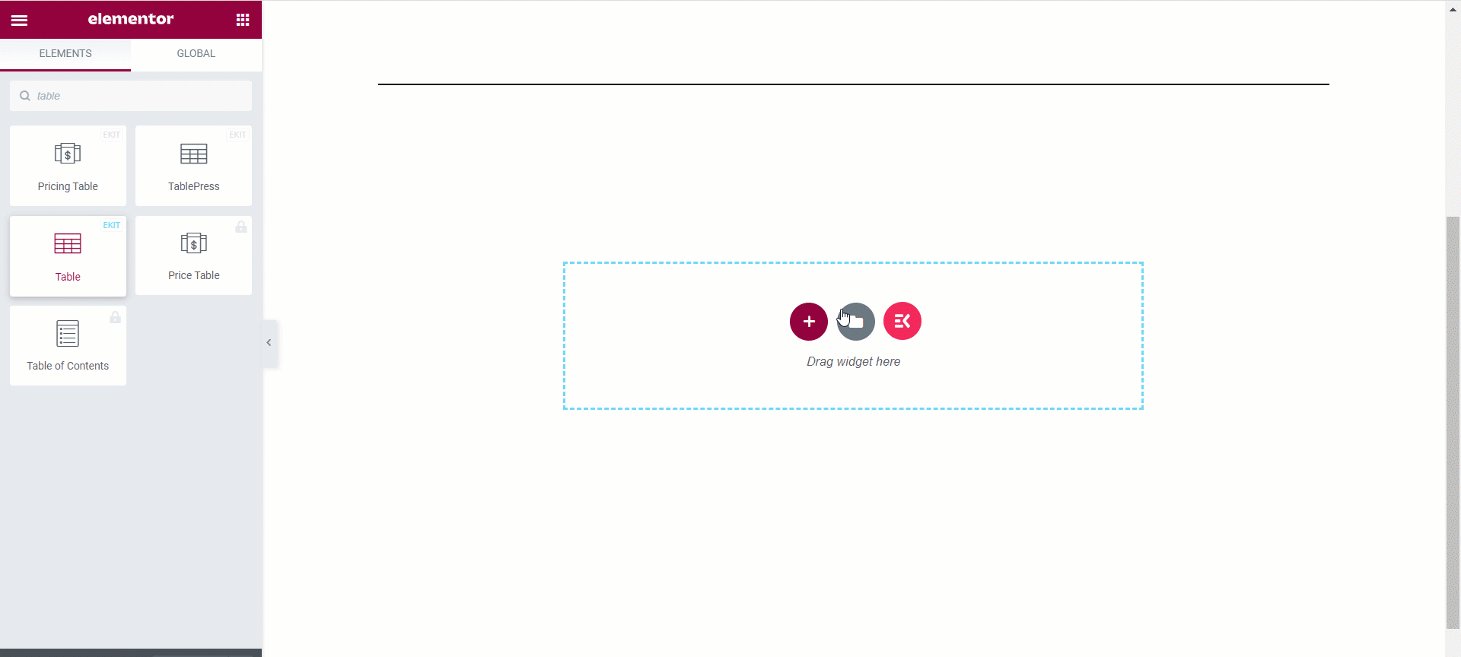
Un efficace Tabella dei plugin di WordPress con filtro consente di visualizzare e personalizzare i dati utente. widget tabella elementor per WordPress è utile per visualizzare i dati in modo ordinato con varie opzioni di stile avanzate. Puoi progettare una tabella in base alle opzioni scelte e mostrare le informazioni. E ci sono anche due opzioni per caricare qualsiasi indice esistente.
In questa documentazione parleremo delle funzioni di questo widget tabella di WordPress.
Tabella dei plugin di WordPress con filtro #
Vai su ElementsKit > ElementsKit > Widget > Attiva widget tabella > Salva modifiche

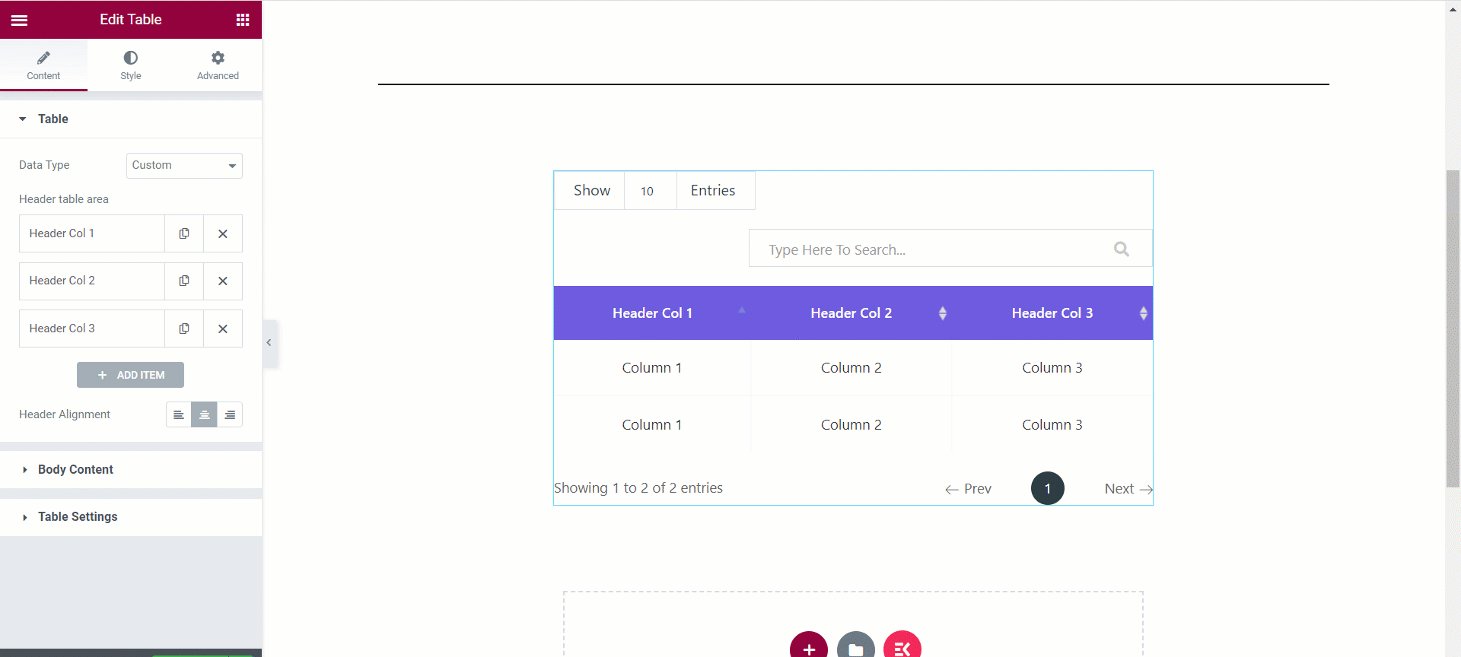
Tavolo #
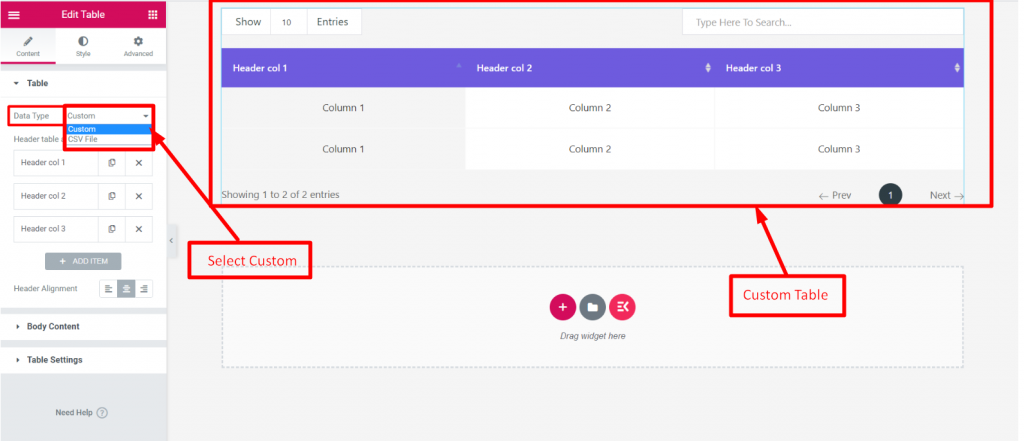
Ci sono due opzioni di tipo di dati, Personalizzato e CSV. Puoi personalizzare i tuoi dati oppure puoi anche caricare un file CSV. Vediamo come funzionano.
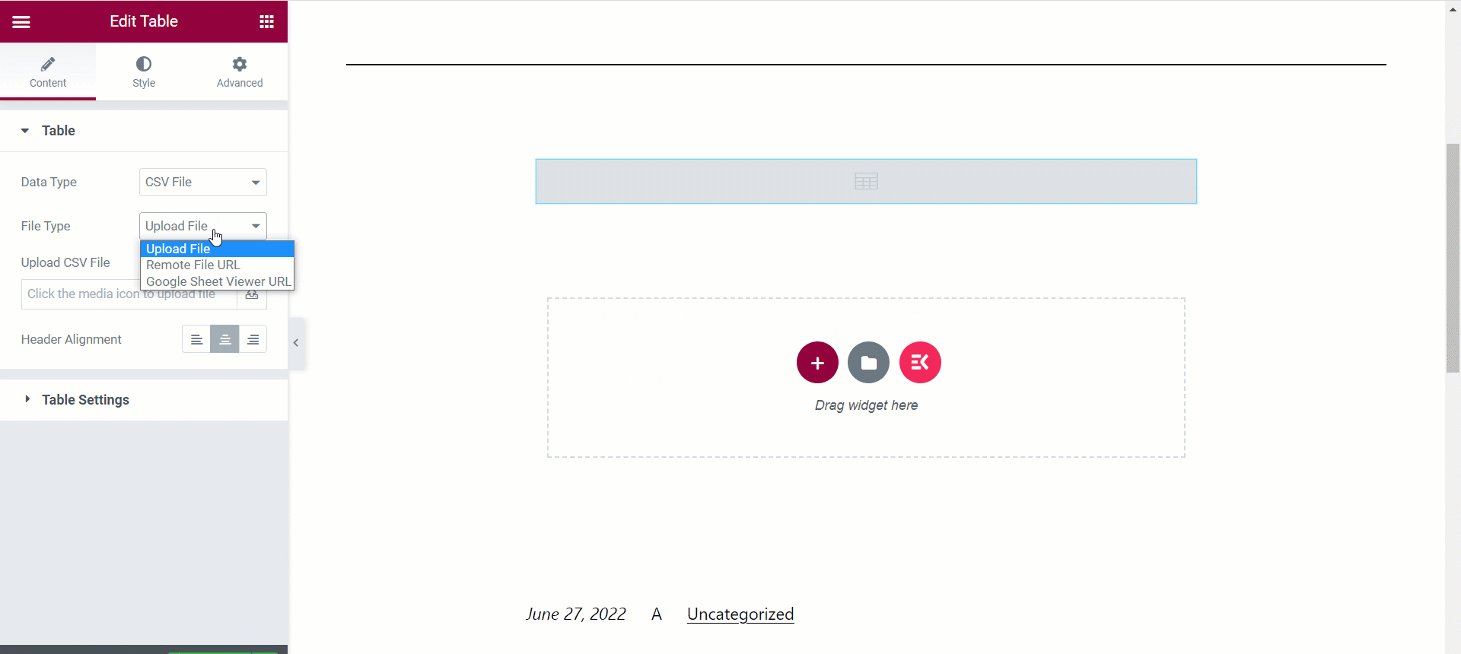
Tipo di dati: CSV #
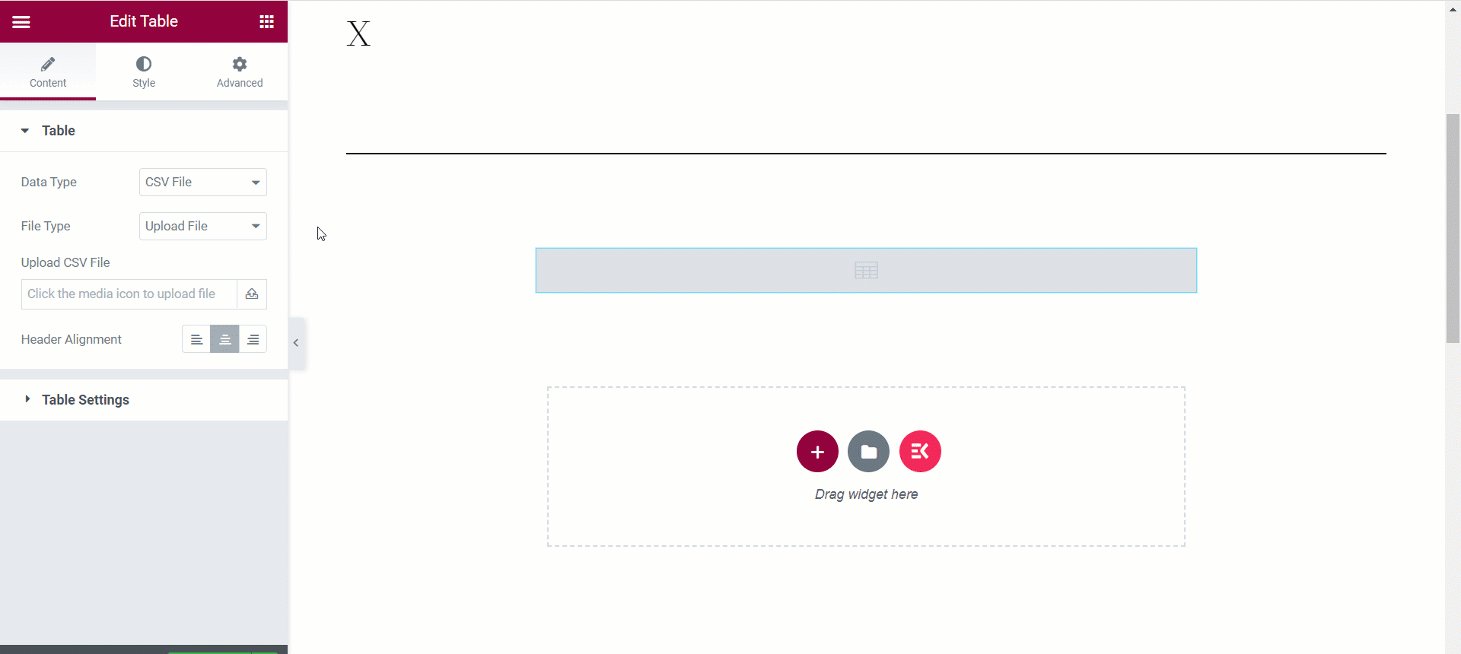
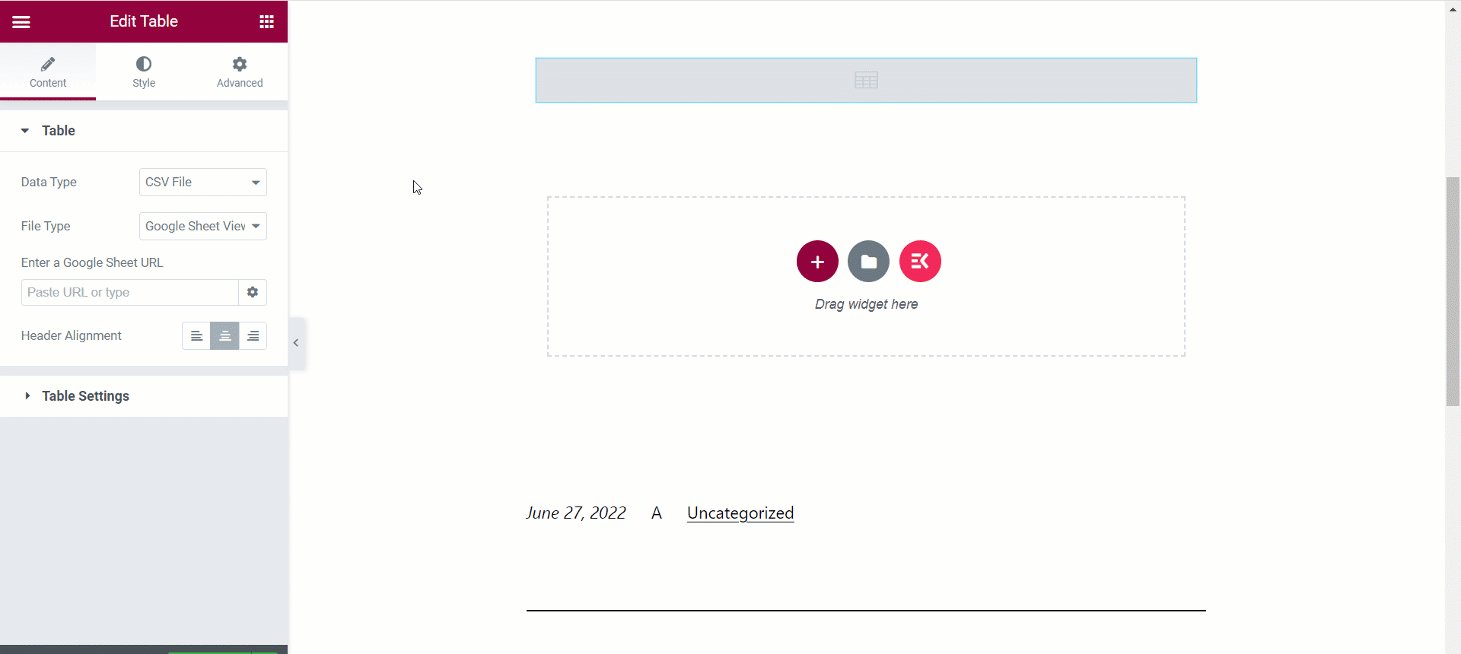
- Seleziona il tipo di dati: File CSV
- Tipo di file: Caricare un file
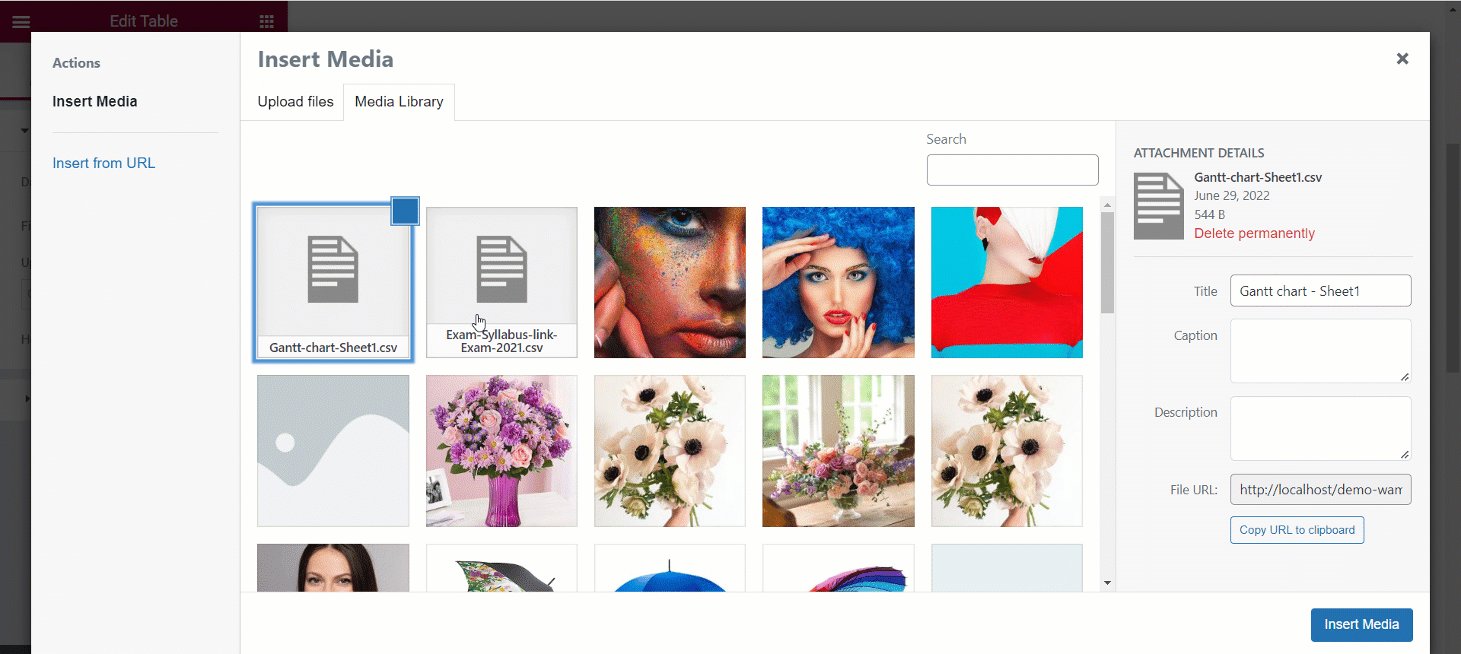
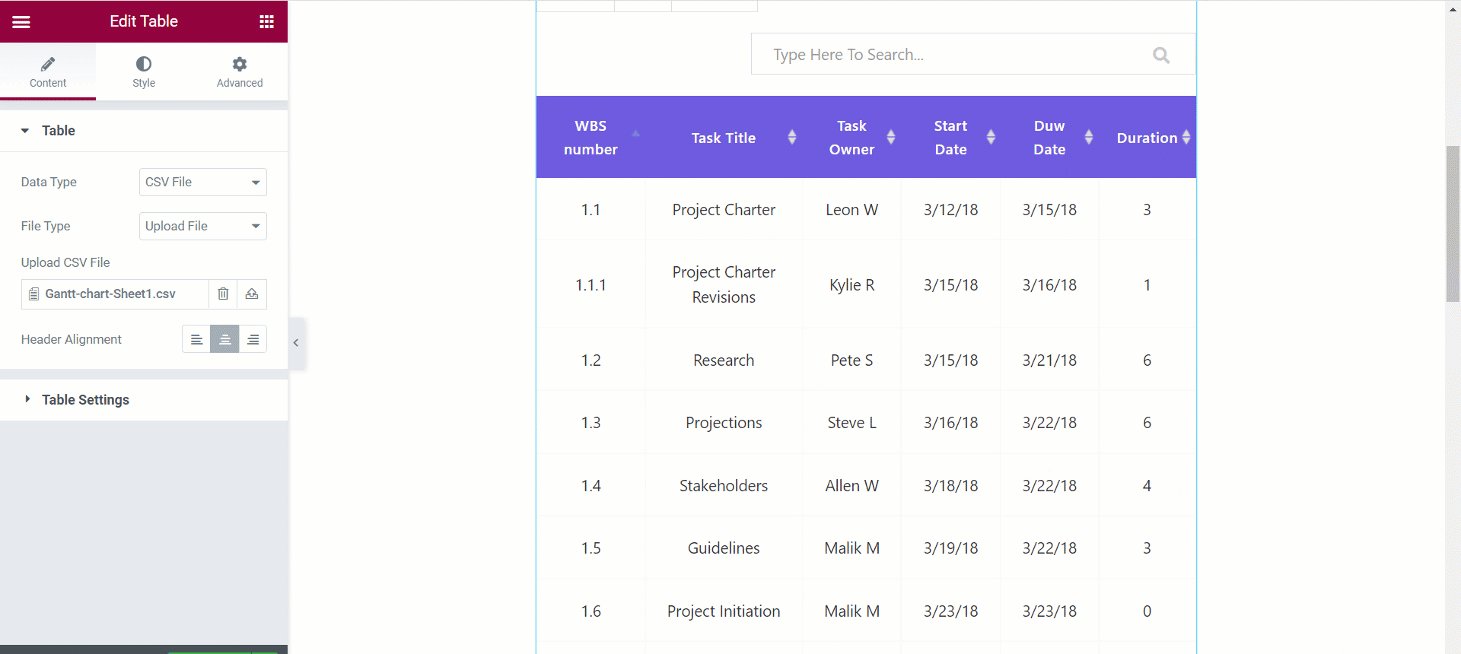
- Carica un file CSV. E, se hai già caricato un file in Inserisci supporto quindi trova il file e clicca su Inserisci.
- Allineamento intestazione: imposta l'intestazione della tabella allineamento dell'intestazione a sinistra, al centro o a destra.

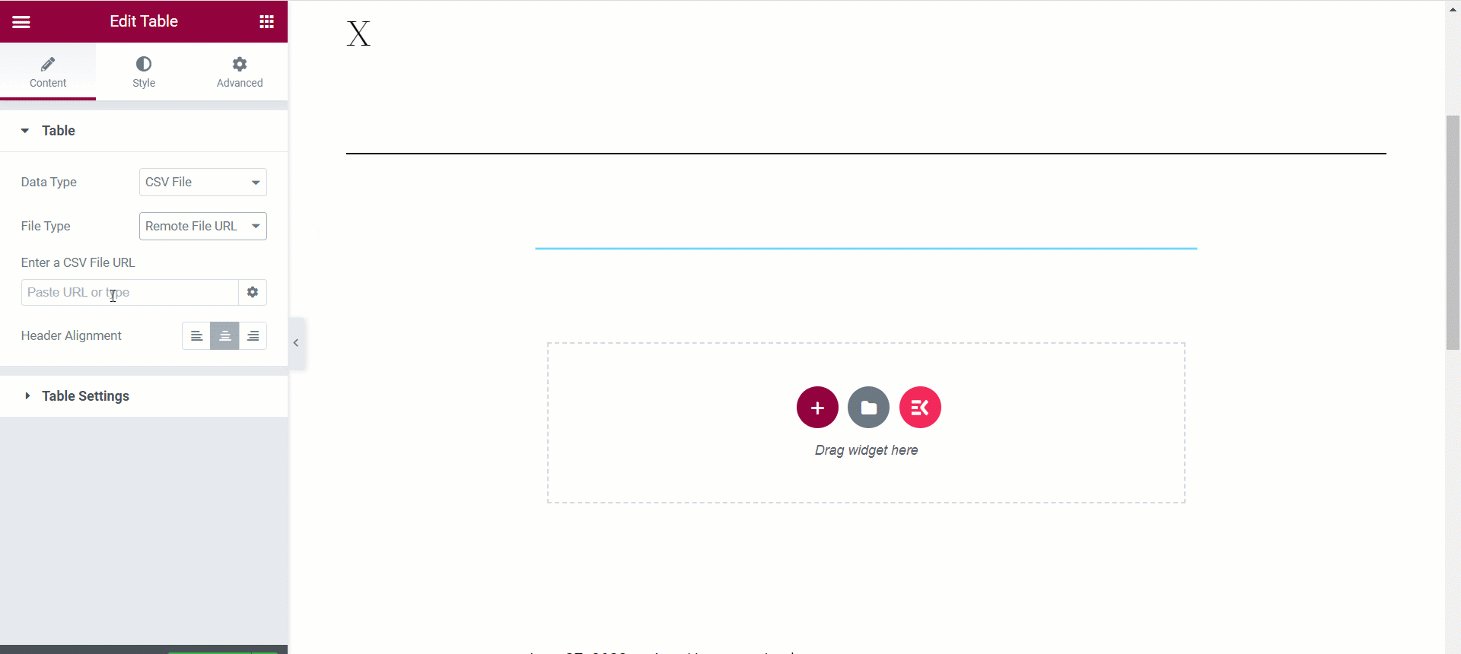
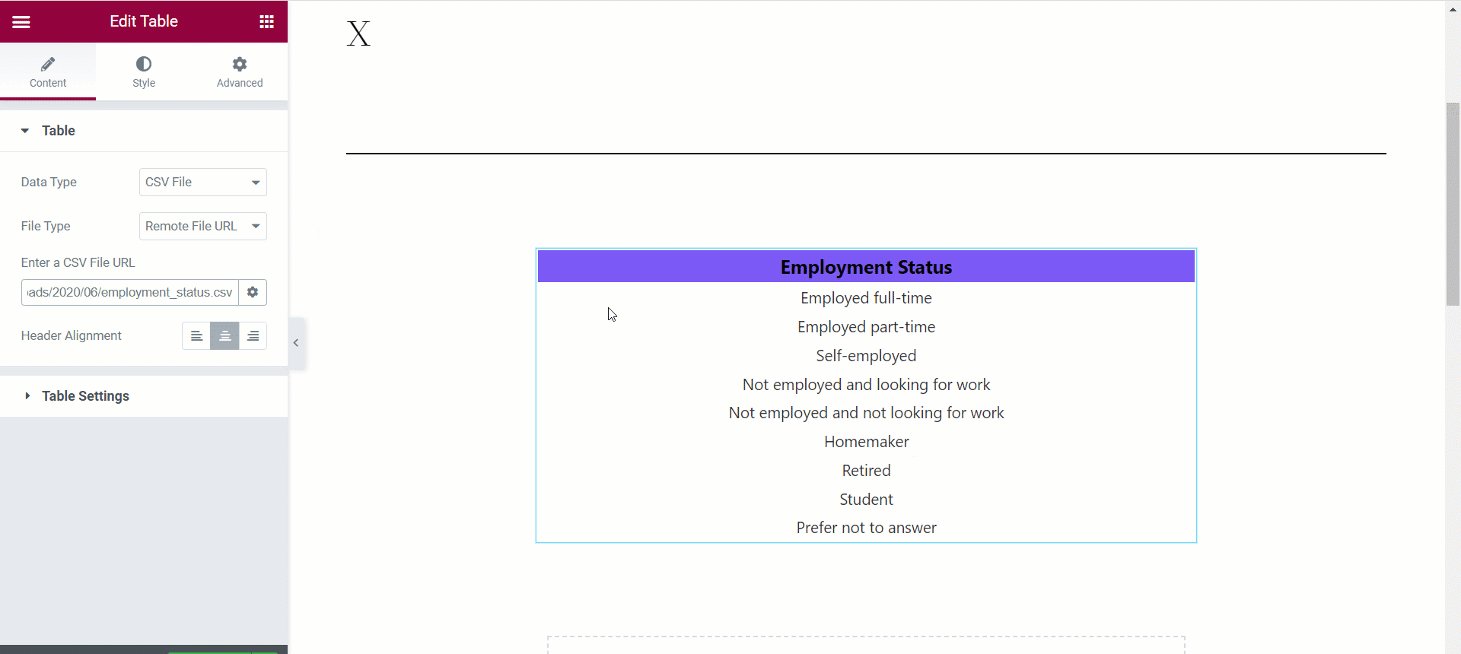
URL del file remoto– Se scegli questo tipo di file puoi mostrare i dati usando un file CSV che si trova su un server diverso. Per questo, dopo aver selezionato URL del file remoto Appena inserisci l'URL del file CSV nel campo.

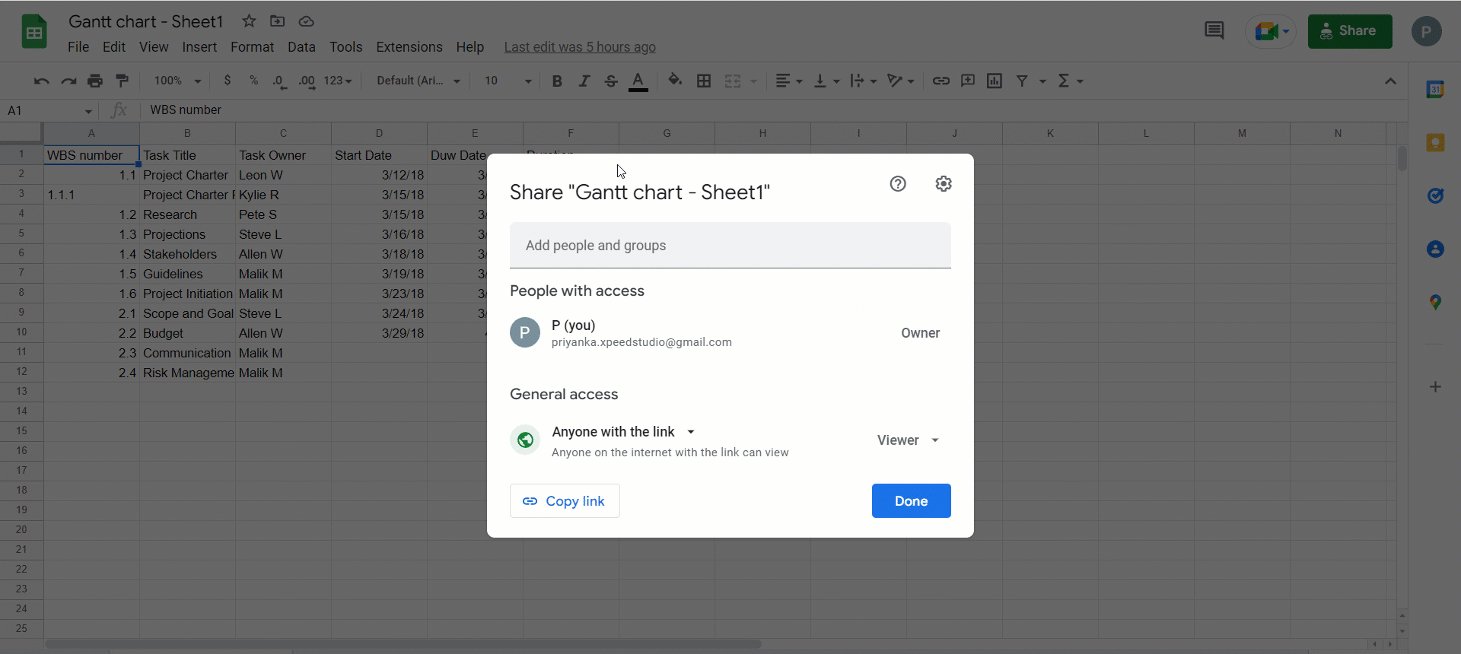
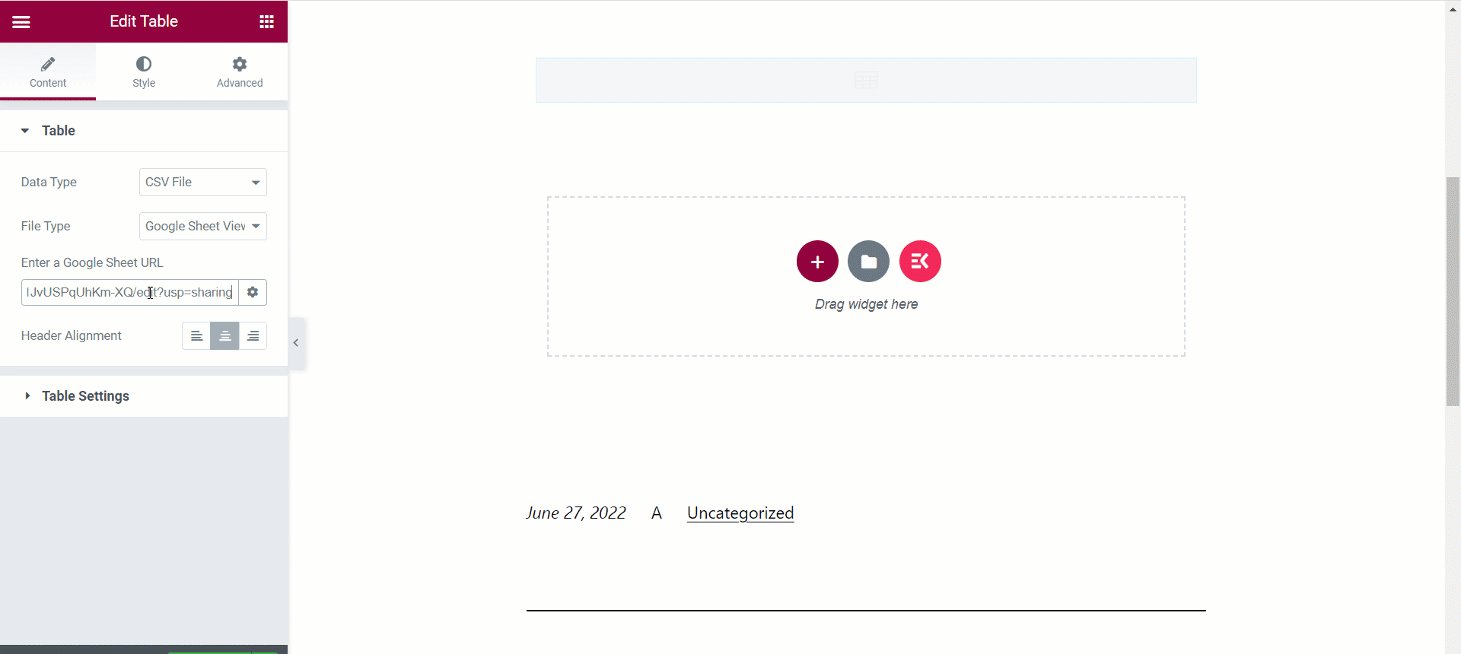
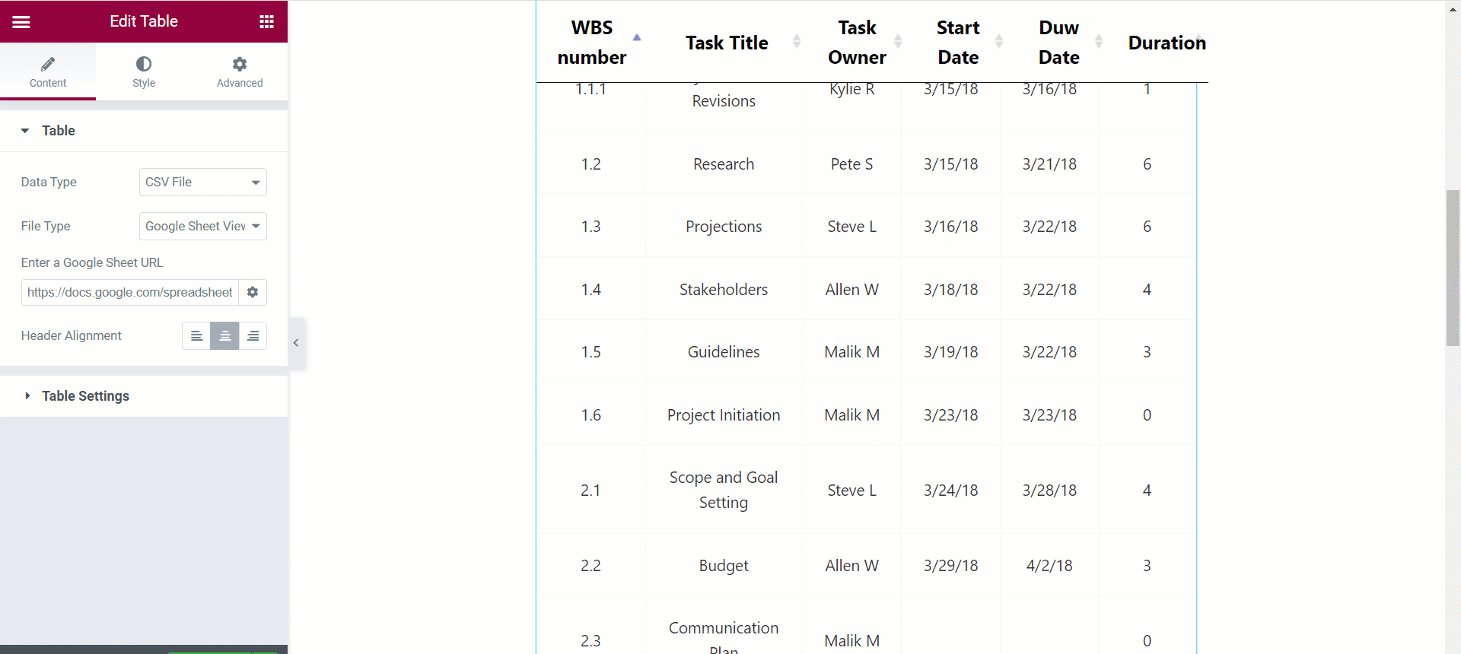
URL del visualizzatore di fogli Google– Ancora una volta, per utilizzare i dati di un foglio di calcolo di Google nella tabella di WordPress, seleziona questo tipo di file e inserisci l'URL del foglio di calcolo di Google nel campo. Devi ricordare che l'URL del foglio di calcolo di Google dovrebbe avere accesso a Chiunque abbia questo link su Internet può visualizzarlo.

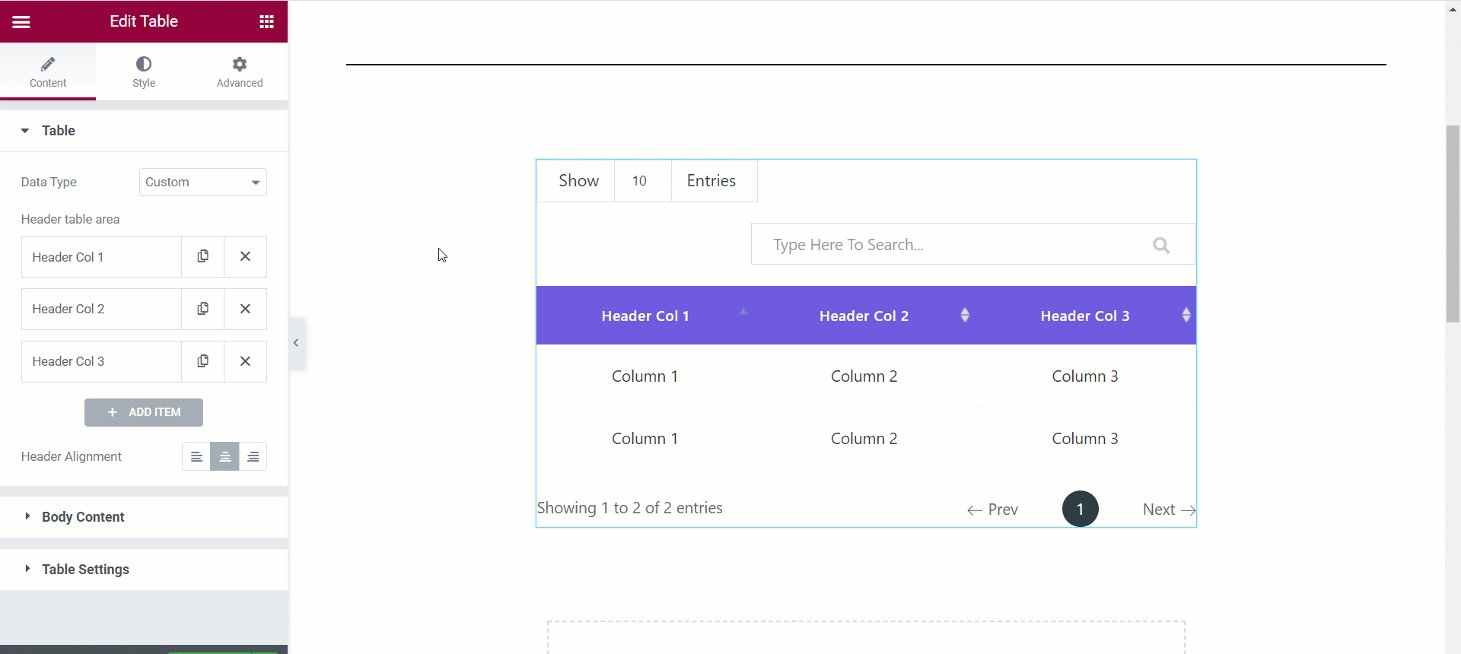
Tipo di dati: personalizzato #
Selezionare Costume dall'opzione. Vediamo come puoi personalizzare una tabella e inserire i tuoi dati di conseguenza.

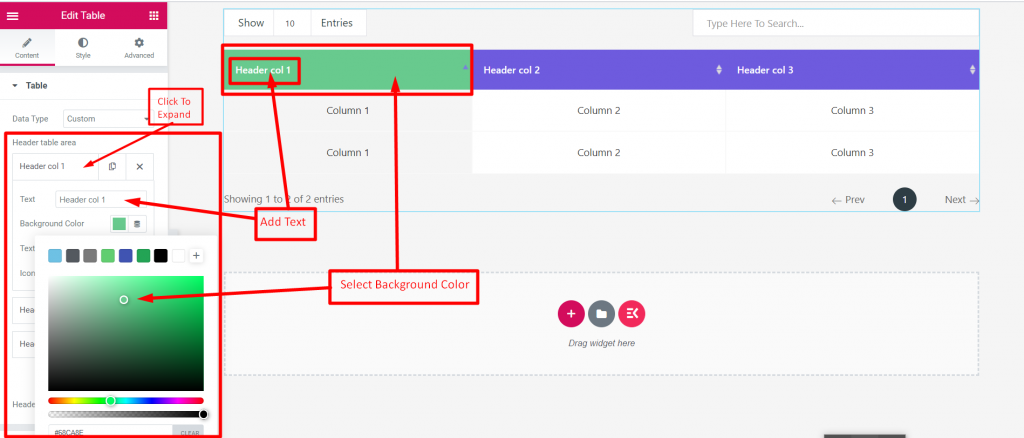
Area della tabella dell'intestazione– Clicca sull’opzione
- Sarà ampliato
- Aggiungi o modifica testo
- Imposta il colore di sfondo dell'intestazione

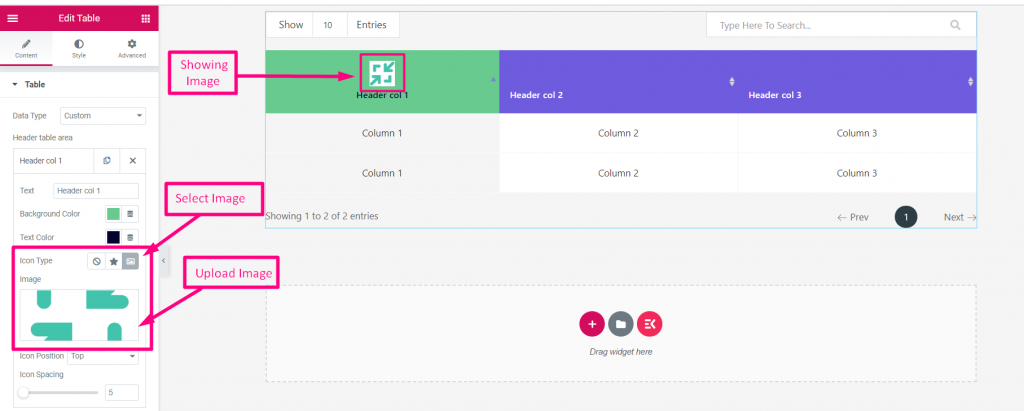
Tipo di icona: Nessuno, icona o immagine Poi Carica l'immagine nell'opzione successiva.

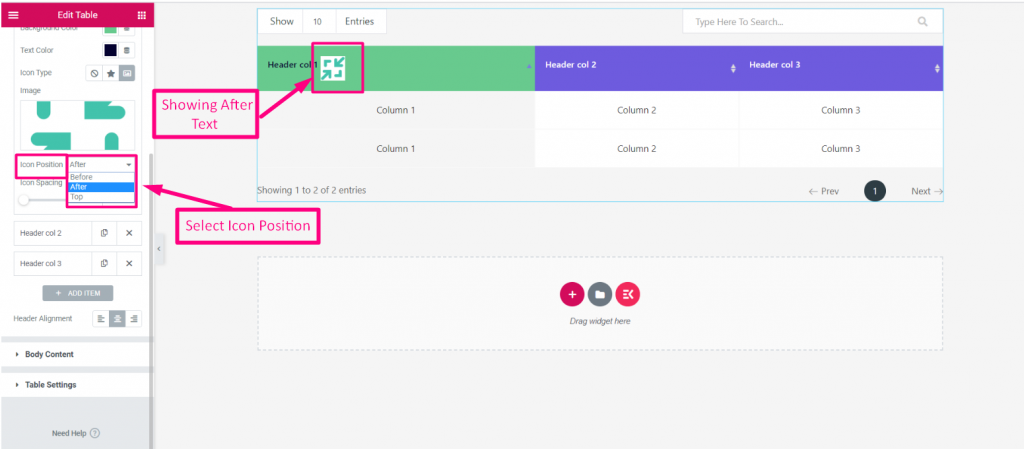
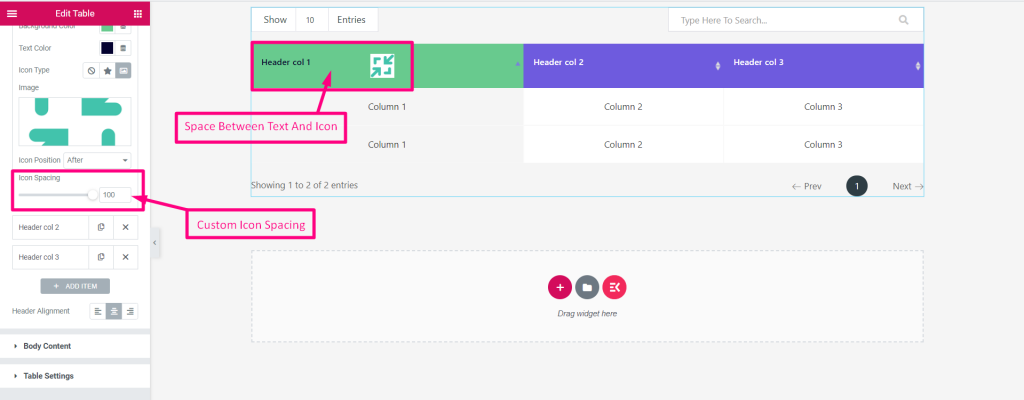
Posizione dell'icona– Seleziona Prima, Dopo o In alto

Spaziatura delle icone– Spaziatura icona personalizzata tra testo e icona

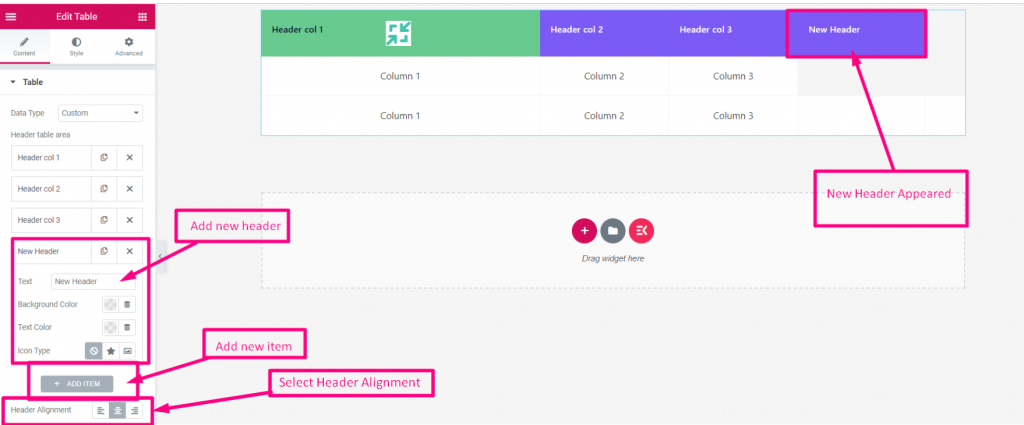
Aggiungi articolo- Vedi le opzioni
- Aggiungi o modifica l'intestazione
- Aggiungi nuova intestazione
- Seleziona l'allineamento dell'intestazione: a sinistra, al centro o a destra

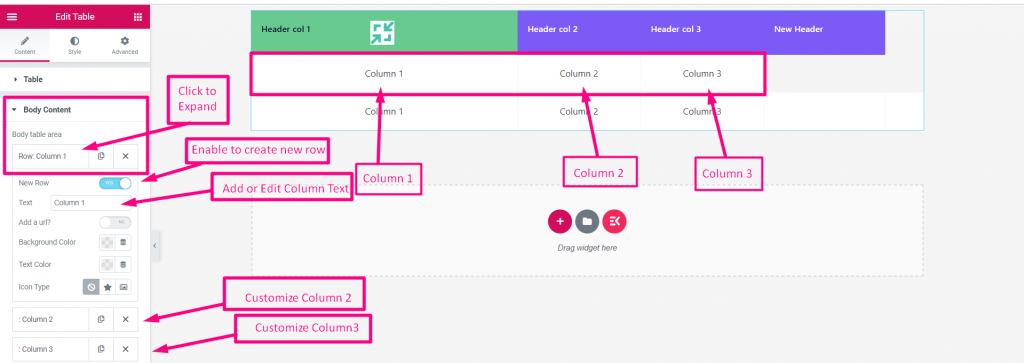
Contenuto del corpo #
- Fare clic per espandere
- Abilita nuova riga
- Aggiungi o modifica il testo della colonna
- Personalizza qualsiasi colonna

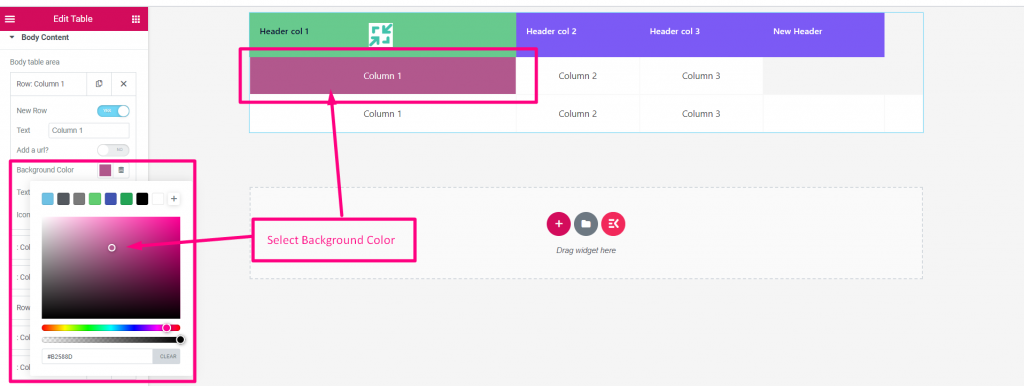
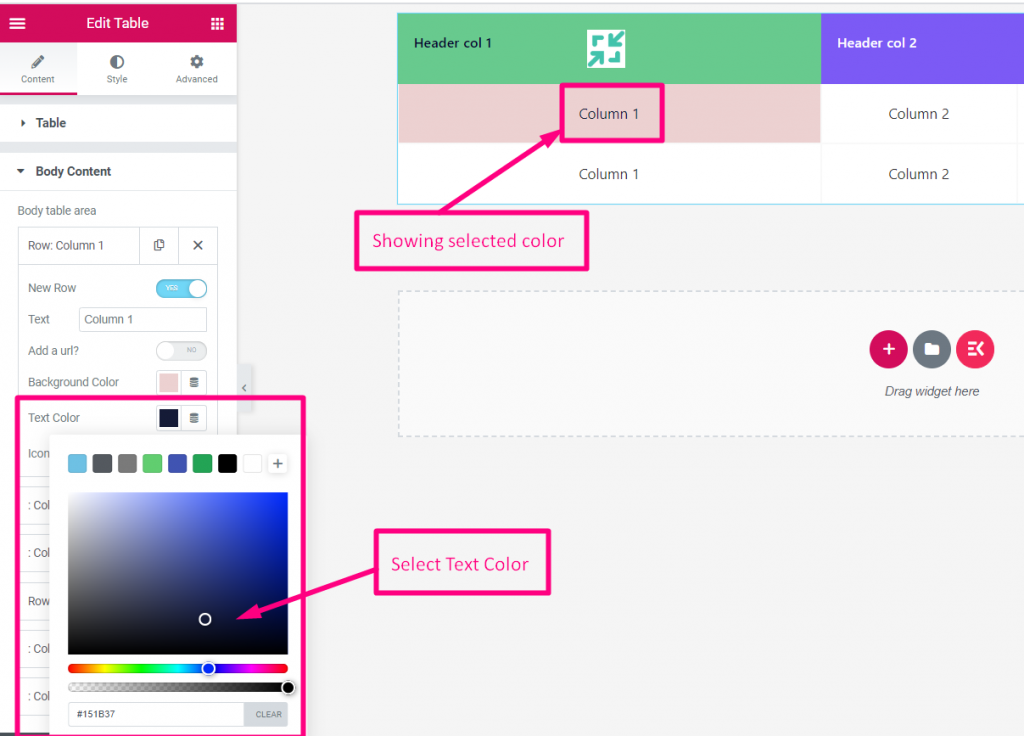
Colore di sfondo della colonna– Seleziona qualsiasi Colore di sfondo dalla tavolozza.

Colore del testo della colonna- Seleziona qualsiasi Colore del testo della colonna dalla tavolozza

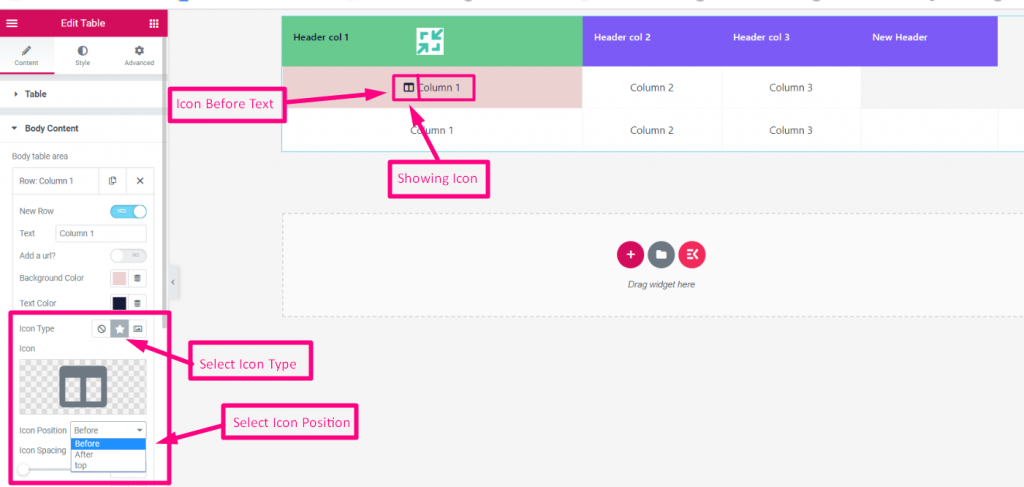
- Tipo di icona- Seleziona: Nessuno, Icona o Immagine
- Icona- Carica icona
- Posizione dell'icona- Prima, dopo o in cima

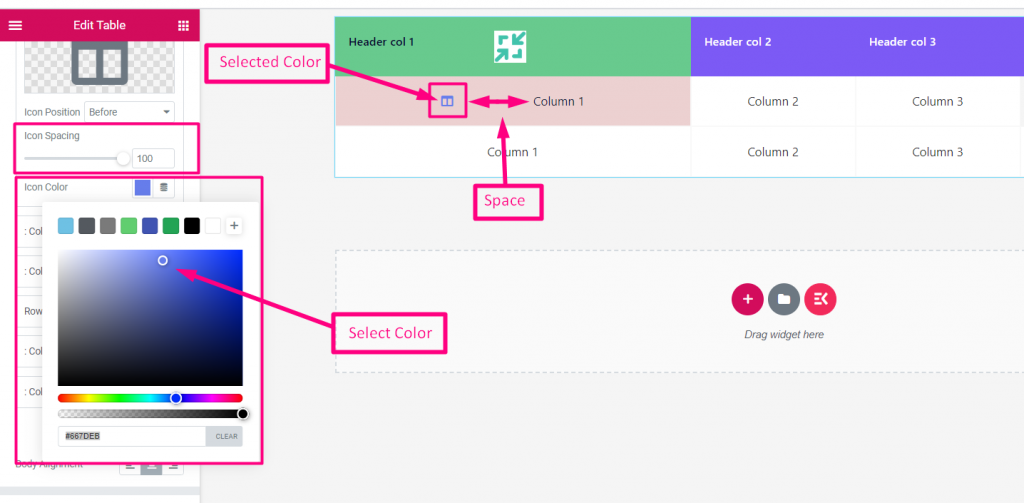
Spaziatura delle icone delle colonne- Imposta la spaziatura tra testo e icona e scegli il colore di sfondo dell'icona.

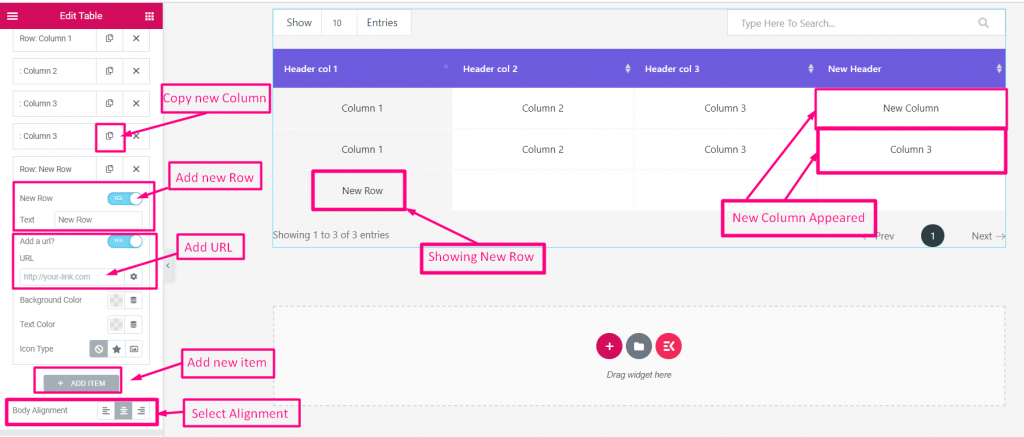
Aggiungere nuova–
- Puoi copia la colonna esistente
- Abilitare a Aggiungi nuova riga
- Aggiungi URL
- Aggiungi un nuovo elemento
- Seleziona allineamento: Sinistra, Centro o Destra

Apparecchiare la tavola #
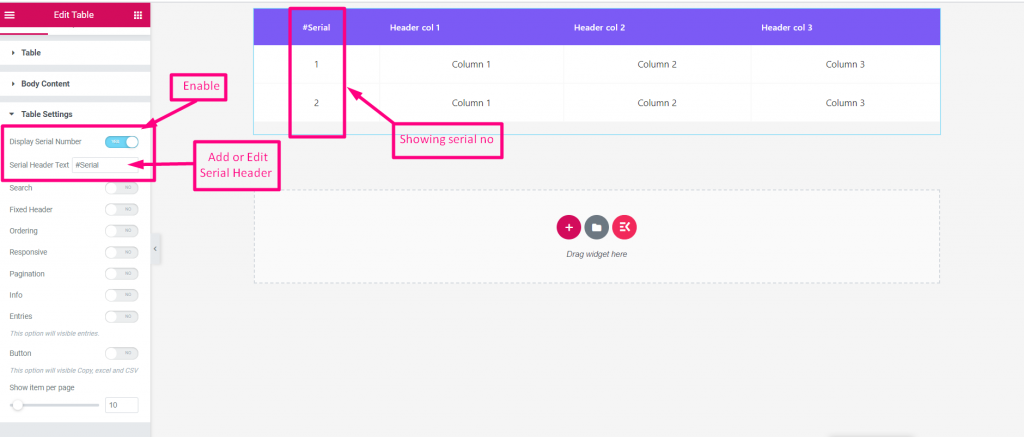
- Visualizza il numero di serie- Abilita la visualizzazione del numero di serie.
- Testo dell'intestazione seriale- Aggiungi o modifica l'intestazione seriale.

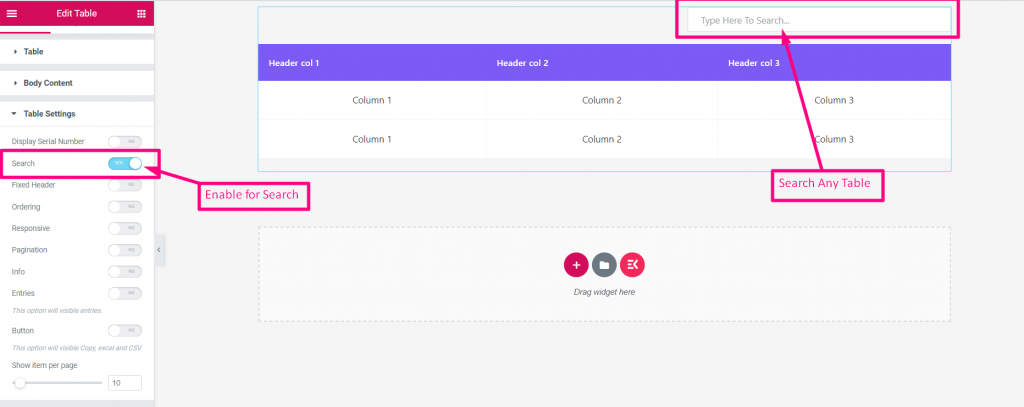
Ricerca- Abilita la ricerca di qualsiasi elemento dalla tabella

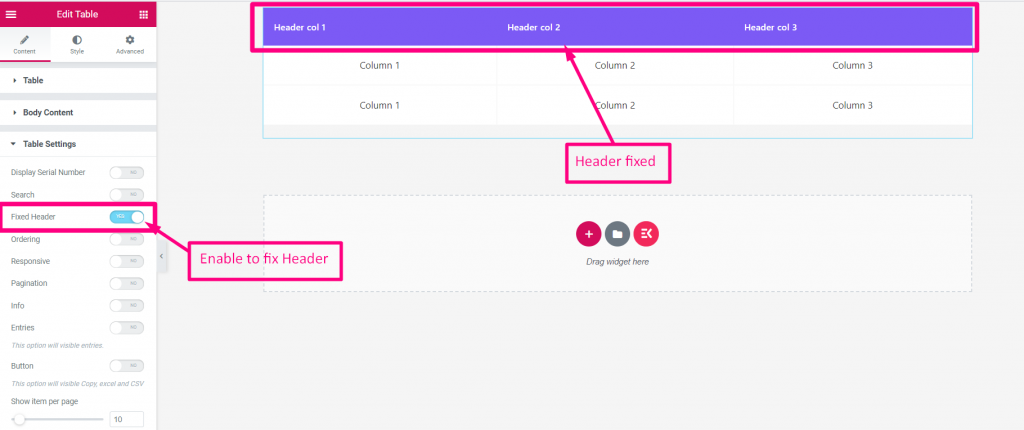
Intestazione fissa- Abilita per correggere l'intestazione

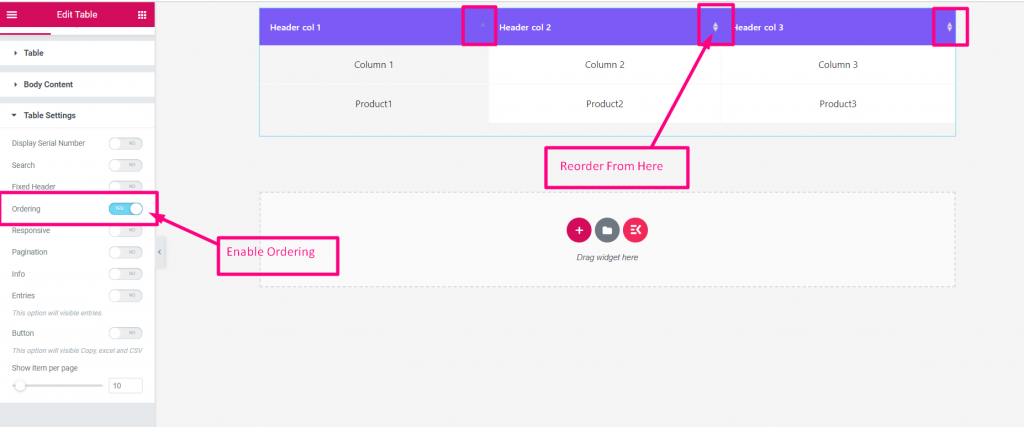
Ordinazione- Abilita l'ordinazione per riordinare qualsiasi articolo

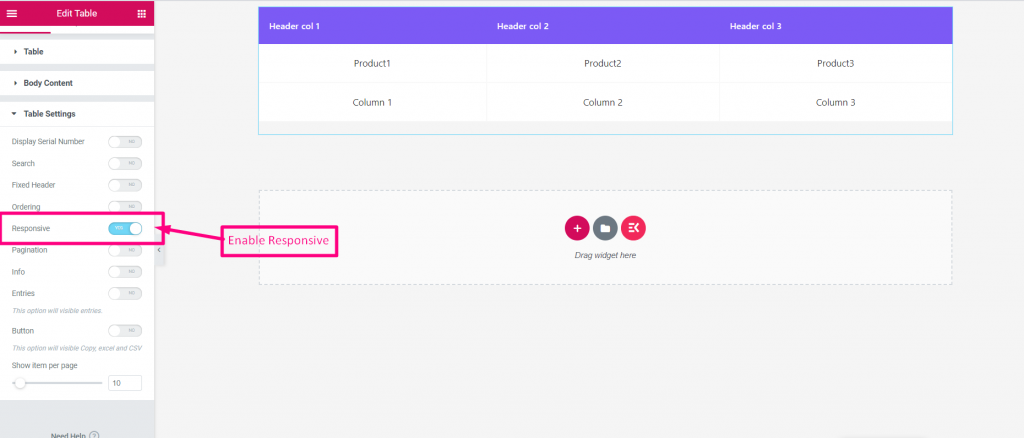
Abilita Responsive- Abilita semplicemente l'opzione se necessario

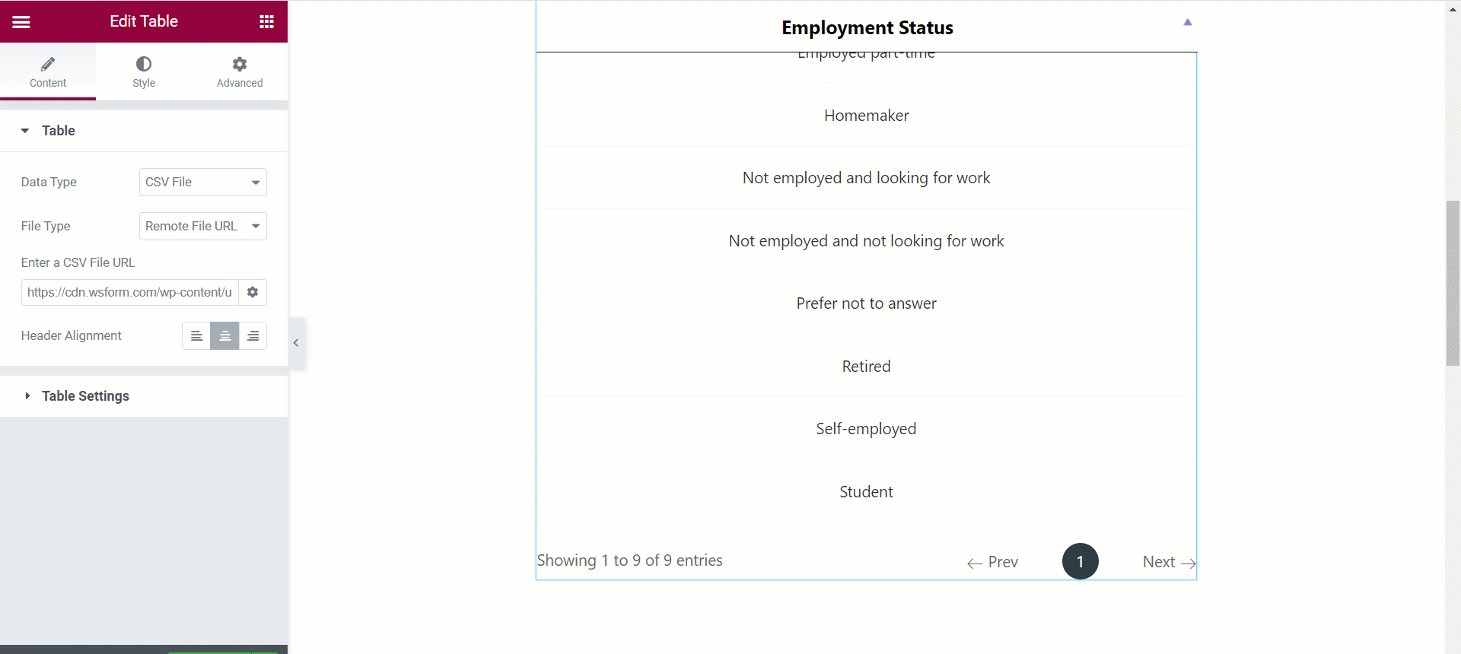
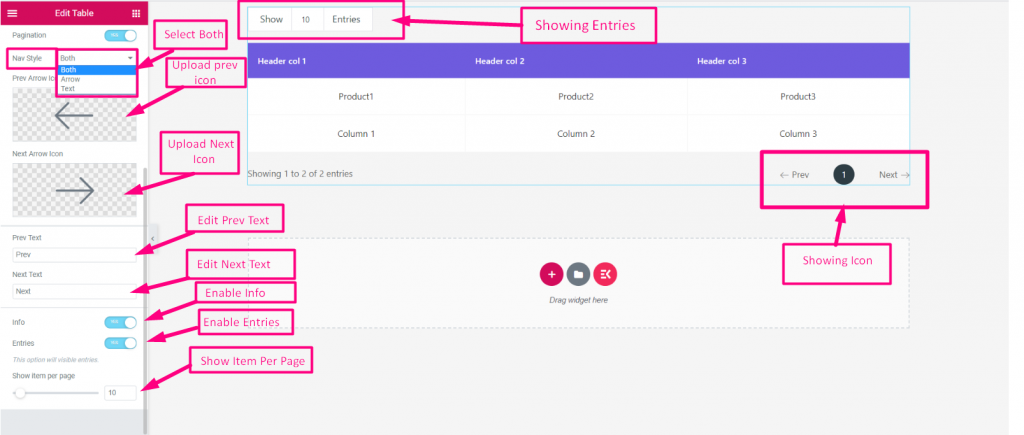
Impaginazione- Ci sono alcuni passaggi qui
- Abilita la paginazione
- Puoi mostrare solo l'icona, la freccia o solo il testo. Puoi anche selezionare entrambi
- Carica Freccia precedente e Freccia successiva
- Aggiungi o modifica il testo precedente e il testo successivo
- Abilita informazioni
- Abilita voci
- Mostra elemento per pagina

Quindi, questo widget tabella fornisce funzionalità di visualizzazione tabella standard per le applicazioni. Spero che tu possa trovare questo strumento facile da usare e che ti faccia risparmiare tempo.



