양식은 웹사이트와 앱을 통해 귀중한 리드 정보를 수집하는 데 중요한 역할을 합니다. 이를 위해서는 웹사이트든 모바일 앱이든 접근 가능한 양식을 디자인해야 합니다.
유형에 관계없이 양식을 디자인하는 것은 간단하지만 액세스 가능하거나 포괄적인 양식을 디자인하는 것은 그렇지 않습니다. 그러나 적절한 지침을 따르면 웹 사이트나 앱에 대한 액세스 가능한 양식을 손쉽게 구축할 수 있습니다.
하지만 이 글은 여러분을 돕기 위한 것입니다. 웹 사이트에서 접근 가능한 양식을 디자인하는 방법.
What are Accessible Forms?
Accessible forms are forms that are easily usable by everyone, including people with disabilities. These forms are compatible with assistive technologies like screen readers, have clear and simple labels, provide alternative text for images, and offer suitable color contrast for readability.
귀하의 웹사이트에 대한 접근 가능한 양식을 디자인하는 방법은 무엇입니까?
양식을 포괄적으로 만들려면 다양한 요소에 집중해야 합니다. 다음 팁은 이러한 요소를 아는 데 도움이 될 것입니다. 건물 형태 모든 사람에게 액세스를 제공하는 것입니다.
시력이나 운동 기능이 손상된 사람 등 모든 사람이 마우스를 사용하여 양식을 탐색할 수 있는 것은 아닙니다. 게다가 일부는 양식 탐색을 위해 마우스를 탭하는 것이 불편할 수도 있습니다. 그래서 당신은해야합니다 키보드 탐색 지원 제공 청중이 양식을 작성할 수 있도록 합니다.
이 기능을 사용하면 선택된 청중은 "Tab" 키를 사용하여 다양한 링크, 버튼 및 양식 필드로 이동할 수 있습니다. 이렇게 하면 컴퓨터 마우스를 사용할 수 없거나 사용할 의사가 없는 중요한 청중 부분의 데이터를 놓치지 않게 됩니다.
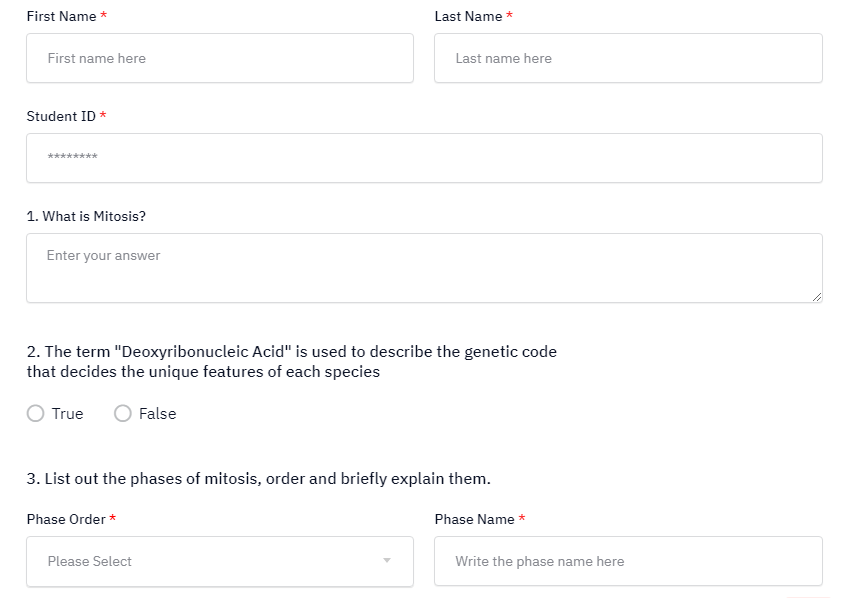
양식 라벨 배치에 대한 스트레스
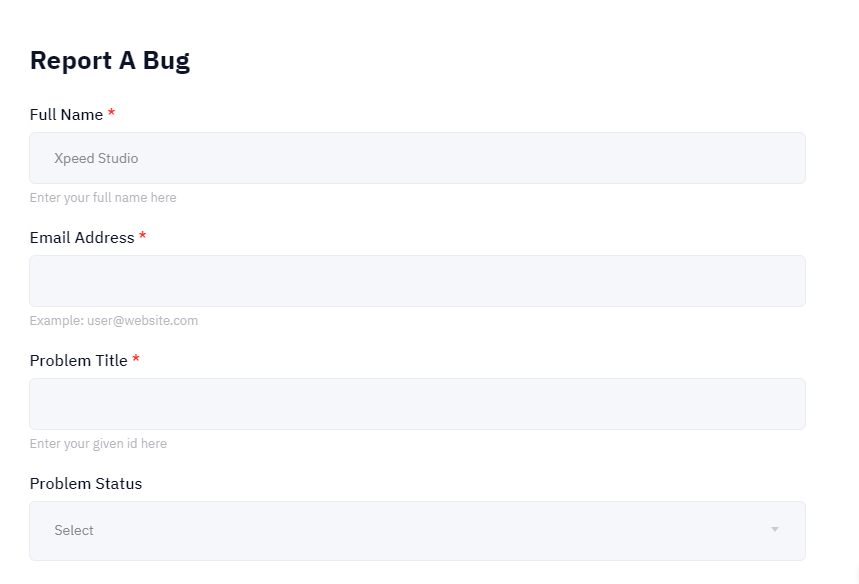
양식 라벨의 위치는 라벨의 존재 여부만큼 중요합니다. 레이블은 사람들이 각 입력 필드에 어떤 정보를 배치할지 파악하는 데 도움이 되지만 올바른 위치는 레이블의 가시성을 보장합니다.
당신은 할 수 있습니다 양식 필드 유형에 따라 양식 필드의 위, 오른쪽 또는 왼쪽에 레이블을 배치합니다.. What matters is the visibility of the labels and the aesthetics of the form fields.
텍스트 상자, 드롭다운, 체크박스용 그룹 레이블 및 라디오 버튼 등 모든 요소는 양식 필드 위에 레이블이 배치되어 있어 멋지고 눈길을 끌며 눈에 띄게 보입니다.

그러나 텍스트 상자와 드롭다운의 경우 왼쪽에 레이블을 배치하는 것도 가능합니다. 체크박스와 라디오 버튼은 오른쪽에 배치할 수 있습니다.
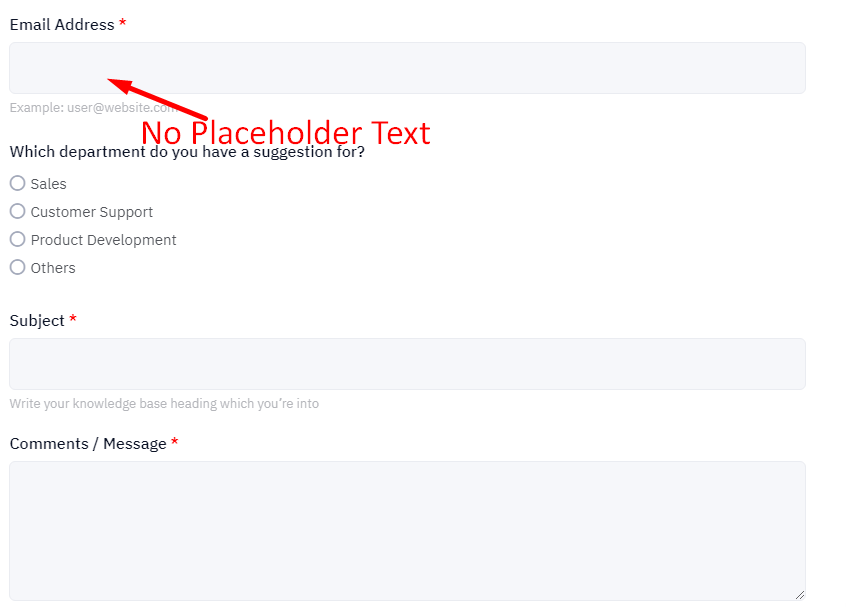
자리 표시자 텍스트를 건너뛰는 것이 더 좋습니다.
분명히, 자리 표시자는 유용하지만 이점보다 해를 끼칠 수 있습니다.. 양식에 자리 표시자 텍스트나 더미 텍스트를 추가하는 목적은 사용자에게 양식 필드에 입력해야 하는 데이터 종류를 안내하는 것입니다.

그러나 자리 표시자 텍스트를 불완전하게 적용하면 사용자에게 여러 가지 문제가 발생할 수 있으므로 반전이 발생합니다. 중요한 내용은 다음과 같습니다 –
- 사용자가 특정 필드로 이동할 때 자리 표시자 텍스트가 사라지면 단기 기억 문제가 발생할 수 있습니다.
- 자리 표시자나 예시 텍스트가 있는 필드는 사용자의 주의를 산만하게 하고 때로는 짜증나게 할 수 있습니다.
- 오류 메시지가 표시되는 경우 자리 표시자 텍스트는 사용자에게 다음에 수행할 작업을 안내하지 않습니다.
일반 사용자 외에도 자리 표시자 텍스트는 장애 및 장애 문제가 있는 사람들에게도 문제를 일으킬 수 있습니다. 다음과 같은 문제가 주요 문제입니다.
- 기본 회색 자리 표시자 텍스트는 필드 배경과 잘 대비되지 않아 시력이 약한 사람들에게 선명도 문제를 일으킵니다.
- 사용자가 특정 필드를 선택하기 위해 키보드를 사용하면 자리 표시자 텍스트가 사라져 짜증과 절망을 유발할 수 있습니다.
이러한 문제를 기반으로 양식 필드에 자리 표시자 적용을 건너뛰는 것이 좋습니다. 적절하게 배치된 라벨은 모든 유형의 사용자에게 잘 작동합니다.
오류 메시지를 반드시 표시하세요
How to design a form in Access also involves displaying error messages when needed. However, finding an error message isn’t desirable for users, things get even worse when users make an error and don’t know about it. So, you must make sure to 사용자가 잘못된 정보를 입력하면 오류 메시지 표시.
필드의 어느 쪽(상단, 하단, 왼쪽, 오른쪽)이나 양식 상단에도 오류 메시지를 표시할 수 있습니다. 그러나 액세스 가능한 양식을 디자인하려면 모든 오류 메시지를 참조하는 필드 오른쪽에 배치하는 것이 가장 좋습니다.
오류 메시지를 오른쪽에 일관되게 배치하면 대부분의 일반 언어가 왼쪽에서 오른쪽으로 읽는 순서를 따르므로 화면 리더 사용자에게 예측 가능한 읽기 환경이 조성됩니다.
하지만 스마트폰으로 작업하는 것은 예외입니다. 모바일 경험의 경우 인지 부하를 줄이고 페이지의 자연스러운 세로 읽기 순서를 따르기 위해 오류 메시지가 필드 아래에 표시되어야 합니다.
다른 곳의 오류 메시지가 접근성에 어떤 영향을 미칠 수 있는지 아래에서 확인하세요.
- 왼쪽의 오류 메시지
- 많은 사람들의 자연스러운 독서 순서에 영향을 미칩니다.
- 가장 왼쪽은 일반적으로 가장 중요한 요소(이 경우 양식 입력 필드 또는 양식 레이블)를 위해 예약되어 있습니다.
- 필드 위의 오류 메시지
- 양식 레이블 옆에 오류 메시지를 추가하면 디자인이 더욱 복잡해질 수 있으며 각 요소에 자체 공간을 제공하지 않습니다.
- 오류 메시지를 필드 위에 놓으면 덜 논리적인 읽기 순서가 생성될 수 있지만, 오른쪽에 놓으면 양식 레이블, 사용자의 필드 입력, 무엇이 잘못되었는지 알려주는 오류 메시지의 더 유용한 순서를 따를 가능성이 높습니다.
긴 양식을 더 작은 섹션으로 분할
주의를 집중시키는 것은 어려운 일이며 이는 거의 모든 사람에게 해당되지만 특히 AD/HD 환자에게 해당됩니다. 그래서, 양식이 긴 경우 작은 부분으로 나누세요. 이탈률을 최대한 낮게 유지합니다. 이는 또한 긴 형식을 덜 지루하고 인식하기 쉽게 만듭니다.
다단계 양식에 다음 원칙을 적용하는 것을 잊지 마세요.
- 모든 페이지에서 주요 지침을 반복하십시오.
- 양식은 논리적 그룹으로 나누어야 합니다.
- 양식은 해당인에게 진행 상황을 알려야 합니다.
다단계 양식에 대한 진행률 표시기 활용
양식을 대화로 다룰 때 주제 사이에 자연스러운 중단이 나타납니다. 진행률 표시기는 시퀀스의 진행 상황을 보여줍니다. 여러 개의 논리적이고 번호가 매겨진 단계로 나뉩니다.
이를 통해 사용자는 양식을 얼마나 완료했고 아직 완료하지 않았는지에 대한 명확한 피드백을 얻을 수 있습니다. 그러나 양식을 작성하는 데 필요한 단계 수와 편차가 없는지 확실하지 않은 경우 진행 단계 단계에서 단계를 명확하게 지정하지 마세요.
가능한 경우 단일 열 양식을 활용하세요.
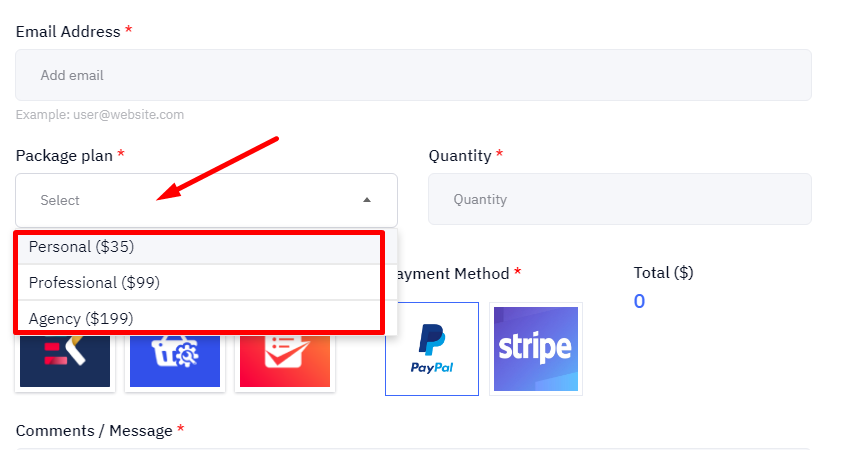
ㅏ Baymard Institute의 연구 전자상거래 사이트의 16%가 다중 열 레이아웃을 사용하는 것으로 나타났습니다. 다중 열 레이아웃은 공간을 절약할 수 있지만 양식 완성 경로가 덜 명확합니다.

사용자는 양식을 작성해야 하는 순서를 이해하는 데 어려움을 겪을 수 있으므로 양식을 완료하는 데 필요한 필드를 놓칠 수도 있습니다.
올바른 비율의 양식 필드 배포
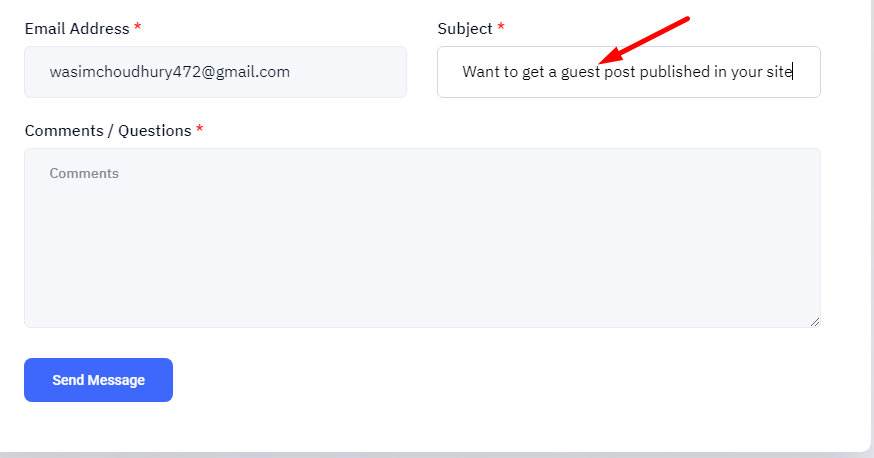
반드시 올바른 비율의 양식 필드를 활용하세요 입력 크기를 정렬합니다. 컨테이너의 크기는 예상 사용자 입력에 비례해야 합니다. 이를 통해 사용자는 예상되는 입력에 대해 더 나은 아이디어를 얻을 수 있으며 전체 항목을 볼 수 있습니다.

가능한 경우 여러 필드를 단일 양식 필드로 통합
불필요하게 양식을 늘리는 것은 올바른 방법이 아닙니다. 따라서 여러 양식 필드를 단일 양식 필드로 병합하여 양식과 사용자의 상호 작용 시간을 최소화하십시오. 이를 통해 사용자의 귀중한 시간을 절약하고 불완전한 양식 작성 가능성을 없앨 수 있습니다.

입력 마스킹 및 자동 서식 사용 가능
입력 마스킹과 자동 서식 지정은 입력된 데이터가 다양한 형식일 수 있는 사용자를 돕는 데 중요한 역할을 합니다. 그러나 이 두 용어를 둘러싸고 혼란이 발생합니다.
자동 서식 지정 수단 데이터가 입력된 후 필드의 형식이 지정되는 방식. 입력 마스크는 필드 입력이 어떻게 보여야 하는지 사용자에게 안내하기 위해 정의된 패턴 또는 문자열 표현식.
입력 마스크를 적용할 때 입력 형식을 바로 앞에 표시하고 사람들이 입력 필드에 정보를 입력할 때 점차적으로 표시하지 않는 것이 좋습니다. 이를 통해 사용자는 원하는 형식이 무엇인지 명확하게 알 수 있습니다.
레이아웃 및 외관 간소화
잊지 마세요 양식 요소의 레이아웃 및 모양과 전체 양식 구조를 최적화합니다.. 이는 유용성, 가독성, 미학, 사용자 인식 및 만족도 측면에서 두드러집니다.
레이아웃과 모양을 개선하는 동안 양식 필드와 섹션의 수와 순서, 양식 필드와 버튼의 크기와 모양, 양식 요소와 텍스트의 대비와 색상, 텍스트의 글꼴과 정렬을 염두에 두세요.

양식 필드 및 섹션 수를 최소화하는 것을 목표로 하고, 버튼이 탭하거나 클릭하기 쉽도록 충분히 큰지 확인하고, 시력이 낮거나 색맹인 사용자가 읽을 수 있도록 요소 간에 적절한 대비를 적용하는 것을 목표로 합니다.
또한 다양한 브라우저 및 장치와 호환되는 선명한 글꼴을 사용하고, 간격이 고르지 않을 수 있는 가운데 또는 양쪽 정렬을 적용하지 마세요.
📌 스크롤을 멈추고 확인하세요 최고의 Fluent Forms 대안 😀
필요할 때 그룹 양식을 완벽하게 제어
MCQ에 논리적 구조를 제공하면 화면 판독기가 형식을 명확하게 설명하는 데 도움이 됩니다. 이곳은 그리고 특히 체크박스나 라디오 버튼이 포함된 질문의 경우 태그가 사용됩니다.
그만큼 태그는 입력 그룹이 함께 속해 있음을 양식에 알리고 태그는 그룹의 라벨 역할을 합니다.. 이러한 요소가 코드에 표시되지 않으면 화면 판독기를 사용하는 사람들은 각 옵션에 대한 레이블을 들을 수 있지만 해당 옵션이 대답하는 질문은 들을 수 없습니다.
예를 들어, "그 사람은 어떤 유형의 사람인가요?"라는 양식 라벨이 있습니다. 선택할 수 있는 항목은 재미있음, 사회적, 둘 다, 둘 다 아님입니다. 없음 코드에 태그를 추가하면 화면 판독기가 단일 입력에 대한 레이블만 읽고 나머지 입력에 대한 레이블은 읽지 않습니다.
이 문제는 특히 "예 또는 아니오" 질문에서 문제가 됩니다. 이러한 일반적인 답변을 듣고 나면 시각 장애가 있는 사용자는 질문 내용을 추측조차 할 수 없게 됩니다.
그래서, 사용 그리고 모든 사용자가 질문과 가능한 응답을 명확하게 볼 수 있도록 코드에 태그를 추가하세요.
랩입니다!
귀하의 모든 리드와 잠재 고객은 신체적으로 건강하지 않을 것입니다. 하지만 그렇다고 해서 그들이 귀하의 웹사이트를 방문할 때 그들이 손가락에서 빠져나오도록 해야 한다는 의미는 아닙니다. 양식은 대상 고객의 주요 정보를 수집하는 관문이므로 그들이 양식을 작성할 수 있도록 모든 조치를 취해야 합니다.
양식 디자인 모범 사례를 따르면 액세스율이 높은 매력적인 양식을 만들 수 있을 뿐만 아니라 제출을 극대화할 수도 있습니다. 결과적으로 전환 가능성도 높아집니다.
당신은 할 수 있습니다 다양한 유형의 양식에 대한 MetForm 템플릿을 확인하세요., 포함 문의 양식, 다단계 양식, 예약 양식, 가입 양식 및 구독 양식.



답글 남기기