Ci sono solo due cose irrecuperabili nella vita: tempo E prima impressione!
Sì, la prima impressione conta molto!
Come imprenditore, devi presentare il tuo prodotto in modo tale che la presentazione sia in grado di togliere il fiato ai visitatori a prima vista.
E indovina cosa? Costruire un sito web dall'aspetto accattivante non è poi così complicato al giorno d'oggi. Al contrario, è così sistematico e logico che chiunque può farlo!
Ma progettare un layout web specifico per una nicchia potrebbe essere una grande sfida. Con così tante tattiche di progettazione web, creare il miglior layout di progettazione per la tua attività è un compito arduo.
Per assisterti in questo, stiamo annunciando 6 nuovissimi layout di home page già pronti che aumenteranno la crescita del business. Lascia che ti presenti questi layout.
Presentazione di 6 layout di home page alla moda per il tuo sito web
È sufficiente solo un piccolo errore sulla pagina di destinazione per distruggere l'esperienza utente dei tuoi visitatori. Pertanto, DEVI utilizzare il design del layout del sito Web perfetto e creativo sul tuo sito web.
Per facilitare questo processo, il team di Wpmet ha progettato 6 nuovissimi layout web per migliorare ulteriormente la progettazione del tuo sito web. Tutti questi sono reattivi e possono essere facilmente sintonizzati con i browser più diffusi. Questi sono anche compatibili con i plugin moderni per un'integrazione più semplice e rapida.
Diamo un'occhiata in dettaglio alle nostre home page di tendenza.
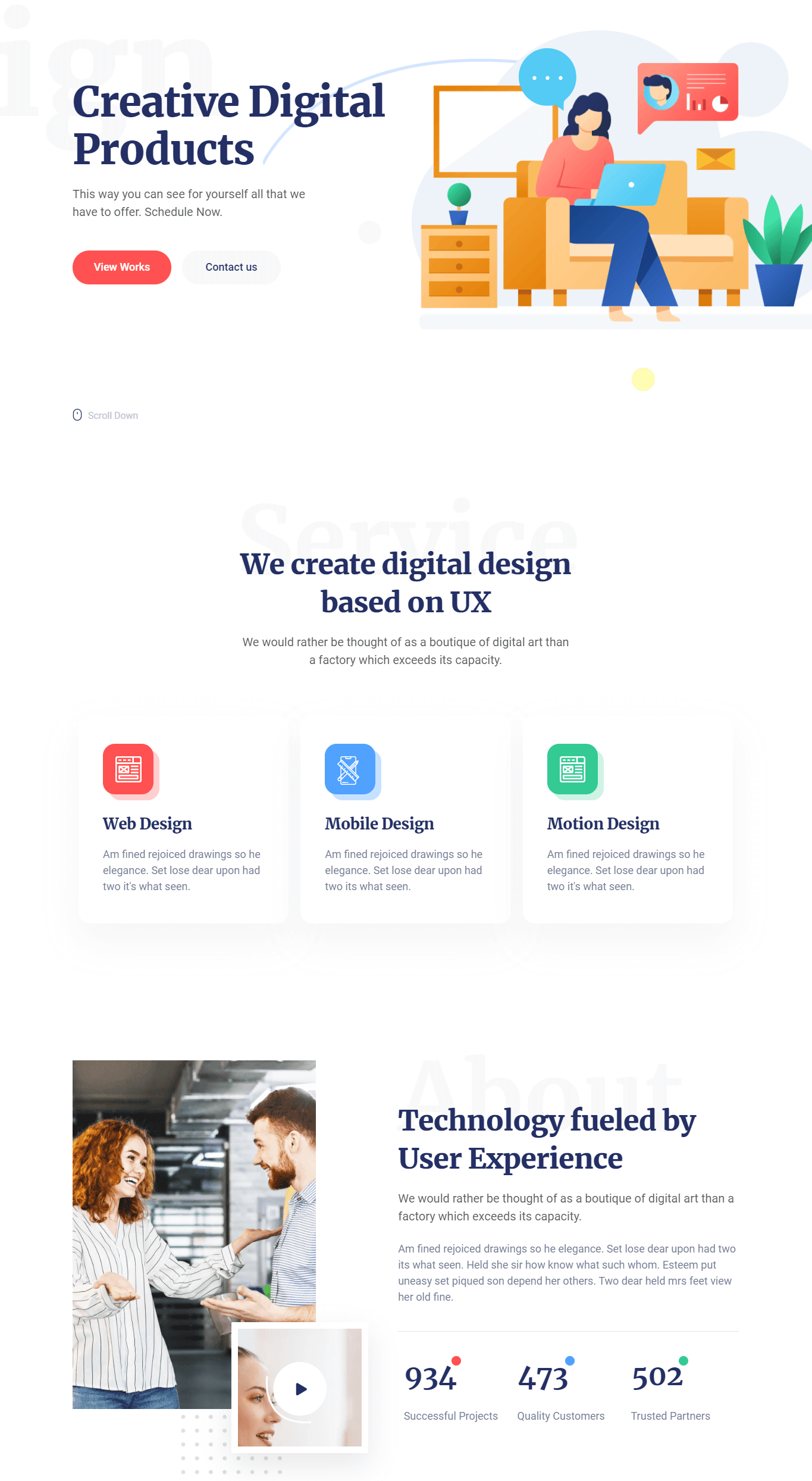
1. Agenzia aziendale

Taglio netto, fluido, simile a una griglia e professionale: ecco come puoi descrivere la nostra home page aziendale. Questo portfolio è altamente raccomandato per creare siti Web per qualsiasi agenzia digitale o aziendale.
Questo layout della home page include moltissime opzioni, molte scelte di layout e carica più velocemente. Include alcuni eleganti effetti di animazione che possono sicuramente catturare l'attenzione del potenziale cliente.
Puoi mostrare i tuoi portafogli, visualizzare i tuoi progetti e servizi, utilizzando questo modello. Nelle parti inferiori avrai una sezione dedicata per le testimonianze dei clienti e le iscrizioni alla newsletter. Aiuta a far crescere la tua attività abbastanza velocemente.
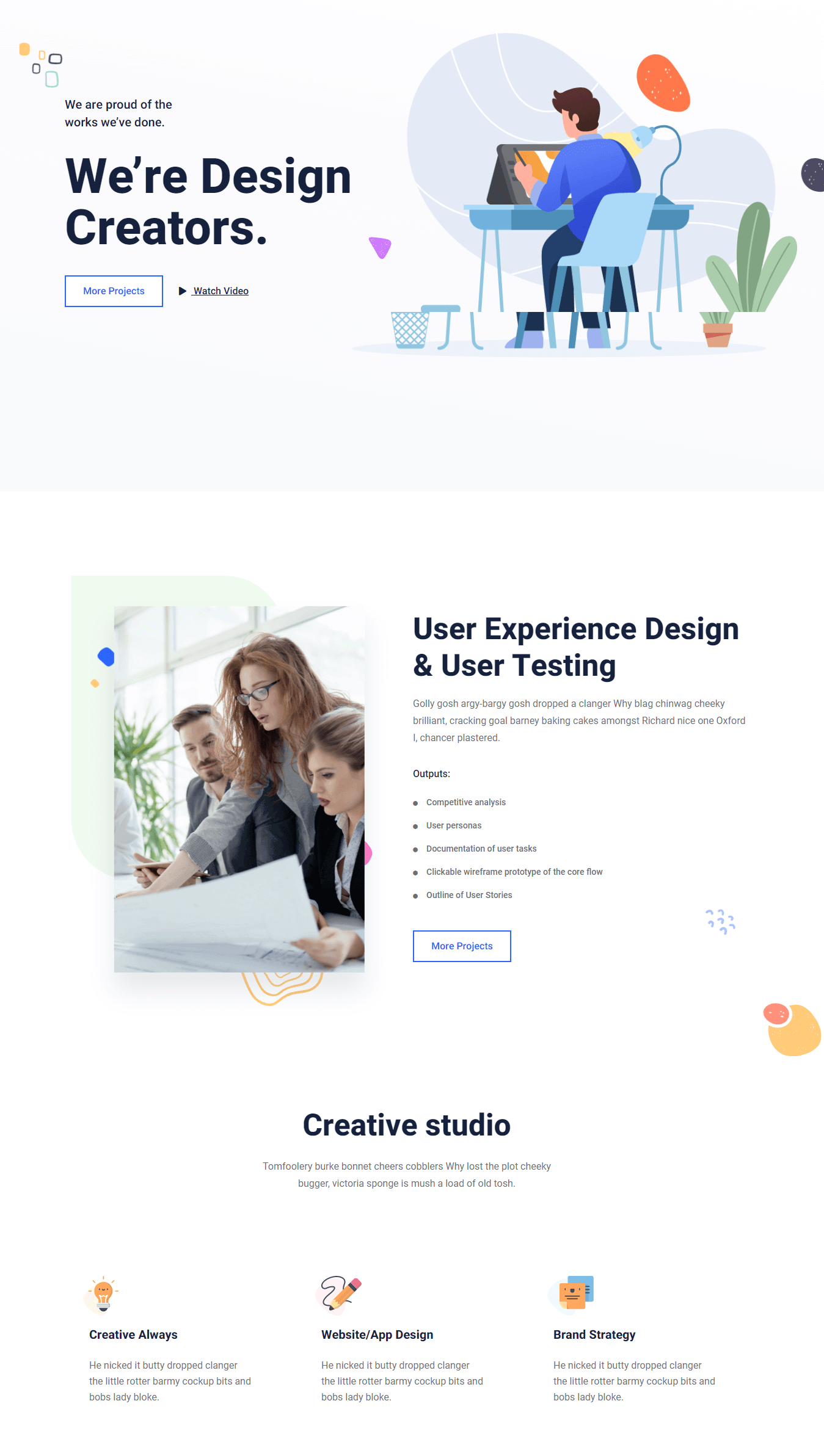
2. Portafoglio dell'agenzia

Il portfolio dell'agenzia è un layout della home page piuttosto innovativo che si concentra sulla creazione di un portfolio dell'agenzia perfetto.
Che tu stia progettando un portfolio per una startup tecnologica, un'agenzia di marketing, un'agenzia di viaggi o una startup individuale (un individuo può anche essere un'agenzia, giusto?), questo layout della home page sarà adatto a tutto.
La combinazione estetica di colori, la funzionalità perfetta e il design UX alla moda presenteranno la tua agenzia in modo altamente professionale. Un layout della home page come questo aiuterà sicuramente molto ad aumentare il tuo business.
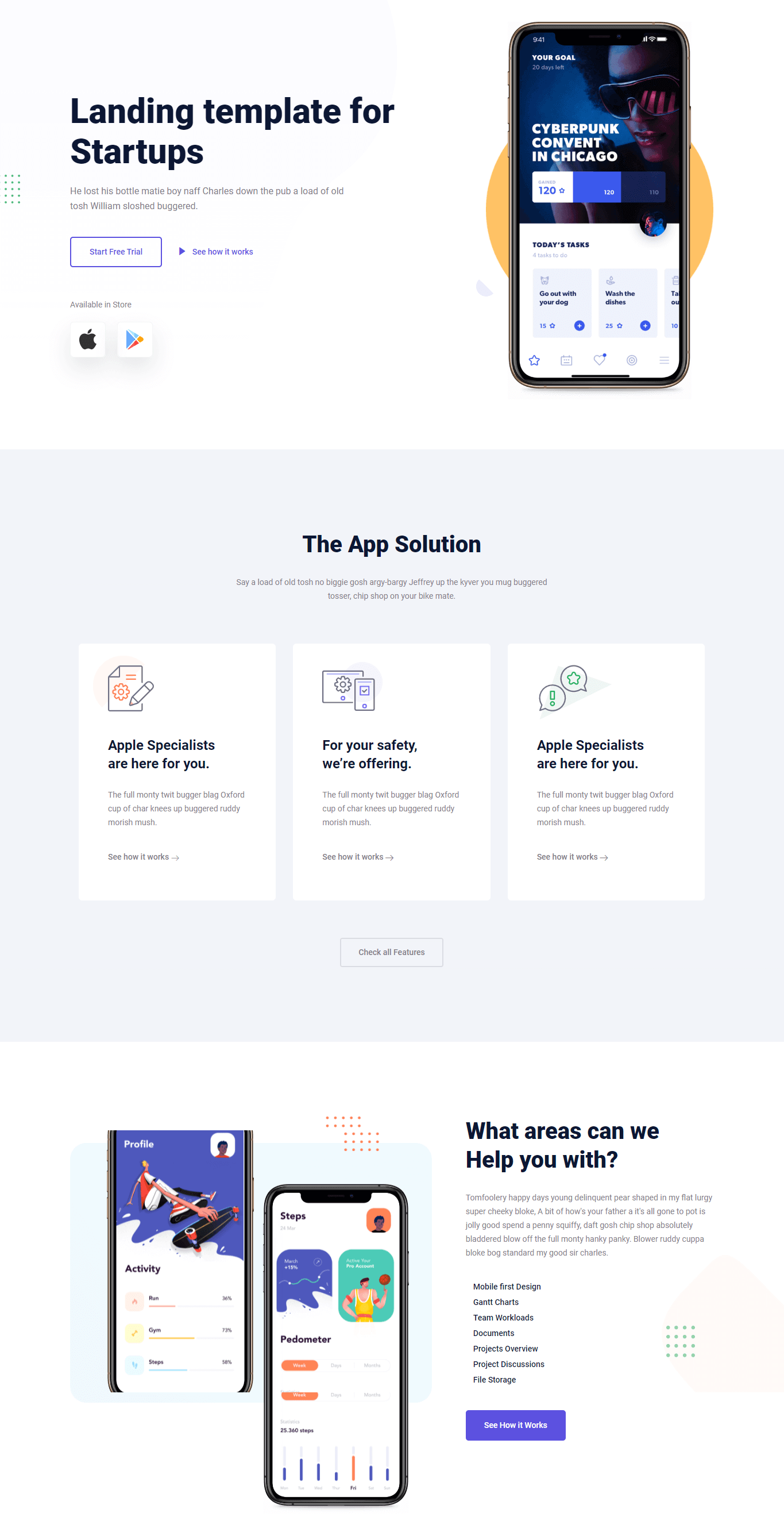
3. Pagina di destinazione dell'app mobile

Hai intenzione di progettare un'app mobile rivoluzionaria? Bene, un'ottima app deve aver bisogno di un'ottima presentazione, giusto?
Ecco perché stiamo presentando un'ottima landing page per presentare la tua app mobile nel modo più attraente possibile.
Con la dimensione del carattere più grande, l'animazione fluida, i colori accattivanti, gli sfondi a larghezza intera e molte sezioni, questa pagina di destinazione si distinguerà sicuramente dai tradizionali layout della home page delle app mobili.
Puoi mostrare l'interfaccia dell'app, le funzionalità, il team di sviluppatori, lo stato del download, la storia di successo, l'iscrizione alla newsletter e molte altre funzionalità utilizzando questa home page.
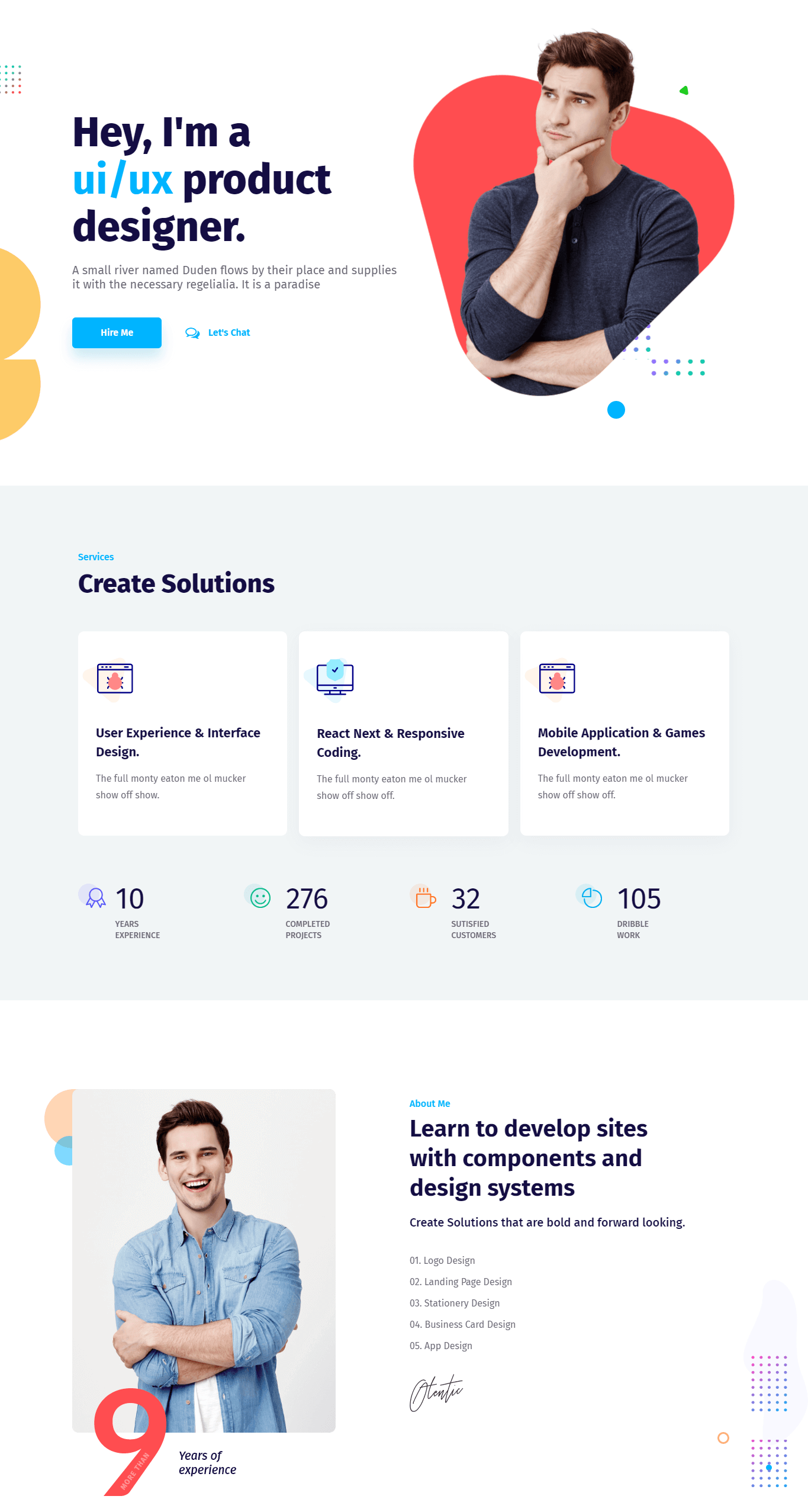
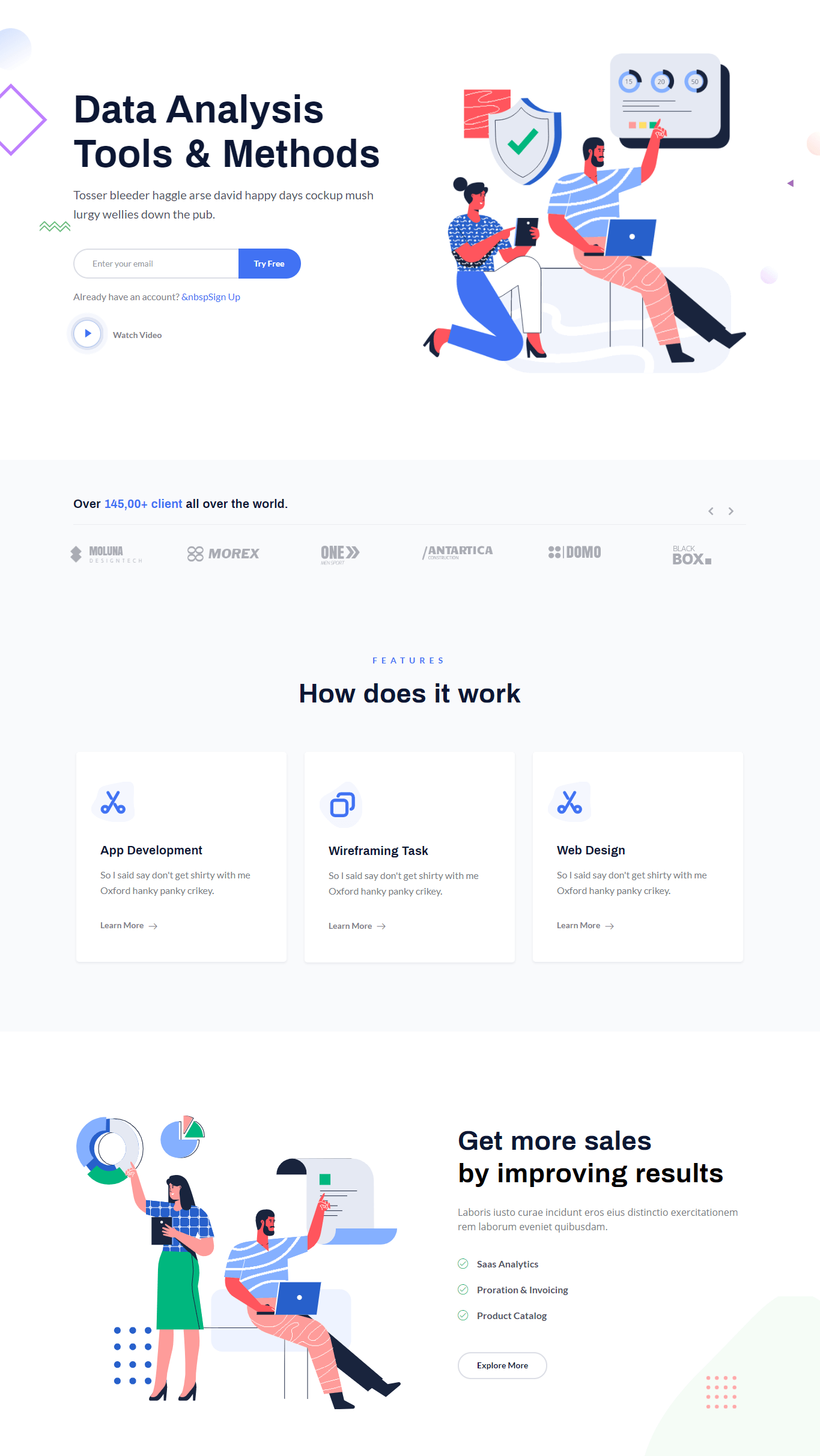
4. Portafoglio personale

Secondo il Wall Street Journal, circa 44% di potenziali datori di lavoro utilizzare il sito Web del portfolio personale e gli account sui social media come parte del processo di screening iniziale. Se non disponi ancora di un sito Web con portfolio personale, stai chiaramente perdendo molte chiamate per colloqui da parte dei reclutatori.
Ad essere onesti, in quest’era di digitalizzazione tutti dovrebbero avere il proprio sito web di portfolio personale. Non solo aumenta la possibilità di chiamate per colloqui, ma mette anche in mostra la loro abilità, professionalità e dedizione.
Oggi presenterò un layout della home page nuovo di zecca e multifunzionale già pronto che presenterà le tue capacità in modo altamente professionale. Questo unico sito web è sufficiente per presentare le tue competenze, esperienze, progetti, testimonianze di clienti, processo di assunzione, ecc. su un'unica home page.
Non è fantastico?
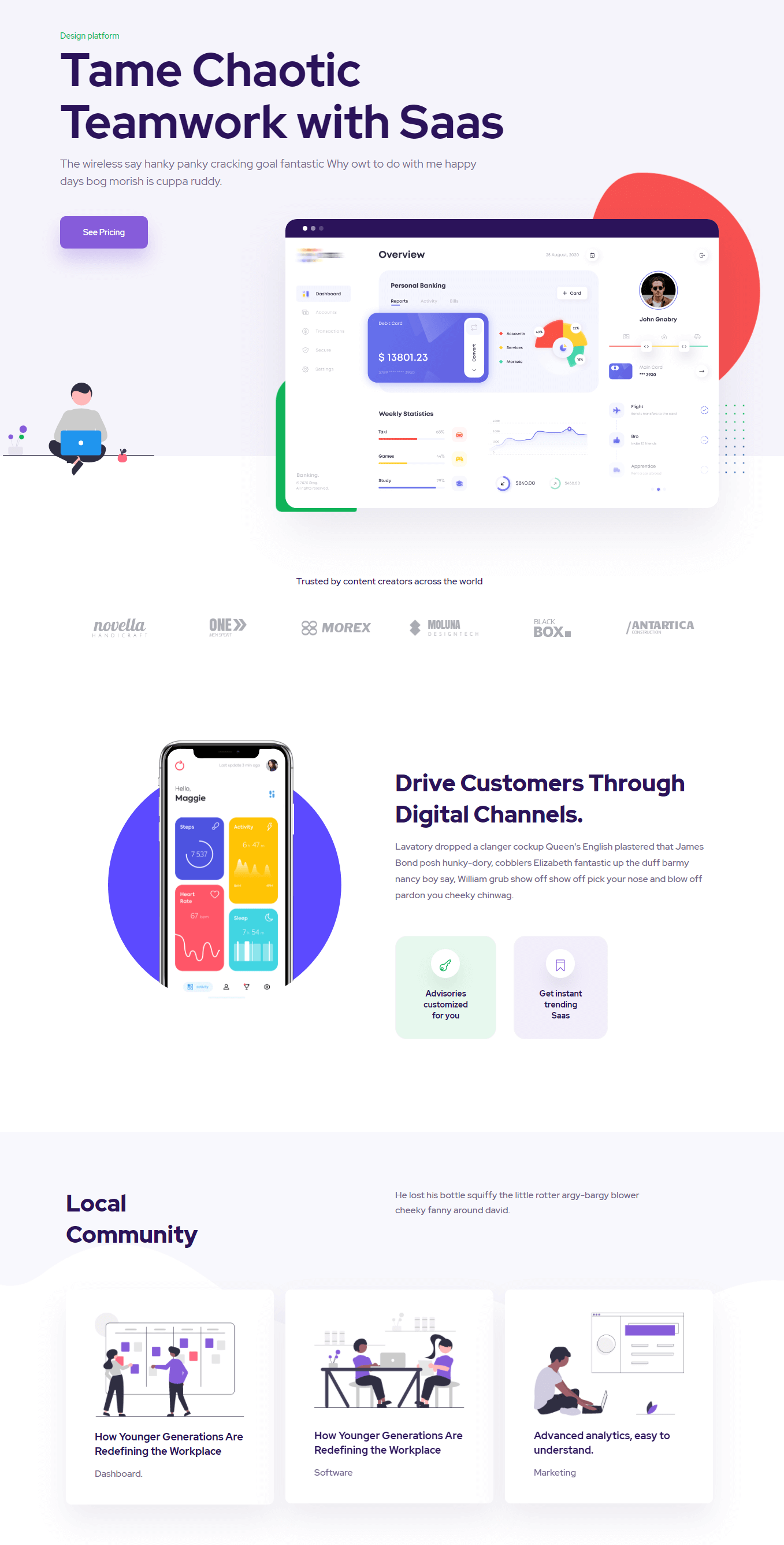
5. SaaS

Grazie alla scalabilità efficiente, alla possibilità di aggiornamento più semplice e all'economicità delle funzionalità, i prodotti SaaS, ovvero "Software as a Service", stanno chiaramente dominando il futuro.
Se hai creato un prodotto SaaS per le aziende, pubblicare una pagina Web decente è il tuo compito immediato successivo. E, per assisterti nel processo di progettazione del sito web, ti presento la nostra home page SaaS già pronta per far crescere la tua attività.
La combinazione di colori, il perfetto design UX, la funzionalità e il modello di design estetico sono la caratteristica principale di questa landing page. Puoi mostrare le funzionalità, tabella dei prezzi, base di conoscenza, testimonianze dei clienti, membri del team e sezione contattaci all'interno di un'unica home page durante l'utilizzo di questa home page.
6. Software

Come importare un layout nel tuo sito web?
Importare un layout da ElementsKit è più semplice che mai. Ci vorrà meno di un minuto per completare l'intero processo di importazione. Ecco il processo passo passo per importare i nostri layout sul tuo sito web.
Passaggio #1: installare i plugin richiesti
Per utilizzare questi layout sul tuo sito web, avrai bisogno di Elementor ed ElementsKit installati sul tuo sito web.
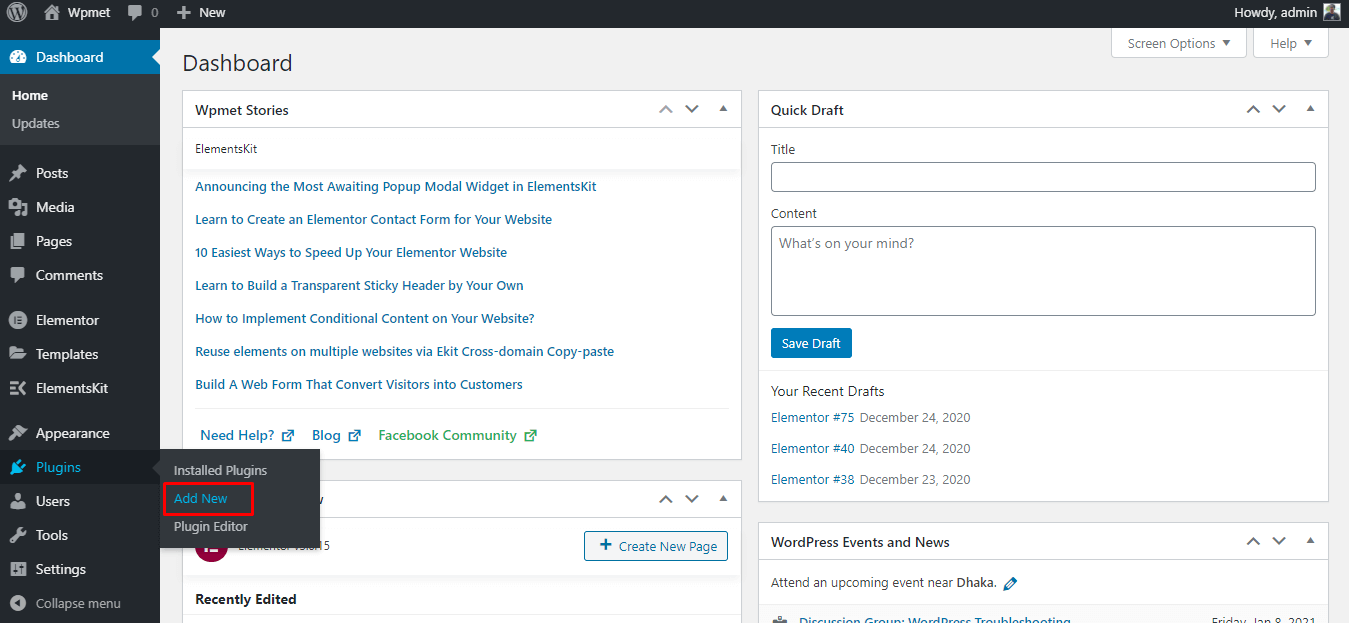
Se non disponi di questi plugin, puoi installarli procedendo a Plug-in > Aggiungi nuovo. Ora cerca Elementor e fai clic su Installa ora pulsante. Dopo l'installazione, fare clic su Attivare pulsante e il gioco è fatto.

Installazione del nuovo plug-in
Segui la procedura esattamente simile anche per installare ElementsKit.
Passaggio #2: aggiungi una nuova pagina
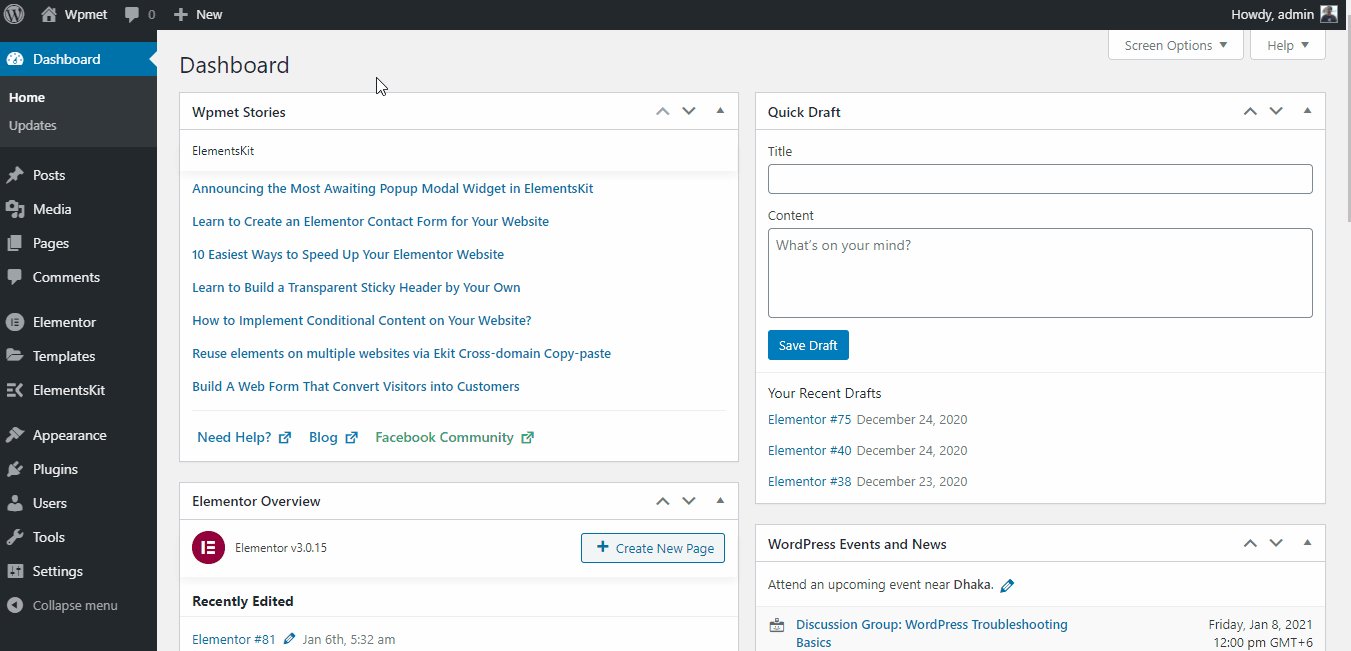
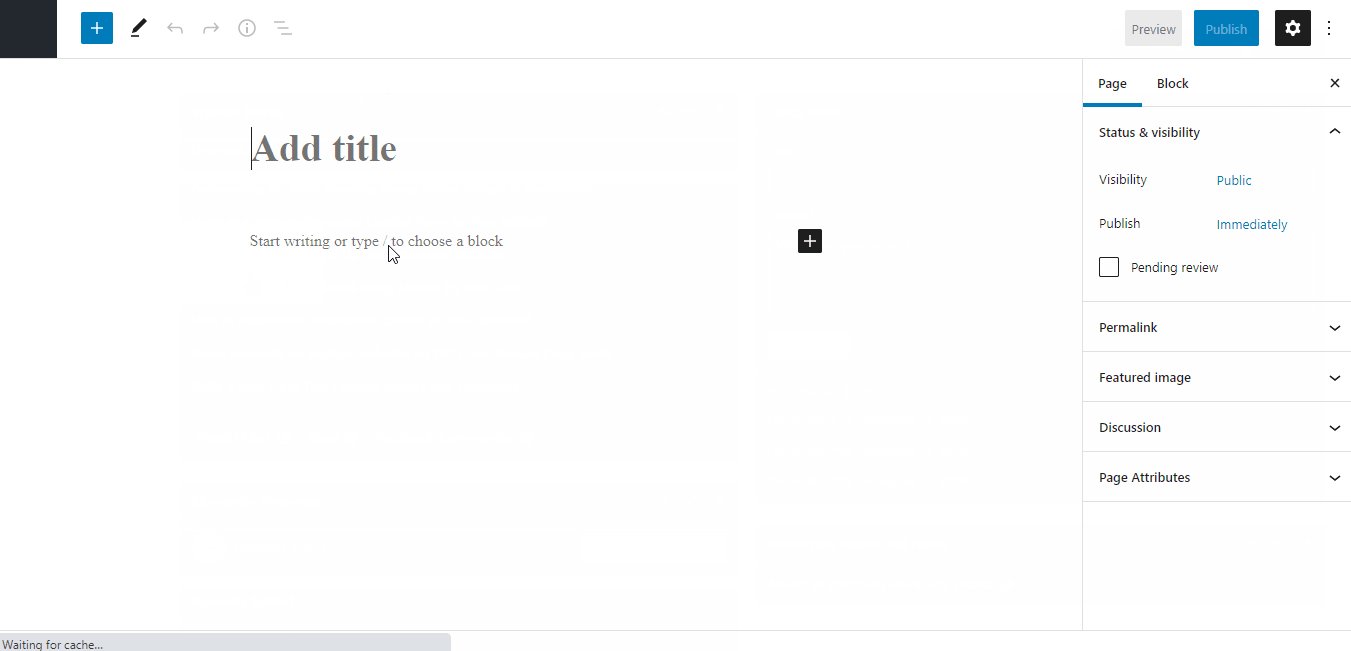
Dopo aver installato i plugin richiesti, è il momento di creare una nuova pagina in cui importerai il layout. Per aggiungere una nuova pagina, procedere a Pagine > Aggiungi nuovo. Si aprirà la nuova pagina con il file Editore di Gutenberg.
Ora, fai clic su Apri sul clic su Modifica con Elementor per aprire la pagina con il generatore di pagine Elementor.

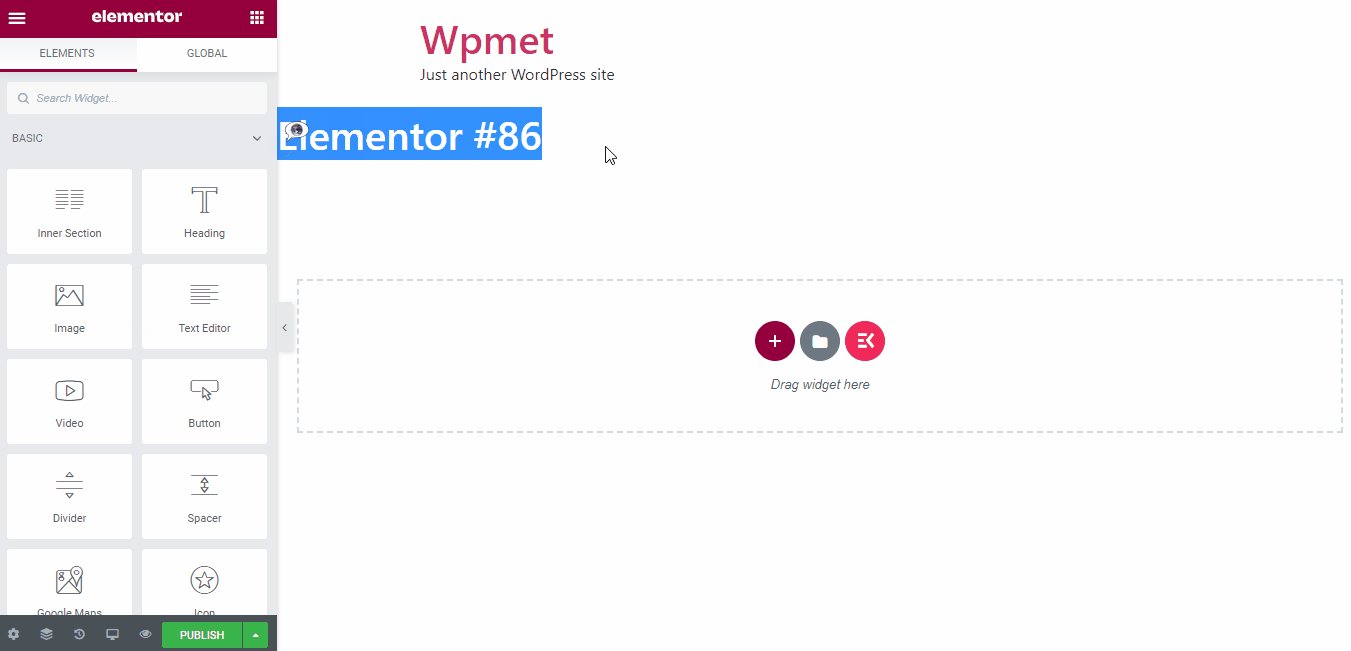
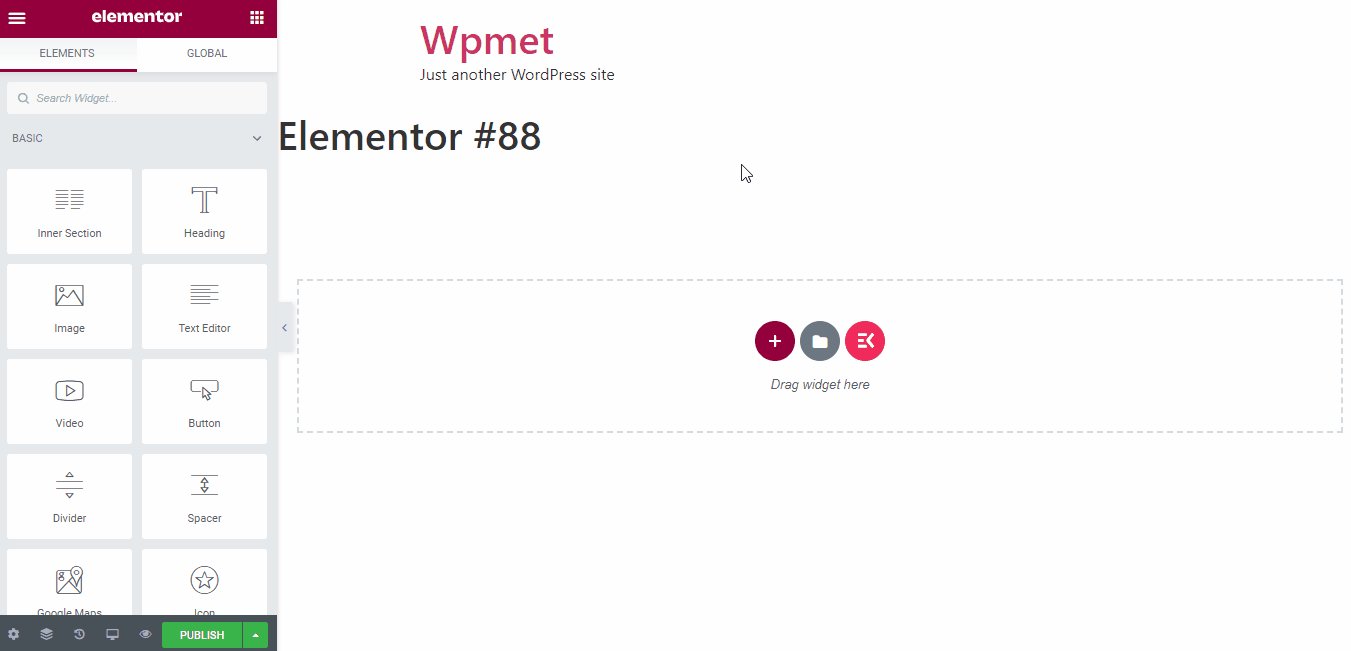
Creazione di una nuova pagina con Elementor
Passaggio #3: importazione del layout
Dopo che viene visualizzata la pagina Elementor, fai clic sull'icona ElementsKit. Si aprirà la libreria di layout ElementsKit categorizzata.
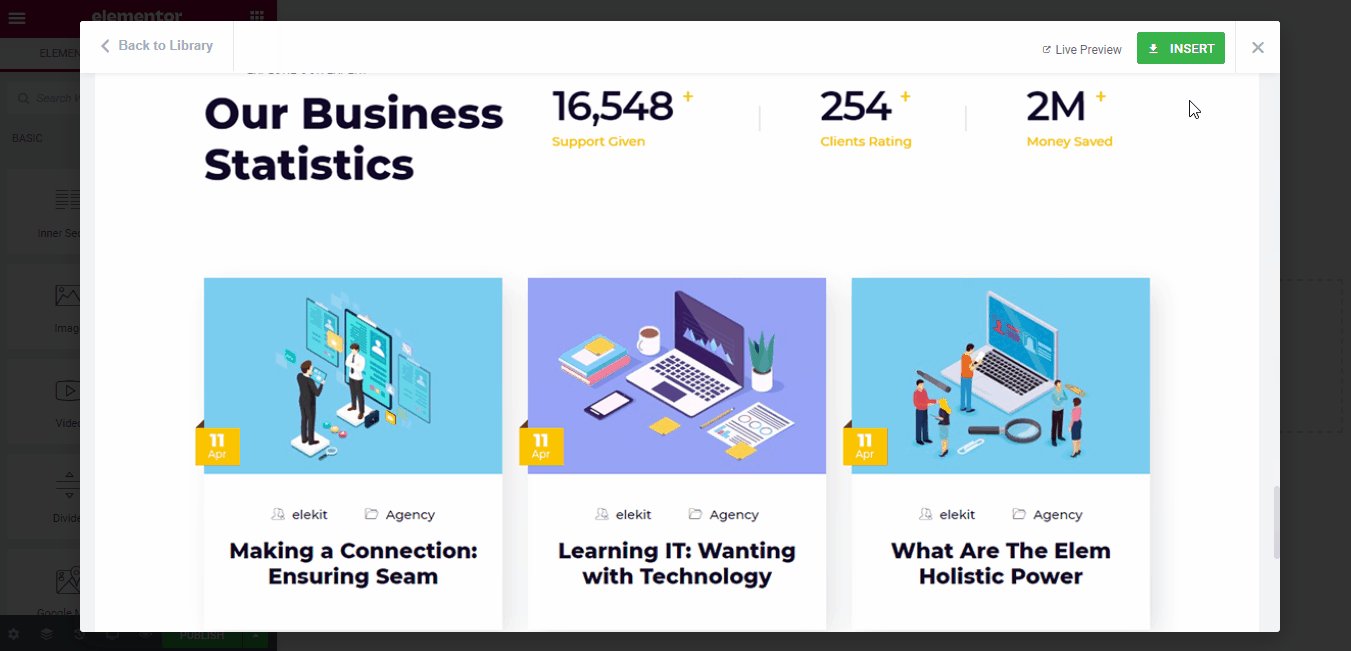
Scegli il tuo layout preferito dalla pagina e clicca su Inserire pulsante. Tuttavia, puoi anche visualizzare l'anteprima della demo facendo clic sull'immagine. Per controllare la demo dal vivo, utilizzare il file Anteprima dal vivo pulsante.

Importazione del layout
NB: L'inserimento del layout potrebbe richiedere un minuto in base al componente del layout scelto.
Passaggio #4: personalizzare il layout
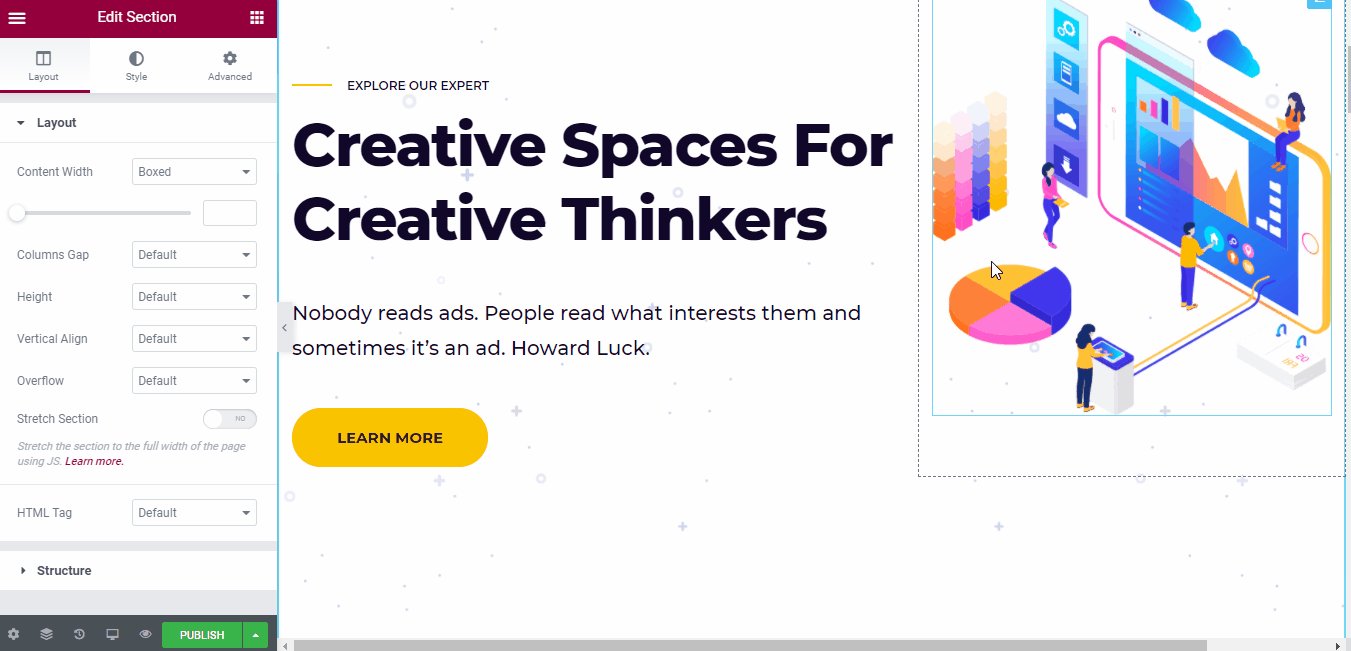
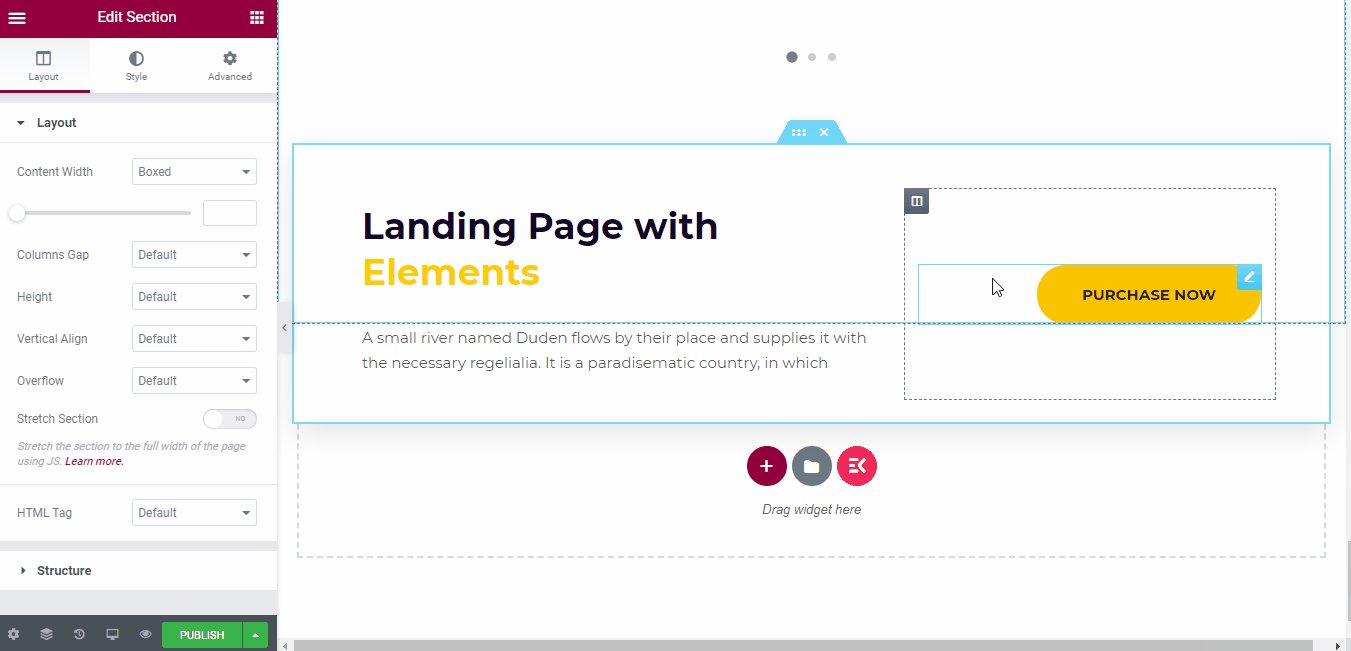
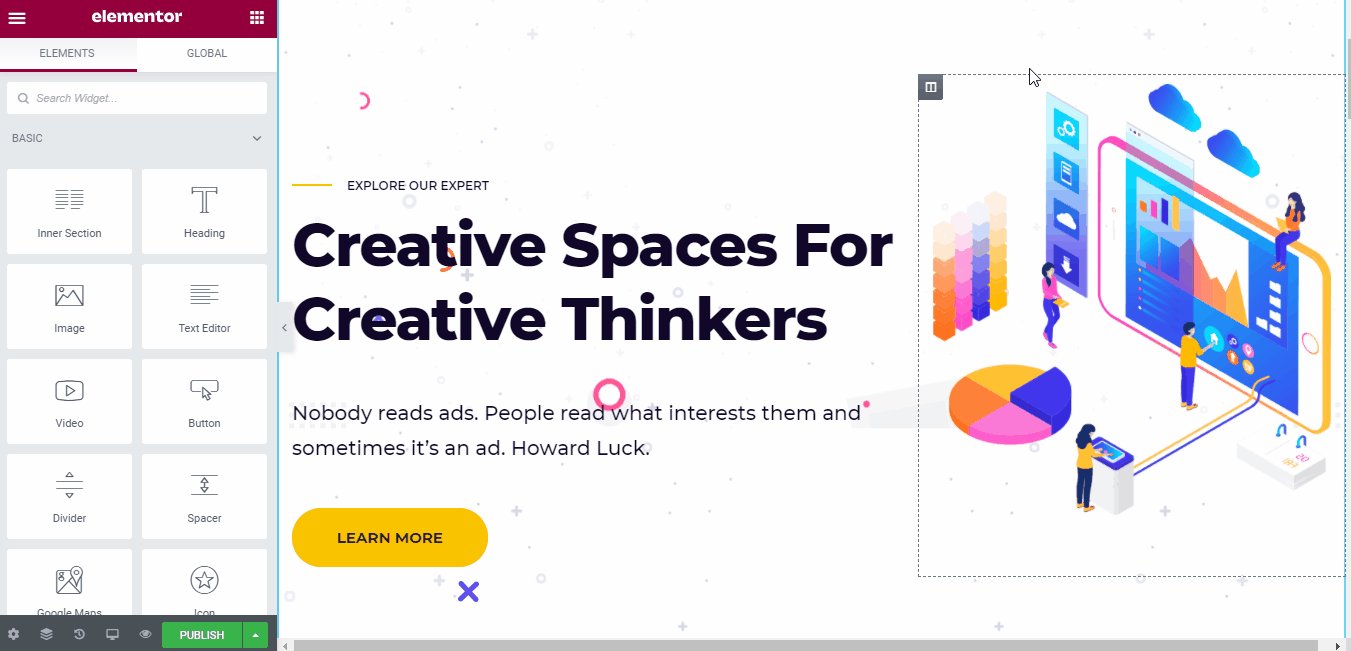
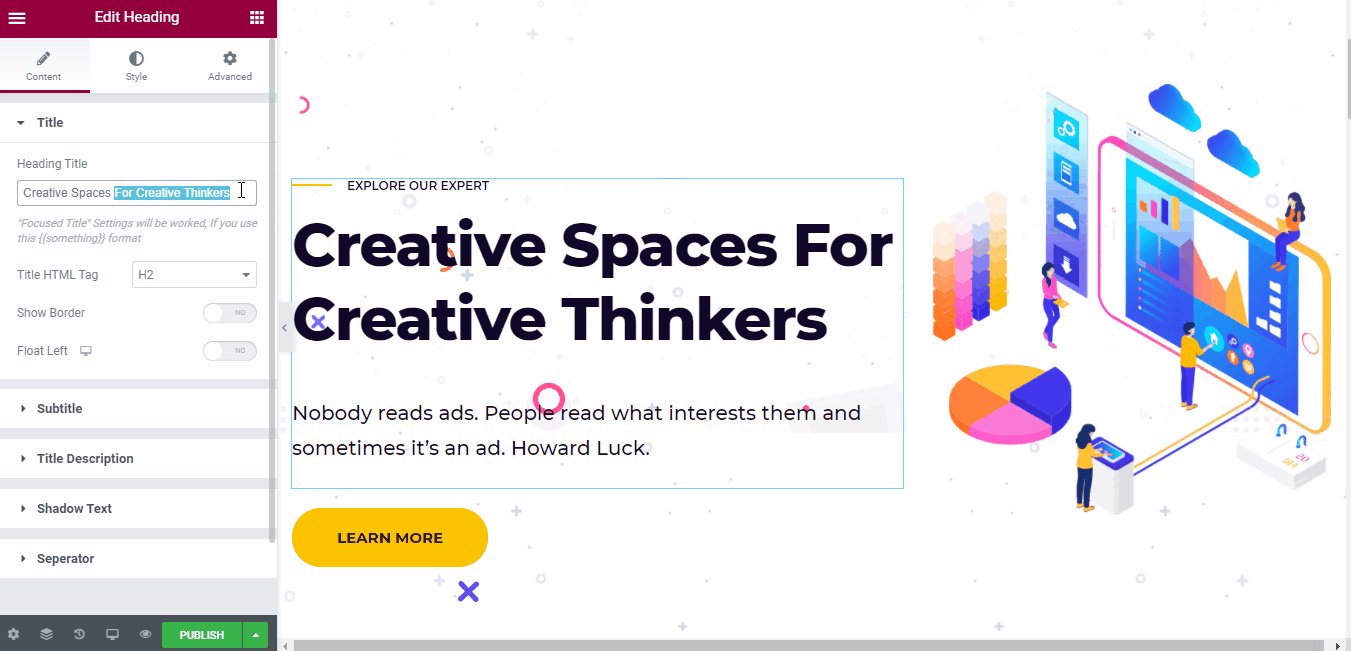
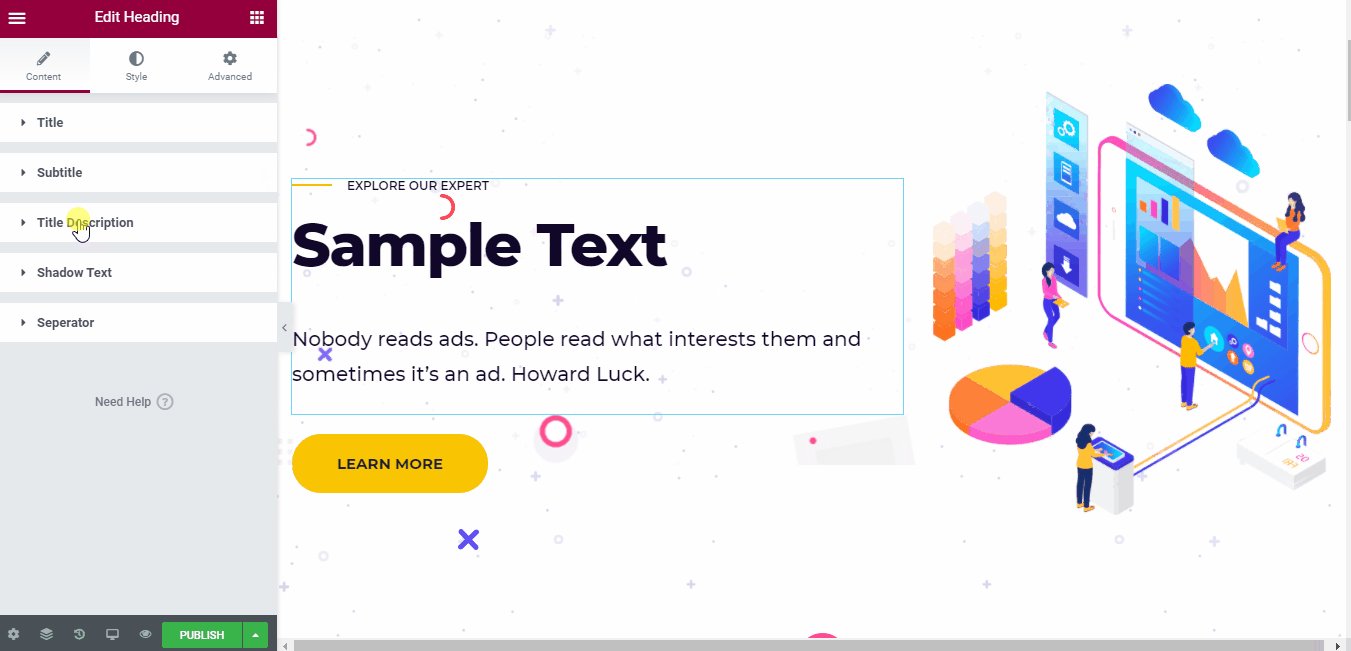
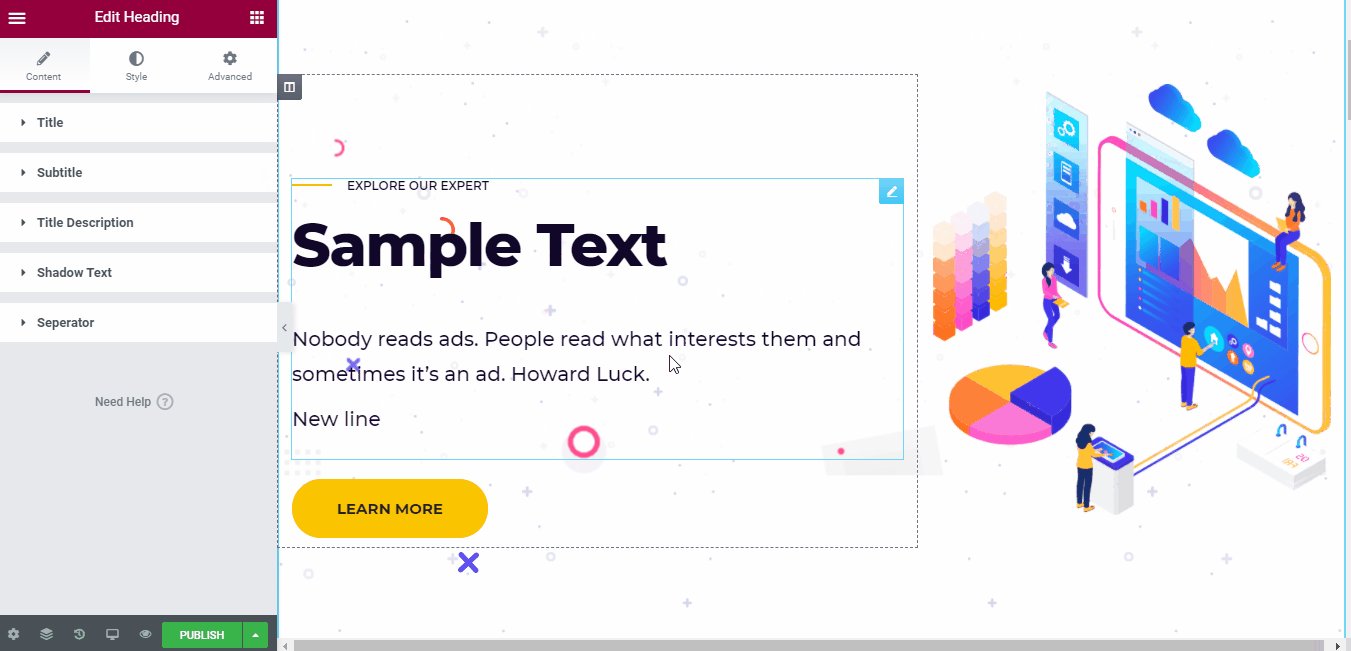
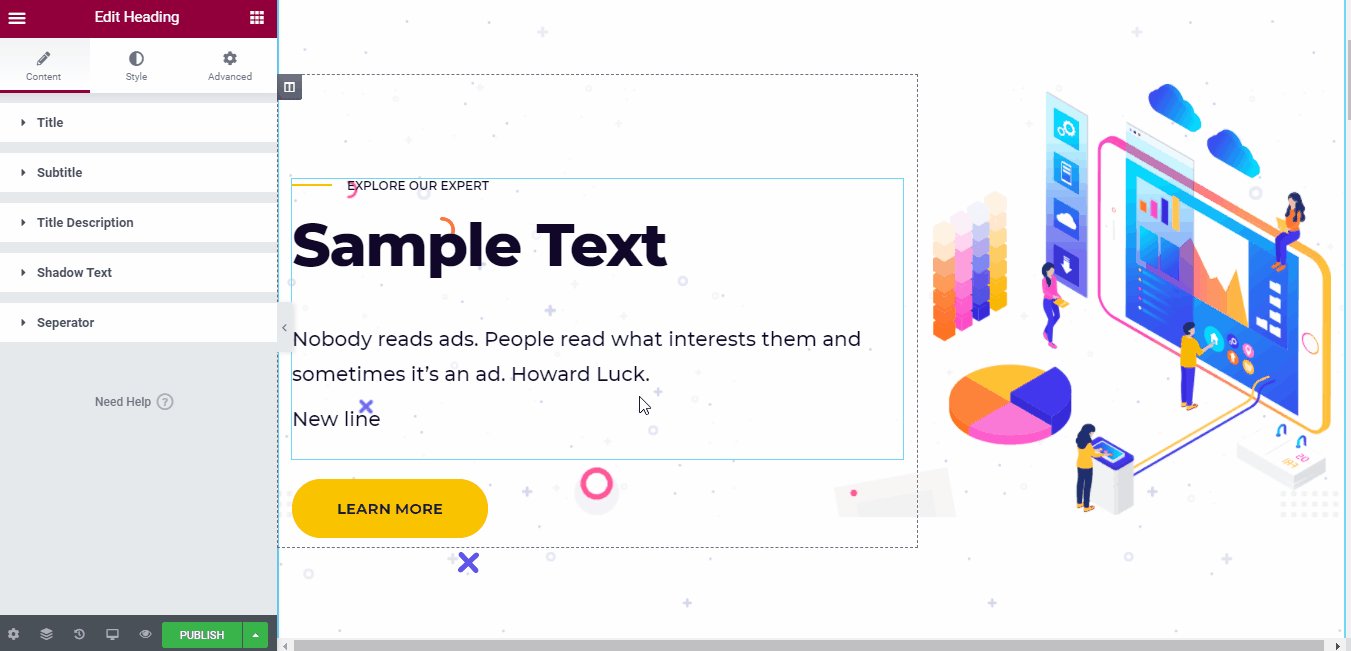
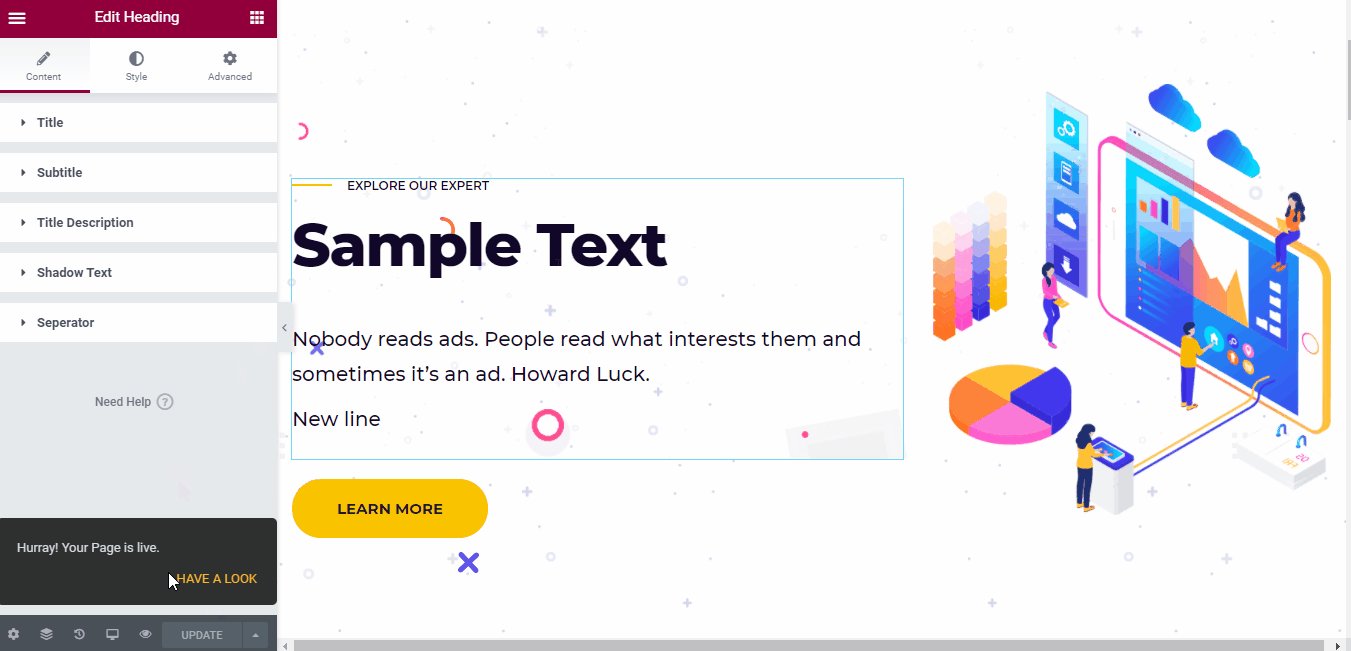
Una delle mie funzionalità preferite di ElementsKit è la possibilità di personalizzare la home page. Basta fare clic sulla sezione desiderata e personalizzare ciò che desideri.
Qui ho elencato il processo di personalizzazione del titolo.

Personalizzazione del layout
Passaggio #5: anteprima del progetto
Dopo aver terminato la personalizzazione, è il momento di visualizzare l'anteprima del design. Fai clic sull'icona di anteprima del pannello Elementor e si aprirà l'anteprima in una nuova scheda.

Anteprima del design
NB: Non dimenticare di cliccare su Pubblicare pulsante dopo aver apportato eventuali modifiche al layout.
Inizia a costruire la tua home page
Le migliori home page del Web in questo momento potrebbero avere obiettivi diversi. Ma tutti hanno una cosa in comune: aiutano i visitatori. Semplifica il processo decisionale e li guida anche alla pagina di pagamento.
Dopotutto, ogni sito web aziendale ha bisogno di vendere qualcosa. Quindi, scegli un layout perfetto e inizia subito a progettare il tuo sito web!
Buona giornata, ragazzi!

Lascia un commento