당신은 직면하고 있습니까? WooCommerce 장바구니가 비어 있습니다. 문제?
WooCommerce turns online shopping into a smooth ride. But unfortunately, you may sometimes face technical issues like “the cart is empty" 또는 "your WooCommerce cart is currently empty“. 이러한 문제로 인해 고객을 잃을 수 있으며 결과적으로 온라인 비즈니스에서 돈을 잃을 수도 있습니다.
장바구니가 비어 있는 문제가 발생하더라도 걱정하지 마세요. 당신은 올바른 장소에 왔습니다. 이 블로그에서는 WooCommerce 빈 장바구니 오류를 일으킬 수 있는 모든 문제와 해결 방법을 정리했습니다.
시작하자…
Quick Overview
Customers add products to cart, but its still showing “your cart is currently empty”.
To solve WooCommerce empty cart issue, try:
✅ Set up right cache settings for WordPress and server side
✅ Check WooCommerce System Status and WooCommerce Page Set up.
✅ Clear Session and Transients Under WooCommerce tools.
✅ Make sure to remove space in the Checkout endpoints.
✅ Update WordPress and WooCommerce plugin.
✅ Update theme and plugins.
✅ Reset the permalinks.
✅ Disable plugins one-by-one for a possible plugin conflict.
✅ Switch to WP default theme temporarily.
WooCommerce 빈 장바구니 문제란 무엇인가요?
온라인 WooCommerce 장바구니에 제품을 추가했지만 "현재 장바구니가 비어 있습니다"라는 메시지가 표시된 장바구니를 발견하면 빈 장바구니 문제가 발생합니다. 이는 일반적인 "장바구니가 비어 있습니다"라는 메시지가 아닙니다. 이는 제품을 추가할 때 카트 업데이트를 중지하는 기술적인 문제입니다.
WooCommerce 빈 장바구니 문제를 해결하는 10가지 방법
With customer feedback and my own experiences, I have found there are about 10 reasons that can cause the cart to show empty despite adding products. Let’s check the problems and how you can solve those one by one to get rid of “your cart is empty” error or WooCommerce add to cart page not working:
솔루션 #1: WooCommerce 시스템 상태 및 WooCommerce 페이지 설정 확인
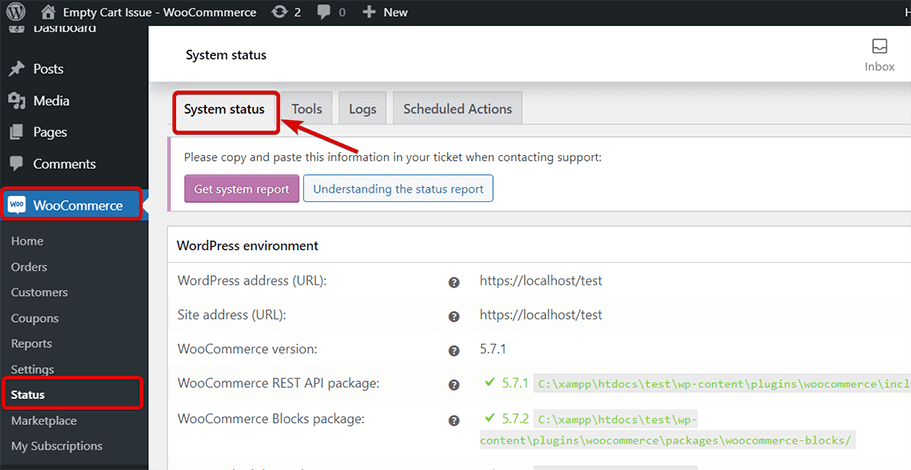
WooCommerce 시스템 상태는 WooCommerce 기능과 충돌할 수 있는 웹사이트 환경의 모든 문제를 지적하기 위해 빨간색 기호를 제공합니다. 따라서 첫 번째 작업은 wooCommerce가 위험 신호를 표시하는지 확인하는 것입니다.
이동 WordPress 대시보드 => WooCommerce => 상태 빨간색 경고로 모든 문제를 해결하세요(해당되는 경우).

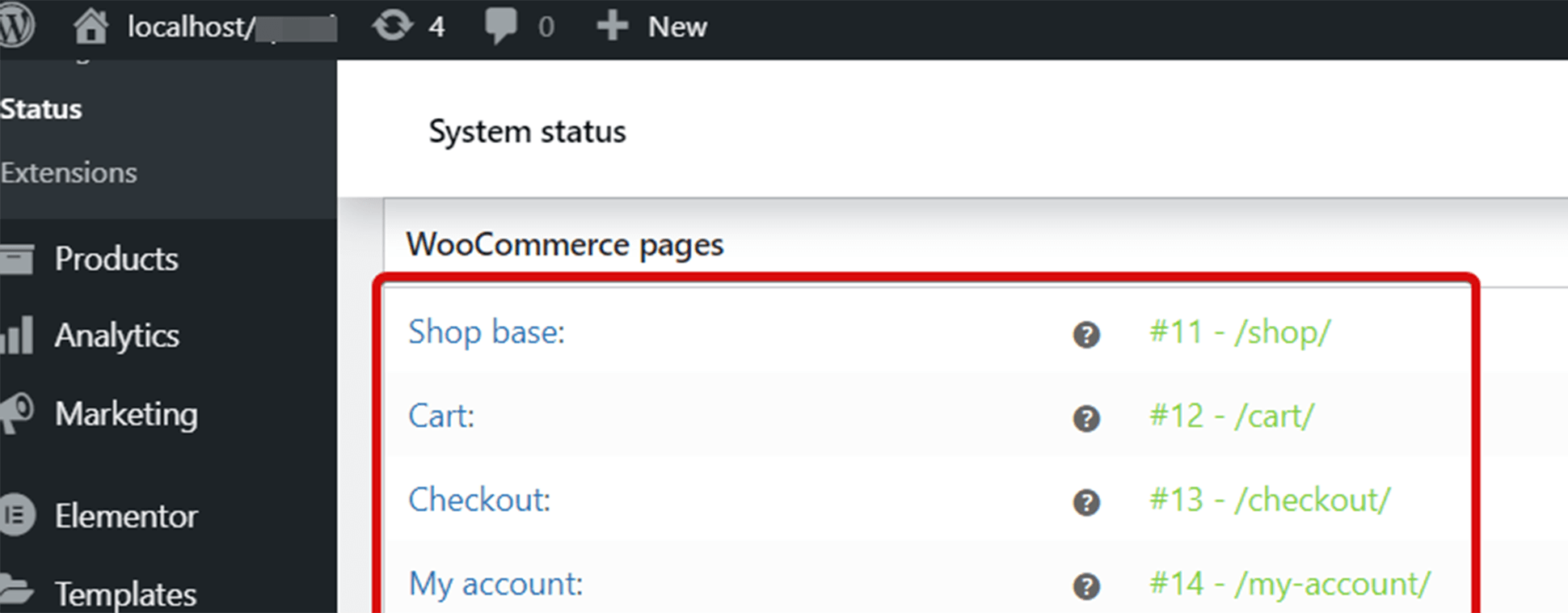
또한 모든 wooCommerce 페이지가 올바르게 설정되어 있고 테마가 기본 장바구니 페이지를 재정의하지 않는지 확인하세요. 재정의해도 문제가 발생하지 않습니다.

🤷 Elementor 웹사이트에 사용자 정의 CSS를 추가하고 싶으십니까?
블로그에서 Elementor에 사용자 정의 CSS를 추가하는 다양한 방법을 확인하세요.
👉👉 Elementor에 사용자 정의 CSS를 추가하는 방법: 4가지 쉬운 방법
솔루션 #2: WooCommerce 도구에서 세션 및 임시 항목 지우기
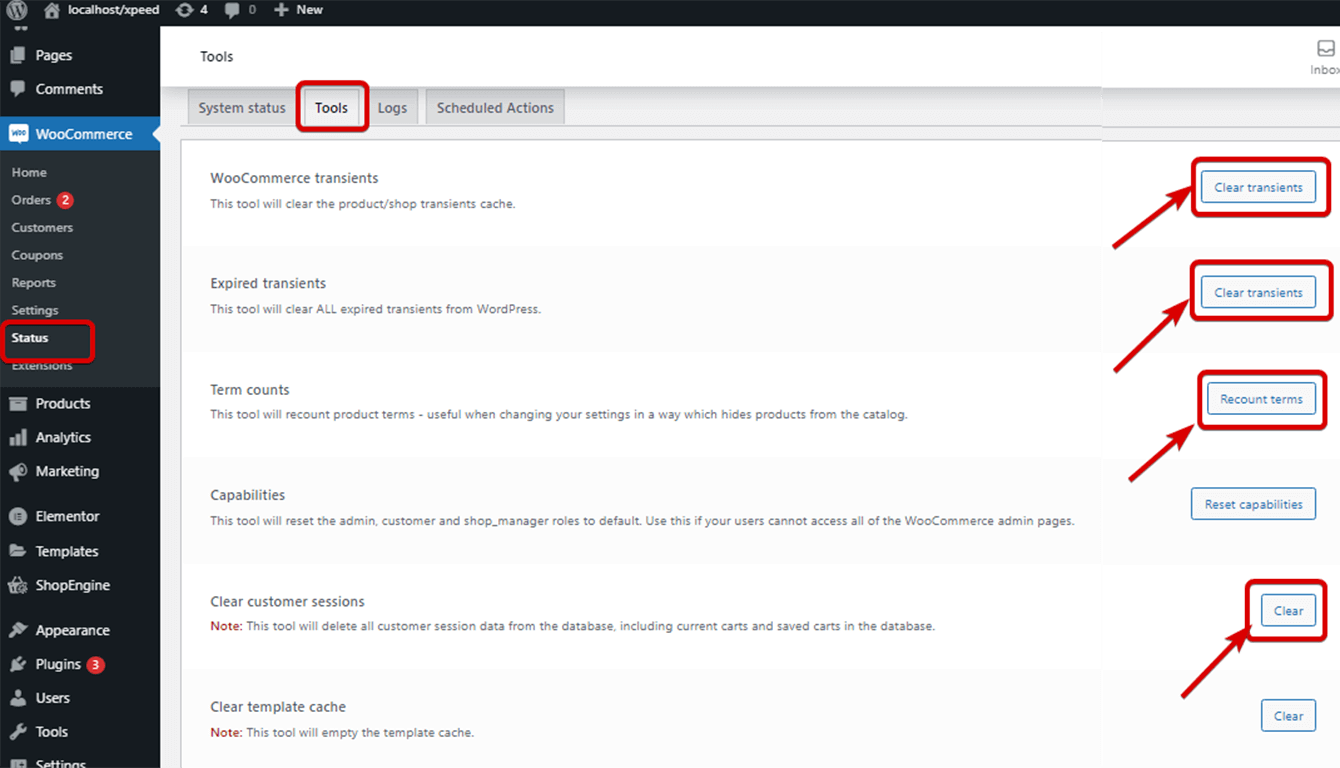
WooCommerce 임시 항목 지우기, 만료된 임시 항목 지우기, 기간 수 재설정, 고객 세션 지우기 등을 통해 빈 장바구니 문제를 해결할 수도 있습니다. 이동 WordPress 대시보드 => WooCommerce => 상태 => 도구 그리고 언급된 모든 옵션을 재설정하고 지우려면 아래 스크린샷을 따르십시오.

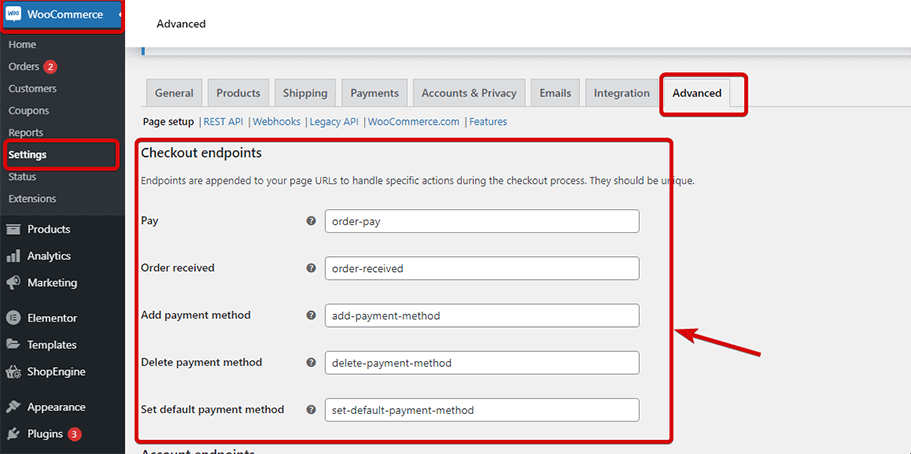
해결 방법 #3: Checkout 엔드포인트에 공간이 없는지 확인하세요.
이동 WordPress 대시보드 => WooCommerce => 설정 => 고급 탭 체크아웃 엔드포인트에 공간이 없는지 확인하세요.

저희 블로그에서도 확인하실 수 있습니다 WooCommerce에 통화 전환기를 추가하는 방법

솔루션 #4: 웹사이트의 WordPress 및 WooCommerce 업데이트
오래되고 오래된 버전이 있는 경우 워드프레스 또는 WooCommerce로 인해 이 문제가 발생할 수 있습니다. 따라서 사이트에 WordPress 및 WooCommerce의 최신 버전이 있는지 확인해야 합니다.
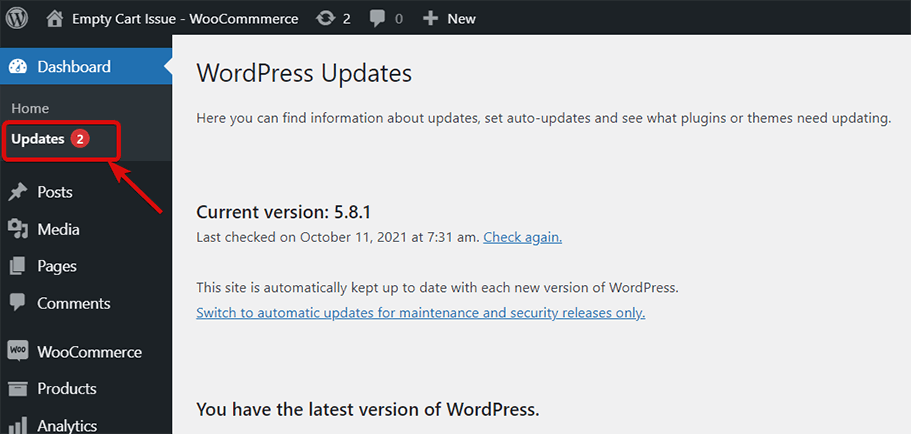
WordPress 또는 WooCommerce를 업데이트해야 하는지 대시보드에서 확인하고 필요한 경우 업데이트할 수 있습니다.

솔루션 #5: 테마 및 플러그인 업데이트
WordPress와 WooCommerce뿐만 아니라 테마와 플러그인도 정기적으로 업데이트해야 합니다. 따라서 사용 중인 테마와 플러그인을 업데이트해야 하는지 확인하고 필요한 경우 업데이트하세요. 이는 WooCommerce 빈 장바구니 문제를 해결할 수도 있습니다.
메모: 모든 것(WordPress, WooCommerce, 테마, 플러그인)을 맹목적으로 업데이트하는 것도 좋은 생각이 아닙니다. 업데이트된 모든 버전이 서로 호환되는지 확인해야 합니다.
해결 방법 #6: 영구 링크 재설정
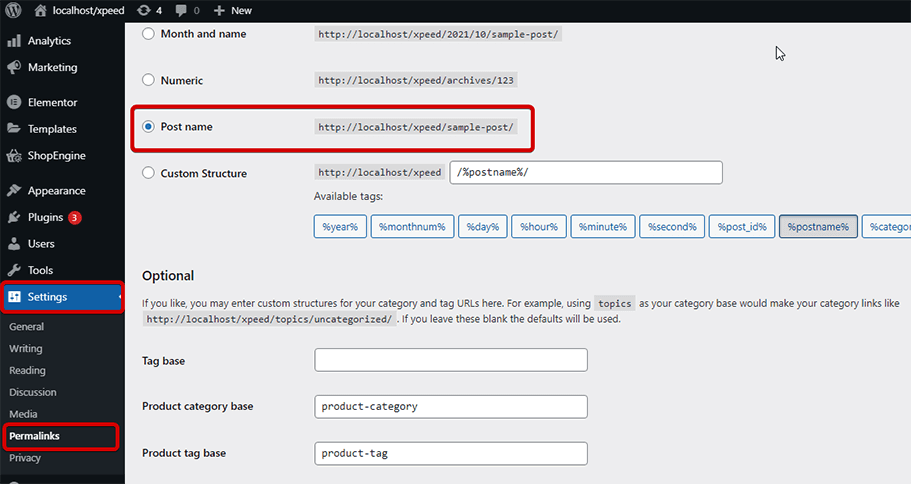
WordPress 영구 링크를 재설정하면 빈 카트 문제를 해결할 수 있습니다. 재설정하려면 다음으로 이동하세요. WordPress 대시보드 => 설정 => 영구 링크 선택 => 변경 사항 저장을 클릭하세요.

해결 방법 #7: WooCommerce를 일시적으로 허용하는 모든 플러그인을 비활성화합니다.
이는 매우 기본적인 문제 해결 기술이지만 WooCommerce 장바구니가 비어 있음 오류를 해결하는 데도 도움이 될 수 있습니다. 다른 플러그인을 비활성화하면 WooCommerce 빈 장바구니 문제가 해결되는 경우 웹사이트의 WooCommerce에 아무런 문제가 없음을 확인하고 문제를 일으키는 플러그인을 수정할 수 있습니다.
🤷 Elementor에서 서버 오류 400 잘못된 요청을 겪은 적이 있나요? 이 서버 오류를 해결하는 다양한 방법을 확인하세요.
👉👉 Elementor에서 서버 오류 400 잘못된 요청을 수정하는 방법
해결 방법 #8: 일시적으로 WP 기본 테마로 전환
플러그인과 마찬가지로 테마가 WooCommerce와 충돌을 일으킬 가능성이 있으므로 일시적으로 기본 WordPress로 전환하여 문제가 해결되는지 확인할 수 있습니다. 문제가 해결되면 문제를 알게 되며 테마 제공업체에 문의하여 충돌을 해결할 수 있습니다.
해결 방법 #9: WordPress 플러그인과 서버 측 모두에서 적절한 캐시 설정을 지정합니다.
카트는 동적 콘텐츠를 표시하므로 캐시되어서는 안 됩니다. 따라서 항상 캐시 제외 URL이 있는 WordPress 캐시 플러그인을 사용하세요. WordPress 플러그인뿐만 아니라 일부 호스팅 제공업체에서는 웹사이트에도 적용되는 Varnish와 같은 자체 캐시 시스템을 사용합니다.
따라서 빈 카트 문제를 해결하려면 호스팅 회사에 문의하여 적절한 서버측 캐시 설정을 지정해야 합니다.
솔루션 #10: 기본 .htaccess 규칙을 따라야 합니다.
.htaccess file usually is used to put instructions on how user requests are handled. Check if you are using the standard .htaccess rule that WordPress provides. If not, fix the file to get the default .htaccess configuration. This can also solve WooCommerce cart page is empty problem.
보너스 팁
Apart from the empty cart issue, having a boring-looking cart page can also lead to customers leaving your website without completing the order. However, now you can reduce the cart page’s abundant rate by customizing your WooCommerce cart page to make it more attractive.
ShopEngine WooCommerce 세계의 혁신적인 플러그인입니다. 장바구니 페이지 사용자 정의뿐만 아니라 ShopEngine은 다음과 같은 모든 WooCommerce 페이지를 사용자 정의할 수 있는 기능을 제공합니다. 제품 페이지, 카테고리 페이지, 다단계 체크아웃 페이지, 감사 페이지 등 .
또한 60개 이상의 위젯과 다음과 같은 10개 이상의 매우 유용한 모듈을 제공합니다. 선주문, 이월 주문, 부분결제, 판매 통지, 플래시 세일 카운트다운, 통화 전환기, 제품 비교, 그리고 더 많은.

✨✨ ShopEngine의 유연한 사용자 정의 옵션을 사용하여 추가 기능을 추가하는 방법을 확인하세요. WooCommerce 결제 페이지의 고급 사용자 정의 필드.
✨✨ WooCommerce 매장을 개선하기 위해 장바구니 플러그인이 필요하십니까? 우리 블로그를 확인해 보세요
WooCommerce에 가장 유용한 장바구니 플러그인
자주 묻는 질문
How to know when your cart is empty?
You can easily find out whether your cart is empty or not by checking the cart page. It will notify you with an alert message “Your cart is empty” if there is no products added. Whenever you will add a product, this notification will be removed.
Empty cart button facilitates customers to remove all add to cart products with a single click. Therefore, your customers don’t need to delete products one-by-one that consumes extra time and effort.
Is it possible to save add to cart products for later purchase?
Yes, WooCommerce plugins allows you to save add to cart products for later purchase. But, this feature doesn’t come by default. You need to use a separate plugin like ShopEngine to enable this feature in WooCommerce.
What to do when your shopping cart is empty?
Whenever you face WooCommerce cart page not working error, clear browser cache. Also, lost shipping cart can show due to disable cookies. So, ensure your browser cookies are enabled.
WooCommerce에서 장바구니의 마지막 단어가 비어 있음 오류
So, you have found out all the measures to fix WooCommerce empty cart error. Hope this blog helped you to solve your WooCommerce empty cart page issue in no time. If you have any questions or confusion about any of the steps, leave a message in the comment box.


답글 남기기