La tabella del carrello di ShopEngine è un widget piuttosto efficace che può ravvivare la tabella del carrello. Il widget ti consente di modificare diversi elementi della tabella del carrello come l'intestazione, l'immagine del prodotto nel piè di pagina, ecc.
Come utilizzare la tabella del carrello di ShopEngine?
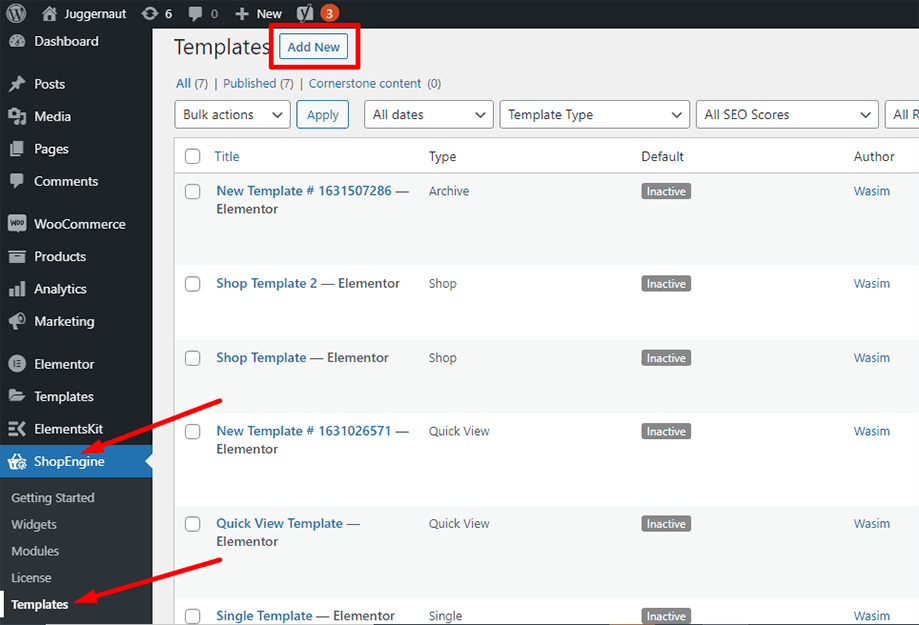
Prima di tutto, vai alla dashboard del tuo pannello di amministrazione e trova ShopEngine dall'elenco degli articoli. Fai clic su ShopEngine, quindi seleziona Modelli dal menu a discesa. Quindi, fare clic su "Aggiungere nuova"pulsante in alto a destra accanto al testo"Modelli”.

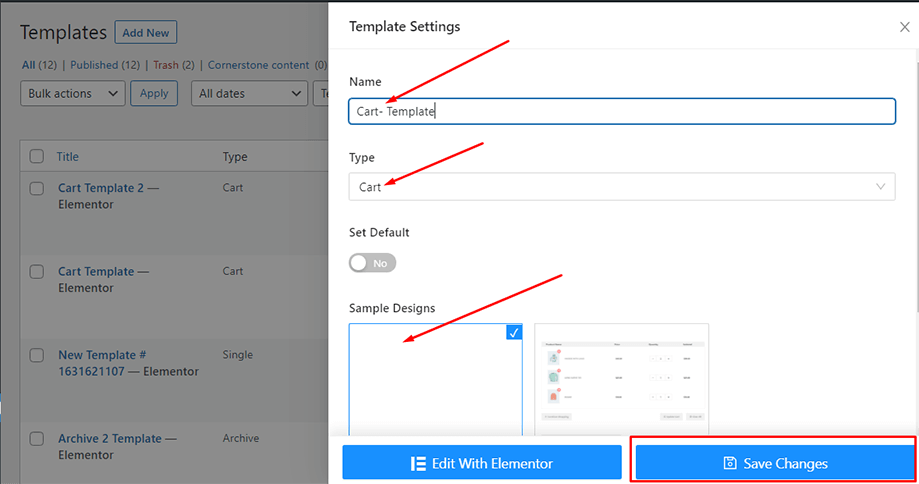
Subito dopo, verrà visualizzata una finestra popup per le impostazioni del modello. Imposta il nome del modello nel file Nome campo e seleziona il tipo Carrello poiché il tuo obiettivo è controllare il widget Tabella carrello.
Inoltre, puoi scegliere un progetto di esempio predefinito o iniziare a progettare da zero. Infine, premi il pulsante "Salvare le modifichepulsante ".

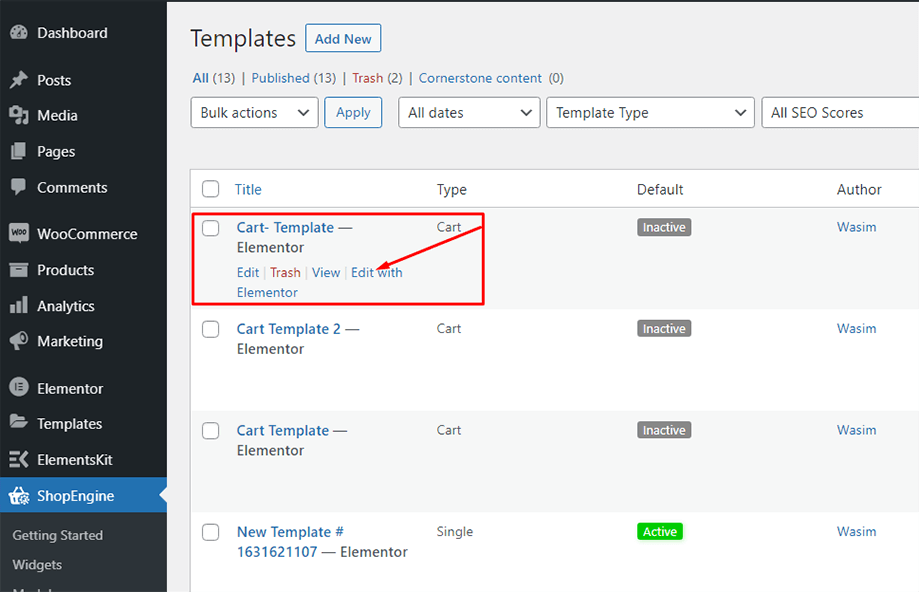
Il tuo modello è stato creato e puoi vederlo in cima all'elenco. Ora fai clic su "Modifica con Elementor" per passare alla finestra di Elementor.

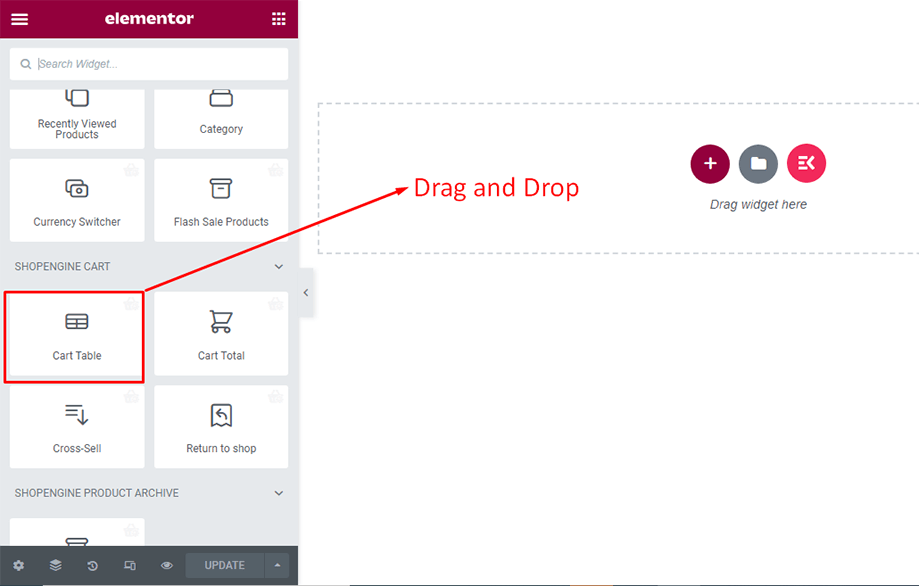
In questo passaggio noterai una barra laterale sulla sinistra con un elenco di widget di ShopEngine. Trova il widget Tabella carrello dalla sezione Carrello di ShopEngine oppure puoi normalmente cercare il widget nel campo di ricerca e quindi trascinarlo e rilasciarlo nell'area designata.

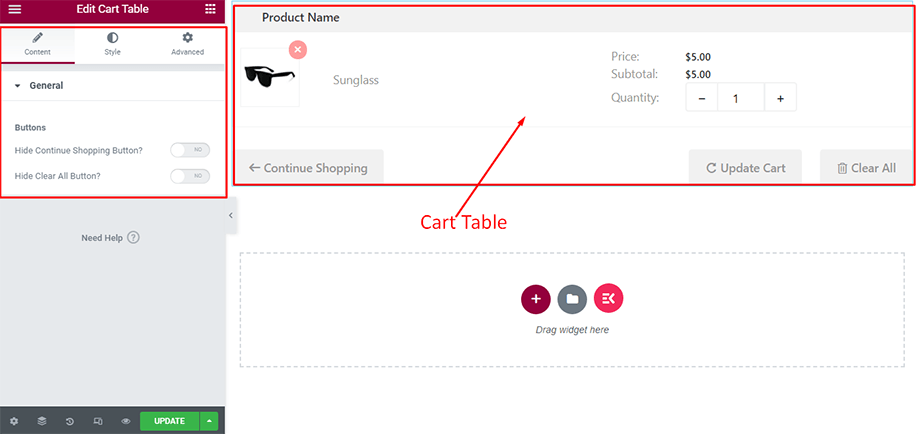
Verrà visualizzata una tabella del carrello con un numero di articoli come nome del prodotto, immagine del prodotto, prezzo, totale parziale, quantità e altri pulsanti necessari.
Puoi nascondere il pulsante Continua gli acquisti e il pulsante Cancella tutto dalla sezione Generale nella scheda contenuto.

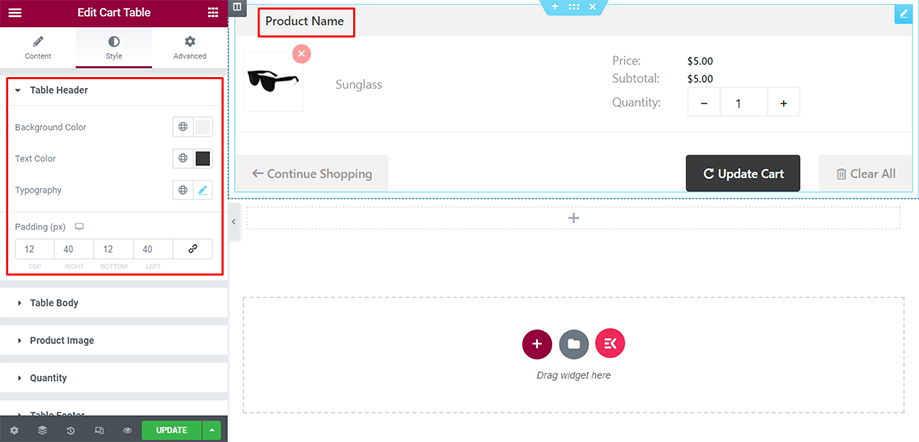
Quindi, dalla scheda Stile nella sezione Intestazione tabella, puoi modificare la tipografia, il colore dello sfondo, il colore del testo e il riempimento dell'intestazione della tabella.

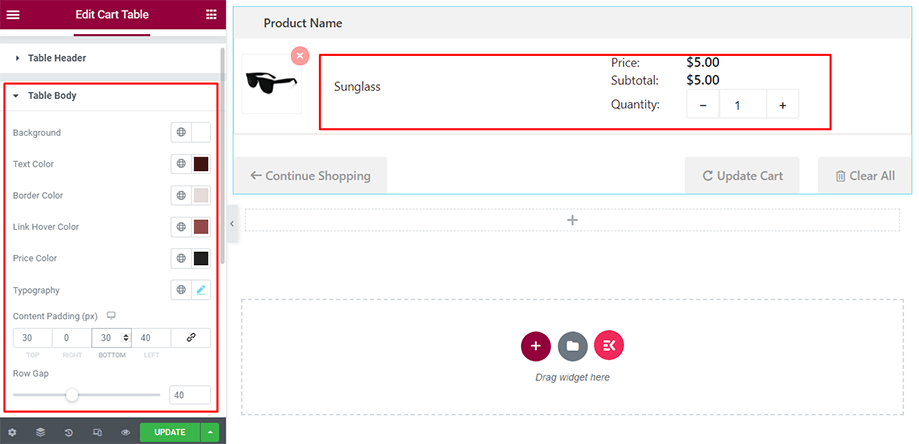
Successivamente, puoi modificare il corpo della tabella utilizzando i parametri sfondo, colore del testo, colore del prezzo, colore del bordo, tipografia, riempimento del contenuto, ecc.

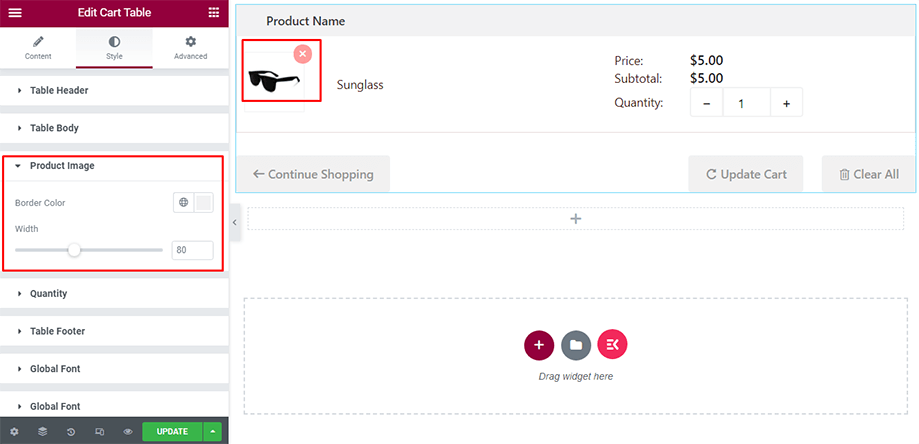
Successivamente, puoi modificare l'immagine del prodotto utilizzando i parametri colore e larghezza del bordo.

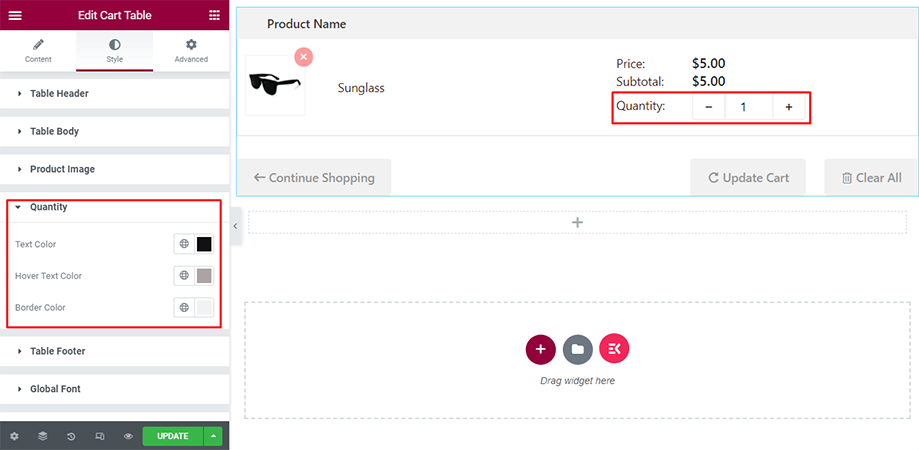
Puoi anche apportare modifiche alla Quantità dalla sezione Quantità utilizzando i parametri colore del testo, colore del testo al passaggio del mouse e colore del bordo.

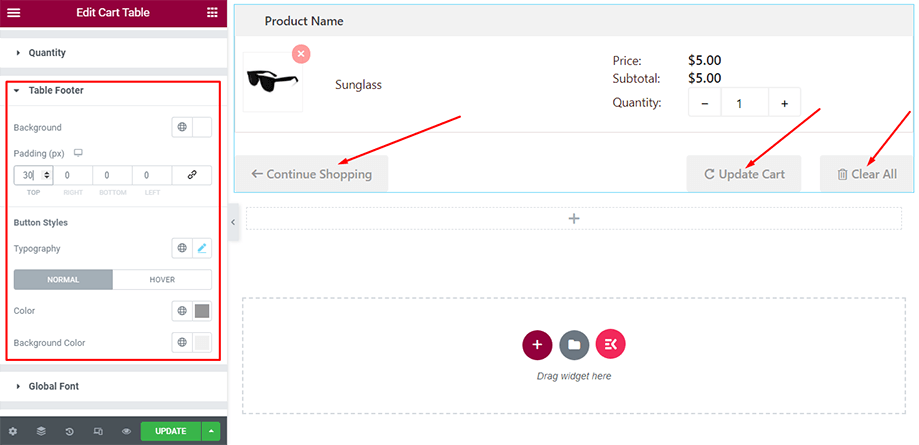
Infine, puoi apportare le modifiche necessarie al piè di pagina della tabella nella sezione Piè di pagina della tabella utilizzando parametri come sfondo, riempimento, stili dei pulsanti, tipografia, colore, ecc.

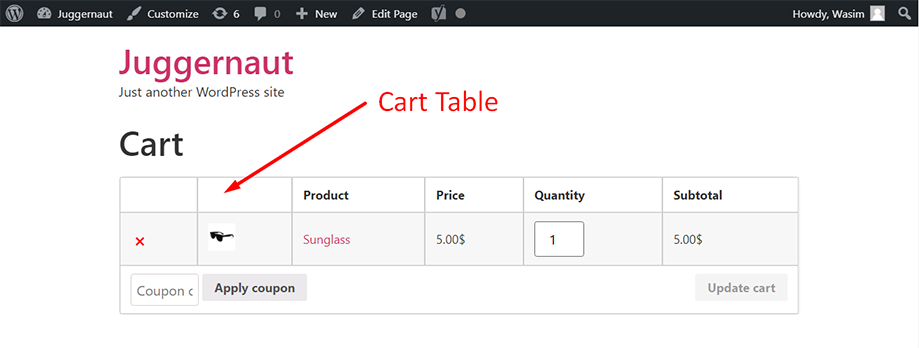
Ecco come appare la tabella del carrello sul front-end con tutti i dettagli del prodotto come mostrato di seguito-

In questo modo puoi sfruttare il widget Tabella del carrello e aggiungere fascino alla tabella del carrello.



