ウェブサイトで最も重要なページが何か知っていますか?
はい、価格ページです!
そこは、あなたの潜在顧客が最終決定を下すのを待っている場所です。彼らは実際に価格表のページで2つの質問を探しています。
- この製品またはサービスは彼らのニーズを満たすことができますか?
- それは本当に法案に適合していますか?
これらの問い合わせに適切に回答し、
ブーム!!
またまたセールを開催しました!
まあ、まあ、冗談はさておき、本当の問題は、訪問者をお金を払ってくれる顧客に変えるにはどうすればよいかということです。
そして、価格表は、潜在的な顧客の意思決定を支援し、購入の意思決定をするために他の場所を参照することを防ぐ唯一の場所です。
この記事では、製品やサービスのより多くの顧客を獲得するのに役立つ、魅力的な Elementor 価格表を作成します。
ただし、設計を開始する前に、価格表の重要性と主要な機能について説明させてください。
ウェブサイトに価格表を掲載することが重要なのはなぜですか?
ウェブサイトに豪華な価格表を掲載する背景には、何千もの理由があります。ここでは、Web サイトに価格表を追加する重要な理由をいくつか挙げました。
- 競争力のある価格で製品やサービスを表示します。
- クライアントは、製品の機能、データ、使用状況、価格を比較できます。
- クライアントは、どのパッケージが自分の要件を満たすことができるかを決定できます。
- 優れた価格表には、顧客が購入に進むよう、明確かつ簡潔な「行動喚起」ボタンが含まれています。
- 完璧な価格表は、消費者が別の Web サイトを閲覧するのを防ぐことで、消費者の購入決定を支援します。
- 目を引くグラフィックや大きなフォントを使用して、特定のキーワード、計画、機能を強調します。ユーザーの購買を心理的に支援します。
- グラフィックベースの価格表はより多くの消費者を引き付けるため、全体の売上が増加します。
- いくつかの緊急性を使用して、「」のようなボタンを作成します時間がなくなってきています' または '取引は X 時間以内に終了します価格表の s は比較的多くの売上を生み出します。
完璧な価格表を含む
20%までに売上が増加する見込み
Elementor を使用して高換算価格表を設計する方法
ここまでで、価格表の重要性と価格表の中核的な機能について学びました。次に、Elementor を使用して独自の価格表を設計します。
読み続けて、魅力的で信頼できる、コンバージョン率の高い価格表を作成するための 8 つの簡単な手順について理解してください。
準備はできたか?
ああ、待ってください。前提条件についてお知らせするのを忘れるところでした。これがそれです。
前提条件
- WordPress を活用したウェブサイト
- Elementor ページビルダーと
- ElementsKit Elementor アドオン
価格表は両方で作成できます。 エレメンターとグーテンベルク 編集者。ただし、このチュートリアルでは Elementor を使用します。 Elementor 価格表ウィジェットを使用すると、ユーザーは魅力的な価格表を簡単に作成できます。
わかった!デザイン部分に進みましょう。
ステップ #1: キャンバスを準備する
WordPress 管理パネルのダッシュボードにログインします。 Elementor および ElementsKit プラグインをインストールしてアクティブ化します。これらのプラグインをすでにインストールしている場合は、それらがすべて最新であることを確認してください。
次に、価格表を追加する新しいページ/投稿、または既存のページを開きます。適切な名前を追加し、「」をクリックします。エレメンターで編集する」をクリックしてElementorの投稿を開きます。

新しいページの作成
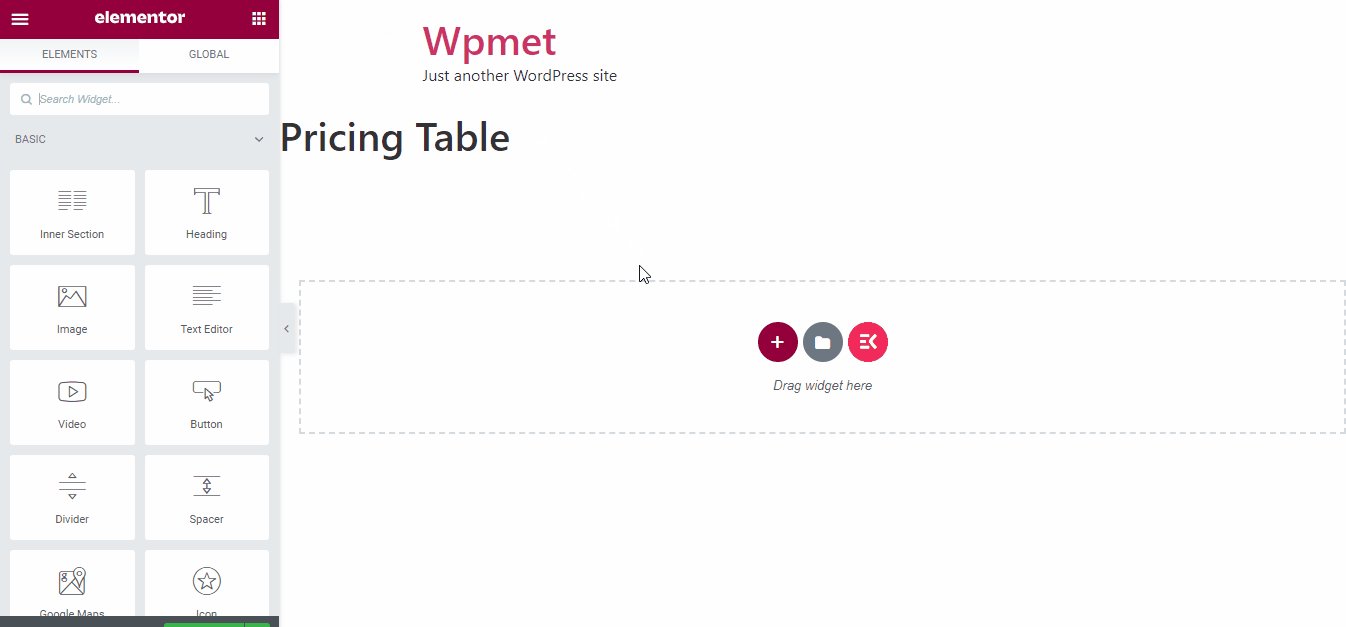
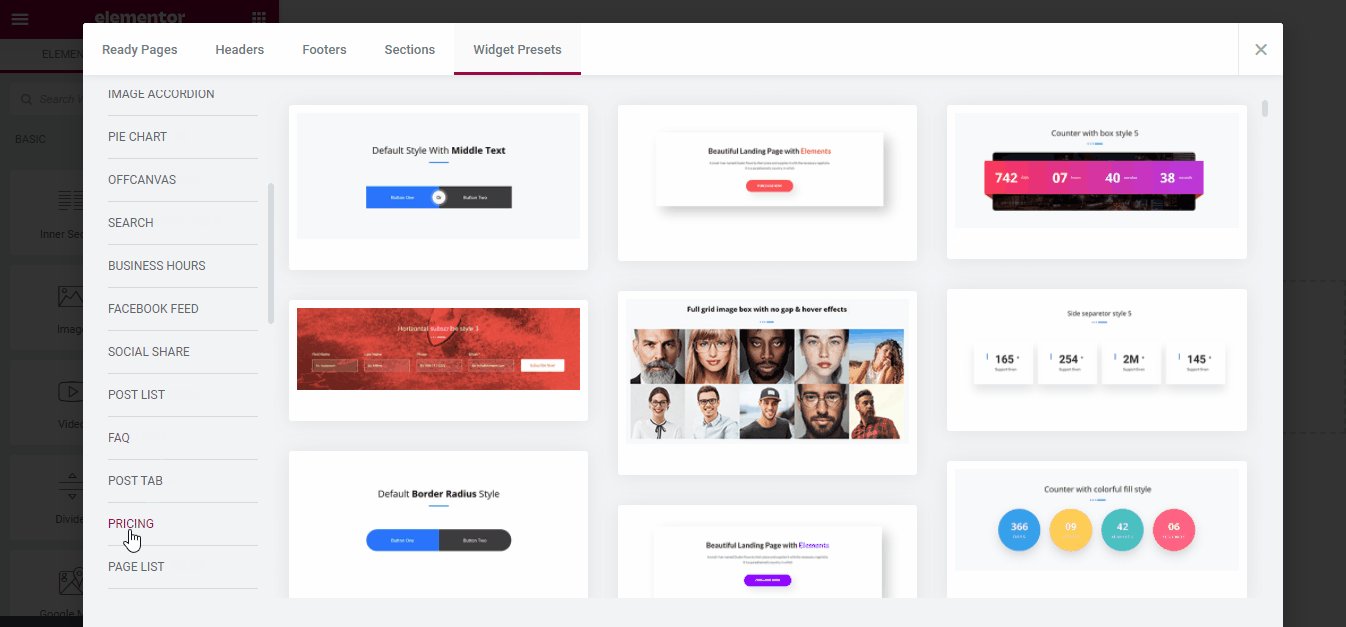
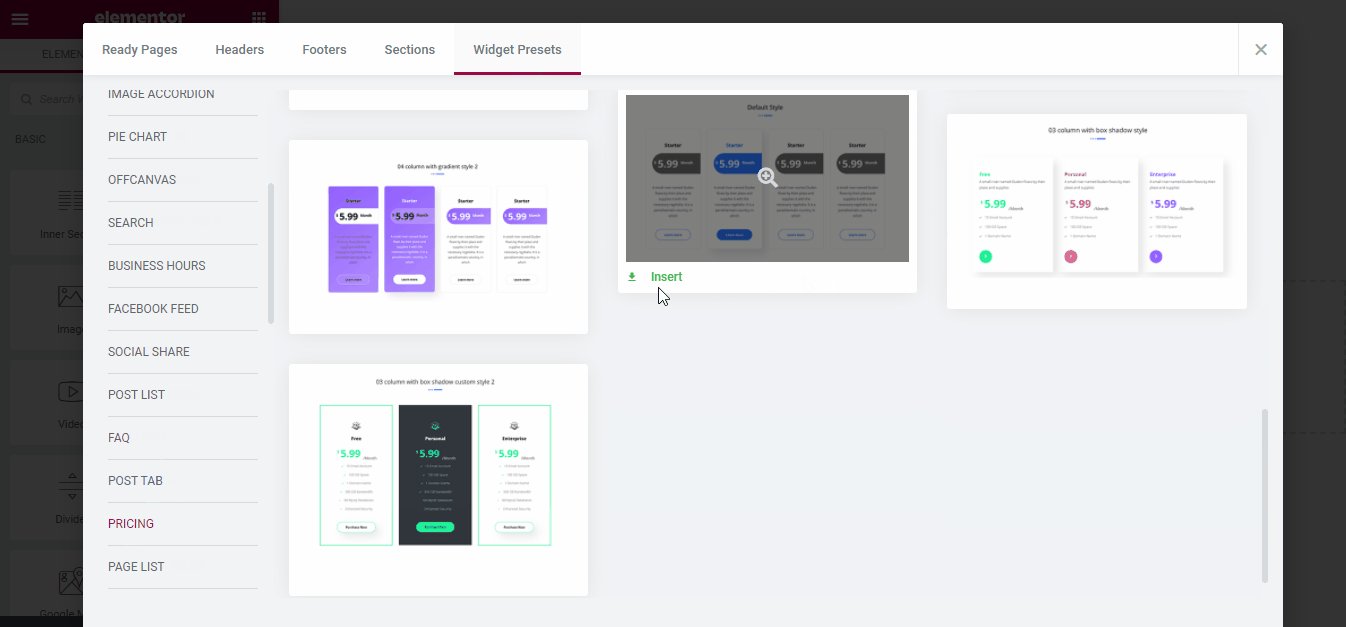
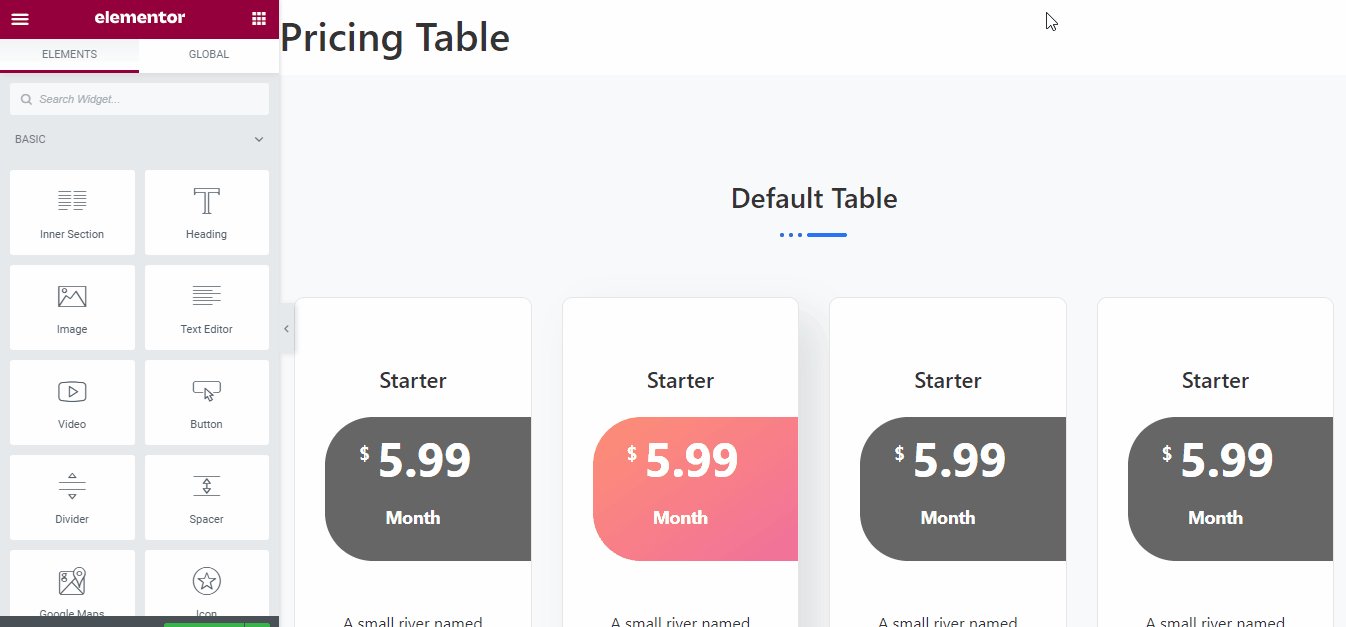
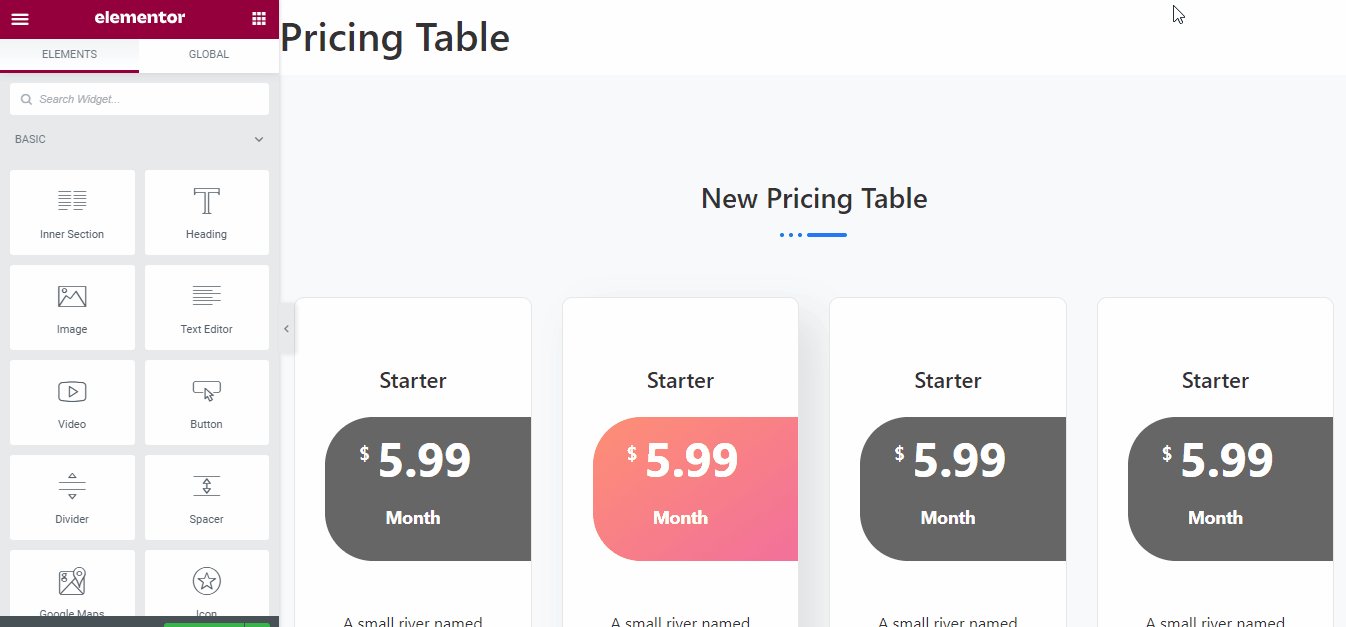
ステップ #2: 価格表のデザインを選択する
ElementsKit に含まれるもの 16 の事前に設計された価格表のレイアウト 初期化。そのうち 3 つは無料で入手でき、残りはプレミアム パッケージで入手できます。
これらの価格表のデザインには、 ElementsKit ボタン > ウィジェット プリセット > 価格。すべての価格表テンプレートが開きます。価格表のデザインを選択し、 入れる ボタンをクリックしてウェブページに配置します。

価格表の挿入
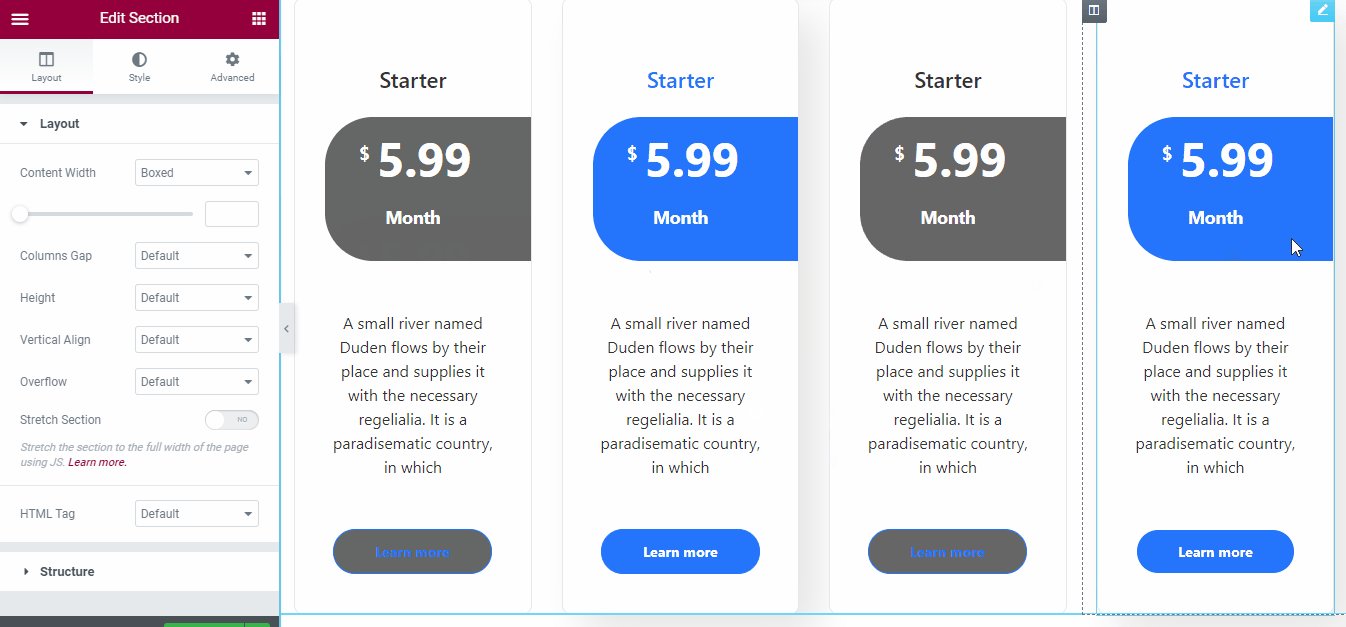
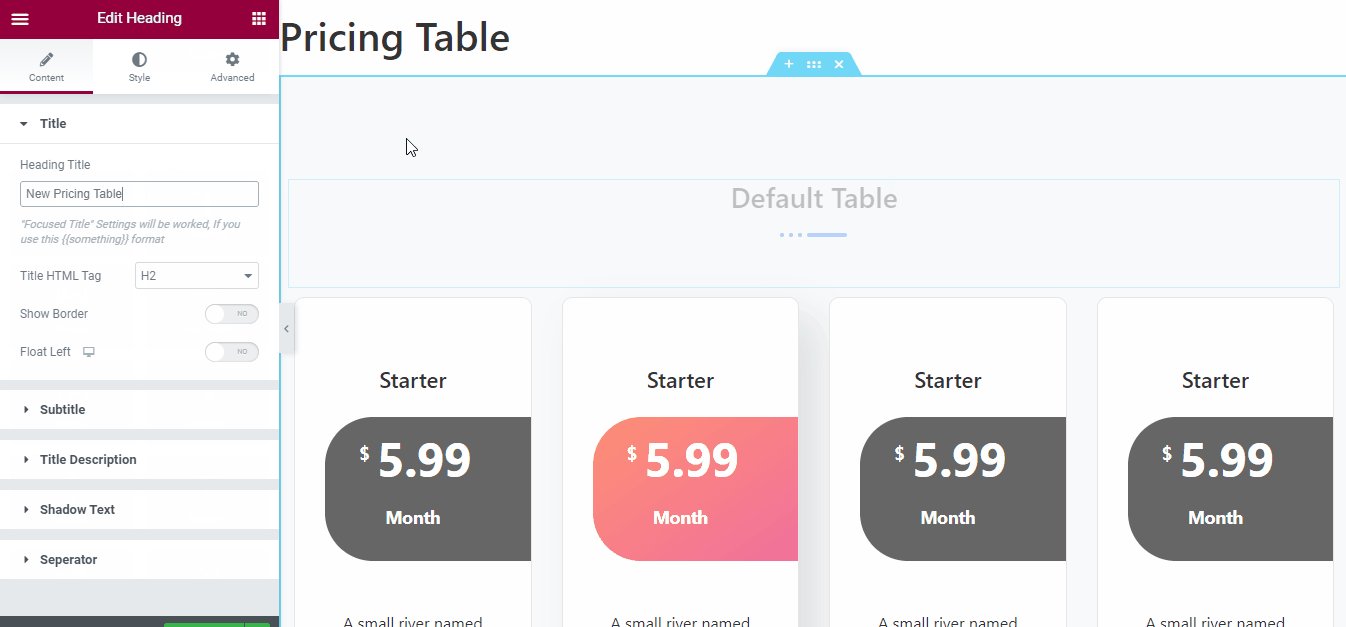
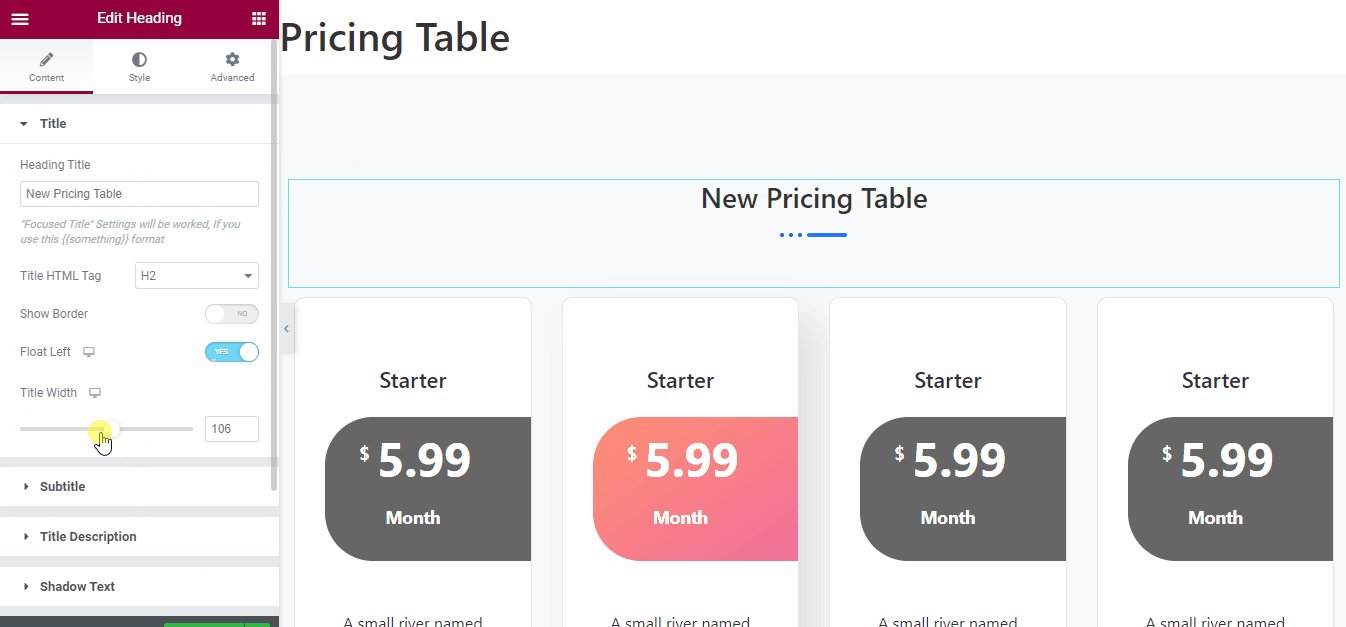
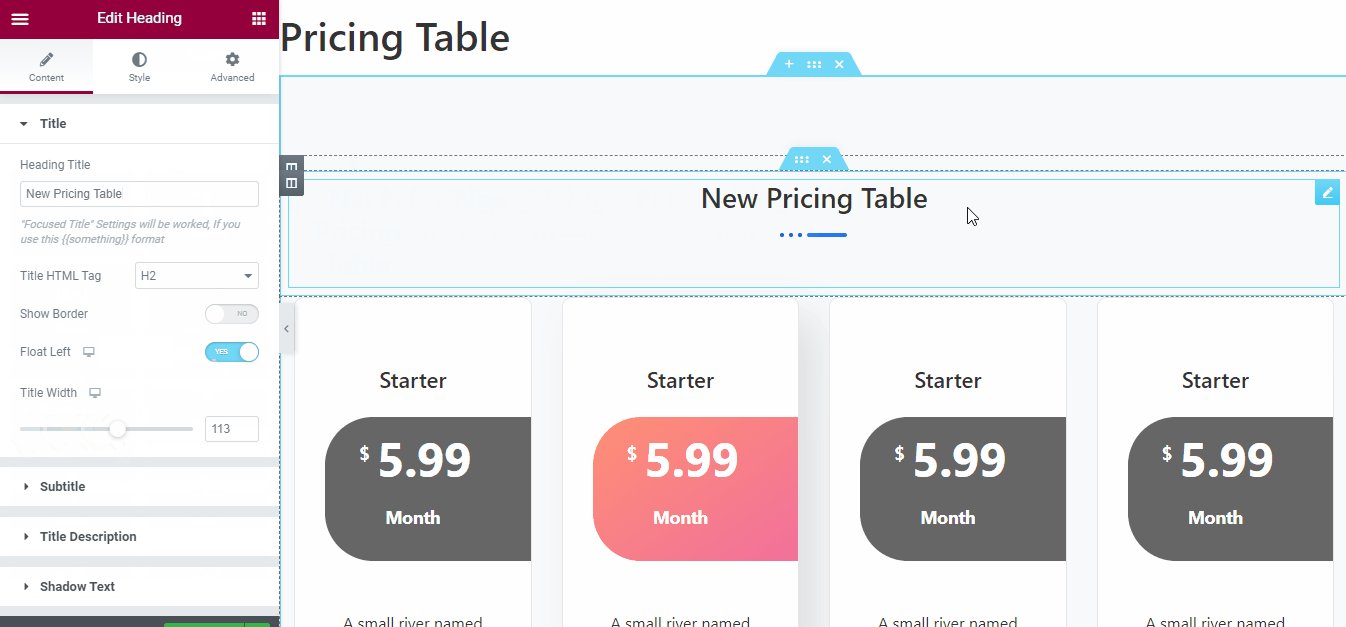
ステップ #3: ヘッダーのカスタマイズ
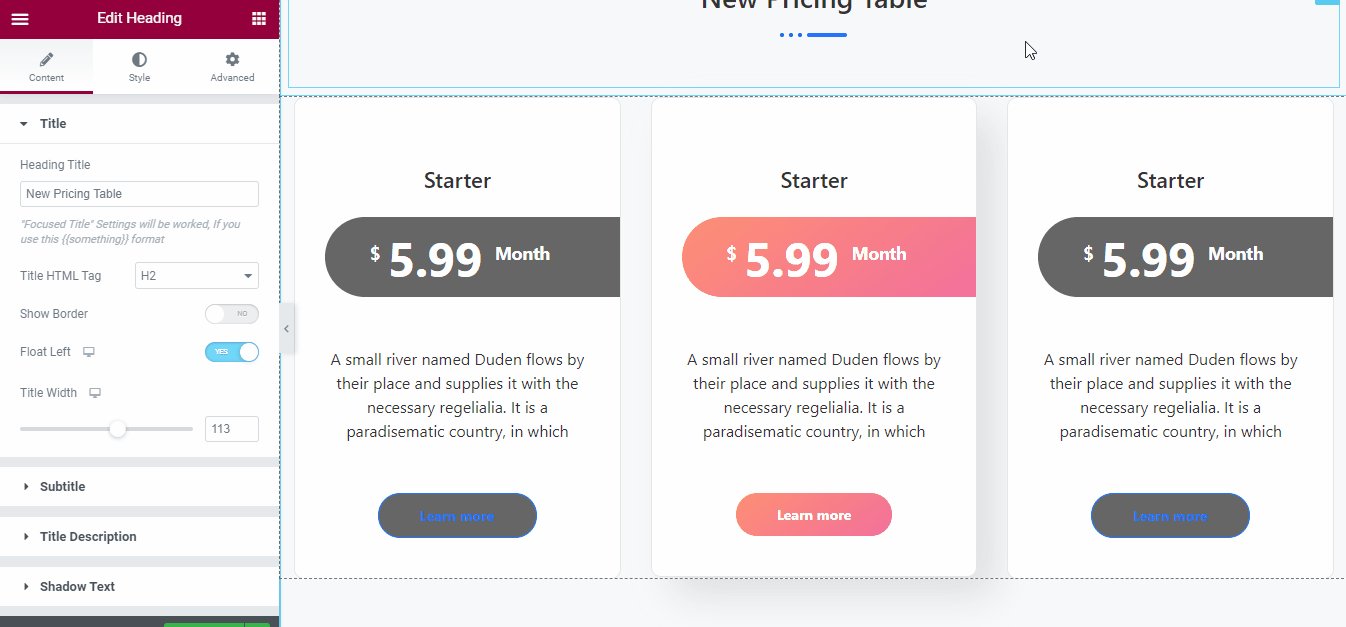
ヘッダーのタイトル テキスト、タイトル タグ、境界線の表示/非表示などをカスタマイズできます。ただし、ヘッダーはデフォルトでは中央揃えになります。ただし、左側で次のコマンドを使用して変更できます。 左フロート オプション。
このフロート左機能は、デスクトップ、タブレット、モバイルなどの複数の画面サイズに合わせて最適化できます。

ヘッダーのカスタマイズ
ステップ #4: 列の追加と削除
デフォルトでは、価格表には 3 ~ 4 つの列が含まれています。しかし、それは大したことではありません。必要に応じて、列を追加したり、既存の列を削除したりできます。
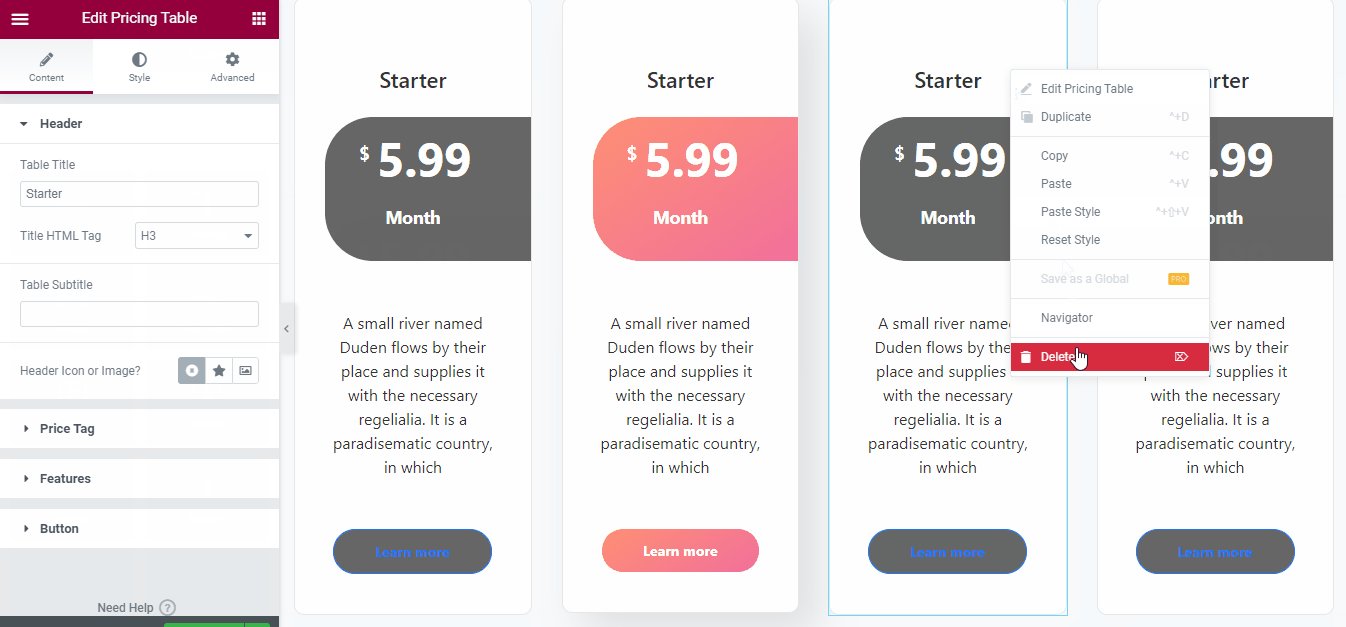
列を削除するには、列を右クリックして、 消去。セクションではなく列のみが削除されます。これで、その場所に新しい列を追加できます。
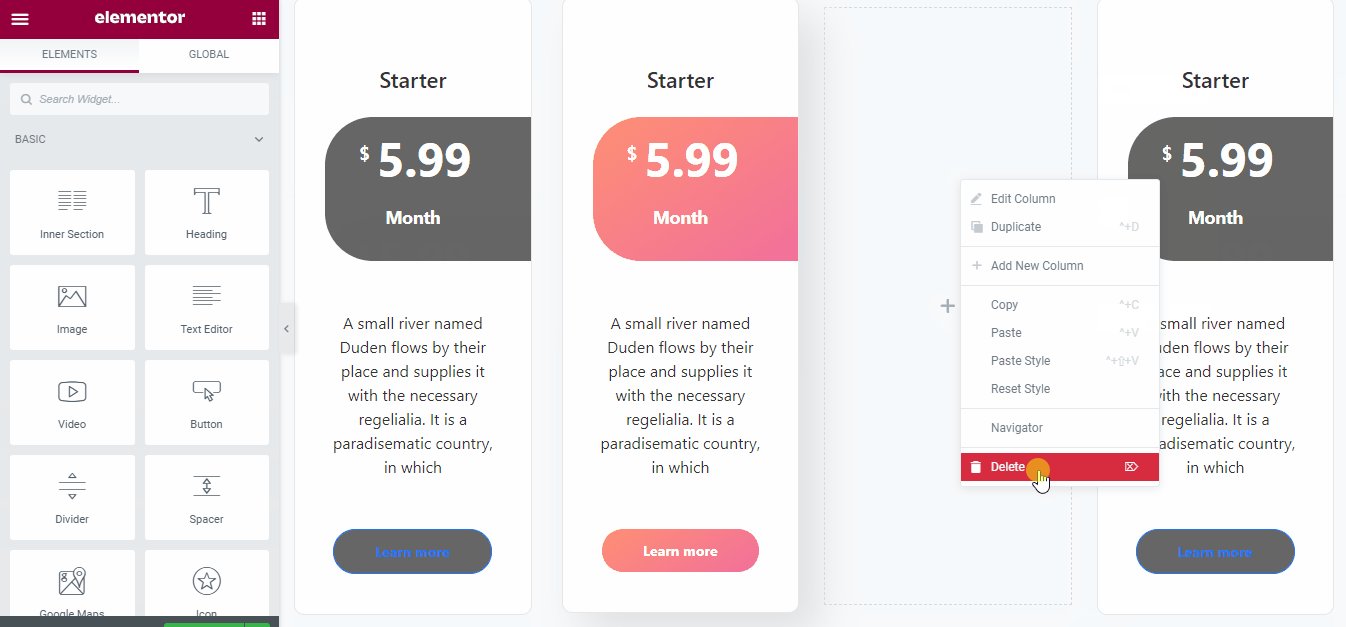
ただし、テーブルから列全体を削除することもできます。これを行うには、空のセクションにもう一度カーソルを合わせる必要があります。次に、そのセクションを右クリックして、 消去。セクションの内容とともにセクションが削除されます。
これにより、価格表のデザインから列全体を削除できます。この手順全体を視覚的に説明します。

列の削除
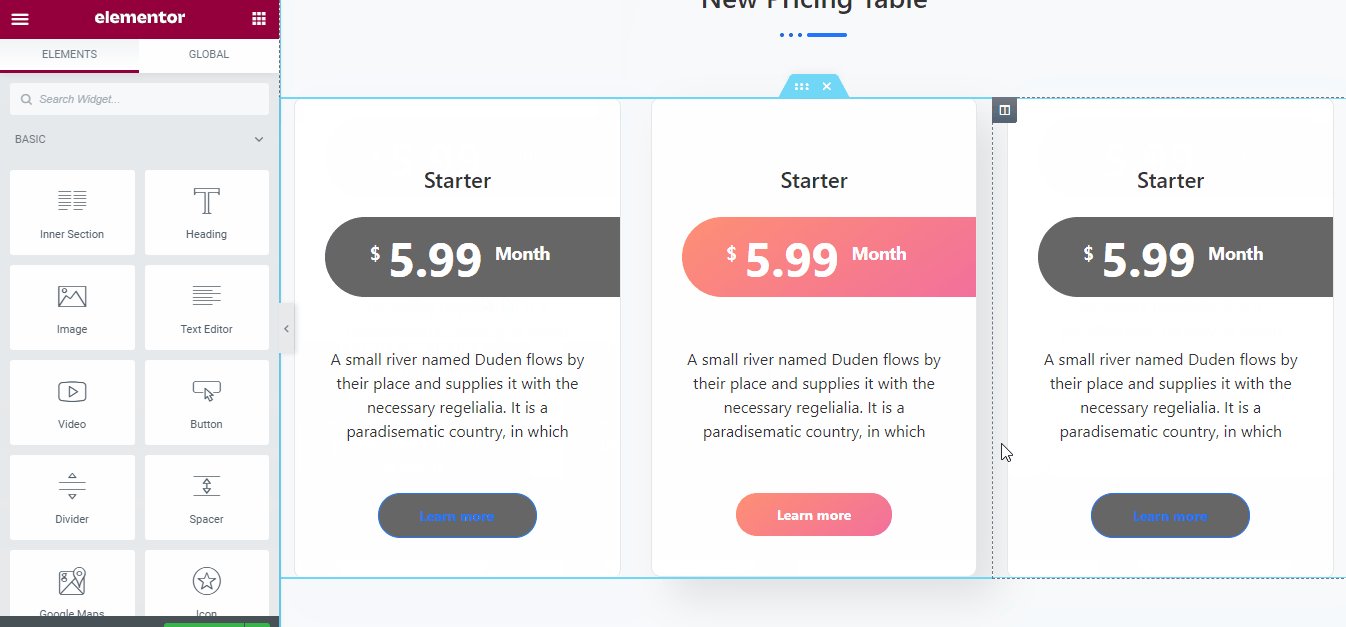
これは、価格表から列を削除するプロセスです。ただし、価格表に新しい列を追加する場合は、新しい列を開いて追加できます。
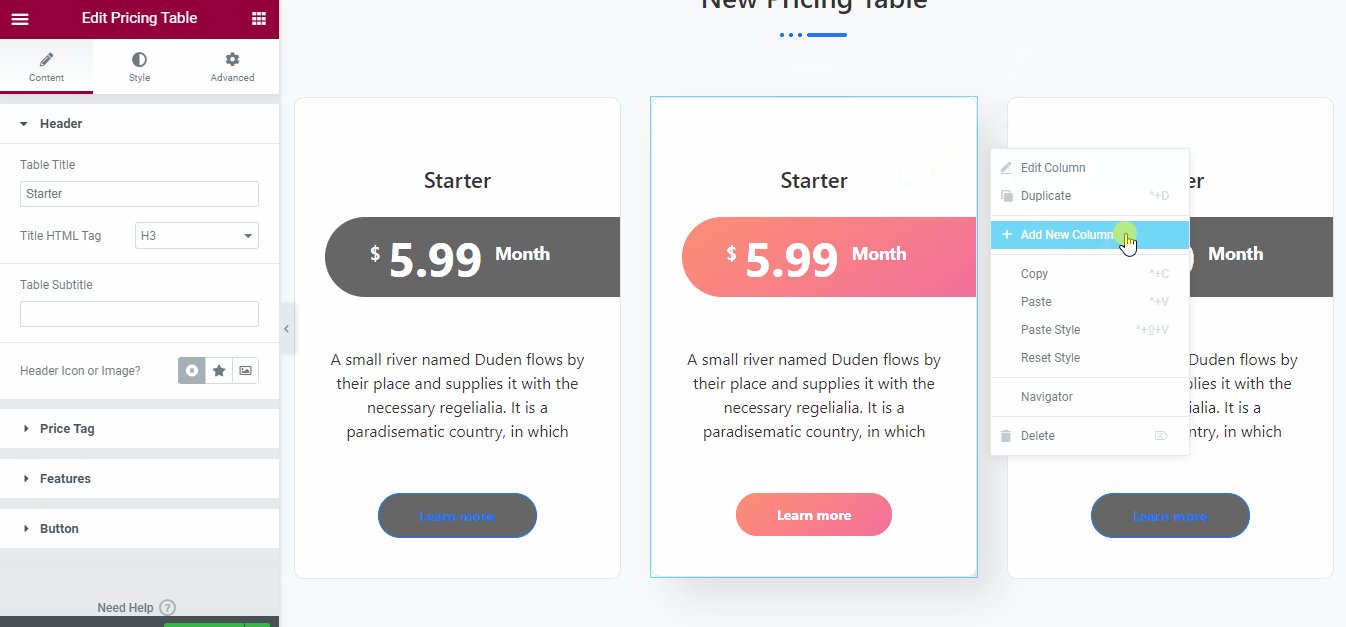
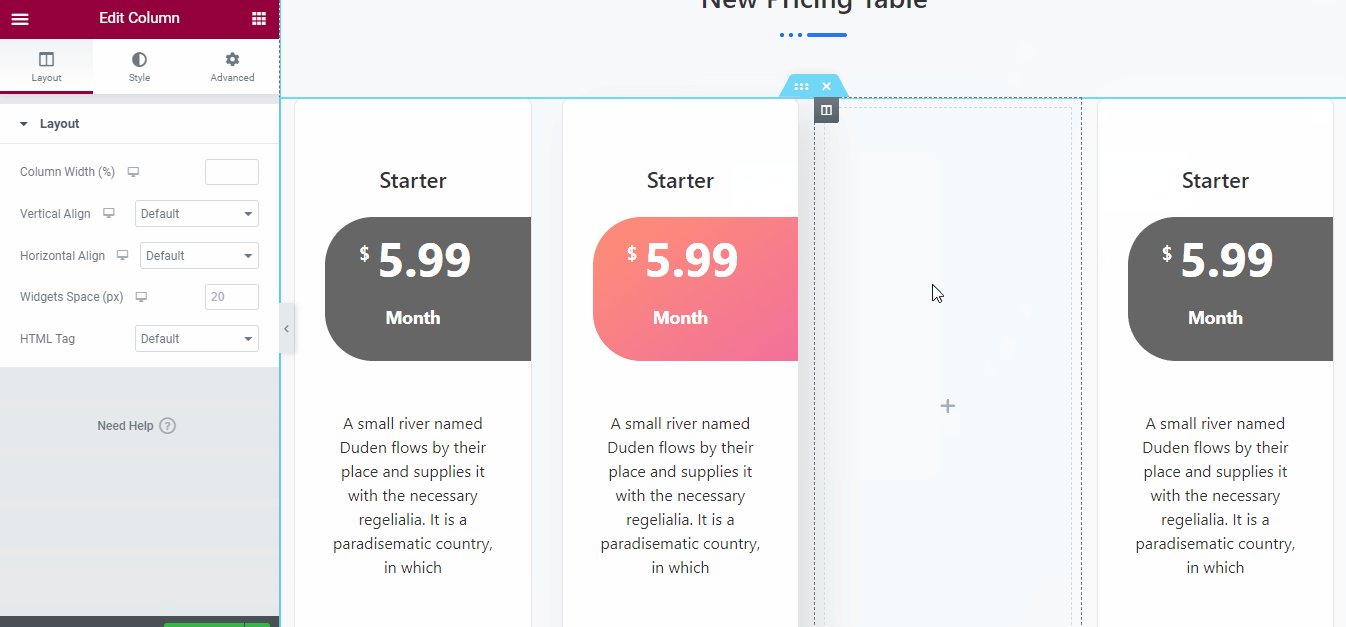
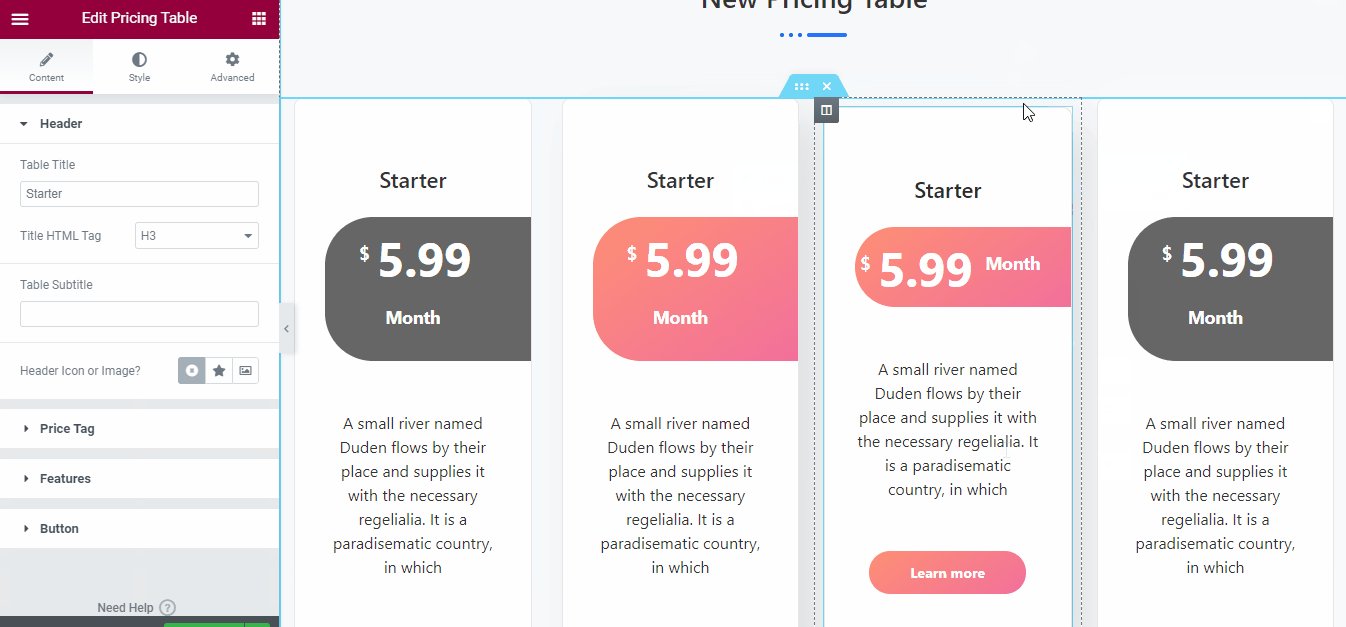
列を追加するには、列を追加する場所にマウスを置きます。右クリックして選択します 新しい列を追加。この列が追加され、プレースホルダー上の新しいウィジェットが選択されます。
これで、Web サイトの 1 つから要素をコピーして貼り付けることができます。 ElementsKit クロスドメイン コピー&ペースト モジュール。それ以外の場合は、メニューから新しいウィジェットを選択し、それを新しい列スペースにドラッグ アンド ドロップする必要があります。

新しい列の追加
ステップ #5: ヘッダー アイコンまたは画像の追加
百聞は一見にしかず。したがって、価格表の上部にシンプルなアイコンを追加することは間違いなく良い選択です。適切なアイコンを使用すると、瞬く間にパッケージ全体を表すことができます。
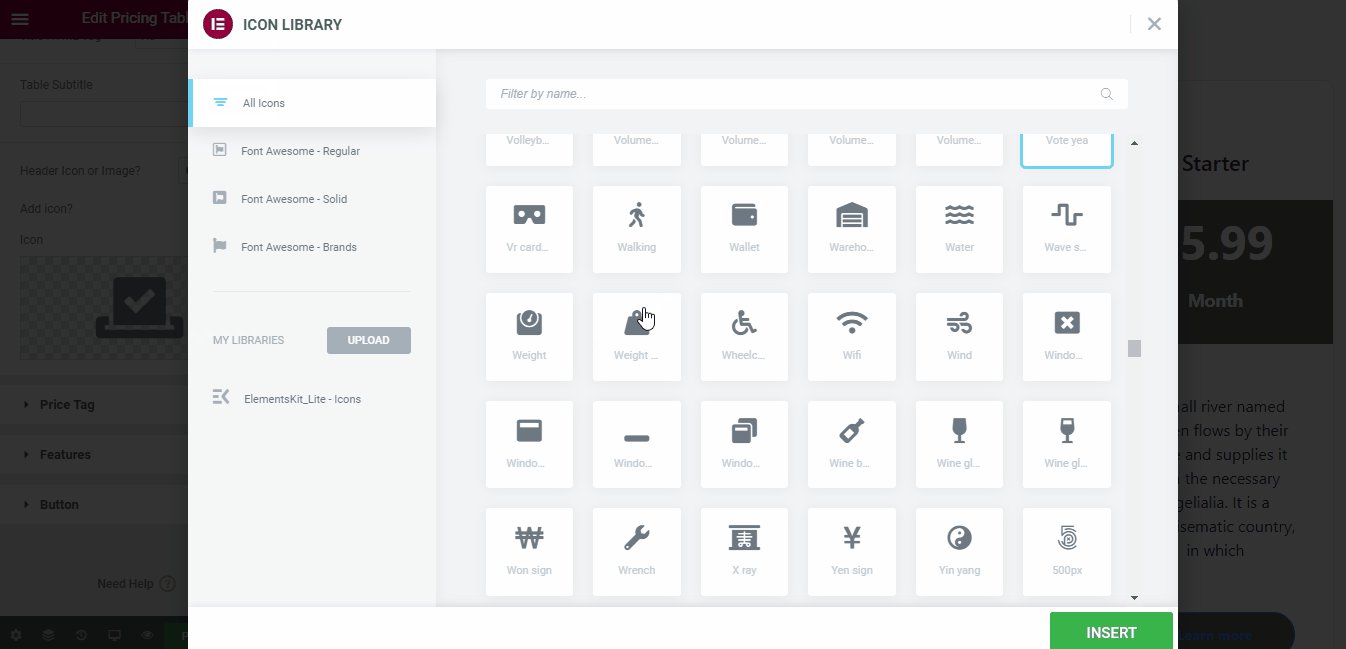
そのため、価格表にアイコンを追加するようにしてください (デザインを損なわない場合に限ります)。 ElementsKit とフォントのすばらしいライブラリからアイコンを追加できます。ただし、手動アイコンをアップロードすることもできます。ただし、SVG 形式である必要があります。
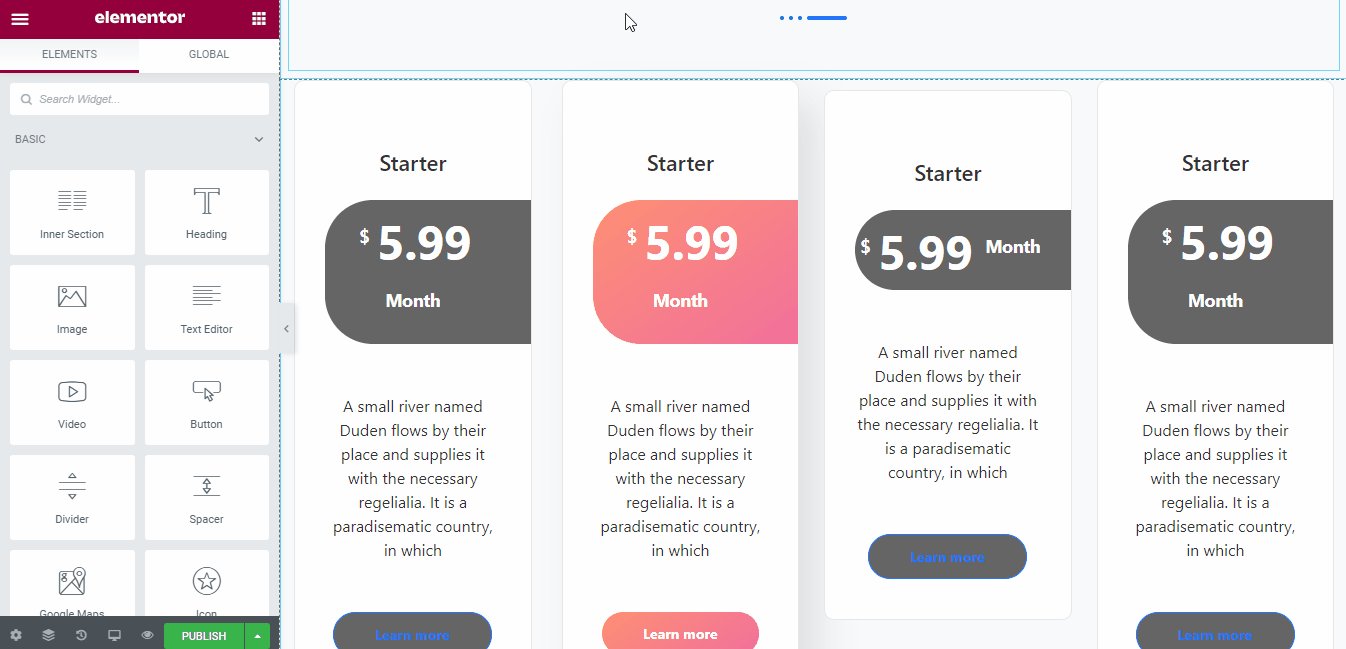
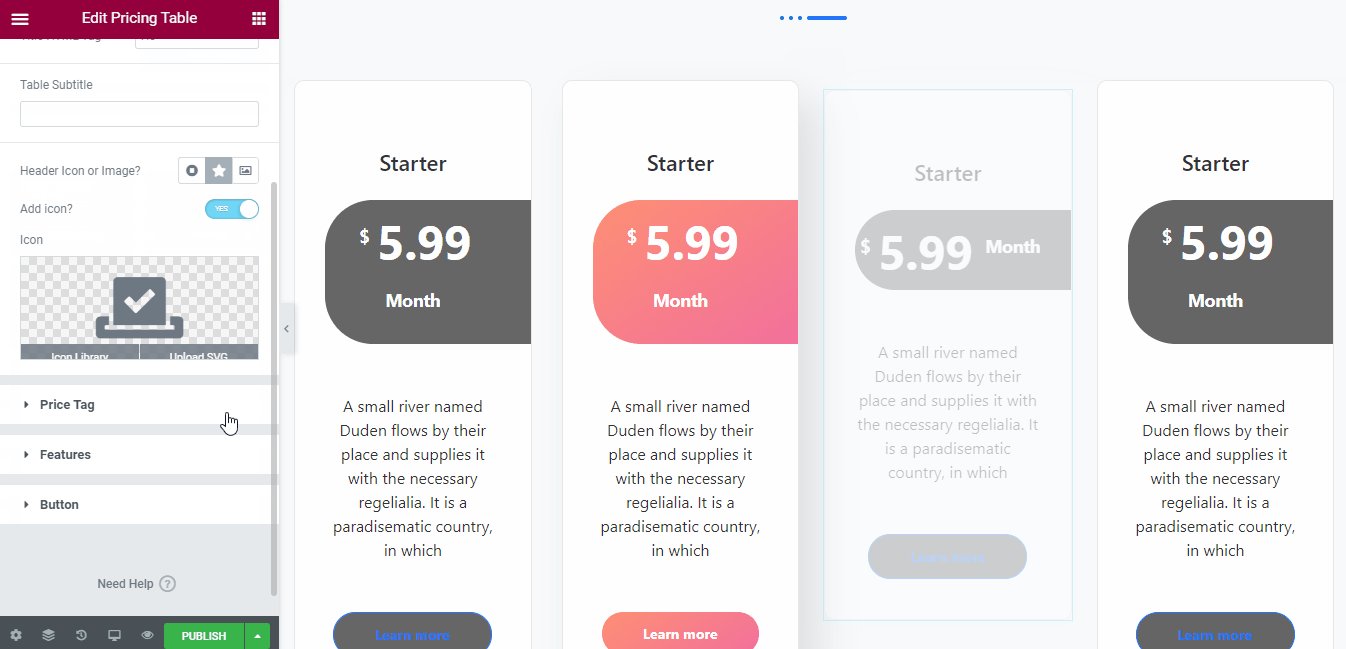
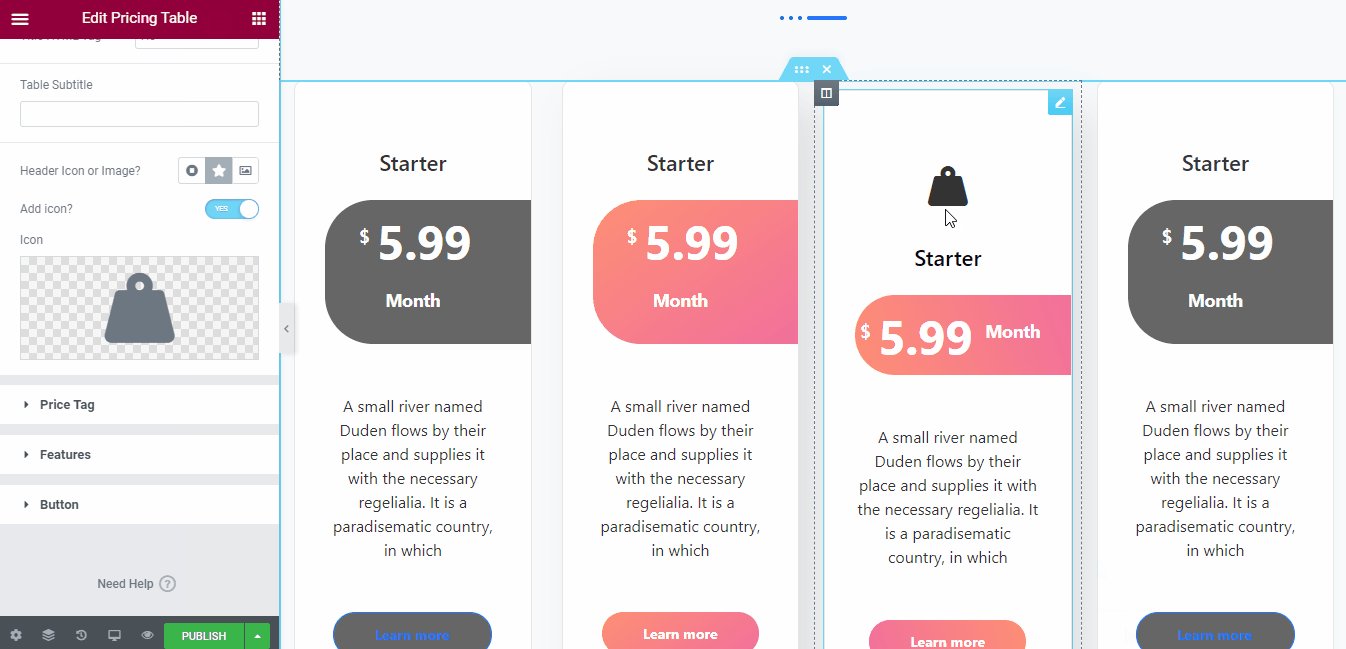
特定の価格表をクリックすると、左側のパネルにヘッダー セクションが自動的に開きます。次に、ヘッダー アイコンまたは画像をクリックします。を切り替えます アイコンを追加 メニューをクリックしてアイコンを設定します。

ヘッダーアイコンの追加
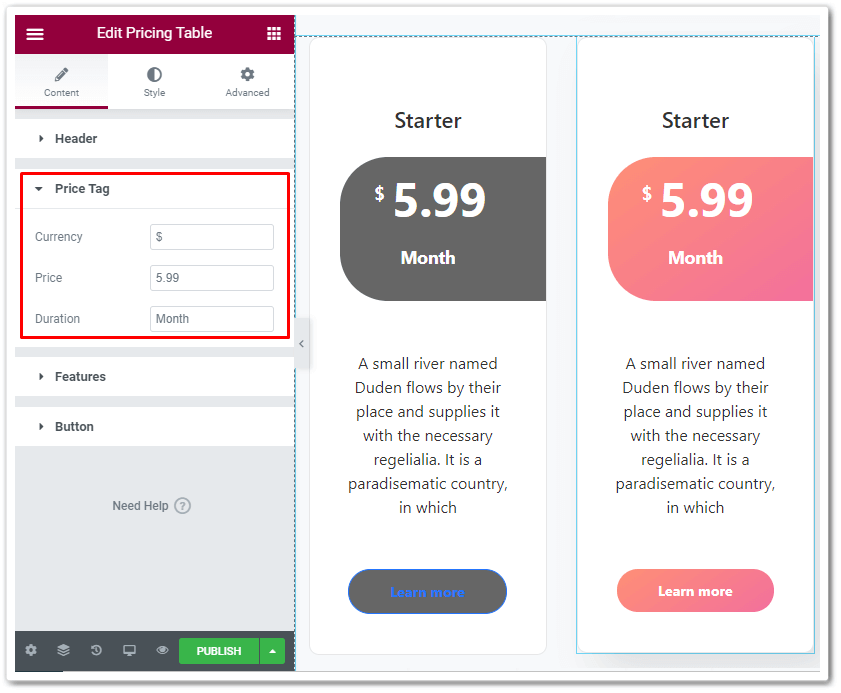
ステップ #6: 価格タグの変更
価格をカスタマイズするには、 値札 左側のElementorパネルのセクション。ここでは3つのオプションをカスタマイズできます。
- ● 通貨
- ●価格と
- ● 期間

価格のカスタマイズ
の 通貨 ボックスを使用すると、価格表に通貨アイコンを配置できます。したがって、アイコンを現地通貨に変更することもできます。そしてその 価格 ボックスを使用すると、製品またはサービスの価格を価格表に掲載できます。
「期間」ボックスは、価格設定の期間を決定します。日次、週次、月次、四半期、または年次の価格設定を選択できます。期間表に時間を入力するだけで完了です。
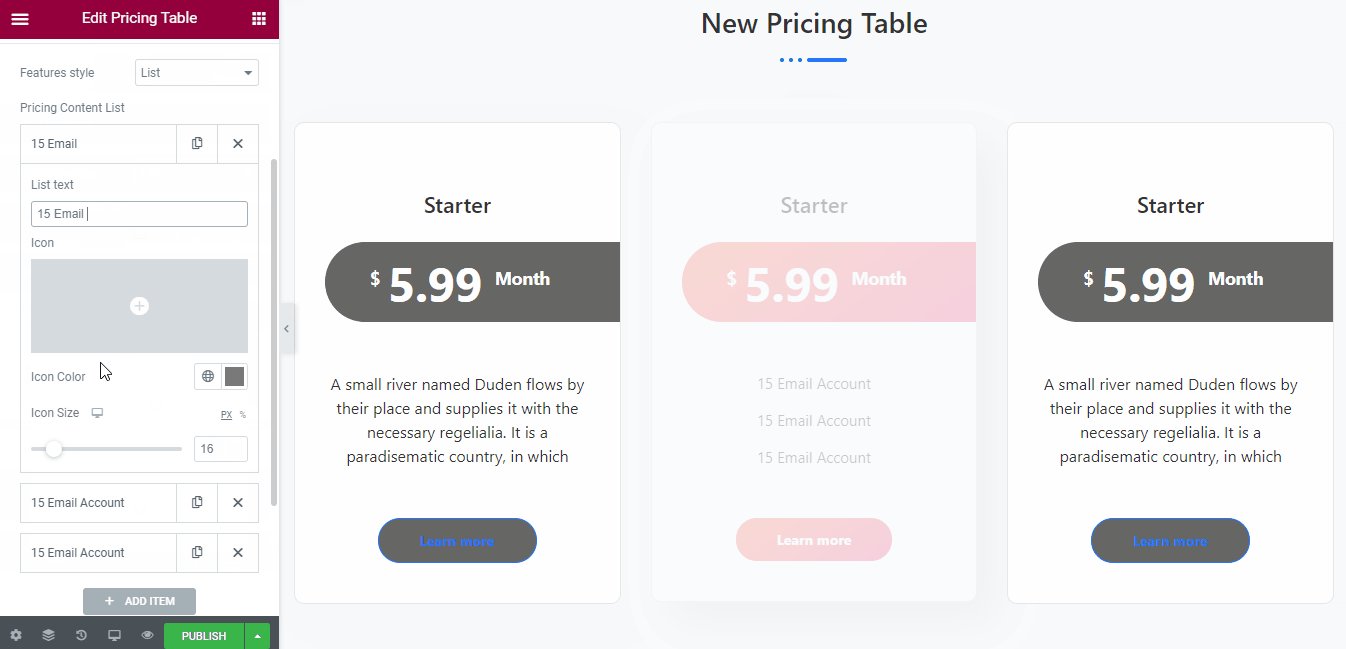
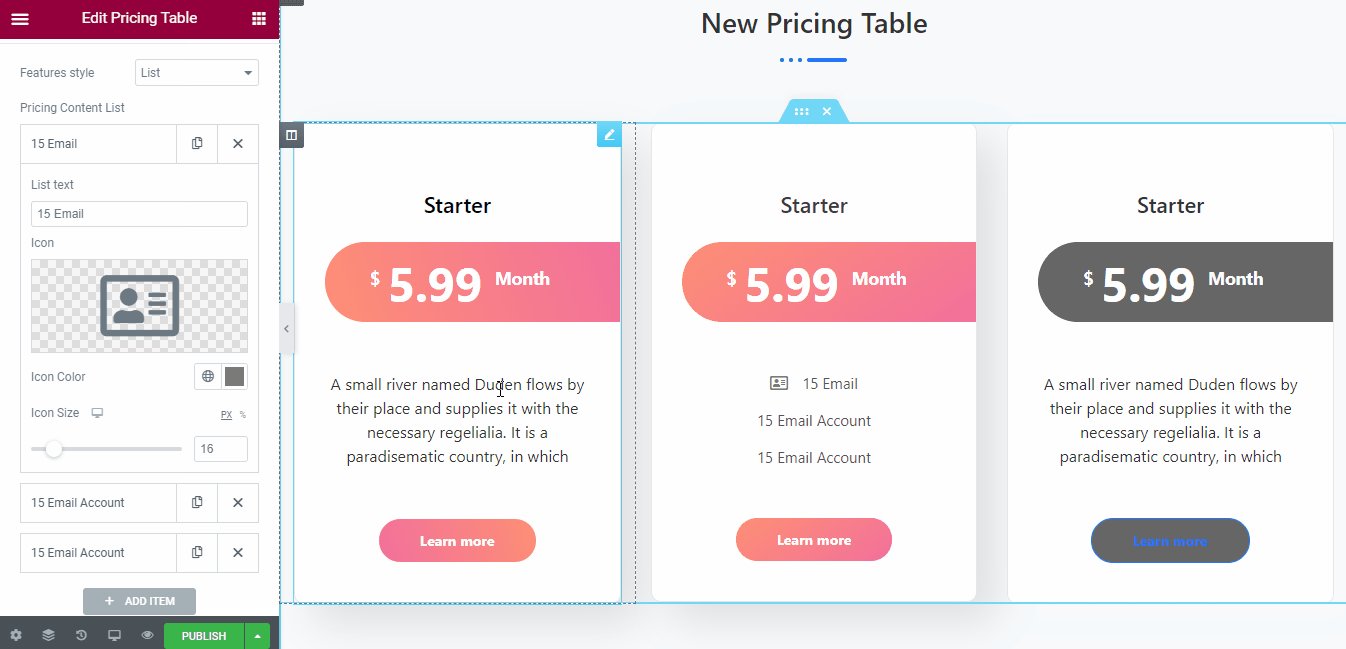
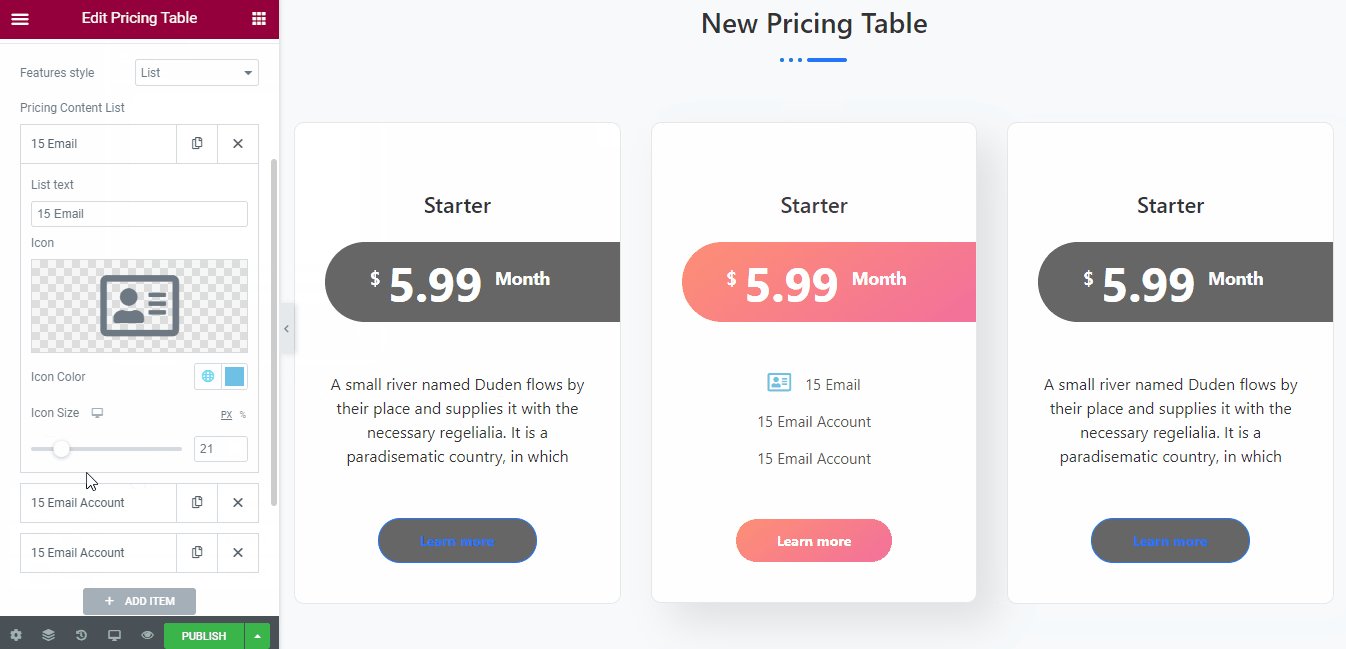
ステップ #7: 説明部分をカスタマイズする
製品テーブルには、製品またはサービスの説明を記載する必要があります。段落形式の説明またはリスト形式の説明のいずれかを選択できます。あなたのテーブルに最も合うものをお選びください。

説明のカスタマイズ
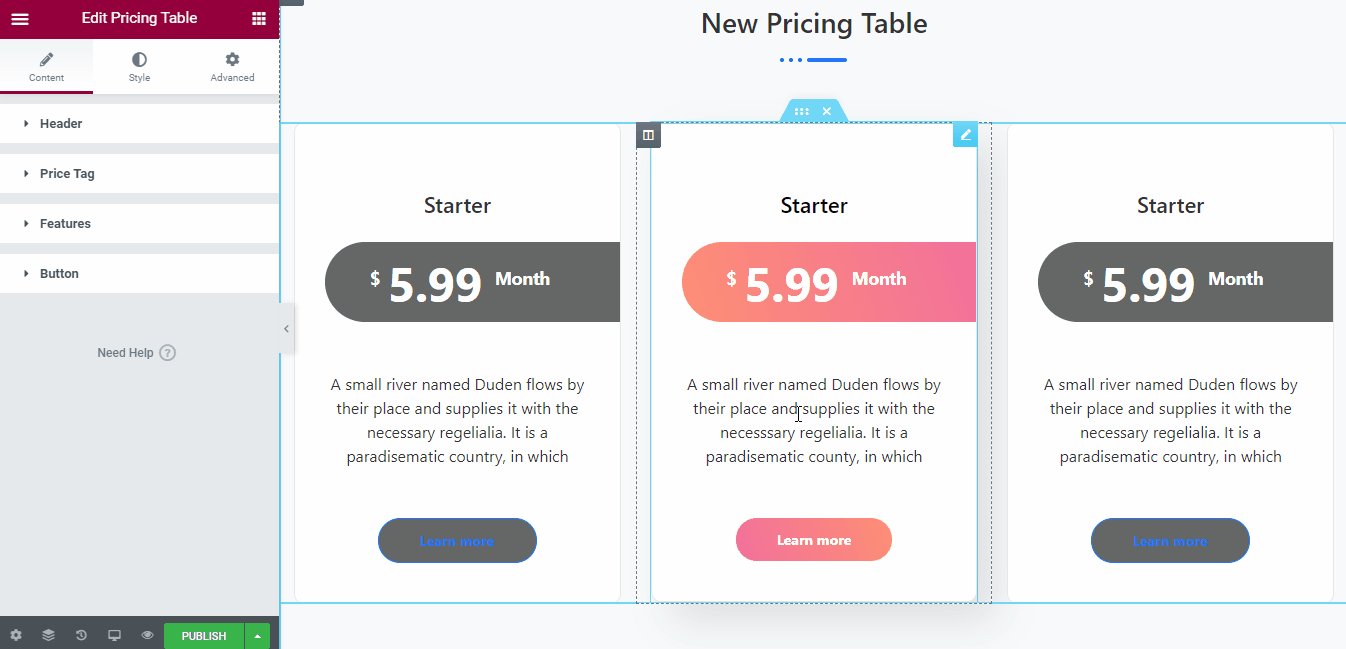
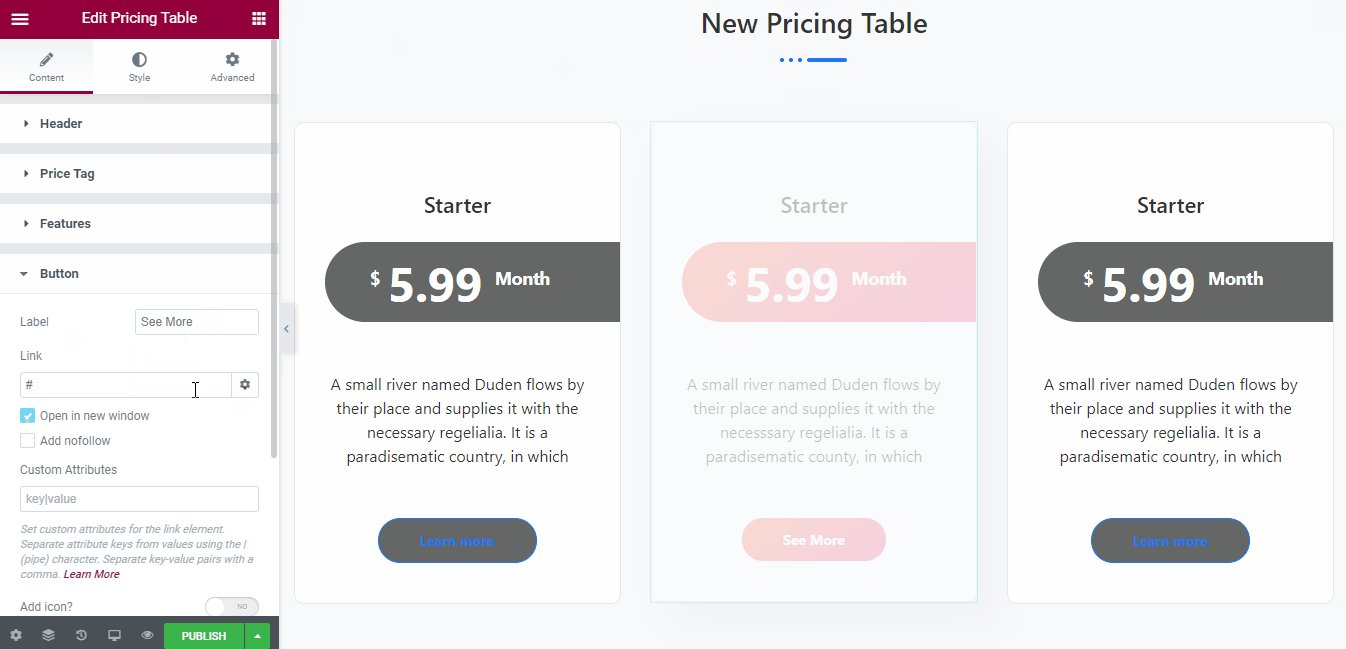
ステップ #8: CTA ボタンのカスタマイズ
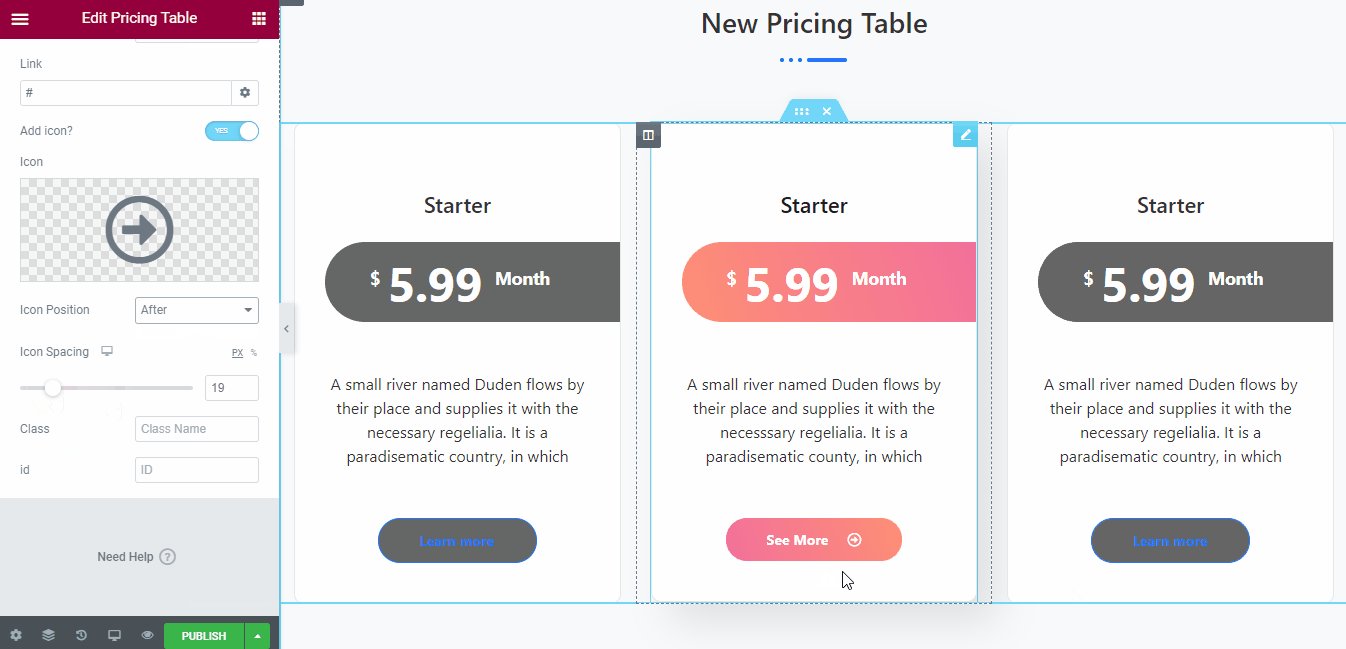
CTA ボタンの重要性については、前のセクションですでに説明しました。価格表デザイン用に目を引く CTA ボタンをデザインするには、左側の Elementor パネルにマウスを置きます。
ここをクリックしてください ボタン セクションをクリックして、カスタマイズする機能を開きます。このサブメニューからは以下の項目を変更できます。
- ● ラベルのテキスト
- ● リンクオプション
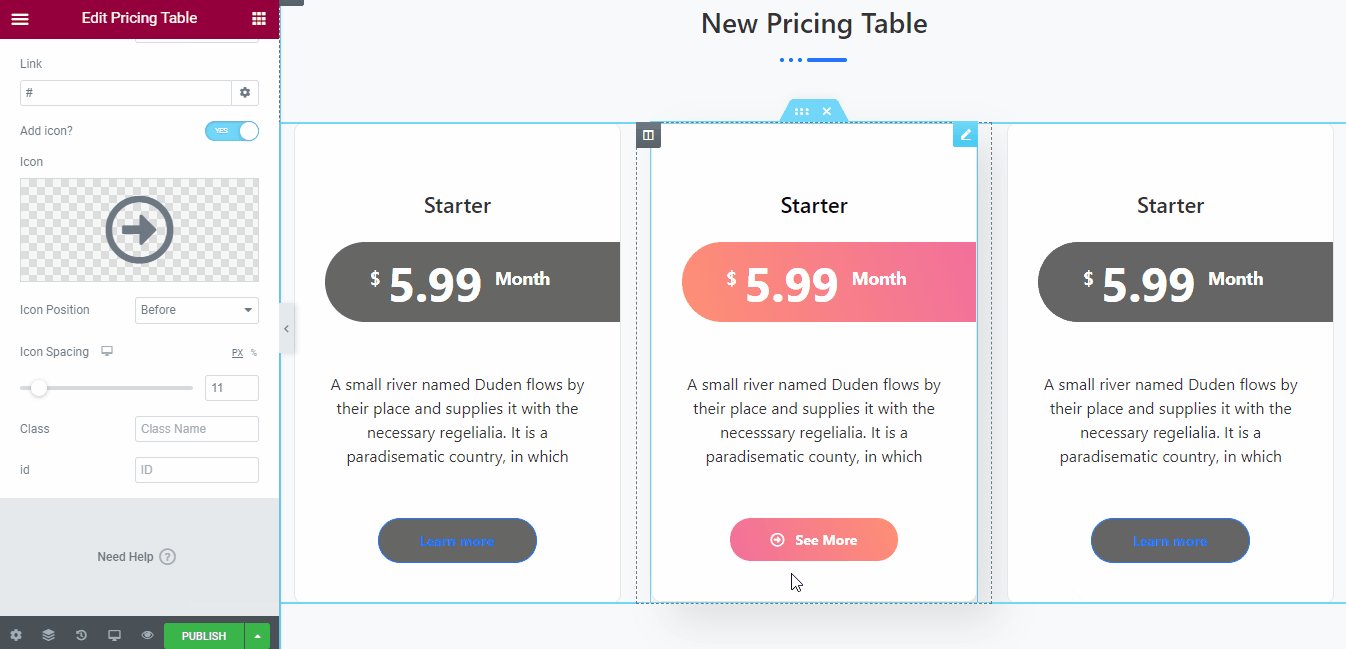
- ● アイコンの追加
- ● アイコンの位置と間隔
- ● クラスと ID
ボタンのカスタマイズの詳細な概要については、以下の gif ファイルを確認してください。

CTAボタンのカスタマイズ
すべての CTA ボタンを同一に保つようにしてください。
価格表内のパッケージ。
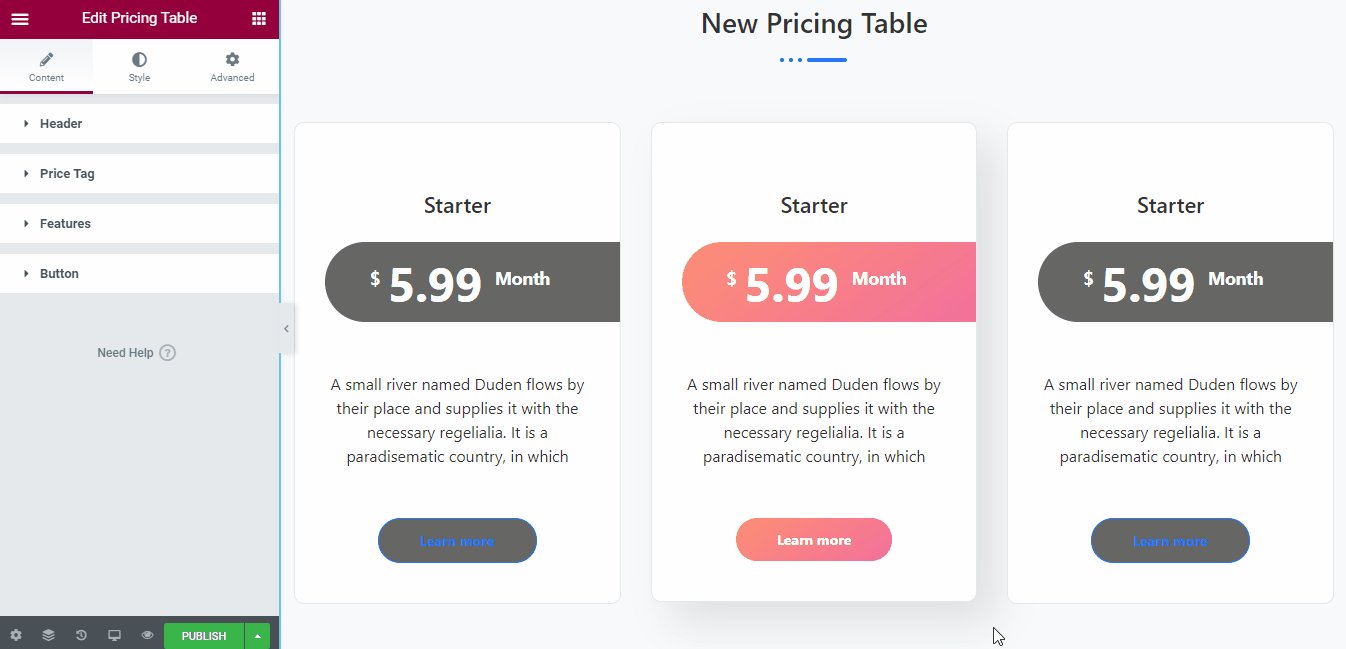
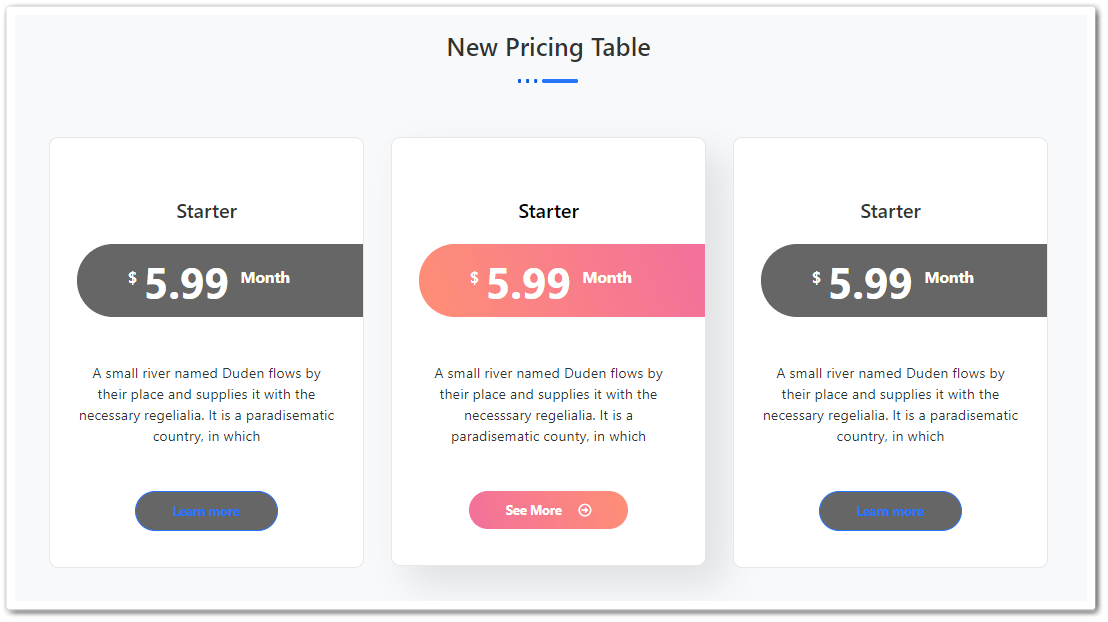
最終的な価格表
Elementorの価格表のデザインが完了しました。価格表の最終段階を見てみましょう。

すごいですね。
この価格表作成プロセスの詳細な概要については、以下のビデオをご覧ください。
Elementor ウェブサイトの価格表を設計する前に考慮すべきこと
ここまでで、私たちはブログで価格表を使用することの重要性を学び、独自の Elementor 価格表を作成しました。
ただし、価格表に含める必要がある事項がいくつかあるのでお知らせします。さぁ、始めよう。
1. プランを 3 ~ 4 つのオプションに制限する
価格表に多くの機能やパッケージを記載するのは非常に魅力的です。しかし、それはあなたに幸運をもたらすことはありません。購入希望者にあまりにも多くの選択肢を提供すると、ユーザーが意思決定に迷う可能性があります。
価格表にあまりにも多くのパッケージを記載すると、
原因 分析麻痺 購入希望者へ。
料金表のプランを 3 ~ 4 つのオプションに制限するようにしてください。したがって、価格表はシンプルかつ簡潔なままです。ユーザーにとって意思決定プロセスがより簡単かつスムーズになります。
2. テーブルはシンプルに保つ
荷物を減らすのと同じように、乱雑な状態にも目を向けるべきです。テーブルにオプションを追加しすぎると、煩雑になります。そして、それは間違いなく潜在的な購入者に対して悪い印象を与えるでしょう。
グルーヴ ツールの調査によると、価格表を簡素化しただけで、無料トライアルのサインアップが 358% 増加したことがわかりました。そして、インターフェースを変更するだけで、全体の収益が 25% 増加しました。
ちなみに、パッケージごとに異なる色分けを使用することもできます。これは、ユーザーがパッケージを区別するのに役立ちます。
3. 適切なパッケージ名を選択する
価格表をシンプルかつ簡潔にするのと同じように、製品またはサービスに適切なプラン名を選択する必要があります。ほとんどの製品所有者は、製品にブロンズ、プラチナ、ゴールド、ダイヤモンドなどの名前を付けていますが、これは最新のプラン名ではありません。
それらを使用する代わりに、クリエイティブな名前を選ぶこともできます。パッケージ名がそのパッケージの明確なコンセプトを表すようにしてください。たとえば、次のような名前を使用できます。
| 起動 | ソロ | 基本 | 無料 |
| 成長する | チーム | 標準 | プロ |
| スケーリング | 代理店 | 高度な | チーム |
| 持続する | カスタム | プロ | 究極の |
価格表にはこれらの名前のいずれかを選択できます。パッケージに適している場合は、カスタム名を選択することもできます。
4. 最もお得な取引を強調表示する
訪問者があなたの価格表にアクセスするたびに、そのほとんどは、1つの最も重要な質問に対する答えを探しています。
それは私にとって何になるのでしょうか?
だからこそ、最適なパッケージを強調する必要があります。したがって、訪問者は彼の質問に対する答えを即座に得ることができます。特定のパッケージで何が得られるのかを明確に説明します。
5. 緊急性または FOMO を作成する
緊急性や FOMO、別名「逃す恐怖」を生み出すと、売上が高まります。強調表示された取引に目を引くリボンを追加して、この緊急性を高めることができます。 「最高の価値」、「最も人気のある」、「人気のある選択肢」などのフレーズは非常に説得力があり、価格を押し上げます。
サービスから恩恵を受けたユーザーの数を使用したり、在庫量を誇示したり、購入を迅速に決定しながら追加の特典を提供したりすることで、FOMO をトリガーできます。
緊急性を高めるために、Web ページにカウントダウン タイマーまたはアニメーションを追加できます。適切な色を使用すると、潜在的な購入者に緊迫感が生まれます。そのことに注意してください。
6. スマートプライスアンカリングを使用する
価格アンカリングは基本的に心理的なものです。誰かをあなたの製品に深く引き込みたい場合、または購入の意思決定をさせたい場合、これは考慮すべき重要な事実です。
スマートプライスアンカリングは基本的に、製品またはサービスに価格を設定する戦略です。製品の価格を決めるときは、最大の金額を最初に設定する必要があります。
はい、一番大きいです!心理的に価格帯を潜在的な購入者に紹介します。買い手が次のパッケージの価格が下がっていることに気づくと、価格が下がっていると脳が刺激されます。
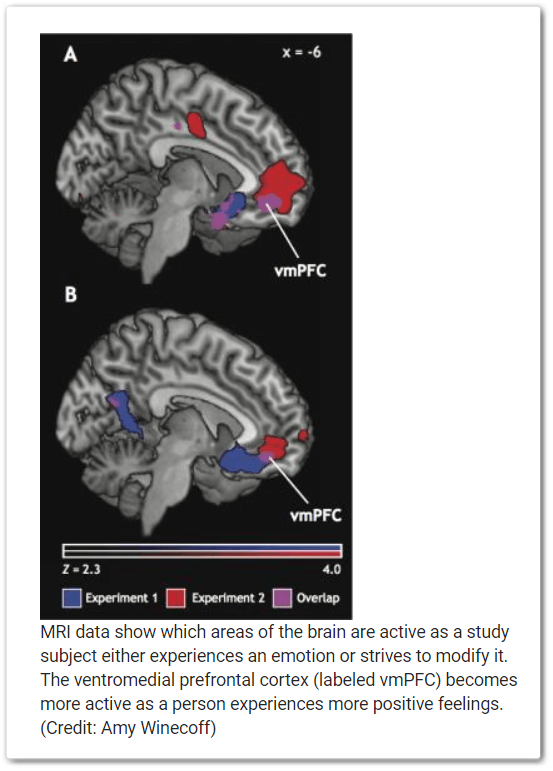
あ デューク大学が実施した研究 は、私たちの脳の腹内側前頭前野が、購入の意思決定をしているときにより活発になることを示しています。これは私たちの感情をコントロールするものとまったく同じ部分です。

だからこそ、より多くの顧客を獲得するためには、心理的なアプローチを取らなければなりません。最も重要なのは、購入者がこの効果を十分に認識している場合でも、心理的なアプローチが購入者に影響を与えることです。これがこのプロジェクトの本当の素晴らしさだと思います。
7. 視覚的な要素を使用して、気を散らすのではなく強調する
料金表のデザインやイメージは重要です。テーブル上で適切なビジュアルを使用しないことがなぜ悪いのかについてはすでに説明しました。願わくば、最近ではほとんどの人がメニューにグラフィックを使用していると思います。
しかし、問題は価格表を使いすぎることです。それらのビジュアルを使いすぎるのではなく、適切な方法で使用するようにしてください。グラフィックが多すぎると、購入者の注意をそらすだけで効果がありません。
8. CTAを目立つようにする
価格表のコンテンツのデザインが完了したら、次はCTAボタンを追加します。ただし、CTAボタンは価格表と関連性のあるものにしてください。CTAボタンは価格表のデザインだけでなく、 コンバージョン率の高い Web フォーム 価格表も同様です。
しかし、ほとんどの人は CTA ボタンのデザインのみを気にします。しかし、実際のシナリオはこれとは大きく異なります。 CTA ボタンに目を引く色を追加するだけでなく、テキストにも注目してください。
「詳細はこちら」、「もっと見る」、「ここをクリックしてください」などのサンプル テキストを追加する代わりに、創造的なものを追加するようにしてください。コンバージョン率を高めるために、「今すぐ試す」、「オファーを請求する」、「始めてみる」などを追加することもできます。
9. 通貨を見てみよう
オンラインビジネスのオーナーにとって、すべての国民は潜在的な顧客です。しかし、顧客が現地通貨で支払うとは限りません。
誰もが自分の現地通貨の価格を見るのが大好きです。したがって、彼らは製品やサービスに正確にいくら払っているのかを明確に把握することができました。したがって、製品やサービスを国際的に宣伝する場合は、価格表に現地通貨を追加するようにしてください。
それでおしまい!これで、WordPress の価格表の設計について詳しく理解できました。これらすべての事実を価格表に統合し、売上を伸ばします。
まとめ
優れた価格表には、ユーザーが購入を決定する際に必要なすべての情報が含まれています。正確な価格、主な機能、CTA ボタンなどが含まれます。
単純な料金表から求めることはたくさんあります。ただし、製品やサービスの質の高い販売を生み出すためには、そうする必要があります。
Elementor 価格表を使用して適切な価格表をデザインすると、プロセスが完全に簡単になります。さらに、より多くのユーザーを引き付け、確実に売上が増加します。
今すぐ価格表を作成して、ビジネスを拡大しましょう。

コメントを残す