Checkout: il widget di revisione dell'ordine di ShopEngine offre numerose opzioni di personalizzazione. Puoi modificare gli elementi della tabella come Prodotto, Totale e Totale parziale con una serie di parametri tra cui colore, tipografia, margine, riempimento, ecc.
Come utilizzare il widget di verifica dell'ordine di Checkout? #
La creazione di una pagina di revisione dell'ordine di pagamento prevede i seguenti passaggi: 1. Abilitare il widget, 2. Modificare il modello di pagamento e 3. Personalizzare il widget.
Passaggio 1: attiva il widget Revisione ordine #
Per abilitare il widget,
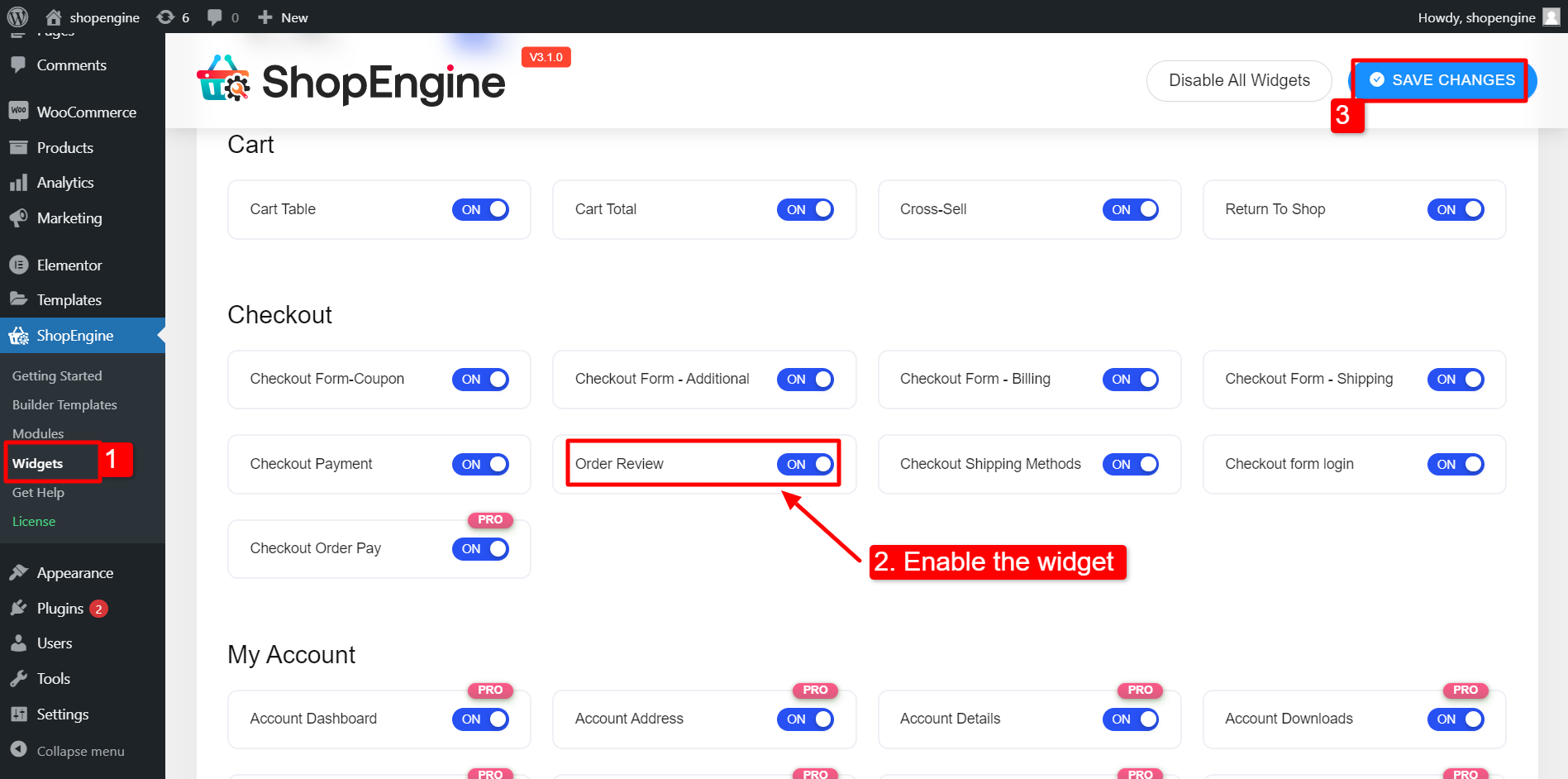
- Navigare verso ShopEngine > Widget.
- Abilita il Revisione dell'ordine aggeggio.
- Clicca sul SALVARE LE MODIFICHE pulsante nell'angolo in alto a destra.

Passaggio 2: modifica il modello di pagamento #
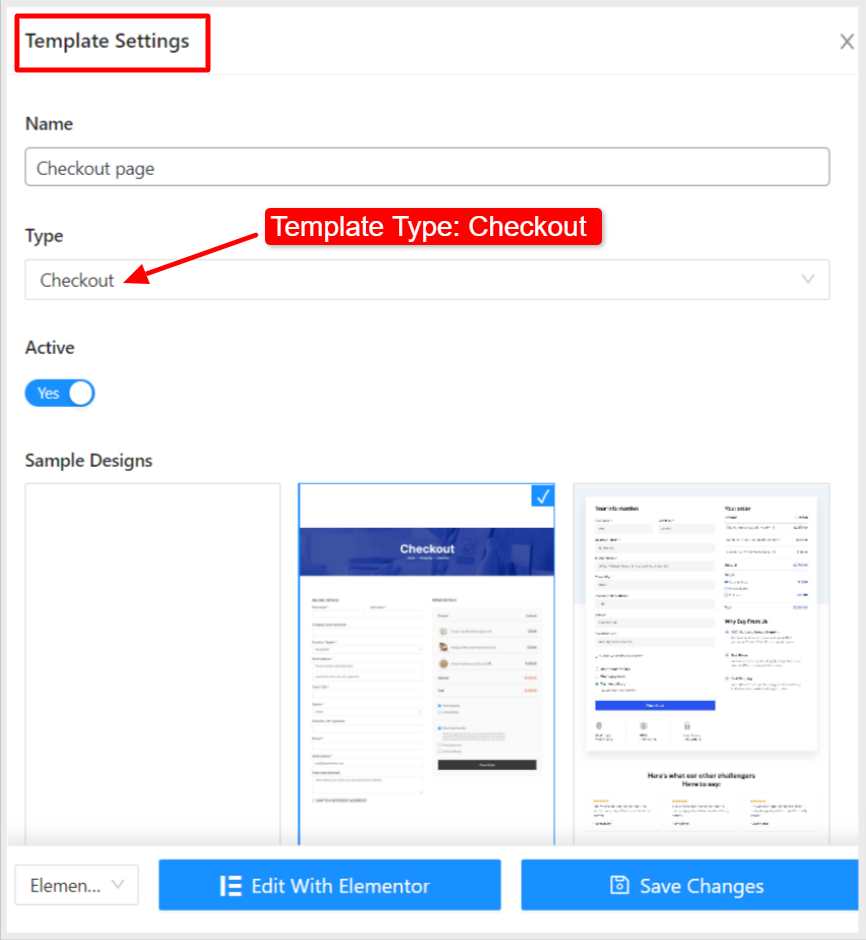
il widget Revisione ordine funziona con il modello ShopEngine Checkout. Pertanto è necessario creare un modello per la pagina di pagamento utilizzando il generatore di modelli ShopEngine.
Per creare un modello, vai su ShopEngine > Modello builder > Aggiungi nuovo.
Segui la documentazione per imparare come creare una pagina di pagamento WooCommece con ShopEngine.

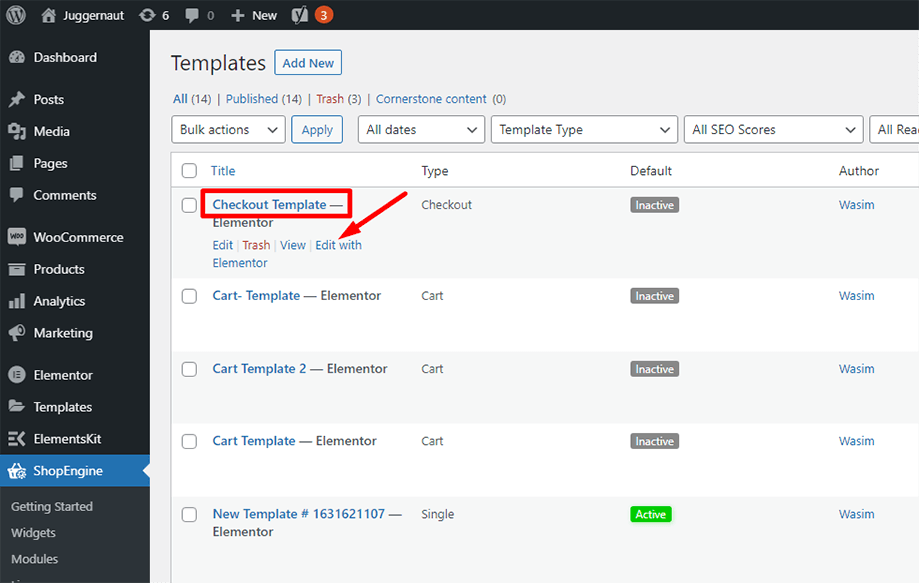
Se hai creato il modello Checkout, puoi vederlo in cima all'elenco. Ora fai clic su "Modifica con Elementor" per passare alla finestra di Elementor.

Passaggio 3: personalizza il widget Revisione ordine di pagamento #
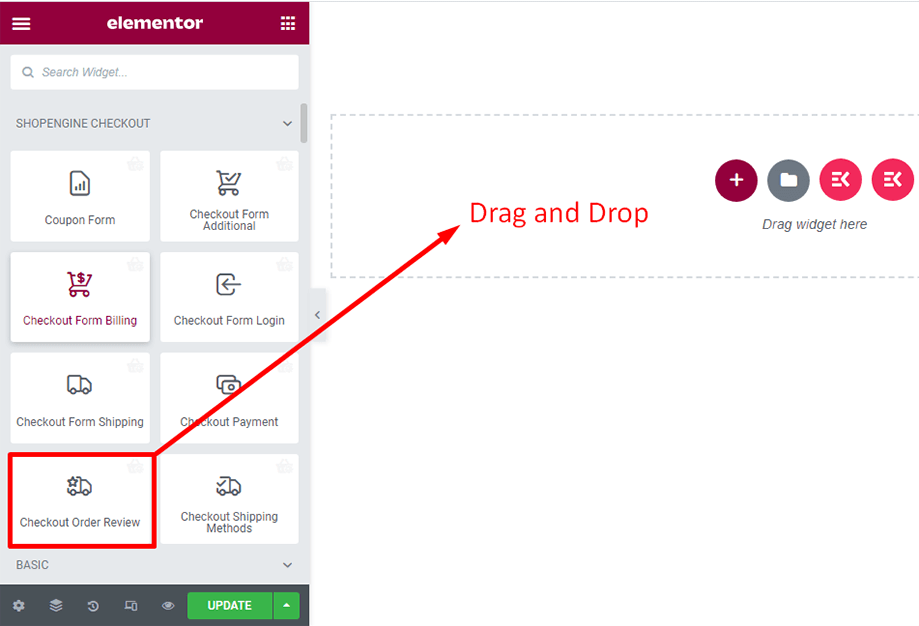
Successivamente, trova il widget Revisione ordine di pagamento nella barra laterale sinistra. Quindi trascina e rilascia il widget nell'area di progettazione.

Puoi personalizzare la seguente funzionalità nel widget,
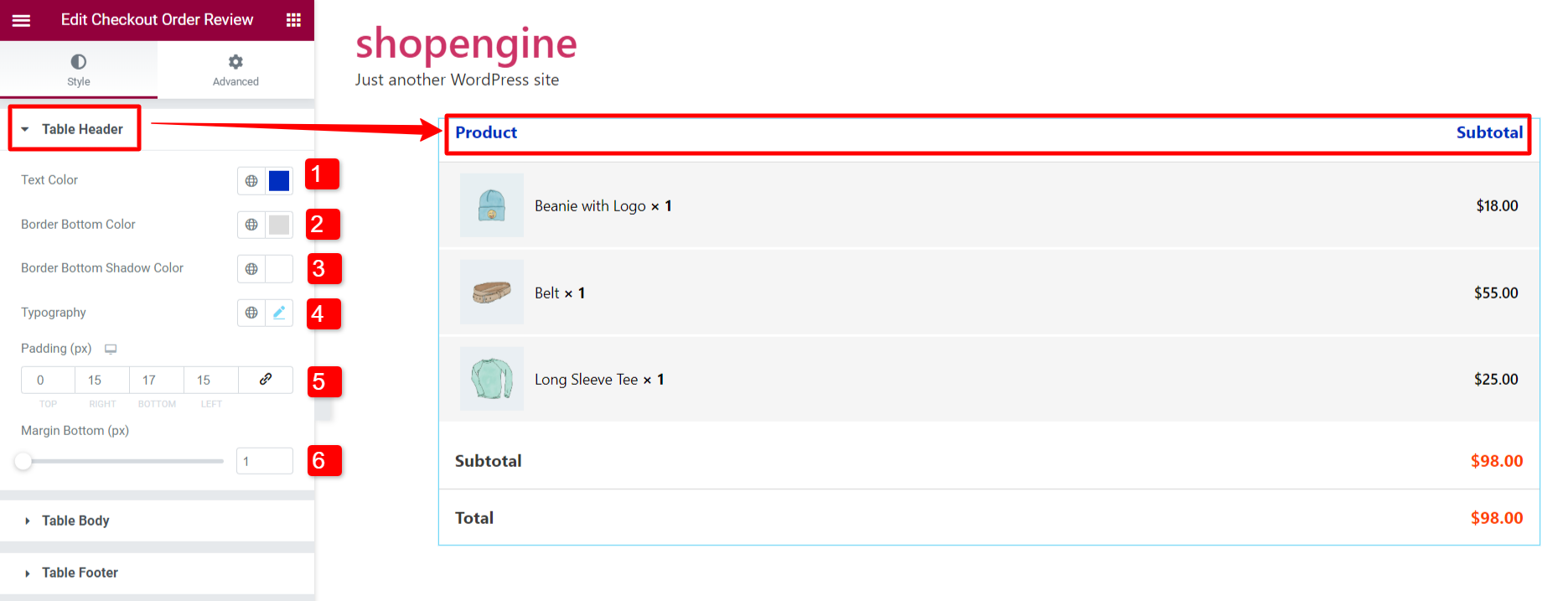
3.1 Intestazione della tabella #
- Scegli il Colore del testo.
- Seleziona il Colore inferiore del bordo.
- Scegli il Colore dell'ombra inferiore del bordo.
- Impostare il Tipografia per l'intestazione.
- Regola l'intestazione Imbottitura.
- Aggiusta il Margine inferiore dell'intestazione.

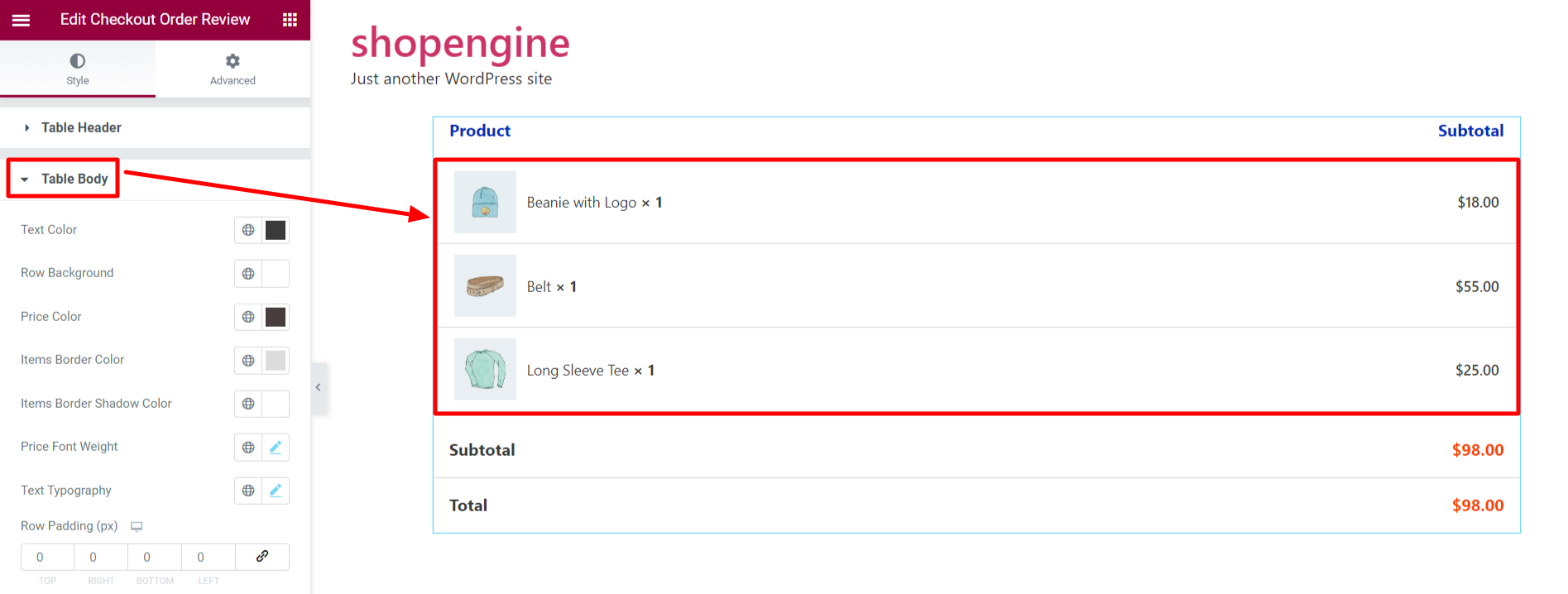
3.2 Corpo della tabella #
Il corpo della tabella contiene i prodotti e il relativo prezzo.

Per personalizzare il corpo del tavolo,
- Scegli un Colore del testo (colore del testo del nome del prodotto).
- Imposta un Sfondo grezzo colore (colore dello sfondo della sezione del corpo).
- Scegli un Colore prezzo.
- Seleziona un Colore del bordo dell'articolo (colore del bordo sotto ogni elemento).
- Seleziona un Colore dell'ombra del bordo degli elementi.
- Impostare il Peso del carattere del prezzo (Tipografia del testo del prezzo).
- Impostare il Tipografia del testo.
- Aggiusta il Imbottitura delle righe E Spazio riga in mezzo i prodotti.
- Regolare il prodotto Dimensione dell'immagine.

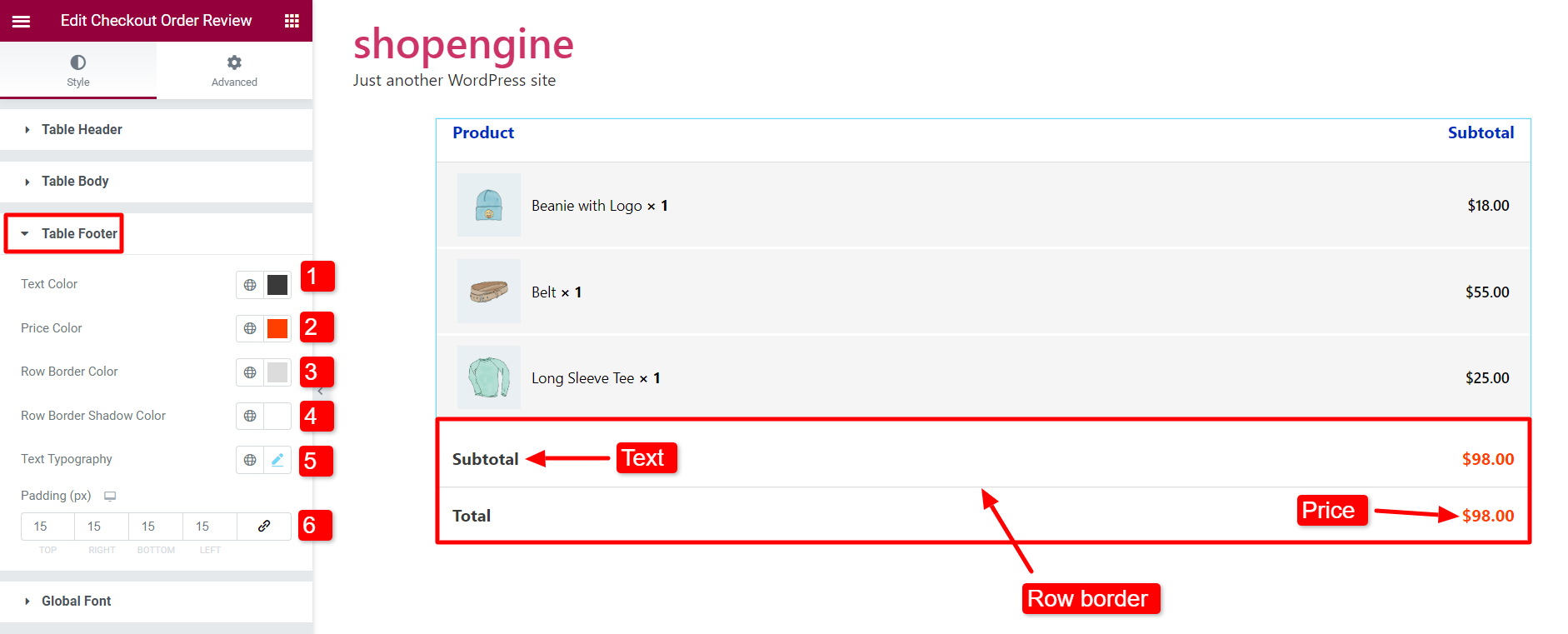
3.3 Piè di pagina della tabella #
- Seleziona un Colore del testo.
- Scegli un Colore prezzo per il testo del prezzo.
- Scegli il Colore del bordo della riga E Colore dell'ombra del bordo della riga.
- Impostato Tipografia del testo.
- Aggiusta il Imbottitura per il piè di pagina della tabella.

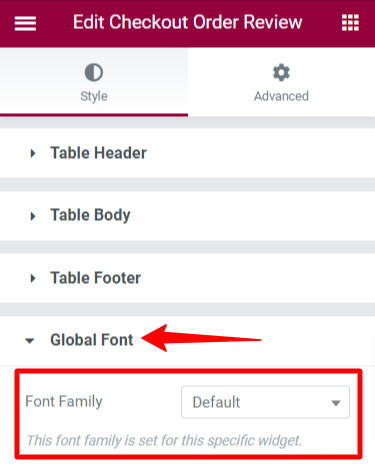
3.4 Carattere globale #
Scegli il carattere della tabella di revisione dell'ordine dalla sezione Carattere globale utilizzando il parametro Famiglia di font. Il carattere del testo è impostato su Predefinito ma puoi scegliere il carattere preferito.

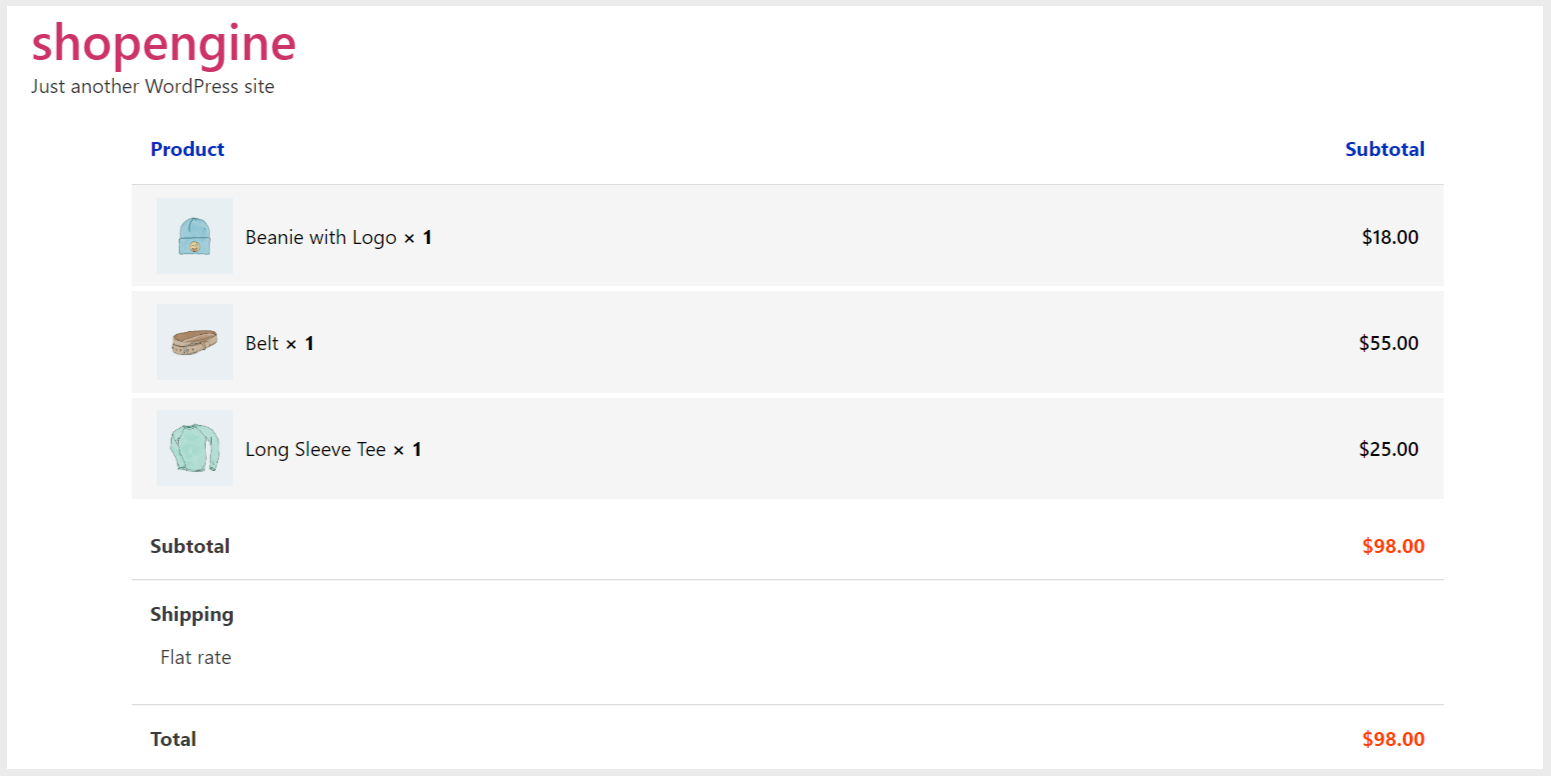
Finalmente il modello di revisione dell'ordine di pagamento è pronto. Il modello è visibile quando gli utenti procedono al pagamento.
Ecco come appare la tabella di revisione dell'ordine nella pagina di pagamento-

In questo modo, puoi utilizzare il nostro widget di revisione degli ordini, apportare le modifiche necessarie e fornire un'esperienza fluida ai tuoi clienti.



