Elementor を使用して Web ページをデザインするのが好きですか?
必ず行います!
Elementor のシンプルさと使いやすさのおかげで、誰もが Elementor を使用して Web ページをデザインすることが好きです。
必要な場合はどうしますか 複数の Web ページで同じデザインを使用する 複数のウェブサイトで?いつもそれらのページを最初から再設計するのですか?とても面倒で時間がかかると思いませんか?
はい、そうです!あなたも私に同意してくれることを願っています。
だからこそ、今日私は、これらの繰り返しの作業を避けて時間を節約するための魔法の解決策を紹介したいと思います。そして、ElementsKit モジュールに名前を付けました 「クロスドメインコピーペースト」。 数回クリックするだけで、Elementor ページを別のサイトにコピーできます。
このモジュールは時間を節約するだけでなく、複数のプロジェクトに同時に取り組むのにも役立ちます。この記事では、クロスドメインのコピー&ペーストについてすべてを紹介します。
ボールを転がしてみましょう。
クロスドメインコピーペーストとは何ですか?
Elementor のクロスサイト コピペは、他のモジュールのような単なる愚かなコピペ モジュールではありません。
これ ElementsKit クロスドメイン コピー ペースト モジュール は、あるドメインからさまざまな要素をコピーして、別のドメインに貼り付けるのに役立ちます。ちなみに、私たちのモジュールはプレーンテキストだけでなく、 セクション全体 メディア ファイル、ウィジェット、ボタン、フォームなどが含まれます。
最も重要なことは、 要素を完全にコントロール Elementor のサイト間でのコピーペースト。セクション全体をコピーするか、Elementor ページを別のサイトにコピーするか、セクションの列またはウィジェットをコピーするかを選択できます。
このクロスドメイン コピー ペースト モジュールを使用する必要があるのはなぜですか?
ご存知のとおり、ElementsKit には多くの重要なモジュールとウィジェットがロードされています。そして、クロスドメインのコピーペーストは、 最新の追加 モジュールリストに追加します。
このモジュールの最も重要な機能を見てみましょう。
1. 複数のドメインにわたる柔軟性
Elementor ページビルダーは現在コピーアンドペーストを提供しています さまざまな要素 あなたのウェブサイトの。ただし、このアクションは単一ドメイン内で実行する必要があります。
したがって、異なるドメインで同じタイプの Web ページをデザインする場合、Web サイトごとにそれを最初から構築する必要があります。しかし、これらのタスクを実行して時間を無駄にするのは本当に賢明な選択なのでしょうか?
いいえ!
そこで、ElementsKit のクロスドメイン コピー ペースト モジュールが守護天使となります。ユーザーが自分の 以前に構築された要素 これらを Elementor サイト全体にコピーして貼り付けます。
2. 全てをコピーしてください!
すべてはすべてを意味します!
文字通り、Elementor を使用して、あるページから別のページに、またはあるドメインから別のドメインにコピーできます。すべてを言うということは、私が言いたかったのは、 ひとつひとつの要素、ブロック デザイン、色、タイポグラフィ、スタイルなどを含みます。
ご存知のとおり、Elementor スタイル機能により、Web ページのデザイン プロセスがこれまでよりも簡単になりました。したがって、誰もが多くのスタイル プロパティを使用してコンテンツをデザインすることを好みます。見た目は良くなりますが、別の Web サイト用に同じデザインを作成する際に余分な手間がかかります。
ただし、ほとんどの人は使用することを好みます 既製のテンプレート 複数の Web サイトで同様の要素を使用する。しかし、問題もたくさんあります。私たちが常に個人の Web サイトに合わせてテンプレートをカスタマイズするのはごく普通のことです。
ただし、別のドメインで同じテンプレートを使用しているときは、新しいドメインにも同じスタイルを追加する必要があります。
ElementsKit のクロスドメイン コピー ペースト機能のおかげで、コンテンツ全体をスタイルとともにコピーできるようになりました。したがって、新しいドメインに同様のスタイルをさらに適用する必要はありません。
ElementsKit クロスドメイン コピー ペースト モジュールは、フォント、色、タイポグラフィなどのあらゆるスタイルを、 コンテンツブロック自体。
3. タスクを整理する
Web マスターと Web 開発者の両方が同時に多数のドメインに取り組んでいます。ただし、複数のドメインで作業するには、カスタマイズされたヘッダー、フッター、メニュー、カスタム スタイルなど、同様のタスクを多数実行する必要があります。
そして、あなたは得ることができます このような退屈で繰り返しの作業をなくすことができます ElementsKit クロスドメイン コピー ペースト モジュールを使用します。好みの Elementor ブロックを選択し、そのブロックをあるページから別のページにコピーして、目的のドメインに貼り付けるだけです。
4. データ損失の心配はありません
あるドメインから別のドメインにデータをコピーするとき、誰もが新しいデータへのアクセス可能性を心配します。あなたのデータが プライマリドメイン 何らかの理由で紛失した場合、宛先のデータはどうなりますか?
ナダ!
データを安全に保つことができる、ElementsKit 用のユニークなコピー貼り付けモジュールを作成してくださった開発者に心から感謝します。
手順を簡単に説明しましょう。次の 2 つの異なる Web サイトがあるとします。 「WebサイトA」と「WebサイトB」。
ここで、Web サイト A から何かをコピーし、それを Web サイト B に貼り付けました。表面では、間違いなく変更に気づくでしょう。つまり、コピーした要素を Web サイト B に追加すると、確実に表示されるようになります。
しかし、バックエンドで何が起こったのでしょうか?さて、この ElementsKit モジュールは、目的の要素をコピーして貼り付けるだけでなく、Web サイト B のサーバー上に要素の別のコピーも作成します。
そして、あなたの Web サイト B は、そのコンテンツを Web サイト A のサーバーからではなく、独自のサーバーから読み込みます。したがって、コピー後に Web サイト A のサーバーに何が起こっても、あなたの データは完全に安全に保たれます そして音。
印象的ではありませんか?!
5. コンテンツはわずか 4 クリックで完成
ここまでで、ElementsKit モジュールが非常に効率的で使いやすいことがわかったはずですよね?しかし、それが事実であることを知っておく必要があります 非常に時間の節約になる あまりにも!
わずか 4 回のクリックで、複数の Web サイトに任意の要素を追加できます。どうやって?
一緒にマウスのクリック数を数えましょう!
1回目のクリック – マウス ソース コンテンツ ブロックを移動し、マウスの右ボタンをクリックします。
2回目のクリック – メニューを見て「」をクリックしてください。キットコピー』 オプション。
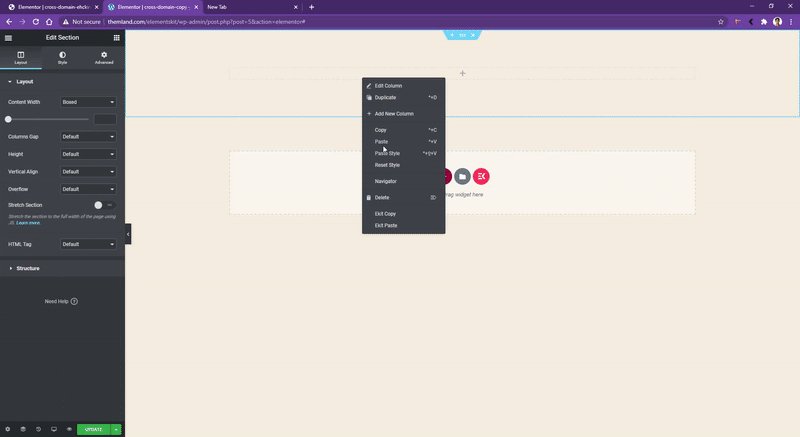
3回目のクリック – 目的の Web サイトを参照し、目的の貼り付けブロックを右クリックします。
4回目のクリック – ここで、 「エキットペースト」 メニューからオプションを選択すれば完了です。
見る?たった 4 回のクリックだけで、超高速に動作します。
プロセスを視覚的に見てみましょう。

クロスドメインのコピー&ペーストの使用
ちなみに、動画ファイルなど大きなファイルを含む要素をコピーした場合、貼り付けるまでに数秒かかります。
前のポイントですでに述べたように、ElementsKit クロスドメイン コピー ペースト モジュールは 複製コピー 宛先ドメインのサーバー上にコピーされたファイルの。
したがって、大きなファイルをコピーして新しいドメインにアップロードするには少し時間がかかります。ただし、Elementor ページをコピーして、1 つの号内で他のサイトから貼り付けることはできます。
ElementsKit クロスドメイン コピー ペースト モジュールの使用方法?
ElementsKit のクロスドメイン コピー ペーストの使用は非常に簡単で、数秒もかかりません。以下のビデオをチェックするだけで、このモジュールの使用方法について明確な知識が得られます。
このビデオが、ElementsKit のクロスドメイン コピー ペースト モジュールをより深く理解するのに役立つことを願っています。
将来はどうなるでしょうか?
ElementsKit 自体は、 非常に安定したElementorアドオン。ただし、さらにいくつかの機能を追加する予定です。ただし、良いニュースとして、このモジュールに新しい機能を追加するように開発者にリクエストすることもできます。そして、すでに到達した、 アクティブ ユーザー数 100 万人のマイルストーン。
を見てください。 製品ロードマップ 今後の機能を追跡します。必要な機能がロードマップに記載されていない場合は、自由にリストに追加してください。
あなたの要件が当社の新機能になる可能性があります。
まとめ
現在、世界にはおよそ 20 億の Web サイトがあり、その数は日々増加しています。したがって、複数の Web サイトを同時に所有するのはごく普通のことです。
複数のドメインで同じ要素を開発するのをやめて、 ElementsKit クロスドメイン コピー ペースト モジュール。 Elementor ページを別のサイトにコピーしてデータを転送し、サイトを便利に管理します。
難なく終わらせた!


コメントを残す