興味深いデザインのテキストが視聴者の注意を最も惹きつけます。マーケティング担当者は、派手な効果を適用してマーケティング メッセージをスタイルします。 ElementsKit は、高度な機能を備えたこのような素晴らしいウィジェットを提供します。アニメーション化された魅力的なテキストを簡単に作成するのに役立ちます。
使い方を学びましょう ElementsKit ファンシー テキスト ウィジェット 以下の手順に従ってください。
ElementsKit を使用して派手なアニメーション テキストを追加する #
ダッシュボードにアクセス -> 任意のページまたは投稿を選択 -> ElementsKit で編集をクリック -> ElementsKit ファンシー アニメーション テキスト ウィジェットを検索 -> ウィジェットをドラッグ アンド ドロップ
コンテンツセクション #
ここでご覧になれます ファンシーテキスト 部分には、次のフィールドが含まれます。
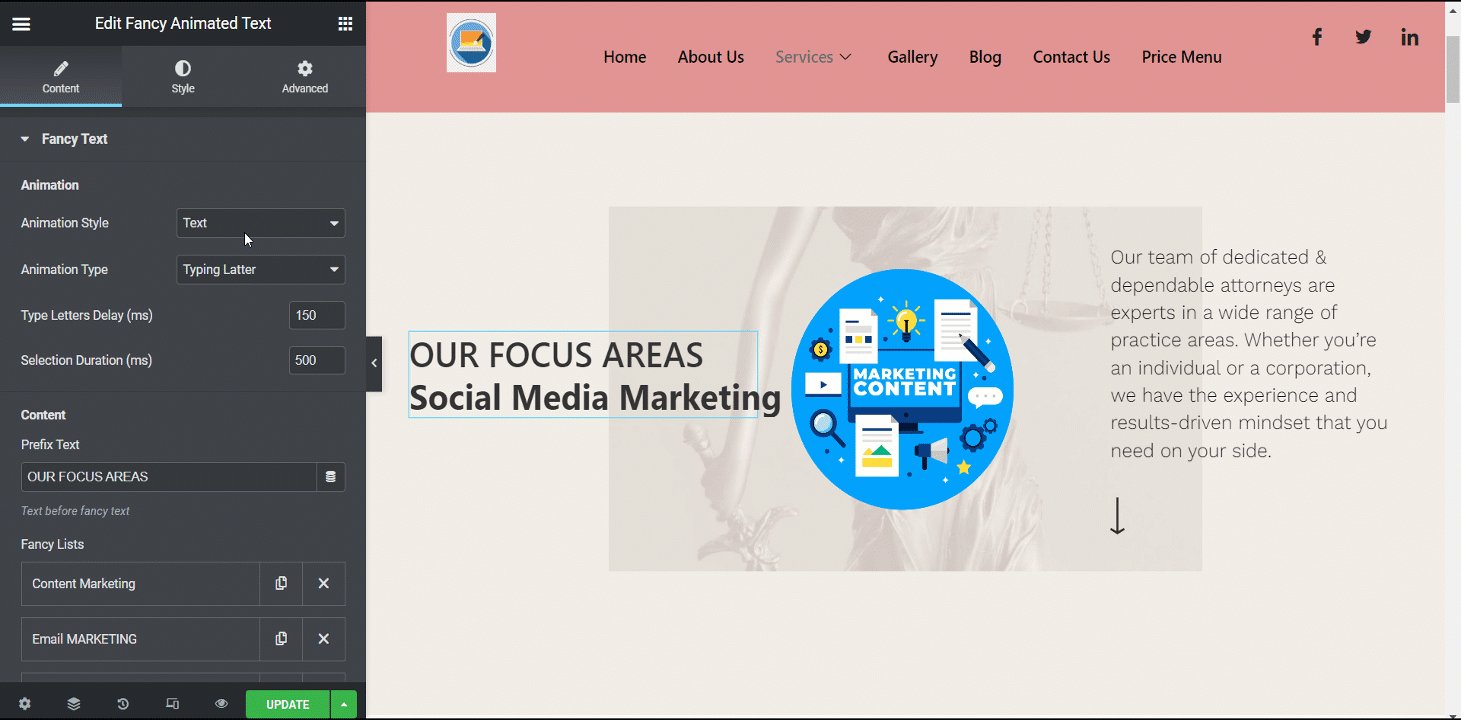
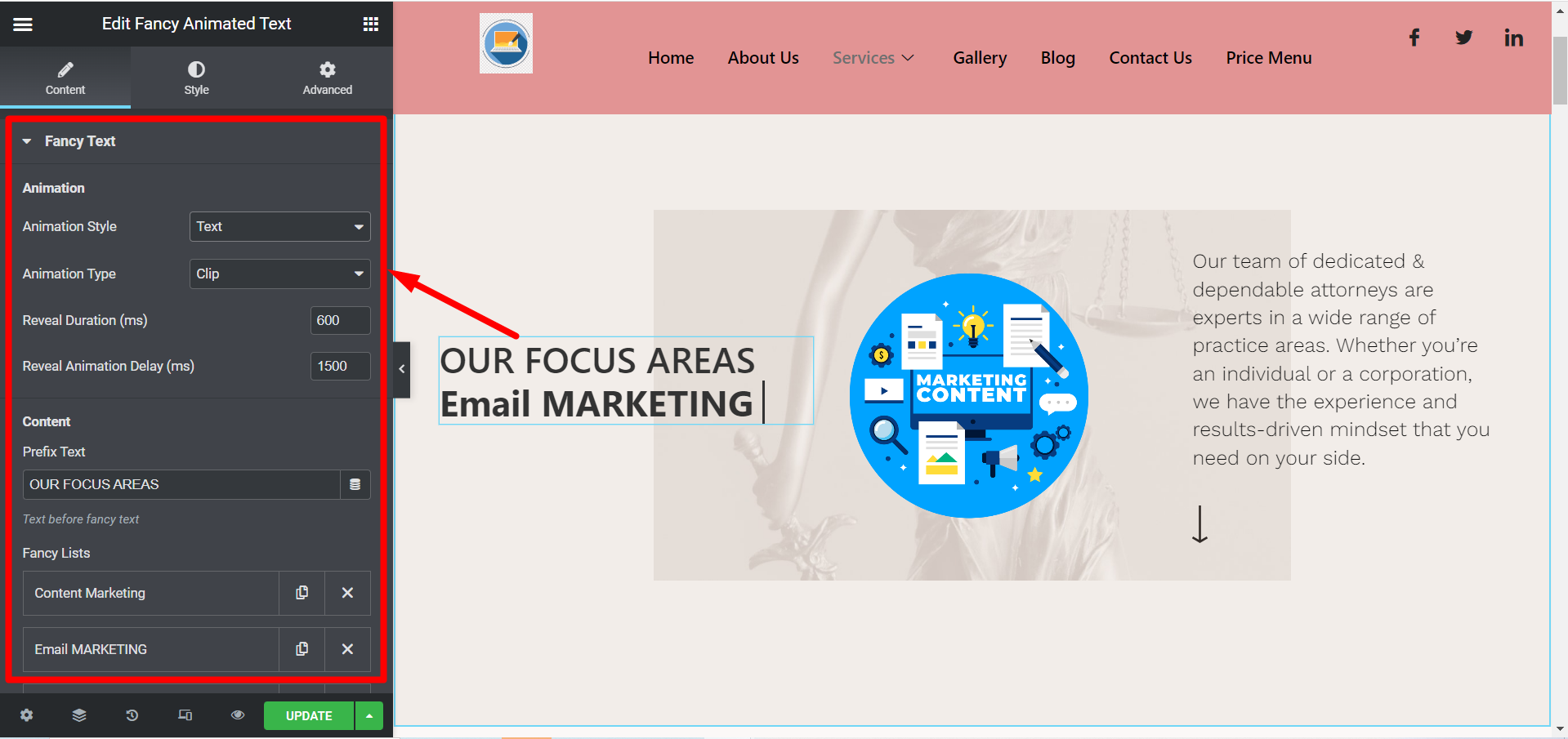
アニメーション #
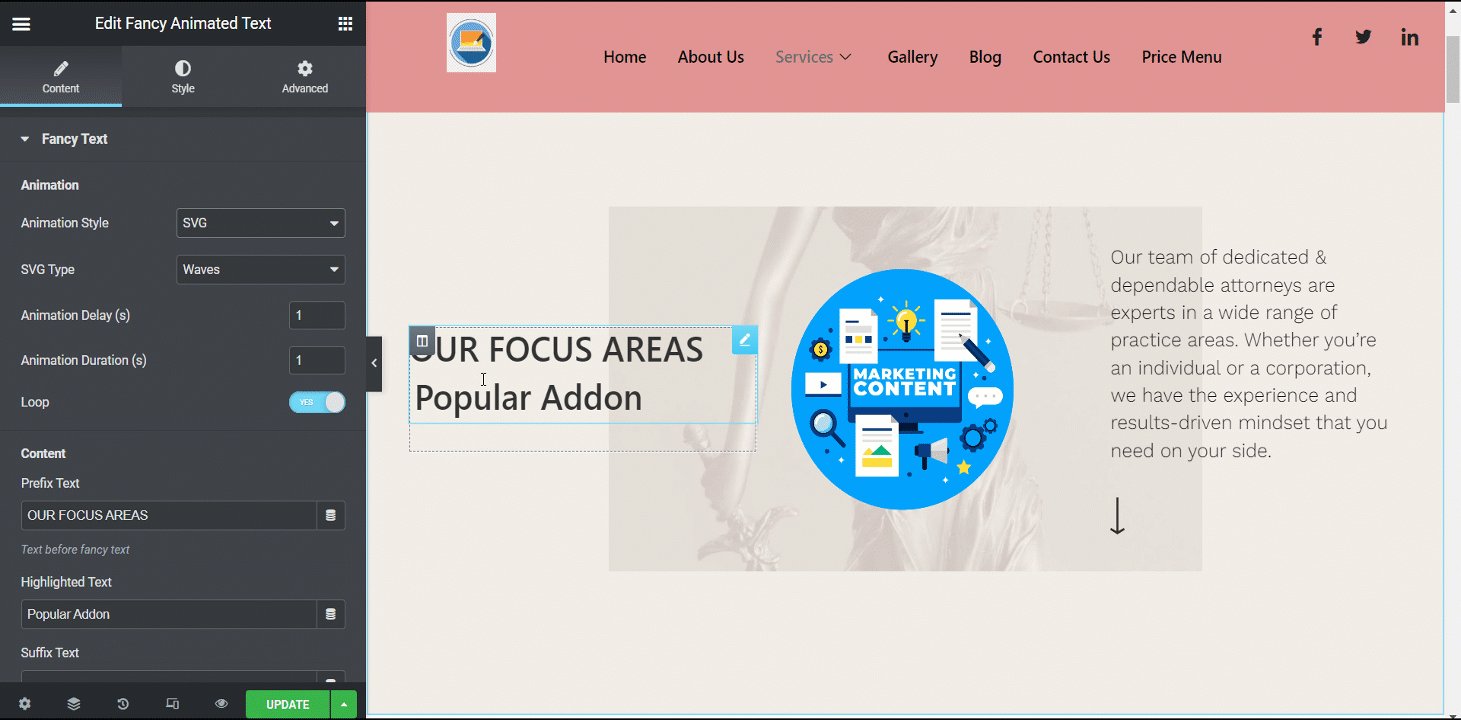
- アニメーションスタイル - 選択できます テキストまたはSVG さまざまなアニメーション スタイルに対応します。
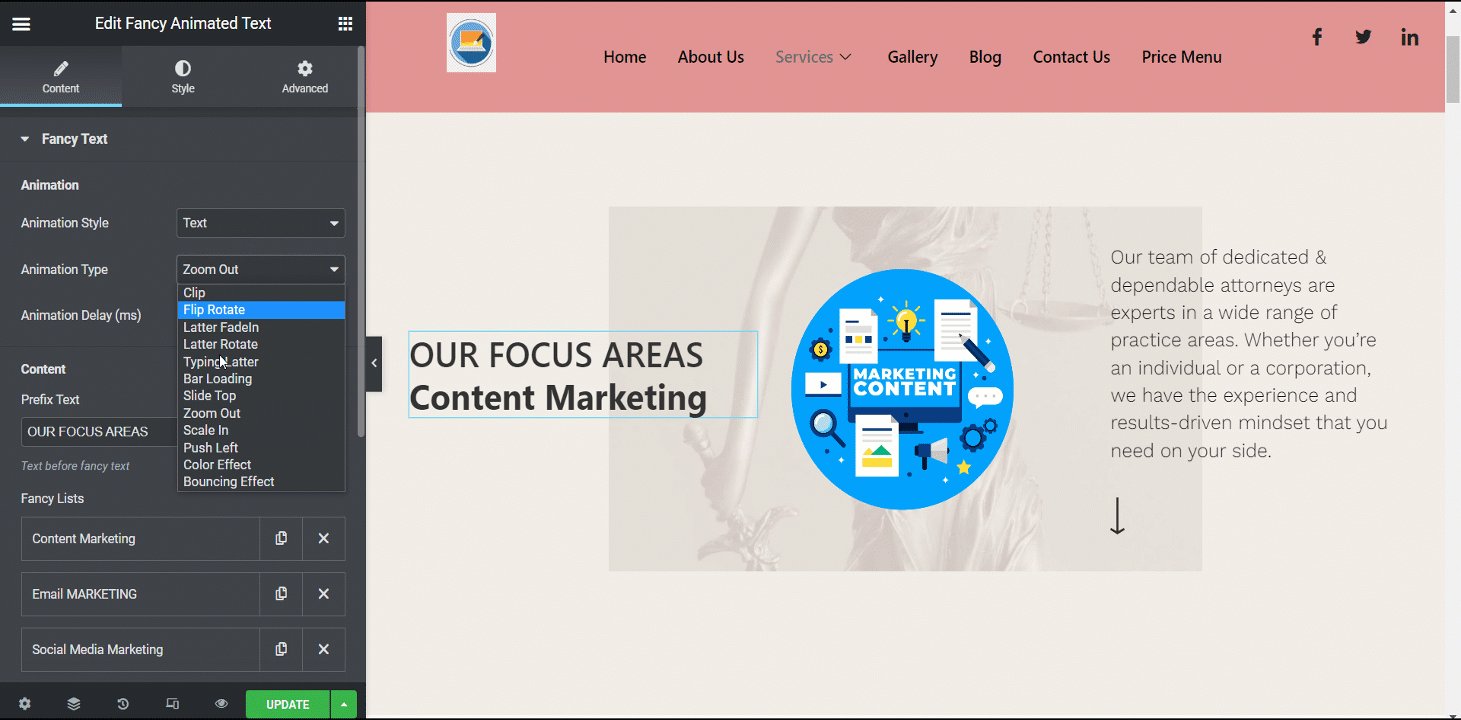
- アニメーションの種類– アニメーションのタイプに基づいて、ここではさまざまな選択肢が表示されます。

- 表示期間 (ミリ秒))/ 文字遅延 (ms)/ アニメーション遅延など - アニメーションのスタイルとタイプに応じて、継続時間を調整する必要があります。
- Reveal アニメーション遅延 (ms)/選択期間 (ms)/文字遅延 (ms) など- このフィールドはアニメーションのスタイルとタイプにも関連付けられます。
コンテンツ #
- プレフィックステキスト– 表示したいプレフィックスの内容を記述します。つまり、派手なアニメーションの前に書かれることになります。
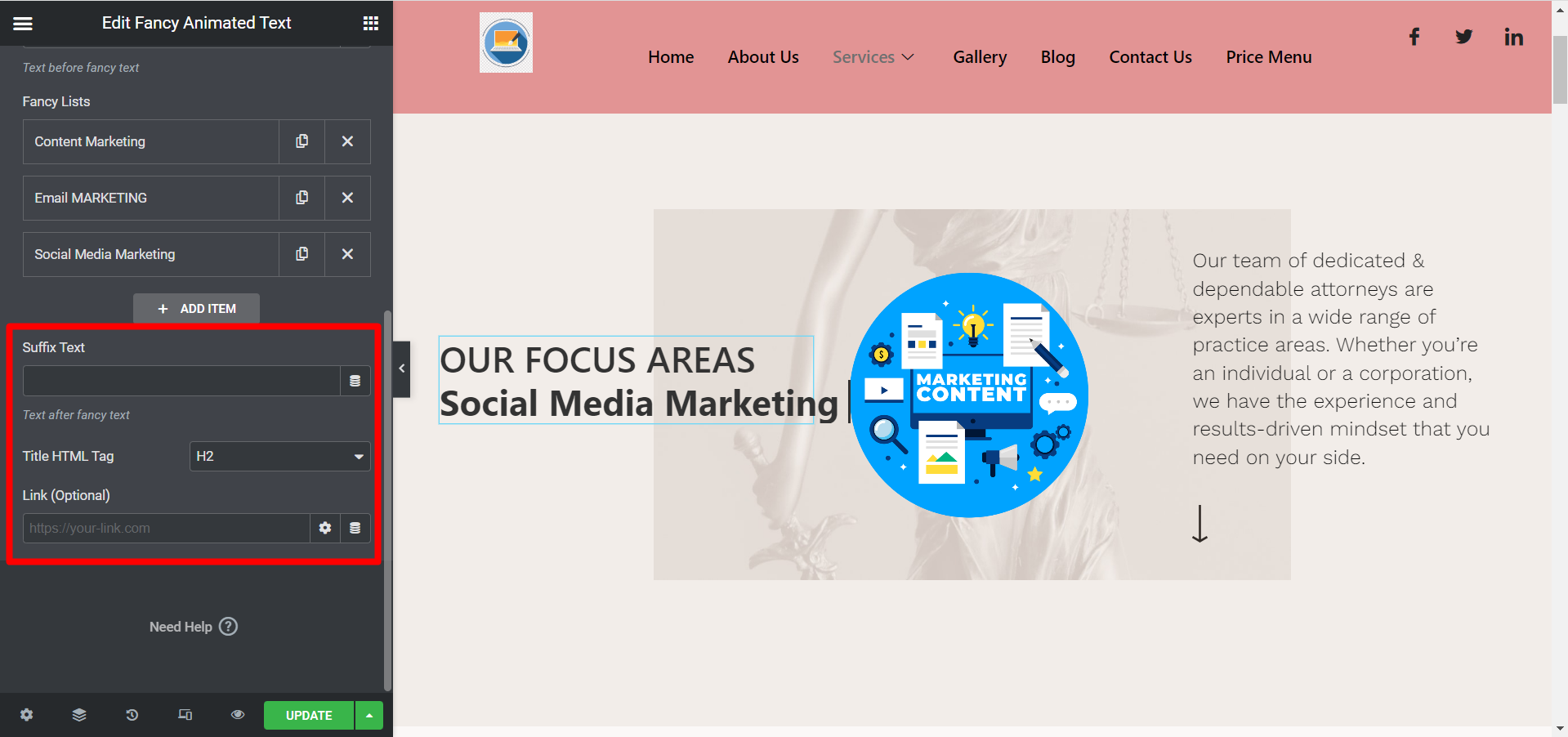
- ファンシーリスト– 派手なアニメーションを作成するには、ここにアイテムを追加します。

- サフィックス 文章– 表示したいサフィックスの内容を記述します。派手なアニメーションの後に書かれるということです。
- タイトルHTMLタグ– ここでコンテンツの HTML タグを選択します。
- リンク (オプション)– ユーザーを他の場所にリダイレクトする場合は、リンクを追加します。

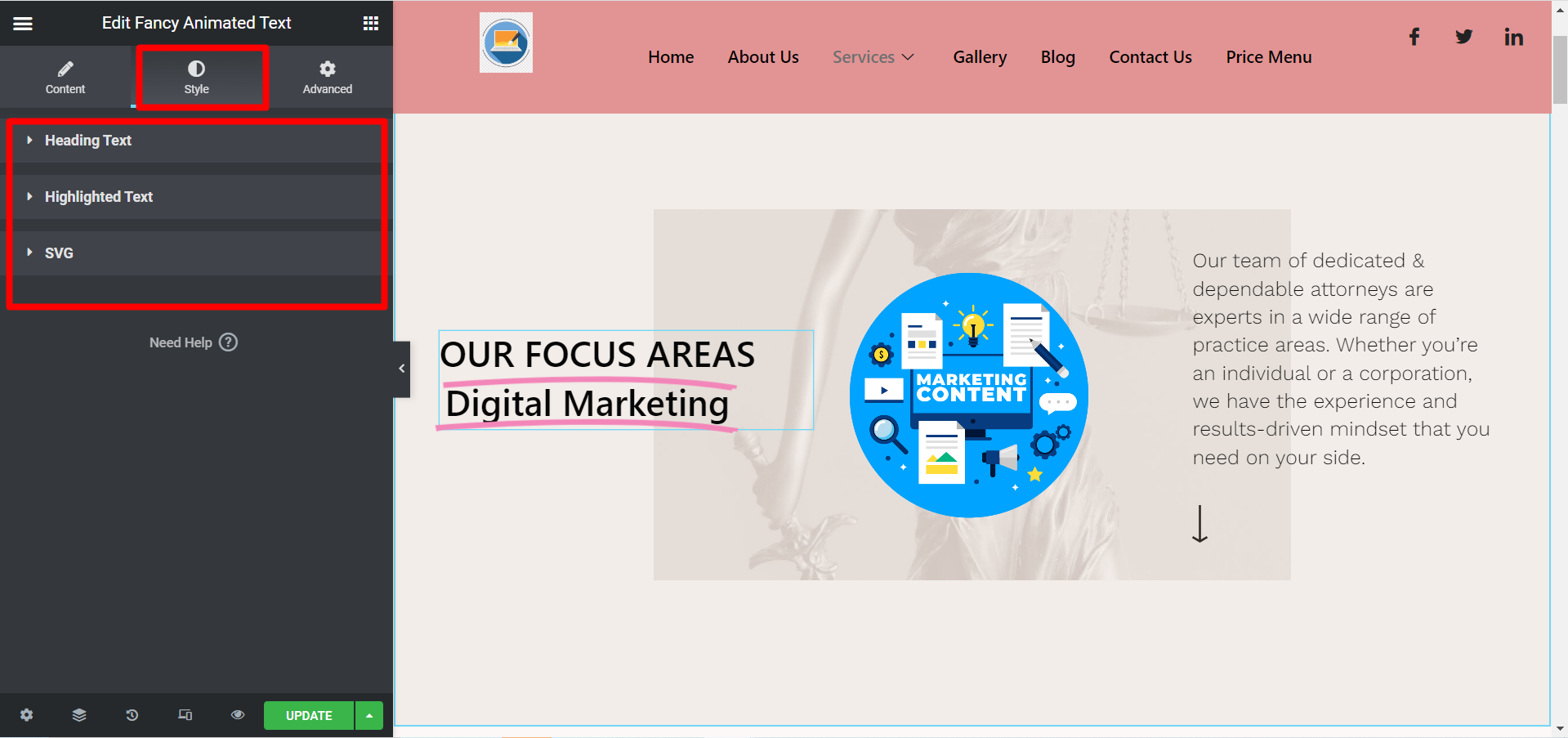
スタイルセクション #
- 見出しテキスト - ここでは、配置、タイポグラフィ、色などを調整できます。
- ハイライトされたテキスト - このフィールドを使用して、タイポグラフィ、色、パディングを調整します。
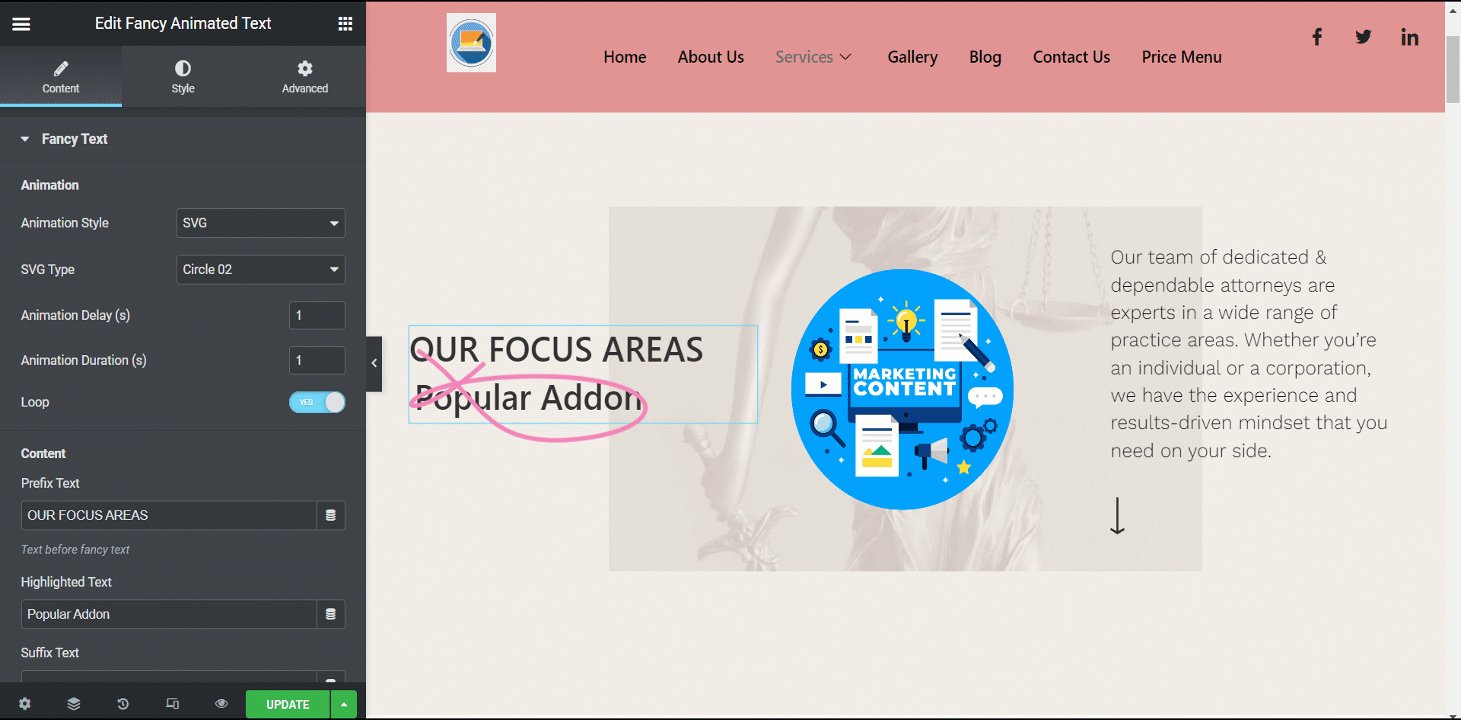
- SVG- ここで線の色と線の太さを選択します。

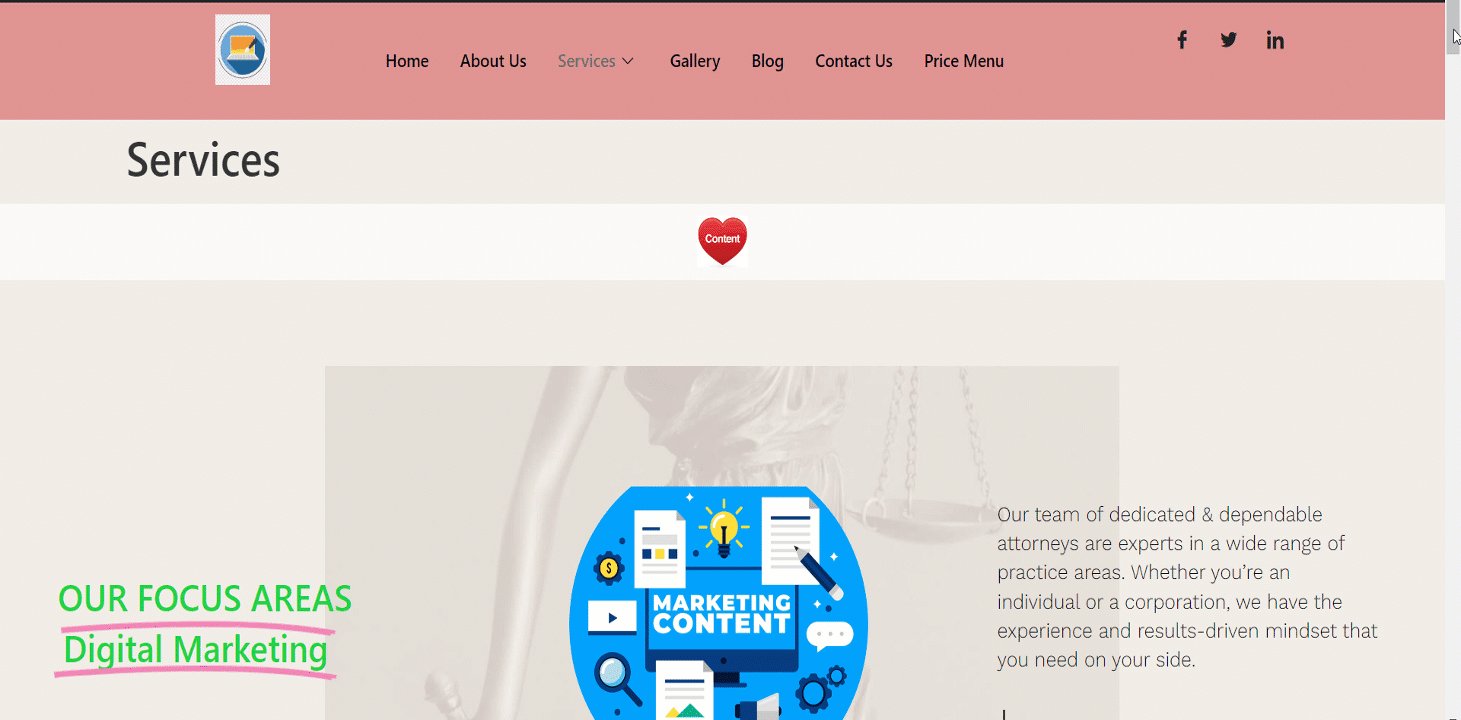
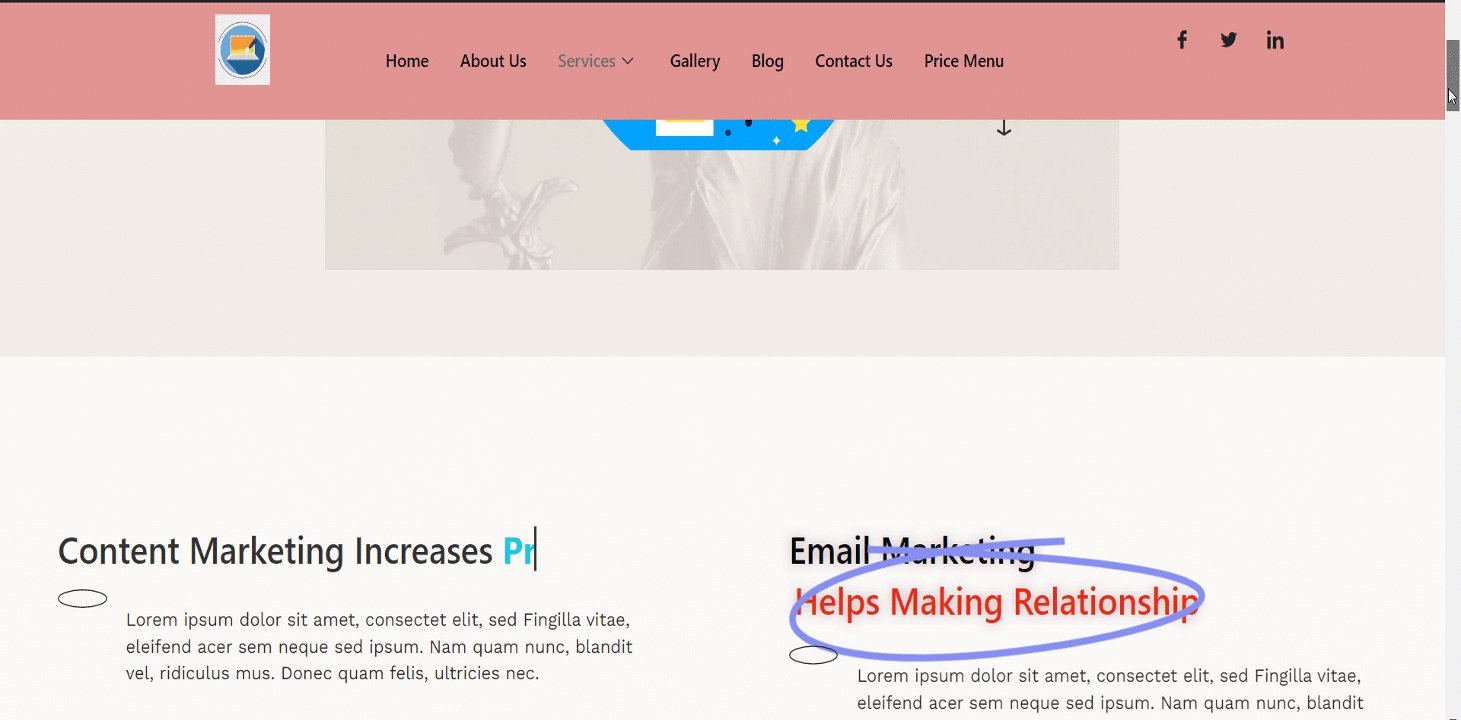
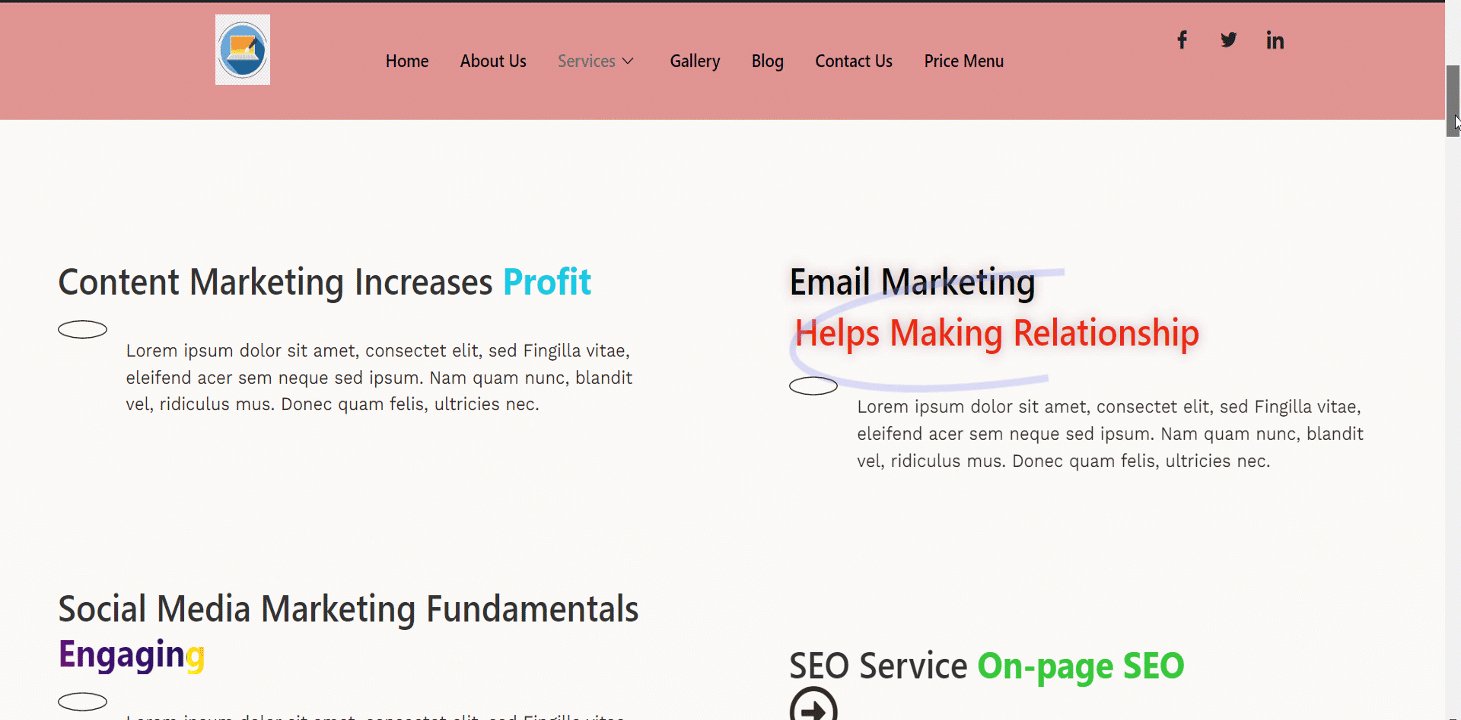
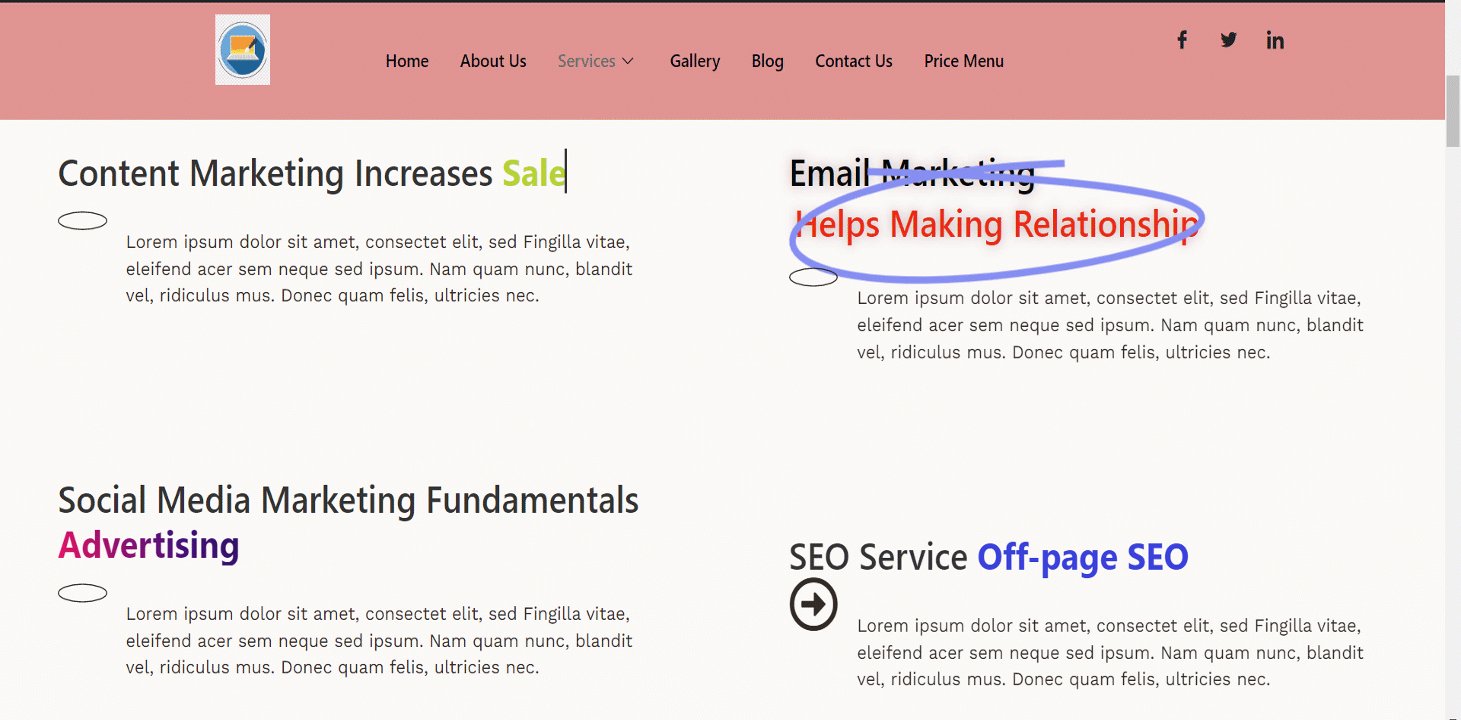
必要なステートメントをすべて編集してスタイル設定した後、「更新」をクリックしてフロントエンドからの変更を確認します。一例としては-

すぐに使える、体系的な便利なツールを今すぐお使いください。 ElementsKit ファンシー テキスト ウィジェットを使用してコンテンツをカスタマイズすることで、重要な見出しや宣伝文をより目を引くものにすることができます。



