Questo documento spiegherà come utilizzare gli shortcode di WP Social su qualsiasi pagina o post. Alla fine della lettura di questo post, imparerai a utilizzare i codici brevi di accesso social, i codici brevi di condivisione social e i codici brevi di contatore social offerti da WP Social. Andiamo avanti.
Utilizza i codici brevi di accesso social #
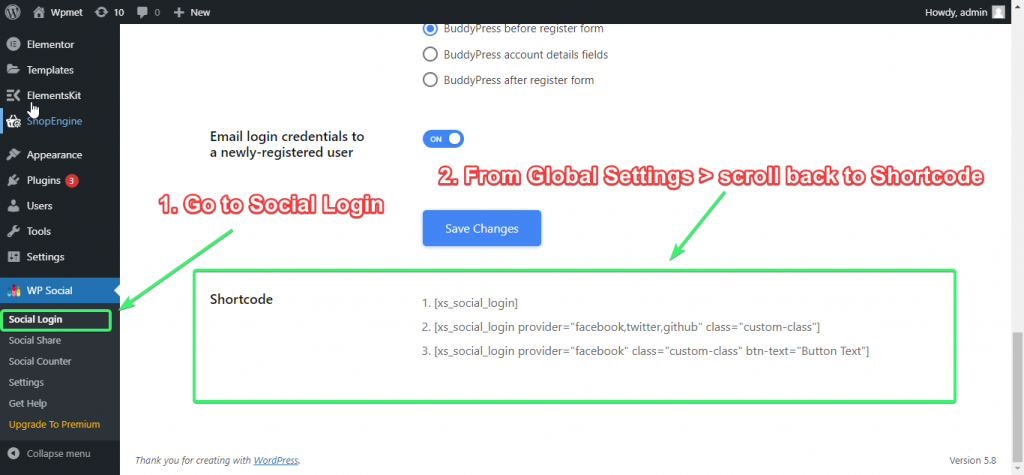
Per trovare i codici brevi di accesso social, accedi alla dashboard di amministrazione di WordPress e poi vai su WP Sociale >> Accesso sociale >> Impostazioni globali. Scorri verso il basso fino alla fine della pagina dove troverai i codici brevi di accesso social.

Puoi copiare uno qualsiasi degli shortcode e quindi personalizzarlo in base alle tue esigenze.
Ecco alcuni degli shortcode per implementare l'accesso social a qualsiasi pagina o post:
[xs_social_login][xs_social_login provider="facebook,twitter,github" class="classe personalizzata"][xs_social_login provider="facebook" class="classe personalizzata" btn-text="Testo pulsante"]Lascia che ti spieghi un po' gli shortcode in modo che tu possa capire cosa significano.
1. [xs_social_login] = Questo è uno shortcode generalizzato. Se non specifichi alcun provider di accesso e classi CSS o desideri utilizzare il testo del pulsante di accesso predefinito, puoi utilizzare questo semplice shortcode per la pagina e il post desiderati.
2. [xs_social_login provider=”facebook,twitter,github” class=”classe personalizzata”] = Se desideri specificare provider (come Facebook, Twitter, GitHub) e aggiungere una classe CSS personalizzata, puoi utilizzare questo shortcode.
3. [xs_social_login provider=”facebook” class=”classe personalizzata” btn-text=”Testo pulsante”] = Se desideri effettuare ulteriori personalizzazioni come la scelta di un provider di accesso, l'impostazione della classe CSS e la specifica del testo del pulsante, puoi utilizzare questo shortcode. A proposito, per trovare un'anteprima dello stile, vai su Impostazioni di stile scheda.
Tieni presente che questi sono solo esempi. Se conosci qualche codice, puoi personalizzare tutti gli shortcode per aggiungere più funzionalità.
Ricorda, se non selezioni nessuno stile, a stile predefinito verrà attivato. Tuttavia, se vuoi scegliere a certo stile, conta semplicemente la posizione dello stile (dall'alto verso il basso) nella scheda delle impostazioni dello stile, quindi usa il numero di stile sul tuo shortcode.
Ora, lasciamelo mostrare come utilizzare gli shortcode di accesso social alla tua pagina o al tuo post:
Passo 1: Copia lo shortcode desiderato che desideri utilizzare. Personalizza qualsiasi parte del codice se necessario.
Passo 2: Vai alla pagina o alla sezione del post in cui desideri incollare gli shortcode.
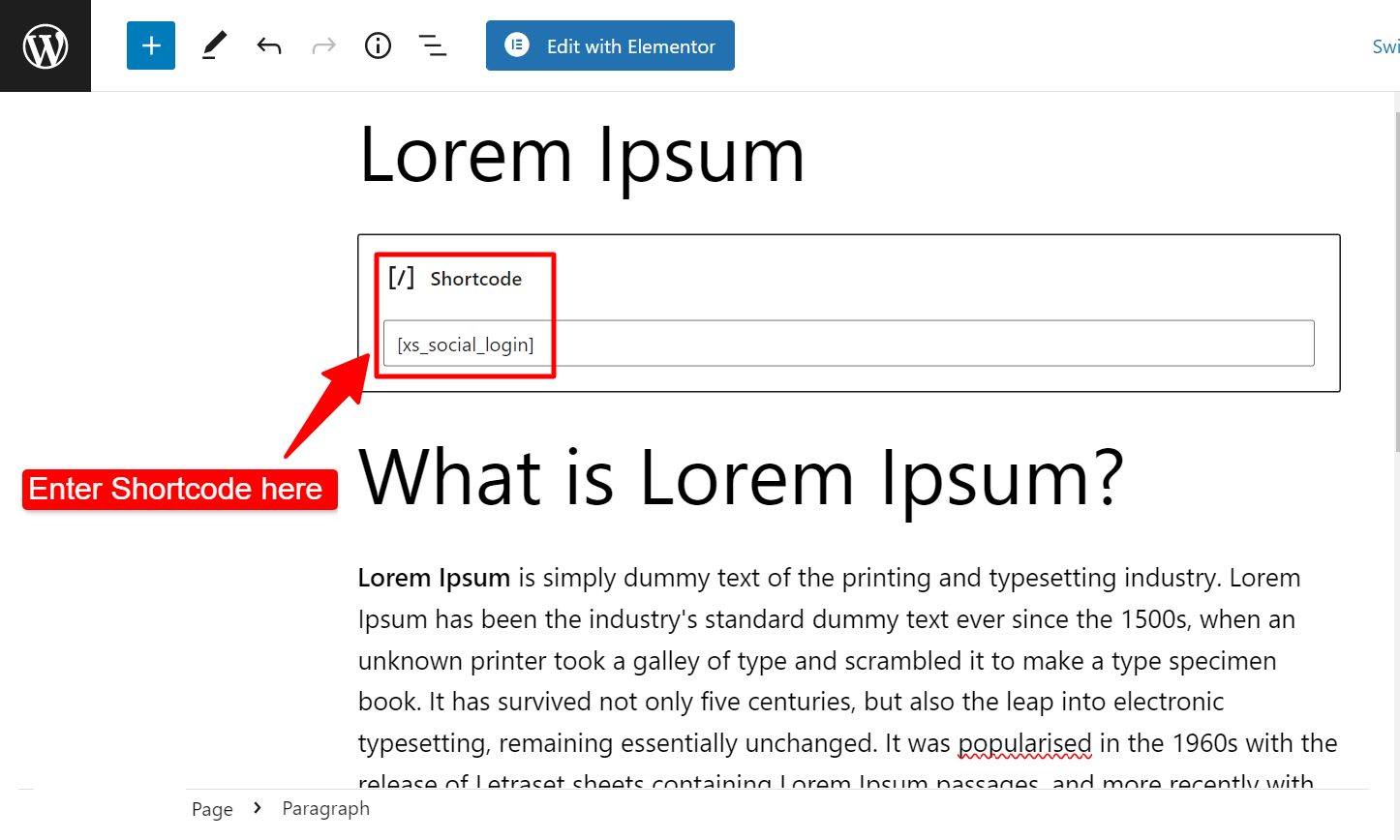
Passaggio 3: Se utilizzi Gutenberg, utilizza il blocco "Shortcode" e incolla il tuo shortcode nel blocco. Per il page builder Elementor, trascina e rilascia il widget "Shortcode" e incolla il tuo shortcode al suo interno.
Inserisci lo shortcode di accesso social nell'editor:

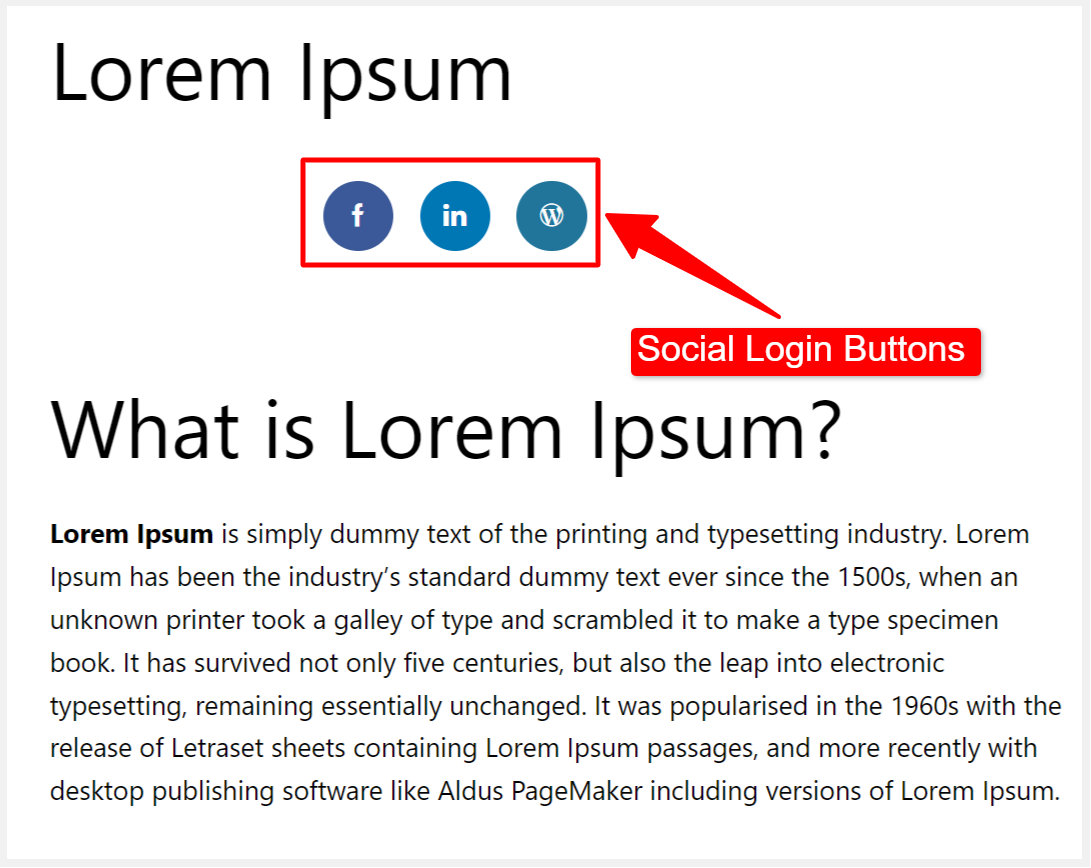
Pulsanti di accesso nella visualizzazione della pagina:

Utilizza i codici brevi di condivisione social #
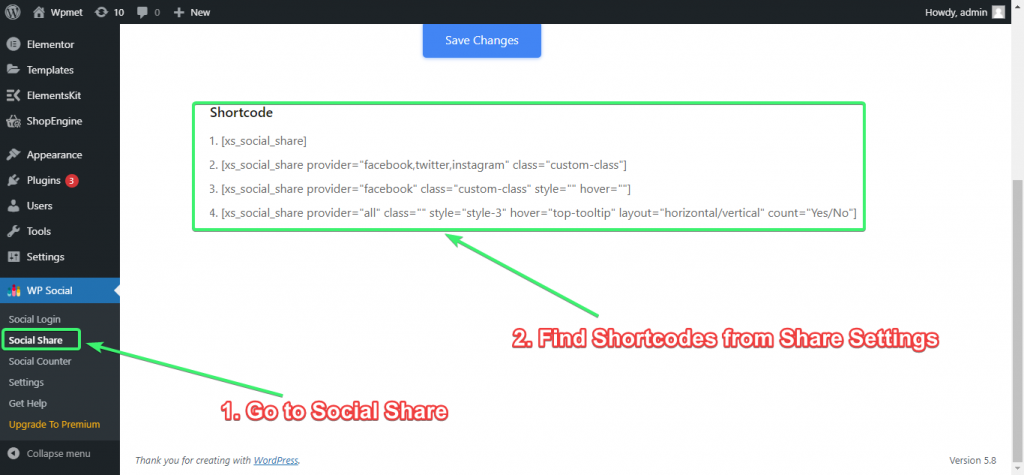
Per trovare gli shortcode di condivisione social, accedi alla dashboard di amministrazione di WordPress e poi vai su WP Sociale => Condivisione sociale => Condividi impostazioni. Scorri fino alla fine della pagina dove troverai gli shortcode di condivisione social. Puoi copiare uno qualsiasi degli shortcode e quindi personalizzarlo in base alle tue esigenze.

Ecco alcuni degli shortcode per implementare la condivisione social su qualsiasi pagina o post:
[xs_social_share][xs_social_share provider="facebook,twitter,instagram" class="classe personalizzata"][xs_social_share provider="facebook" class="classe personalizzata" style="" hover=""][xs_social_share provider="all" class="" style="style-3" hover="top-tooltip" layout="orizzontale/verticale" count="Sì/No"]Lascia che ti spieghi un po' gli shortcode in modo che tu possa capire cosa significano.
1. [xs_social_share] = Questo è uno shortcode generalizzato e semplice. Se non specifichi alcun provider di condivisione social e una classe CSS o desideri utilizzare lo stile di condivisione predefinito, puoi utilizzare questo semplice shortcode per la pagina e il post desiderati.
2. [xs_social_share provider=”facebook,twitter,instagram” class=”classe personalizzata”] = Se desideri specificare più provider di condivisione social (come Facebook, Twitter, Instagram), aggiungere una classe CSS personalizzata e qualsiasi stile, puoi utilizzare questo shortcode.
3. [xs_social_share provider=”facebook” class=”custom-class” style=”” hover=””] = Questo shortcode ti aiuterà a definire un singolo fornitore di condivisione social (Facebook, ad esempio), ad aggiungere una classe personalizzata, uno stile di condivisione preferito e a passare il mouse.
4. [xs_social_share provider=”all” class=”” style=”style-3″ hover=”top-tooltip” layout=”orizzontale/verticale” count=”Sì/No”] = Se desideri effettuare ulteriori personalizzazioni come la scelta di tutti i fornitori di condivisione social, l'impostazione dello stile, dell'effetto al passaggio del mouse, del layout, ecc. puoi utilizzare questo shortcode. Quando si tratta di scegliere gli stili, puoi scegliere il tuo stile di condivisione social preferito da Impostazioni di stile scheda.
Tieni presente che questi sono solo esempi. Se conosci qualche codice, puoi personalizzare tutti gli shortcode per aggiungere più funzionalità.
Ricorda, se non selezioni nessuno stile, a stile predefinito verrà attivato. Tuttavia, se vuoi scegliere a certo stile, conta semplicemente la posizione dello stile (dall'alto verso il basso) nella scheda delle impostazioni dello stile, quindi usa il numero di stile sul tuo shortcode.
Ora, lasciamelo mostrare come utilizzare gli shortcode di condivisione social alla tua pagina o al tuo post:
Passo 1: Copia lo shortcode desiderato che desideri utilizzare. Personalizza qualsiasi parte del codice se necessario.
Passo 2: Vai alla pagina o alla sezione del post in cui desideri incollare gli shortcode.
Passaggio 3: Se utilizzi Gutenberg, utilizza il blocco "Shortcode" e incolla il tuo shortcode nel blocco. Per il page builder Elementor, trascina e rilascia il widget "Shortcode" e quindi incolla il tuo shortcode al suo interno. Questo è tutto.
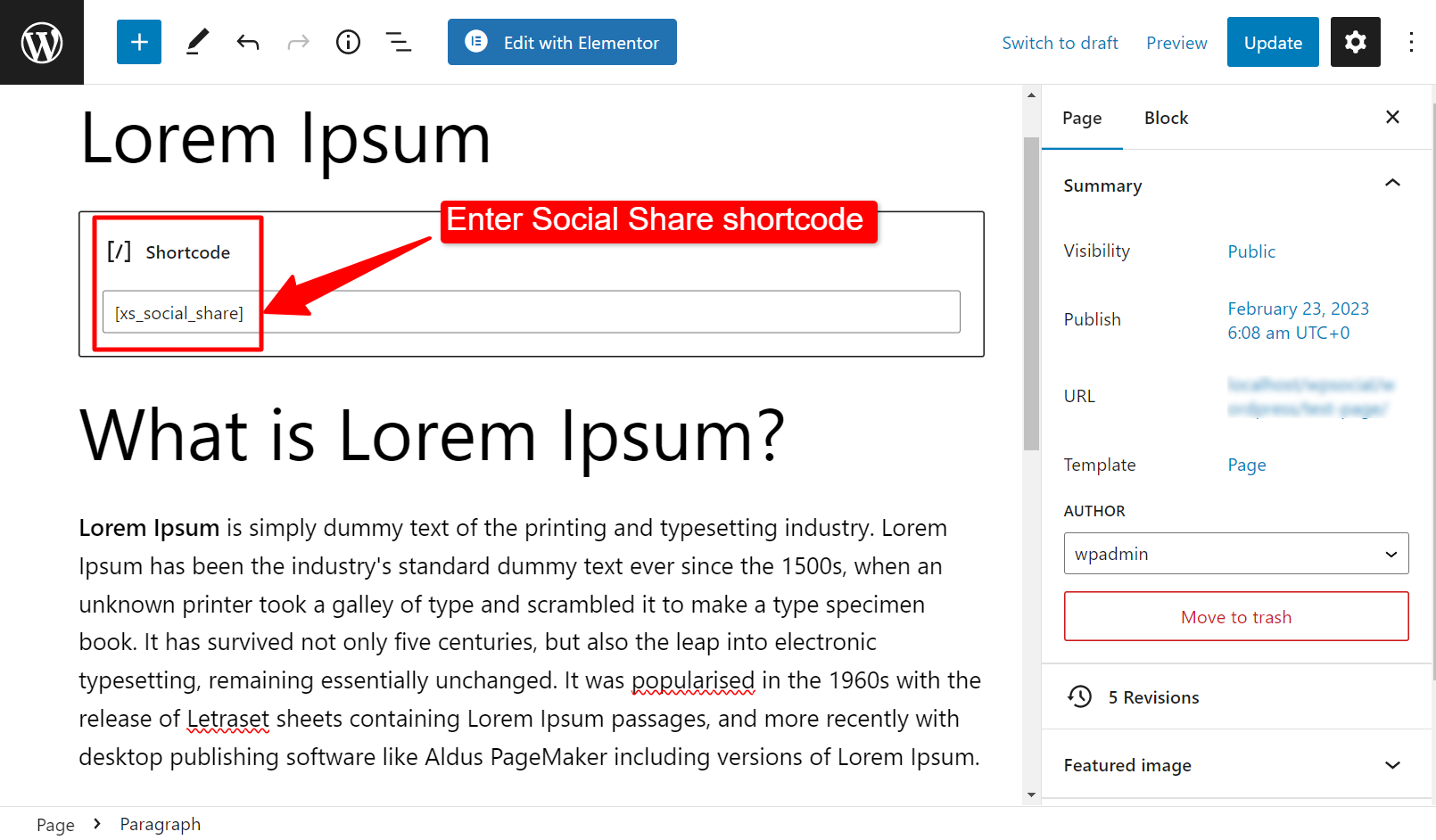
Inserisci lo shortcode di accesso social nell'editor:

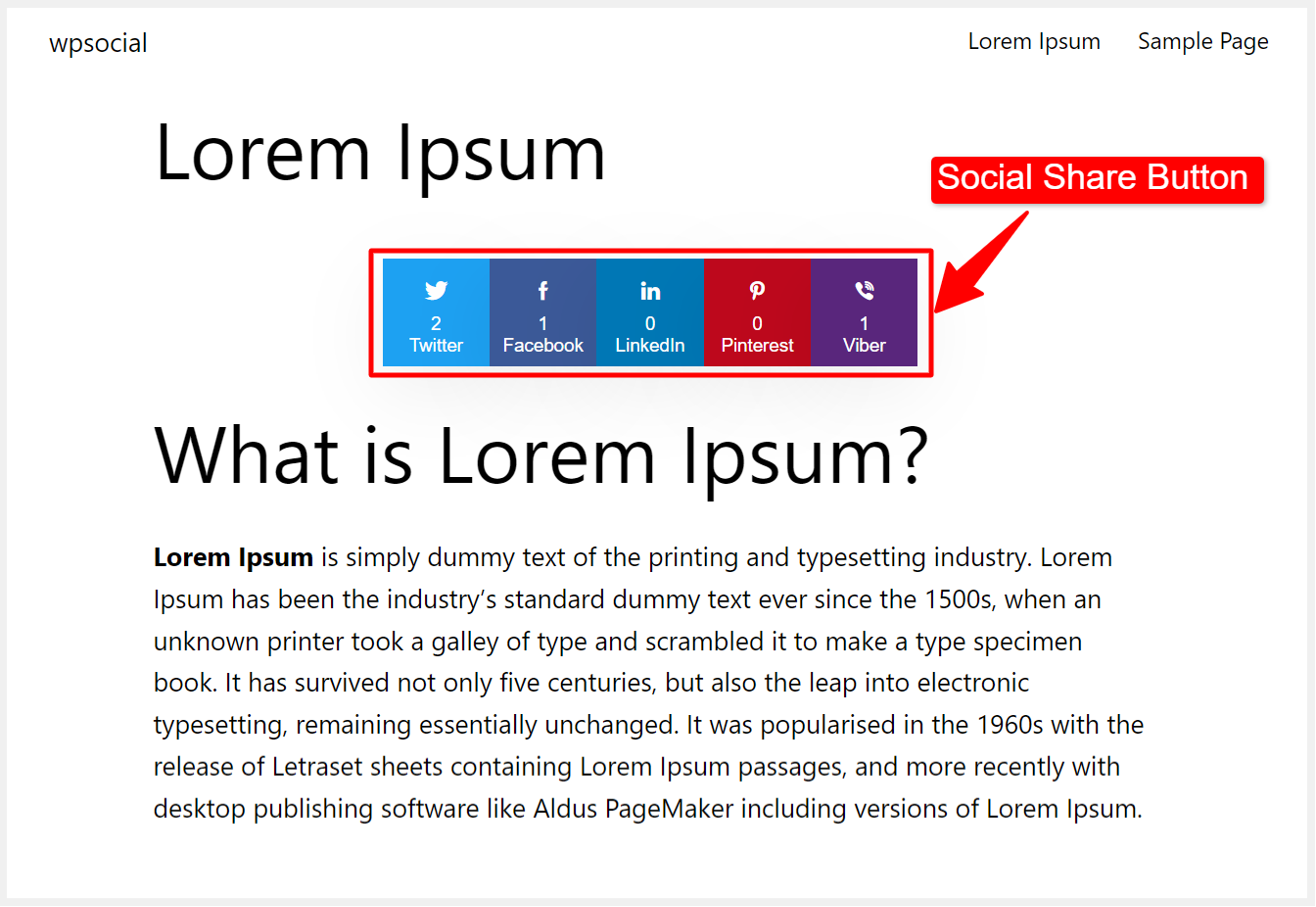
Pulsanti Condividi nella visualizzazione della pagina:

Utilizza i codici brevi del contatore social #
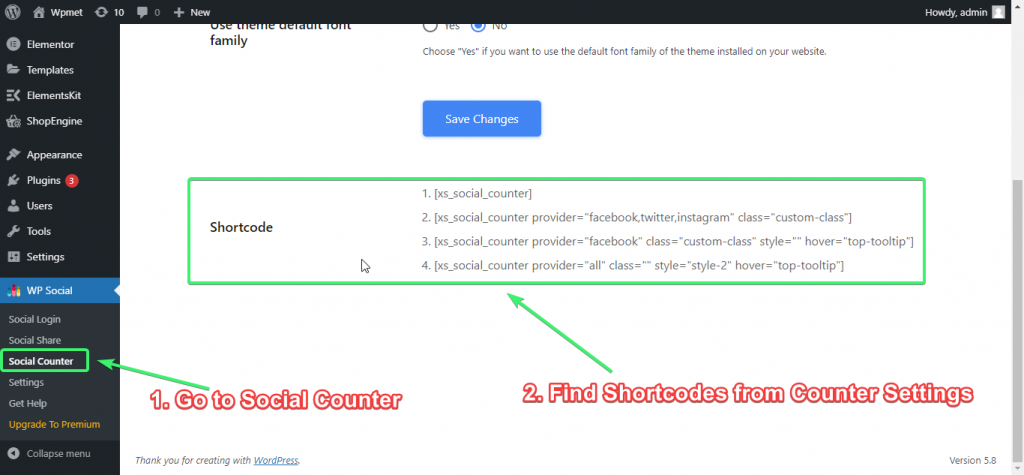
Per trovare i codici brevi del contatore social, accedi alla dashboard di amministrazione di WordPress e poi vai su WP Sociale => Sportello Sociale => Impostazioni del contatore. Scorri fino alla fine della pagina dove troverai i codici brevi del contatore social.

Puoi copiare uno qualsiasi degli shortcode e quindi personalizzarlo in base alle tue esigenze.
Ecco alcuni degli shortcode per implementare Social Counter su qualsiasi pagina o post:
[xs_social_counter][xs_social_counter provider="facebook,twitter,instagram" class="classe personalizzata"][xs_social_counter provider="facebook" class="custom-class" style="" hover="top-tooltip"][xs_social_counter provider="all" class="" style="style-2" hover="top-tooltip"]Lascia che ti spieghi un po' gli shortcode in modo che tu possa capire cosa significano.
1. [xs_social_counter] = Questo è uno shortcode generalizzato e semplice. Se non specifichi alcun fornitore di contatori social e una classe CSS o desideri utilizzare lo stile contatore predefinito, puoi utilizzare questo semplice shortcode per la pagina e il post desiderati.
2. [xs_social_counter provider=”facebook,twitter,instagram” class=”classe personalizzata”] = Se desideri specificare più fornitori di contatori social (come Facebook, Twitter, Instagram) e aggiungere una classe CSS personalizzata, puoi utilizzare questo shortcode.
3. [xs_social_counter provider=”facebook” class=”custom-class” style=”” hover=”top-tooltip”] = Questo shortcode ti aiuterà a definire un singolo fornitore di contatori social (Facebook, ad esempio), ad aggiungere una classe personalizzata e a utilizzare uno stile di condivisione e un passaggio del mouse preferiti. Quando si tratta di scegliere gli stili, puoi scegliere il tuo controstile social preferito da Impostazioni di stile scheda.
4. [xs_social_counter provider=”all” class=”” style=”style-2″ hover=”top-tooltip”] = Se desideri personalizzazioni come la scelta di tutti i fornitori di contatori social, l'impostazione della classe CSS, dello stile e dell'effetto al passaggio del mouse, puoi utilizzare questo shortcode.
Tieni presente che questi sono solo esempi. Se conosci qualche codice, puoi personalizzare tutti gli shortcode per aggiungere più funzionalità.
Ricorda, se non selezioni nessuno stile, a stile predefinito verrà attivato. Tuttavia, se vuoi scegliere a certo stile, conta semplicemente la posizione dello stile (dall'alto verso il basso) nella scheda delle impostazioni dello stile, quindi usa il numero di stile sul tuo shortcode.
Ora, lasciamelo mostrare come utilizzare gli shortcode dei contatori social sulla tua pagina o post:
Passo 1: Copia lo shortcode desiderato che desideri utilizzare. Personalizza qualsiasi parte del codice se necessario.
Passo 2: Vai alla pagina o alla sezione del post in cui desideri incollare gli shortcode.
Passaggio 3: Se utilizzi Gutenberg, utilizza il blocco "Shortcode" e incolla il tuo shortcode nel blocco. Per il page builder Elementor, trascina e rilascia il widget "Shortcode" e incolla il tuo shortcode al suo interno.
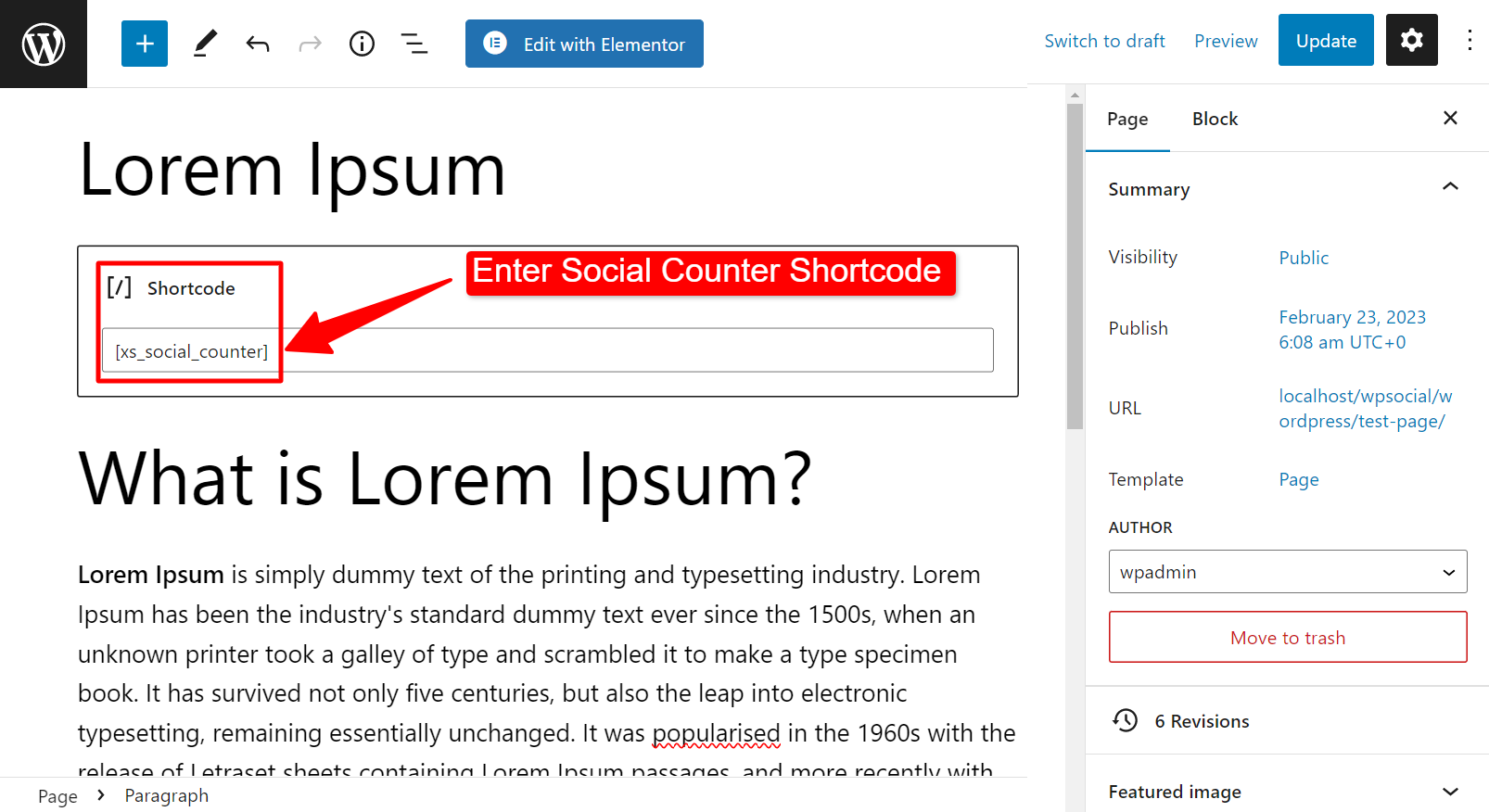
Inserisci lo shortcode del contatore sociale nell'editor:

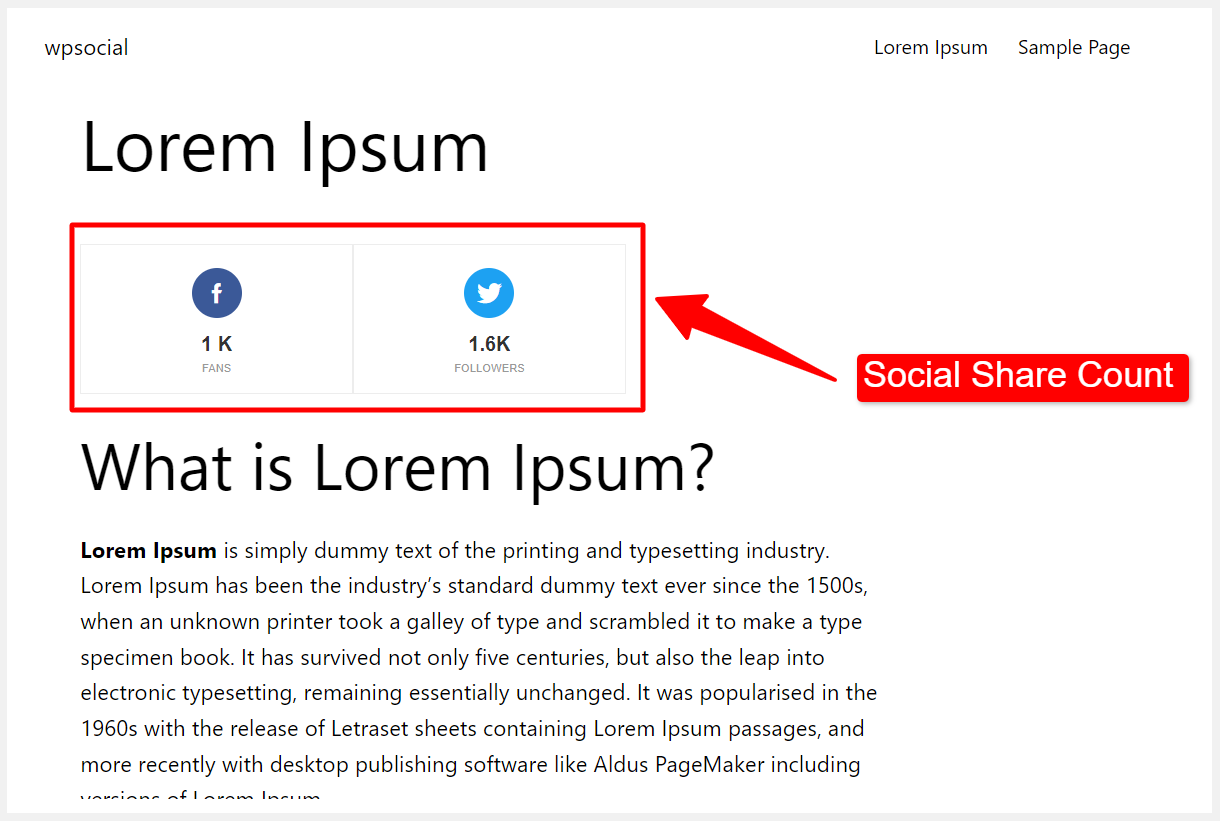
Contatore social nella visualizzazione della pagina: