Adobe가 무려 $200억에 Figma를 인수했다는 소식을 들어보셨을 것입니다. 이로 인해 Adobe가 Figma를 어떻게 처리할지에 대한 의문이 자동으로 제기됩니다. 무료 요금제를 계속 제공할 예정인가요? 아니면 취소할 예정인가요? 여전히 무료 플랜이 준비되어 있지만 Adobe는 언제든지 Figma의 무료 플랜을 취소하기로 결정할 수 있습니다.
그러므로 당신이 똑똑하고 적극적이라면 다음과 같은 사항에 대해 생각하고 있어야 합니다. 무료 Figma 대안 미리. 그리고 당신의 사냥을 쉽고 원활하게 하기 위해, 나는 다음과 같은 것들을 모았습니다. 최고의 6가지 무료 Figma 대안. 당연히 이러한 도구의 대부분에는 무료 계획과 함께 유료 계획이 있습니다.
Figma 무료 대안이나 무료 Figma 동등한 도구에 대해 자세히 알아보기 전에 Figma에 대한 개요를 설명하겠습니다. 확실히, UI/UX 디자이너들은 이미 Figma에 정통합니다. 하지만 초보자에게는 Figma에 대한 개요가 매우 유용할 것입니다. 그렇지 않나요?
Quick Overview
Top free Figma alternatives include the following:
✅ 인비전:
장점: Optimized onboarding process. Integrates with multiple platforms.
단점: 대규모 팀에는 가격이 비쌈
✅ Quant-UX:
장점: Code generation for HTML, CSS, etc. UI and business logic show up separate.
단점: Available only as a web application
✅ Wondershare Mockitt:
장점: Offers 500+ widgets and templates. Co-edit and co-manage multiple projects.
단점: Limited screen usage in free version.
✅ 와이어플로우:
장점: Completely free to use. Provides better collaboration.
단점: 자세한 사용자 흐름이 부족합니다.
✅ 펜포트:
장점: Open-source and web-based. Palette integration.
단점: Limited number of features
✅ 연필 프로젝트:
장점: Flexible for Android or iOS applications. Perfect for prototypes.
단점: User interface is out-fashioned.
Figma는 무엇입니까:
간단히 말해서, 피그마 일반적으로 사용자 인터페이스를 디자인하는 데 활용되는 협업 디자인 도구입니다. 그것은 웹사이트 와이어프레임, 프로토타입, 앱 인터페이스 디자인을 위한 크래킹 도구. 디자인 도구의 가장 좋은 부분은 강력한 벡터 도구, 실시간 피드백, 실행 중인 작업의 즉각적인 공유, 무제한 레이어 등을 포함한 여러 가지 편리한 기능입니다.
Figma는 다른 유사한 디자인 도구와 달리 전적으로 브라우저 기반입니다. 즉, 프로젝트에 액세스하기 위해 다른 장치나 플랫폼에 소프트웨어를 설치할 필요가 없습니다. 대신 브라우저를 열기만 하면 언제든지 어떤 장치에서든 프로젝트에 액세스할 수 있습니다.
Figma의 가장 큰 특징은 3개의 활성 프로젝트를 동시에 생성하고 저장할 수 있다는 것입니다. 정말 멋지죠? 소규모 프로젝트를 통해 배우고 실험할 수 있는 엄청난 기회를 제공합니다.
Figma 대안이 필요한 이유:
일지라도 Figma에는 유용한 기능과 이점이 있습니다., 자체적인 단점도 있습니다. 그것이 무엇인지 궁금하시죠? 글쎄요, 이것이 바로 제가 이 섹션에서 다룰 내용입니다. Figma의 이러한 단점으로 인해 Figma 대안을 찾아야 합니다.
그 외에도 최근 Adobe가 Figma를 인수하면서 사용자들 사이에서도 우려가 제기되었습니다. 인수 때문이 아니라 무료 계획의 가용성과 함께 커뮤니티에서 선별한 리소스에 대한 액세스를 잃을 것이라는 두려움 때문입니다.
UI를 디자인하고 싶은지 여부에 관계없이 워드프레스 웹사이트 또는 어떤 앱을 사용하든 Figma의 단점이 발생할 수 있습니다. Figma 대안이 필요한 이유를 간단히 살펴보겠습니다.
- 사용하기 어려운 응용 프로그램
- 실행하려면 고급 시스템이 필요합니다.
- 확대/축소 기능이 만족스럽지 않습니다.
- 디자이너 온보딩은 큰 도전입니다
- 프리미엄 플랜은 예산 친화적이지 않습니다.
선택할 수 있는 상위 6개 무료 Figma 대안:
이제 할 시간이다 무료 및 오픈 소스 Figma 대안 상위 6개를 소개받으세요.. 나는 오픈 소스 Figma 대안에 대한 심층적인 연구를 수행했습니다. UI의 최고 그리고 UX 디자인 도구. 이러한 Figma와 같은 도구는 기능이 풍부하고 사용자 친화적이며 UI 및 UX 디자인에 유용합니다. 확인해 볼까요-
인비전:
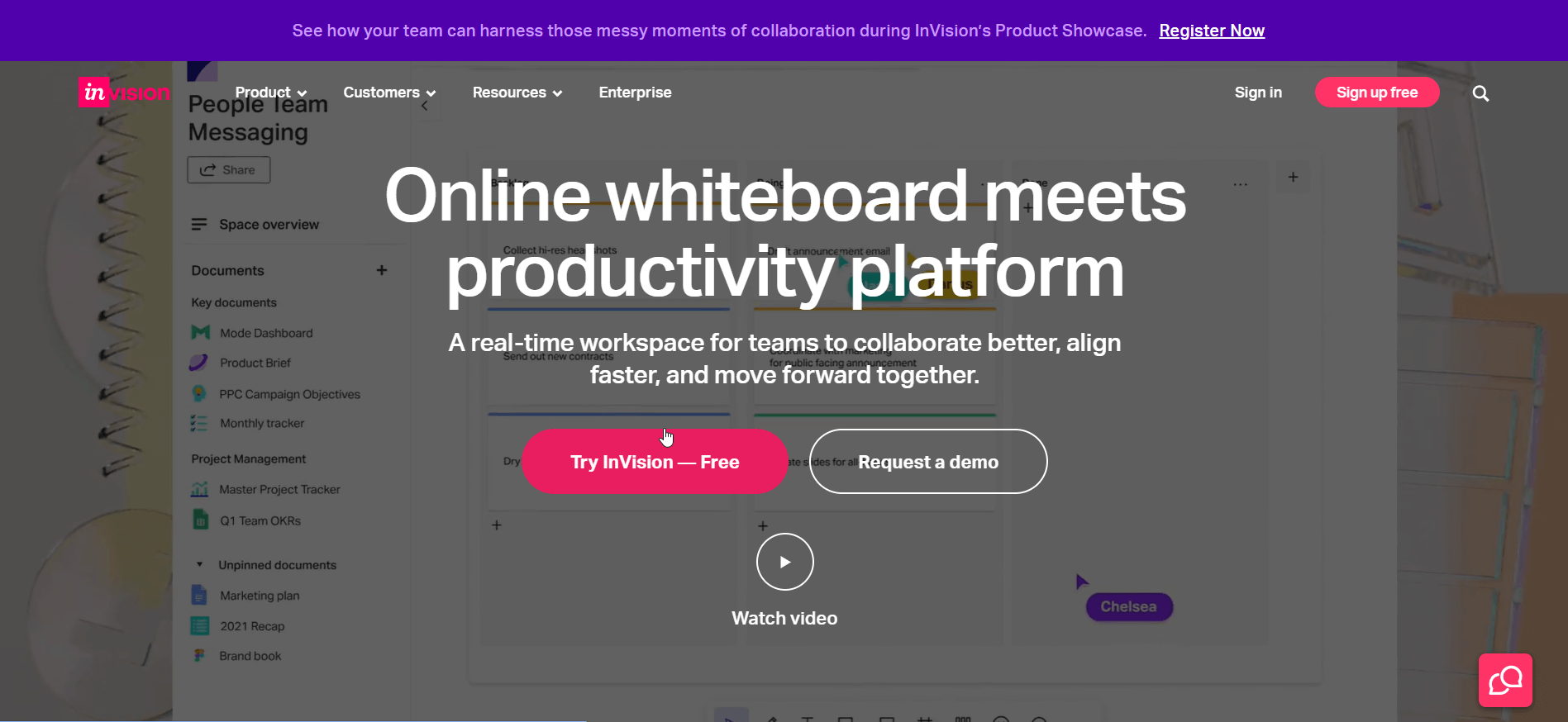
인비전은 프로토타이핑 도구 그리고 Figma에 대한 크래킹 대안이 있습니다. 이는 사용자 인터페이스/경험의 디자인과 개발 모두에 활용됩니다. InVision은 회원제 플랫폼이지만 좋은 점은 회원과 비회원 모두가 프로젝트에 대해 협업할 수 있다는 것입니다.

InVision은 팀이 효율적으로 협업하고 서로 더 빠르게 조정할 수 있는 실시간 작업 공간을 자랑합니다. Figma와 동등한 협업 기능을 통해 프로젝트에 참여하는 디자이너는 쉽게 댓글을 추가하고 볼 수 있으며 시각적으로 브레인스토밍할 수 있습니다.
디자이너뿐만 아니라 개발자도 자신의 세부 사항을 매우 편안하게 전달할 수 있습니다. Figma에 비해 업그레이드 가격은 훨씬 더 경쟁력 있고 유연합니다. 무료 플랜에서는 10명의 활성 사용자가 3개의 문서를 생성할 수 있습니다. InVision의 프리미엄 플랜은 더 많은 기능과 혜택을 제공합니다.
핵심 하이라이트:
- 수많은 사용자 정의 옵션을 사용할 수 있습니다
- 간단하고 직관적
- 무료 플랜에서는 10명의 활성 사용자와 3개의 문서 생성이 가능합니다.
- 디자이너를 위한 간편한 프로젝트 관리
- 디자인 협업 및 조직
- 디자인 코멘트 및 피드백
장점:
- 최적화된 온보딩 프로세스
- 디자인에 대한 통제력이 뛰어남
- Slack, Sketch, Microsoft Teams, Adobe 등과 같은 여러 플랫폼과 통합됩니다.
- 프리랜서부터 글로벌 기업까지 모두를 위해 설계되었습니다.
- 버전 기록 사용 가능
단점:
- 대규모 팀에는 가격이 비쌈
- 때때로 통합이 불안정할 수 있습니다.
Quant-UX:
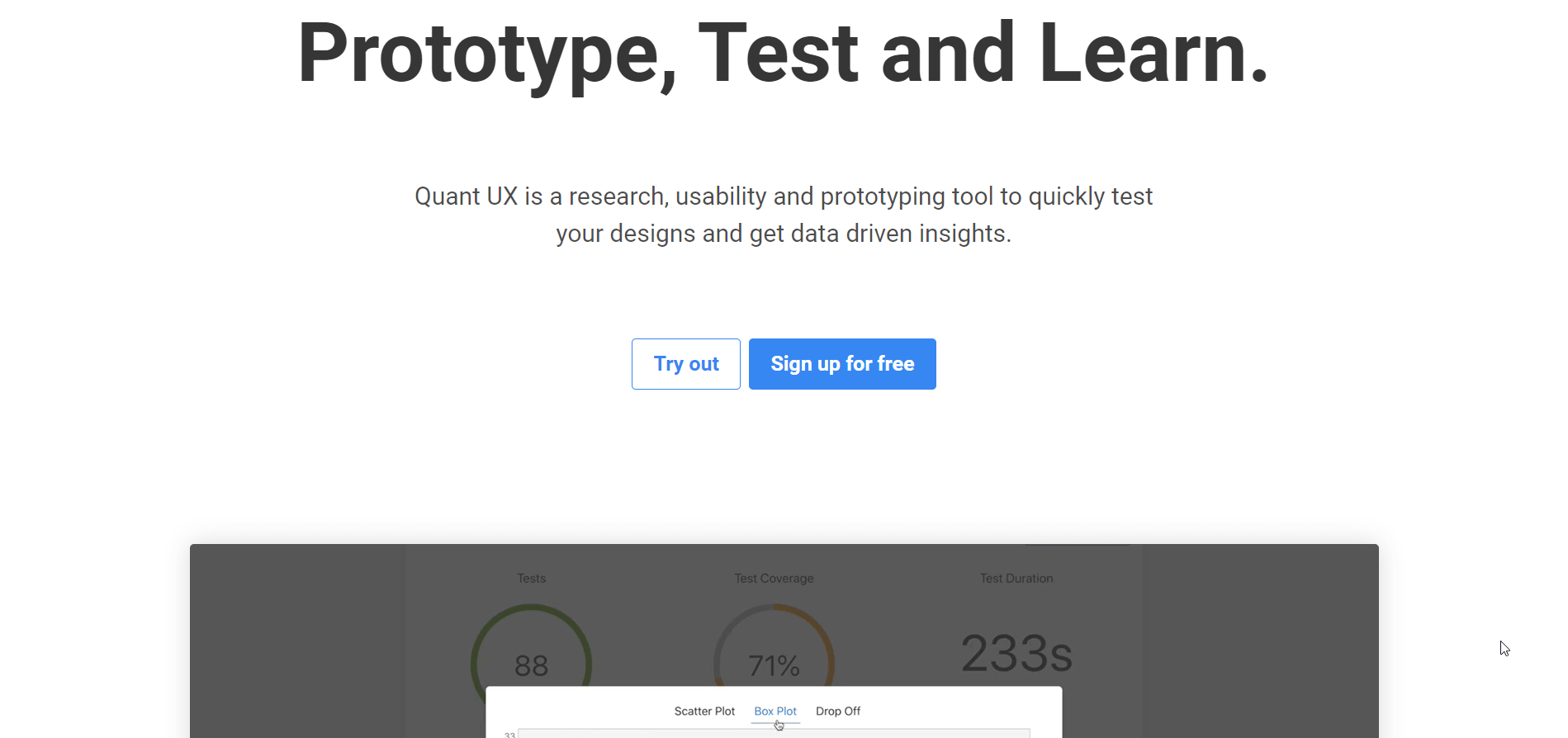
Quant-UX에는 견고한 디자인 인터페이스 Figma를 대체하기 위해 잘 경쟁합니다. 이 웹 애플리케이션은 개발자에게 핸드오프 프로세스를 최대한 쉽고 편리하게 만드는 데 중점을 두고 있습니다. Quant-UX에는 뛰어난 기능이 포함되어 있으며 디자인 로직과 비즈니스 로직을 분리하는 기능이 있습니다.

이는 즉시 코드를 생성하는 QUX 구성 요소를 활용하여 실행됩니다. 이 프로토타입 디자인 도구를 사용하면 맞춤형 프로토타입을 만들 수 있습니다. Android 휴대폰, iPhone 또는 데스크톱에 사용 가능한 화면 크기를 선택할 수도 있습니다.
Quant-UX의 눈에 띄는 측면 중 하나는 새로운 기능이 지속적으로 추가된다는 것입니다. 웹 애플리케이션은 디자인을 가져오거나 간단한 모형을 만들 수 있도록 하여 테스트에 중점을 둡니다. 게다가 이 도구를 사용하면 가입하지 않고도 특정 항목에 액세스할 수 있습니다. 그러나 모든 기능을 이용하려면 계정에 가입해야 합니다.
핵심 하이라이트:
- 프로토타이핑 및 테스트를 위한 훌륭한 도구
- 회원가입 없이 제한된 액세스 제공
- 새로운 베타 기능이 지속적으로 추가됩니다.
- 자체 호스트 옵션 사용 가능
장점
- 시각적 디자인을 위한 강력한 도구
- HTML, CSS 등의 코드 생성이 즉시 이루어집니다.
- UI와 비즈니스 로직이 별도로 표시되어 디자이너와 개발자가 도구를 더 자유롭게 선택할 수 있습니다.
- 풍부한 자산 라이브러리를 갖춘 구성 요소 스타일링 제공
- 가장 중요한 것은 100% 오픈 소스입니다.
단점
- 웹 애플리케이션으로만 사용 가능하며 다운로드 옵션은 없습니다.
- 자산에 대한 제한된 통제를 제공합니다.
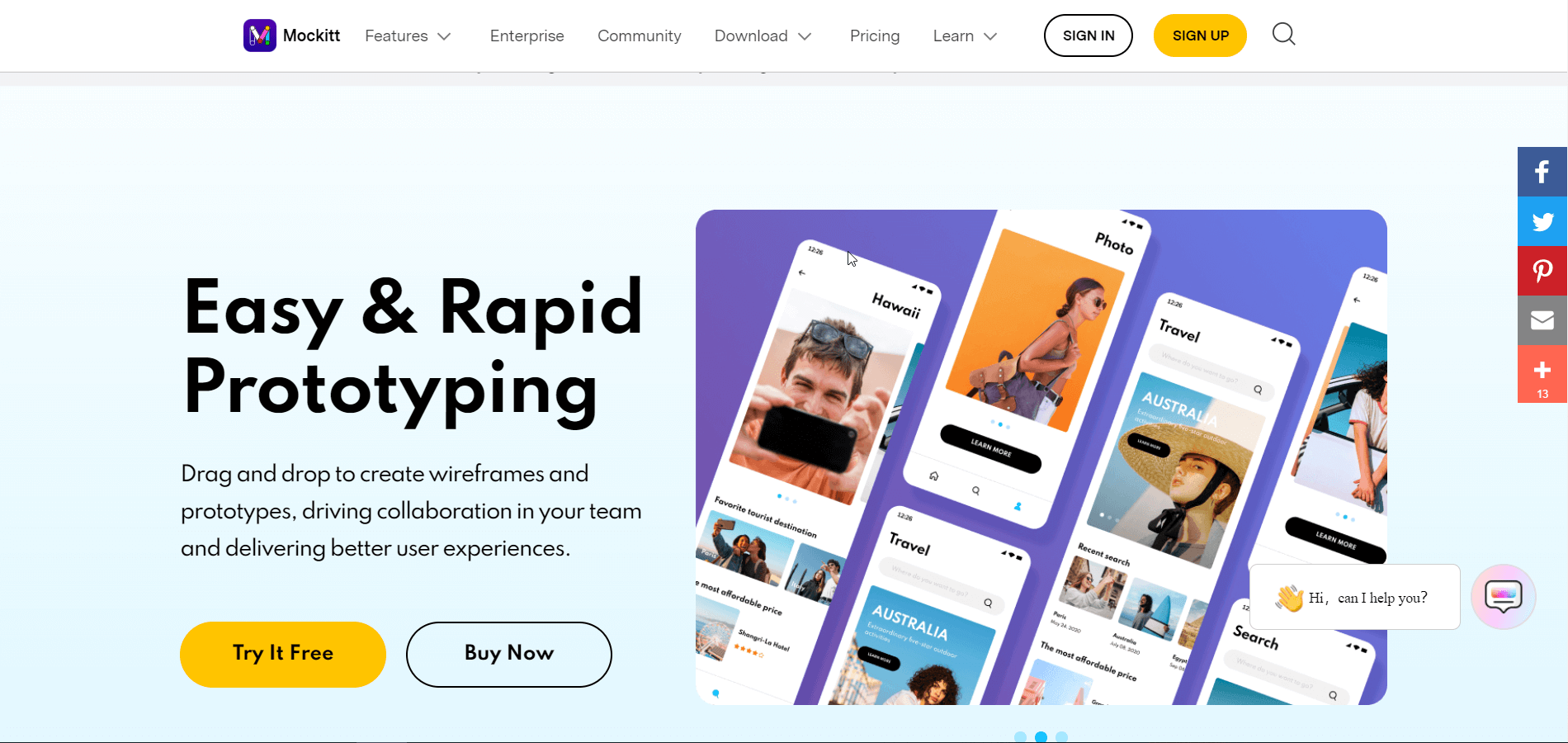
Wondershare Mockitt는 Figma와 유사한 또 다른 UI 디자인 도구입니다. 뿐만 아니라 기능 조정 및 협업 기능 제공, 하지만 그것도 더 넓은 OS 플랫폼 지원을 제공합니다.. 이러한 플랫폼에는 실시간 동기화 기능을 갖춘 브라우저, Windows, macOS 및 Ubuntu(Linux)가 포함됩니다.

단순한 UI이지만 강력한 기능을 갖춘 디자인 도구를 찾고 있다면 Mockitt가 당신을 위한 플랫폼입니다. 학습 곡선이 전혀 없기 때문에 초보자도 이 직관적인 UI/UX 디자인 앱을 배포할 수 있습니다. 이를 통해 형태와 모양에 집중할 수 있도록 픽셀 단위까지 완벽하고 확장 가능한 벡터 그래픽을 생성할 수 있습니다.
핵심 하이라이트:
- 모든 디자인 관련 아이콘, 구성 요소, 위젯 및 템플릿이 포함된 대규모 무료 자산 라이브러리
- 다양하고 풍부한 디자인 도구
- 클라이언트 프레젠테이션을 더욱 돋보이게 만드는 다양한 프레젠테이션 모드
- 데스크톱 및 모바일 장치에서 볼 수 있도록 프로토타입을 쉽게 공유
- 직접 브라우저 액세스를 위한 클라우드 버전 가용성
- 디자이너의 업무를 자유롭게 하고 개발자의 역량을 강화하는 철저한 핸드오프 메커니즘
장점:
- 빠르고 반응이 빠른 인터페이스
- 500개 이상의 위젯과 템플릿 제공
- 여러 프로젝트를 공동 편집하고 공동 관리
- 맞춤형 구성요소를 갖춘 포괄적인 설계 도구
- 광범위한 자산 및 효과 라이브러리
- 단일 계정으로 어디서나 작업할 수 있는 시설
- 플랫폼 독립적
단점:
- 무료 버전에서는 제한된 화면 사용 가능
와이어플로우:
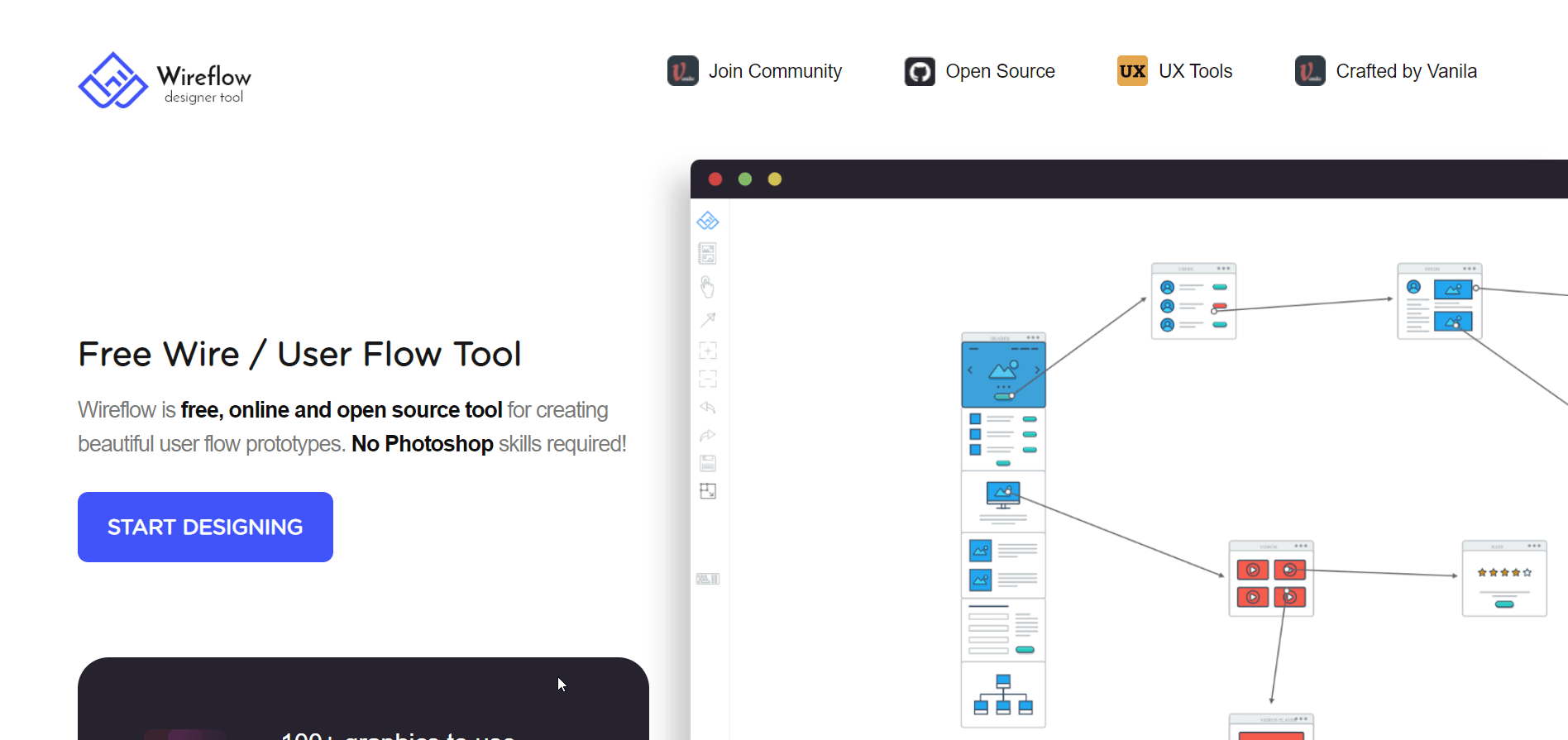
Wireflow는 웹 사이트, 앱 및 디지털 제품의 매혹적인 프로토타입을 디자인할 수 있는 뛰어난 사용자 흐름 프로토타입 도구입니다. 디자인 도구의 특별한 매력은 유료 옵션이 없다는 것입니다. 즉, 무료로 사용할 수 있다는 뜻입니다.

게다가 도구에 액세스하기 위해 계정에 가입할 필요가 없습니다. 당신이 해야 할 일은 그들의 웹사이트를 방문하여 바로 시작하는 것뿐입니다. 그런 다음 브레인스토밍을 하고 다른 사람들과 협력하여 프로젝트를 계획할 수 있습니다.
2021년 이후 Wireflow에 대한 최근 개발 활동이 없었음에도 불구하고 여전히 활동 중이며 무료 오픈 소스 솔루션을 위한 최고의 선택 중 하나로 남아 있습니다. Wireflow에 대한 자세한 내용은 GitHub 페이지를 확인하세요.
핵심 하이라이트:
- 완전 무료로 사용할 수 있습니다.
- 프리미엄 옵션을 사용할 수 없습니다
- 적극적으로 유지되지 않음
장점:
- 더 나은 협업 제공
- 프로젝트 실수와 값비싼 재설계 방지
- 브레인스토밍 도구 크래커
단점:
- 자세한 사용자 흐름이 부족합니다.
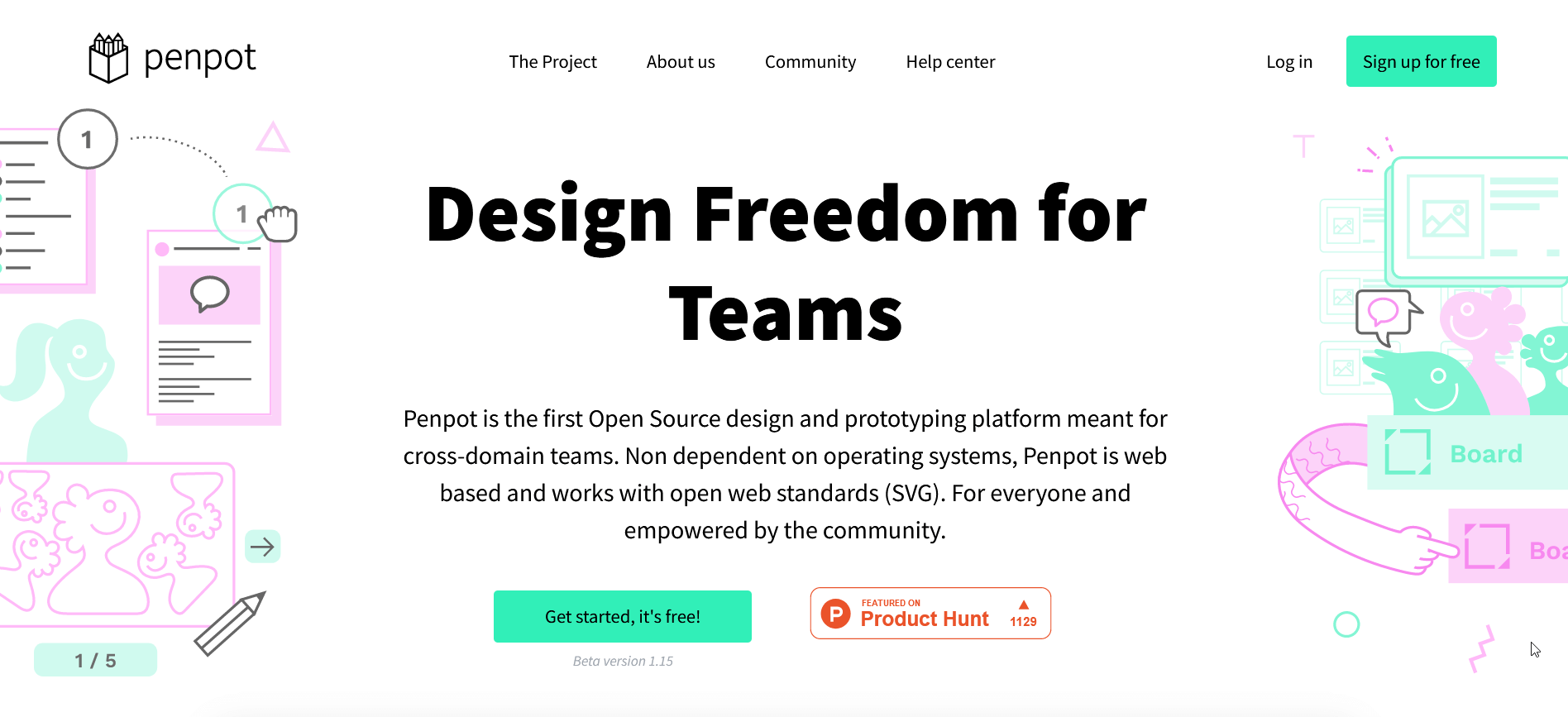
펜팟:
Penpot은 UI 및 UX 디자이너들 사이에서 빠른 관심을 받고 있으며 견고한 Figma와 유사한 소프트웨어 또는 심지어 Figma 킬러로도 잘 자리잡고 있습니다. 사용자는 분명히 도구와 해당 서비스를 좋아합니다. 주로 도메인 간 팀을 위해 설계되었습니다.

Penpot은 운영 체제와 독립적이며 완전히 웹 기반 플랫폼입니다. Penpot이 눈에 띄는 이유는 SVG를 기본 형식으로 배포한다는 점입니다. 이는 드물지만 디자이너에게 상당한 이점을 제공합니다.
핵심 하이라이트:
- 자체 호스팅 옵션 사용 가능
- SVG를 기본 형식으로 활용합니다.
- 완전히 웹 기반이며 크로스 플랫폼 도구입니다.
- 커뮤니티 기반
장점:
- 오픈 소스 및 웹 기반 플랫폼
- 팔레트 통합
- 도구와 통합된 피드백
- 라이브러리 및 UI 키트 사용 가능
단점:
- 제한된 수의 기능을 사용할 수 있습니다.
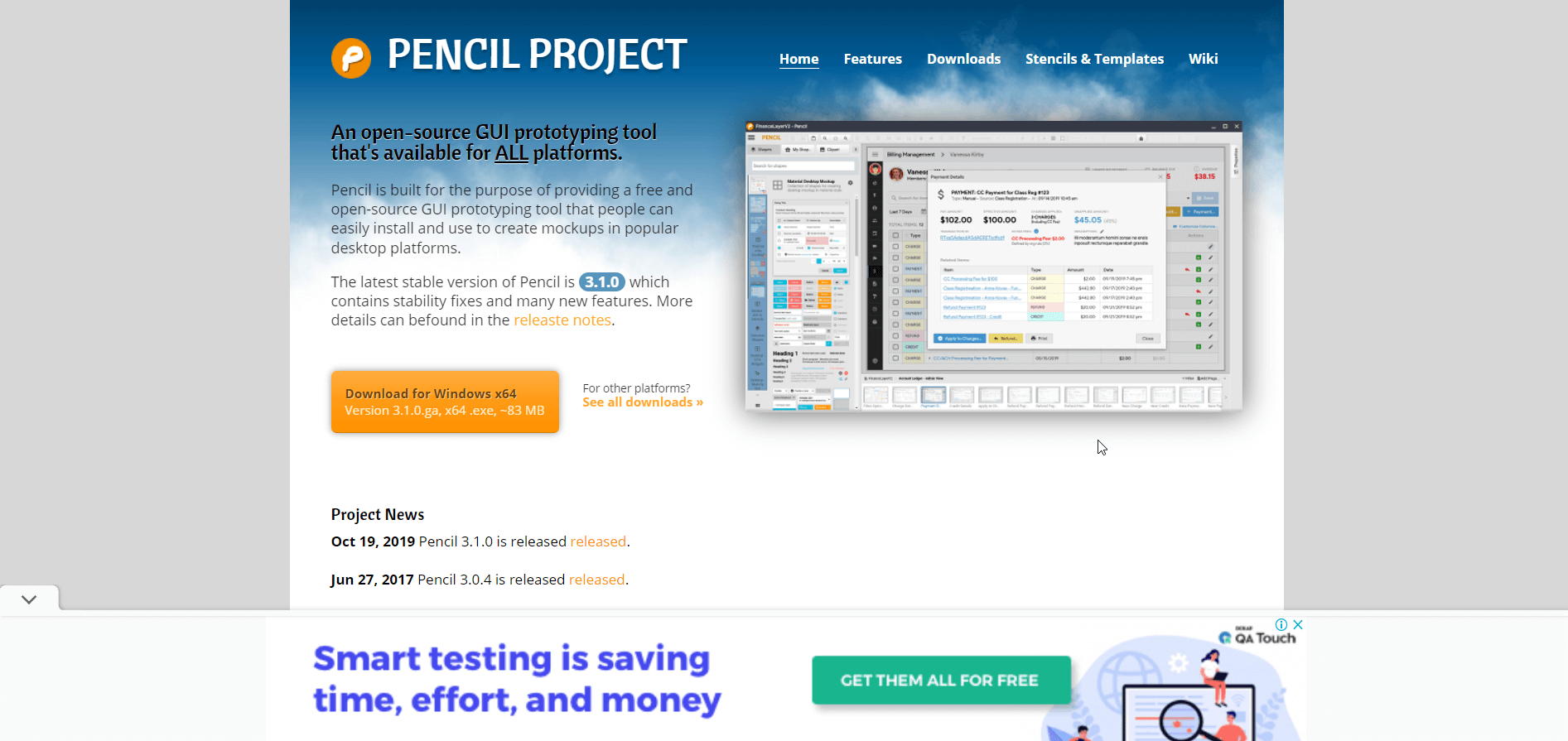
연필 프로젝트:
그래픽 사용자 인터페이스 도구인 Pencil Project는 디자이너와 개발자 모두가 활용합니다. 그들은 이를 사용하여 다양한 내장 도구를 사용하는 웹사이트 와이어프레임, 프로토타입 및 모형을 구축합니다. 이 글에서는 무료 오픈 소스 도구를 다루기 때문에 Pencil Project는 제공하는 기능을 고려할 때 최고의 선택 중 하나입니다.

Pencil Project는 GUI를 처음부터 디자인하기 위한 도구를 배포하는 것 외에도 다양한 디자인 범주에 대해 사전 제작된 모양을 통합합니다. Pencil 프로젝트는 Figma와 달리 벡터 기반이 아닙니다. 대신 해당 프로젝트는 웹 페이지, PNG 파일, PDF 또는 SVG 파일로 내보내집니다.
핵심 하이라이트:
- 무료 및 오픈 소스
- 프런트엔드에 쉽고 도움이 됨
- PNG, SVG, PDF 등 다양한 파일 형식으로 내보낼 수 있습니다.
- 안드로이드와 데스크톱 모두를 위한 와이어프레임, 프로토타입, 모형 디자인 가능
장점:
- Android 또는 IOS 애플리케이션을 개발하기 위한 유연한 도구입니다.
- 프로토타입 제작과 와이어프레임 디자인을 위한 완벽한 도구입니다.
- 모형 디자인 수에 제한이 없으며 사람들과 공유할 수 있습니다.
단점:
- 오픈이 조금 느림
- 사용자 인터페이스가 구식입니다.
당신에게로
요약하자면, Figma는 장엄한 UI이며 UX 디자인 도구이며 그것에 대해 의심의 여지가 없습니다. 그럼에도 불구하고 UI 및 UX 디자이너 중 상당수는 Figma를 최고의 디자인 도구로 여기고 있습니다. 프로토타입 제작, 와이어프레임 제작 또는 완전한 인터페이스 디자인 등 무엇을 위한 것이든 Figma는 여전히 최고의 선택입니다.
그러나 이것이 Figma 대안을 생각해서는 안 된다는 의미는 아닙니다. 실제로 UI와 UX 디자인을 모두 마스터하려면 유사한 다른 디자인 앱과 도구에 대한 역량이 있어야 합니다. 그리고 이러한 도구 중 일부가 오픈 소스라면 금상첨화입니다.
이것이 바로 이 글이 최고의 무료 Figma 대안 6개에 초점을 맞추고 요약한 것입니다. 유용하고 편리하다고 생각되는 것을 선택하는 것이 가장 좋습니다. 다가오는 디자인 프로젝트에 최선을 다하길 바랍니다! 당사와 당사 제품에 대해 더 자세히 알고 싶으시면 당사 웹사이트를 방문하십시오.

답글 남기기