WordPress にカスタムの Facebook の「いいね!」ボタンを追加すると、投稿、ビデオ、画像のリーチが強化されます。この追加のアウトリーチにより、さらなるブランディングとコンバージョンがもたらされます。
ただし、初心者にとってカスタム Facebook いいね! ボタンを追加するのは簡単ではありません。このような場合、WordPress プラグインを使用すると、プロセス全体が非常に簡単になります。ただし、WordPress では多数のソーシャル メディア プラグインが利用できるため、1 つを選択するのが難しい場合があります。
そこで、このブログでは、多目的 WordPress プラグイン ElementsKit を使用してカスタムの Facebook いいね! ボタンを作成する方法を説明します。
Facebook は、他のチャネルと比較して、米国で 2 番目に使用されているソーシャル メディア プラットフォームです。実際、ユーザーを調査した結果、毎月およそ アクティブ ユーザー数 29 億 1,000 万人 世界中でこのプラットフォームを使用しています。これは、Facebook に参加したいユーザーが世界中にいることを証明しています。
WordPress Facebook の「いいね!」ボタンは、訪問者が Web サイトを見るたびに、より多くの関心を寄せる傾向を高めます。その結果、あなたの ウェブサイト全体のパフォーマンス 改善され、ビジネス目標を達成できるようになります。
たとえば、訪問者は Facebook でリソースを「いいね!」したり、共有したりできます。その結果、リソースがより多くの人に届くようになり、より多くの訪問者の関与が直帰率の低下につながります。さらに、エンゲージメントが高いと、サイトの平均セッション時間が長くなります。 変換速度。訪問者を顧客に変える可能性が高まるからです。
そのため、Web サイト訪問者の参加を最大限に高めるために、WordPress Facebook の「いいね!」ボタンを生成する必要があります。ここでの主な関心事は、カスタマイズされた Facebook の「いいね!」ボタンを追加する方法です。 WordPress サイトにカスタムの「いいね!」ボタンが必要な場合は、次の部分をスキップしないでください。
カスタマイズされた Facebook の「いいね!」ボタンは、コーディングまたは WordPress プラグインの使用によって作成できます。これはユーザーフレンドリーなプロセスではないため、ここではコードを使用して追加することを避けています。 Facebook の「いいね!」ボタンを使用する WordPress プラグインは、サイトにプラグインを追加する最も適切でフレンドリーなプロセスです。
この目的のために、私たちは以下を使用します ElementsKit これは、フルパックされた Elementor アドオンとみなされます。なぜなら、この Facebook のようなボタン WordPress プラグインは、カスタムの Facebook のようなボタンを作成するために使用するクリエイティブなボタン ウィジェットとともに、サイトを構築するための多数のウィジェットとモジュールを提供するからです。インストールとアクティベーションを忘れないようにしてください エレメンター まず、Elementor のアドオンです。
次に、以下の 3 つの手順に従って、Facebook の公式の「いいね!」ボタンを追加します。
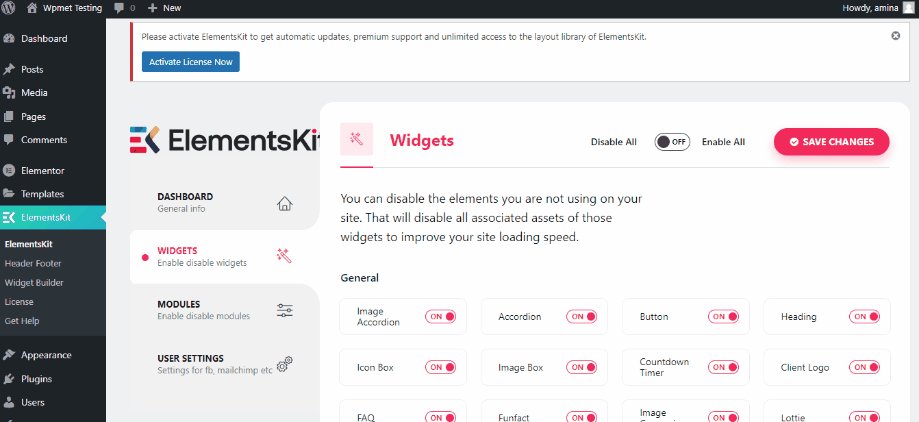
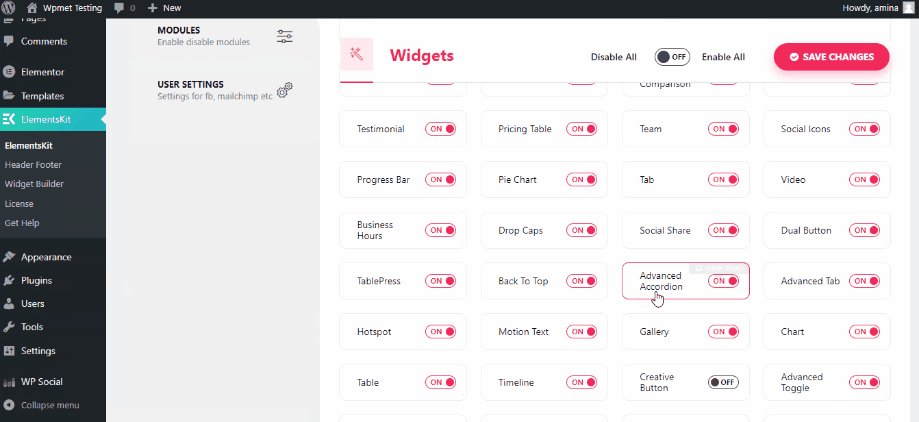
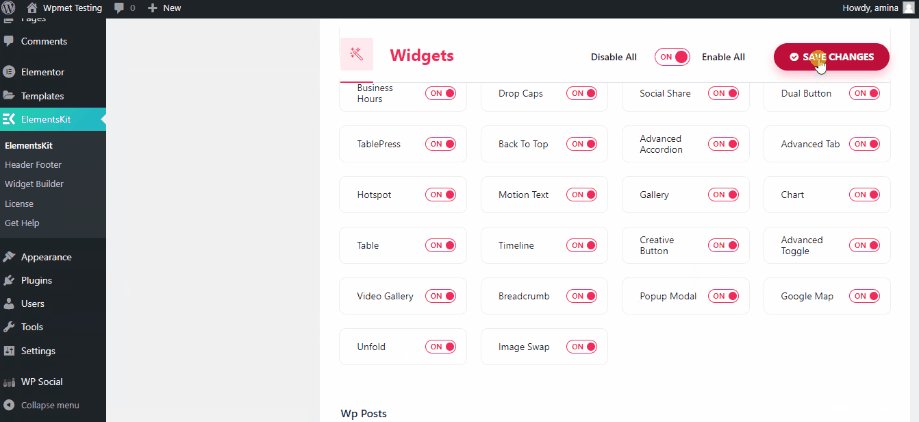
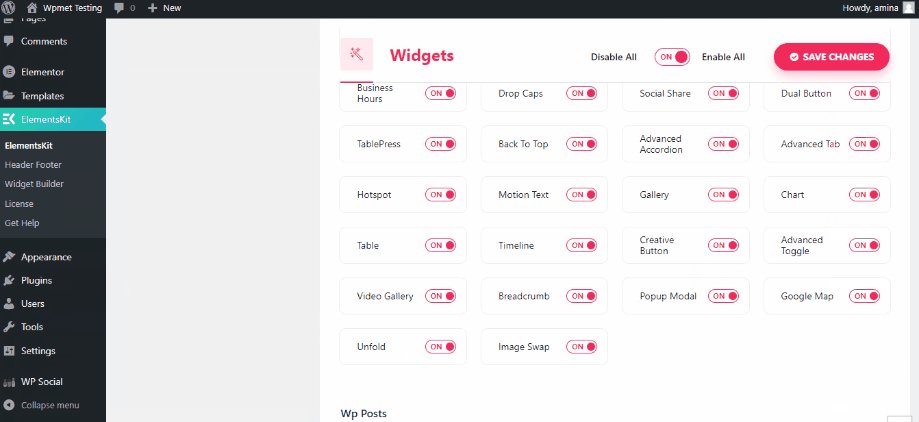
まず、WordPress サイトに Facebook のようなボタンを作成するには、バックエンドからクリエイティブ ボタン ウィジェットを有効にする必要があります。これを行うには、マウスを上に置きます ElementsKit そしてクリックしてください ElementsKit 次に、ウィジェットにアクセスします。次に、クリエイティブ ボタン ウィジェットを有効にして、変更を保存ボタンを押します。

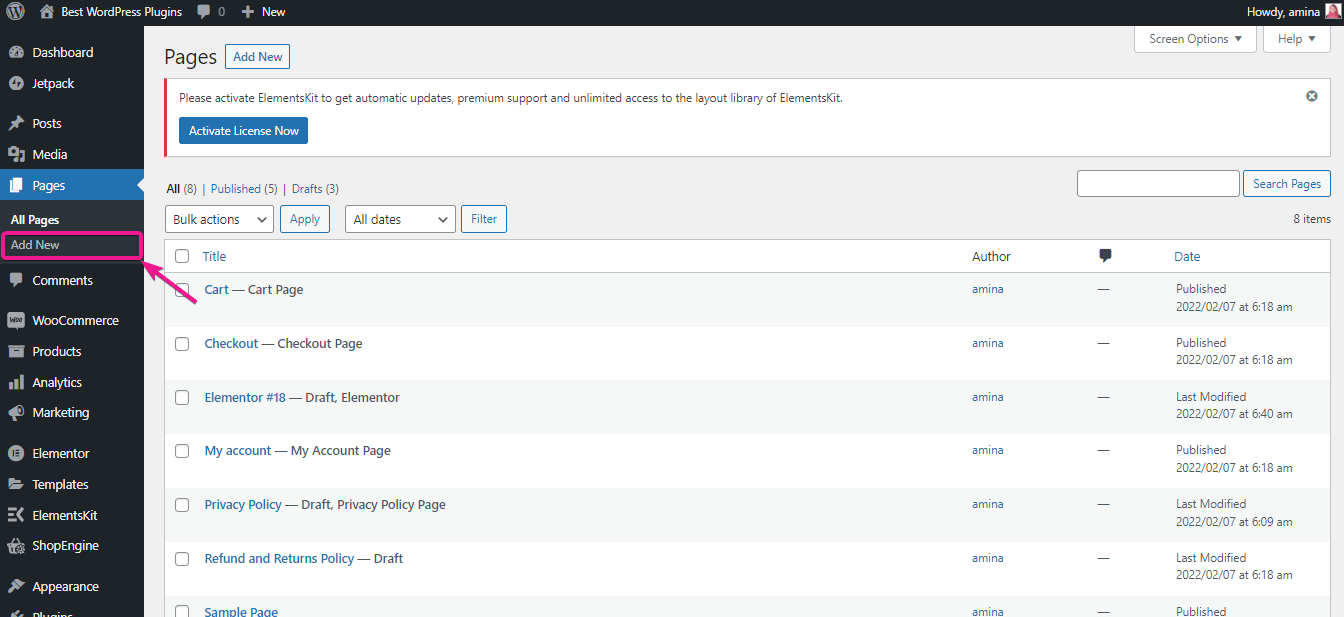
このウィジェットを使用すると、WordPress Facebook の「いいね!」ボタンを任意のページまたは投稿に追加できます。に行く ページ>> 新規追加 Facebookの「いいね!」ボタンを作成します。

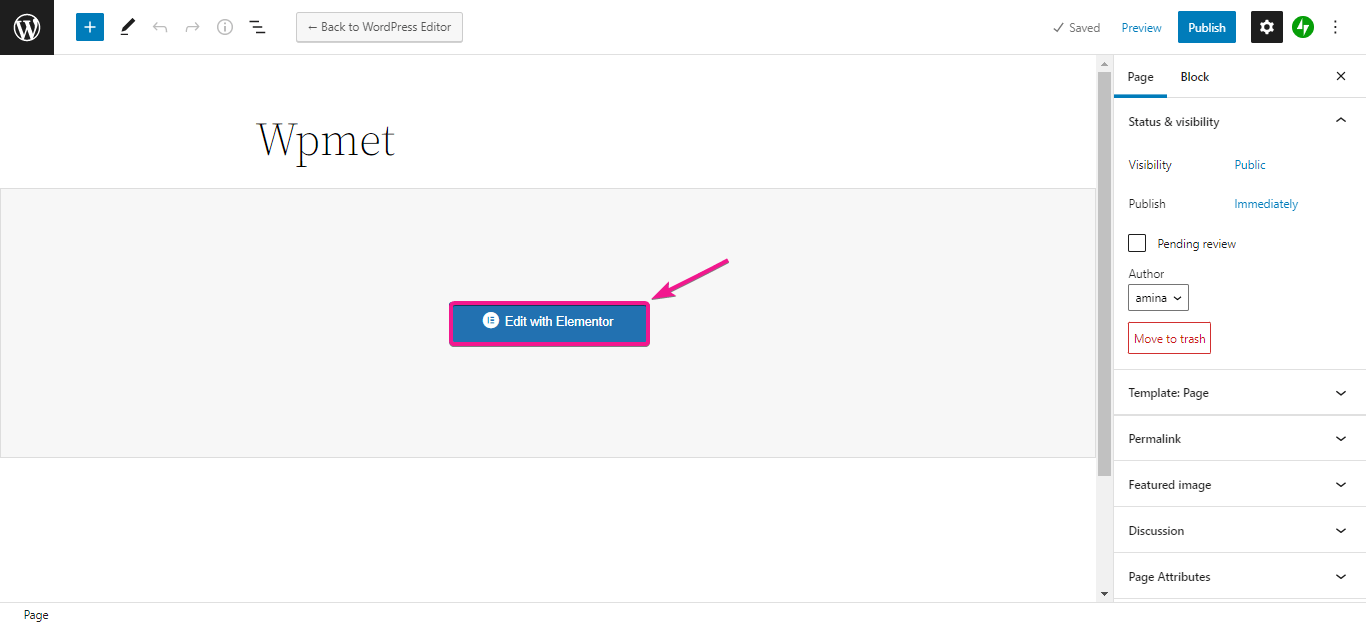
次に、 を押します。 Elementorで編集する ボタンをクリックすると、主要なカスタマイズを行うことができる別のページにリダイレクトされます。

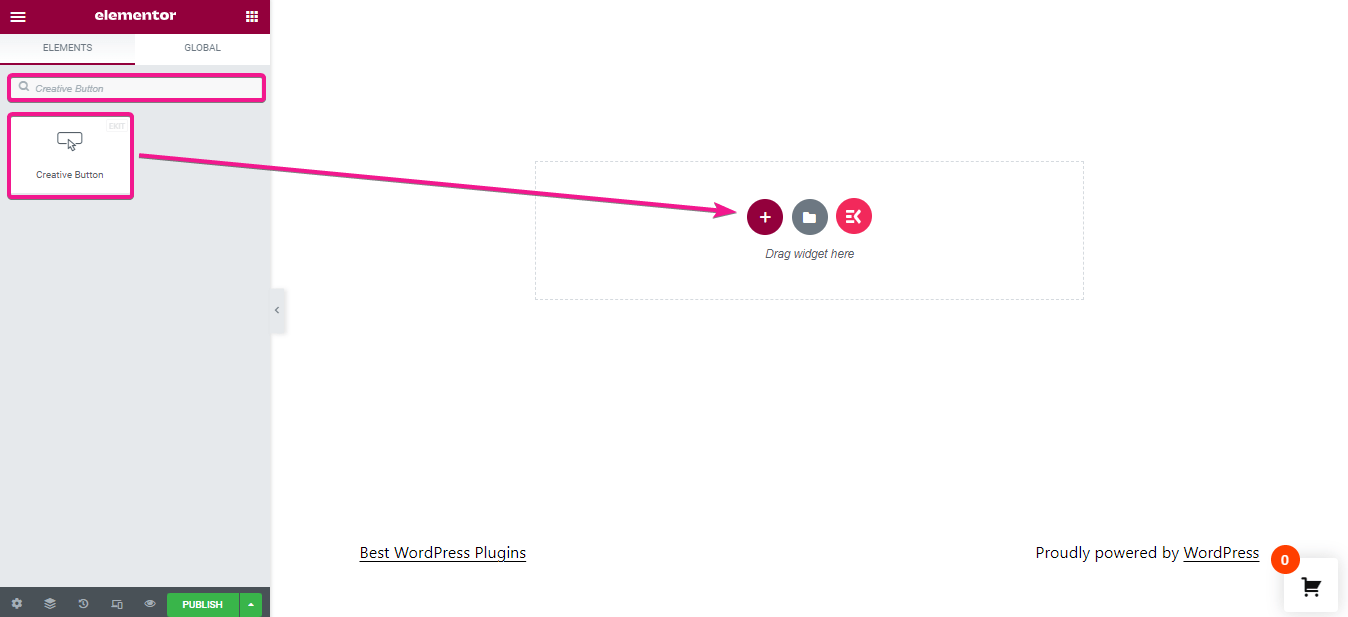
その後、検索ボックスでクリエイティブ ボタン ウィジェットを検索し、ウィジェットをプラス記号にドラッグ アンド ドロップして、カスタムの Facebook のようなボタンを生成します。

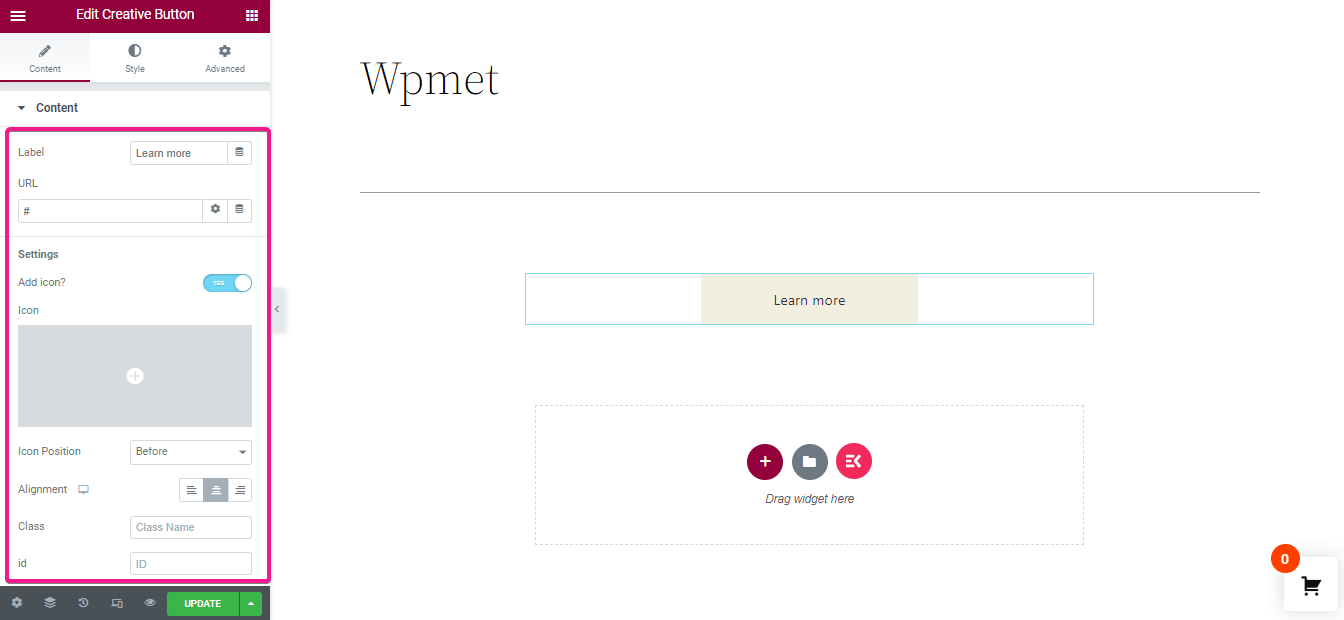
ステップ 3: ボタンのカスタマイズ。
ここからはボタンのカスタマイズです。カスタマイズされた Elementor Facebook の「いいね!」ボタンを Web サイトに作成するには、次の設定を行います。
- ラベル: ここにボタンのテキストを入力する必要があります。
- URL: このフィールドに Facebook 投稿のリンクを入力します。これにより、誰かがボタンを押すたびに訪問者が投稿にリダイレクトされます。そこから、投稿を「いいね!」したり共有したりできます。
- アイコンを追加: アイコンを追加するには、アイコン ボタンを有効にします。
- アイコン: ボタンのテキストと一緒に表示する親指または別のアイコンを選択します。
- アイコンの位置: ボタンのテキストの前後のアイコンの位置を選択します。
- 配置: カスタム Facebook いいね! ボタンの配置を選択します。
- ホバー スタイル: ボタンにホバー効果を与えます。
ここでは、ボタンのクラスや ID の選択など、他のいくつかのオプションが表示されます。これらは変更することが必須ではありません。

コンテンツをカスタマイズした後は、ボタンのスタイルを変更する必要があります。ここでは、ボタンに次の変更を加えました。
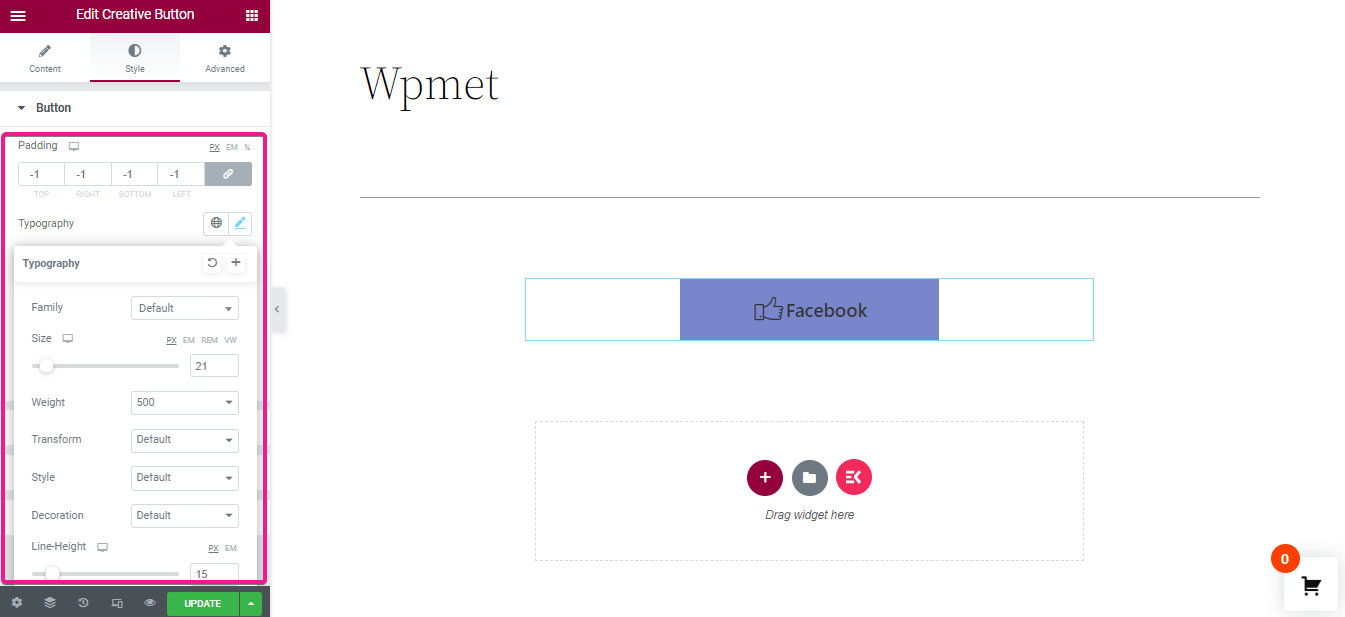
- パディング: パディングを -1 に設定します。ボタンのサイズに合わせて調整できます。
- タイポグラフィ: このセクションでは、ボタン テキストのタイポグラフィを変更するためのオプションが表示されます。ここからファミリー、サイズ、ウェイト、変形、スタイル、装飾、行の高さなどを選択します。

上記の調整後、変更を次のように行います。
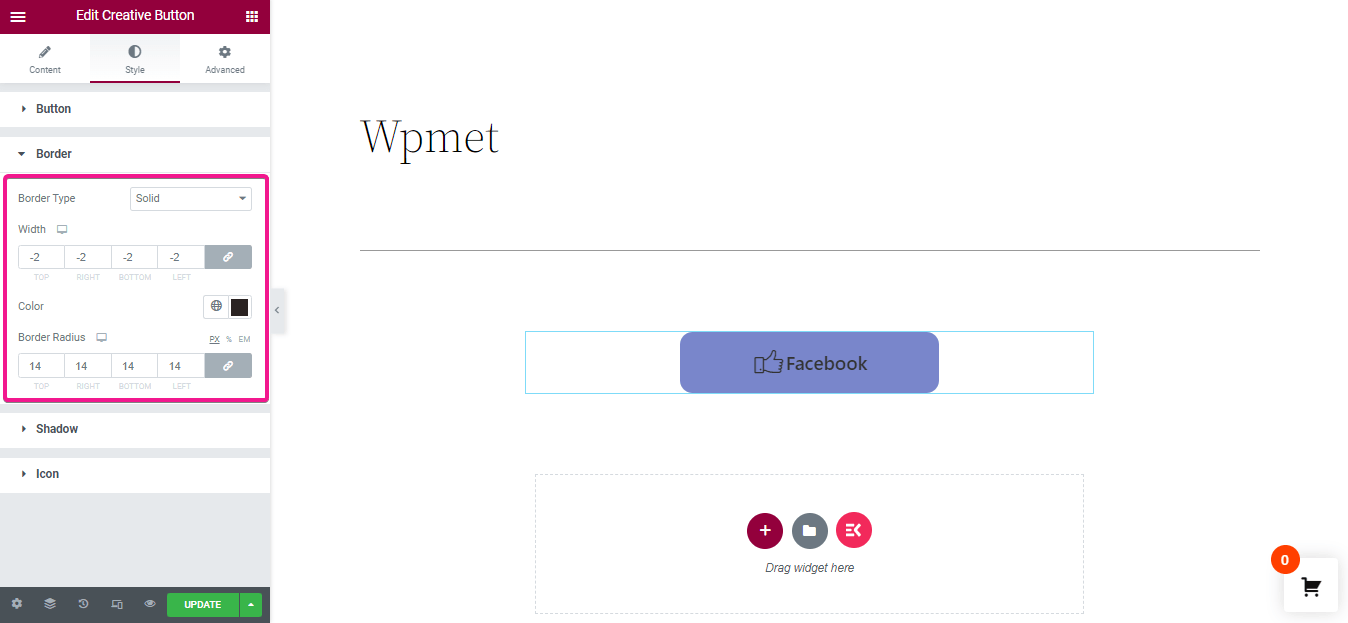
- 境界線の種類: カスタム Facebook ボタンを作成するには、実線の境界線の種類を選択します。
- 幅: ボタンの境界線の幅を入力します。
- 色: ここから境界線の色を追加します。
- 境界線の半径: ボタンの境界線の半径を選択します。

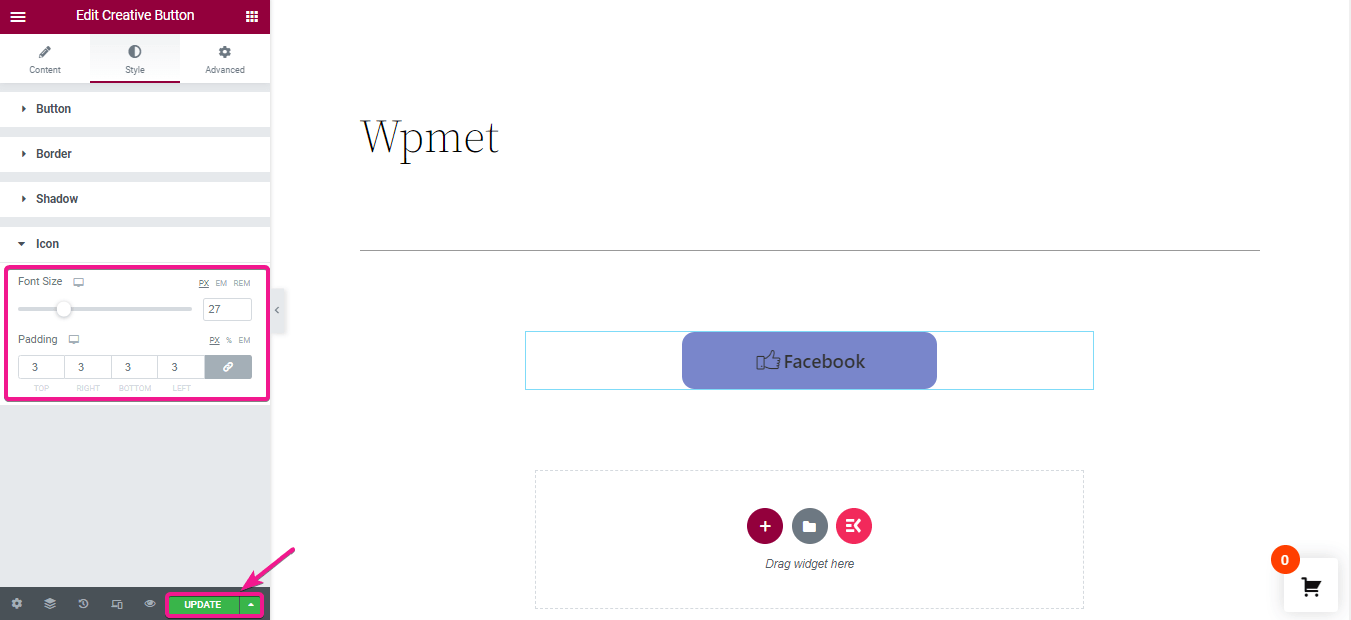
最後に、ボタンアイコンのフォントサイズとパディングを選択し、更新/公開ボタンをクリックして、Facebook の「いいね!」ボタンを WordPress ウェブサイトに追加します。

すべての編集を更新した後のカスタム Facebook いいね! ボタンの最終的な外観は次のとおりです。


カスタムの Facebook いいね! ボタンをサイトに追加して、サイトのコンバージョン率、訪問者、エンゲージメントを高めます。これにより、訪問者が Facebook でコンテンツを「いいね!」したり、共有したりできるようになります。 Facebook は最もよく利用されているソーシャル メディア プラットフォームの 1 つであるため、Facebook でコンテンツを宣伝することは素晴らしい結果をもたらす可能性があります。
このブログでは、カスタマイズされた Elementor Facebook いいね! ボタンを追加する最も初心者向けのプロセスを説明しました。 ElementsKit 。上記の手順に従うことで、サイトのパフォーマンスも向上させることができます。さらに、次のこともできます Facebook フィードを WordPress サイトに追加する これがオールインワンのアドオンです。したがって、ElementsKit を使用して Web サイトのコンバージョン率を向上させ始めてください。


コメントを残す