ShopEngine の Cart Total は、カート テーブルを盛り上げるもう 1 つの便利なウィジェットです。ウィジェットを使用すると、小計、合計などのカート合計のさまざまな要素を変更し、チェックアウト ボタンに進むことができます。
ShopEngine のカート テーブルの使用方法?
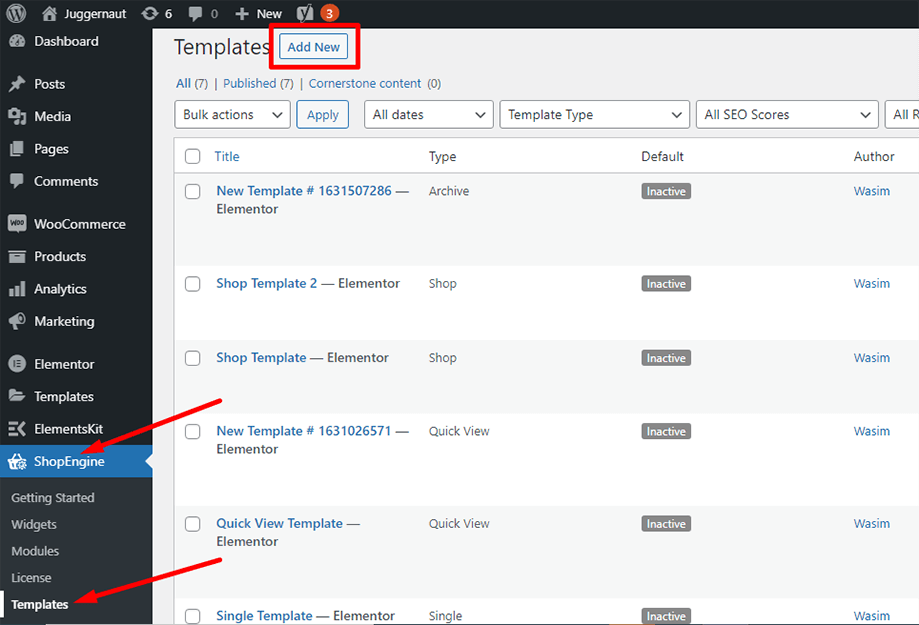
まず、管理パネルのダッシュボードに移動し、アイテムのリストから ShopEngine を見つけます。 [ShopEngine] をクリックし、ドロップダウン メニューから [テンプレート] を選択します。次に、「」をクリックします。新しく追加する右上のテキストの横にある「」ボタンテンプレート”。

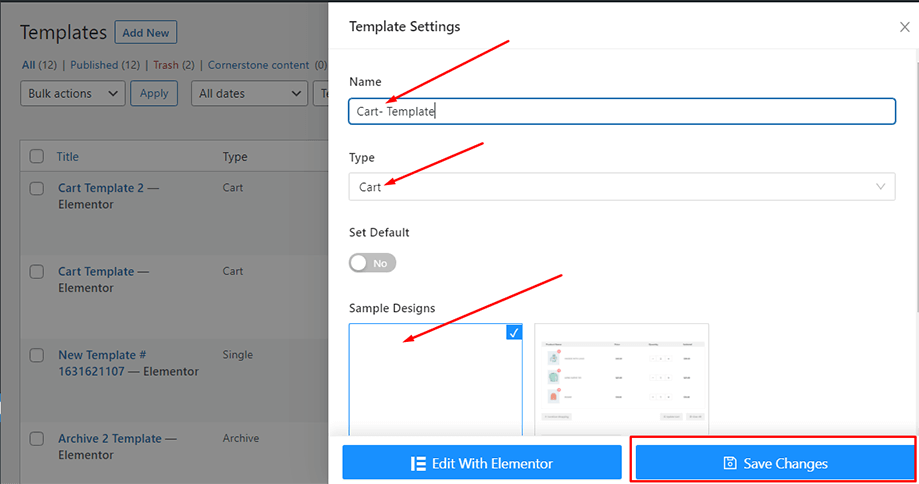
その直後、テンプレート設定用のポップアップウィンドウが表示されます。テンプレート名を 名前 フィールドで、カート テーブル ウィジェットをチェックアウトすることが目的であるため、タイプ カートを選択します。
また、デフォルトのサンプル デザインを選択することも、最初からデザインを開始することもできます。最後に「」を押します。変更内容を保存" ボタン。

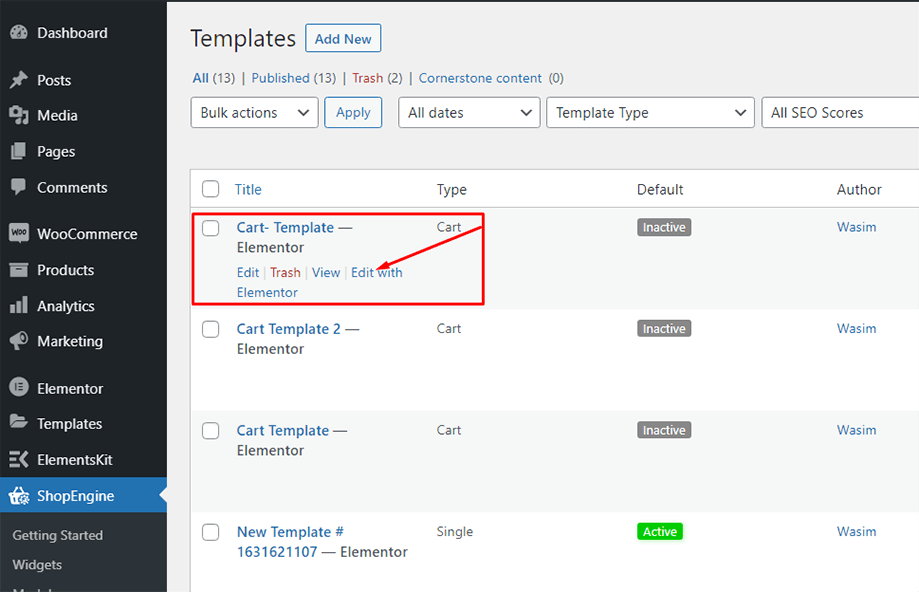
テンプレートが作成され、リストの一番上に表示されます。ここで、「」をクリックしてください。Elementorで編集する」をクリックしてElementorウィンドウに切り替えます。

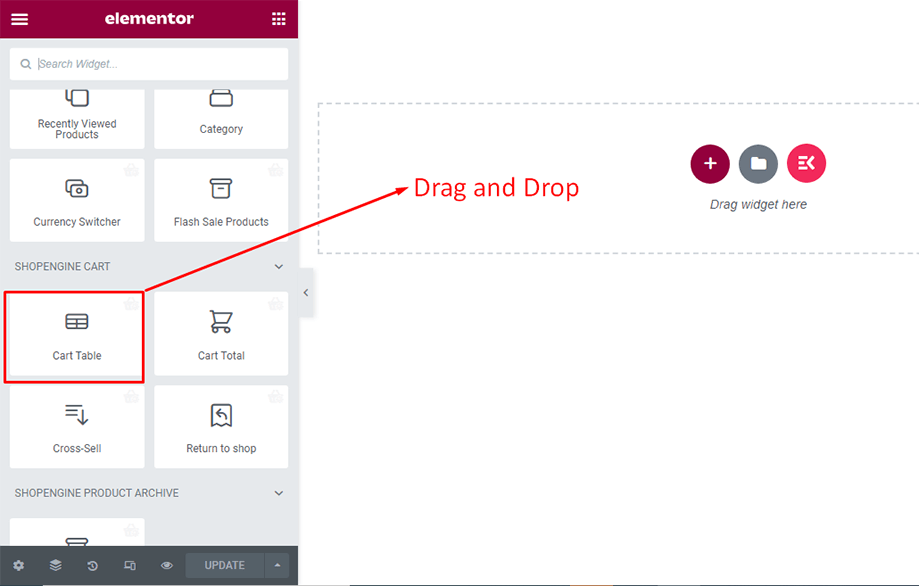
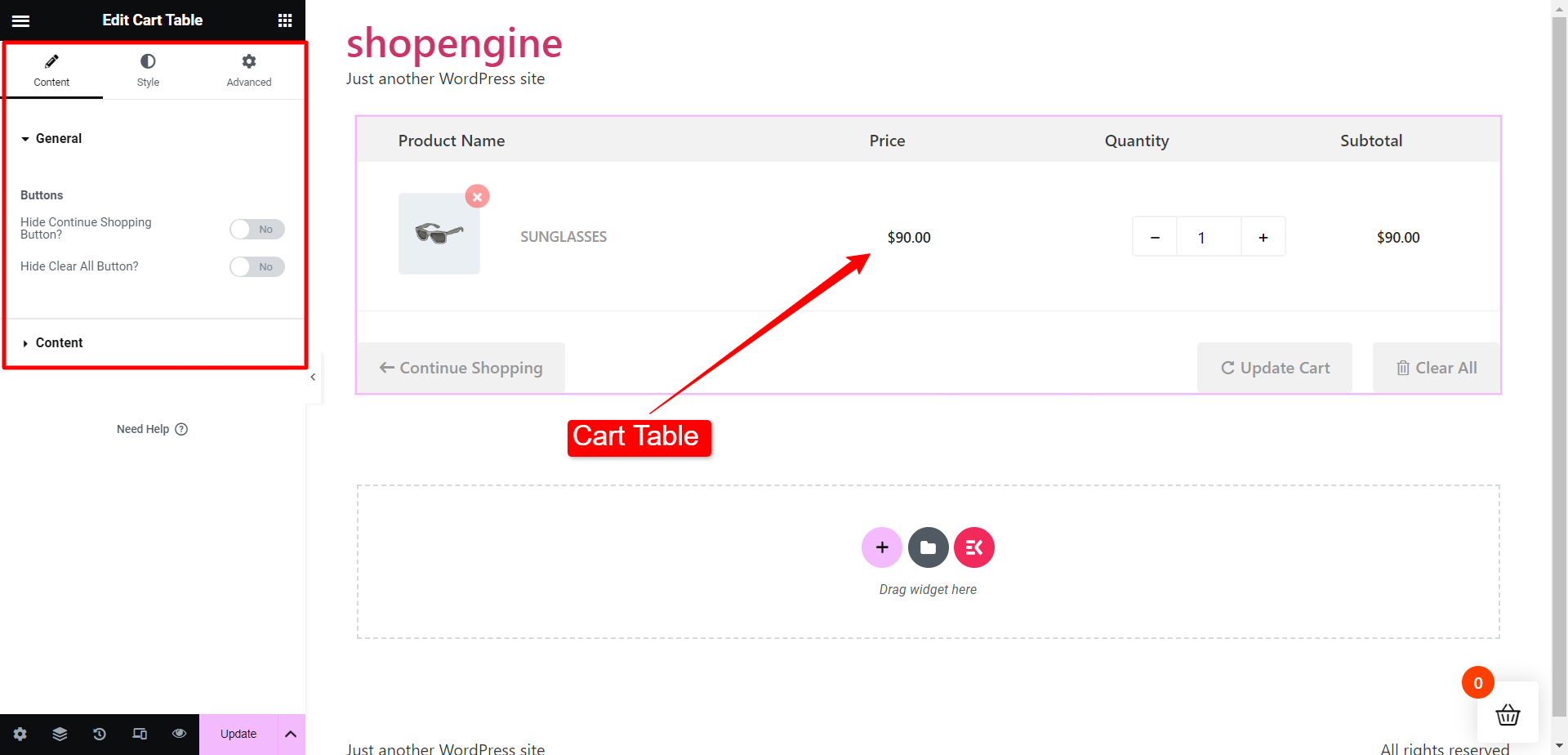
このステップでは、左側に ShopEngine ウィジェットのリストを含むサイドバーが表示されます。 ShopEngine のカート セクションからカート テーブル ウィジェットを検索するか、通常は検索フィールドでウィジェットを検索し、指定された領域にドラッグ アンド ドロップすることができます。

これにより、製品名、製品画像、価格、小計、数量、その他の必要なボタンなど、多数の項目を含むカート テーブルがポップアップ表示されます。

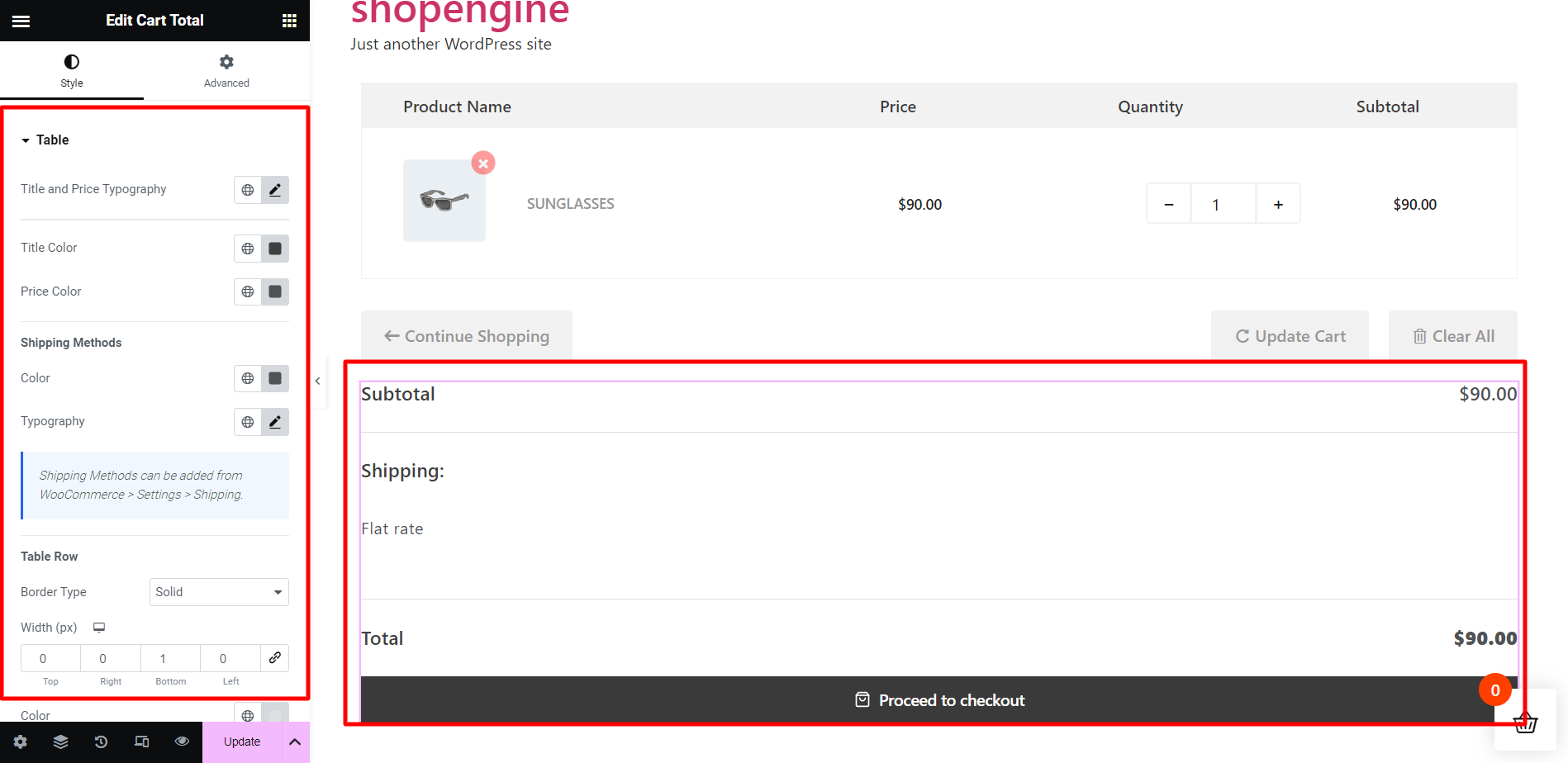
ここで、ShopEngine のカート セクションからカート合計ウィジェットを検索するか、検索フィールドでウィジェットを検索して、割り当てられた領域にドラッグ アンド ドロップすることができます。
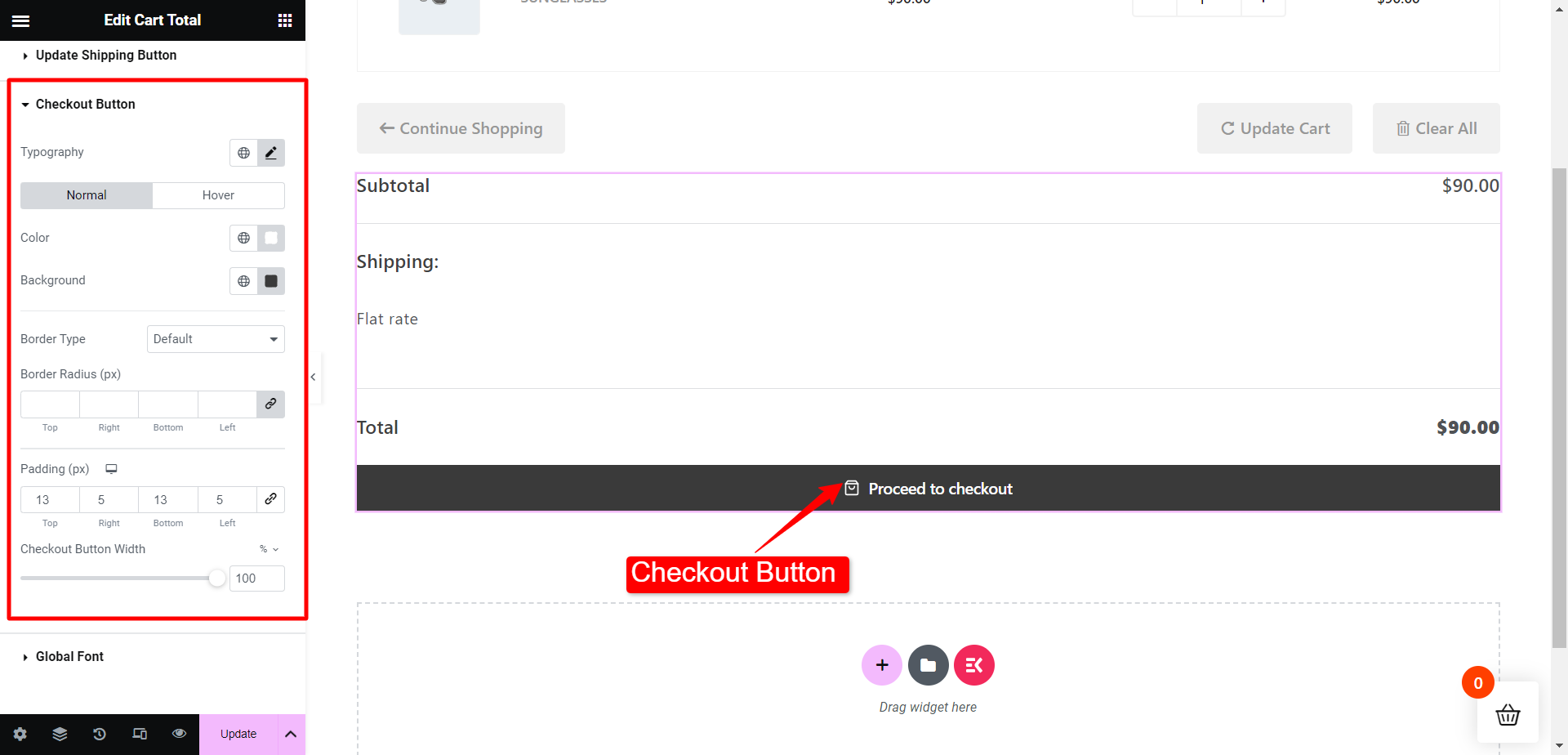
その後、カート合計ウィジェットがすぐに表示されます。 [スタイル] タブから必要な調整を行うことができるようになりました。カートテーブルセクションから、タイトルと価格のタイポグラフィ、タイトルの色、価格の色などを変更できます。

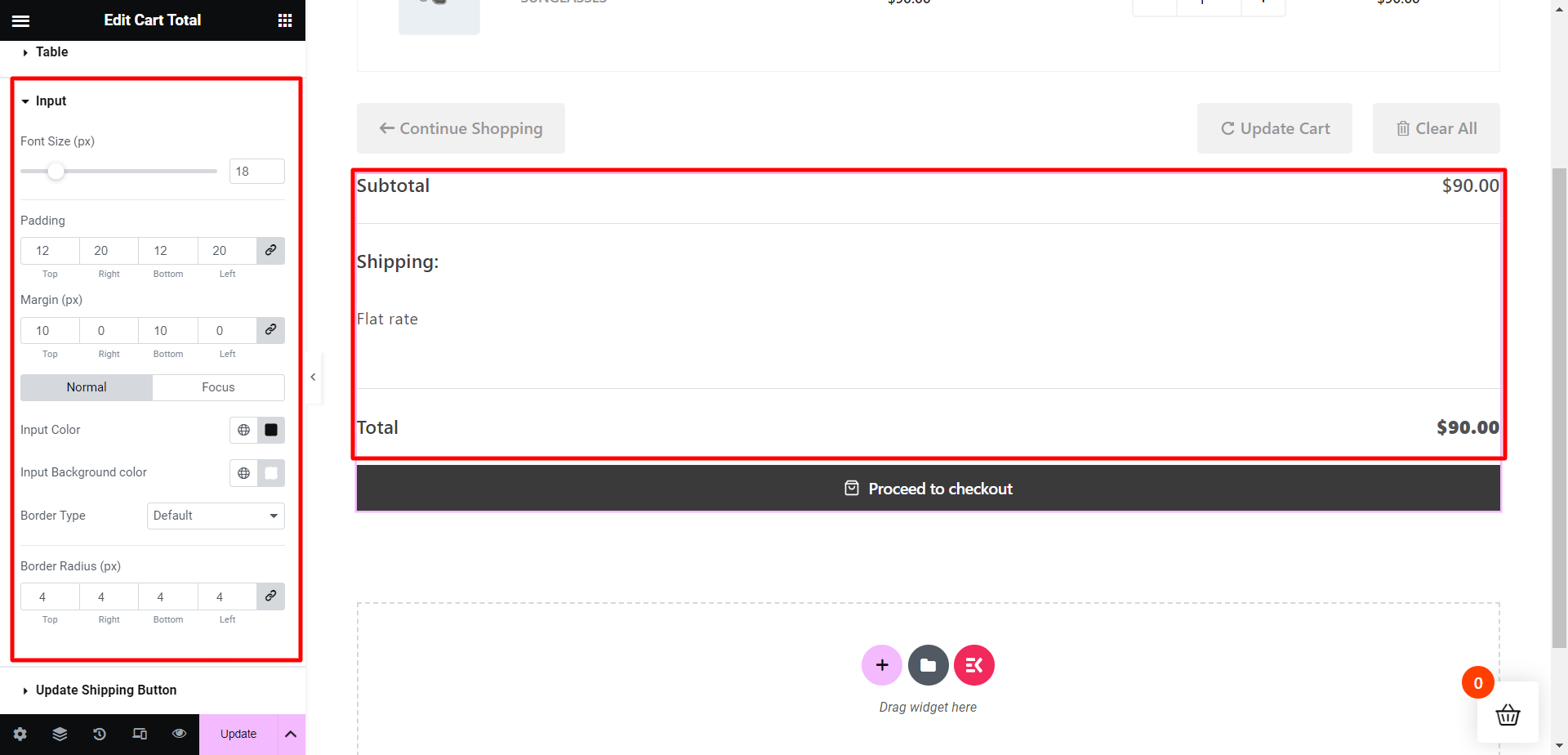
次に、「入力」セクションから、フォントサイズ、パディング、マージン、入力色、入力背景色などを調整できます。

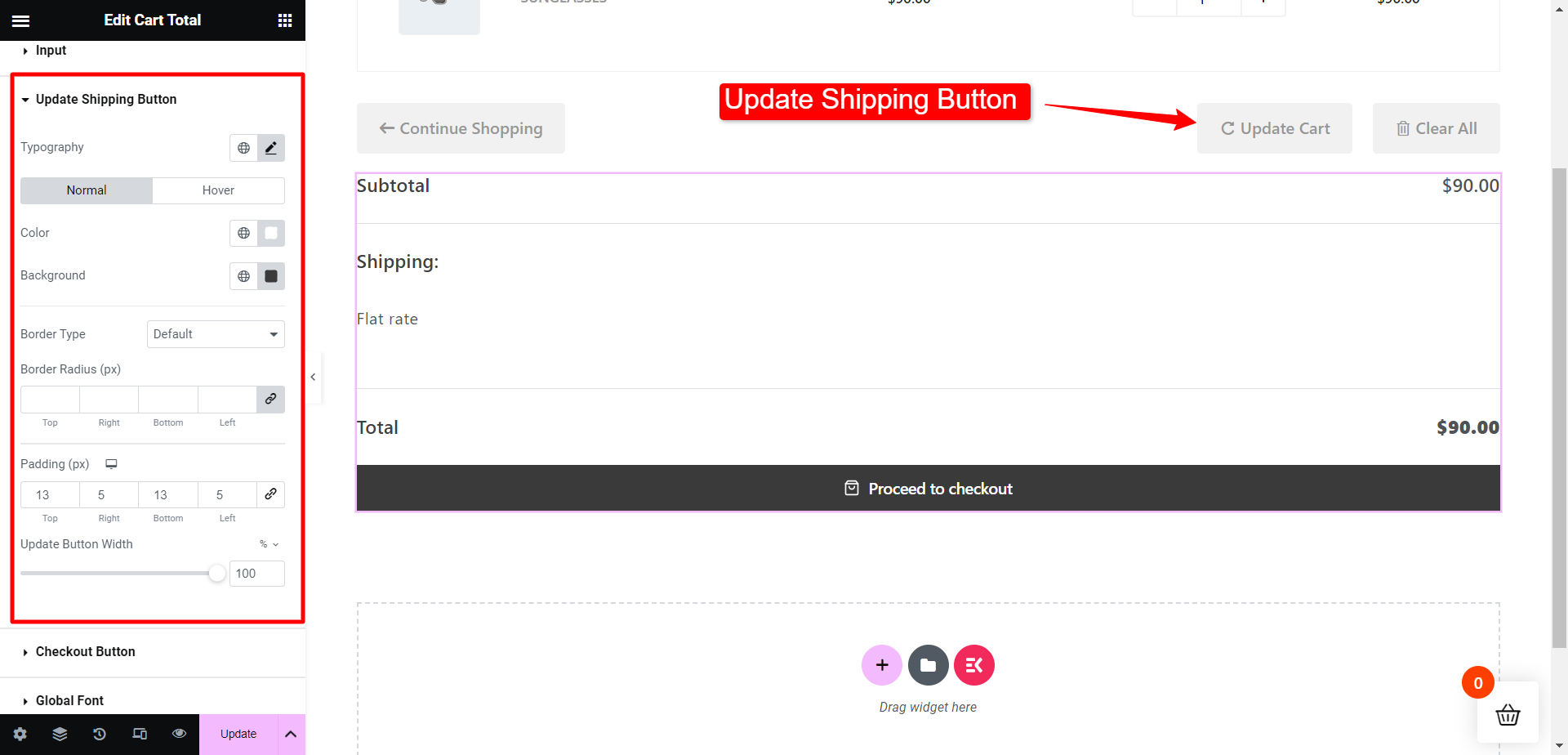
次に、 「配送を更新」ボタン セクションでは、タイポグラフィ、ボタンの色、境界線の種類、境界線の半径などを変更できます。

同様に、 チェックアウトボタン セクションでは、タイポグラフィ、ボタンの色、境界線の種類、境界線の半径などを変更できます。

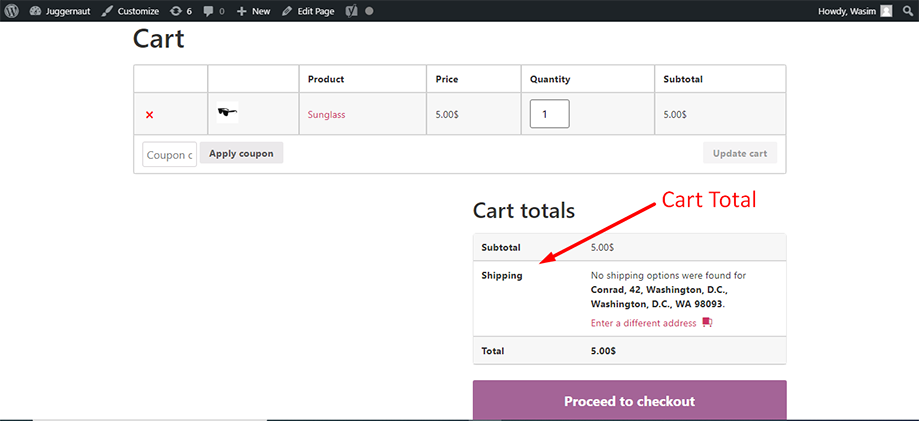
カートの合計は、以下のスクリーンショットの「カートの合計」の下に表示されているように、フロントエンドに表示されます。

これは、ShopEngine のカート合計ウィジェットを利用して、カートの合計要素をアレンジする方法です。



