Stili di testo fantasiosi catturano rapidamente l'attenzione degli spettatori. I proprietari di siti web WordPress spesso chiedono come aggiungere animazioni al testo. Assolutamente, troverai diversi metodi per progettare i testi del tuo sito WordPress. Puoi aggiungere manualmente effetti HTML CSS che richiedono un po' più di codice. Ma la codifica è un ottimo modo per aggiungere animazioni di testo personalizzate WordPress al tuo sito. Di nuovo, un plugin con il miglior widget è relativamente pratico, efficace e anche popolare.
Tuttavia, abbiamo cercato di coprire entrambe le tecniche nel modo più semplice possibile. Se gestisci un sito WordPress, prenditi del tempo per leggere il blog e comprendere i processi di aggiunta dell'animazione di testo Elementor in WordPress. Seguendo correttamente i passaggi e le istruzioni, potrai personalizzare la tua animazione senza problemi.
Cos'è un effetto di testo animato e come appare?
Gli effetti di testo animati di WordPress sono un ottimo modo per aggiungere un po' di divertimento ed eccitazione al tuo anche articoli e titoli. Quando scegli di utilizzare un effetto di testo animato fantasioso, puoi creare vari effetti. Alcuni effetti lo sono semplice come cambiare il colore o la dimensione del testo, mentre alcune sono animazioni dettagliate come testo lampeggiante o lampeggiante.
Il testo animato è leggermente diverso dal testo normale. Di solito questo tipo di testo non si muove da solo. Invece, ha un effetto che lo fa sembrare come se si stesse muovendo sullo schermo. Quindi, i testi fantasiosi rendono le persone più propense a farlo fare clic sul contenuto, sui collegamenti o aprire le e-mail.
Il ruolo dei testi animati nel tuo sito web
Ci sono diversi tipi di effetti di testo animati disponibili nei temi WordPress, ma condividono tutti la stessa funzionalità di base. Cambiano il colore o lo stile del testo e cambiano semplicemente uno stile di prova. Ad esempio, puoi cambiare un pulsante "invito all'azione". con uno sfondo rosso e un testo bianco che dice "Clicca qui!" quando si fa clic su.
Un WordPress titolo animato o sezione eroi con testi fantasiosi interpreta i seguenti ruoli:
- Rende i tuoi progetti visivamente più interessanti.
- Evidenzia offerte speciali e informazioni importanti.
- Rende evidenti le caratteristiche del tuo prodotto.
- Rende un sito web più interattivo e promuove il business.
Come aggiungere effetti di testo animati in WordPress
Animated text effects can be used to add flair and personality to your WordPress site. Did you also worry about ‘how do I add animation to a text message?’
In this WordPress text animation tutorial, we’ll show you the ways of adding these effects; but before that, you must have a clear idea about an animated text and its role; let’s learn!
Il modo più semplice per aggiungere effetti di testo animati
utilizzando un plugin di WordPress
Il mercato odierno offre diversi tipi di plugin di animazione del testo per WordPress, per semplificare le attività di formattazione del testo. ElementsKit è un plugin così potente così come un componente aggiuntivo per il page builder Elementor. Con ElementsKit, un Plugin di animazione del testo di WordPress, avrai tutto sotto un unico cofano.
Il testo animato fantasia è un widget impressionante presentato da ElementsKit pro.
Scopri come animare il testo sulle pagine di WordPress utilizzando ElementsKit:
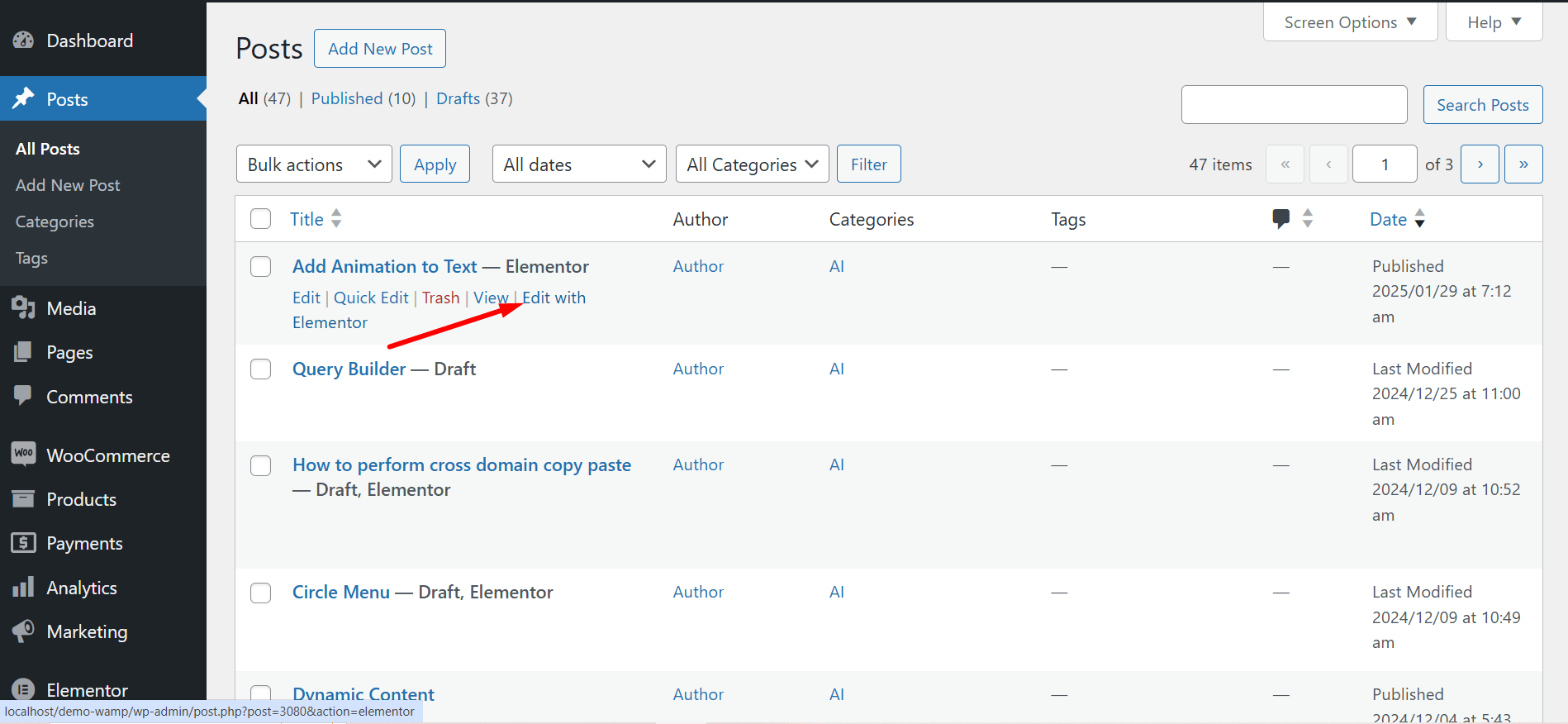
Accedere your Dashboard -> Select any Page or Post -> Click edit with ElementsKit

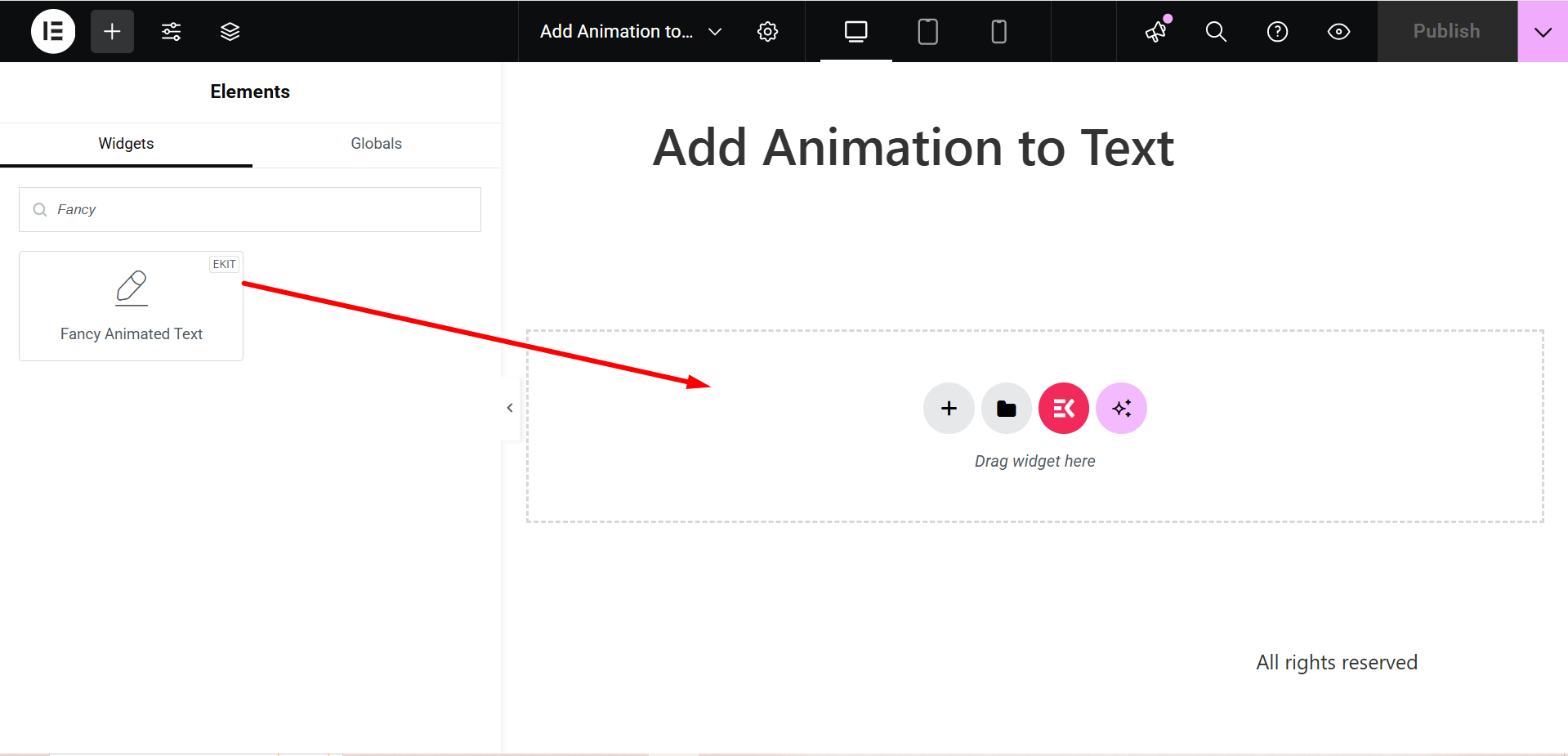
Search ElementsKit Fancy Animation Text widget -> Drag and Drop the widget

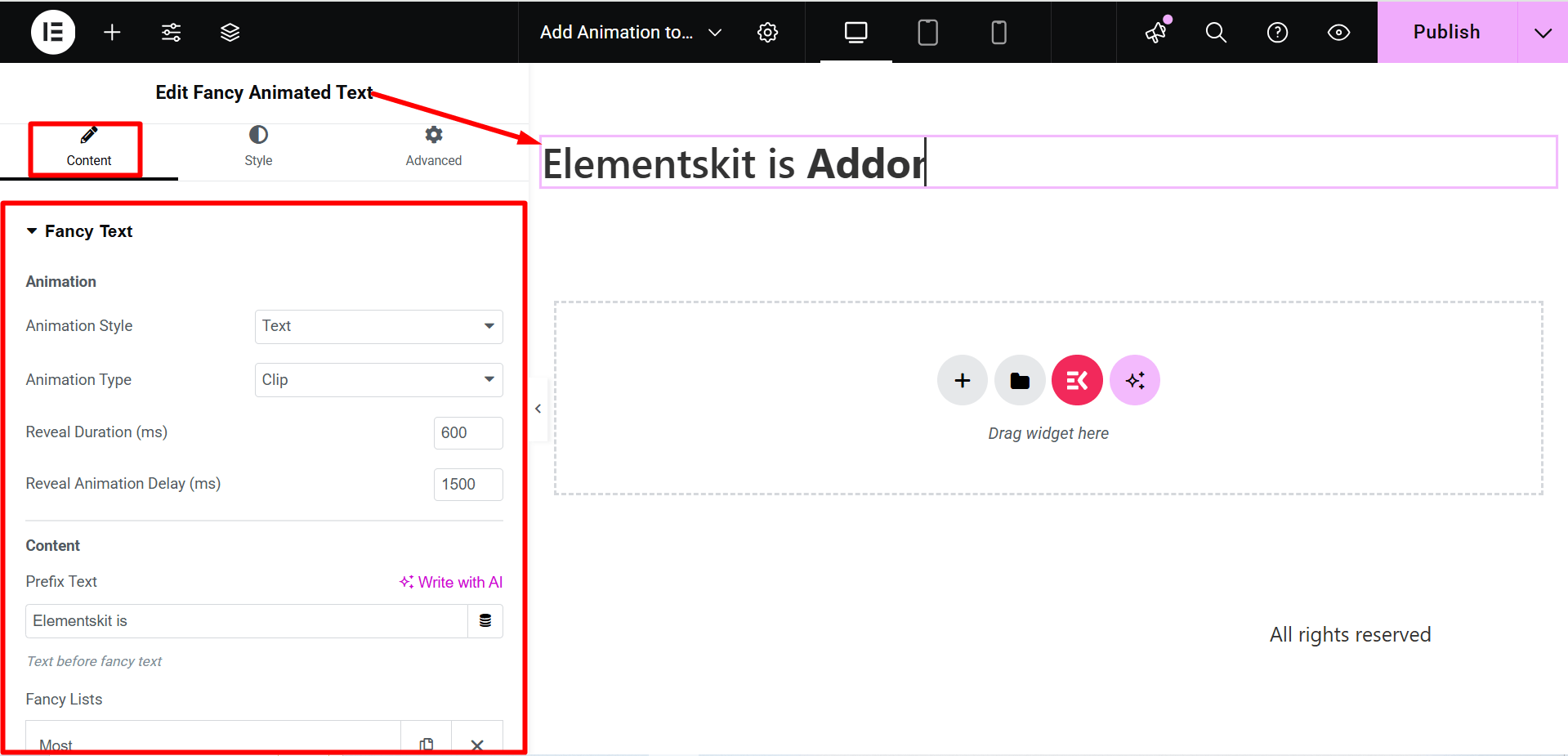
Sezione Contenuti
La parte si chiama Parte di testo fantasia, contiene i seguenti campi:

Sai perché ElementsKit è così popolare? 🤔
Controlla qui 👉 I siti web più importanti al mondo realizzati con ElementsKit
Animazione
- Stile di animazione – Qui le due opzioni di animazione di WordPress sono Testo o SVG, entrambe consentono di creare stili di animazione diversi.
- Tipo di animazione – In base al tipo di animazione avrai varie scelte qui.
- Durata rivelazione (ms) – È possibile impostare la durata dell'animazione in millisecondi utilizzando la casella delle opzioni.
- Ritardo animazione rivelazione (ms) – Regola qui il tempo di ritardo dell'animazione. Specifica che un'animazione può iniziare più tardi, immediatamente dall'inizio o immediatamente e durante l'animazione.
Contenuto
- Testo del prefisso – Devi scrivere qui il contenuto del prefisso che desideri visualizzare. Significa che verrà scritto prima dell'animazione fantasiosa.
- Elenchi fantasiosi – Aggiungi elementi qui per animare in modo fantasioso il testo di WordPress.
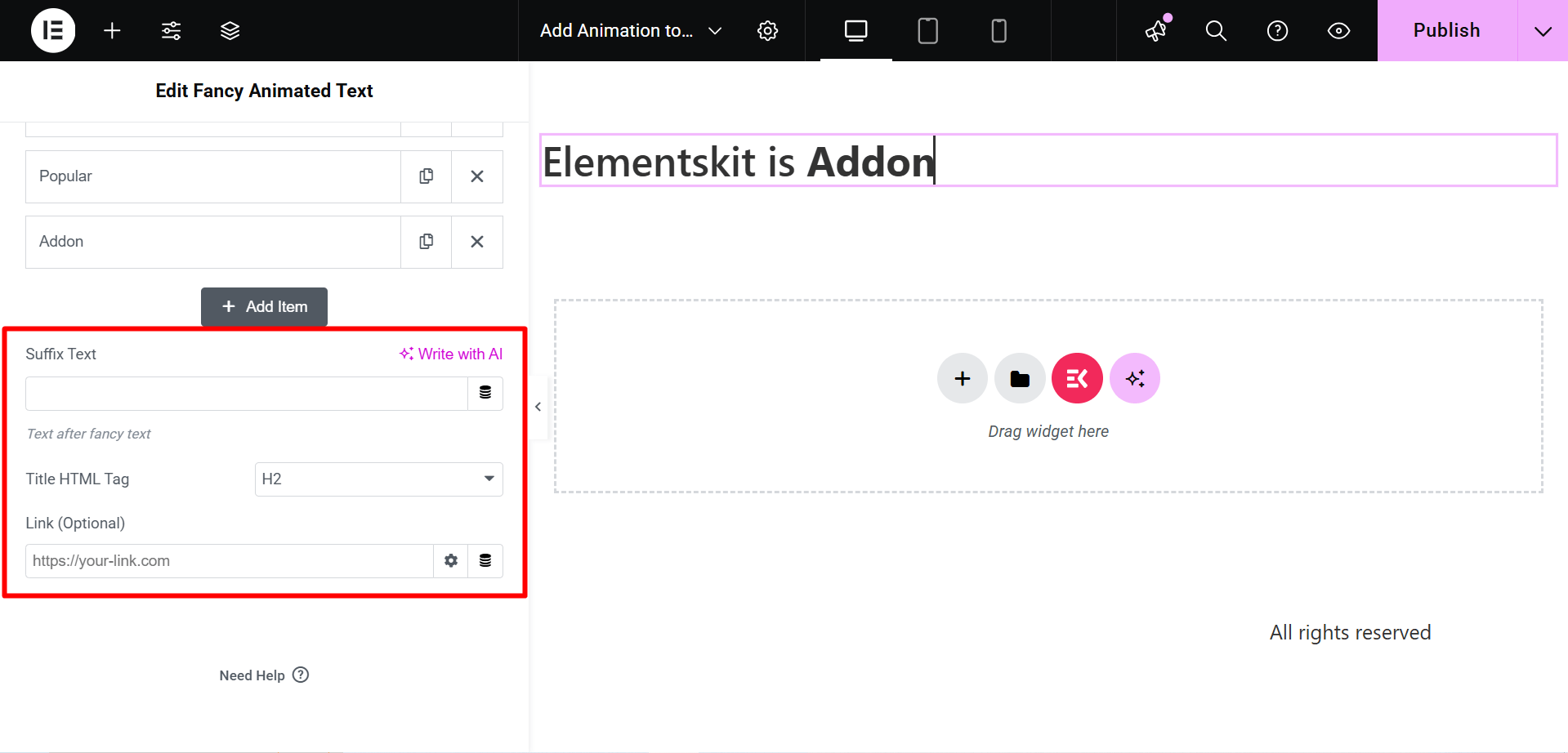
- Testo del suffisso – Scrivi il contenuto del suffisso che desideri visualizzare. Quindi, verrà specificato dopo l'animazione di fantasia.

- Tag HTML del titolo – Seleziona qui il tag HTML del contenuto.
- Collegamento (facoltativo) – Aggiungi qualsiasi collegamento se desideri che gli utenti vengano reindirizzati a qualsiasi altra posizione.
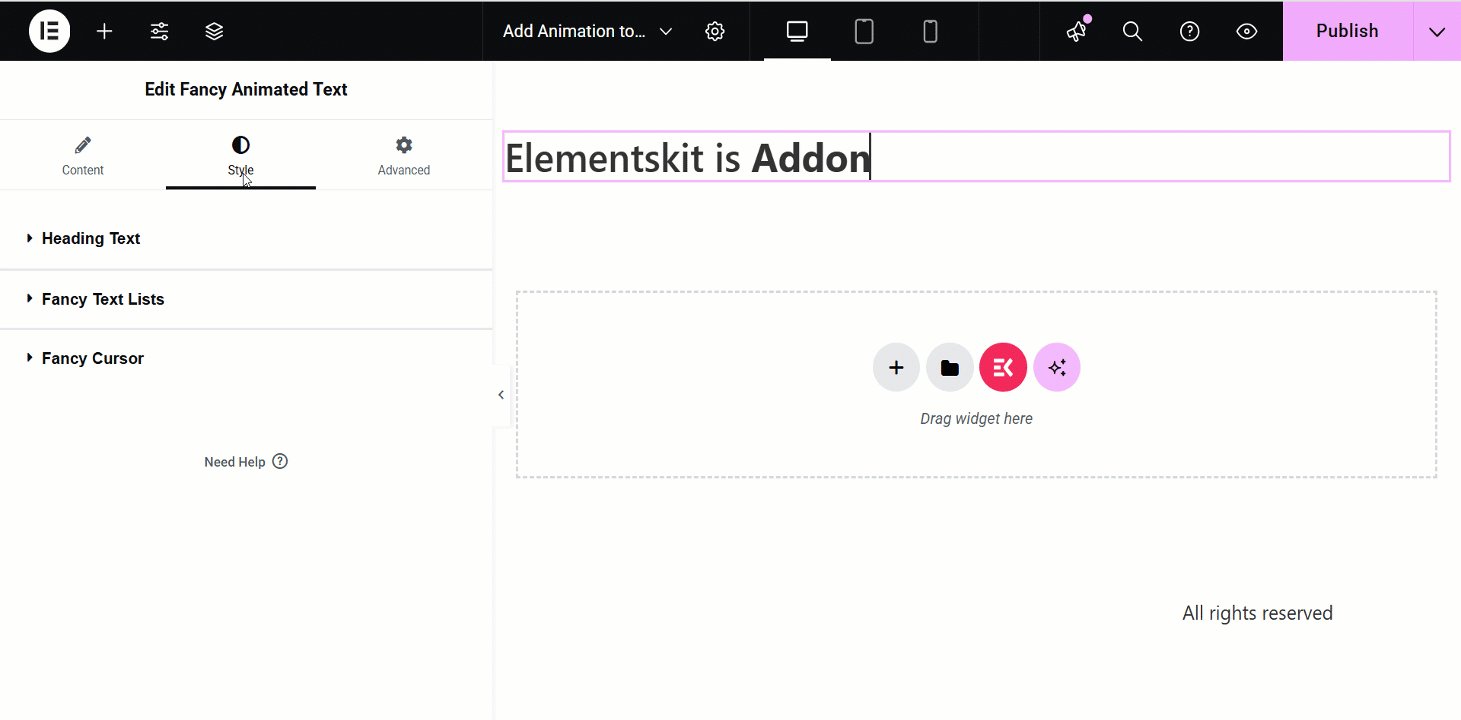
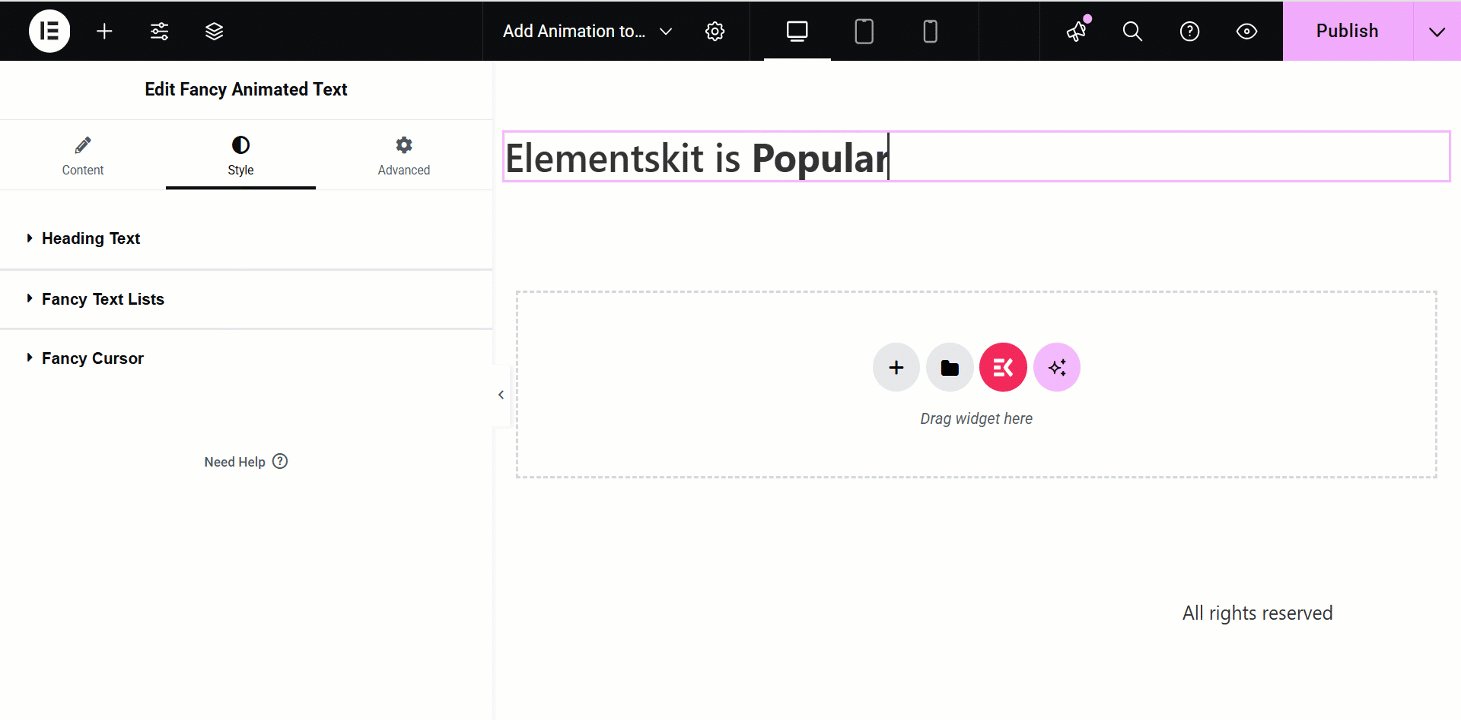
Sezione Stile
- Testo dell'intestazione – Utilizza questo campo per regolare l'allineamento, la tipografia, il colore, ecc. dei titoli animati di WordPress.
- Elenchi di testi fantasiosi – Utilizza questo campo per regolare la tipografia, il colore e la spaziatura.
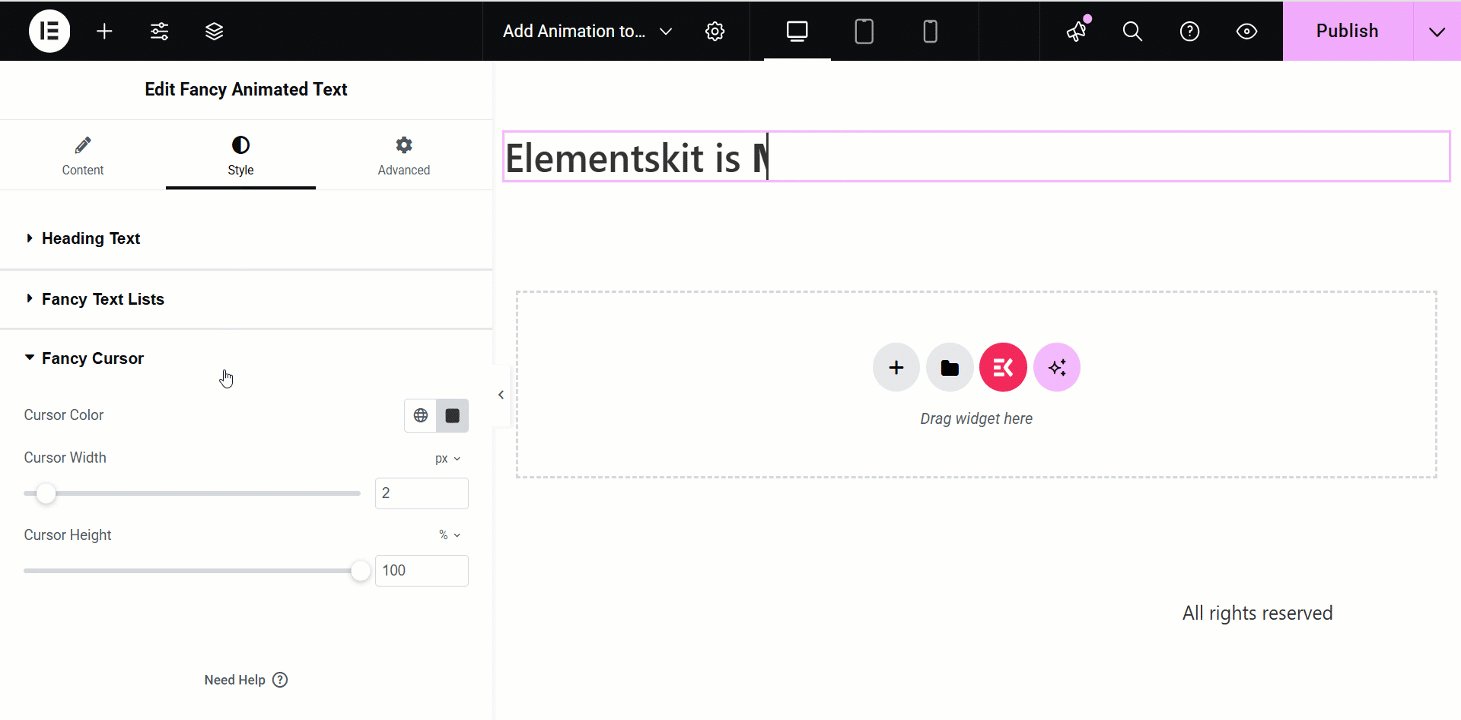
- Cursore fantasia – Puoi dare al cursore un aspetto elegante con colore, larghezza e altezza utilizzando questo campo.

Dopo aver modificato e applicato uno stile a tutte le istruzioni richieste, fai clic su Aggiorna e visualizza le modifiche dal front-end. Un esempio è –
Come animare il testo in Gutenberg
Non solo WordPress: anche in Gutenberg è possibile aggiungere testo animato utilizzando un plugin a blocchi. Plug-in Gutenberg come GutenKit ha un blocco dedicato chiamato "Fancy Animated Text" per l'animazione del testo. Tuttavia, questa funzionalità è disponibile solo nella versione a pagamento, ma ti consentirà di evidenziare il testo con meravigliosi effetti di animazione in pochi minuti.
Vediamo quindi come GutenKit anima il testo in Gutenberg adottando solo tre passaggi:
Passaggio 1: abilita il blocco "Testo animato elaborato".
Per prima cosa, installa e attiva GutenKit gratuito dalla directory dei plugin andando su Plugins >> Add New. Dopo aver installato GutenKit gratuito, carica la versione pro di questo plugin.
Quindi, visita la sezione blocchi di GutenKit e abilita il blocco "Testo animato elaborato".


Fase 2: aggiungere testo animato elaborato a Gutenberg.
Nel secondo passaggio, devi andare a una nuova pagina visitando Pagine >> Aggiungi nuova pagina. Quindi, aggiungi il blocco "Testo animato fantasioso" cliccando sull'icona più e cercandolo.

Passaggio 3: personalizzare il testo animato all'interno di Gutenberg.
L'ultimo passaggio è la personalizzazione del testo animato in base alle tue preferenze, sfruttando le opzioni di animazione visualizzate sul lato destro. Qui avrai la possibilità di impostare e regolare Animation Style, Animation Delay, Prefix Text, Suffix Text, Title HTML tag e Link.

Inoltre, puoi personalizzare lo stile del tuo testo animato, inclusi il testo dell'intestazione e gli elenchi di testo elaborato, regolando l'allineamento, la tipografia, il colore, il colore del passaggio del mouse, l'ombra del testo, il raggio del bordo, la spaziatura, ecc. Dopo aver aggiornato e personalizzato il testo in base alle tue preferenze, premi il pulsante "Pubblica".

👉 Inoltre, controlla il documentazione di testo animato di fantasia per una guida dettagliata.
Applicazione dei CSS
Quando crei animazioni di testo CSS in WordPress, tieni presente quanto segue cose basilari ma importanti in mente:
- Impostazione del nome corretto per l'animazione – Questo è il nome che verrà visualizzato su un elemento quando viene spostato da un'animazione CSS. Ad esempio, se hai un pulsante con un'animazione denominata "fadeIn", questo sarà il valore da utilizzare per questa proprietà.
- Durata dell'animazione – Questo è il numero di secondi necessari per completare un'animazione. Puoi anche impostarlo su nessuno o 0 per far durare un'animazione indefinitamente o finché non accade qualcos'altro (come il caricamento di una pagina).
- Funzione di temporizzazione dell'animazione – Controlla il modo in cui l'elemento si sposta da un punto all'altro in base al tempo impiegato per un determinato periodo di tempo (in millisecondi). Ad esempio, se imposti questa proprietà su "facile-out", il tuo elemento inizierà a muoversi lentamente per poi accelerare alla fine della sua durata prima di ricominciare dall'inizio.
- Ritardo animazione – Si tratta di un valore che specifica il numero di millisecondi da aggiungere al termine di un'animazione prima che venga riavviata (ad esempio, 1 s).
- Conteggio iterazioni dell'animazione – Questa è la quantità di tempo necessaria per riprodurre l'animazione. Usando la proprietà CSS puoi contare questa iterazione.
- Direzione delle animazioni – È l'ordine o la direzione in cui deve essere riprodotta un'animazione. Può essere normale, inverso, alternato e alternato-inverso.
- Modalità di riempimento dell'animazione – Questi valori specificano come deve essere visualizzato un elemento. Può essere prima e dopo l'applicazione di un'animazione.
- Conoscere i @keyframe – Specifica le proprietà dell'animazione che cambiano nel corso e anche i valori che tali proprietà dovrebbero assumere. Ad esempio:
Esempio di @keyframe { 0% {colore di sfondo: rosso;} 25% {colore di sfondo: giallo;} 50% {colore di sfondo: blu;} 100% {colore di sfondo: verde;} }
Generalmente, le percentuali vengono utilizzate per indicare la tempistica dell'animazione. Il fotogramma chiave sopra dimostra che il colore di sfondo dell'elemento si trasformerà del 25% da rosso a giallo, attraverso l'animazione.
Tuttavia, da e per può essere utilizzato al posto di 0% e 100%, rispettivamente.
Dai un'occhiata a I migliori plugin per la cronologia di WordPress! 👌
Creazione di un file animati.css
Devi prima creare un file separato con tutte le proprietà necessarie, nell'editor di testo in cui lavori. Puoi scegliere il fotogrammi chiave per qualsiasi animazione. Successivamente, devi metterli insieme con particolari classi CSS da applicare a qualsiasi testo sul tuo sito WordPress.
Inizia scrivendo un codice semplice per il tuo file CSS. Un codice di esempio per un testo di animazione in WordPress potrebbe essere simile a:
```@keyframes MyAnimation { from { opacità: 0; trasformazione: ruota (20 gradi); durata dell'animazione: 3s; } in {opacità: 1;} trasformazione: rotazione(0deg); } }
Ora per associare questo fotogramma chiave a una classe CSS abbiamo impostato un testo denominato La mia animazione. Quindi, subito dopo il codice sopra devi inserire il codice seguente nel file.
.MyAnimation { nome-animazione: MyAnimation; }
You can find all the basic WordPress CSS animation knowledge and esercitati sui codici qui!
Puoi ripetere questa procedura per creare quante più animazioni possibili in base alle tue esigenze. Quindi, salva il file come animate.css. In alternativa, puoi scaricare il file Animate.css. È un file molto apprezzato che contiene i fotogrammi chiave e le classi CSS per tantissimi progetti di animazione popolari. Inoltre, l'utilizzo del file ridurrà la fatica di codificare l'animazione complessa.
Il codice sopra animerà il testo del tuo etichetta h1 'La mia animazione'. Puoi modificare la durata dell'animazione modificando il file “3s” su un valore diverso. Puoi anche cambiare i colori modificando i valori esadecimali. Una volta salvato il file CSS, puoi apportare ulteriori modifiche all'aspetto del tuo sito web, puoi modificare il file CSS. Puoi modificare il carattere, la dimensione e il colore del testo modificando il file CSS. Puoi anche modificare il colore dello sfondo e la dimensione dell'intestazione modificando il file CSS.
Caricamento del file animate.css sul sito WordPress
Una volta terminato il lavoro sul file, caricalo nella directory del tema. Abbiamo diviso l'intero processo in tre fasi,
Passo 1
Vai al sito utilizzando File Transfer Protocol (FTP) -> Scegli il client FTP (FileZilla, WinSCP, Cyberduck, ecc.) -> Seleziona le credenziali necessarie nel tuo account di hosting.
Passo 2
Accedi alla tua directory public_html -> Vai a wp-content – > Temi -> Seleziona la cartella del tema attivo o figlio
Passaggio 3
Ora cerca una sottodirectory denominata css. Se lo ottieni, carica il tuo file animate.css o animate.min.css dal file Animate.css con la sottodirectory.
Tuttavia, se non disponi della cartella della sottodirectory, puoi crearne facilmente una nuova. Per questo, subito dopo aver caricato il file, esegui una semplice modifica per creare il nuovo file e il gioco è fatto.
Chiama il foglio di stile Animate tramite Functions.php
Troverai il file Functions.php nella cartella del tema attivo. Ora, devi aggiungere questo snippet di codice per chiamare il foglio di stile Animate:
add_action('wp_enqueue_scripts', 'wpb_animate_styles'); function wpb_animate_styles() { wp_enqueue_style( 'animate-css', get_stylesheet_directory_uri() . '/css/animate.css', '3.5.0', 'all'); }
Ricordare, se hai utilizzato il file animate.min.css da Animate.css, dovrai scrivere animate.min.css nella riga finale invece di animate.css. Dopo aver salvato tutte le modifiche, vai alla dashboard di WordPress.
Applicare animazioni utilizzando classi CSS
Quindi ora è possibile applicare qualsiasi classe desideri nel file animate.css per vedere diversi effetti di animazione nei post e nelle pagine. Inoltre, il file Animate.css ti consente di fare riferimento a un elenco completo di tutti.
Finalmente, Seleziona un post o una pagina nell'editor classico -> Passa all'editor di testo -> Oppure fai clic sull'icona a tre punti dalla barra degli strumenti del blocco se si tratta di un editor a blocchi -> Seleziona Modifica come HTML-> Aggiungi la classe animata e la classe per la tua animazione nel tag elemento -> Anteprima
Queste sono due tecniche efficaci per aggiungere testo animato al tuo sito e possono aiutarti a creare il tuo sito più coinvolgente e visivamente accattivante. Utilizzando una di queste tecniche, puoi aggiungere movimento e interesse alle tue pagine.
Tuttavia, applicare i CSS può essere un po' difficile se non hai alcuna idea di programmazione. Pertanto, si consiglia di avvalersi dell'aiuto di esperti per creare animazioni CSS in WordPress. In alternativa, il testo animato fantasia di ElementsKit è un widget intelligente che ti supporta nella progettazione rapida di qualsiasi animazione elegante. Con il widget puoi trasformare i testi scelti in fantasiose animazioni.
Un'altra pratica popolare per applicare l'animazione sui siti web WordPress è l'aggiunta di testo animato. Leggi questa guida per imparare modo senza codice per mostrare il testo in movimento sui tuoi siti WordPress.


Lascia un commento