製品サイズ表とスティッキー フライ カートが e コマース ビジネスのコンバージョン率に大幅な改善をもたらす可能性があることをご存知ですか?
お気に入りの WooCommerce ページ ビルダー ShopEngine が、ビジネス目標を適切に達成するための素晴らしい機能を提供します。これらの販売促進モジュールのおかげで、製品にバリエーションを追加したり、ショップ ページから簡単にチェックアウトしたりすることが可能になります。さらに、簡単なドラッグ アンド ドロップ機能を使用して、5 分もかからずにこれらのモジュールを e コマース サイトに実装できます。
これらのモジュールについて詳しく説明してみませんか?興味があれば、ブログ全体を読んでください。ここでは、ShopEngine のこれら 2 つの新機能についてすべてを知ることができます。
ShopEngine の新しいモジュールの概要
ショップエンジン は、お客様の継続的な要件を考慮した結果、2 つの新しい独自機能を追加しました。 eコマースストア。これら 2 つの新機能を利用すると、顧客は製品を選択して即座に注文できます。ここで、これらの機能とその利点について簡単に概要を説明します。
製品サイズチャートモジュール:
これは、ShopEngine で追加することを何度も提案されてきた最も需要の高いモジュールの 1 つです。これで、このモジュールを楽しんで、テンプレートを使用して数秒で WooCommerce サイズ チャートを追加できるようになります。さらに、カスタマイズして顧客にとってより見やすく魅力的なものにすることができます。
この新機能は、ビジネス目標を達成する上で重要な役割を果たします。それは多くのメリットを提供することで買い物客の体験を拡張するからです。 WooCommerce ストアでこの機能を不適切に利用する必要がある理由を見てください。
- 顧客はより短い時間で適切な製品を選択できます。
- 製品サイズチャートモジュールは顧客満足度を向上させます。
- 顧客満足度が高いほど、コンバージョン率も高くなります。
- 口コミマーケティングを通じて他の e コマース サイトより目立つのに役立ちます。
スティッキーフライカートモジュール:
これは ShopEngine のもう 1 つの新機能で、スティッキー フライ カートを追加できます。これは、より短時間で買い物をしたいお客様にとってはありがたいことです。 「カートに追加」製品を表示するためにカート ページにアクセスする必要がないためです。別のページにアクセスすることなく、商品をカートに直接追加してチェックアウトできます。さらに、その他の機能も提供しています。以下にその機能を示します。
- カートページにアクセスしなくても、いつでも「カートに追加」した商品を確認したり、商品を削除したりすることが可能です。
- 顧客がショップページから直接チェックアウトできるため、コンバージョン率が向上します。
- これにより、顧客が簡単にチェックアウトできるようになり、顧客の満足度が向上します。
これらは、ShopEngine の更新バージョンから得られる 2 つの機能です。最後に、これらのモジュールを簡単にチェックアウトした後、ShopEngine のこれらの新機能を e コマース サイトでどのように利用できるかを見てみましょう。
ShopEngineの製品サイズチャートモジュールを使用してサイズチャートを作成する方法
ShopEngine は完璧です WooCommerce ページビルダー 顧客の要件に応じて継続的に更新されます。お気に入りのサイズチャートモジュールが機能に追加されました。このモジュールを使用した製品サイズ チャートの追加と編集は、数分以内に行うことができます。追加のプロセスを知りたいですか?
製品サイズ表を WooCommerce ストアに追加するには、次の手順を実行します。
ステップ 1: 製品サイズチャートモジュールを有効にします。
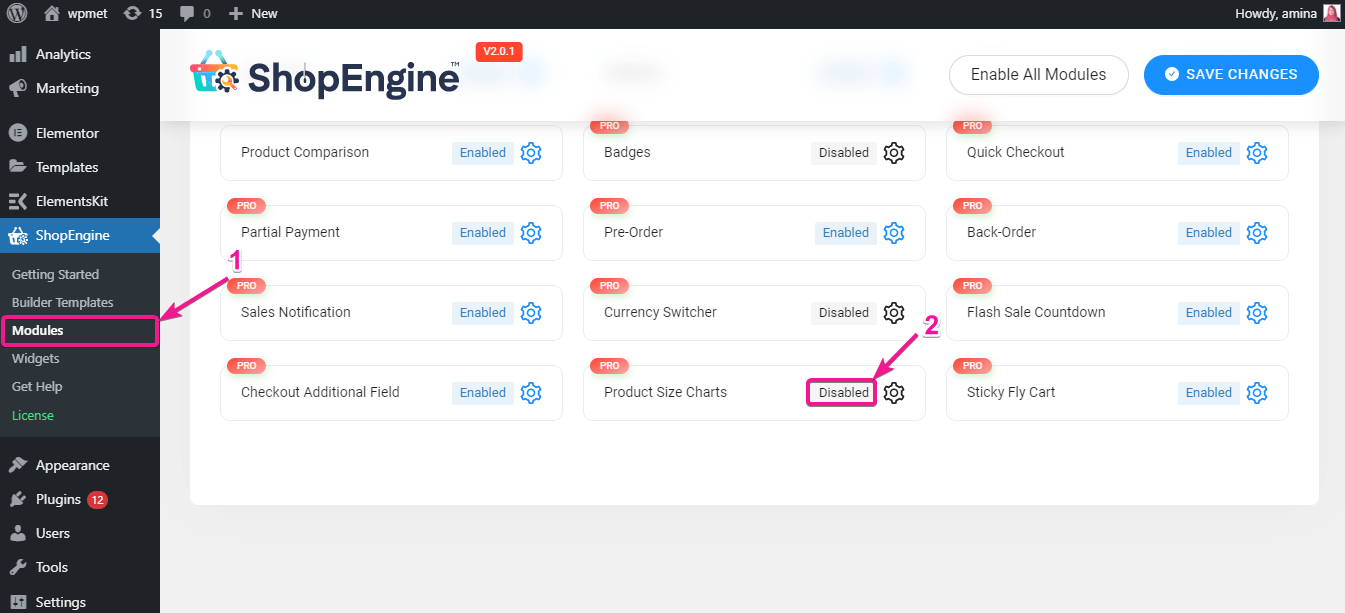
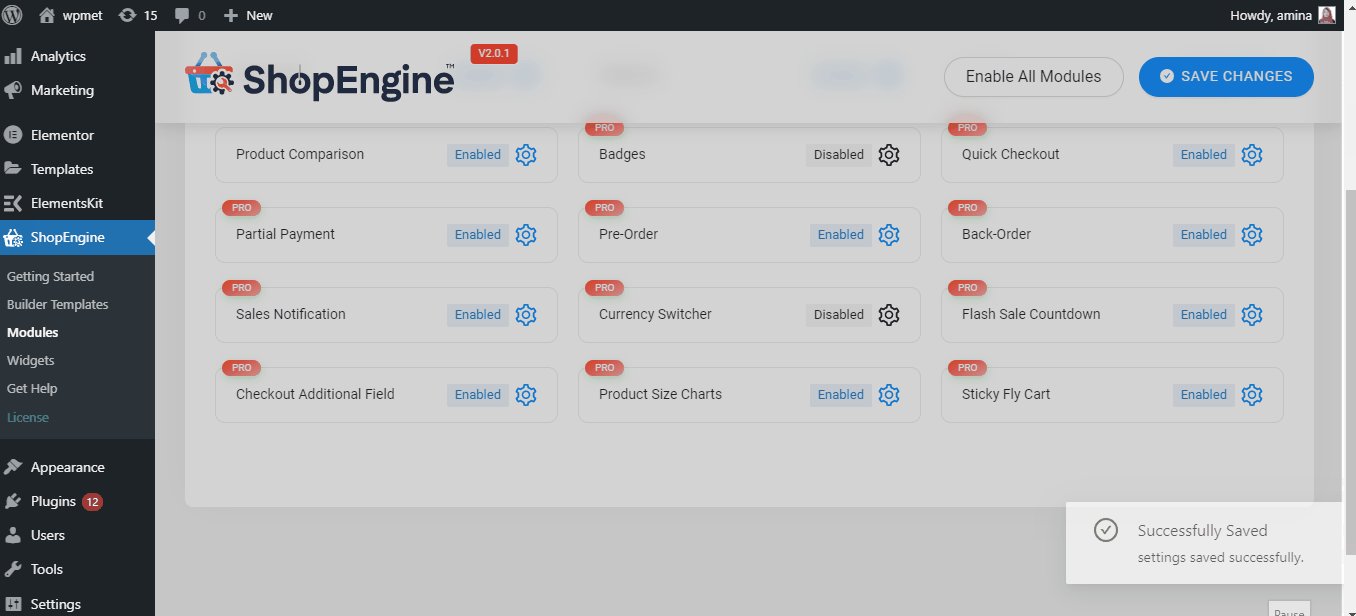
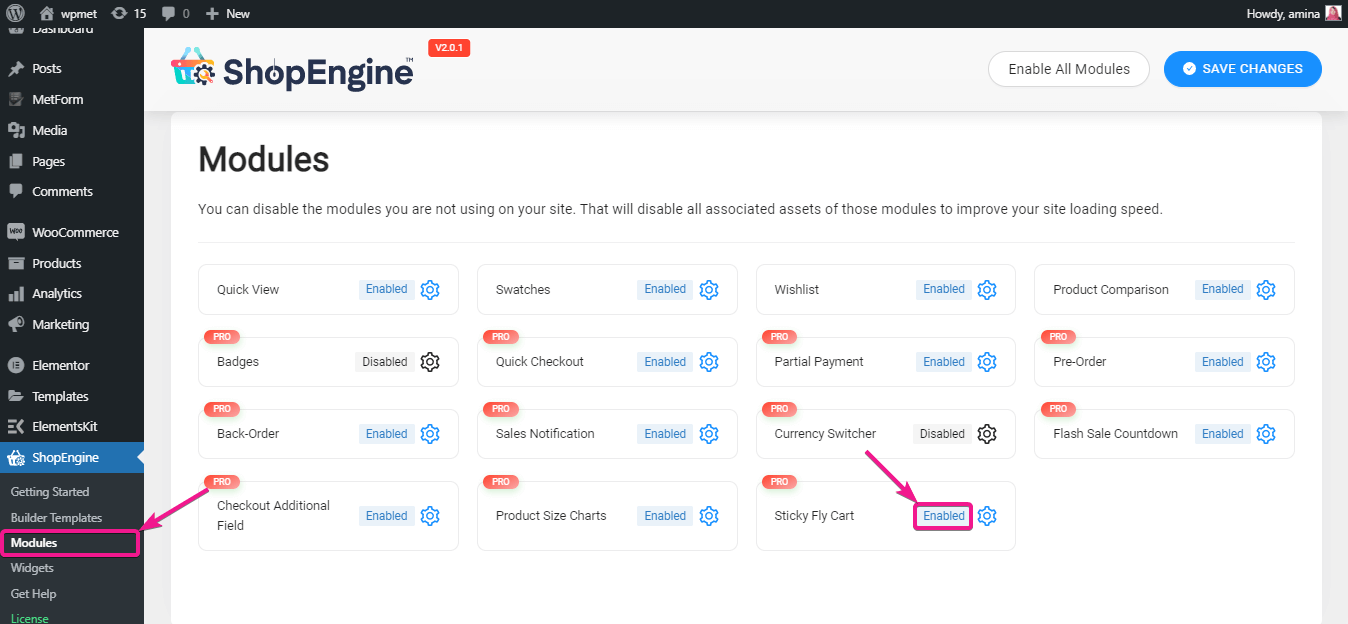
まず、製品サイズ表モジュールを有効にする必要があります。これを行うには、管理者ダッシュボードに移動し、ShopEngine>> モジュールにアクセスします。画像のような製品サイズ表をクリックしてください。

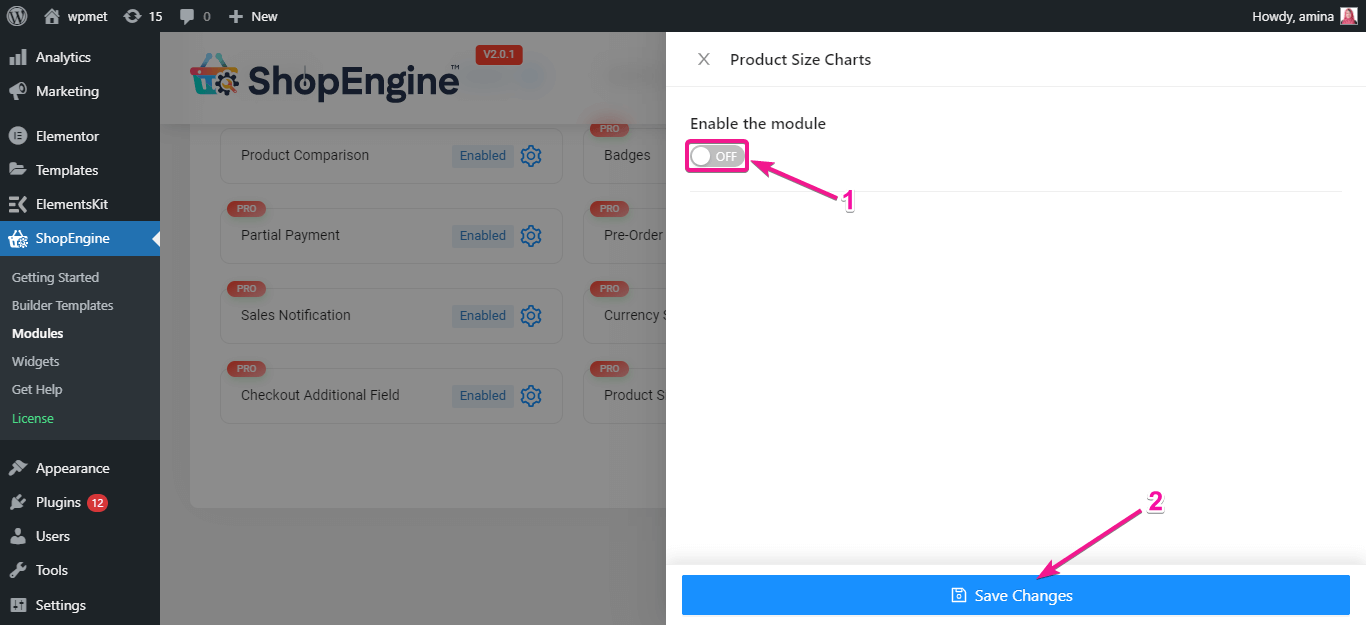
その後、モジュールを有効にします。

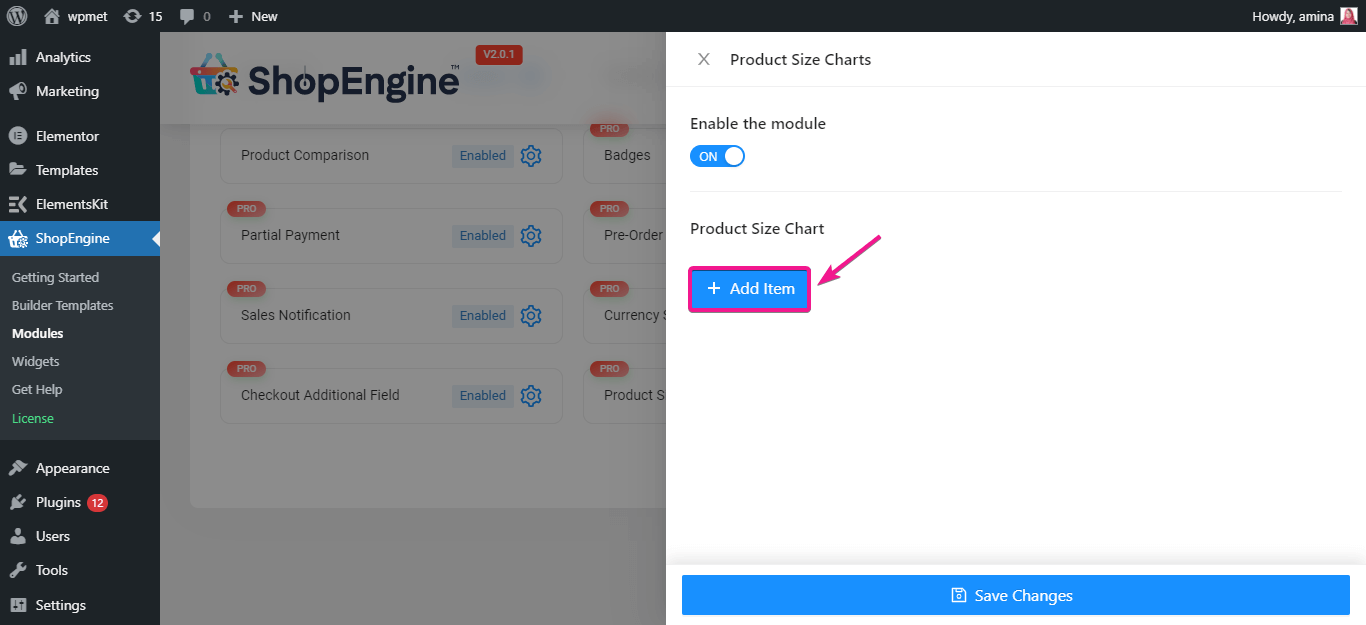
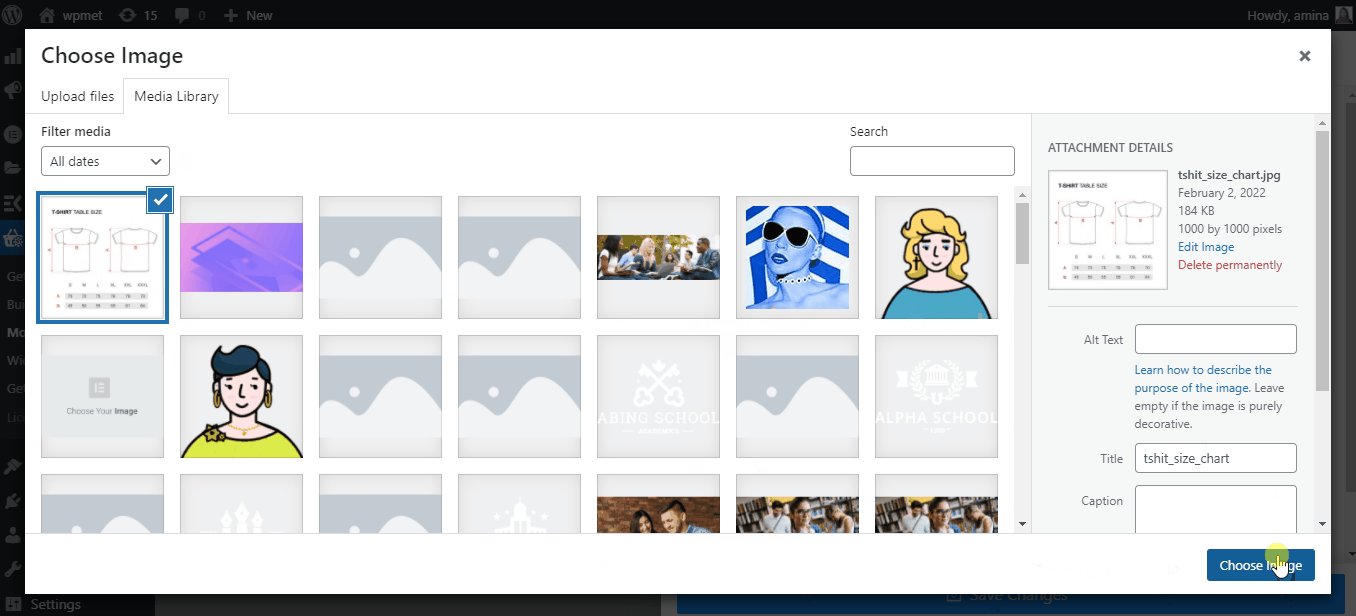
ここで、商品と一緒に表示するグラフを追加する必要があります。これを行うには、「項目を追加」アイコンをクリックします。

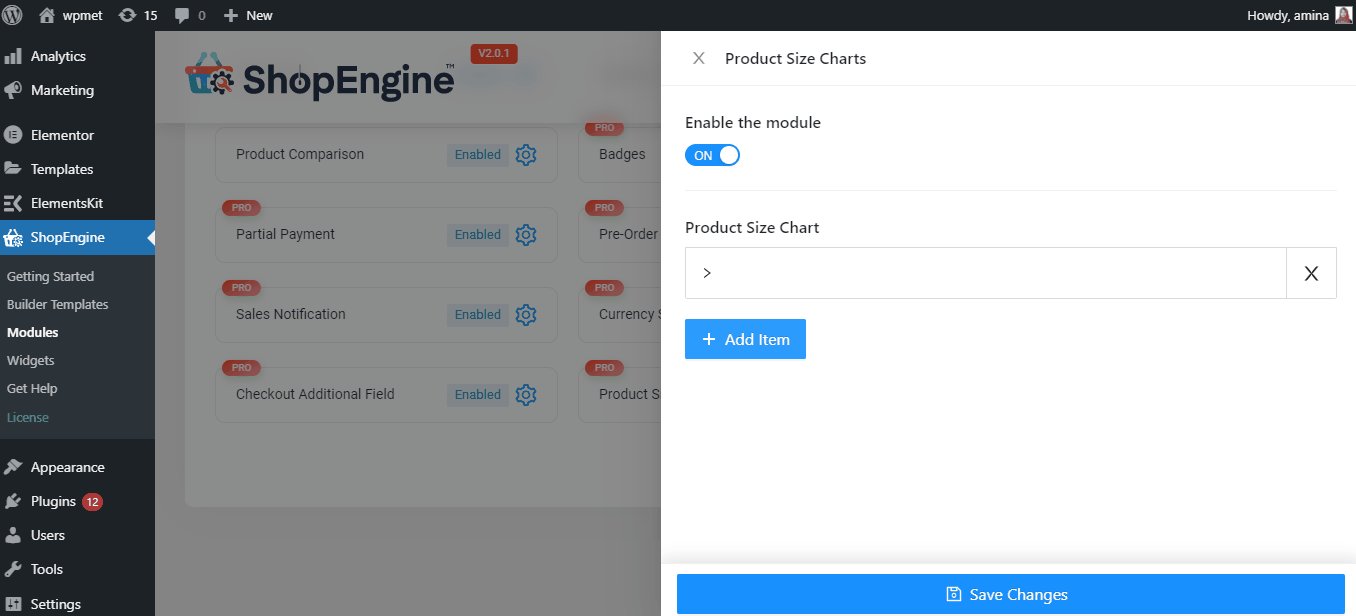
次に、以下のGIFのようにチャートのタイトルとチャート画像を入力します。

ステップ 2: サイズ表を追加するための単一の商品ページを作成します。
製品サイズ チャート ウィジェットを有効にした後、単一ページのテンプレートを作成する必要があります。このモジュールは単一の商品ページ テンプレートでのみ使用できることに注意してください。
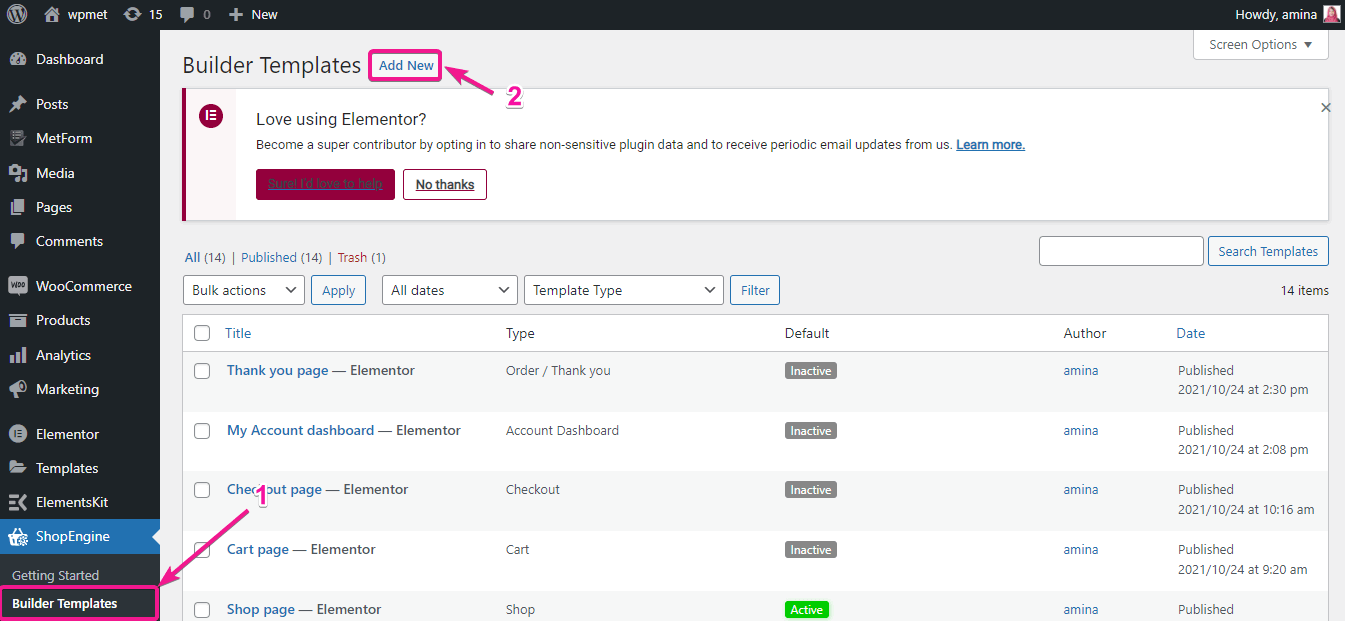
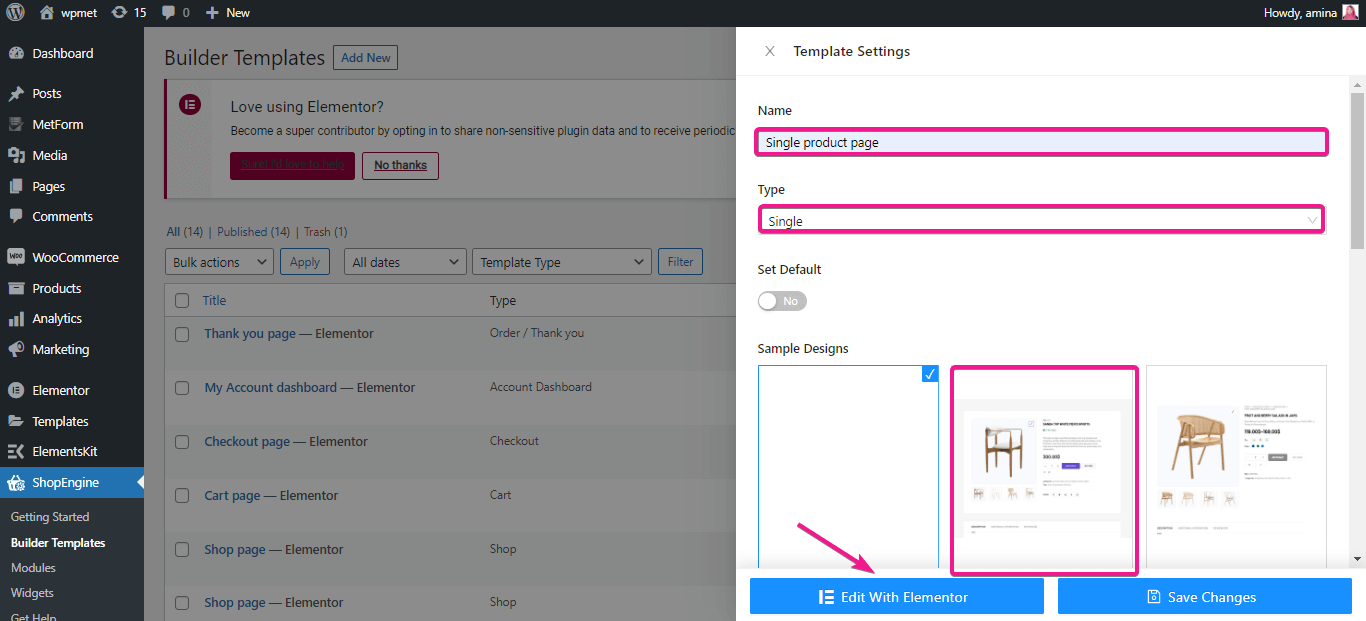
今、あなたは訪問する必要があります ShopEngine>> ビルダーテンプレート。次に、「新規追加」ボタンを押して、新しいテンプレートを作成します。

新しいテンプレートを作成した後、テンプレート名、タイプを入力し、テンプレート デザインを選択する必要があります。最後に、Elementor ボタンで編集を押して、追加したテンプレート設定をすべて設定します。

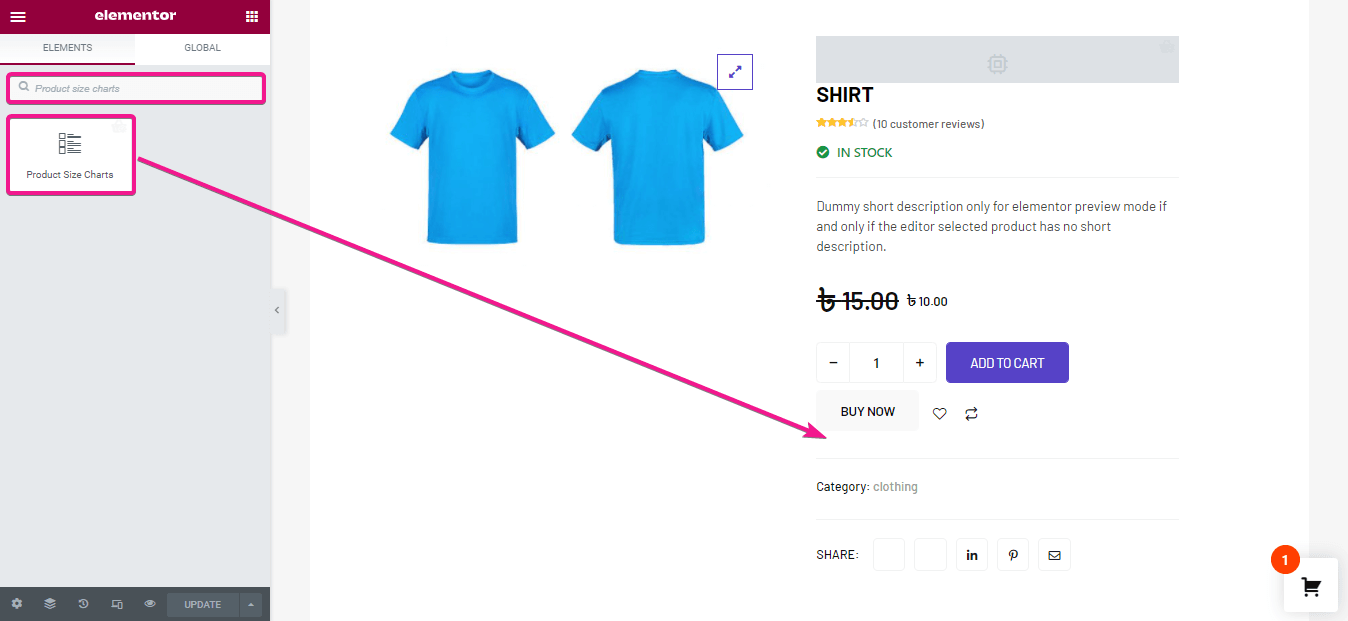
別のページにリダイレクトされます。ここで製品サイズチャートモジュールを検索し、ウィジェットを希望のセクションにドラッグアンドドロップします。

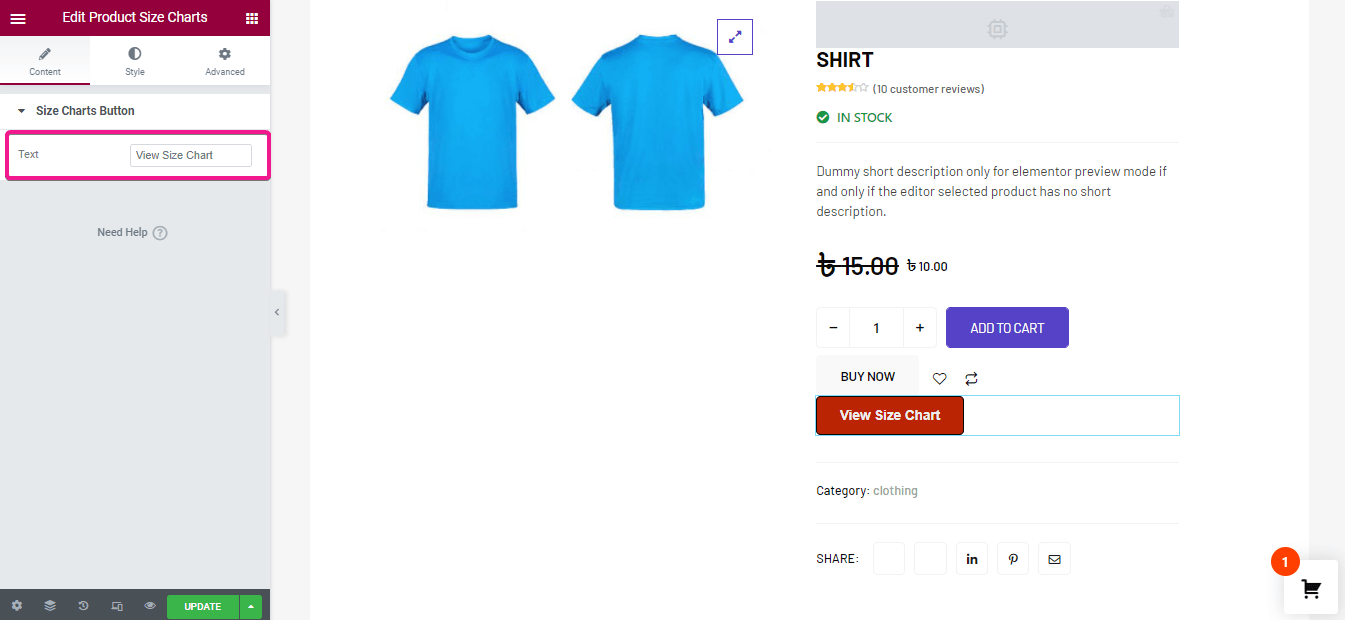
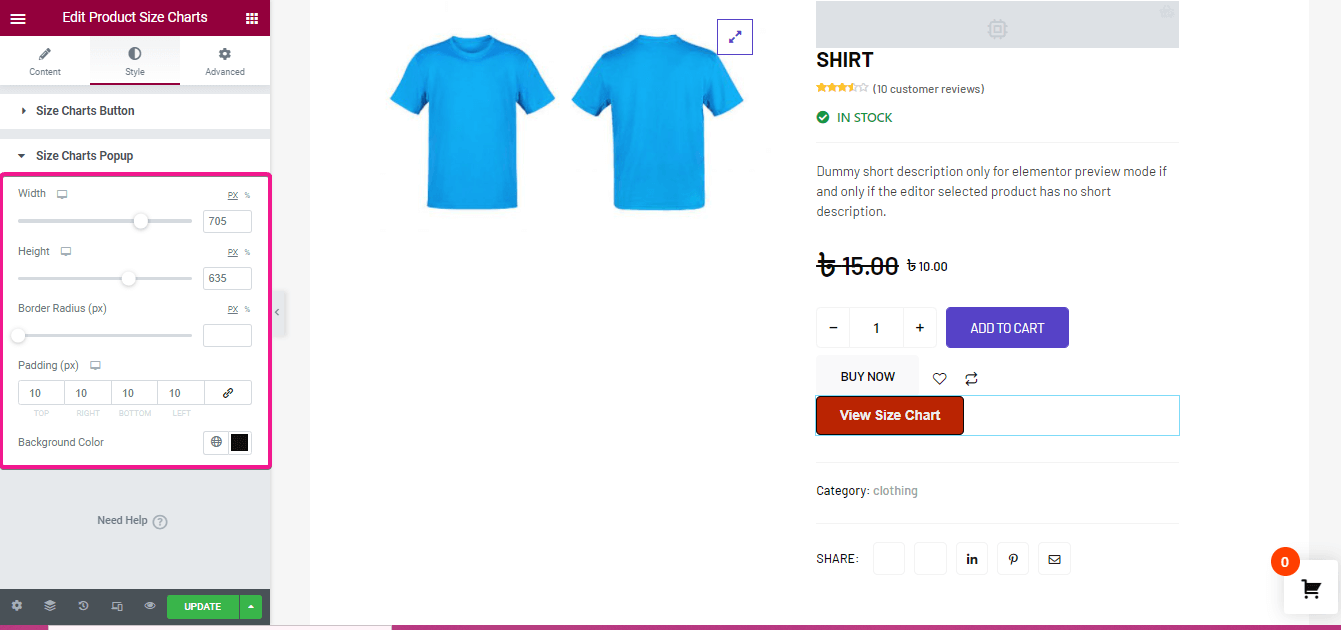
ステップ 3: 製品サイズ表を編集します。
次に、サイズチャート表示ボタンを編集します。まず、サイズ表ボタンのテキストを入力する必要があります。ボタンにテキストを追加しない場合は、デフォルトのテキストが追加されます。

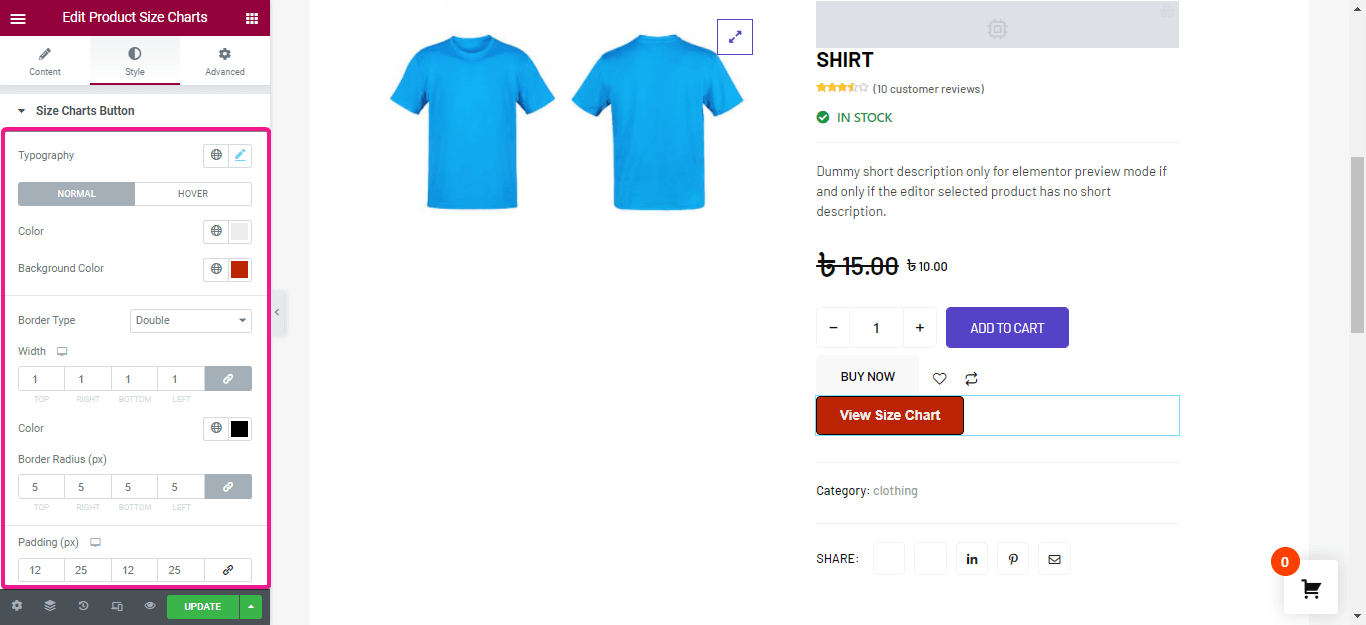
その後、サイズチャートボタンのスタイルを編集します。ここでは、次のスタイル編集オプションが表示されます。
- タイポグラフィ。
- 色。
- 背景色。
- ボーダータイプ。
- 幅。
- ボーダの色。
- 境界線の半径。
- パディング。

最後に、ポップアップ サイズチャートの表示方法を変更します。ここで、ポップアップの幅、高さ、境界線の半径、パディング、背景色を調整します。次に、「更新」ボタンをクリックします。

ステップ 4: 製品にサイズ表を追加します。
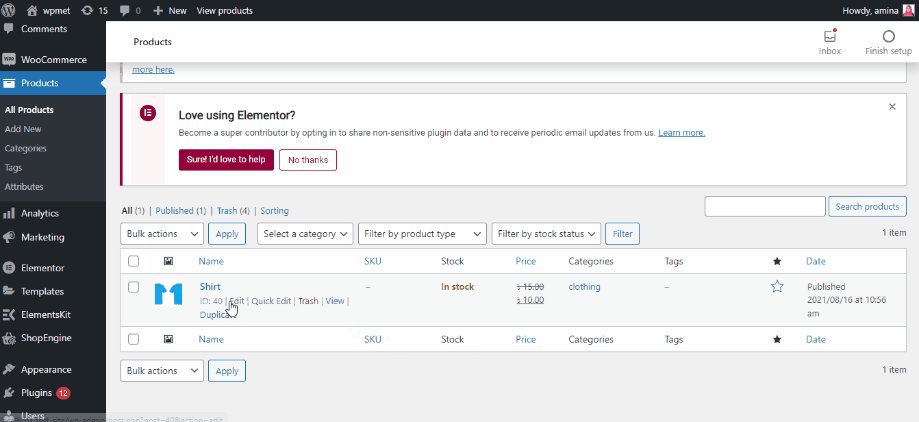
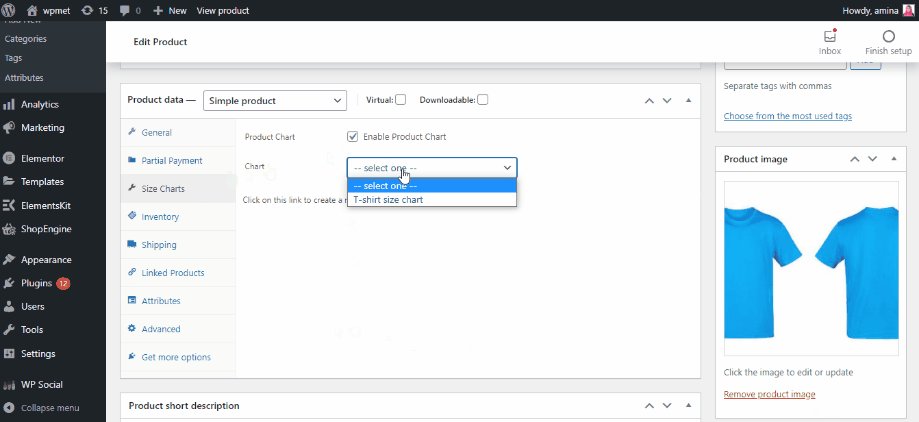
4 番目のステップでは、個々の製品のサイズ表を追加する必要があります。製品>>すべての製品に移動し、サイズ表を追加する製品を選択します。選択したら、編集オプションをクリックします。次に、サイズ チャートに移動し、製品チャートを有効にした後、チャートの名前を選択します。

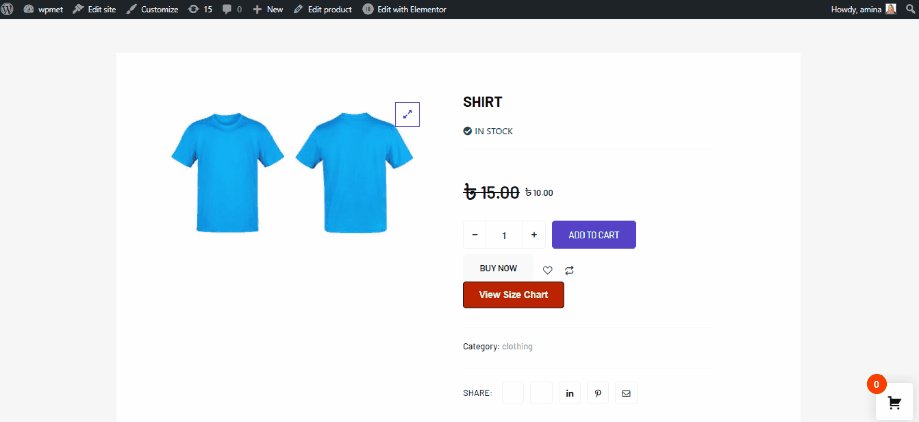
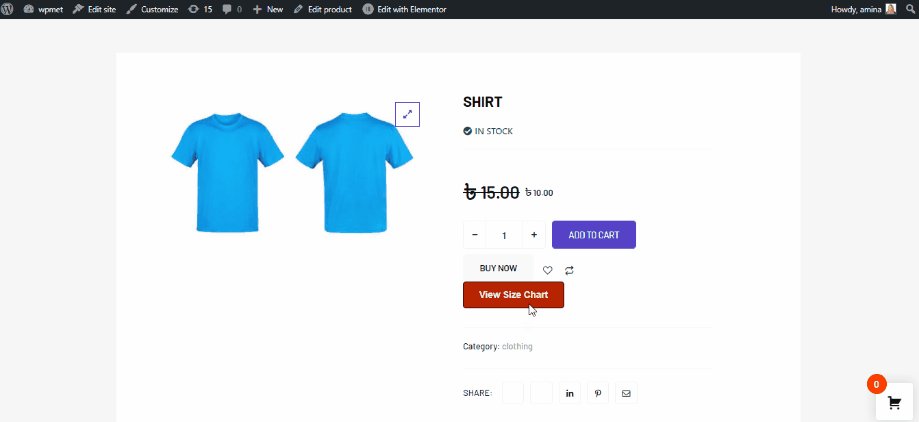
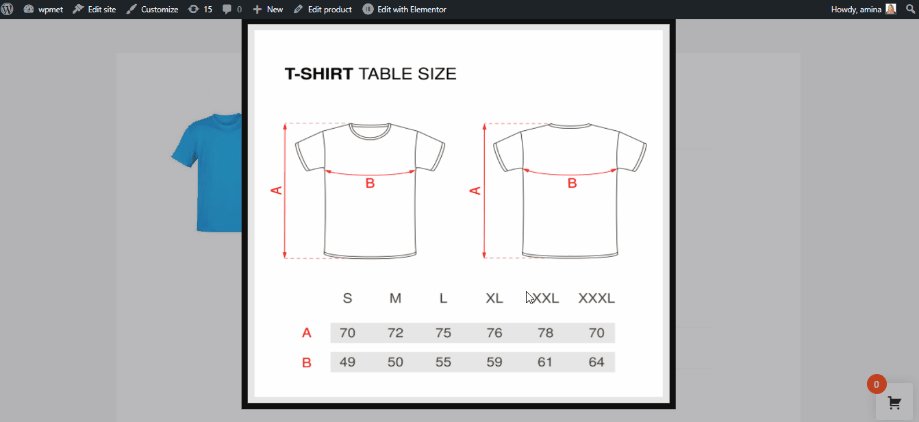
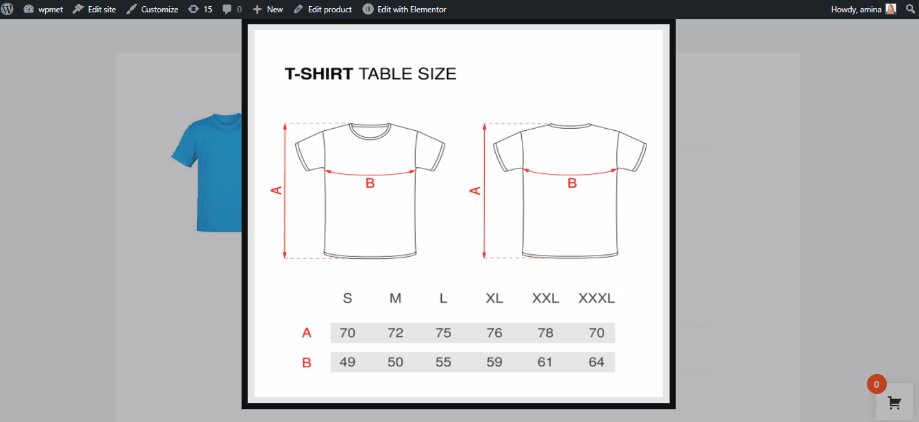
更新後、追加された製品サイズ表は次のようになります。

ShopEngine でスティッキー フライ カートを追加する方法
ShopEngine のもう 1 つの新機能は、スティッキー フライ カート モジュールです。このモジュールを有効にして設定するだけで、スティッキー フライ カートを e コマース サイトに追加できます。スティッキー フライ カートを追加するには、次の 2 つの手順を実行します。
ステップ 1: スティッキー フライ カート モジュールを有効にします。
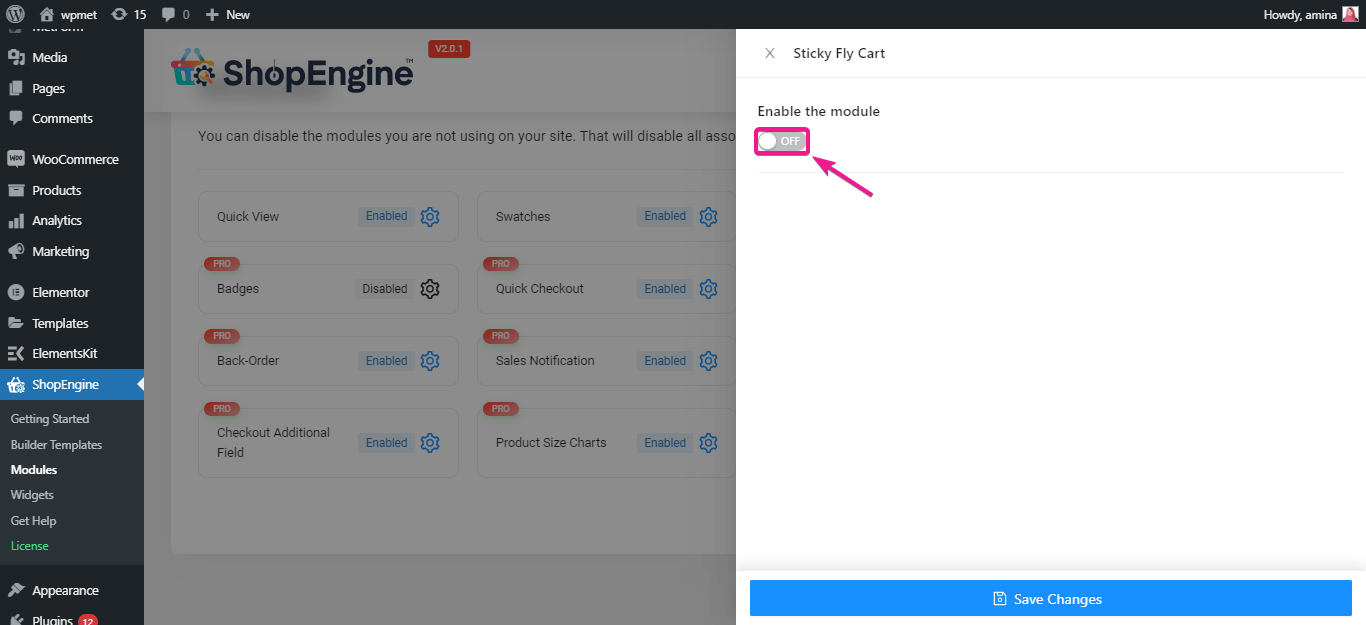
最初のステップでは、スティッキー フライ カート モジュールを有効にします。そのためには、ShopEngine にマウスを置き、モジュールに移動します。次に、有効化ボタンをクリックします。

モジュールをオンにする必要があります。

ステップ 2: スティッキー フライ カート モジュールをセットアップします。
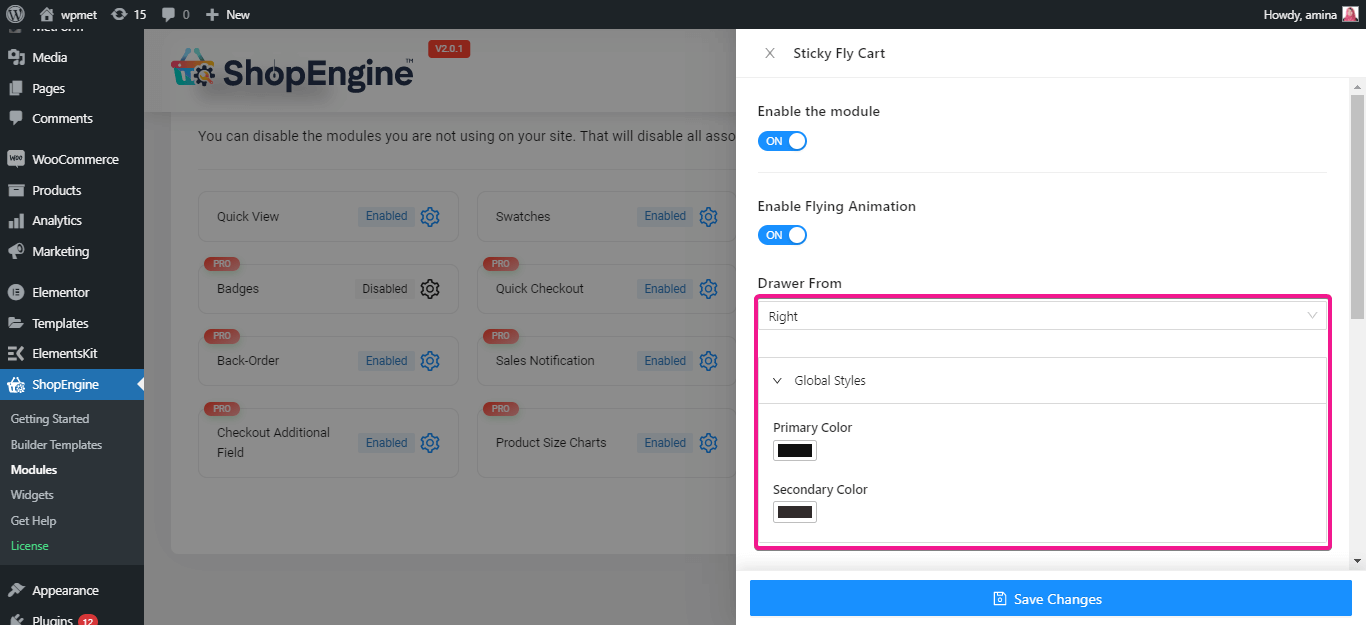
フライ カート モジュールの電源をオンにした後、スティッキー フライ カートをセットアップします。セットアップでは、フライカートを表示したい場所の右または左を選択します。次に、グローバル スタイルの主色と副色を選択します。

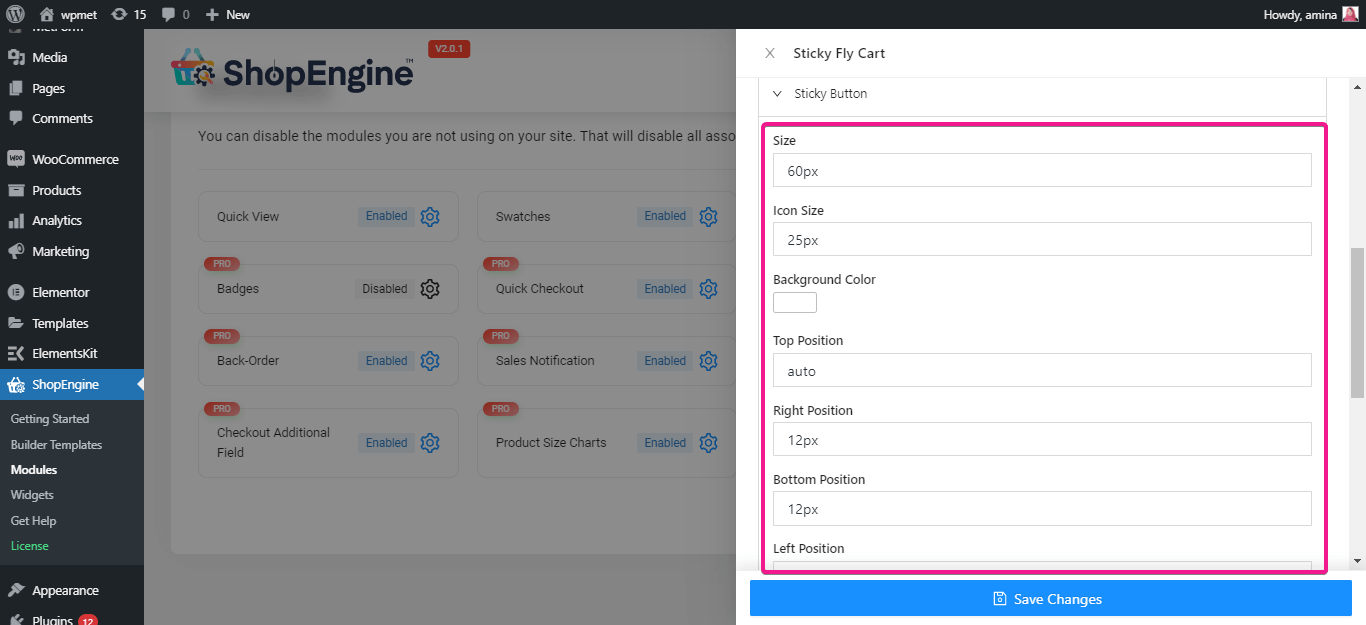
その後、フライ カートのスティッキー ボタンを編集します。ここでは、次のスティッキー ボタン編集オプションが表示されます。
- サイズ。
- アイコンのサイズ。
- 背景色。
- トップの位置。
- 正しい位置。
- 一番下の位置。
- 左の位置。

次に、スティッキー ボタンのカウンター、カート本体、ヘッダー、項目、小計に対しても同じことを行います。最後に、スティッキー フライ カートに加えた変更を保存します。
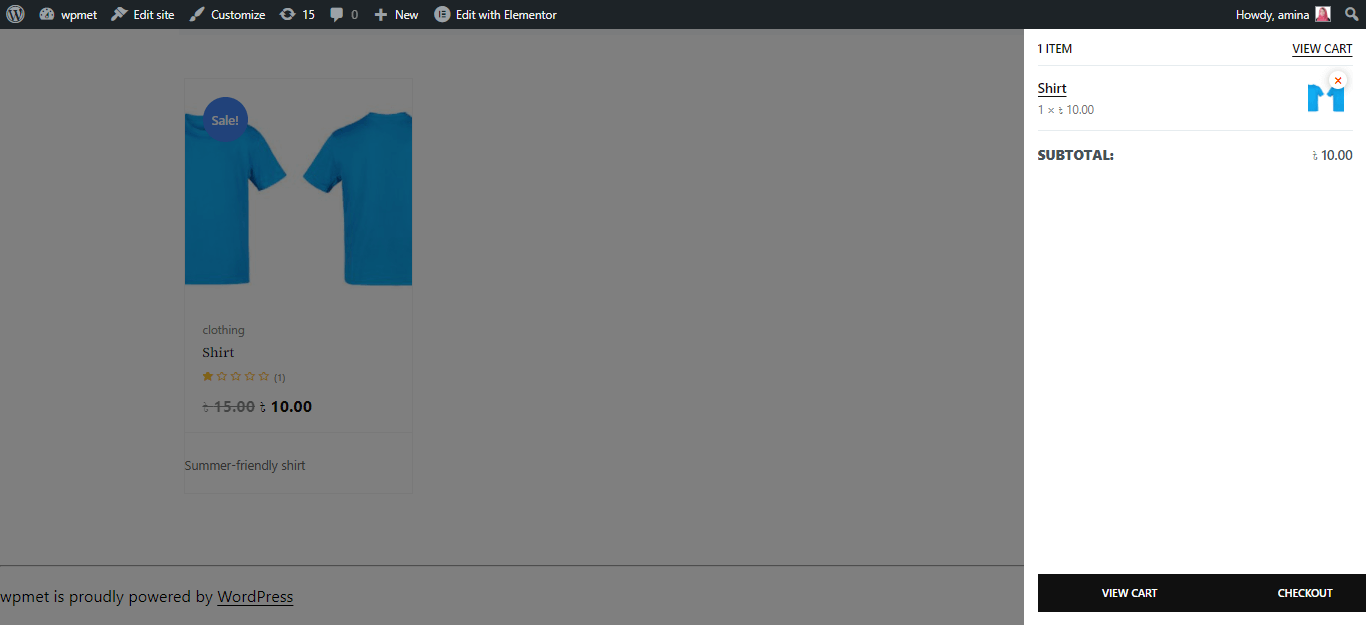
製品ページにアクセスすると、追加されたスティッキー フライ カートは次のようになります。

ShopEngine の製品サイズ チャートとスティッキー フライ カート モジュールを使ってみましょう。
製品サイズ表を追加すると、顧客の混乱が最小限に抑えられ、製品の正確なサイズを選択できるようになります。一方、スティッキー フライ カートを使用すると、簡単に商品を選択したり、追加された商品を随時確認したりできます。これら 2 つの機能は、あらゆる e コマース Web サイトにとって非常に重要です。
幸いなことに、これらの機能は両方とも、の更新バージョンで利用できるようになります。 ショップエンジン。さらに、製品サイズ チャートとスティッキー フライ カートを WooCommerce ストアに簡単に追加できることはすでにご存知でしょう。これらの機能を使用して、 WooCommerce のコンバージョン率を向上させます 他の確立された e コマース Web サイトと同様に収益を増加させます。




コメントを残す