ワードプレス 5.9 がリリースされました。いつものように、デフォルトのテーマも同時にリリースされました。はい、私が話しているのは、 Twenty Twenty Two WordPress テーマ それは革命的なことになるだろう。
WordPress は初めて、「フルサイト」編集用のブロックテーマをリリースしました。新しいデフォルトの WordPress テーマを使用すると、ユーザーは Web サイトに新しいセクションを追加し、必要なセクションをカスタマイズできるようになります。
今回、デフォルトのテーマの最大の懸念は、それをさらに複雑にすることです。 カスタマイズ可能でさらにユーザーフレンドリー.
新しい WordPress のデフォルトテーマは鳥に基づいてデザインされています。テーマをすでにインストールしている場合は、鳥を象徴するいくつかの機能が表示されます。
これは、サイトの読み込み速度に影響を与えない、最も軽量な WordPress テーマであると考えられています。最大の要因は、ヘッダー、フッターなどを含む大量の既製のテンプレートを楽しめることです。
Twenty Twenty Two テーマの主な機能
最新バージョンのインストール ワードプレス 5.9 WordPress Twenty Twenty Two テーマをデフォルトとしてアクティブ化します。そうすれば、新機能が何であるか、そしてその機能がどのように役立つかを理解できるようになります。

無限のカスタマイズ
古いバージョンのデフォルトの WordPress テーマでは、セクションをカスタマイズすることはほとんどできませんでした。プレミアムWordPressテーマでも同じことが当てはまります。
なぜ?そうですね、ほとんどの WordPress テーマをカスタマイズするにはコーディングの知識が必要ですが、私たちのほとんどはその知識を持っていません。ザ・トゥエンティ 22 ブロックのテーマ コーディングなしでレイアウトの変更やカスタマイズが可能です。

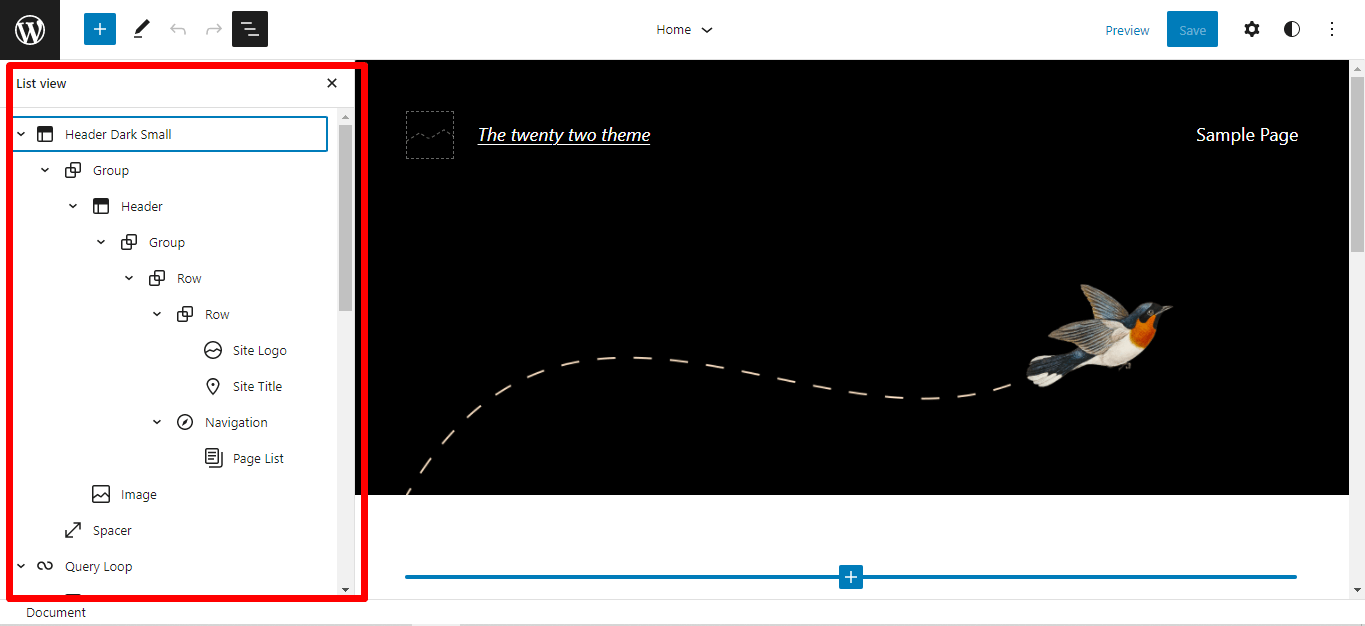
あらゆる種類のカスタマイズを行う場合、ユーザーはテーマ レイアウトの左上にあるエディター オプションに移動できます。サイト全体のレイアウトまたはサイトの一部を変更するには、数回クリックする必要があります。従来のやり方とは違い、 デフォルトのテーマでは、サイト全体の編集エクスペリエンスが提供されます。カスタマイズごとに、すぐにプレビューを確認できます。

プレビュー付きの準備ができたテンプレート
大多数の WordPress ユーザーはテンプレートを使用することを好みます Web サイトのさまざまなセクションに適用されます。その背後にある理由は、コードを記述したりショートコードを生成したりすることを避けるためです。古いデフォルトの WordPress テーマでは、すぐに使えるテンプレートを見つけるのが少し困難でした。しかし、WordPress Twenty Twenty Two テーマを使用すると、Web サイトのすべてのセクションでテンプレートを使用できるようになります。
WordPress には、サイト全体の編集へのアクセスを提供するという約束に従って、準備ができたテンプレート セクションが含まれています。かどうか ホーム ページ、ヘッダーまたはフッター、404 ページ、検索ページ、単一ページ、またはその他何でも、準備ができたテンプレートが用意されています。最も良い点は、必要に応じて各テンプレートをカスタマイズできることです。
カラーバリエーション
古いテーマには、ヘッダー、フッター、またはその他のセクションの色のバリエーションを変更するオプションがありません。 Twenty Twenty-Two WordPress テーマは、その新機能によりそれを可能にしました。テンプレートを選択するときに、次のオプションがあります。 色をカスタマイズする.
ヘッダーとフッターのテンプレートには、ダーク レイアウトまたは通常のレイアウトを使用できます。サイトの見栄えが良くなります。
ヘッダーとフッターを追加するときに、特定のテンプレートに固執する必要はありません。ヘッダーとフッターのセクションを参照し、「すべてのテンプレート」を選択します。利用可能なテンプレートに移動します。
たとえば、ヘッダーにマウスを移動してヘッダー テンプレートを選択すると、使用可能なすべてのテンプレートが表示されます。そこから、ヘッダー テンプレートを選択してカスタマイズできます。ダークモードまたは通常モードのいずれかを選択します。
同様に、フッターからもレイアウトをカスタマイズできます。
ブログ対応レイアウト
Twenty Twenty-Two テーマはブロガーにより適しています。なぜ私がこんなことを言うのでしょうか?さて、テーマのレイアウトを確認すると、現代のブログと同じように見えることがわかります。もちろん、このテーマを他の目的にも使用できますが、ブログはこのテーマを使用すると見栄えがよくなります。

左上からエディタを選択します。ブログに統合するのに適した、前のページ、次のページ、ページネーションなどの複数のセクションがあります。したがって、WordPress ブログをデザインする予定がある場合、これらの機能は非常に役立ちます。この機能は、古いデフォルトのテーマでは利用できませんでした。
パターン
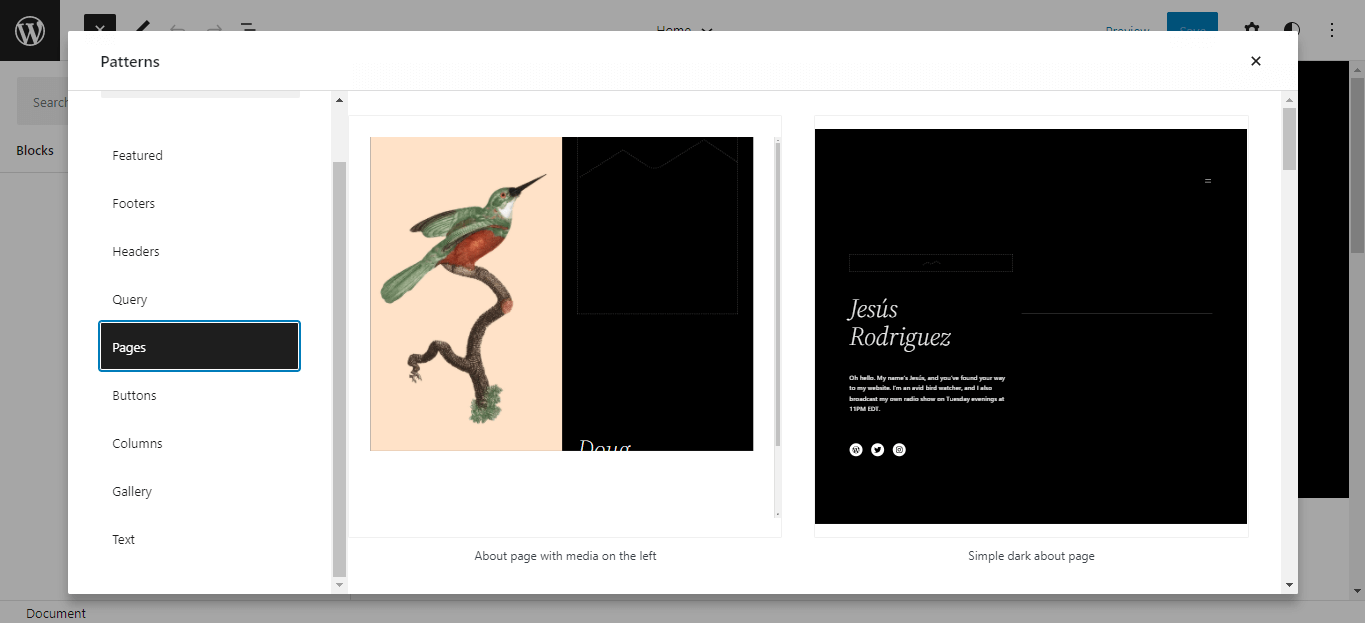
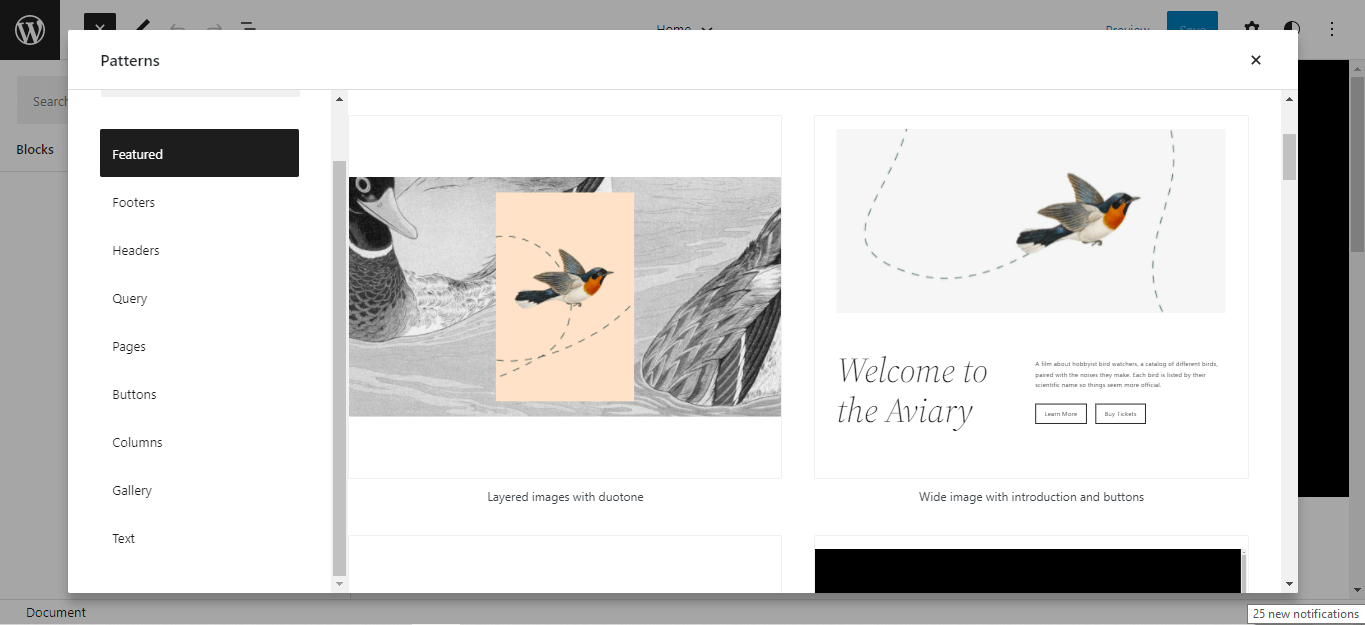
Twenty Twenty-Two テーマの最もクールな機能はパターンセクションです。左上に「+」アイコンがあります。それをクリックすると、Web サイトのデザインのすべてのパターンが表示されます。 「探索」をクリックしてすべての詳細を表示します。リストには、注目、フッター、ヘッダー、クエリ、ページ、ボタン、列、ギャラリー、テキストなどのカテゴリがあります。
各パターンをクリックすることで、ユーザーはサイト訪問者に表示するレイアウトを選択できます。さまざまなセクションを表示したりカスタマイズしたりするためにショートコードを使用する必要はありません。

たとえば、ヘッダーをクリックすると、さまざまなヘッダー パターンが表示されます。それぞれのパターンはユニークな外観になります。 Web サイトの他のセクションにも同じことが当てはまります。新しいウェブサイトのデザインにかかる時間を大幅に節約できます。この機能は、コーディングなしで Web サイトをデザインするためのもう 1 つのステップです。
WordPress Web サイト用に作成したページのいずれかを選択します。その後、Web サイトのパターンを選択して保存します。数分以内に、ウェブサイト上でユニークでプロフェッショナルな外観を得ることができます。
ブロックを使用してページをデザインする
ブロックを追加するときに投稿セクションのみに制限する必要はありません。 WordPress 5.9 とそのデフォルトの Twenty Twenty-Two WordPress テーマを使用すると、準備ができたブロックを使用してページ全体をデザインできます。
ページ編集セクションから、左側のバーのブロックに移動し、Web サイトに必要なブロックを選択します。

WordPress Twenty Twenty Two テーマを試してみませんか?
さて、最大の疑問は、「 ワードプレス 5.9 デフォルトの Twenty Twenty-Two テーマで Web サイトをデザインするのに十分ですか?」まあ、ページ ビルダーなしで Web サイト全体をデザインできるかどうかはまだ疑問です。しかし、初心者で購入する予算がない場合は、 最高のWordPressページビルダー、WordPress バージョン 5.9 とデフォルトのブロックテーマはありがたいことかもしれません。
特にブロガーにとって、無料ですぐに始めるにはブロックテーマで十分でしょう。デフォルトのテンプレートとテンプレート パーツを使用して、ブログ Web サイト全体をデザインできます。
ただし、次のような特殊な種類の Web サイトの場合は、 ポートフォリオウェブサイトのデザイン、 SaaS ウェブサイト、 クリエイティブエージェンシーのウェブサイトなど、デフォルトのテンプレートや機能では十分ではありません。 Web サイトにプロフェッショナルな外観を与えるには、カスタム コードまたは WordPress ページビルダーを使用する必要があります。
まとめ
新しい Twenty Twenty-Two ブロックのテーマについて何を語っても、 それは何か異常なことだ。今後数日間でさらに多くの機能が追加されると予想されます。また、開発者は最新バージョンにさらに貢献する予定です。これは、コーディングの知識がゼロの人にとっては素晴らしいことです。

コメントを残す