Pinterest는 전 세계 수백만 명의 사용자를 보유한 가장 강력한 소셜 미디어 플랫폼 중 하나입니다. 그리고 온라인 비즈니스에 참여하고 있다면 Pinterest 비즈니스 계정을 갖고 있을 가능성이 높습니다. 하지만 WordPress 웹사이트가 있으면 다음을 수행할 수 있다는 것을 알고 계십니까? Pinterest 피드 추가 귀하의 사이트에?
왜 해야 하는지 궁금하시죠? WordPress 웹사이트에 Pinterest 피드 추가? 그 내용은 앞으로 더 자세히 설명하겠습니다! 간단히 말해서, Pinterest는 이미지, GIF, 동영상을 통해 아이디어를 공유할 수 있는 뛰어난 매체입니다. 당신은 할 수 있습니다 창의적이고 홍보적인 자료를 타겟 고객과 공유하세요 Pinterest 핀보드를 통해.
하지만 모든 타겟 고객과 고객이 Pinterest에서 활동적이지 않을 수도 있습니다. 하지만 그렇다고 해서 그들이 귀하의 혁신적이고 가장 중요한 핀을 놓치게 된다는 의미는 아닙니다. 여기에서 WordPress 웹사이트에 Pinterest 피드를 추가할 수 있습니다.
이 글은 독점적으로 WordPress 웹사이트에 Pinterest 피드를 추가하는 방법을 다룹니다.. WordPress 웹사이트에 Pinterest 피드를 추가하는 데 사용할 수 있는 다양한 도구와 플러그인이 있습니다. 하지만 ElementsKit을 사용하여 WordPress 웹사이트에 Pinterest 피드를 추가하는 방법을 안내해 드리겠습니다.
ElementsKit을 사용하여 WordPress 웹사이트에 Pinterest 피드를 추가하는 이유:
ElementsKit은 다양한 편리한 기능과 함께 널리 사용되는 Elementor 애드온입니다. 이러한 기능에는 다음이 포함됩니다. 74개 이상의 무료 및 프리미엄 위젯, 45개 이상의 사전 디자인된 템플릿, 79개 이상의 준비된 페이지, 그리고 416개 이상의 준비된 섹션. ElementsKit은 Pinterest 피드를 포함한 다양한 소셜 미디어 피드 위젯의 통합을 지원합니다.
ElementsKit의 드래그 앤 드롭 Pinterest 피드 위젯을 사용하면 WordPress 웹사이트에 Pinterest 피드를 원활하게 추가할 수 있을 뿐만 아니라 다양한 이점도 얻을 수 있습니다. 그들은 무엇인가? 확인해 볼까요-
- Pinterest 피드를 표시하기 위한 드래그 앤 드롭 위젯
- WordPress 웹사이트와 쉽게 통합
- 간편한 구성 시스템
- 색상, 타이포그래피 등을 포함한 무한한 사용자 정의 옵션
- Facebook, Instagram 등과 같은 다른 소셜 미디어 피드를 표시할 수 있습니다.

ElementsKit을 사용하여 WordPress 웹사이트에 Pinterest 피드를 추가하는 방법:
ElementsKit을 사용하여 WordPress 웹사이트에 Pinterest 피드를 추가하거나 삽입하는 것은 매우 간단합니다. 웹사이트 방문자에게 매력적인 마케팅 및 광고 핀을 모두 선보일 수 있습니다. WordPress 웹사이트에 Pinterest 피드를 삽입하는 방법을 알고 싶으십니까?
바로 프로세스로 넘어가겠습니다.
WordPress 대시보드를 방문하세요.
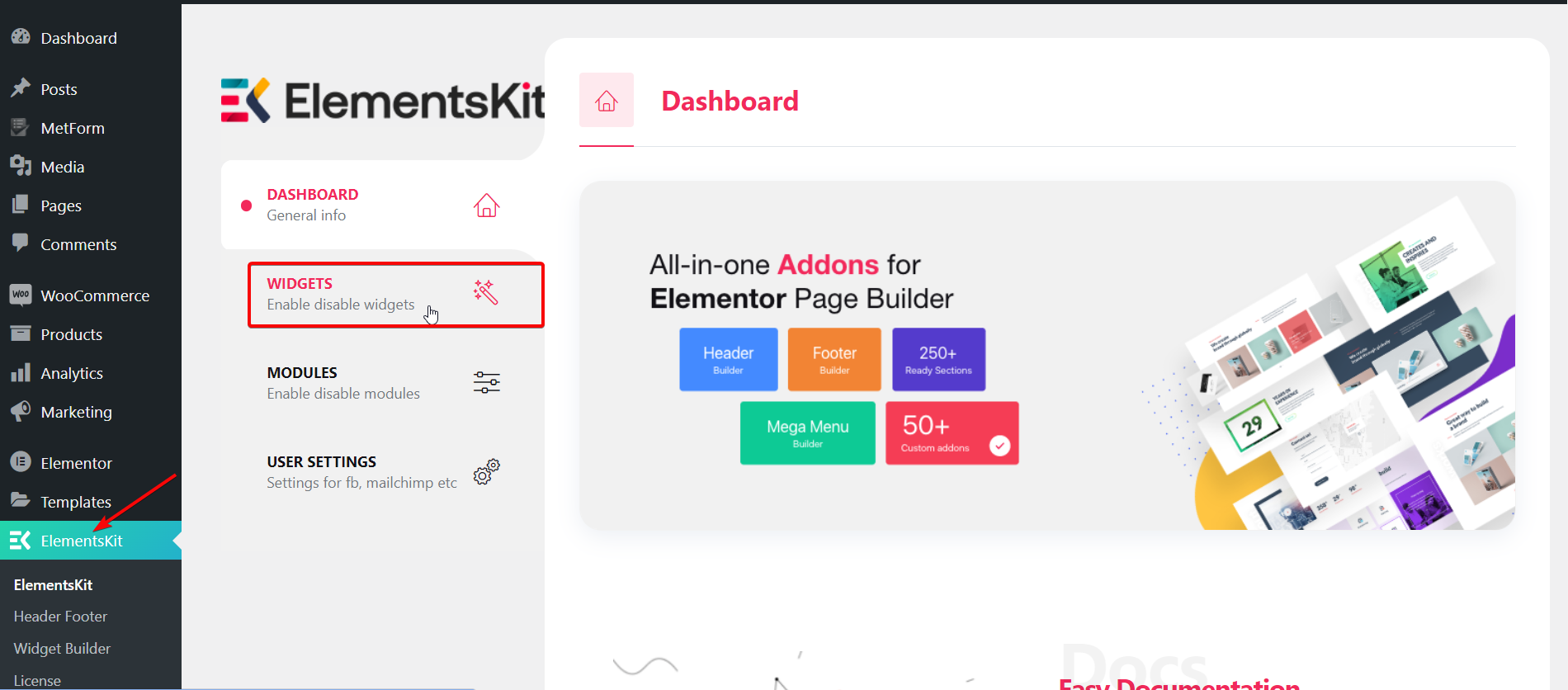
먼저, WordPress 웹사이트의 관리 패널에 로그인하고 대시보드로 바로 이동해야 합니다. 로 이동 ElementsKit > 위젯 대시보드에서.

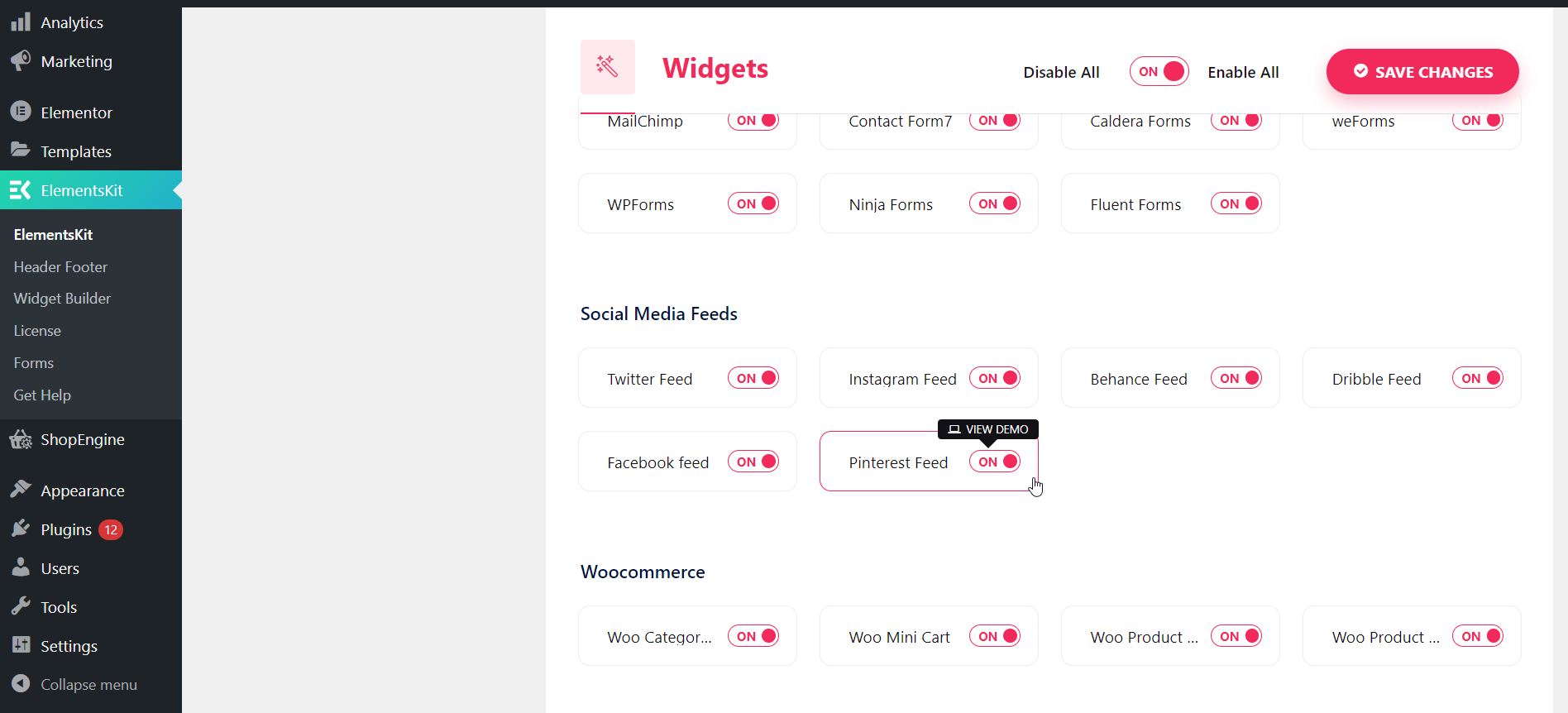
Pinterest 피드 위젯을 켜세요 비녀장:
그 후 즉시 목록이 표시됩니다. 여러분이 해야 할 일은 소셜 미디어 피드 섹션까지 아래로 스크롤하여 핀터레스트 피드 목록에서 위젯. 다음으로 토글 버튼을 켜서 위젯을 활성화합니다. 그런 다음 변경 사항을 저장하다 단추.

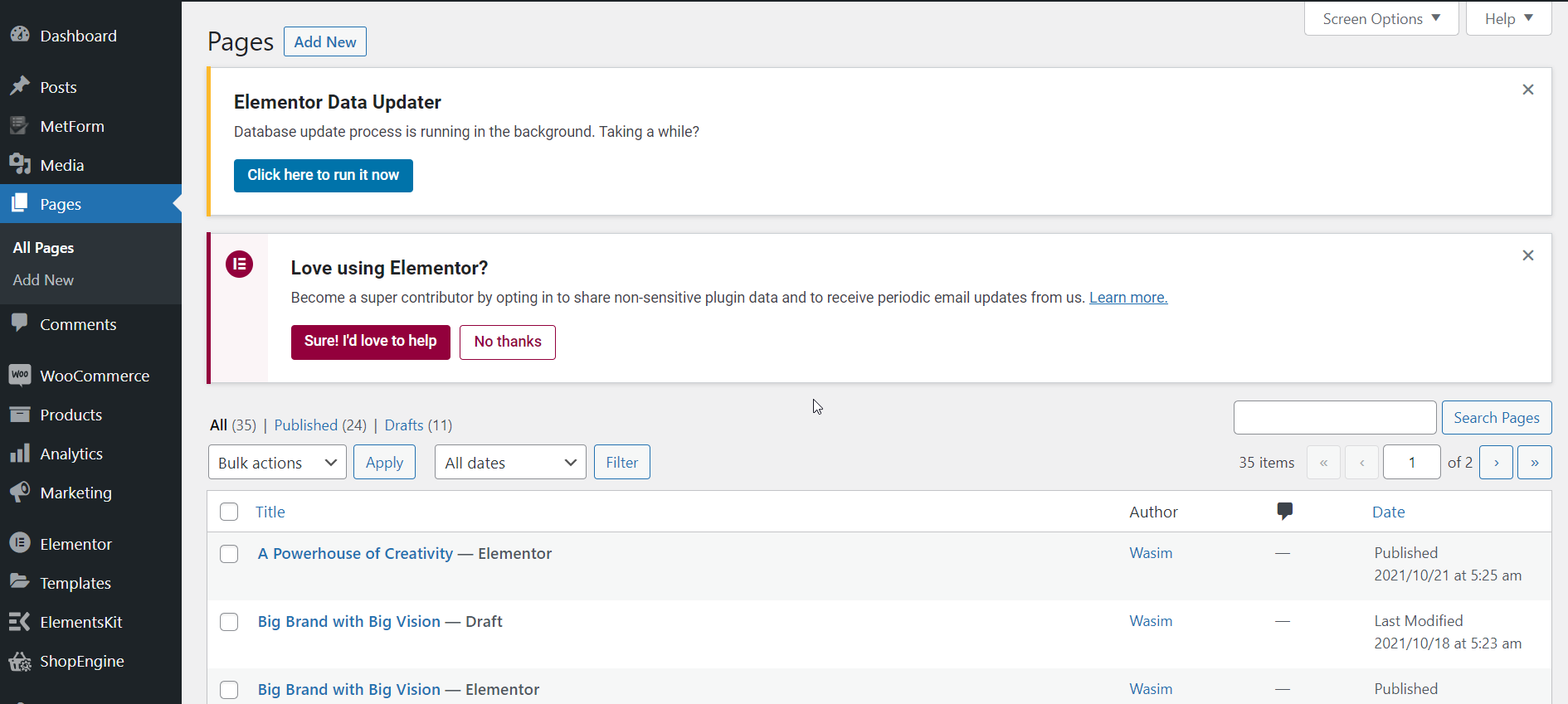
Elementor 창에서 새 페이지 또는 게시물을 엽니다.
이제 대시보드로 돌아가서 페이지 또는 게시물로 이동하세요. 그런 다음 '을 클릭하여 새 페이지를 만듭니다.새로운 걸 더하다"버튼.

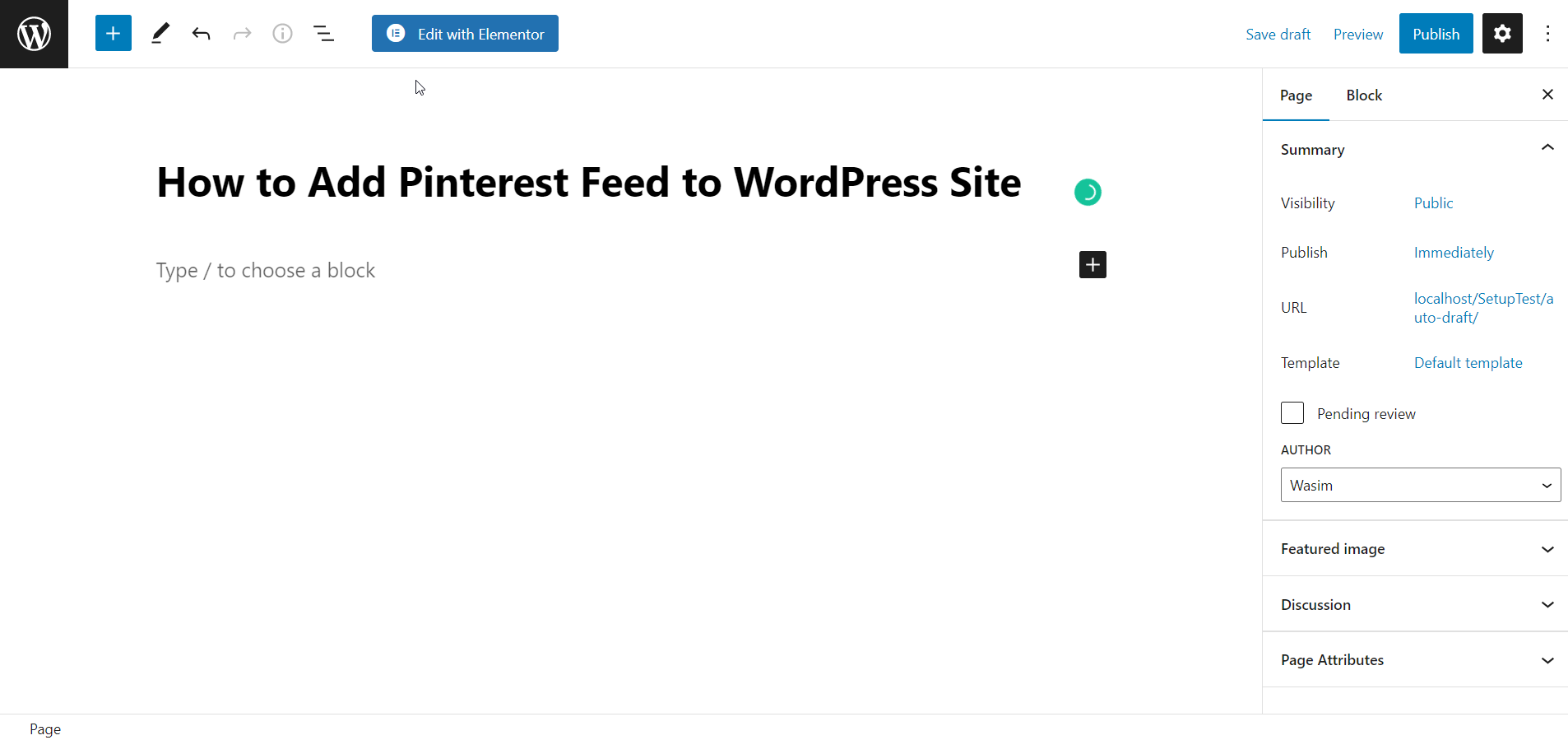
그러면 Gutenberg 편집기 아래의 새 페이지로 이동하게 됩니다. "버튼을 눌러 Elementor 편집기로 전환하십시오.Elementor로 편집“.

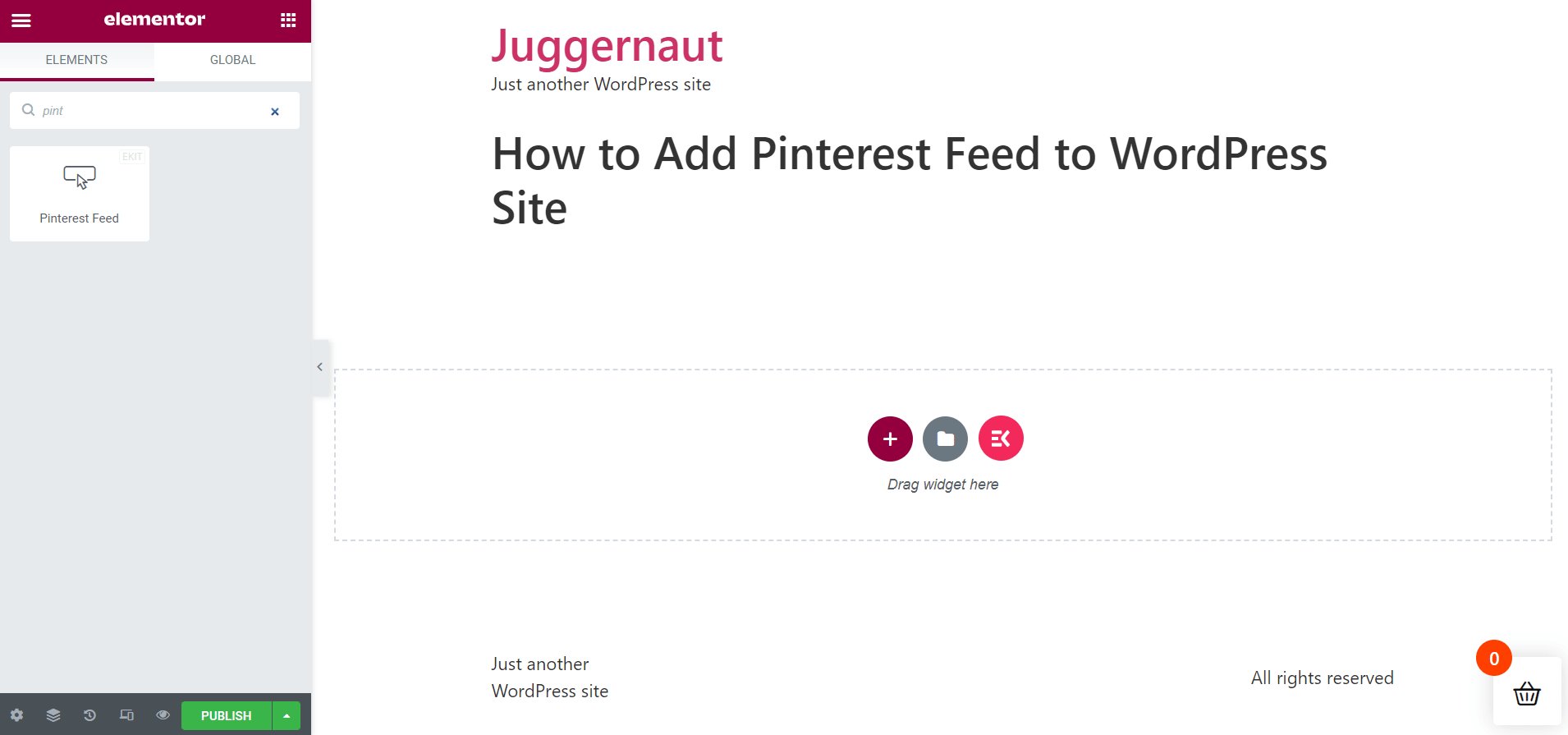
Pinterest 위젯을 드래그 앤 드롭하세요.
이제 Elementor 창에 있습니다. 이 시점에서 왼쪽 패널로 이동하여 Pinterest 위젯을 찾으세요. 위젯을 지정된 영역으로 끌어서 놓기만 하면 됩니다.

WordPress 웹사이트에 Facebook 피드를 추가하는 방법도 알아볼 수 있습니다.
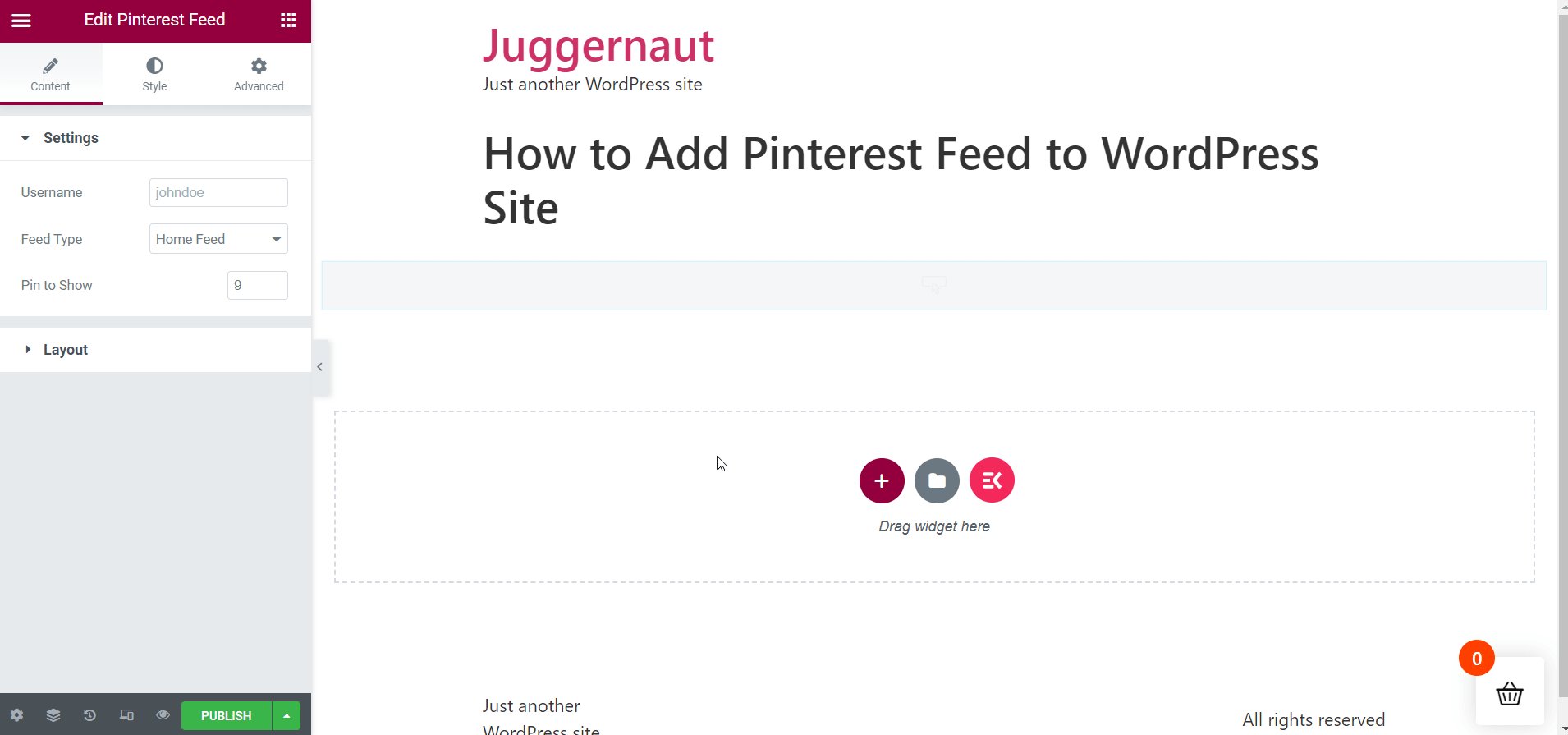
Pinterest 피드 설정 구성:
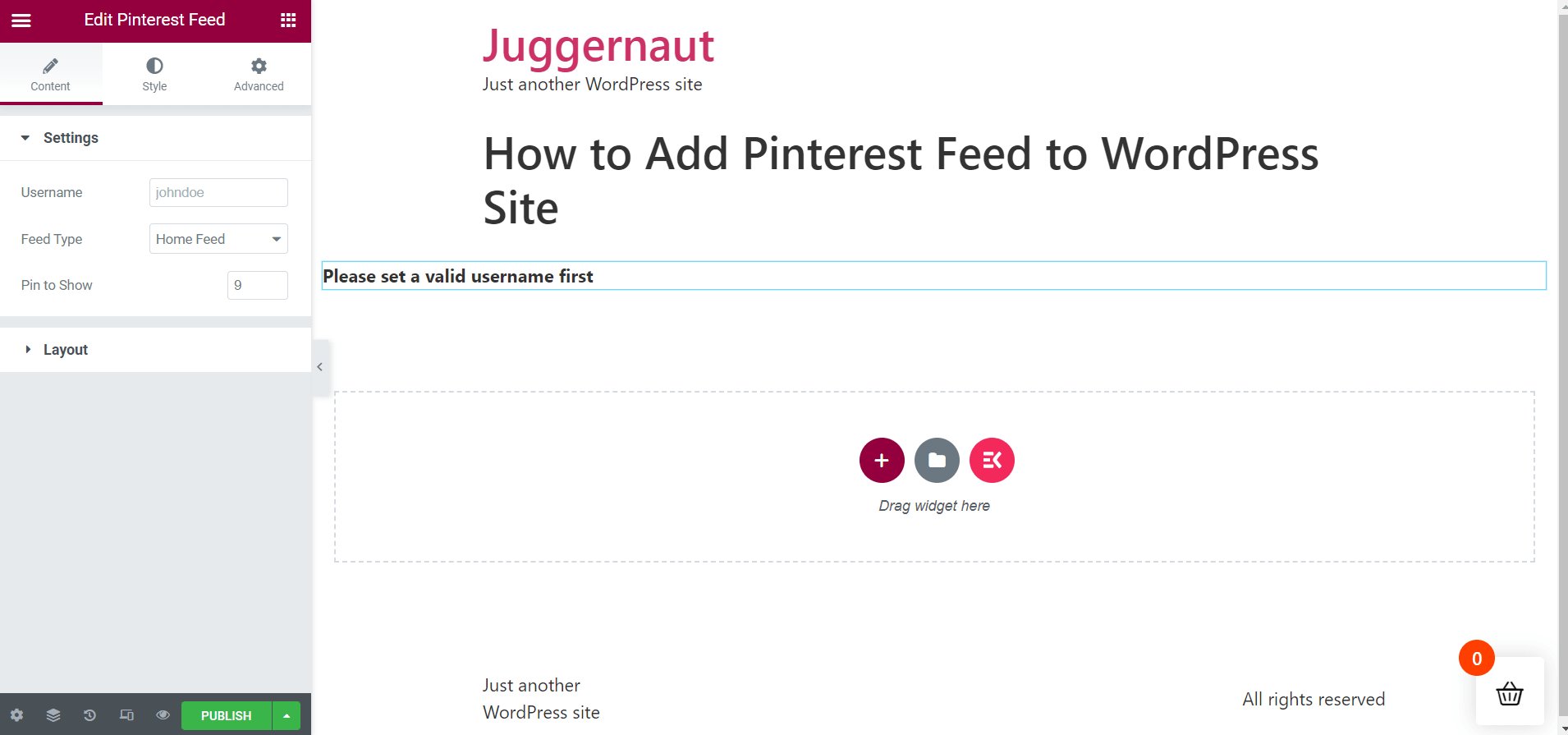
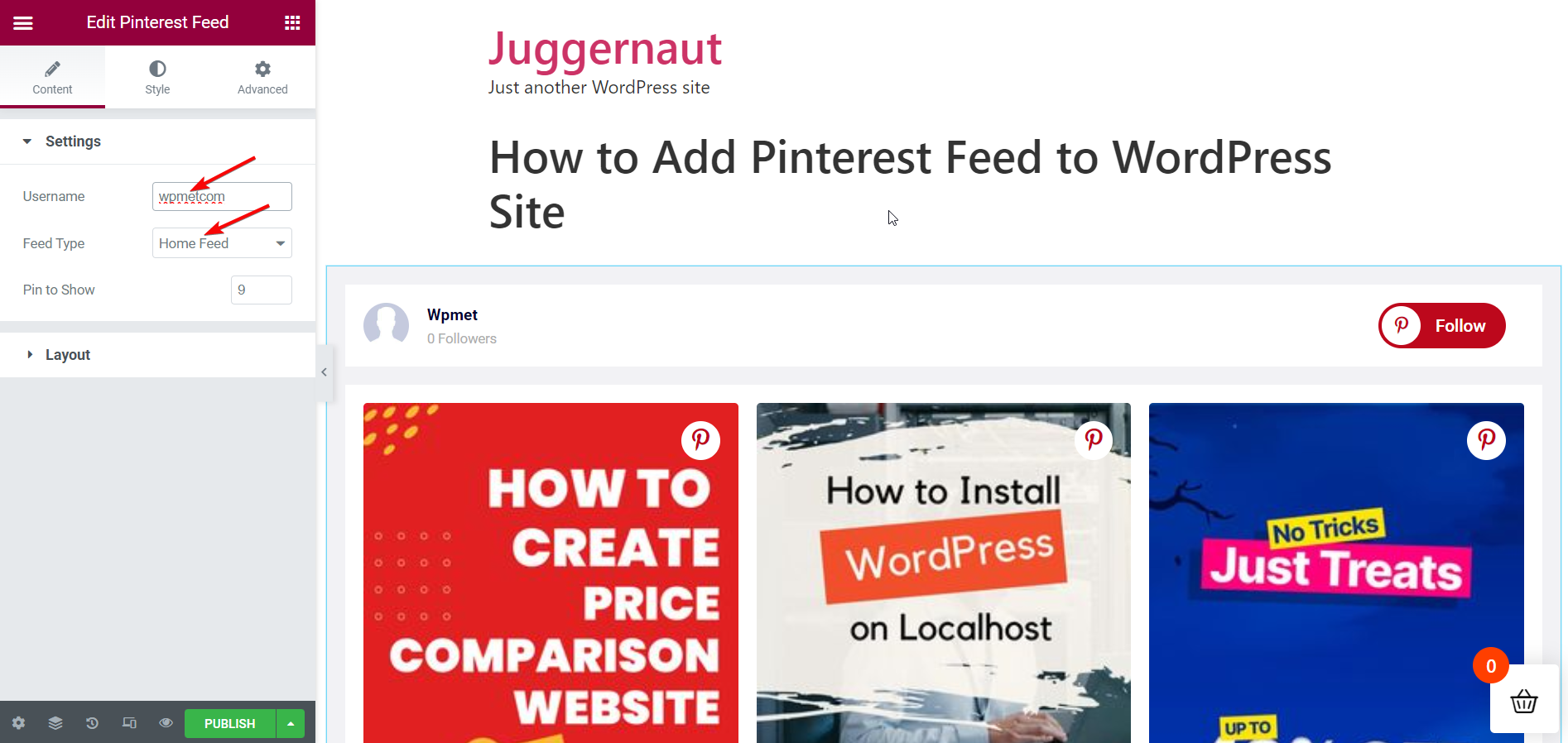
Pinterest 피드 설정을 구성하려면 다음으로 이동해야 합니다. 환경 콘텐츠 탭 아래 섹션. 핀터레스트를 입력하세요 사용자 이름 기후.
피드 유형: 홈 피드
여기에는 프로필 홈 피드의 핀이 표시됩니다. 피드 유형을 홈 피드로 설정하기만 하면 됩니다. 그런 다음 웹페이지에 표시할 Pinterest 핀 수를 설정하세요.

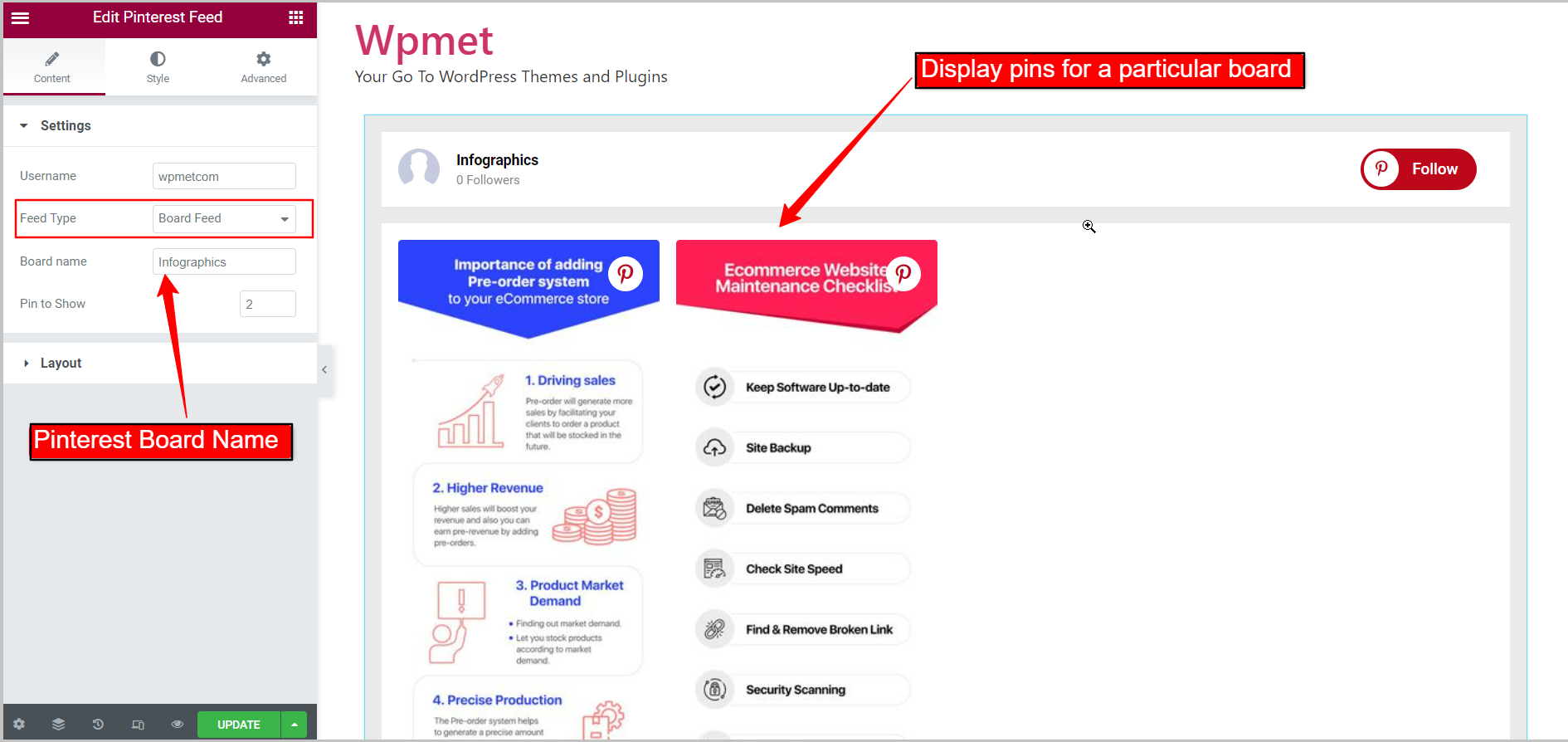
피드 유형: 보드 피드
Pinterest 프로필의 특정 보드가 표시됩니다. 이 경우 피드 유형을 보드 피드로 설정하세요. 그런 다음 표시하려는 Pinterest 보드 이름을 입력하세요. 다시 한번 웹페이지에 표시할 Pinterest 핀 수를 설정하세요.

Pinterest 피드 레이아웃을 구성합니다.
로 이동 레이아웃 섹션 콘텐츠 탭에서
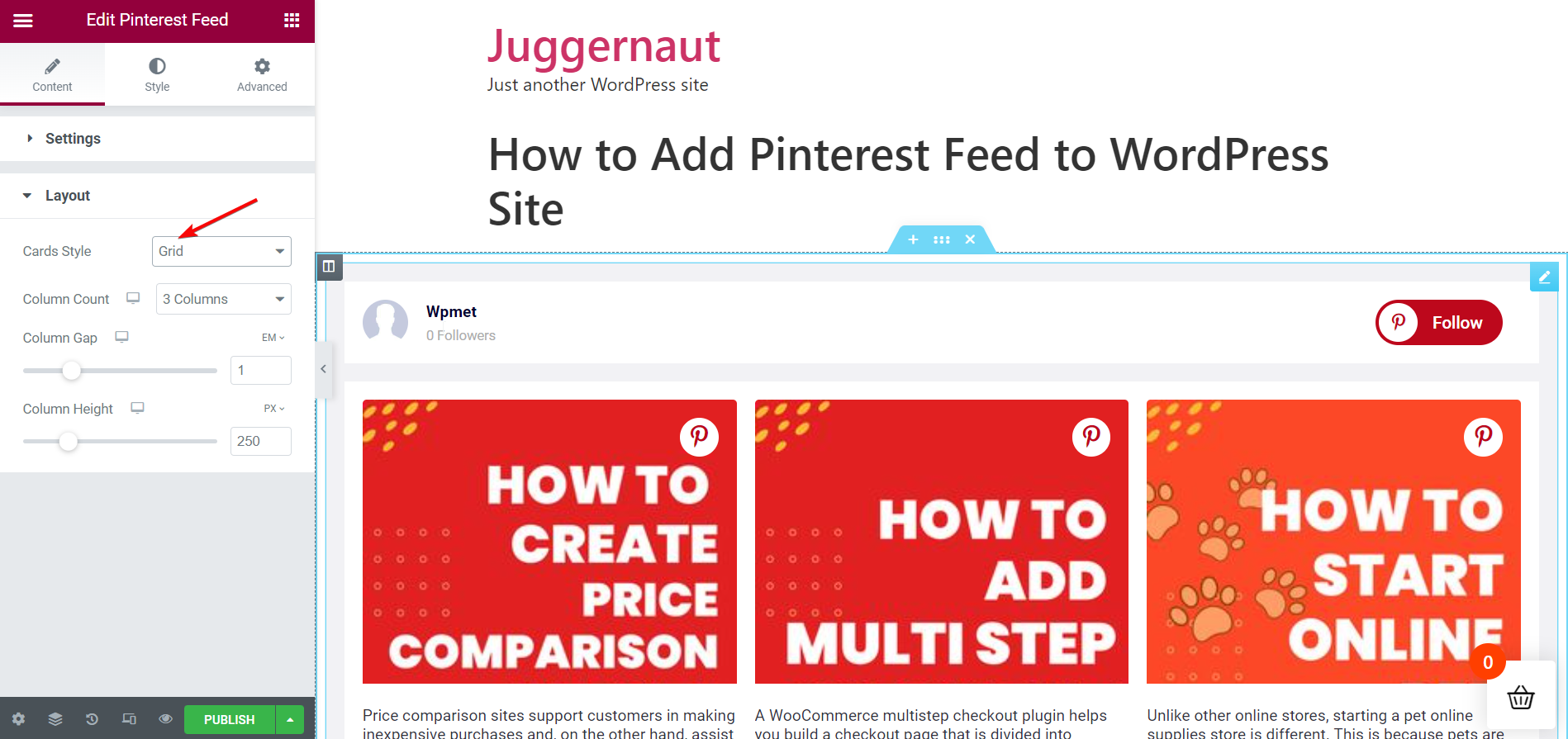
카드 스타일: 그리드
위젯에는 두 가지 레이아웃 스타일을 사용할 수 있습니다. 세트 카드 스타일 먼저 그리드로 이동하세요. 그런 다음 Column Count를 통해 단일 행에 표시할 항목 수를 설정합니다. Column Gap을 통해 기둥 사이의 간격을 조정합니다. 그런 다음 Column Height를 통해 각 행에 있는 항목의 열 높이를 조정합니다.

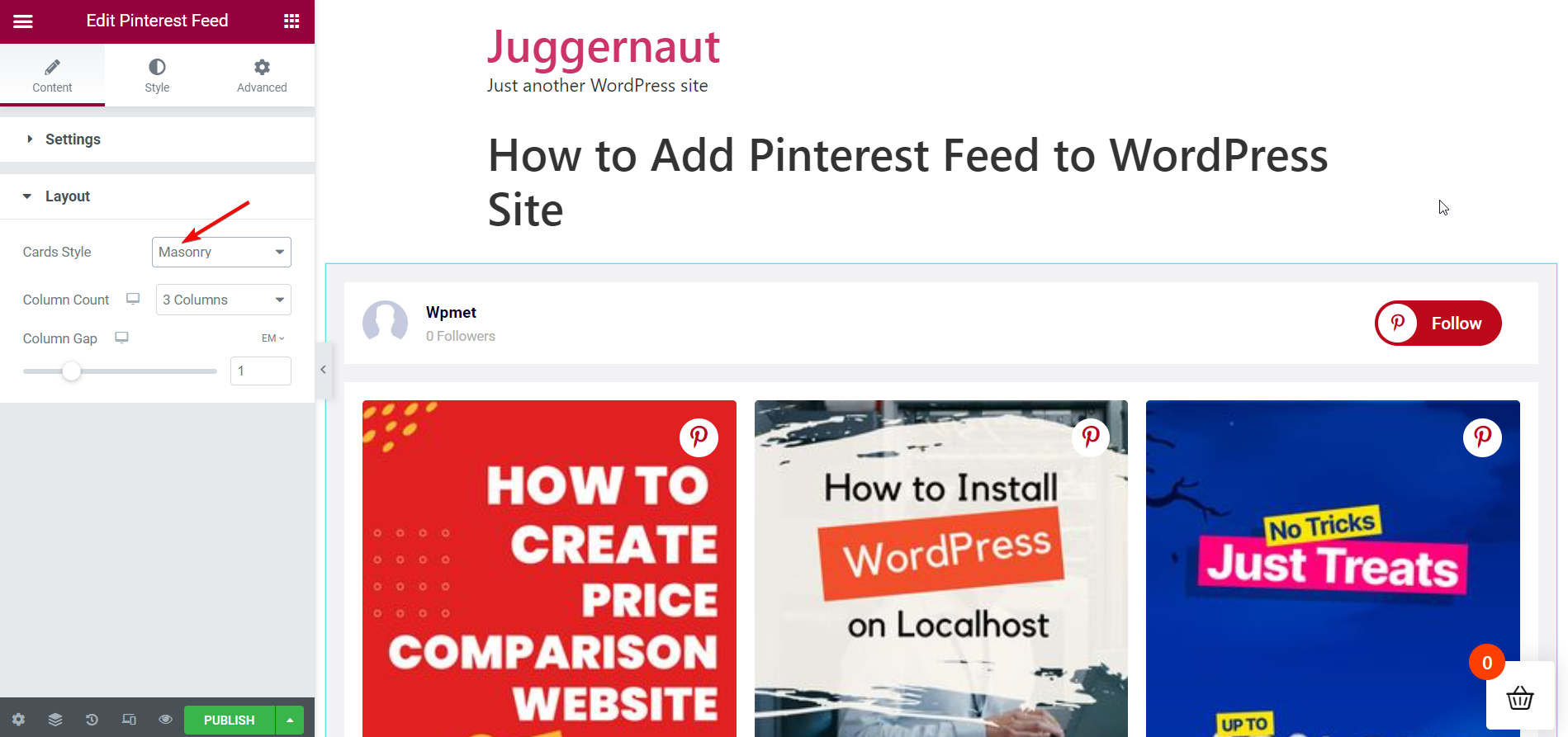
카드 스타일: 벽돌
다음으로 카드 스타일을 Masonry로 설정합니다. 이전과 마찬가지로 단일 행에 항목 수를 표시하도록 열 개수를 설정합니다. 계속해서 조정하세요. 기둥 간격 열 사이.

Pinterest 피드 스타일 맞춤설정:
가장 많은 옵션을 사용하여 웹사이트의 Pinterest 피드 모양을 맞춤 설정할 수 있습니다. 아래 단계를 따르세요.
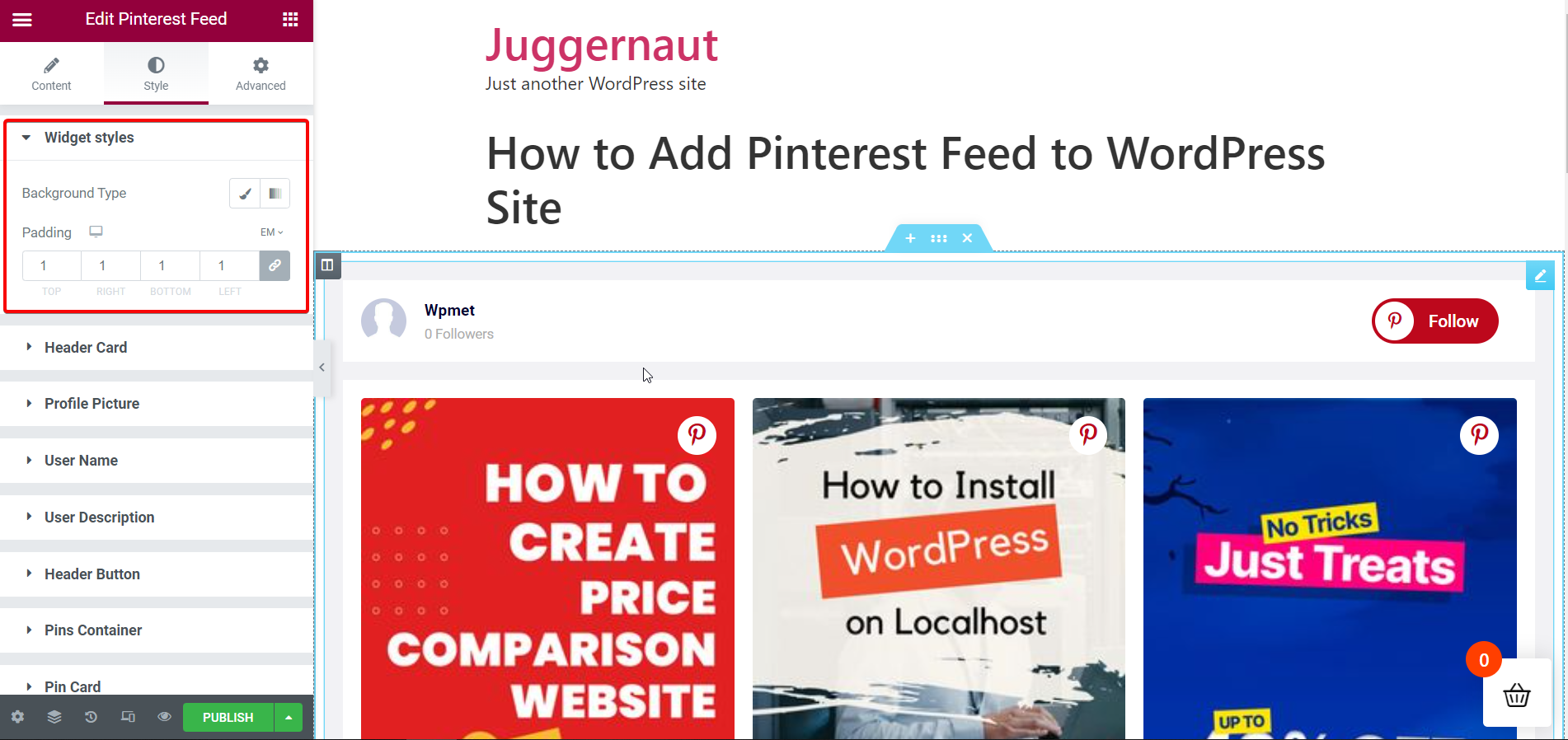
위젯 스타일:
전체 피드에 대한 스타일 옵션-
스타일을 사용자 정의하려면 배경색 유형을 선택합니다. 클래식 또는 그라데이션. 그런 다음 배경 색상을 선택합니다. 이미지를 배경으로 사용할 수 있습니다. 전체 Pinterest 피드에 대한 패딩을 설정합니다.

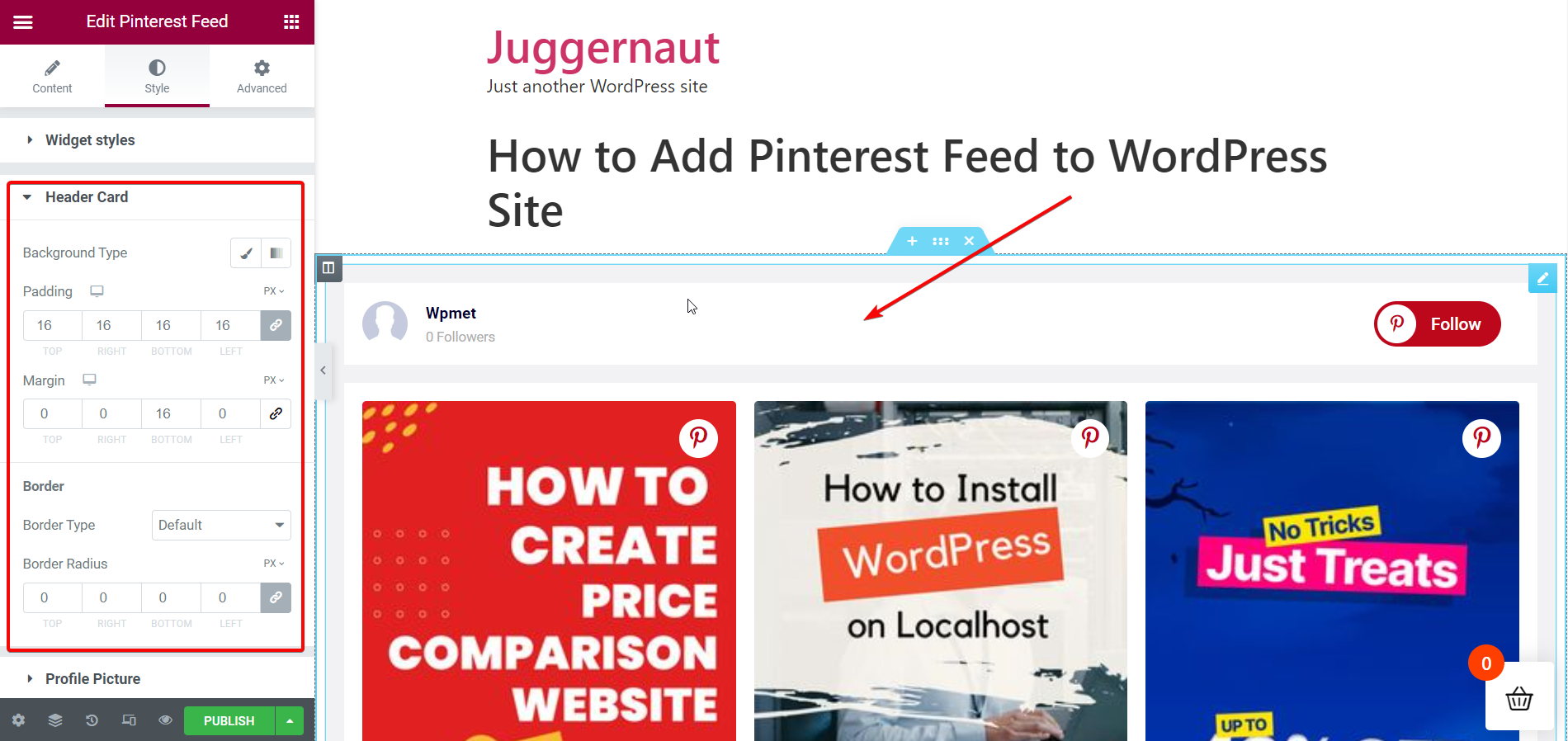
헤더 카드:
피드 헤더의 스타일 옵션
스타일을 사용자 정의하려면 배경색 유형을 선택하십시오. 클래식 또는 그라데이션. 그런 다음 헤더 카드의 배경색을 선택합니다. 이미지를 배경으로 사용할 수 있습니다. 헤더 항목의 패딩을 설정하고 헤더 카드 항목의 여백을 조정합니다.

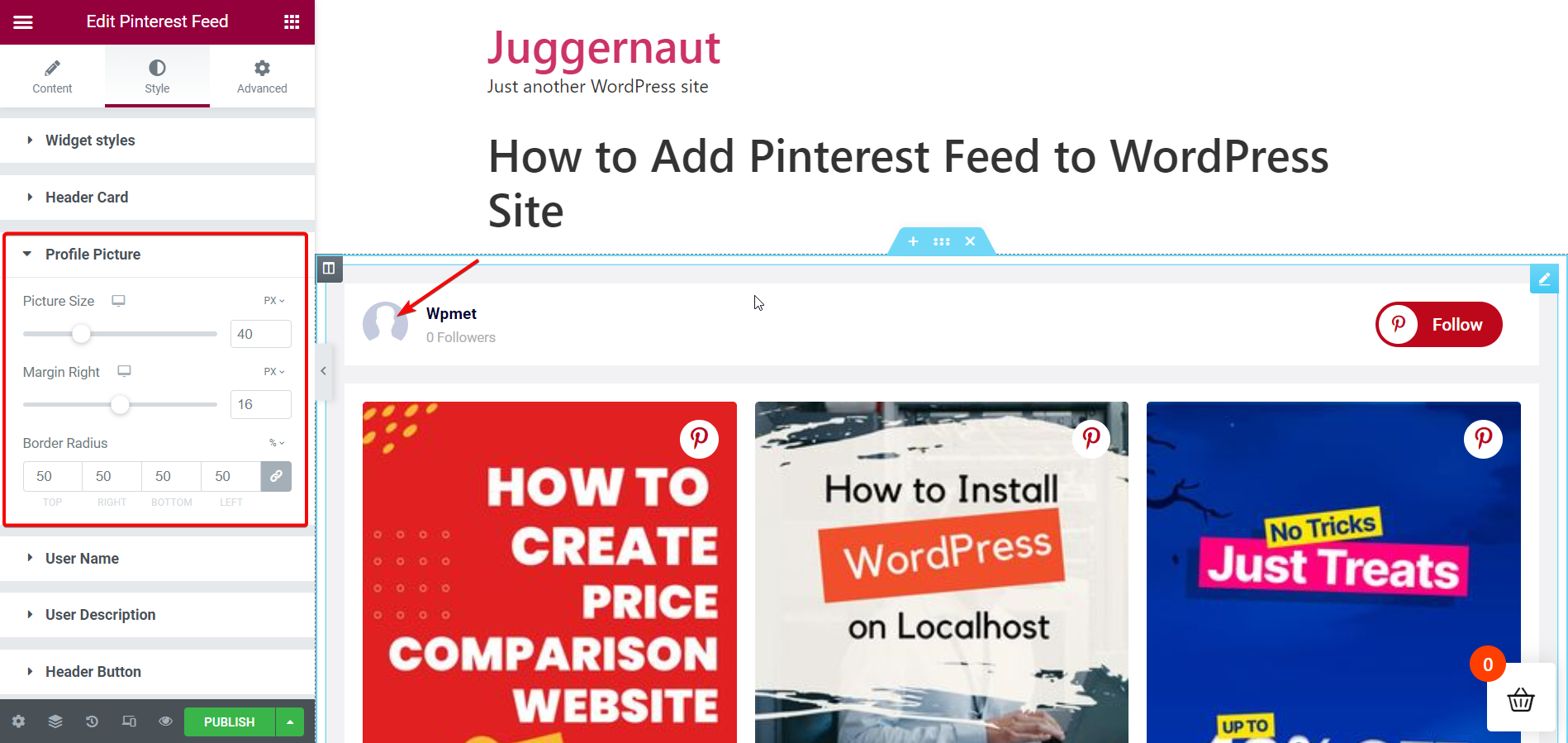
프로필 사진:
디스플레이의 프로필 사진에 대한 스타일 옵션
스타일을 맞춤 설정하려면 프로필 사진의 크기와 오른쪽 여백을 조정하세요. 그런 다음 프로필 사진의 테두리 반경을 설정하세요.

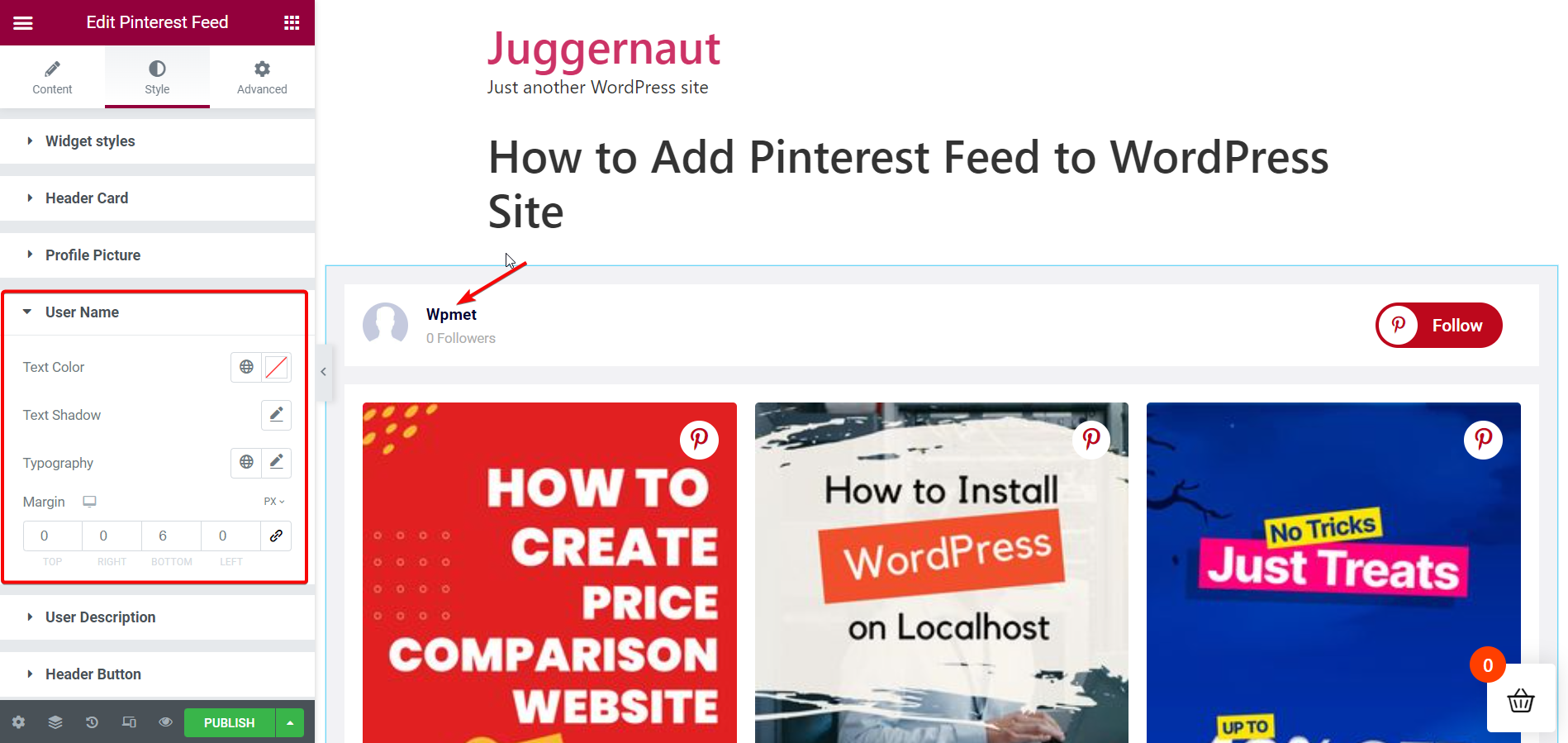
사용자 이름:
표시할 사용자 이름의 스타일 옵션
스타일을 사용자 정의하려면 사용자 이름 텍스트의 색상을 선택합니다. 그런 다음 사용자 이름에 텍스트 그림자를 추가하여 디자인을 사용자 정의합니다. 다음으로, 사용자 이름에 대한 타이포그래피를 설정하고 사용자 이름 주위의 여백을 조정합니다.

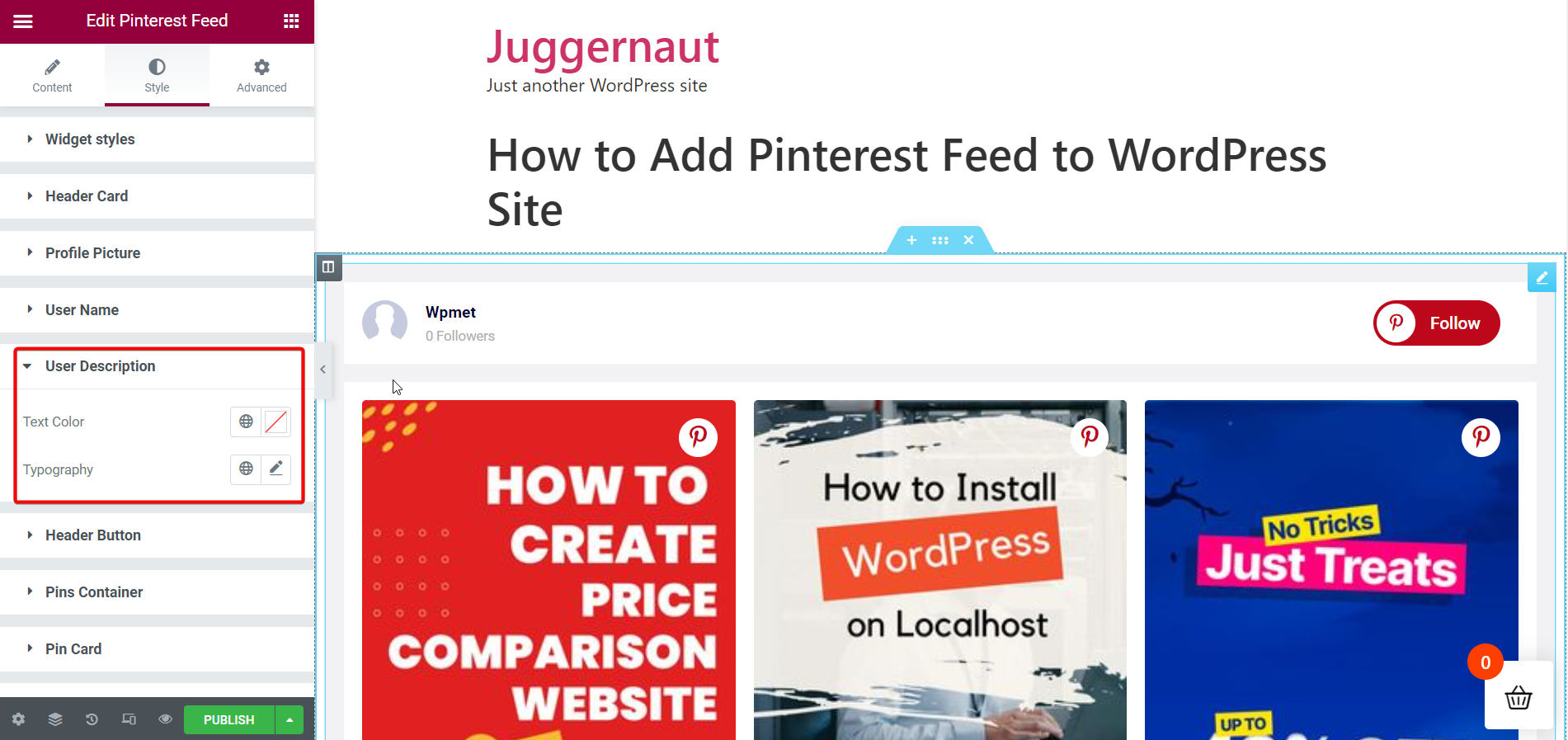
사용자 설명:
표시할 사용자 설명의 스타일 옵션
스타일을 사용자 정의하려면 사용자 설명 텍스트의 색상을 선택하고 사용자 설명의 서체를 설정하십시오.

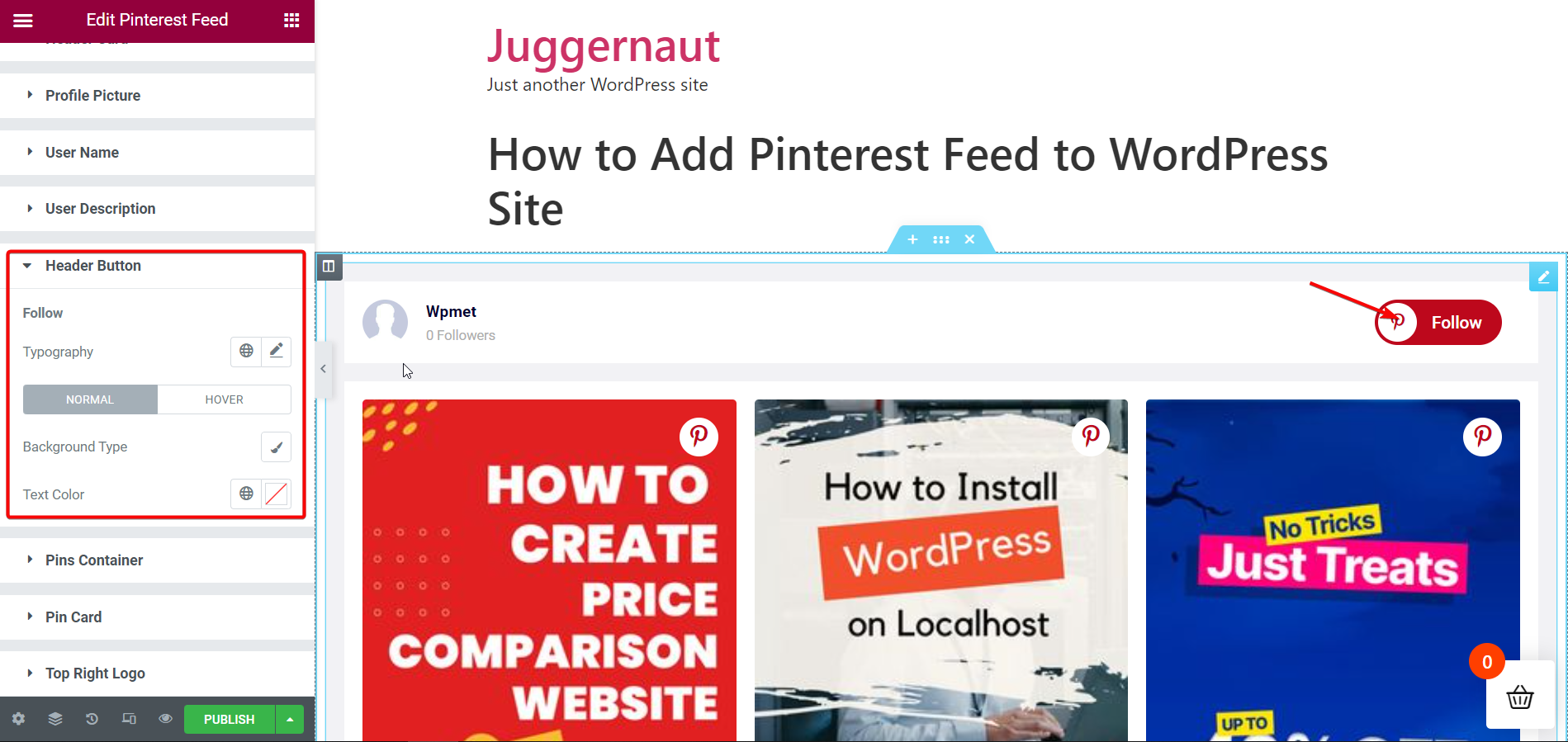
헤더 버튼:
팔로우 버튼의 스타일 옵션 영형n 헤더
스타일을 사용자 정의하려면 헤더 버튼의 텍스트 입력 체계를 설정하고 배경색 유형을 선택하세요. 클래식 또는 그라데이션. 그런 다음 헤더 버튼의 배경색을 선택합니다. 이미지를 배경으로 사용할 수 있습니다. 헤더의 '팔로우' 버튼에서 텍스트 색상을 선택하세요.

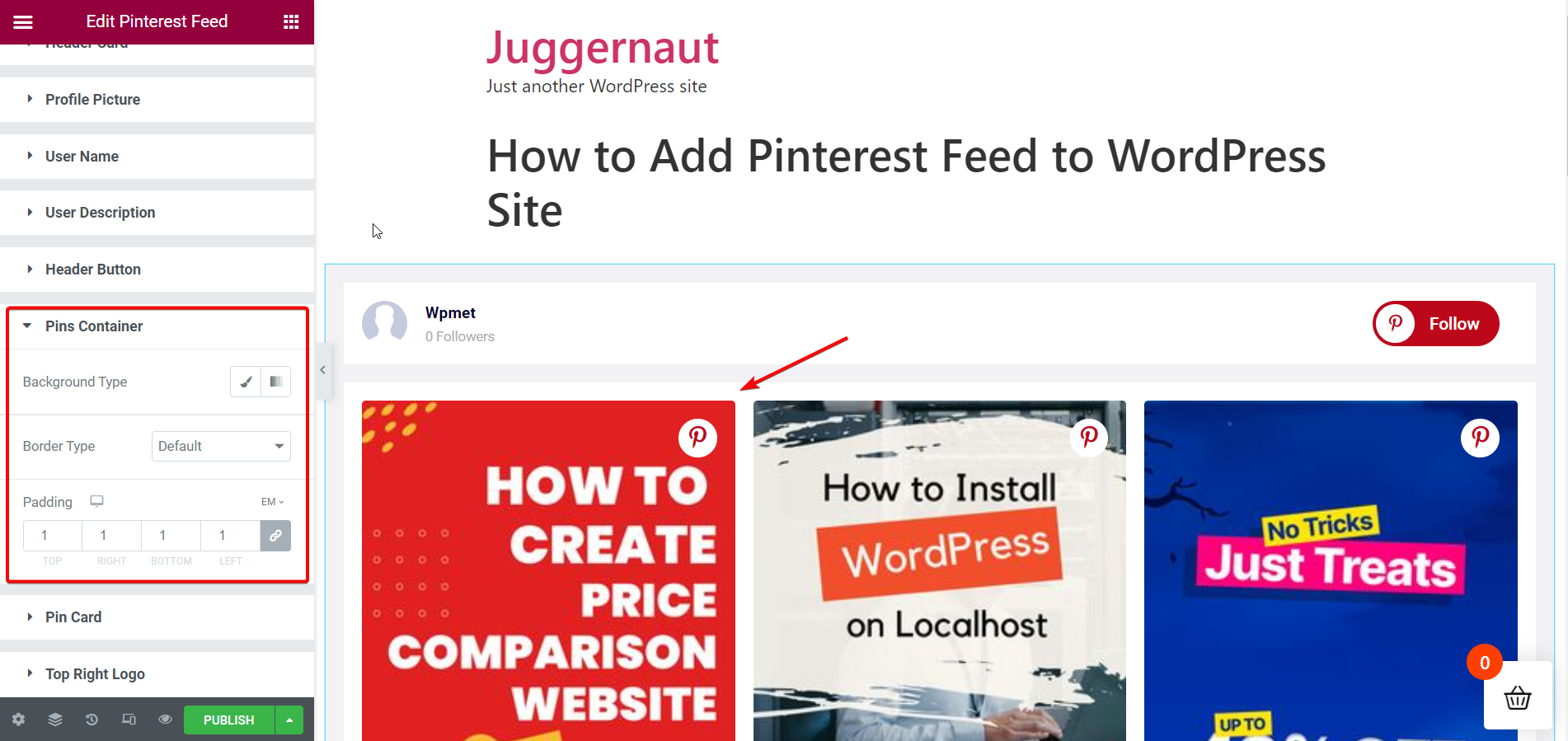
핀 컨테이너:
핀이 표시되는 컨테이너의 스타일 옵션
스타일을 사용자 정의하려면 배경색 유형을 선택합니다. 클래식 또는 그라데이션. 그런 다음 핀 컨테이너의 배경색을 선택합니다. 이미지를 배경으로 활용할 수 있습니다.
그런 다음 주어진 옵션에서 핀 컨테이너의 테두리 유형을 선택합니다. 단색, 이중, 점선, 파선, 홈 또는 없음(경계 없음). 핀 컨테이너의 테두리 너비, 테두리 색상 및 테두리 반경을 설정합니다.

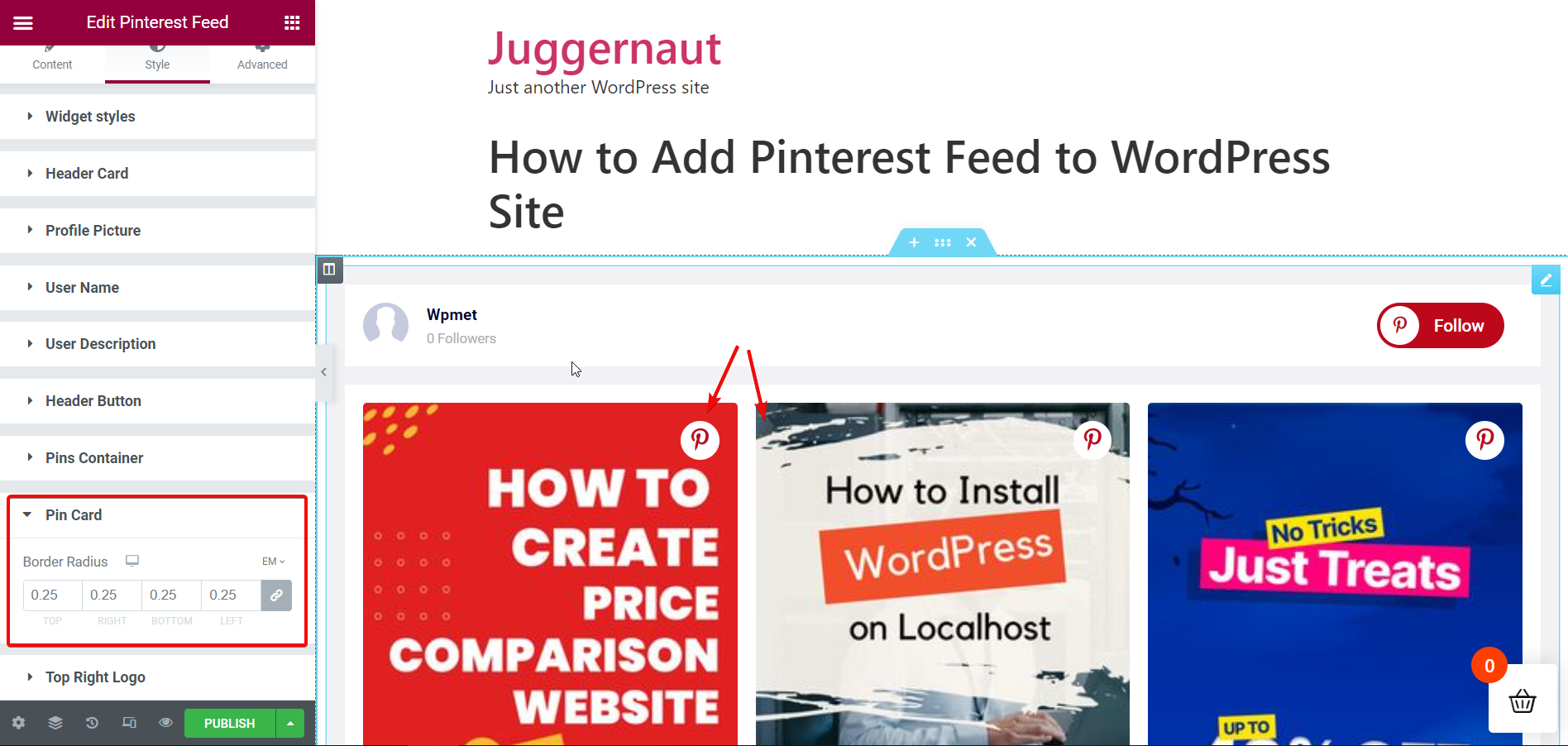
핀카드:
스타일 옵션 핀카드
스타일을 사용자 정의하려면 테두리 반경 핀카드용.

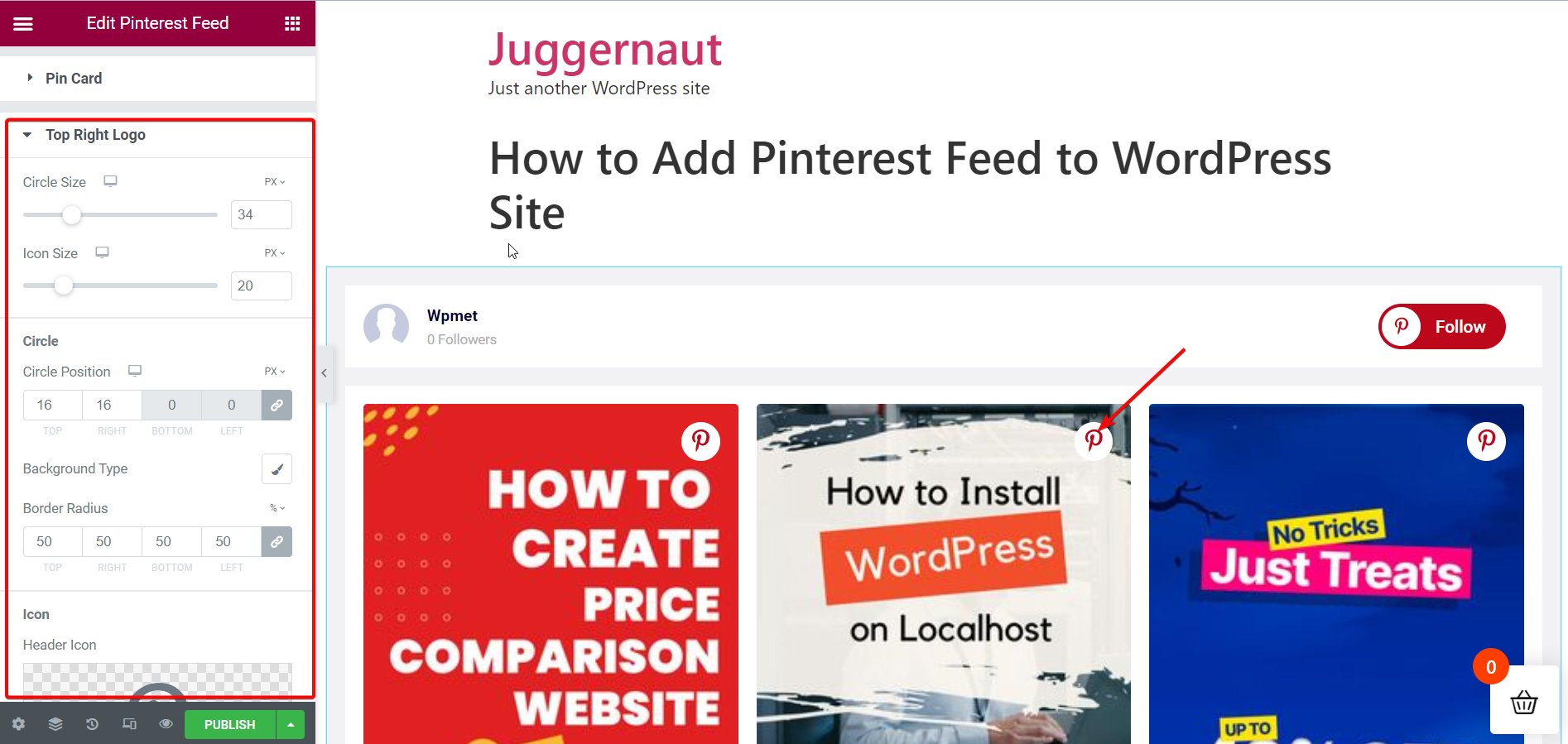
오른쪽 상단 로고:
오른쪽 상단에 있는 카드의 Pinterest 로고 스타일 옵션
스타일을 사용자 정의하려면 로고 주위의 원 크기와 아이콘 크기를 조정하세요.

로고의 원:
로고 서클의 스타일 옵션
스타일을 맞춤 설정하려면 카드에서 로고를 배치할 위치를 설정하세요. 그런 다음 배경색 유형을 선택합니다. 클래식 또는 그라데이션. 원의 배경색을 선택합니다. 이미지를 배경으로 활용할 수도 있습니다.
WordPress 사이트에 Instagram 피드를 추가하는 방법을 알고 싶으십니까? 아래 링크를 확인해보세요-
요약:
Pinterest는 인기 있는 소셜 미디어 플랫폼이며 귀하의 비즈니스를 홍보하는 데 유용한 매체입니다. Pinterest 핀을 만들면 작업을 쉽게 수행할 수 있습니다. 하지만 귀하의 홍보 게시물은 웹사이트에 바로 이 핀을 표시할 수 있다면 활력을 얻을 수 있습니다., 그렇죠?
와 함께 ElementsKit, 귀하의 비즈니스 Pinterest 피드를 다음과 함께 쉽게 선보일 수 있습니다. 드리블 피드, Instagram 피드 등을 웹사이트에 추가하세요. 위에 표시된 간단한 단계를 따르기만 하면 됩니다. 그게 다입니다! 가장 좋은 점은? 각 요소에 대한 끝없는 사용자 정의 및 스타일링 수행 ElementsKit을 사용하여 Pinterest 피드를 만들 수 있습니다.


답글 남기기