웹사이트에서 가장 중요한 페이지가 무엇인지 아시나요?
예, 가격 페이지입니다!
잠재 고객이 최종 결정을 내리기 위해 기다리고 있는 곳이 바로 이곳입니다. 그들은 실제로 가격표 페이지에서 두 가지 질문을 찾고 있습니다.
- 이 제품이나 서비스가 고객의 요구를 충족할 수 있습니까?
- 정말 계산서에 맞나요?
이러한 질문에 적절하게 답변하고
팔!!
방금 또 다른 세일이 있었어요!
음, 음, 농담과는 별개로, 실제 질문은 방문자를 유료 고객으로 전환하는 방법입니다.
그리고 가격표는 잠재 고객이 결정을 내리는 데 도움을 주고 구매 결정을 내리기 위해 다른 곳을 찾는 것을 방지하는 유일한 장소입니다.
이 기사에서는 귀하의 제품이나 서비스에 대해 더 많은 고객을 확보하는 데 도움이 되는 매력적인 Elementor 가격표를 만들 것입니다.
하지만 디자인을 시작하기 전에 가격표의 중요성과 핵심 기능에 대해 알려드리겠습니다.
웹사이트에 가격표를 두는 것이 왜 중요한가요?
귀하의 웹 사이트에 멋진 가격표를 포함시키는 데에는 수천 가지 이유가 있습니다. 여기에 귀하의 웹사이트에 가격표를 추가해야 하는 몇 가지 중요한 이유가 나열되어 있습니다.
- 경쟁력 있는 가격으로 제품이나 서비스를 전시하세요.
- 고객은 제품의 기능, 데이터, 사용량 및 가격을 비교할 수 있습니다.
- 클라이언트는 어떤 패키지가 자신의 요구 사항을 충족할 수 있는지 결정할 수 있습니다.
- 좋은 가격표에는 고객이 구매를 계속하도록 유도하는 명확하고 간결한 'Call to Action' 버튼이 포함되어 있습니다.
- 완벽한 가격표는 소비자가 다른 웹사이트를 탐색하는 것을 방지함으로써 소비자가 구매 결정을 내리는 데 도움이 됩니다.
- 눈길을 끄는 그래픽이나 더 큰 글꼴을 사용하여 특정 키워드, 계획 또는 기능을 강조하세요. 사용자의 구매를 심리적으로 도와줍니다.
- 그래픽 기반 가격표는 더 많은 소비자를 끌어모아 전체 매출이 증가합니다.
- '와 같은 긴급 생성 버튼을 사용하여시간이 부족해' 또는 '거래는 X시간 이내에 종료됩니다가격표에 's'가 있으면 상대적으로 더 많은 매출이 발생합니다.
완벽한 가격표 포함
20%까지 매출 증가
Elementor를 사용하여 높은 변환 가격표를 디자인하는 방법
지금까지 가격표의 중요성과 가격표의 핵심 기능에 대해 알아보았습니다. 이제 Elementor를 사용하여 자체 가격표를 디자인할 차례입니다.
매력적이고 신뢰할 수 있으며 전환율이 높은 가격표를 만드는 간단한 8단계에 대해 알아 보려면 계속 읽으십시오.
준비 되었나요?
아 잠깐만요, 전제조건을 알려드리는 걸 깜빡할 뻔했어요. 여기있어 -
전제조건
- WordPress 기반 웹사이트
- Elementor 페이지 빌더 및
- ElementsKit Elementor 애드온
음, 가격표는 두 가지 모두에서 생성할 수 있습니다. 엘레멘터와 구텐베르크 편집자. 하지만 이 튜토리얼에서는 Elementor를 사용하겠습니다. Elementor 가격표 위젯을 사용하면 사용자가 놀라운 가격표를 쉽게 만들 수 있습니다.
좋아요! 디자인 부분으로 넘어 갑시다.
#1단계: 캔버스 준비
WordPress 관리자 패널 대시보드에 로그인합니다. Elementor 및 ElementsKit 플러그인을 설치하고 활성화합니다. 이러한 플러그인을 이미 설치한 경우 모든 플러그인이 최신 상태인지 확인하세요.
이제 가격표를 추가하려는 새 페이지/게시물 또는 기존 페이지를 엽니다. 적절한 이름을 추가하고 "를 클릭하십시오.Elmentor로 편집”을 클릭하여 Elementor의 게시물을 엽니다.

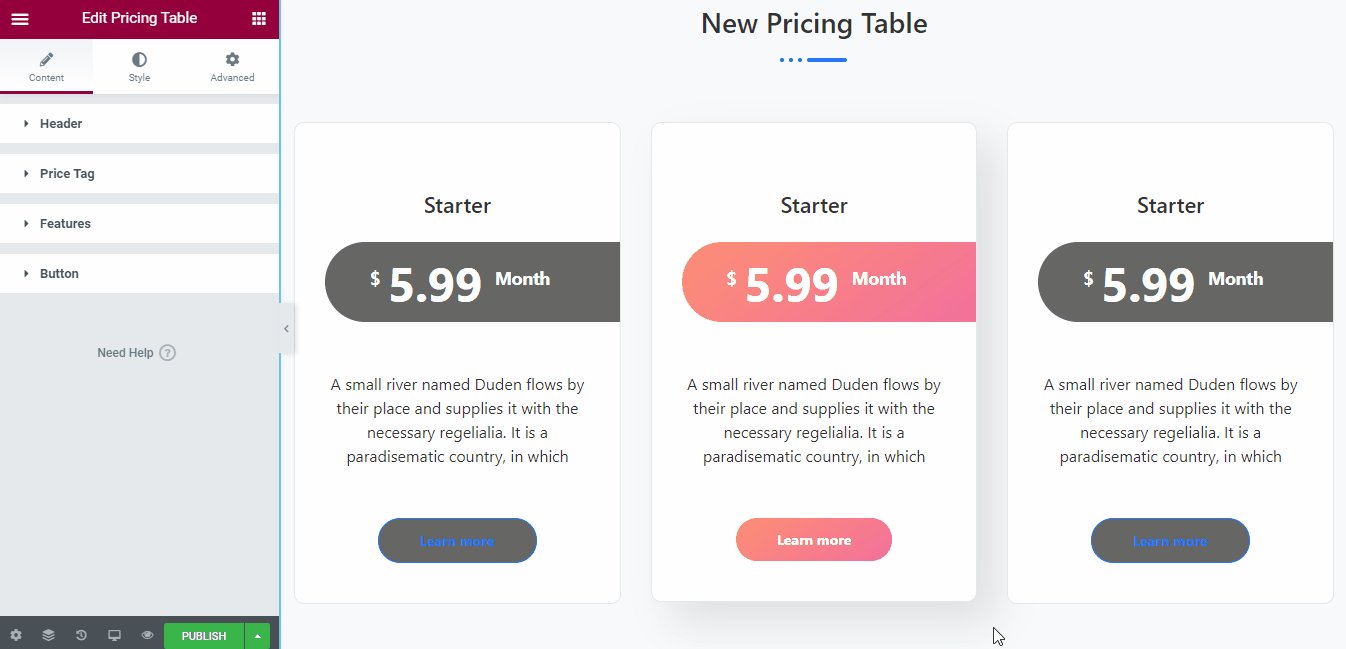
새 페이지 만들기
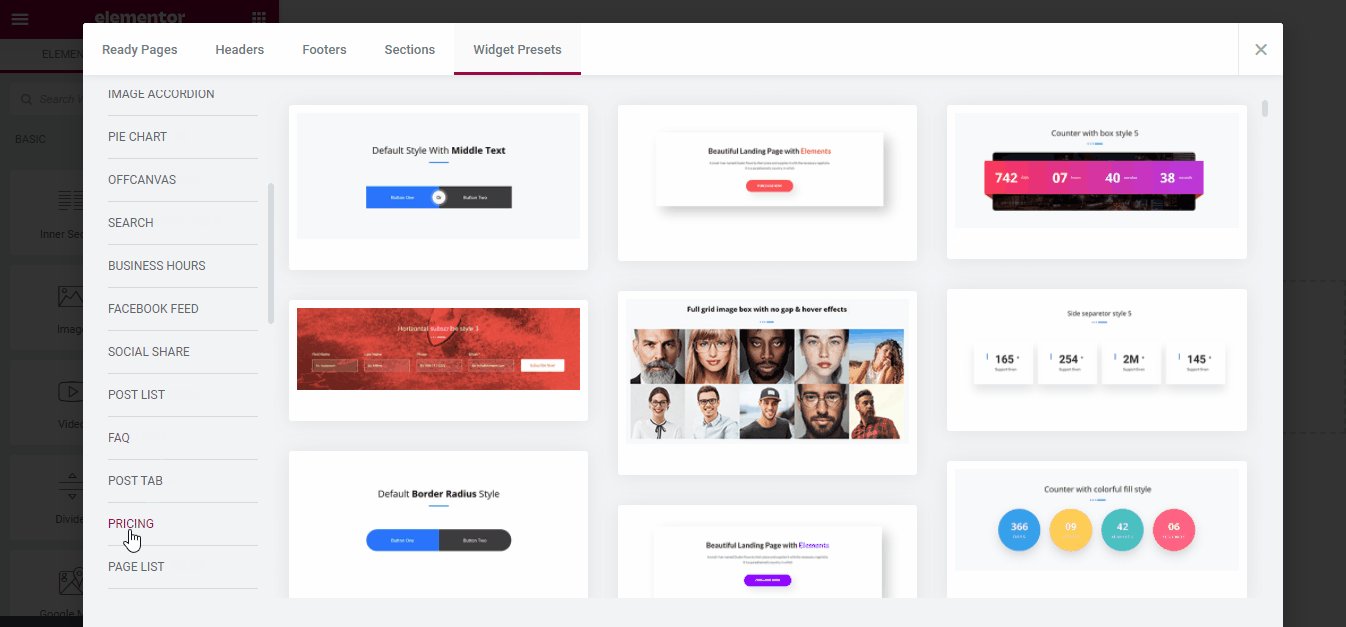
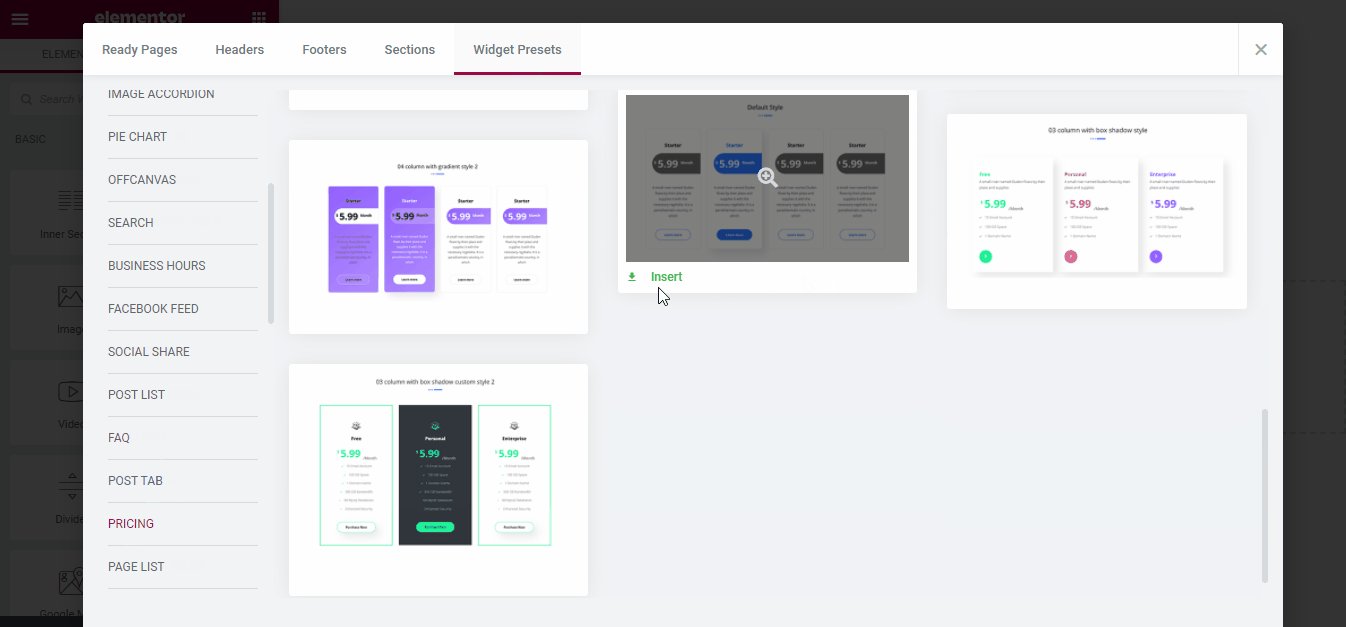
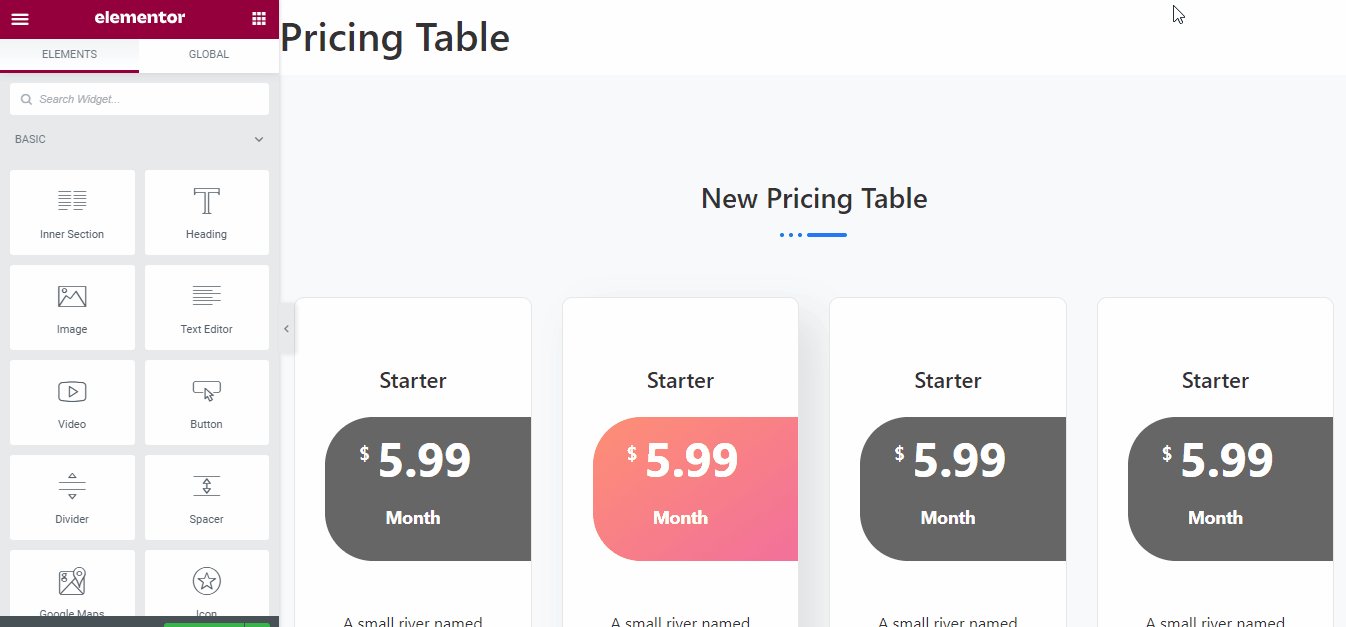
#2 단계: 가격표 디자인 선택
ElementsKit에는 다음이 포함되어 있습니다. 미리 디자인된 16가지 가격표 레이아웃 그 안에. 그 중 3개는 무료로 제공되며 나머지는 프리미엄 패키지로 제공됩니다.
해당 가격표 디자인은 다음에서 액세스할 수 있습니다. ElementsKit 버튼 > 위젯 사전 설정 > 가격. 모든 가격표 템플릿이 열립니다. 가격표 디자인을 선택하고 끼워 넣다 버튼을 클릭하여 웹페이지에 게시하세요.

가격표 삽입
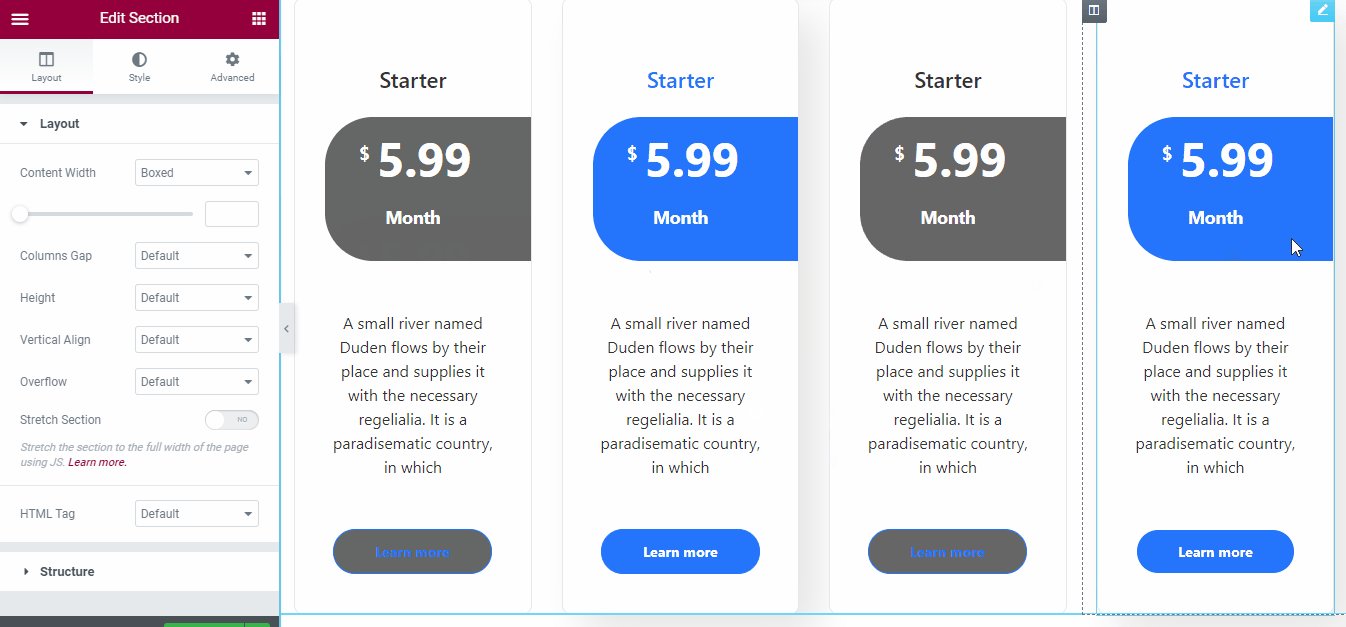
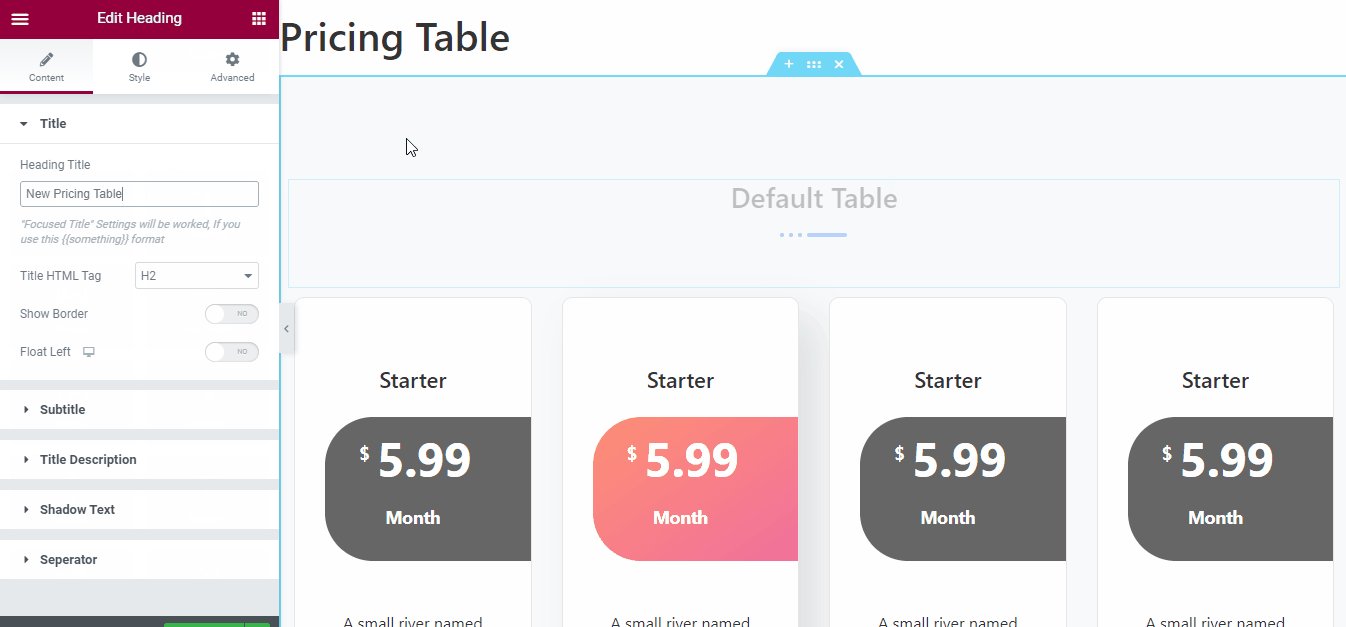
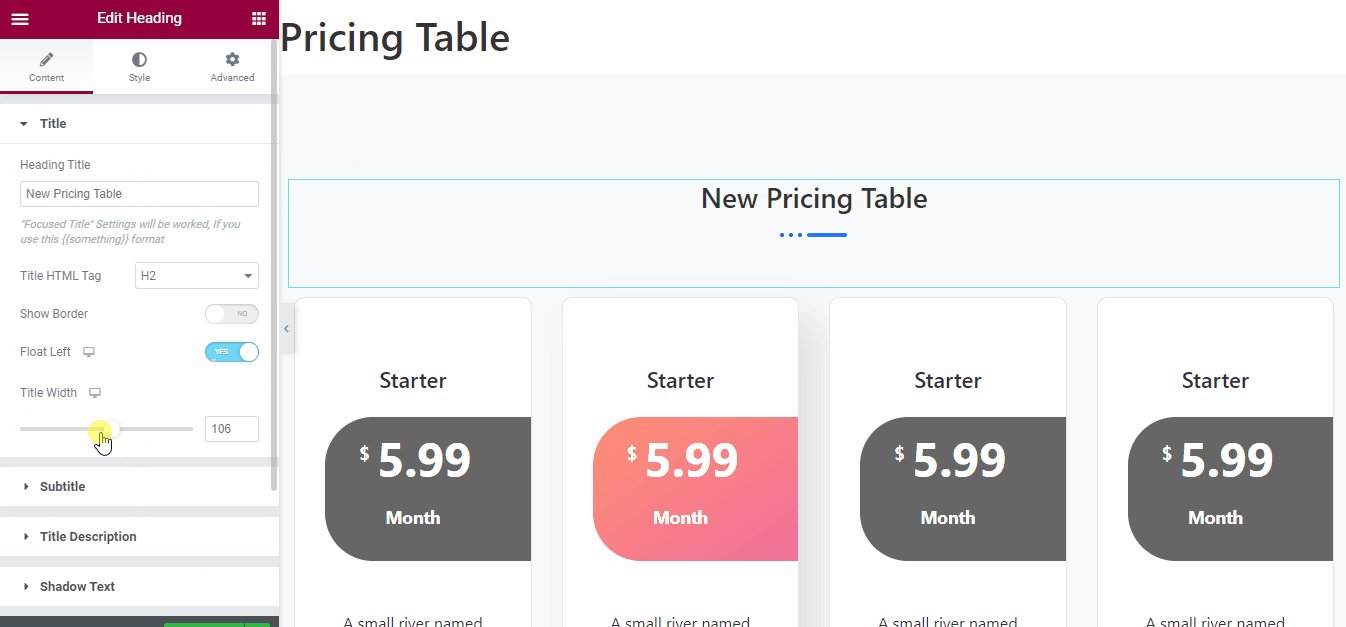
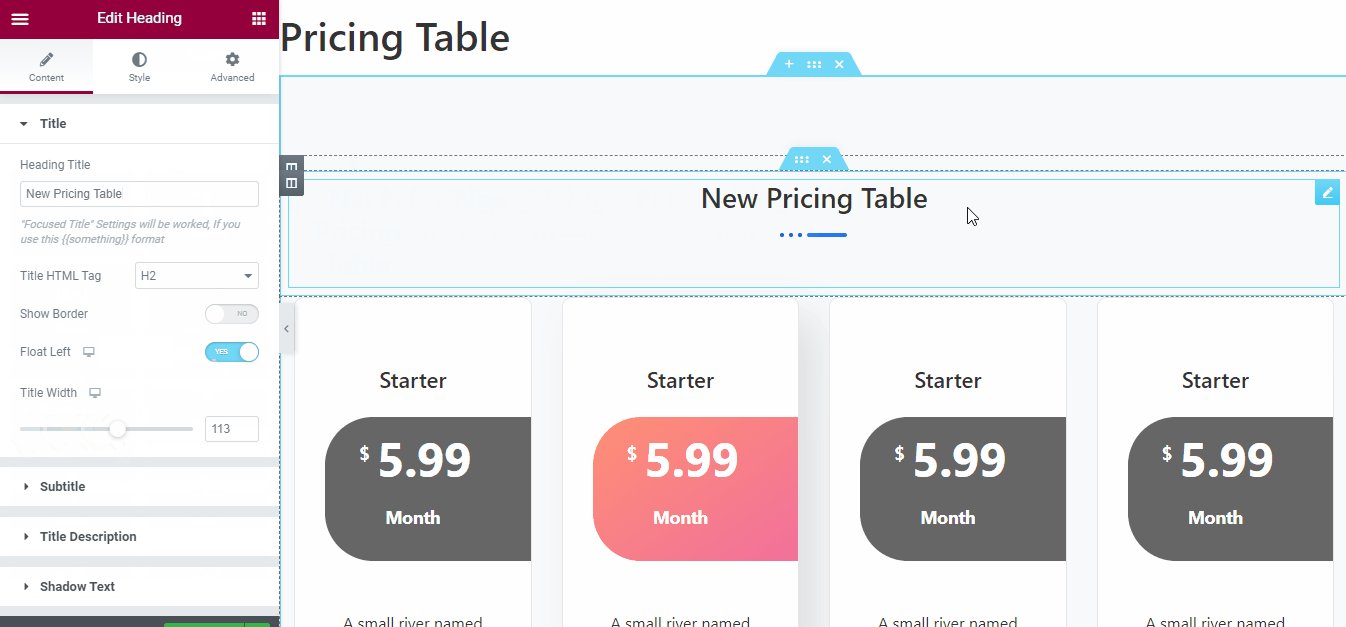
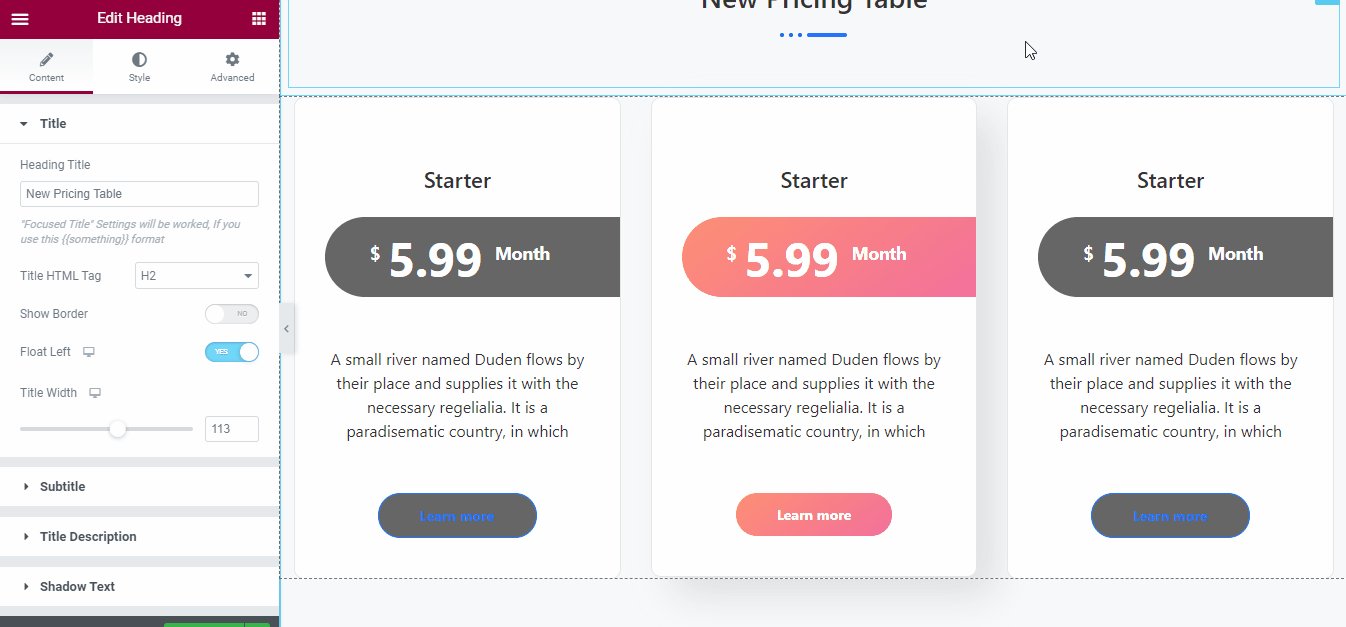
#3단계: 헤더 사용자 정의
헤더 제목 텍스트, 제목 태그, 테두리 표시 또는 숨기기 등을 사용자 정의할 수 있습니다. 그러나 헤더는 기본적으로 가운데 정렬됩니다. 하지만 왼쪽에서 다음을 사용하여 변경할 수 있습니다. 왼쪽으로 뜨다 옵션.
이 Float Left 기능은 데스크탑, 태블릿, 모바일 등 다양한 화면 크기에 최적화될 수 있습니다.

헤더 사용자 정의
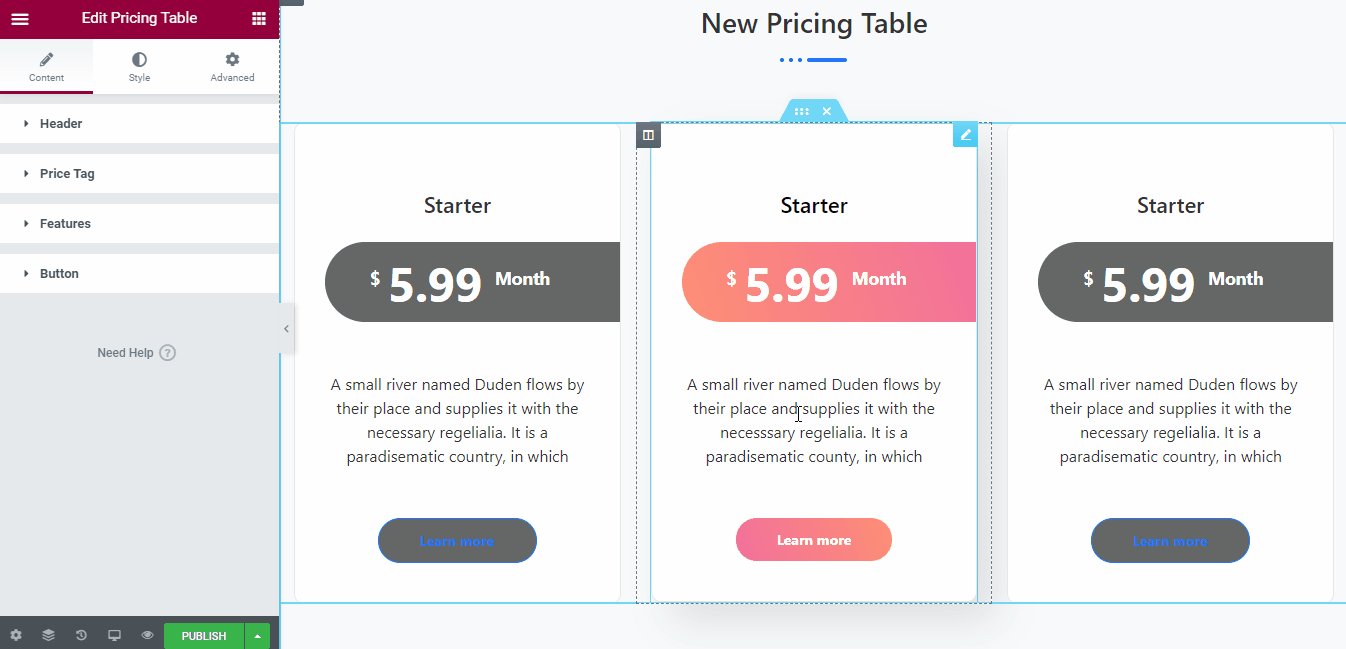
#4단계: 열 추가 및 제거
기본적으로 가격표에는 3~4개의 열이 포함되어 있습니다. 그러나 그것은 큰 문제가 아닙니다. 필요한 경우 더 많은 열을 추가하거나 기존 열을 제거할 수 있습니다.
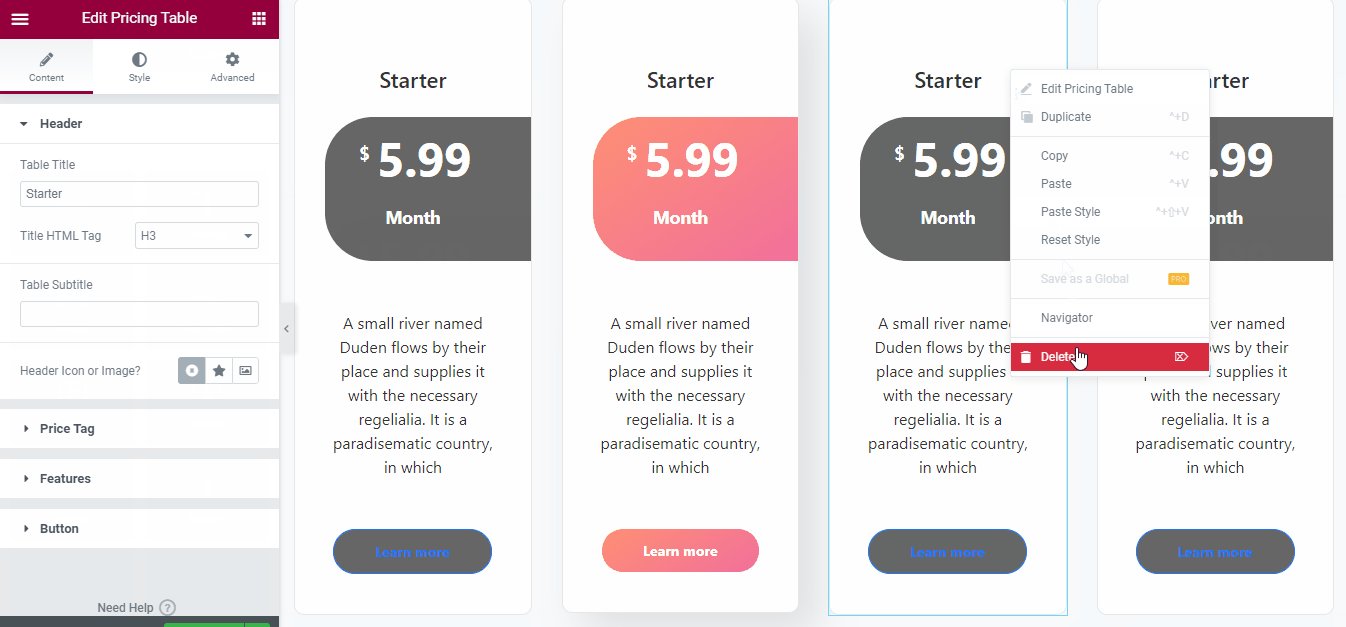
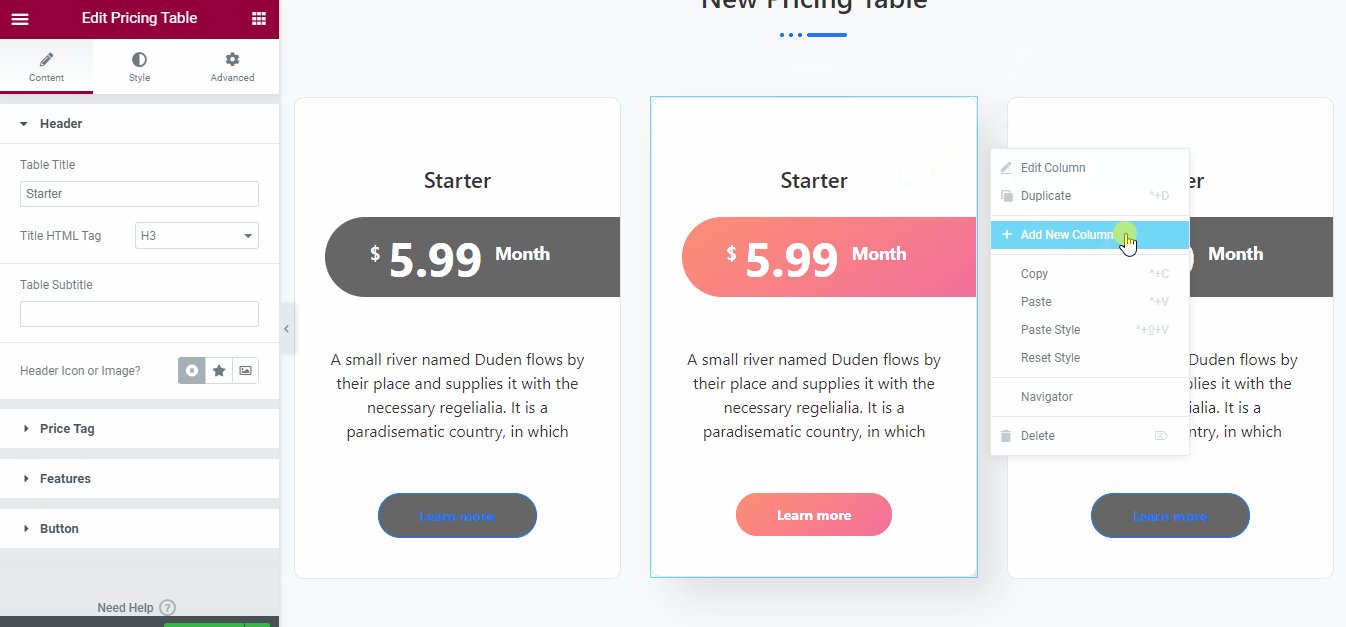
열을 제거하려면 해당 열을 마우스 오른쪽 버튼으로 클릭하고 삭제. 섹션이 아닌 열만 제거됩니다. 이제 해당 위치에 새 열을 추가할 수 있습니다.
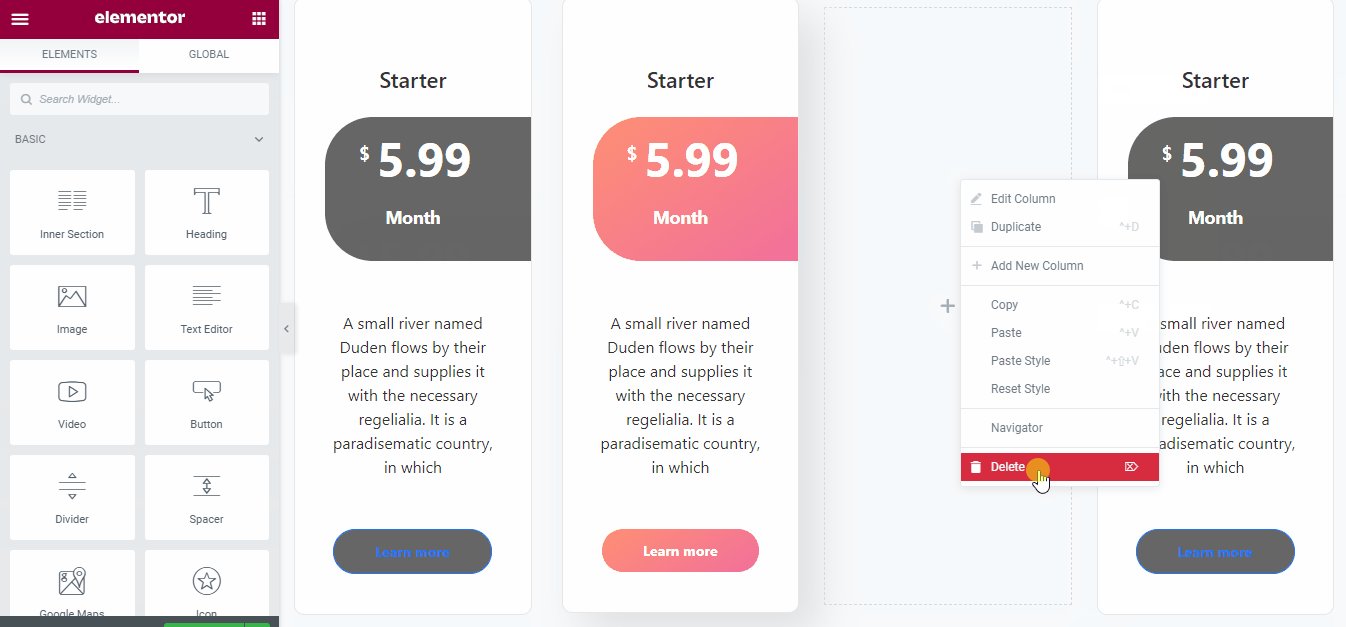
그러나 테이블에서 전체 열을 제거할 수도 있습니다. 이렇게 하려면 빈 섹션에 다시 마우스를 올려 놓아야 합니다. 그런 다음 해당 섹션을 마우스 오른쪽 버튼으로 클릭하고 삭제. 섹션 콘텐츠와 함께 섹션이 삭제됩니다.
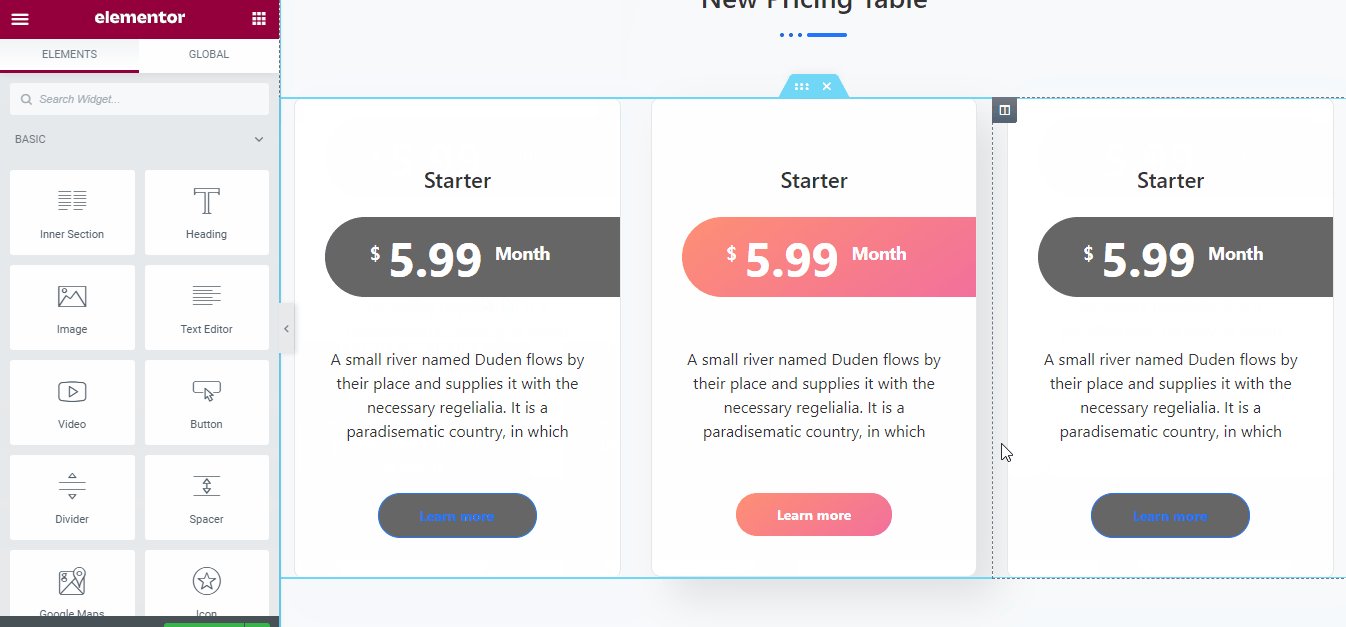
이것이 가격표 디자인에서 전체 열을 제거할 수 있는 방법입니다. 다음은 이 전체 절차에 대한 시각적 설명입니다.

열 제거
가격표에서 열을 제거하는 과정입니다. 그러나 가격표에 새 열을 추가하려면 새 열을 열어서 추가할 수 있습니다.
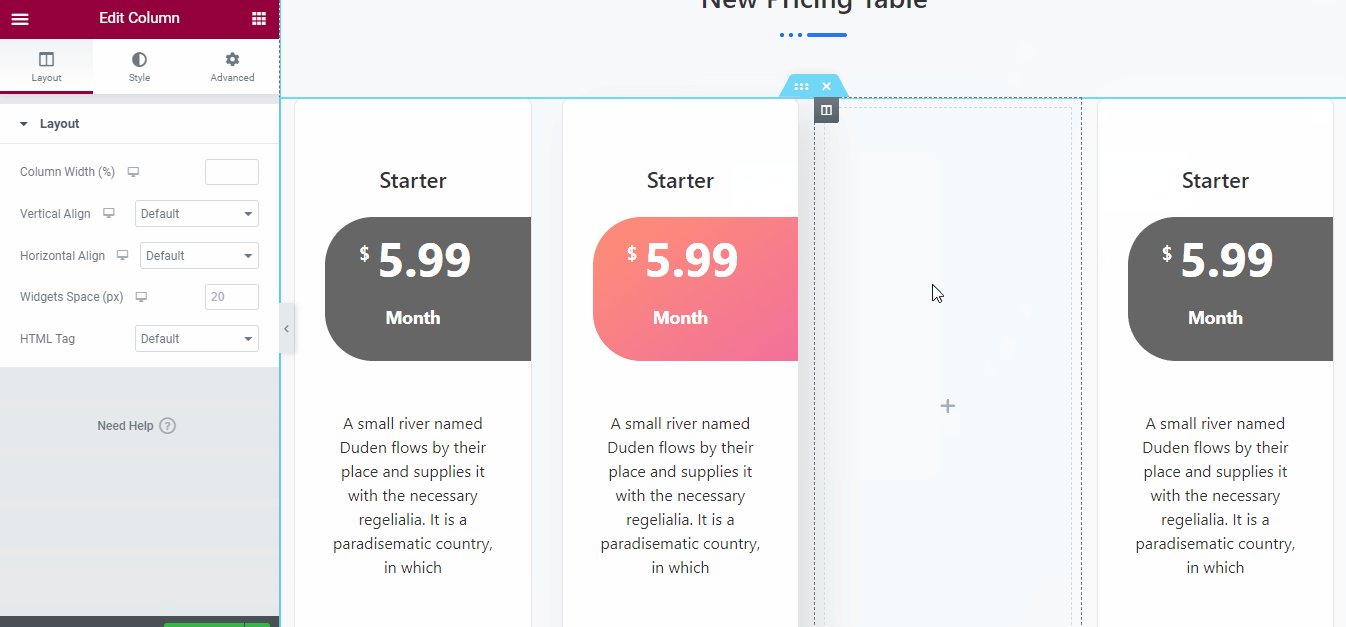
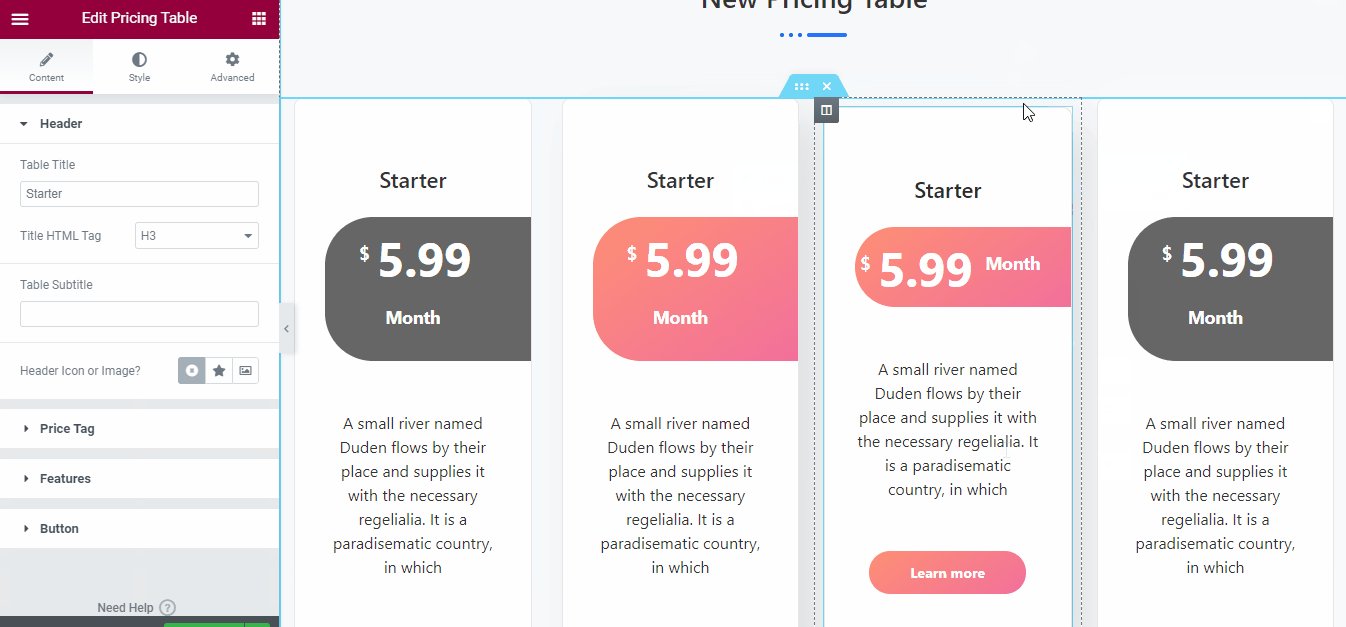
열을 추가하려면 열을 추가하려는 지점에 마우스를 가져가세요. 마우스 오른쪽 버튼을 클릭하고 선택하세요. 새 열 추가. 이 열을 추가하고 자리 표시자에서 새 위젯을 선택합니다.
이제 다음을 사용하여 웹사이트 중 하나의 요소를 간단히 복사하여 붙여넣을 수 있습니다. ElementsKit 도메인 간 복사-붙여넣기 모듈. 그렇지 않으면 메뉴에서 새 위젯을 선택하고 새 열 공간으로 끌어서 놓아야 합니다.

새 열 추가
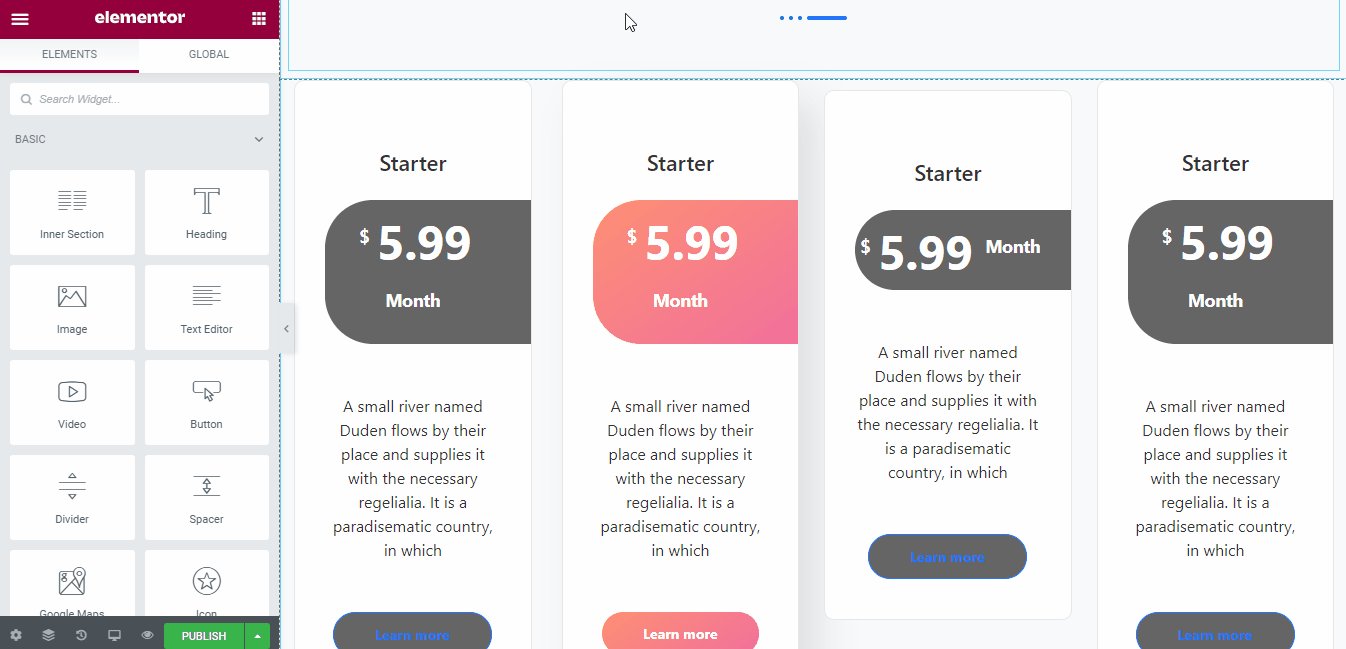
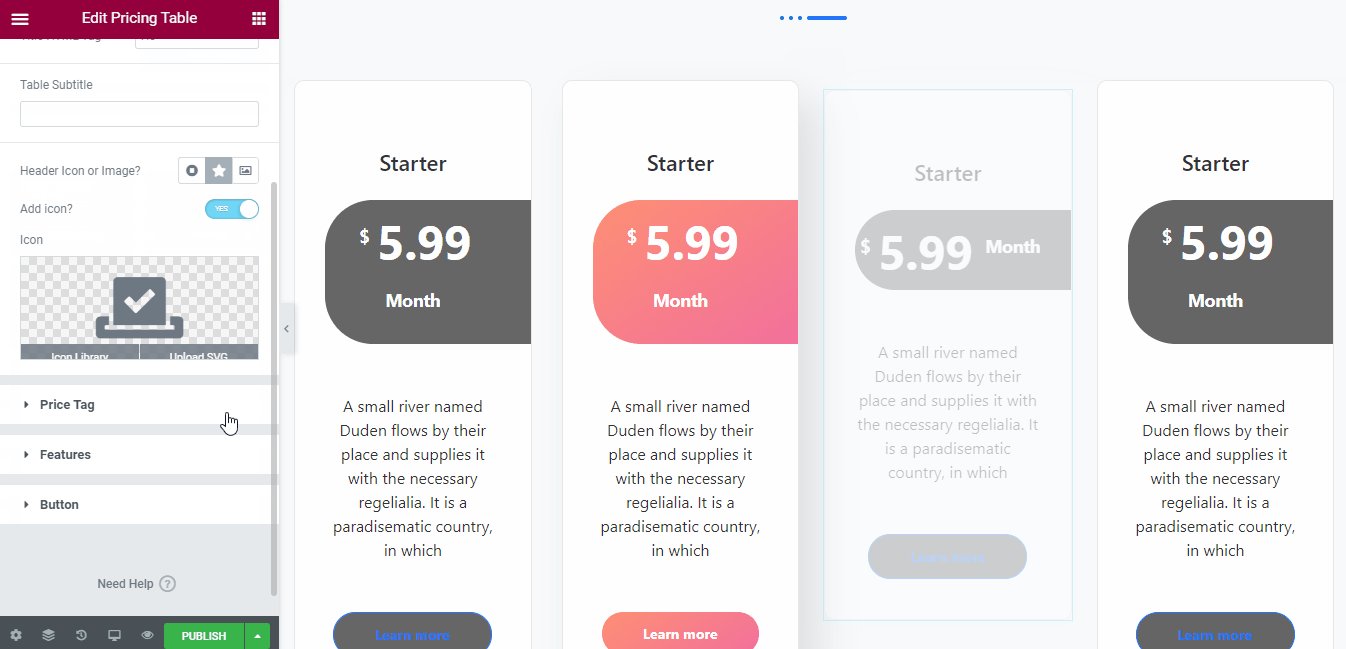
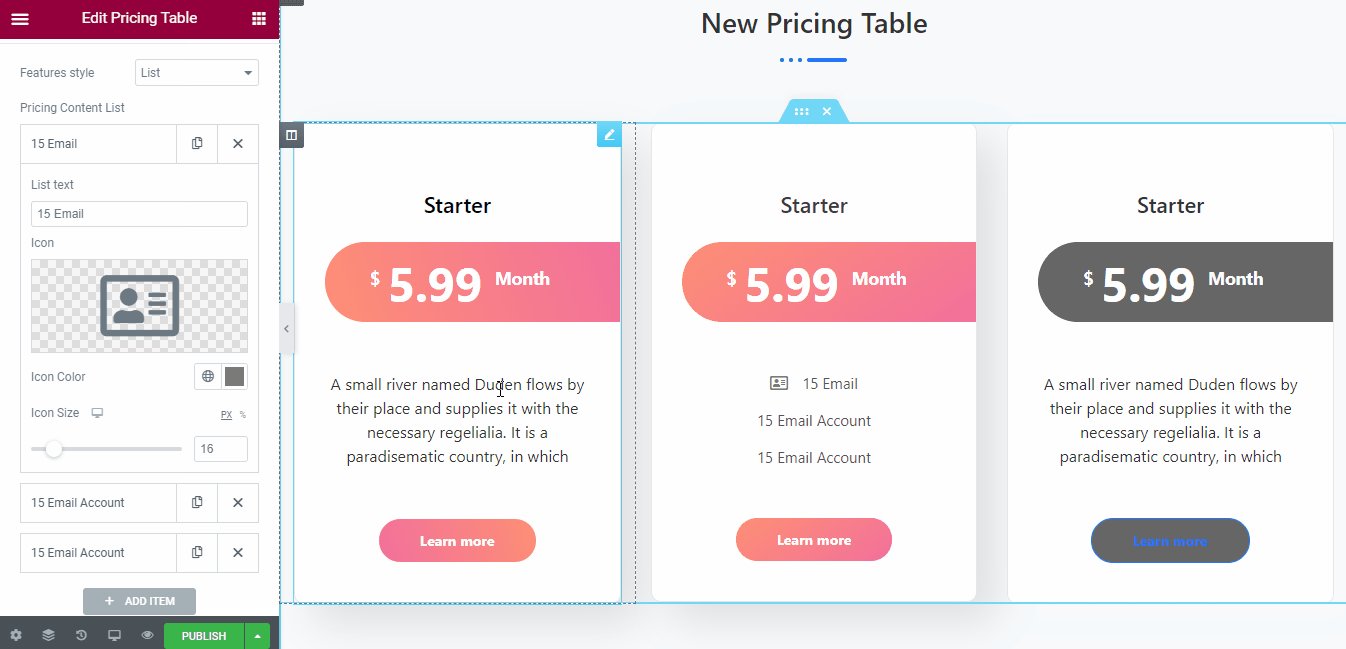
#5단계: 헤더 아이콘 또는 이미지 추가
천 마디 말보다 한 장의 사진이 더 중요합니다. 따라서 가격표 상단에 간단한 아이콘을 추가하는 것은 확실히 좋은 선택이 될 것입니다. 적절한 아이콘은 눈 깜짝할 사이에 전체 패키지를 나타낼 수 있습니다.
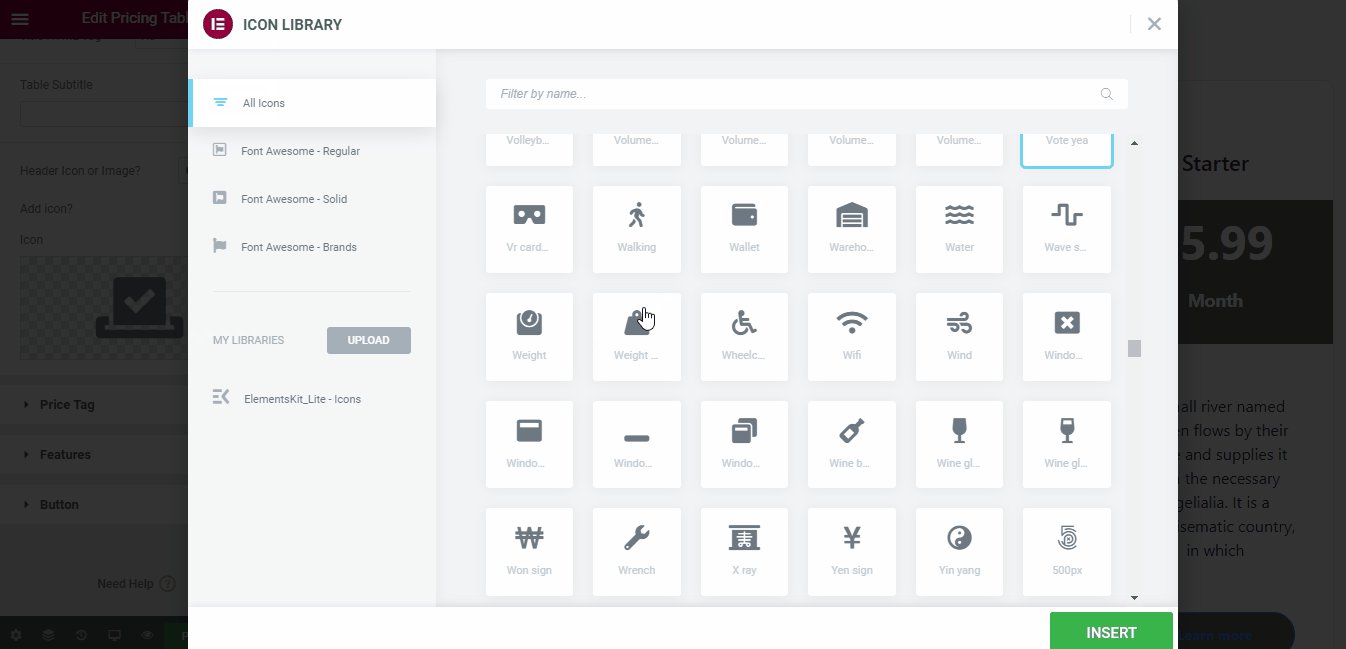
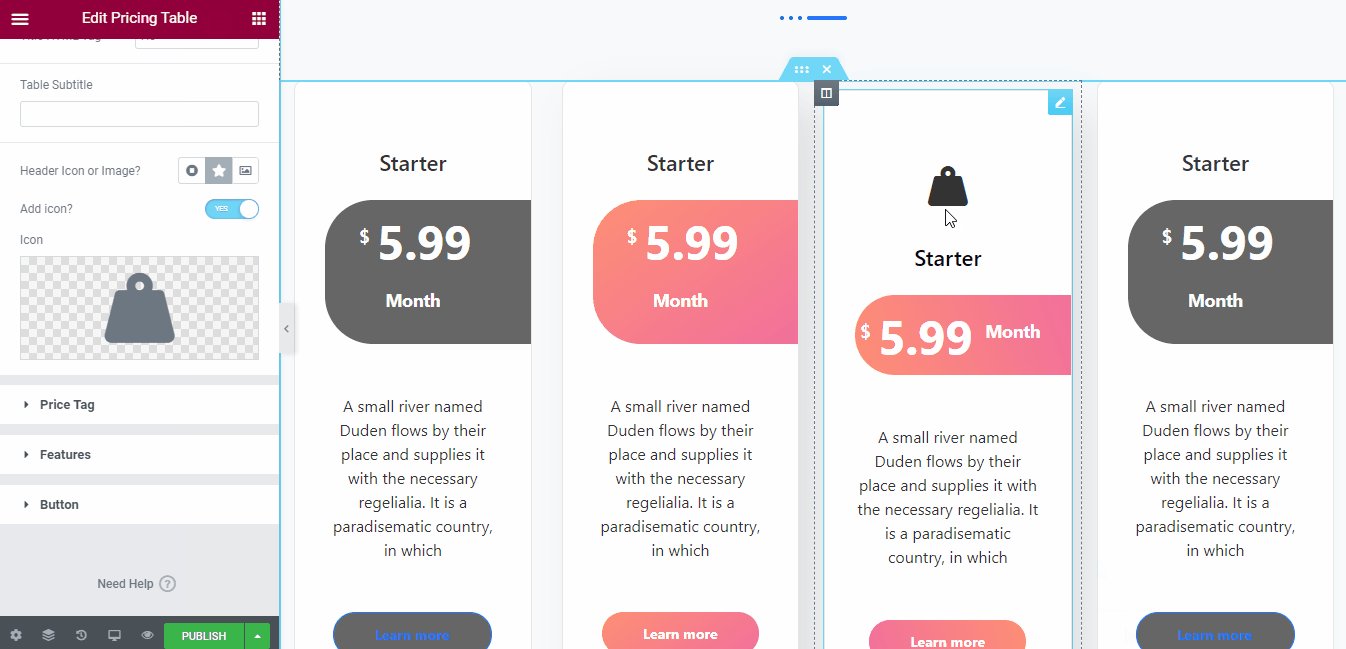
그렇기 때문에 가격표에 아이콘을 추가해야 합니다(디자인을 망치지 않는 경우에만). ElementsKit 및 멋진 글꼴 라이브러리에서 아이콘을 추가할 수 있습니다. 그러나 수동 아이콘도 업로드할 수 있습니다. 단, SVG 형식이어야 합니다.
특정 가격표를 클릭하면 왼쪽 패널에 헤더 섹션이 자동으로 열립니다. 이제 헤더 아이콘이나 이미지를 클릭하세요. 토글 아이콘 추가 메뉴를 선택하고 아이콘을 설정하세요.

헤더 아이콘 추가
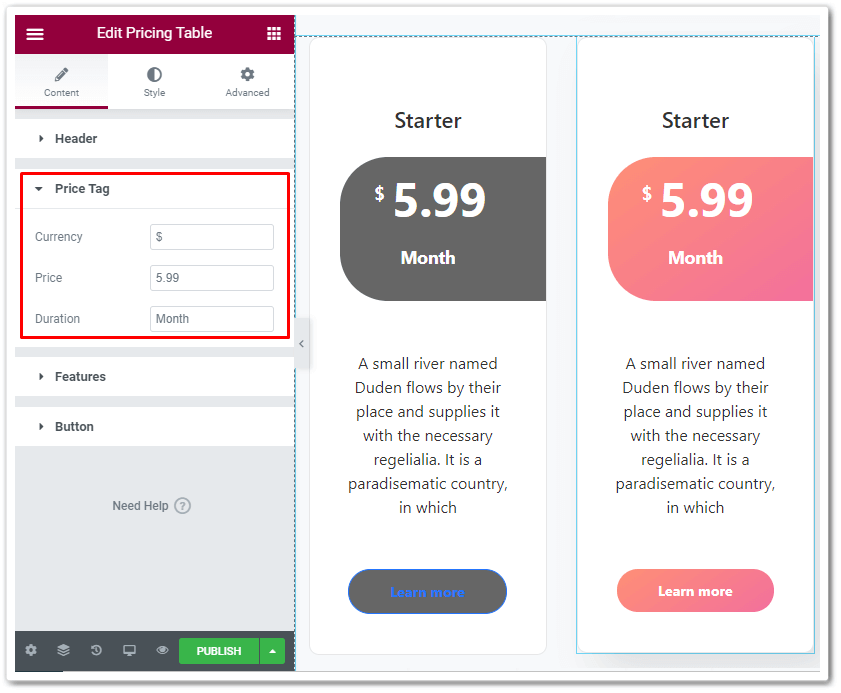
#6단계: 가격 태그 변경
가격을 맞춤설정하려면 가격표 왼쪽 Elementor 패널의 섹션. 세 가지 옵션을 사용자 정의할 수 있습니다. 이것들은 -
- ● 통화
- ● 가격 및
- ● 기간

가격 맞춤설정
그만큼 통화 상자를 사용하면 가격표에 통화 아이콘을 넣을 수 있습니다. 따라서 아이콘을 현지 통화로 변경할 수도 있습니다. 그리고 가격 상자를 사용하면 가격표에 제품이나 서비스 가격을 입력할 수 있습니다.
기간 상자는 가격 책정 기간을 결정합니다. 일일, 주간, 월간, 분기별 또는 연간 가격을 선택할 수 있습니다. 기간 테이블에 시간을 입력하기만 하면 작업이 완료됩니다.
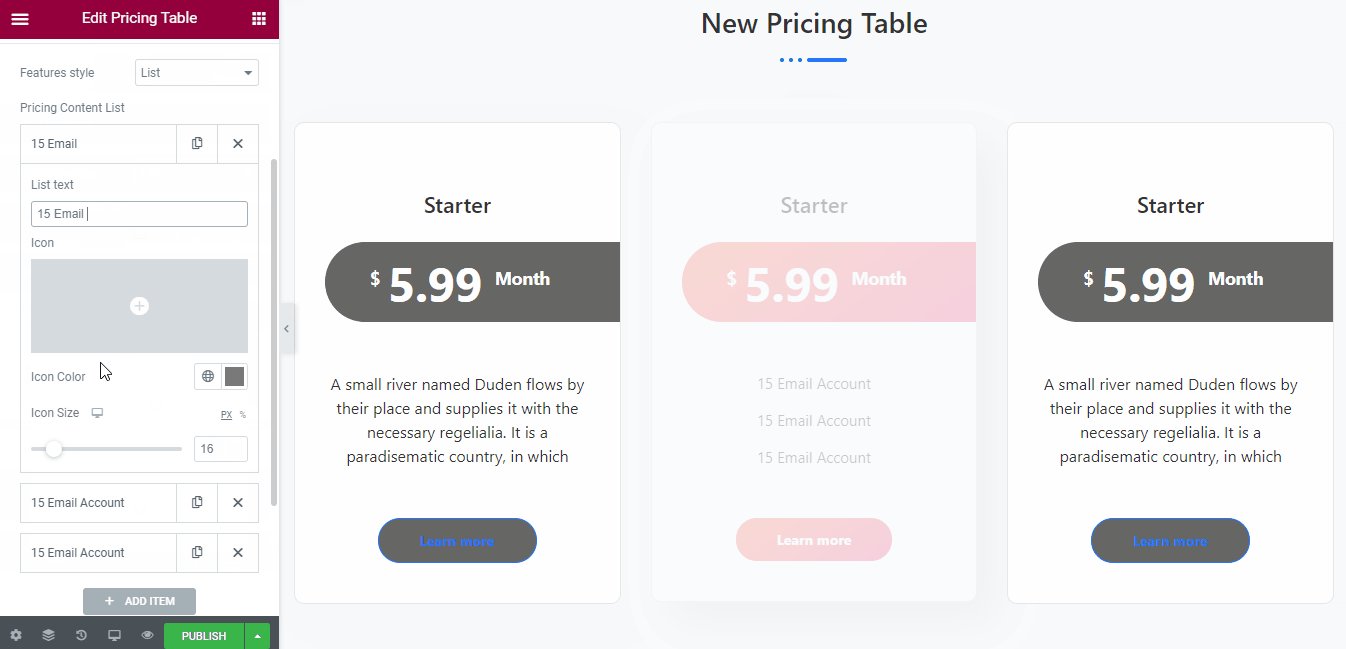
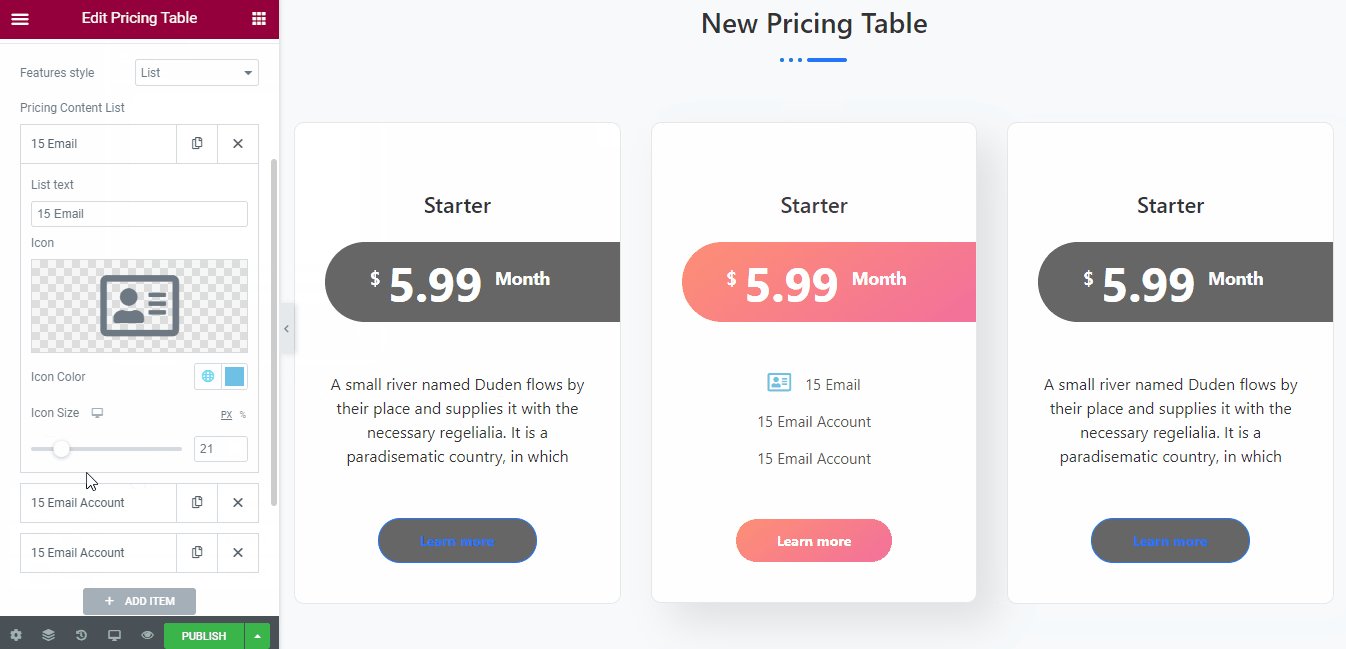
#7단계: 설명 부분 사용자 정의
제품 테이블에는 제품이나 서비스에 대한 설명을 입력해야 합니다. 단락 스타일 설명이나 목록 스타일 설명을 선택할 수 있습니다. 귀하의 테이블에 가장 적합한 것을 선택하십시오.

설명 사용자 정의
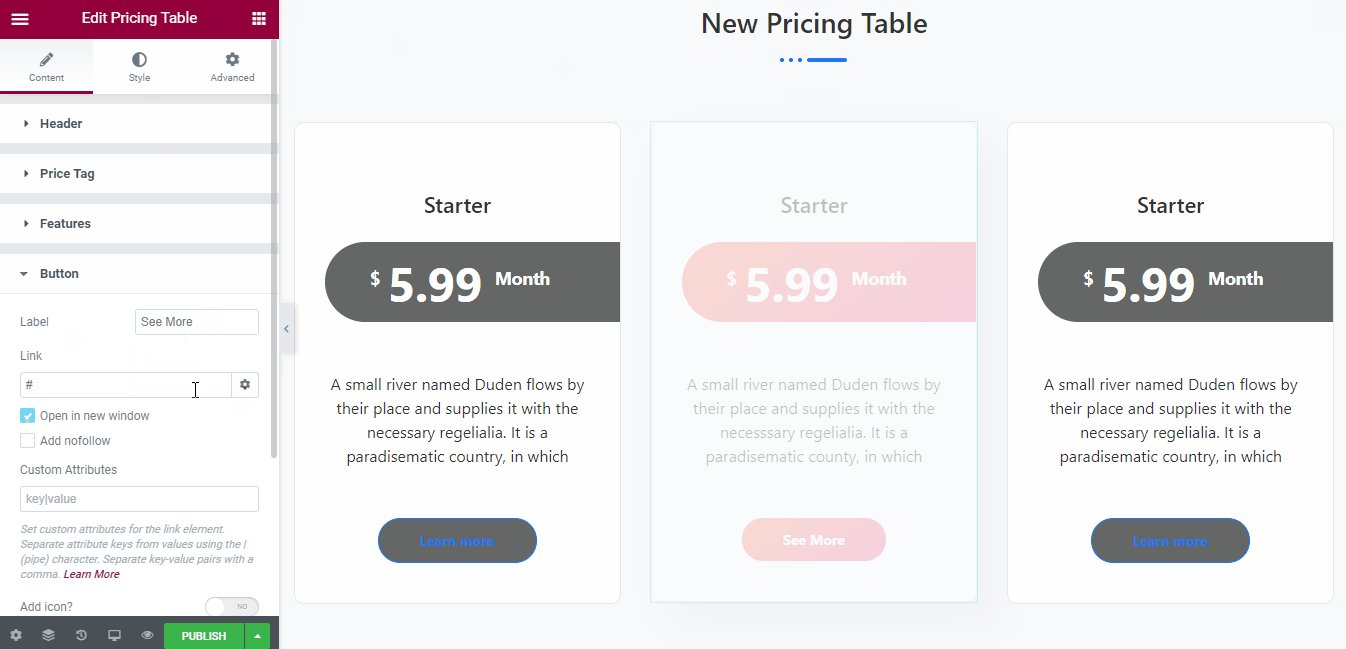
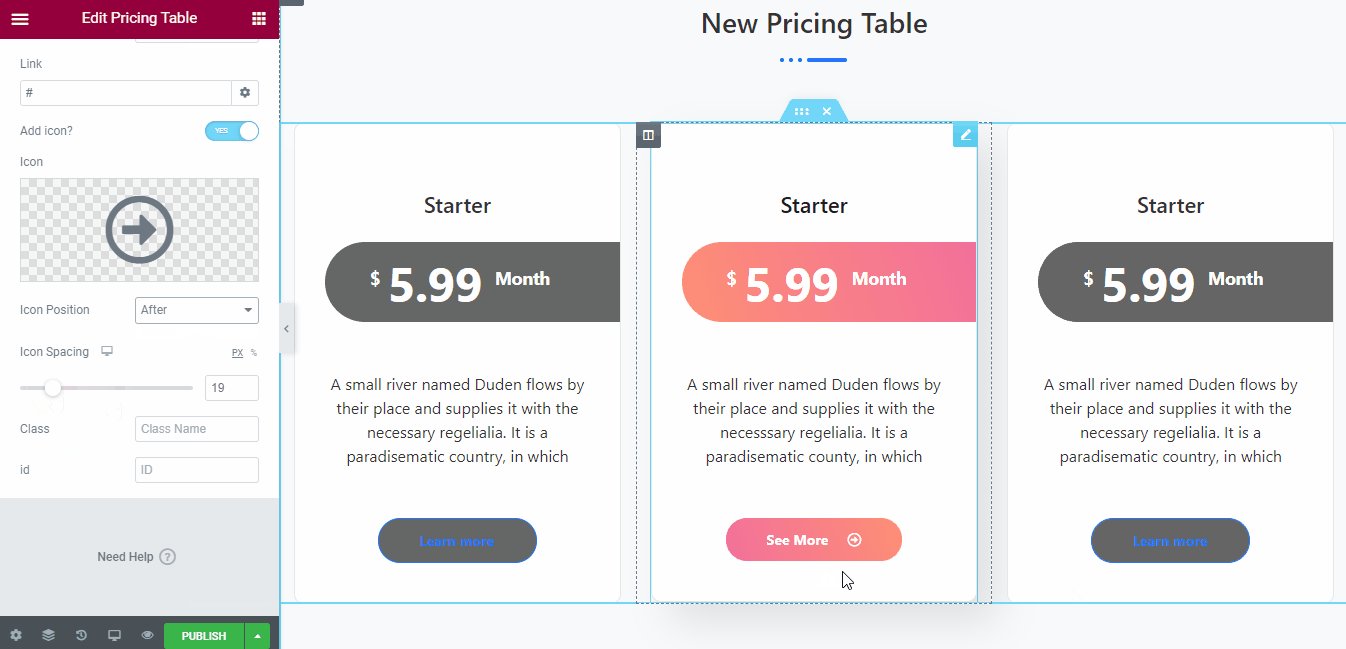
#8단계: CTA 버튼 맞춤설정
이전 섹션에서 CTA 버튼의 중요성에 대해 이미 설명했습니다. 가격표 디자인에 눈길을 끄는 CTA 버튼을 디자인하려면 왼쪽 Elementor 패널에 마우스를 가져가세요.
이제 단추 섹션을 클릭하면 사용자 정의할 기능이 열립니다. 이 하위 메뉴에서 다음 항목을 변경할 수 있습니다.
- ● 라벨 텍스트
- ● 링크 옵션
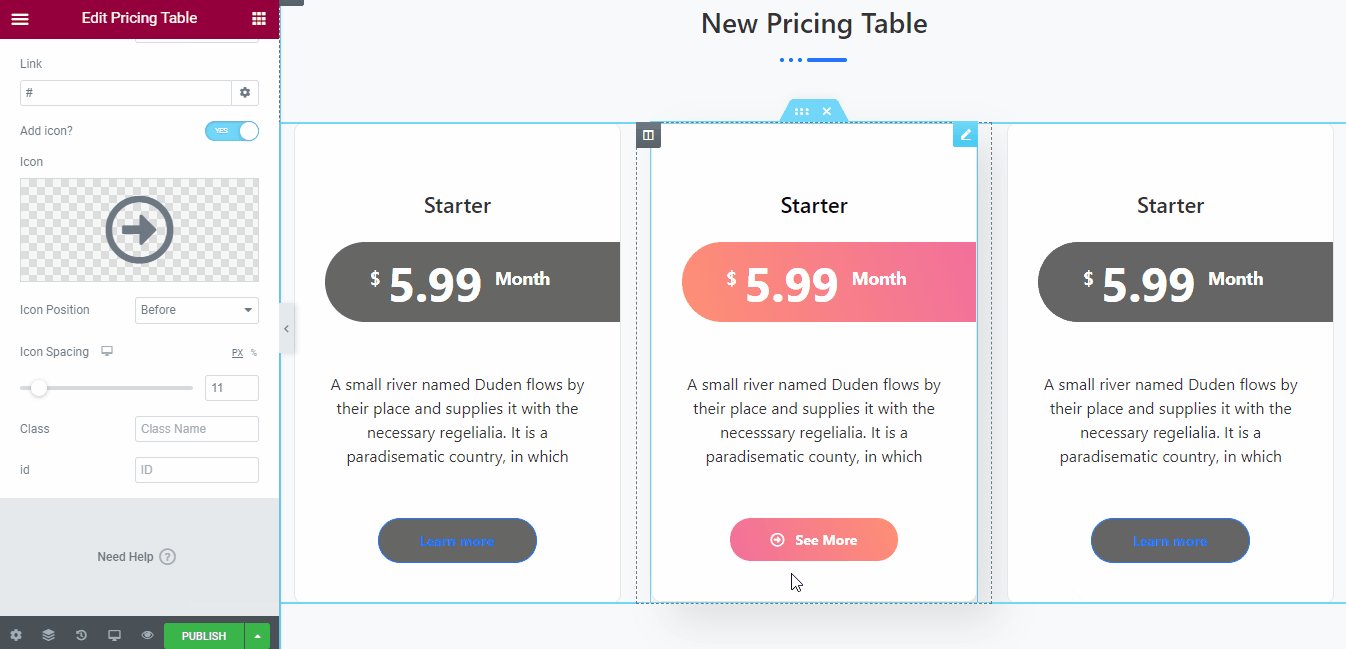
- ● 아이콘 추가
- ● 아이콘 위치 및 간격
- ● 클래스 및 ID
버튼 사용자 정의에 대한 자세한 개요를 보려면 아래 gif 파일을 확인하세요.

CTA 버튼 맞춤설정
모든 항목에 대해 CTA 버튼을 동일하게 유지하십시오.
가격표 내의 패키지.
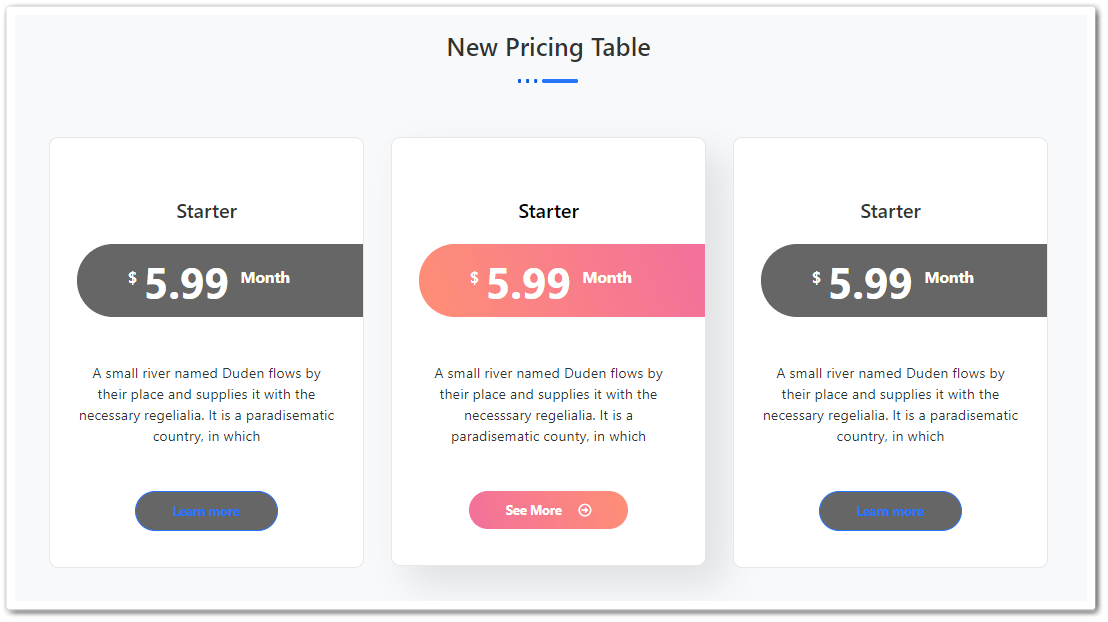
최종 가격표
방금 Elementor 가격표 디자인을 완료했습니다. 가격표의 마지막 단계를 살펴보겠습니다.

인상적이지 않나요?
이 가격표 생성 프로세스에 대한 자세한 개요를 보려면 아래 비디오를 확인하십시오.
Elementor 웹 사이트의 가격표를 디자인하기 전에 고려해야 할 사항
지금까지 우리는 블로그에서 가격표를 사용하는 것의 중요성에 대해 배웠고 자체 Elementor 가격표를 만들었습니다.
그러나 가격표에 포함해야 할 몇 가지 사항에 대해 알려 드리겠습니다. 의 시작하자.
1. 계획을 3~4가지 옵션으로 제한하세요
가격표에 많은 기능과 패키지를 나열하고 싶은 유혹이 있습니다. 그러나 그것은 당신에게 어떤 행운도 가져다주지 않을 것입니다. 잠재 구매자에게 너무 많은 선택권을 제공하면 사용자가 결정을 내리는 데 어려움을 겪을 수 있습니다.
가격표에 너무 많은 패키지를 나열하면
원인 분석 마비 잠재 구매자에게.
가격표 계획을 3~4개의 옵션으로 제한해 보세요. 따라서 가격표는 단순하고 간결하게 유지됩니다. 이는 사용자의 의사 결정 과정을 더 쉽고 원활하게 만듭니다.
2. 테이블을 단순하게 유지하세요
패키지를 줄이는 것과 마찬가지로 어수선함도 살펴봐야 합니다. 테이블에 옵션을 너무 많이 추가하면 테이블이 더 복잡해집니다. 그리고 이는 잠재적인 구매자에게 나쁜 인상을 남길 것입니다.
그루브 도구에 대한 연구에 따르면 가격표를 단순화함으로써만 무료 평가판 등록이 358% 증가한 것으로 나타났습니다. 그리고 인터페이스 변경만으로 전체 수익이 25% 증가했습니다.
그건 그렇고, 패키지마다 다른 색상 코딩을 사용할 수 있습니다. 이는 사용자가 패키지를 구별하는 데 도움이 됩니다.
3. 적절한 패키지 이름을 선택하세요
가격표를 간단하고 간결하게 유지하는 것과 마찬가지로 제품이나 서비스에 적합한 플랜 이름을 선택해야 합니다. 대부분의 제품 소유자는 자신의 제품 이름을 Bronze, Platinum, Gold, Diamond 등으로 지정합니다. 그러나 최신 플랜 이름은 아닙니다.
이를 사용하는 대신 몇 가지 창의적인 이름을 선택할 수 있습니다. 패키지 이름이 해당 패키지에 대한 명확한 개념을 나타내는지 확인하세요. 예를 들어 다음 이름을 사용할 수 있습니다.
| 시작 | 독주 | 기초적인 | 무료 |
| 성장 | 팀 | 기준 | 찬성 |
| 스케일링 | 대행사 | 고급의 | 팀 |
| 버티는 | 관습 | 찬성 | 궁극적인 |
가격표에 해당 이름 중 하나를 선택할 수 있습니다. 패키지에 잘 맞는 사용자 정의 이름을 선택할 수도 있습니다.
4. 최고의 거래를 강조하세요
방문자가 가격표에 올 때마다 대부분의 방문자는 단 하나의 가장 중요한 질문에 대한 답을 찾고 있습니다.
나에게 무엇이 들어있나요?
그렇기 때문에 최고의 패키지를 강조해야 합니다. 따라서 방문자는 즉시 그의 질문에 대한 답을 얻습니다. 이는 특정 패키지에서 무엇을 얻고 있는지에 대한 명확한 설명을 제공합니다.
5. 긴급성 또는 FOMO 생성
긴급 상황 또는 누락에 대한 두려움(FOMO)을 생성하면 판매가 증가합니다. 강조 표시된 거래에 눈길을 끄는 리본을 추가하여 긴급성을 높일 수 있습니다. '최고의 가치', '가장 인기 있는', '인기 있는 선택'과 같은 문구는 정말 설득력이 있고 가격을 높입니다.
서비스를 통해 혜택을 받은 사용자 수를 활용하거나, 재고 수량을 표시하거나, 빠른 구매 결정과 함께 추가 보상을 제공함으로써 FOMO를 유발할 수 있습니다.
긴박감을 유발하려면 웹페이지에 카운트다운 타이머나 애니메이션을 추가할 수 있습니다. 적절한 색상을 사용하면 잠재 구매자 사이에 긴박감을 불러일으킬 수도 있습니다. 그것을 알아 두십시오.
6. 스마트 가격 앵커링 사용
가격 고정은 기본적으로 심리적인 것입니다. 누군가가 귀하의 제품에 대해 자세히 알아보고 싶거나 그 사람이 구매 결정을 내리게 하고 싶다면 고려해야 할 중요한 사실입니다.
스마트 가격 앵커링은 기본적으로 제품이나 서비스에 가격을 책정하는 전략입니다. 제품 가격을 책정할 때 가장 큰 금액을 먼저 입력해야 합니다.
네, 가장 큰 것이에요! 잠재 구매자에게 가격대를 심리적으로 소개합니다. 구매자가 다음 패키지의 가격이 인하된다는 사실을 알게 되면 구매자의 두뇌에서는 가격이 인하된다는 사실을 깨닫게 됩니다.
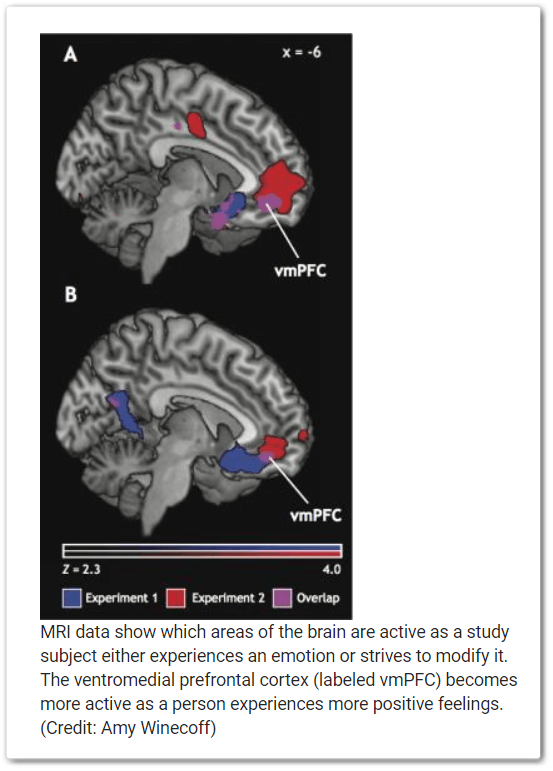
ㅏ 듀크대학교에서 실시한 연구 구매 결정을 내릴 때 우리 뇌의 복내측 전전두엽 피질이 더욱 활성화된다는 것을 보여줍니다. 이것은 우리의 감정도 조절하는 부분과 똑같습니다.

그렇기 때문에 더 많은 고객을 확보하려면 심리적으로 플레이해야 합니다. 가장 중요한 것은 구매자가 이 효과를 잘 알고 있어도 영향을 미친다는 것입니다. 나는 그것이 이 프로젝트의 진정한 아름다움이라고 생각한다.
7. 주의를 산만하게 하지 않고 강조하기 위해 시각적 요소를 사용하십시오.
가격표의 디자인과 이미지가 중요합니다. 우리는 테이블에 적절한 시각적 요소를 사용하지 않는 것이 왜 나쁜지에 대해 이미 논의했습니다. 요즘 대부분의 사람들이 메뉴에 그래픽을 사용하기를 바랍니다.
그러나 문제는 가격표를 과도하게 사용하는 것입니다. 그러한 시각적 요소를 과도하게 사용하는 대신 적절한 방식으로 사용하십시오. 그래픽이 너무 많으면 구매자의 주의를 산만하게 하는 것 외에는 아무 것도 할 수 없습니다.
8. CTA를 눈에 띄게 만드세요
가격표 콘텐츠 디자인을 완료했다면 이제 CTA 버튼을 추가할 차례입니다. 하지만 CTA 버튼을 가격표와 관련되게 유지하세요. CTA 버튼은 디자인뿐만 아니라 전환율이 높은 웹 양식 가격표에도 적용됩니다.
하지만 대부분의 사람들은 CTA 버튼 디자인에만 관심을 갖고 있습니다. 그러나 실제 시나리오는 이와 많이 다릅니다. CTA 버튼에 눈길을 끄는 색상을 추가하는 것 외에도 텍스트도 살펴봐야 합니다.
'자세히 알아보기', '자세히 보기', '여기를 클릭하세요' 등과 같은 샘플 텍스트를 추가하는 대신 창의적인 내용을 추가해 보세요. 더 높은 전환율을 얻으려면 '지금 사용해 보기', '혜택 받기', '시작하기' 등을 추가할 수 있습니다.
9. 통화를 살펴보세요
온라인 사업주에게는 모든 시민이 잠재 고객입니다. 그러나 이것이 고객이 현지 통화로 지불한다는 의미는 아닙니다.
누구나 자국 통화의 가격을 보는 것을 좋아합니다. 따라서 그들은 제품이나 서비스에 대해 정확히 얼마를 지불하고 있는지에 대한 명확한 아이디어를 얻었습니다. 따라서 제품이나 서비스를 국제적으로 홍보하는 경우 가격표에 현지 통화를 추가해 보세요.
그게 다야! 이제 WordPress 가격표 디자인에 대한 세부 정보를 알았습니다. 가격표에 이러한 모든 사실을 통합하고 판매를 촉진하십시오.
마무리
훌륭한 가격표에는 사용자가 구매 결정을 내리는 동안 필요한 모든 정보가 포함되어 있습니다. 여기에는 정확한 가격, 주요 기능, CTA 버튼 등이 포함됩니다.
알아요, 간단한 가격표를 보면 물어볼 것이 많습니다. 그러나 귀하의 제품이나 서비스에 대한 양질의 판매를 창출하려면 그렇게 해야 합니다.
Elementor 가격표를 사용하여 적절한 가격표를 디자인하면 프로세스가 완전히 쉬워집니다. 또한 더 많은 사용자를 유치하고 확실히 더 많은 매출을 증가시킵니다.
지금 바로 가격표를 작성하고 비즈니스를 성장시키세요.


답글 남기기