始めましょう #
メーリング リスト、自動メーリング、ニュースレター、その他多くのオプションを作成および管理します。 Mailchimp Elementor アドオンを使用すると、魅力的で複数のスタイルでサインアップ フォームをカスタマイズできます。
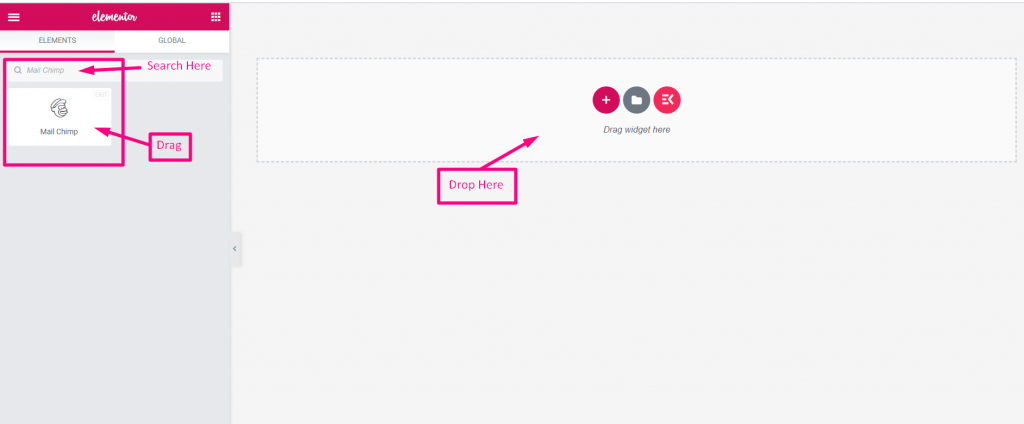
- に行く エレメンター=> 検索する メールチンパンジー

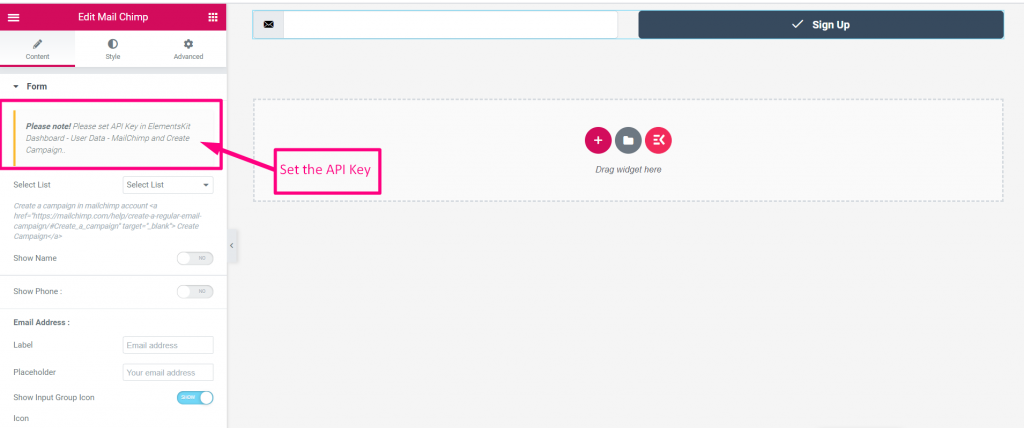
- 次に API キーを設定する必要があります

Mailchimp API キーの生成 #
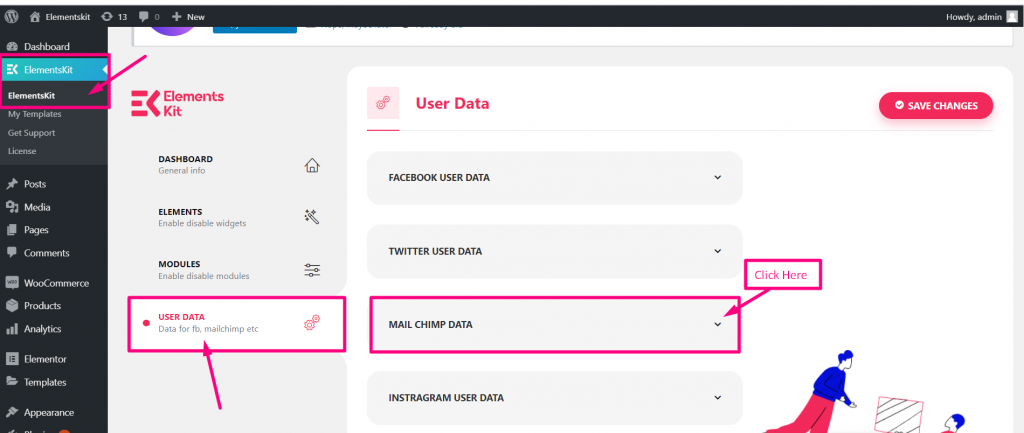
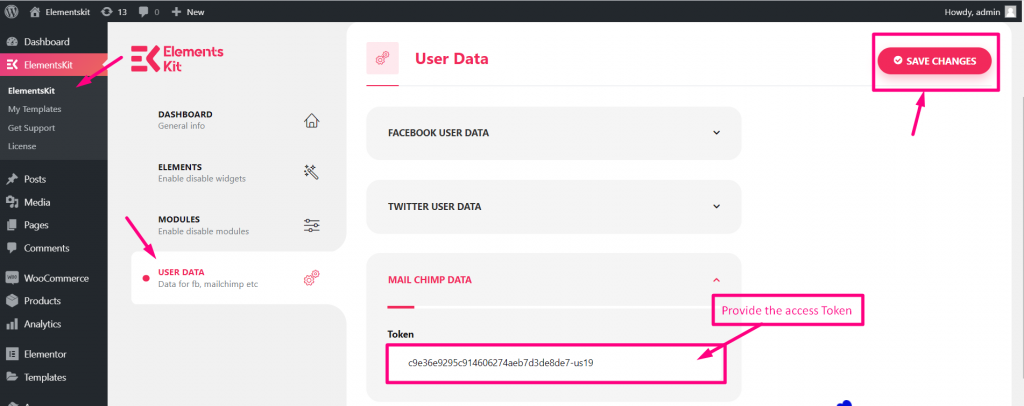
- に行く エレメントキット=> ユーザーデータ=> メールチンプ データ

Mailchimp API キーを取得する #
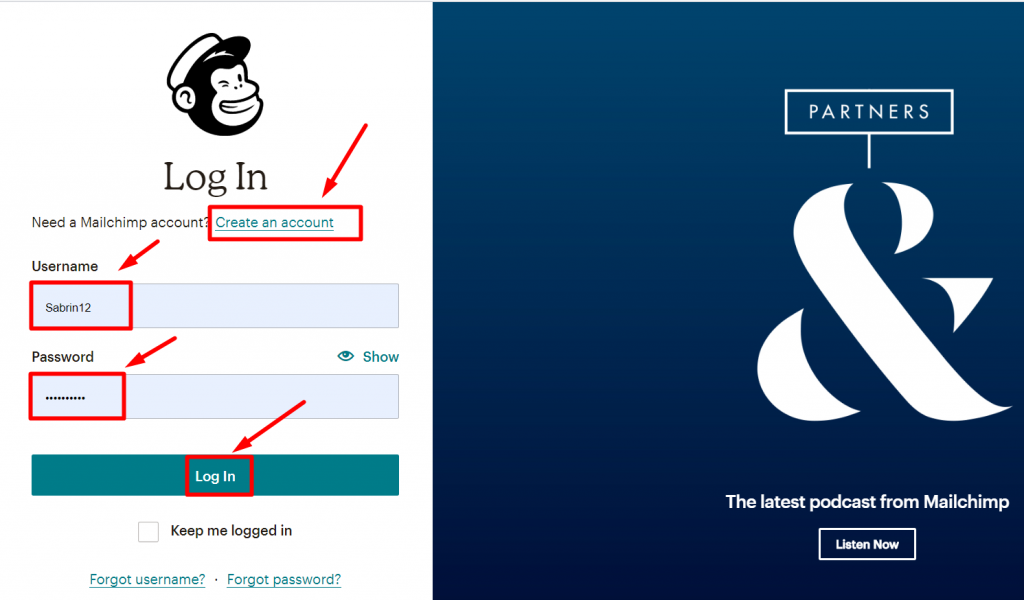
- ステップ=>1: APIキーを取得するには 作成する Mailchimp アカウントを作成してログインします。 ユーザー名とパスワード

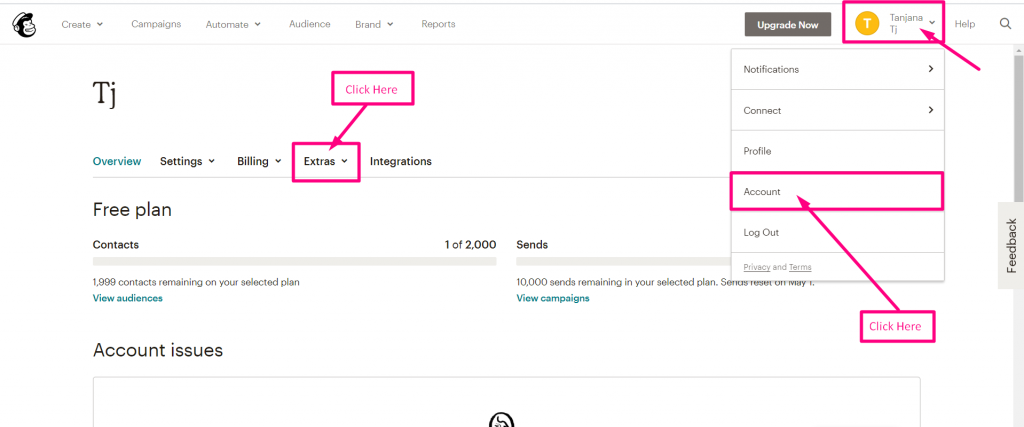
- ステップ=>2: クリックしてください 選択されたアイコン=> アカウント=> をクリック エクストラ

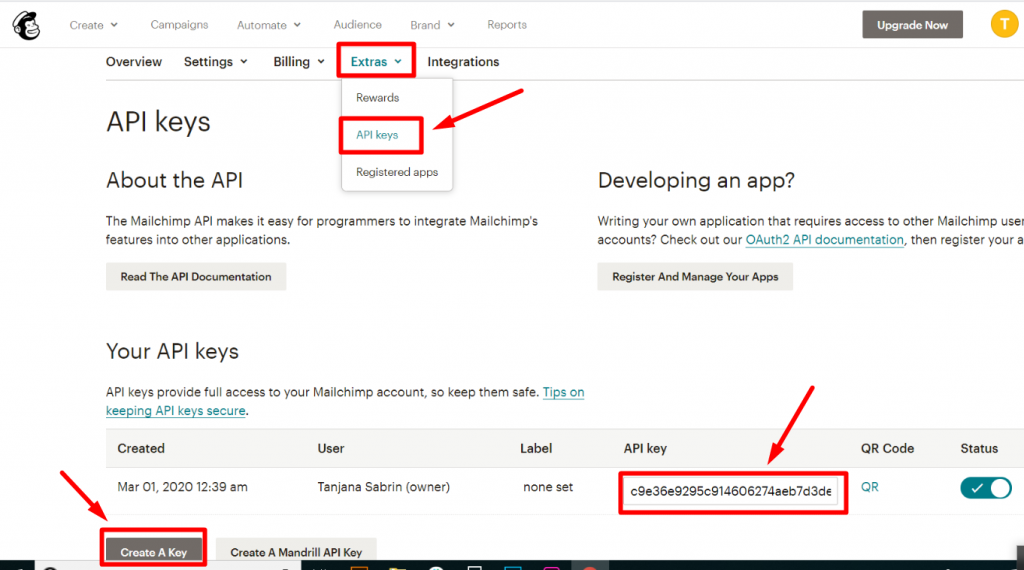
- ステップ=>3: クリック エクストラ=> APIキー=> キーを作成する

- ステップ=>4: ここにキーを貼り付けます

Mailchimp でリスト/対象ユーザーを作成する #
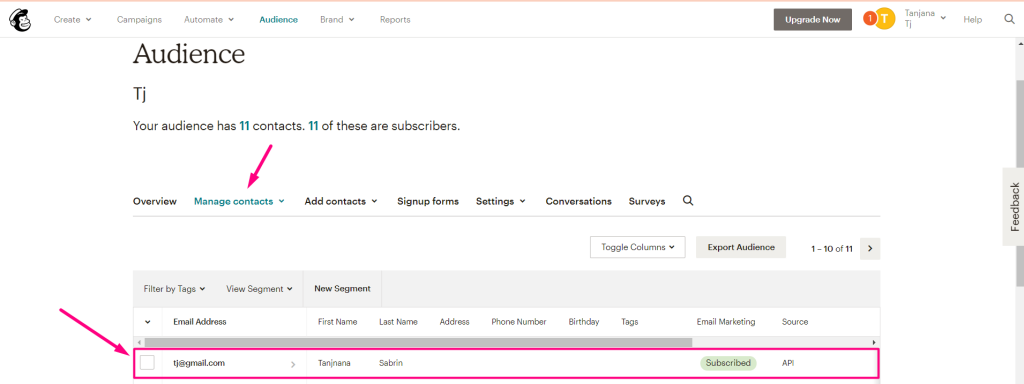
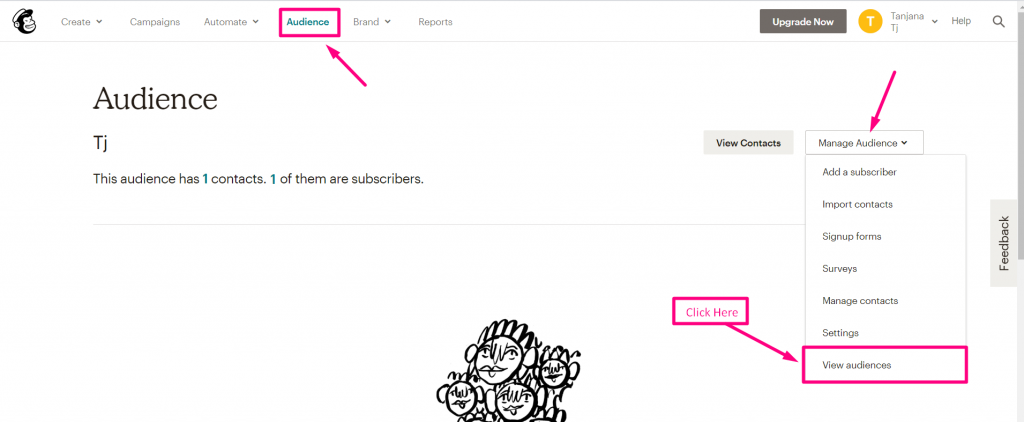
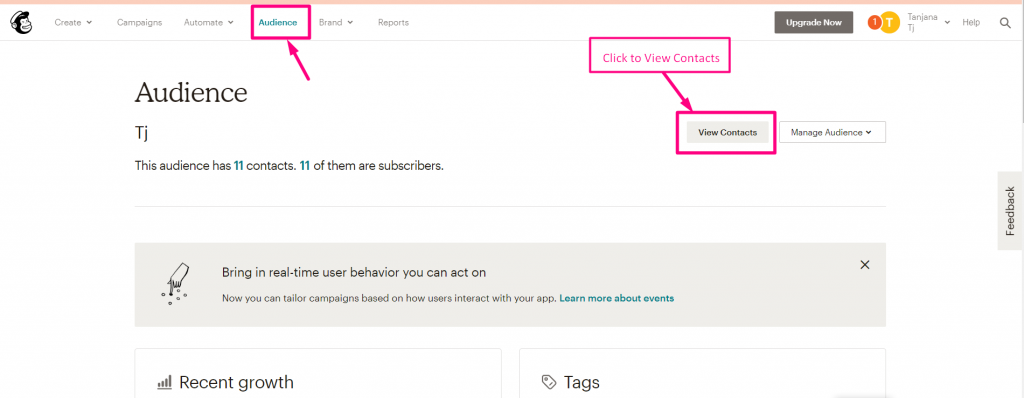
ステップ=>1: に行く メールチンパンジーの視聴者 => 視聴者の管理→ 視聴者を見る

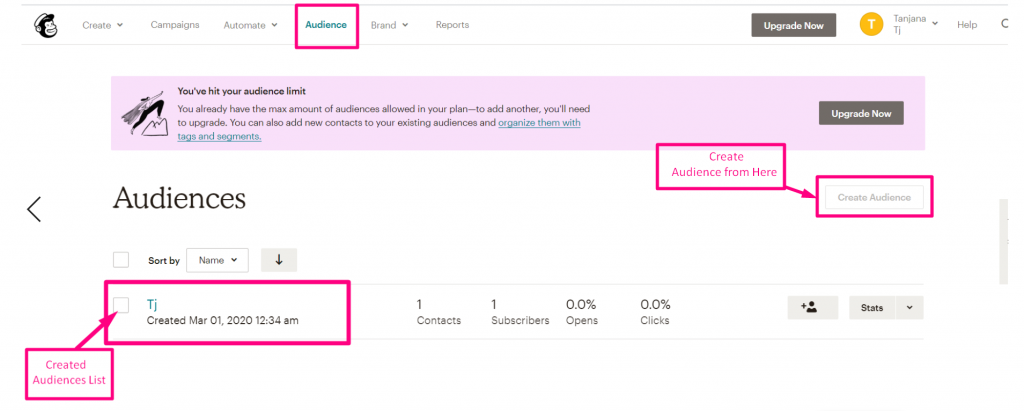
- ステップ=>2: 「オーディエンスの作成」からオーディエンスを作成します

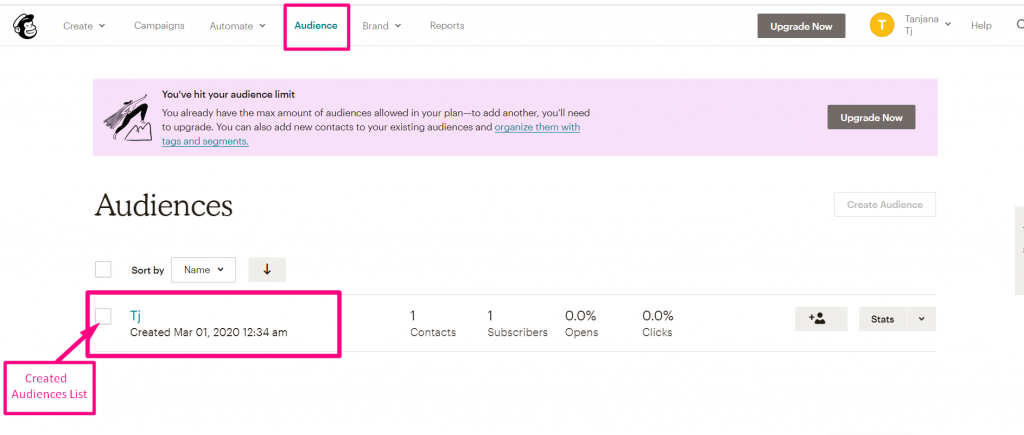
- 作成されたオーディエンスの表示

機能 #
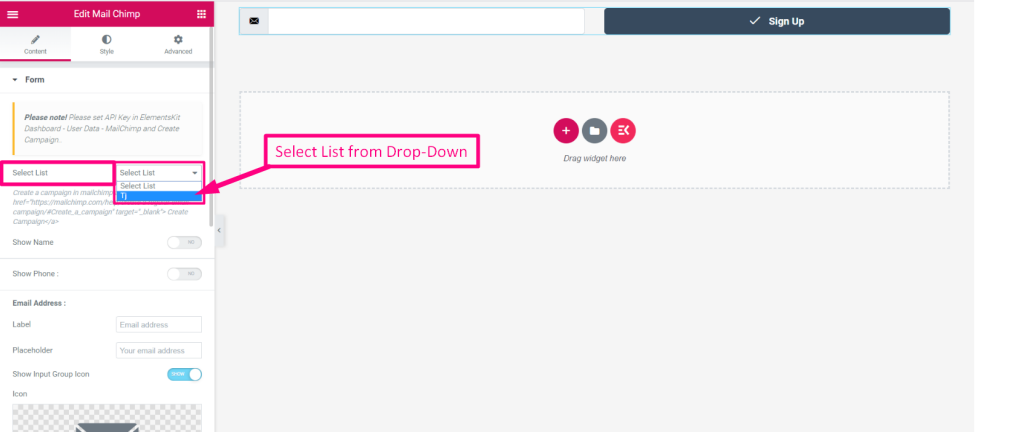
- に行きます メールチンプウィジェット=> 選択 ドロップダウンからのリスト

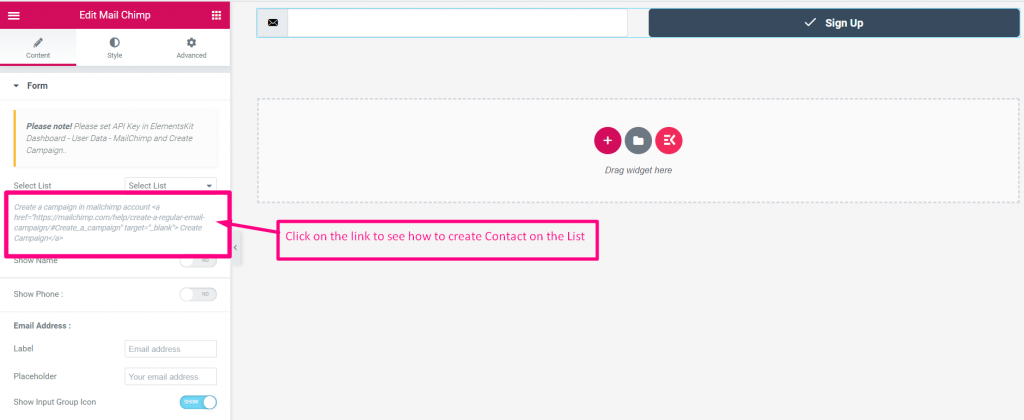
連絡先の作成 #
クリックしてください ドキュメントへのリンク から連絡先リストを作成する方法を確認するには、 メールチンプアカウント: https://mailchimp.com/help/create-a-regular-email-campaign/#Create_a_campaign%22%20target=%22_blank%22%3E%20Create%20Campaign

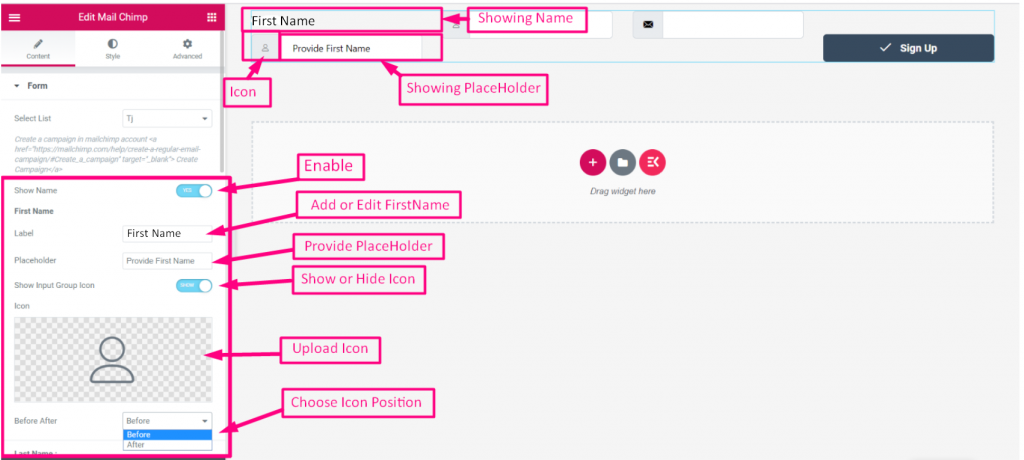
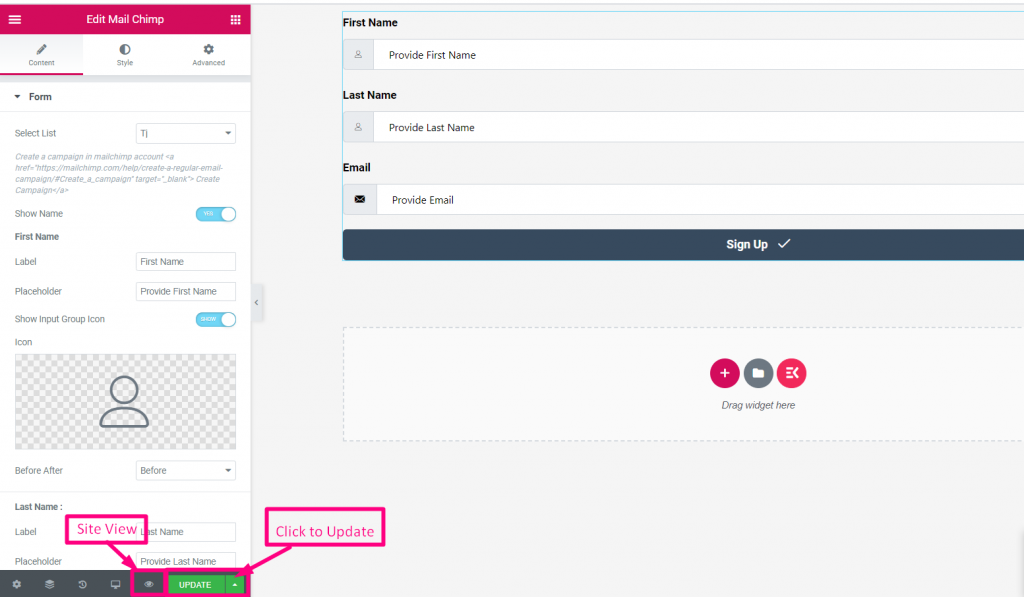
ファーストネーム #
- トグルを有効にして、 名フィールドを表示
- 追加または編集 ファーストネーム
- 提供する プレースホルダー
- アイコンの表示または非表示
- アップロードアイコン
- アイコンの位置を選択します: テキストの前またはテキストの後

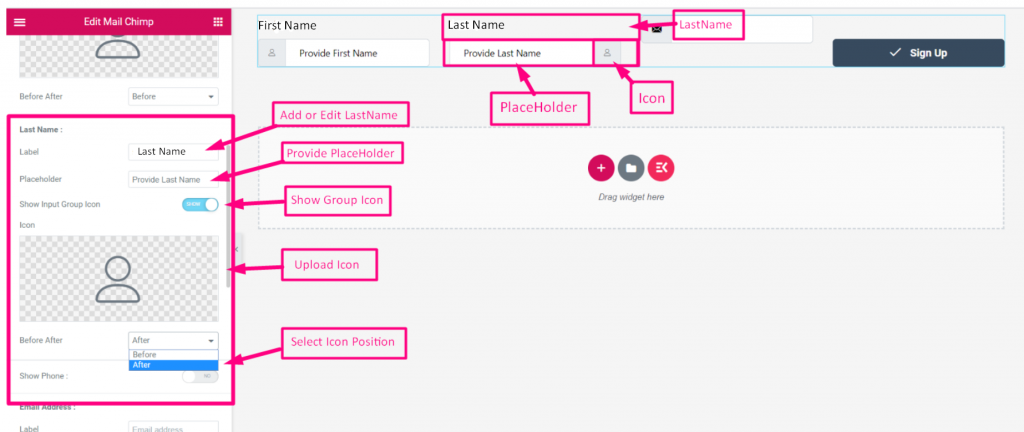
苗字 #
- 表示の切り替えを有効にします 姓フィールド
- 追加または編集 ラベル
- 提供する プレースホルダー
- アイコンの表示または非表示
- アップロードアイコン
- アイコンの位置を選択します: テキストの前またはテキストの後

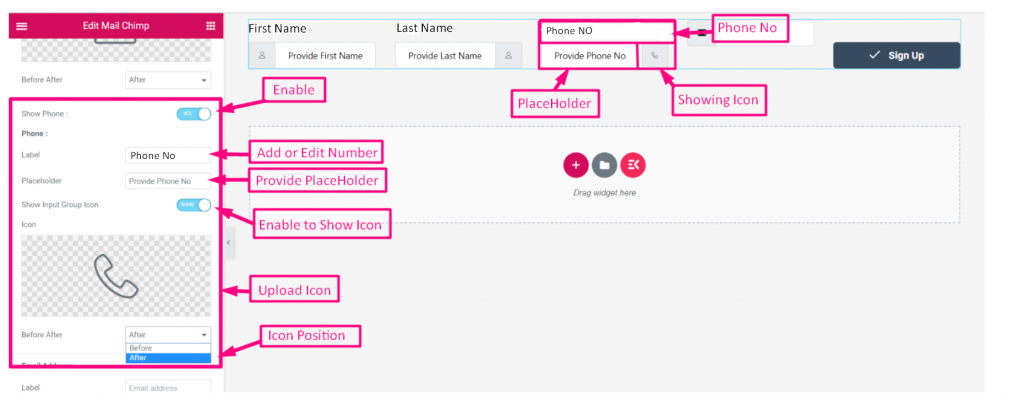
電話番号 #
- 表示の切り替えを有効にします 電話番号フィールド
- 追加または編集 ラベル
- 提供する プレースホルダー
- 切り替えを有効にする アイコンの表示または非表示
- アップロードアイコン
- アイコンの位置を選択します: テキストの前またはテキストの後

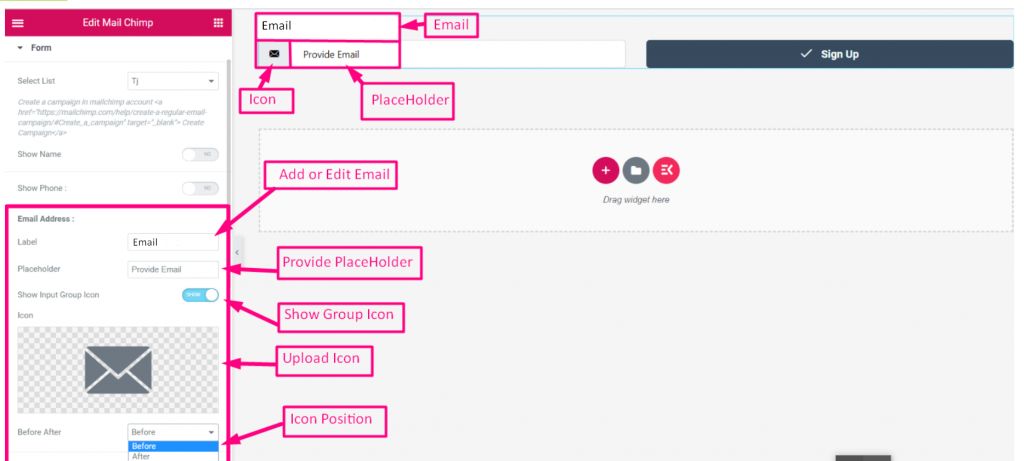
Eメール #
- 表示の切り替えを有効にします 電子メールフィールド
- 追加または編集 ラベル
- 提供する プレースホルダー
- アイコンの表示または非表示
- アップロードアイコン
- アイコンの位置を選択します: テキストの前またはテキストの後

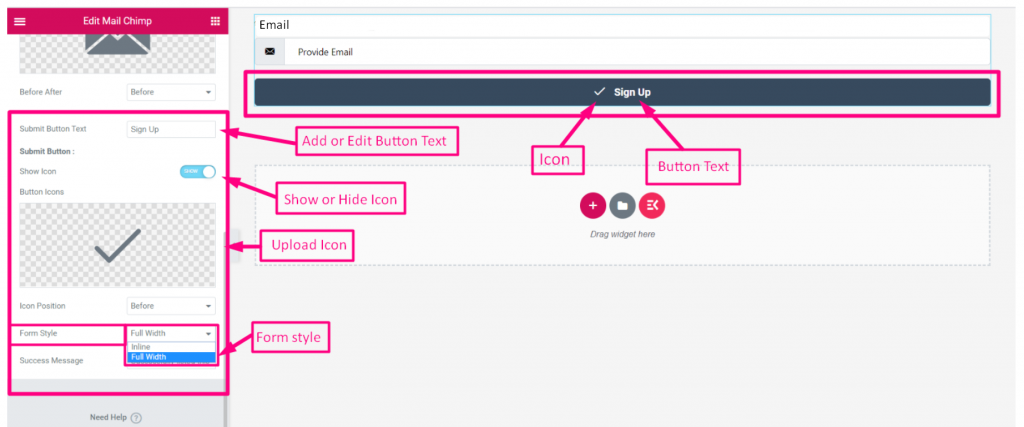
送信ボタン #
- 表示の切り替えを有効にします 送信ボタンフィールド
- 追加または編集 送信ボタンのラベル
- 切り替えを有効にする アイコンの表示または非表示
- アップロードアイコン
- フォームのスタイルを選択します: インラインまたは全幅

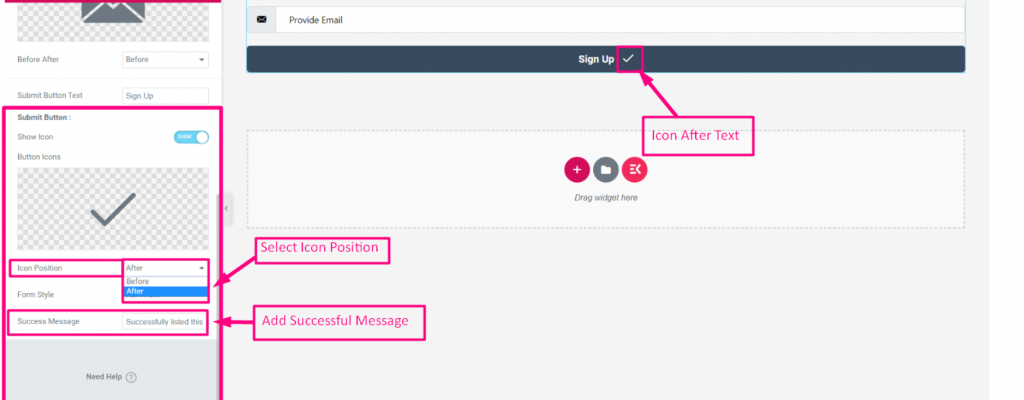
- アイコンの位置を選択します: テキストの前またはテキストの後
- 追加 成功メッセージ

- クリックして アップデート
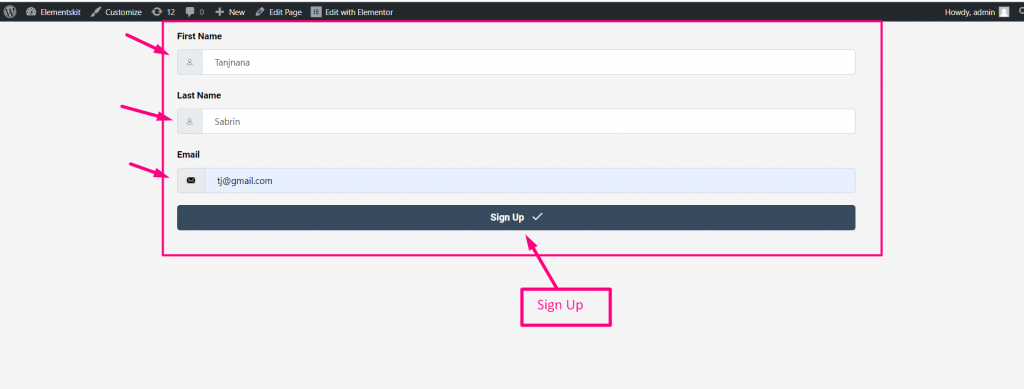
- のアイコンをクリックします サイトビュー

- 名を入力してください
- 苗字
- Eメール
- 「署名」をクリックします 提出まで

- 今すぐあなたのところに行ってください MailChimp アカウント=> 観客=> 連絡先を表示

- ご覧いただけます。 連絡先/購読者 ここに登場