最近のソーシャル メディアの人気について考えたことはありますか? 今日、ほとんどの人は意識的または無意識的にソーシャル メディアに接続しています。すべてのソーシャル メディア ネットワークの中で、ユーザーの選択に関しては、Facebook がトップにランクされていることは驚くことではありません。このチュートリアルでは、WordPress に Facebook フィードを追加する方法について説明します。
その前に、この話題は Facebook に関連しているので、Facebook に関する統計をいくつか共有させてください。 Facebook フィードを WordPress サイトに追加する価値があるかどうかを知ることは重要です。
によると バックリンコの2022年レポート, Facebookのデイリーアクティブユーザー数は現在19億人で、前年比で6.89%増加した。
月間アクティブ ユーザー数に関して言えば、現在 29 億人がプラットフォームにアクセスしています。 同じレポートによると、前年比で 7.18% 増加しました。
それはとてつもなく大きいですよね? Facebook フィードを WordPress サイトに埋め込むことができたらどうなるでしょうか?スリル満点ですね。 Facebook フィードを追加すると、Facebook ビジネス ページまたはグループの投稿をサイト訪問者に表示できます。これにより、視聴者をさらに拡大するチャンスが得られます。
それでは、WordPress Facebook フィードをサイトに追加する方法を説明します。 ElementsKit の Facebook フィード ウィジェットを展開することで、これを簡単に行うことができます。
マーケットプレイスには、最高評価のソーシャル メディア プラグインが多数あることをご存知ですか?しかし、それらをどのように識別するのでしょうか?ブログへどうぞ」10 個の堅牢な WordPress ソーシャル メディア プラグイン そして努力を減らしてください。」
ElementsKit を活用して WordPress Facebook フィードを追加する理由:
ElementsKit Elementor の使いやすいアドオンです。ページビルダーに求めるすべての利点を提供する無数の機能とウィジェットが付属しています。たくさんのウィジェットの中で、Facebook フィードもその 1 つです。 Facebook フィード ウィジェットを使用すると、カスタム Facebook フィードを WordPress サイトにシームレスに追加できます。
ElementsKit を使用して WordPress Facebook フィードをサイトに追加する方法を説明する前に、それを使用する必要がある理由を詳しく説明します。
オールインワンのプラグイン:
ElementsKit は単なる Facebook フィード プラグインではなく、むしろ包括的なプラグインです。 Facebook フィードを追加するオプションを提供するだけでなく、他の多くの機能も提供します。ヘッダーとフッター、メガメニュー、ウィジェットを構築し、視差効果、条件付きコンテンツ、画像アコーディオン、カウントダウン タイマーなどを追加できます。
豊富なカスタマイズオプション:
ElementsKit が提供するもの 無数のカスタマイズオプション あなたの利益のために。必要な調整を行うことで、フィード投稿のスタイルにスパイスを加えることができます。
応答性と速度:
デバイスに関係なく、ElementsKit を使用すると、サイトの応答性が高く、非常に高速に表示されます。モバイル、ラップトップ、デスクトップ、さらにはタブレットであっても、Web サイトはこれらすべてのデバイスで問題なく表示されます。そしてそれもまた、驚異的なスピードを維持しています。
それでは、ElementsKit を利用して WordPress ウェブサイトに Facebook フィードを追加するプロセスを詳しく見ていきましょう。WordPress ホームページやその他のページにも Facebook フィードを追加できます。

Facebook フィードを WordPress サイトに追加する方法:
ElementsKit を使用すると、WordPress Facebook フィードを Web サイトに簡単かつスムーズに追加できます。ほんのいくつかの簡単な手順で作業を完了できます。早速、WordPress Facebook フィードをサイトに追加する手順を見てみましょう。
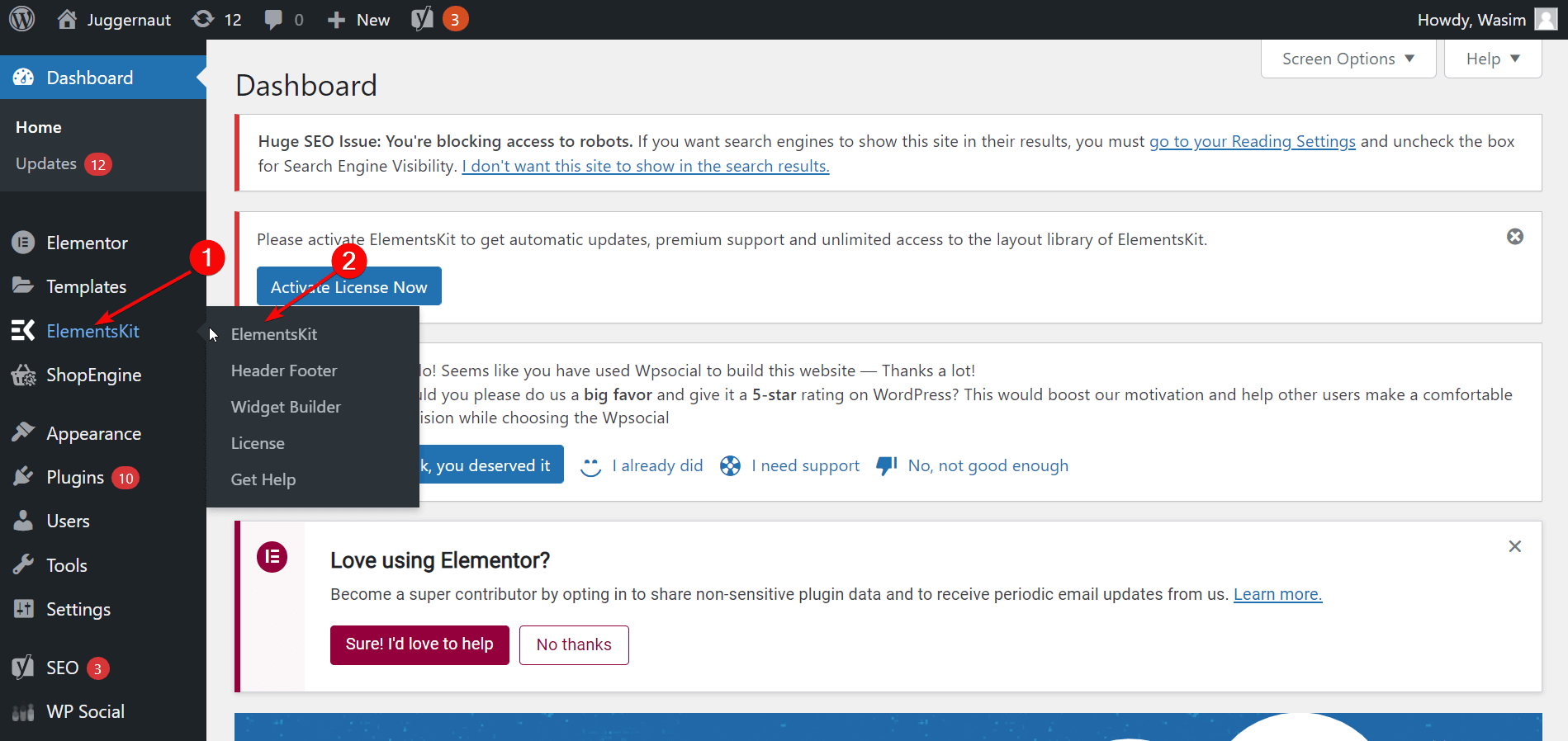
まず、サイトのダッシュボードに移動し、サイド パネルの ElementsKit に移動します。メニューから「ElementsKit」をクリックします。

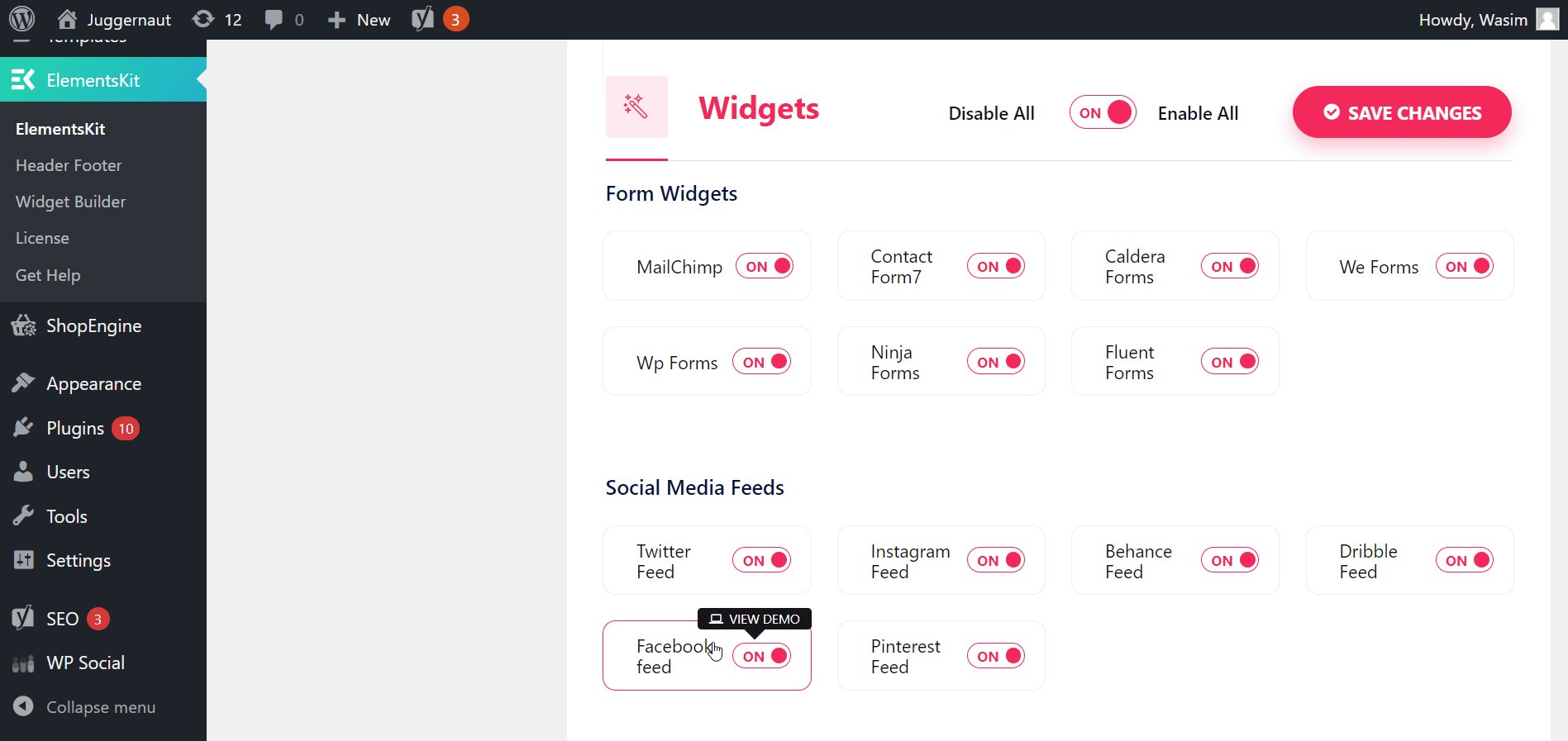
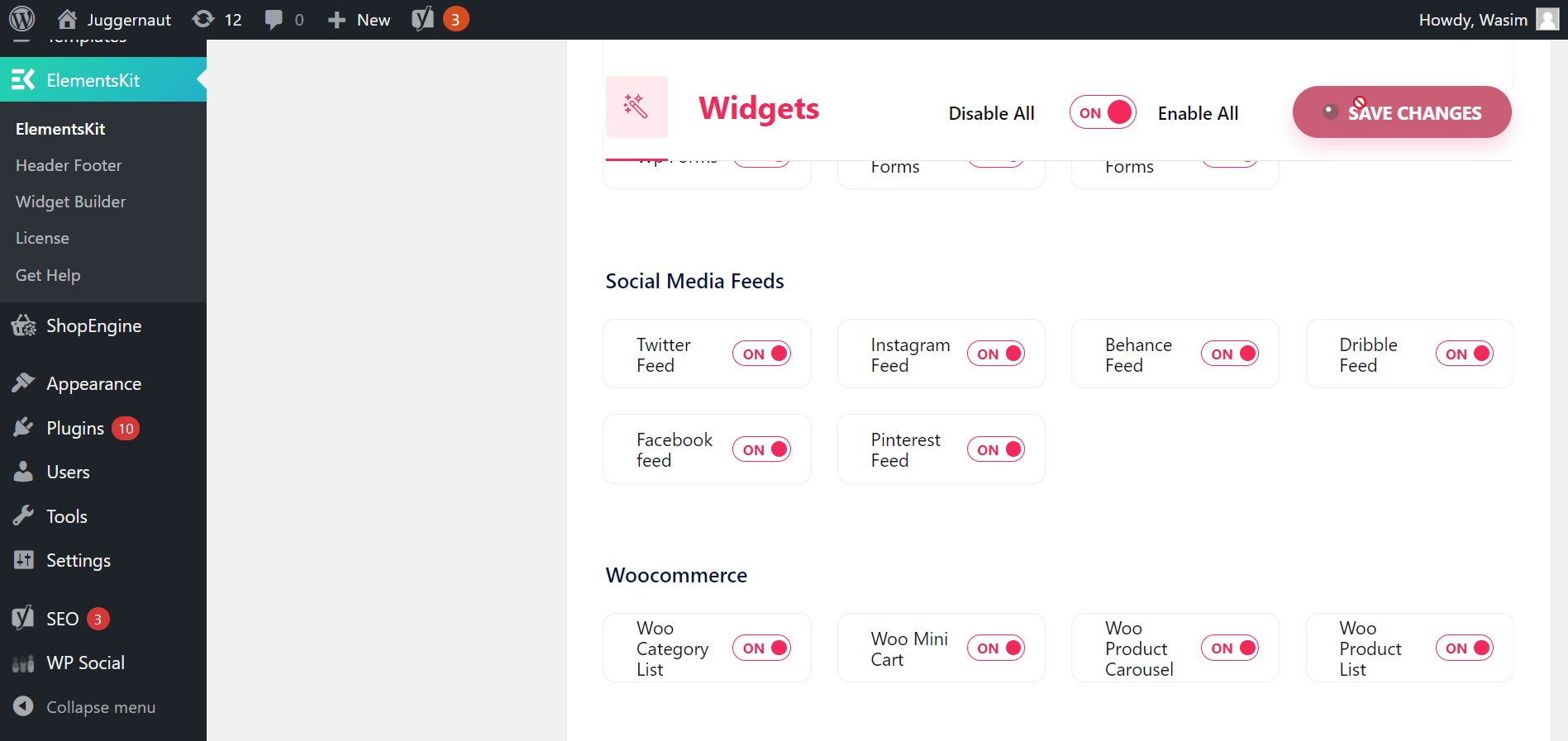
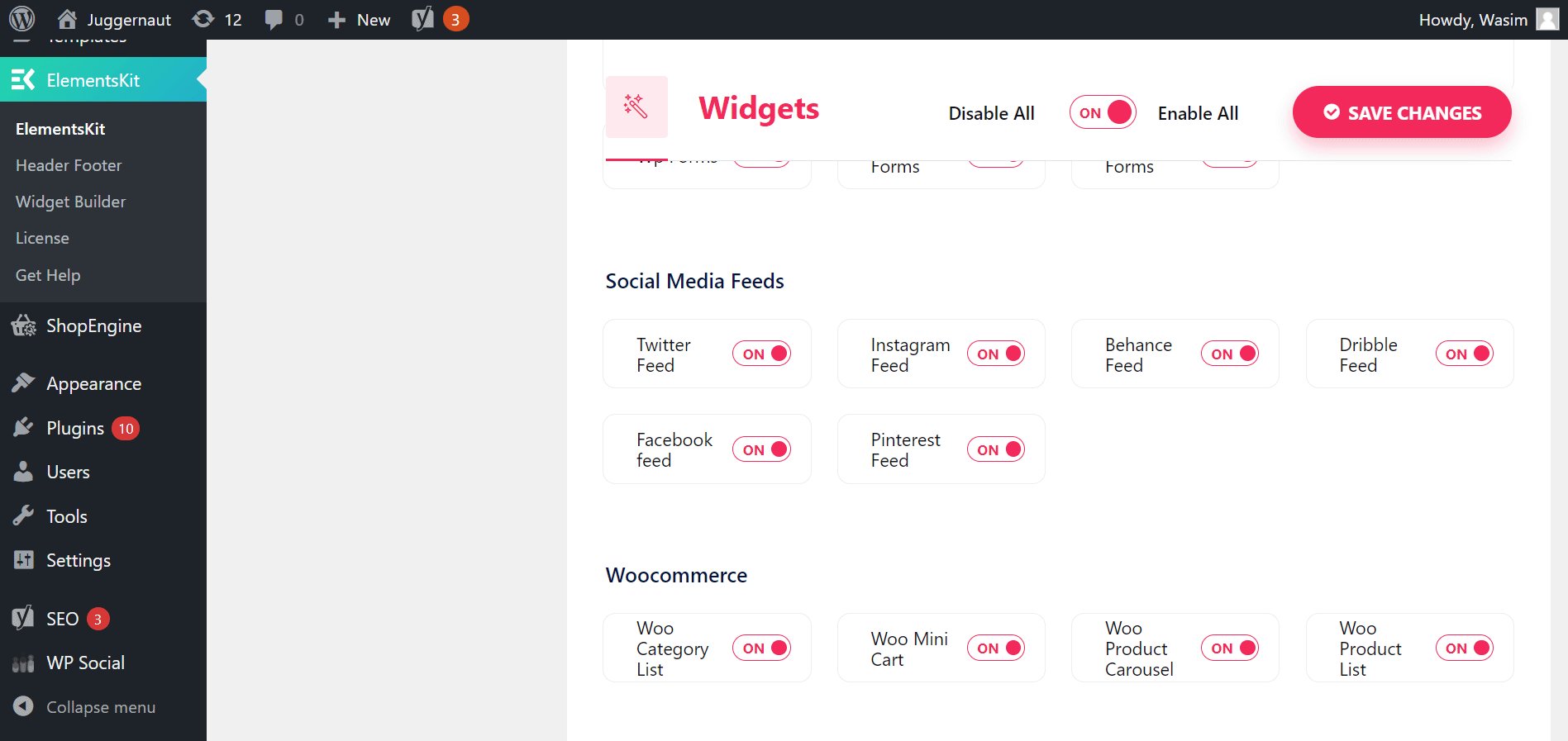
次に、「ウィジェット」を選択すると、ウィジェットのリストが表示されますが、一番下まで進んで Facebook フィード ウィジェットを見つける必要があります。 Facebook フィード ウィジェットが有効になっていることを確認してください。次に、「変更を保存」ボタンをクリックします。

Facebook ページのフィード タブを見つけます:
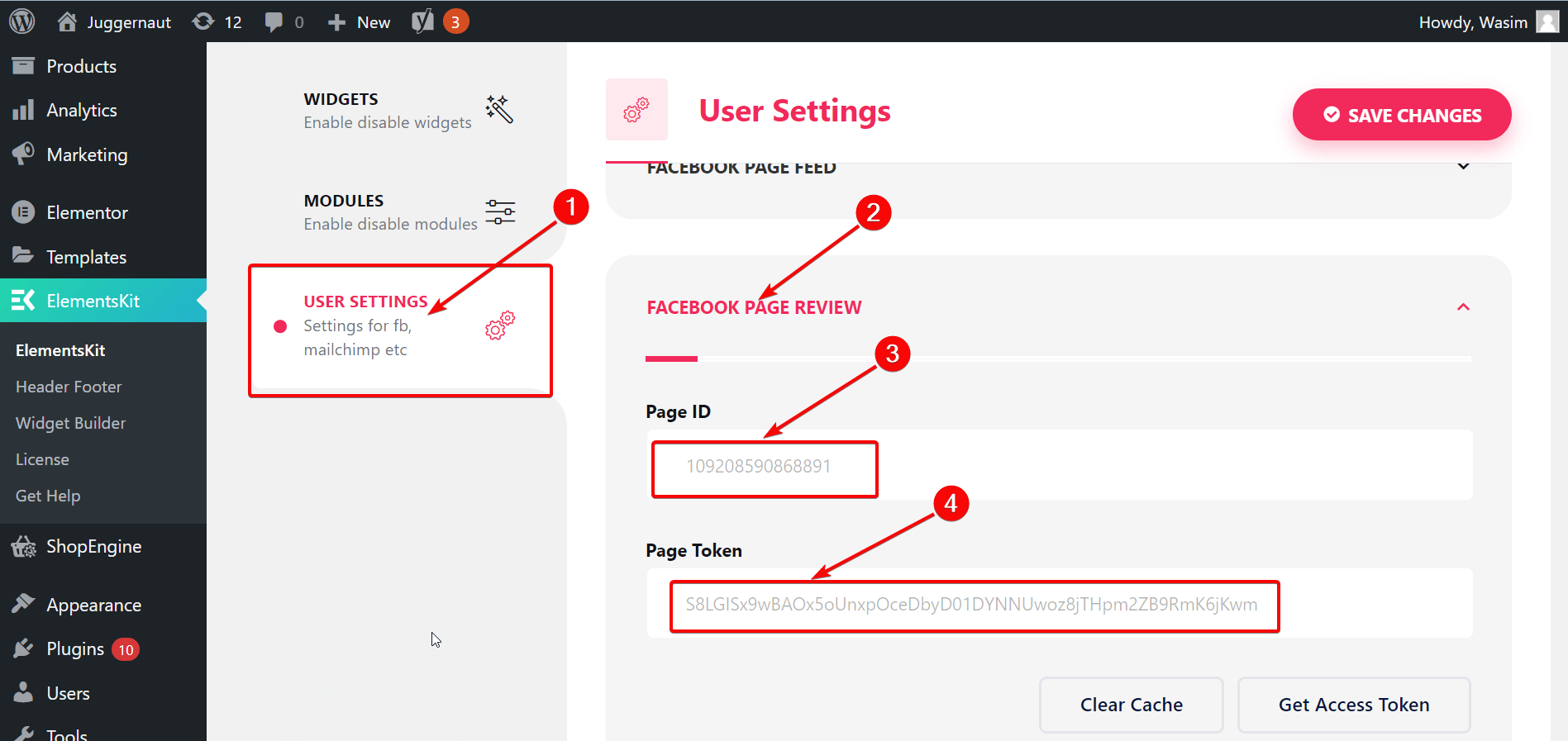
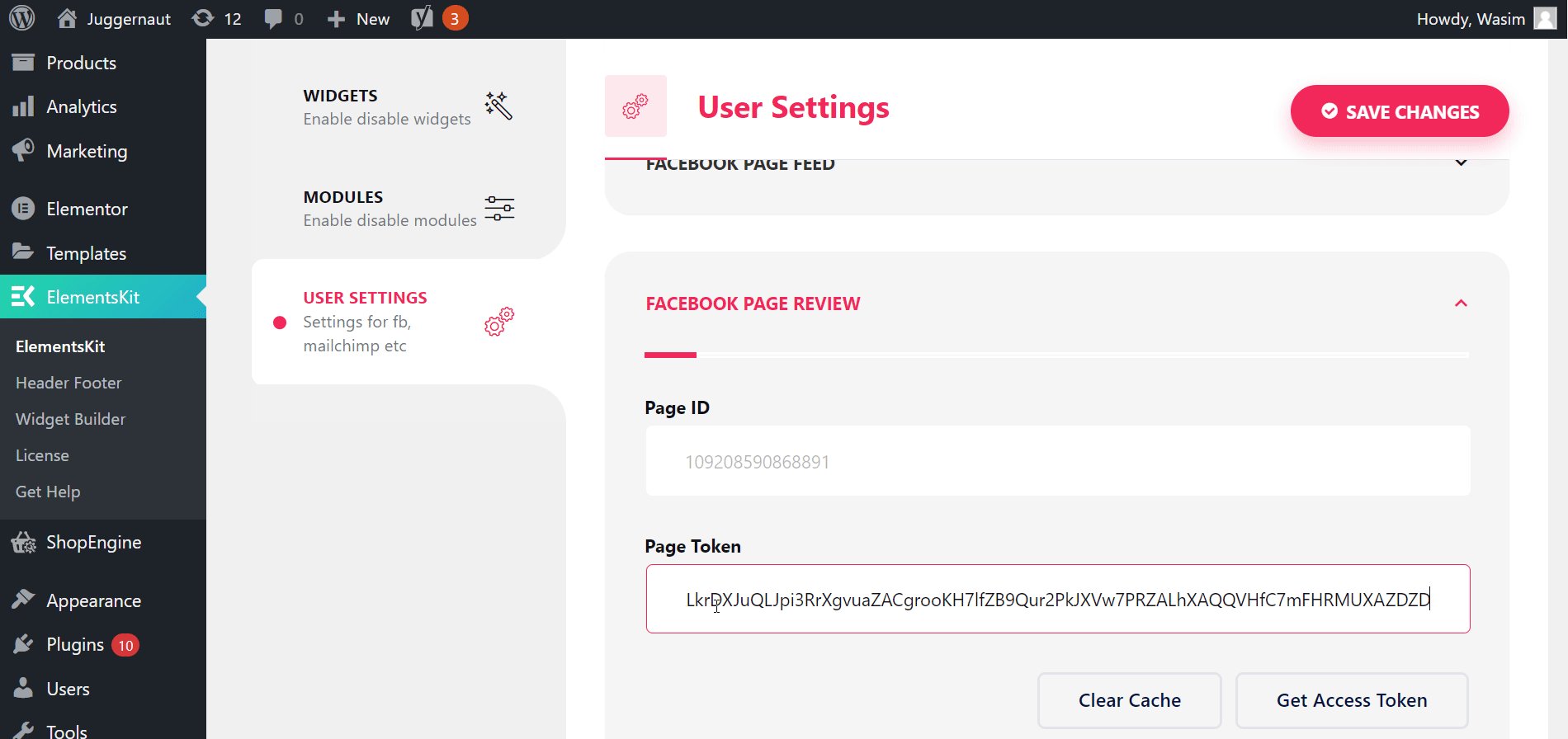
次に、サイドバーから「ユーザー設定」メニュー項目をクリックします。画面にいくつかのタブが表示されます。 Facebook ページ フィード タブに移動し、ドロップダウンをクリックするだけです。 Facebook ページ ID とページ アクセス トークンを入力するよう求められます。

Facebook for Developers サイトに移動します。
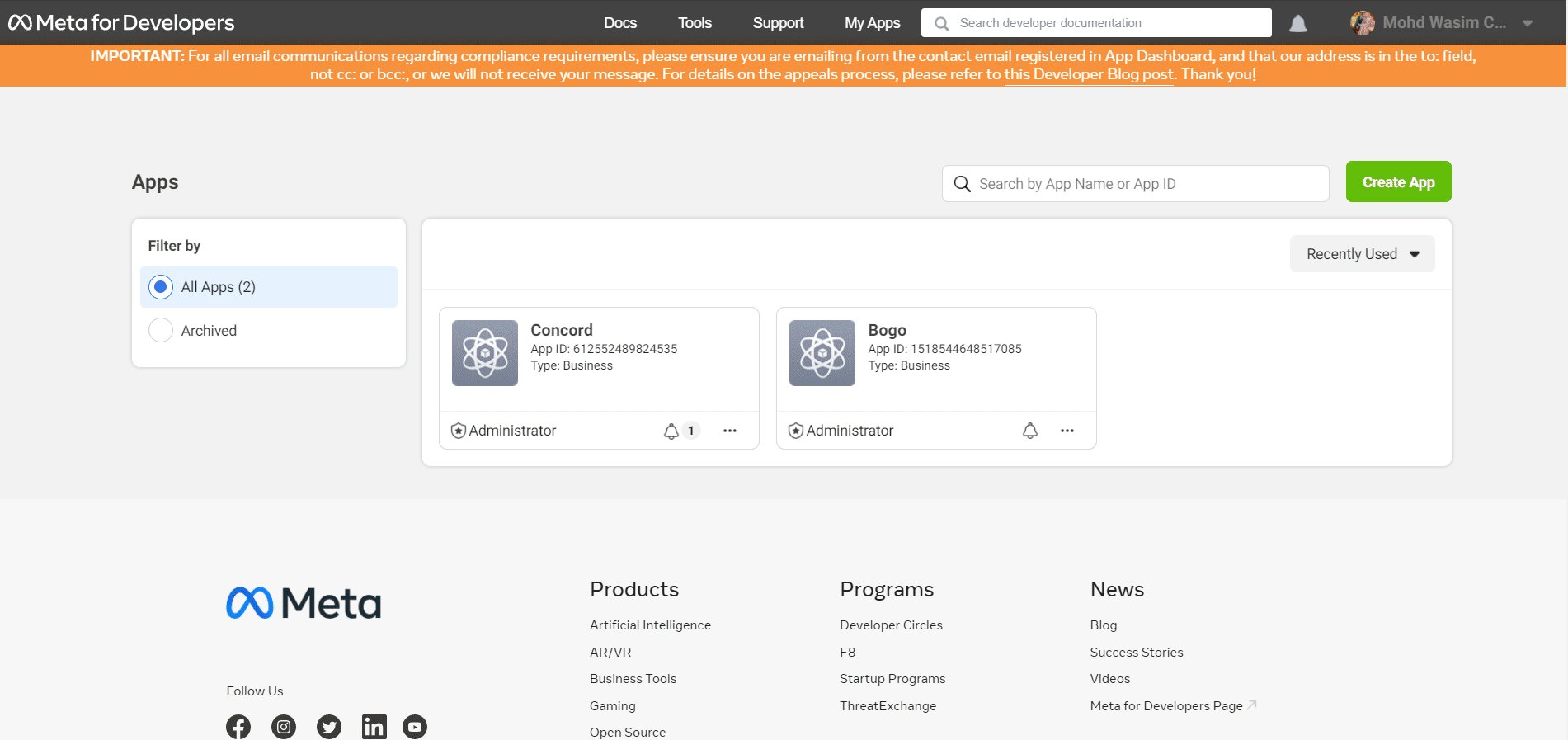
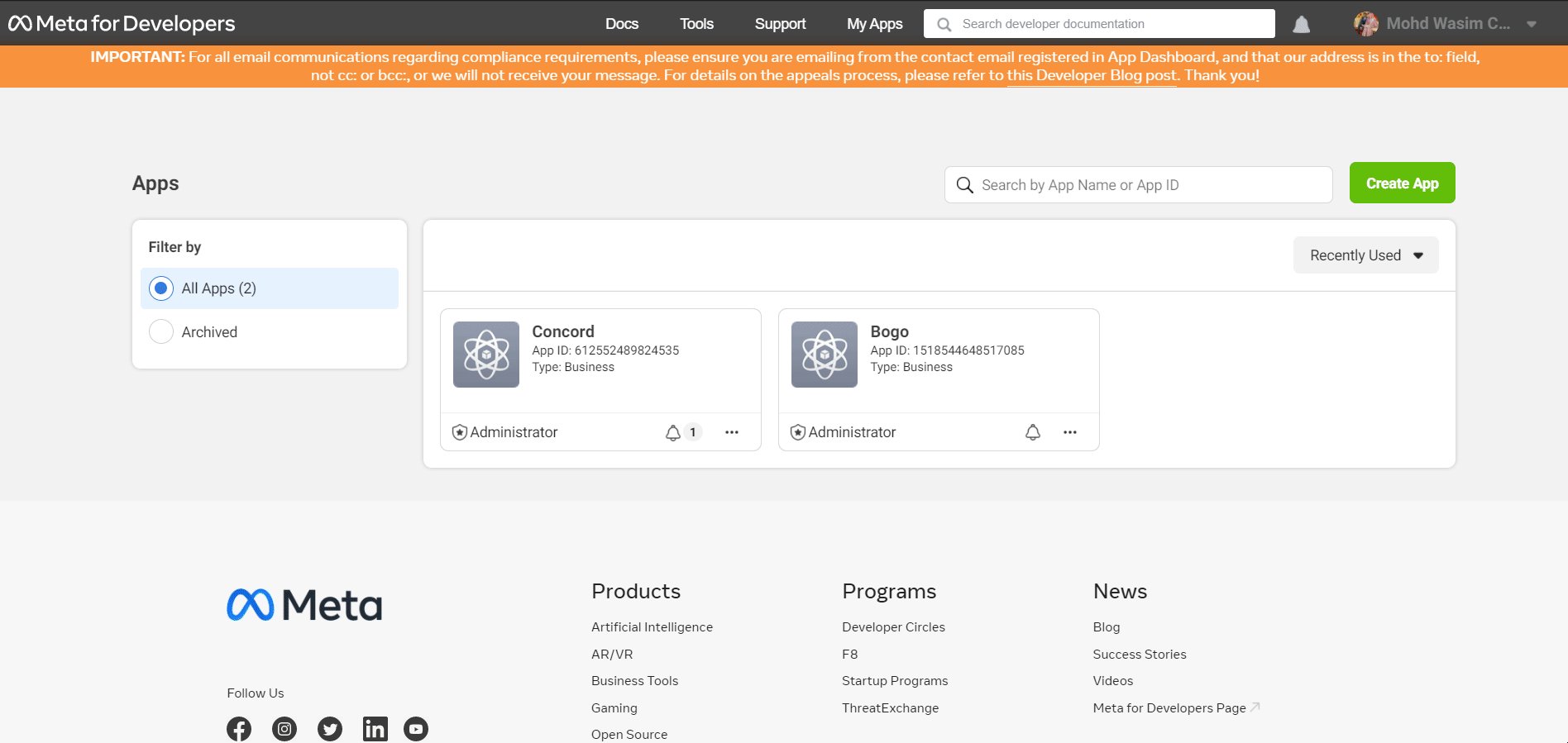
Facebook ページ ID とページ アクセス トークンを取得するには、developers.facebook.com にアクセスしてください。ホームページで、「Facebook for Developers」ページにログインし、「My Apps」に移動します。

アプリを作成します。
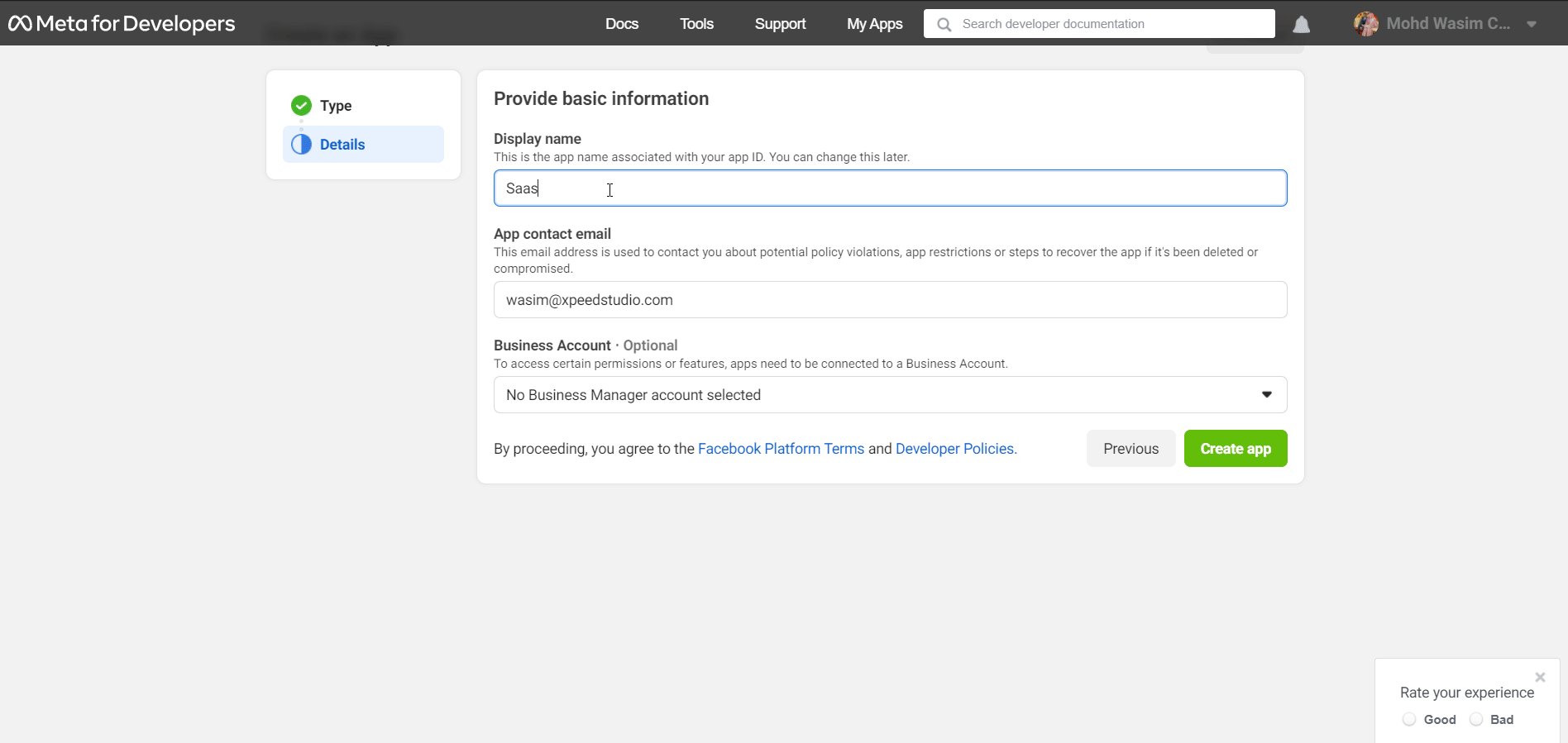
これまでアプリを作成したことがない場合は、今度はアプリを作成します。 「アプリの作成」ボタンをクリックします。アプリの種類を選択し、「次へ」ボタンを押します。オプションであっても、表示名、連絡先、電子メール、ビジネス マネージャーのアカウント名などの詳細を入力します。
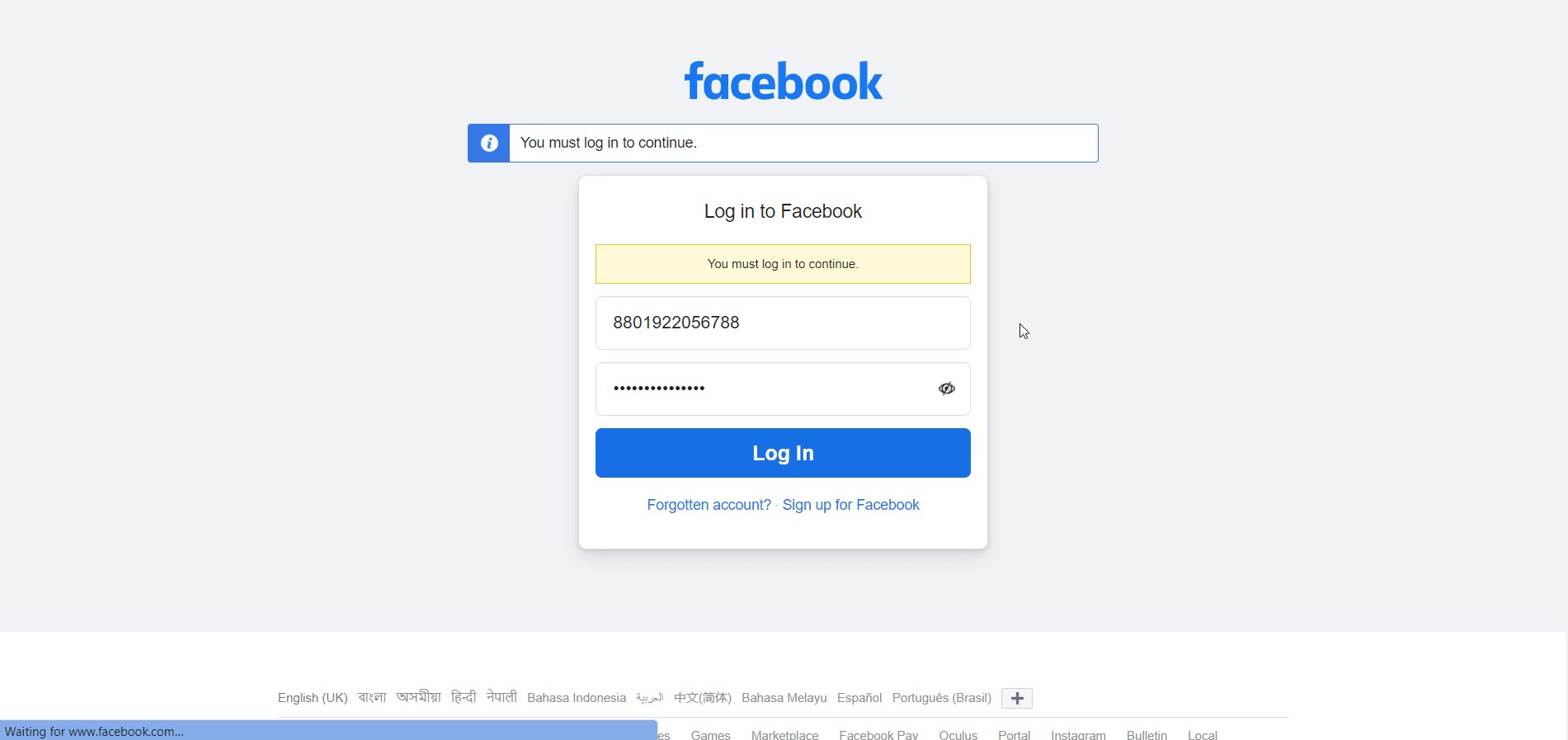
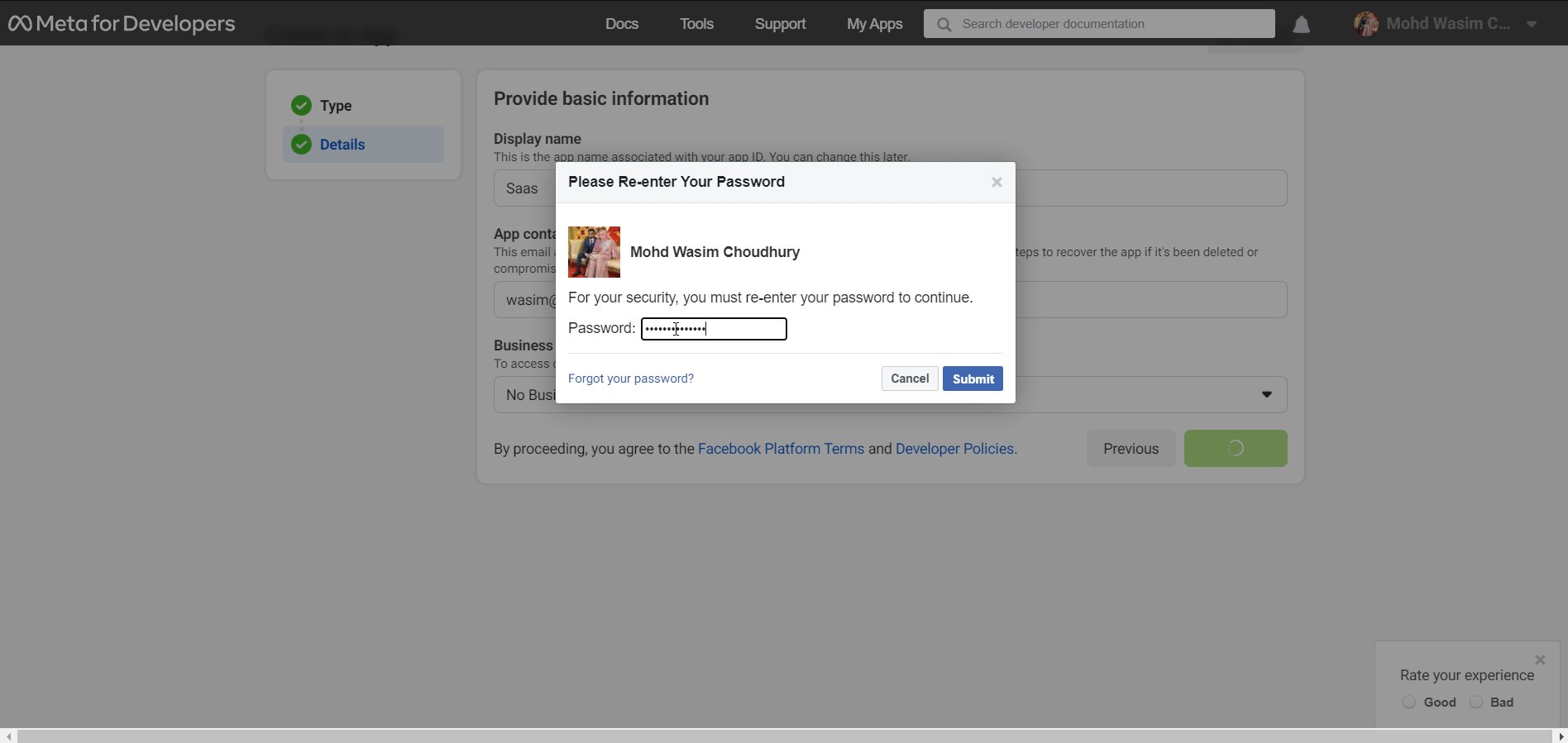
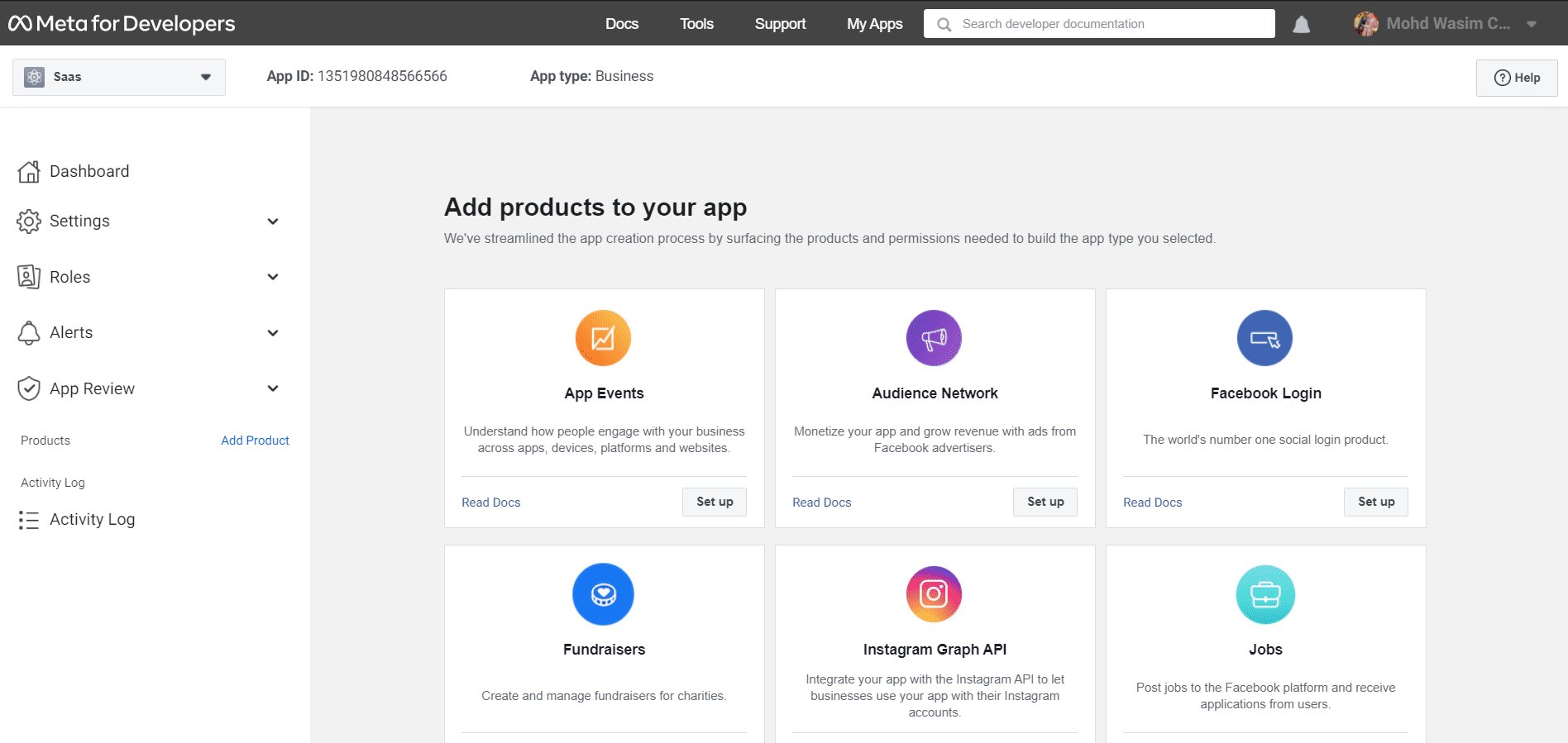
その後、「アプリの作成」ボタンを押します。これにより、セキュリティチェックのため Facebook のパスワードを入力するよう求められます。最後に「送信」ボタンをクリックすると、すぐに商品ページに移動します。

必要な選択を行います:
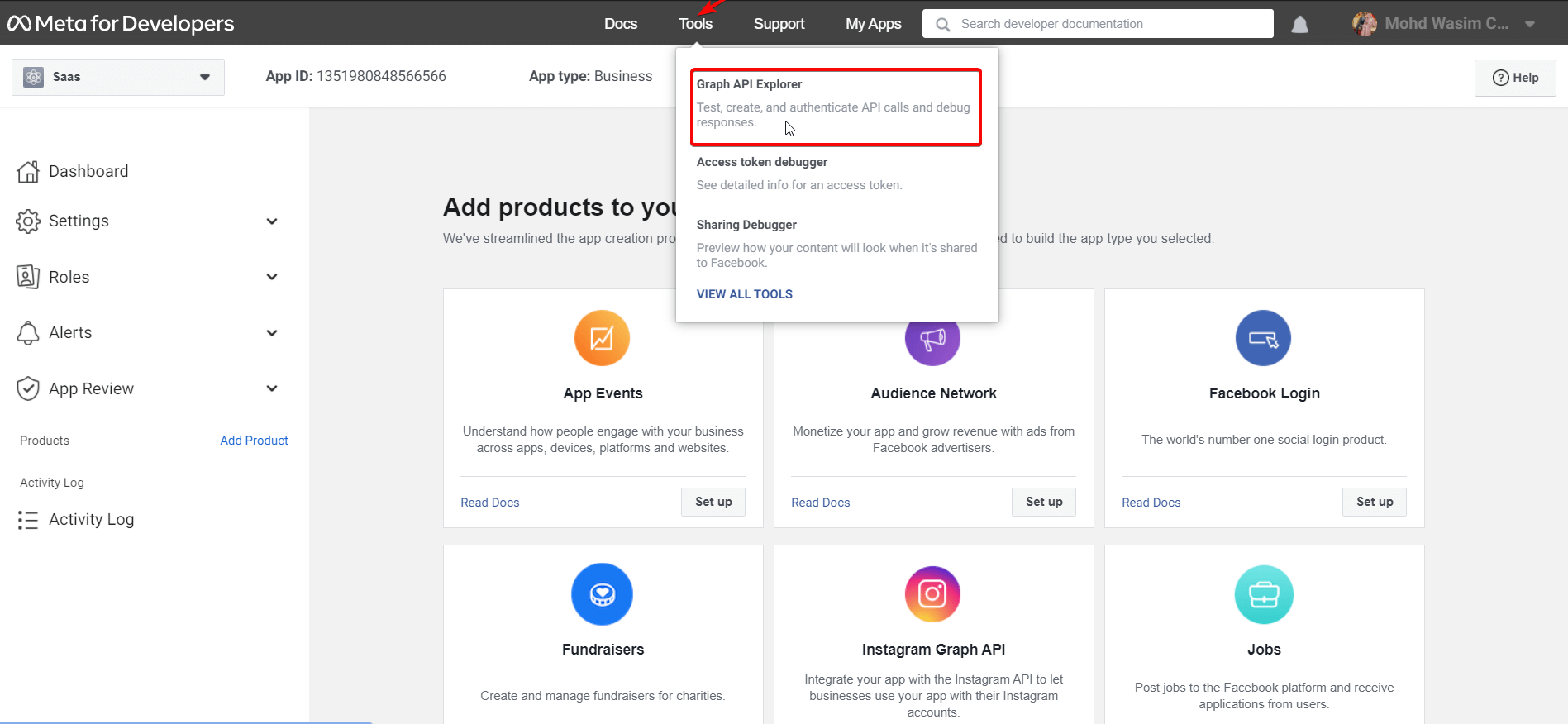
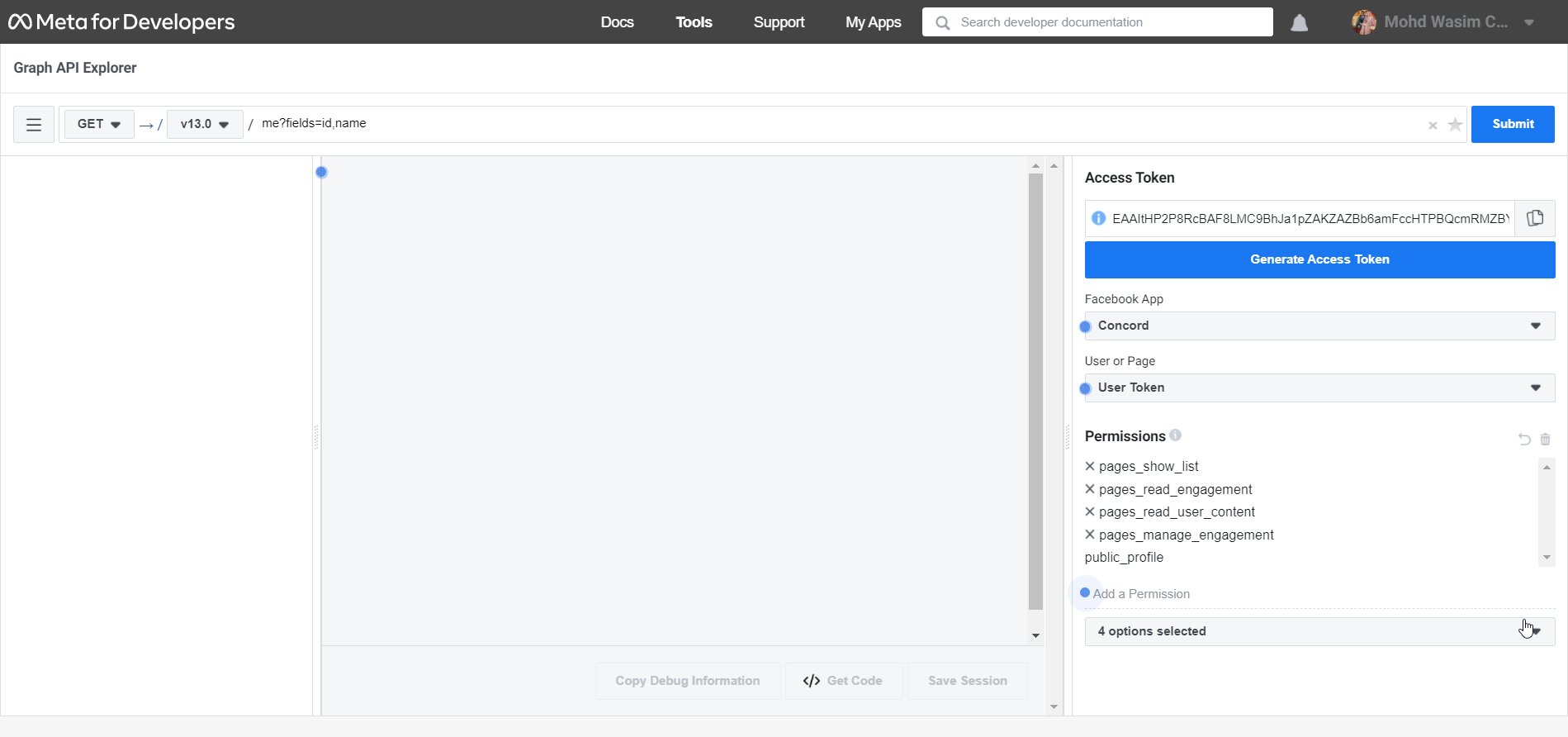
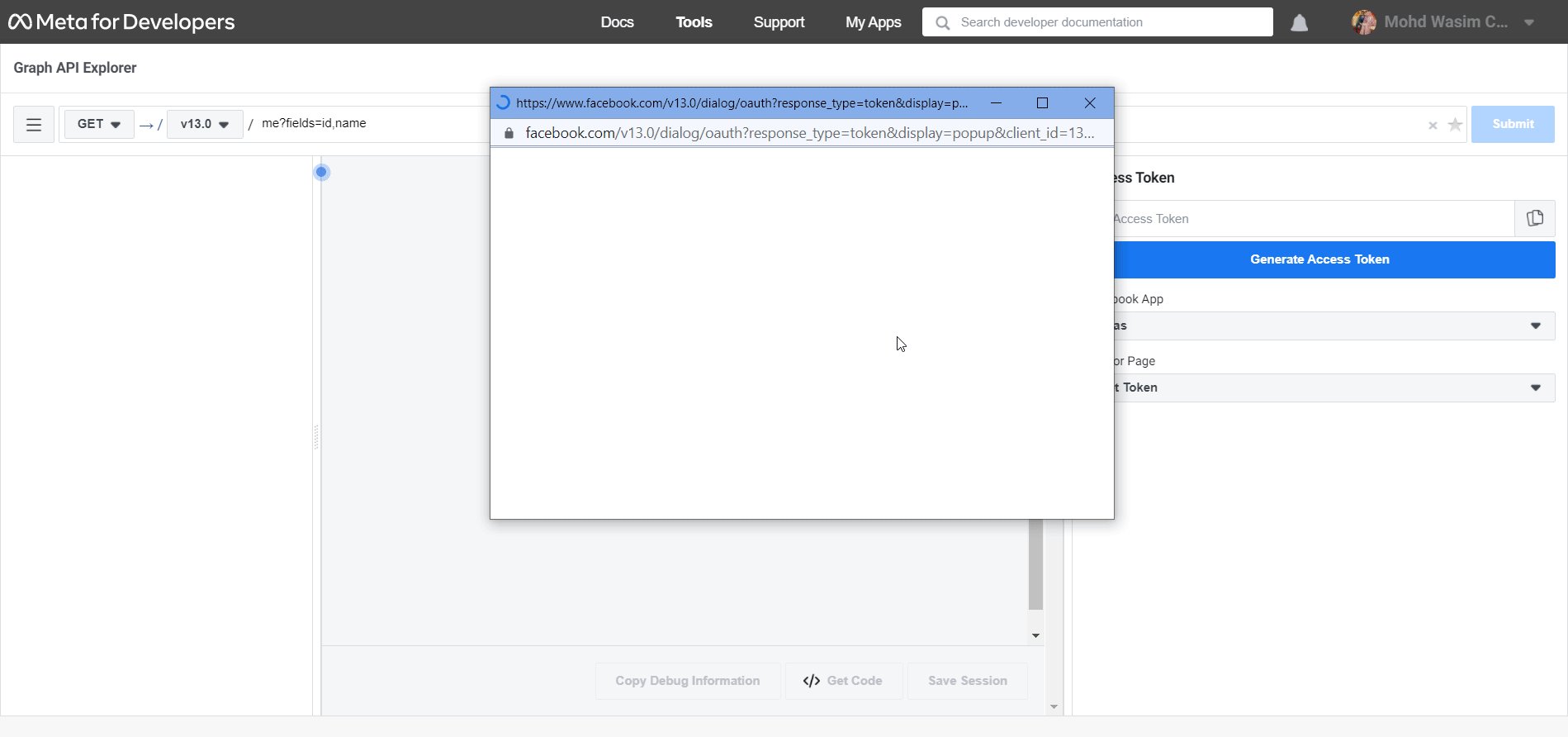
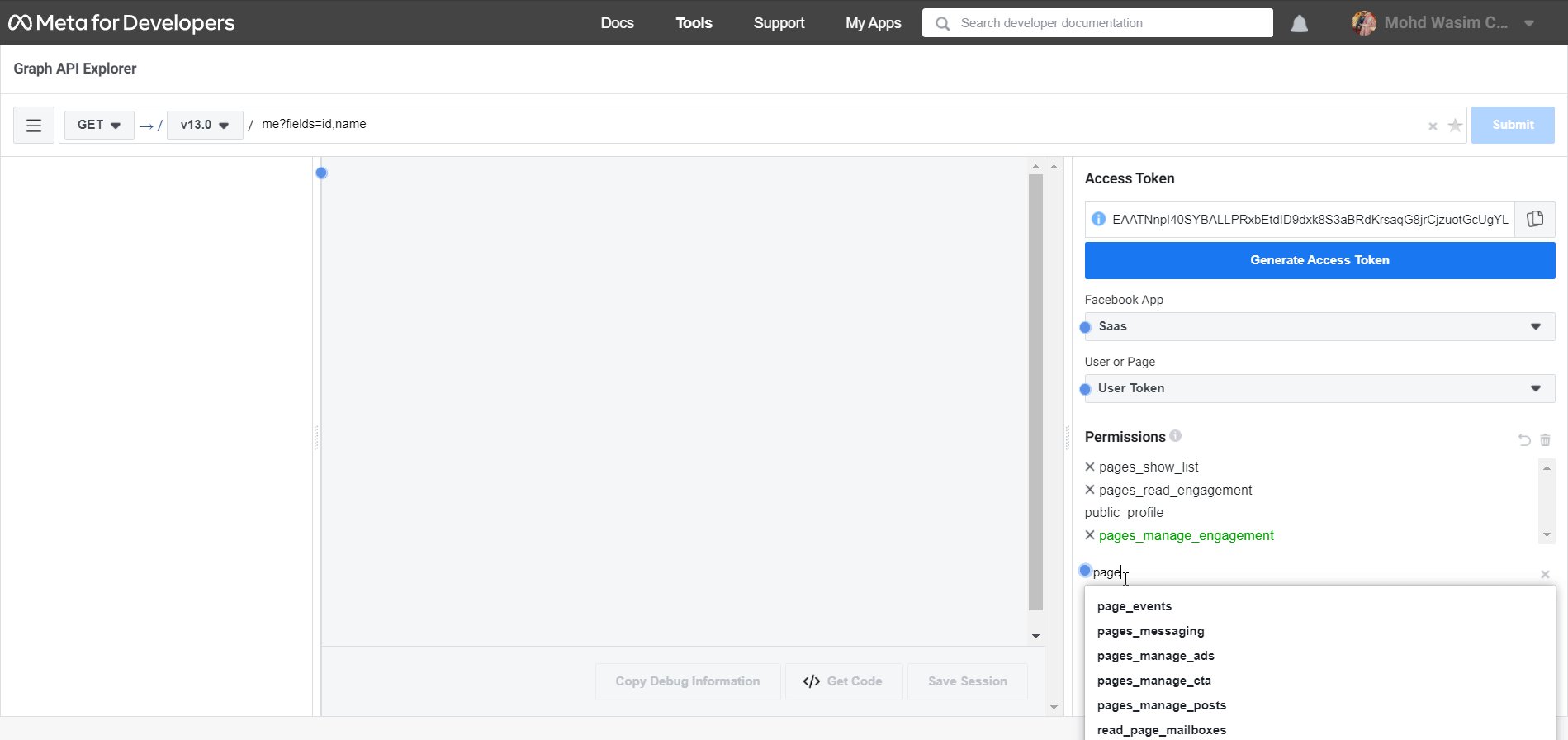
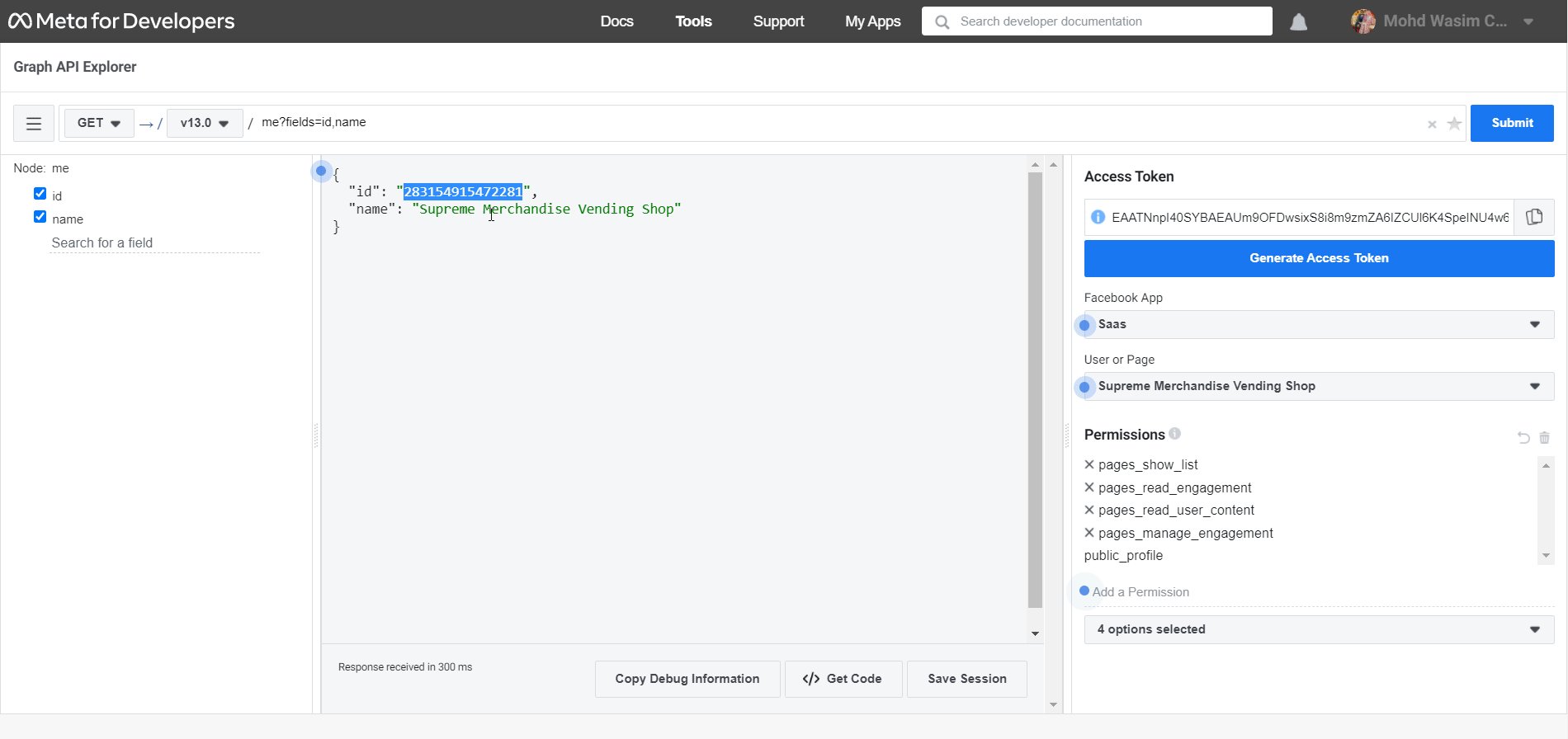
次に、「ツール」に移動し、「Graph API Explorer」をクリックします。これにより、Facebook アプリとユーザーまたはページを含む多くの項目が画面の右側に表示されます。 Facebook アプリ メニューからアプリを選択し、ユーザーまたはページ メニューから「ページ アクセス トークンを取得」を選択します。

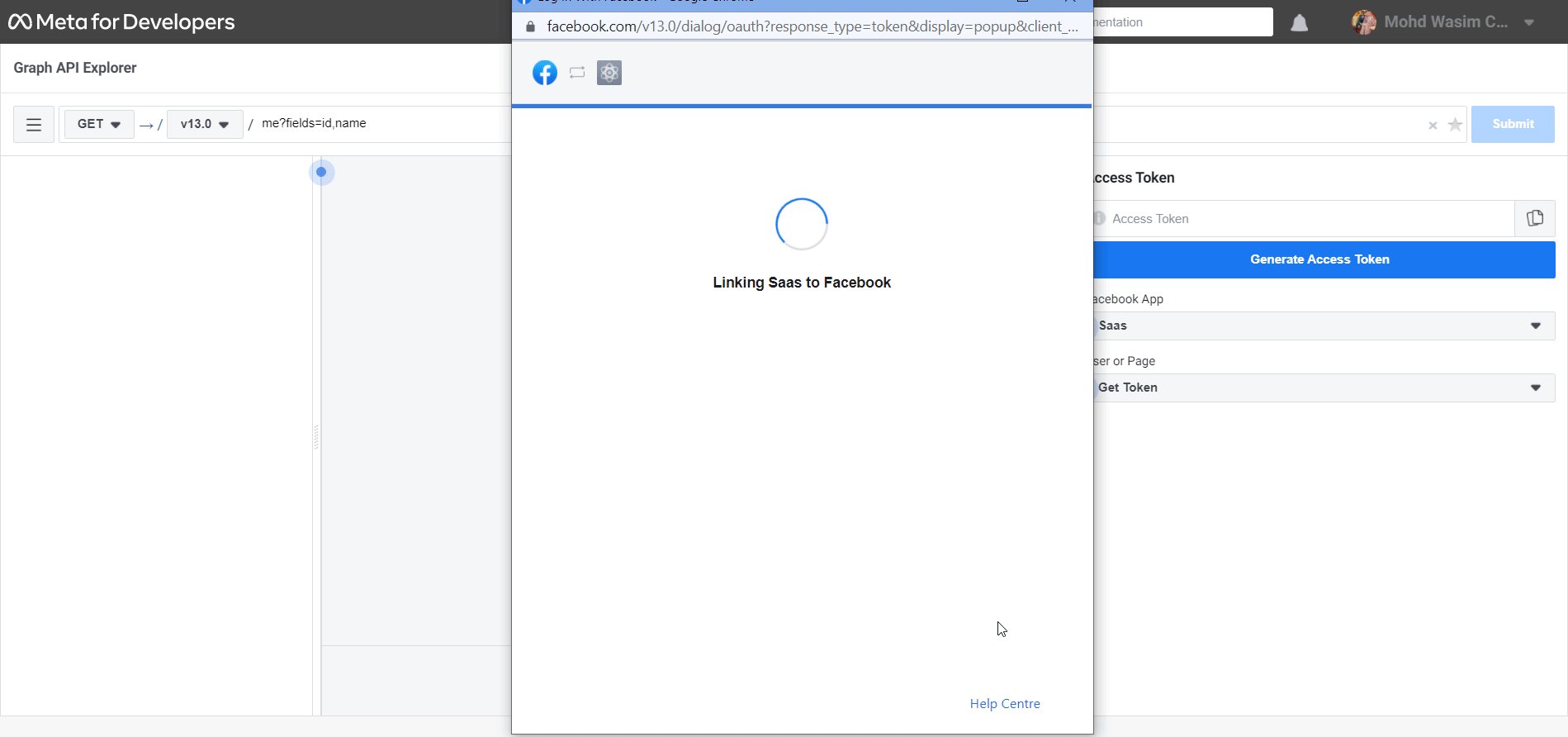
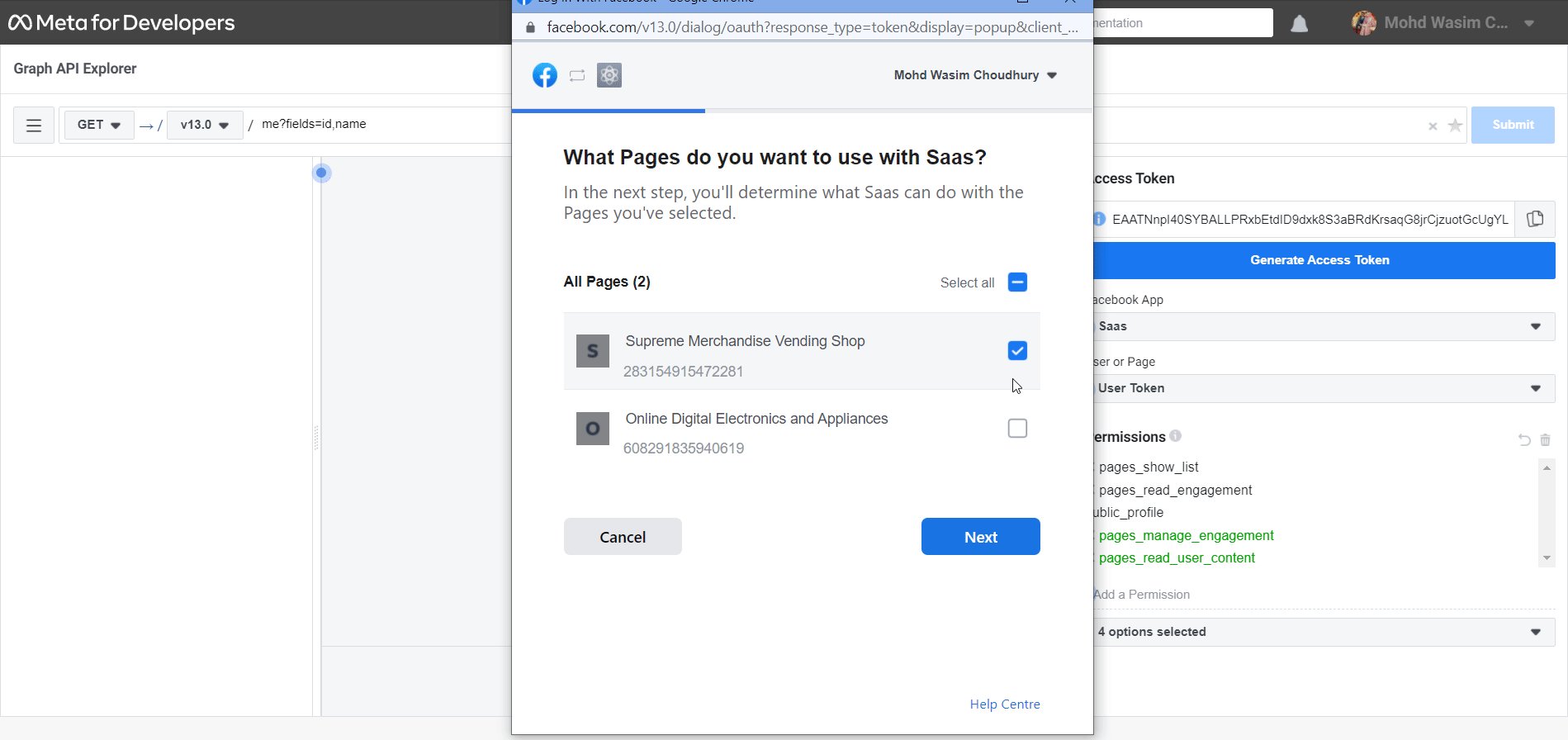
これにより、新しいウィンドウが開き、アカウントが表示されます。 「自分のアカウントとして続行」をクリックし、Web サイト上でフィードを追加するページを選択します。次に、「次へ」、「完了」、「OK」をクリックしてプロセスを終了します。その後、2 つの権限が許可されていることがわかります。

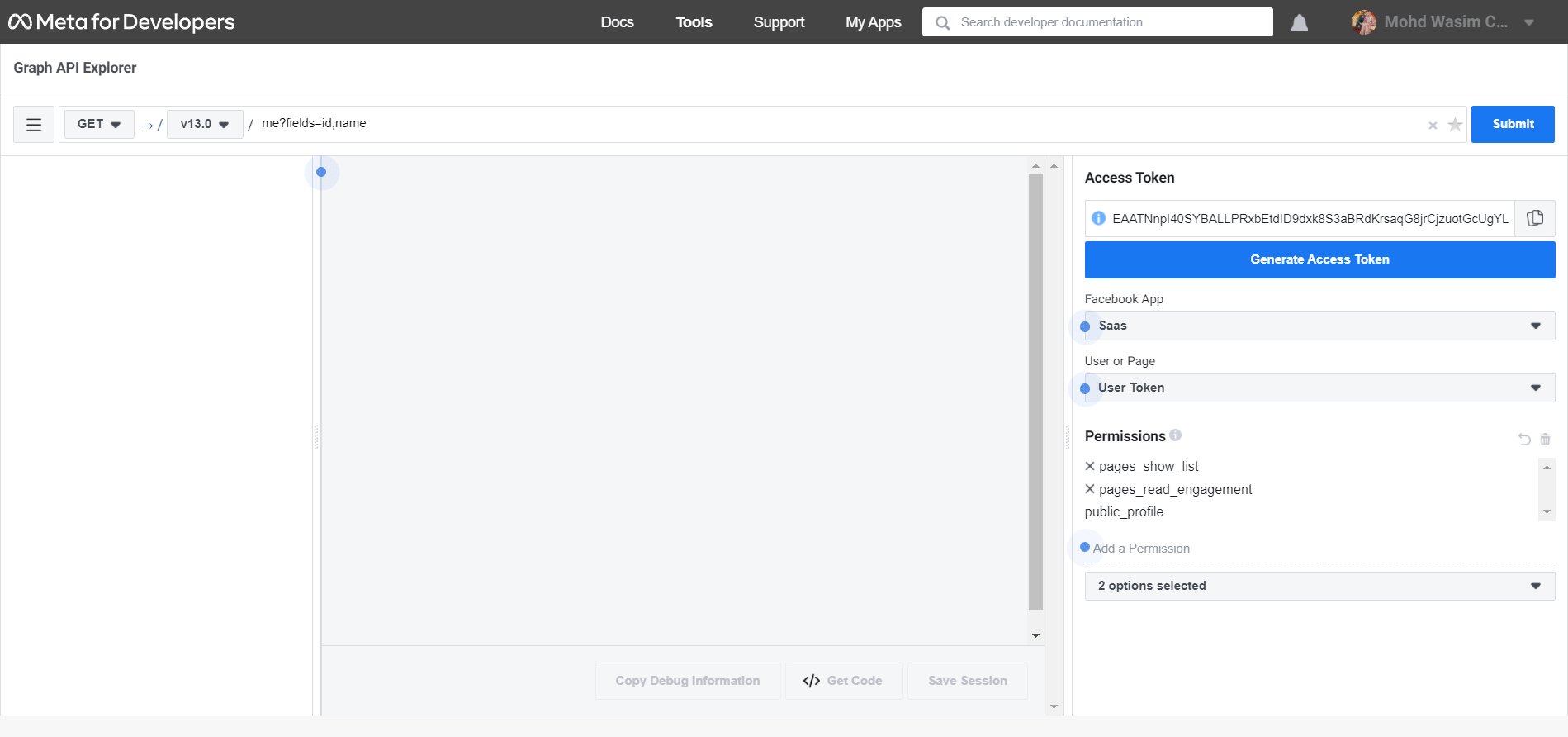
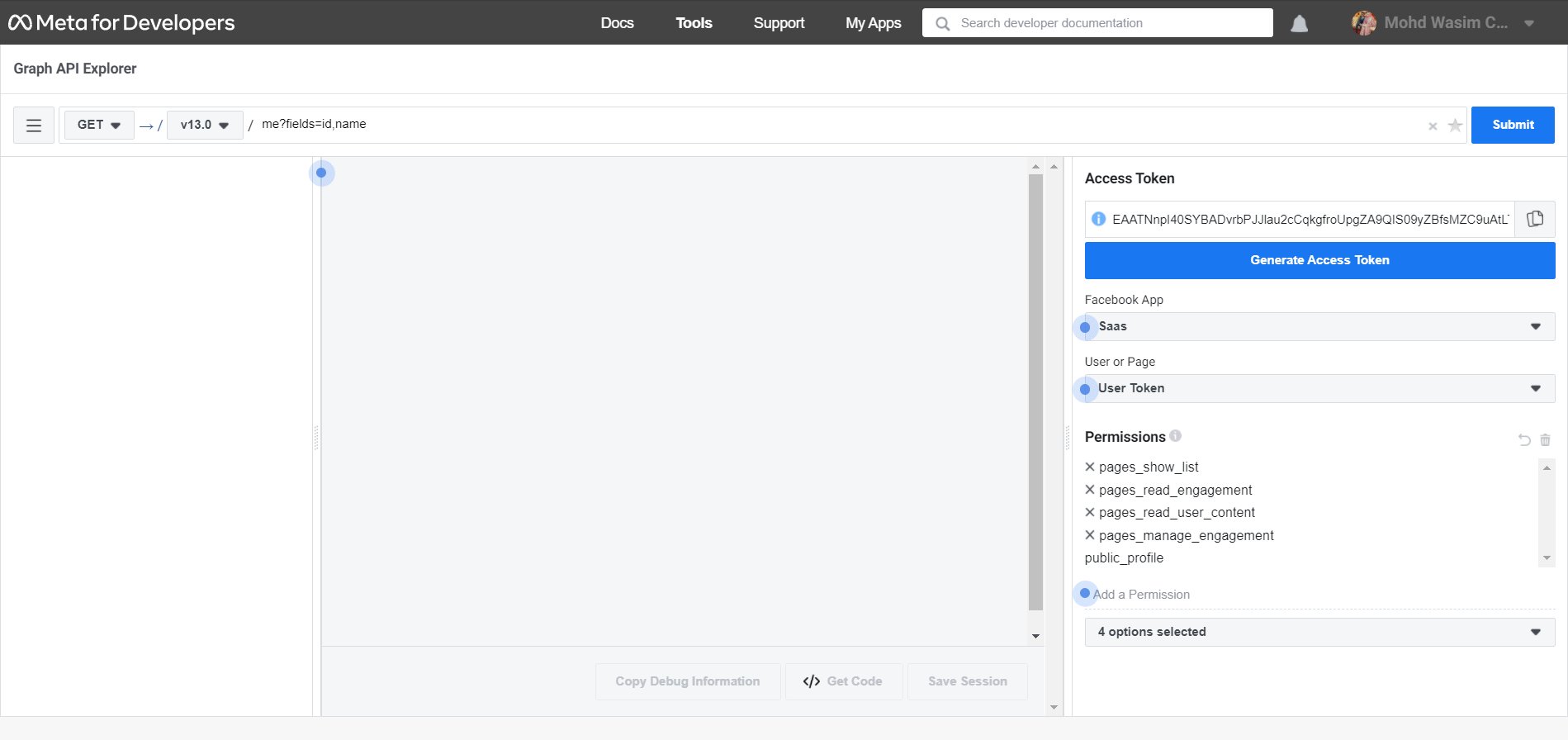
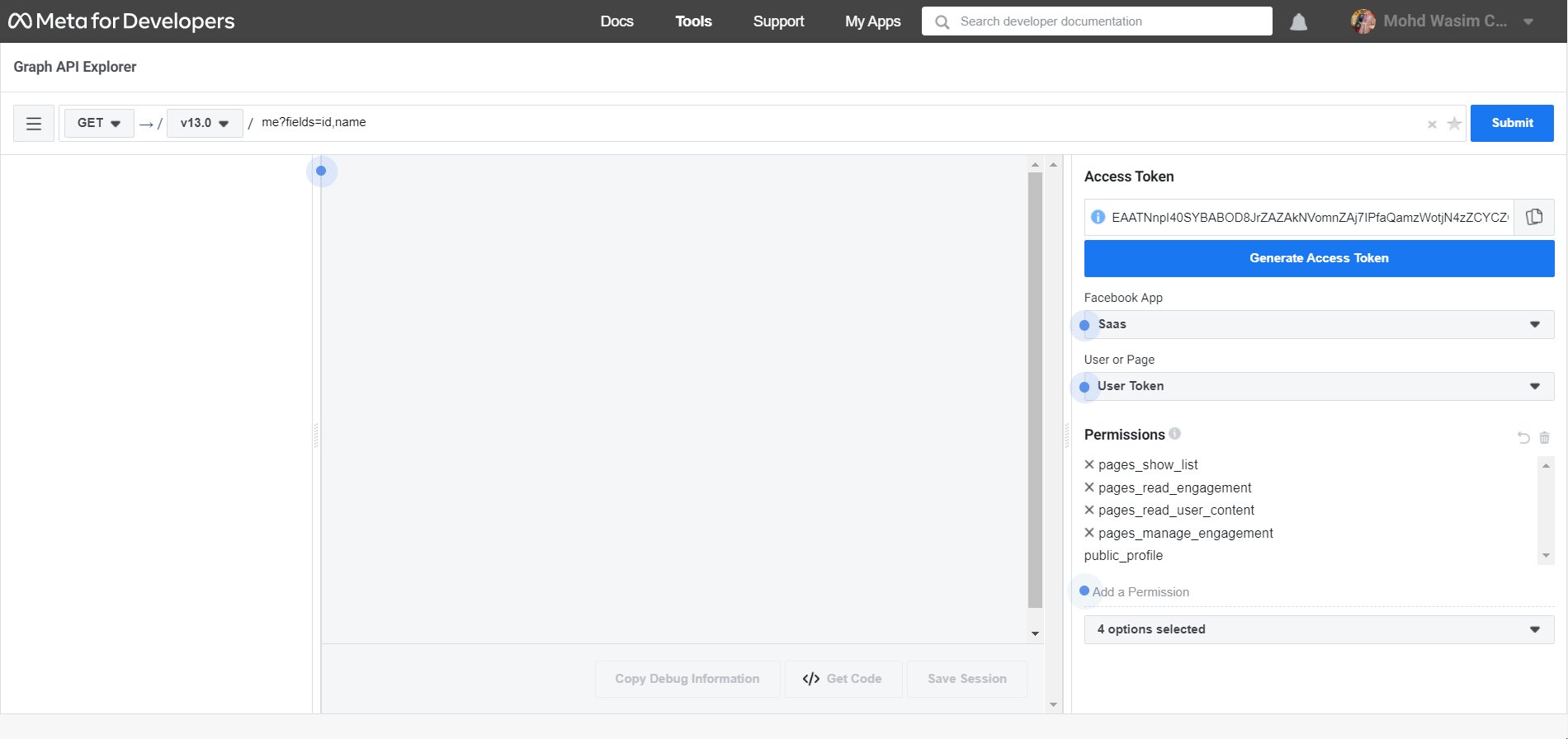
さらに 2 つの権限、pages_manage_engagement と pages_read_user_content を追加する必要があります。そのためには、メニューからこれらのオプションを両方選択し、「アクセス トークンの生成」をクリックします。その後、上記のプロセスに進みます。

Facebook ページ ID とアクセス トークンをコピーして貼り付けます。
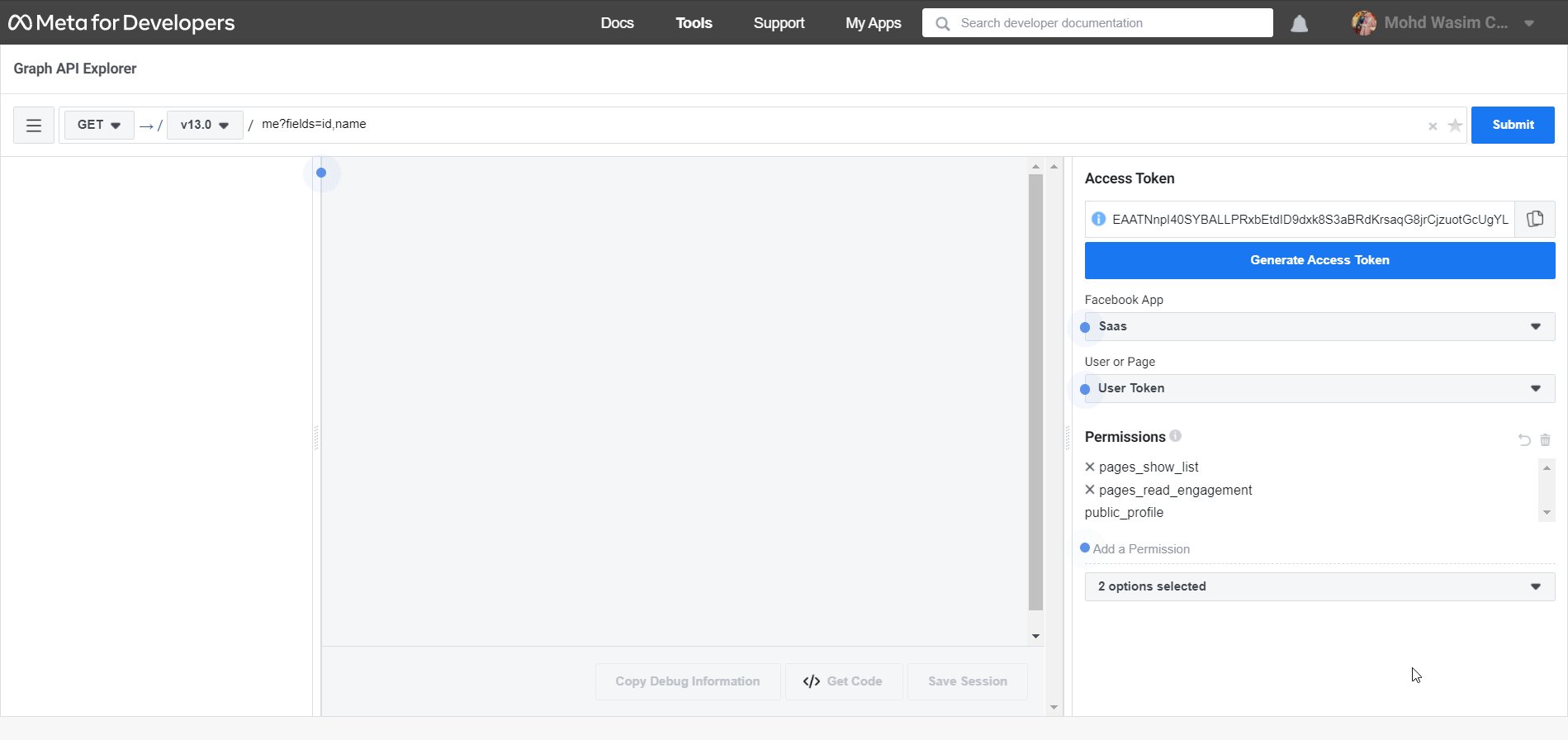
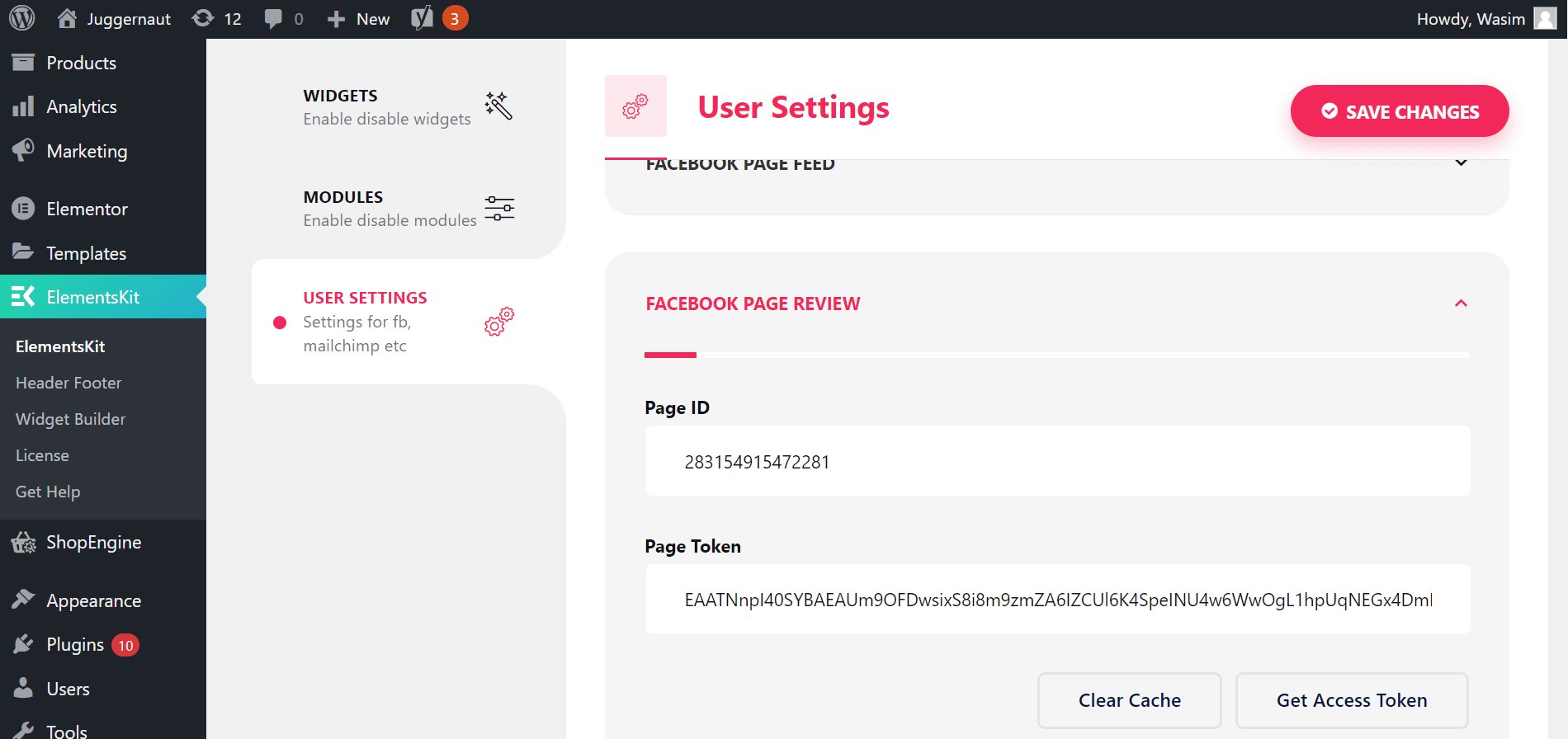
その後、[権限] セクションに 2 つの権限が追加されていることがわかります。ここで、「ユーザー」または「ページ」オプションからページを選択します。次に、アクセス トークンをコピーし、ElementsKit に貼り付けます。
次に、「送信」をクリックし、Facebook ページ ID をコピーして ElementsKit の Facebook ページ ID セクションに貼り付け、最後に「変更を保存」ボタンをクリックして変更を保存します。

Elementor ウィンドウでページを開き、Facebook フィードを使用します。
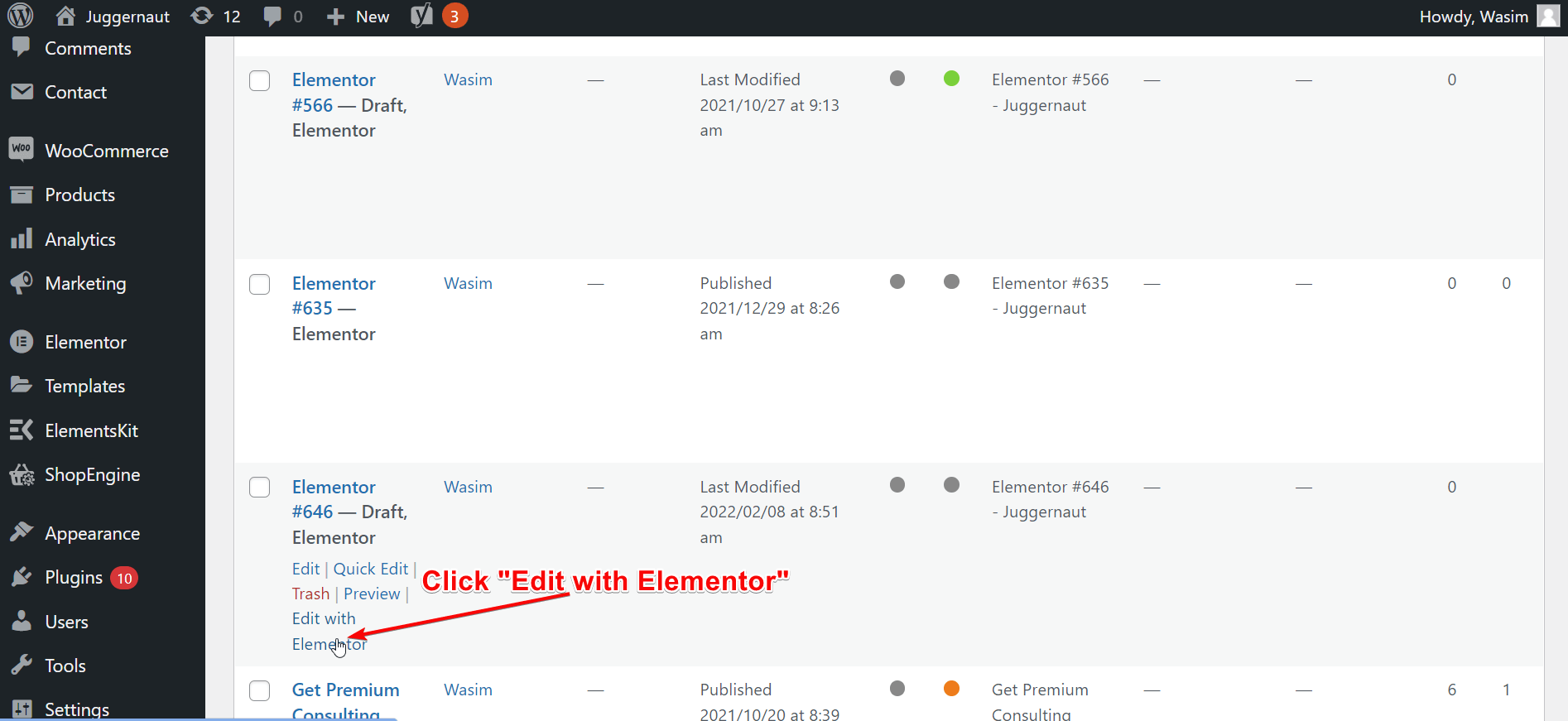
次に、Elementor ウィンドウで任意のページを開きます。そのためには、開きたいページを見つけて「Elementor で編集」をクリックして Elementor ウィンドウに切り替えます。

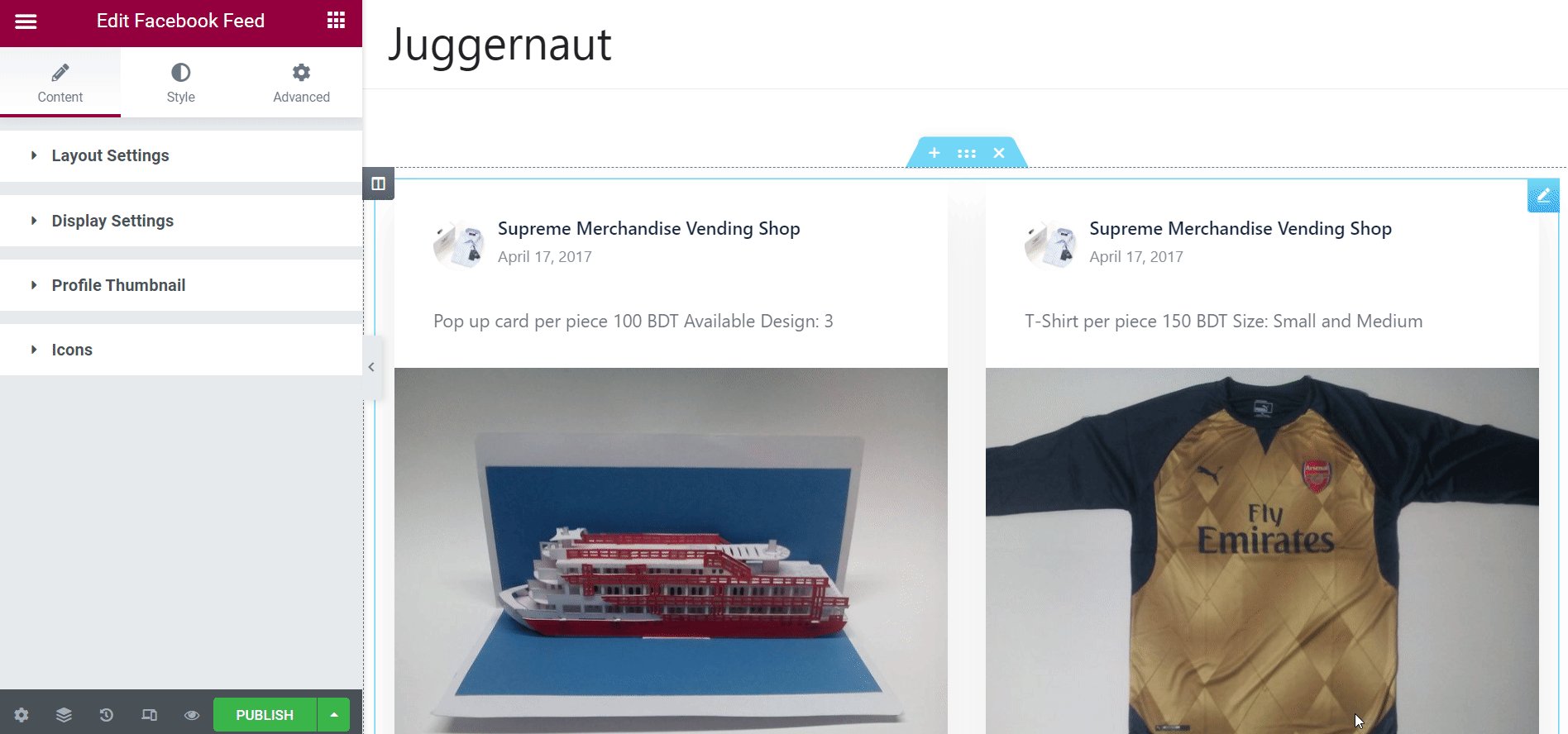
その後、検索バーから Facebook フィード ウィジェットを検索します。 Facebook フィード ウィジェットを見つけたら、指定された領域にドラッグ アンド ドロップします。あなたのページの Facebook フィードがすぐに表示されます。

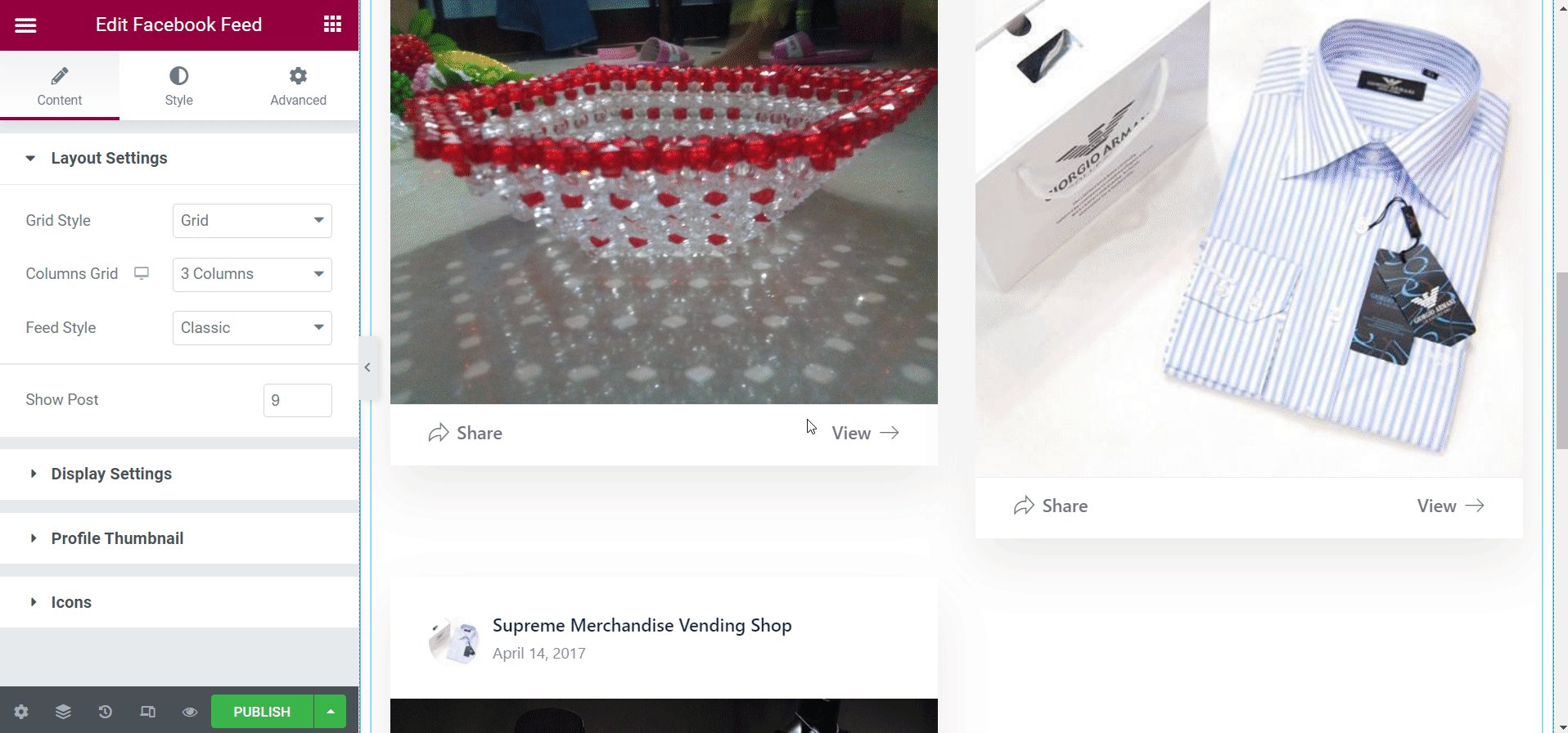
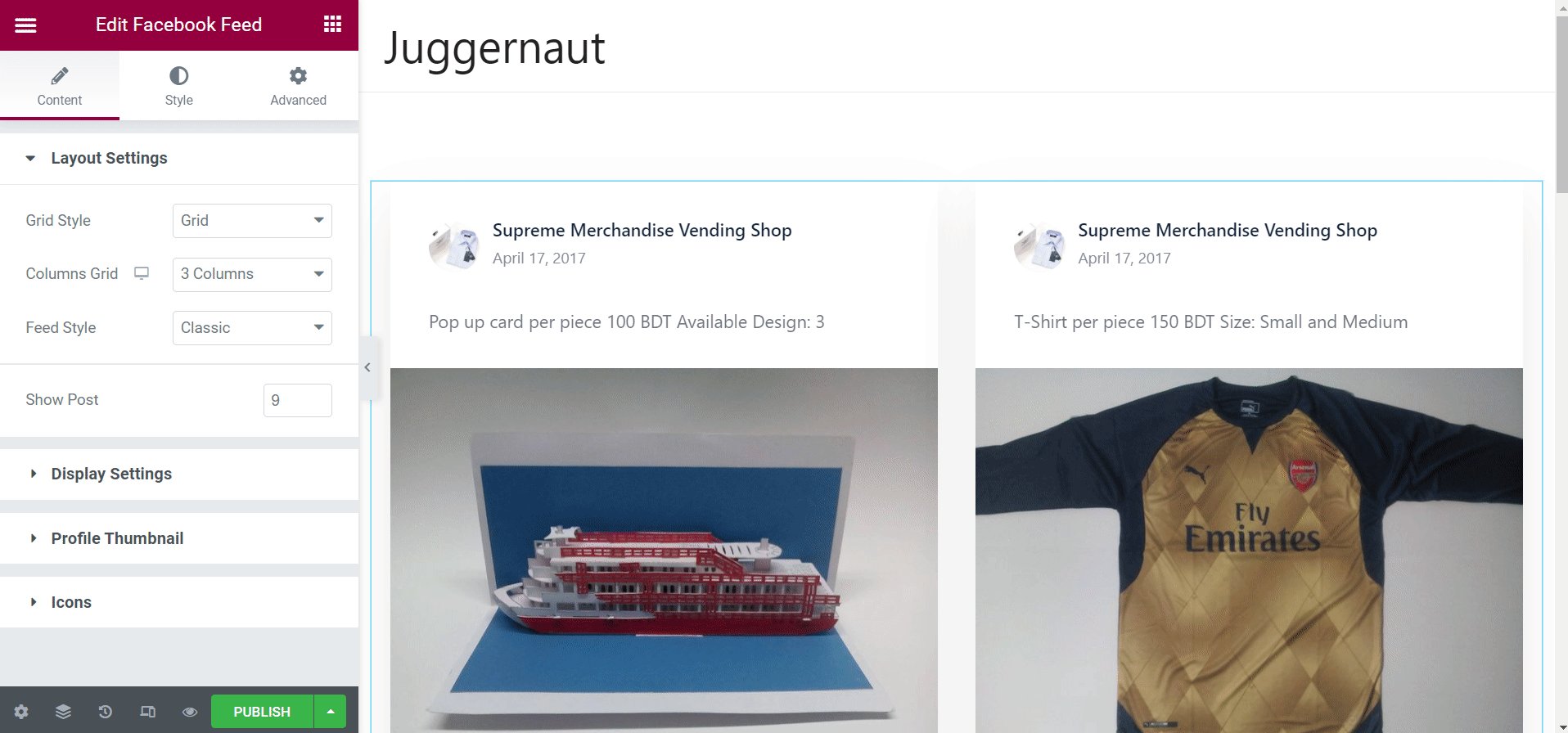
「コンテンツ」タブをカスタマイズします。
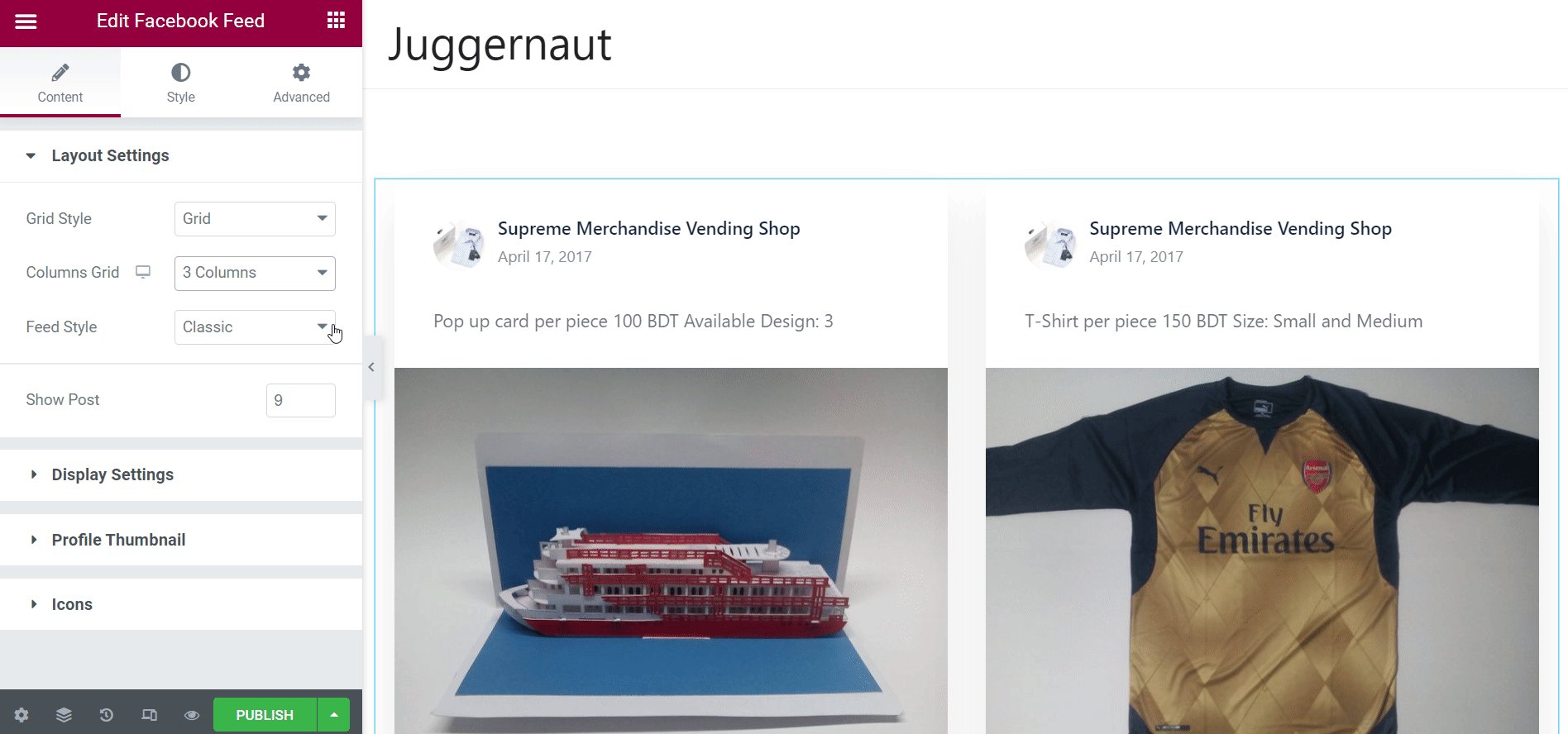
左側の「コンテンツ」タブには、「レイアウト設定」や「表示設定」などの多くのオプションがあります。レイアウト設定から、グリッド スタイル、列グリッド、フィード スタイルを変更できます。
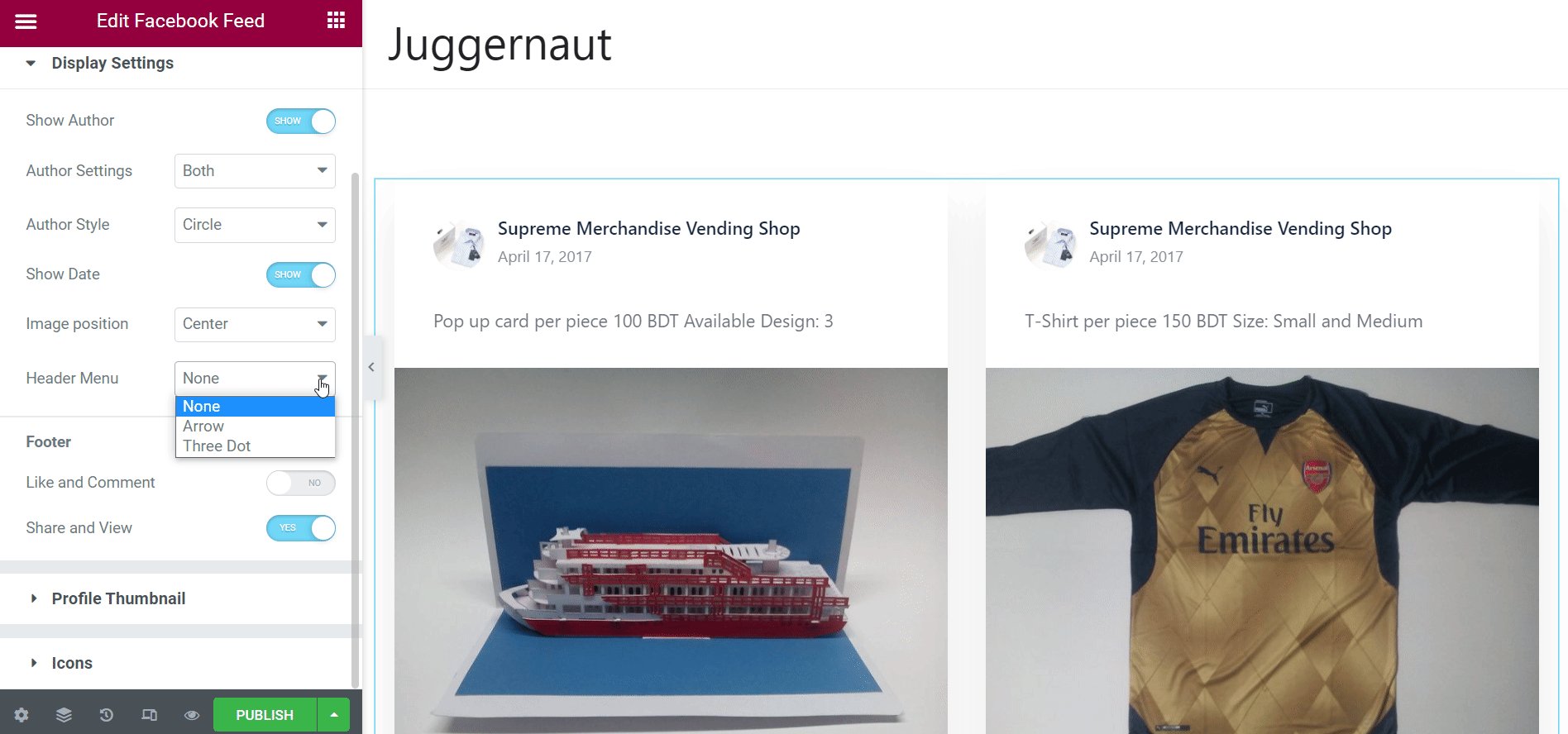
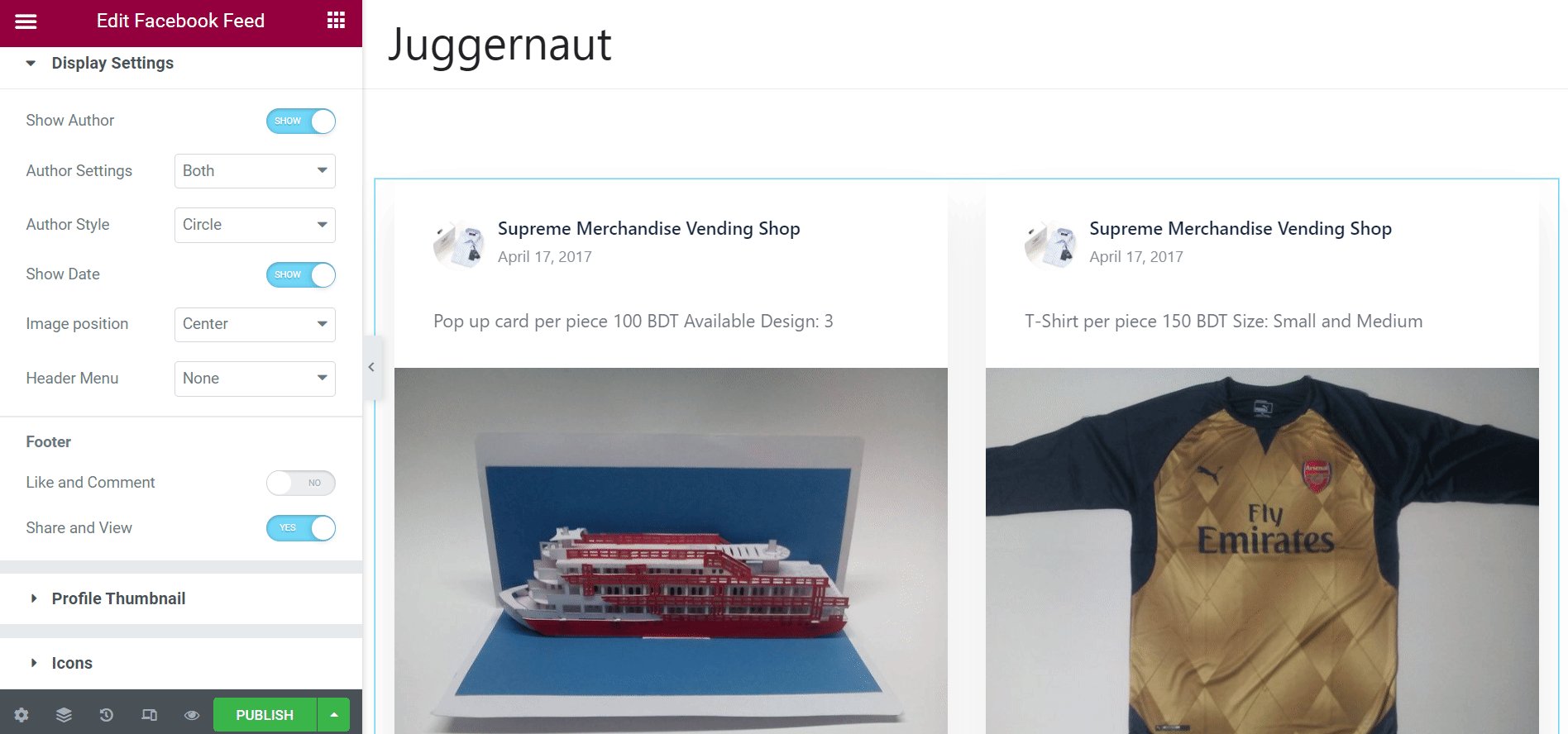
また、表示設定から、作成者の表示、作成者のスタイル、日付の表示などのパラメータを制御できます。

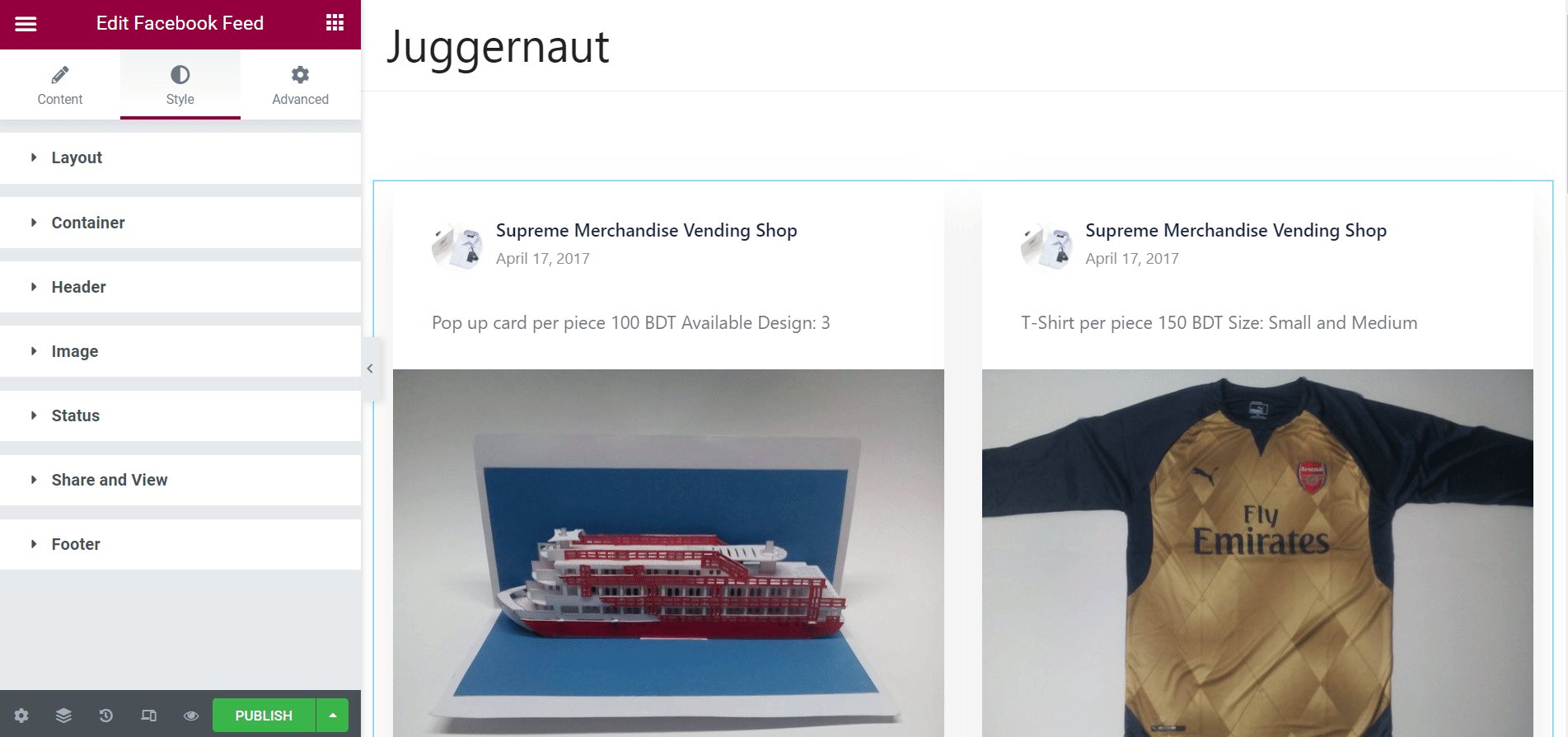
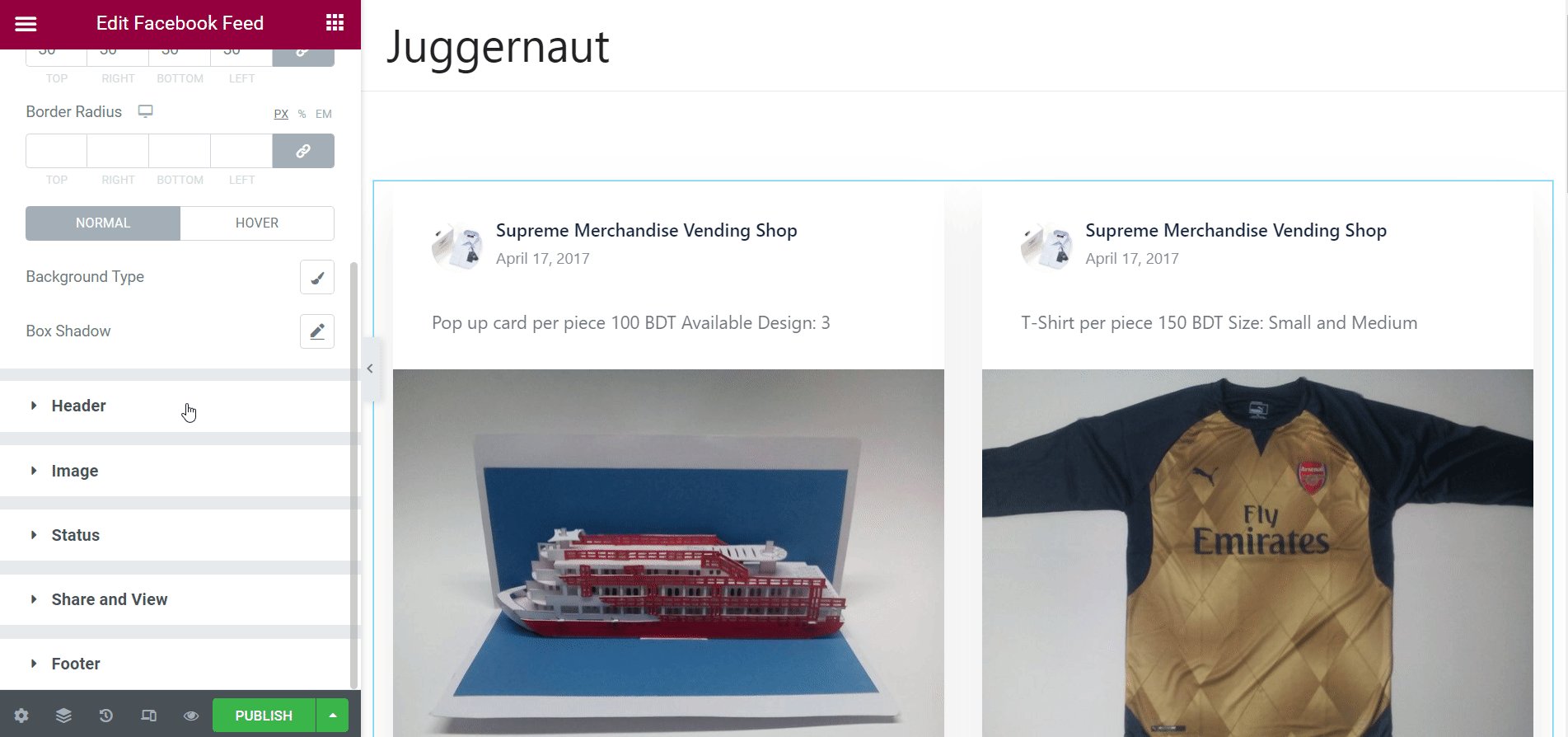
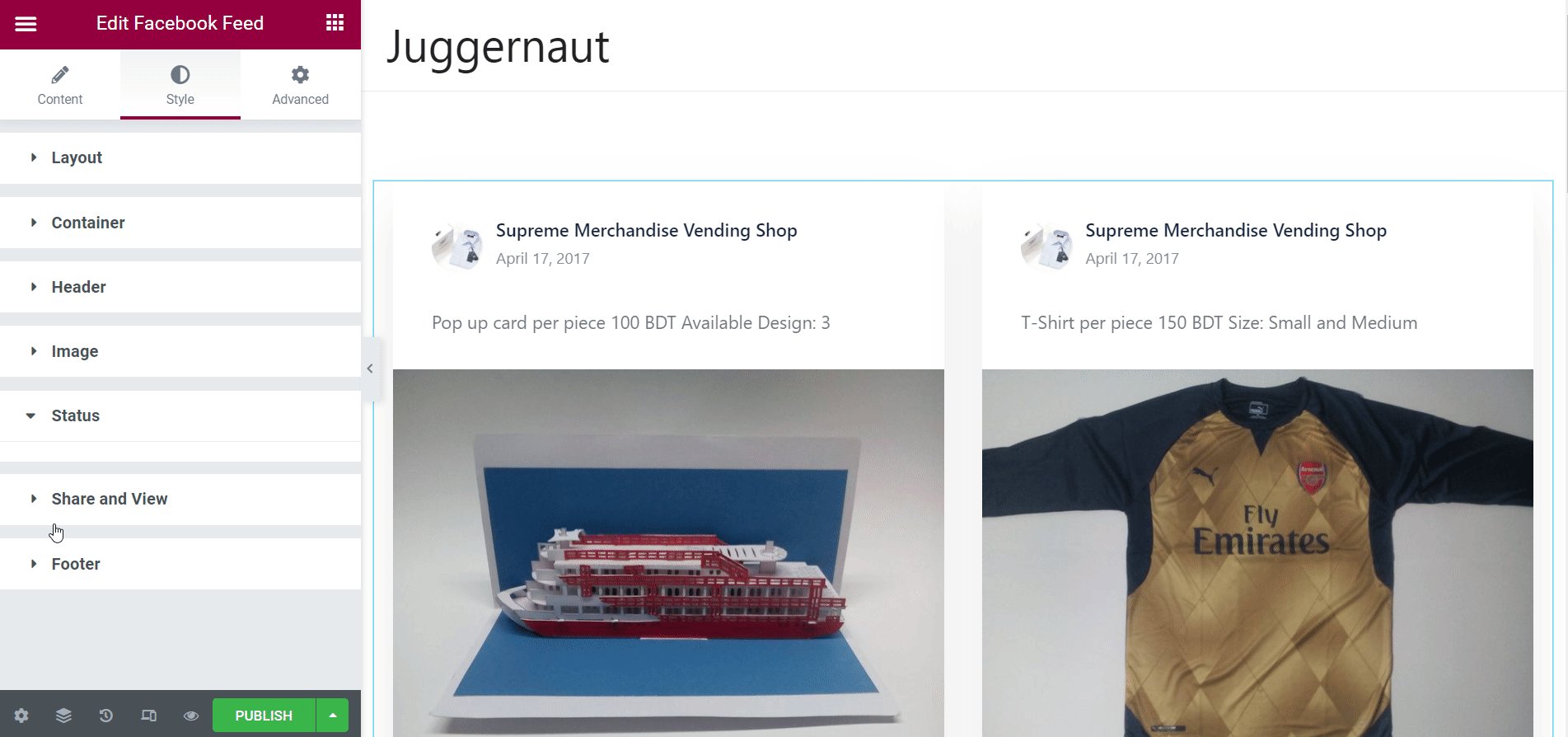
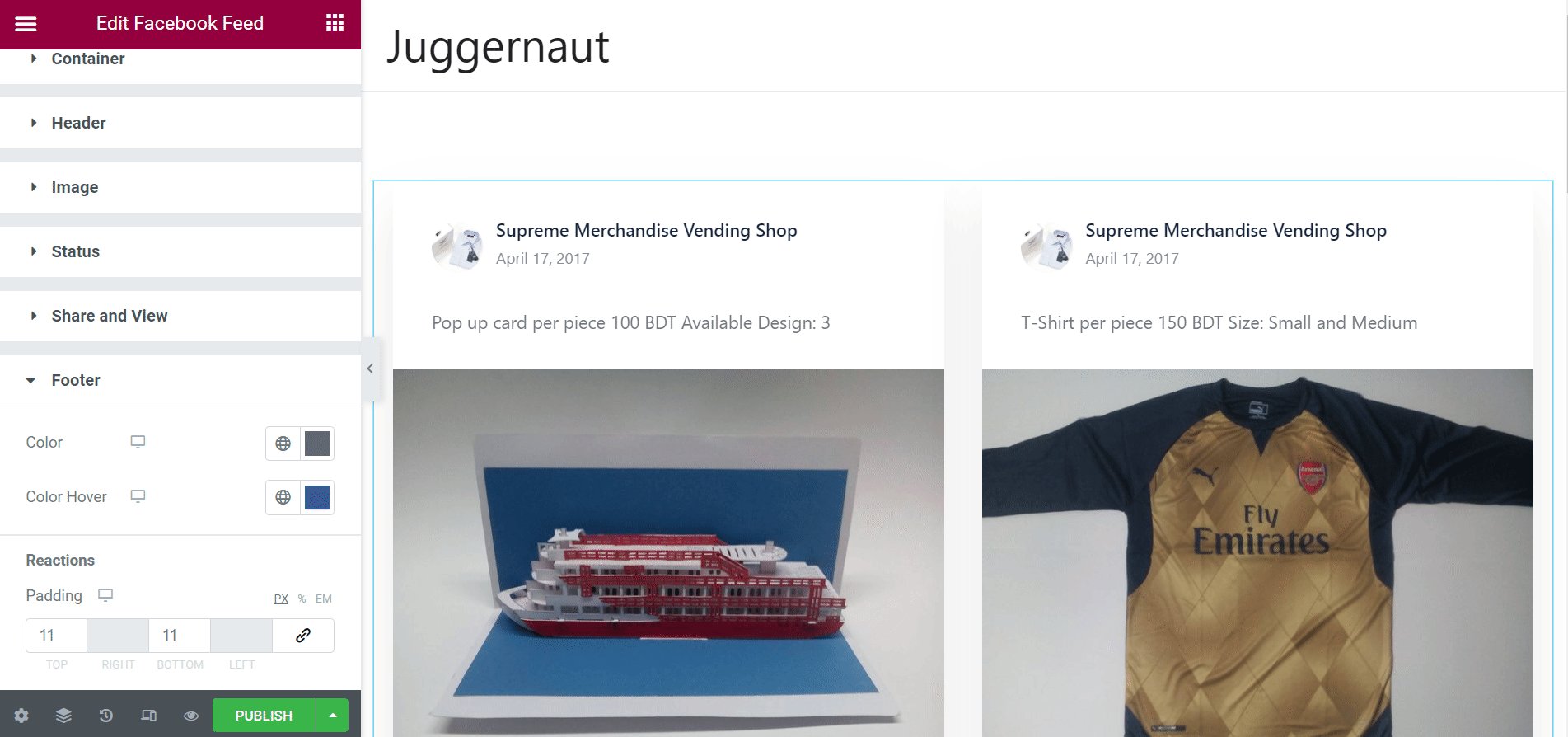
「スタイル」タブをカスタマイズします。
[スタイル] タブから、レイアウト、コンテナ、ヘッダー、フッター、メディア、リンクなどのその他のパラメーターを制御できます。 [レイアウト] セクションには、スライダーで調整できるガターやマージ ボタンなどのコントロールがあります。同様に、要件に応じて調整できる他のパラメータもあります。

エンディングコメント:
このようにしてできます WordPress Facebook フィードを追加 ElementsKit を使用してサイトに追加し、ビジネスを宣伝します。その結果、コンバージョンと売上が倍増することになります。
この包括的なチュートリアルで私が説明したのはこれだけです。このステップバイステップのガイドが大いに役立つことを願っています。さよならを言う前に、私たちをフォローすることを忘れないでください Facebookのページ.
あなたのビジネスのために Facebook 広告キャンペーンを実行する方法を知りたいですか? Facebook 広告の掲載に関する全体的なアイデアを得るには、下のリンクをクリックしてください。


コメントを残す