人生には取り返しのつかないことが二つだけある。 時間 そして 第一印象!
そう、第一印象はとても大事なのです!
ビジネスオーナーとして、訪問者が一目見て息を呑むようなプレゼンテーションをする必要があります。
そして、どうでしょう? 今では、見栄えの良い Web サイトを構築するのはそれほど複雑ではありません。 それどころか、非常に体系的かつ論理的なので、誰でも構築できます。
ただし、特定の分野に特化した Web レイアウトを設計するのは大きな課題となる可能性があります。 Web デザインには数多くの戦術があるため、ビジネスに最適なデザイン レイアウトを作成するのは困難な作業です。
これを支援するために、ビジネスの成長を促進する 6 つの新しい既製ホームページ レイアウトを発表します。そのレイアウトをご紹介します。
あなたのウェブサイトに最適な 6 つのトレンディなホームページ レイアウトを紹介します
ランディング ページにほんの小さな間違いがあるだけで、訪問者のユーザー エクスペリエンスを破壊するのに十分です。したがって、Web サイトでは完璧で創造的な Web サイト レイアウト デザインを使用する必要があります。
このプロセスを容易にするために、Wpmet チームは Web サイトのデザインをさらに一歩改善するための 6 つの新しい Web レイアウトを設計しました。これらはすべて応答性が高く、一般的なブラウザーで簡単に調整できます。これらは最新のプラグインとも互換性があり、より簡単かつ迅速に統合できます。
おしゃれなホームページを詳しくチェックしてみましょう。
1. 企業代理店

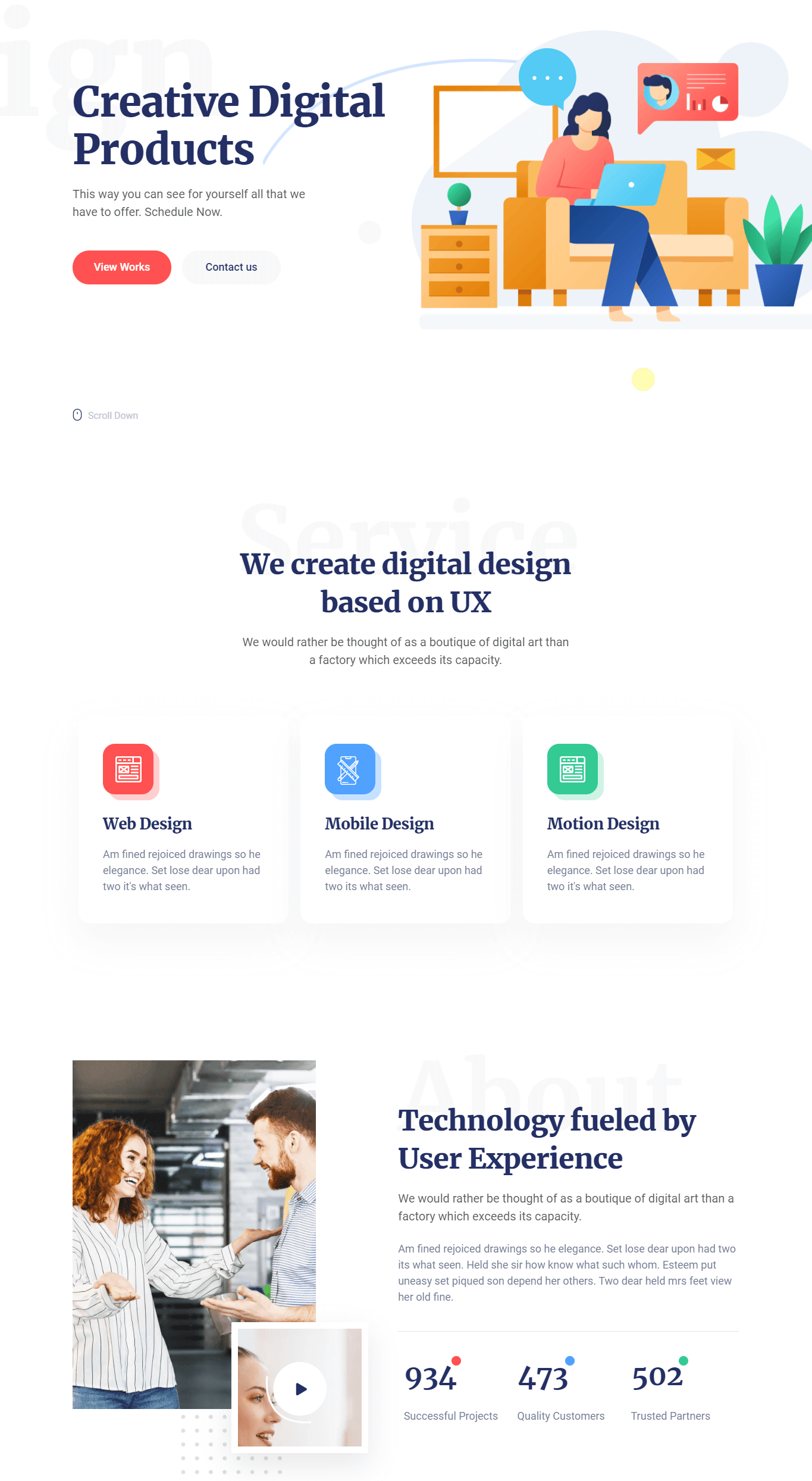
当社のホームページは、きれいにカットされ、滑らかで、格子状で、プロフェッショナルと表現できます。このポートフォリオは、デジタル代理店または企業代理店の Web サイトを構築する場合に強くお勧めします。
このホームページのレイアウトには、たくさんのオプション、レイアウトの選択肢があり、 読み込みが速くなります。潜在的なクライアントの注意を確実に引き付けることができる洗練されたアニメーション効果がいくつか含まれています。
このテンプレートを使用すると、ポートフォリオを紹介したり、プロジェクトやサービスを表示したりできます。下部には、クライアントの声とニュースレターの購読専用のセクションがあります。ビジネスをかなり早く成長させるのに役立ちます。
2. 代理店ポートフォリオ

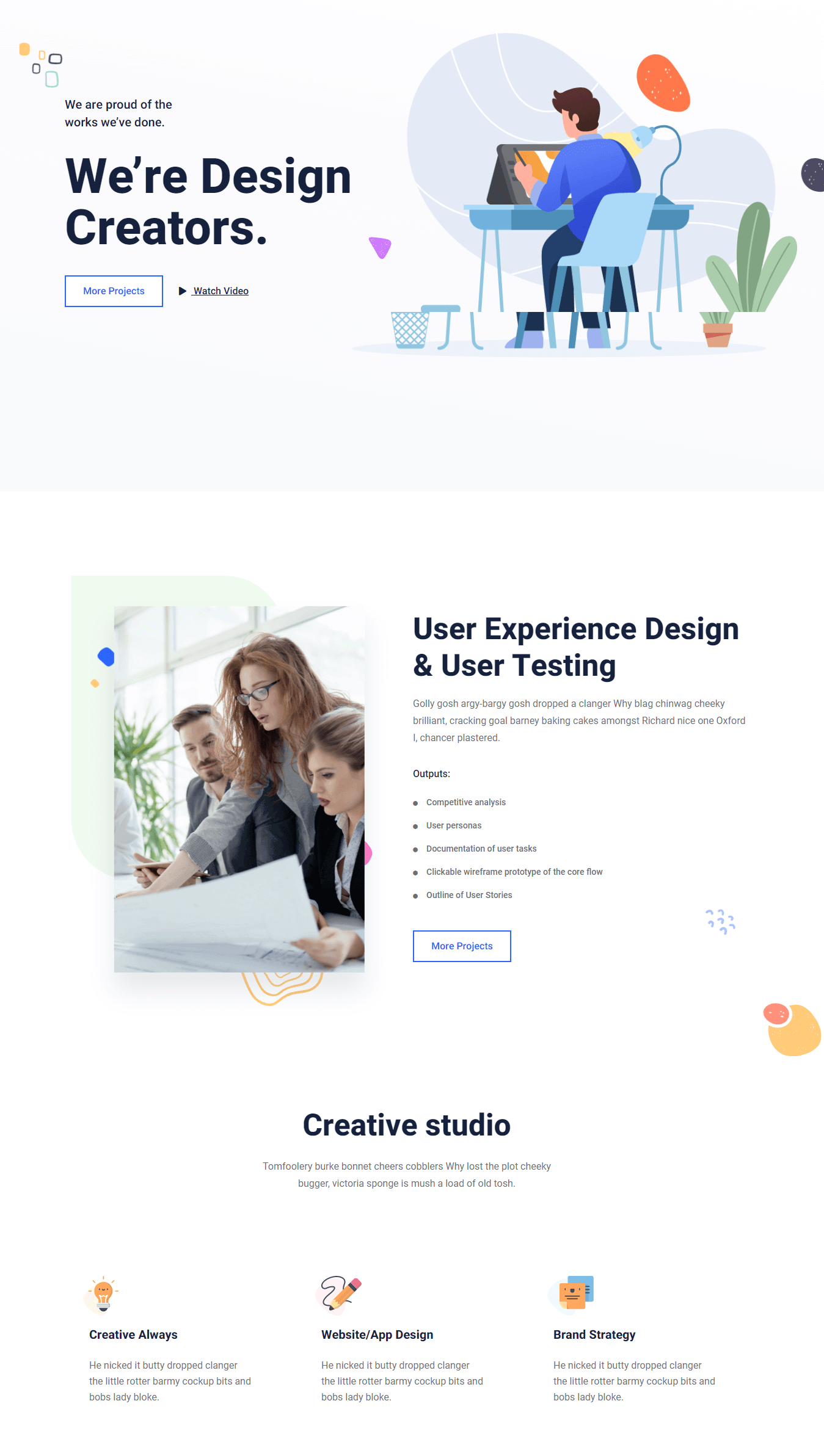
代理店ポートフォリオは、完璧な代理店ポートフォリオの構築に重点を置いた、非常に革新的なホームページ レイアウトです。
テクノロジー系のスタートアップ企業、マーケティング代理店、旅行代理店、または個人のスタートアップ企業 (個人が代理店になることもできますよね?) のポートフォリオをデザインしている場合でも、このホームページのレイアウトはあらゆるものに適しています。
美しい色の組み合わせ、完璧な機能性、そしてトレンディなUXデザインにより、あなたの代理店を非常にプロフェッショナルな方法で表現します。このようなホームページのレイアウトは、あなたのビジネスの拡大に間違いなく役立ちます。
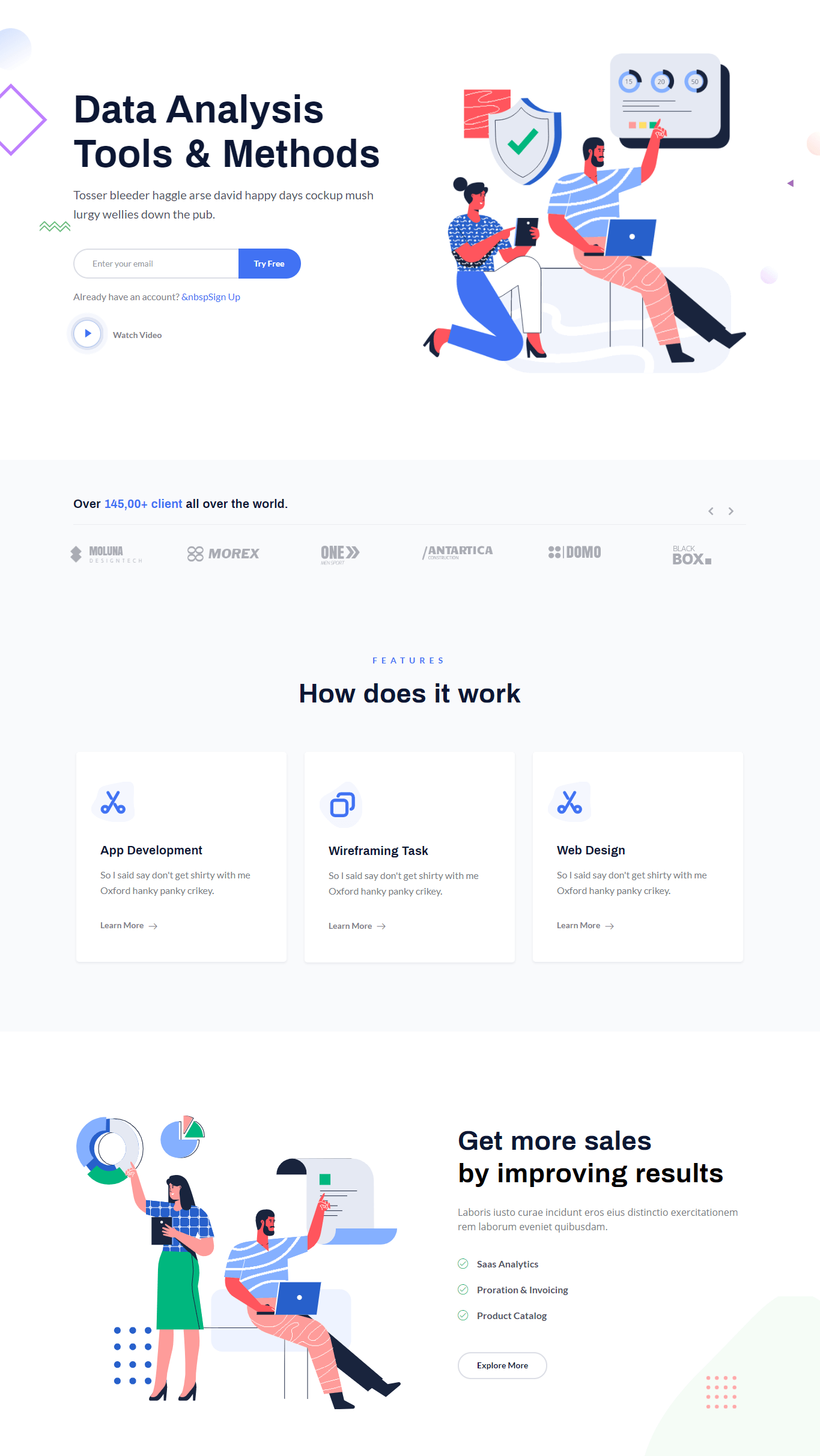
3. モバイルアプリのランディングページ

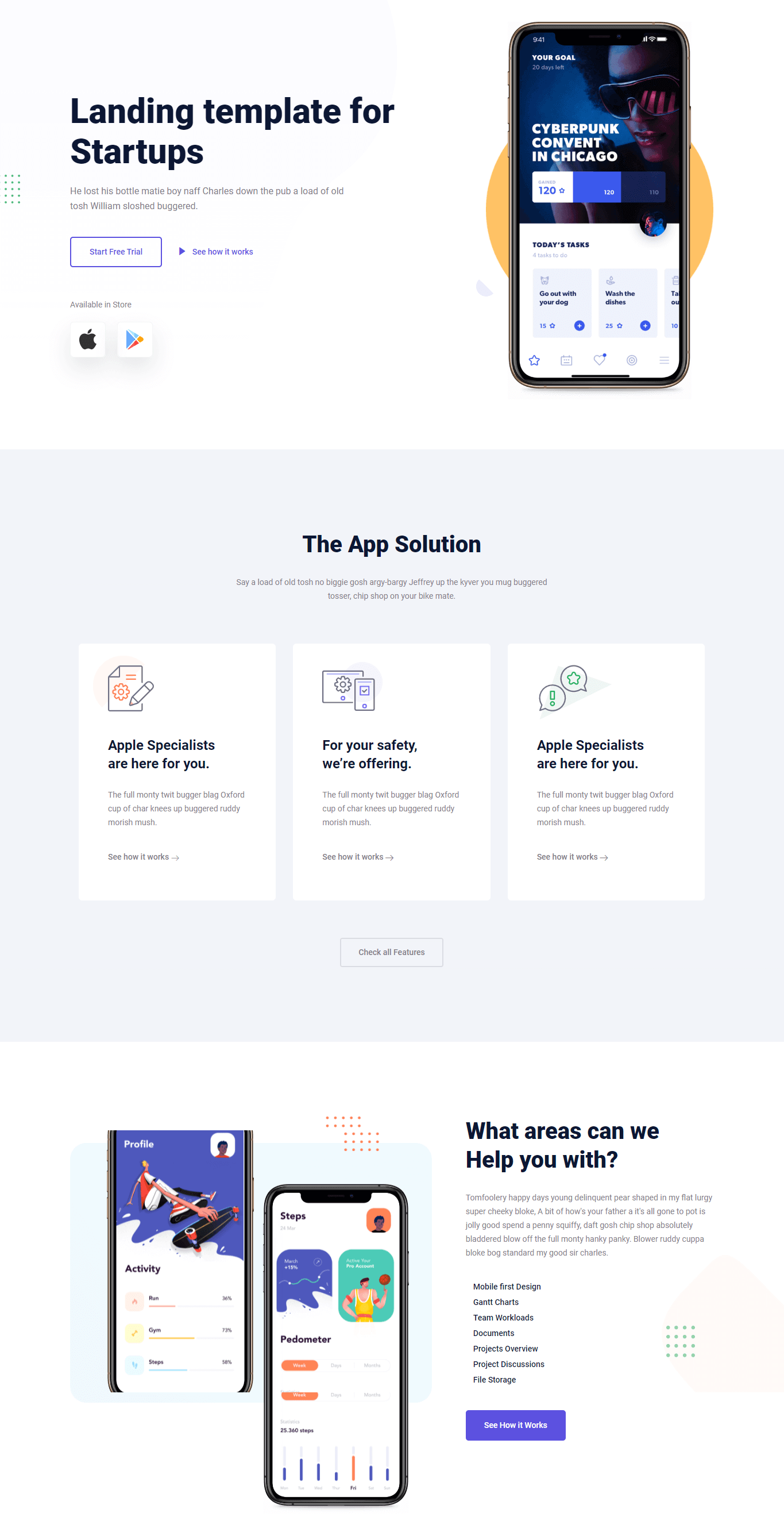
革新的なモバイルアプリをデザインする予定ですか?そうですね、優れたアプリには優れた紹介が必要ですよね?
そのため、モバイル アプリを可能な限り最も魅力的な方法で紹介するための優れたランディング ページを提供しています。
大きなフォント サイズ、スムーズなアニメーション、目を引く色、全幅の背景、多くのセクションを備えたこのランディング ページは、従来のモバイル アプリのホームページ レイアウトより確実に際立っています。
このホームページを使用すると、アプリのインターフェイス、機能、開発者チーム、ダウンロード ステータス、成功事例、ニュースレターの購読、その他多くの機能を紹介できます。
4. 個人ポートフォリオ

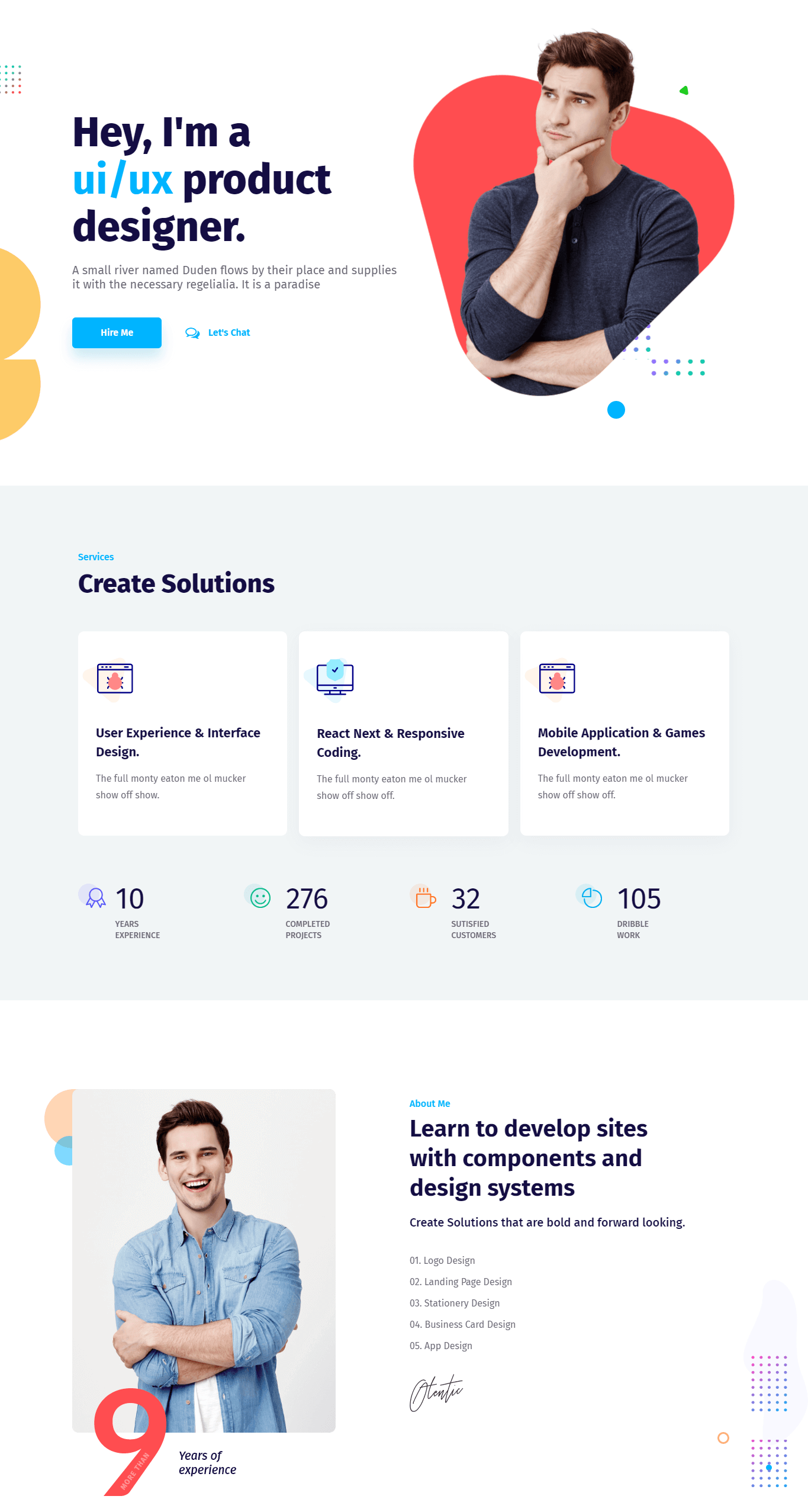
ウォール・ストリート・ジャーナル紙によると、 潜在的な雇用主の 44% 個人のポートフォリオ Web サイトとソーシャル メディア アカウントを最初の審査プロセスの一部として使用します。まだ個人のポートフォリオ Web サイトを持っていない場合は、採用担当者からの面接の電話を大量に失っていることは明らかです。
正直に言うと、このデジタル化の時代には、誰もが自分の個人ポートフォリオ ウェブサイトを持つべきです。それは面接の可能性を高めるだけでなく、彼らのスキル、プロ意識、そして献身的な姿勢を示すことにもなります。
今日は、あなたのスキルを高度にプロフェッショナルな方法で提示できる、まったく新しい多機能の既製ホームページのレイアウトを紹介します。あなたのスキル、経験、プロジェクト、顧客の声、採用プロセスなどを 1 つのホームページで紹介するには、この 1 つの Web サイトで十分です。
すごいと思いませんか?
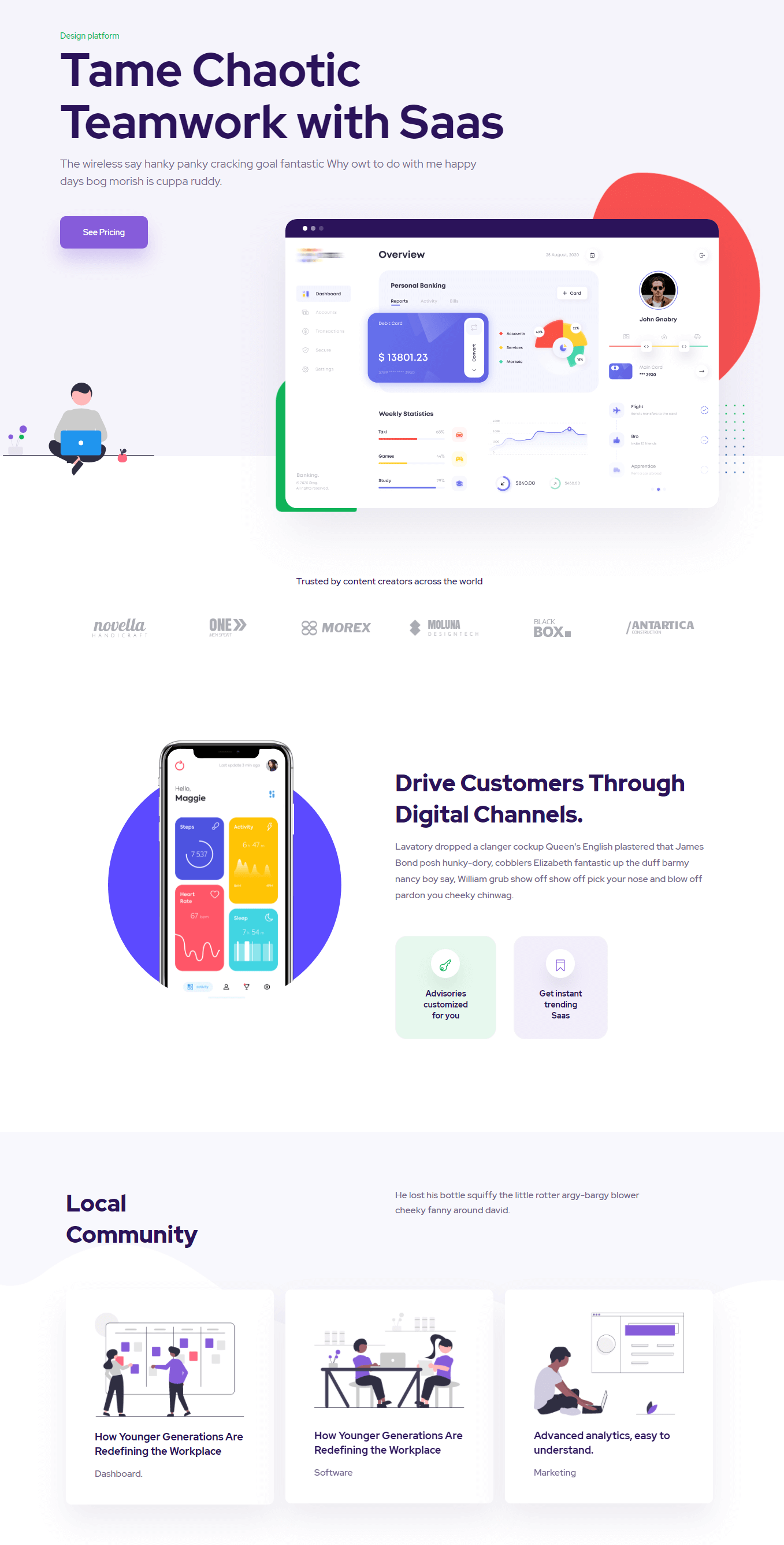
5. SaaS

効率的なスケーラビリティ、容易なアップグレード可能性、および費用対効果の高い機能により、SaaS 別名「Software as a Service」製品が将来的に優位に立つことは明らかです。
ビジネス用の SaaS 製品を構築した場合、すぐにできる次のタスクは適切な Web ページを公開することです。そして、この Web サイト設計プロセスを支援するために、あなたのビジネスを成長させるための既製の SaaS ホームページを紹介します。
色の組み合わせ、完璧な UX デザイン、機能性、そして美しいデザイン パターンが、このランディング ページの中核的な特徴です。機能を紹介できるので、 価格表、ナレッジベース、クライアントの声、チームメンバー、および お問い合わせセクション このホームページを使用している間、単一のホームページ内で。
6. ソフトウェア

Web サイトにレイアウトをインポートするにはどうすればよいですか?
ElementsKit からのレイアウトのインポートは、これまでよりも簡単になりました。インポートプロセス全体が完了するまでに 1 分もかかりません。ここでは、Web サイトにレイアウトをインポートする手順を段階的に説明します。
ステップ #1: 必要なプラグインをインストールする
これらのレイアウトを Web サイトで使用するには、Elementor と ElementsKit が Web サイトにインストールされている必要があります。
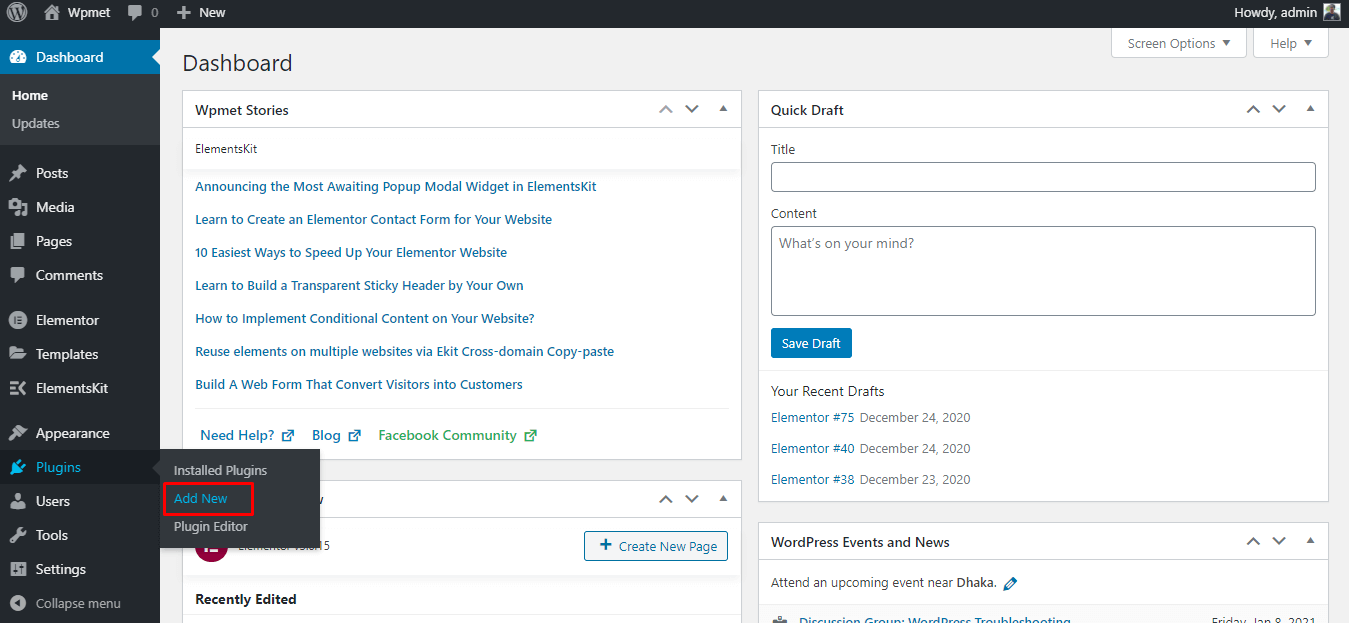
これらのプラグインをお持ちでない場合は、次の手順に進んでインストールできます。 プラグイン > 新規追加。次に、Elementor を検索して、 今すぐインストール ボタン。インストール後、 活性化 ボタンを押して完了です。

新しいプラグインのインストール
ElementsKit をインストールする場合も、まったく同様のプロセスに従います。
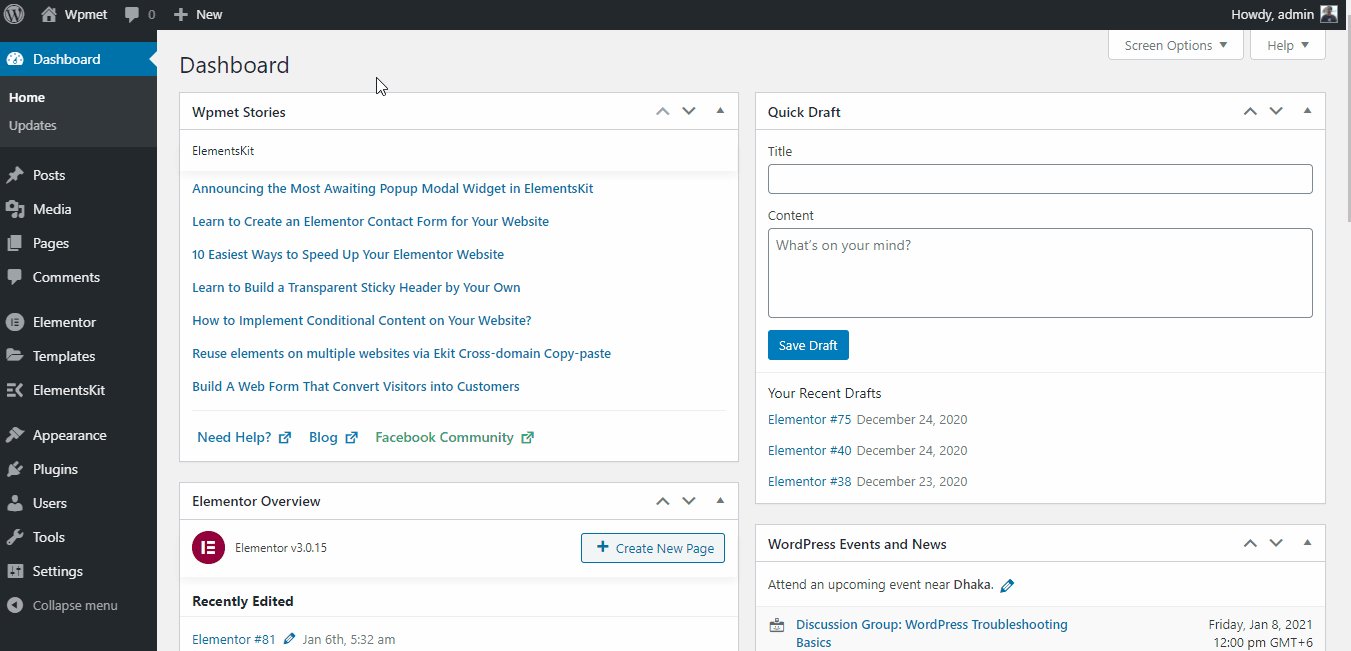
ステップ #2: 新しいページを追加する
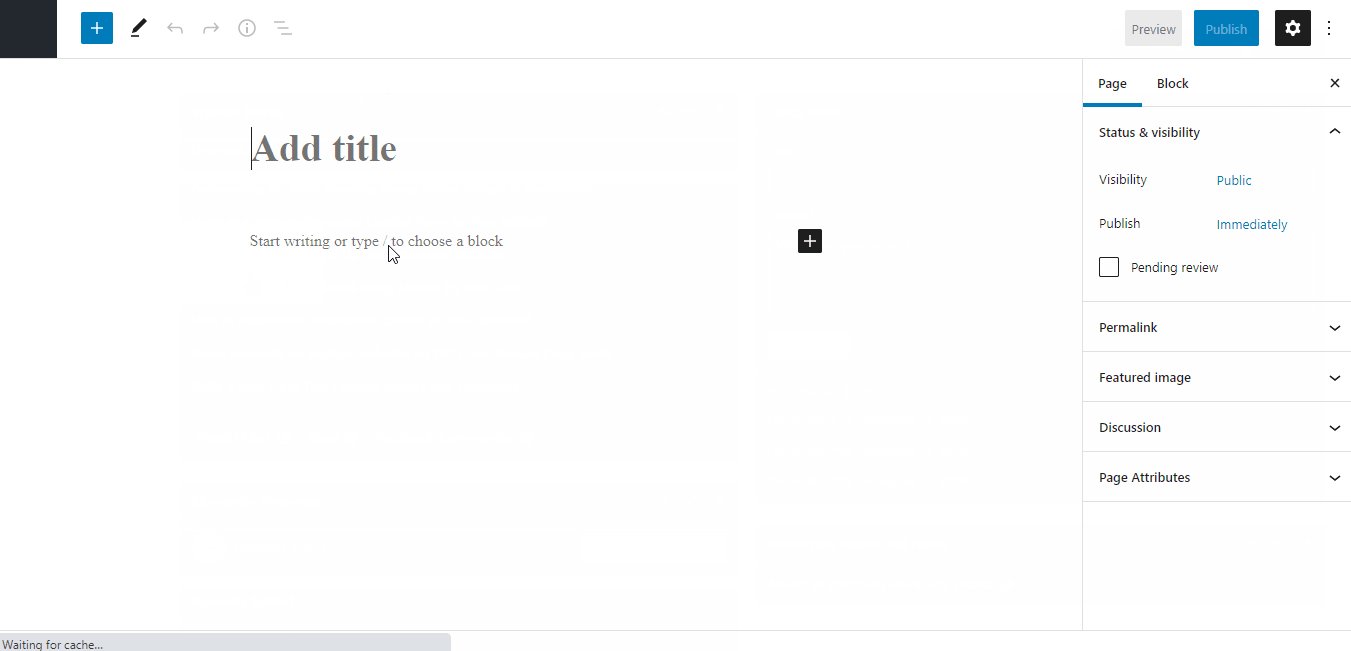
必要なプラグインをインストールしたら、レイアウトをインポートする新しいページを作成します。新しいページを追加するには、次の手順に進みます。 ページ > 新規追加。新しいページが開きます。 グーテンベルクエディター.
次に、「開く」をクリックし、「開く」をクリックします。 Elementorで編集する Elementor ページビルダーでページを開きます。

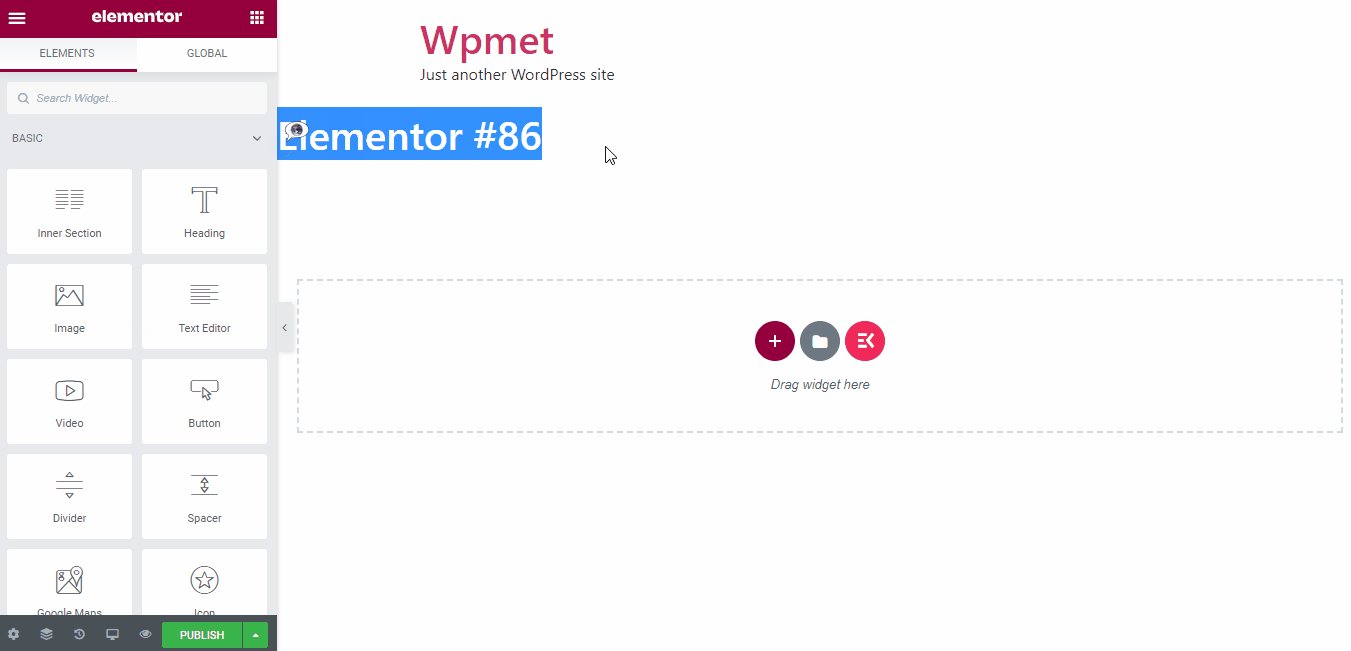
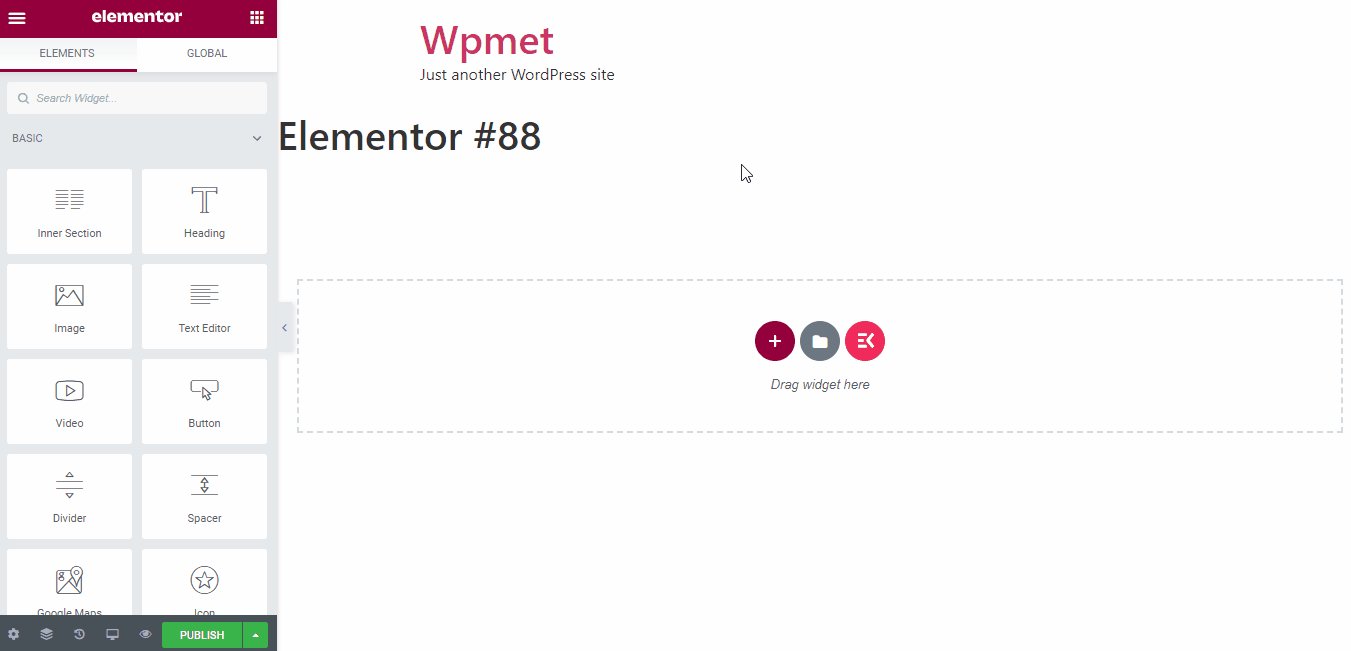
Elementorで新しいページを作成する
ステップ #3: レイアウトのインポート
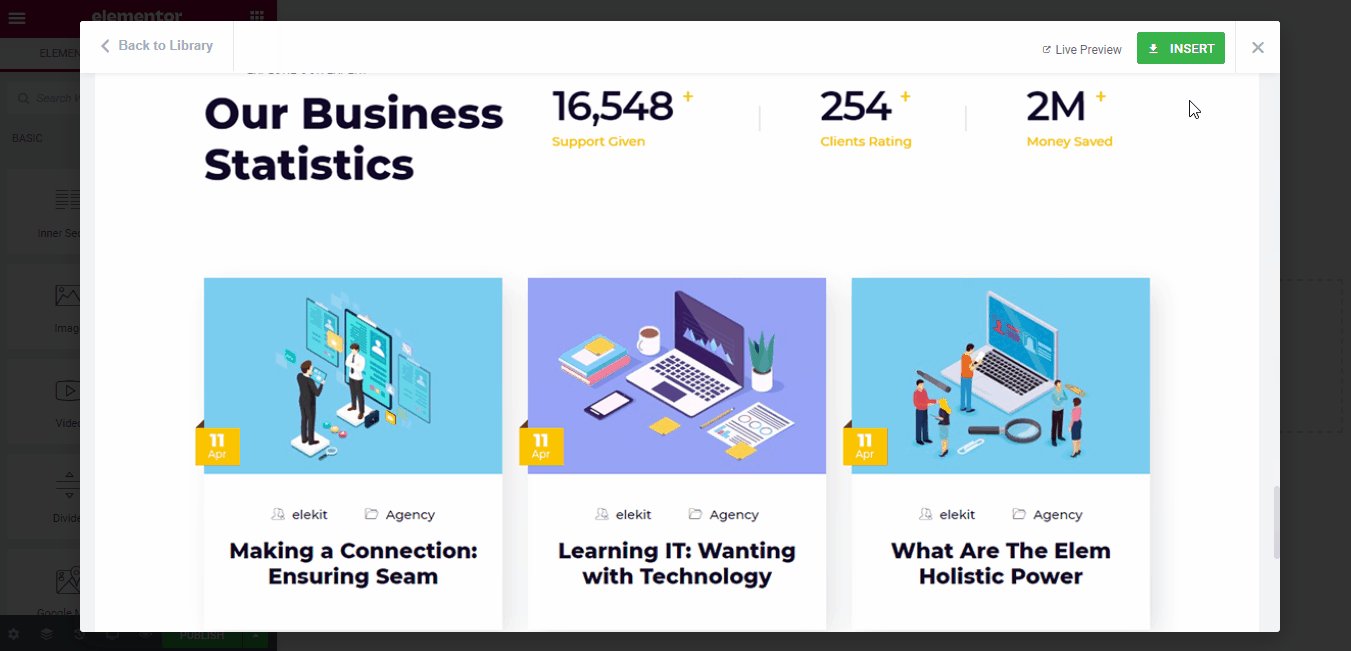
「Elementor」ページが表示されたら、「ElementsKit」アイコンをクリックします。分類された ElementsKit レイアウト ライブラリが開きます。
ページからお好みのレイアウトを選択し、 入れる ボタン。ただし、画像をクリックしてデモをプレビューすることもできます。ライブデモを確認するには、 ライブプレビュー ボタン。

レイアウトのインポート
注意: 選択したレイアウトのコンポーネントによっては、レイアウトの挿入に 1 分かかる場合があります。
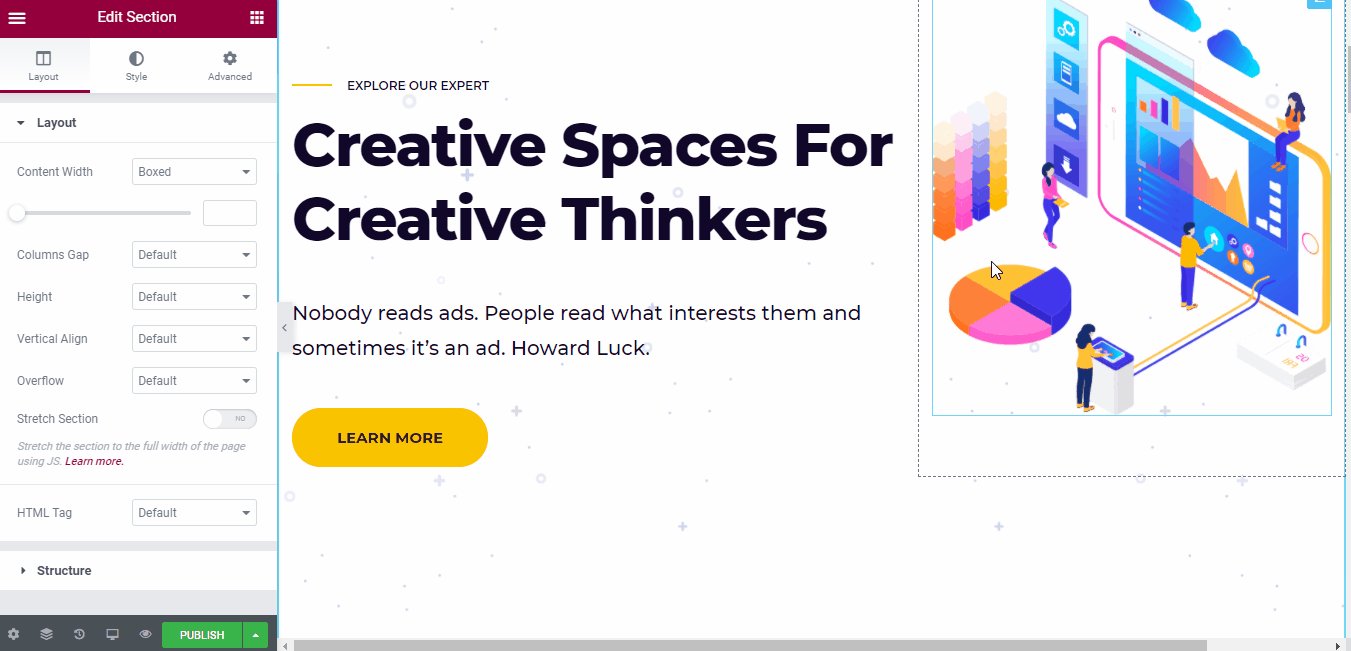
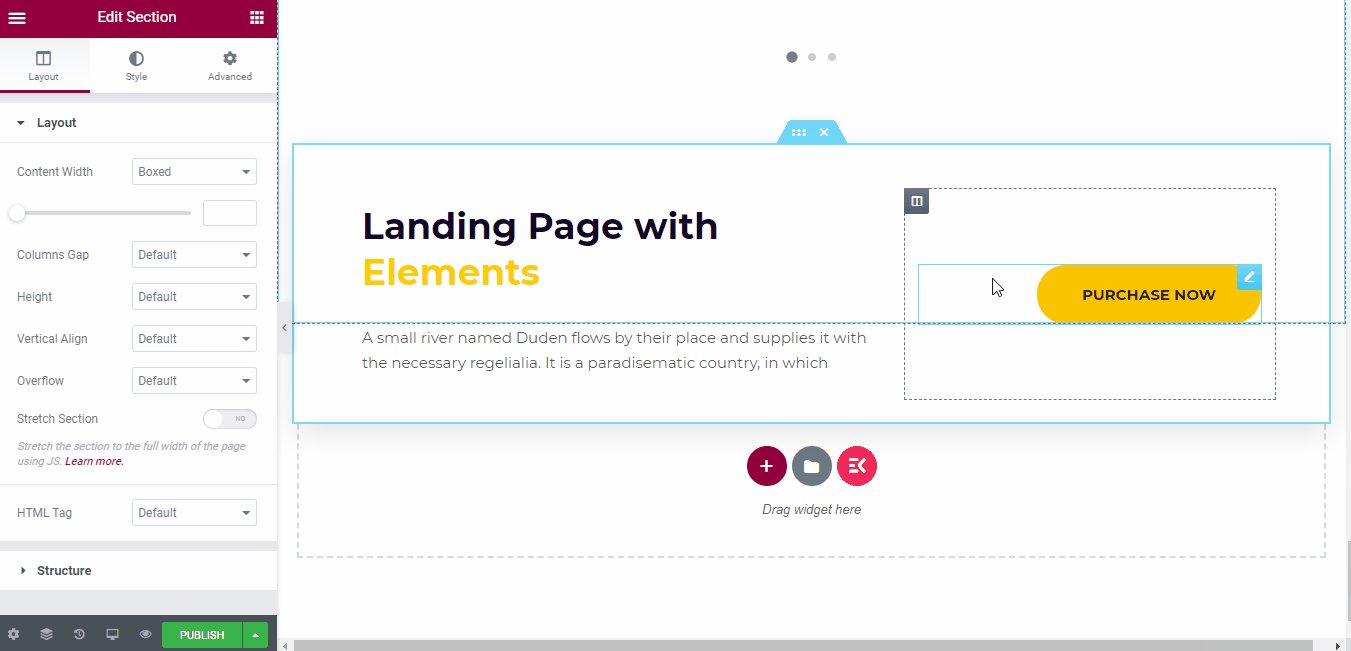
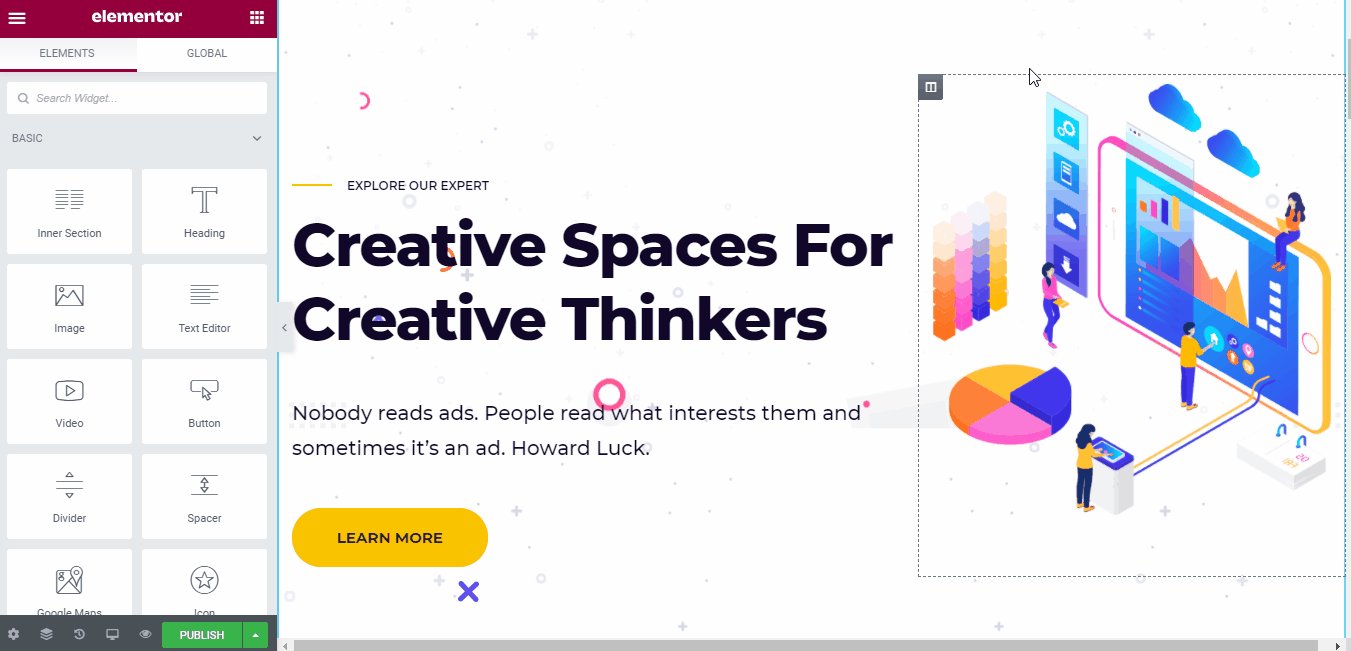
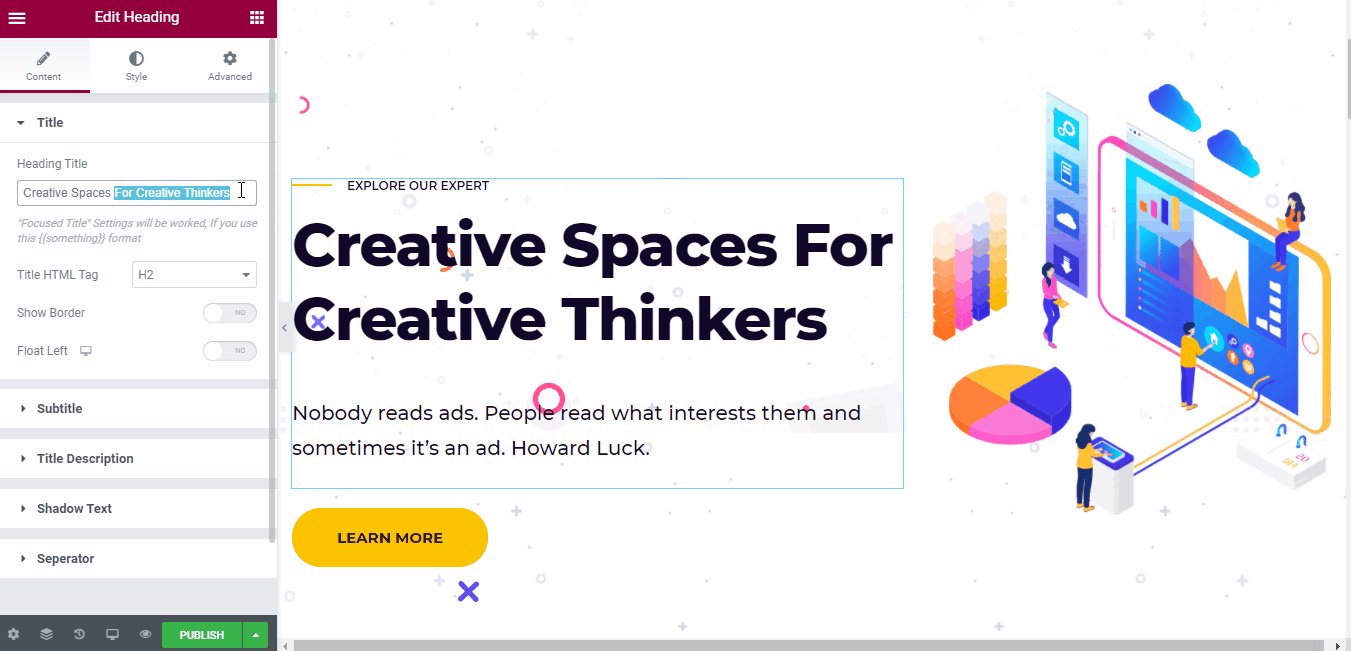
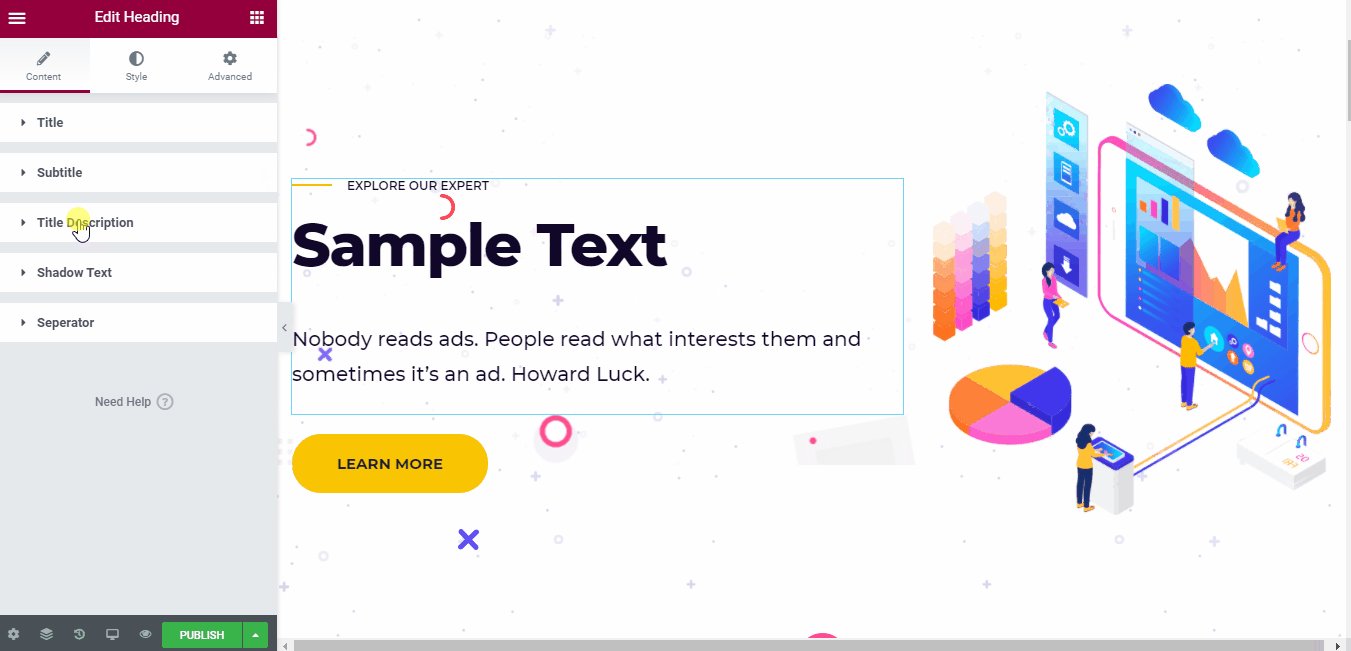
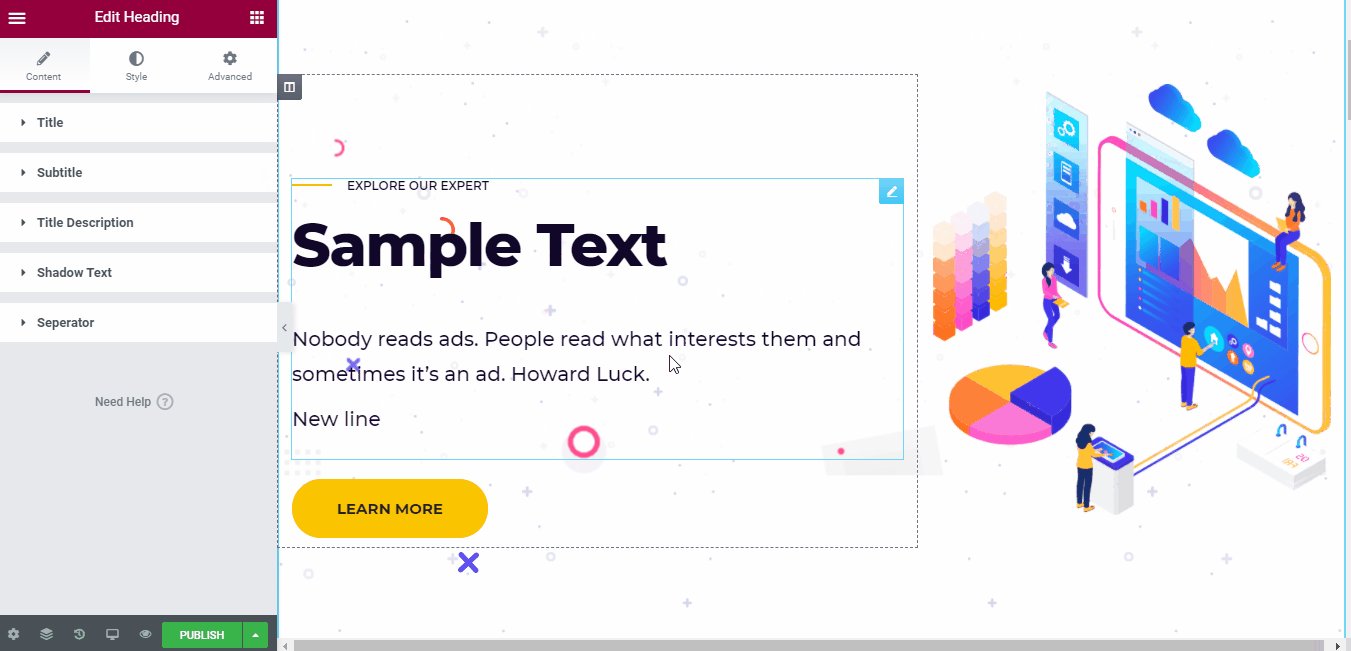
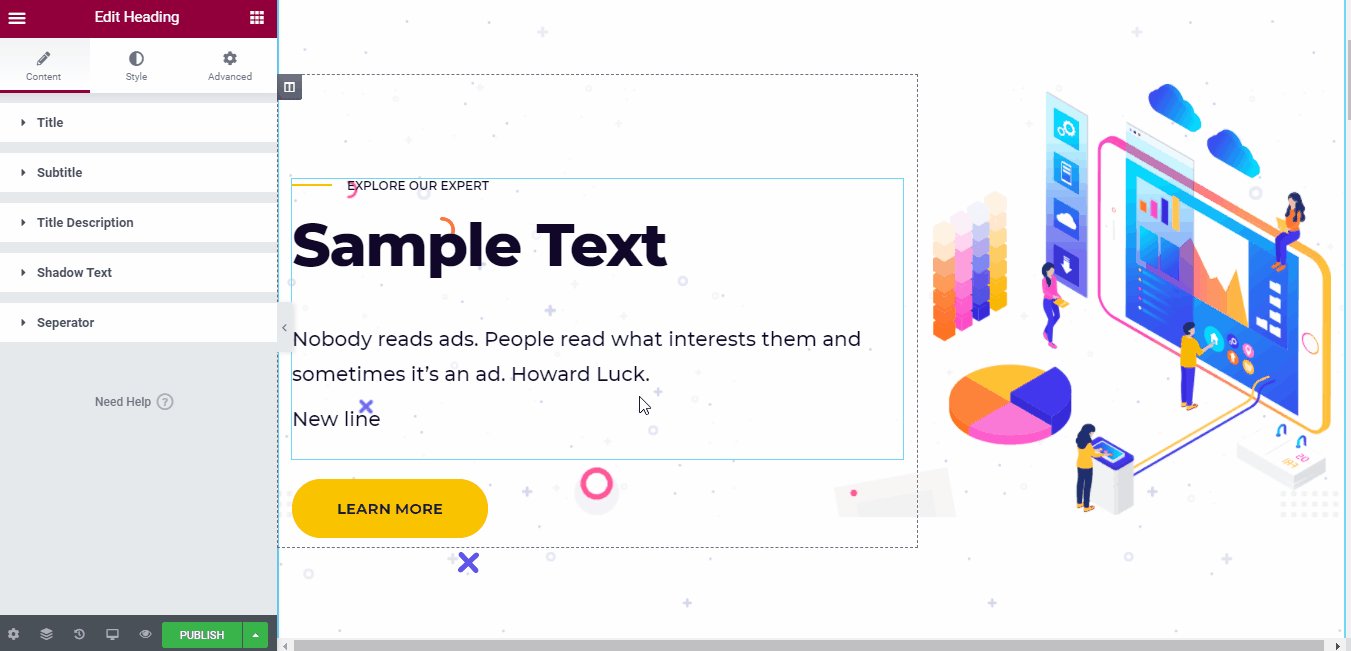
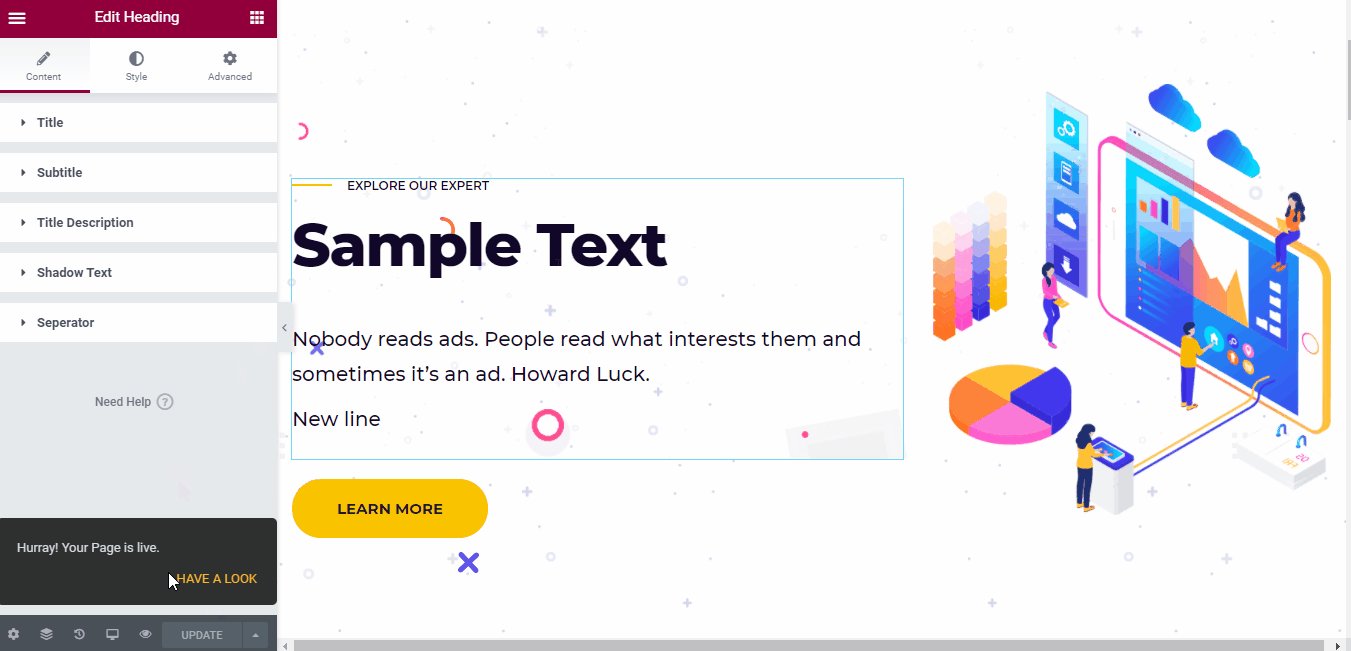
ステップ #4: レイアウトのカスタマイズ
ElementsKit の最も気に入っている機能の 1 つは、ホームページをカスタマイズできる機能です。目的のセクションをクリックするだけで、必要に応じてカスタマイズできます。
ここでは見出しをカスタマイズするプロセスをリストしました。

レイアウトのカスタマイズ
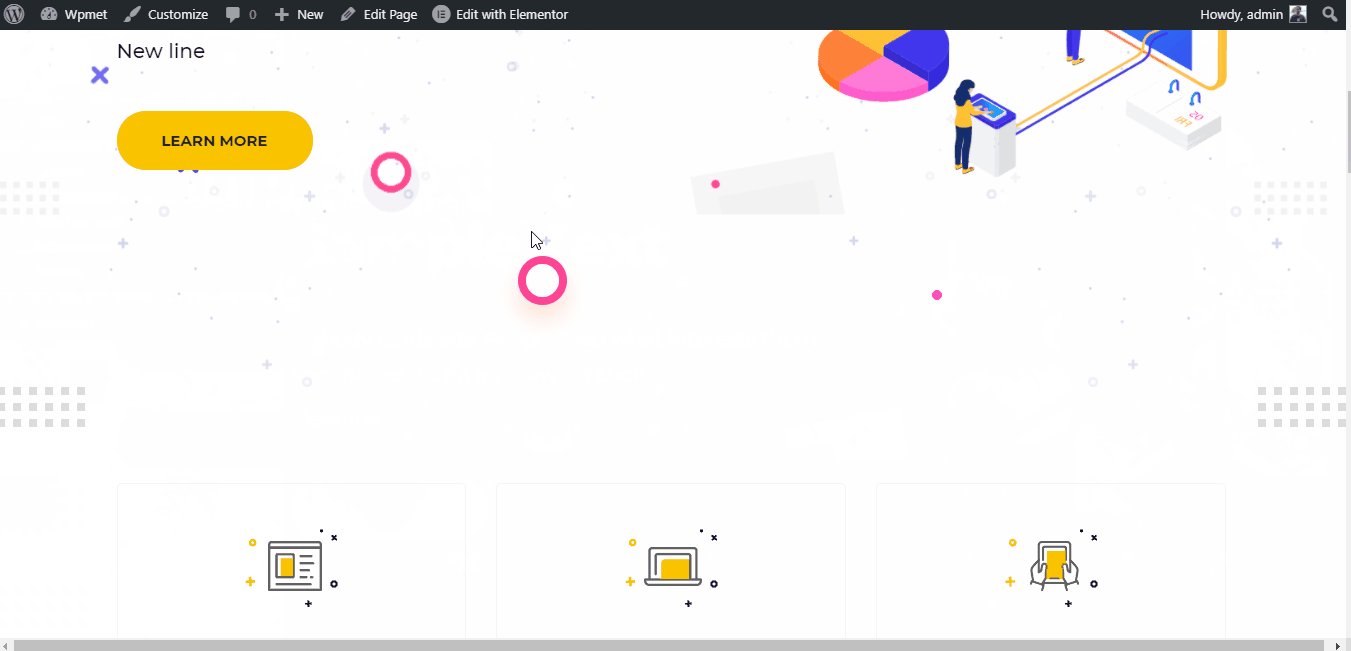
ステップ #5: デザインのプレビュー
カスタマイズが完了したら、デザインをプレビューします。 Elementor パネルのプレビューアイコンをクリックすると、新しいタブでプレビューが開きます。

デザインのプレビュー
注意: をクリックすることを忘れないでください。 公開 レイアウトに変更を加えた後、ボタンをクリックします。
独自のホームページの構築を始めましょう
現在ウェブ上で最も偉大なホームページは、異なる目的を持っている可能性があります。しかし、それらすべてに共通しているのは、訪問者を助けるということです。意思決定プロセスが簡素化され、チェックアウト ページへの誘導も行われます。
結局のところ、あらゆるビジネス Web サイトは 売る必要がある 何か。完璧なレイアウトを選択して、今すぐ独自の Web サイトのデザインを始めてください。
良い一日をお過ごしください、皆さん!

コメントを残す