Se gestisci un negozio WooCommerce, devi farlo integrare diverse opzioni di pagamento in modo che i tuoi clienti possano pagare in diversi gateway di pagamento.
Tra le diverse opzioni del gateway di pagamento, La striscia è piuttosto popolare. Quindi, potresti voler sapere come integrare Stripe in WordPress.
In questo post del blog, condividerò i dettagli in pochi passaggi. Resta sintonizzato e segui i passaggi.
Come integrare Stripe in WordPress: guida passo passo
Prima di iniziare a integrare il pagamento Stripe, assicurati di aver installato WooCommerce con successo e ho eseguito tutte le impostazioni per il pagamento WooCommerce.
Passaggio 1: installa il plug-in necessario
Il primo passo inizia con l'installazione dei plugin essenziali. Qui condividerò il processo con MetForm che è un componente aggiuntivo di Elementor. Quindi, avrai sostanzialmente bisogno di due plugin diversi:
Installa entrambi i plugin e attivali nella dashboard di WordPress. Una volta terminata l'attivazione, potrai usufruire di tutte le funzionalità del pagamento Stripe.
Passaggio 2: imposta il pagamento
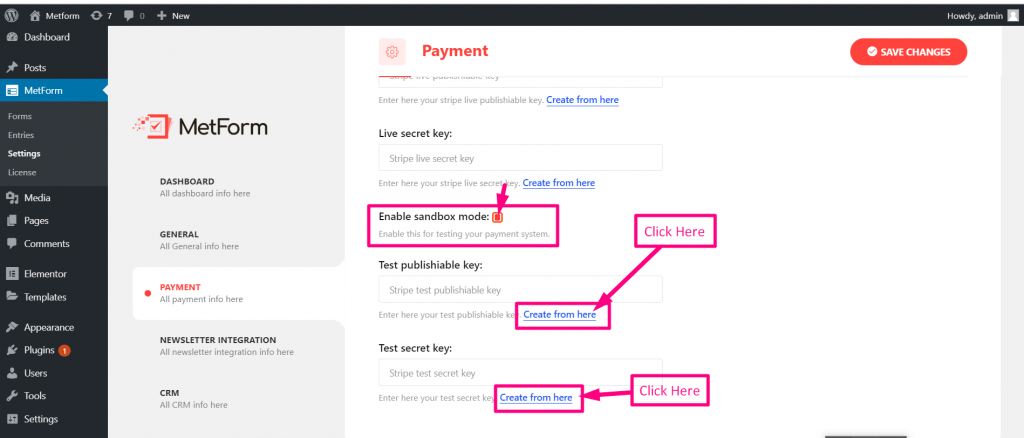
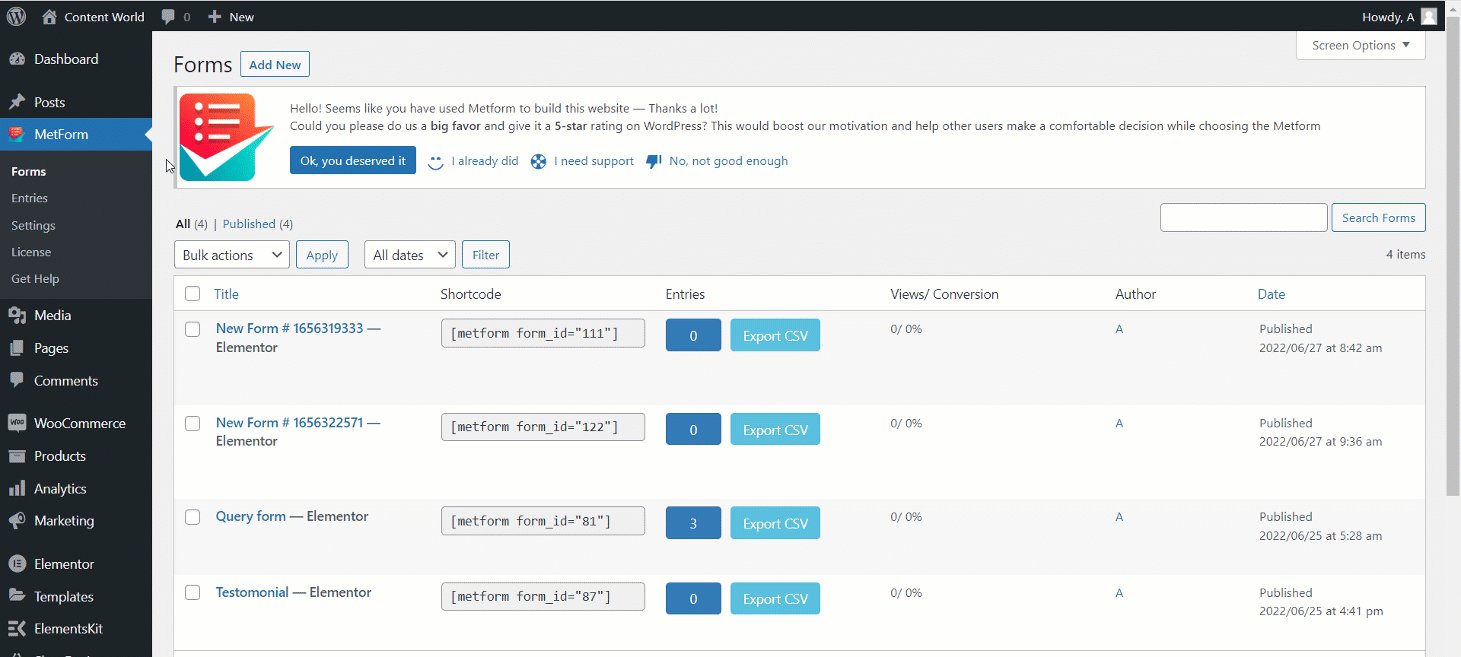
Se hai installato MetForm con successo, vedrai le opzioni del plugin nella dashboard di WordPress. Vai al tuo Pannello di controllo di WordPress > MetForm and then choose the settings. From different options, choose the option named ‘PAYMENT’ to setup payments.

In questa sezione vedrai le opzioni di pagamento disponibili che puoi integrare con l'aiuto di MetForm. Scegli Stripe e poi vai al passaggio successivo.
Passaggio 3: genera la chiave API e compila i campi
Sotto Stripe vedrai i campi: URL immagine, Chiave pubblicabile in tempo reale, Chiave segreta in tempo reale, Chiave pubblicabile di prova, Chiave segreta di prova e altri campi essenziali se necessario.
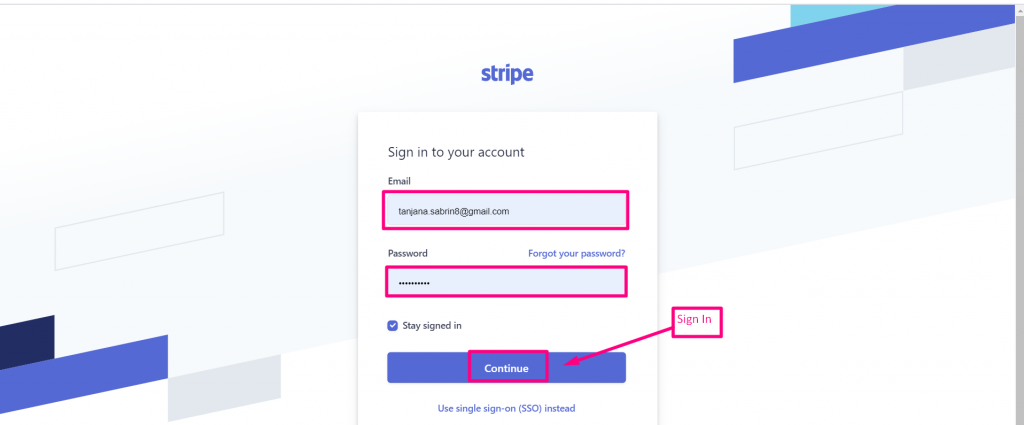
Per iniziare a ricevere il pagamento Stripe, è necessario generare la chiave pubblicabile di prova e la chiave segreta di prova. Per questo, vai al tuo Dashboard Stripe effettuando l'accesso.

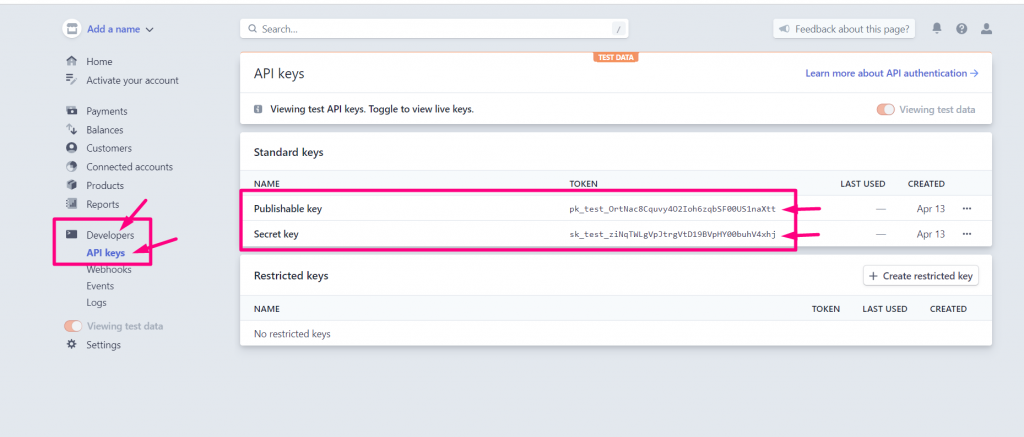
Dalla dashboard, vai su Sviluppatori > Chiavi API. Lì riceverai due chiavi individuali: chiave pubblicabile e chiave segreta.

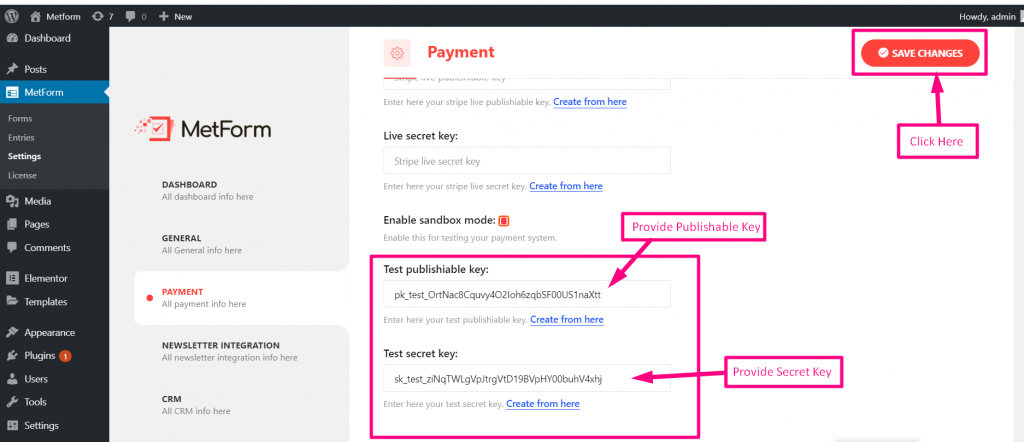
Ora vai alle impostazioni di MetForm e inserisci la chiave pubblicabile nel campo "Chiave pubblicabile di prova" e inserisci la chiave segreta nel campo "Chiave segreta di prova".

Una volta terminato, salva le modifiche.
Passaggio 5: imposta il modulo per ricevere il pagamento
Ora che Stripe è integrato nel tuo sito WordPress, è il momento di impostare il modulo con cui riscuoterai il pagamento. Per questo, è necessario creare un modulo utilizzando MetForm.
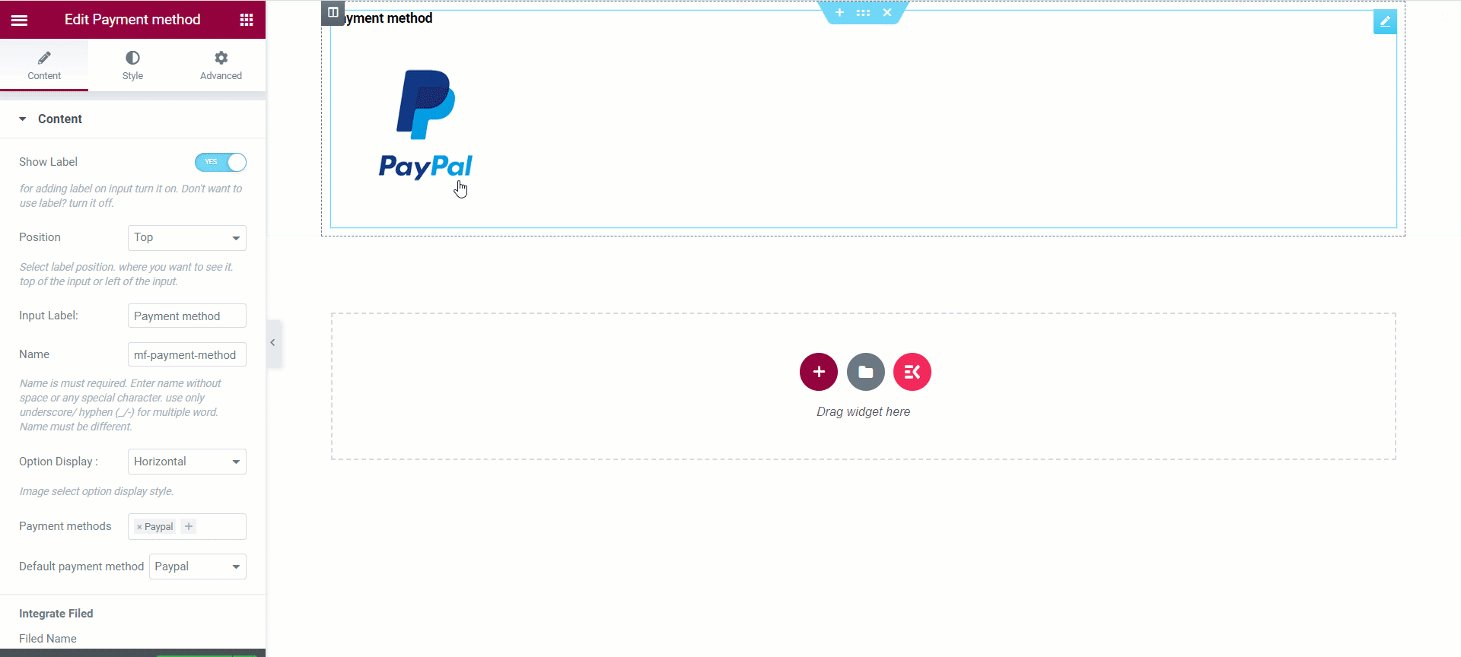
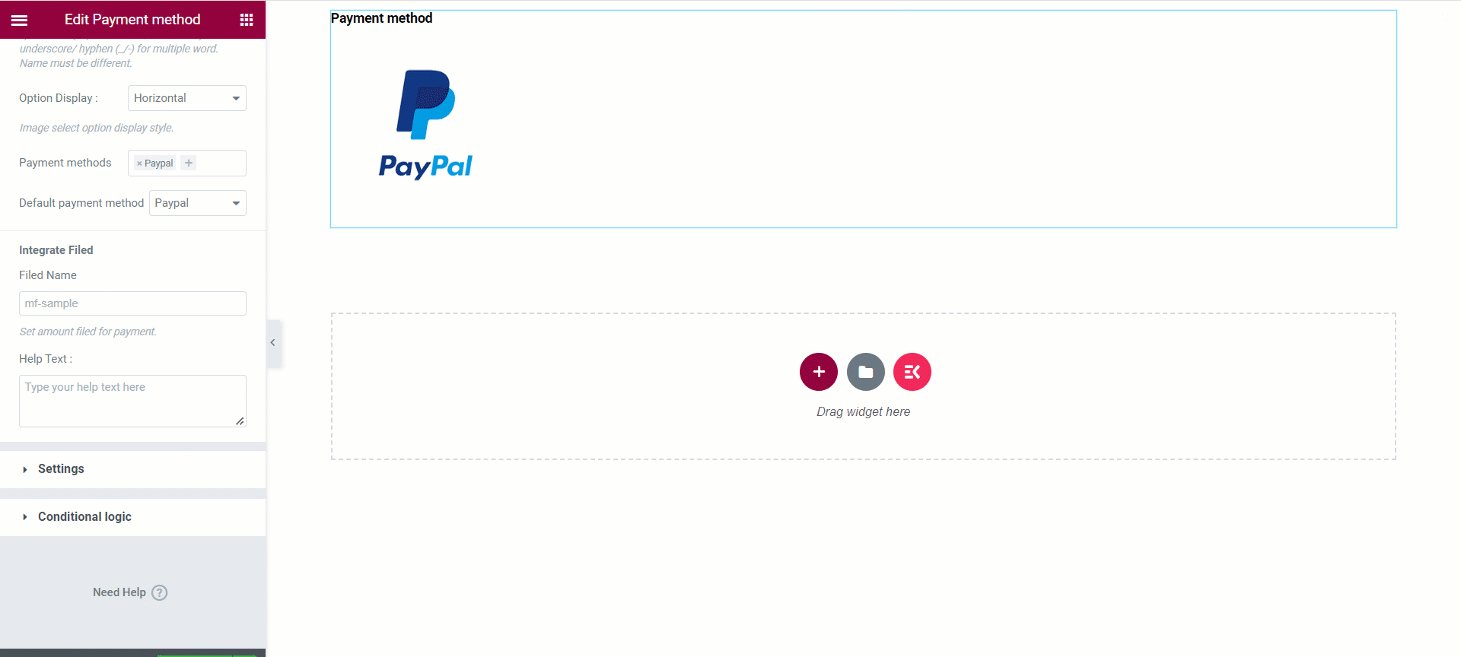
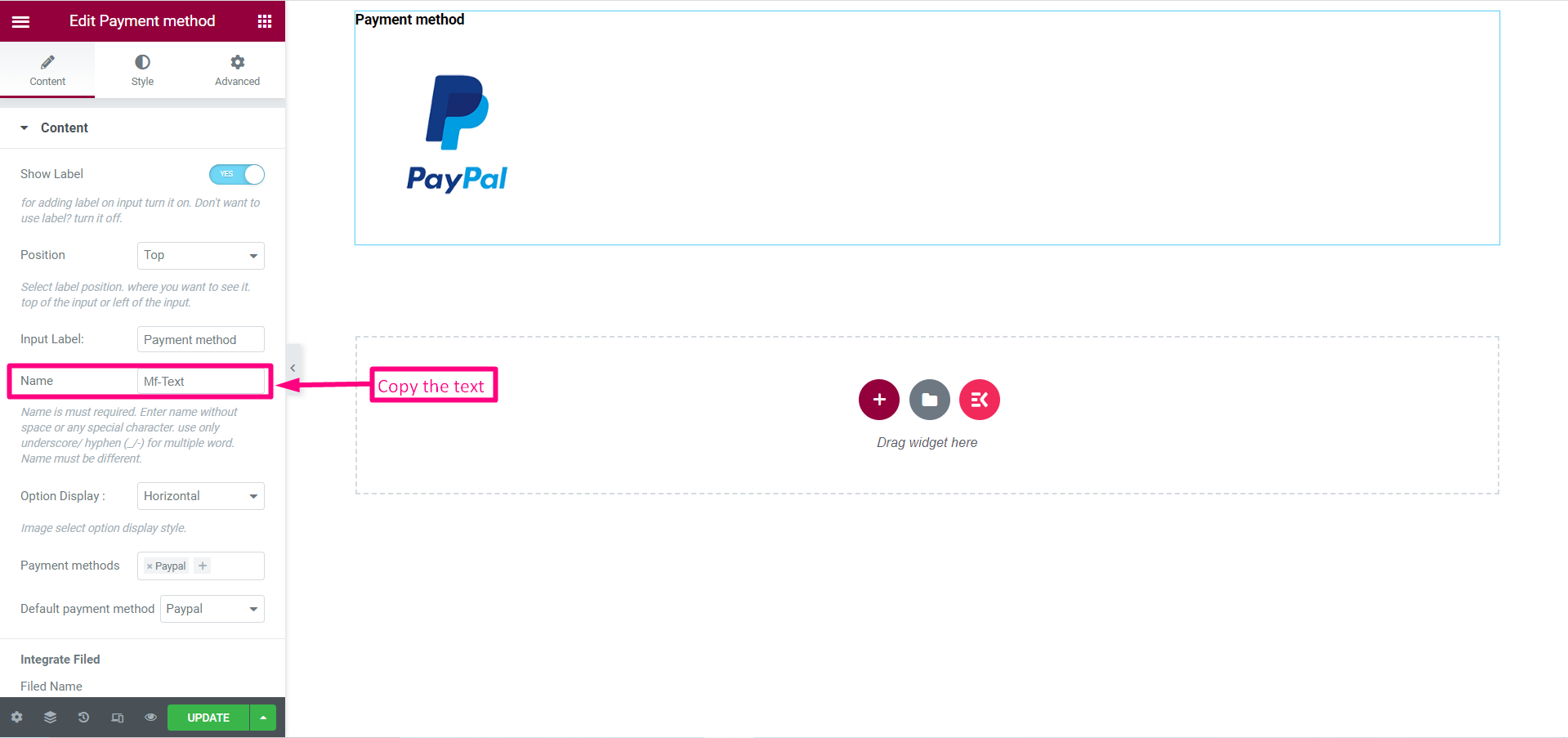
Da MetForm, crea un modulo e scegli Modifica con Elementor. Nel pannello widget, cerca il Metodo di pagamento e rilascia il campo di input.

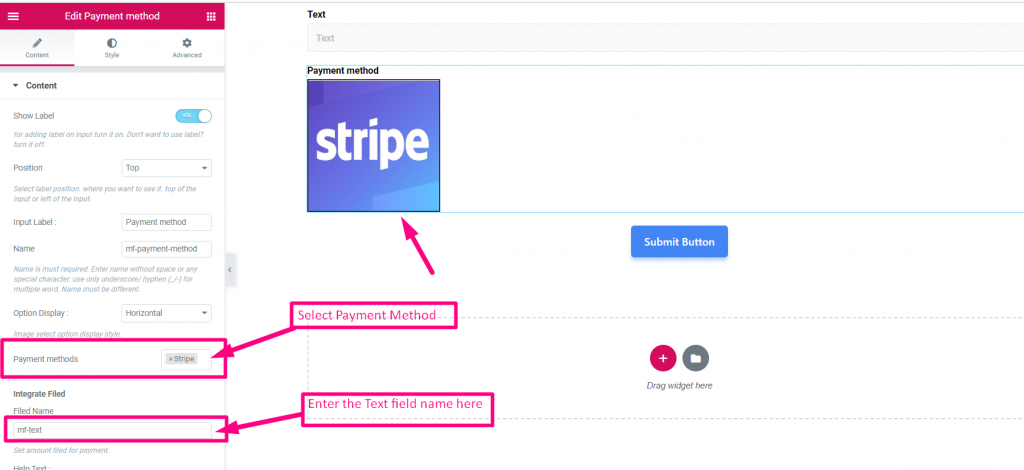
Ora aggiungi il campo di testo e un pulsante di invio nel modulo. Copia il nome selezionato per il modulo e inseriscilo nel campo integrato.

Seleziona il metodo di pagamento come Stripe. Rilascia il campo di testo e inserisci il testo copiato nel campo di testo.

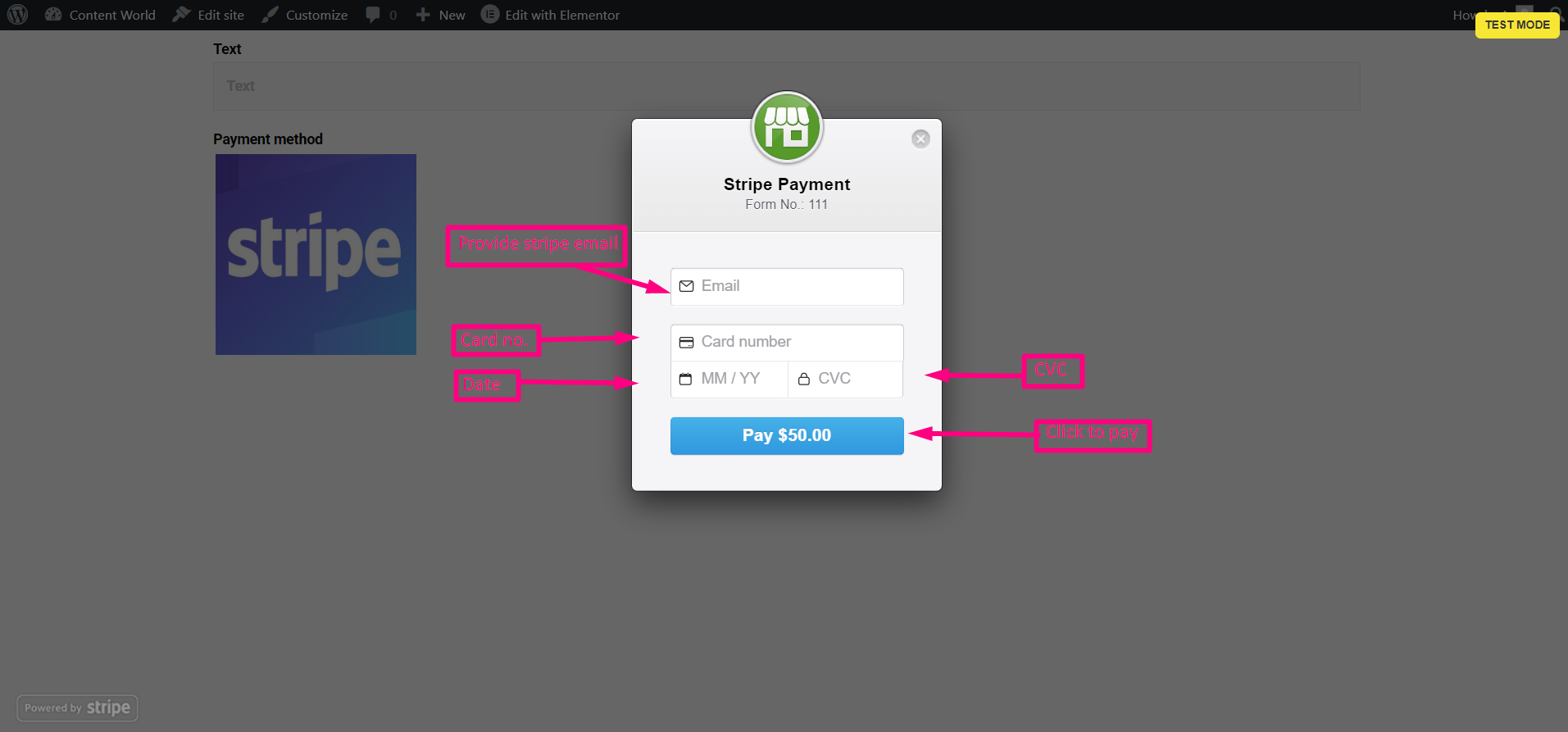
Se hai seguito correttamente il passaggio precedente, hai integrato correttamente il metodo di pagamento Stripe.
Ora puoi verificare se il pagamento Stripe funziona correttamente. Vai al modulo, inserisci l'importo che desideri pagare, fornisci l'e-mail Stripe, il numero della carta, il CVC, la data di scadenza e fai clic sul pulsante di invio.

Puoi trovare il pagamento sotto l'opzione Pagamento oppure puoi controllarlo sotto "Voci" da MetForm.

Vuoi fare di più con il plugin MetForm? Controlla i seguenti blog
- Come creare un modulo di newsletter nel sito Web WordPress [veloce]
- Crea quiz in 5 minuti utilizzando un generatore di quiz WordPress
- Moltiplica i lead utilizzando il modulo HubSpot
- Come aggiungere un modulo di feedback utilizzando il plugin WordPress
- Integra HubSpot con MetForm e ottieni più lead
Domande frequenti
Se hai ulteriori domande sull'integrazione del pagamento Stripe in WordPress, controlla le seguenti domande e risposte.
I pagamenti WooCommerce funzionano con Stripe?
Sì, WooCommerce Payments supporta Stripe come uno dei suoi gateway di pagamento, permettendoti di accettare pagamenti con carta di credito direttamente sul tuo negozio senza plug-in o integrazioni aggiuntivi. Stripe è un gateway di pagamento popolare, sicuro e affidabile che può aiutarti ad aumentare le tue vendite e far crescere la tua attività.
Stripe per WordPress è gratuito?
Stripe per WordPress è un plugin gratuito, ma i servizi di elaborazione dei pagamenti di Stripe hanno un prezzo a consumo di 2,9% + 30 ¢ per transazione andata a buon fine. Questa struttura di prezzi trasparente consente alle aziende di comprendere e gestire facilmente i costi di elaborazione dei pagamenti, senza costi di installazione o addebiti mensili.
Stripe è migliore di WooCommerce?
È difficile confrontare i prezzi dei pagamenti stripe e WooCommerce. Stripe addebita 1% per le transazioni internazionali, mentre WooCommerce addebita 1.50%. Quindi, spetta a te decidere quale vuoi scegliere.
Come funziona Stripe su WordPress?
Stripe può essere integrato in WordPress utilizzando plugin che ti consentono di accettare pagamenti sul tuo sito web. I plugin forniscono un'interfaccia facile da usare per aggiungere moduli di pagamento Stripe al tuo sito e gestiscono la sicurezza e l'elaborazione dei pagamenti. Oppure puoi generare un'API con stripe e ricevere il pagamento con strumenti di terze parti.
Conclusione
Stripe gives you the freedom to collect payments from a variety of customers. So, integrate Stripe according to the guide I have provided here. Before you finally introduce the payment option to your customer, you should try it yourself.
Se trovi errori, assicurati di seguire tutti i passaggi descritti qui.


Lascia un commento