ElementsKit è la soluzione all-in-one che include tutte le funzionalità utili per creare siti Web con Elementor. Ciò include una serie di widget Feed di social media, che puoi utilizzare per incorporare il tuo feed di social media nel tuo sito web. ElementsKit attualmente supporta feed Twitter, feed Facebook, feed Instagram, feed Dribble, feed Behance e integrazione feed Pinterest.
Come aggiungere il feed Pinterest a WordPress utilizzando Elementor #
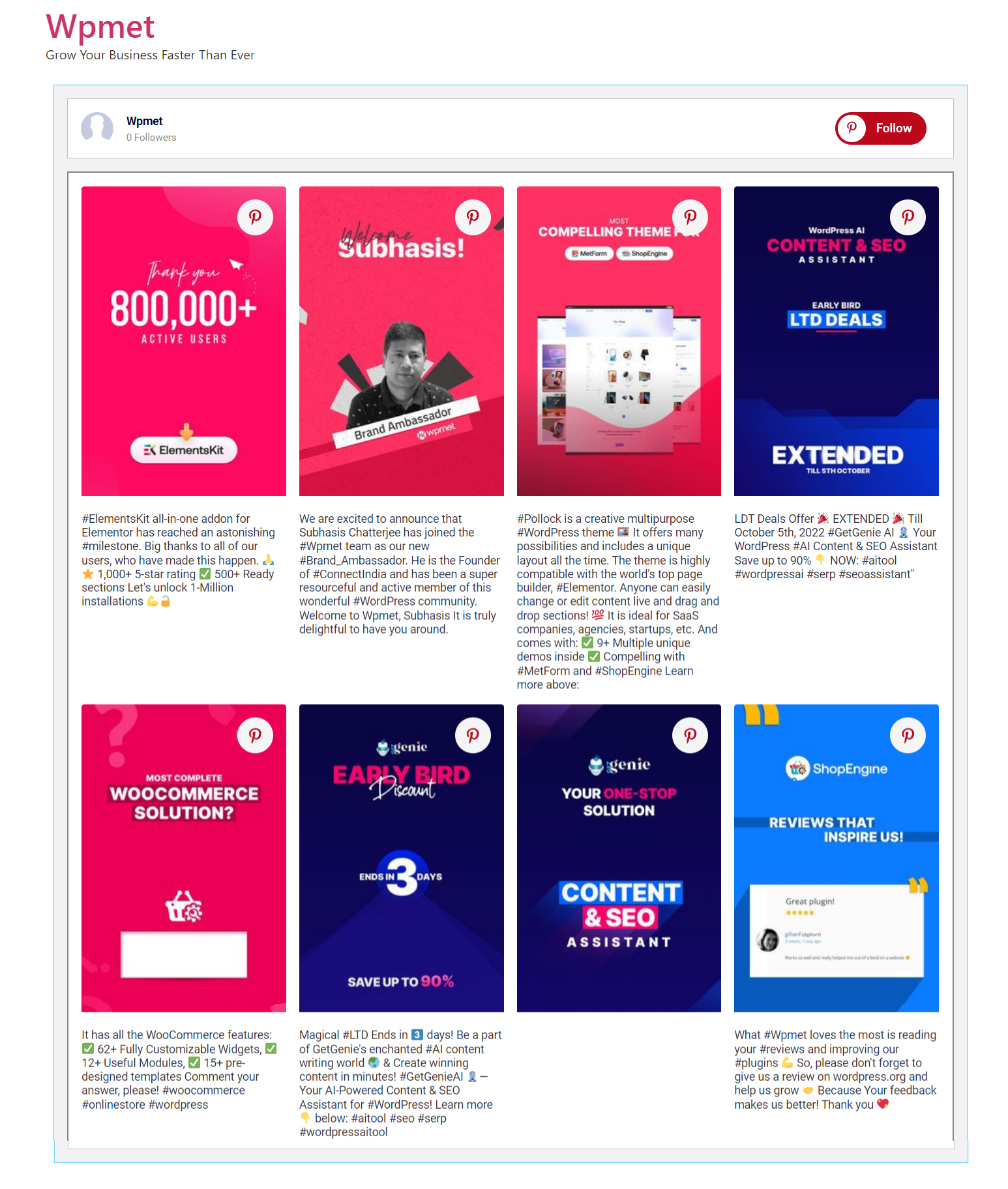
Incorporare immagini Pinterest su WordPress è facile con ElementsKit. Utilizzando il widget feed Pinterest, puoi aggiungere facilmente feed Pinterest a WordPress e visualizzare pin e bacheche Pinterest sul tuo sito Web con il maggior numero di opzioni di personalizzazione.
Leggi questa documentazione per scoprire come aggiungere immagini Pinterest su WordPress utilizzando il widget Feed Pinterest ElementsKit per Elementor.
Passaggio 1: attiva il widget Feed di Pinterest #
Per utilizzare il widget Feed Pinterest di ElementsKit,
- Accedi al tuo sito WordPress.
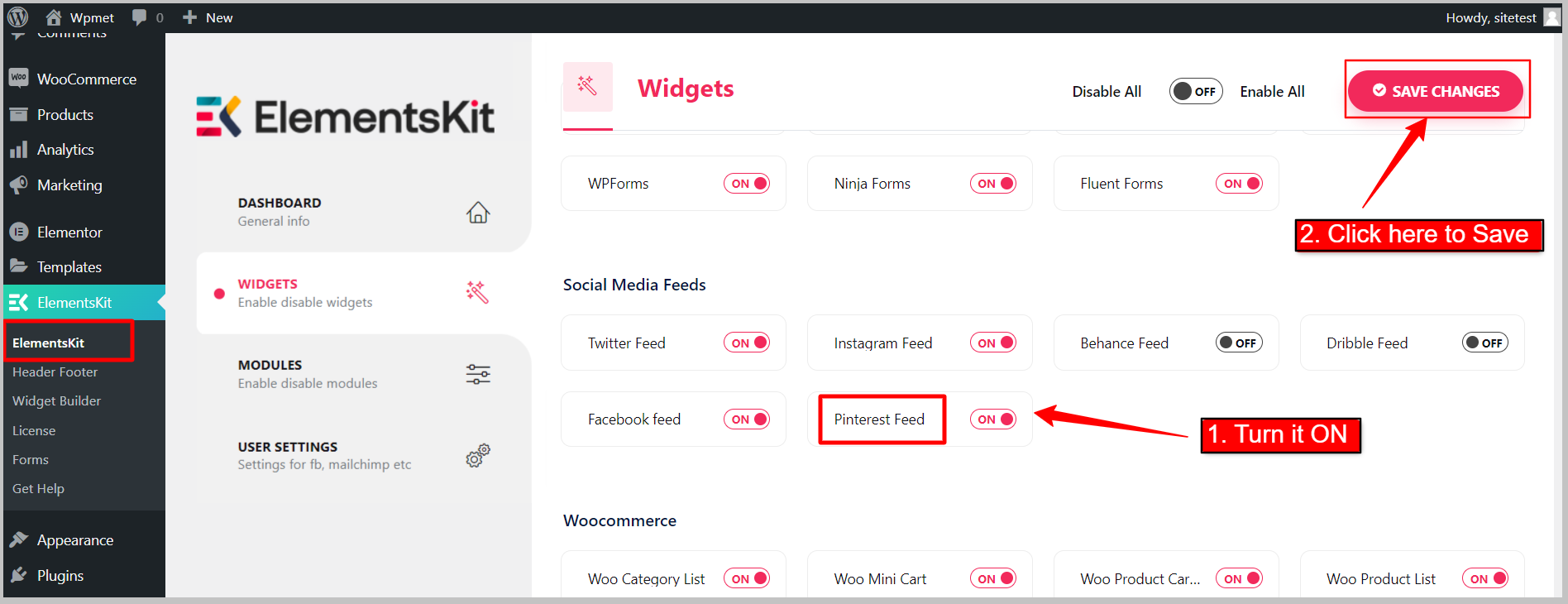
- Navigare verso ElementsKit > WIDGET dalla dashboard di WordPress.
- Scorri verso il basso fino alla sezione Feed di social media e trova il Feed di Pinterest widget dall'elenco.
- Abilita il widget spostando il pulsante di attivazione/disattivazione su SU.
- Clicca sul SALVARE LE MODIFICHE pulsante.

Passaggio 2: come utilizzare il widget Feed Pinterest #
Ora puoi utilizzare il widget Feed di Pinterest. Per utilizzare il widget, attenersi alla seguente procedura.
2.1 Aggiungi il widget al tuo progetto: #
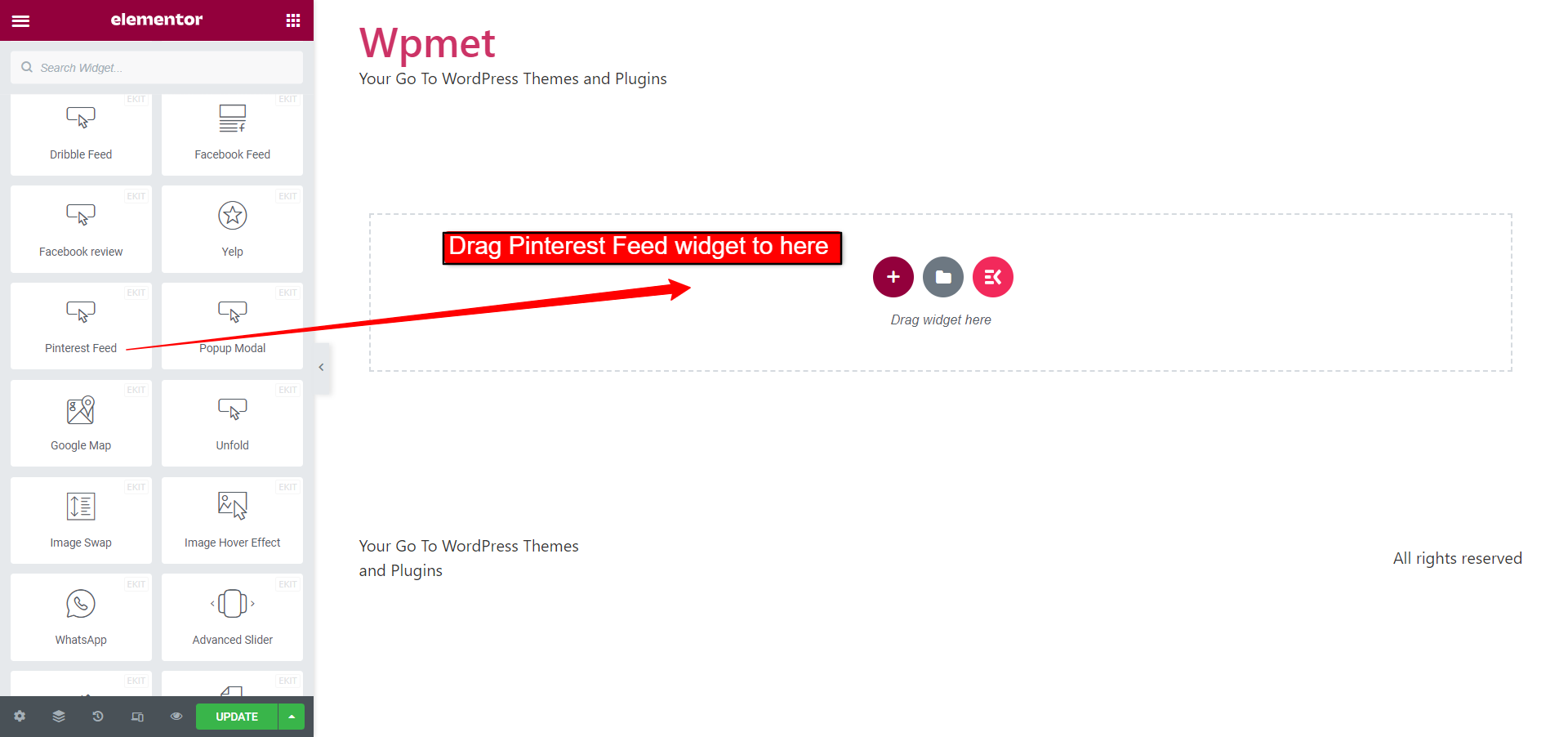
- Apri una pagina con l'editor di Elementor.
- Trova il widget Pinterest dal pannello di sinistra.
- Trascina e rilascia il widget nel tuo progetto.

2.2 Configurare l'impostazione del feed Pinterest: #
Per configurare l'impostazione del feed Pinterest,
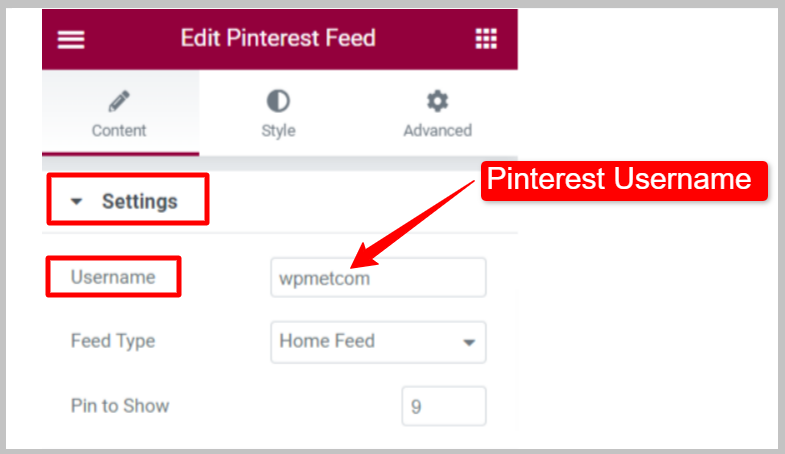
- Vai a Collocamento sezione nella scheda contenuto.
- Inserisci il tuo Pinterest Nome utente.

Selezionare Tipo di alimentazione per scegliere se mostrare i pin o le bacheche sul sito.
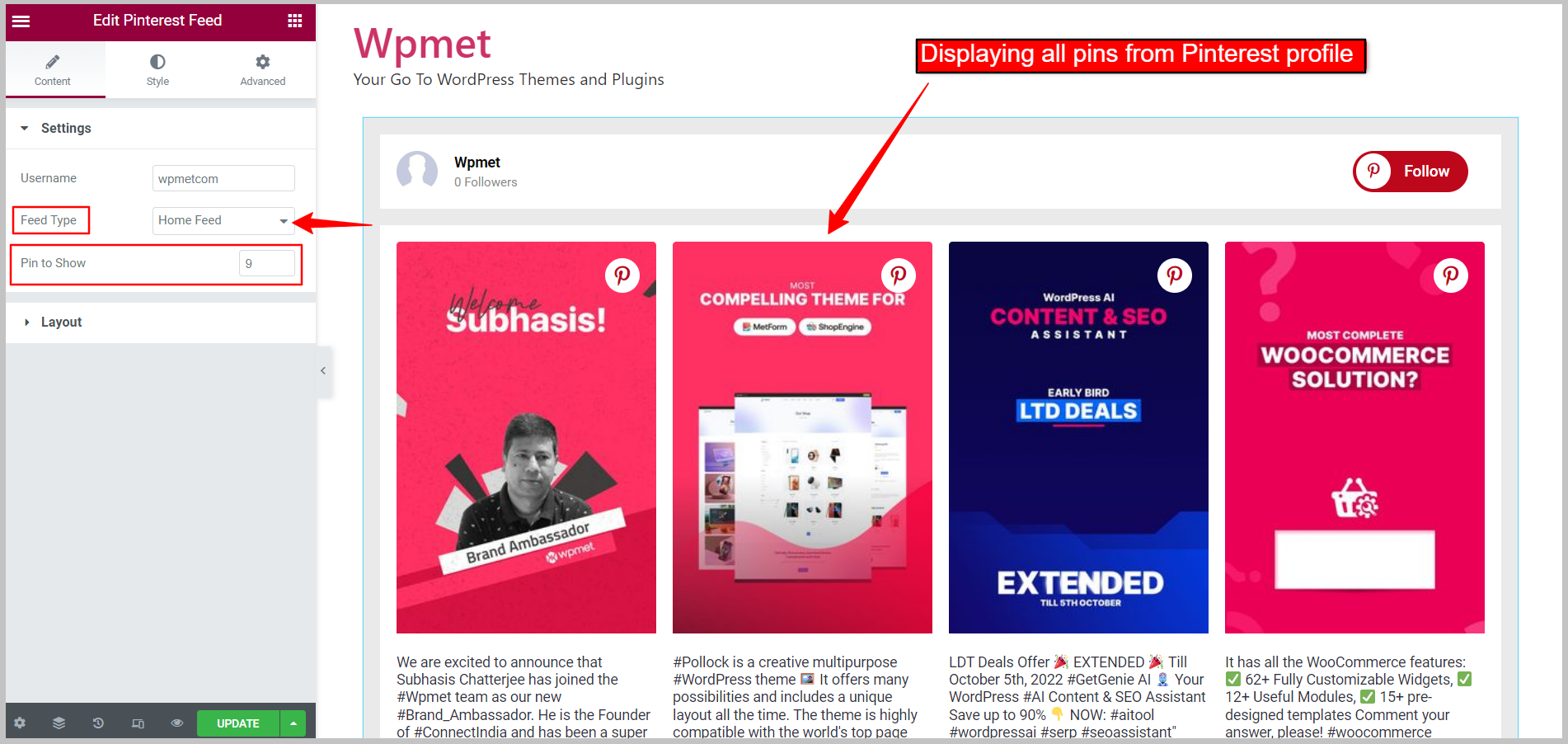
Tipo di alimentazione: alimentazione domestica #
Mostra i Pin dal feed home del profilo.
- Tipo di alimentazione: Imposta su Feed domestico.
- Pin da mostrare: Imposta il numero di Pin Pinterest da mostrare sulla pagina web.

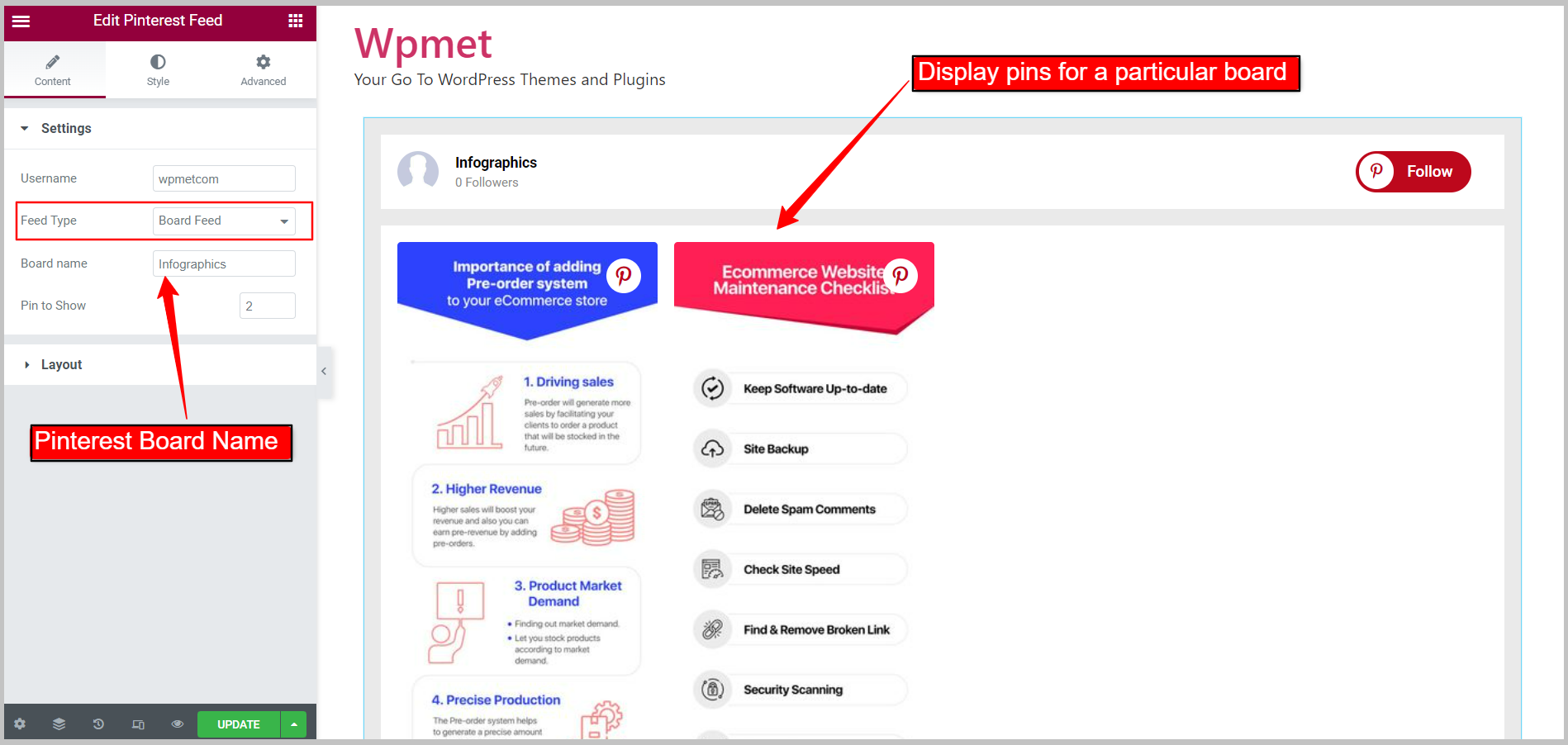
Tipo di alimentazione: alimentazione da tavola #
Mostra una bacheca particolare dal tuo profilo Pinterest.
- Tipo di alimentazione: Impostato su Alimentazione scheda.
- Nome della scheda: Inserisci il nome della bacheca Pinterest che desideri visualizzare.
- Pin da mostrare: Imposta il numero di Pin Pinterest da mostrare sulla pagina web.

2.3 Configurare il layout del feed Pinterest: #
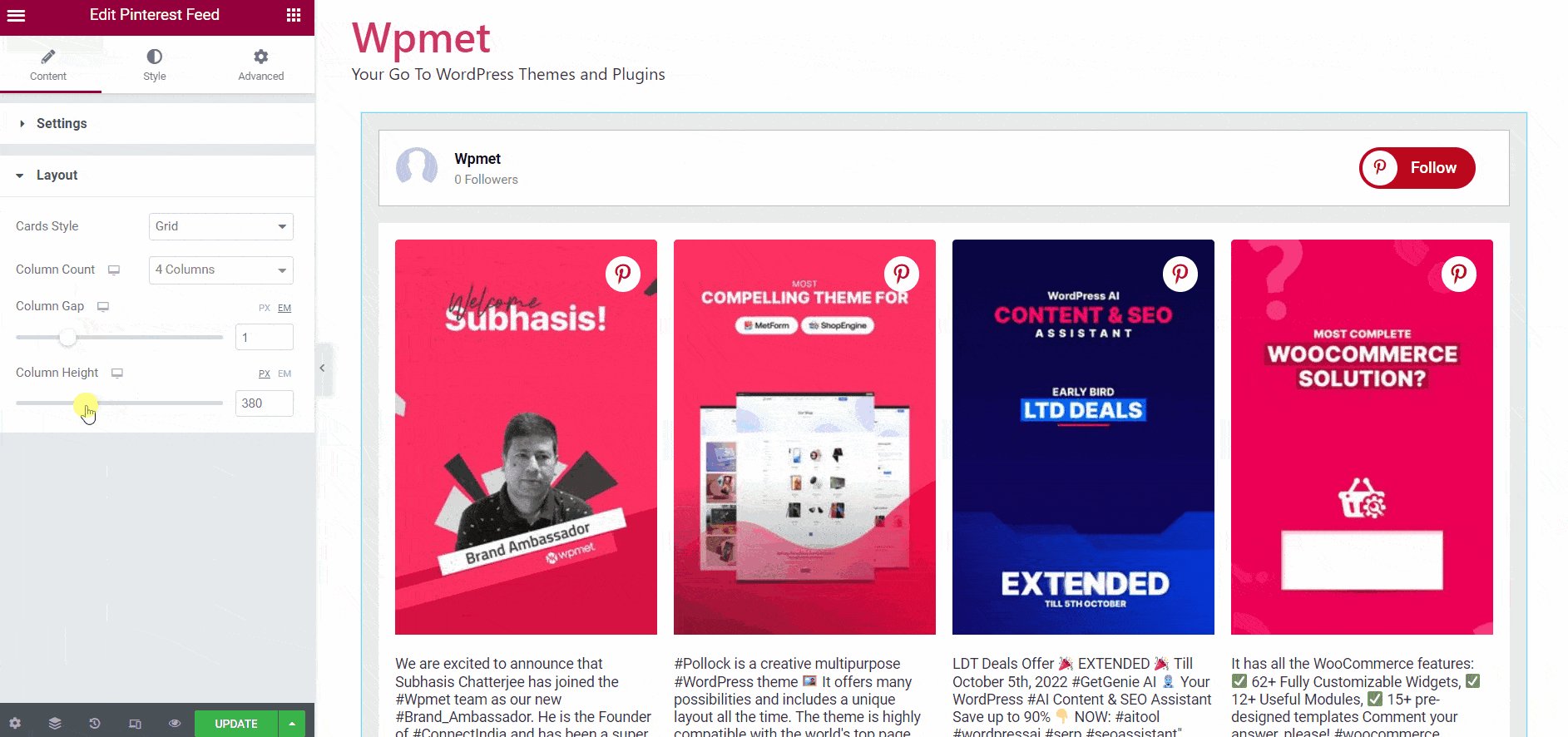
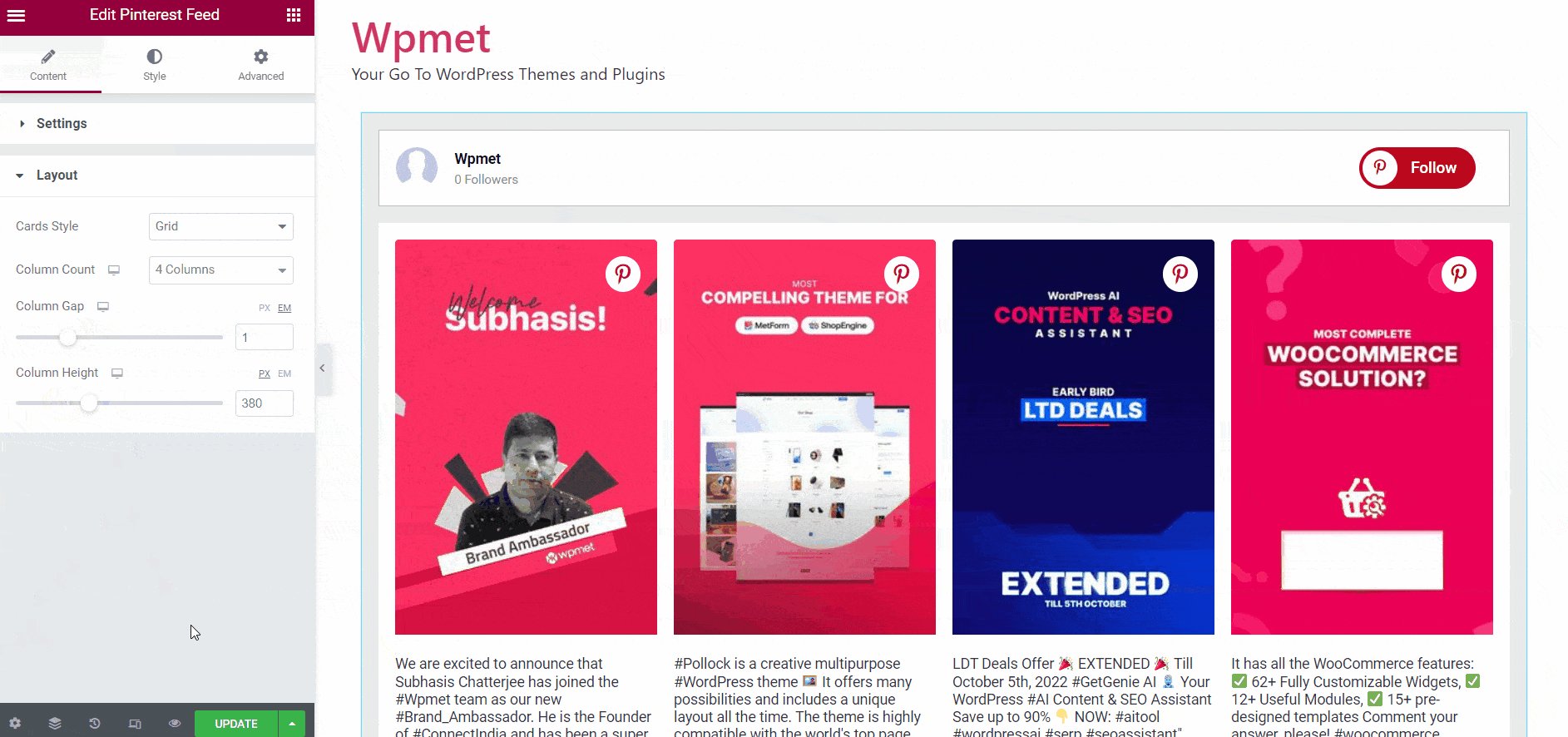
Vai a Sezione layout nella scheda contenuto. Il widget ha due stili di layout disponibili.
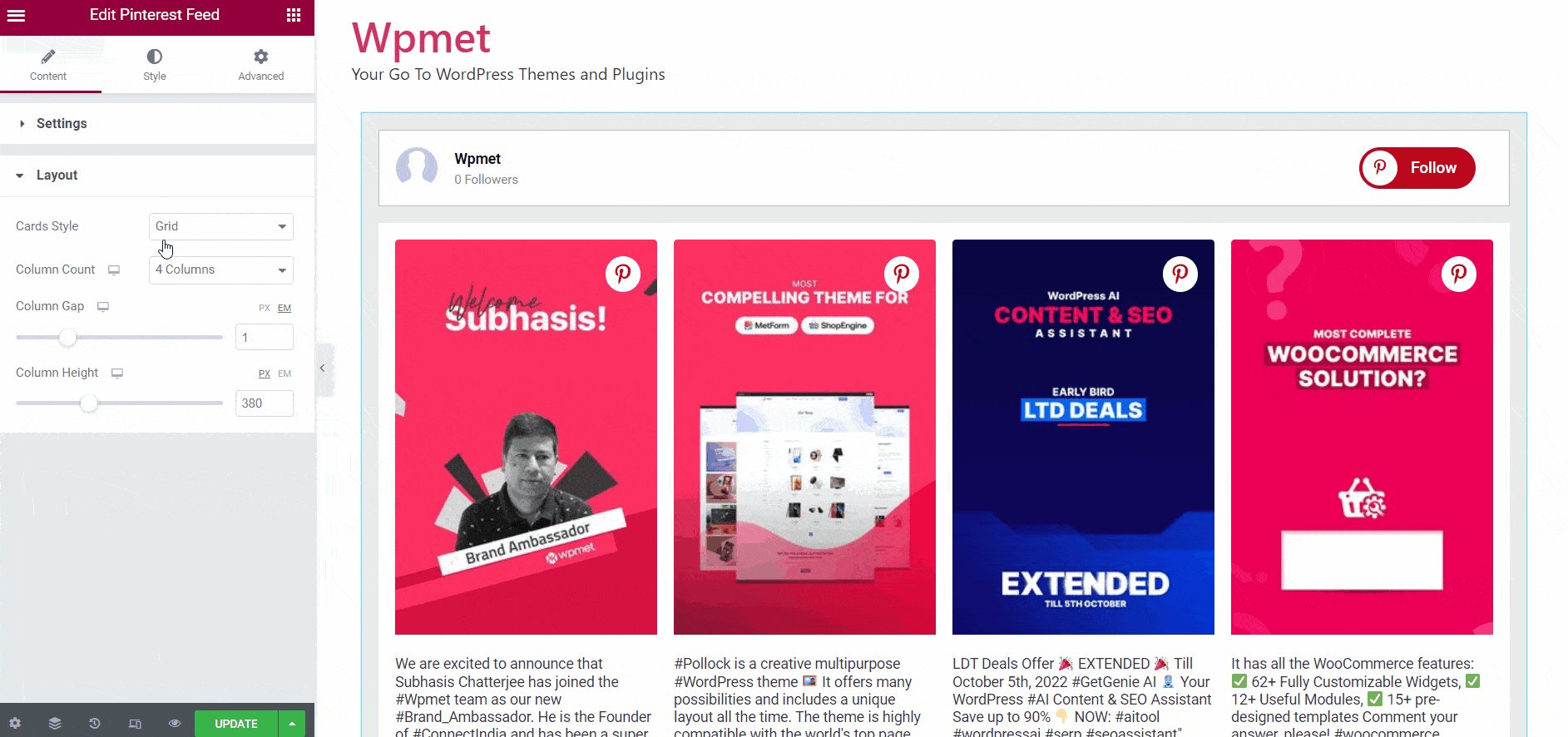
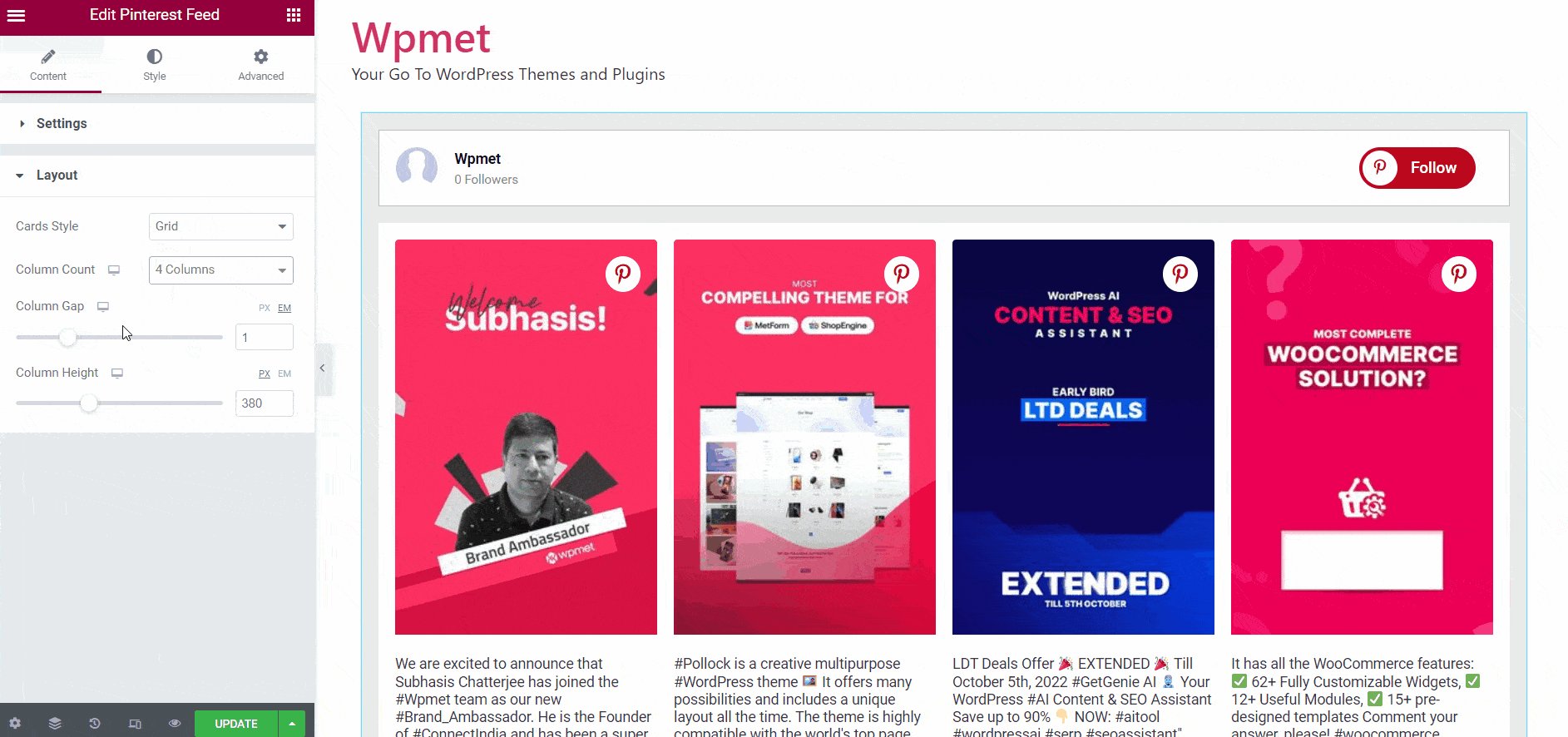
Stile delle carte: Gird #
- Stile delle carte: Imposta su griglia.
- Conteggio colonne: numero di elementi da mostrare in una singola riga.
- Spazio tra le colonne: Regola lo spazio tra le colonne.
- Altezza colonna: Regola l'altezza della colonna degli elementi in ogni riga.

Stile delle carte: Massoneria #
- Stile delle carte: Impostato su Massoneria
- Conteggio colonne: numero di elementi da mostrare in una singola riga.
- Spazio tra le colonne: Regola lo spazio tra le colonne.
[immagine 2.3b/gif]
Passaggio 3: personalizza gli stili del feed Pinterest #
Puoi personalizzare l'aspetto del feed Pinterest sul tuo sito web con il maggior numero di opzioni disponibili. Ecco i passaggi da seguire:
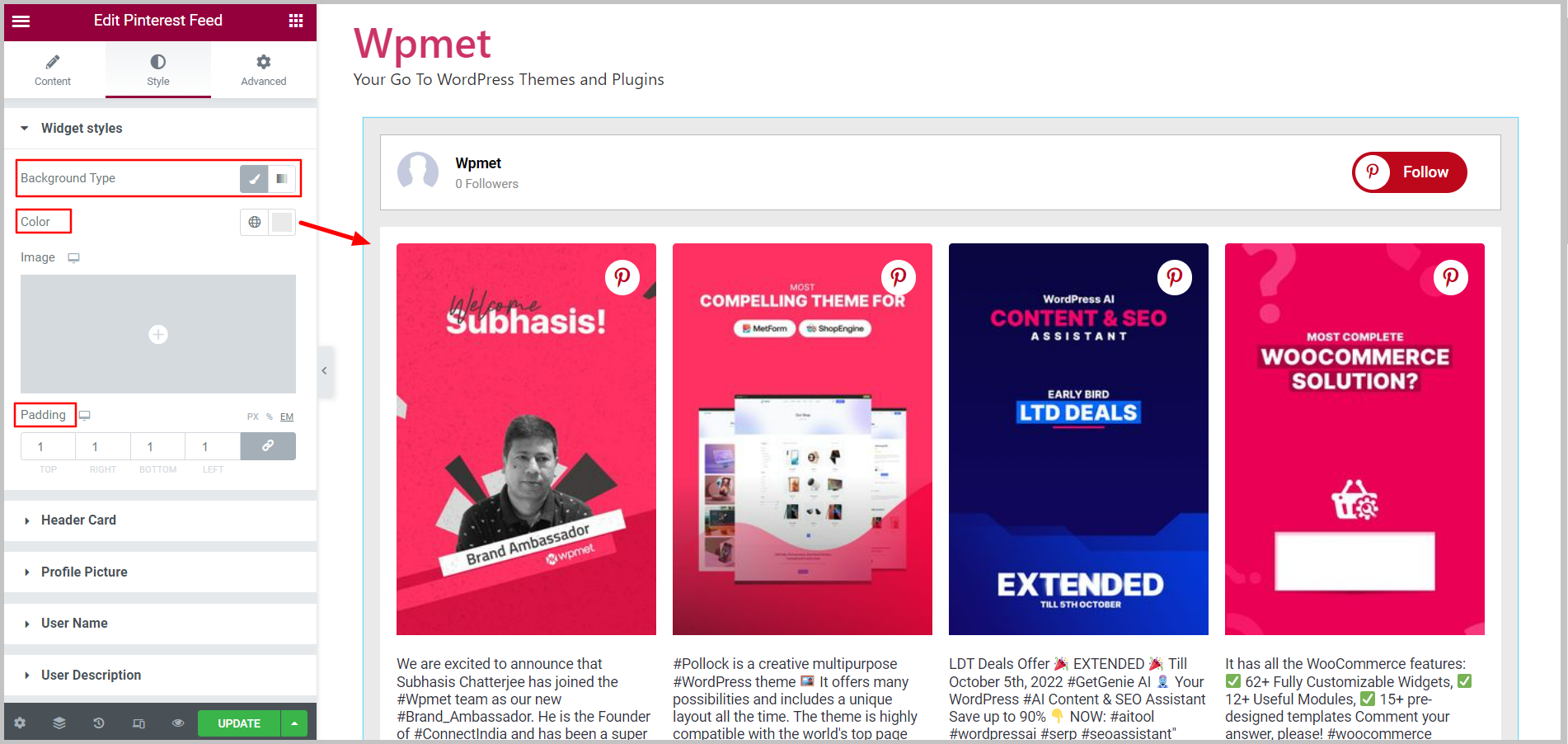
3.1 Stile del widget #
Opzione di stile per l'intero feed. Per personalizzare gli stili,
- Tipo di sfondo: Scegli il tipo di colore di Sfondo; Classico o Pendenza.
- Colore: Scegli il colore dello sfondo.
- Immagine: Può utilizzare un'immagine come sfondo.
- Imbottitura: Imposta il riempimento per l'intero feed Pinterest.

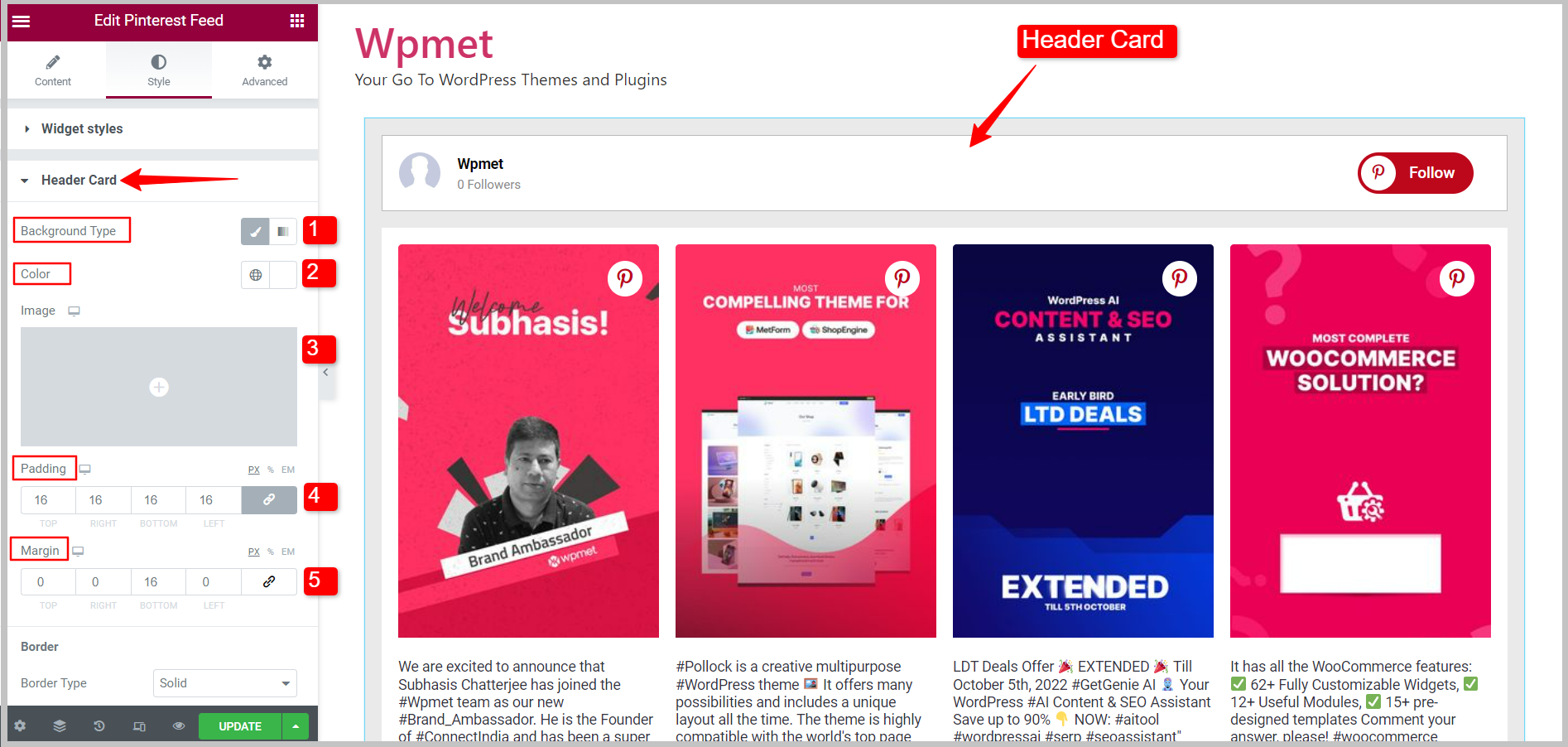
3.2 Carta di intestazione #
Opzioni di stile per l'intestazione del feed. Per personalizzare gli stili,
- Tipo di sfondo: Scegli il tipo di colore di Sfondo; Classico o Gradiente.
- Colore: Scegli il colore di sfondo per la scheda di intestazione.
- Immagine: Può utilizzare un'immagine come sfondo.
- Imbottitura: Imposta il riempimento per gli elementi dell'intestazione.
- Margine: Regola il margine per gli elementi nella scheda di intestazione.

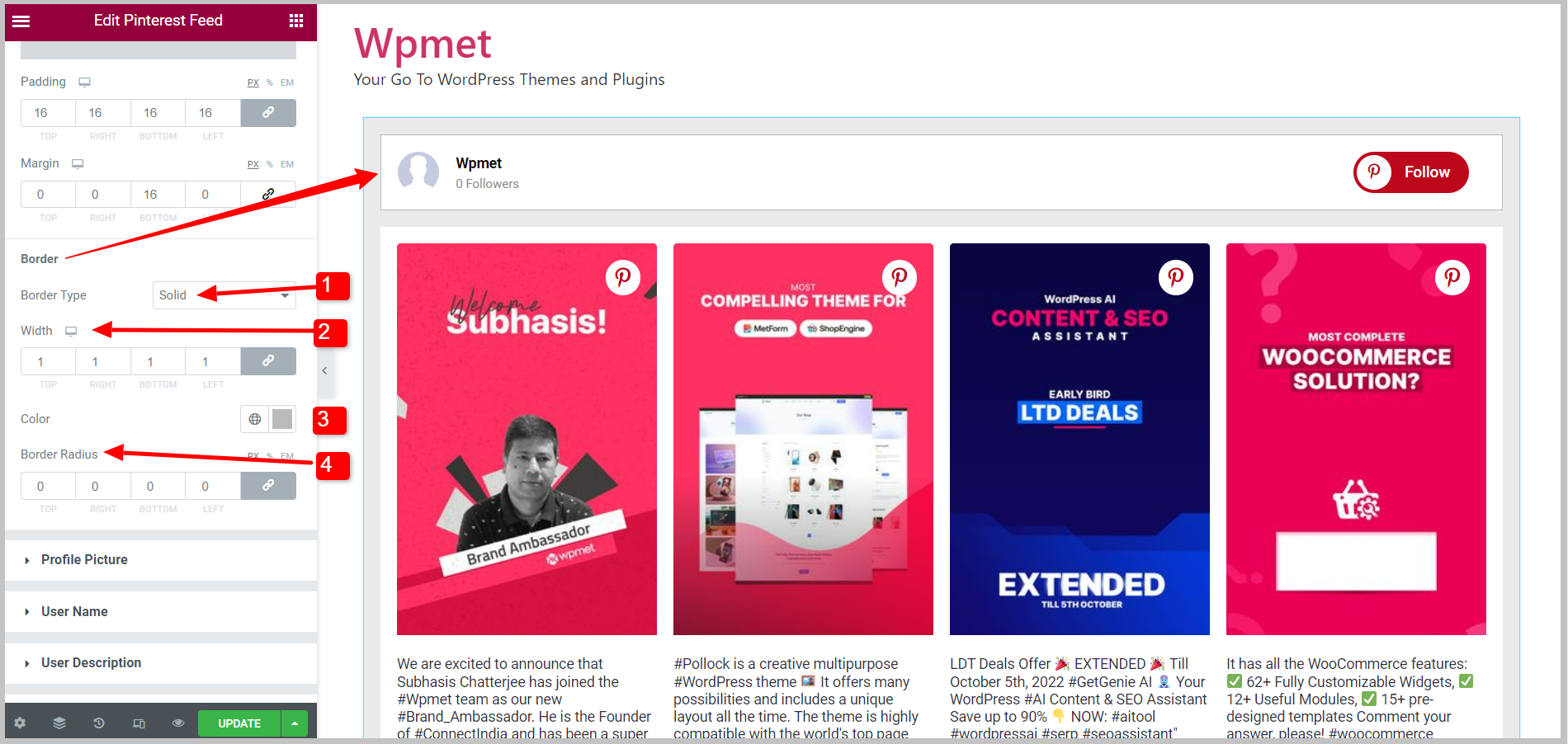
Bordo della carta di intestazione
- Tipo di bordo: Seleziona il tipo di bordo per la carta di intestazione dalle opzioni fornite; Solido, Doppio, Punteggiato, Tratteggiato, Scanalato o Nessuno (nessun bordo).
- Larghezza: Imposta la larghezza del bordo per la scheda di intestazione.
- Colore: Imposta il colore del bordo per la scheda di intestazione.
- Raggio del confine: Imposta il raggio del bordo per la scheda di intestazione.

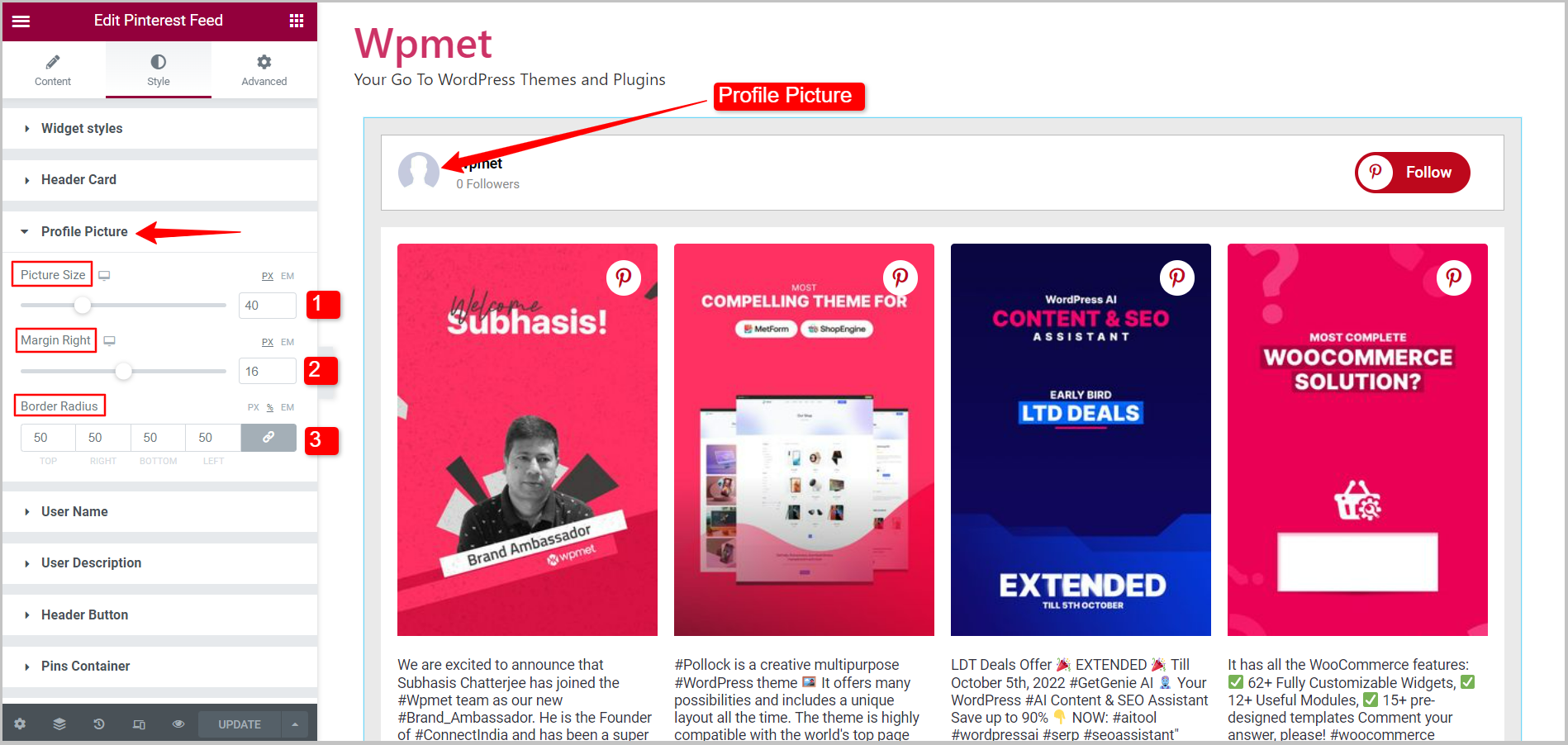
3.3 Immagine del profilo #
Opzioni di stile per l'immagine del profilo sul display. Per personalizzare gli stili,
- Dimensioni dell'immagine: Regola le dimensioni dell'immagine del profilo.
- Margine destro: Regola il margine a destra.
- Raggio del confine: Imposta il raggio del bordo dell'immagine del profilo.

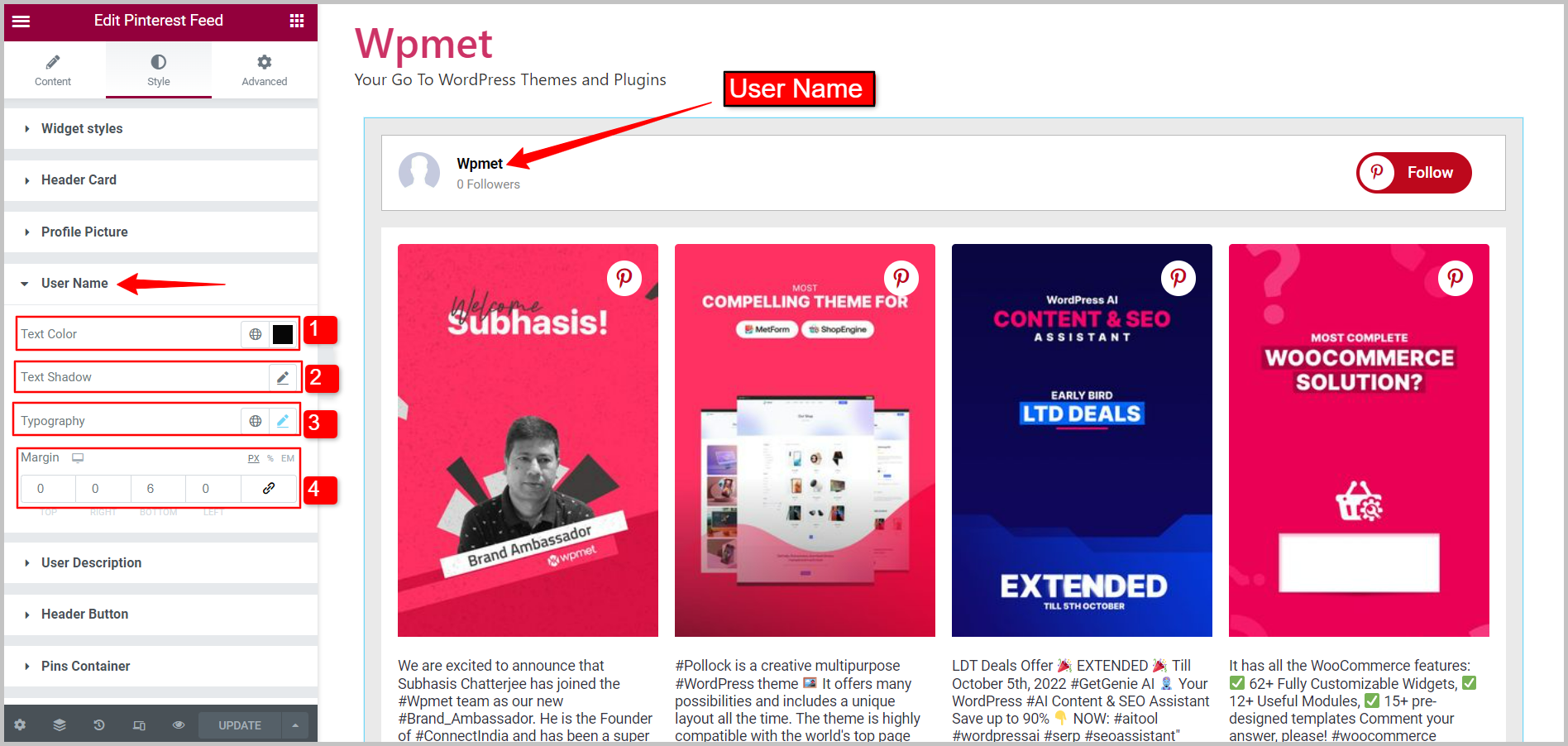
3.4 Nome utente #
Opzioni di stile per il nome utente da visualizzare. Per personalizzare gli stili,
- Colore del testo: scegli un colore per il testo del nome utente.
- Ombra del testo: Personalizza il design aggiungendo un'ombra di testo al nome utente.
- Tipografia: Imposta la tipografia per il nome utente.
- Margine: Regola il margine attorno al nome utente.

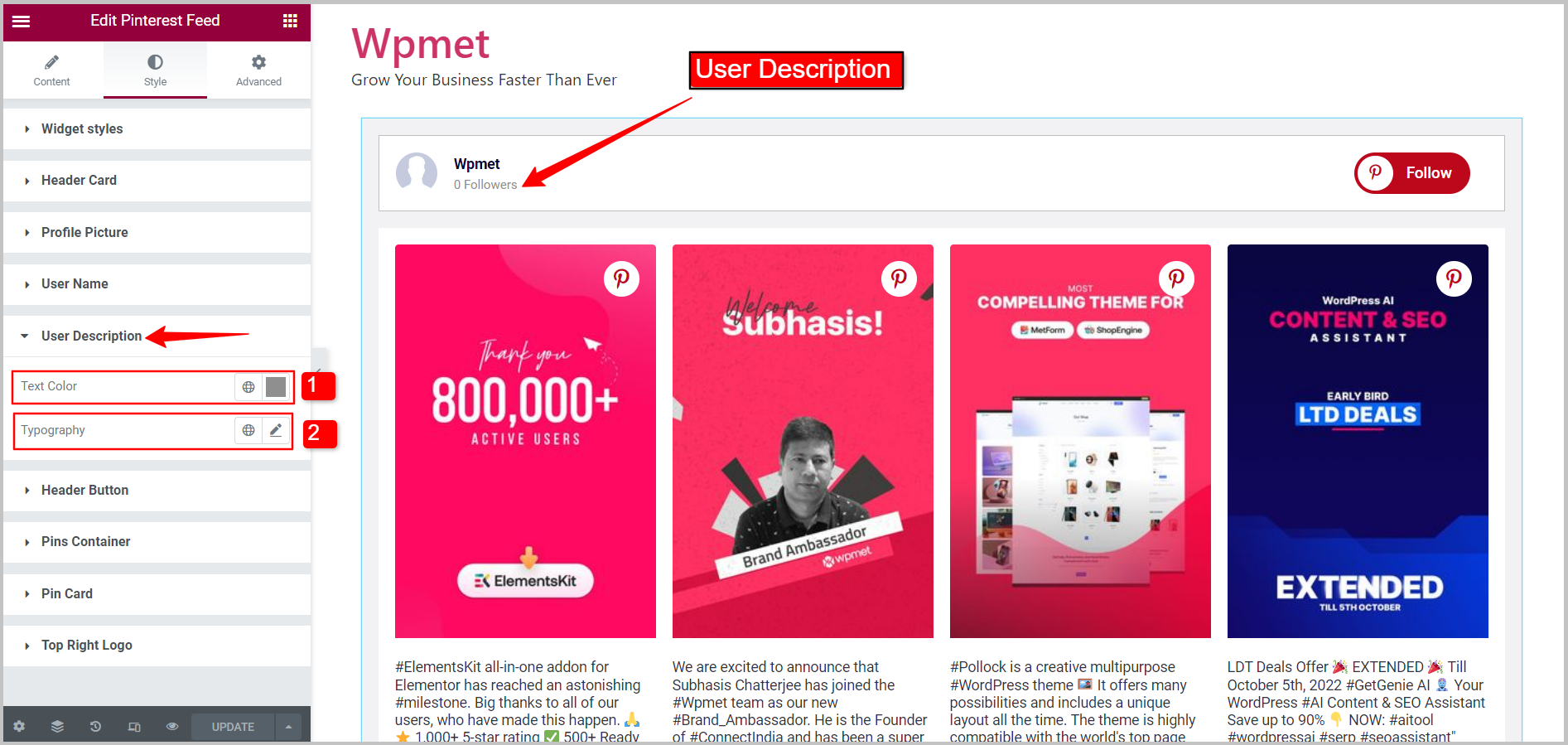
3.5 Descrizione Utente #
Opzioni di stile per la Descrizione utente da visualizzare. Per personalizzare gli stili,
- Colore del testo: Scegli un colore per il testo della descrizione dell'utente.
- Tipografia: Imposta la tipografia per la descrizione dell'utente.

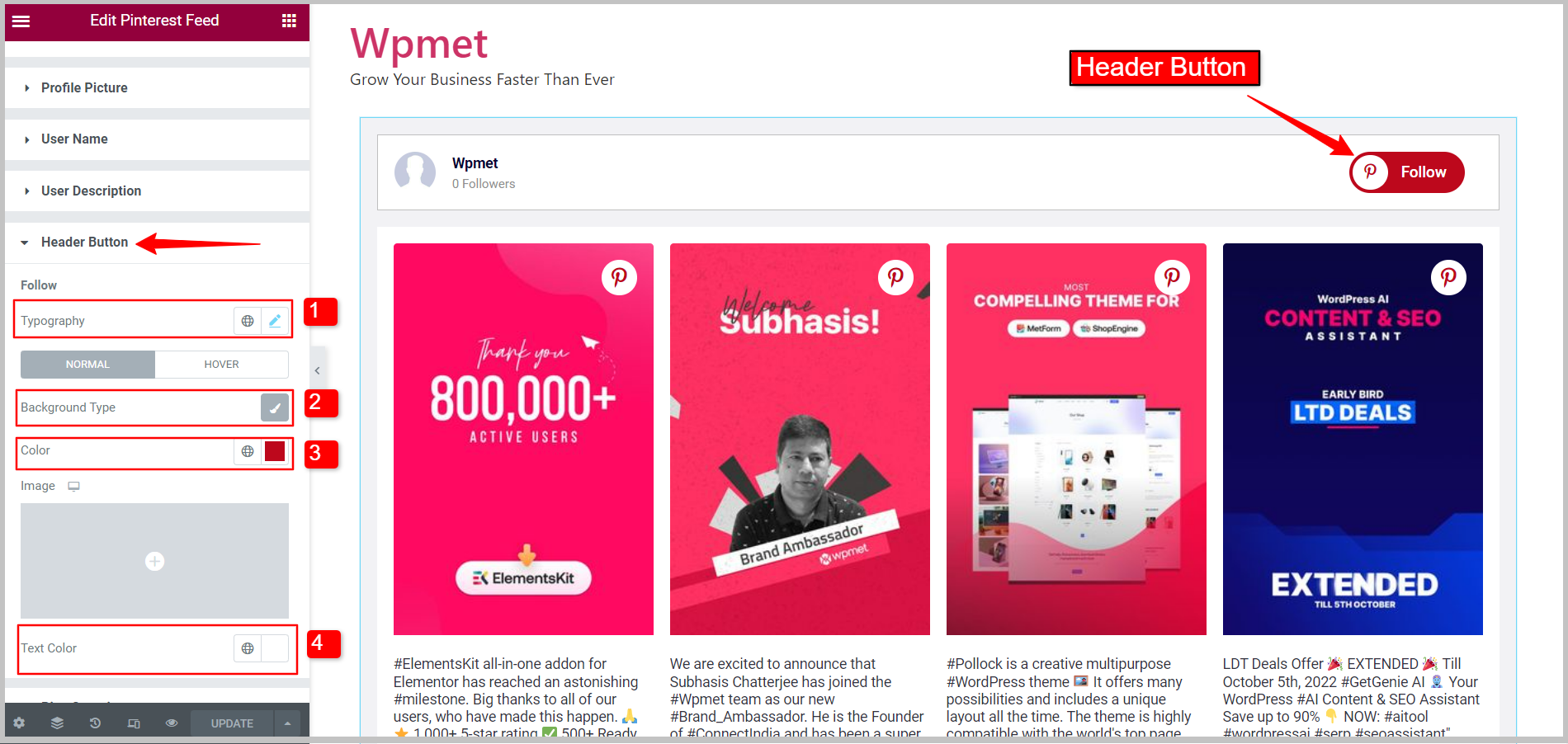
3.6 Pulsante Intestazione #
Opzioni di stile per il pulsante Segui nell'intestazione. Per personalizzare gli stili,
- Tipografia: Imposta la tipografia del testo per il pulsante dell'intestazione.
- Tipo di sfondo: Scegli il tipo di colore di Sfondo; Classico o Gradiente.
- Colore: Scegli il colore di sfondo per il pulsante dell'intestazione.
- Immagine: Può utilizzare un'immagine come sfondo.
- Colore del testo: Seleziona un colore per il testo nel pulsante Segui nell'intestazione.

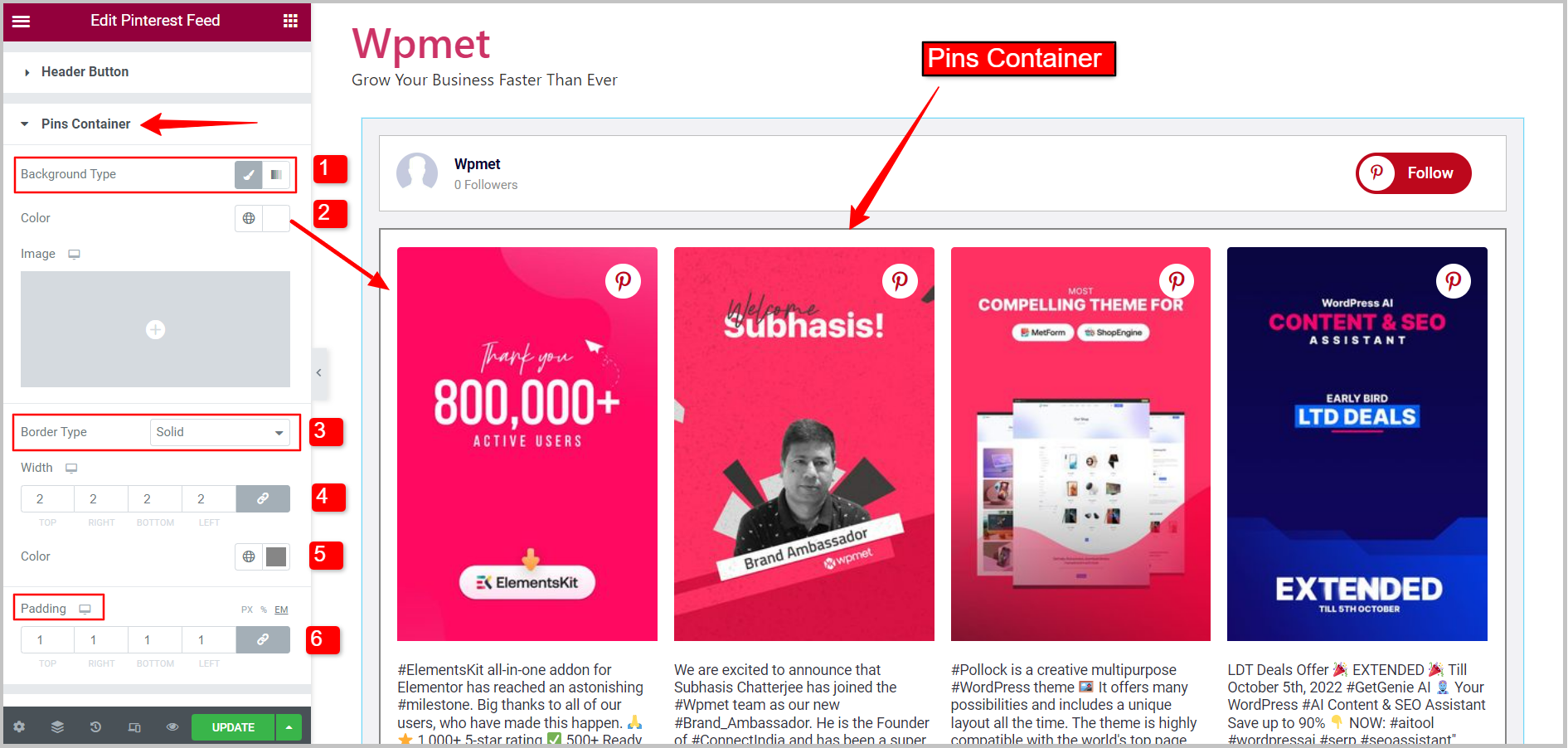
Contenitore da 3,7 perni #
Opzioni di stile per il contenitore in cui vengono visualizzati i pin. Per personalizzare gli stili,
- Tipo di sfondo: Scegli il tipo di colore di Sfondo; Classico o Gradiente.
- Colore: Scegli il colore di sfondo per il contenitore dei Pin.
- Immagine: Può utilizzare un'immagine come sfondo.
- Tipo di bordo: Seleziona il tipo di bordo per il contenitore Pin dalle opzioni fornite; Solido, Doppio, Punteggiato, Tratteggiato, Scanalato o Nessuno (nessun bordo).
- Larghezza: Imposta la larghezza del bordo per il contenitore dei Pin.
- Colore: Imposta il colore del bordo per il contenitore dei Pin.
- Raggio del confine: Imposta il raggio del bordo per il contenitore dei Pin.

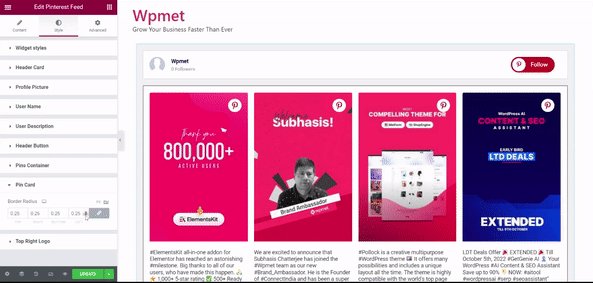
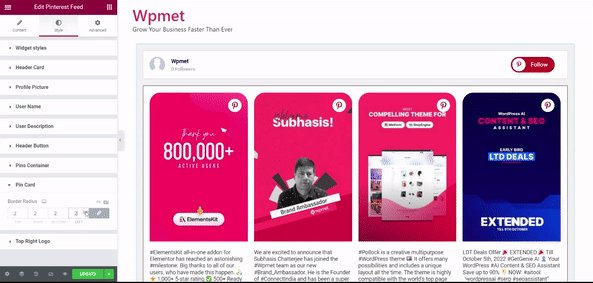
Carta da 3,8 punti #
Opzioni di stile per la scheda Pin in cui è possibile modificare il raggio del bordo. Per personalizzare lo stile, modificare il file Raggio del confine per le carte pin.

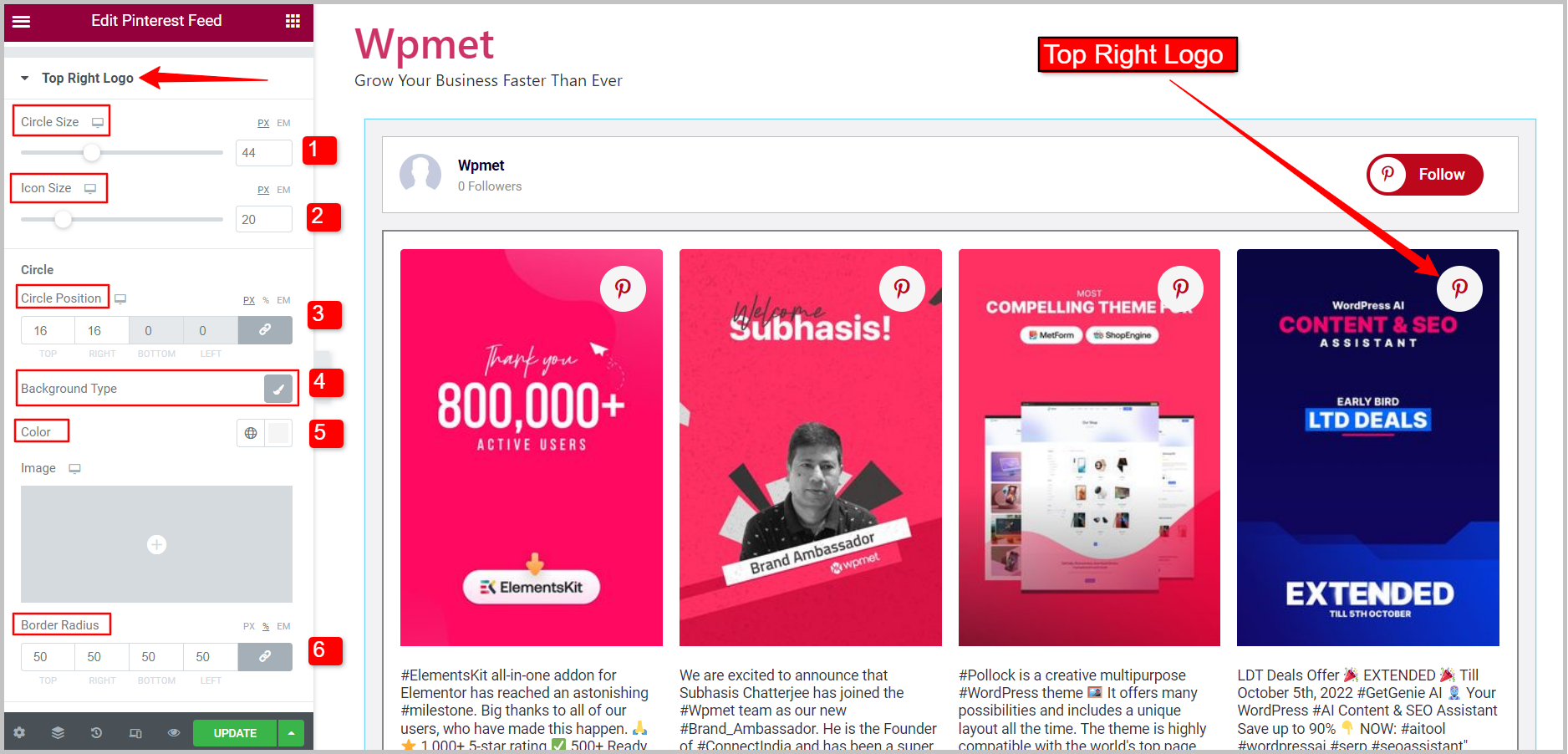
3.9 Logo in alto a destra #
Opzione di stile per personalizzare il logo Pinterest sulle carte nell'angolo in alto a destra. Per personalizzare lo stile,
- Dimensione del cerchio: Regola la dimensione del cerchio attorno al logo.
- Dimensione dell'icona: Regola la dimensione dell'icona.
Cerchio del logo
- Posizione del cerchio: Imposta dove desideri posizionare il logo sulle carte.
- Tipo di sfondo: Scegli il tipo di colore di Sfondo; Classico o Gradiente.
- Colore: Scegli il colore di sfondo per il cerchio.
- Immagine: Può utilizzare un'immagine come sfondo.

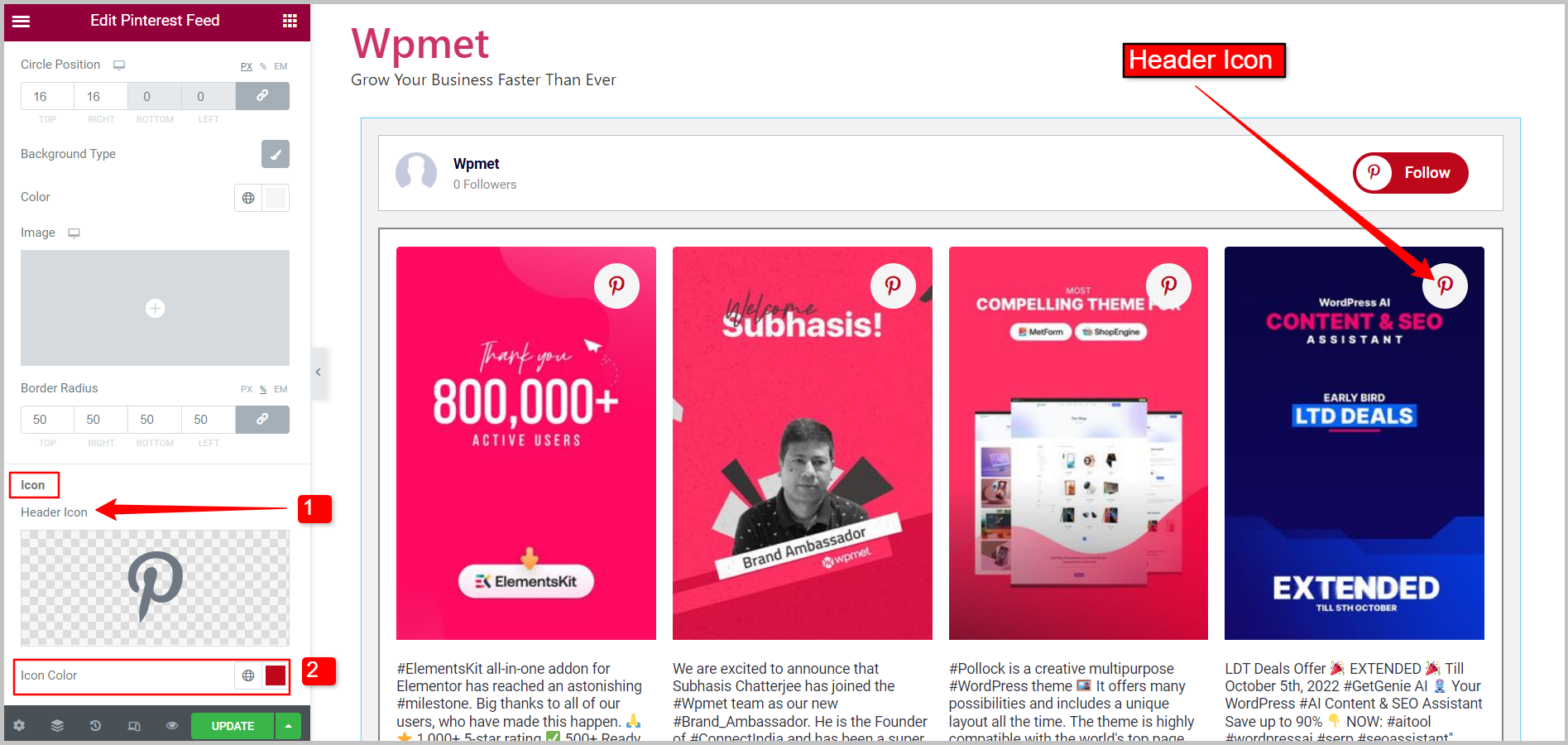
Icona nel logo in alto a destra
- Icona dell'intestazione: Scegli un'icona per il logo in alto a destra.
- Colore icona: Seleziona un colore per l'icona nel logo in alto a destra.

Infine, avrai il tuo feed Pinterest aggiunto al tuo sito Web WordPress. ElementsKit ti consente di incorporare facilmente i tuoi pin e le tue bacheche Pinterest nel tuo sito web con Elementor.