朗報です! 🎉🎉
ショップエンジンが追加しました 2 つの新しいモジュール 最新バージョンでは、すでに豊富な WooCommerce 機能のリストが追加されます。 ShopEngine の新機能は次のとおりです。 休暇モジュールとマルチステップ チェックアウト モジュール。
それだけじゃない! 画像バッジモジュールに新機能が追加されました.
新しいモジュールについて聞いただけで興奮していますか?
これらのモジュールが提供する機能は本当に素晴らしいので、喜んで興奮する準備をしてください。
さらに、これらのモジュールにより、WooCommerce の構築がより生産的になり、Web サイトでのショッピング体験がより便利かつ簡単になります。
内容を知るメイン部分に進む方法を正確に知るには これらのモジュールが何をするのか そしてそれらをどのように使用できるか…
新しい ShopEngine モジュールについて知る:
以前のモジュールと同様に、新しく追加されたモジュールでも、e コマース Web サイトの機能を拡張して、より大きな成功を達成できるオプションが提供されます。これらのモジュールの機能についてもう少し詳しく見てみましょう。

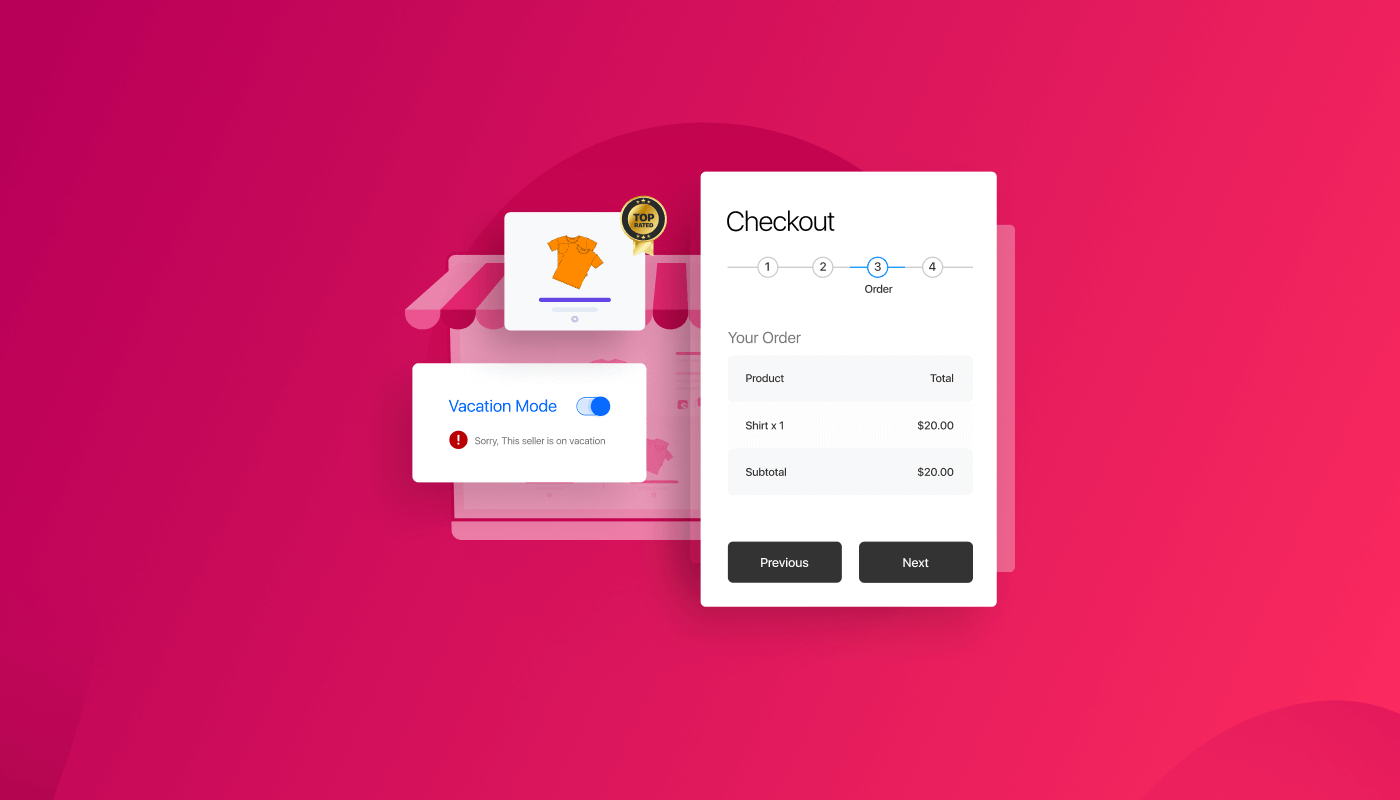
✨休暇モード:
休日はみんなのものです!それには店舗オーナーやプロセスに関わるすべての人も含まれます。
しかし、休業の張り紙を出しておかないと休日出勤になってしまう可能性があります。その期間中に顧客に注文を許可する場合も同様です。
ShopEngine の Vacation モジュールのおかげで、そのことを心配する必要はありません。
このモジュールを使用すると、次のことができます ショッピングオプションを一時的に無効にする (カートに追加ボタン) ウーコマース Webサイト。この休暇モジュールには、 休日を追加する 2 つのオプション:
- 定休日: Web サイト訪問者がショッピングを利用できない毎週の休日を設定できます。通知ボックスに定休日のメッセージを表示することもできます。このオプションをオフにするまで、毎週の休日は毎週有効になります。
- 休業日: ここでは、伝統的なお祭りや個人的な理由など、ウェブサイトでのショッピング体験をオフにする特定の休日を設定できます。
💡 Elementor 3.6 が提供するものはチェックしましたか?私たちをチェックしてください Elementor 3.6 のレビュー
✨複数ステップのチェックアウト
これは私たちの要望が多かったモジュールの 1 つです。この複数ステップのチェックアウト フォーム モジュールを使用すると、次のことが可能になります。 デフォルトの WooCommerce 1 ページ チェックアウト フォームを、数ステップで複数ステップのチェックアウト フォームに置き換えます。
マルチステップ チェックアウトは、フォームが次のように分かれている、よりユーザーフレンドリーなチェックアウト ページを作成するのに役立ちます。 ログイン、請求、注文概要、配送方法、支払い方法などの小さなフォームのステップ。
さらに、独自のカスタム マルチステップ チェックアウト フォームを作成するためのすべての入力フィールドとウィジェットも入手できます。そしてもちろん、スタイルをカスタマイズするための追加オプションもあります。
チェックアウト フォームが長すぎたり、退屈すぎたりするためにカート放棄に直面している場合は、ShopEngine のマルチステップ チェックアウト テンプレートを使用して簡単に解決できます。
👉👉 チェックアウトもできます 5 つのステップで通貨スイッチャーを WooCommerce ウェブサイトに追加する方法
✨バッジ (更新された新機能)
バッジ モジュールは販売バッジだけに限定されません。イメージバッジにもなりました。
新しく改良された Badge モジュールを使用すると、次のことが可能になります。 製品の売上パーセンテージとともに複数の画像バッジを表示します 製品画像に。バッジ機能は、アーカイブ、ショップ、および単一製品のページ/テンプレートに適用されます。
の バッジモジュールの新機能は次のとおりです。
- あなたは付け加えられます 複数のカスタマイズ可能な画像バッジ (例: 最も人気のある、最高評価など) を製品に追加します。
- オプション カテゴリや個々の製品にバッジを追加します。
- 画像バッジの配置を選択することもできます。
クールですね?画像バッジのオプションは 製品に焦点を当てます。また、 ポジティブな心理的影響 訪問者に それらの製品を購入します。
ShopEngineバケーションモジュールの使用方法
それでは、WooCommerce Web サイトで休暇モジュール機能を活用する方法のプロセスを見てみましょう。
ステップ 1: ShopEngine 休暇モジュールと休暇ウィジェットを有効にする
必要がある 休暇モジュールと休暇ウィジェットの両方を有効にする この機能を活用するには。
モジュールを有効にするには、次の場所に移動します。 ショップエンジン ⇒ モジュール ⇒ 休暇 をクリックし、設定アイコンをクリックします。設定ポップアップが開いたら、 トグルボタンをオンにする モジュールを有効にするオプションの。

🔔 注記: あなた 「設定」タブから国別のタイムゾーンを手動で選択する必要があります。 手動オフセットを避ける 休暇モジュールは手動オフセット オプションで動作するためです。
休暇バッジをオンにするには、次の場所に移動します。 ShopEngine ⇒ ウィジェット。 休暇ウィジェットを見つけて、 トグルボタンをオンにする イネーブルの。

ステップ 2: 定休日を設定する
毎週の定休日を設定します。次の設定を行う必要があります。
- 定休日: [定休日] ドロップダウンから曜日を選択します。複数の休日を選択できます。
- 定休日の時間を有効にする: 通常の平日を有効にするには、このオプションをオンにします。このオプションをオンにすると、次の 2 つのオプションが表示されます。
- 始まる時間: 通常の平日の開始時間を設定します。
- 終了時間: 通常の平日の終了時刻を設定します。

ステップ 3: カジュアルオフ日を設定する
毎週の休日に加えて、職業休暇も追加できます。そのために、 「+新規追加」ボタンをクリックします。それから、 タイトルを選択し、 開始日と終了日。

最後に、「変更を保存」をクリックして更新します。
ShopEngine の最後のバージョンでリリースされた機能を確認してください
👉👉 ShopEngine の新機能: 製品サイズ表とスティッキー フライ カート
ステップ 4: ShopEngine テンプレートに休暇ウィジェットを追加する
を作るには、 休暇通知が表示される フロントエンドでは、あなたは ショップテンプレートに追加する必要があります。
このために、編集します ShopEngine ショップ テンプレート [Elementor で編集] オプションを使用します。エディター モードになったら、Vacation Notice を検索します。それから ウィジェットをドラッグアンドドロップします テンプレート上で。

ステップ 5: 休暇通知ウィジェットのコンテンツ設定をカスタマイズする
Web サイト訪問者に表示される休暇通知の次のオプションをカスタマイズできます。
- タイトル: 休暇通知のタイトルを入力します。
- 休暇中のメッセージ: ここでは、訪問者に知ってもらいたいメッセージをカスタマイズできます。
- 休日のタイトル: ここでは、定休日を示すタイトルをカスタマイズできます。
- 緊急タイトル: 緊急タイトルもカスタマイズできます。
- 緊急メール: 顧客が連絡するために使用できる緊急メール。
- ショーの休日: このオプションをオン/オフにして、毎週の定休日の詳細を表示/非表示にすることができます。

WooCommerce チェックアウト ページにカスタム フィールドを追加したいですか?ブログをチェックしてください
👉👉 わずか 3 ステップで WooCommerce カスタム チェックアウト フィールドを追加する方法 (コーディングなし)
ステップ 6: 更新してプレビューを確認する
次に、「更新」をクリックして保存します。これで、以下のプレビューのように休暇通知がフロントエンドに表示されるようになります。

さらに、休日に表示される通知の内容と外観の両方をカスタマイズすることもできます。詳細については、 ドキュメンテーション.
便利ですよね?これで、誰かが誤って休暇通知を無視して注文してしまうのではないかと心配することなく、休暇を楽しむことができます。なぜなら、適切な休業日の通知とともに、ショッピングオプションも利用できなくなるからです。
マルチステップ チェックアウトの使用方法
WooCommerce でのマルチステップ チェックアウトの統合も、ShopEngine を使用すると非常に簡単です。これを行う方法を確認してください。
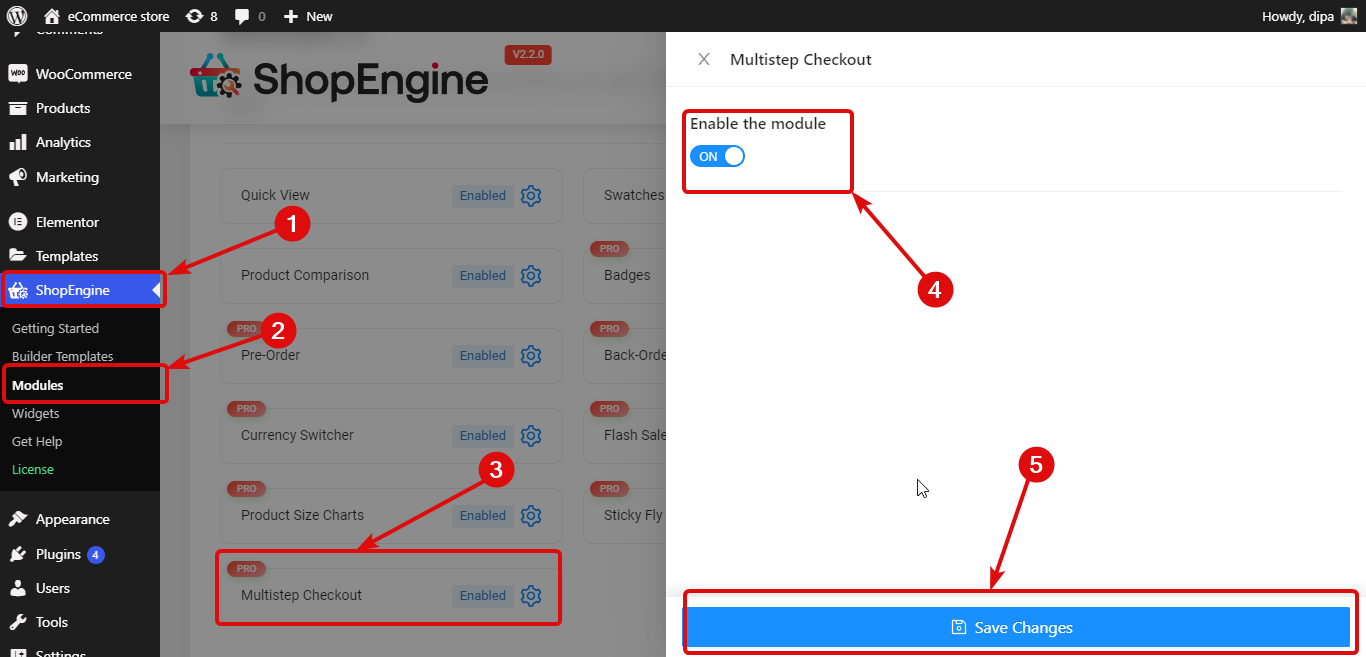
ステップ 1: マルチステップ チェックアウト モジュールを有効にする
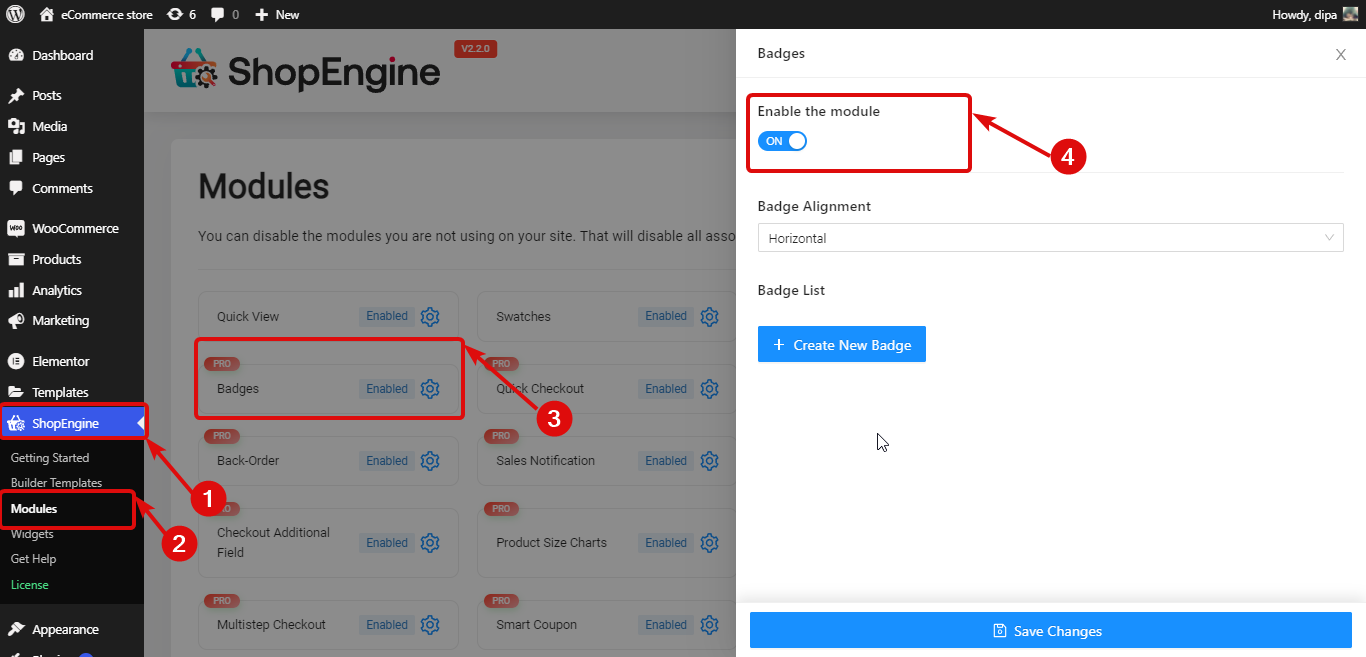
このモジュールを有効にするには、次の場所に移動します。 ショップエンジン ⇒ モジュール ⇒ バッジモジュール をクリックし、設定アイコンをクリックします。それから トグルボタンをオンにする モジュールを有効にします。そして最後に、「変更を保存」をクリックします。

ステップ 2: 複数ステップのチェックアウト テンプレートを作成する
これで、複数ステップのチェックアウトを作成できるようになりました。 ShopEngine ⇒ builders テンプレート。 次に、をクリックします 新しく追加する。
複数ステップのチェックアウト テンプレートを作成するには、次のオプションを指定します。
- タイトル:適当なタイトルをつけてください
- タイプ: ドロップダウンからチェックアウトとしてタイプを選択します。
- デフォルトを設定: マルチステップ チェックアウト テンプレートがデフォルトのチェックアウト テンプレートになるように、このオプションをオンにする必要があります。
- サンプルデザイン: スクロールして、マルチステップ チェックアウト テンプレートを選択します。

今すぐクリックしてください 変更内容を保存 更新します。
これは、ShopEngine のマルチステップ チェックアウト テンプレートのプレビューです。

🔔 注記: 事前に作成されたテンプレートを編集したり、複数ステップのチェックアウト フォームを最初から作成したりすることもできます。詳細については、こちらをご覧ください。 ドキュメンテーション.
ShopEngine バッジ モジュールの使用方法
ShopEngine バッジ モジュールを使用して、Elementor Web サイトに画像付きの販売バッジを追加する方法を学びます。
ステップ 1: Badge モジュールを有効にする
最初のステップはモジュールを有効にすることです。そのためには、にアクセスしてください ショップエンジン ⇒ モジュール ⇒ バッジモジュール をクリックし、設定アイコンをクリックします。それから トグルボタンをオンにする モジュールを有効にします。

ステップ 2: 新しいバッジを作成する
[+ 新しいバッジの作成] アイコンをクリックし、次のオプションを指定します。
- タイトル:タイトルを入力します。
- バッジ: バッジの画像をアップロードして選択します。
- 位置: ドロップダウンから位置を選択します。オプションは、右上、左上、右下、および左下です。
- 割り当て者: ここで、バッジをカテゴリごとに割り当てるか、製品ごとに割り当てるかを選択できます。
- 対象カテゴリー・製品: ここでカテゴリ/製品の頭文字を入力し、候補から選択できます。
すべての情報を入力したら、 「変更を保存」をクリックします 製品バッジを保存します。

ステップ 3: バッジ設定をカスタマイズする
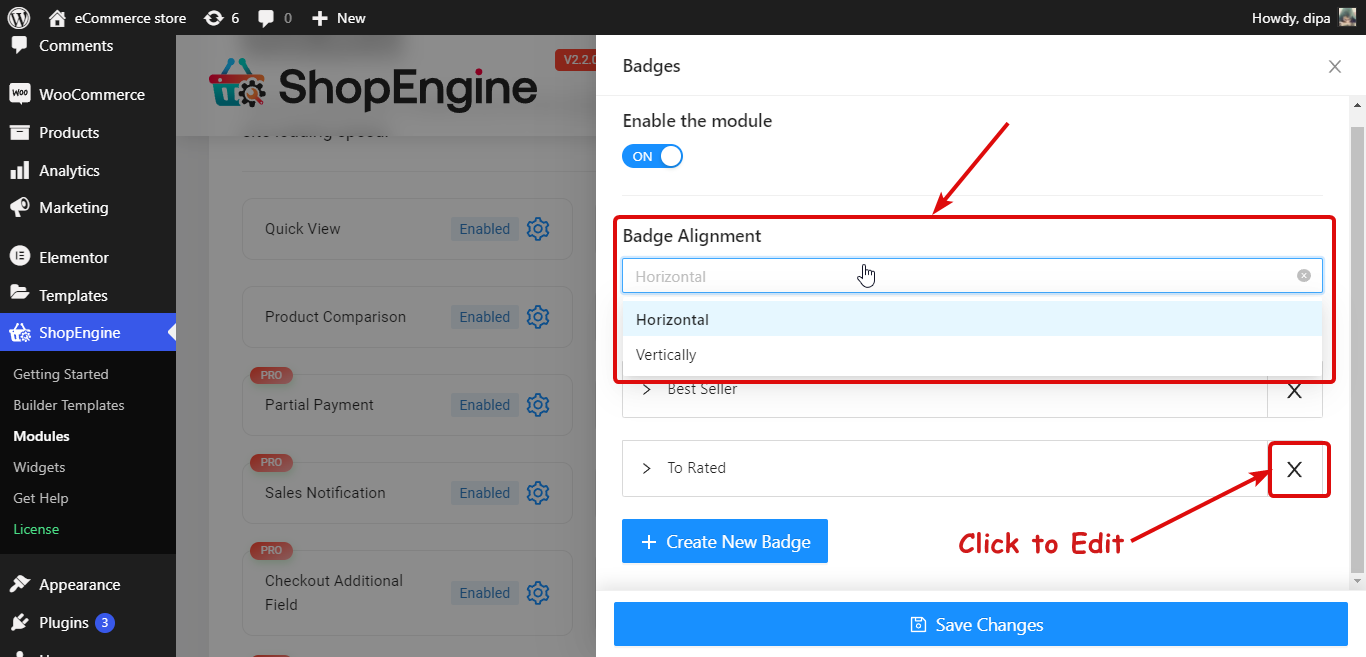
あなたはできる ステップ 2 に従って複数のバッジを作成します。ウィジェットを追加すると、次のことが可能になります。 バッジの配置を水平または垂直に設定します。

ここで「変更を保存」をクリックすれば完了です。これで、WooCommerce Web サイトのフロントエンドにバッジが表示されるようになります。
以下は、ショップ ページでの ShopEngine バッジ モジュールの外観のプレビューです。

🔔注意: このモジュールの詳細については、こちらをご覧ください。 ドキュメンテーション.
何らかの理由で ShopEngine Nulled を使用していますか?それなら、私たちのブログを読んでください。 WordPress の null プラグインの使用をすぐにやめるべき理由.
🔔 ShopEngine (バージョン 2.2.1) および ShopEngine Pro (バージョン 1.7.0) のリリースで修正された問題は次のとおりです。
変更履歴:
✔️修正: ログインしていないユーザーに対してスティッキー フライ カートのアイコンが表示されない
✔️修正: ベストセラー製品ウィジェットの問題 (位置合わせ、ギャップ、制御)。
✔️修正: RTL とフライング カートの画像が二重に表示される問題。
✔️修正: カートのテキスト翻訳の問題
まとめ
ShopEngine のすべての新しい追加と改善は、e コマース ビジネスの維持と成長に非常に役立ちます。
休暇モジュールを使用すると、Web サイトを閲覧できるため、eStore を完全にシャットダウンしながら休日を楽しむことができます。
新しく改良された Badge モジュールは、ユーザーに製品の購入を強く促すバッジの形で社会的証明を提供します。一方、顧客が注文しようとすると、複数ステップのチェックアウト フォームを使用することで、顧客がフォームにすべて入力したことを確認して、最終的に注文を完了することができます。
あなたはできる これらの機能は、ShopEngine Free (バージョン 2.2.1) および ShopEngine Pro (バージョン 1.7.0) でお楽しみいただけます。
私たちのチームは、新しいリリースごとに新しい便利なモジュールを提供できるよう献身的に取り組んでいます。今回のリリースも例外ではありません。さらに、多くの問題も修正されました。
ShopEngine のバージョンを最新のものに更新し、WooCommerce をより買い物客に使いやすいものにするためにこれらの素晴らしいモジュールと機能を試してください。



コメントを残す