뛰어난 실력을 갖춘 개인 전문가라면, 포트폴리오 웹사이트가 있어요 더 많은 리드를 가져올 것입니다. 그러나 대부분의 프리랜서와 전문가는 포트폴리오 웹사이트를 만드는 것이 어렵다고 생각합니다. 대부분의 사람들은 포트폴리오용 웹사이트를 어디서부터 만들어야 할지조차 모릅니다.
웹사이트 디자인에 대한 몇 가지 오해가 있는데 '고급 코딩 지식이 필요하다'는 것도 그 중 하나입니다. 웹사이트 디자인에는 큰 예산이 필요할 것이라고 생각할 수도 있습니다.
당신이 할 수 있다는 것을 확신시켜 드리겠습니다. 포트폴리오 웹사이트를 만들어보세요 코딩 없이 저렴한 예산 내에서. 가장 좋은 점은 기술적인 지식이 없어도 스스로 할 수 있다는 것입니다.
여기에서는 포트폴리오 웹사이트를 디자인하기 위한 자세한 단계별 가이드를 공유하겠습니다.
포트폴리오 웹사이트란 무엇입니까?
포트폴리오 웹사이트는 특정 개인이나 회사의 기술과 작품을 빛나게 하는 개인 전문가나 회사를 위한 쇼케이스와 같습니다. 그러나 포트폴리오 웹사이트를 만들 때 특정 규칙을 따르는 것이 필수는 아닙니다.
포트폴리오 웹사이트에는 여러 가지 기능과 독특한 디자인이 포함될 수 있습니다. 개인용 포트폴리오 웹사이트는 예전에는 한 페이지짜리 웹사이트였습니다. 기업의 경우 방문자에게 자세한 정보를 제공하려면 여러 페이지가 필요합니다.
포트폴리오 웹사이트를 만드는 데 필요한 것들
새로운 웹사이트에는 다음과 같은 몇 가지 필수 사항이 필요합니다.
도메인: 이는 귀하의 웹 사이트 이름과 ID가 됩니다. 도메인 이름을 구입할 수 있는 여러 마켓플레이스가 있습니다. 도메인 카테고리에 따라 비용이 달라집니다.
새로운 포트폴리오 웹사이트의 경우 새로운 도메인 이름을 사용하는 것이 좋습니다. 비용은 약 $10입니다.. 당신은에서 하나를 구입할 수 있습니다 고대디, 네임칩및 유사한 도메인 마켓플레이스.

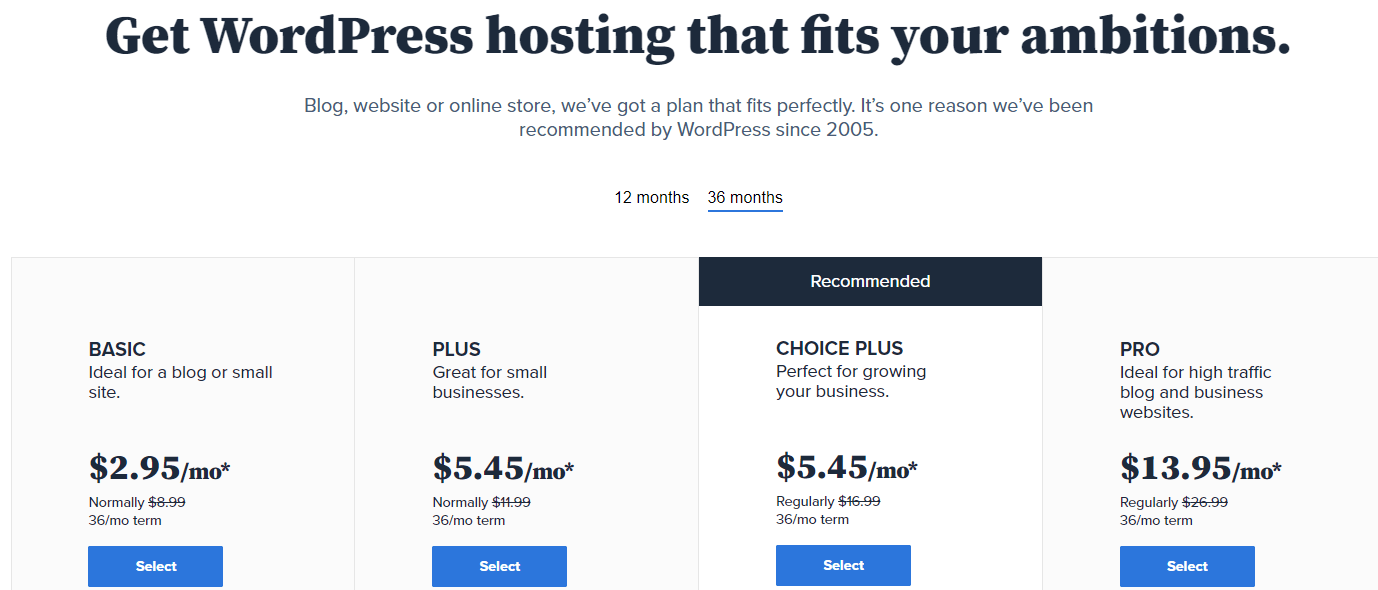
호스팅: 모든 종류의 웹사이트에는 사이트 소유자가 웹사이트용 파일을 업로드하는 호스팅 서비스가 필요합니다. 호스팅 서비스에는 다양한 패키지가 있습니다. 처음에는 공유 호스팅 서비스로 충분합니다. 호스팅 제공업체에 따라 가격이 달라집니다. 평판이 좋은 호스팅 서비스 제공업체 Bluehost의 가격 계획은 최저부터 시작됩니다. $2.95/월.

엄청난 양의 트래픽이 예상되고 너무 많은 파일을 호스팅에 업로드하려는 경우 관리형 웹 호스팅을 선택할 수 있습니다. 웹사이트에는 WordPress CMS를 사용하는 것이 좋습니다. 당신은 확인할 수 있습니다 WordPress를 위한 최고의 웹 호스팅 제공업체 자세한 내용을 찾으려면.
플러그인: 여기서는 코드를 몰라도 되는 방법을 공유하겠습니다. 이를 위해서는 두 가지 필수 플러그인을 설치해야 합니다.
Elementor는 사용자가 코드를 작성하지 않고도 모든 종류의 웹사이트를 디자인할 수 있게 해주는 인기 있는 웹사이트 빌더입니다. 웹사이트에서 구현하는 모든 것은 특정 위젯을 드래그 앤 드롭하기만 하면 됩니다.
ElementsKit은 다음 전용 Elementor 애드온입니다. 고급 기능을 갖춘 웹사이트 디자인. 포트폴리오에 가장 적합한 웹 사이트 빌더를 찾고 있다면 사용할 수 있는 최고의 페이지 빌더입니다. ElementsKit을 통해 포트폴리오 웹사이트 템플릿을 찾을 수 있습니다.
전문 포트폴리오 웹사이트 구축 단계
코드 한 줄도 작성하지 않고 포트폴리오 웹사이트를 만들려면 다음 단계를 따르세요.
1단계: 워드프레스 설치
이제 도메인 이름과 호스팅 서비스를 구입했으므로 다음을 수행해야 합니다. 워드프레스 CMS 설치.
WordPress를 설치하는 데는 많은 노력이 필요하지 않습니다. 대부분의 호스팅 회사에는 다음과 같은 옵션이 있습니다. 원클릭 WordPress 설치. 기술적인 문제를 처리하는 번거로움을 겪을 필요가 없습니다.
그러나 선택한 호스팅 제공업체에 원클릭 설치 기능이 없는 경우 다음을 수행할 수 있습니다. WordPress를 수동으로 설치.
2단계: 필수 플러그인 설치 - Elementor 및 ElementsKit
WordPress가 제대로 설치되었다면 이제 필수 플러그인을 설치하여 전문적인 포트폴리오 웹사이트를 디자인할 수 있습니다. 위에서 언급했듯이 Elementor와 ElementsKit을 설치해야 합니다.
WordPress 대시보드에서 플러그인으로 이동하면 새 페이지로 리디렉션됩니다. 거기서 검색해 보세요 엘레멘터 그러면 플러그인이 나타납니다. 설치 버튼을 클릭하고 플러그인을 활성화하세요.
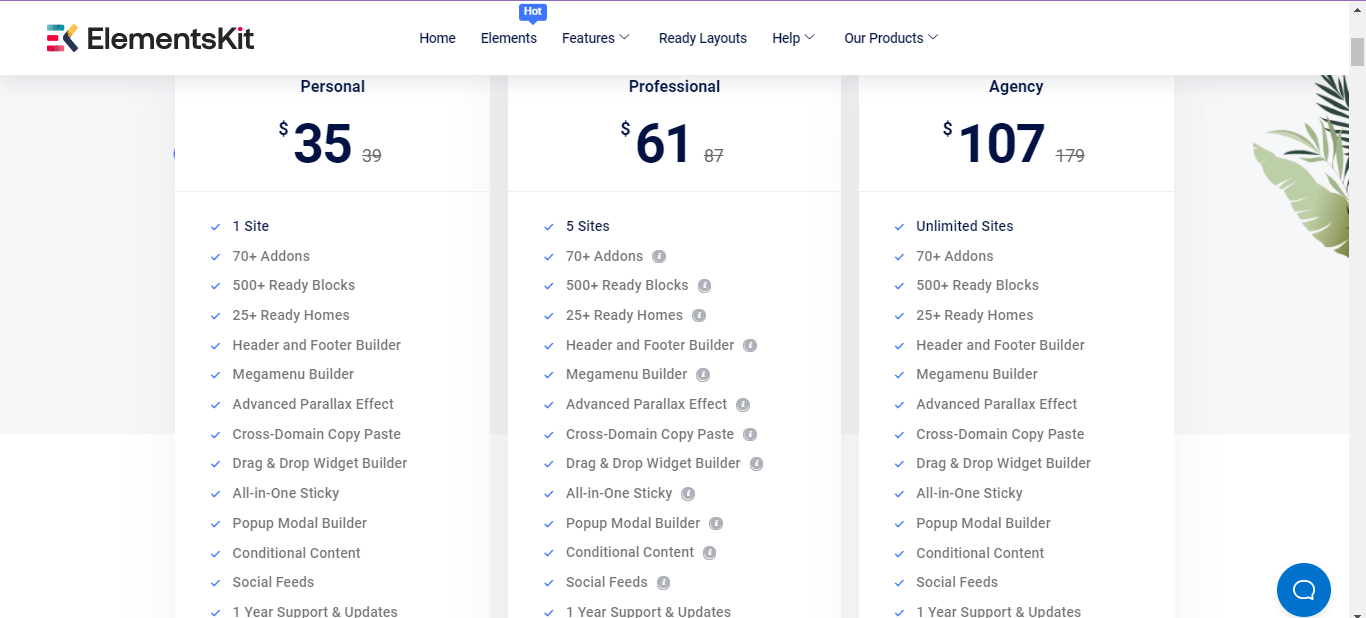
이제 ElementsKit의 방문 페이지 필요에 따라 플랜을 선택하세요. 포트폴리오 웹사이트를 구축할 예정이라면 '개인용' 패키지로 충분합니다. 플랜을 선택하고 플러그인을 받으세요. ElementsKit의 모든 기능을 즐기려면 플러그인을 설치하고 활성화하세요.

3단계: WordPress 테마 추가
웹 사이트에 대한 좋은 레이아웃을 얻으려면 반응형 포트폴리오 테마를 설치하는 것이 필수적입니다. 그러나 ElementsKit의 포트폴리오 웹사이트 템플릿으로 모든 작업을 수행하려면 이 단계를 건너뛸 수 있습니다. 나는 다음을 사용하는 것이 좋습니다 BLO 포트폴리오 WordPress 테마.
포트폴리오 웹사이트에는 다른 테마 옵션도 있습니다. 하나를 선택할 때 충분히 조사하고 테마의 특징을 확인하십시오. 그러면 올바른 방법으로 작업을 수행하는 데 도움이 될 것입니다.
4단계: 템플릿 선택
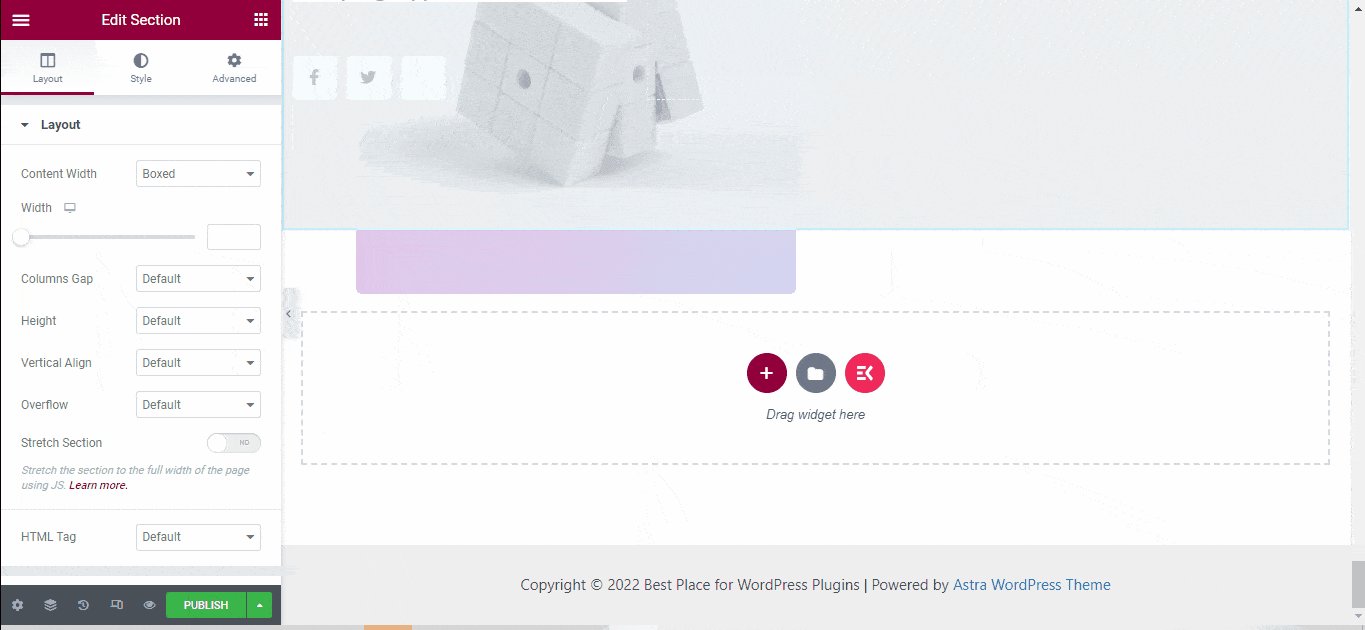
이제 웹사이트 디자인을 시작할 준비가 되었습니다. WordPress 대시보드로 이동하여 '새 페이지 만들기'를 선택하세요. 그런 다음 'Elementor로 편집'을 선택하면 ElementsKit의 요소를 끌어다 놓는 것만으로 웹사이트에 기능을 추가할 수 있습니다.
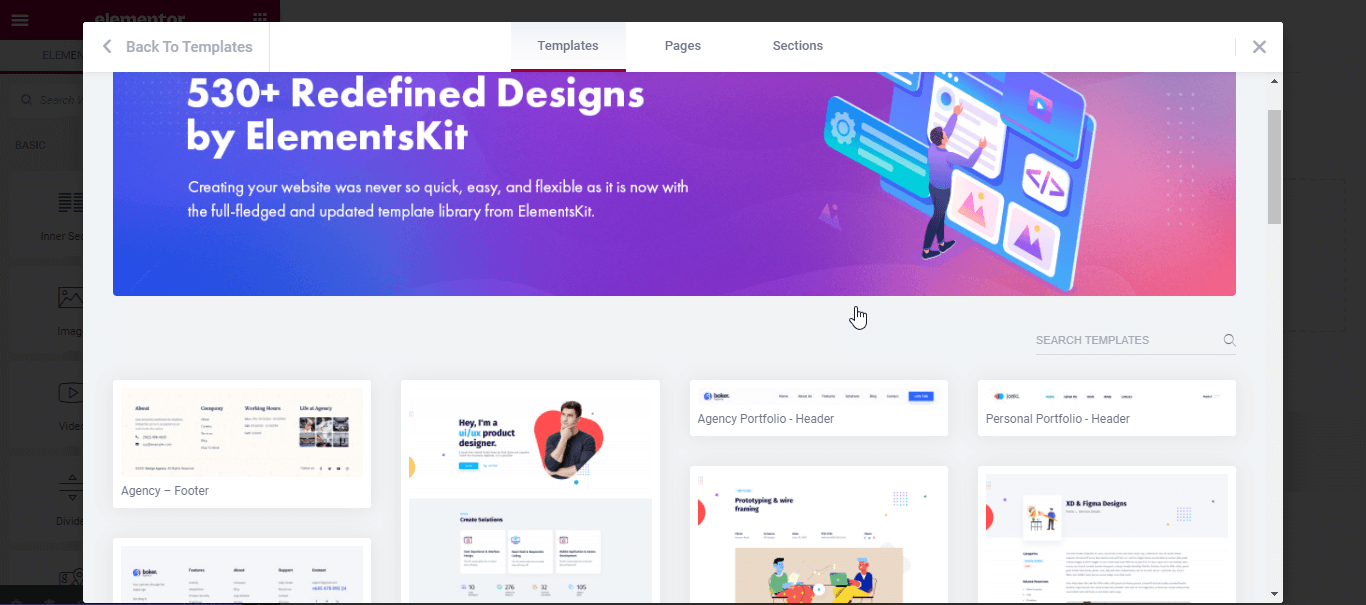
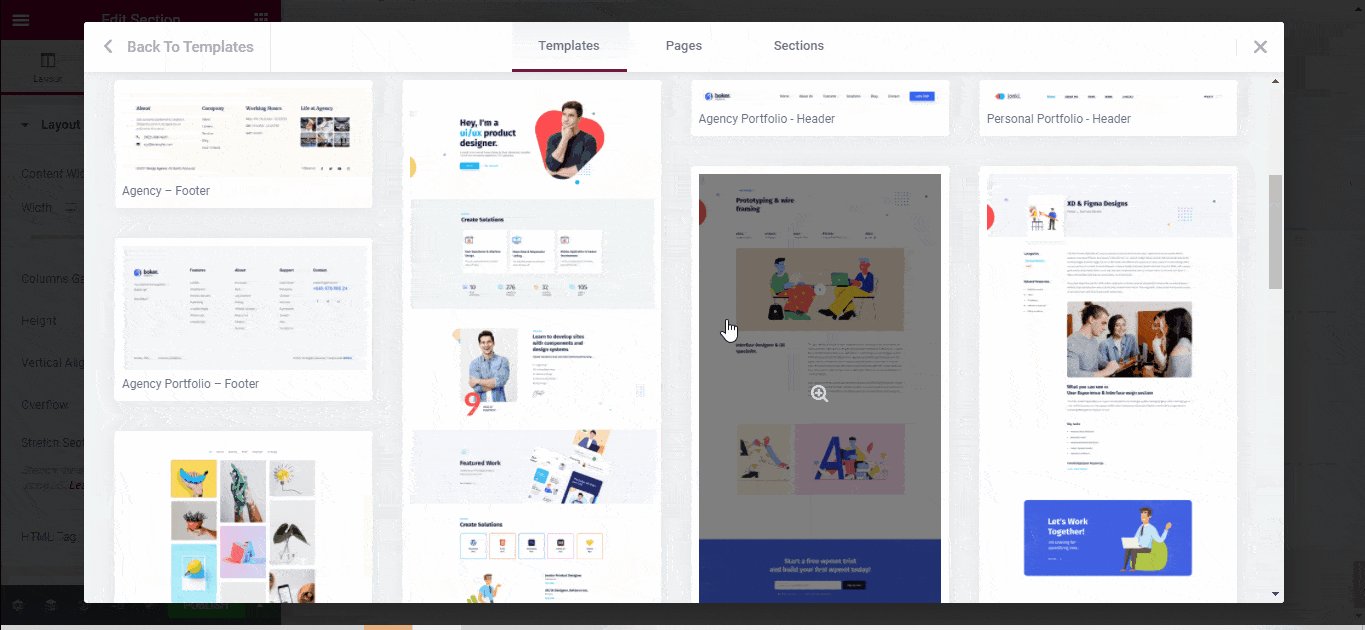
다른 페이지로 이동하게 됩니다. Ekit 버튼을 클릭하면 템플릿 목록이 표시됩니다. 세 가지 옵션이 있습니다 – 템플릿, 페이지 및 섹션. '템플릿'을 클릭하면 ElementsKit에서 사용 가능한 모든 템플릿이 표시됩니다.

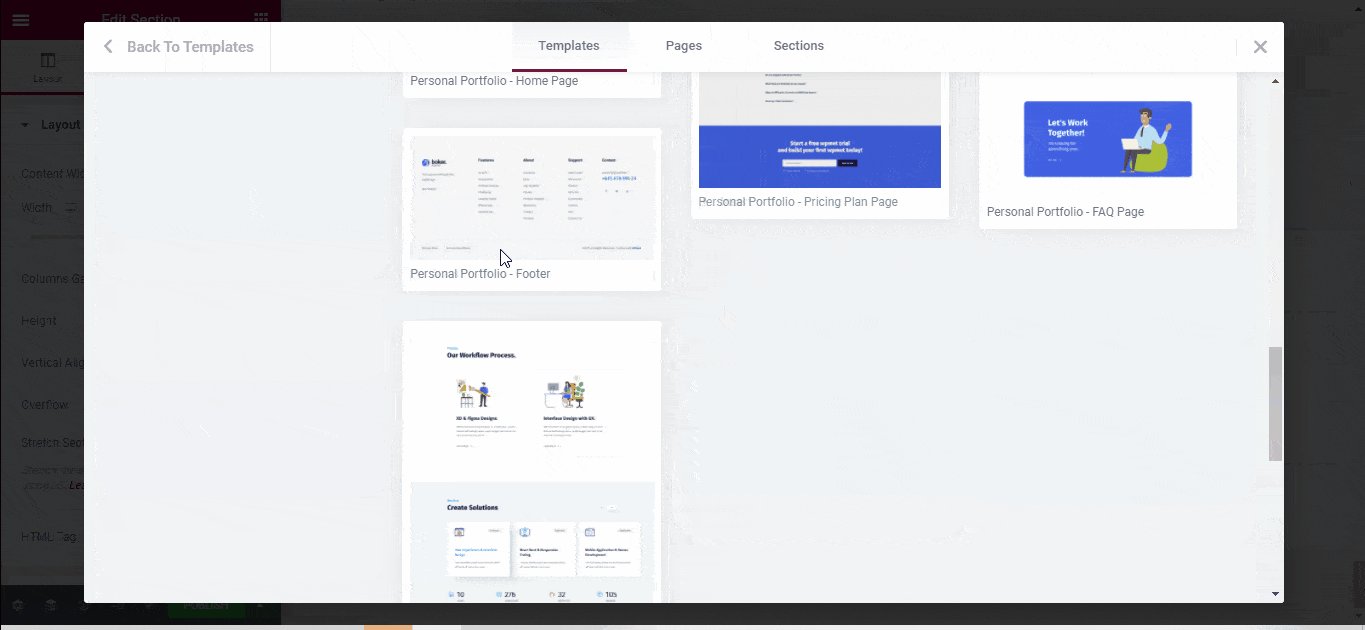
템플릿 목록에서 다음을 선택합니다. '개인 포트폴리오' 주형. 삽입을 클릭하면 템플릿을 페이지로 가져옵니다. 다음 단계로 이동합니다.
이 템플릿에는 여러 페이지가 있으며 특정 템플릿 페이지를 삽입하기만 하면 모든 섹션을 추가할 수 있습니다. 예를 들어 홈페이지, 요금제 페이지, FAQ 페이지 등을 추가할 수 있습니다.
5단계: 템플릿 편집
템플릿을 성공적으로 추가했다면 이제 고유한 요소를 교체하여 템플릿을 편집할 차례입니다.
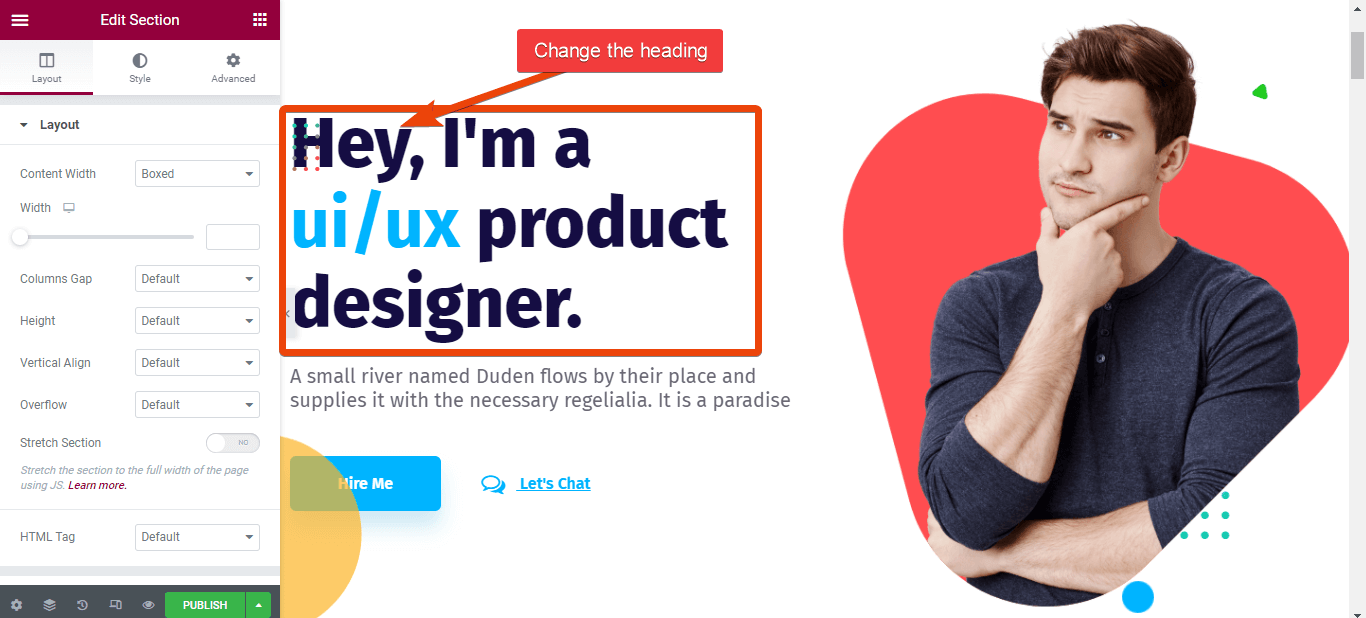
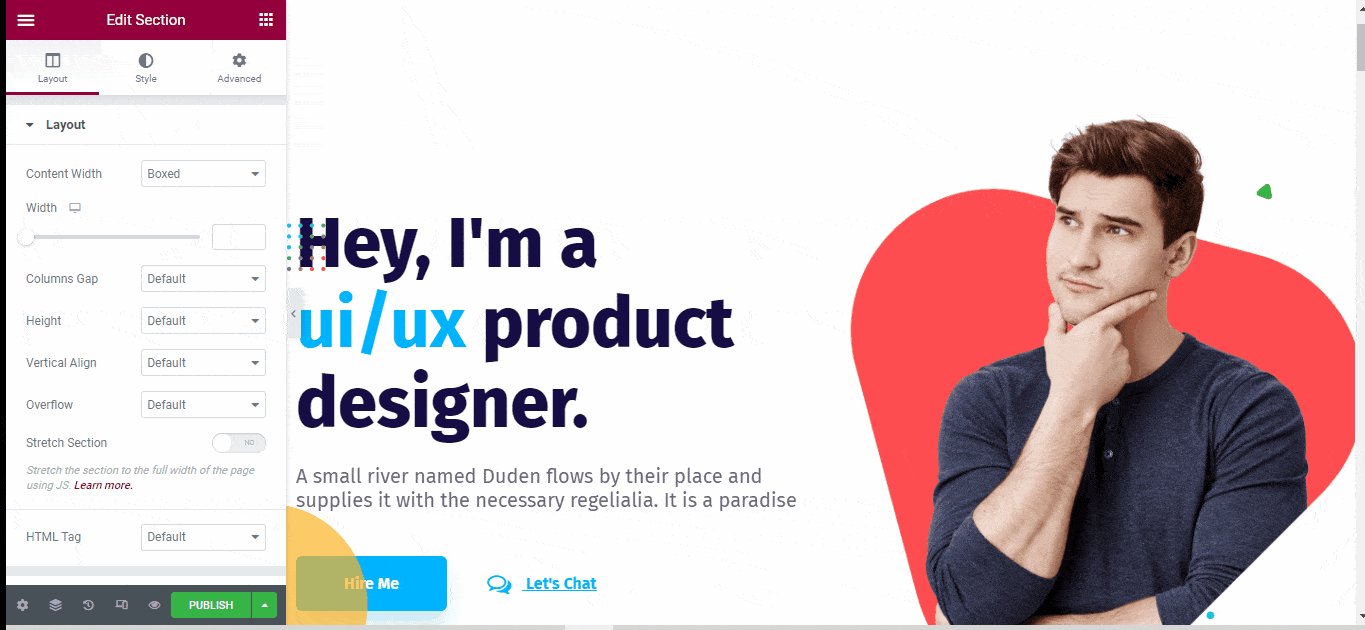
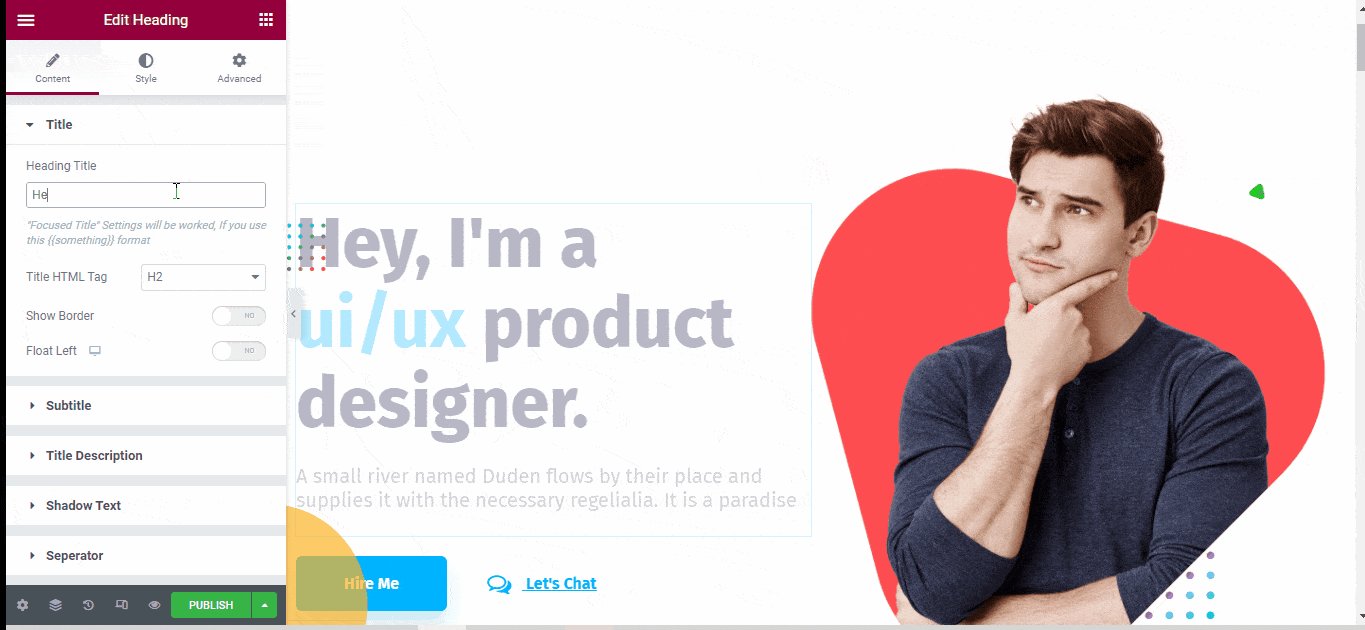
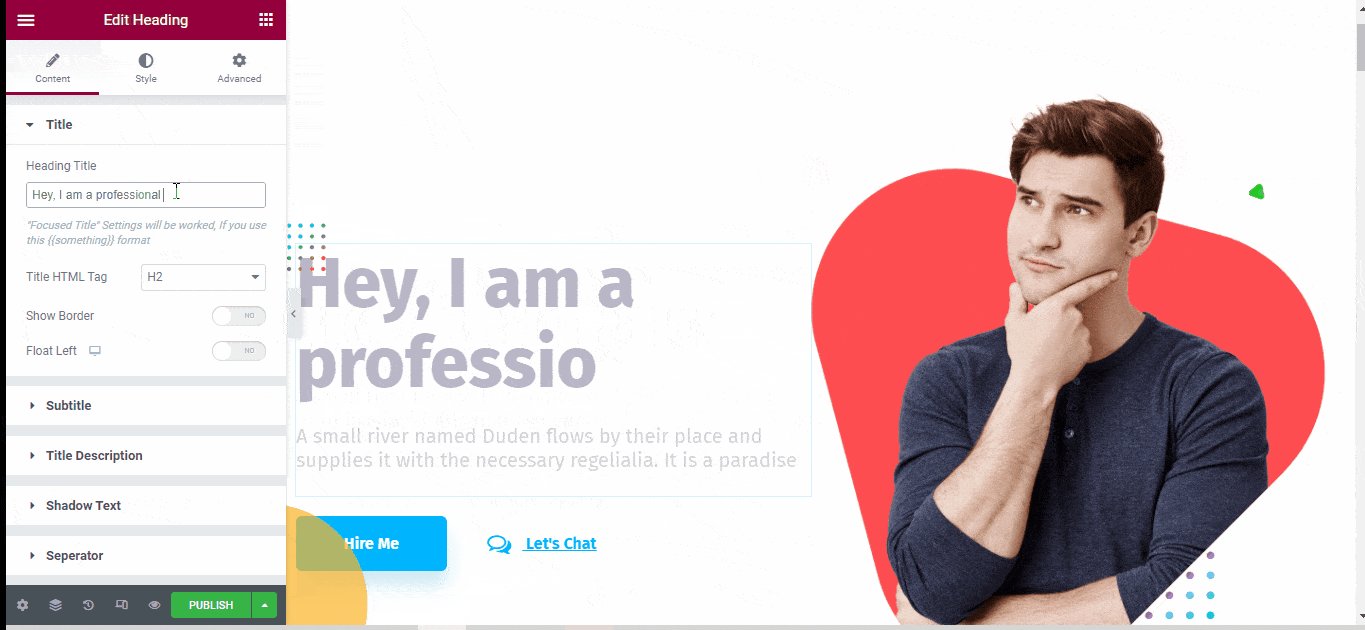
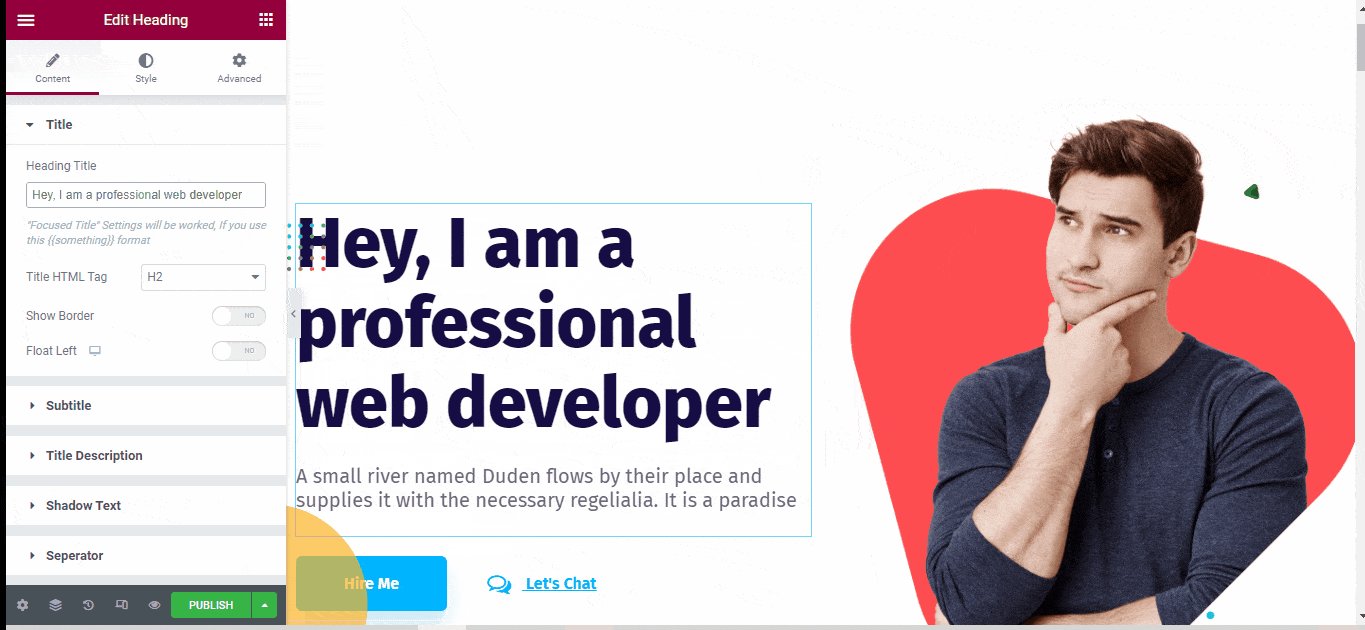
가장 먼저 편집해야 할 것은 템플릿의 제목입니다. 직업 이름이나 회사 이름에 따라 제목을 지정하세요.
또한 데모 이미지를 변경하고 추가하세요.

당신이 전문 웹 개발자라면 다음과 같은 것을 작성할 수 있습니다. “안녕하세요. 저는 전문 웹 개발자입니다.” 그런 다음 제목 색상, 글꼴, 높이 및 너비를 변경할 수 있습니다.

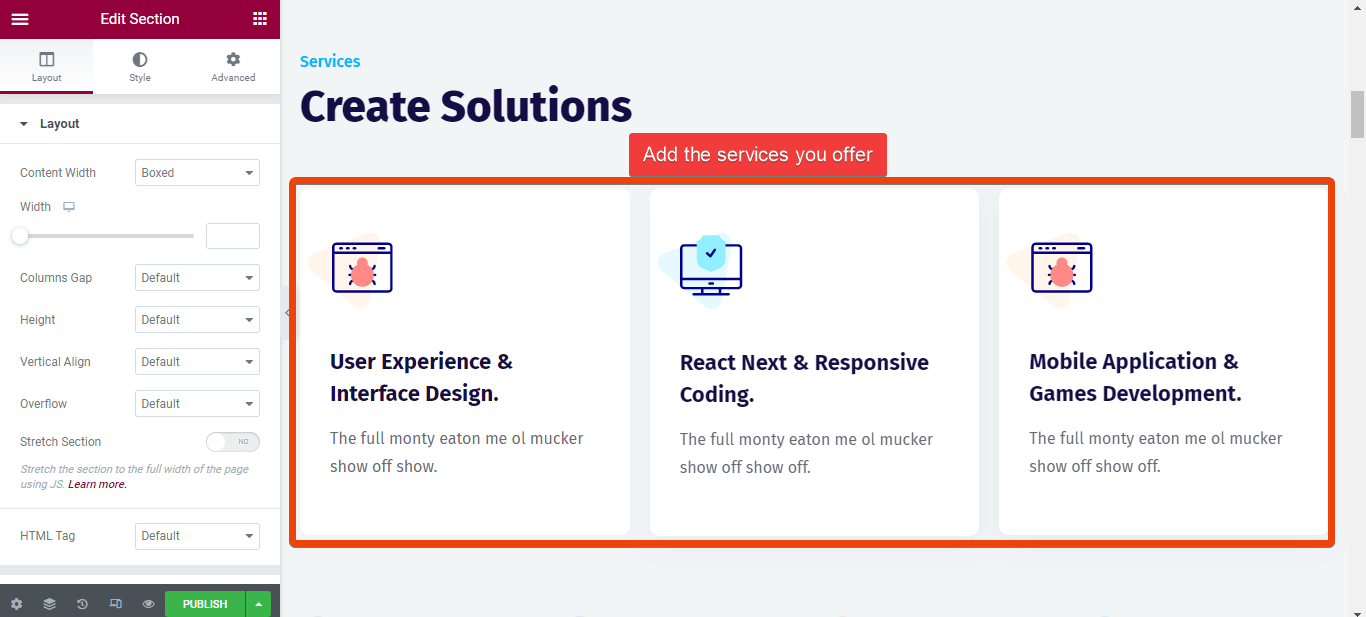
이제 페이지를 조금 아래로 스크롤하면 솔루션 섹션이 표시됩니다. 이 섹션에서는 제공하는 서비스를 추가할 수 있습니다.

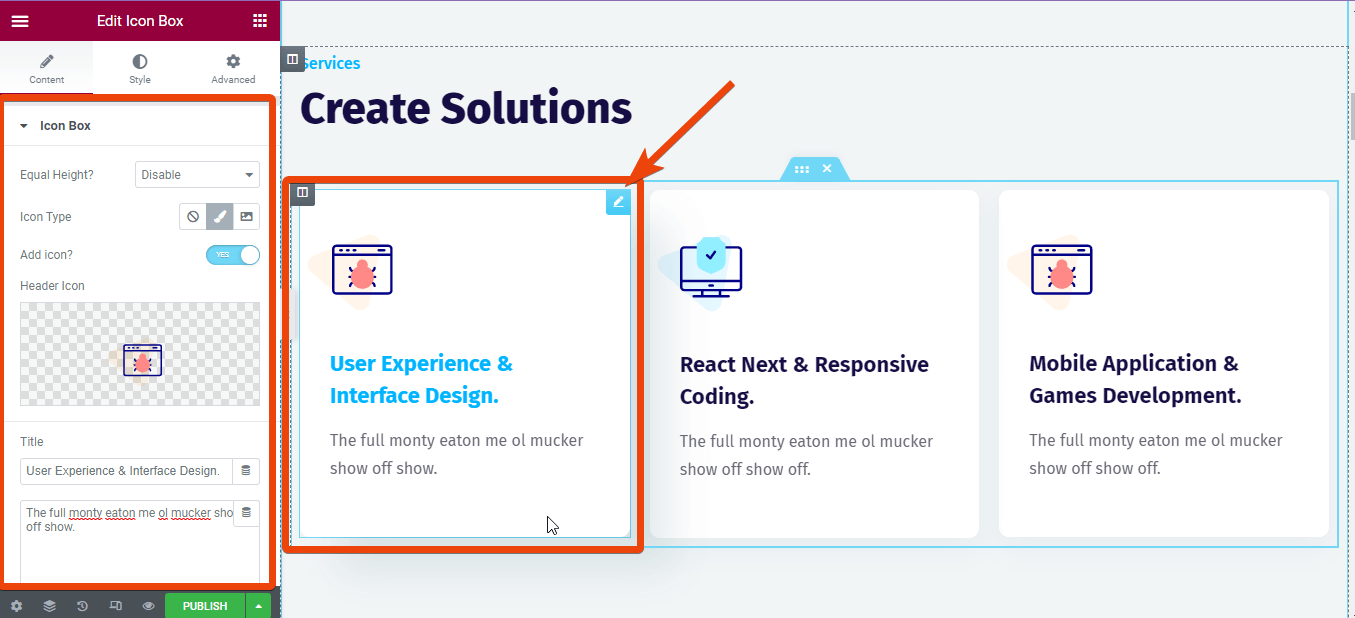
각 데모 서비스 섹션에 대해 상단의 편집 아이콘을 클릭하면 새로운 텍스트와 창의적인 요소를 추가할 수 있는 옵션이 제공됩니다.

- 동일한 높이: 여기서 각 서비스 섹션에 대해 동일한 높이를 선택할 수 있습니다.
- 아이콘 유형: 서비스 아이콘을 선택하세요. 웹사이트에 대한 사용자 정의 아이콘을 업로드할 수 있습니다.
- 아이콘 추가: 여기에서 아이콘 옵션 추가를 비활성화하거나 활성화할 수 있습니다.
- 헤더 아이콘: 여기에서 헤더 아이콘의 미리보기를 볼 수 있습니다.
- 제목: 서비스 제목을 선택하세요
- 설명: 제공하는 서비스에 대한 설명을 작성하세요.
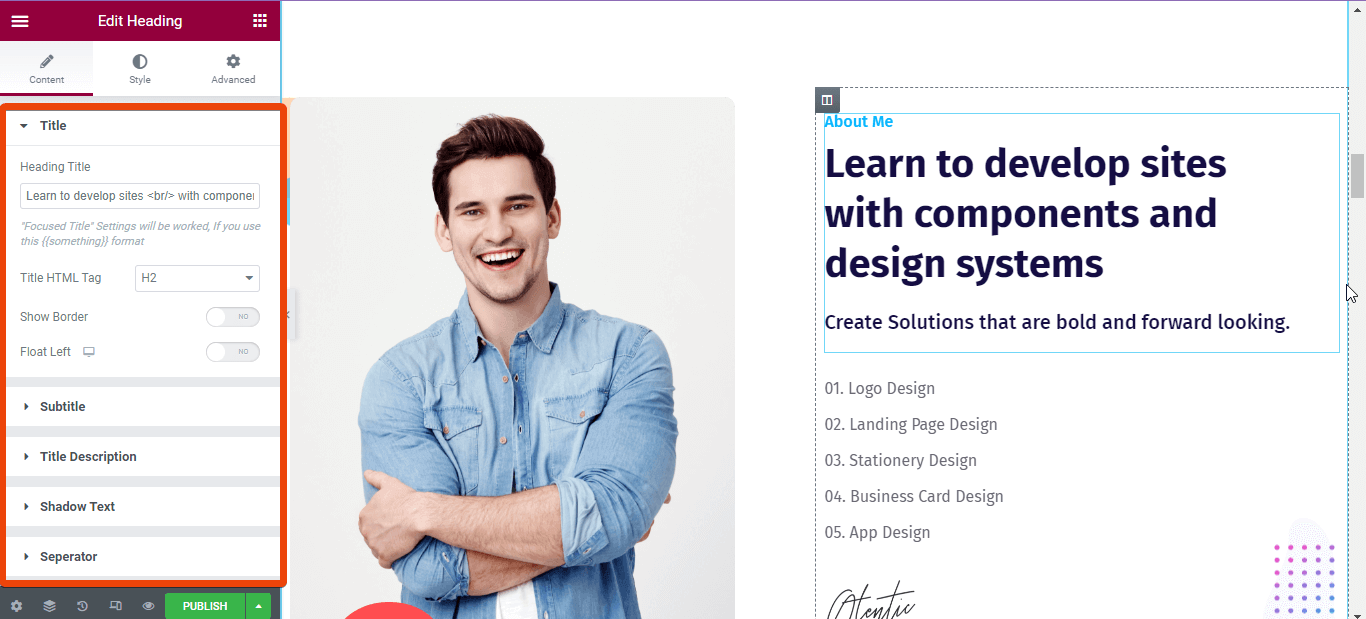
그런 다음 내 정보 섹션을 편집할 수 있습니다. 귀하가 제공하는 내용을 누구나 쉽게 이해할 수 있도록 귀하에 대한 세부 정보를 추가하세요.

왼쪽 섹션에서는 내 정보 세부정보를 편집하고 사용자 정의할 수 있으며 오른쪽 섹션에는 설명 미리보기가 표시됩니다. 이미지부터 텍스트까지 이 섹션의 모든 내용을 편집할 수 있습니다.
- 제목: 여기에서 귀하에 대한 제목을 추가할 수 있습니다.
- 부제: 내 소개 섹션의 자막을 맞춤설정하세요.
- 제목 설명: 제목에 대한 설명을 추가합니다.
- 그림자 텍스트: 원하는 경우 그림자 텍스트를 추가할 수 있습니다.
- 분리 기호: 구분 기호를 활성화하거나 비활성화하고 구분 기호에 대해 다른 스타일을 선택할 수 있습니다.
마찬가지로 고객이 보고 싶어할 주요 작품을 추가할 수 있습니다. 템플릿에는 기본 바닥글이 있습니다. 하지만 원한다면 이를 삭제하고 ElementsKit의 템플릿 목록에서 더 나은 바닥글 템플릿을 추가할 수 있습니다.
6단계: 포트폴리오 웹사이트에 바닥글 추가
포트폴리오 웹사이트에 사용자 정의 바닥글을 추가하려면 페이지에서 Ekit 버튼을 클릭하세요. 로부터 템플릿 카테고리, 바닥글을 선택하세요. 이제 당신은 사용 가능한 모든 바닥글 템플릿 목록. 하나를 선택하여 페이지에 삽입하세요. 필요에 따라 템플릿 텍스트와 링크를 편집합니다.

7단계: 미리보기 및 업데이트
마지막으로, 템플릿의 모든 것이 괜찮아 보이면 미리 보고 포트폴리오 웹사이트가 어떻게 보일지에 대한 명확한 아이디어를 얻으세요. 사이트 디자인을 마무리한 후 페이지를 업데이트하세요.
위의 단계를 올바르게 수행했다면 이제 보기 좋은 포트폴리오 웹사이트가 생겼을 것입니다. 마찬가지로 다음을 수행할 수 있습니다. SaaS 웹 사이트 만들기, 동문 홈페이지, 코딩 없이 등등.

왜 포트폴리오 웹사이트가 있어야 할까요?
포트폴리오 웹사이트를 만들면 몇 가지 장점이 있습니다. 모든 것을 최고 수준으로 유지한다면 웹사이트에서 수많은 리드를 얻을 가능성이 높습니다. 포트폴리오 웹사이트를 통해 누릴 수 있는 이점은 다음과 같습니다.
귀하의 작업을 전문적으로 선보이세요: 포트폴리오 웹사이트를 만드는 것은 이전 작품을 모두 전시하는 가장 좋은 방법입니다. 이력서에는 표시할 수 없는 이전 고객을 위해 수행한 작업을 전문적으로 보여줄 수 있습니다. 특히 창의적인 전문가의 경우 자신이 어떤 종류의 일을 할 수 있는지 고용주에게 쉽게 알릴 수 있습니다.
고용주에게 더 나은 인상을 줍니다: 현재 다양한 산업 분야에 수많은 프리랜서가 있습니다. 군중 속에서 눈에 띄고 싶다면 전문적인 포트폴리오 웹사이트를 구축하는 것이 가장 중요합니다. 관심을 끄는 가장 좋은 방법 고용주의. 이는 고용주에게 긍정적인 분위기를 주고 프로젝트 수주 가능성을 높여줍니다.
더 많은 작품을 얻으세요: 포트폴리오 웹사이트를 유지하는 것은 더 많은 리드와 고객을 확보하는 가장 좋은 방법입니다. 웹사이트를 유지함으로써 잠재 고객과 좋은 관계를 맺을 수 있습니다. 이전 고객이라도 포트폴리오 웹사이트를 통해 쉽게 귀하를 찾을 수 있습니다.
유연성: 기존 방식에서는 사람들이 자신의 기술을 보여주기 위해 이력서를 보관하곤 했습니다. 하지만 이력서를 정기적으로 업데이트하는 것은 어렵습니다. 하지만 웹사이트는 상황을 빠르게 변화시킬 수 있는 유연성을 제공합니다. 새로운 작업을 완료할 때마다 이를 포트폴리오에 쉽게 추가할 수 있습니다.
⭐️ 보너스 가이드: check how to create a photography website.
포트폴리오 웹사이트에 포함해야 할 사항
고객이 좋아할 포트폴리오 웹사이트를 만들고 싶죠? 따라서 웹사이트에 다음 섹션을 추가해야 합니다.
귀하가 제공하는 서비스
방문자가 귀하에게 무엇을 기대할 수 있는지 쉽게 알 수 있도록 웹사이트에 귀하의 모든 서비스를 소개하십시오. 전문 사진작가, 웹 개발자 등 다양한 서비스를 제공할 수 있습니다.
하나씩 추가하세요. 당신이 사용하고있는 것처럼 ElementsKit의 포트폴리오 웹 사이트 템플릿을 클릭하면 기본 서비스 섹션이 표시됩니다. 귀하가 제공하는 서비스로 해당 섹션을 편집하십시오.
이전 작업 샘플
귀하가 중요한 업무를 처리할 수 있다는 점을 고객에게 어떻게 확신시킬 수 있습니까? 잠재 고객의 신뢰를 얻는 가장 좋은 방법은 이전 작업 샘플을 유지하는 것입니다. 유지 이전 작업 샘플 방문자가 쉽게 스캔할 수 있도록 청소하세요.
나에 대해서
이 섹션은 당신에 관한 모든 것입니다. 업종과 관련된 키워드가 있어야 합니다. 또한, 나에 대한 섹션은 당신을 적절하게 설명해야 합니다. 내 정보 섹션은 독자가 귀하 또는 귀하의 회사에 대한 명확한 아이디어를 즉시 얻을 수 있도록 도와줍니다.
서비스 가격
가격이 매력적이라면 비즈니스에 대한 더 많은 리드를 얻을 수 있습니다. 귀하의 서비스에 대해 저렴한 가격을 제공하고 웹사이트의 가격 섹션에 이를 표시하십시오. 당신이 만족하지 않는 경우 포트폴리오 웹사이트 템플릿 가격 섹션, 위젯 라이브러리에서 가격 위젯을 검색하면 됩니다. 위젯 섹션을 삽입하고 제공하려는 가격으로 편집하세요.
문의 양식
웹사이트 방문자가 귀하의 작업 샘플, 서비스 및 가격을 좋아한다면 귀하에게 연락하고 싶어할 것입니다. 이를 위해, 웹사이트의 문의 양식은 필수입니다. 하지만 걱정하지 마세요. 코딩 없이 처음부터 문의 양식을 만들 수 있습니다.
가장 많이 설치하세요. 고급 문의 양식 작성기 MetForm 웹사이트에 대한 문의 양식 만들기를 시작하세요. 다시 말하지만, MetForm의 준비된 양식 템플릿을 사용하여 멋진 연락처 양식을 만들 수 있습니다.
마무리
이제 포트폴리오 웹사이트를 만드는 방법을 알았으니 지금 시작해 보세요. 제가 공유한 단계를 따르면 어려움을 겪을 필요가 없습니다. 전문적인 포트폴리오 웹사이트 디자인. 따라서 포트폴리오 웹사이트를 구축하고 더 많은 리드와 수익을 얻으세요.


답글 남기기