La galleria Elementor è un elemento importante di qualsiasi sito web. I motivi sono semplici: una galleria di immagini può visualizzare le foto più recenti, gli aggiornamenti degli eventi, la cultura aziendale, il portfolio e così via.
Ci sono molti widget per gallerie di immagini disponibili nel mercato WordPress per le gallerie di immagini.
Puoi anche condividere il aggiornamenti più recenti visualizzando una galleria di immagini Di le tue foto di Instagram sul tuo sito web.
Sebbene WordPress semplifichi la creazione di una galleria, è limitata in termini di estetica e funzionalità. Di conseguenza, offriamo il Widget della galleria Elementor, che semplifica la creazione di splendide gallerie di immagini in pochissimo tempo.
Puoi costruire una galleria di immagini di base con il widget della galleria Elementor di base, che è Gratuito.
Tuttavia, per una visualizzazione più avanzata della galleria di immagini di Elementor, ElementsKit può esserti di grande aiuto. Suo personalizzazione avanzata, effetti al passaggio del mouse e layout della griglia ti aiuterà a creare una delle migliori gallerie di immagini.
Widget Galleria immagini Elementor: ne vale la pena?
Elementor sta guadagnando terreno tra i web designer e gli sviluppatori e li sta aiutando a prendere il loro Attività di progettazione web al livello successivo senza avere alcuna conoscenza di programmazione.
Gli utenti possono facilmente progettare layout di pagina personalizzati, intestazioni e piè di pagina e personalizzare praticamente qualsiasi aspetto del proprio sito, utilizzando Elementor (Pro). Il widget Galleria immagini fornito nelle versioni Free e Pro di Elementor svolge il lavoro, ma non è particolarmente spettacolare.
In Elementor, il Il widget Galleria immagini adotta un approccio tradizionale con design e funzionalità limitatiS. Ad esempio, puoi creare una galleria, ma non un layout di Galleria in muratura o una Galleria filtrabile. Inoltre, le possibilità di stile sono limitate.
Anche la versione Pro di Elementor manca di alcuni strumenti che potrebbero creare ostacoli alla velocità del tuo sito web e ottimizzare il tuo flusso di lavoro. Questo è proprio il motivo per cui hai bisogno dei componenti aggiuntivi di Elementor per portare Elementor al livello successivo.
Il widget della galleria di immagini Elementor di ElementsKit fornisce a varietà di opzioni di layout e funzionalità. Esistono numerose possibilità di layout, filtri, stili di didascalie, stili di layout a griglia e molto altro! 😉
Come creare e personalizzare la Galleria Elementor
Elementor ha un grande seguito di fan in termini di WordPress progettazione e sviluppo siti web. Ha inoltre ridotto significativamente la quantità di tempo e di lavoro richiesti.
Tuttavia, con ElementsKit an componente aggiuntivo tutto in uno per Elementor vaste caratteristiche, opzioni e funzionalità, Anche creando un layout di progettazione complesso diventa un gioco da ragazzi.
Il widget della galleria Elementor di ElementsKit è uno strumento flessibile per risolvere sfide creative. Di seguito sono riportati gli aspetti più notevoli di questo widget:
- Layout della griglia
- Galleria filtrabile
- Layout della Galleria in muratura di Elementor
- Galleria Elementor con il pulsante Carica altro
- Opzioni di stile e personalizzazione
Elementor è semplice da usare, ma puoi ottenere risultati ancora migliori combinando tutte le funzioni nascoste di Elementor con ElementsKit.
Ora esaminiamo ogni aspetto che renderà ElementsKit un'opzione migliore per creare una galleria di immagini in pochissimo tempo.
Tieni presente che il widget della galleria ElementsKit è disponibile con il file versione professionale.
Puoi creare una nuova pagina e modificarla con Elementor per iniziare. Puoi anche apportare modifiche a una pagina esistente. Basta trascinare il widget della galleria immagini in una nuova sezione.

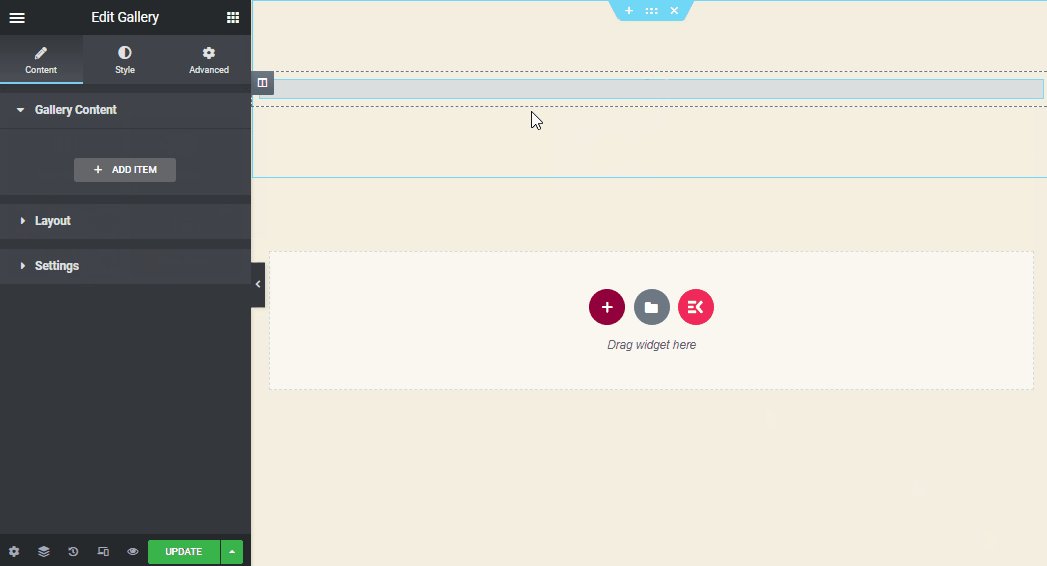
Nel widget della galleria Elementor ElementaKit troverai 3 sezioni: Contenuto, Layout, Avanzate– Facile e semplice!
Carica contenuto della galleria
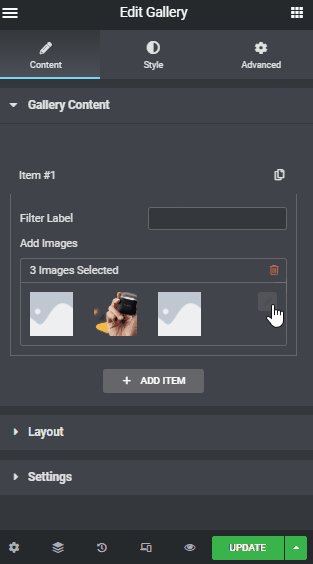
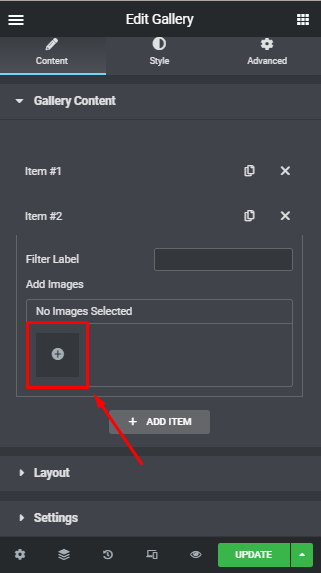
Nel Contenuto della Galleria parte, troverai Articolo #1 e cliccandoci sopra vedrai etichetta filtro> aggiungi immagini> aggiungi elementi.

Per impostazione predefinita, la tua galleria ha una sola scheda. Basta fare clic su AGGIUNGI ARTICOLO pulsante per creare una nuova scheda. Per favore, tienilo presente puoi aggiungere più immagini facendo clic sull'icona della matita sul lato destro delle immagini.
Per aggiungere immagini puoi selezionarle dal tuo sito o caricare immagini semplicemente cliccando sul pulsante '+' Casella sul aggiungere immagini scatola.

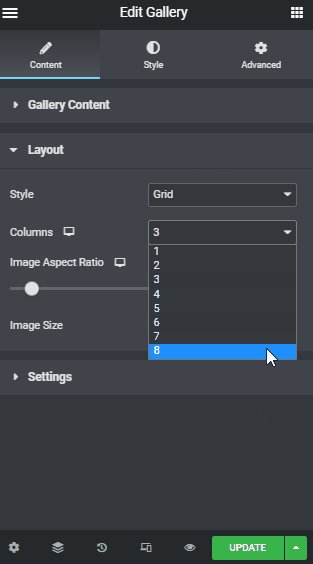
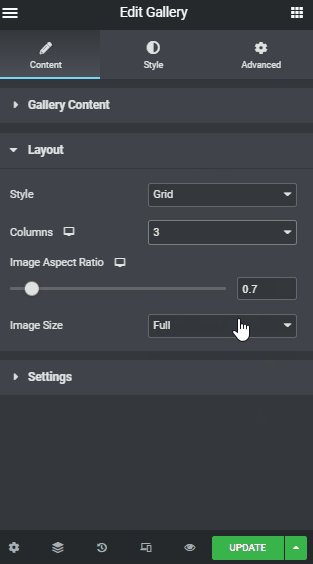
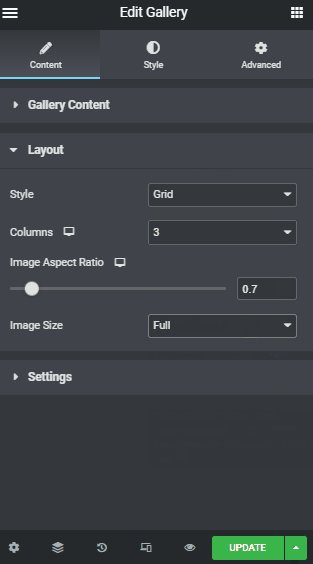
IL Disposizione la parte riguarda il posizionamento delle immagini, in cui puoi personalizzare il tuo stile dell'immagine (Griglia o Muratura). Puoi anche scegliere il numero di colonne preferisci avere insieme a proporzioni dell'immagine e ovviamente il dimensione dell'immagine.

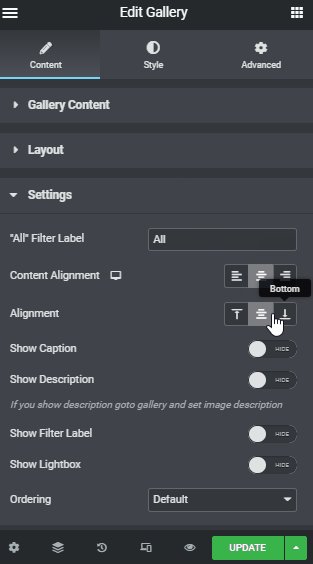
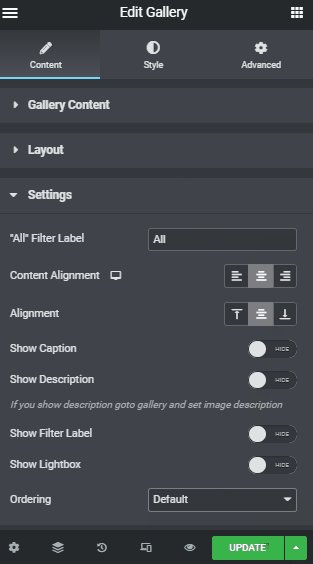
IL impostazioni la sezione è dedicata alla personalizzazione di altre prospettive della galleria. In cui otterrai allineamento del contenuto > allineamento dell'immagine. Puoi anche aggiungere didascalie E descrizioni alle immagini.

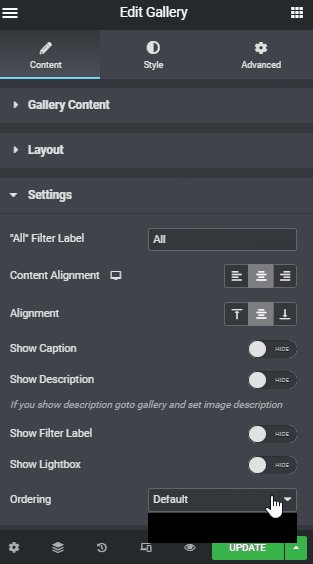
Ora, se preferisci, aggiungi le descrizioni delle immagini nella tua galleria, quindi le seguenti tre sezioni: Mostra etichetta filtro, Mostra lightbox e Ordinare è per te.
Stile della Galleria di immagini di Elementor
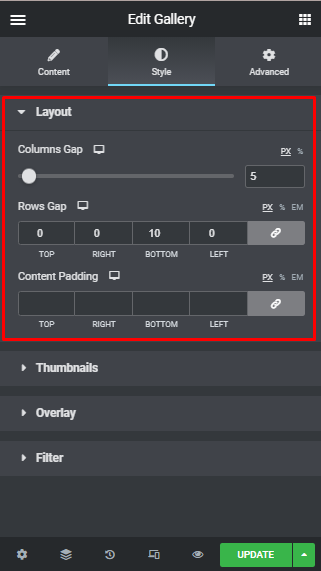
Qui nel Messa in piega categoria, troverai Quattro sezioni: layout, miniature, sovrapposizione e Filtro. Nella sezione layout è possibile personalizzare il file spazio tra colonne, spazio tra righe, E imbottitura del contenuto. Puoi anche aggiungere un collegamento esterno allo spazio tra le righe e al riempimento delle colonne.

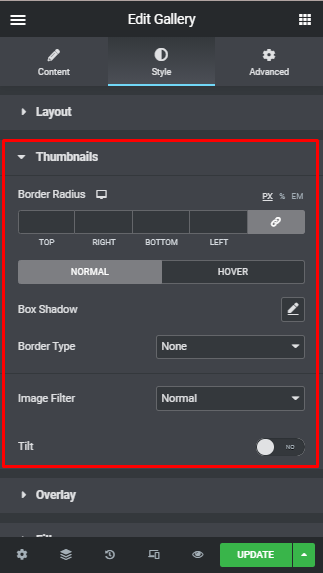
IL miniatura la parte è lì per abbellire la tua galleria con un aspetto più professionale. In questo segmento puoi modificare il raggio del bordo normale o l'animazione al passaggio del mouse, l'ombra del riquadro, il tipo di bordo, aggiungere un filtro immagine e puoi aggiungere un effetto inclinazione anche alle tue immagini.

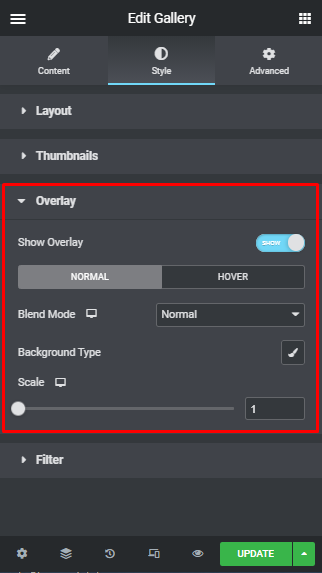
Ora nel Sovrapposizione area, puoi mostrare o nascondere il file sovrapposizione, che include l'animazione normale o al passaggio del mouse. Puoi anche modificare il file modalità di fusione, tipo di sfondoe immagine scala.

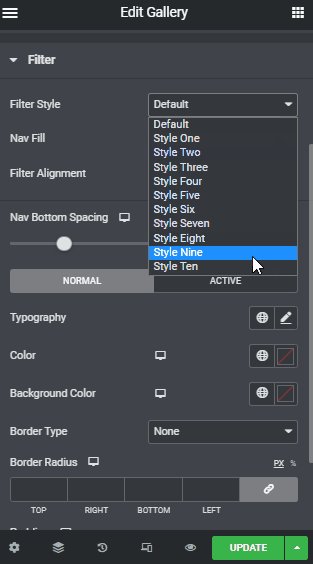
Infine, nel filtro parte, qui otterrai tutti i tipi di effetti di stile che porteranno la tua galleria di immagini Elementor a un livello completamente nuovo.
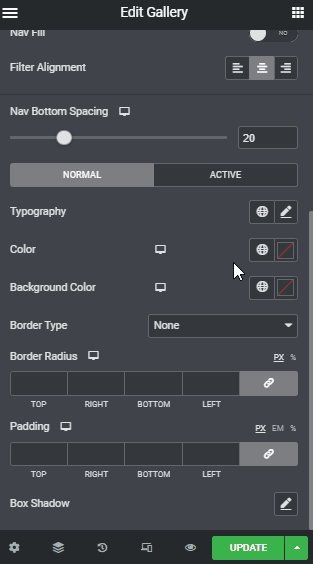
In questo segmento puoi scegliere il tuo stile del filtro, abilitare riempimento della navigazione, allineamento del filtro, Spaziatura inferiore di navigazione, tipografia, colore, spaziatura, colore del bordo, imbottitura, e quant'altro.

In breve, tutti i tipi di opzioni di filtro sono disponibili in questa parte del widget della galleria. Che ti aiuterà a creare la migliore galleria di immagini.
Personalizzazione avanzata
In questo Avanzate categoria, troverai tutti i tipi di opzioni moderne in questo widget della galleria Elementor pro all-in-one di ElementsKit. Ecco l'elenco di tutte le alternative avanzate che puoi aggiungere alle tue immagini:
- Margine avanzato, riempimento, Z-index, ID CSS, classi CSS.
- Condizioni, effetti, appiccicoso di ElementsKit, descrizione comando avanzata.
- Effetti di movimento, effetti di sfondo (normale o al passaggio del mouse), tipo di sfondo.
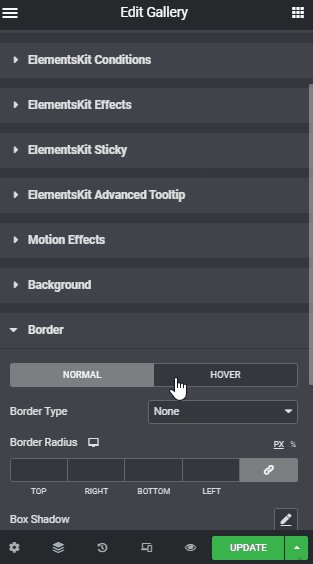
- Stile del bordo (normale o al passaggio del mouse), tipo di bordo, raggio del bordo, ombra del bordo.
- Abilita/disabilita le opzioni di maschera, posizionamento e risposta del dispositivo.

Puoi utilizzare tutti gli stili e le opzioni avanzate dopo aver inserito tutte le immagini nel layout per migliorarne l'aspetto. Questo widget Galleria immagini Elementor include numerose opzioni di stile per personalizzare ogni parte del widget.

Alcuni stili di layout delle immagini ElementsKit
ElementsKit, un componente aggiuntivo all-in-one, offre alcuni sorprendenti layout di gallerie di immagini. Ecco alcuni esempi di progetti di visualizzazione della galleria ElementsKit Elementor:
Griglia stile galleria:

Uno dei layout più sorprendenti che mostra la tua bellissima galleria in uno stile di layout a griglia. Accesso semplice e facile per i tuoi visitatori web.
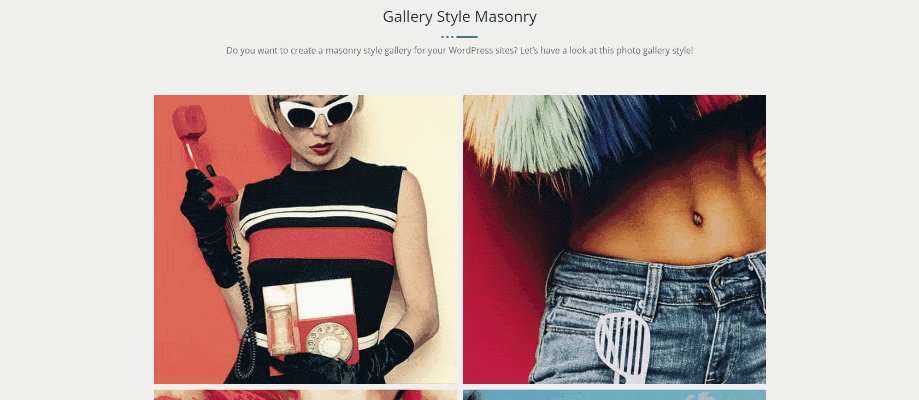
Stile della Galleria in muratura di Elementor:

Vuoi creare una gallery in stile muratura per i tuoi siti WordPress? Diamo un'occhiata a questo stile di galleria fotografica di Elementor! Design del layout super trendy e accattivante per presentare le immagini desiderate.
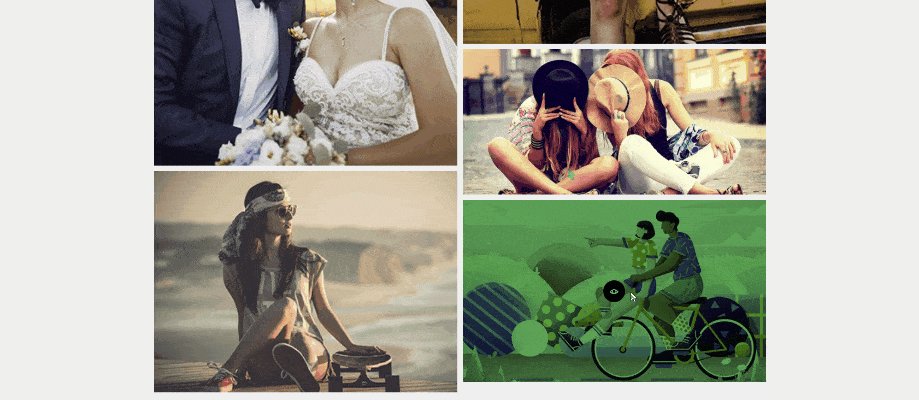
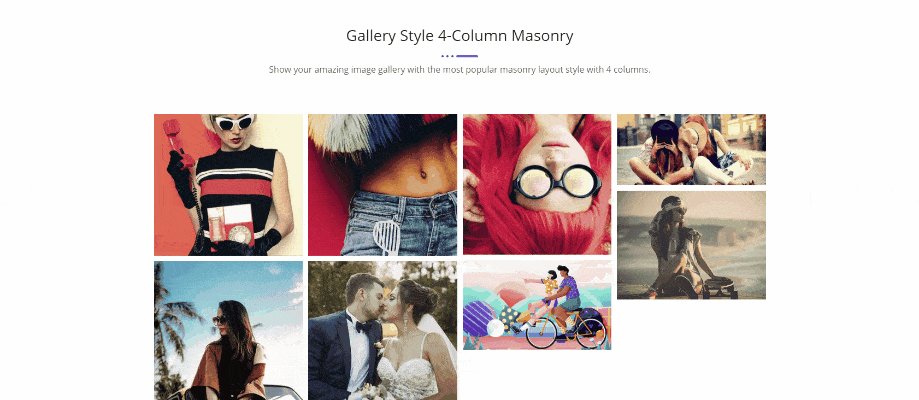
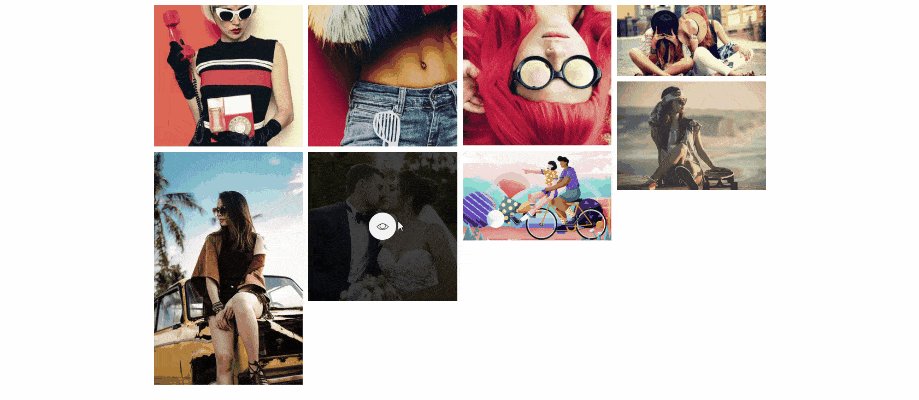
Muratura a 4 colonne in stile galleria:

Mostra la tua straordinaria galleria di immagini con lo stile di layout in muratura più popolare con 4 colonne. Per essere più specifico puoi aggiungere tutte le colonne che desideri. Tuttavia, le 4 colonne sembrano adorabili, non credi?
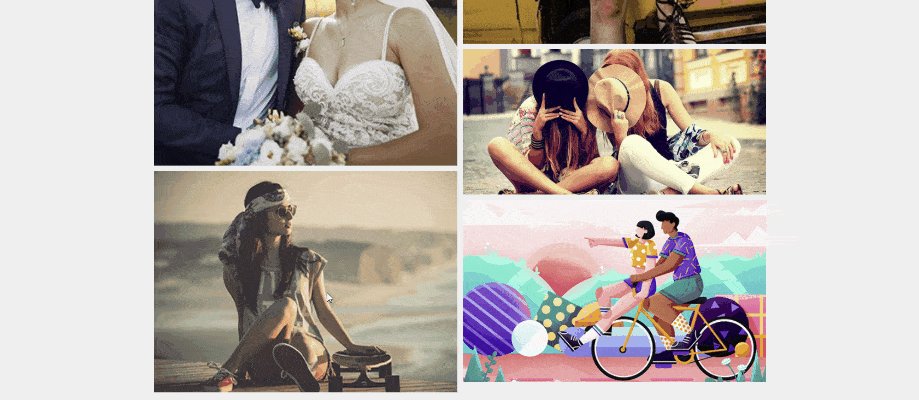
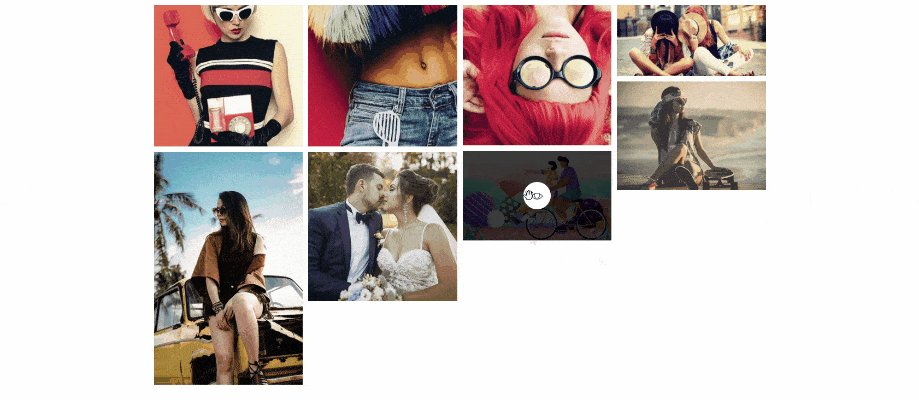
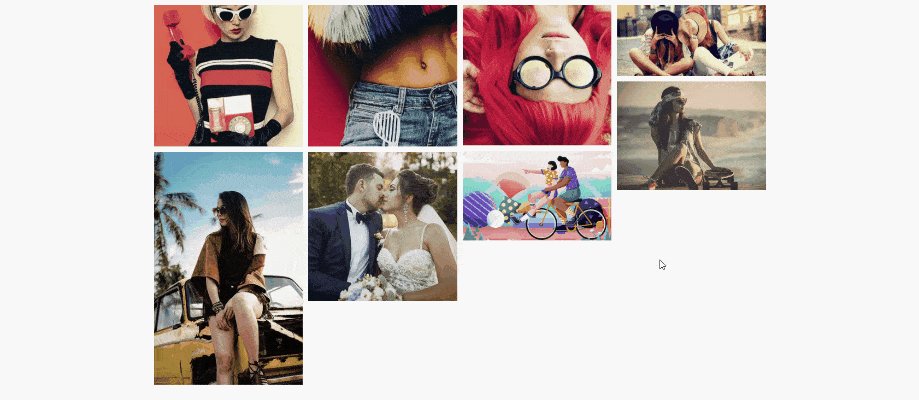
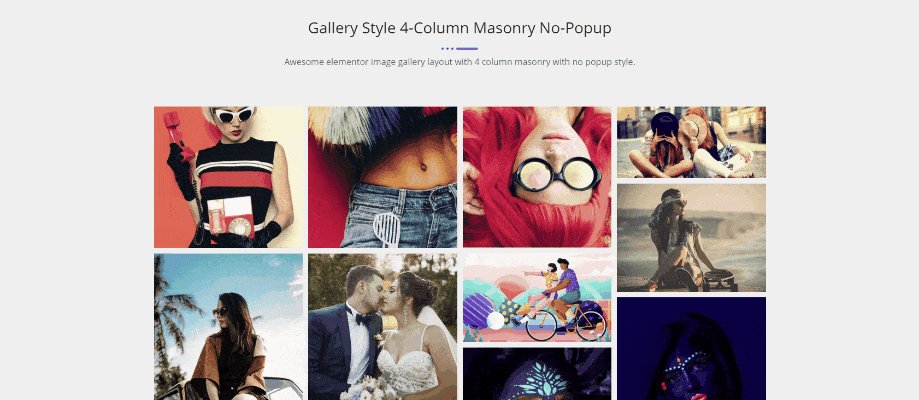
Muratura a 4 colonne in stile galleria (senza popup):

Fantastico layout della galleria di immagini Elementor con muratura a 4 colonne senza stile popup. Esempi di design della galleria Elementor sottili ed eleganti per ritrarre immagini per una panoramica completa della tua azienda.
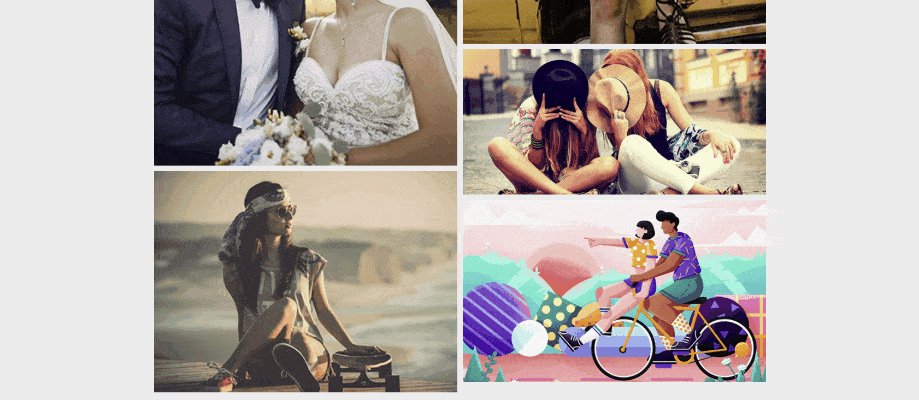
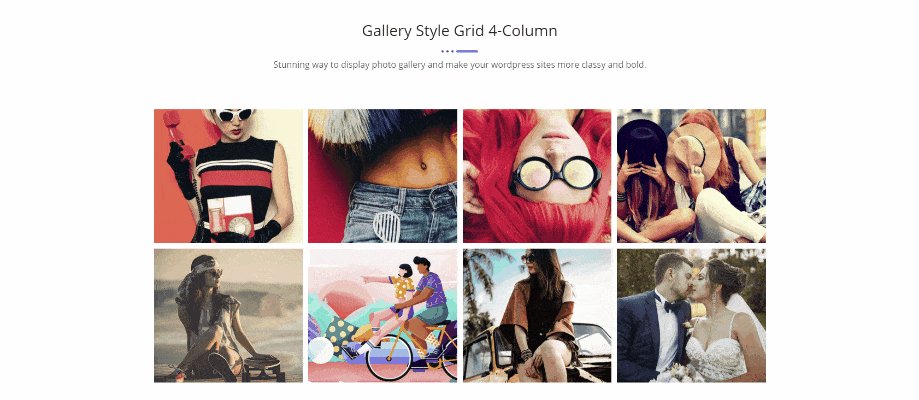
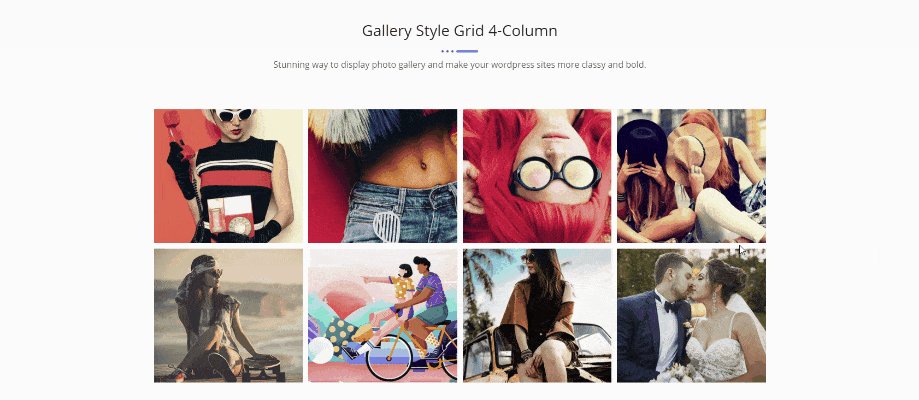
Griglia stile galleria 4 colonne nel widget Galleria:

Un modo straordinario per visualizzare le gallerie fotografiche di Elementor e rendere i tuoi siti WordPress più eleganti e audaci. È anche uno dei preferiti dell'utente!
✅ Leggi ad alta voce come creare overlay flipbox e hover in WordPress.
I migliori componenti aggiuntivi per la Galleria di immagini per te
Ecco un elenco dei i 5 migliori componenti aggiuntivi per la galleria di immagini in WordPress. Puoi controllare il loro sito web facendo clic sui titoli o sulle immagini.
1. ElementsKit
Componente aggiuntivo ElementsKit tutto in uno per Elementor ha aumentato la sua popolarità da quando è entrato nel mercato WordPress. Abbiamo sempre esaminato e continueremo a esaminare le richieste dei nostri utenti e lavoreremo costantemente per migliorare le cose!

Con disegni a griglia, muratura, colonna disordinata, carosello, opzioni filtro, didascalia, tipografia e molte altre opzioni di elenco, Widget della galleria ElementsKit offre gallerie meravigliosamente creative e potenti che siano mai state create per il plugin Elementor.
- Griglia, muratura, metropolitana e carosello
- Molteplici opzioni di personalizzazione
- Caratteristica speciale di stile
- Possibilità illimitate
Per le tue gallerie di immagini, il widget Galleria immagini Elementor offre bellissimi design. Puoi utilizzare i filtri per rendere le tue gallerie più accessibili agli utenti del tuo sito web e visualizzare le fotografie in un bellissimo stile galleria.
2. Componenti aggiuntivi essenziali
Visualizza tutti i tuoi contenuti in design belli e interattivi con Galleria dinamica EA. Scegli tra uno straordinario design a griglia o un attraente design di galleria in muratura Elementor. Stupisci i tuoi lettori con animazioni al passaggio del mouse e aggiungi anche un popup per rendere i tuoi post davvero dinamici.

I componenti aggiuntivi essenziali offrono la galleria di immagini più creativa e potente mai sviluppata per il plug-in Elementor di WordPress.
Con diverse opzioni di galleria a griglia, puoi mostrare i contenuti del tuo blog in modo sorprendente in uno stile accattivante. Aggiungi controlli filtro per una navigazione più semplice e animazioni al passaggio del mouse per far risaltare i tuoi post.
3. Batteria
PowerPack ha fantastiche opzioni di stile disponibili nel Widget della Galleria Elementor, puoi creare gallerie di immagini affascinanti e funzionali sui siti Web Elementor.

Crea gallerie di immagini accattivanti con il widget PowerPack che supporta la galleria WP standard e offre le opzioni di stile e personalizzazione più avanzate.
Questo widget PowerPack offre una galleria di layout a griglia, in muratura e giustificati per le tue gallerie di immagini. Ogni disegno è facilmente personalizzabile grazie alle opzioni predefinite disponibili nel widget.
4. CrocoBlock
Se stai cercando un mezzo per visualizzare il tuo portfolio o creare una galleria del tuo lavoro, il Widget della galleria immagini del plug-in JetElements è lo strumento che fa per te! Rappresenta molto mostrare le immagini in modo creativo nel page builder di Elementor.

Se hai bisogno di mostrare il tuo lavoro creativo, il widget Portfolio del plug-in JetElements ti sarà utile. È ideale per mostrare fotografie per fotografi, modelli, intermediari immobiliari, designer, pittori e architetti, tra gli altri.
5. Componente aggiuntivo Premium
Con il Premium Grid Widget per Elementor, puoi creare immagini interattive e gallerie video con un'ampia gamma di opzioni estetiche e di personalizzazione. Puoi costruire praticamente qualsiasi layout metropolitano immaginabile con un massimo di 12 colonne ed è reattivo 100%.

Puoi realizzare fantastici showreel video con Media Grid Widget per Elementor Page Builder e incorporare video YouTube e Vimeo, oppure puoi caricare il tuo video nella Galleria multimediale di WordPress selezionando l'opzione video "Self Hosted".
👉 Also, read and check the best carousel and slider plugins in WordPress.
FAQ
Muratura significa posizionare le immagini verticalmente mantenendo l'altezza originale di tali immagini. Attraverso questo layout in muratura, puoi ottimizzare lo spazio tra le immagini e inserirle nella tua galleria senza modificarne l'altezza e la larghezza.
ElementsKit è una soluzione all-in-one robusta che ti consente di aggiungere diverse gallerie in muratura al tuo sito WordPress. Poiché supporta l'interfaccia drag-and-drop di Elementor, si basa su un modello di creazione di siti Web completamente user-friendly.
Esistono principalmente tre tipi di layout di galleria in Elementor. Uno è uno stile di griglia che può essere modificato tramite le proporzioni. Il secondo è giustificato attraverso il quale puoi fissare l'altezza per riga e regolare le larghezze per ciascuna immagine. Infine, la muratura mantiene fissa la larghezza mantenendo diverse altezze dell'immagine.
Pensieri finali
Infine, ElementsKit viene creato da un team di specialisti WP e riceve aggiornamenti regolari, eccellenti servizi di supporto e documentazione dettagliata.
Con ElementsKit puoi aggiungere e personalizzare la tua galleria Elementor in modo professionale e in pochissimo tempo. Tutto quello che devi fare è creare una galleria nel tuo stile preferito e quindi utilizzare il widget della galleria di immagini di Elementor per aggiungerla a una pagina.
Bastano pochi minuti per aggiungere una galleria al tuo flusso di lavoro. ElementsKit può aiutarti a migliorare il tuo sito web anche in ogni singolo aspetto.
Infine, spero che l'articolo sia stato abbastanza utile da fornirti un quadro chiaro della galleria di immagini di Elementor. Se sì, non dimenticare di lasciare il tuo feedback nella sezione commenti qui sotto.

Lascia un commento