Sei stanco della noiosa pagina del mio account WooCommerce dei tuoi clienti sul tuo sito web? 😣
Alla ricerca di un un modo semplice per il tuo account WooCommerce personalizzazione della pagina? Allora sei nel posto giusto…
C'è molto di più che puoi fare con questo elemento necessario della pagina del mio account WooCommerce del tuo sito di e-commerce per una migliore esperienza del cliente.
Tuttavia, la personalizzazione della pagina Il mio account WooCommerce può essere davvero complicata e scomoda.
Di conseguenza, siamo qui per darti piena esposizione a uno dei i metodi migliori e più semplici per personalizzare la pagina Il mio account WooCommerce si faciliterà.
Installazione di un plugin WooCommerce che abbia pre-built WooCommerce my account page templates con molteplici funzionalità WooCommerce, ti farà risparmiare molto tempo e denaro.
Fortunatamente, ci sono anche numerose aree in cui è possibile apportare modifiche. Ricorda sempre di modificare completamente la pagina Il mio account in modo che tutti i tuoi clienti abbiano un'esperienza coerente.
Quick Overview
WooCommerce my account page customization might take a few minutes if you are using a smooth WooCommerce builder like ShopEngine. Besides ShopEngine, you will need two more plugins such as Elementor and WooCommerce.
Needed plugins: WooCommerce, Elementor, and ShopEngine.
ShopEngine promotes Elementor interface which means you can create and customize WooCommerce my account page by dragging-and-dropping widgets. Further, customization is possible without using a single line of code.
Here you will get to know customization process of my account pages including My Account Order details, My Account Downloads, My Acoount Addresses, My Account Details, My Account Wishlist, and My Account Login.
Perché la personalizzazione della pagina del mio account WooCommerce è importante?
La pagina dell'account è uno degli aspetti fondamentali dei negozi Woo poiché i nostri clienti potrebbero richiedere più opzioni nella pagina del proprio account. Potrebbero voler includere altri dettagli cruciali come opzioni di pagamento, siti Web, indirizzi e così via.
Potresti anche preferire modificare il layout della pagina dell'account, i colori e lo stile del testo sulla pagina dell'account, cosa abbastanza comune al giorno d'oggi. Poiché tutti gli utenti di WooCommerce sanno che ciò non è possibile per impostazione predefinita con il sistema Woo.
L'aggiunta di codici per questi, così come per qualsiasi altra modifica, è l'approccio ovvio. Puoi anche personalizzare la pagina Il mio account WooCommerce con uno dei plugin di personalizzazione della pagina Il mio account WooCommerce.
Installazione di un Estensione WooCommerce o personalizzandola da zero sul tuo sito WordPress sono senza dubbio due delle migliori soluzioni che si possano scegliere.
Personalizzazione della pagina del mio account WooCommerce con ShopEngine
Questo metodo è molto più semplice. Sono disponibili più plug-in della dashboard della pagina dell'account WooCommerce in WordPress. Che ti aiuterà a creare e personalizzare la pagina Il mio account, in appena un minuto! 🥱
All you have to do is just select an WooCommerce account page template plugin that has various pre-build WooCommerce customer dashboard templates options that will save a lot of your time and energy.
Uno degli aspetti principali dell'avere un negozio di e-commerce è consentire ai consumatori di creare la propria pagina Il mio account. Questo li aiuta a salvare e condividere informazioni, dettagli dell'account e indirizzi di fatturazione con te, il che rende loro esperienza di acquisto più conveniente.
– quadstrati

ShopEngineIl modello di pagina dell'account di è facile da personalizzare, offre una navigazione semplice e consente agli utenti di eseguire azioni da un'unica pagina.
Ecco le caratteristiche principali che rendono unico il modello di account personale di ShopEngine:
- Elevato livello di personalizzazione e interfaccia precostruita intuitiva.
- Il testo delle opzioni del menu può essere modificato.
- È possibile disattivare temporaneamente le opzioni del menu.
- I menu possono essere riordinati.
- ShopEngine è compatibile con qualsiasi tema e plug-in.
Ha anche una nuova sezione facile da usare nel modello di pagina dell'account. Puoi anche aggiungere un modulo di accesso introduttivo. Successivamente, possono accedere alla dashboard in cui gli utenti possono inserire i propri ordini, le condizioni dell'ultimo ordine, l'indirizzo e tutti gli altri dettagli dell'account.
Per ogni sezione, puoi utilizzare comodamente i widget già pronti di ShopEngine. Il modello semplifica il processo e non vi è alcuna possibilità di errore.
Now we will look into how you can create your customer account page in a new avatar with ShopEngine’s build-in account pages templates and widgets. Here you’ll be able to create and customize an intuitive WordPress user dashboard for WooCommerce just the way you prefer.
Quindi, cominciamo prima con gli strumenti! 😉
Crea la pagina del mio account WooCommerce da zero
Typically WooCommerce installation automatically creates my account page with its default settings. And we’re going to edit that defaulted page with something that we prefer to have on our page.
Per prima cosa installeremo e attiveremo ShopEngine which will help us add up the WooCommerce my account page templates super easily and simply.
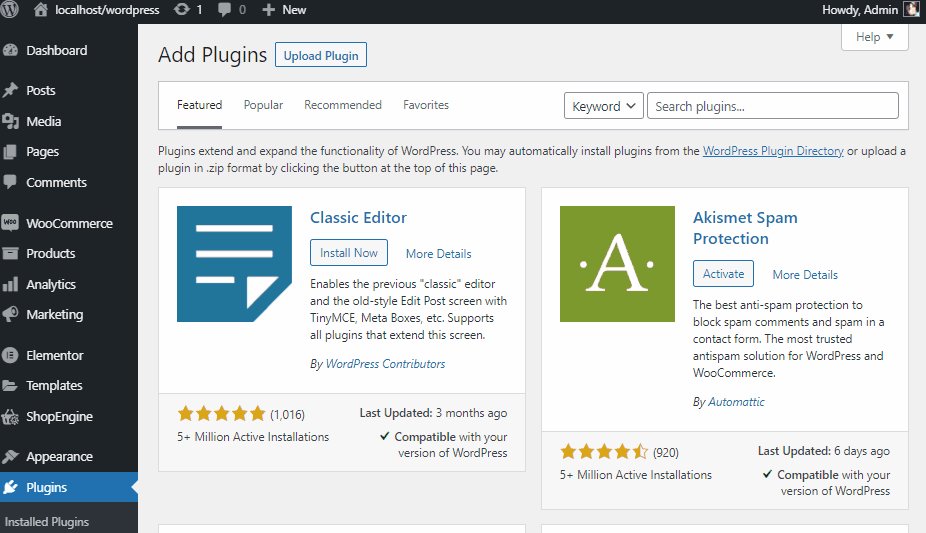
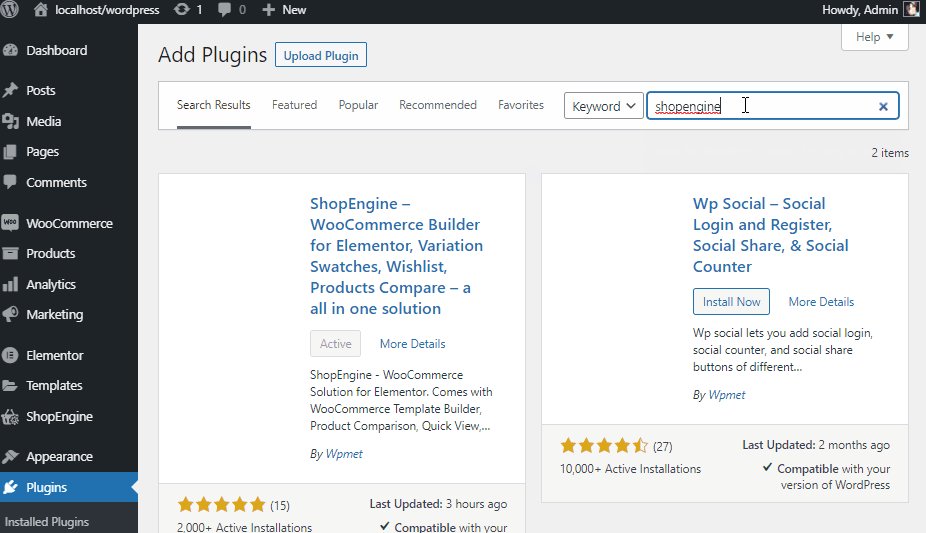
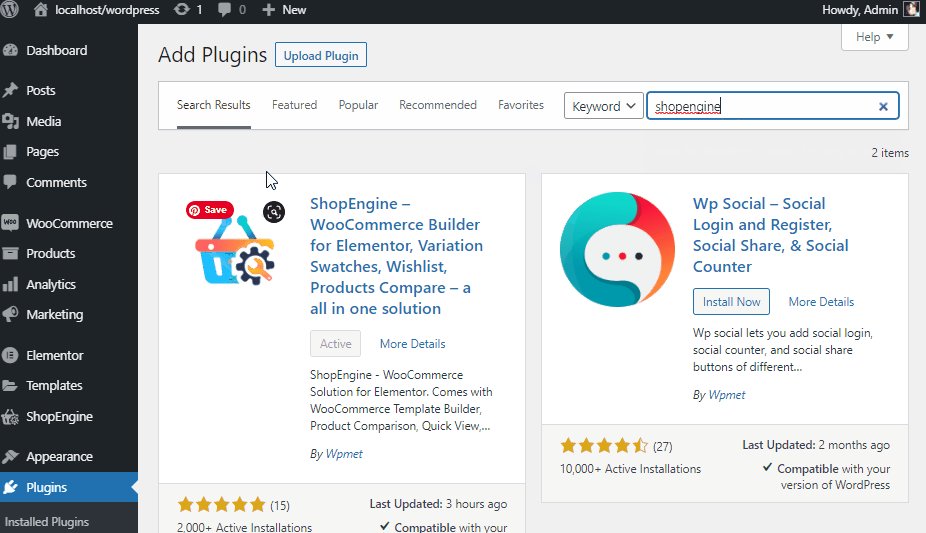
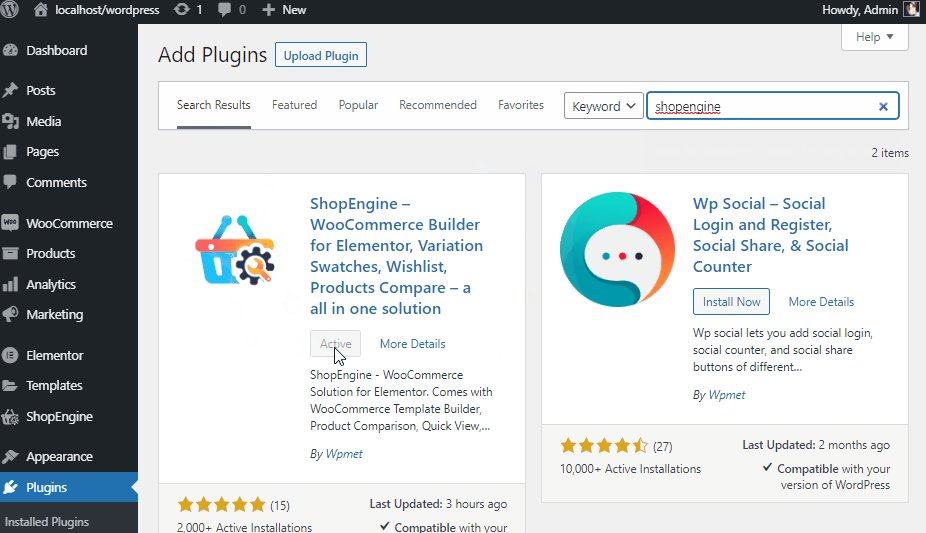
Per questo, tutto ciò che devi fare è andare a Pannello di amministrazione > passa il mouse sopra Plugin > clicca su Aggiungere nuova e cercare ShopEngine, an WooCommerce my account page builder.

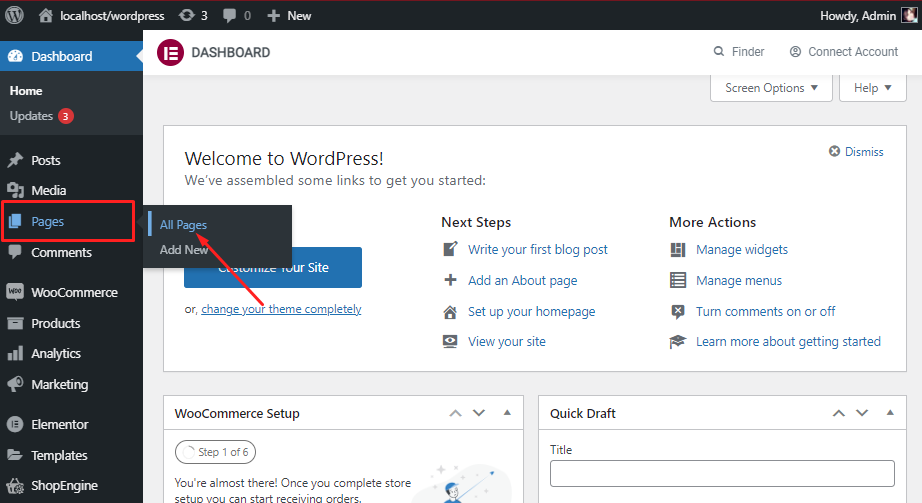
Successivamente è sufficiente fare clic su Installa ora > Attiva. Quindi passa il mouse sopra Pagine e fare clic su Tutte le pagine.

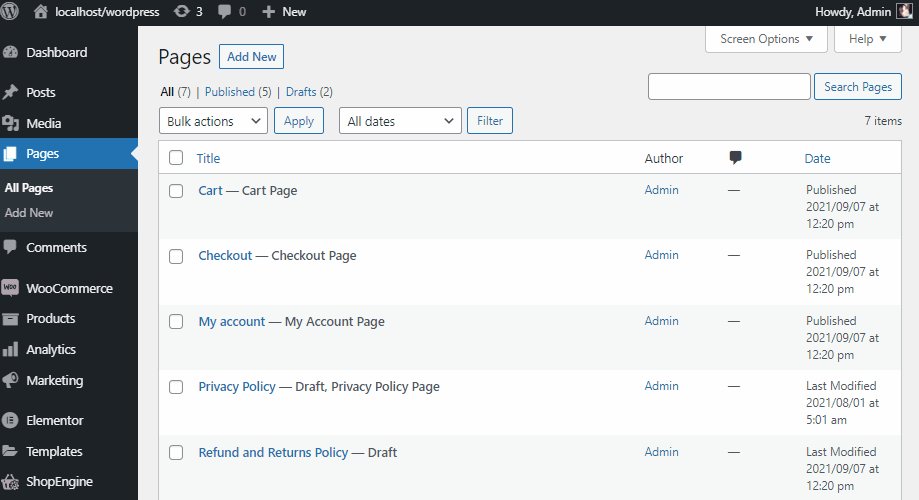
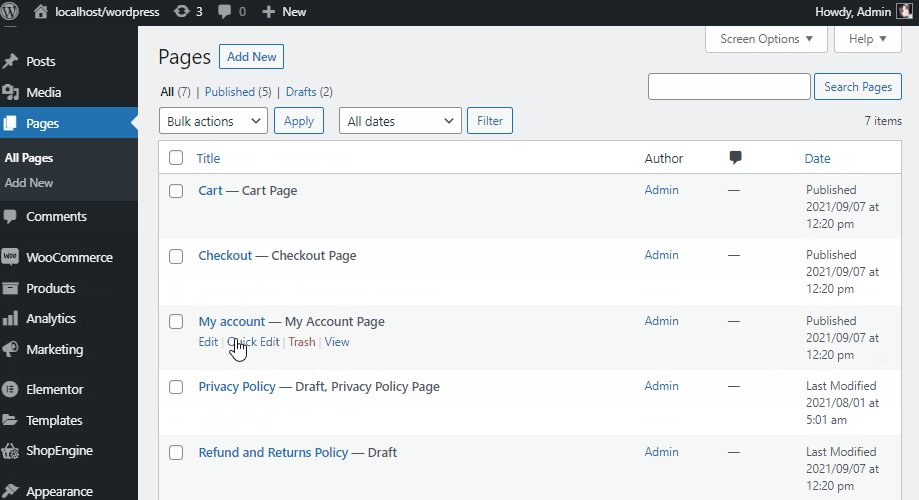
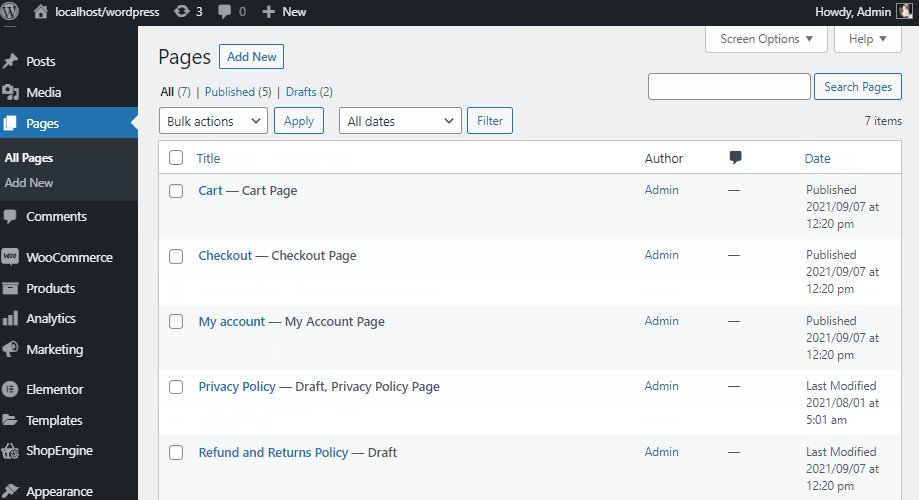
Lì vedrai tutti i tipi di pagine Il mio account predefinite che WooCommerce ha creato per il tuo negozio di eCommerce.

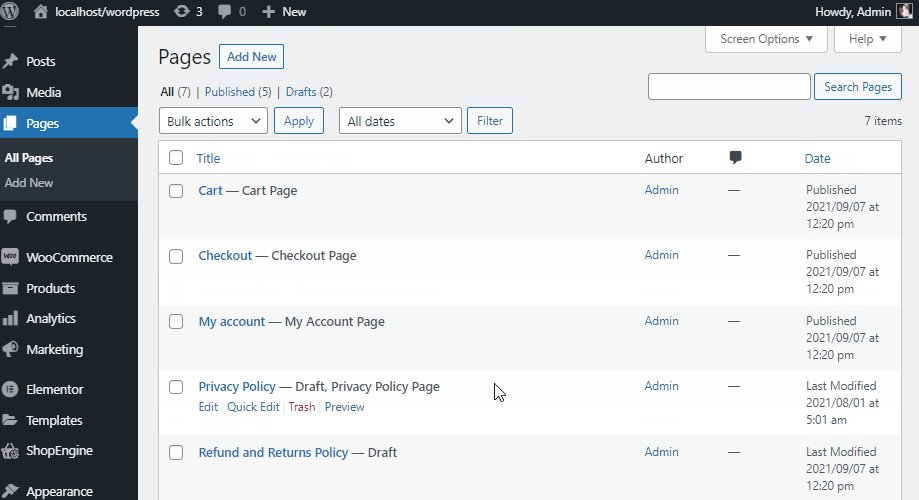
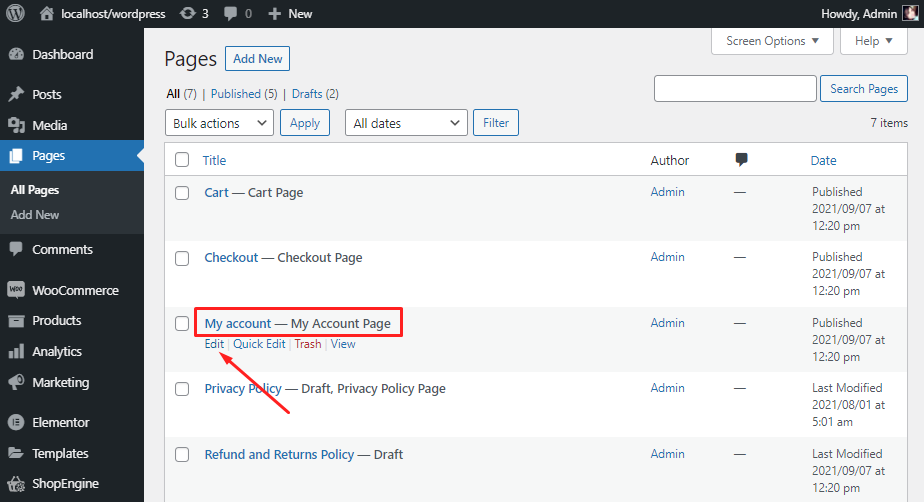
Ora probabilmente vedrai tutte le pagine WooCommerce predefinite. Dato che stiamo sistemando solo la pagina del mio account, tutto ciò che dobbiamo fare ora è semplicemente posizionare il cursore su Il mio account – Pagina Il mio account e fare clic su Modificare sotto il titolo.

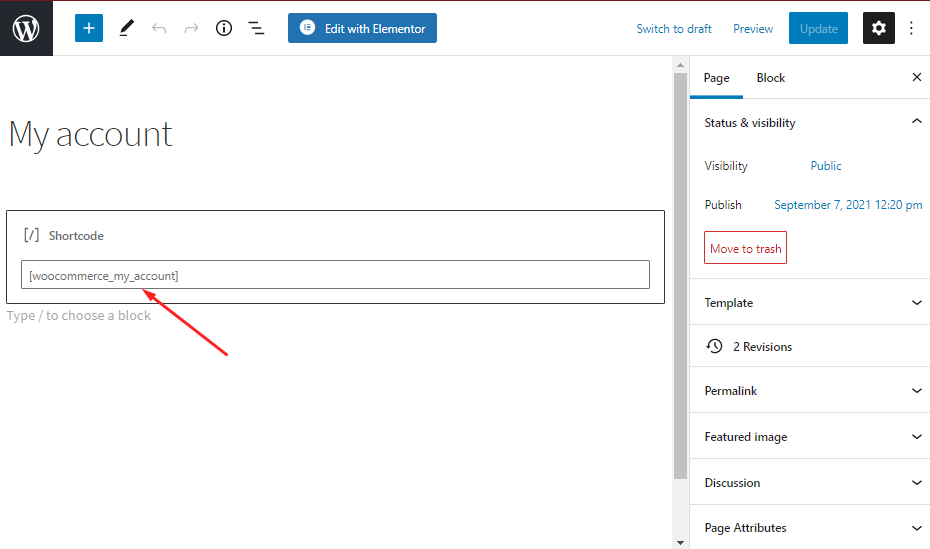
Quello che vedrai è qualcosa di simile qui sotto, solo a codice corto della pagina predefinita del mio account WooCommerce.

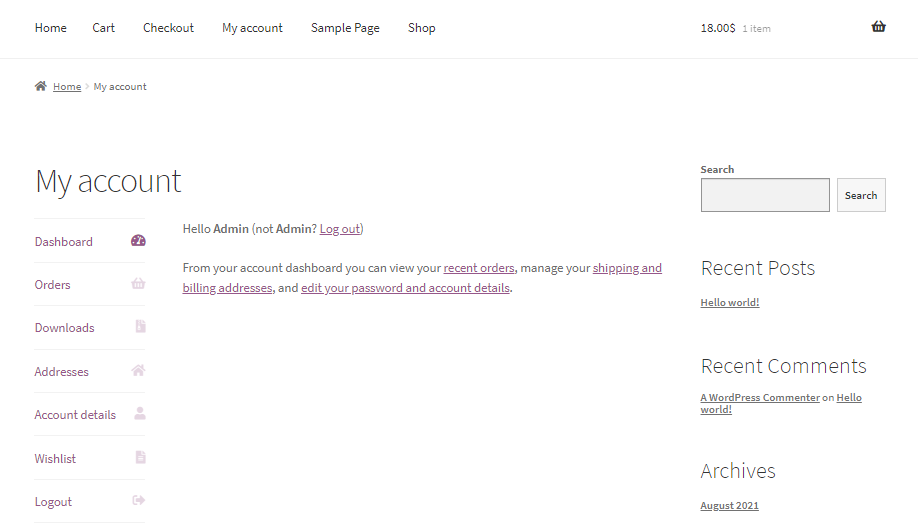
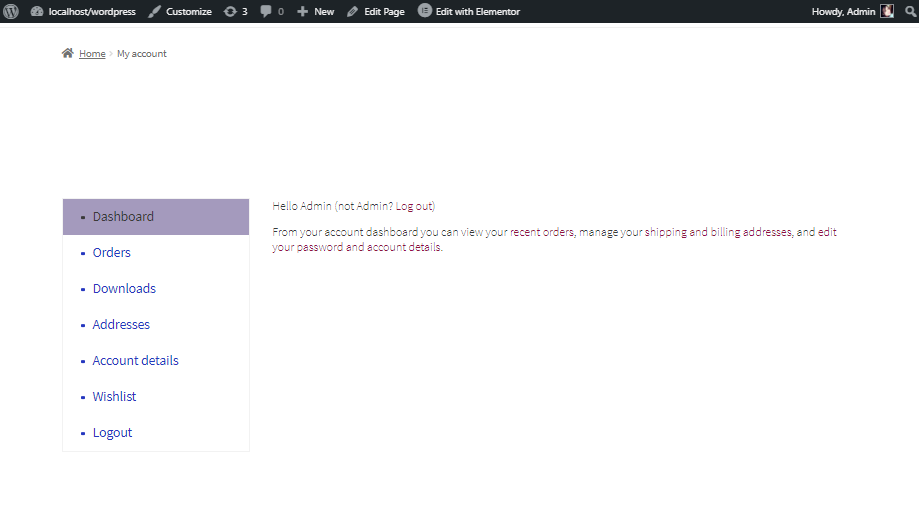
E questa seconda immagine è come i tuoi clienti vedranno il loro WooCommerce la dashboard del mio account quando accedono al tuo sito.

Tieni presente che varia da tema a tema, il mio è basato sul tema predefinito di WordPress. Tuttavia il contesto dovrebbe essere lo stesso.
ⓘ Also Read 👉 WooCommerce vs Magento: qual è il migliore per te?
Iniziare
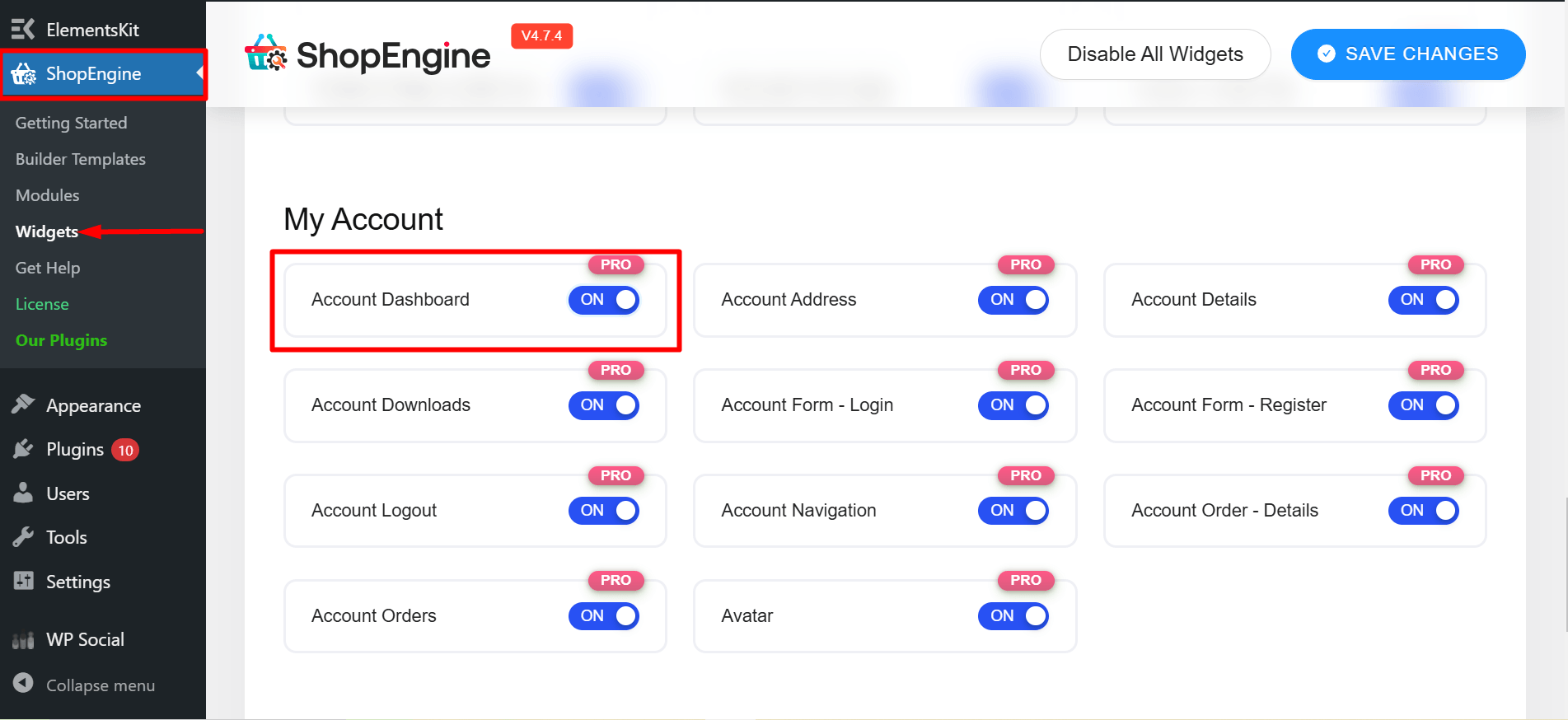
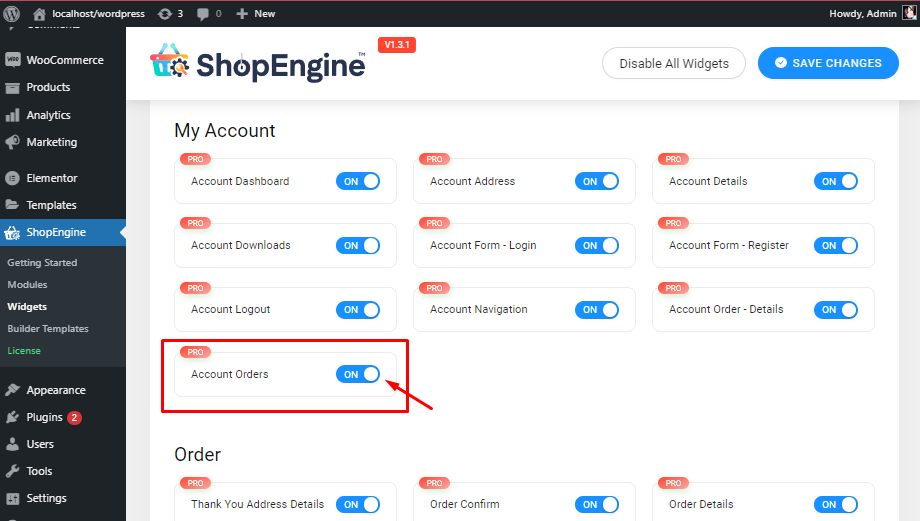
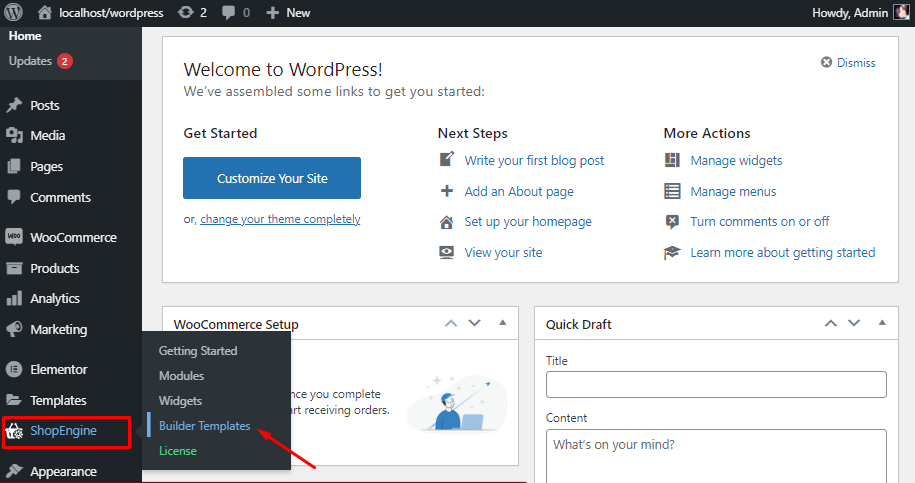
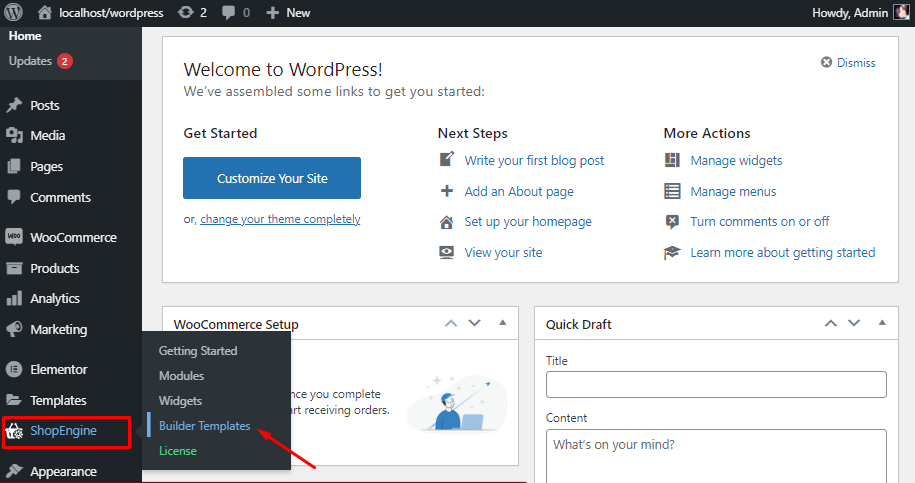
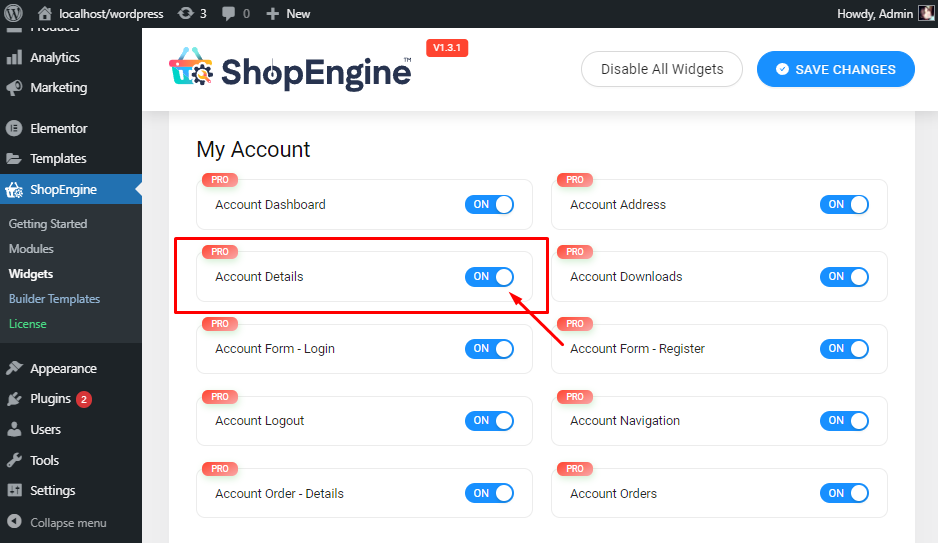
Passa il mouse sopra ShopEngine E clic Widget, lì troverai la tua libreria di widget. Tieni presente che il Il mio conto Il bundle di widget viene fornito solo con ShopEngine Pro.
Adesso devi farlo turn ON Pannello di controllo dell'account aggeggio.

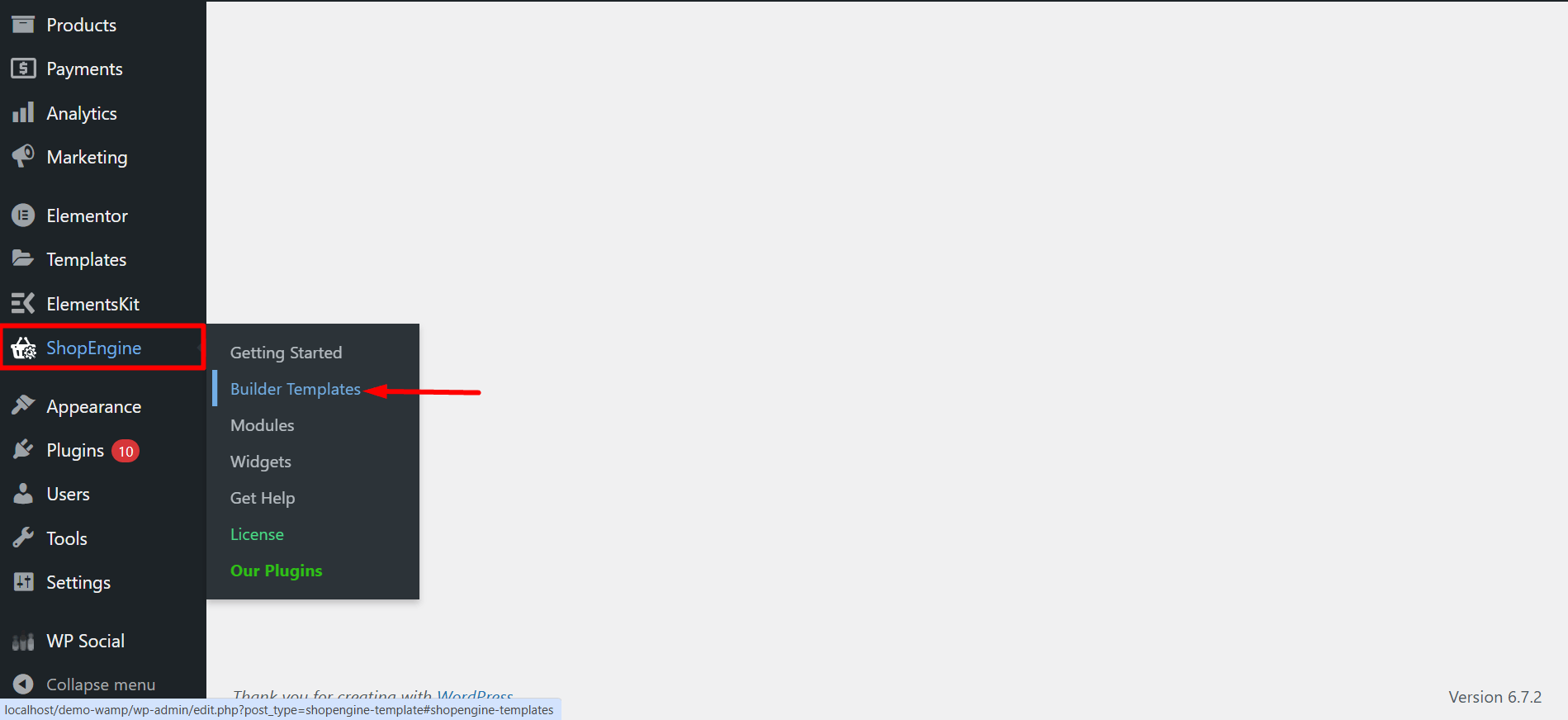
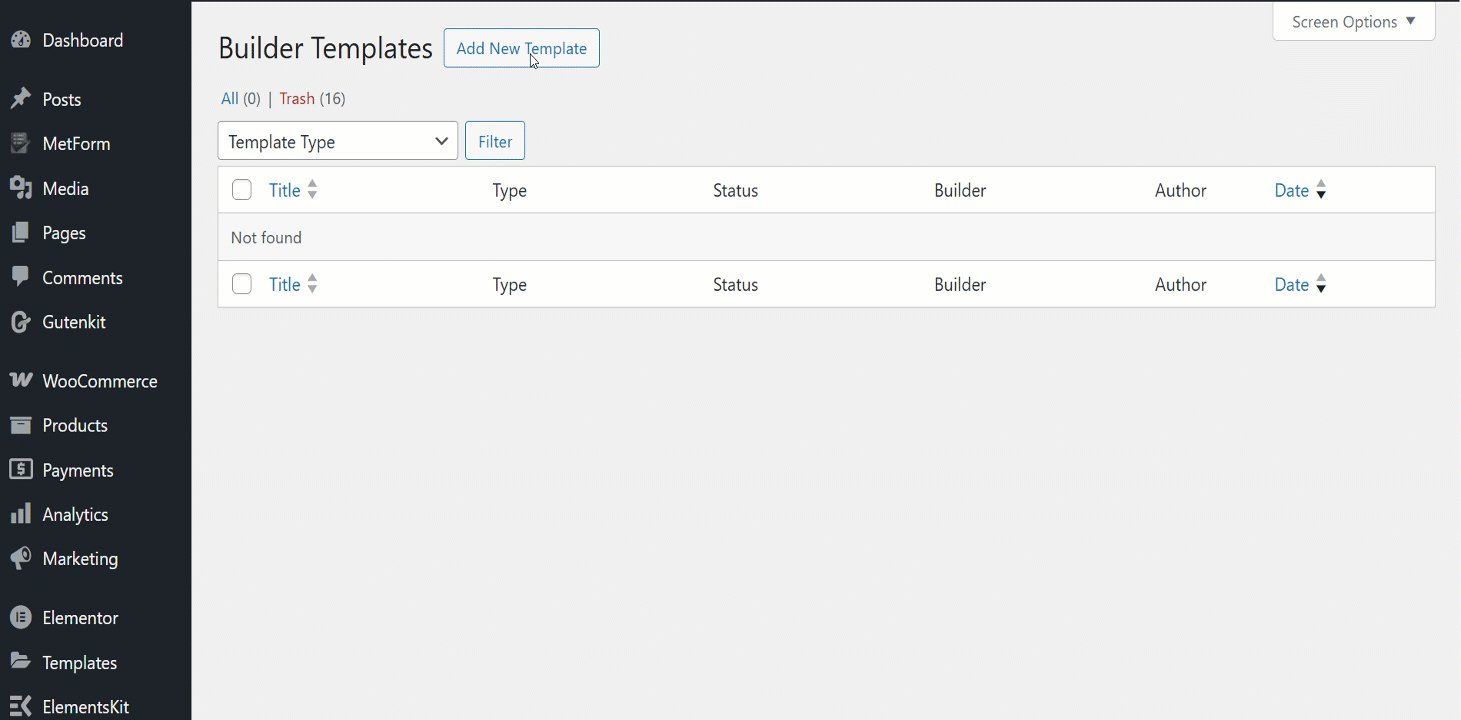
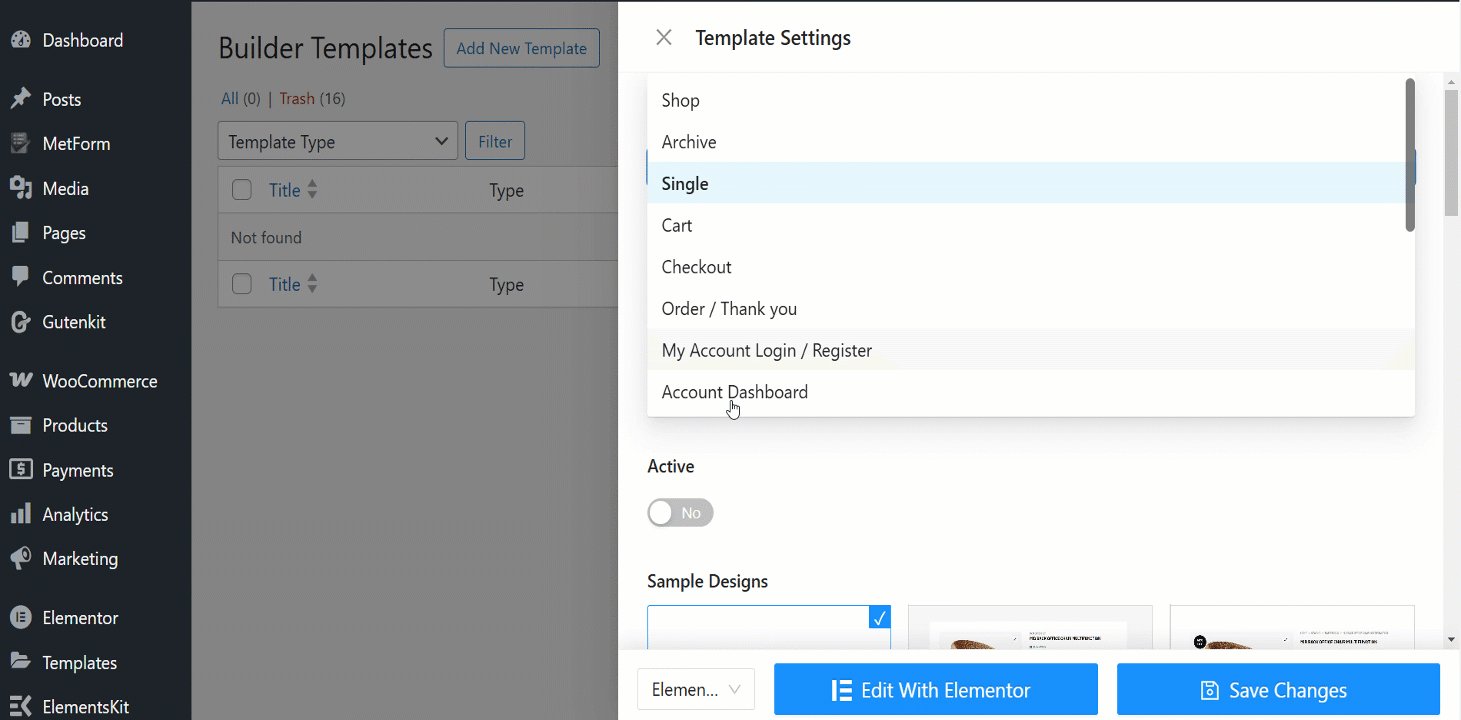
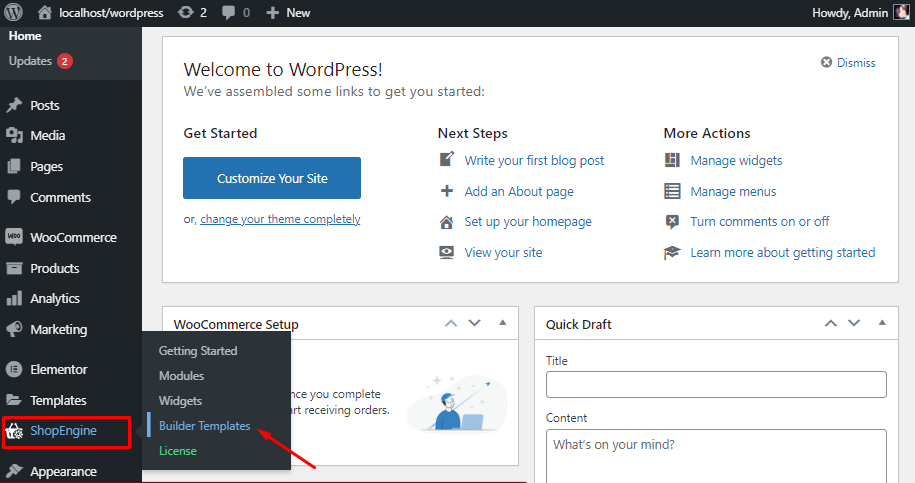
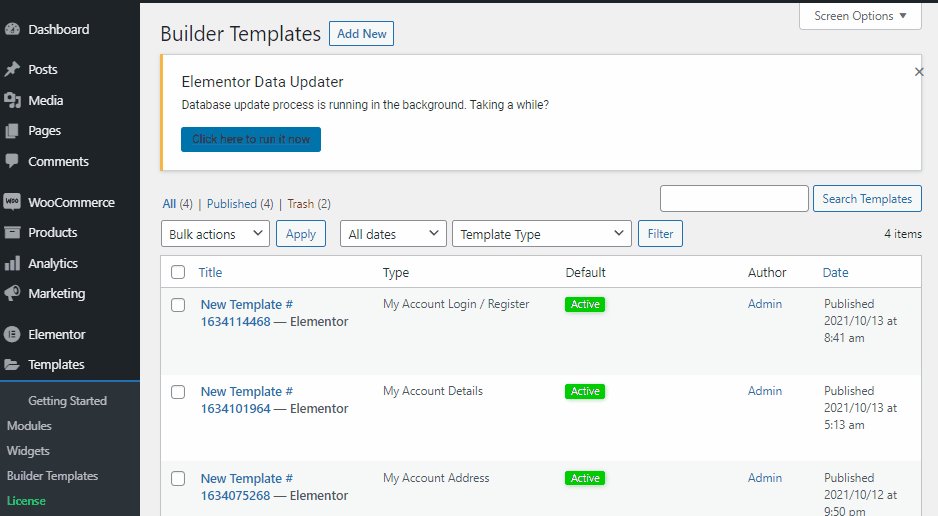
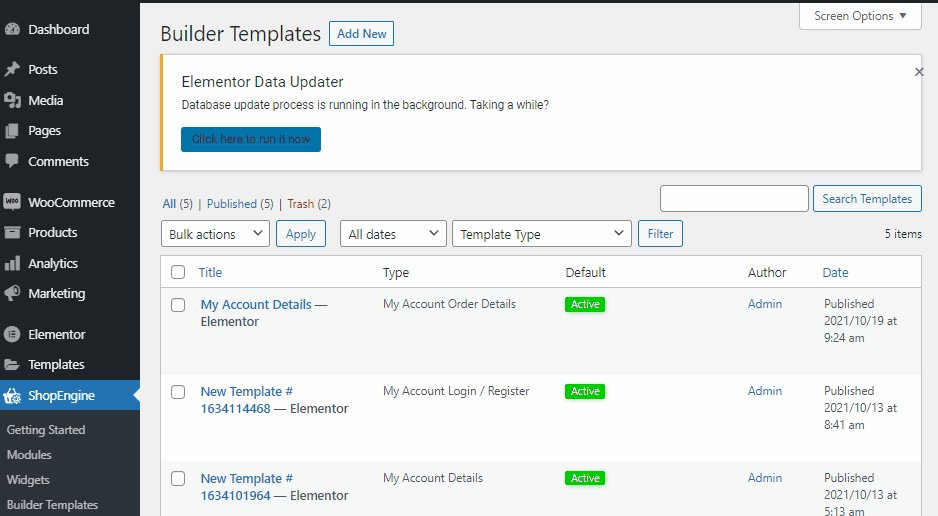
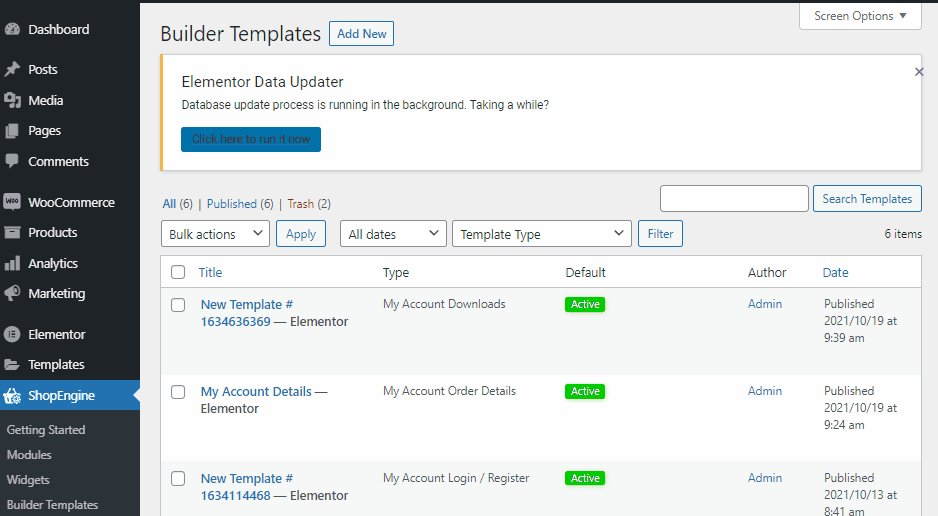
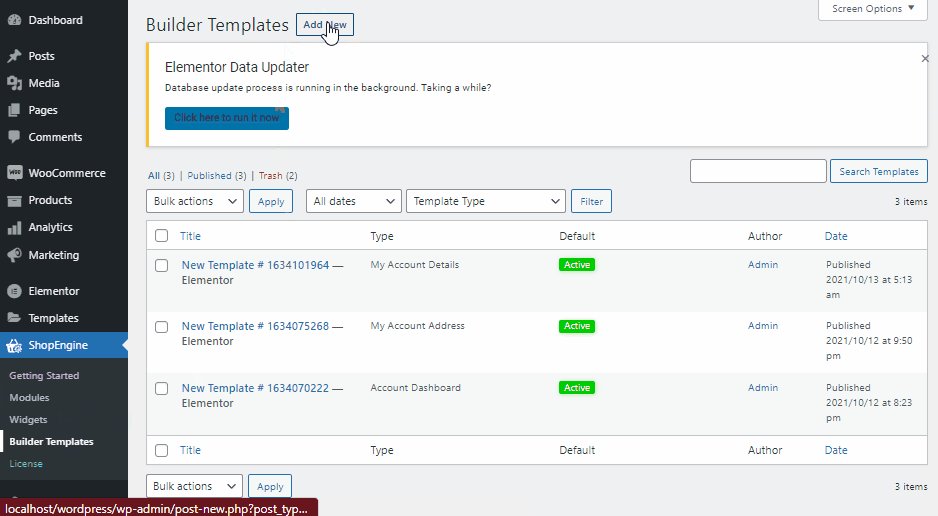
Ora vai a Generatore di modelli e fare clic Aggiungere nuova. Lì troverai tutti i tipi di modelli.

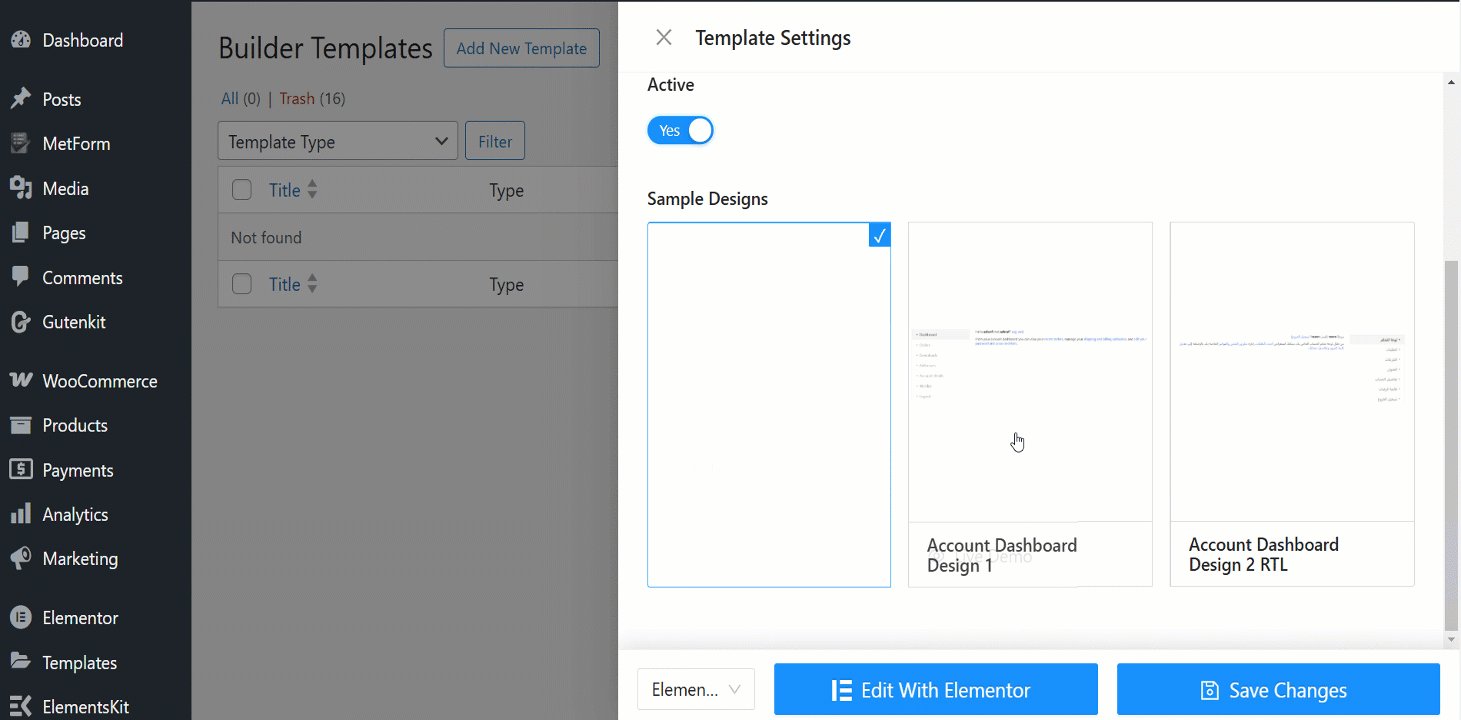
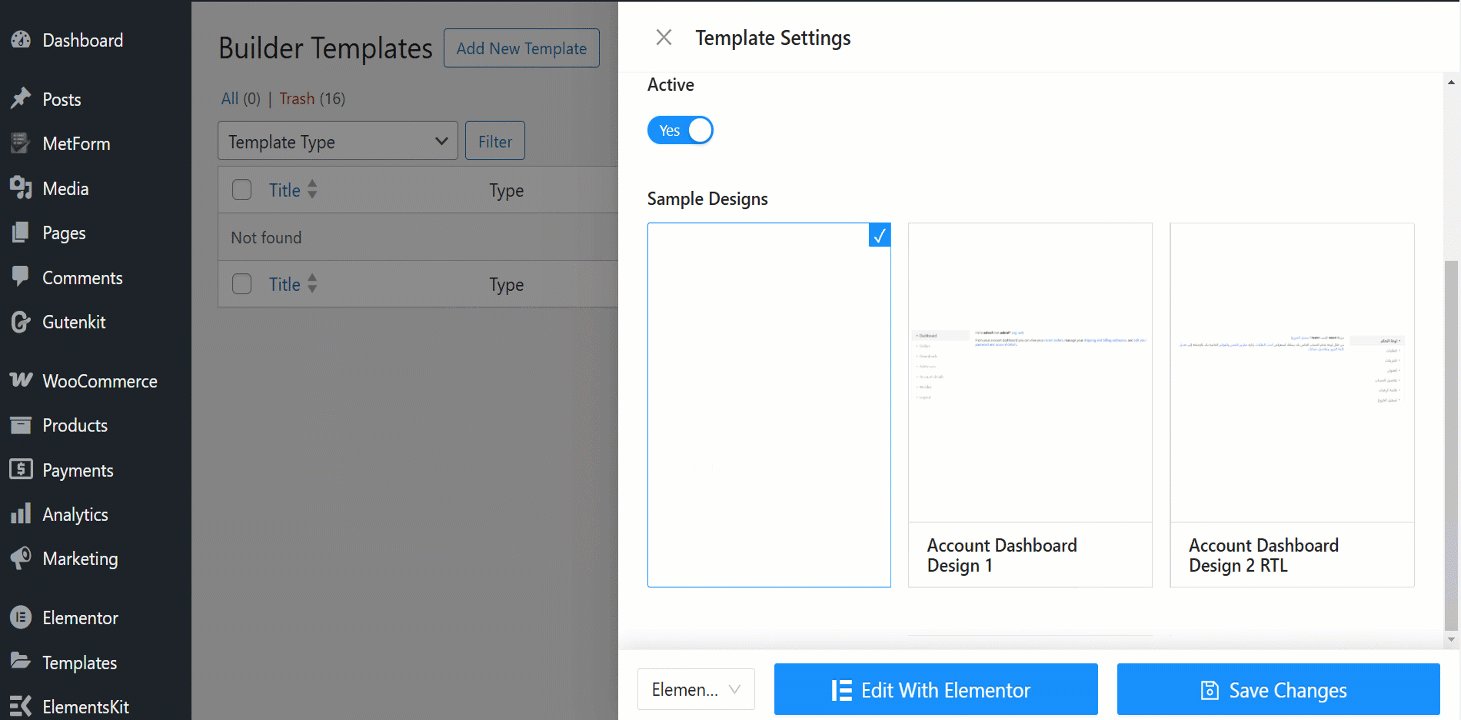
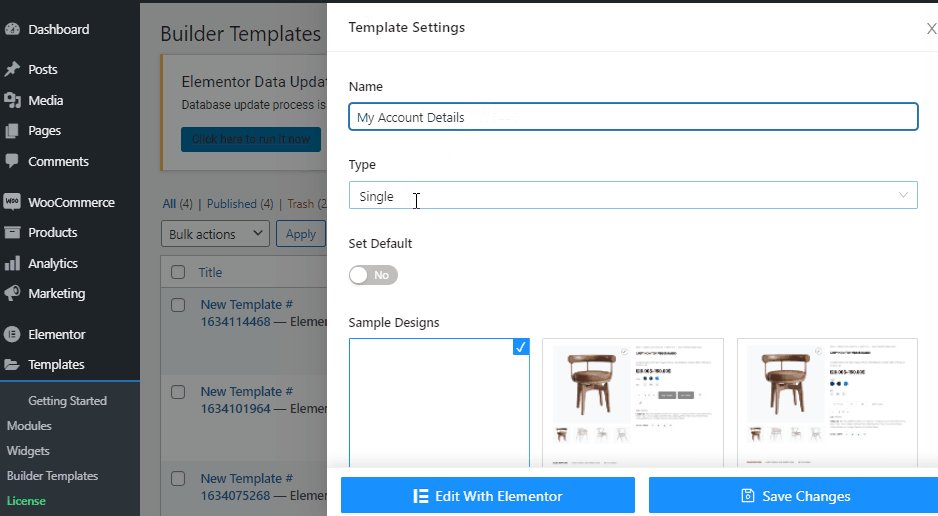
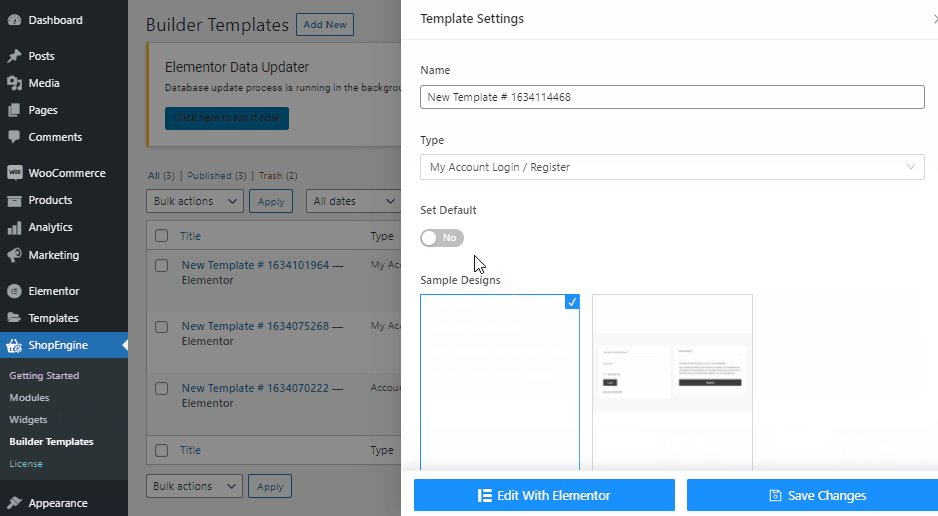
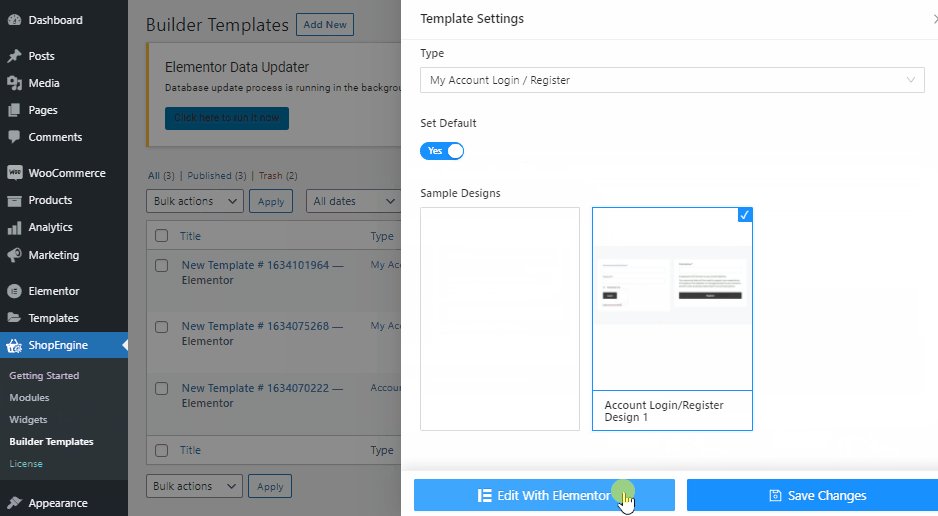
Selezionare Pannello di controllo dell'account > abilitare Imposta default pulsante > scegli il design del tuo modello di dashboard, qui puoi selezionare il Pagina Bianca and start building your own WooCommerce my account page design. Or, you can simply select the Design precostruito e personalizzalo come preferisci. Dopo quel clic Modifica con Elementor.

E hai finito! Tutto quello che dovresti fare ora è personalizzare tutto ciò che desideri modificare.
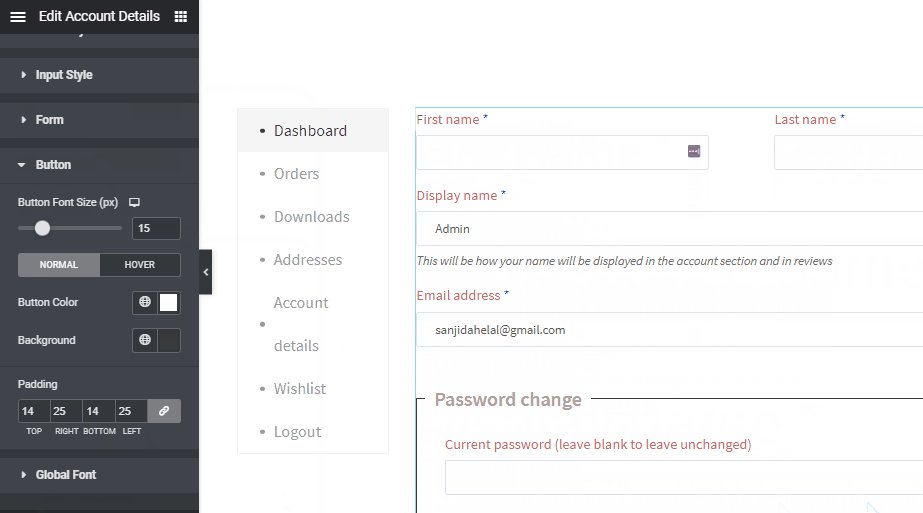
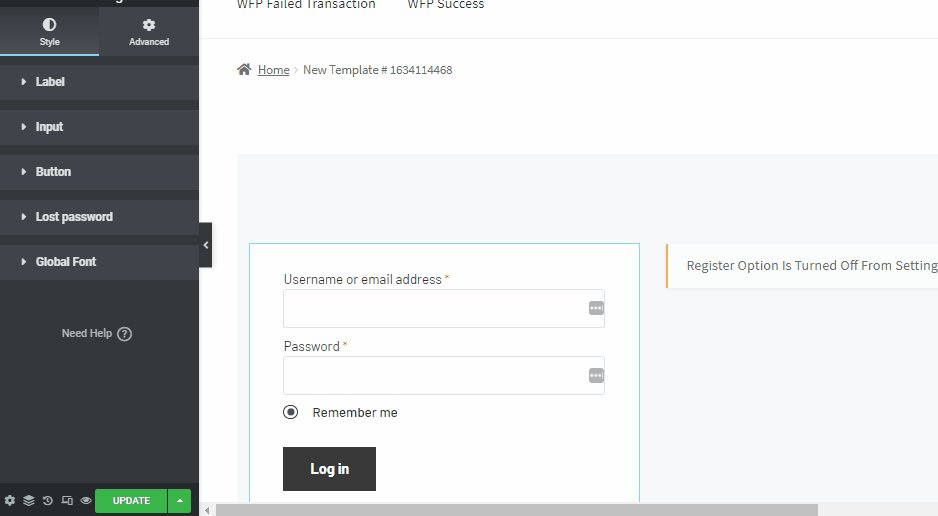
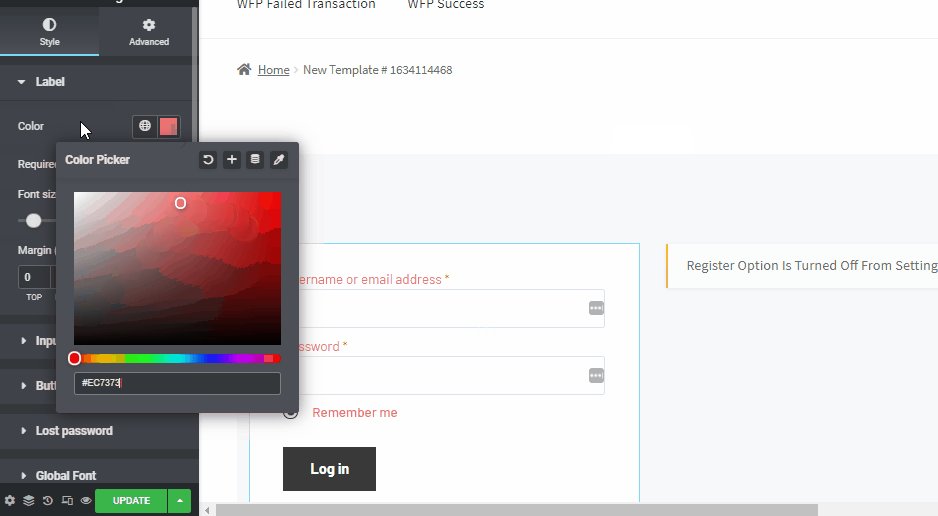
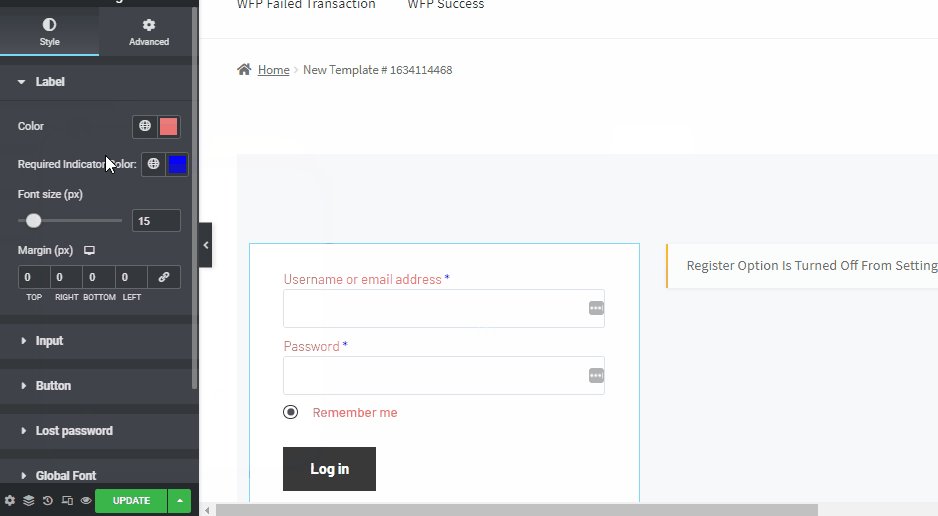
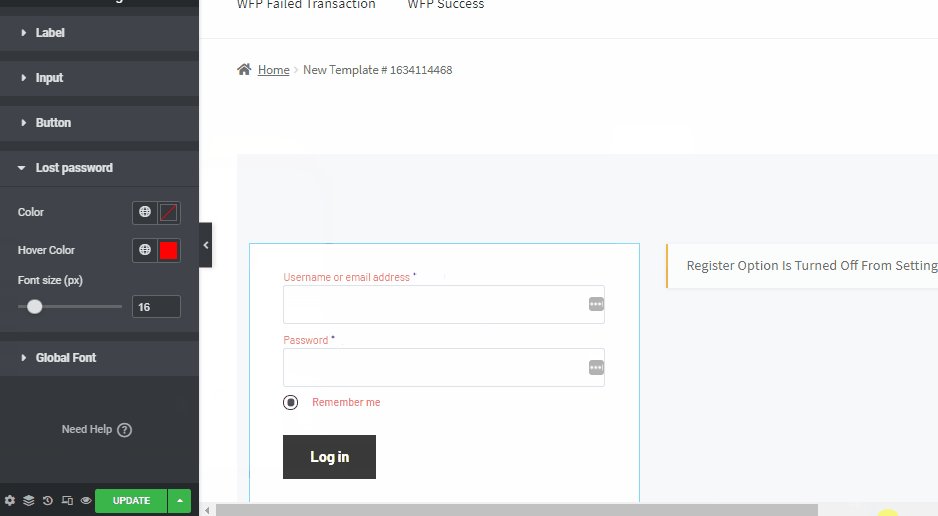
Pannello di controllo dell'account Il widget per Elementor ti consentirà di personalizzare il colore del testo, il peso del carattere del testo e del collegamento, il colore dell'utente, lo spessore del carattere dell'utente, il colore del collegamento, il colore del passaggio del mouse sul collegamento, la decorazione del testo del collegamento, la tipografia e lo spazio tra i px.

Alla fine non dimenticare di fare clic Salva E Anteprima.

Ora passiamo a quello successivo.
Dettagli dell'ordine del mio account
The Account Orders widget is intended to be used on the Account Orders page. ShopEngine, an WooCommerce user dashboard plugin offers the Account Orders widget to let you change and customize the Account Orders style as per your choice.
Ancora una volta assicurati che il tuo Ordine del mio account il widget è attivato. E per farlo ShopEngine > clic Widget > Ordini del mio account.

Ora devo farlo Generatore di modelli e fare clic Aggiungere nuova. Lì troverai tutti i tipi di modelli.

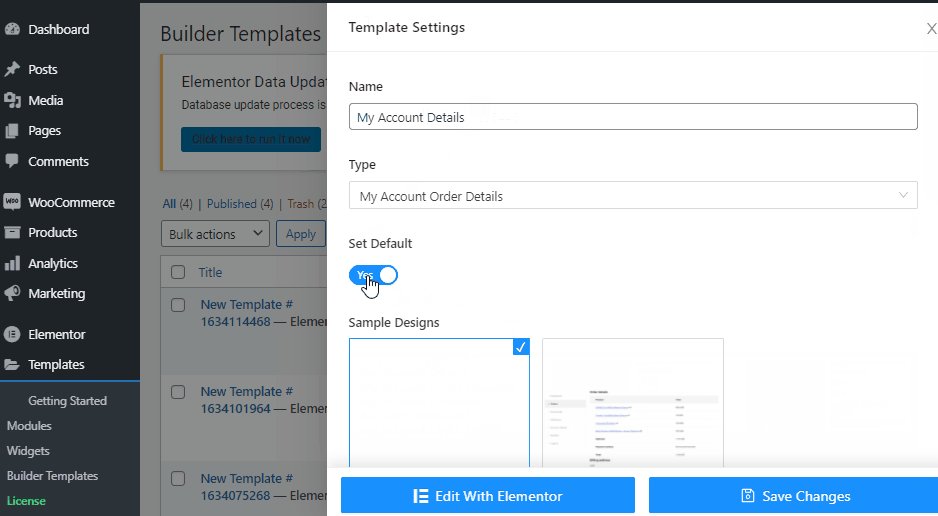
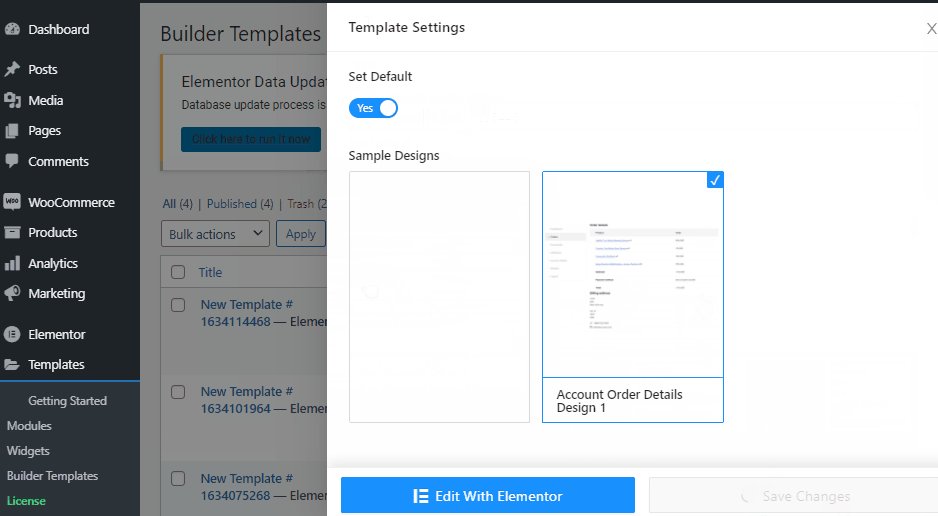
Selezionare Tipo > abilitare Imposta default pulsante > scegli il design del tuo modello di dashboard, qui puoi selezionare il Pagina vuota e inizia a costruire il tuo design. Oppure puoi semplicemente selezionare il file Progettazione dell'ordine del mio account precostruita e personalizzalo come preferisci. Dopo quel clic Modifica con Elementor.

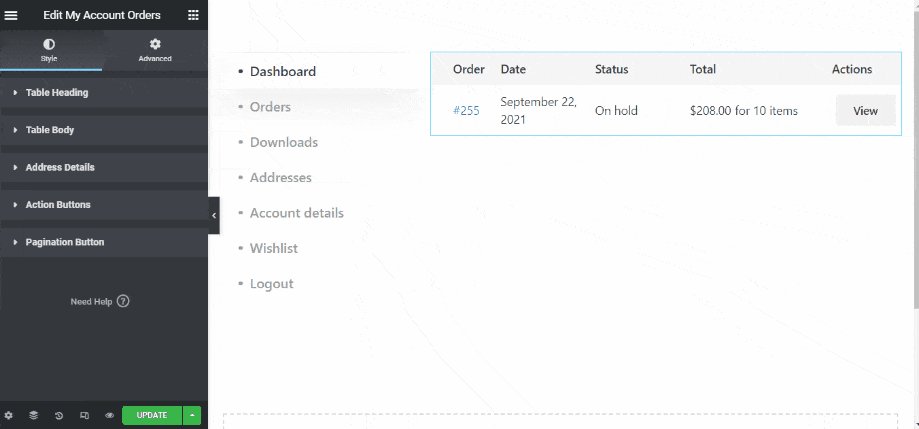
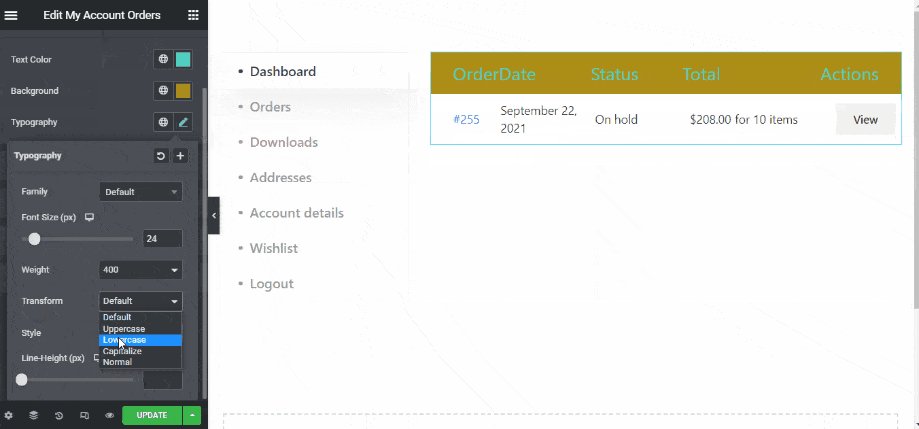
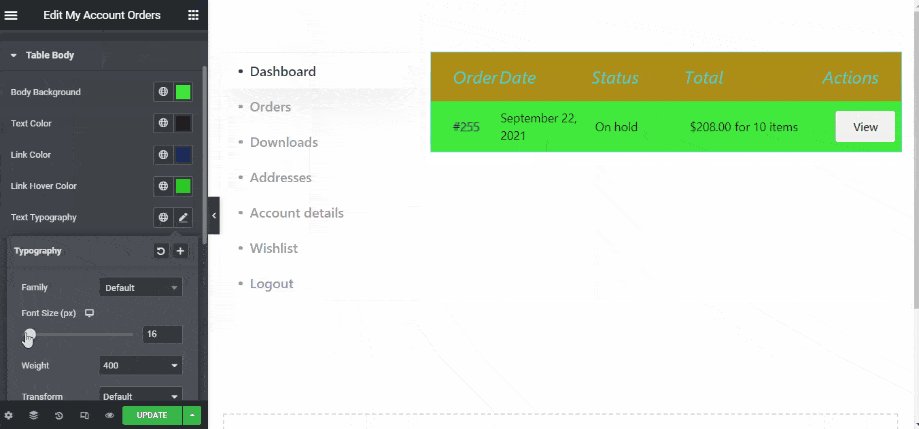
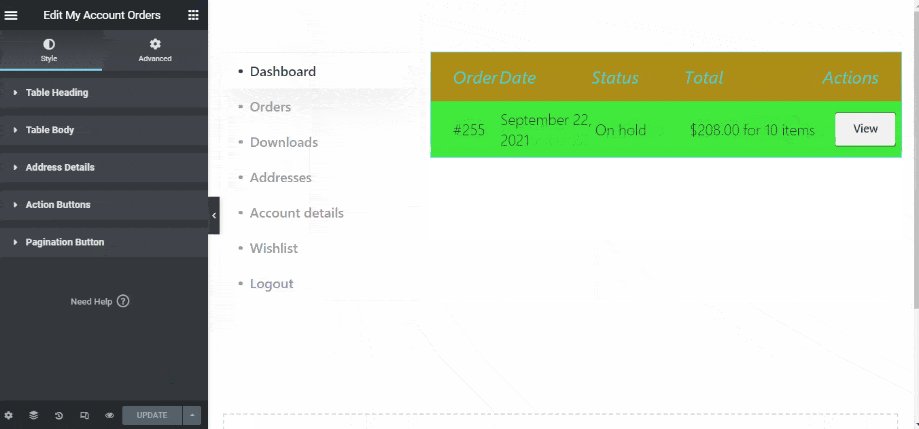
Il widget Ordini account per Elementor ti consentirà di personalizzare l'intestazione della tabella, il corpo della tabella, la tipografia, i dettagli dell'indirizzo, i pulsanti di azione e il pulsante di impaginazione.

Spostandone uno...
Download del mio account
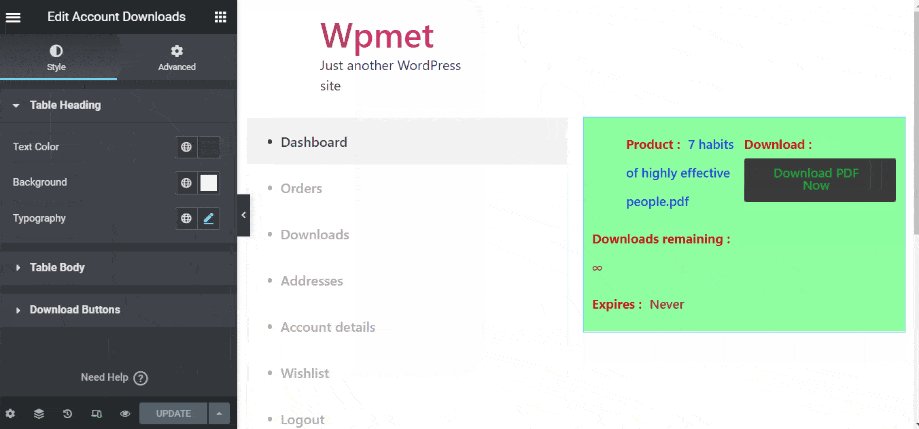
The Account Downloads widget is intended to be used on any My Account Downloads template. ShopEngine offers the Account Downloads widget to let you change and customize the Account Downloads style as per your preference.
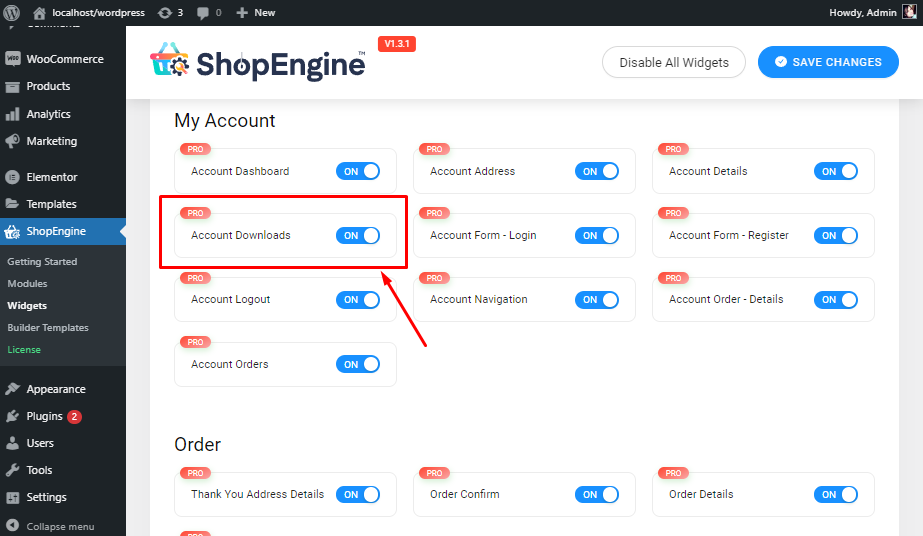
Dalla dashboard di amministrazione di WordPress, vai a ShopEngine > Widget. Dall'elenco dei widget Il mio account, attiva il widget Download account SU.

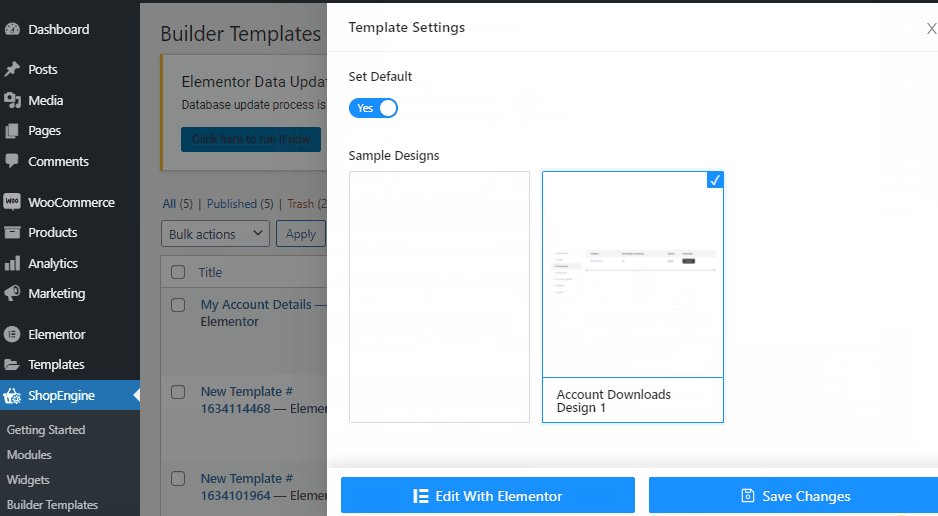
Ora vai a Generatore di modelli e fare clic Aggiungere nuova. Lì troverai tutti i tipi di modelli.

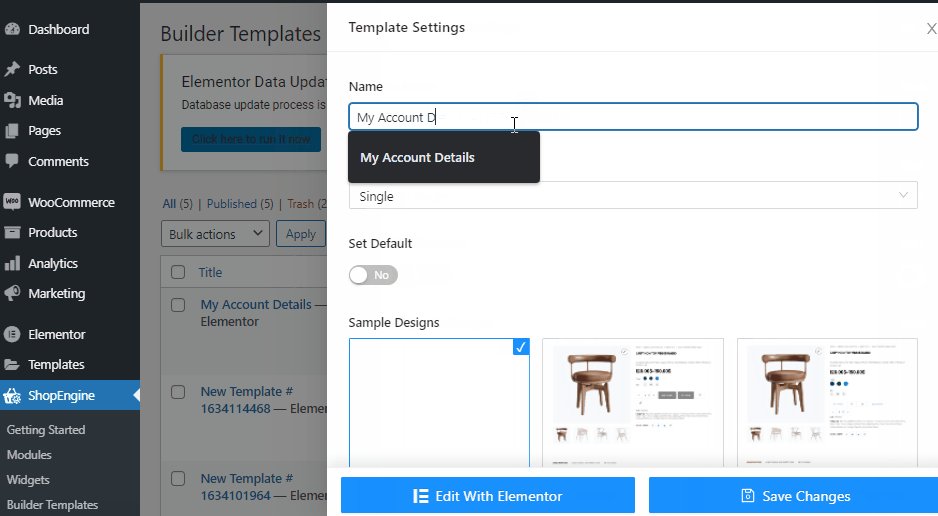
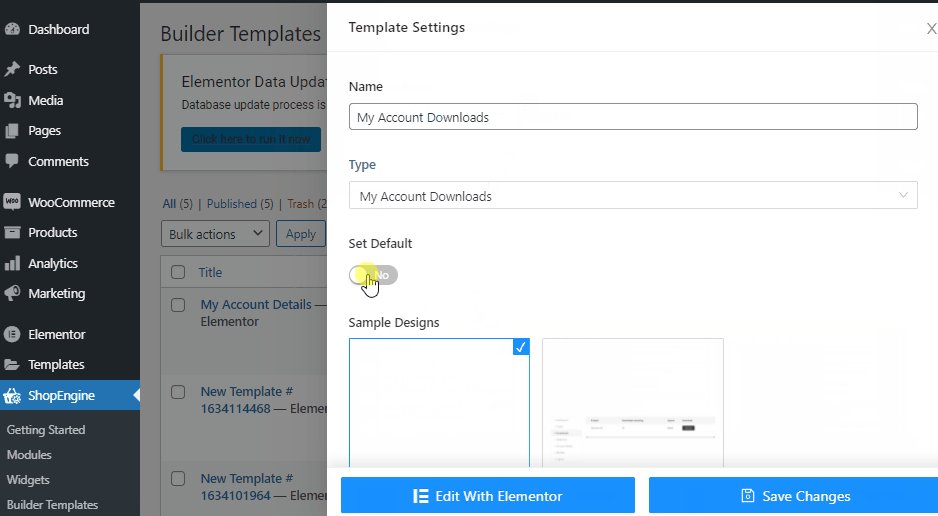
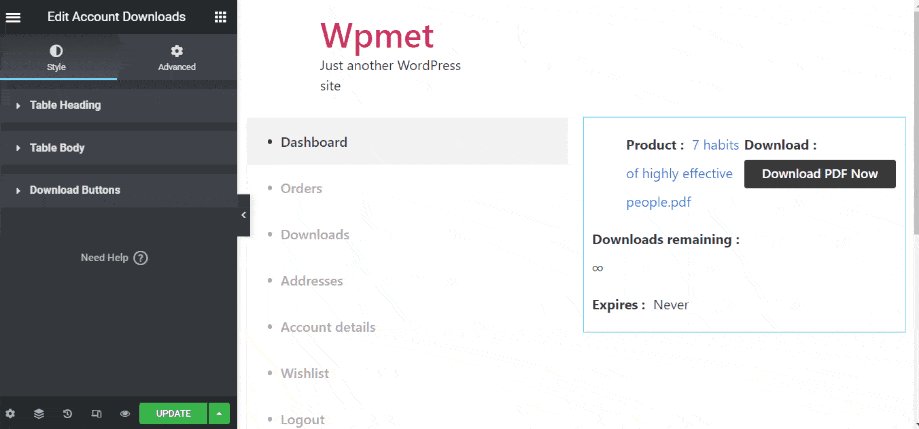
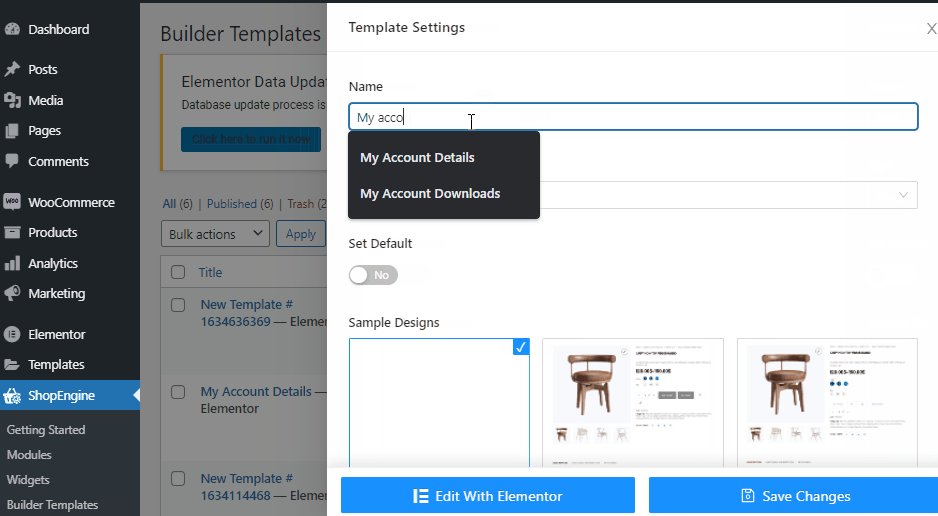
Dai al tuo modello un Nome > Selezionare Tipo > abilitare Imposta default pulsante > scegli il design del tuo modello di dashboard, qui puoi selezionare il Pagina vuota e inizia a costruire il tuo design. Oppure puoi semplicemente selezionare il file Design pre-costruito per i download del mio account e personalizzalo come preferisci. Dopo quel clic Modifica con Elementor per vedere la magia!

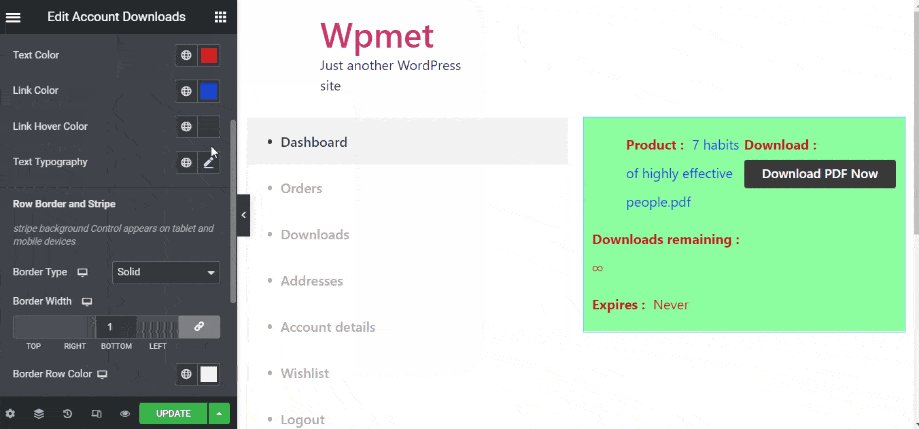
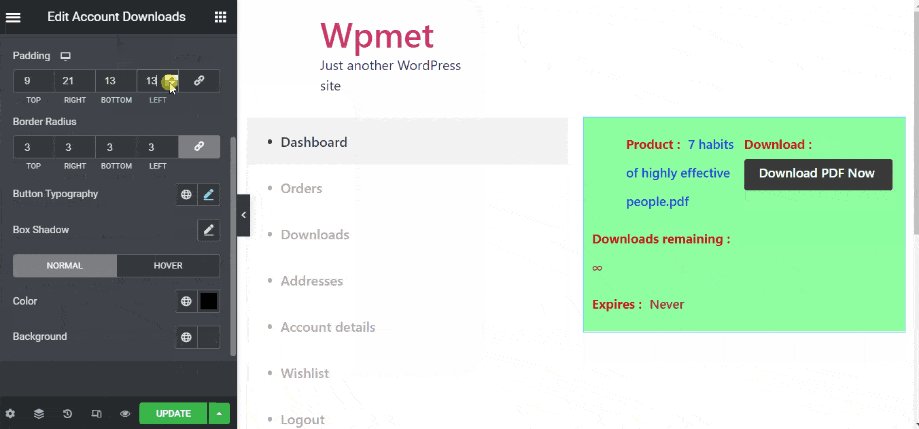
Adesso è il momento della tua personalizzazione. Il widget Download dell'account per Elementor ti consentirà di personalizzare l'intestazione della tabella, il corpo della tabella e il pulsante di download della pagina Download del mio account.

Passiamo al prossimo!
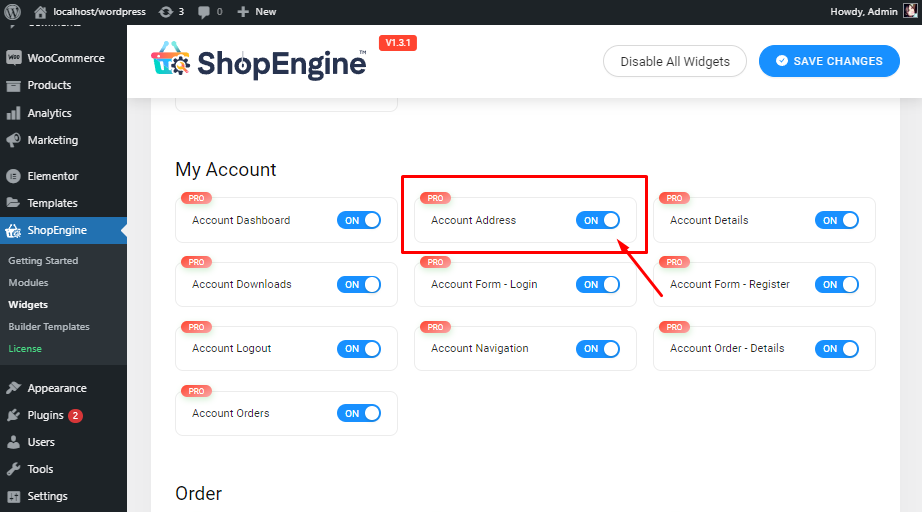
Mio Indirizzi dei conti
Ripeti la stessa procedura naviga nel barra dei widget, Accendi il Indirizzo dell'account. Vedrai il widget nell'elenco.

Ora devo farlo Generatore di modelli e fare clic Aggiungere nuova. Lì troverai tutti i tipi di modelli.

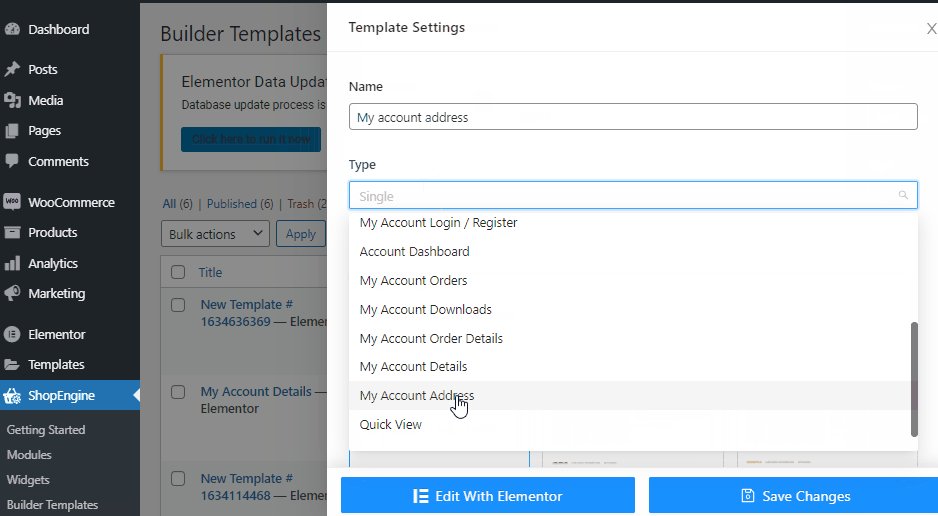
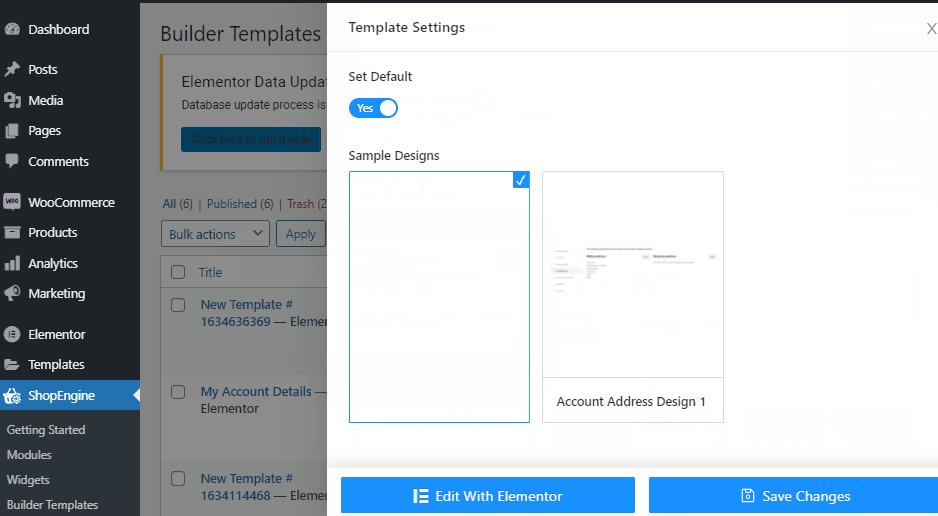
Quindi seleziona Tipo > abilitare Imposta default pulsante > choose your WooCommerce client dashboard template design, here you can select either the Pagina vuota e inizia a costruire il tuo design. Oppure puoi semplicemente selezionare il file Design dell'indirizzo del mio account precostruito e personalizzalo come preferisci. Dopo quel clic Modifica con Elementor per vedere la magia!
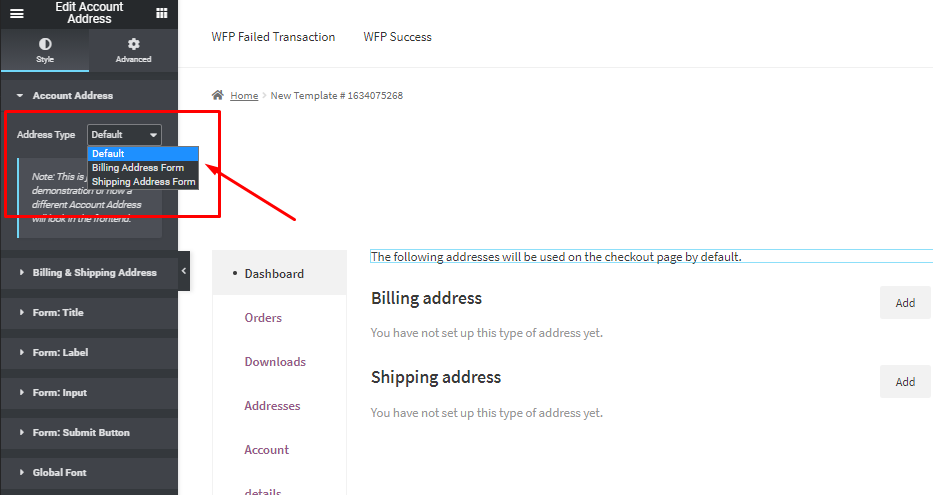
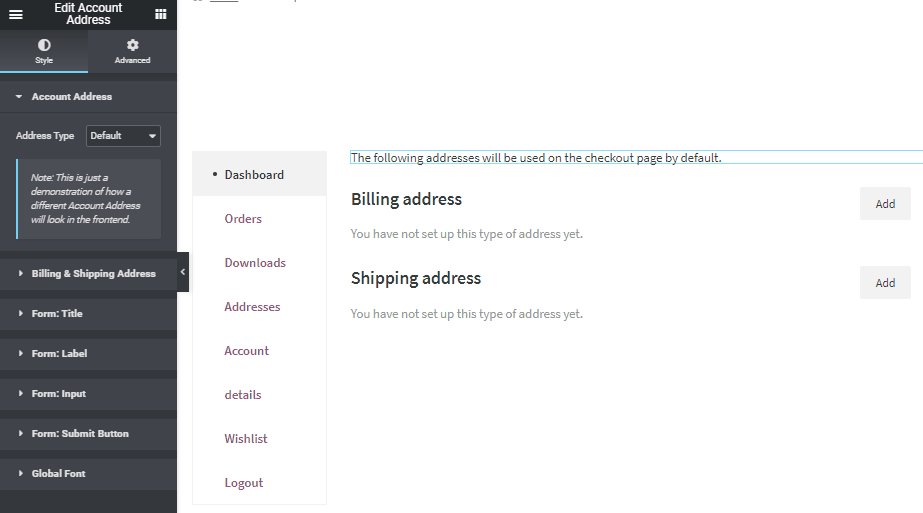
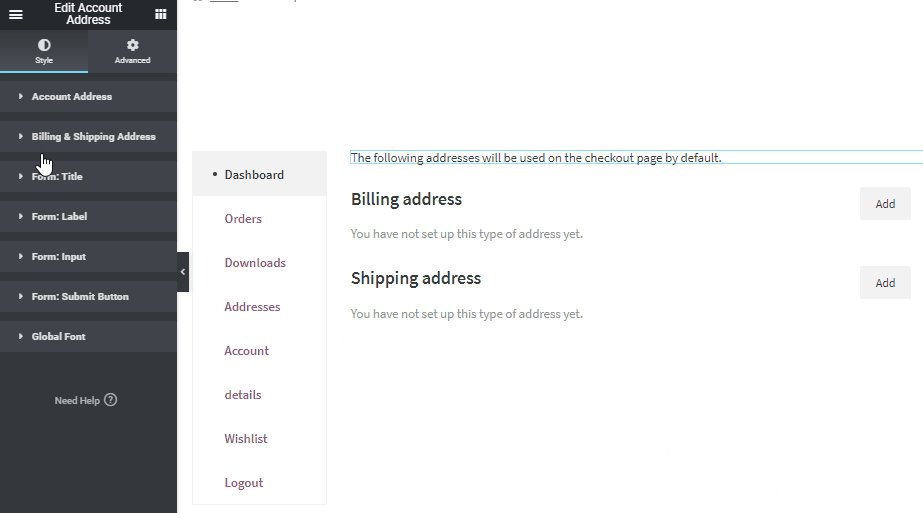
Ora vedrai il layout del widget dell'indirizzo dell'account predefinito. Puoi anche scegliere il "Modulo indirizzo di fatturazione" O "Modulo indirizzo commerciale" come la disposizione.

Sul Tipo di Indirizzo impostazioni, vedrai il layout del widget dell'indirizzo dell'account predefinito. Puoi anche scegliere il "Modulo indirizzo di fatturazione" O "Modulo indirizzo commerciale" come la disposizione.

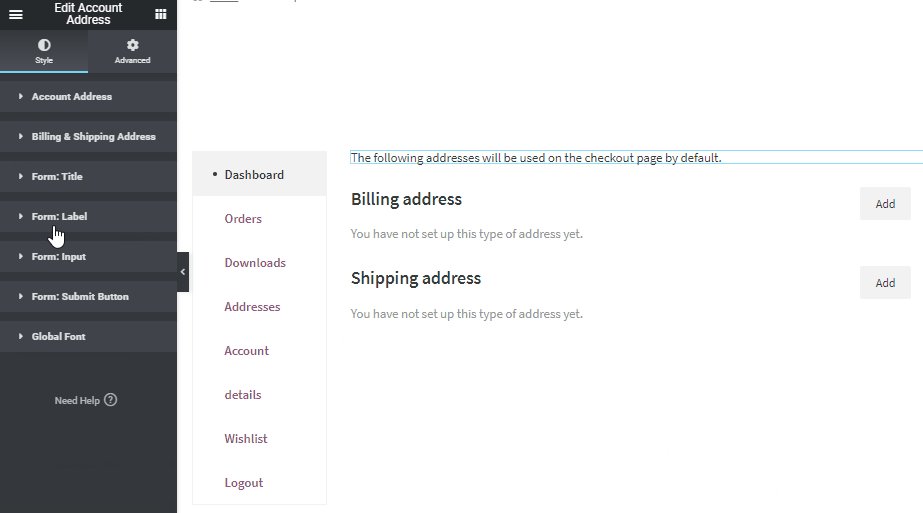
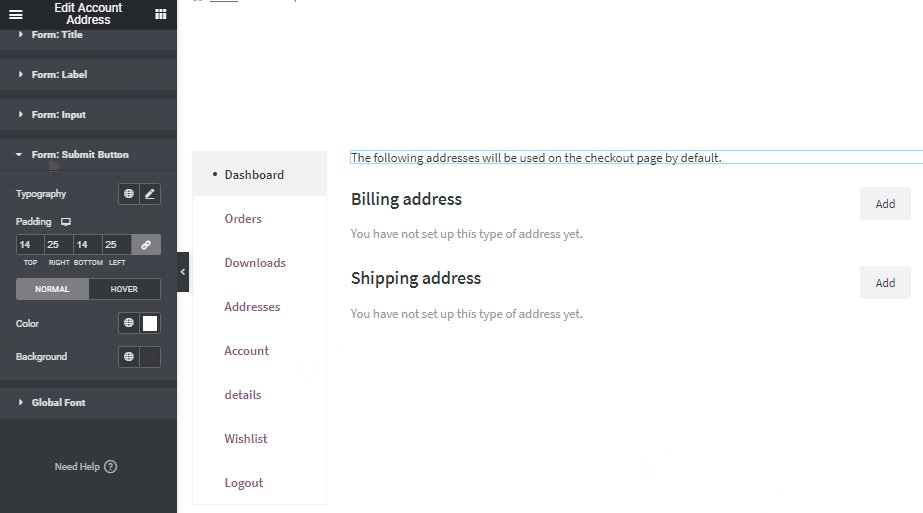
Per personalizzare la sezione Indirizzo account, seleziona le opzioni dalla barra di sinistra. Ci sono tonnellate di opzioni di personalizzazione per il widget, come Titolo, Etichetta, Ingresso modulo, Font, Pulsante Modulo, eccetera.

Tutto bene, ora passiamo al prossimo!
Dettagli del mio account
I tuoi clienti potrebbero voler modificare il file Dettagli account quando ne avevano bisogno. Il widget "Dettagli account" di ShopEngine semplifica l'integrazione della funzionalità.
Inizialmente, non dimenticare di attivare il widget Dettagli account. Passa il mouse sopra ShopEngine > clic Widget > scorri verso il basso fino a Il mio conto > Abilita Dettagli account.

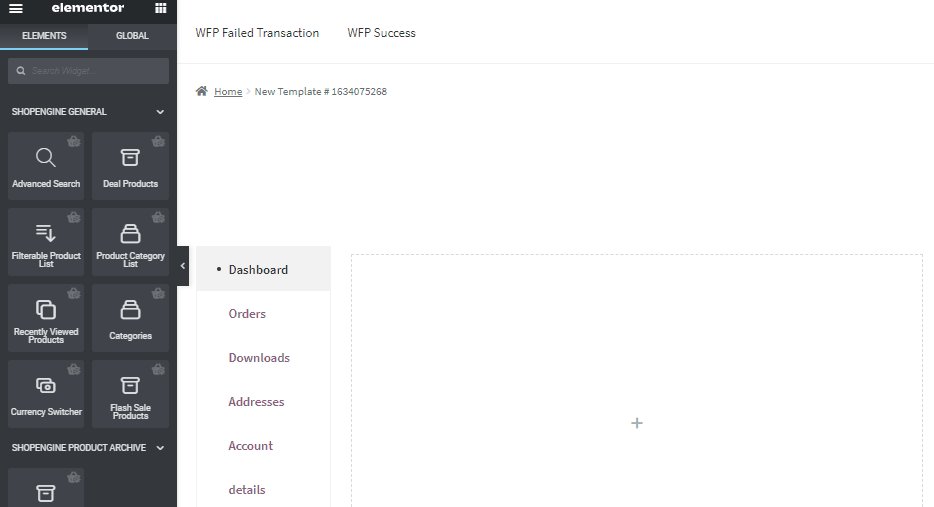
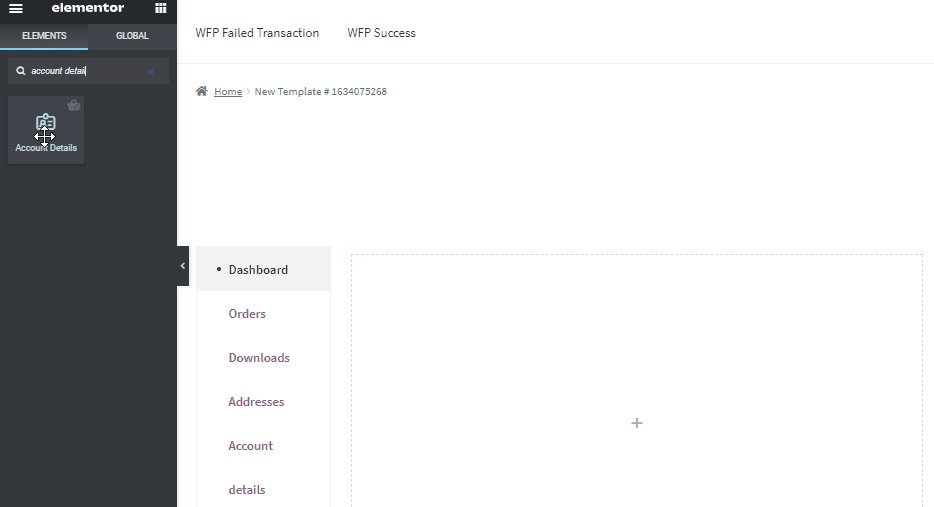
Ora vai alla dashboard degli editor di Elementor e cerca i dettagli dell'account. Trascina e rilascia il widget per sistemare tutto.

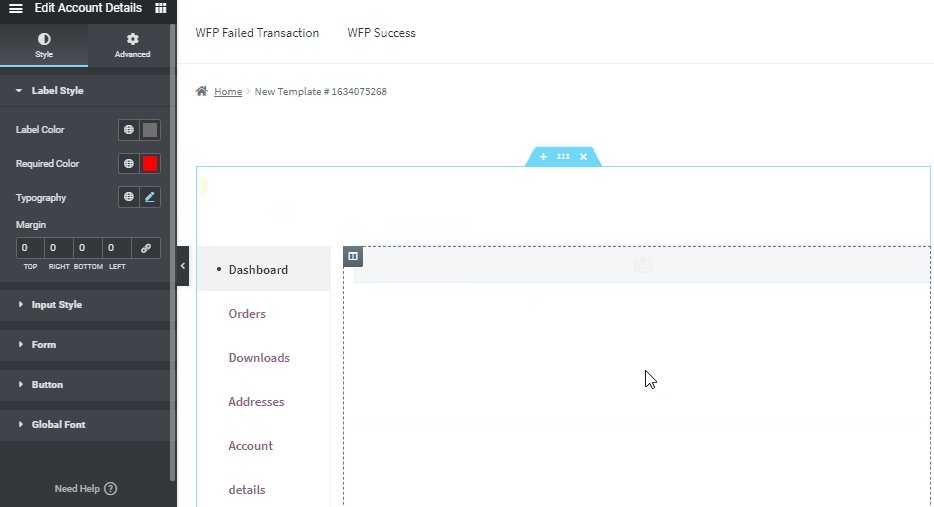
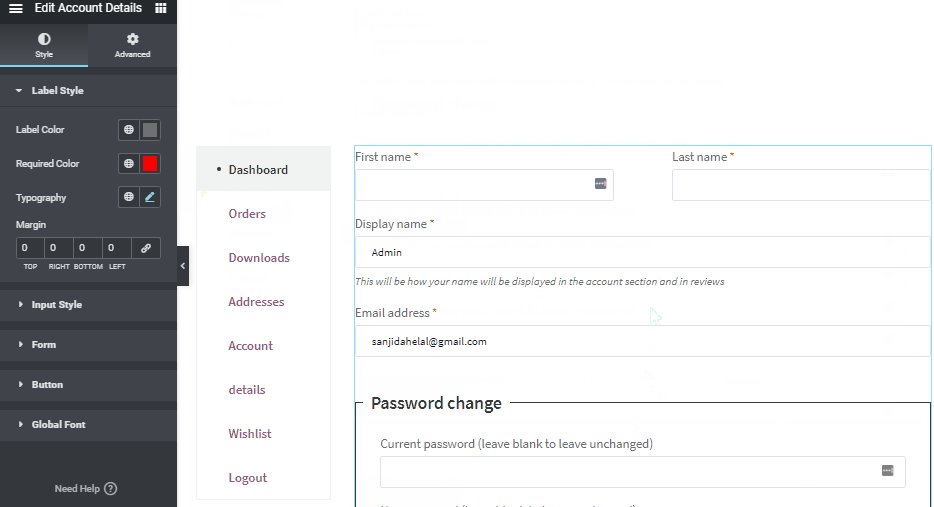
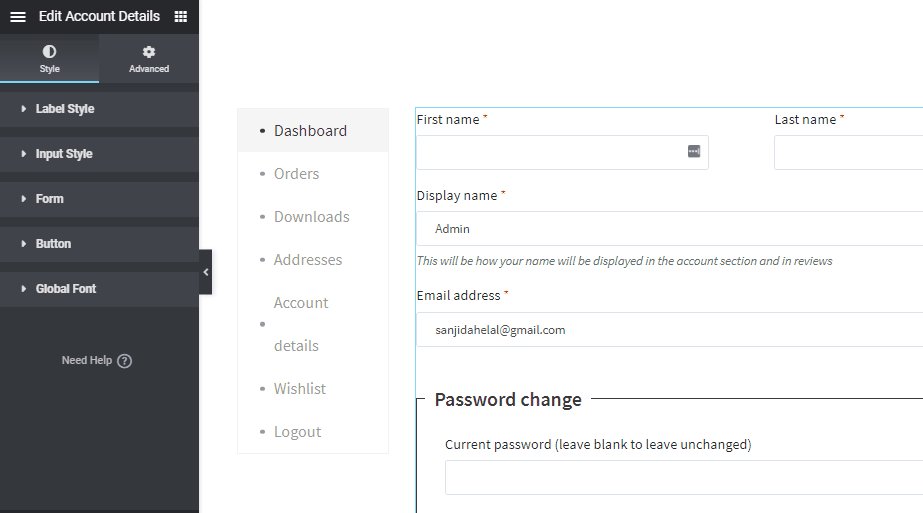
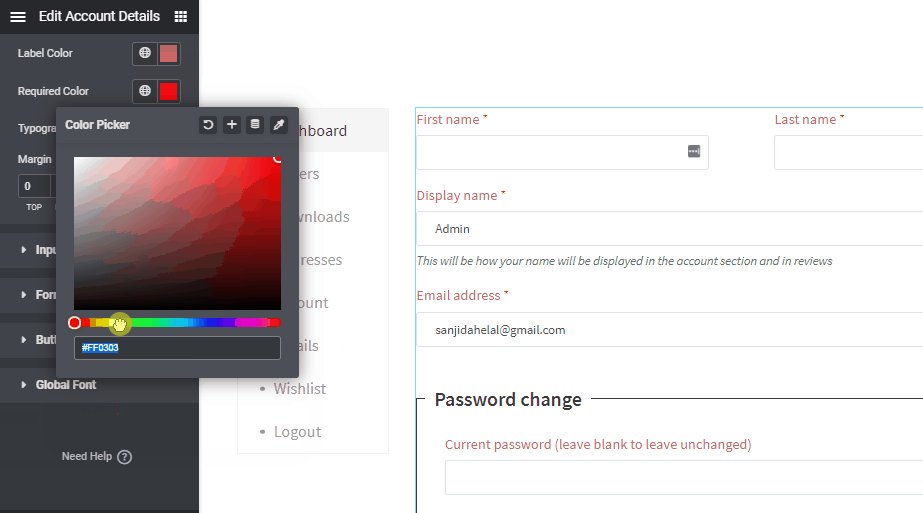
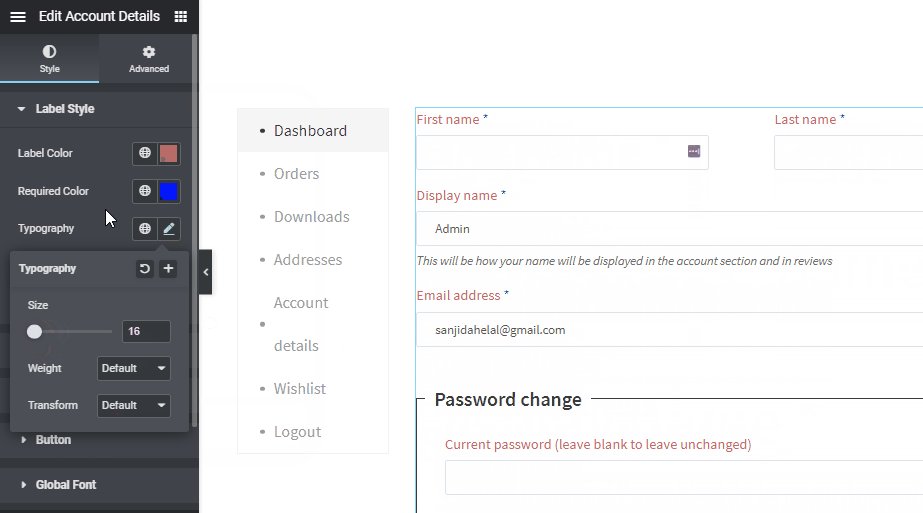
E' per qualche editing. Dal pannello delle opzioni del widget, è possibile personalizzare il layout. Esistono più opzioni di stile come Stile dell'etichetta, Stile di input, Modulo, Pulsante, hai anche opzioni per Caratteri globali.

Passiamo al prossimo!
Lista dei desideri del mio account
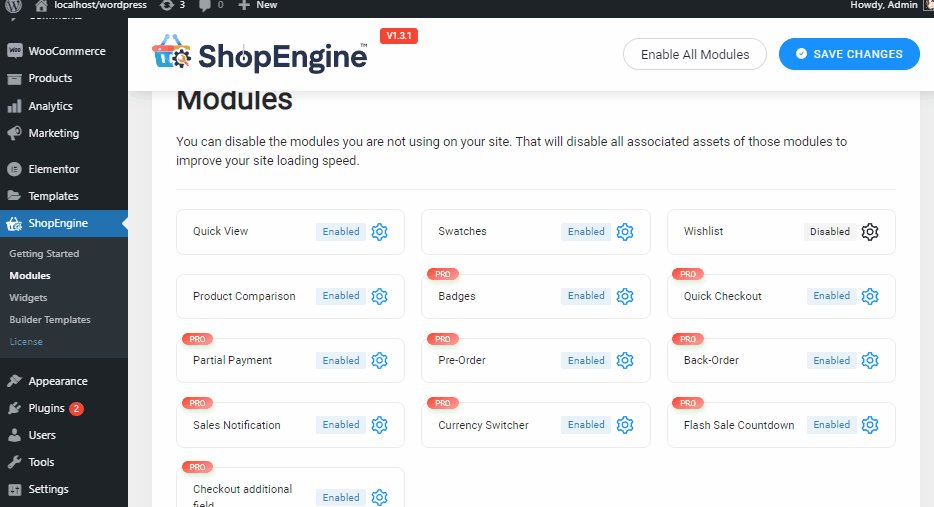
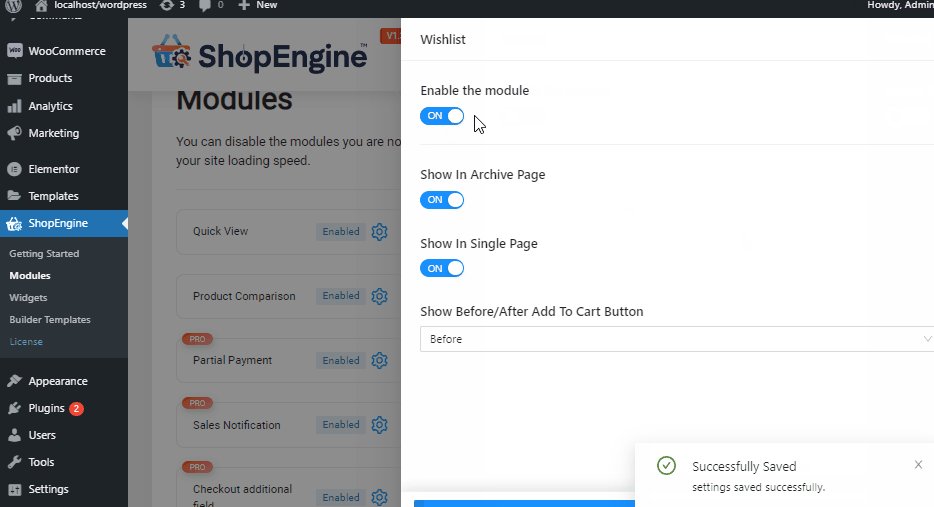
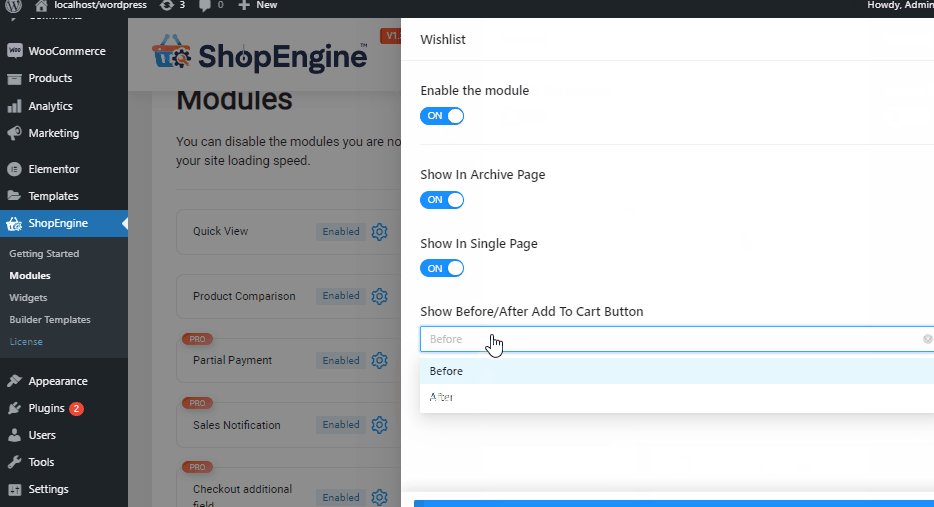
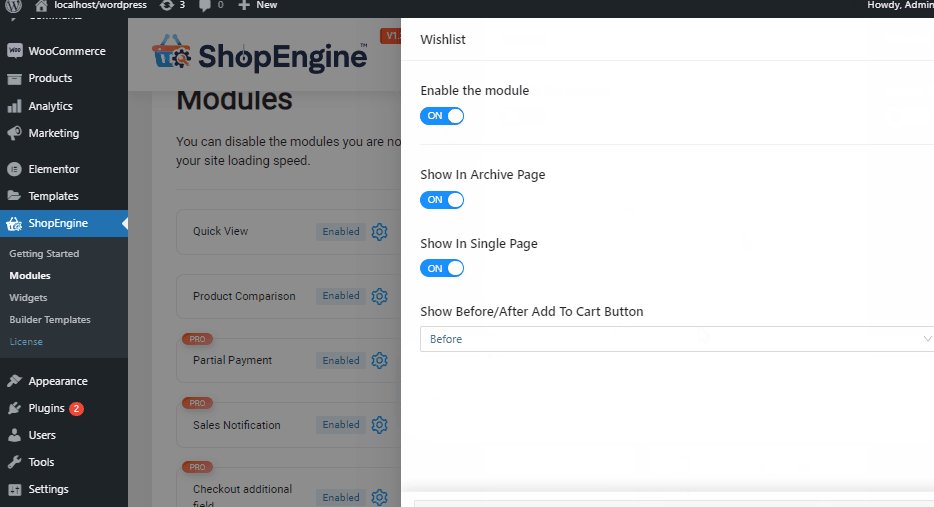
Per integrare il Lista dei desideri opzione nella dashboard del tuo account personale, devi prima configurare il modulo. Vai e basta Motore del negozio > clicca su Moduli > Selezionare Lista dei desideri, accendilo > clic Salvare le modifiche.

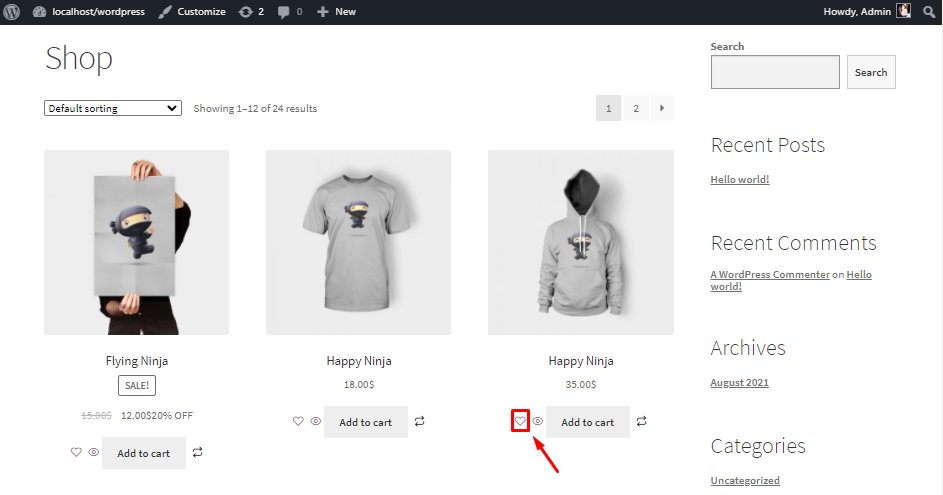
Ora visita semplicemente la pagina del tuo negozio e controlla se è stata incorporata correttamente o meno.

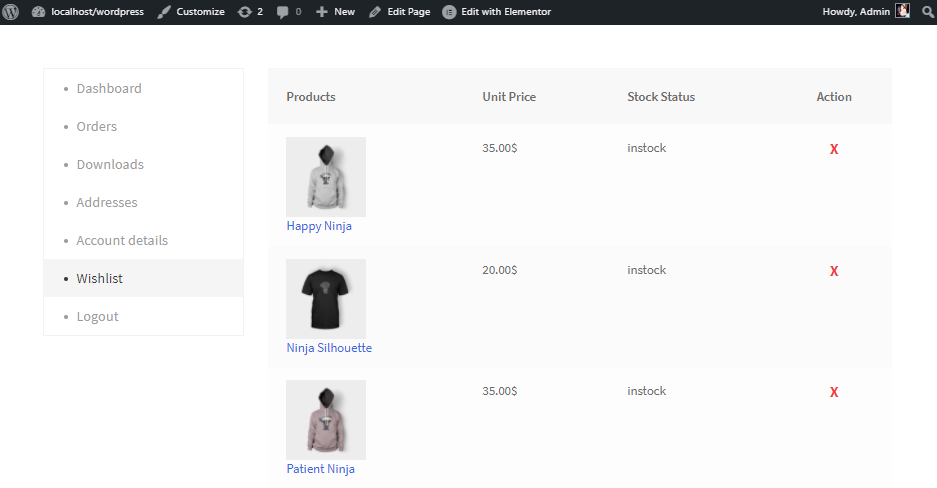
Puoi controllare l'opzione Lista dei desideri della dashboard del mio account subito dopo aver abilitato il modulo. Poiché si aggiorna automaticamente, facile e semplice!

Siamo quasi giunti alla fine del nostro segmento della dashboard del mio account.
Il mio account Accedi/Registrati
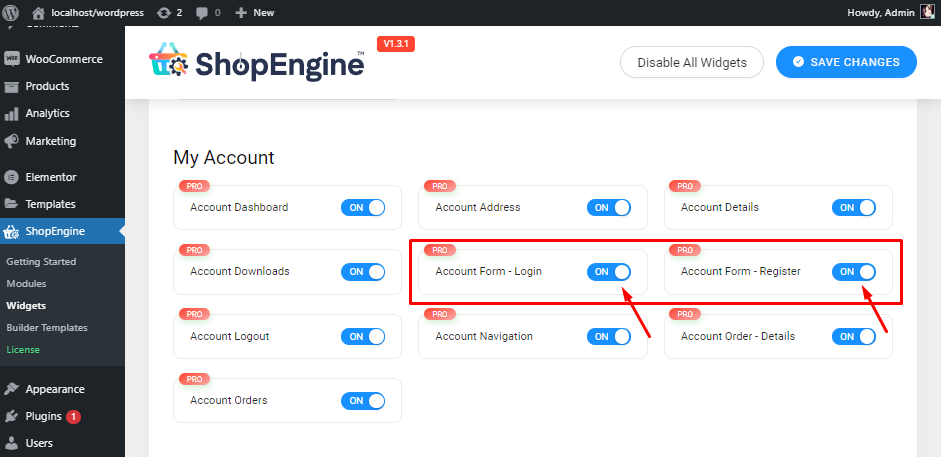
Ancora una volta assicurati che il tuo Account login E Registro dei conti il widget è attivato.

Ora crea il tuo modello di accesso/registrazione al mio account. Vai a Modello del costruttoreS > Aggiungere nuova > Seleziona il tuo Tipo di modello > Imposta default > Seleziona il Progettazione del campione > clicca su Modifica con Elementor.

È per un po' di personalizzazione adesso. Dal pannello delle opzioni del widget, è possibile personalizzare il layout. Esistono più opzioni di stile come Stile dell'etichetta, Stile di input, Modulo, Pulsante, hai anche opzioni per Caratteri globali.

Congratulazioni, è tutto pronto! 😄
🤷🏻♀️ Why should you choose ShopEngine?
Bene, i motivi sono semplici, con ShopEngine otterrai un pacchetto completo di Oltre 62 widget completamente personalizzabili, Oltre 12 moduli utili, Oltre 15 modelli predefiniti, questo renderà il tuo negozio WooCommerce più veloce, più intelligente e migliore!
Moreover, this Elementor WooCommerce my account page builder also has Utile supporto comunitario 24 ore su 24, 7 giorni su 7.
Più risorse
Per una migliore comprensione di WooCommerce, consulta i nostri ultimi blog:
✅ Come personalizzare la pagina del negozio WooCommerce
✅ Come personalizzare la pagina del prodotto WooCommerce
✅ 10 Useful & Best Shopping Cart Plugins for WordPress & WooCommerce 2025
Avvolgendo
Finally, customizing the My Account page is now complete, I hope that the article was helpful enough to provide you a clear picture of the Elementor WooCommerce my account page customization.
Nonostante ciò, la pagina predefinita del mio account WooCommerce è piuttosto minimale contiene informazioni vitali sui tuoi utenti. As a result, by editing it with WooCommerce admin dashboard plugin like ShopEngine, you may get a leg up on your competition and make the most of your wooCommerce site.

Lascia un commento