フォームは、Web サイトやアプリを通じて貴重なリード情報を収集する上で重要な役割を果たします。そのため、Web サイトでもモバイル アプリでも、アクセシビリティの高いフォームをデザインする必要があります。
タイプに関係なくフォームをデザインするのは簡単ですが、アクセシブルなフォームや包括的なフォームをデザインするのは簡単ではありません。ただし、適切なガイダンスがあれば、Web サイトやアプリ用のアクセシブルなフォームを簡単に作成できます。
ただし、この記事はすべてあなたを助けることを目的としています Web サイトのアクセシビリティ対応フォームをデザインする方法.
What are Accessible Forms?
Accessible forms are forms that are easily usable by everyone, including people with disabilities. These forms are compatible with assistive technologies like screen readers, have clear and simple labels, provide alternative text for images, and offer suitable color contrast for readability.
Web サイトのアクセシブルなフォームをデザインするにはどうすればよいですか?
フォームを包括的にするには、多くの要素に焦点を当てる必要があります。以下のヒントは、これらの要因について知るのに役立ちます。 フォームを構築する 誰もがアクセスできるようにします。
視覚や運動機能に障害のある人など、誰もがマウスを使用してフォームを操作できるわけではありません。さらに、フォーム ナビゲーションのためにマウスをタップすることに慣れていない人もいるかもしれません。だから、あなたはそうする必要があります キーボード ナビゲーション サポートを提供する 視聴者がフォームに記入できるようにします。
この機能を使用すると、選択した対象ユーザーは「Tab」キーを使用してさまざまなリンク、ボタン、フォーム フィールドに移動できます。これにより、コンピュータのマウスを使用できない、または使用したくない聴衆の重要なセクションのデータを見逃すことがなくなります。
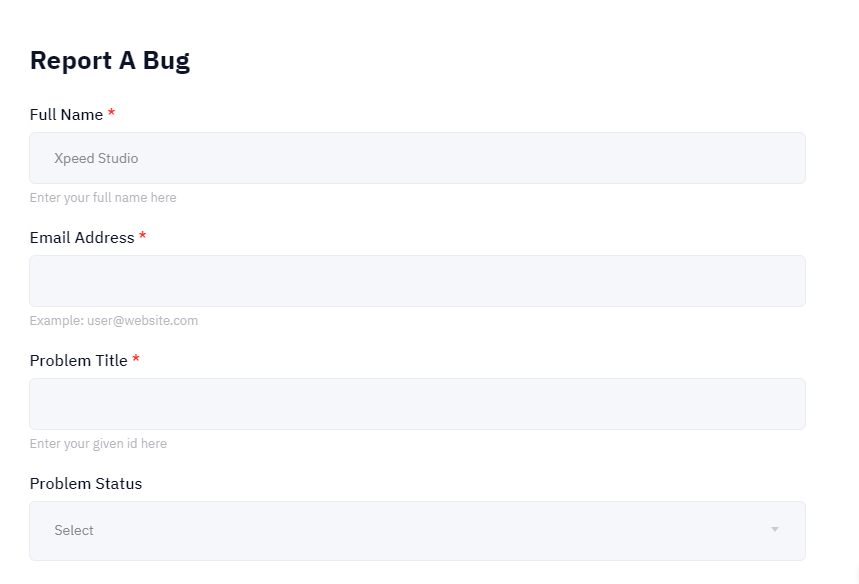
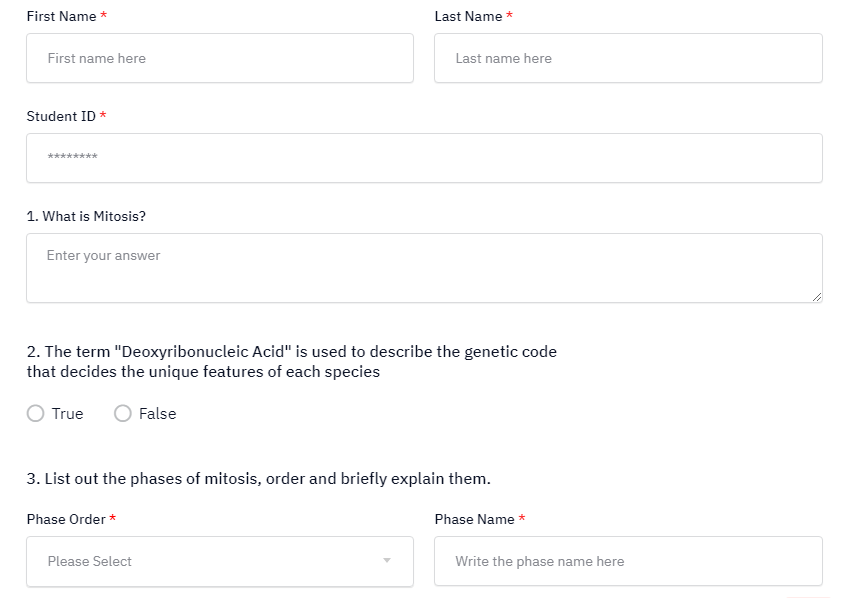
フォームラベルの配置におけるストレス
フォームのラベルの位置は、ラベルの存在と同じくらい重要です。ラベルは各入力フィールドにどの情報を配置するかをユーザーが理解するのに役立ちますが、適切な位置にラベルを配置することでラベルの視認性が確保されます。
あなたはできる フォームフィールドのタイプに応じて、ラベルをフォームフィールドの上、右、または左に配置します。. What matters is the visibility of the labels and the aesthetics of the form fields.
テキスト ボックス、ドロップダウン、チェックボックスやラジオ ボタンのグループ ラベル、これらすべての要素は、フォーム フィールドの上部にラベルを配置すると、クールでキャッチーで見やすくなります。

ただし、テキスト ボックスやドロップダウンの場合は、左側にラベルを配置してもアクセスできる場合があります。チェックボックスとラジオボタンは右側に配置できます。
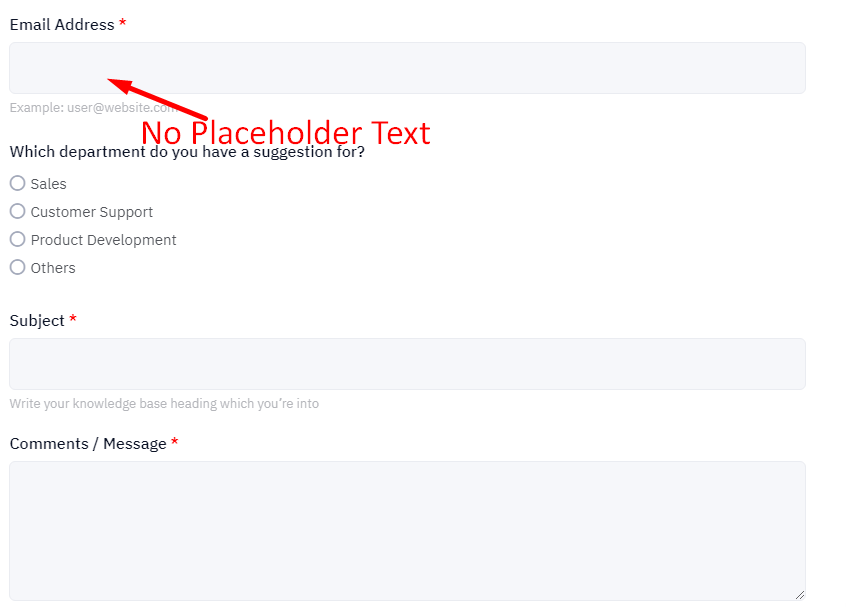
プレースホルダーテキストをスキップする方が良い
どうやら、 プレースホルダーは便利ですが、利益よりも害を及ぼします。フォームにプレースホルダー テキストまたはダミー テキストを追加する目的は、フォーム フィールドにどのような種類のデータを入力する必要があるかをユーザーにガイドすることです。

ただし、プレースホルダー テキストを不完全に適用すると、ユーザーにさまざまな問題が発生する可能性があるため、問題が発生します。ここに重要なものがあります –
- ユーザーが特定のフィールドに移動するとプレースホルダーのテキストが消えると、短期記憶の問題に負担がかかる可能性があります
- プレースホルダまたはサンプルテキストを含むフィールドは、ユーザーの注意を逸らし、場合によってはイライラさせる可能性があります
- エラー メッセージが表示された場合、プレースホルダー テキストはユーザーに次に何をすべきかを指示しません。
通常のユーザー以外にも、プレースホルダー テキストは、障害や障害を抱えた人々を悩ませる可能性があります。主な問題は次のとおりです。
- デフォルトの灰色のプレースホルダー テキストは、フィールドの背景に対してコントラストが低く、視力の低い人にとっては明瞭さの問題が発生します。
- ユーザーがキーボードで特定のフィールドを選択するときにプレースホルダー テキストが消える場合があり、煩わしさや絶望感を引き起こすことがあります。
これらの問題に基づいて、フォーム フィールドへのプレースホルダーの強制は省略することをお勧めします。ラベルを適切に配置すると、あらゆるタイプのユーザーにとって適切に機能します。
必ずエラーメッセージを表示する
How to design a form in Access also involves displaying error messages when needed. However, finding an error message isn’t desirable for users, things get even worse when users make an error and don’t know about it. So, you must make sure to ユーザーが誤った情報を入力したときにエラー メッセージを表示する.
エラー メッセージは、フィールドの任意の側 (上、下、左、右)、またはフォームの上部に表示できます。ただし、アクセシビリティの高いフォームを設計するには、すべてのエラー メッセージを参照するフィールドの右側に配置することがベスト プラクティスです。
一般的な言語のほとんどは左から右への読み上げ順序に従っているため、エラー メッセージを一貫して右側に配置することで、スクリーン リーダー ユーザーに予測可能な読書エクスペリエンスが生まれます。
とはいえ、スマートフォンでの作業は例外です。モバイル エクスペリエンスでは、認識負荷を軽減し、ページの自然な垂直方向の読み取り順序に従うために、フィールドの下にエラー メッセージが表示される必要があります。
他の場所でのエラー メッセージがアクセシビリティにどのような影響を与えるかを以下で確認してください。
- 左側のエラーメッセージ
- 多くの人の自然な読書順序に影響を与える
- 通常、一番左側は最も重要な要素用に予約されており、この場合はフォーム入力フィールドまたはフォーム ラベルです。
- フィールドの上のエラーメッセージ
- フォーム ラベルの横にエラー メッセージを追加すると、デザインがさらに複雑になる可能性があり、各要素に独自のスペースが提供されなくなります。
- エラー メッセージをフィールドの上に配置すると、論理的な読み取り順序が作成されない可能性がありますが、右に配置すると、フォーム ラベル、フィールドへのユーザーの入力、何が間違っているかを正確に示すエラー メッセージというより有用な順序になる可能性があります。
長いフォームを小さなセクションに分割する
注意を維持することは困難な作業であり、これはほとんどすべての人に当てはまりますが、特に AD/HD を持つ人に当てはまります。それで、 フォームが長い場合は、小さな部分に分割します 直帰率をできるだけ低く抑えるためです。これにより、長い形式も退屈でなくなり、認識しやすくなります。
複数ステップのフォームには次の原則を適用することを忘れないでください。
- すべてのページで重要な指示を繰り返します。
- フォームは論理的なグループに分割する必要があります。
- フォームでは、その人が行っている進捗状況を通知する必要があります。
マルチステップフォームの進行状況インジケーターを活用する
会話としてフォームを扱うと、トピックの間に自然な休憩が生じます。 進行状況インジケーターはシーケンス全体の進行状況を示します 複数の論理的な番号付きステップに分割します。
これにより、ユーザーはフォームのどの部分を完了したか、どの部分がまだ完了していないのかについて明確なフィードバックを得ることができます。ただし、フォームに記入するのにどれくらいのステップが必要か、逸脱がないかどうかが確実でない限り、進行状況ステッパーでステップを明確にすることは避けてください。
可能な場合は単一列フォームを活用する
あ ベイマード研究所による研究 16% の電子商取引サイトが複数列レイアウトを使用していることを明らかにしました。複数列のレイアウトはスペースを節約できますが、フォームを完成させるまでの道筋はそれほど明確ではありません。

ユーザーは、フォームに入力する順序を理解するのに苦労するため、フォームに入力するために必要なフィールドを見逃す可能性もあります。
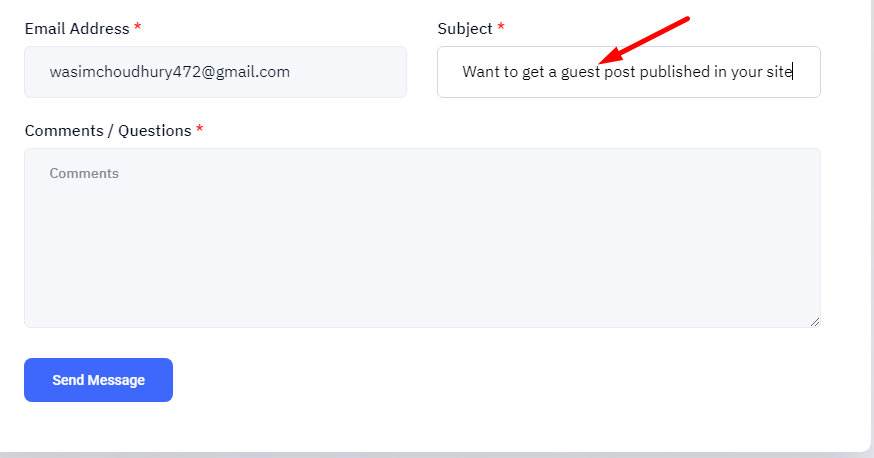
正しくバランスされたフォームフィールドを展開する
必ず 正しくバランスされたフォームフィールドをタップする 入力サイズを揃えます。コンテナのサイズは、予想されるユーザー入力に比例する必要があります。これにより、ユーザーは予想される入力についてよりよく理解できるようになり、入力内容全体を確実に確認できるようになります。

可能な場合は、複数のフィールドを単一のフォームフィールドに統合します
フォームを不必要に長くするのは正しい方法ではありません。したがって、複数のフォーム フィールドを 1 つのフォーム フィールドに結合することで、ユーザーのフォーム操作時間を最小限に抑えます。これにより、ユーザーの貴重な時間が節約され、フォームへの入力が不完全になる可能性が排除されます。

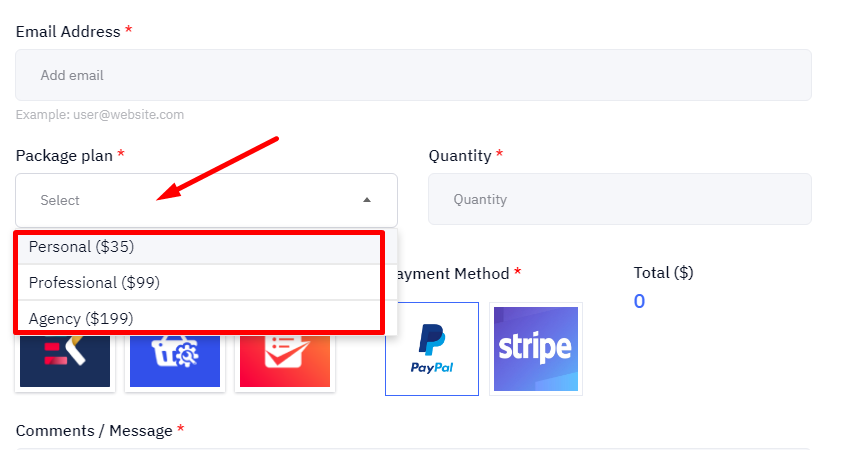
入力マスキングと自動フォーマットの利用
入力マスキングと自動フォーマットはどちらも、入力データがさまざまな形式である可能性がある場合にユーザーを支援する上で重要な役割を果たします。しかし、これら 2 つの用語をめぐって混乱が生じます。
自動フォーマットとは データが入力された後のフィールドのフォーマット方法。入力マスクとは、 フィールド入力がどのように見えるかについてユーザーをガイドするために定義されたパターンまたは文字列式.
入力マスクを強制する場合、入力フィールドに情報を入力するときに徐々に入力形式を表示するのではなく、入力形式を直前に表示することをお勧めします。これにより、ユーザーは希望する形式が何であるかを事前に明確に把握できます。
レイアウトと外観を合理化する
忘れずに フォーム要素のレイアウトと外観、およびフォーム全体の構造を最適化する。これは、満足度だけでなく、使いやすさ、読みやすさ、美しさ、ユーザーの認識においても顕著です。
レイアウトと外観を改善する際には、フォーム フィールドとセクションの数と順序、フォーム フィールドとボタンのサイズと形状、フォーム要素とテキストのコントラストと色、テキストのフォントと配置に留意してください。

フォームフィールドとセクションの数を最小限に抑え、ボタンがタップまたはクリックしやすいように十分な大きさであることを確認し、弱視や色覚異常を持つ人でも読みやすいように要素間に適切なコントラストを適用します。
また、さまざまなブラウザやデバイスと互換性のある鮮明なフォントを使用し、不均等な間隔が生じる可能性がある中央揃えや両端揃えの適用は避けてください。
📌 スクロールを止めて確認しましょう Fluent Forms のベスト代替品 📌
必要なときにグループフォームを完璧に制御
MCQ に論理構造を与えると、スクリーン リーダーがフォームを明確に説明するのに役立ちます。ここが そして タグは、特にチェックボックスやラジオ ボタンを伴う質問で使用されます。
の タグは、入力のグループが一緒に属していることをフォームに通知します。 タグはグループのラベルとして機能します。これらの要素がコードに表示されない場合、スクリーン リーダーを使用している人は各オプションのラベルを聞くことになりますが、それが答えている質問は聞こえません。
たとえば、「彼はどんなタイプの人ですか?」というフォーム ラベルがあるとします。選択肢は「面白い」、「ソーシャル」、「両方」、「どちらでもない」です。なしで コード内に タグを含めると、スクリーン リーダーは 1 つの入力のラベルのみを読み上げ、残りの入力のラベルは読み上げられません。
この問題は、「はいまたはいいえ」の質問で特に問題になります。視覚障害のあるユーザーは、これらの一般的な回答を聞いても、何を質問されているのか推測することさえできません。
それで、使用してください そして コード内にタグを追加して、質問と考えられる回答をすべてのユーザーに明確にします。
それはラップです!
すべての見込み客や見込み客が体力的に優れているとは考えられません。しかし、それは、彼らがあなたのウェブサイトにアクセスしたときに、彼らが指から滑り落ちてしまうべきだという意味ではありません。フォームはターゲット ユーザーの重要な情報を収集するための入り口であるため、ターゲット ユーザーがフォームに入力できるようにするためにあらゆる手段を講じる必要があります。
フォーム設計のベスト プラクティスに従うことで、アクセス率の高い魅力的なフォームを構築できるだけでなく、送信数を最大化することもできます。その結果、コンバージョンの可能性も高まります。
あなたはできる さまざまな種類のフォームの MetForm テンプレートを確認してください、 含む お問い合わせフォーム、複数ステップのフォーム、予約フォーム、サインアップ フォーム、サブスクリプション フォーム。



コメントを残す