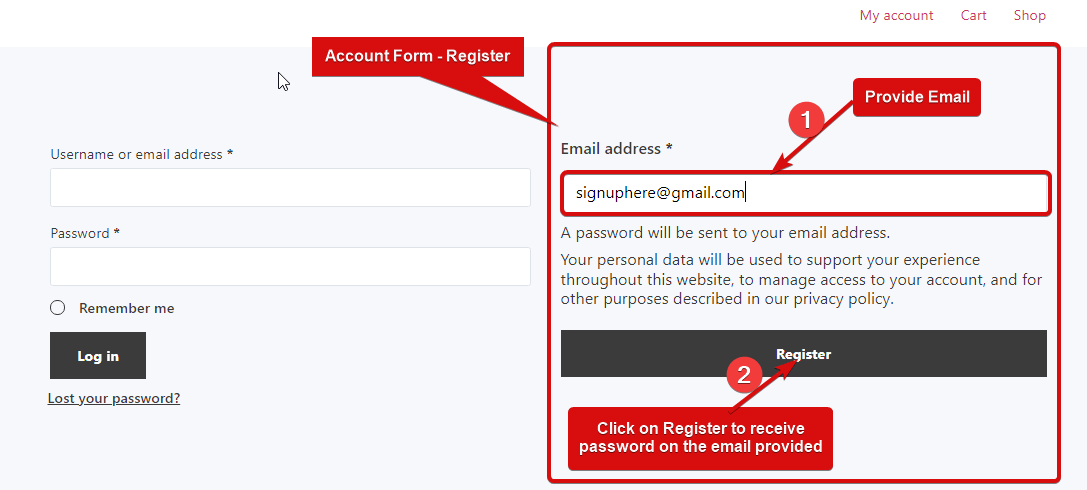
Modulo account: il widget di registrazione fornisce un modulo di registrazione per i clienti. Una volta che qualcuno si registra con un indirizzo e-mail, una password generata automaticamente verrà inviata all'indirizzo e-mail. Questo è un widget del modello Il mio account.
Passaggio 1: attiva il widget #
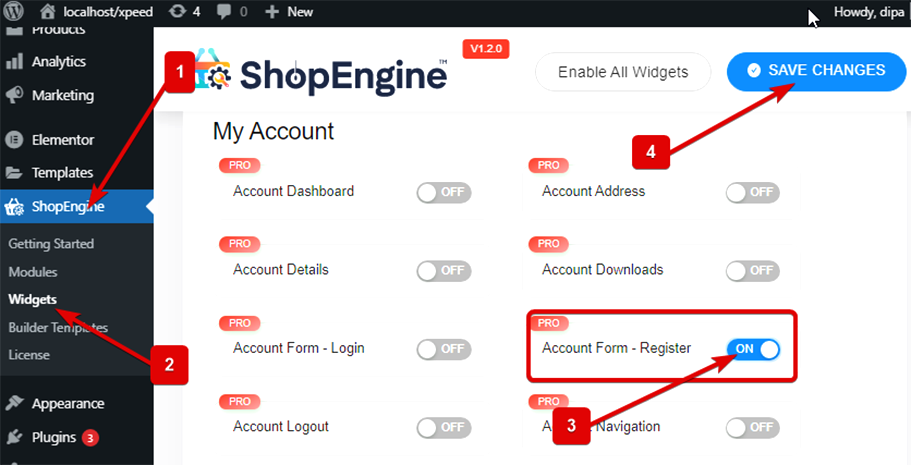
Per abilitare il widget,
- Vai a ShopEngine > Widget > Modulo account – Registrati
- Accendere
- Salva i cambiamenti

Nota: Puoi anche accendere Modulo account: registrati con a impostazione globale Quello attiva tutti i widget di ShopEngine.
Passaggio 2: Aggiungi modulo account – Registra widget #
Prima di poter aggiungere il widget tu Bisogno per creare un Modello di accesso/registrazione del mio account Primo. Consulta la documentazione su come creare un modello di accesso/registrazione al mio account.
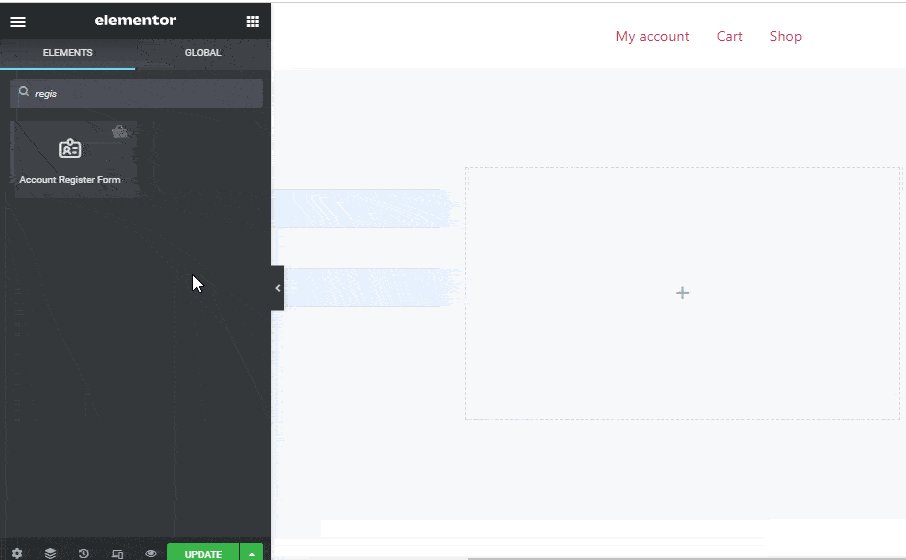
Aggiungere Modulo conto – Registrazione:
- Vai a ShopEngine > Modelli > Il mio account Accedi/Registrati
- Clicca su Modifica con Elementor

- Ricerca per Modulo di registrazione del conto sull'opzione Ricerca elementi
- Trascinare e rilasciare il widget
- Clicca su Aggiornamento per salvare le modifiche.

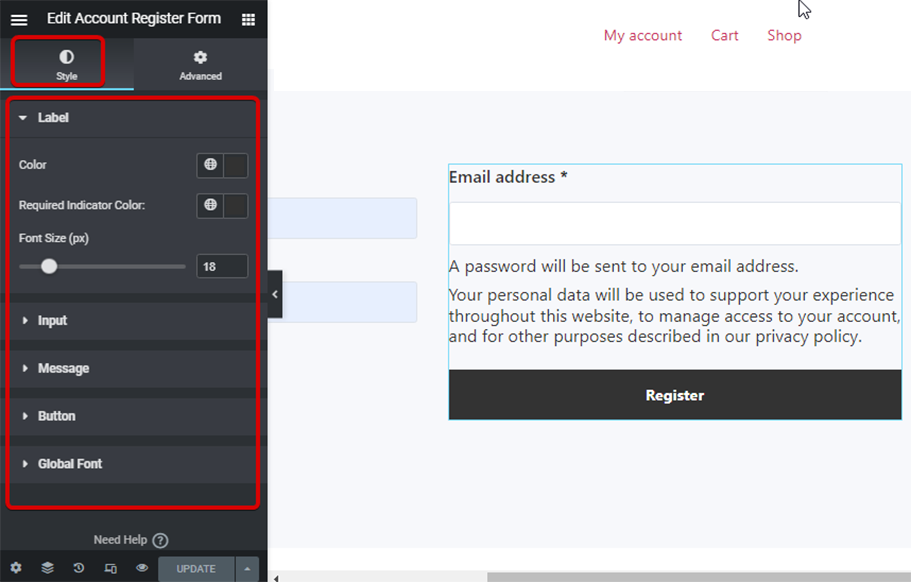
Passaggio 3: impostazioni di stile #
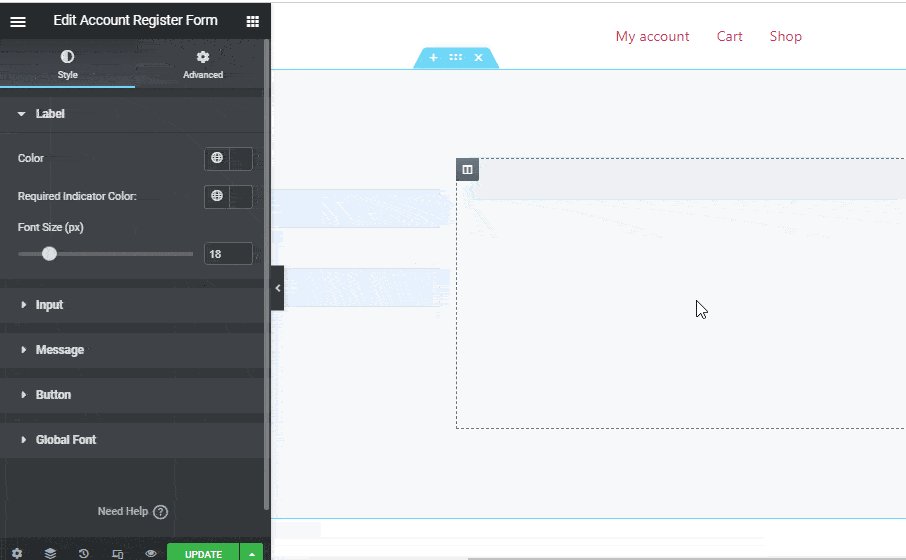
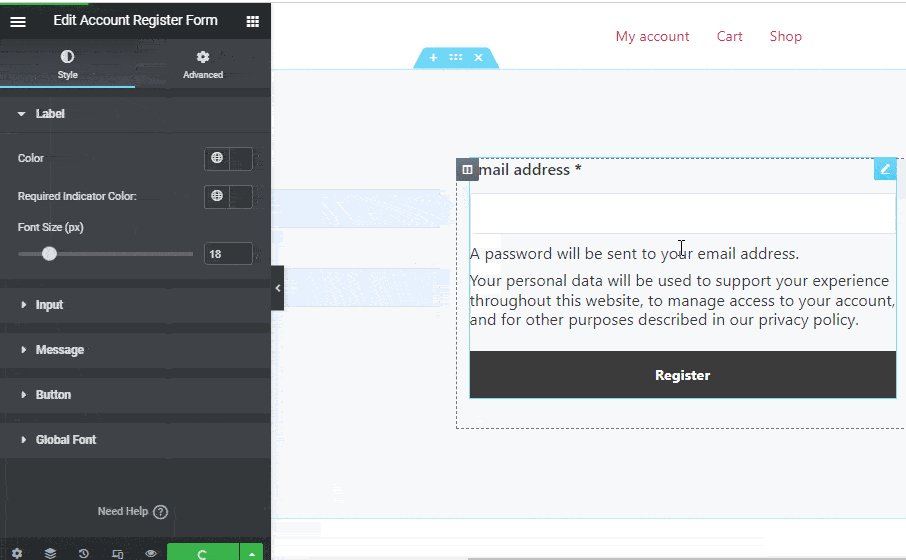
Fare clic sull'opzione di modifica per accedere al Stile Scheda per personalizzare i seguenti stili di questo widget:

Etichetta: #
- Colore: Scegli un colore per l'etichetta.
- Colore indicatore richiesto: Scegli un colore per l'etichetta.
- Dimensione carattere (px): Qui puoi impostare la dimensione del carattere per l'etichetta
Ingresso: #
- Dimensione carattere (px): Scegli una dimensione del carattere per l'input.
- Imbottitura: Regola l'imbottitura superiore, destra, inferiore e sinistra del pulsante.
- Margine: Seleziona i margini superiore, destro, inferiore e sinistro.
- Normale/Messa a fuoco: Scegli il colore e il colore dello sfondo per il campo di input sia per la modalità normale che per quella di messa a fuoco.
- Tipo di bordo: È possibile scegliere il tipo di bordo tra scanalatura continua, doppia, punteggiata o tratteggiata. Scegli nessuno se non vuoi alcun bordo.
- Larghezza: Seleziona i valori di larghezza superiore, destra, inferiore e sinistra.
Messaggio: #
- Colore: Scegli un colore per il messaggio sotto il campo e-mail.
- Colore collegamento: Seleziona un colore di collegamento per l'informativa sulla privacy.
- Dimensione carattere (px): Imposta la dimensione del carattere per il messaggio.
- Altezza della linea: Qui puoi scegliere l'altezza della linea.
Pulsante: #
- Colore: Scegli un colore per il pulsante.
- Colore di sfondo: Scegli il colore dello sfondo.
- Colore di sfondo al passaggio del mouse: Seleziona un colore di sfondo per la modalità al passaggio del mouse.
- Imbottitura: Regola l'imbottitura superiore, destra, inferiore e sinistra del pulsante.
- Margine: Seleziona i margini superiore, destro, inferiore e sinistro.
Carattere globale: #
- Famiglia di font: Qui puoi modificare la famiglia di caratteri per l'intero widget.
Infine, fare clic su Aggiornamento per salvare tutte le modifiche.
Nota: Una volta registrato l'utente, può accedere utilizzando il file Modulo account: widget di accesso.
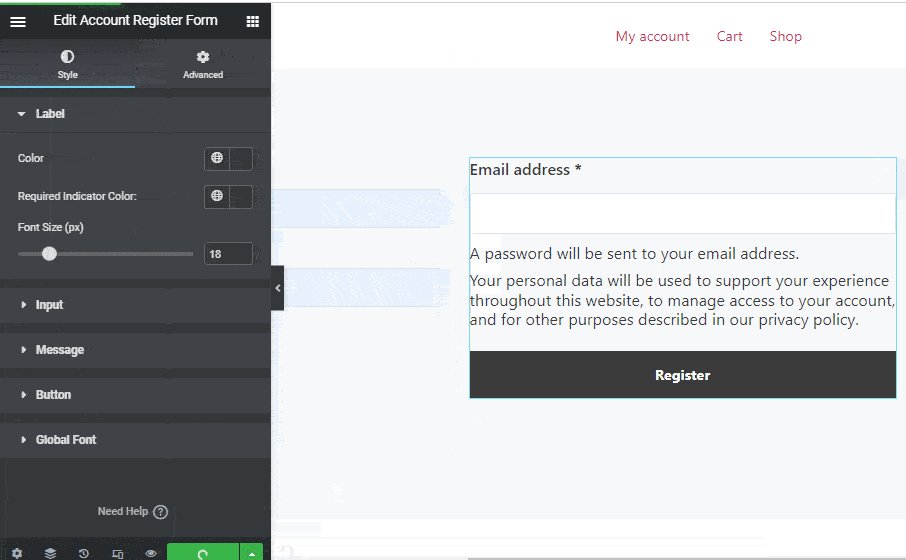
Ecco l'anteprima finale del Modulo Account – Registrati