Sai che la tabella delle dimensioni del prodotto e i carrelli volanti appiccicosi possono apportare un enorme miglioramento al tasso di conversione della tua attività di e-commerce?
Ora il tuo generatore di pagine WooCommerce preferito, ShopEngine, ha portato queste straordinarie funzionalità per soddisfare adeguatamente i tuoi obiettivi aziendali. Grazie a questi moduli di promozione delle vendite, è possibile aggiungere varianti ai tuoi prodotti e effettuare facilmente il pagamento dalla pagina del negozio. Inoltre, puoi implementare questi moduli sul tuo sito eCommerce tramite una semplice funzionalità di trascinamento della selezione che non richiederà più di 5 minuti.
Che ne dici di ottenere una descrizione approfondita di questi moduli? Se sei interessato allora, sfoglia il blog completo. Qui scoprirai tutto su queste due nuove funzionalità di ShopEngine.
Panoramica rapida dei nuovi moduli di ShopEngine
ShopEngine ha aggiunto due nuove funzionalità esclusive dopo aver pensato alle continue esigenze del tuo Negozio di e-commerce. Con l'aiuto di queste due nuove funzionalità, i tuoi clienti possono scegliere i prodotti ed effettuare ordini istantaneamente. Ora diamo una rapida panoramica di queste funzionalità insieme ai loro vantaggi:
Modulo tabelle taglie prodotto:
Questo è uno dei moduli più richiesti che hai suggerito di aggiungere ripetutamente con ShopEngine. Ora puoi goderti questo modulo e aggiungere una tabella delle taglie WooCommerce in pochi secondi con il modello. Inoltre, puoi personalizzarlo per renderlo più visibile e attraente per i tuoi clienti.
Questa nuova funzionalità svolge un ruolo significativo nel raggiungimento degli obiettivi aziendali. Perché estende l'esperienza degli acquirenti offrendo numerosi vantaggi. Dai un'occhiata al motivo per cui è necessario utilizzare male questa funzionalità nel tuo negozio WooCommerce:
- I clienti possono scegliere i prodotti giusti in meno tempo.
- Il modulo delle tabelle delle taglie dei prodotti aumenterà la soddisfazione dei clienti.
- Una maggiore soddisfazione del cliente comporta un tasso di conversione maggiore.
- Ti aiuterà a distinguerti dagli altri siti di e-commerce attraverso il marketing del passaparola.
Modulo carrello appiccicoso:
È un'altra nuova funzionalità di ShopEngine attraverso la quale puoi aggiungere un carrello volante appiccicoso. Questa è una benedizione per i clienti che desiderano fare acquisti in meno tempo. Perché non hanno bisogno di visitare la pagina del carrello per visualizzare i prodotti "aggiungi al carrello". Possono aggiungere direttamente i prodotti al carrello ed effettuare il check-out senza visitare un'altra pagina. Inoltre, offre anche altri servizi ed ecco quelli:
- È possibile vedere i prodotti "aggiungi al carrello" ed eliminare i prodotti in qualsiasi momento senza visitare la pagina del carrello.
- Aumento del tasso di conversione perché i clienti possono effettuare il check-out direttamente dalla pagina del negozio.
- Ciò aumenterà la soddisfazione dei tuoi clienti consentendo loro di effettuare facilmente il check-out.
Queste sono le due funzionalità che otterrai dalla versione aggiornata di ShopEngine. Infine, dopo il rapido checkout di questi moduli, ora è il momento di vedere come utilizzare queste nuove funzionalità di ShopEngine sul tuo sito di eCommerce.
Come creare una tabella delle taglie con il modulo della tabella delle taglie del prodotto di ShopEngine
ShopEngine è perfetto Generatore di pagine WooCommerce che si aggiorna continuamente in base alle esigenze dei tuoi clienti. Ora ha aggiunto il tuo modulo di tabella delle taglie preferito alle sue funzionalità. L'aggiunta e la modifica delle tabelle delle taglie dei prodotti con questo modulo può essere eseguita in pochi minuti. Desideroso di conoscere il processo di aggiunta?
Segui i seguenti passaggi per aggiungere una tabella delle dimensioni del prodotto al tuo negozio WooCommerce:
Passaggio 1: attiva il modulo delle tabelle delle dimensioni del prodotto.
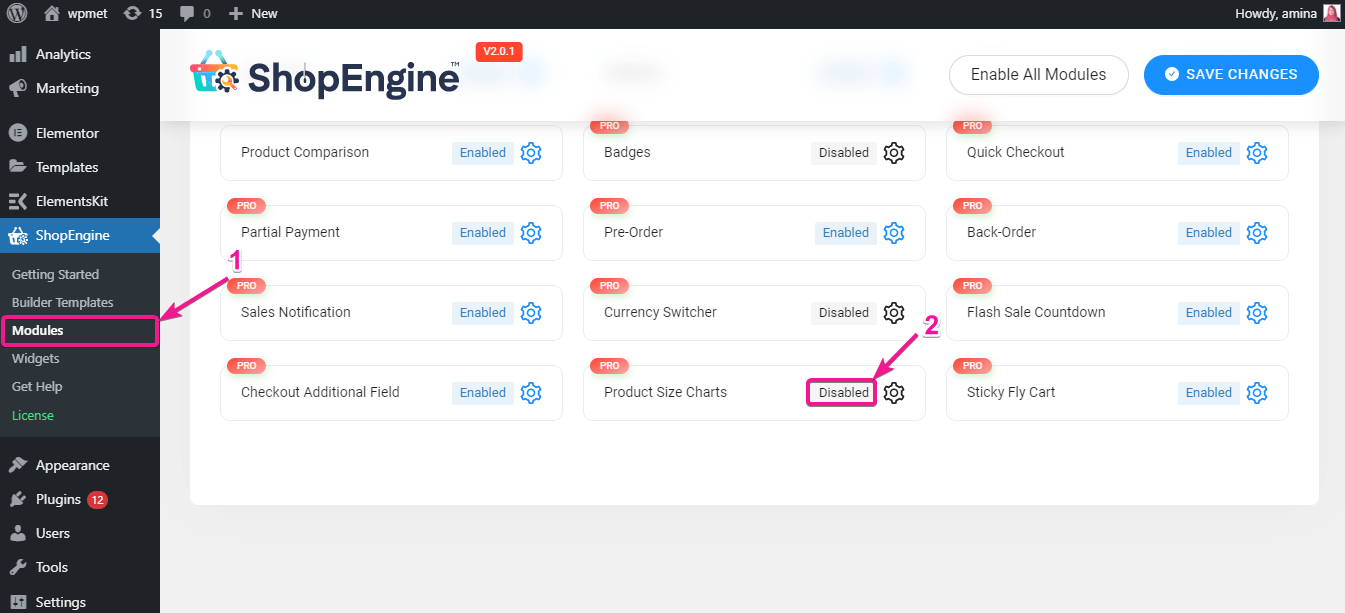
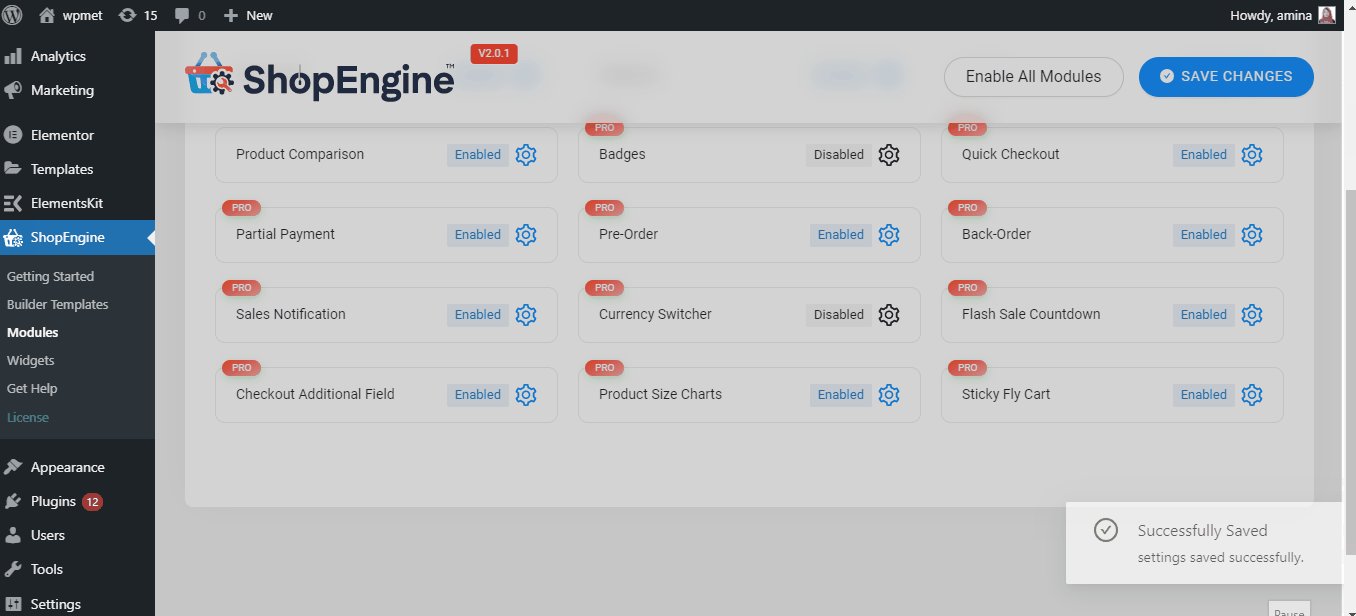
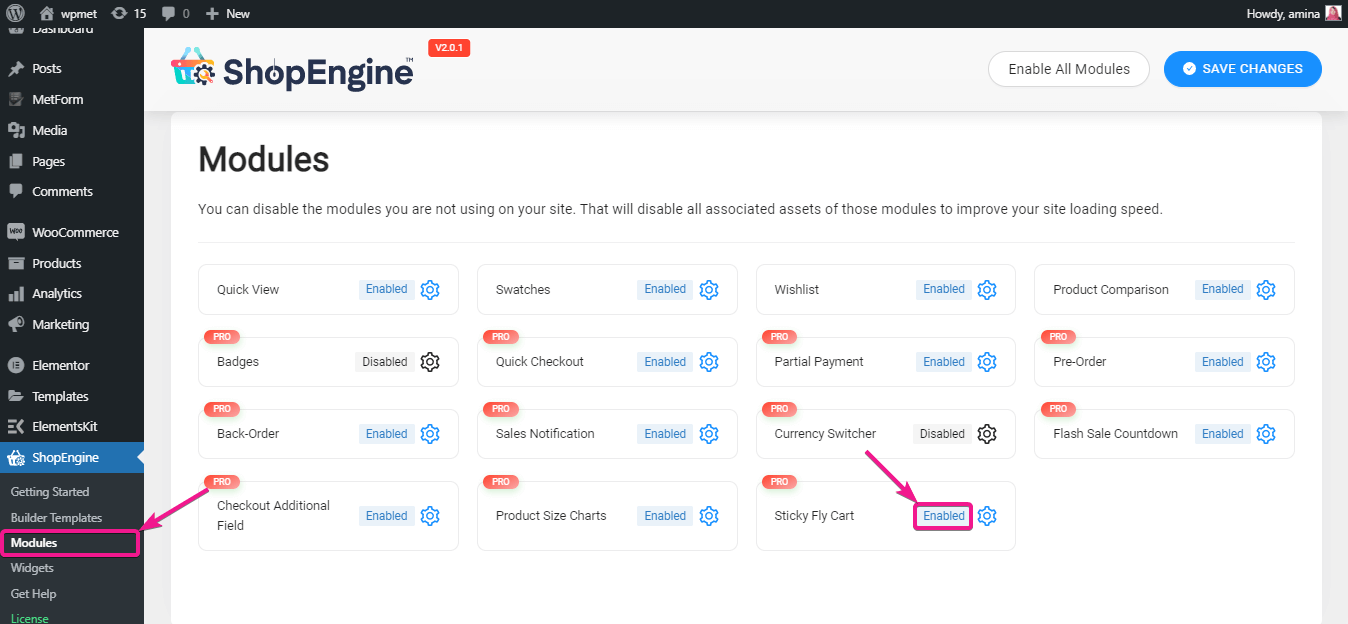
Innanzitutto, devi abilitare il modulo della tabella delle dimensioni del prodotto. Per farlo, vai alla dashboard dell'amministratore e visita ShopEngine >> Moduli. Ora fai clic sulle tabelle delle taglie del prodotto come nell'immagine.

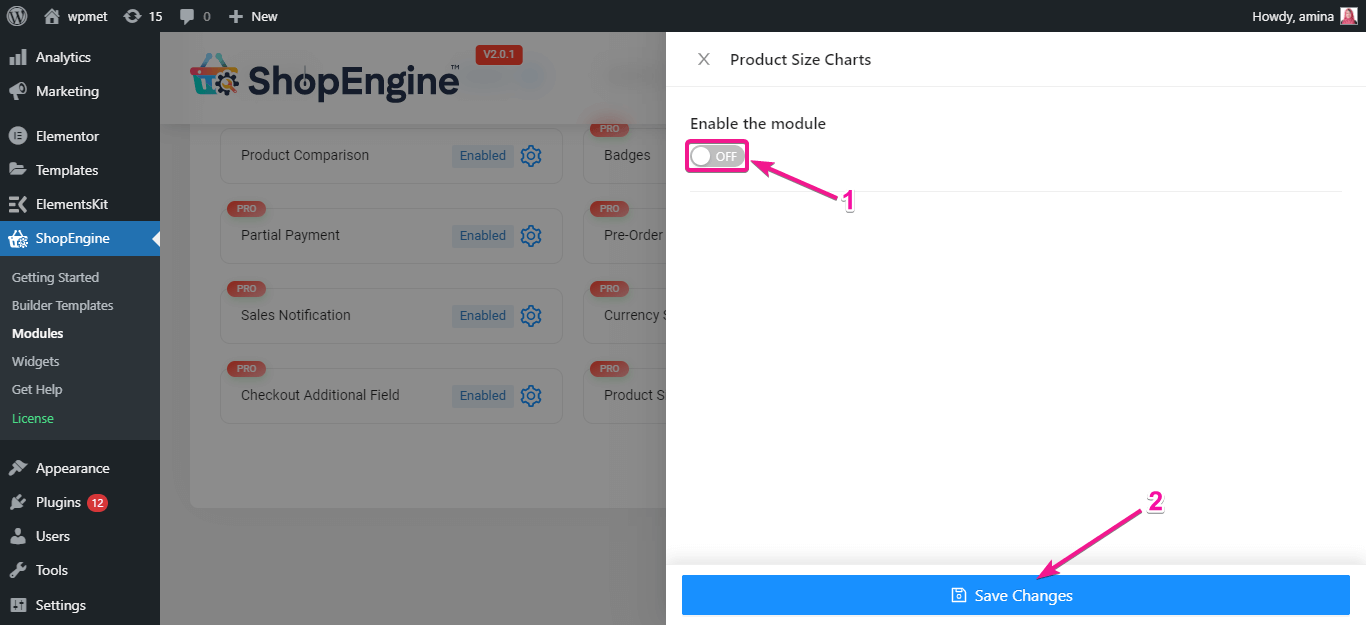
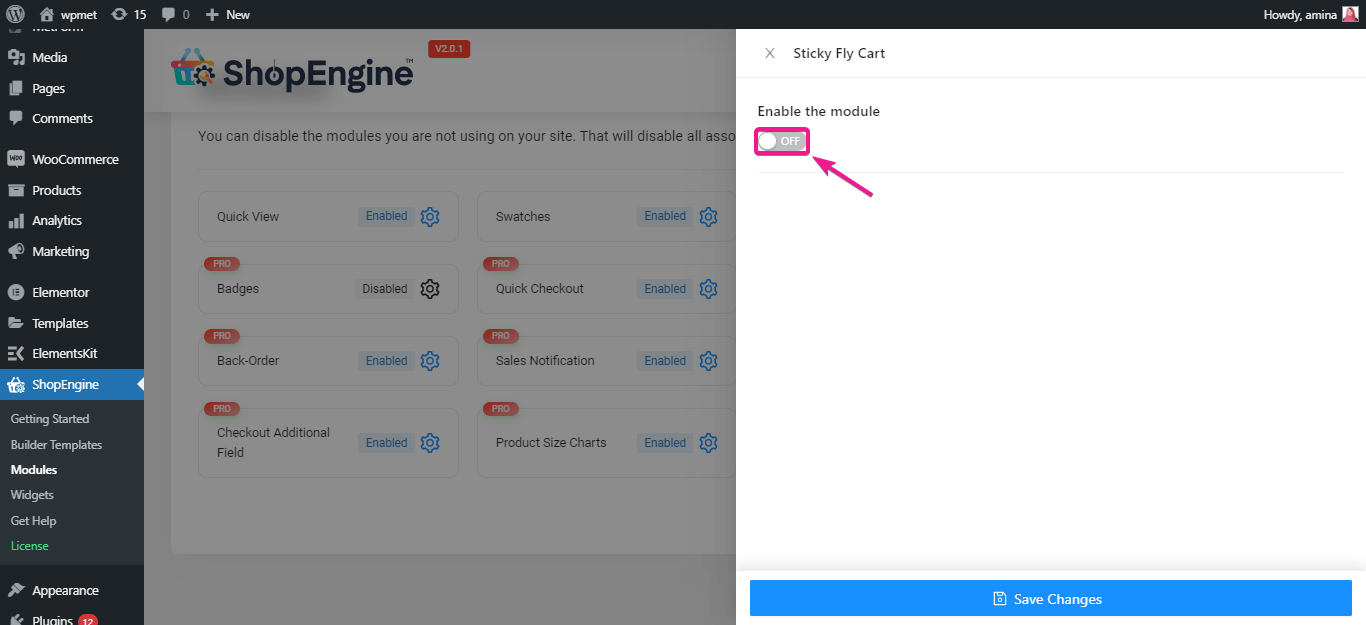
Successivamente, abilita il modulo.

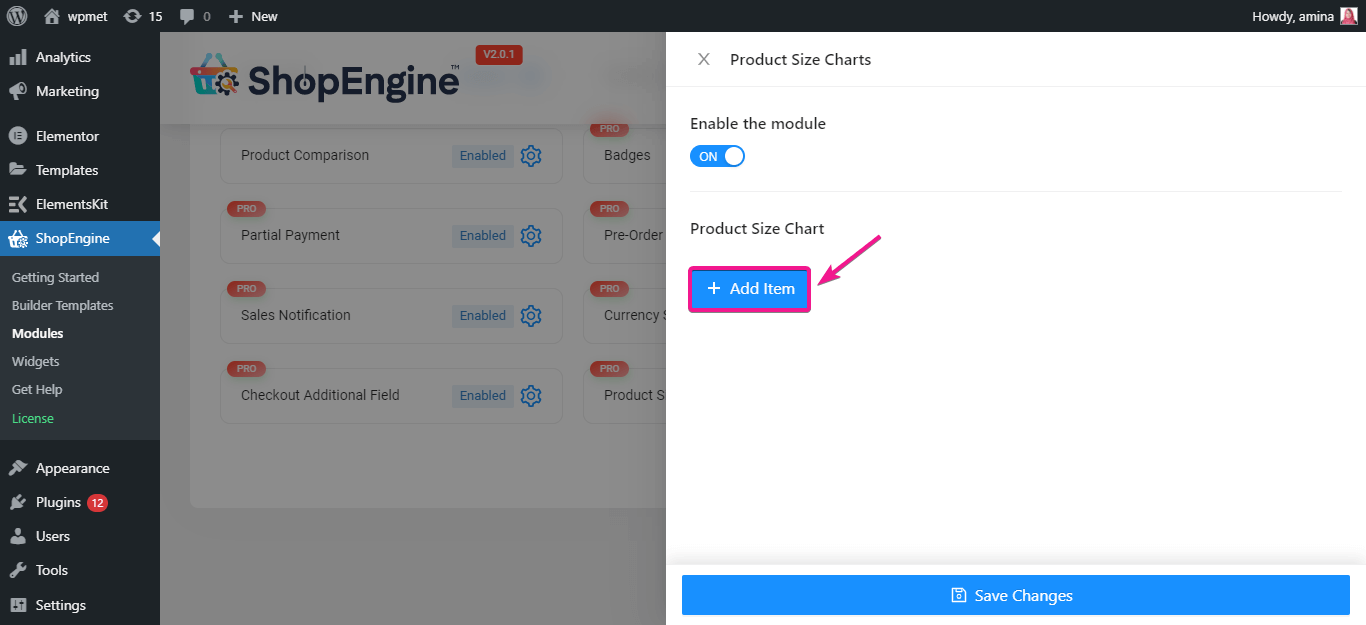
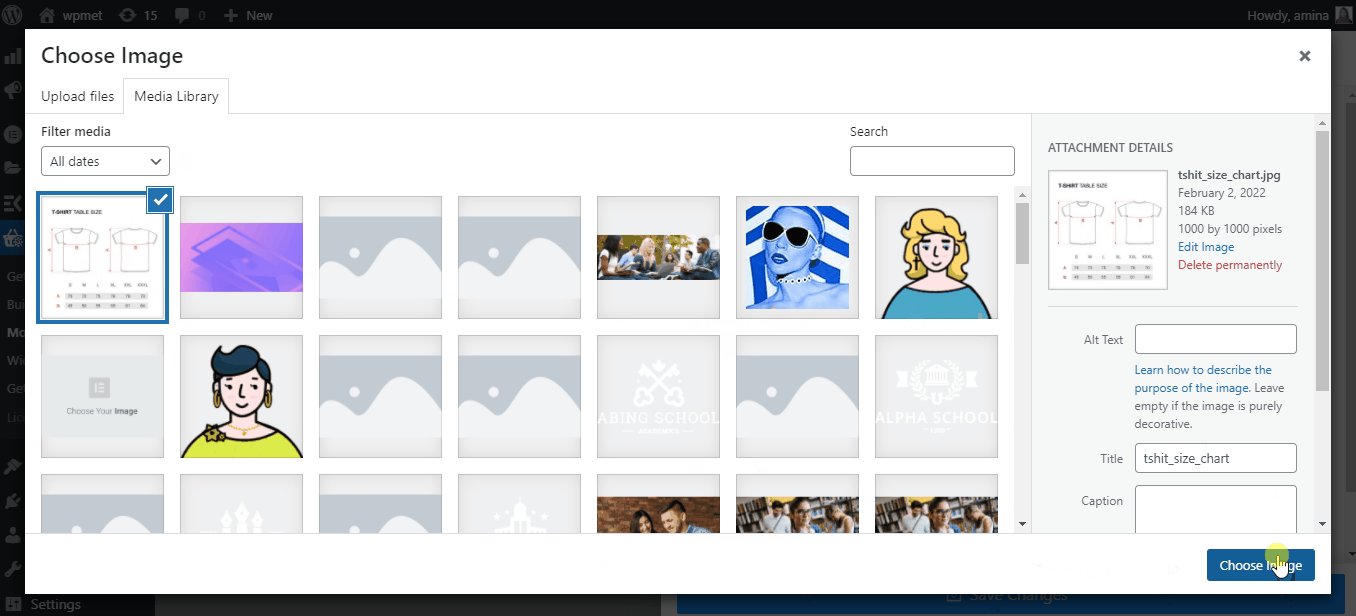
Qui devi aggiungere lo schema che vuoi mostrare con i tuoi prodotti. Per farlo, fai clic sull'icona "aggiungi elemento".

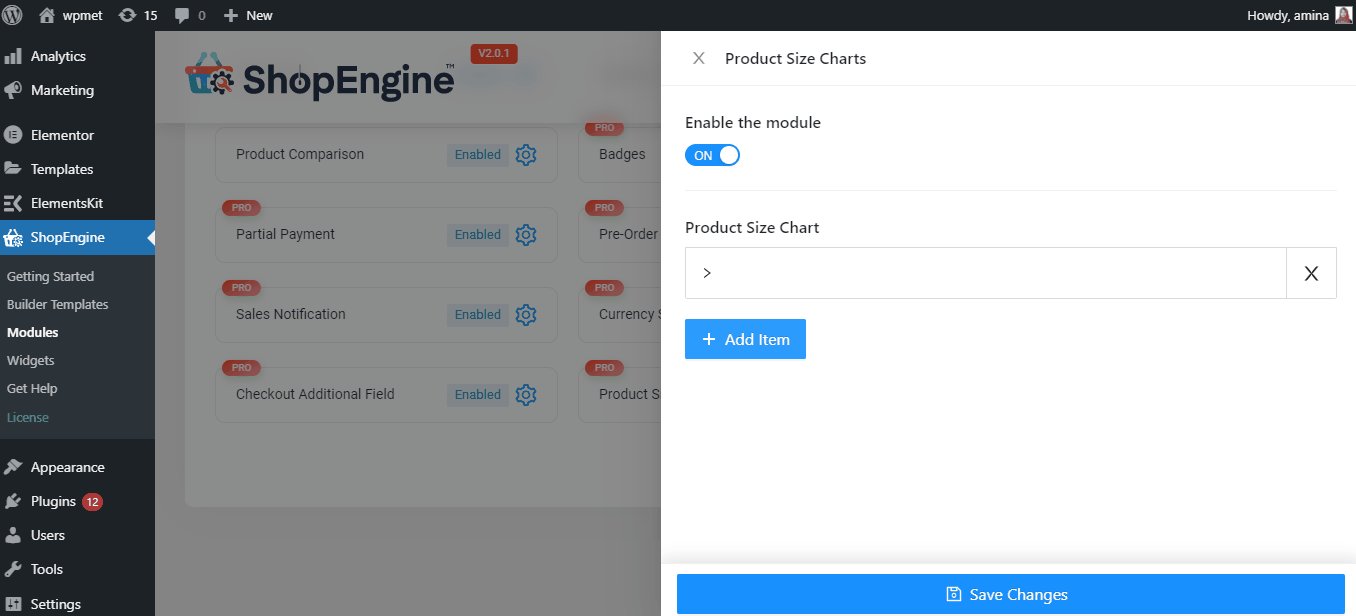
Quindi, inserisci il titolo del grafico e l'immagine del grafico come la gif seguente.

Passaggio 2: crea una pagina di prodotto singolo per aggiungere la tabella delle taglie.
Dopo aver abilitato il widget delle tabelle delle dimensioni del prodotto, devi creare un modello a pagina singola. Ricorda che puoi utilizzare questo modulo solo sul modello di pagina del singolo prodotto.
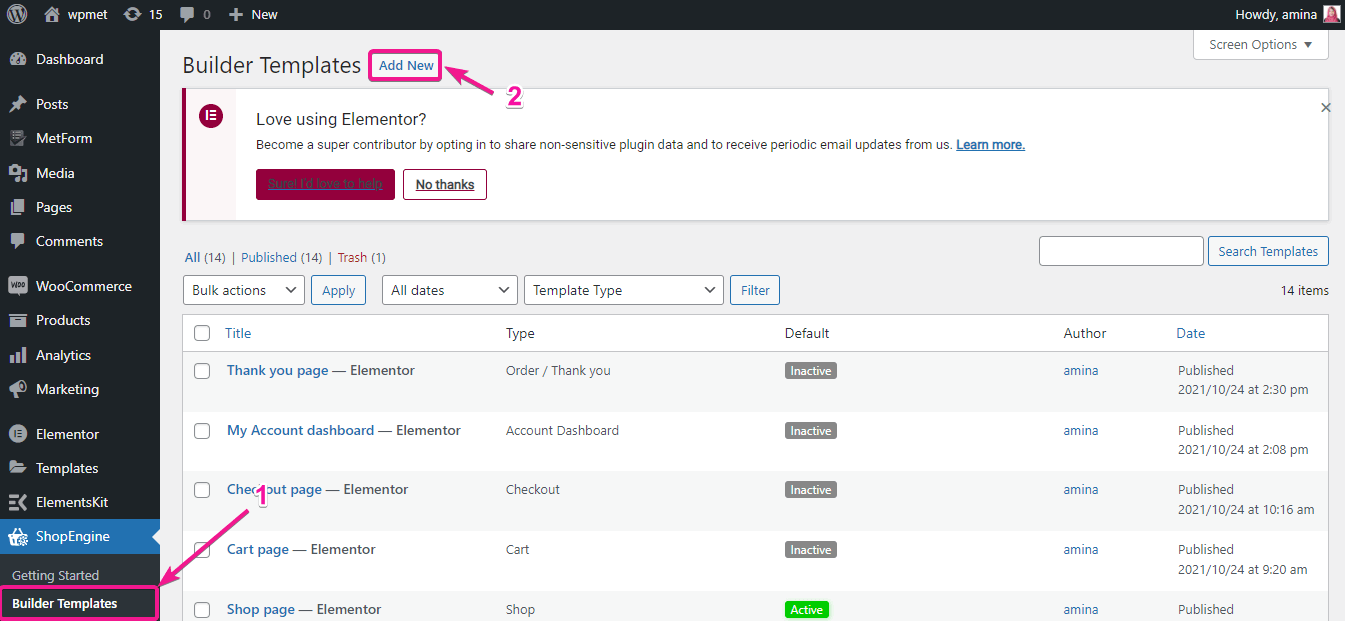
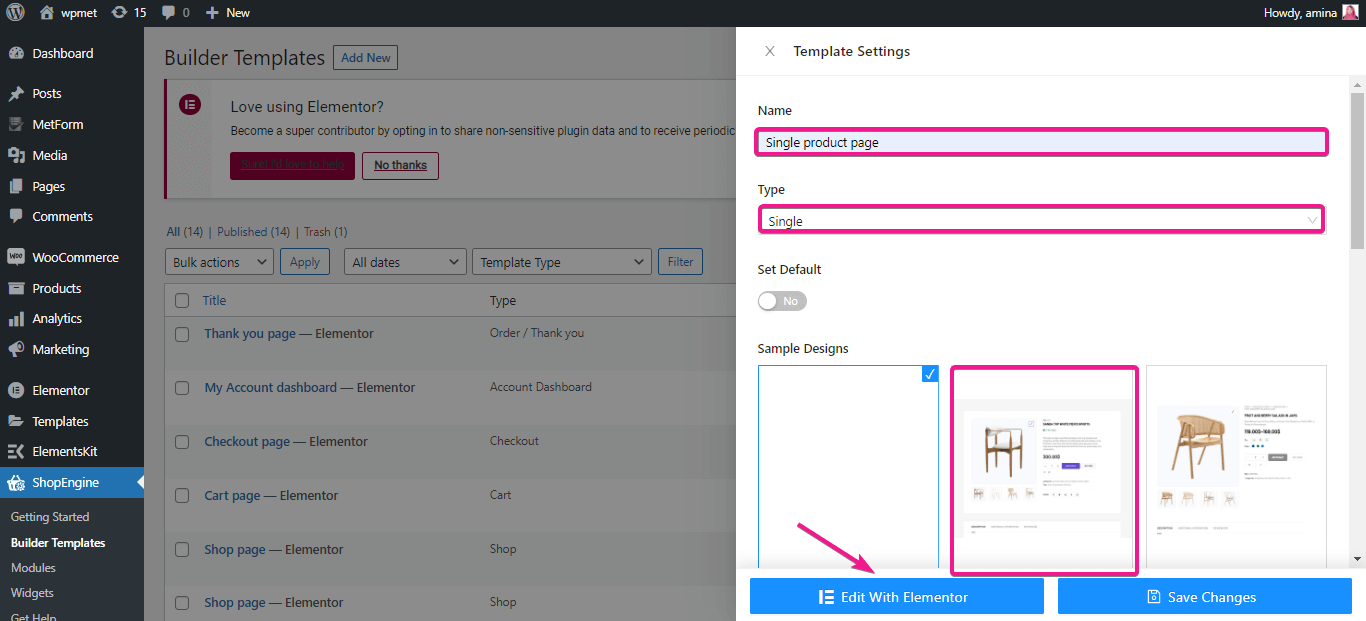
Ora devi visitare ShopEngine >> Modelli di creazione. Quindi, premi il pulsante Aggiungi nuovo per creare un nuovo modello.

Dopo aver creato un nuovo modello, devi inserire il nome del modello, digitare e selezionare il design del modello. Infine, premi Modifica con il pulsante Elementor per configurare tutte le impostazioni del modello aggiunto.

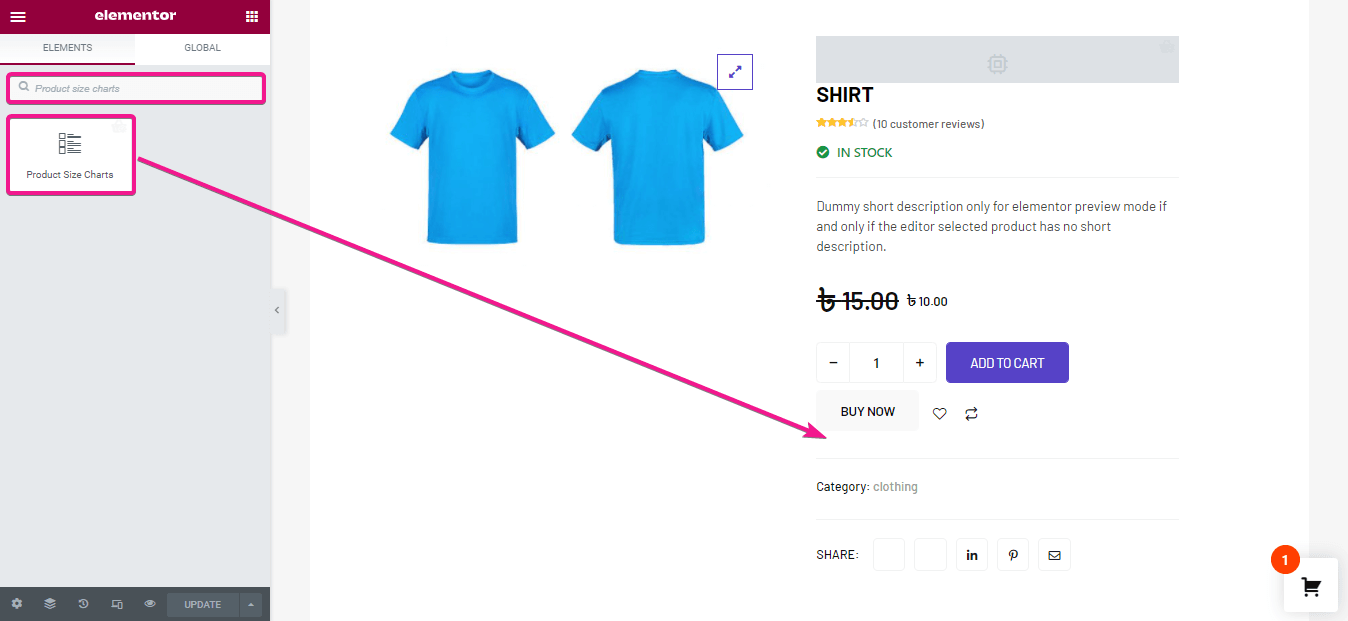
Ti reindirizzerà a un'altra pagina. Qui cerca il modulo delle tabelle delle dimensioni del prodotto e trascina e rilascia il widget nella sezione preferita.

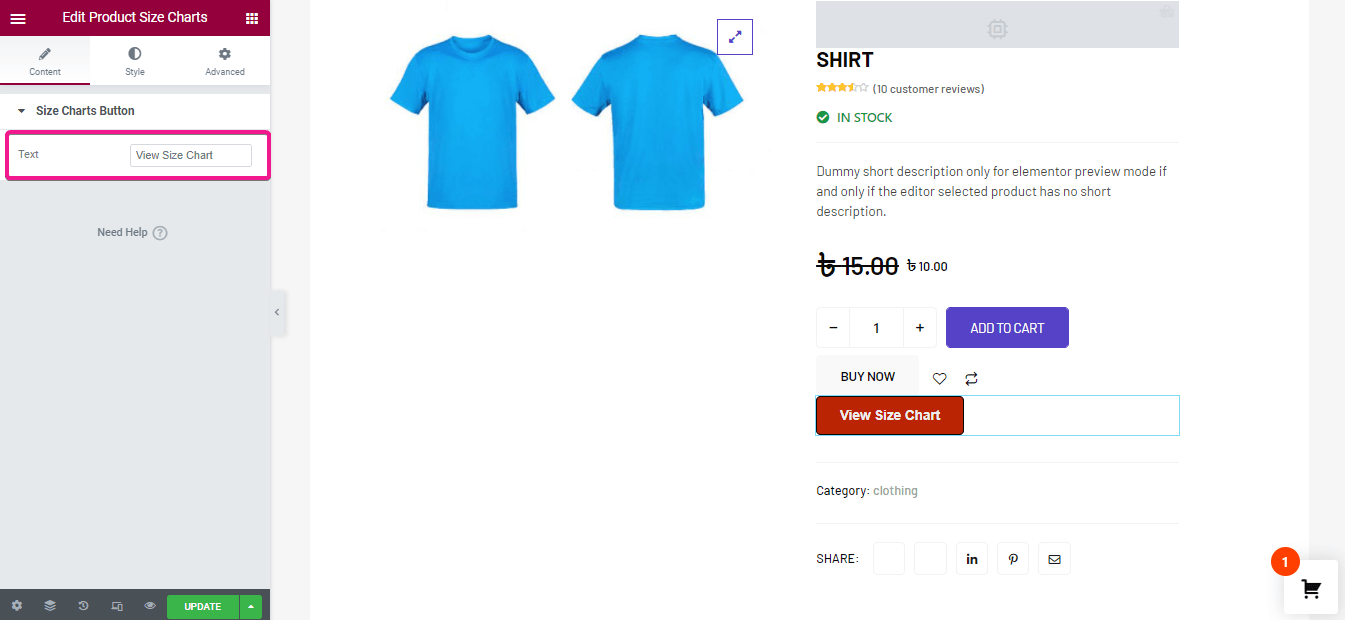
Passaggio 3: modifica delle tabelle delle taglie dei prodotti.
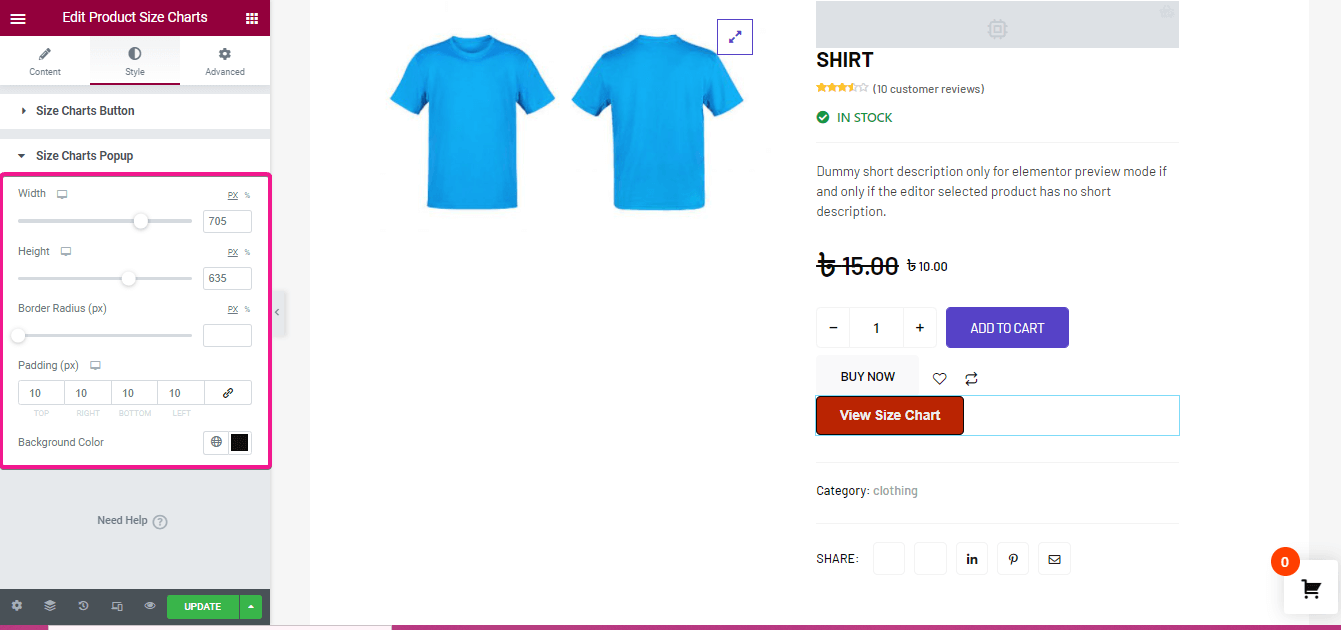
Ora è il momento di modificare il pulsante di visualizzazione della tabella delle taglie. Innanzitutto, devi inserire il testo per il pulsante della tabella delle taglie. Se non aggiungi testo per il pulsante verrà aggiunto un testo predefinito.

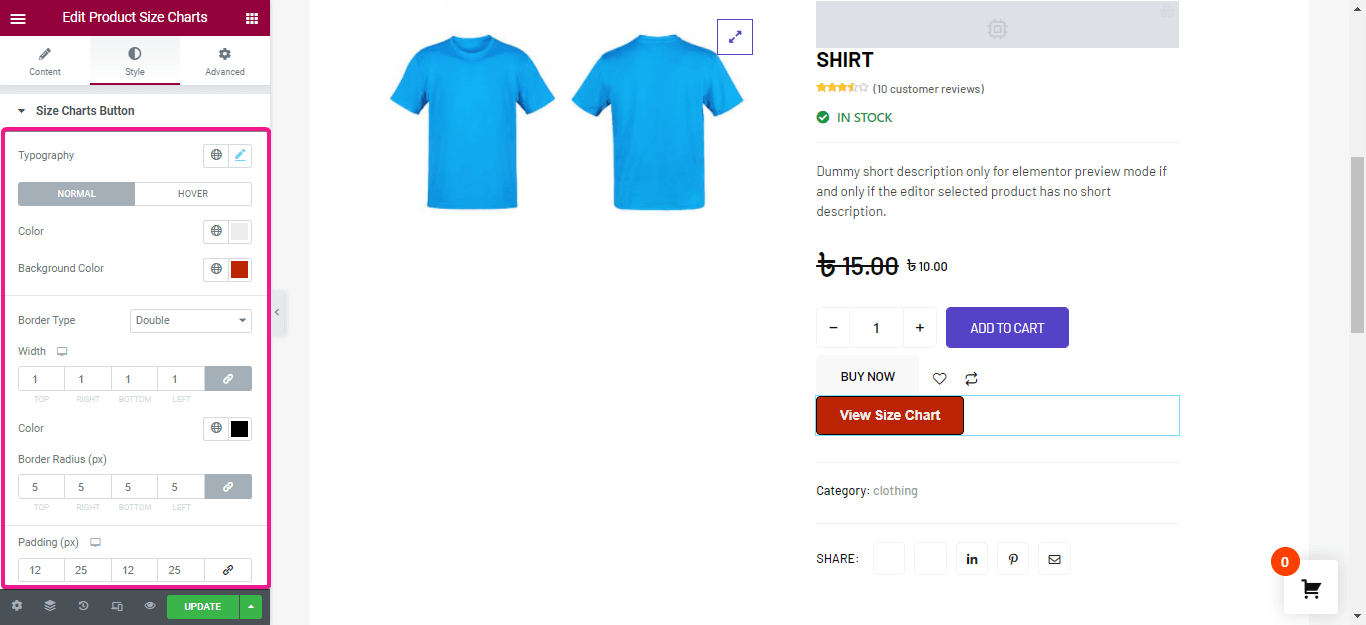
Successivamente, modifica lo stile del pulsante della tabella delle taglie. Qui otterrai le seguenti opzioni di modifica dello stile:
- Tipografia.
- Colore.
- Colore di sfondo.
- Tipo di confine.
- Larghezza.
- Colore del bordo.
- Raggio del confine.
- Imbottitura.

Infine, cambia il modo in cui desideri visualizzare la tabella delle dimensioni del popup. Qui, regola la larghezza, l'altezza, il raggio del bordo, l'imbottitura e il colore dello sfondo per il popup. Quindi fare clic sul pulsante Aggiorna.

Passaggio 4: aggiungi la tabella delle taglie con i prodotti.
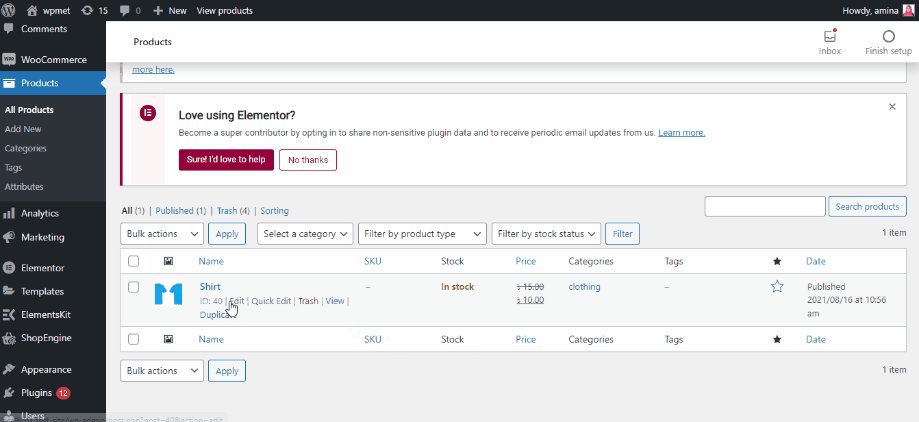
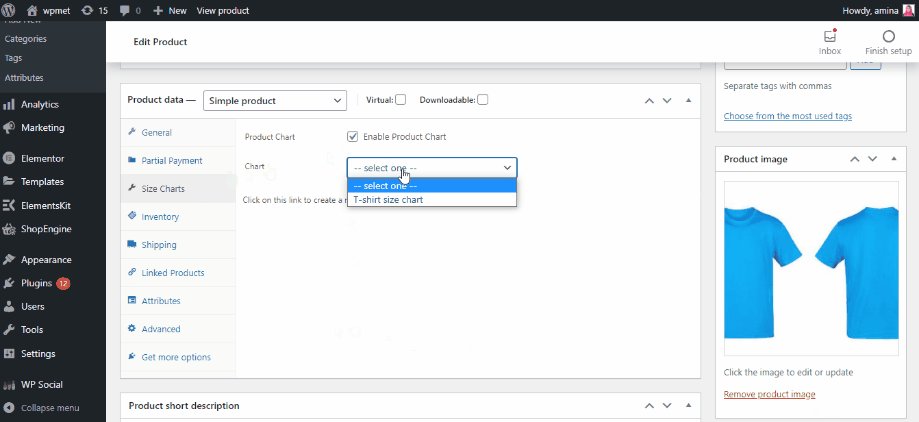
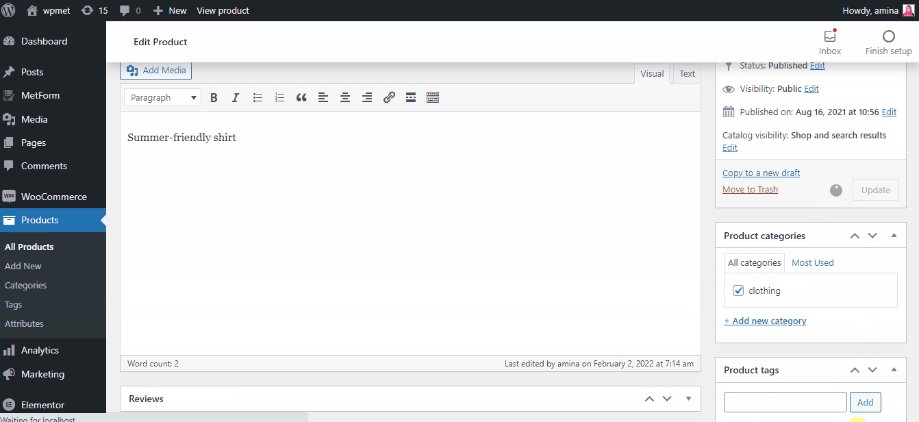
Nel quarto passaggio, devi aggiungere una tabella delle taglie con un singolo prodotto. Vai su prodotti >> tutti i prodotti e seleziona il prodotto a cui vuoi aggiungere una tabella taglie. Dopo aver scelto, fai clic sull'opzione di modifica. Quindi, vai alle tabelle delle taglie e seleziona il nome della tabella dopo aver abilitato la tabella dei prodotti.

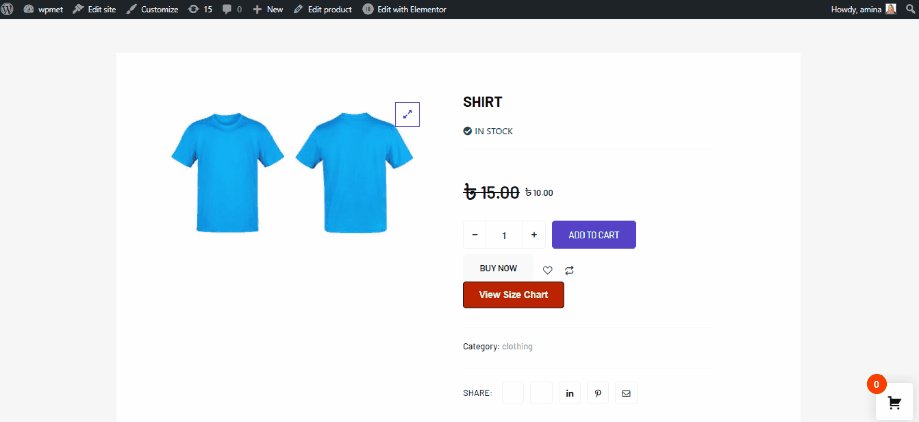
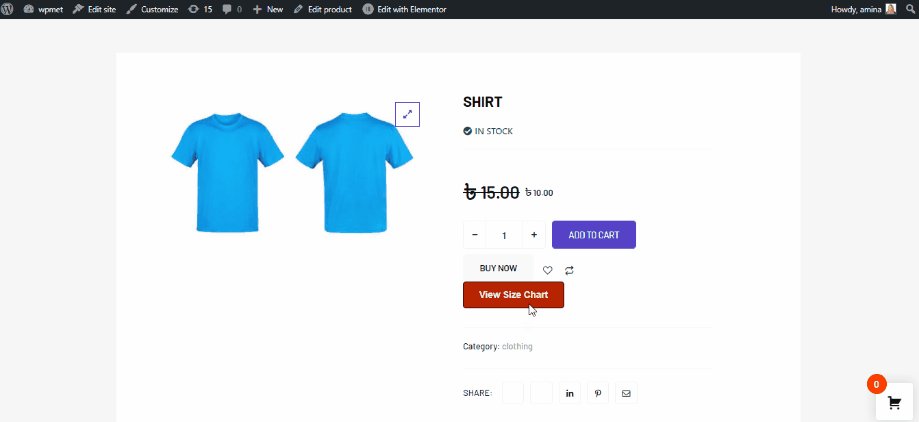
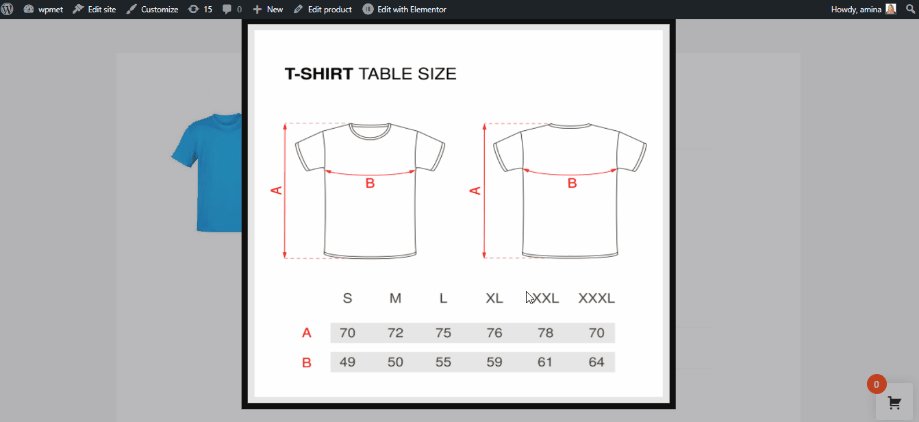
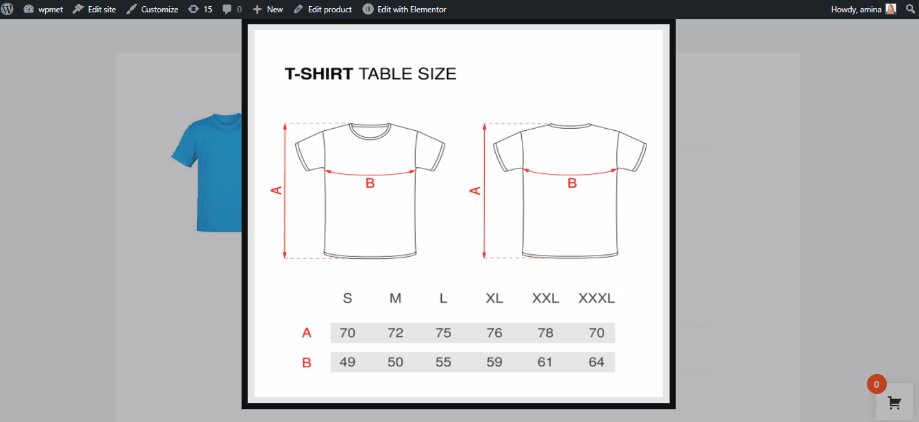
Dopo l'aggiornamento, la tabella delle taglie del prodotto aggiunto sarà simile a questa:

Come aggiungere un carrello volante appiccicoso con ShopEngine
Un'altra nuova funzionalità di ShopEngine è il modulo appiccicoso del carrello volante. Basta abilitare e impostare questo modulo per aggiungere un carrello volante appiccicoso al tuo sito eCommerce. Adotta i seguenti 2 passaggi per aggiungere un carrello volante appiccicoso:
Passaggio 1: attiva il modulo del carrello volante appiccicoso.
Nel primo passaggio, abilita il modulo del carrello volante appiccicoso. Per questo, passa il mouse su ShopEngine e vai ai moduli. Quindi, fare clic sul pulsante Abilita.

È necessario accendere il modulo.

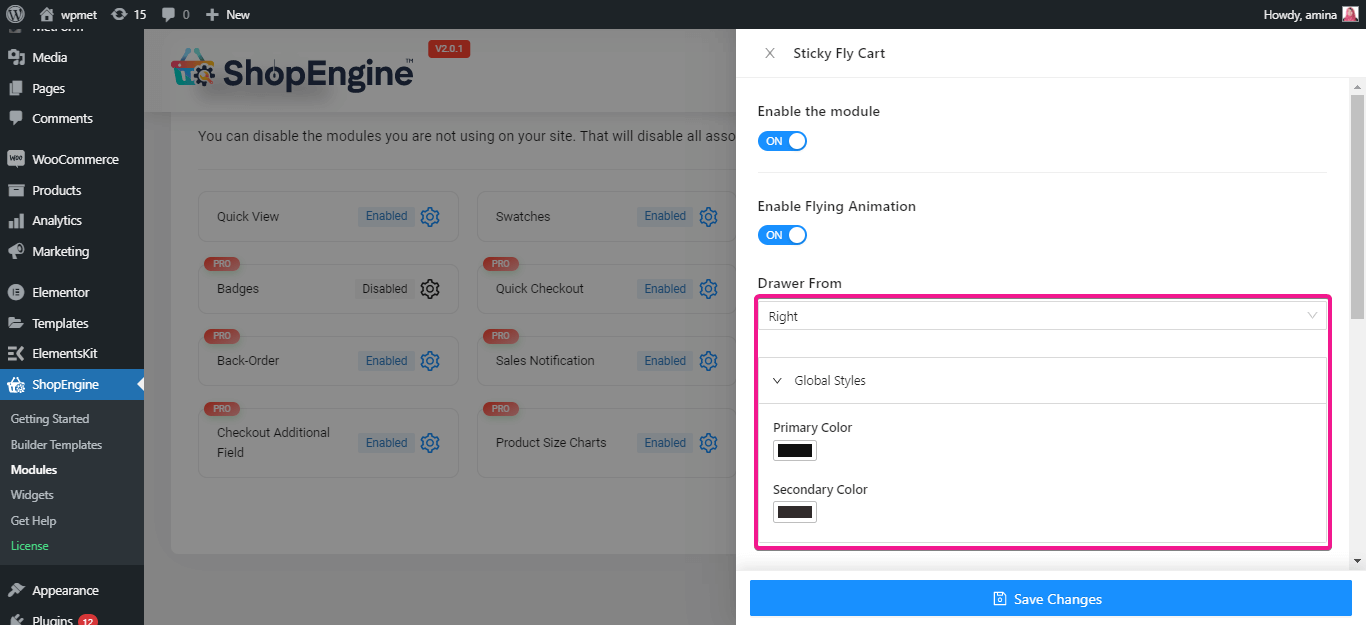
Passaggio 2: configura il modulo del carrello volante appiccicoso.
Dopo aver acceso il modulo del carrello volante, imposta il carrello volante appiccicoso. Per configurarlo, scegli a destra o a sinistra dove vuoi mostrare il carrello. Quindi, seleziona i colori primari e secondari per i tuoi stili globali.

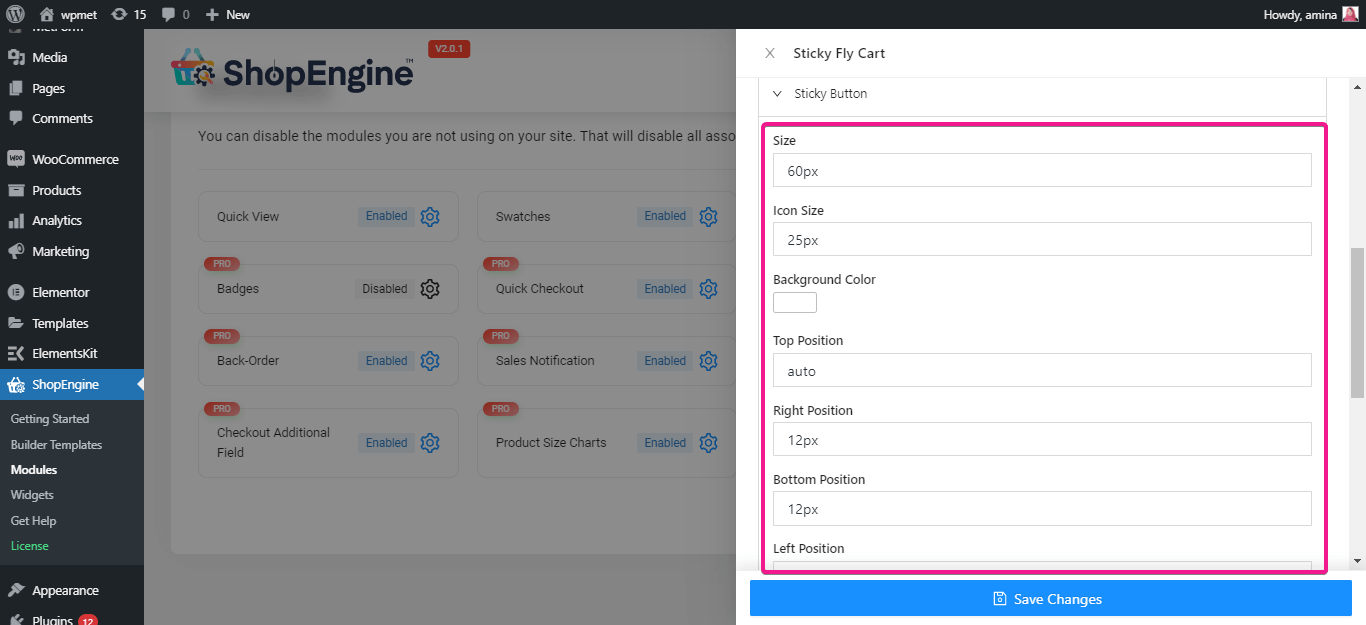
Successivamente, modifica il pulsante adesivo del tuo carrello volante. Qui otterrai le seguenti opzioni di modifica dei pulsanti permanenti:
- Misurare.
- Dimensione dell'icona.
- Colore di sfondo.
- Posizione superiore.
- Posizione giusta.
- Posizione inferiore.
- posizione sinistra.

Ora fai lo stesso per il contatore dei pulsanti permanenti, il corpo del carrello, l'intestazione, gli articoli e il totale parziale. Infine, salva le modifiche apportate al tuo carrello volante appiccicoso.
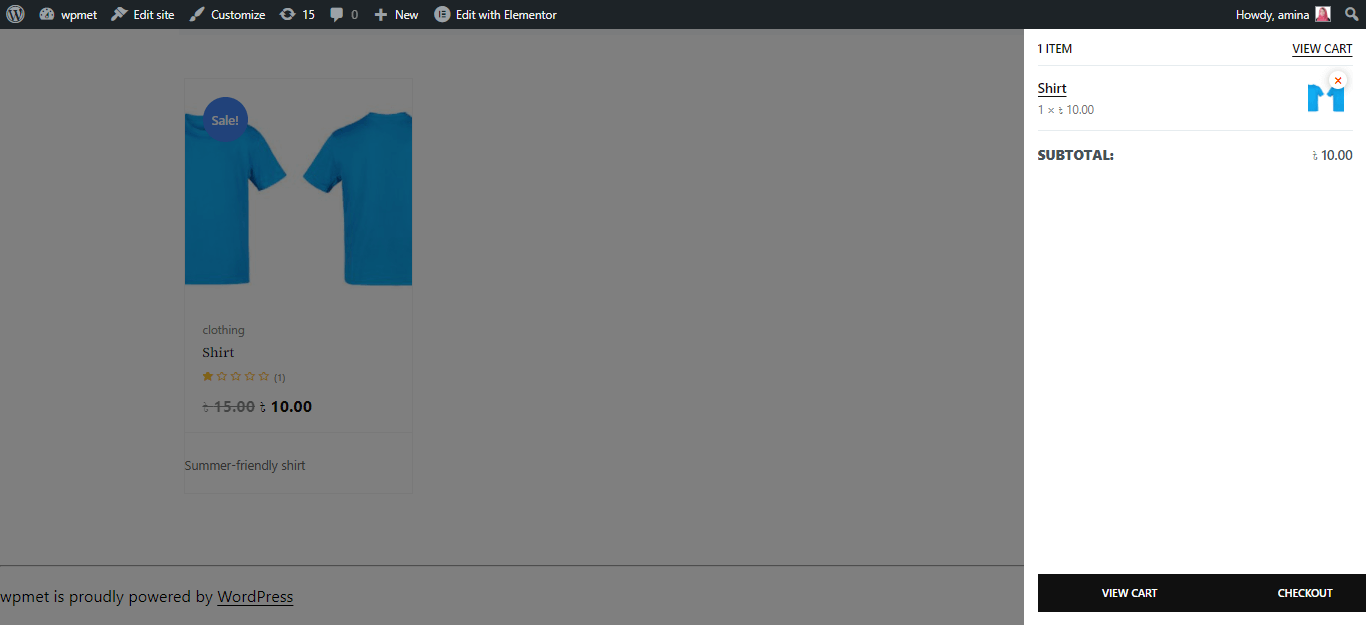
Visita la pagina del tuo prodotto e il carrello appiccicoso aggiunto sarà simile a questo:

Inizia con le tabelle delle dimensioni dei prodotti di ShopEngine e il modulo del carrello volante appiccicoso:
L'aggiunta di una tabella delle taglie del prodotto ridurrà al minimo la confusione dei tuoi clienti e consentirà loro di scegliere la taglia esatta dei loro prodotti. Mentre un carrello appiccicoso consentirà loro di scegliere facilmente i loro prodotti e di vedere gli articoli aggiunti di volta in volta. Queste due funzionalità sono molto importanti per qualsiasi sito di e-commerce.
Fortunatamente, ora otterrai entrambe queste funzionalità nella versione aggiornata di ShopEngine. Inoltre, sai già con quanta facilità puoi aggiungere la tabella delle taglie del prodotto e il carrello adesivo al tuo negozio WooCommerce. Usa queste funzionalità per aumenta il tuo tasso di conversione di WooCommerce e aumentare le entrate come altri siti di e-commerce consolidati.



Lascia un commento