Generally, people need to use an avatar widget to edit any image like profile image or related things. A quality widget performs tasks that include, placing a user’s image, editing, and designing login or register details. Our new customizable WooCommerce avatar widget has all these priority functions. You can present a better look website with the help of this module and widget.
ここでは、アバター モジュールとウィジェットの使用手順をわかりやすく概説しました。以下の手順を学習してください。
Quick Overview
This documentation will let you know how to add avatar using ShopEngine’s Avatar module, a no-code WooCommerce builder. This tool needs other free solutions such as WooCommerce and Elementor as ShopEngine is a WooCommerce and Elementor addon. So, install and activate the following plugins:
Tools Used: ウーコマース (free), エレメンター (free), & ショップエンジン (free & pro)
Now follow the steps below to add Avatar to your eCommerce site:
✅ Enable WooCommerce Avatar Module and widget.
✅ Drag-and-drop Avatar widget on My Account Dashboard widget.
✅ Configure Avatar widget.
✅ Style customize WooCommerce Avatar.
アバター機能の使い方 #
アバターツールを使用するには、主に3つの手順があります。
- 有効化モジュール
- ウィジェットを有効にする
- ウィジェットの設定
ステップ1: モジュールの有効化 #
アバターウィジェットを使用するには ShopEngine アバター モジュールを有効にします。
アバターモジュールを有効にするには、 WordPressダッシュボード > ShopEngine > モジュール > アバターを有効にする > 変更を保存.
ShopEngine アバター モジュールの完全なドキュメントを読む:
ステップ2: ウィジェットを有効にする #
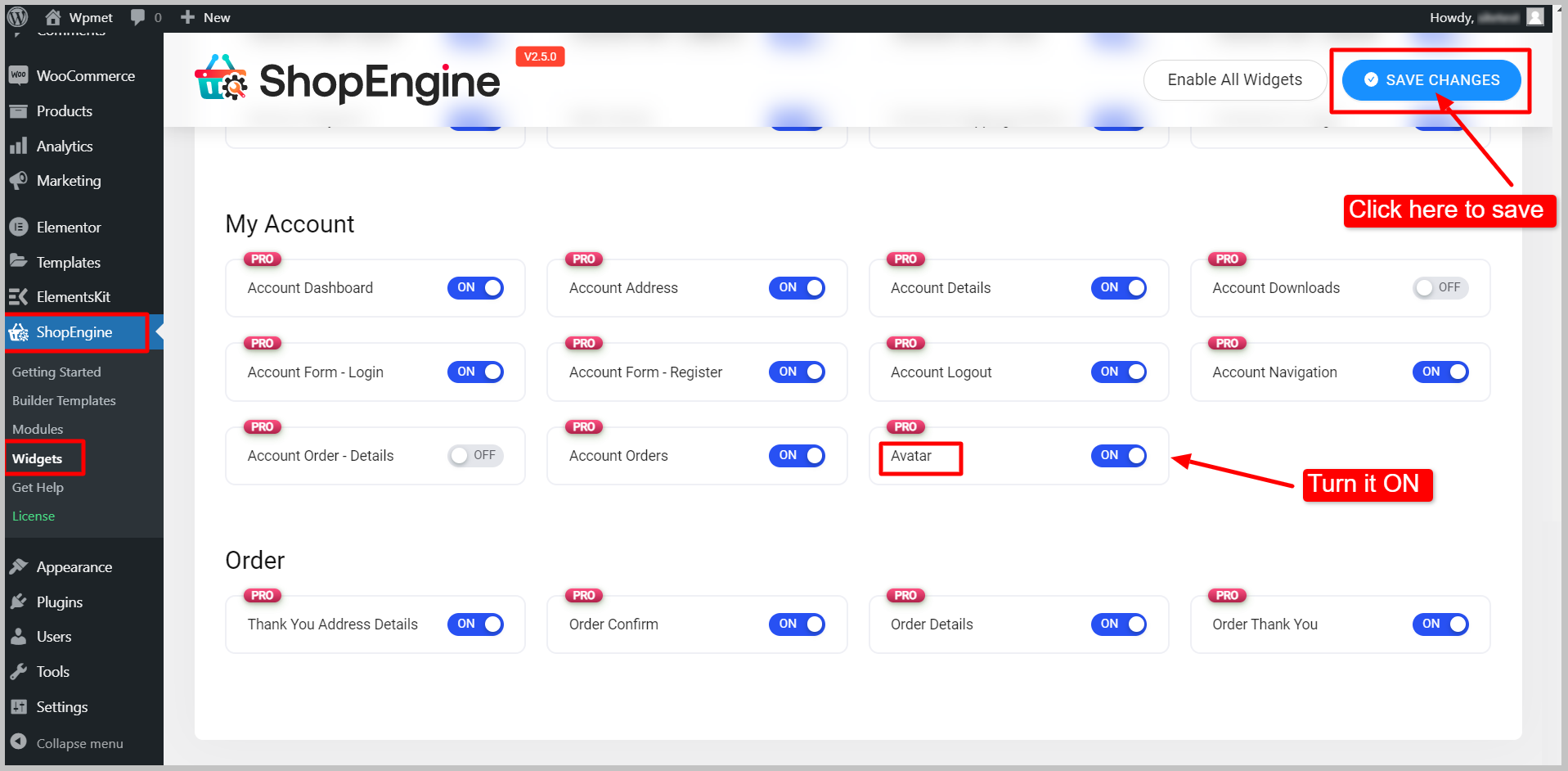
ダッシュボード -> ShopEngine -> ウィジェット -> アバターを有効にする -> 変更を保存に移動します.
ShopEngine WooCommerceアバターウィジェットを有効にするには、
- 案内する ShopEngine > Widgets WordPress ダッシュボードから。
- 「マイアカウント」セクションまでスクロールして、 アバター リストからウィジェットを選択します。
- トグルボタンを切り替えてウィジェットを有効にします の上.
- クリックしてください 変更内容を保存 ボタン。

ステップ3: マイアカウントダッシュボードテンプレートにアバターウィジェットを追加する #
アバター ウィジェットは「マイ アカウント」ページでのみ機能します。
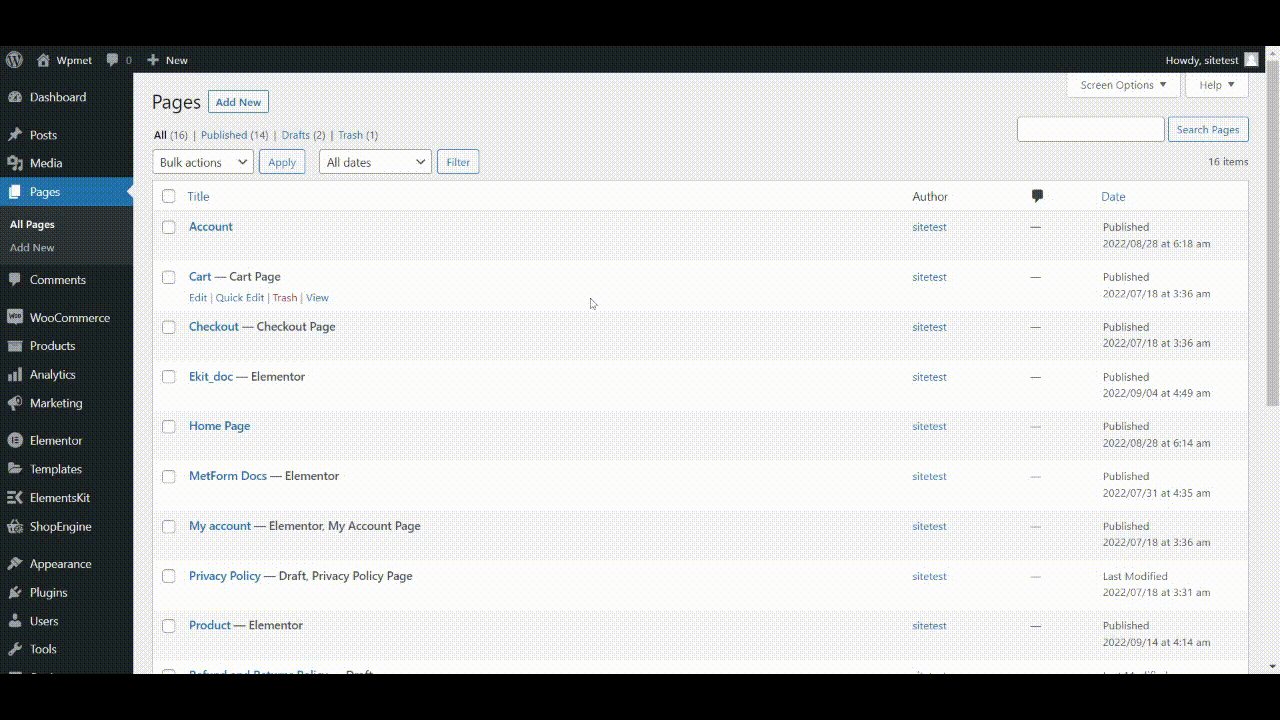
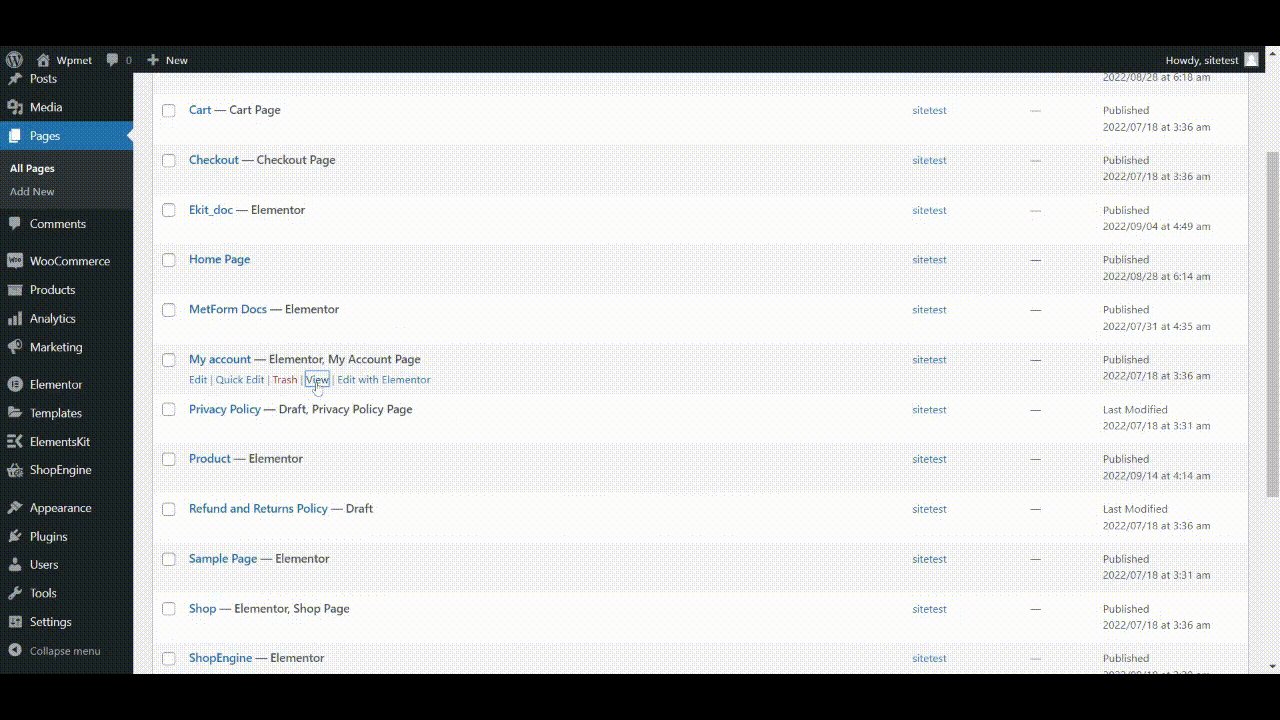
- ダッシュボードから WordPress ページ セクションに移動します。
- 開く 私のアカウント ビューアモードでページを表示します。
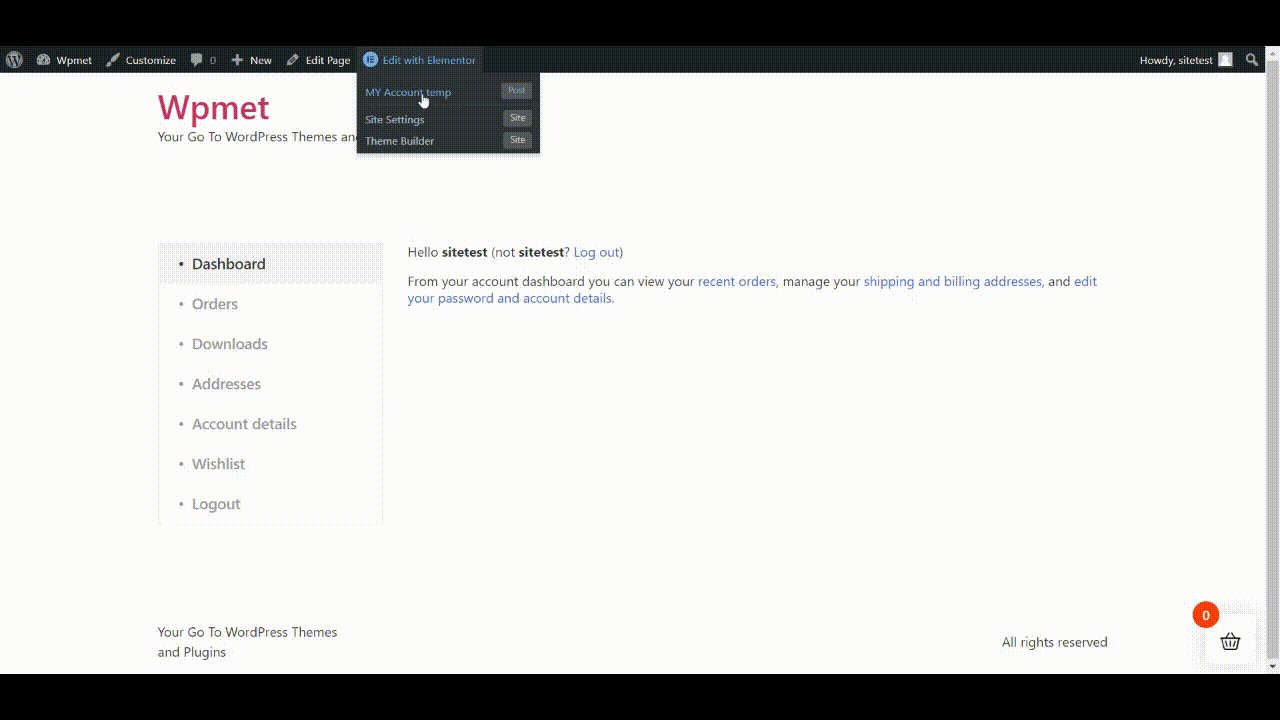
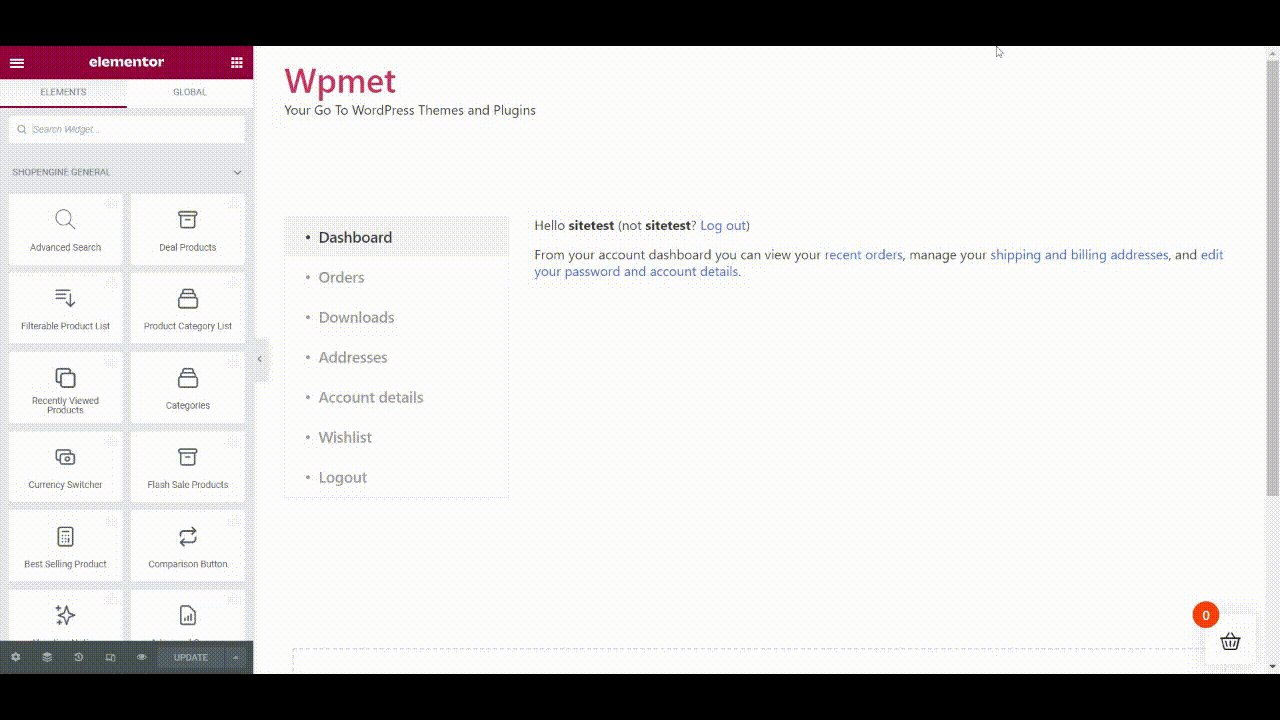
- 「Elementorで編集」オプションにマウスを移動してクリックします マイアカウント一時.

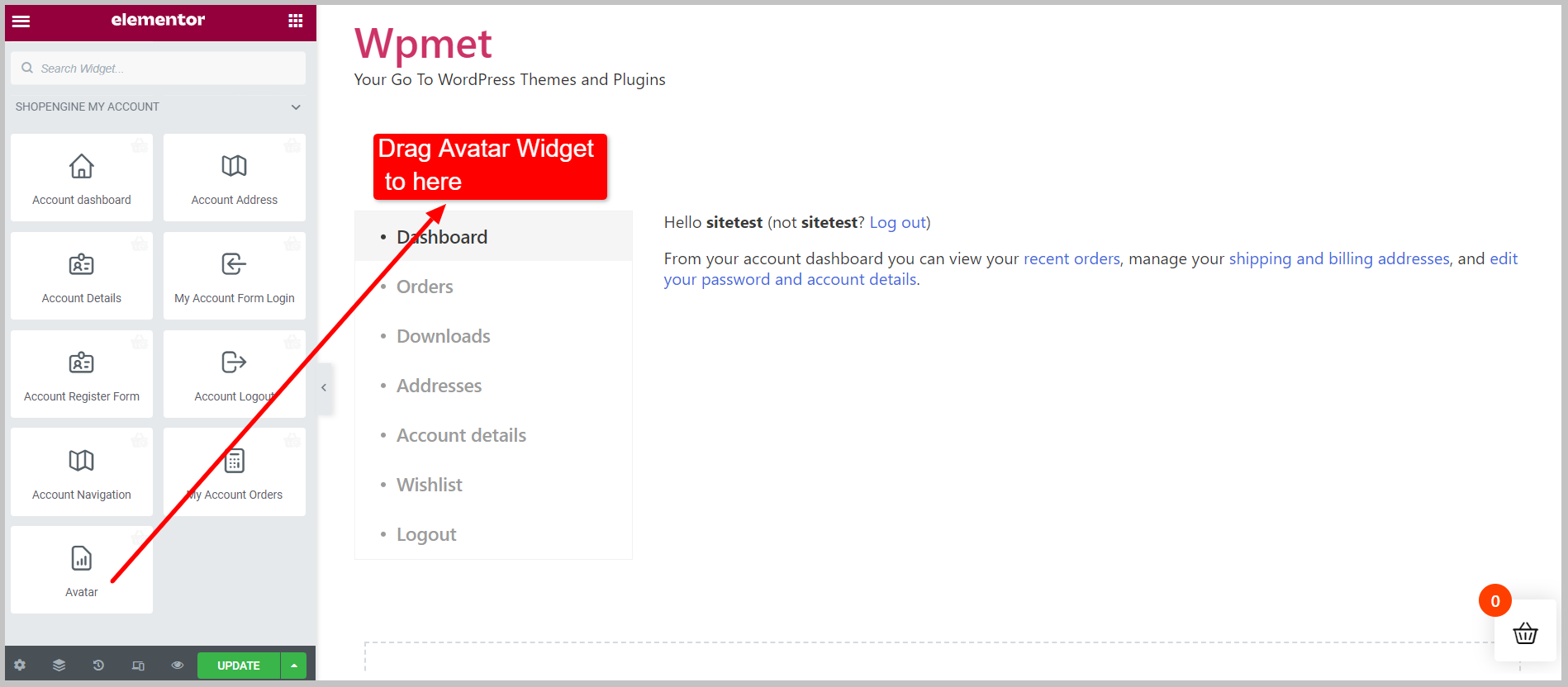
エディターモードでMy Accountテンプレートを開いたら、 drag and drop the Avatar widget テンプレートデザインに組み込みます。

マイアカウントページの作成 #
アカウントにアカウント ページがない場合は、作成する必要があります。
ダッシュボードに移動 > ShopEngine > ビルダーテンプレート > 新規追加 > テンプレート設定 > 名前を入力 > テンプレートの種類をアカウントダッシュボードに設定 > サンプルデザインを選択 > Elementorで編集.
作成するためのドキュメントはこちら ShopEngineのアカウントダッシュボード.
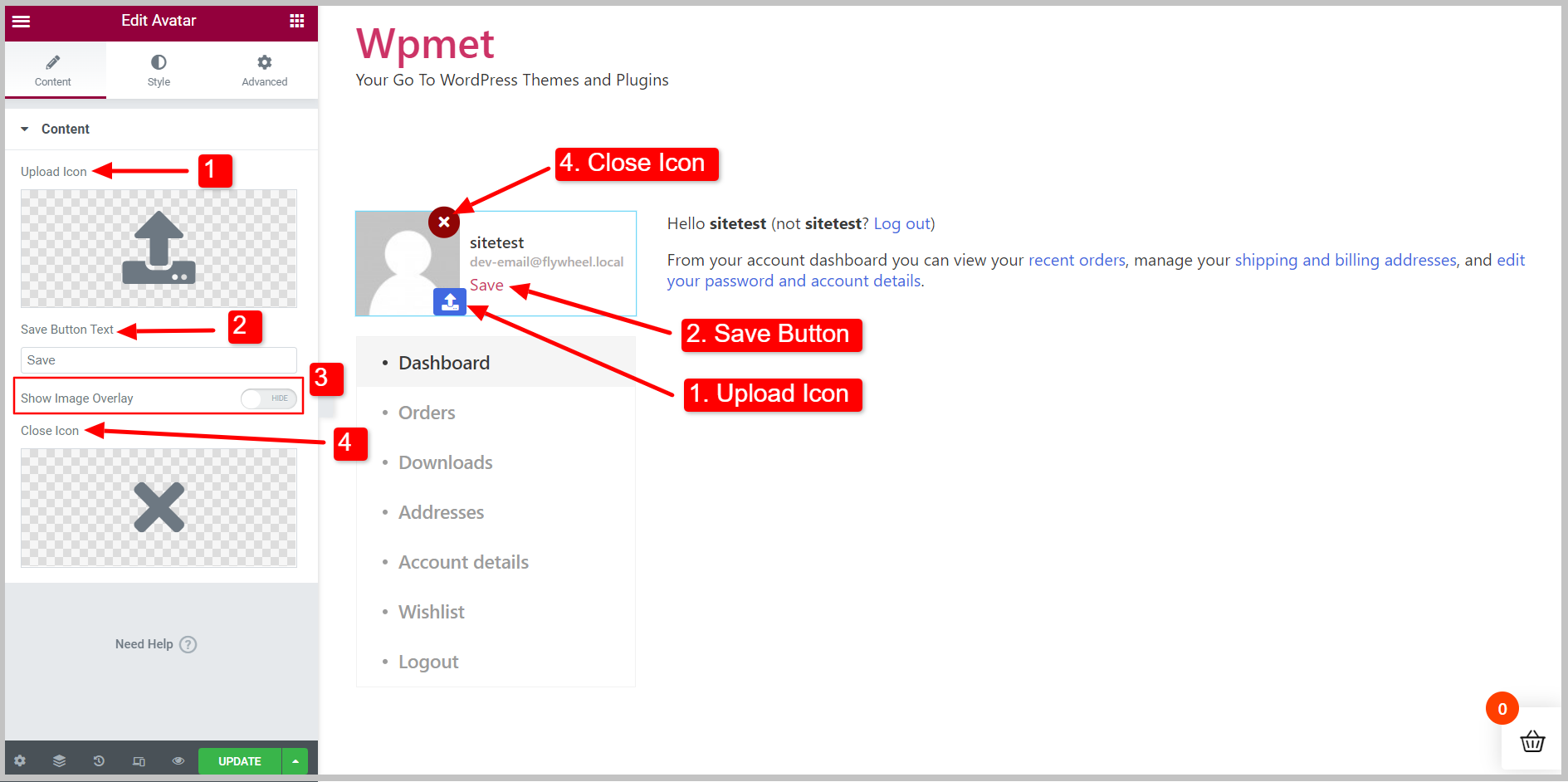
ステップ4: アバターウィジェットを設定する #
これで、「コンテンツ」タブでウィジェットを構成できます。
- を選択してください アップロードアイコン ユーザーが自分のアバターをアップロードできるようにします。
- セット "保存ボタンのテキスト”。
- を有効または無効にします。 画像オーバーレイを表示 特徴。
- を選択してください 閉じるアイコン.

これらの機能はどのように使用すればよいですか? #
- アップロードアイコン: ユーザーはアイコンをクリックしてアバターをアップロードできます。アイコン ライブラリからアイコンをアップロードするか、独自のアイコン SVG をアップロードします。
- 保存ボタン: ユーザー側からの変更を保存します。
- 画像オーバーレイ: 画像オーバーレイを追加すると、マウスをホバーするとアップロード アイコンが表示されます。
- 閉じるアイコン: セクションを閉じるボタン。アイコン ライブラリから閉じるアイコンを選択するか、独自の SVG をアップロードします。
*これらの機能はすべてフロントエンドでのみ動作します。“
ステップ5: アバタースタイルをカスタマイズする #
次に、「スタイル」タブでアバターのデザインをカスタマイズできます。 スタイルセクションここでの編集オプションは次のとおりです。
- ラッパー- セット 画像からの配置とコンテンツのギャップ。
- 画像- デザインに合わせて画像の幅を設定します。
- コンテンツスタイル- 名前、保存ボタン、電子メールの色、書体、パディングなどを変更できます。
- アップロードボタン- ここでボタンに必要な変更を加えます。
- 閉じるボタン- ここで閉じるボタンを編集します。
ページを公開または更新すると、フロントエンドの詳細に応じて次のように表示され、動作します。
ウィジェットの設定は非常に簡単な作業です。そして、ご覧のとおり、その機能は便利で、今日のアカウント フィールドにあります。この新しいウィジェットを使用して、見栄えの良いユーザー プロファイルを作成してください。
ShopEngine には、アバター ウィジェットなどの素晴らしい機能が搭載されています。ShopEngine プラグインを入手して、完全にカスタマイズ可能な WooCommerce ウェブサイトをデザインしましょう。



