모핑이란 하나의 이미지나 모양을 다른 이미지나 모양으로 변경하거나 변형하는 것을 의미합니다. 이는 영화와 애니메이션에 완벽한 전환을 제공하는 특수 효과입니다. 웹사이트 이미지에 특수 효과를 추가하기 위해 ElementsKit은 완전히 사용자 정의 가능한 위젯 이름을 제공합니다. 이미지 모핑.
이 문서에서는 ElementsKit 이미지 모핑 위젯을 활용하고 웹 사이트 이미지를 더욱 매력적으로 만드는 방법을 배웁니다.
이미지 모핑 사용자 정의 #
위젯을 사용하려면 ElementsKit pro가 필요합니다. 그리고 대시보드에서 위젯을 켜는 것부터 시작해 보세요.
위젯 활성화 #
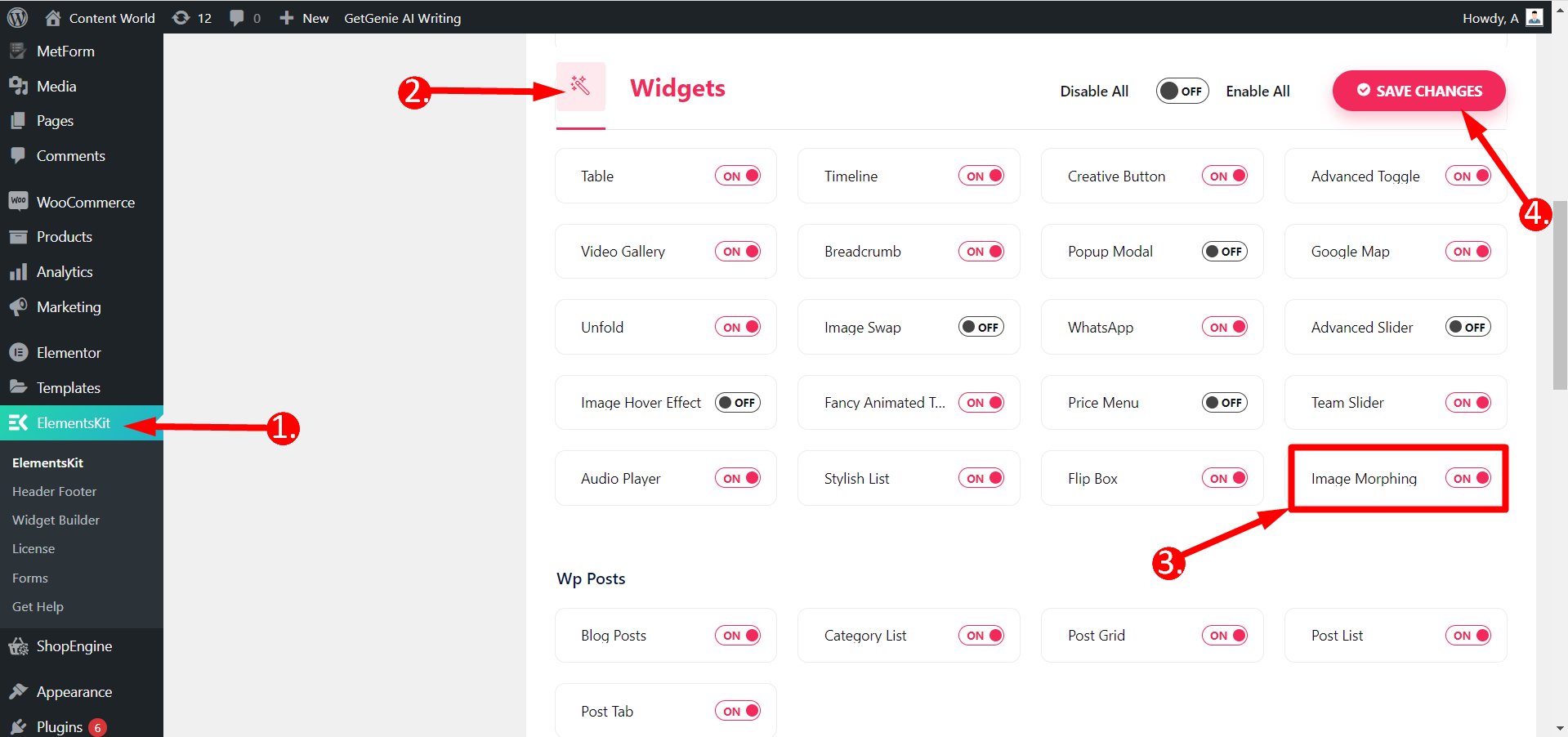
WordPress 대시보드로 이동 ⇒ 1. ElementsKit 찾기 ⇒ 2. 위젯 클릭 ⇒ 3. 이미지 모핑 위젯 켜기 ⇒ 4. 변경 사항 저장

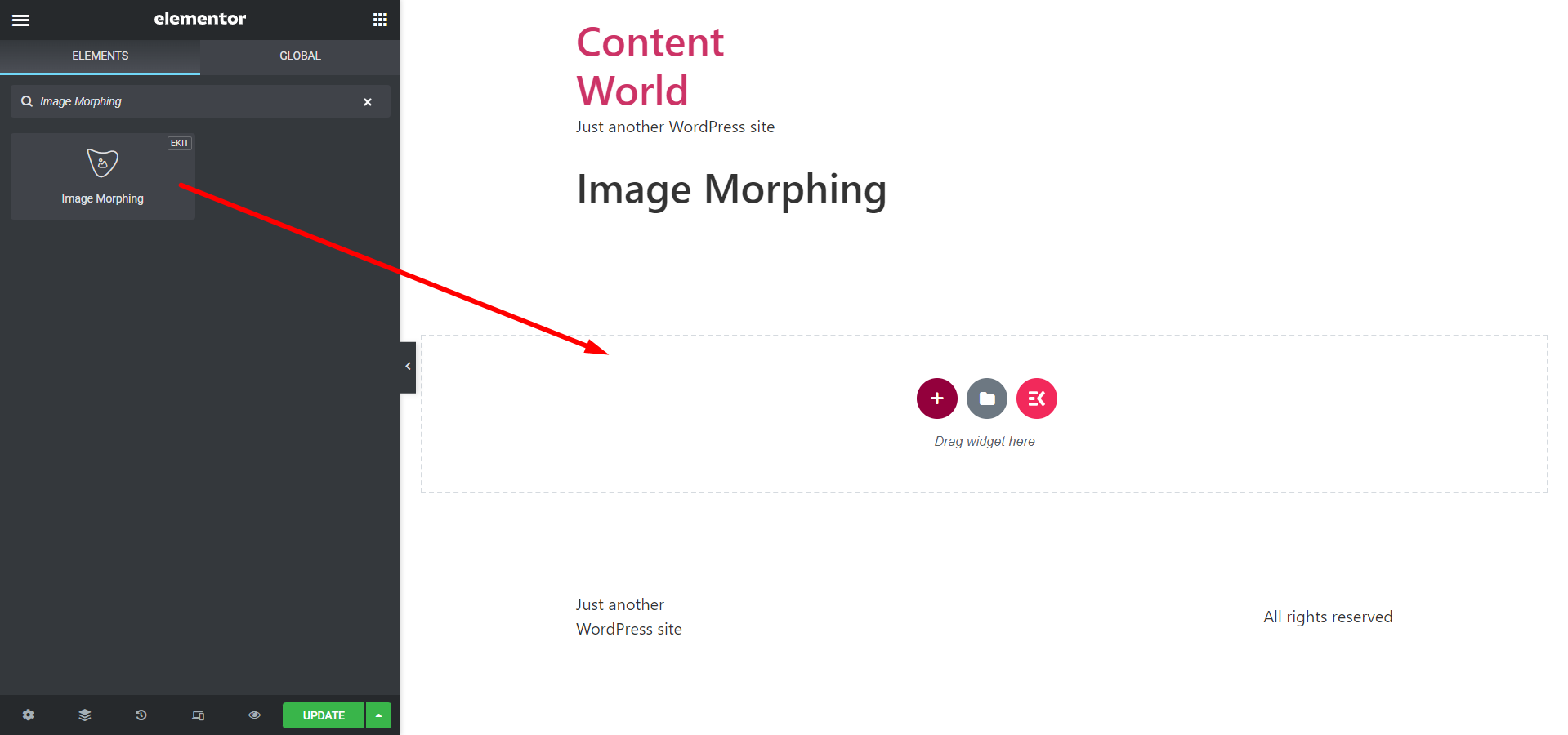
에프대시보드에서 ⇒ 페이지 생성 또는 이전 페이지 편집 ⇒ ElementsKit으로 편집 ⇒ 이미지 모핑 위젯 검색 ⇒ 간단히 드래그 앤 드롭

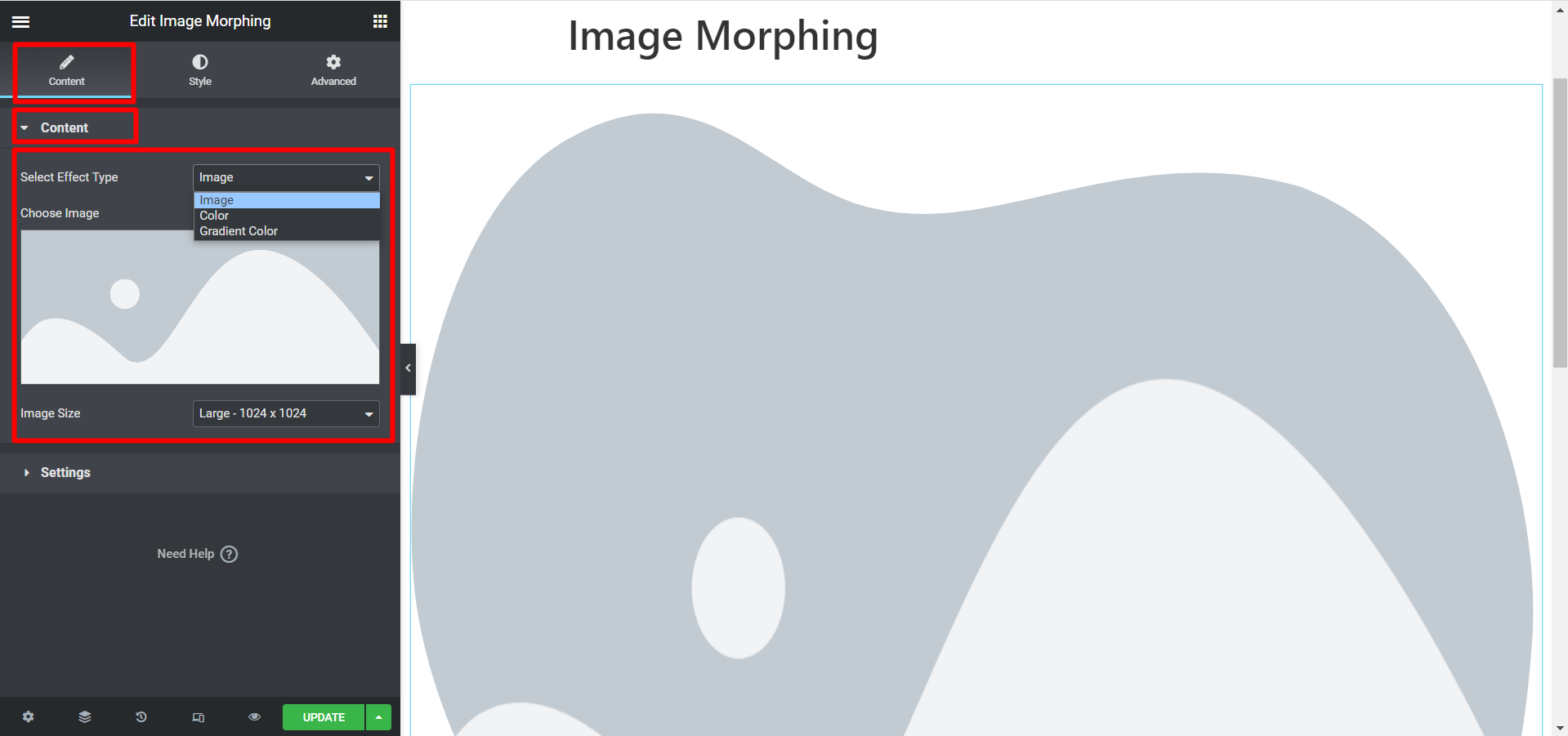
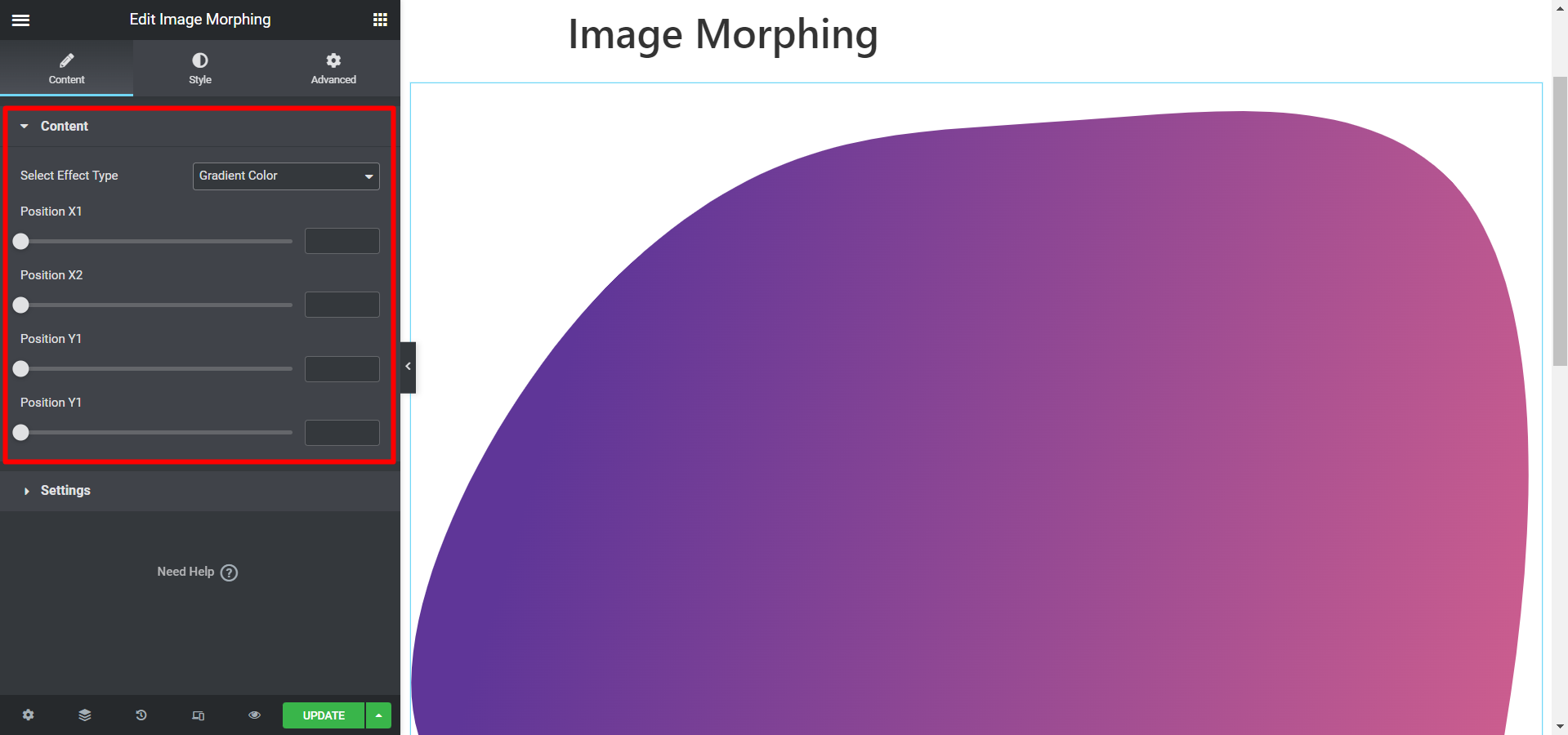
콘텐츠 #
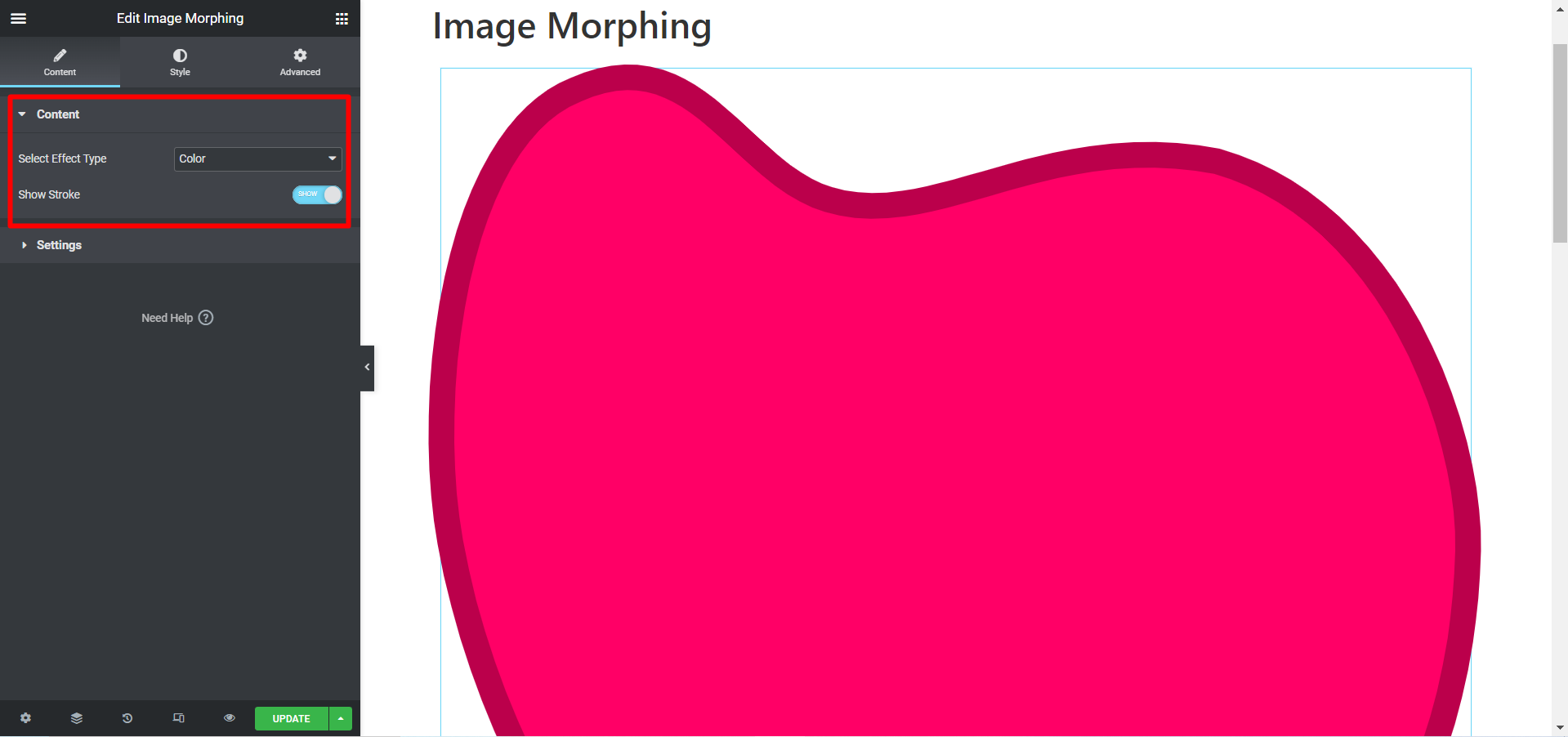
- 효과 유형 선택- 에서 효과를 선택하세요. 이미지, 색상 및 그라데이션 색상 옵션.
- 이미지 크기- 이미지를 선택하면 이 필드에서 이미지 크기를 조정할 수 있습니다.

- 스트로크 표시- 만약 너라면 색상을 선택하세요 그러면 이 필드를 통해 다음을 수행할 수 있습니다. 획 표시 또는 숨기기.

- 만약 너라면 그라데이션 색상을 선택하세요 효과 유형으로 위치 조정 옵션이 제공됩니다. 위치 X1, 위치 X2, 위치 Y1 및 위치 Y2.

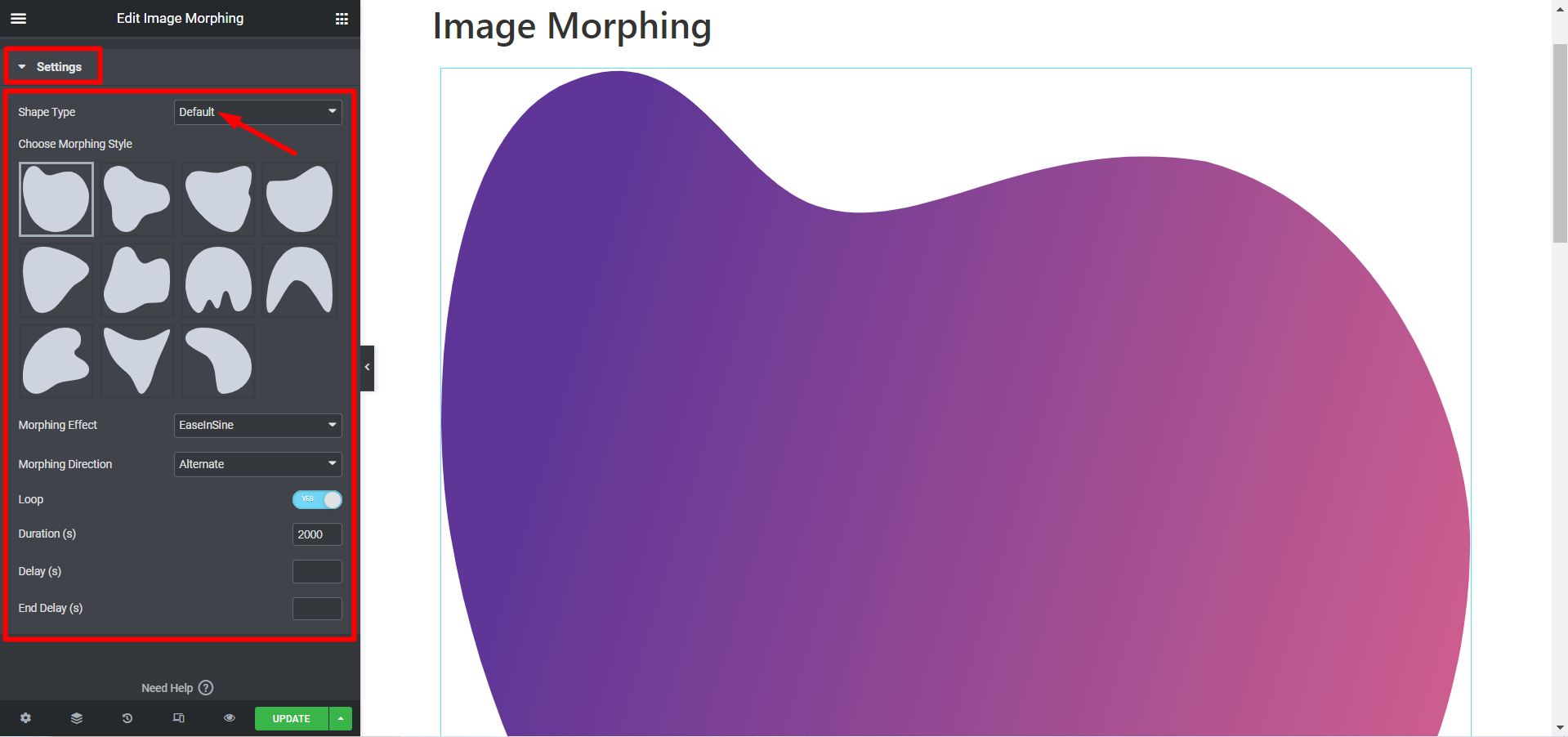
설정 #
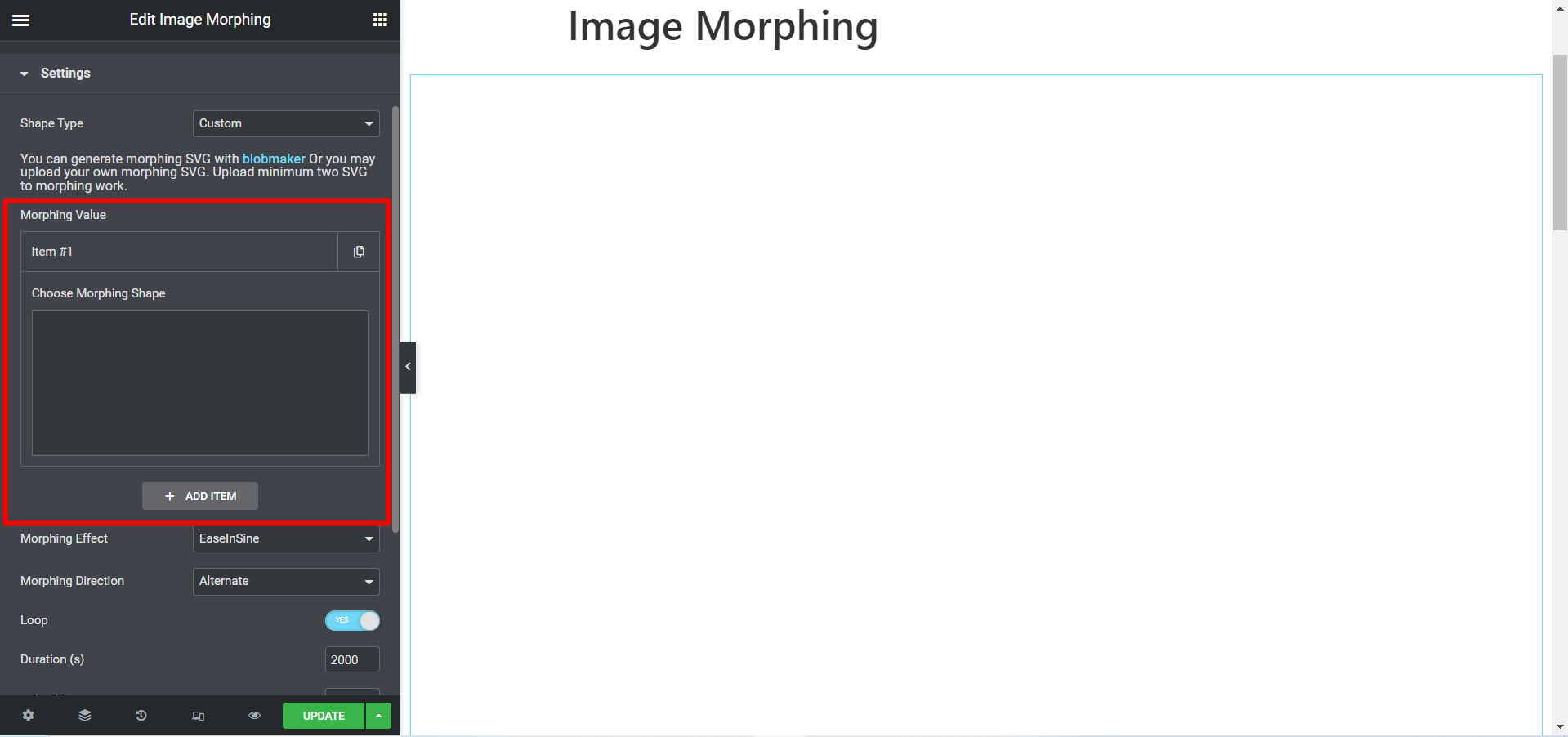
모양 유형- 기본값을 선택하면 아래의 사용자 정의 옵션이 표시됩니다.
- 모핑 스타일 선택- 선택할 수 있는 스타일이 다양합니다.
- 모핑효과- 이미지에 다양한 효과 옵션이 있습니다.
- 모핑방향- 애니메이션 방향은 다음과 같습니다. 일반, 역방향 또는 대체.
- 고리- 루프에서 모핑을 표시하려면 루프 버튼을 YES로 전환하고 그렇지 않으면 NO로 전환합니다.
- 기간(들)- 여기에서 애니메이션 지속 시간을 설정합니다.
- 지연(들)- 이 필드에서 이미지 애니메이션의 지연 시간을 조정합니다.
- 종료 지연(들)- 여기에 애니메이션 종료 시간을 적어주세요.

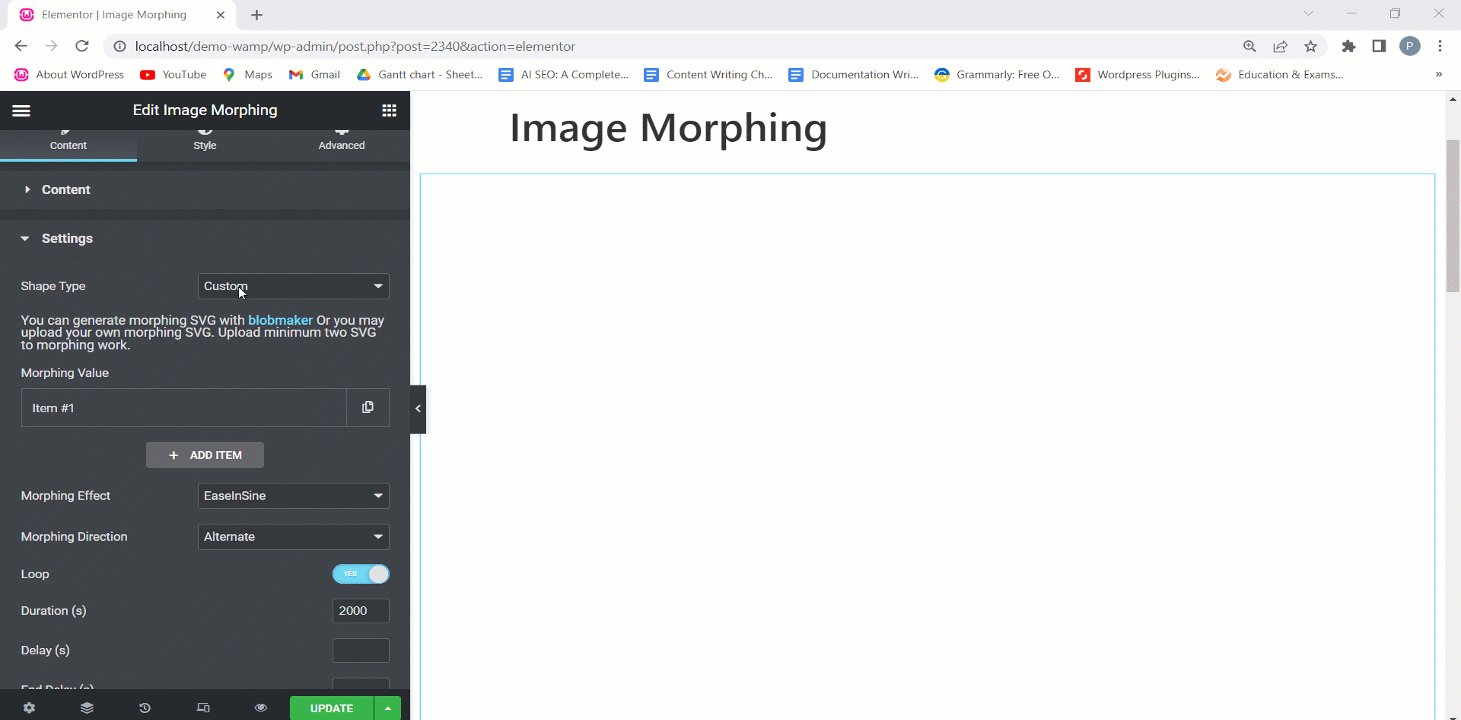
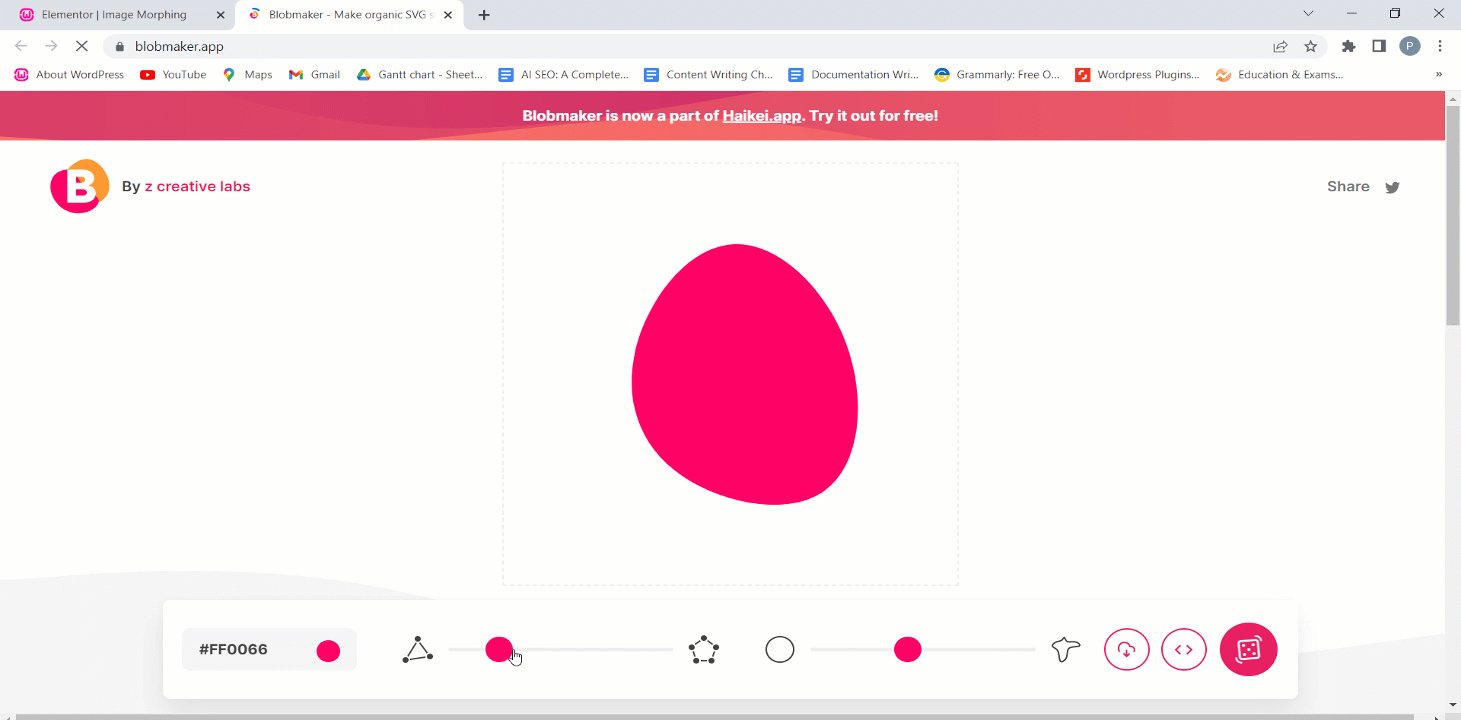
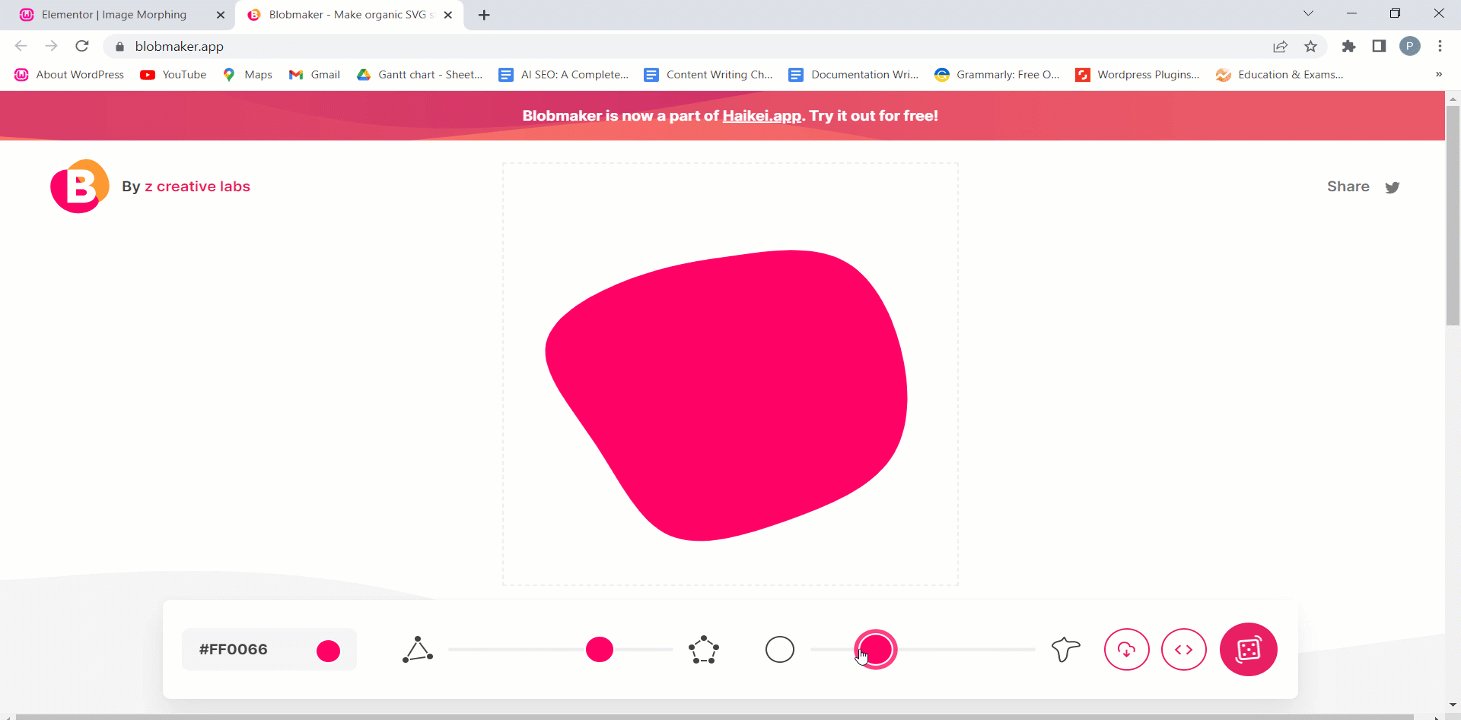
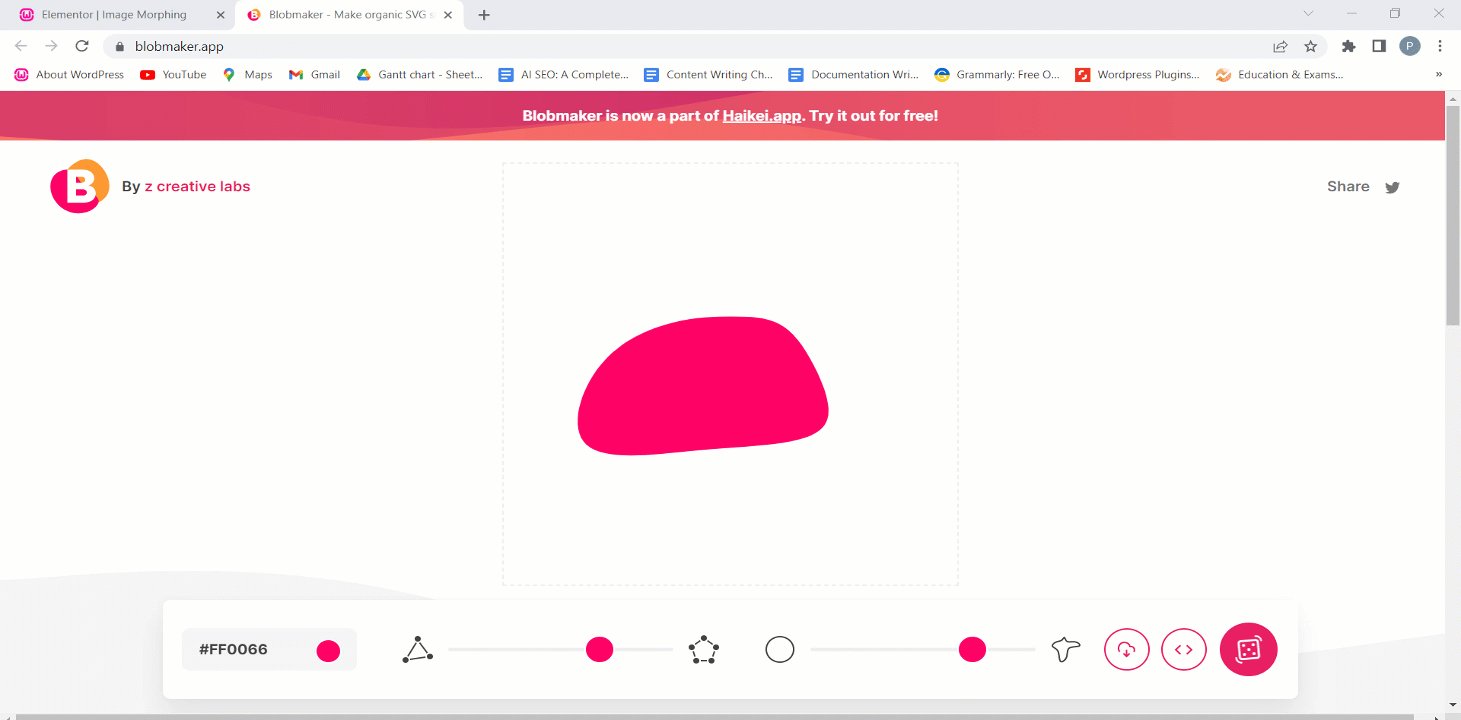
그러나 선택하면 맞춤 스타일 그런 다음 blobmaker를 사용하여 모핑 SVG를 생성할 수 있습니다.

또한, 나만의 모핑 SVG. 참고로 업로드해야 합니다. 최소 2개의 SVG 모핑 작업을 합니다.

스타일 #
스타일 옵션은 이미지, 색상 및 그라데이션 효과에 사용할 수 있습니다.
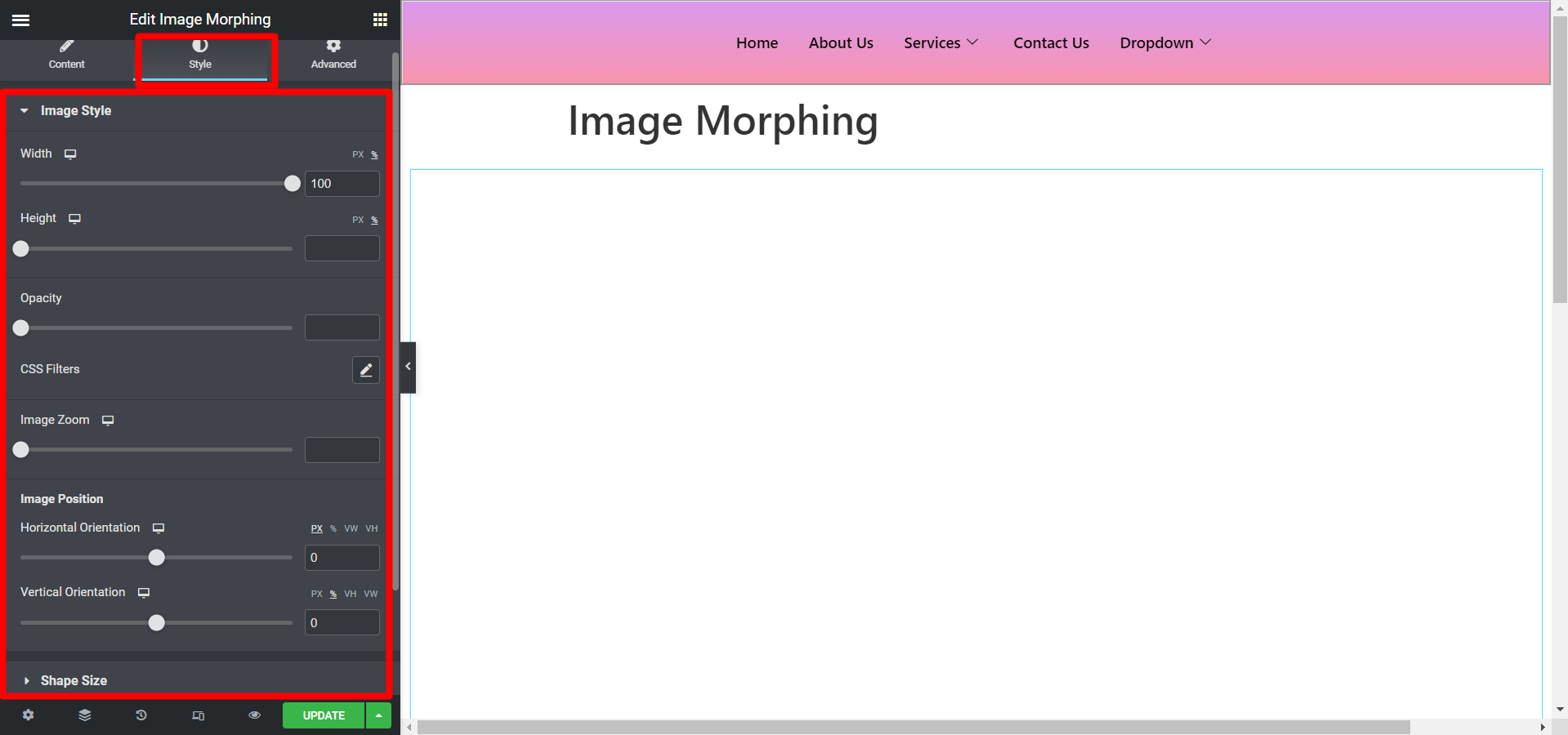
나마법사 스타일 #
이 섹션에서는 이미지 너비, 높이, 불투명도, CSS 필터, 이미지 확대/축소, 이미지 위치를 수평 방향 및 수직 방향으로 조정할 수 있습니다.

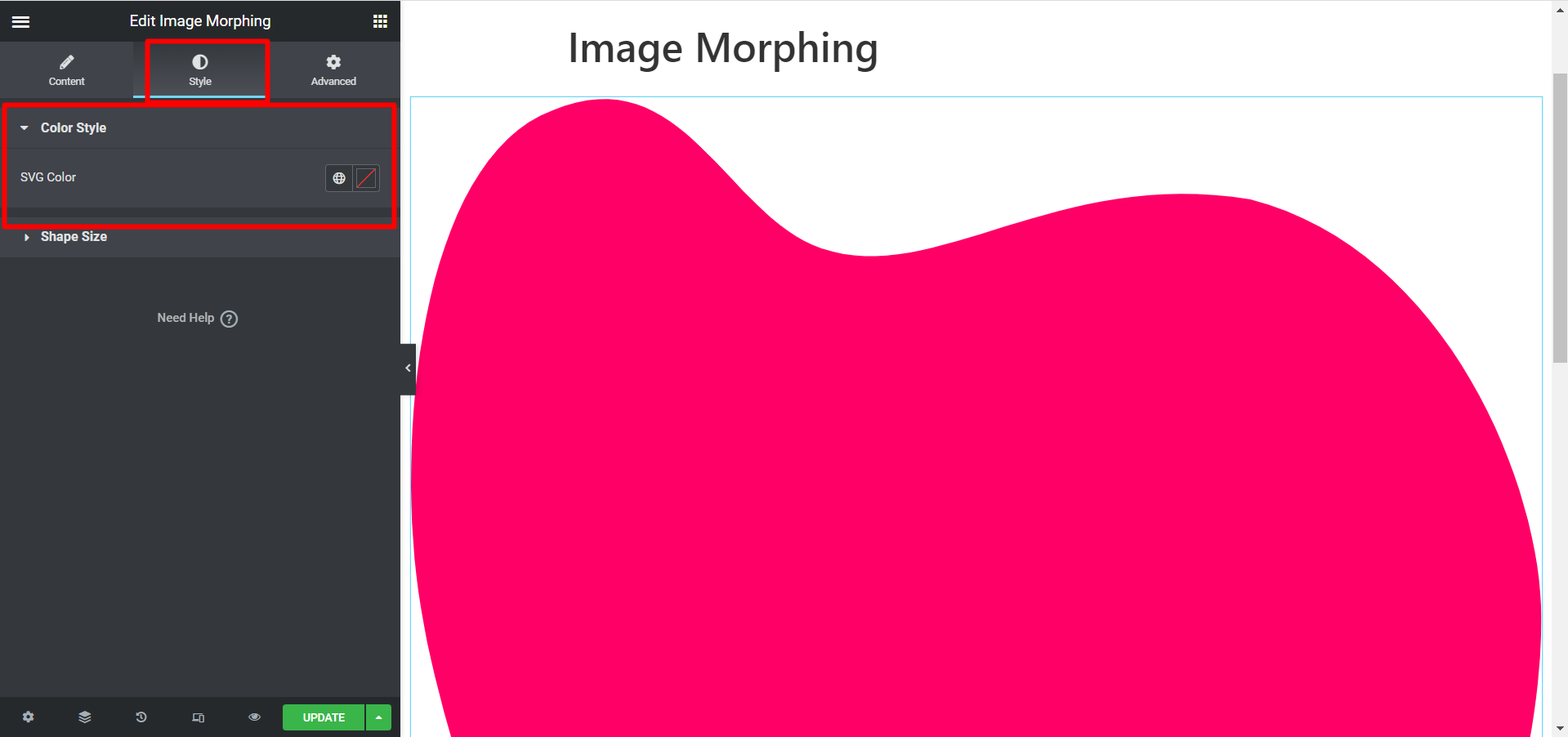
색상 스타일 #
색상 효과 유형의 경우 다음과 같은 옵션이 있습니다. SVG 색상 사용자 정의.

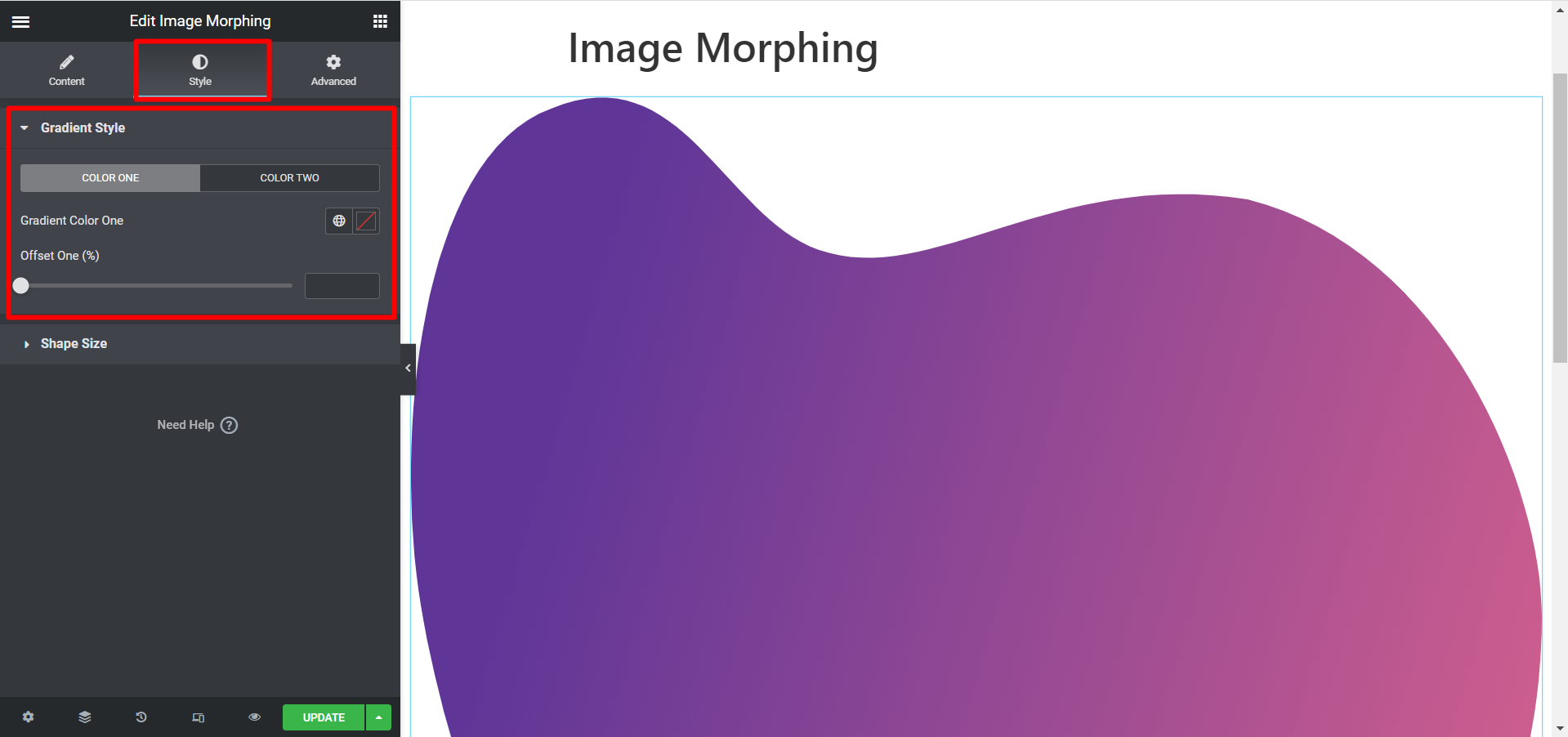
그라데이션 스타일 #
있다 두 가지 색상 옵션, 그에 따라 선택하고 오프셋도 조정해야 합니다.

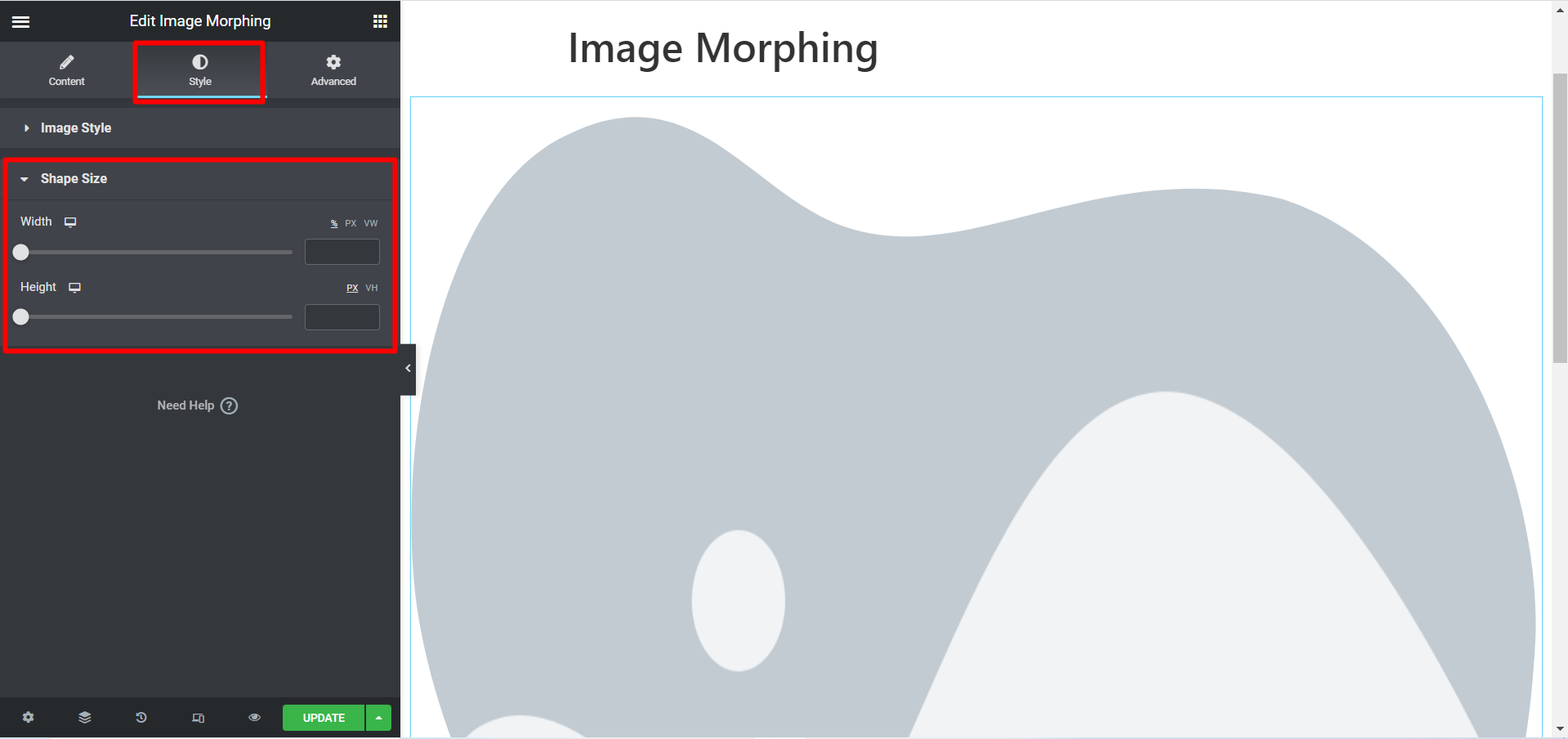
세이프 크기 #
이 옵션은 모든 효과 유형에 공통됩니다. 필요에 따라 이미지의 너비와 높이를 조정할 수 있습니다.

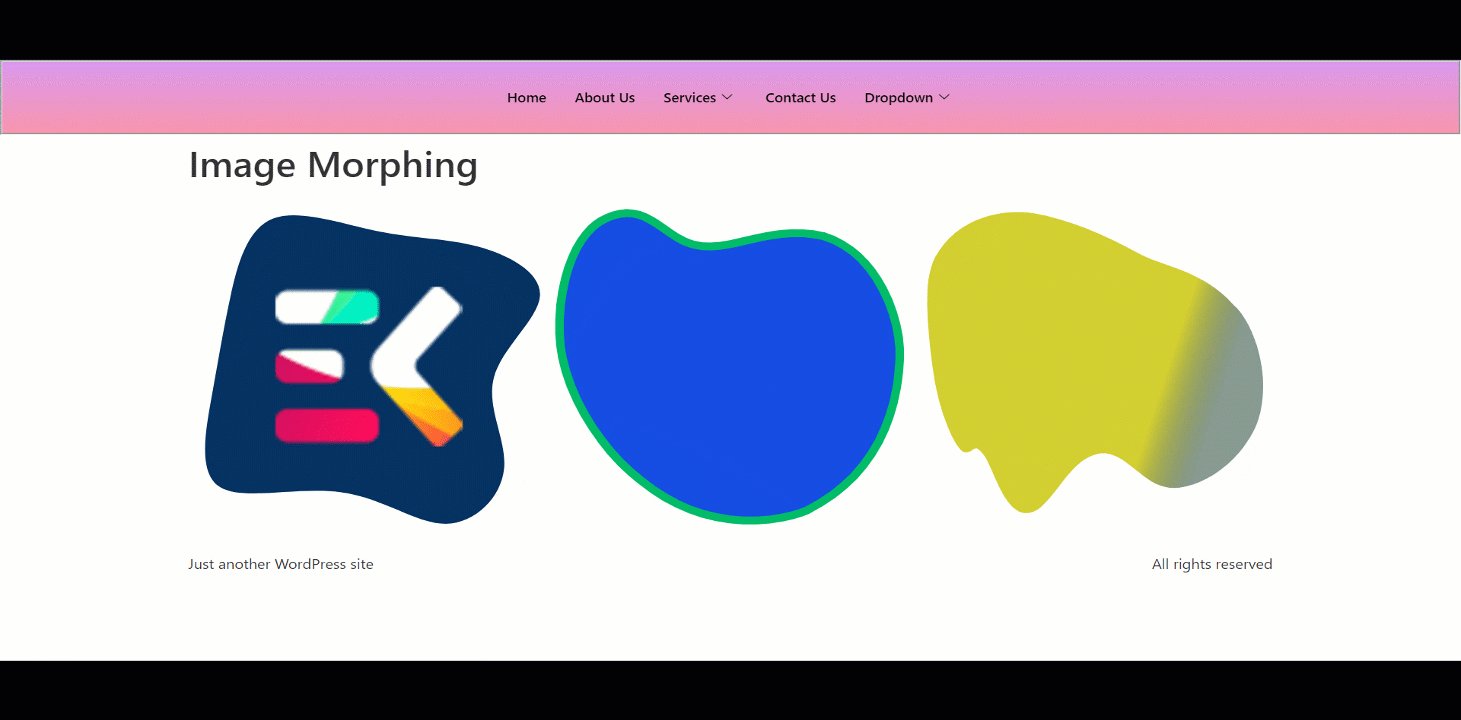
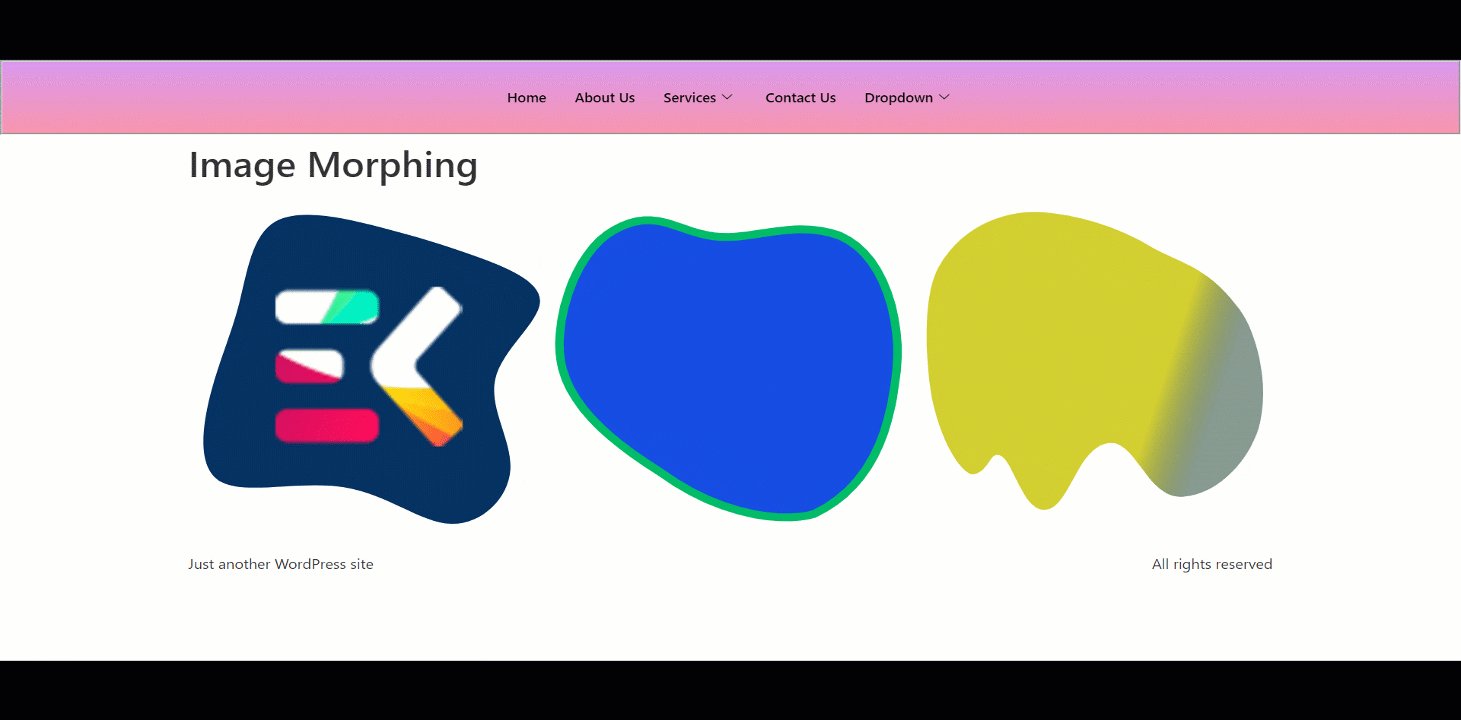
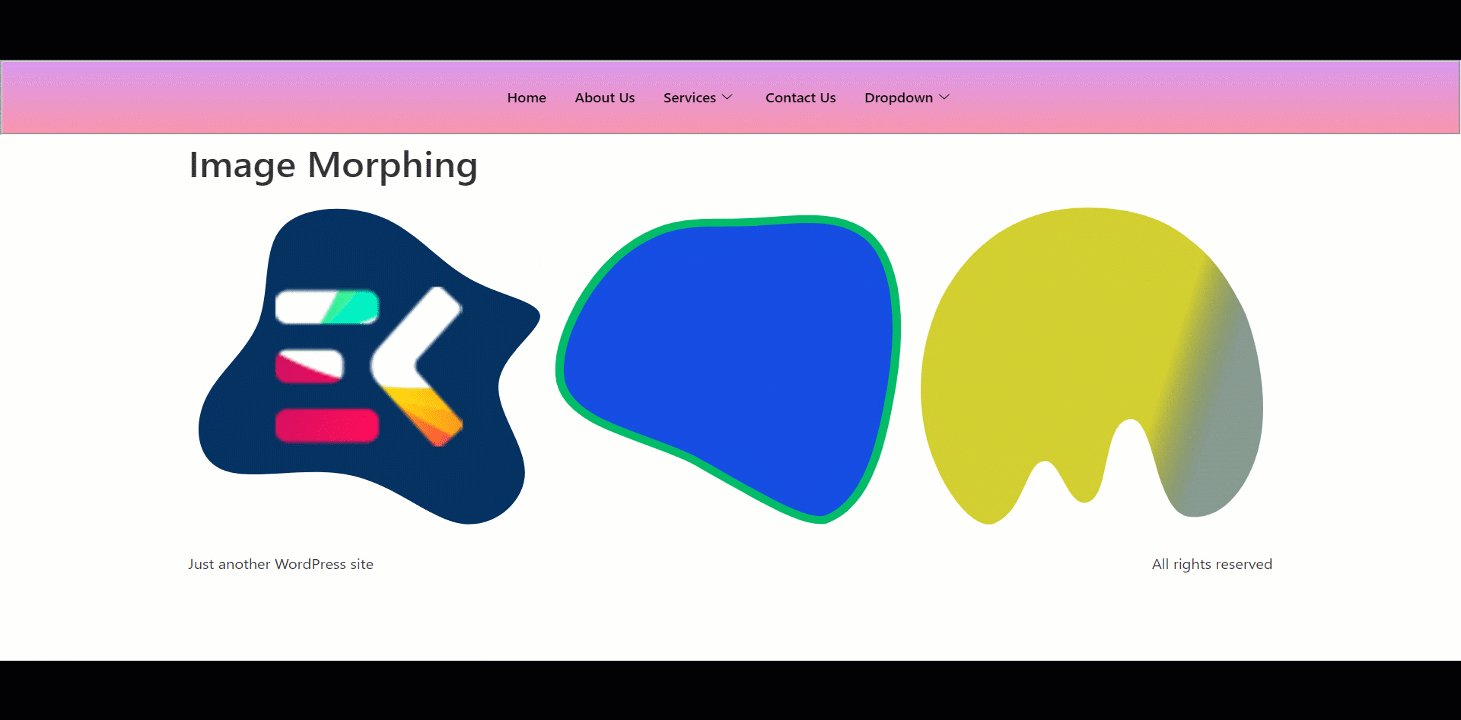
이것은 우리가 귀하를 위해 맞춤화한 이미지 모핑의 예입니다.

애니메이션과 흔하지 않은 효과를 통해 매력적인 방식으로 다양한 이미지를 선보이려면 ElementsKit Image Morphing 위젯이 최선의 선택입니다.



