Archive Products는 수많은 사용자 정의 작업을 수행할 수 있는 ShopEngine의 유용한 위젯입니다. 위젯에는 레이아웃 및 스타일 탭에 원하는 아카이브 제품 모양을 표시하는 데 활용할 수 있는 다양한 옵션이 있습니다.
배경 색상을 조정하고 제품 제목, 가격, 카테고리, 장바구니에 추가 버튼 등과 같은 필요한 모든 요소를 추가할 수 있습니다. 이러한 필요한 모든 변경과 조정을 수행하면 쇼핑객의 관심을 끌 수 있습니다.
보관 제품 위젯은 어떻게 작동하나요?
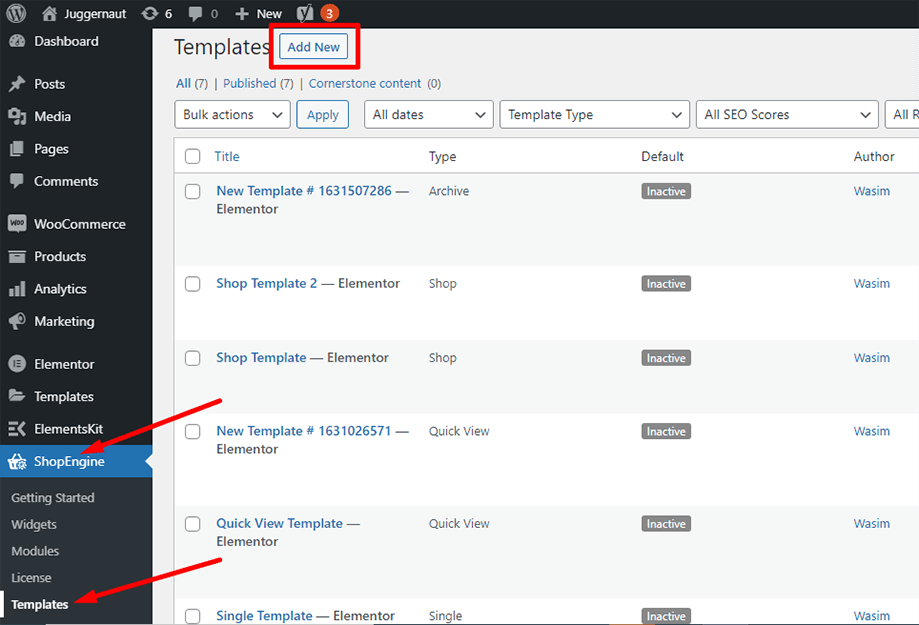
우선, 관리자 패널의 대시보드로 이동하여 항목 목록에서 ShopEngine을 찾으세요. ShopEngine을 클릭한 다음 드롭다운 메뉴에서 템플릿을 선택합니다. 그런 다음 “새로운 걸 더하다" 텍스트 " 옆 오른쪽 상단에 있는 버튼템플릿".

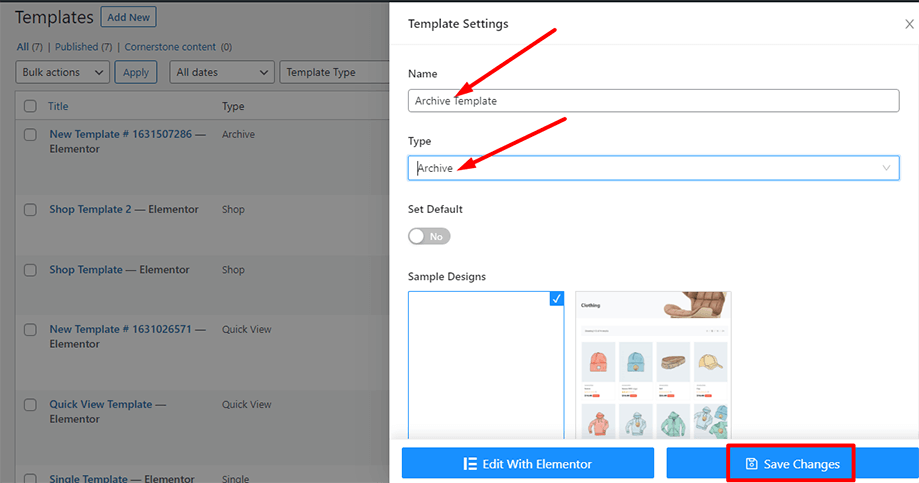
그 직후 템플릿 설정을 위한 팝업 창이 나타납니다. 템플릿 이름을 다음에서 설정하세요. 이름 필드를 선택하고 유형을 선택하세요. 아카이브/쇼핑 목표는 제품 보관 위젯을 확인하는 것입니다.
또한 기본 샘플 디자인을 선택하거나 처음부터 디자인을 시작할 수도 있습니다. 마지막으로 '를 누르세요.변경 사항을 저장하다"버튼.

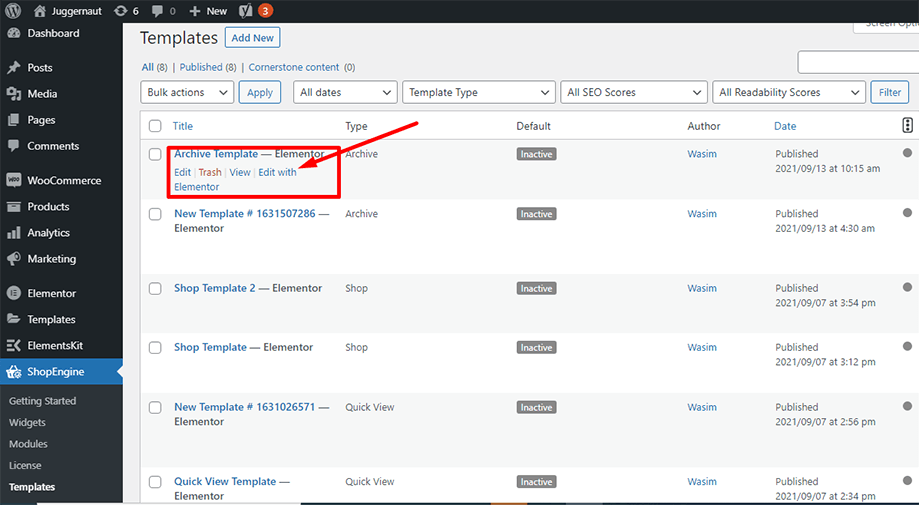
템플릿이 생성되고 목록 상단에서 볼 수 있습니다. 이제 “Elementor로 편집”를 눌러 Elementor 창으로 전환합니다.

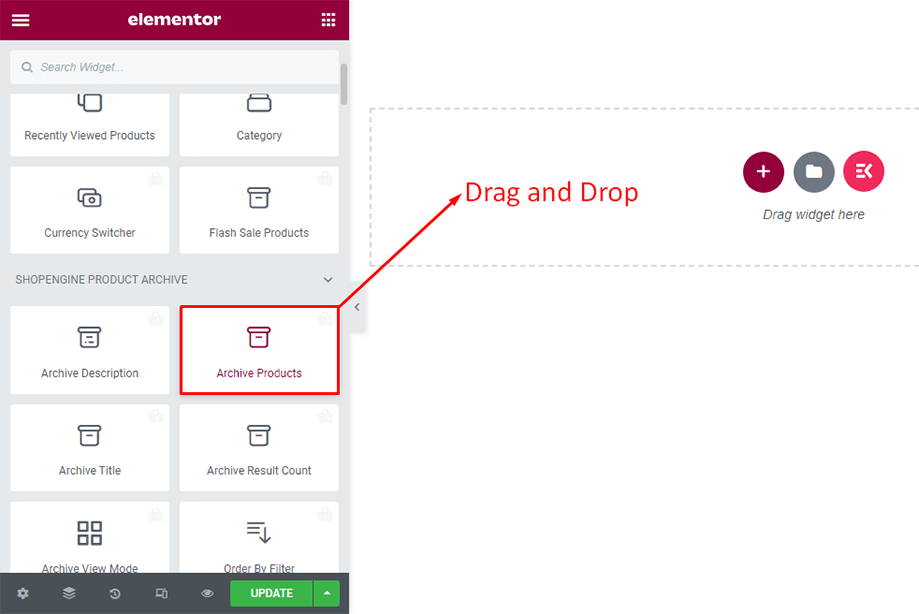
이 단계에서는 왼쪽에 ShopEngine 위젯 목록이 있는 사이드바가 표시됩니다. ShopEngine 제품 아카이브 섹션에서 제품 아카이브 위젯을 찾거나 일반적으로 검색 필드에서 위젯을 검색할 수 있습니다. 그런 다음 지정된 영역으로 끌어서 놓습니다.

그 후 곧 보관 제품이 표시됩니다.
메모: ShopEngine은 더 이상 쇼핑 페이지에 레이아웃 설정 옵션을 제공하지 않습니다.
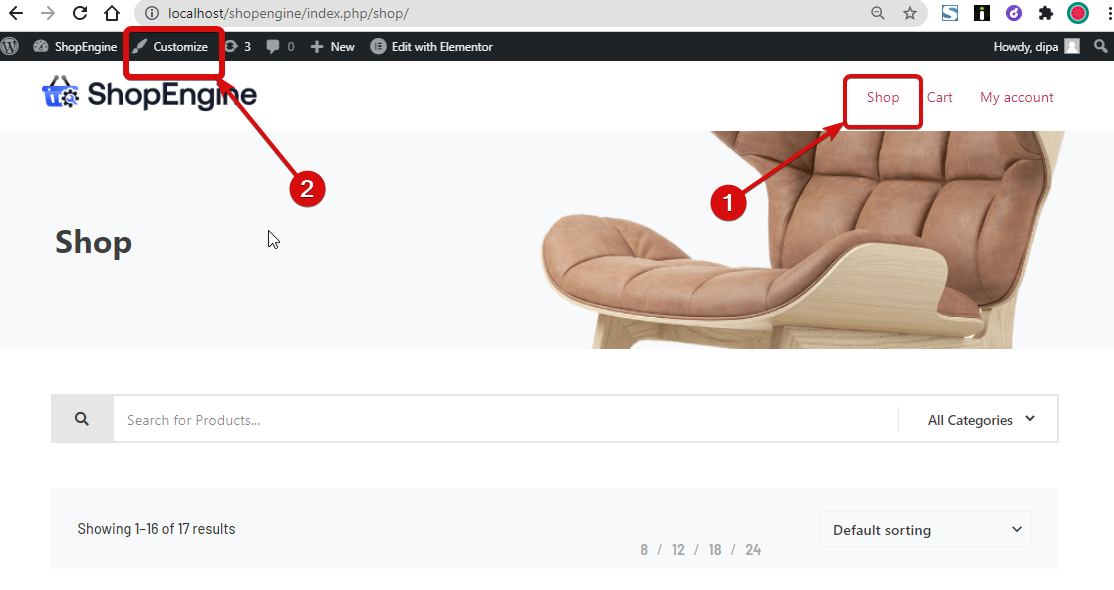
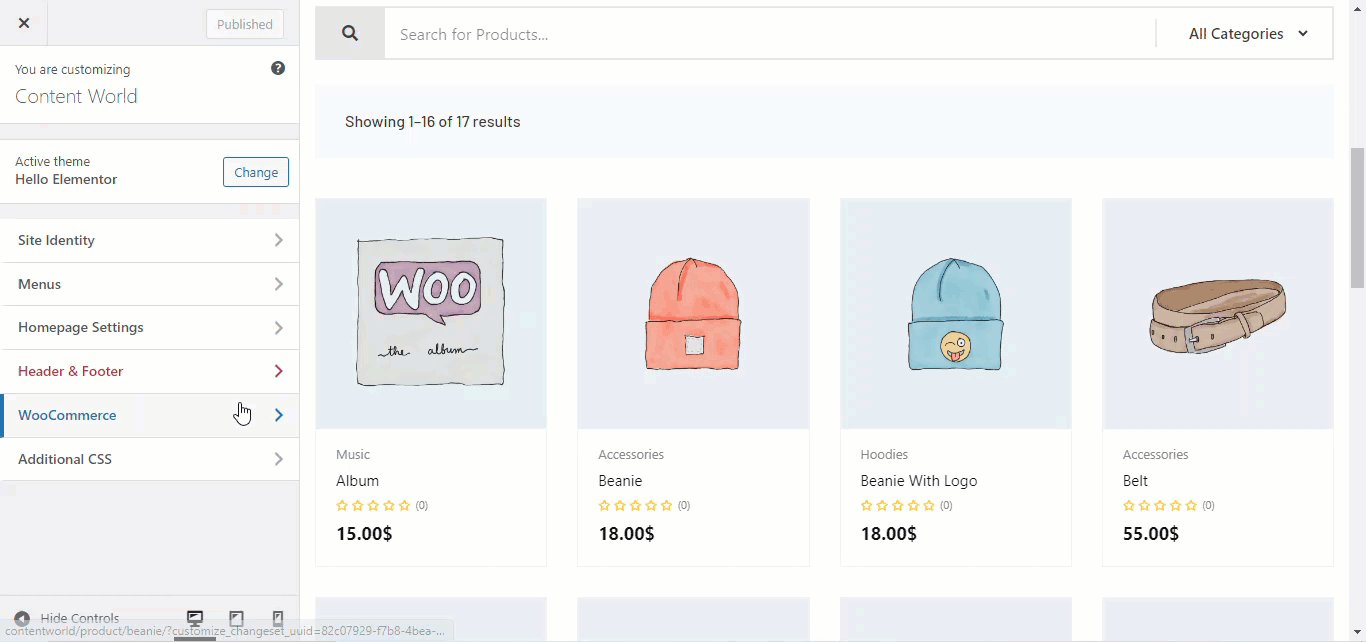
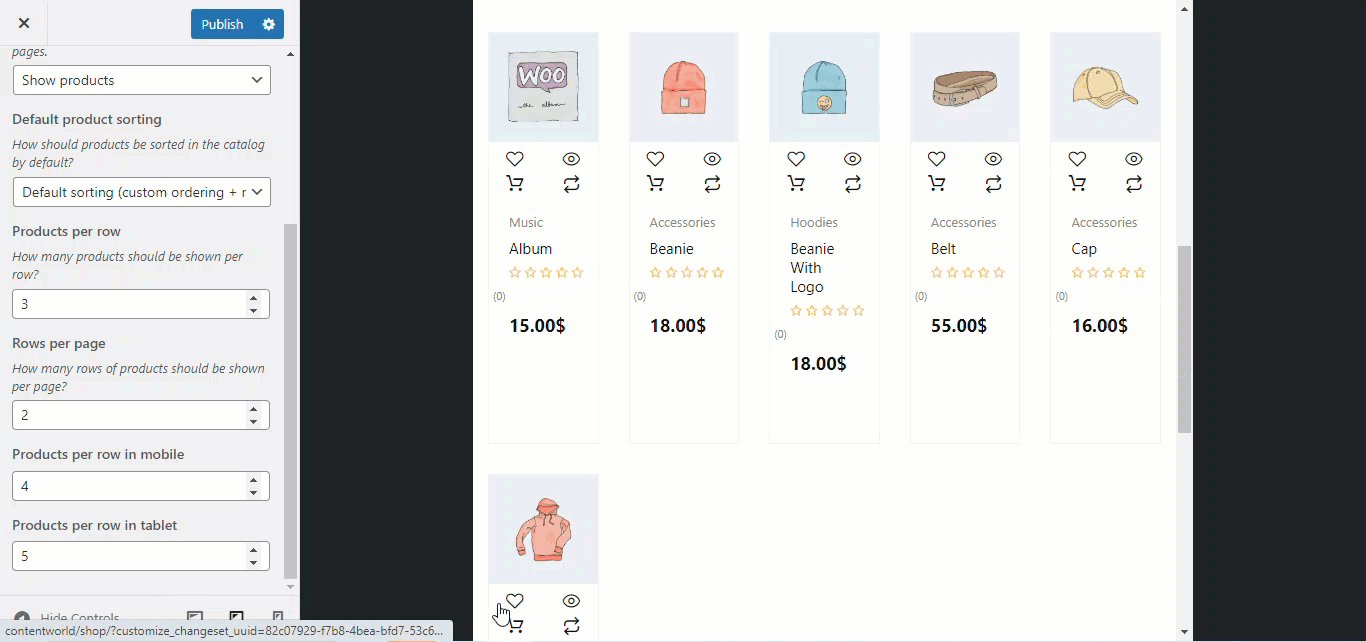
그러나 WooCommerce 사용자 정의 옵션을 사용하여 레이아웃을 변경할 수 있습니다. 레이아웃 옵션을 맞춤설정하려면 프런트 엔드에서 쇼핑페이지 바로가기 ⇒ 다음을 클릭하세요. 사용자 정의 (상점 페이지를 사용자 정의하면 아카이브 페이지의 레이아웃도 변경됩니다)

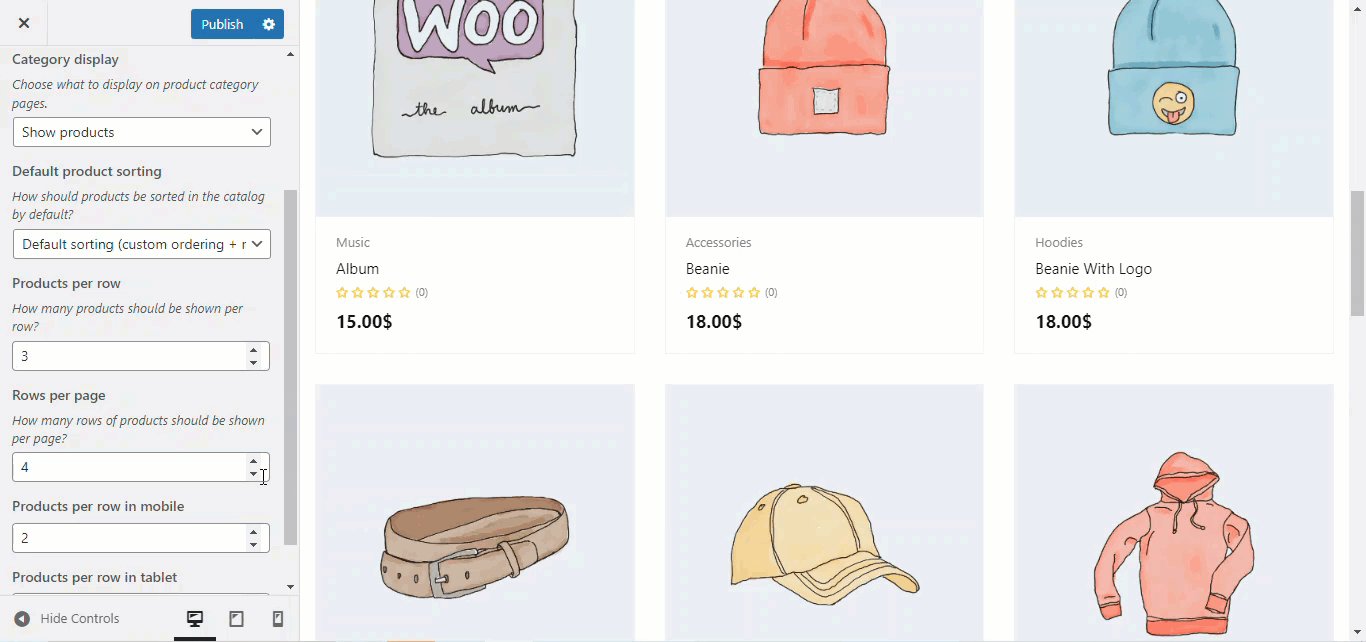
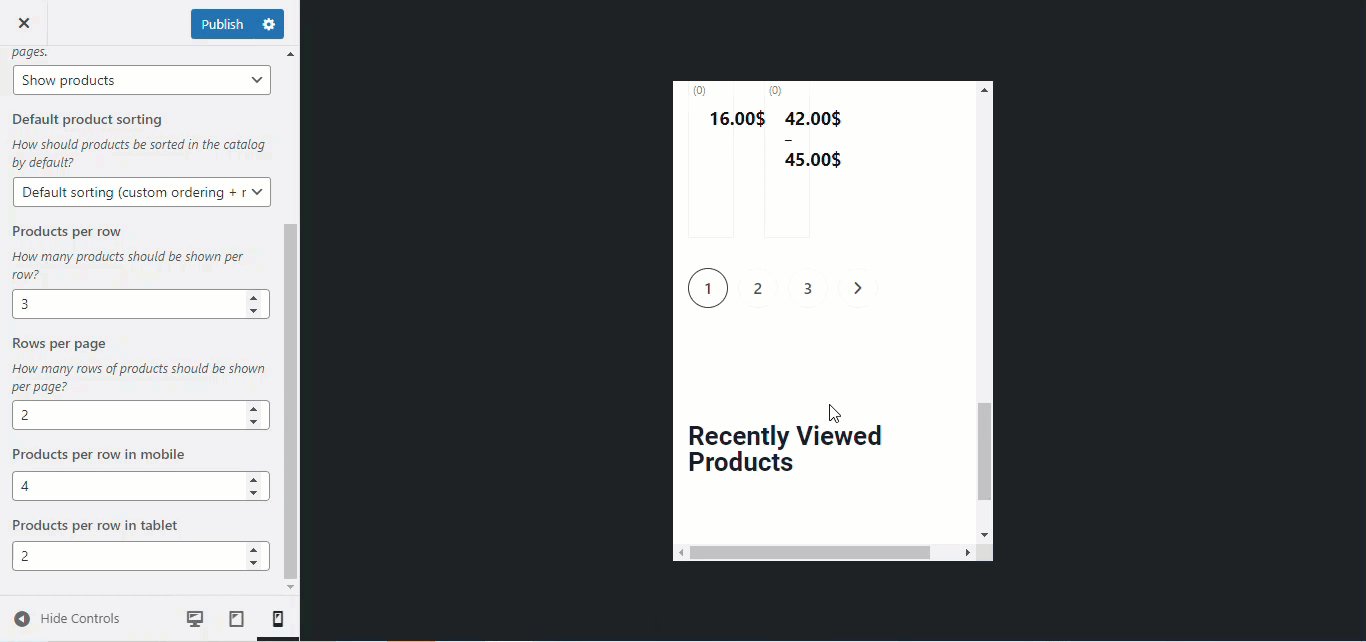
옵션이 열리면 다음으로 이동하세요. WooCommerce ⇒ 제품 카탈로그. 여기에서 변경할 수 있습니다 –
- 행당 제품
- 페이지당 행 수
- 모바일의 행당 제품
- 태블릿의 행당 제품

변경을 하고 나면, 게시를 클릭하세요 저장합니다.
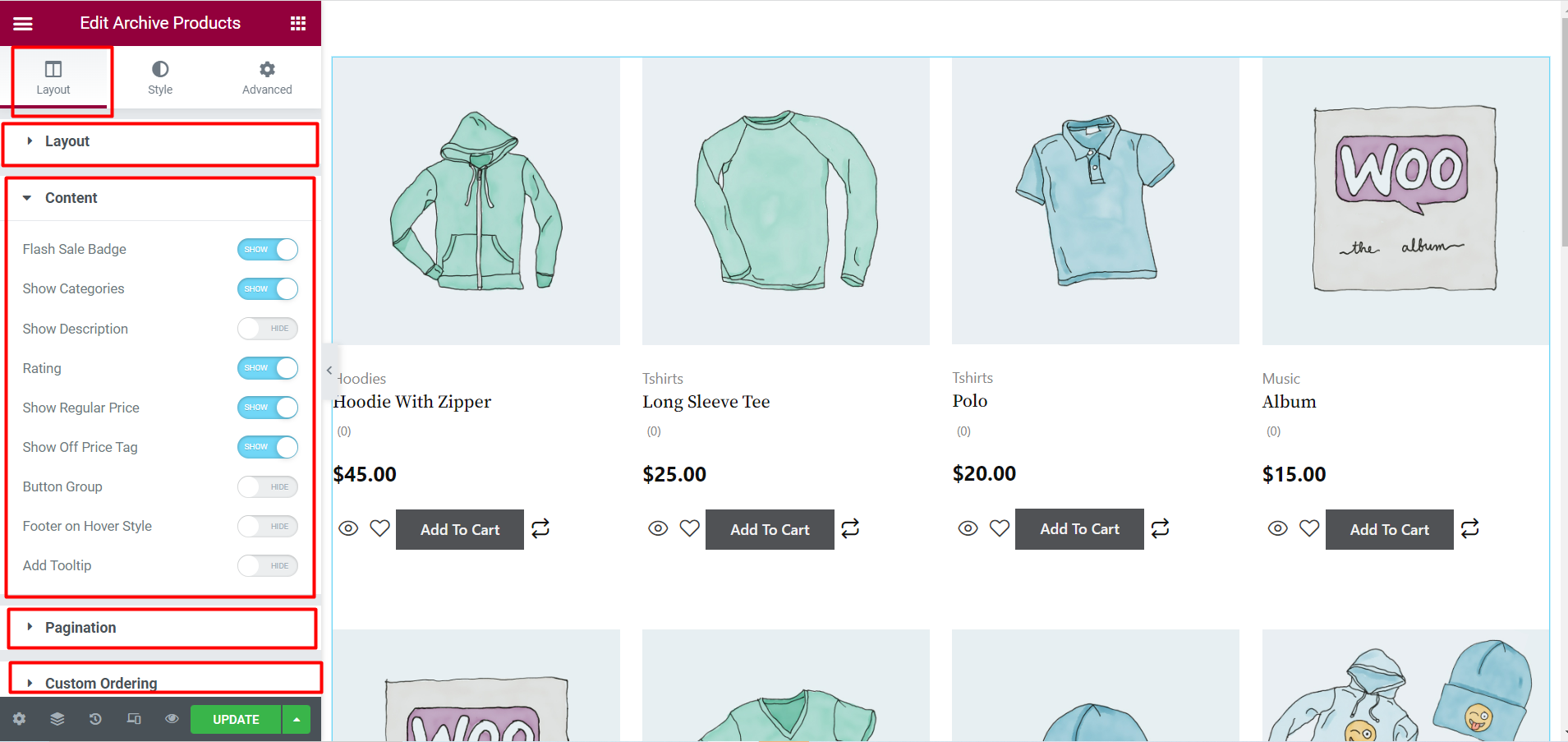
이제 백엔드에서 다음의 편집 옵션을 사용할 수 있습니다. 제품 위젯 보관. 레이아웃 섹션에는 각 옵션마다 다른 요소가 있습니다.
- 공들여 나열한 것- 위에 표시된 대로 이 섹션에서는 사용자 정의 도구에서 열과 행의 수를 관리할 수 있습니다.
- 콘텐츠- 이 섹션에서는 깜짝 세일 배지, 카테고리 표시, 정가 표시, 등급, 도구 설명 추가 등과 같은 요소를 찾을 수 있습니다. 이러한 모든 요소에는 표시 및 숨기기 옵션이 있습니다. 각각을 클릭하여 기능을 관찰하고 그에 따라 사용하십시오.
- 쪽수 매기기- 여기에서 다양한 페이지 매기기 스타일과 아이콘을 찾을 수 있습니다.
- 맞춤 주문- 여기에서 주문 목록을 활성화하면 빠른 보기, 비교, 위시리스트 및 장바구니에 추가 옵션을 볼 수 있습니다.

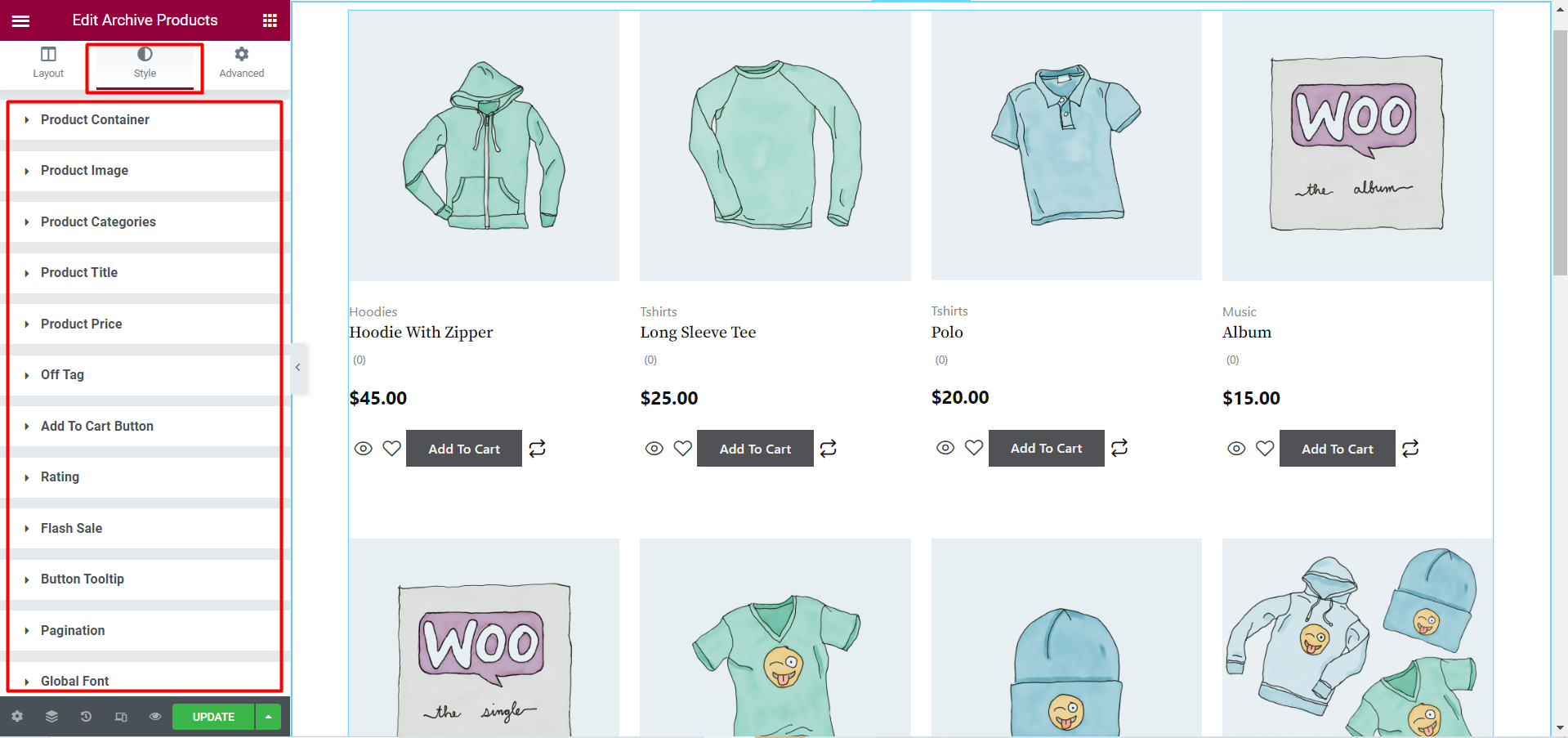
그와 함께 더 많은 사용자 정의 옵션이 있습니다. 스타일 탭 제품 이미지, 제품 제목, 제품 가격, 장바구니에 추가 버튼 등과 같은 각 옵션을 클릭하면 더 많은 조정 및 조정을 할 수 있습니다.

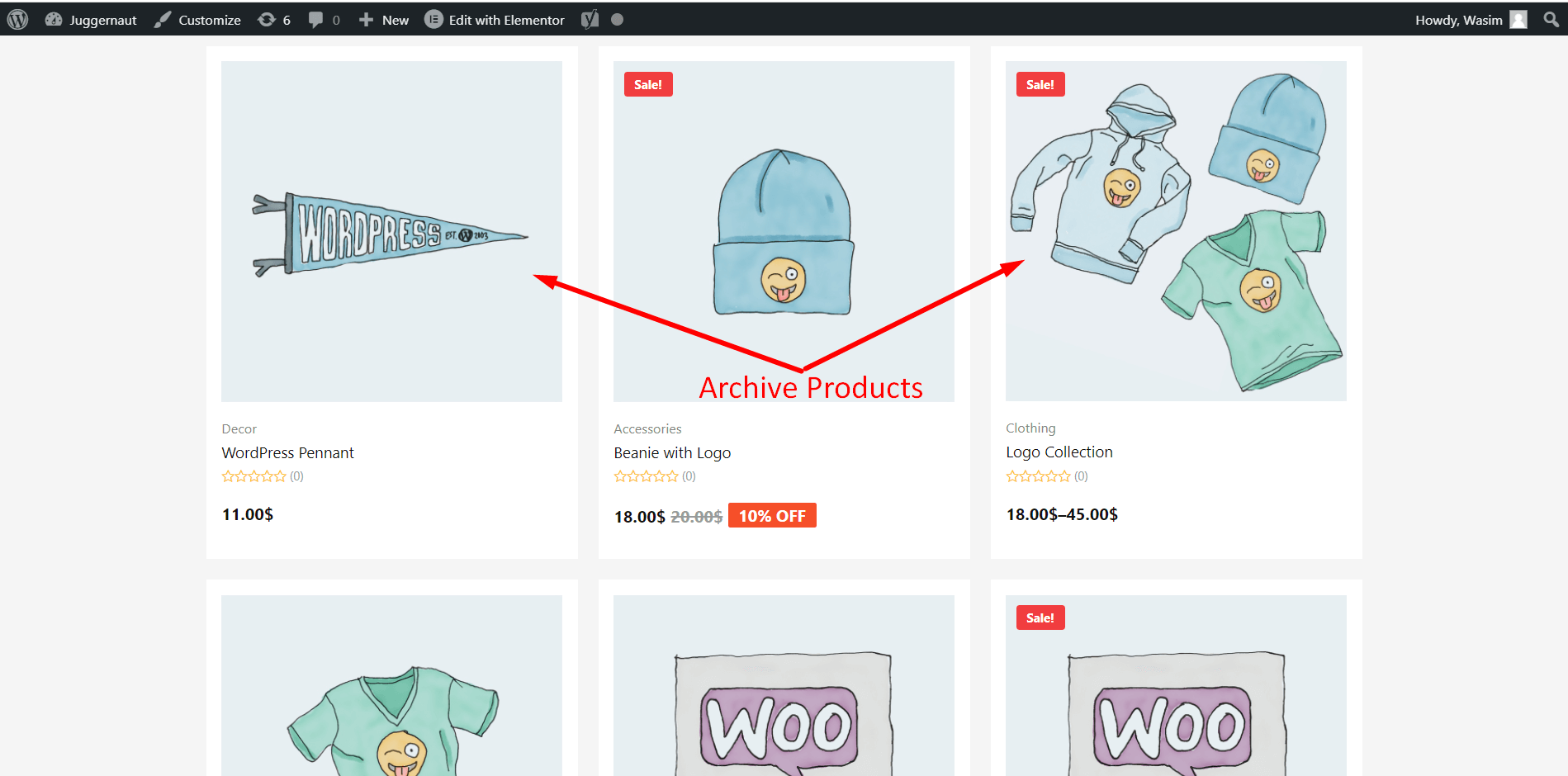
아카이브 제품은 프런트엔드에 아래와 같이 표시됩니다.

이것이 ShopEngine의 제품 보관 위젯을 배포하는 방법입니다. 웹 사이트 방문자를 위해 아카이브 제품을 배열한 방식과 정확히 일치하게 표시하는 데 도움이 됩니다.





