Pinterest は、世界中に数百万人のユーザーを抱える最も堅牢なソーシャル メディア プラットフォームの 1 つです。オンライン ビジネスに携わっている場合は、Pinterest のビジネス アカウントを持っている可能性が高いと思います。しかし、WordPress Web サイトをお持ちの場合は、次のことができることをご存知ですか? Pinterest フィードを追加 あなたのサイトに?
なぜそうする必要があるのか疑問に思う Pinterest フィードを WordPress ウェブサイトに追加する?それ以降は拡張していきます!一言で言えば、Pinterest は画像、Gif、ビデオを通じてアイデアを共有するための優れたメディアです。あなたはできる クリエイティブな資料や販促資料を対象ユーザーと共有する Pinterest のピンボードを通じて。
ただし、ターゲットとするユーザーやクライアントのすべてが Pinterest でアクティブであるとは限りません。しかし、それは、彼らがあなたの革新的で非常に重要なピンを見逃してはいけないという意味ではありません。ここで、WordPress ウェブサイトに Pinterest フィードを追加することが役に立ちます。
この記事は独占的に Pinterest フィードを WordPress ウェブサイトに追加する方法を扱う。 Pinterest フィードを WordPress ウェブサイトに追加するためのツールやプラグインが多数用意されています。ただし、ElementsKit を使用して Pinterest フィードを WordPress ウェブサイトに追加する方法を説明します。
ElementsKit を使用して Pinterest フィードを WordPress ウェブサイトに追加する理由:
ElementsKit は、数多くの便利な機能を備えた広く使用されている Elementor アドオンです。これらの機能には以下が含まれます 74 個以上の無料ウィジェットとプレミアム ウィジェット, 45 種類以上の事前にデザインされたテンプレート, 79 ページ以上の準備完了ページ、 そして 416 以上の準備完了セクション。 ElementsKit は、Pinterest フィードを含む、さまざまなソーシャル メディア フィード ウィジェットの統合をサポートしています。
ElementsKit のドラッグ アンド ドロップの Pinterest フィード ウィジェットを使用すると、Pinterest フィードを WordPress Web サイトにスムーズに追加できるだけでなく、多くのメリットを得ることができます。彼らは何ですか?チェックしてみましょう -
- Pinterest フィードを表示するためのウィジェットをドラッグ アンド ドロップします。
- WordPress Web サイトとの簡単な統合
- 手間のかからない設定システム
- 色、タイポグラフィーなどの無限のカスタマイズ オプション。
- Facebook、Instagram などの他のソーシャル メディア フィードの表示を有効にします。

ElementsKit を使用して Pinterest フィードを WordPress ウェブサイトに追加する方法:
ElementsKit を使用して、Pinterest フィードを WordPress ウェブサイトに追加または埋め込むのは非常に簡単です。魅力的なマーケティングピンや広告ピンをすべて Web サイト訪問者に紹介できます。 Pinterest フィードを WordPress ウェブサイトに埋め込む方法を知りたいですか?
すぐにプロセスに移りましょう -
WordPress ダッシュボードにアクセスします。
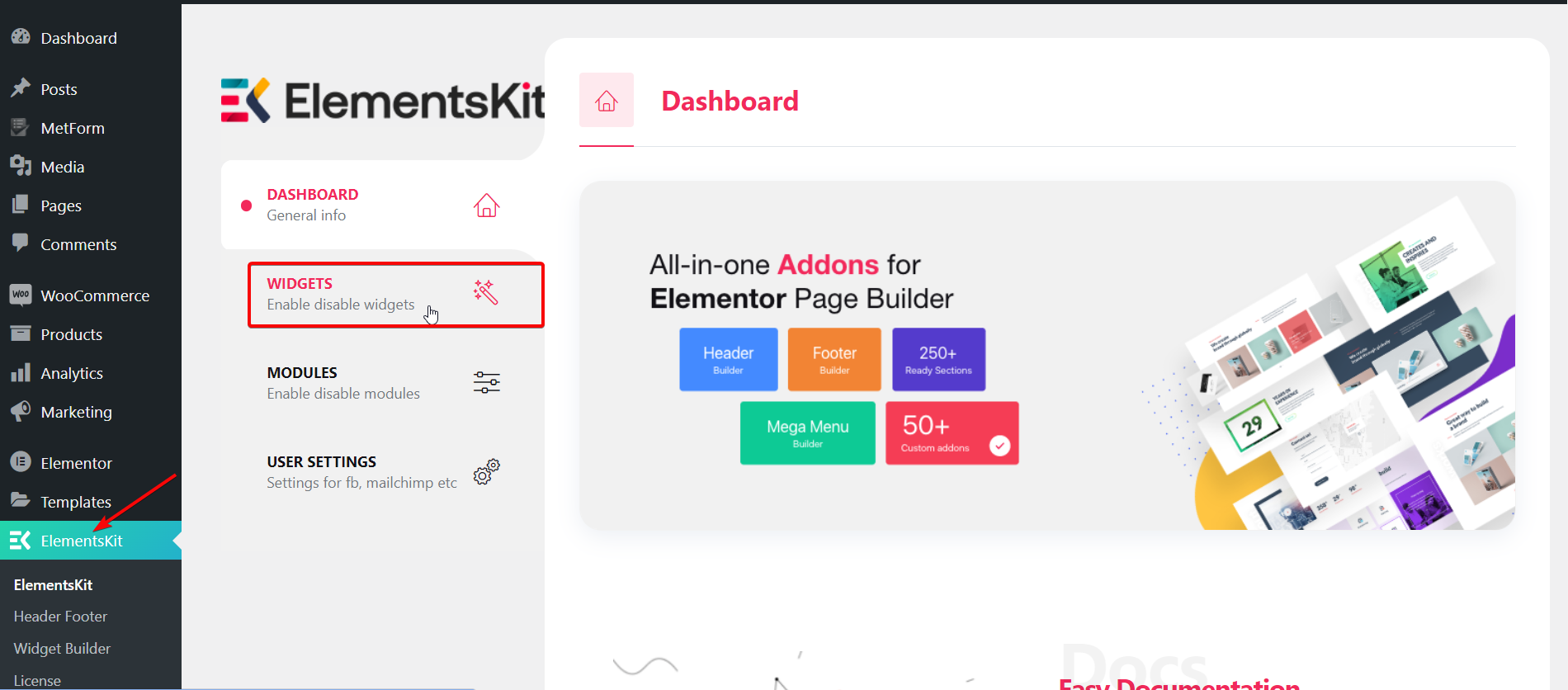
まず、WordPress ウェブサイトの管理パネルにログインし、ダッシュボードに直接移動する必要があります。案内する ElementsKit > ウィジェット ダッシュボードから。

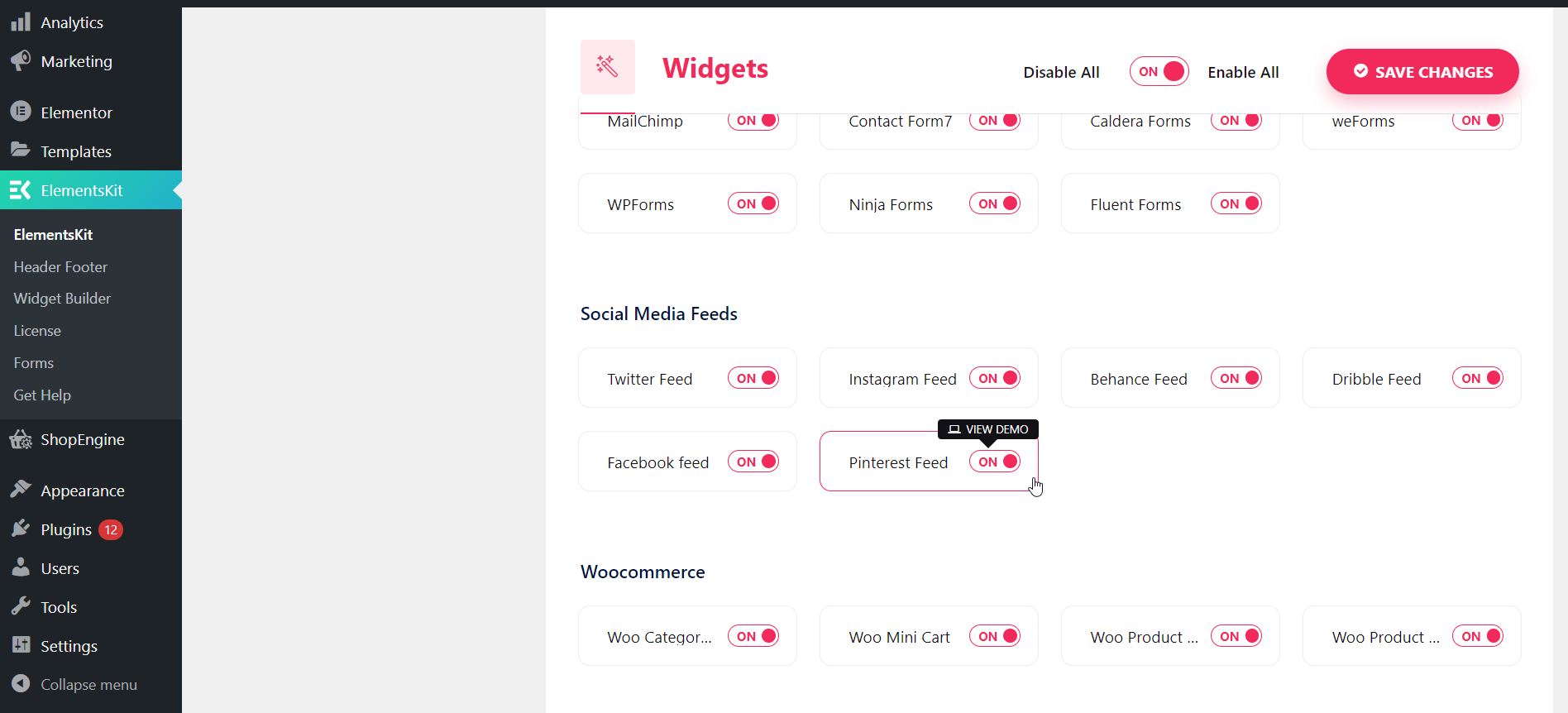
Pinterest フィード ウィジェットをオンにする トグル:
直後にリストが表示されます。 [ソーシャル メディア フィード] セクションまで下にスクロールして、 ピンタレストフィード リストからウィジェットを選択します。次に、トグルボタンをオンにしてウィジェットを有効にします。次に、 変更内容を保存 ボタン。

Elementor ウィンドウで新しいページまたは投稿を開きます。
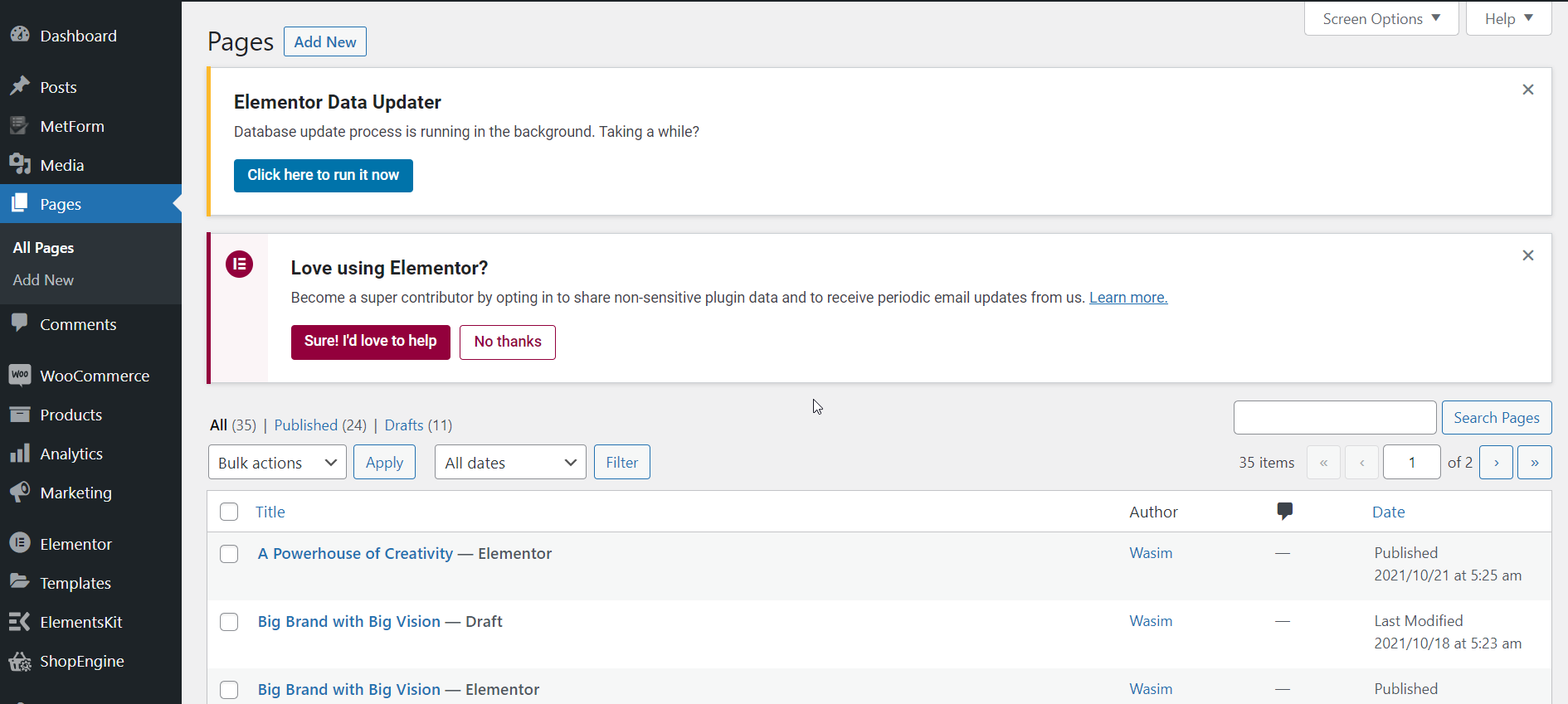
次に、ダッシュボードに戻り、「ページ」または「投稿」に移動します。次に、「」をクリックして新しいページを作成します。新しく追加する" ボタン。

これにより、Gutenberg エディターの下の新しいページに移動します。ボタンを押してElementorエディタに切り替えます。Elementorで編集する”。
![[Elementor で編集] ボタンをクリックし、Pinterest フィードを追加します](https://wpmet.com/wp-content/uploads/2023/03/click_edit_with_elementor_to_add_pinterest_feed.png)
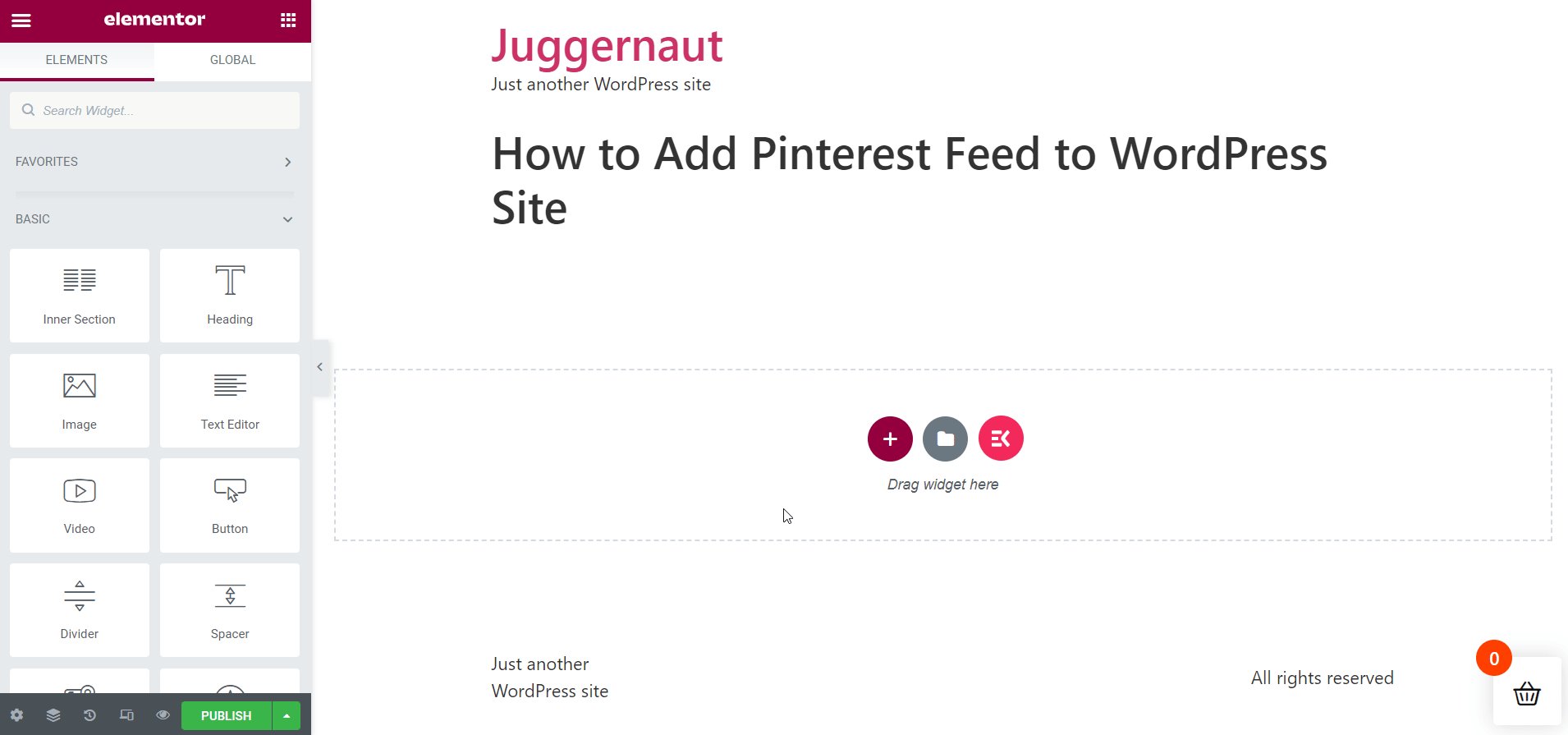
Pinterest ウィジェットをドラッグ アンド ドロップします。
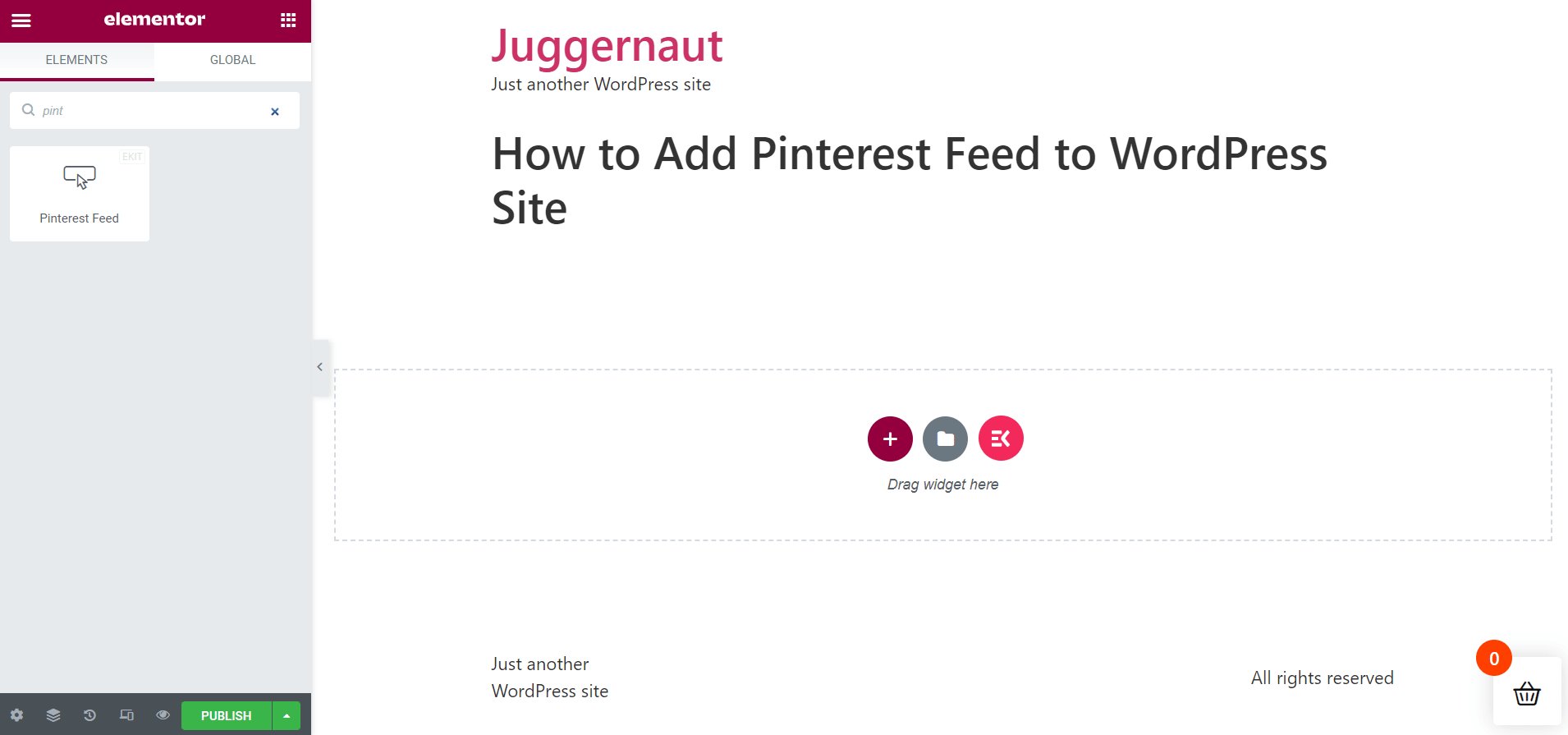
これで、Elementor ウィンドウが表示されます。この時点で、左側のパネルに移動し、Pinterest ウィジェットを見つけます。ウィジェットを指定された領域にドラッグ アンド ドロップするだけです。

Facebook フィードを WordPress ウェブサイトに追加する方法も学ぶことができます。
Pinterest フィード設定を構成します。
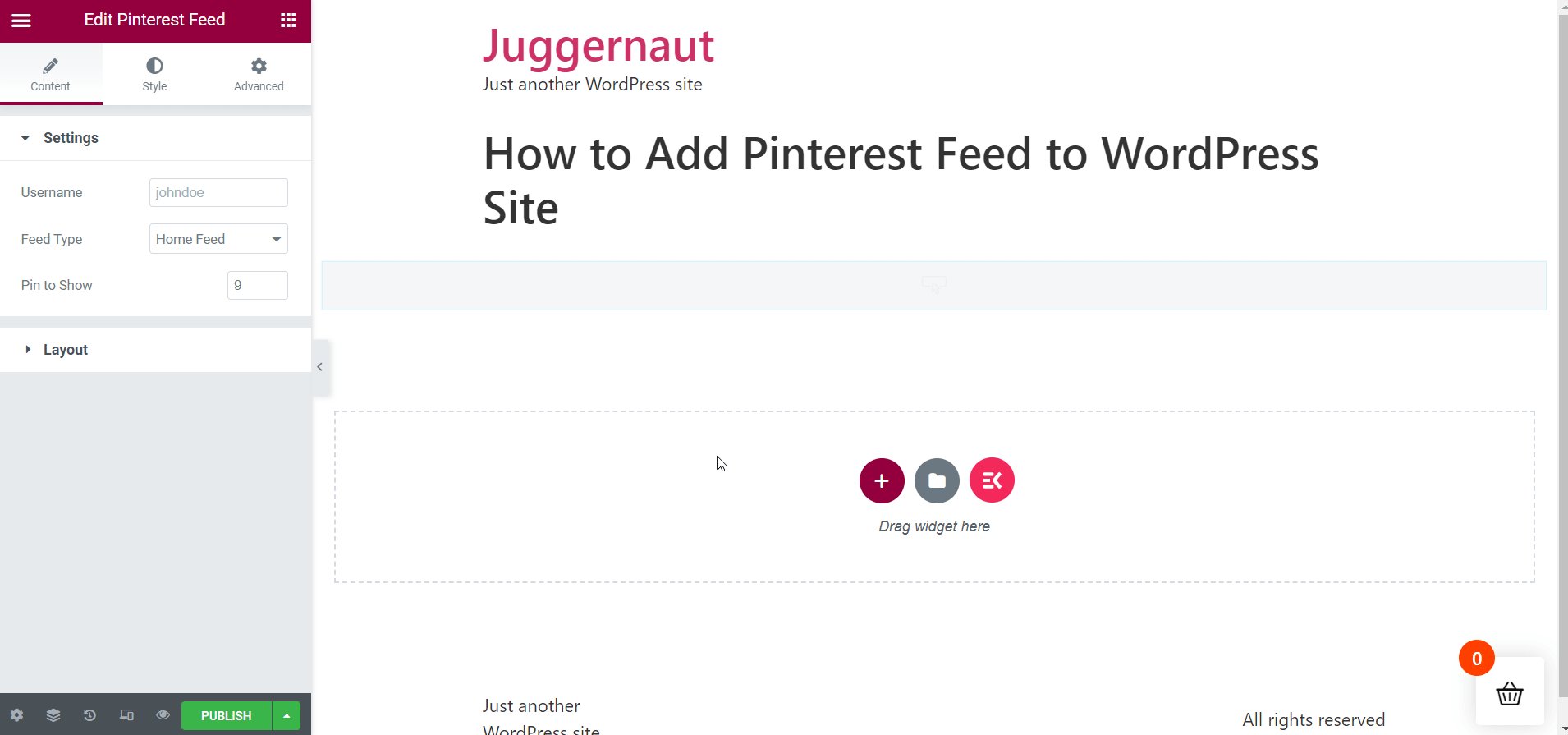
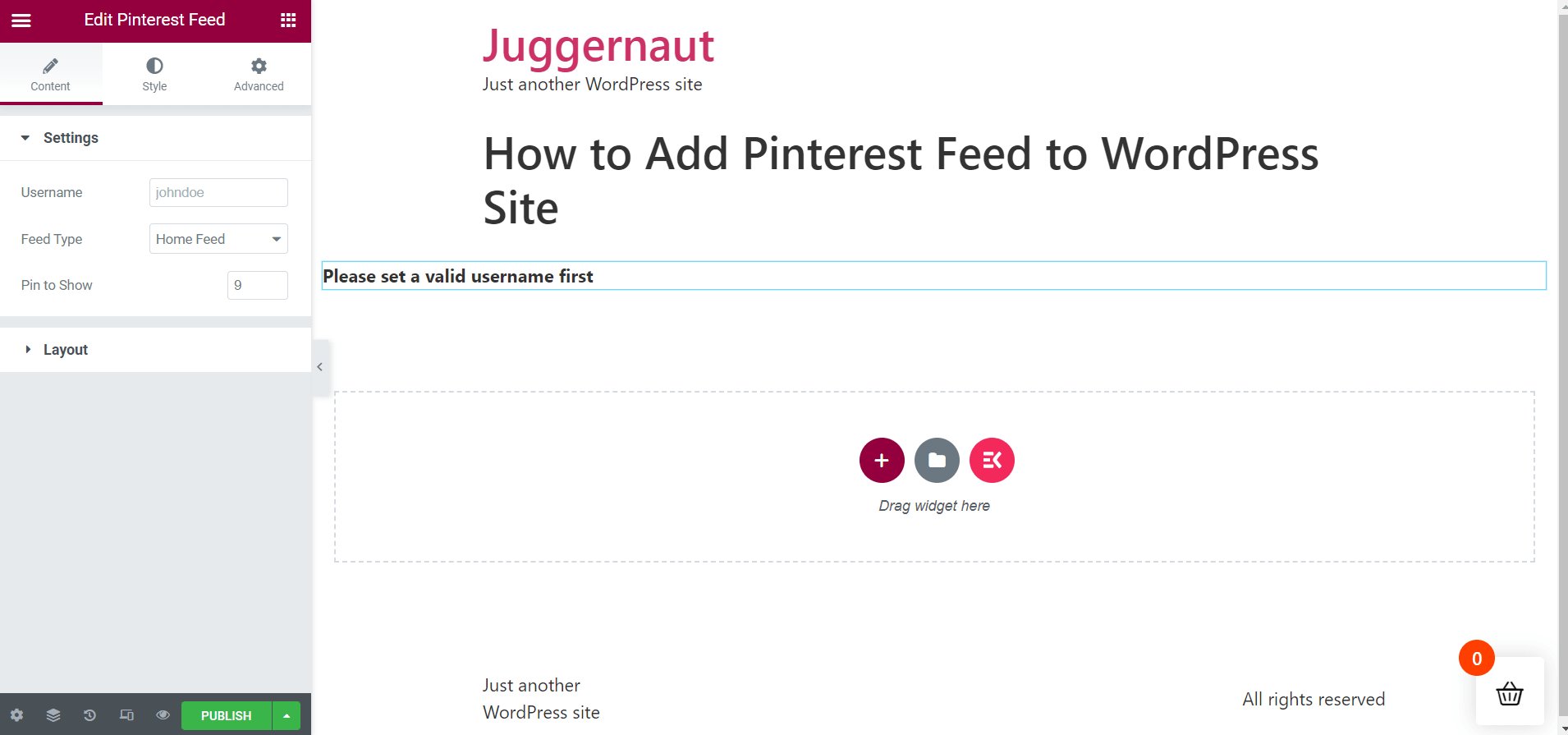
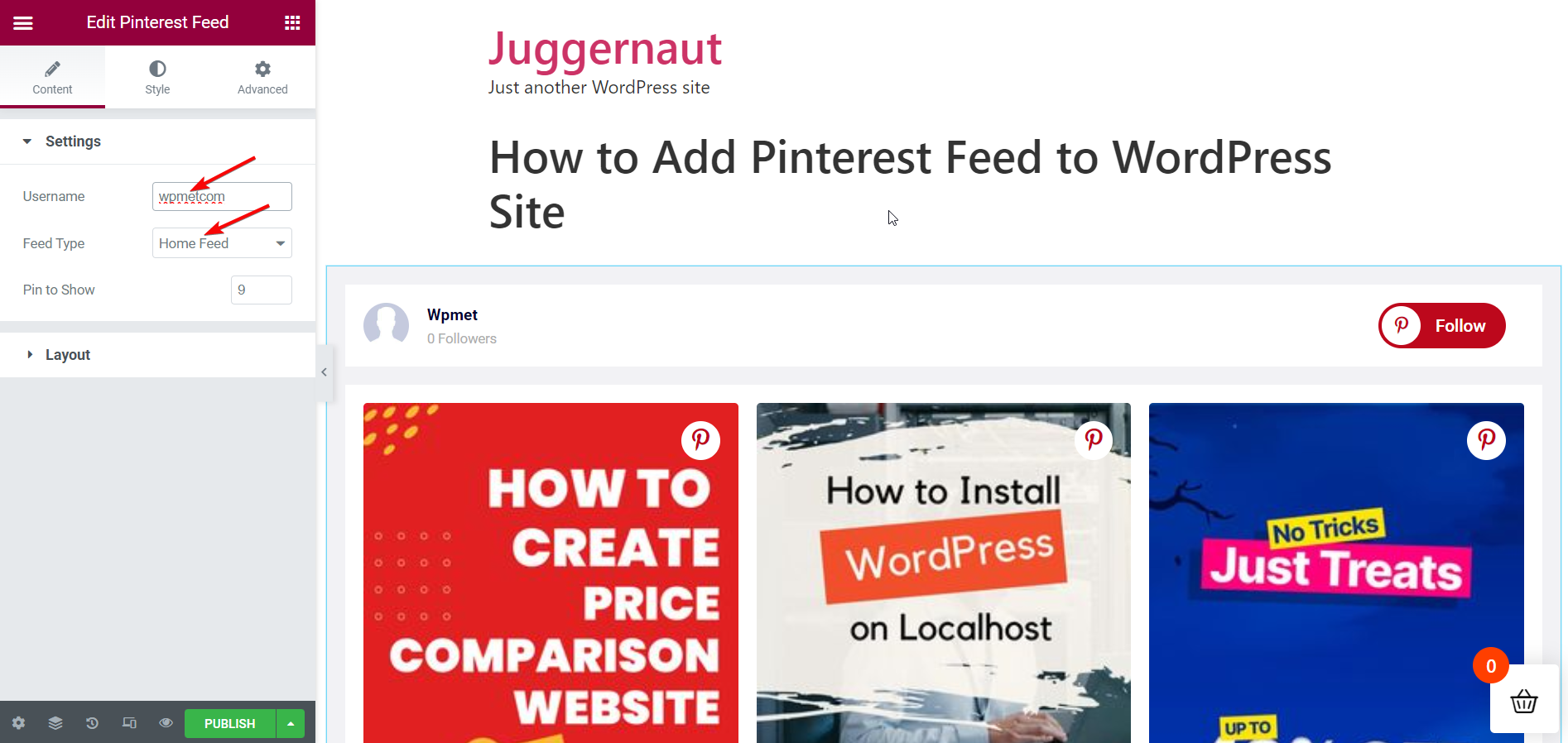
Pinterestフィード設定を構成するには、 設定 コンテンツタブの下のセクション。 Pinterest を入力してください ユーザー名 その後。
フィード タイプ: ホーム フィード
これは、プロフィールのホームフィードからのピンを示しています。フィード タイプをホーム フィードに設定するだけです。次に、Web ページに表示する Pinterest ピンの数を設定します。

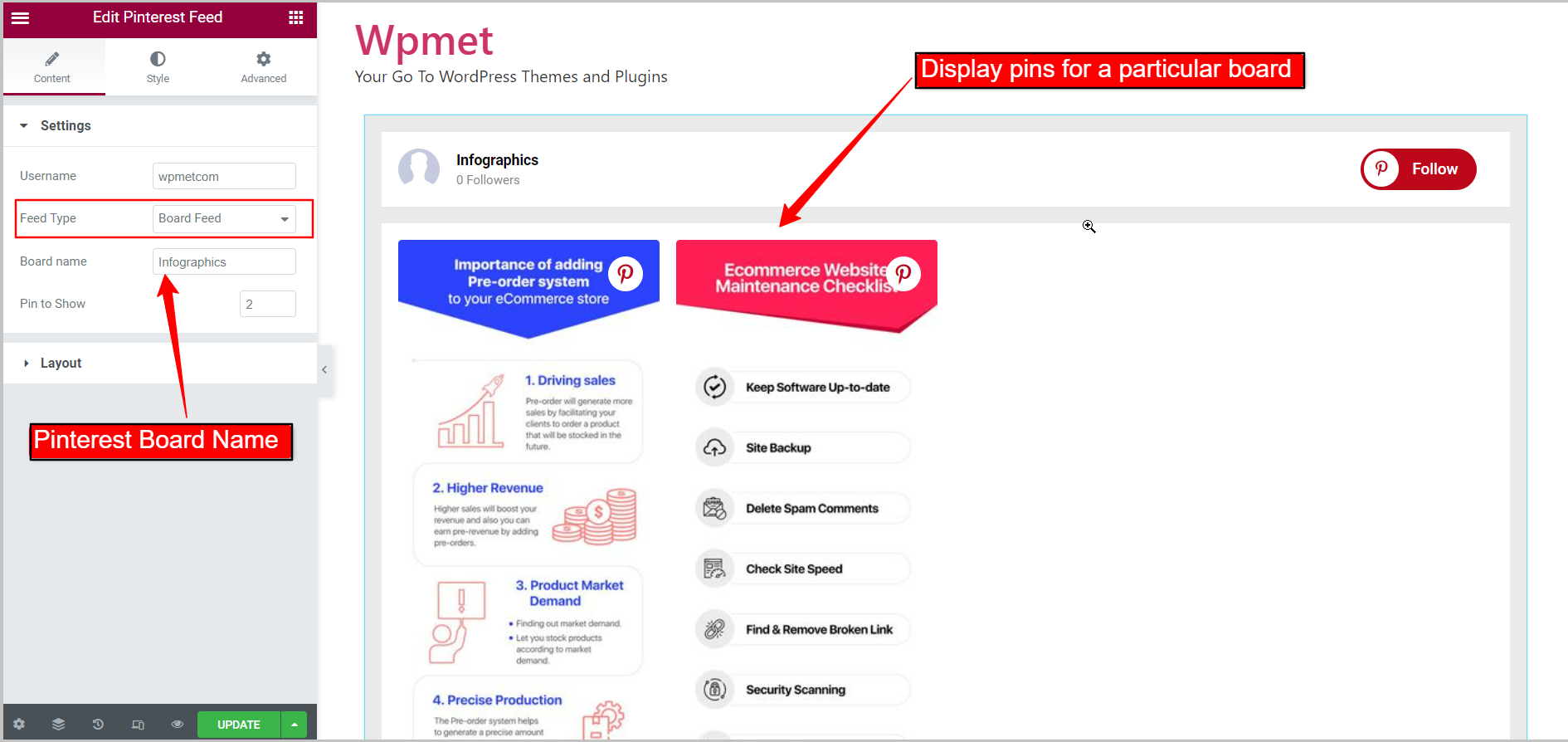
フィードタイプ: ボードフィード
Pinterest プロフィールから特定のボードが表示されます。 この場合、フィードタイプをボードフィードに設定します。次に、表示したい Pinterest ボード名を入力します。もう一度、Web ページに表示する Pinterest ピンの数を設定します。

Pinterest フィードのレイアウトを構成します。
に行きます レイアウトセクション 「コンテンツ」タブの下にあります。
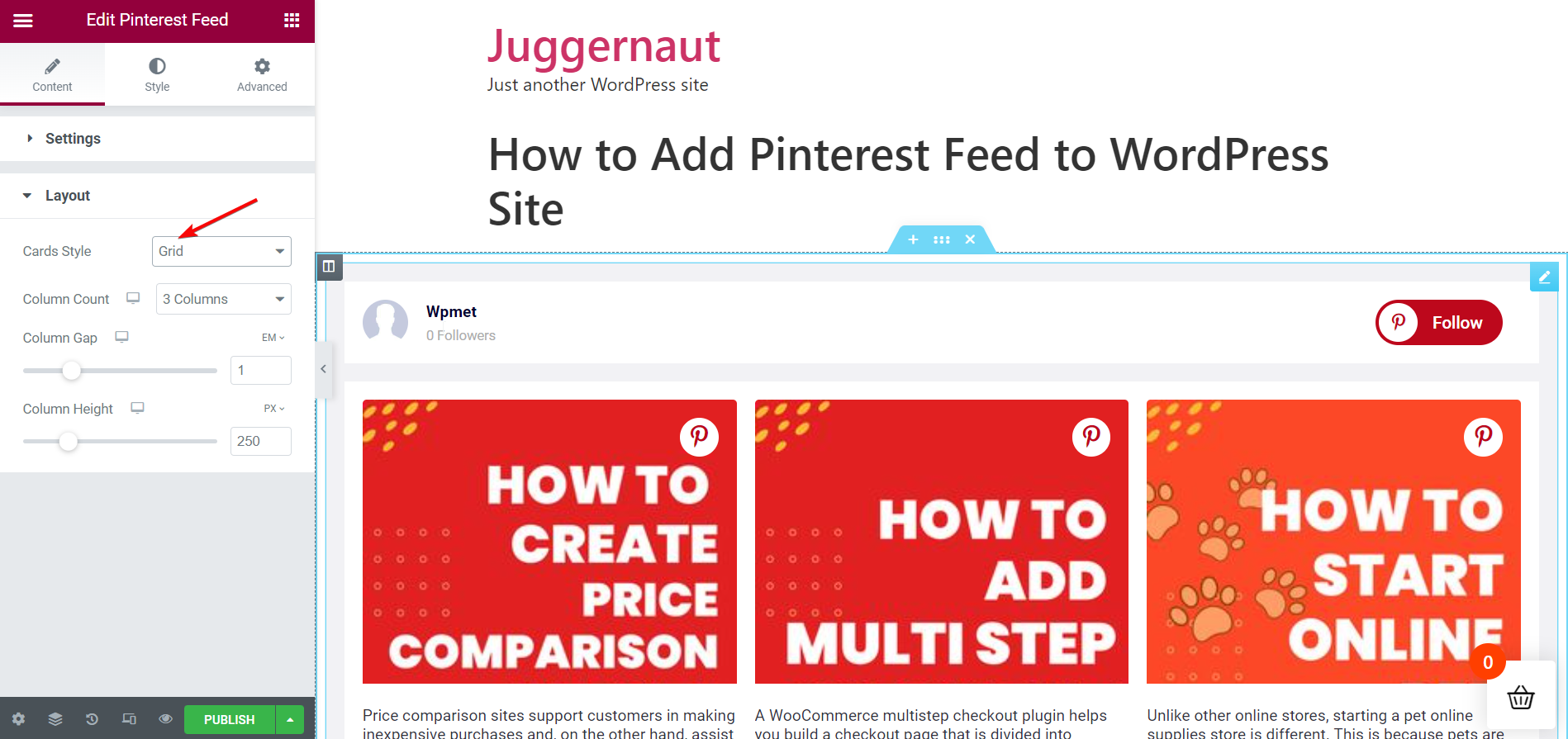
カードのスタイル: グリッド
ウィジェットには 2 つのレイアウト スタイルが使用できます。セット カードのスタイル まずはグリッドへ。次に、[列数] で 1 行に表示する項目の数を設定します。 Column Gap で列間の隙間を調整します。その後、「列の高さ」で各行の項目の列の高さを調整します。

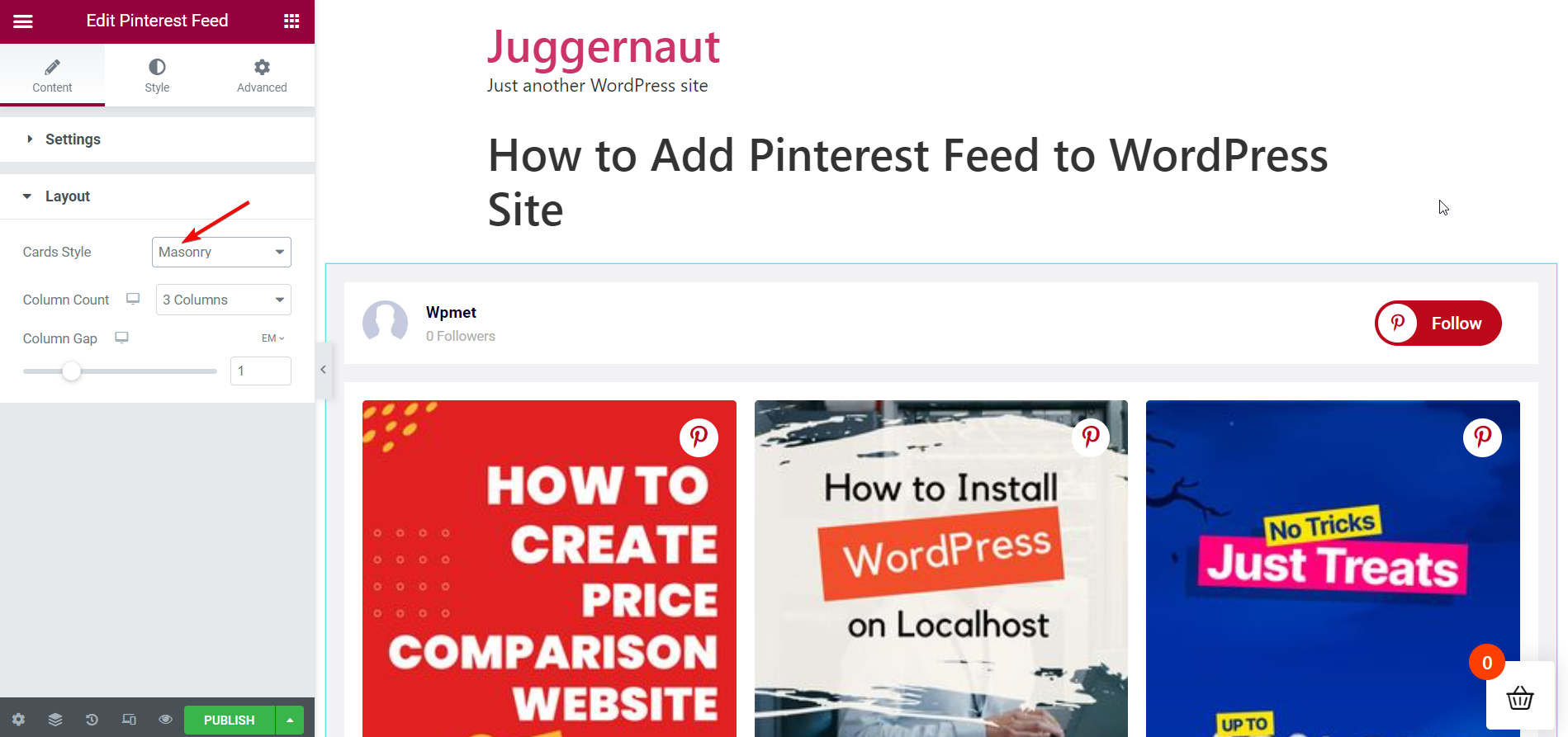
カードのスタイル: 石積み
次に、カード スタイルを石積みに設定します。前と同様に、単一行の項目数を表示するように [列数] を設定します。調整してください カラムギャップ 列の間。

Pinterest フィードのスタイルをカスタマイズする:
可能な限り多くのオプションを使用して、Web サイト上の Pinterest フィードの外観をカスタマイズできます。以下の手順に従ってください。
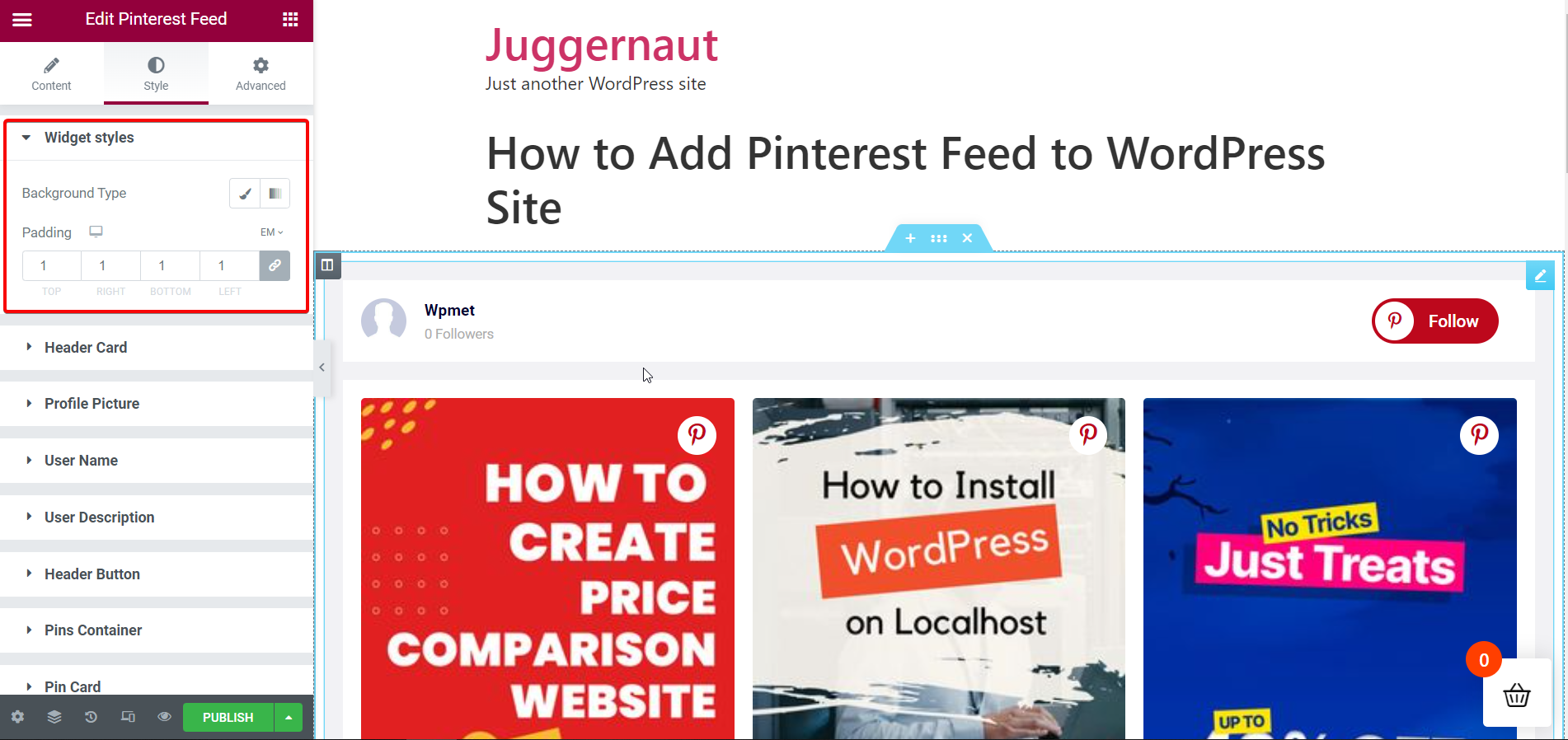
ウィジェットのスタイル:
フィード全体のスタイル オプション -
スタイルをカスタマイズするには、背景色のタイプ(クラシックまたはグラデーション)を選択します。次に、背景色を選択します。背景として画像を使用できます。Pinterest フィード全体のパディングを設定します。

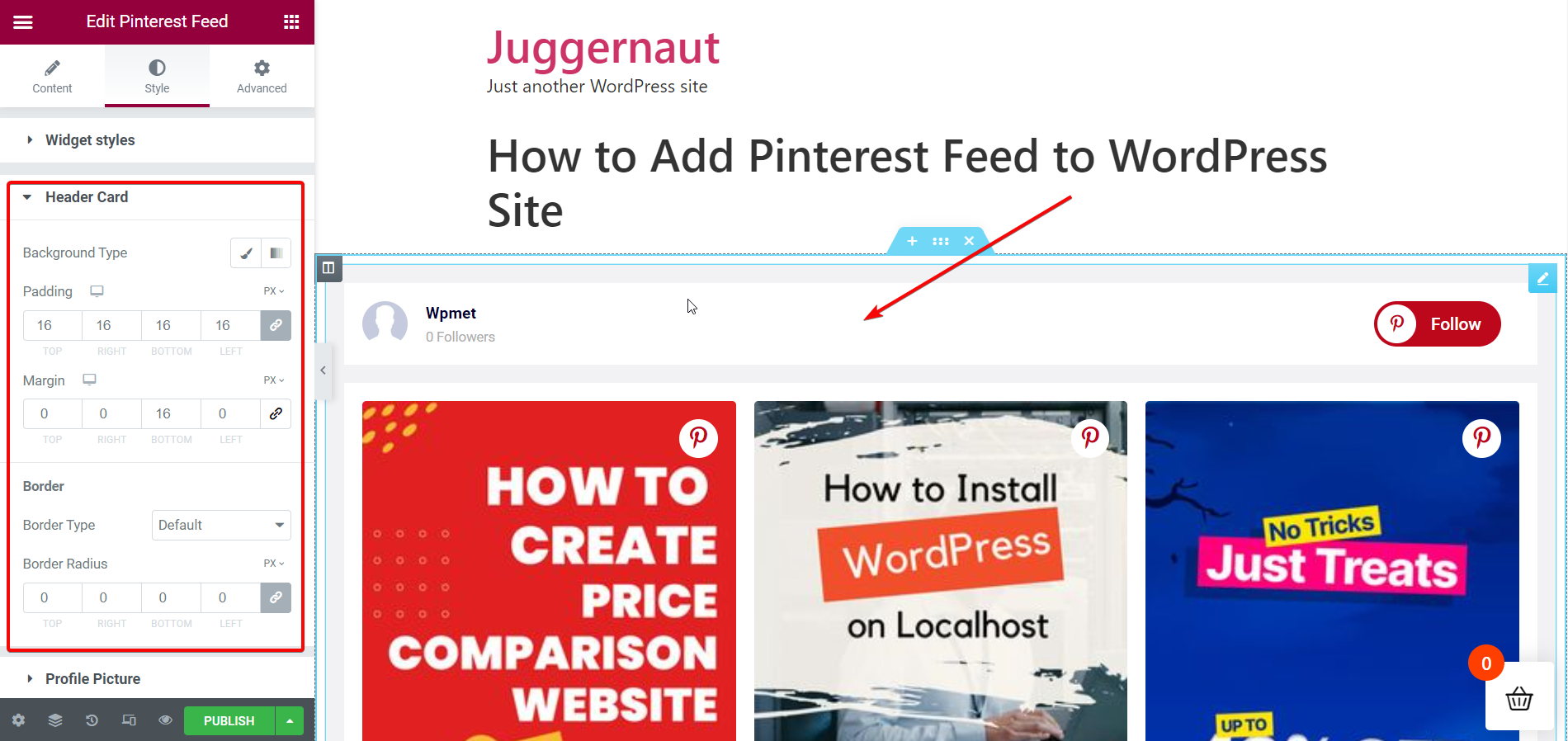
ヘッダーカード:
フィードのヘッダーのスタイル オプション
スタイルをカスタマイズするには、背景色のタイプを選択します。クラシックまたはグラデーション。次に、ヘッダーカードの背景色を選択します。画像を背景として使用できます。ヘッダー項目のパディングを設定し、ヘッダー カード内の項目のマージンを調整します。

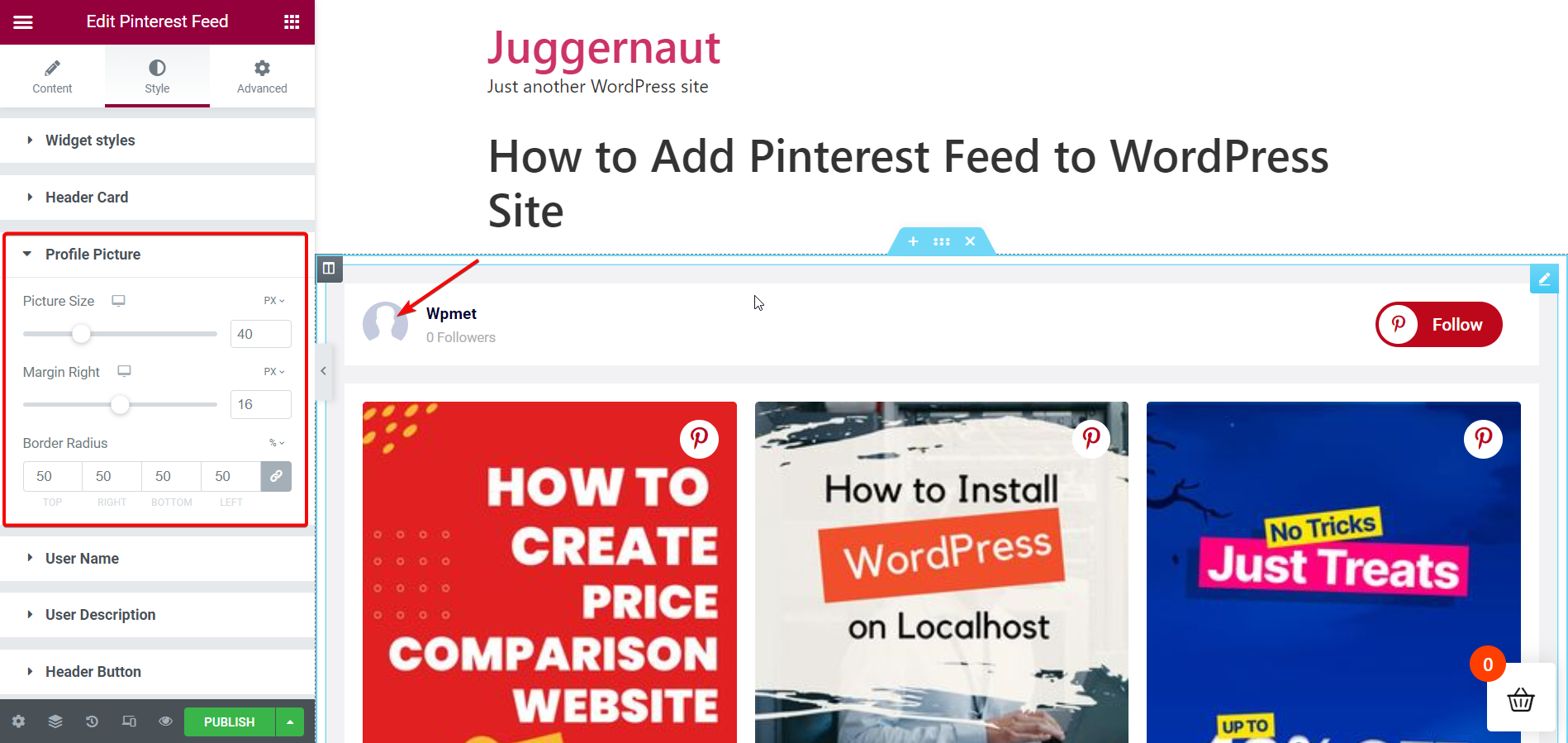
プロフィールの写真:
ディスプレイ内のプロフィール画像のスタイル オプション
スタイルをカスタマイズするには、プロフィール写真のサイズと右側の余白を調整します。次に、プロフィール写真の境界線の半径を設定します。

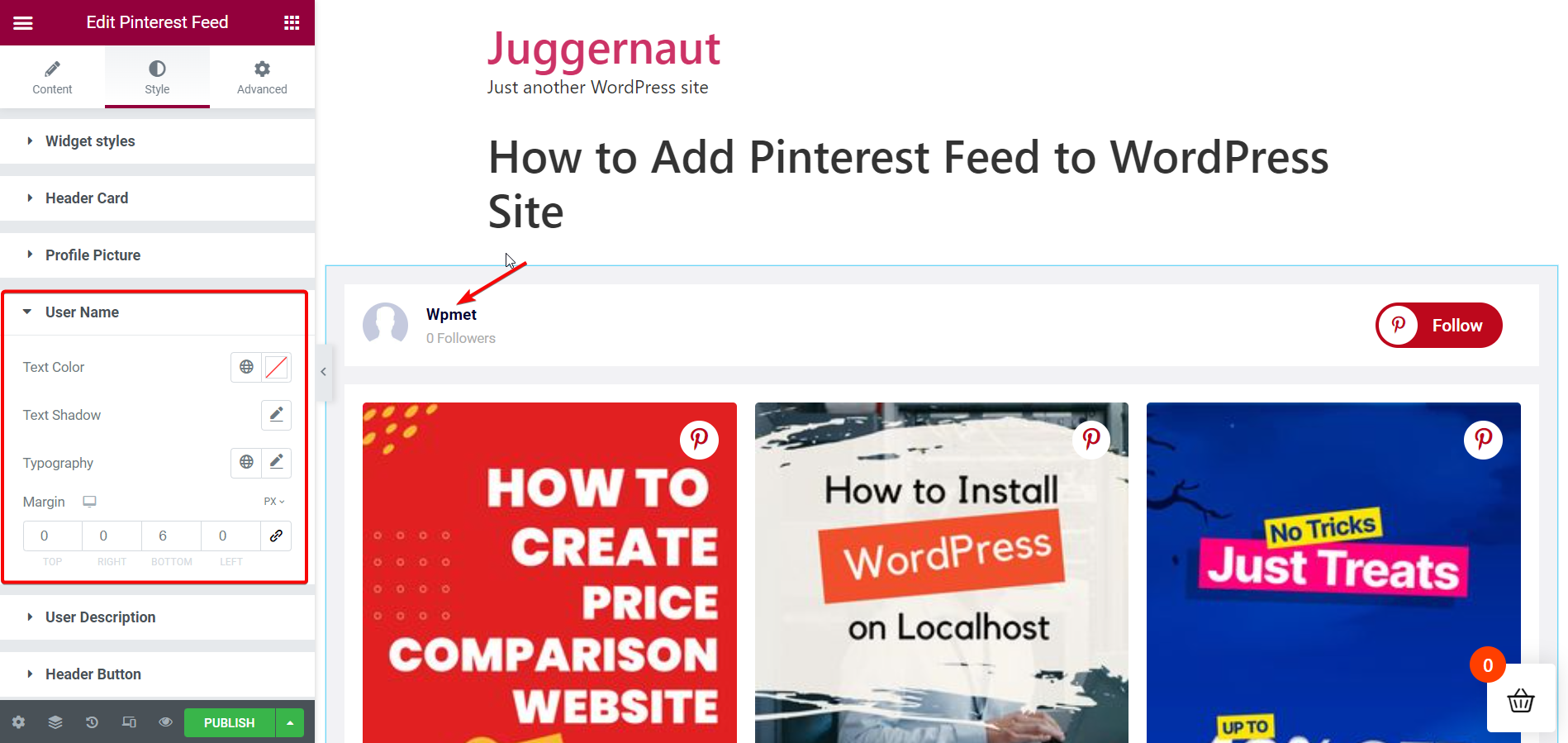
ユーザー名:
表示するユーザー名のスタイル オプション
スタイルをカスタマイズするには、ユーザー名のテキストの色を選択します。次に、ユーザー名にテキストシャドウを追加してデザインをカスタマイズします。次に、ユーザー名の書体を設定し、ユーザー名の周囲の余白を調整します。

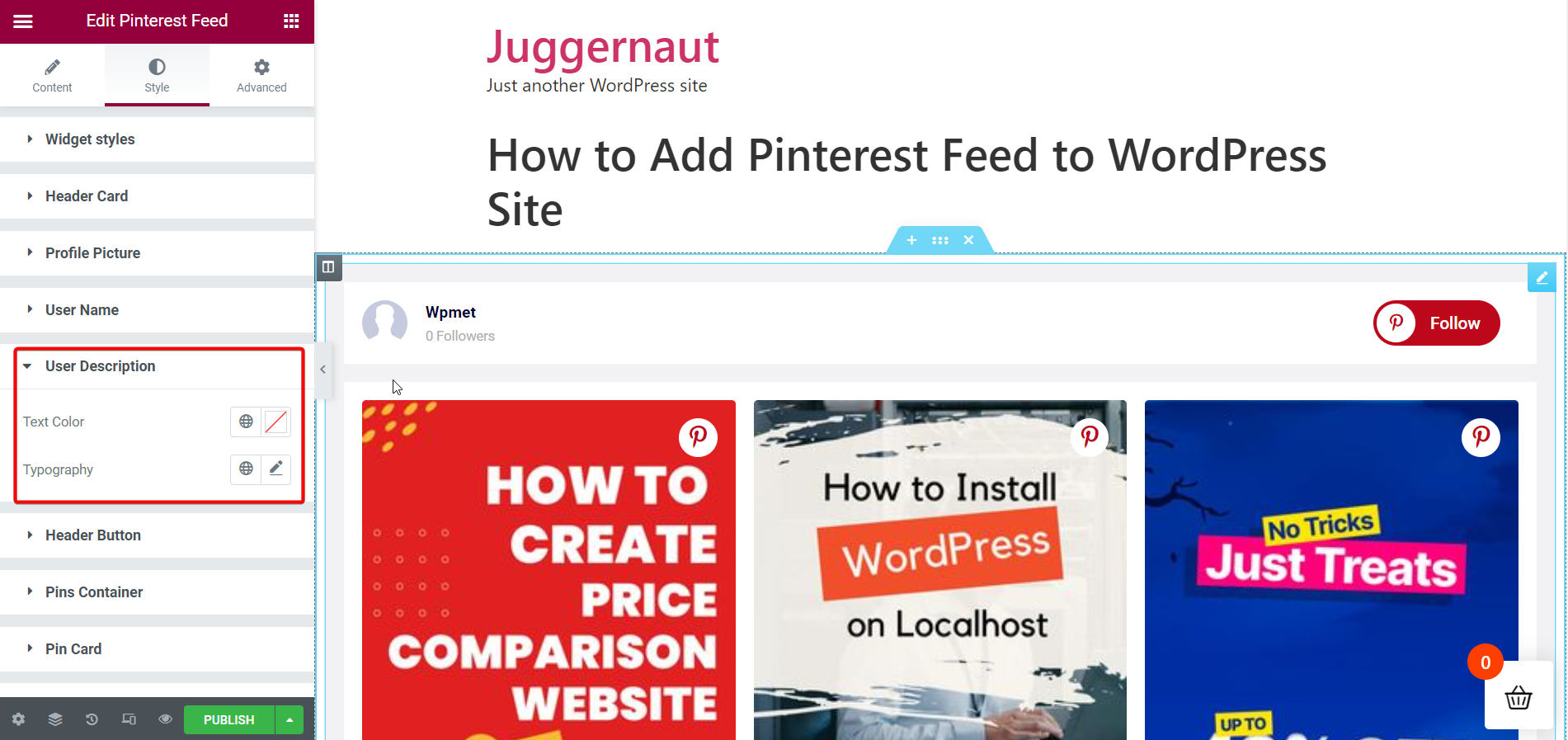
ユーザーの説明:
表示するユーザー説明のスタイル オプション
スタイルをカスタマイズするには、ユーザー説明テキストの色を選択し、ユーザー説明のタイポグラフィを設定します。

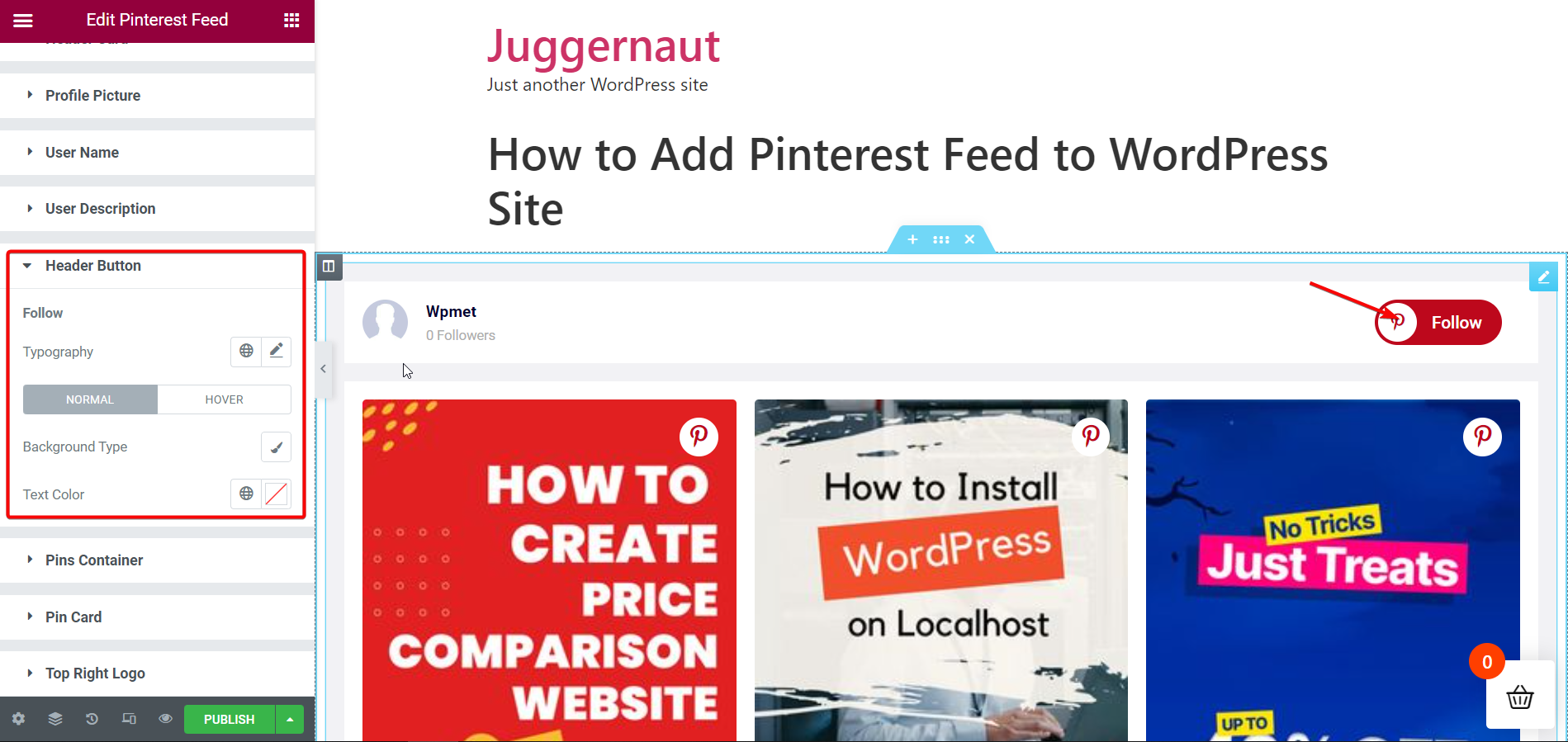
ヘッダーボタン:
フォローボタンのスタイルオプション ああヘッダー
スタイルをカスタマイズするには、ヘッダー ボタンのテキストのタイポグラフィを設定し、背景色のタイプ(クラシックまたはグラデーション)を選択します。その後、ヘッダー ボタンの背景色を選択します。背景として画像を使用できます。ヘッダーの「フォロー」ボタンのテキストの色を選択します。

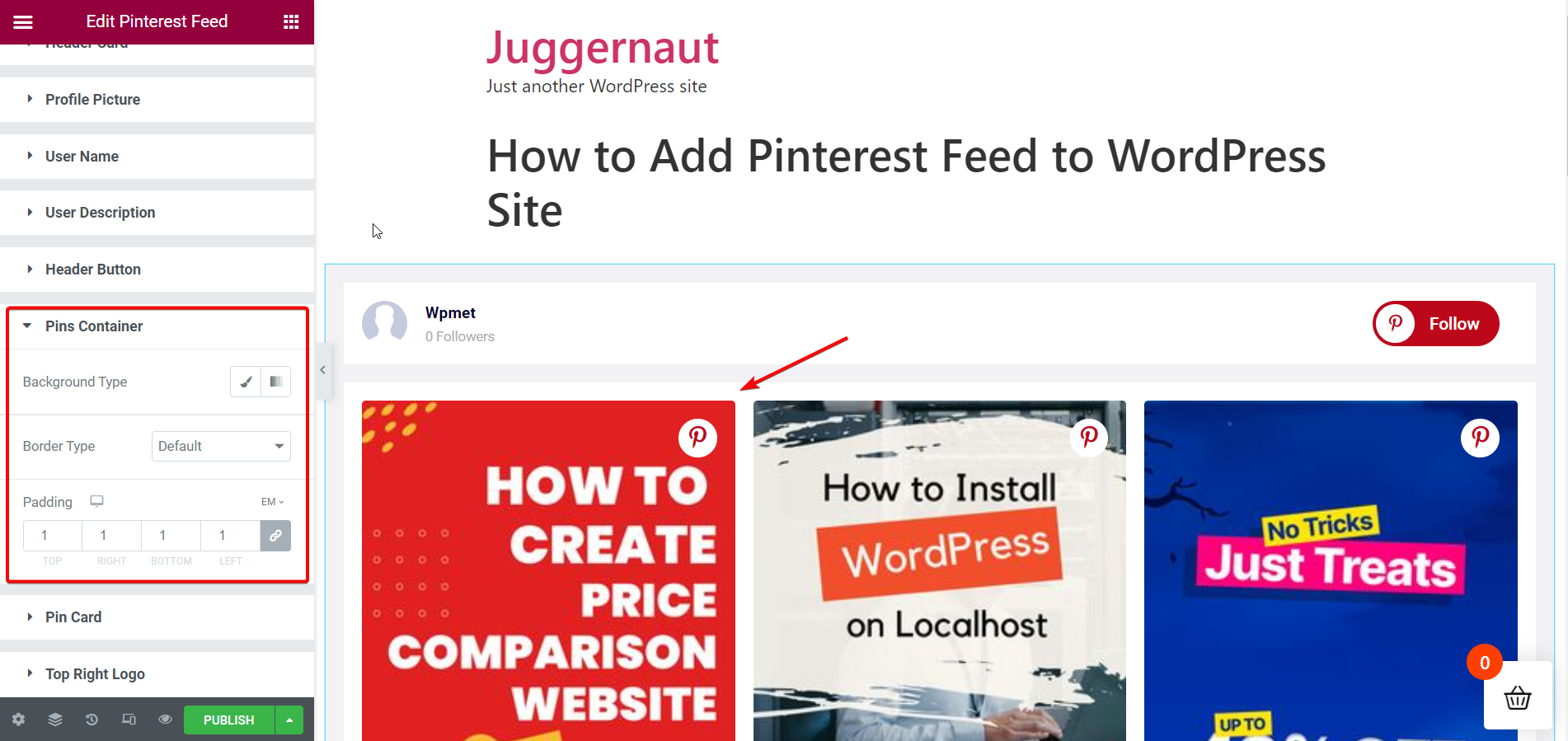
ピンコンテナ:
ピンが表示されるコンテナのスタイル オプション
スタイルをカスタマイズするには、背景色のタイプ(クラシックまたはグラデーション)を選択します。次に、ピン コンテナーの背景色を選択します。背景として画像を使用できます。
次に、指定されたオプションからピン コンテナの境界線の種類を選択します。実線、二重、点線、破線、溝、またはなし(境界線なし)。ピン コンテナの境界線の幅、境界線の色、境界線の半径を設定します。

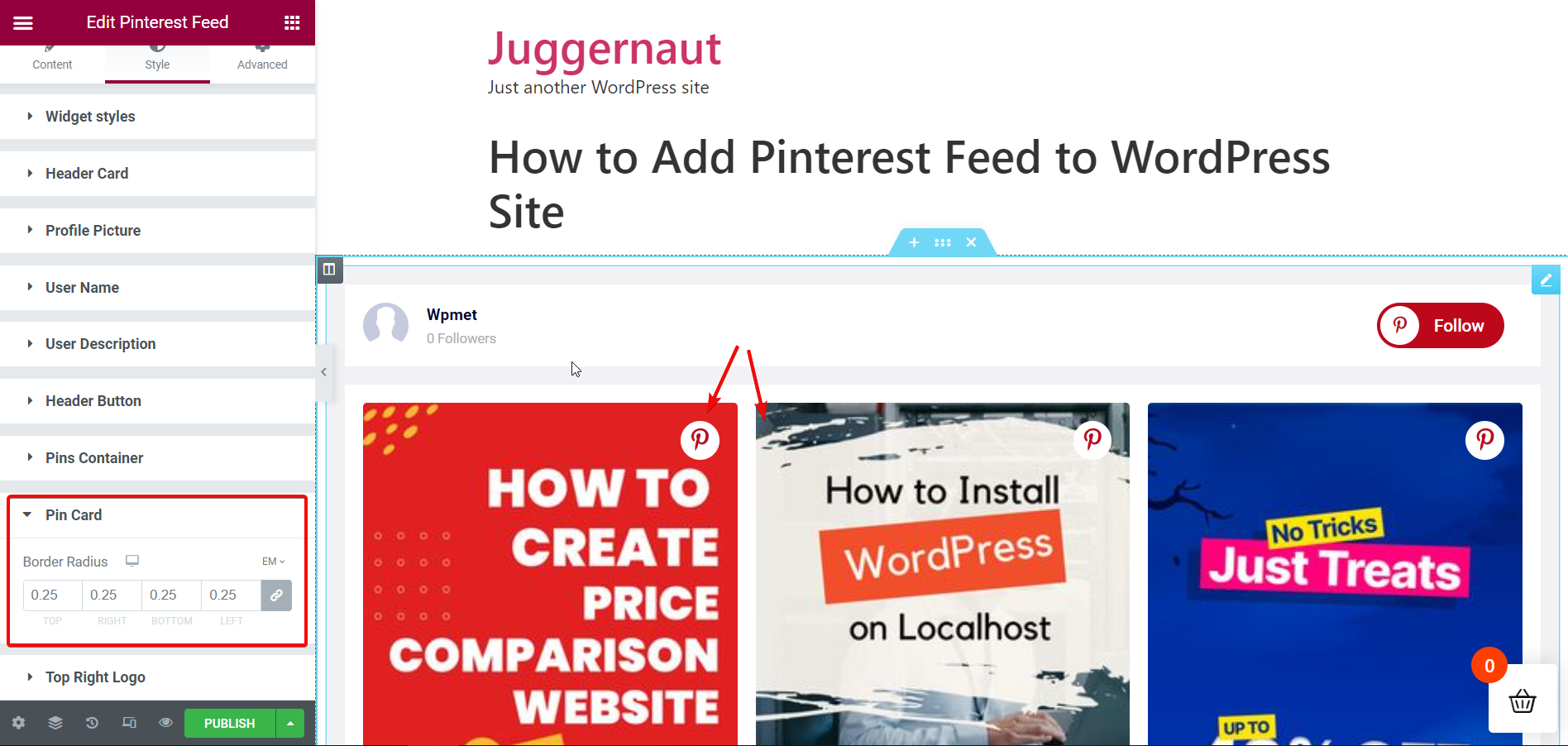
ピンカード:
のスタイルオプション ピンカード
スタイルをカスタマイズするには、 境界半径 ピンカード用。

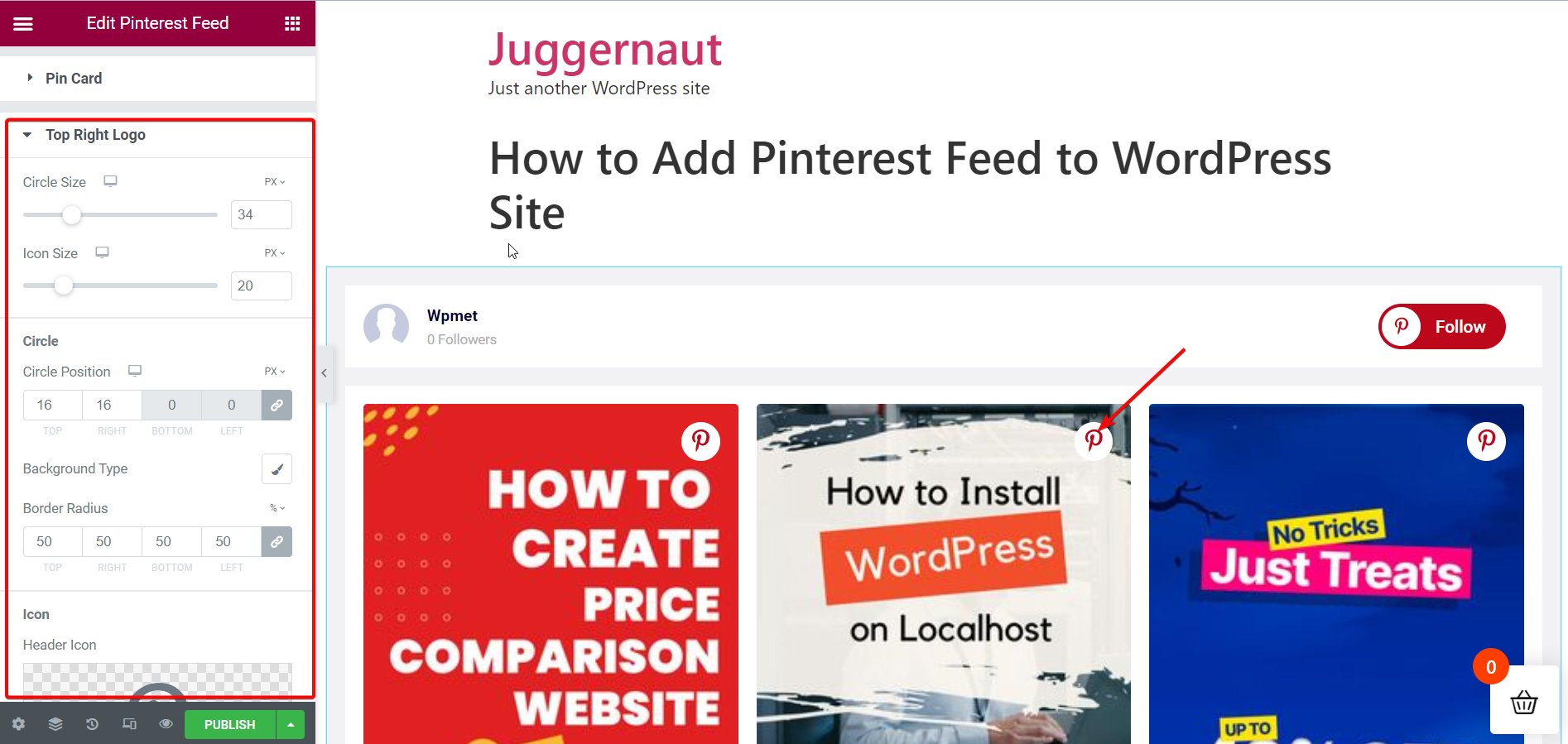
右上のロゴ:
右上隅のカードの Pinterest ロゴのスタイル オプション
スタイルをカスタマイズするには、ロゴの周囲の円のサイズとアイコンのサイズを調整します。

ロゴの円:
ロゴサークルのスタイルオプション
スタイルをカスタマイズするには、カード上のロゴを配置する場所を設定します。次に、背景色のタイプを選択します。クラシックまたはグラデーション。円の背景色を選択します。画像を背景として活用することもできます。
Instagram フィードを WordPress サイトに追加する方法を知りたいですか?以下のリンクをチェックしてください-
まとめ:
Pinterest は人気のあるソーシャル メディア プラットフォームであり、ビジネスを宣伝するのに役立つメディアです。 Pinterest ピンを作成すると、その作業を簡単に行うことができます。ただし、プロモーション投稿は これらのピンをあなたのウェブサイトに表示していただければ、さらに励みになります、そうじゃないですか?
と ElementsKit、あなたのビジネスのPinterestフィードを簡単に紹介することができます ドリブルフィード、Instagramフィードなどをウェブサイトに表示できます。上記の簡単な手順に従うだけで完了です。そして、何よりも素晴らしいのは? 各要素の底なしのカスタマイズとスタイル設定を行う ElementsKit を使用して Pinterest フィードを編集します。

コメントを残す