多くの初心者にとって、Web サイトを作成することは最初は怖気づいてしまいます。 コーディングやプログラミングなどの技術的なスキルが必要であるというのはよくある誤解です。。幸いなことに、コーディングの方法を学ばなくても、独自の Web サイトを簡単に構築できるさまざまな Web サイト ビルダー プラットフォームがあります。
今や自分のウェブサイトを持つことは必須です。消費者がデジタル変革を受け入れるにつれて、これにより、より多くの消費者にリーチし、ブランドをアピールできるようになります。したがって、ウェブサイトビルダープラットフォームの需要は 2027 年までに $26.2 億に達すると予測されています 独自のマーケティングおよび販売戦略のために Web サイトを活用する企業が増えているためです。最も人気のあるウェブサイトビルダープラットフォームの 1 つは Elementor です。
エレメンターとは何ですか?
エレメンター は、WordPress Web サイト専用に設計された人気の Web サイトビルダープラットフォームです。開発者、デザイナー、マーケティング担当者など、あらゆる種類の Web プロフェッショナルを対象としています。 最も重要なのは、次のことを簡単に行うためのツールを提供することです。 素晴らしいウェブサイトを一から作成する あなたのバックグラウンドに関係なく。
ライブ ドラッグ アンド ドロップ エディターにより、Web サイトのデザインが直感的かつ便利になります。数回クリックするだけで、見出し、ビデオ、画像、ボタン、テキストなどを Web サイトのインターフェースに即座に追加できます。さらに、Web サイトの機能を強化し、より魅力的なものにするために使用できる 90 を超えるさまざまなウィジェットが提供されます。さらに高度なオプションが必要な場合は、Elementor ではカスタム属性とスクリプトの最適化の幅広い選択肢も提供します。一部に投資することもできます Elementorに最適なプラグイン ツール使用時のカスタマイズと生産性をさらに向上させます。

Elementor を使用して生産性を向上させるためのヒント
Elementor は、それ自体ですでに WordPress 用の優れた Web 開発ツールです。ランディング ページ、プロモーション ページなどをデザインするための膨大なカスタマイズ オプションが提供されます。も多数あります Elementor のアドオン要素 から選択します。これは利点ですが、多くのツールがどのように機能するのか戸惑うこともあるかもしれません。結果として、これは全体的な生産性に影響を与えます。
このようなシナリオを回避するために、Elementor の使用中に生産性を向上させるために実行できるヒントをいくつか紹介します。
1. キーボードショートカットを学ぶ
信じられないかもしれませんが、キーボード ショートカットを使用すると生産性が向上します。キーボードを数回クリックするだけでアクションやコマンドを実行できるため、Web ページでの作業時間を節約できます。節約できる時間は最初はそれほど重要ではないように思えるかもしれませんが、 作業時間が蓄積され始めると、どれだけ作業時間が短縮されるかに驚くでしょう。 実際、 最近の研究 キーボード ショートカットを使用すると、合計生産性が 3.3% 向上すると計算されています。これは、1 年間の全労働日 8 日に相当します。
幸いなことに、Elementor には、Web サイトのデザインをより効率的かつ直感的に行うことができる独自のホットキー セットがあります。 Web サイトをデザインするときに必ず知っておく必要がある、最も便利なショートカットをいくつか紹介します。
- 元に戻す: CMD/CTRL + Z
- やり直し: CMD/CTRL + SHIFT + Z
- コピー: CMD/CTRL + C
- 貼り付け: CMD/CTRL + V
- 保存: CMD/CTRL + S
- パネルとプレビューを切り替える: CMD/CTRL + P
- ナビゲータ: CMD/CTRL + I
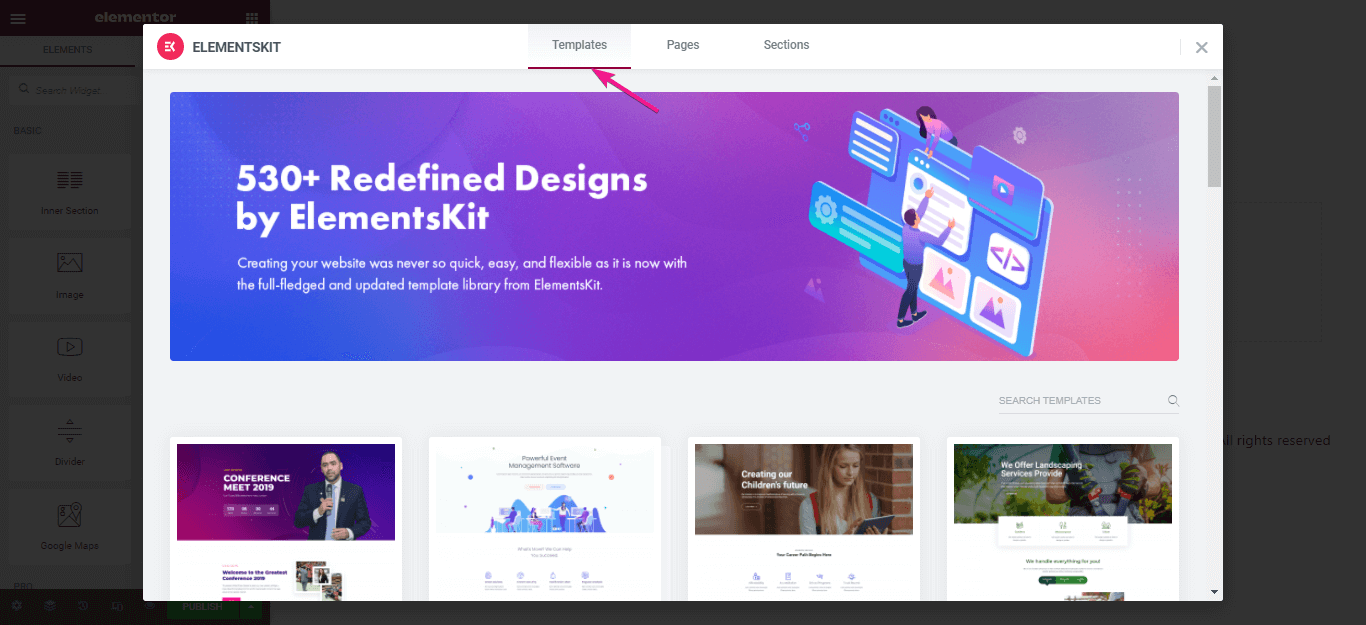
- テンプレートライブラリ: CMD/CTRL + SHIFT + L
- 履歴: CMD/CTRL + SHIFT + H
- ショートカット: CMD/CTRL +
2. テンプレートとブロックを使用する
Web サイトを一から作成するのは時間がかかる場合があります。 アイデアを思いつくだけのプロセスだけでも、Web サイトの実際の開発段階を開始できるようになるまでに長い時間がかかることがあります。さらに悪いことに、Web デザイナーや開発者はブレインストーミングの段階で行き詰まり、次のステップに進めなくなることがあります。
創造力を発揮するための最良の方法は、Web サイトにテンプレートを使用することです。 Web サイトにテンプレートを使用するということは、デザインをすでに提供されているものに限定するという意味ではありません。 Elementor のテンプレートたとえば、Web ページを独自のものにするための幅広いカスタマイズ オプションを提供します。一部をインストールすることもできます 最高のElementorアドオン をクリックしてテンプレート ライブラリを拡張します。これらのテンプレートは、創造性の出発点として機能します。

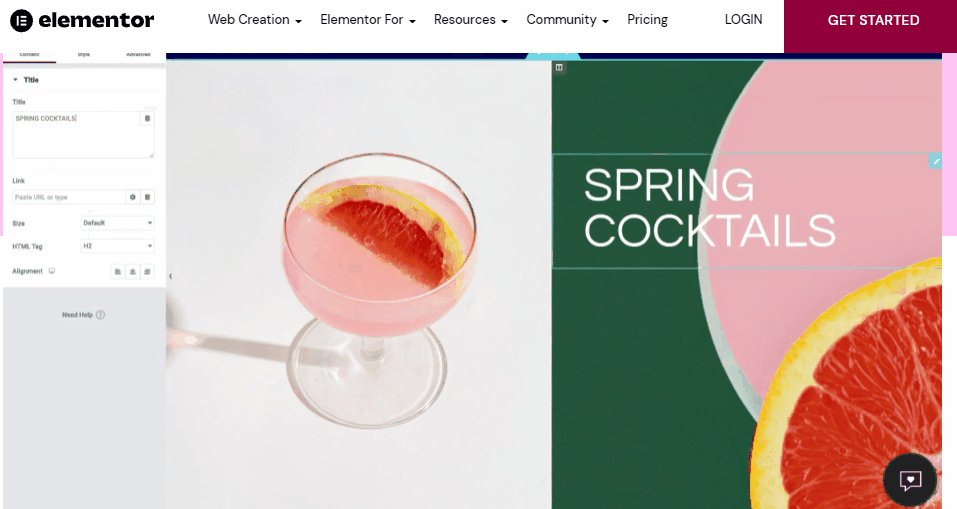
また、Elementor のライブ ドラッグ アンド ドロップ エディターのおかげで、テンプレートのカスタマイズがかつてないほど簡単になりました。テキスト、見出し、画像、列、ビデオを Web ページに簡単に追加して、既製のテンプレートを活気づけることができます。また、次のことも可能になります。 独自のブログ投稿テンプレートを作成する ブランドの一貫性を維持するために。
3. Elementor Finder で検索する
Elementor には提供できるものがたくさんあります。したがって、次のように考えられます。 最高のウェブサイトビルダープラットフォームの 1 つ。ただし、新規ユーザーは、目の前に並べられた多数の選択肢に圧倒されてしまう可能性があります。結局、より多くの時間を費やすことになる Elementor が提供するツール、ウィジェット、機能を調べてよく理解します。

ただし、これを手動で行うと時間がかかりすぎて逆効果になる可能性があります。探しているものを最終的に見つけるまで、何百ものウィジェット、テンプレート、ツールをスクロールしたりクリックしたりする必要があります。
これを手動で行う代わりに、 代わりにElementor Finderを使用してください。。これはアプリケーション自体内の検索バーで、探しているものを入力するだけですぐに見つけられます。これにより、ページとダッシュボード設定間の移動が容易になり、時間と労力を節約できます。
4. エディターパネルをカスタマイズする
エレメンター には、お気に入りのウィジェットやツールを固定できるエディター パネル セクションがあります。 これにより、利用可能な 100 ものオプションをスクロールしたり、Elementor Finder に入力したりする手間をかけずに、簡単にアクセスできるようになります。代わりに、必要なものがすべて 1 つのパネルにあります。
したがって、エディター パネルを思う存分カスタマイズして、この機能を最大限に活用してください。お気に入りのウィジェットとツールをマークすると、それらがすべてパネルに表示されます。そのようなウィジェットやツールが不要になった場合は、 不要なものでエディター パネルが乱雑になるのを避けるために、マークを解除するだけです。
5. 適切なアドオンを見つける
Elementor は Web 開発者やデザイナーの間で人気があったため、 互換性のある Elementor アドオンが数百あります プラットフォーム内にインストールできます。 これらの Elementor アドオンは、Web サイトをより動的でユニークにするためのツール、ウィジェット、テンプレート、機能をさらに提供します。したがって、Elementor のライブラリに満足できなくなった場合は、 いつでもサードパーティのアドオンをインストールして、Web デザイン プロセスを強化できます。 それ以上、 一部の Elementor アドオンも生産性の向上に役立ちます。
無料の Elementor アドオンがたくさんあるので、目に留まったものはすべてインストールしたくなります。しかし アドオンが多すぎると、読み込み時間、速度、安定性の点でプラットフォームのパフォーマンスに影響を与える可能性があります。 したがって、最高の無料の Elementor アドオンを一度にインストールするのではなく、本当に必要なものに応じて選択肢を制限することを検討してください。
さらに、WordPress では、数分で e コマース サイトを作成できる、WooCommerce 用の最高の Elementor アドオンが多数用意されています。それに加えて、これらの WooCommerce 用の最高の Elementor アドオンは 100% カスタマイズ可能です。
WordPress では、Elementor 用のプレミアム アドオンも多数見つかります。これらの Elementor のプレミアム アドオンは、Web サイトの構築とメンテナンスのエクスペリエンスをスムーズにするためのさまざまな高度な要素を提供します。さらに、これらの Elementor アドオン要素は、デバイスと速度の応答性が非常に優れています。

実際、そのうちの 1 つは、 Elementor の必須アドオン ElementsKitです。それは Elementor 用のオールインワン アドオン ヘッダーおよびフッター ビルダー、メガメニュー ビルダー、ソーシャル フィードなどを提供します。
まとめ
独自のウェブサイトを持つことは、有益なだけではありません。今日では、消費者とつながりたい場合にも、これは必須です。 幸いなことに、バックグラウンドに関係なく、ユニークでダイナミックな Web サイトを作成できるようになりました。 Elementor のようなプラットフォームのおかげで、Web ページのデザインがより直感的で便利になりました。このようなツールを使用すると、他のソフトウェアを Web サイトに簡単に統合できます。 中小企業向けCRMソフトウェアなど.
Elementor を使用して生産性をさらに向上させたい場合は、多くのウィジェットが用意されています。 準備ができたテンプレート、そしてその特徴 ElementsKit オファーする必要があります。したがって、利用可能な最高のアドオンを活用して、Elementor を最大限に活用してください。



コメントを残す