WordPress는 사용자 친화적인 인터페이스와 다용성 덕분에 웹사이트 제작에 널리 사용되는 플랫폼입니다. 주요 기능 중 하나는 손쉽게 페이지를 만들고 콘텐츠를 효과적으로 관리하는 기능입니다.
그러나 웹사이트가 성장함에 따라 모든 페이지를 관리하고 방문자가 쉽게 액세스할 수 있도록 하는 것이 어려워집니다. 페이지 목록이 유용한 곳입니다.
이번 블로그 게시물에서는 WordPress에서 페이지 목록을 만드는 방법을 안내합니다. 방문자의 접근성을 보장하도록 관리합니다.
WordPress 웹사이트에 페이지 목록을 표시하는 이유는 무엇입니까?
WordPress 웹사이트에 페이지 목록을 표시하려는 데에는 여러 가지 이유가 있습니다. 여기에서는 WordPress에 페이지 목록을 표시할 때의 이점과 관련된 몇 가지 중요한 이유를 나열합니다.
- 그것 콘텐츠 접근성 향상 그리고 시계 WordPress 웹 페이지를 관리하는 데 어려움을 겪지 않도록 합니다.
- 방문자는 귀하의 사이트에서 원하는 정보를 쉽게 찾을 수 있습니다. 그러므로 그들의 사용자 경험도 두 배로 늘어날 것입니다.
- 페이지 목록은 UX를 향상시키므로 방문자는 사이트에서 더 많은 시간을 보내고 싶어합니다. 그 결과 귀하의 웹사이트는 세션 시간 증가할 것이다.
- 페이지 목록을 표시하는 것은 SEO를 향상시키는 데에도 중요합니다. 순위를 매길 가능성 검색 엔진에서. 검색 엔진은 높은 순위로 이어지는 빠른 접근성을 위해 링크를 사용하여 웹 페이지를 탐색하고 색인화합니다.
마지막으로, 페이지 목록을 추가하는 것은 웹 페이지를 쉽게 추적하고 최신 상태인지 확인하려는 웹 사이트 소유자에게 좋은 아이디어입니다. 이러한 이유로 WordPress에서는 페이지 목록을 추가하는 것이 필수적입니다.
WordPress에 페이지 목록을 추가하는 방법
WordPress에 페이지 목록을 추가하는 방법에는 두 가지가 있습니다. 하나는 구현하기 어려운 수동 코딩을 사용하는 것이고, 다른 하나는 WordPress 플러그인을 사용하는 것입니다. 여기서는 플러그인을 사용하여 WordPress 웹사이트에 페이지를 추가하는 사용자 친화적인 옵션을 살펴보겠습니다.
WordPress에 페이지 목록을 추가하는 세 가지 쉬운 단계는 다음과 같습니다.
1단계: WordPress 페이지 목록 플러그인을 설치하고 활성화합니다.
우선, WordPress 사이트에 페이지 목록을 추가하려면 해당 옵션이 있는 플러그인이 필요합니다. 여기서 우리는 다음을 활용하고 있습니다. ElementsKit WordPress 웹 페이지 목록을 추가합니다.
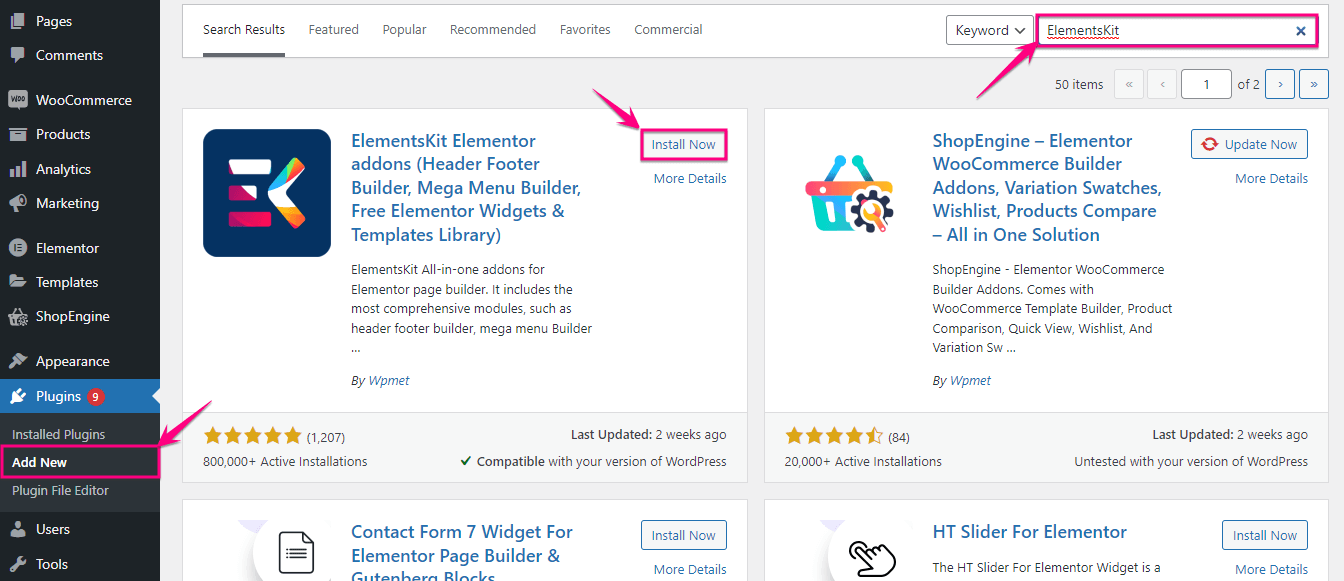
그렇게 하려면 관리자 대시보드를 방문하여 "새로 추가"를 누르세요 플러그인 아래. 이후, ElementsKit을 검색해 보세요 그리고 "지금 설치"를 누르세요 단추. 설치 후 활성화하세요. 하지만 ElementsKit을 설치하기 전에 다음 사항을 확인하세요. 웹사이트에 Elementor가 설치되었습니다.

2단계: WordPress에 페이지 목록을 추가합니다.
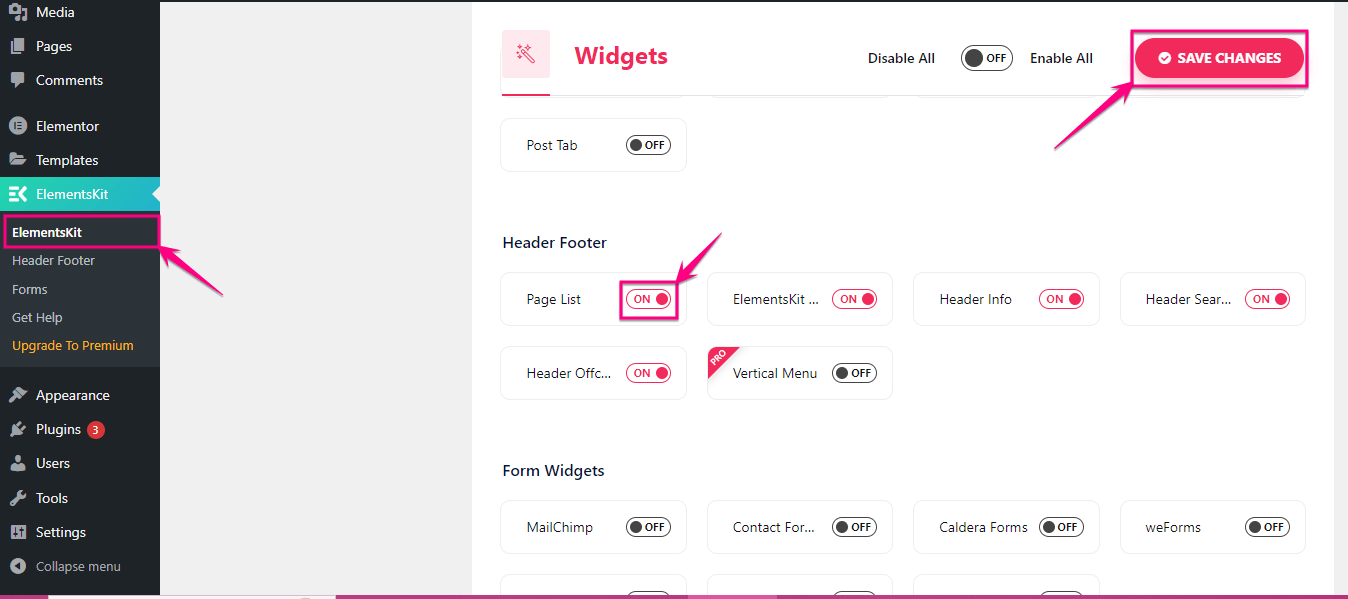
지금, 페이지 목록 위젯 활성화 ElementsKit >> ElementsKit을 방문하여 위젯을 활성화하세요. 그 다음에, "변경 사항 저장"을 클릭하세요. 단추.

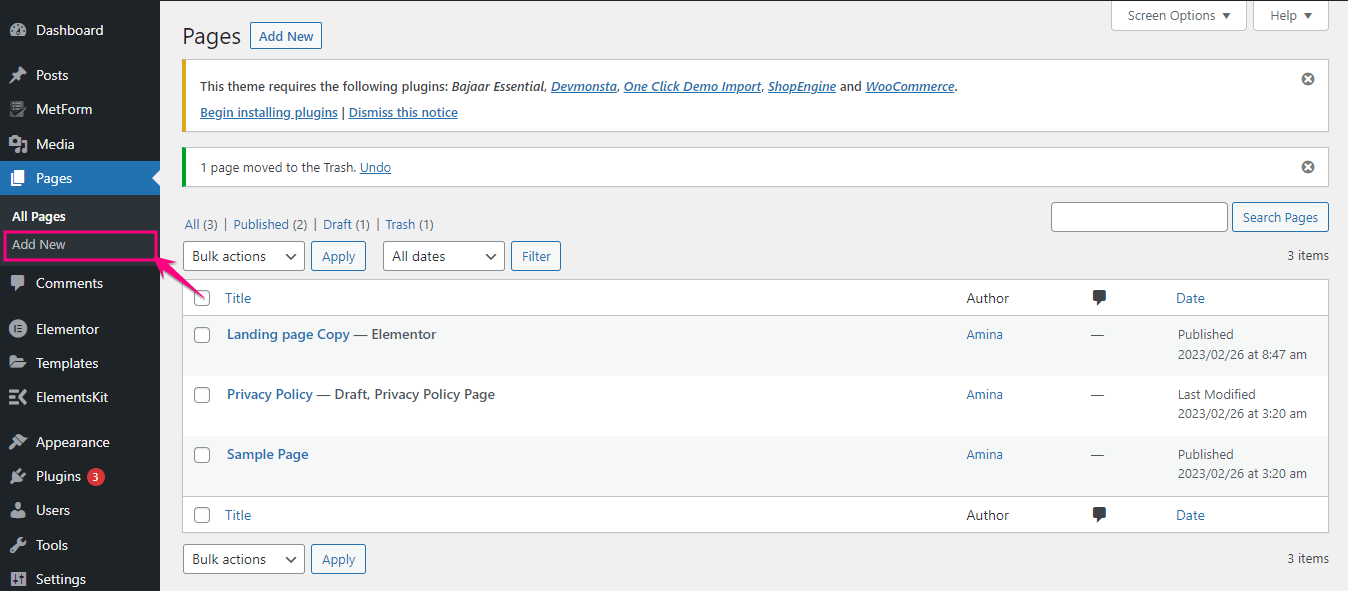
그 후 다음을 통해 새 페이지로 이동하세요. "새로 추가"를 누르세요 페이지 아래에 있습니다. 또는 페이지 목록을 추가하려는 페이지로 이동합니다.

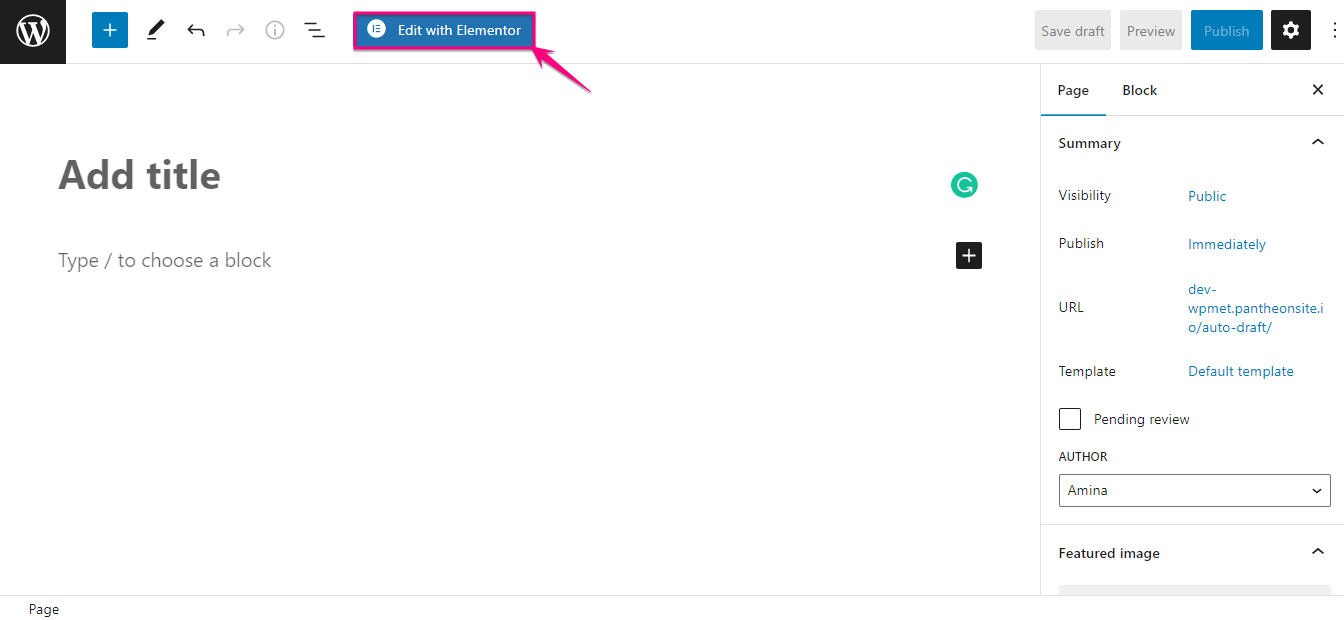
이렇게 하면 새 페이지로 리디렉션됩니다. "Elementor로 편집"을 클릭하세요. 단추.

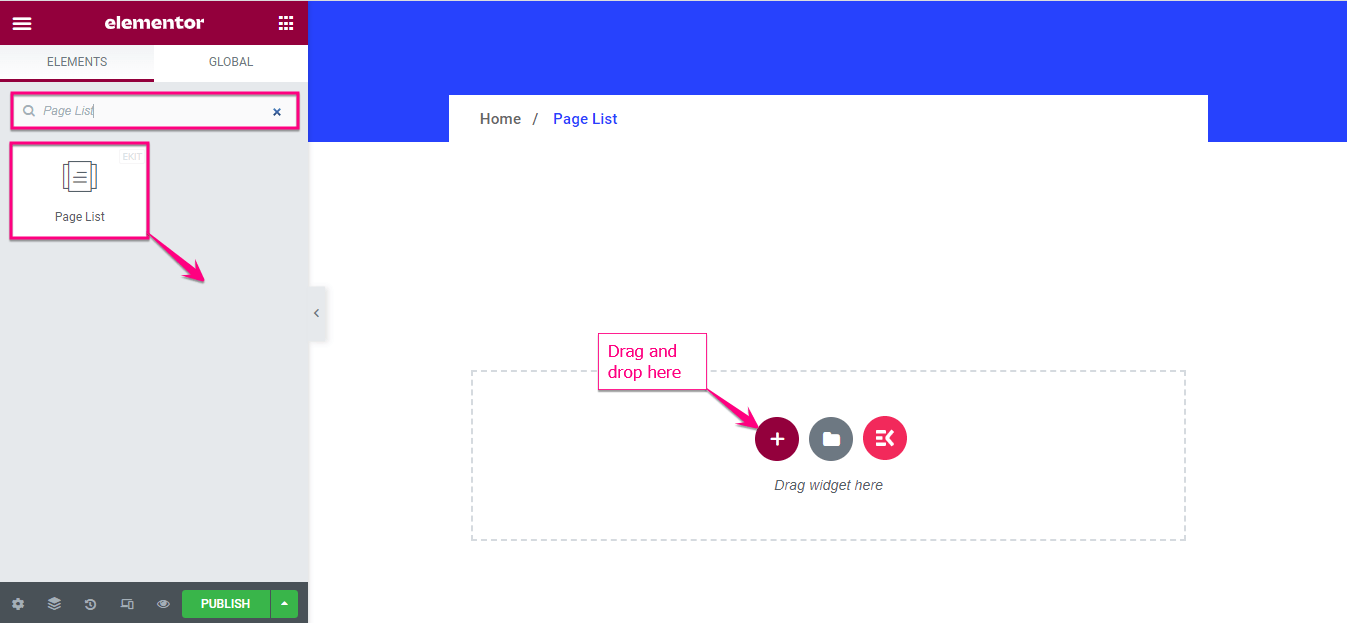
Elementor 대시보드에서 다음을 수행해야 합니다. 페이지 목록 검색 위젯. 검색하면 Ekit이라고 표시된 페이지 목록 위젯이 표시됩니다. 지금, 끌어서 놓기 이것을 더하기 아이콘에 표시합니다.

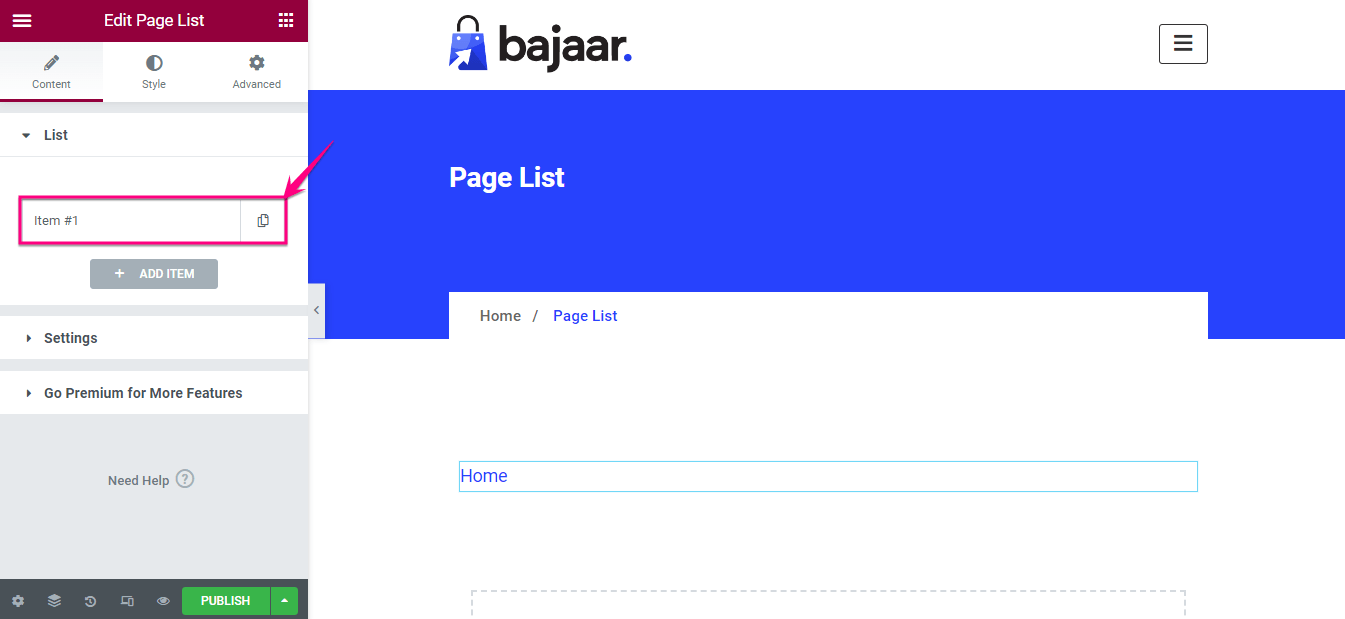
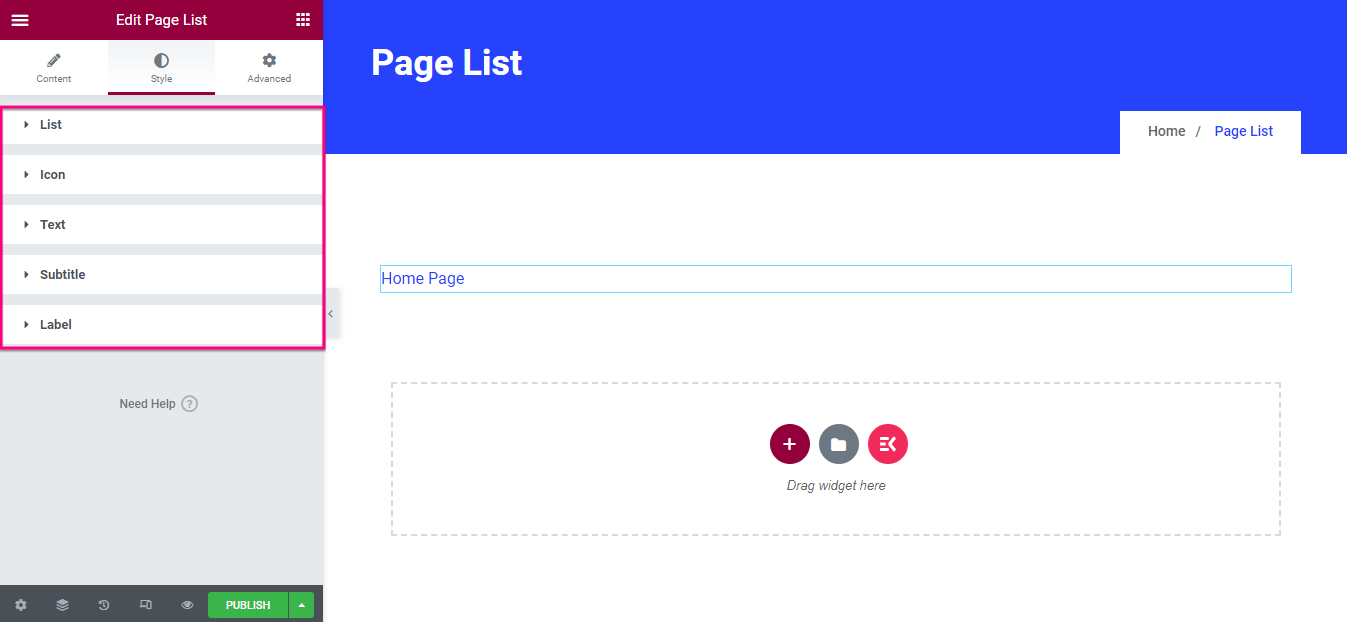
여기 아이템 탭을 클릭하세요 목록 아래에서 목록을 확장합니다.

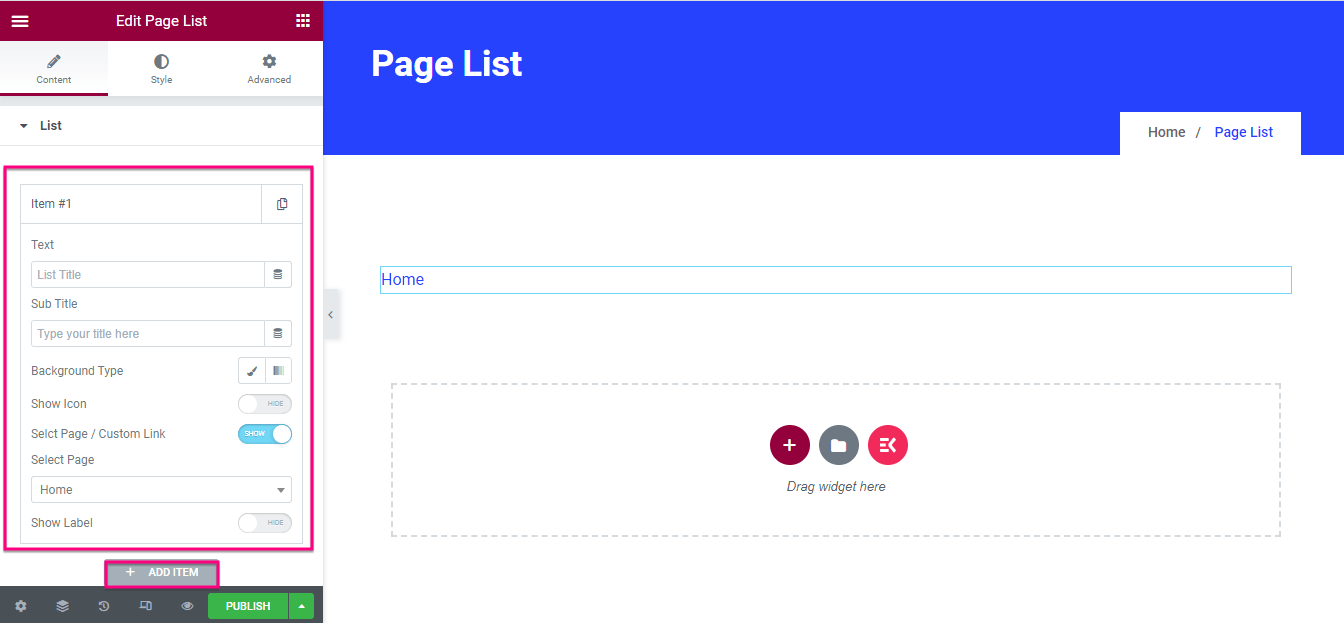
확장 탭에는 채워야 할 다음 필드가 있습니다.
- 텍스트: 나열된 페이지에 표시할 이름을 추가합니다.
- 부제목: 본문과 함께 자막을 추가할 수도 있습니다.
- 배경 유형: 페이지 목록에 표시할 배경 유형을 선택하세요.
- 아이콘 표시: 여기에서 페이지 아이콘을 표시하거나 숨길 수 있습니다.
- 페이지/사용자 정의 링크 선택: 페이지를 선택하려면 활성화하세요.
- 페이지 선택: 드롭다운 메뉴에서 페이지를 선택합니다.
- 라벨 표시: 라벨을 숨기거나 표시할 수도 있습니다.
이제 동일한 프로세스에 따라 필요한 만큼 탭을 추가하세요.

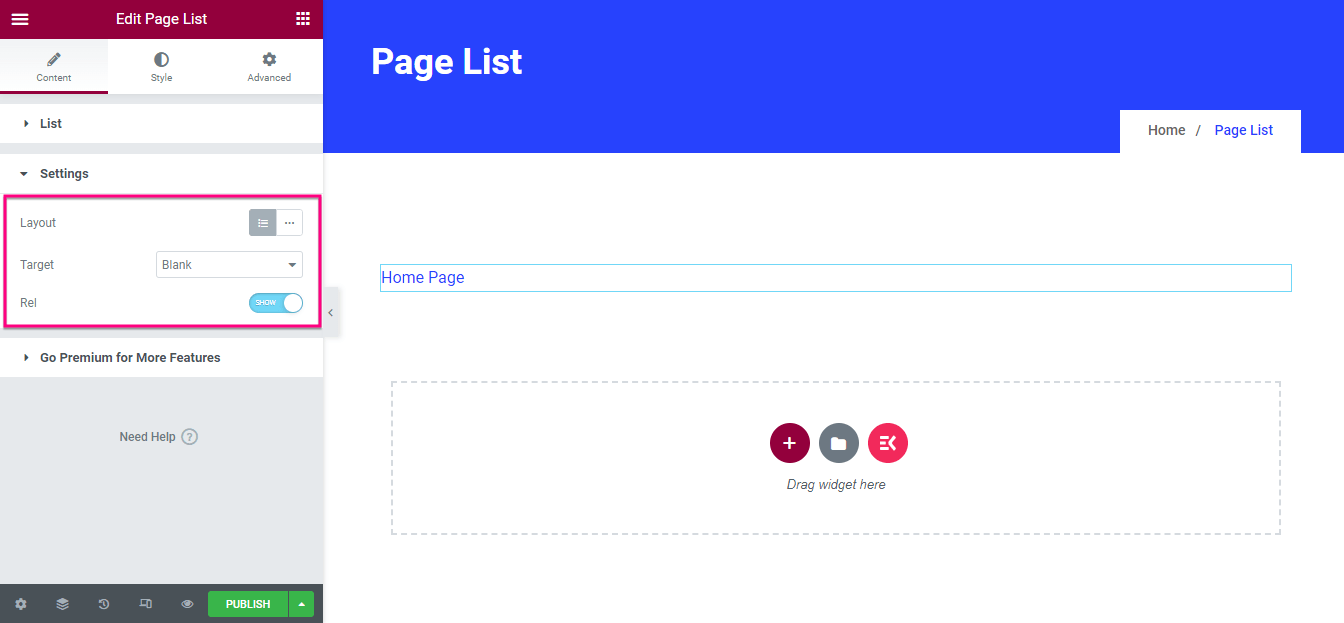
그 후에 설정 탭 페이지 목록의 레이아웃, 대상 및 상대를 조정합니다.

게다가, 당신은 또한 할 수 있습니다 페이지 스타일 지정 목록 패딩, 여백, 테두리 유형, 테두리 반경, 상자 그림자, 목록 정렬, 아이콘, 텍스트, 부제 및 레이블을 편집하여.

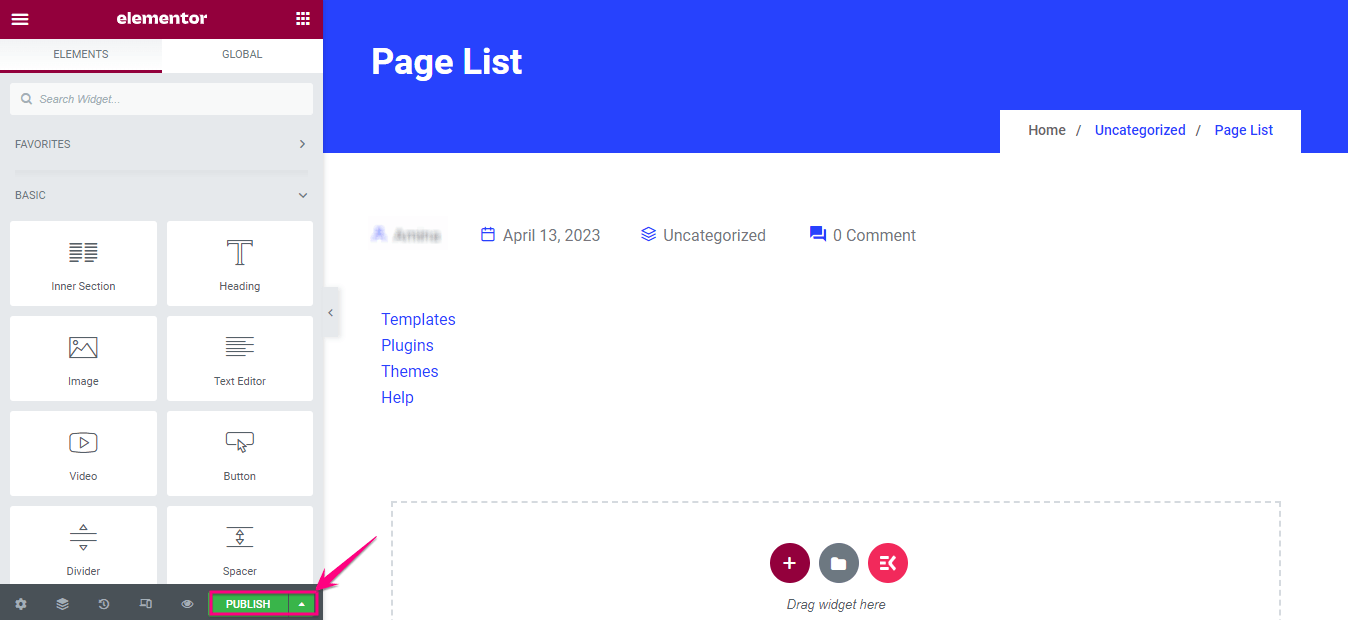
3단계: ElementsKit을 사용하여 페이지 목록 게시
마지막으로 WordPress에 모든 웹페이지를 추가한 후, 게시 또는 업데이트 버튼을 누르세요 생생하게 만들기 위해.

ElementsKit을 사용하여 WordPress 웹 페이지 목록을 추가하는 이유는 무엇입니까?
ElementsKit은 단일 문제에 대한 솔루션이 아닙니다. 오히려 성공적인 웹사이트를 구축하고 유지하기 위해 페이지 목록 추가와 함께 모든 옵션을 제공합니다. 그리고 페이지 목록이나 기타 기능을 추가하는 것은 몇 분도 채 걸리지 않아 매우 쉽습니다.
여기에서 당신은 그 이상을 얻을 것입니다 90개 이상의 위젯 그리고 모듈 귀하의 사이트를 최신 상태로 유지합니다. 가장 독점적인 기능 중 일부는 다음과 같습니다. 머리글-바닥글 빌더, 조건부 논리, 메가 메뉴, 고급 시차, 이미지 마스킹, 등.
게다가, 그것은 완전히 Elementor와 호환 가능, 인기 테마, 플러그인 등을 제공하여 원활한 통합을 즐길 수 있습니다. 이 외에도 다음을 받게 됩니다. 디자인이 풍부한 템플릿 라이브러리 다양한 유형의 웹사이트에 대해 사전 제작된 템플릿을 얻을 수 있습니다.
또한, 그것은 제공합니다 사용자 친화적인 UX & U누구나 어려움 없이 홈페이지를 만들 수 있도록 하겠습니다. ElementsKit은 전용 페이지 목록 플러그인이 아니기 때문에 이 올인원 페이지 빌더를 사용하면 다양한 기능을 즐길 수 있습니다.
그렇기 때문에 전용 페이지 목록 플러그인보다는 ElementsKit을 사용하는 것이 현명한 것입니다.

WordPress에서 사용자 정의 목록을 만들 수 있나요?
예, WordPress 플러그인을 사용하여 사용자 정의된 페이지 목록을 만들 수 있습니다. 우리는 위에서 방법을 이미 보여주었습니다. 위의 간단한 단계에 따라 ElementsKit을 사용하여 원하는 만큼 사용자 정의할 수 있습니다.
그러나 추가 지침이 필요한 경우 WordPress에서 페이지 목록을 만드는 방법에 대한 다음 자습서를 확인하세요.
페이지 목록 표시 시작
페이지 목록을 표시하면 한 곳에서 웹사이트의 모든 페이지에 연결되므로 방문자가 사이트에 더 쉽게 접근할 수 있습니다. 그 결과 탐색이 더 쉽고 편리해졌습니다.
위에서 우리는 3가지 간단한 단계를 통해 WordPress에서 페이지 목록을 만드는 방법을 논의했습니다. 따라서 단계를 수행하고 다음을 사용하여 단일 페이지에 모든 WordPress 웹 페이지를 표시하십시오. ElementsKit.



답글쓰기