Con Prodotti visualizzati di recente puoi mostrare ai clienti i prodotti che hanno sfogliato in modo che possano aggiungerli facilmente al carrello. Puoi aggiungere questa funzionalità extra nella pagina dei dettagli del prodotto e rendere il processo di ordinazione più flessibile per i tuoi clienti.
Questo è un widget generale di ShopEngine. Quindi, puoi utilizzarlo in qualsiasi modello ShopEngine.
Ma come aggiungere il prodotto visualizzato di recente? Impariamo come utilizzare i widget dei prodotti visualizzati di recente sul tuo sito WooCommerce:
Prodotti visualizzati di recente: widget ShopEngine #
Passaggio 1: attiva il widget Prodotti visualizzati di recente #
Per abilitare il widget,
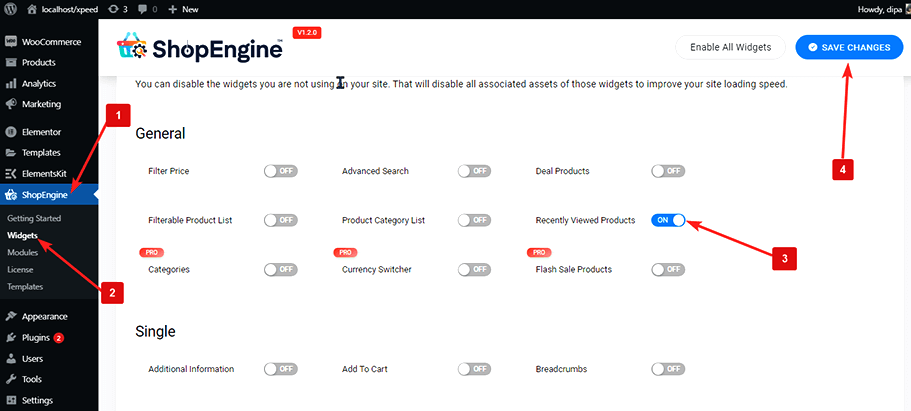
- Vai a ShopEngine > Widget > Prodotti visualizzati di recente
- Accendere Prodotti visualizzati di recente nella sezione Generale
- Salva i cambiamenti

Nota: puoi anche attivare i prodotti visualizzati di recente con un'impostazione globale che attiva tutti i widget di ShopEngine allo stesso tempo.
Passaggio 2: aggiungi i prodotti visualizzati di recente #
Prima di poter aggiungere il widget è necessario prima a qualsiasi modello WooCommerce di ShopEngine. Consulta la documentazione su come creare un modello.
Per aggiungere prodotti visualizzati di recente:
- Vai a ShopEngine > Modelli > Qualsiasi modello ShopEngine
- Fai clic su Modifica con Elementor

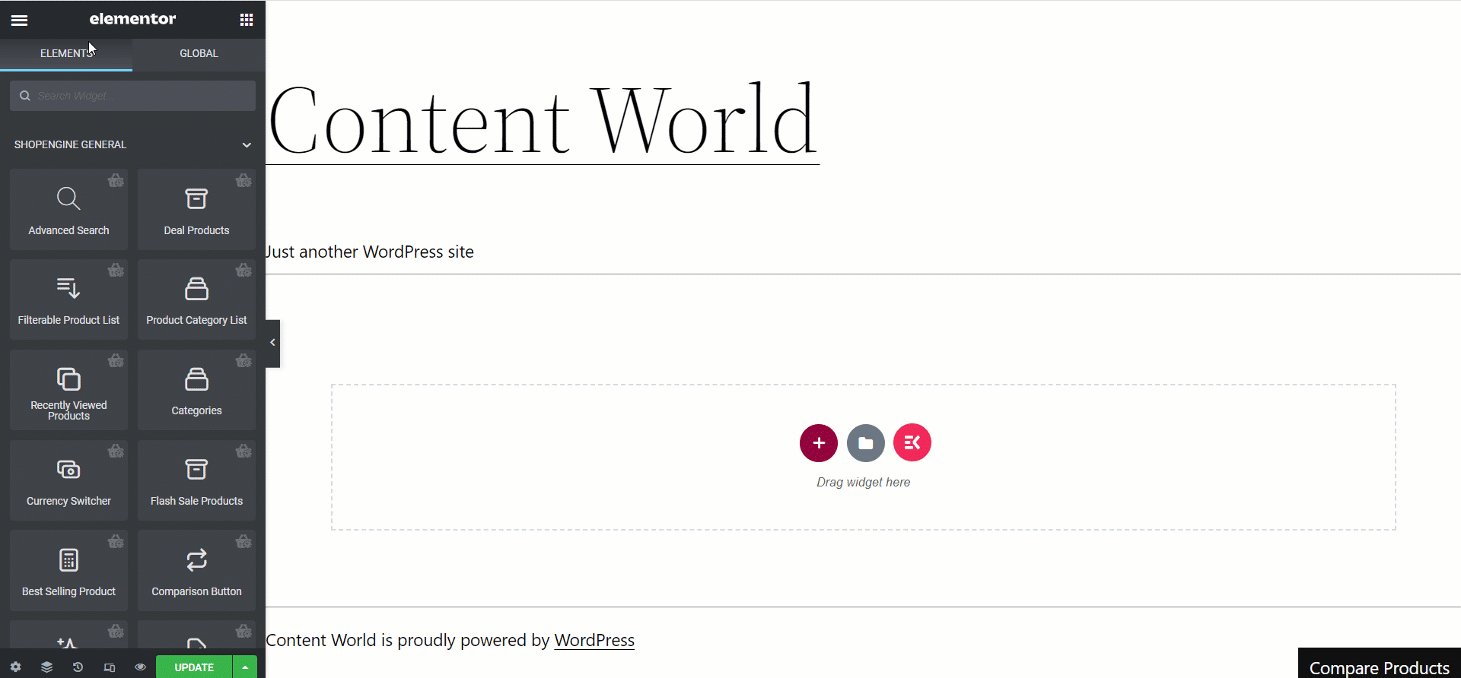
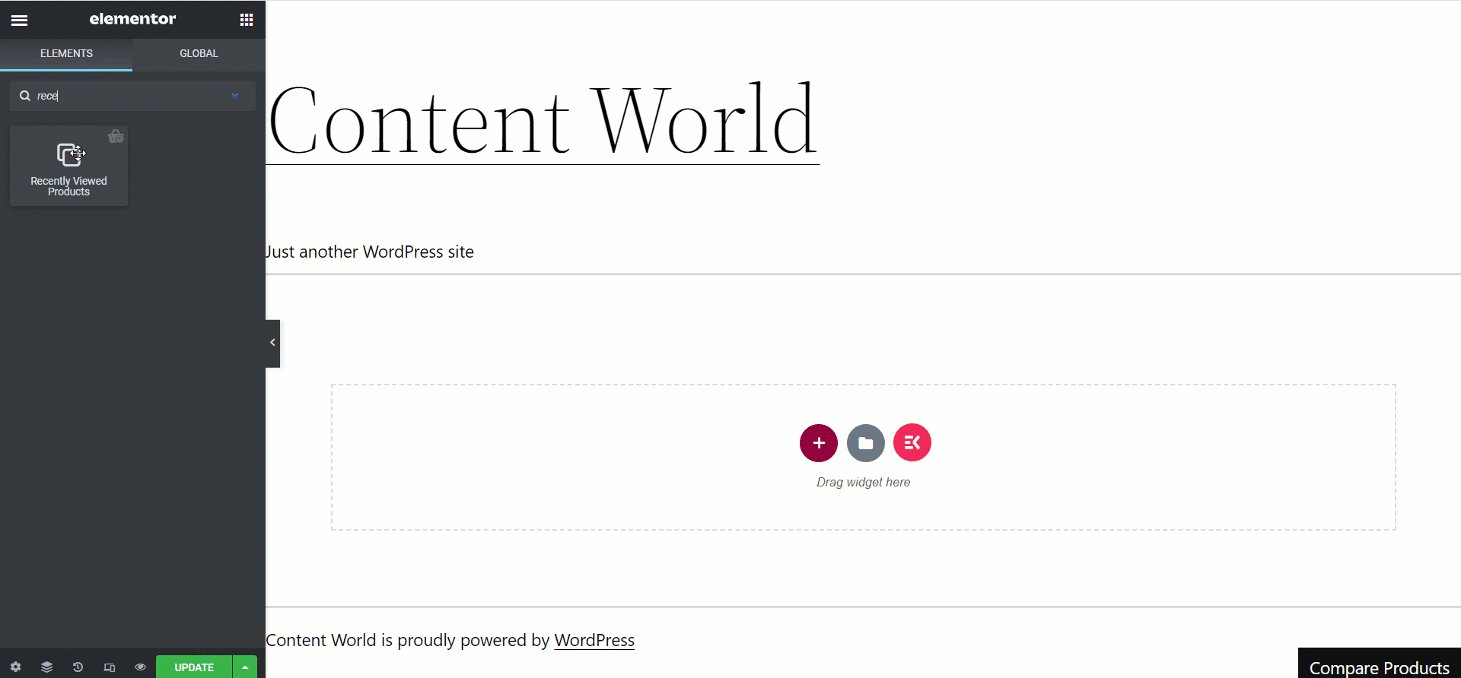
- Ricerca per i prodotti visualizzati di recente nell'opzione Ricerca elementi.
- Trascinare e rilasciare il widget
- Clicca su Aggiornamento per salvare le modifiche.

Passaggio 3: impostazioni dei prodotti visualizzati di recente #
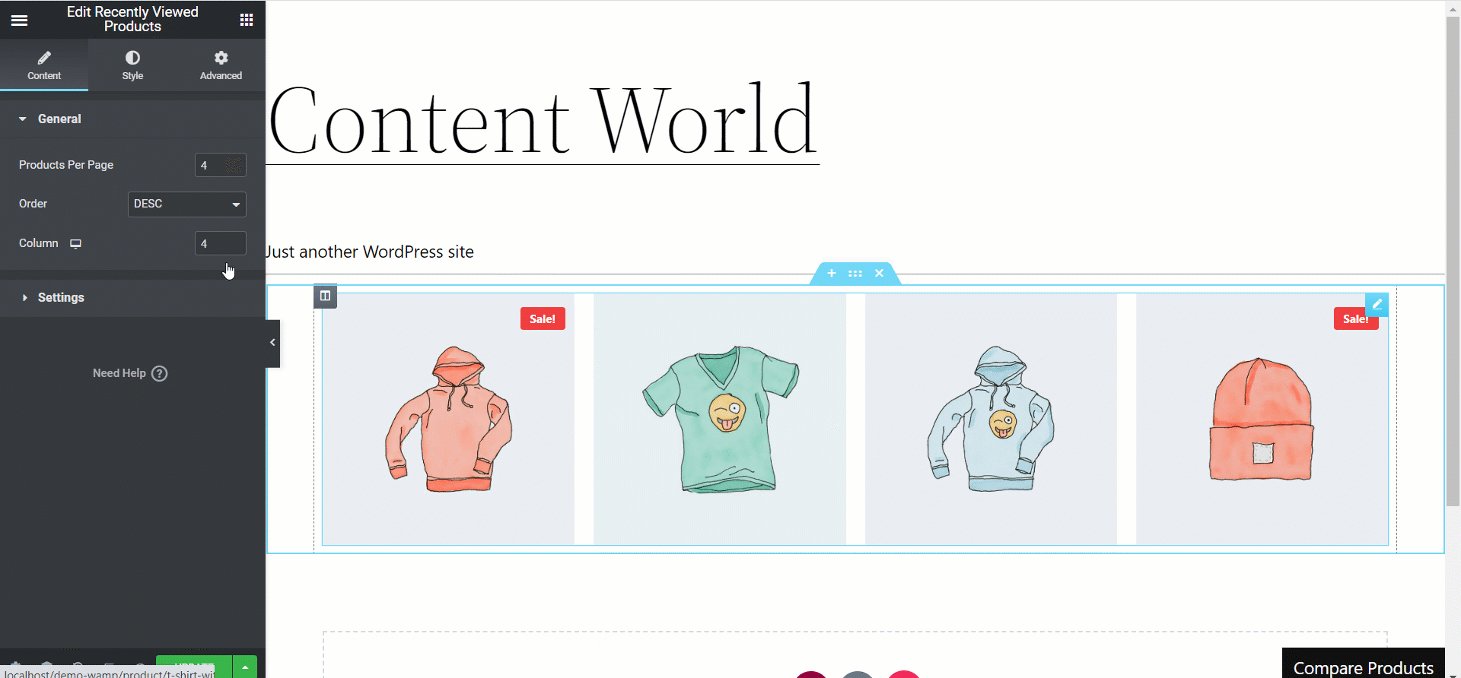
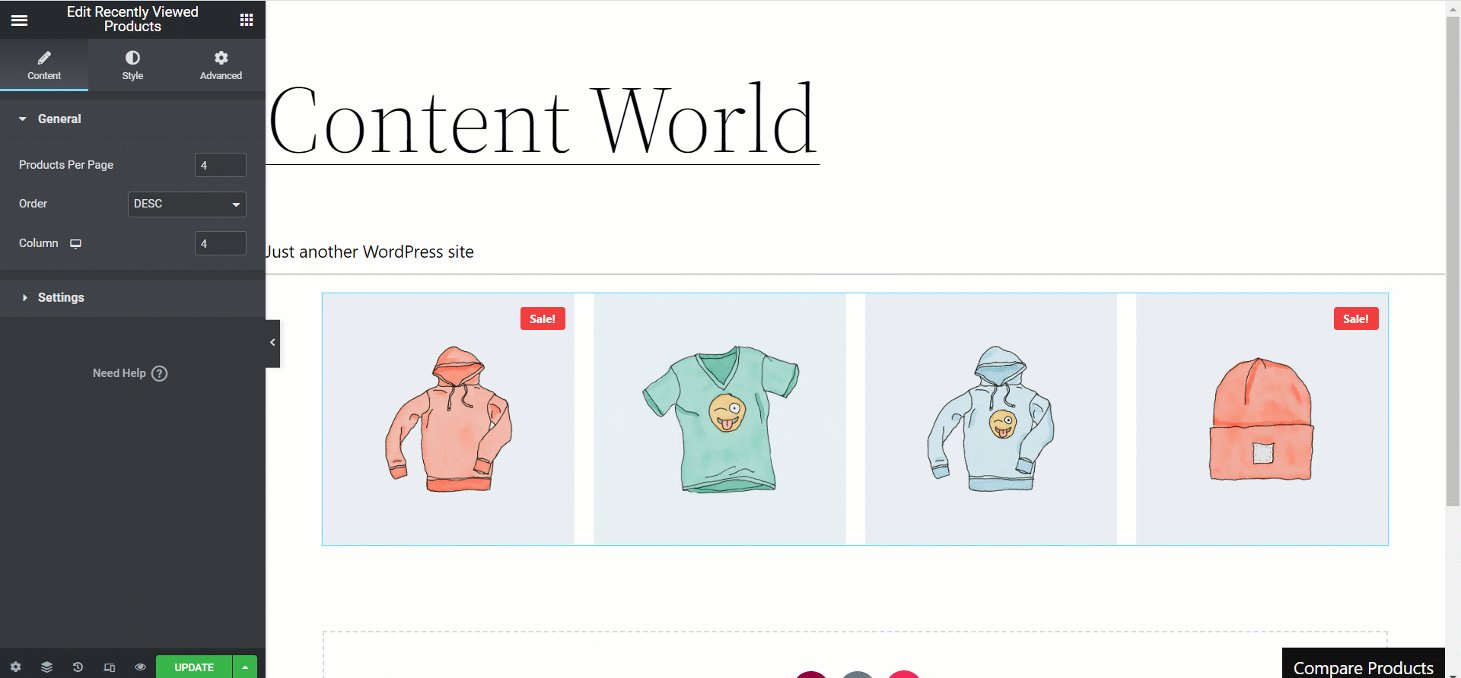
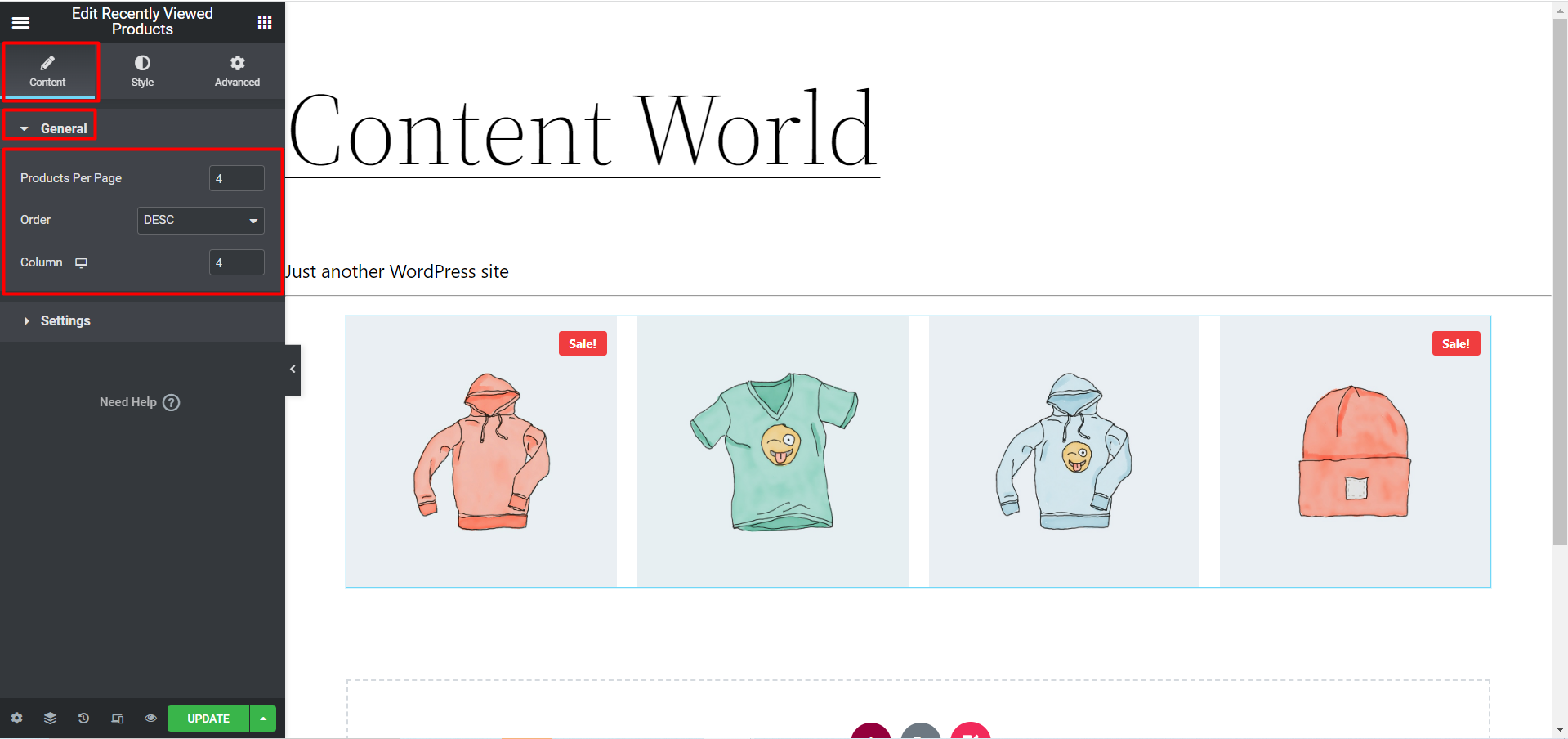
Nella sezione Contenuto è possibile personalizzare Generale e Impostazioni.
Fare clic su Generale per espandere

- Prodotti per pagina: Imposta il numero di prodotti visualizzati di recente che desideri mostrare per pagina.
- Ordine: Puoi mostrare il prodotto in ordine crescente o decrescente. Scegli ASC per ascendente e DESC per discendente.
- Colonna: Scegli quante colonne vuoi visualizzare per riga.
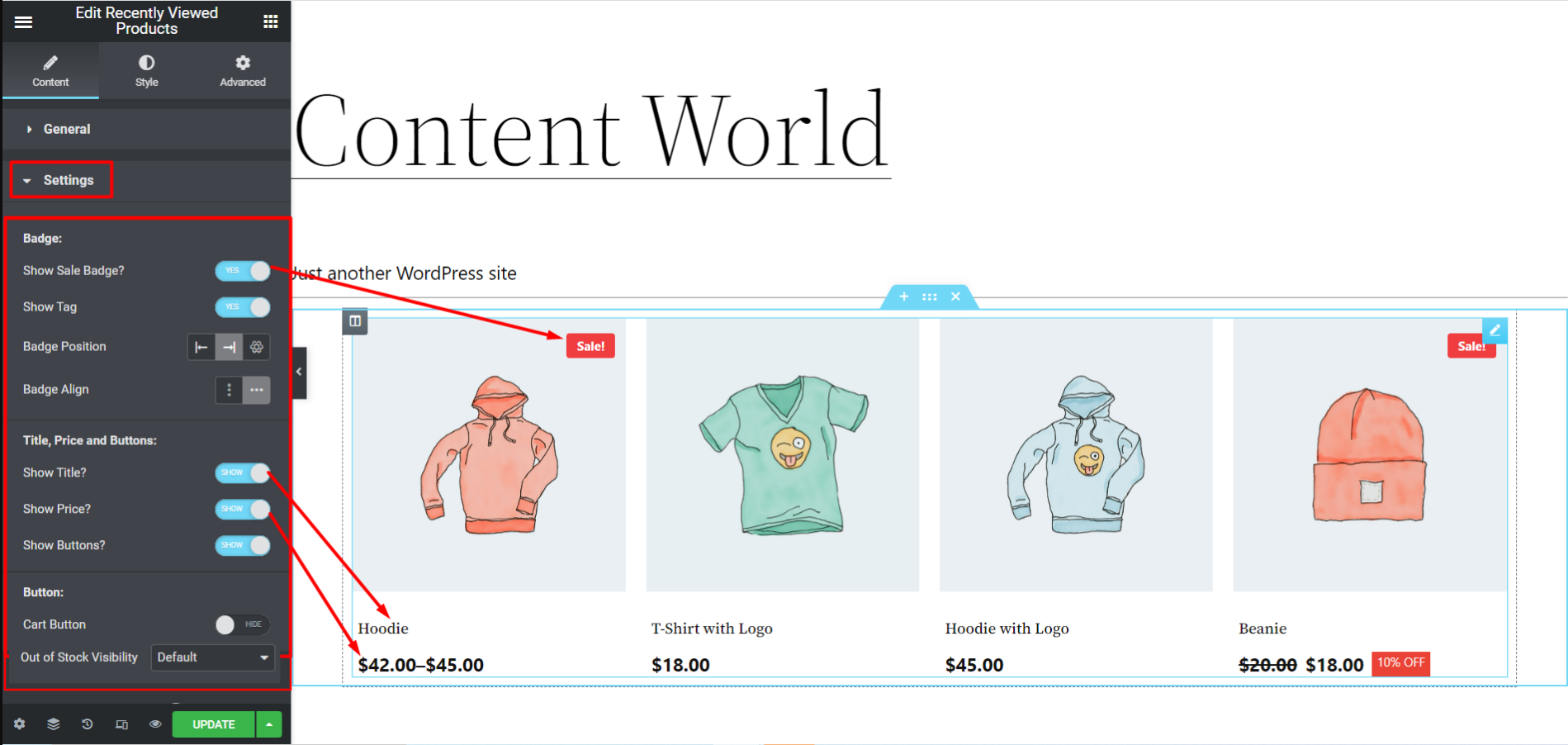
Fai clic su Impostazioni ed espandi per accedere alle seguenti impostazioni del badge:

- Mostra badge di vendita: Attiva questa opzione per mostrare il badge di vendita. Se non desideri visualizzare il badge di vendita, disattivalo.
- Mostra percentuale di sconto: Puoi attivare questa opzione per mostrare la percentuale scontata.
- Mostra etichetta: Per mostrare il tag, attiva questa opzione.
- Posizione del distintivo: È possibile impostare la posizione del badge in alto a sinistra e in alto a destra. Puoi anche scegliere una posizione personalizzata utilizzando i valori dell'asse X e dell'asse Y.
- Allineamento badge: Imposta il badge per allinearlo in verticale o in orizzontale secondo i tuoi desideri.
- Mostra titolo?: Abilita questa opzione se desideri visualizzare il nome dell'immagine.
- Mostra prezzo?: Per visualizzare il prezzo selezionare MOSTRA altrimenti NASCONDI.
- Mostra pulsante?: Se abiliti questa opzione vedrai il file Pulsante Carrello sotto. C'è anche la possibilità di visualizzare l'opzione Carrello selezionando MOSTRA e altrimenti NASCONDI.
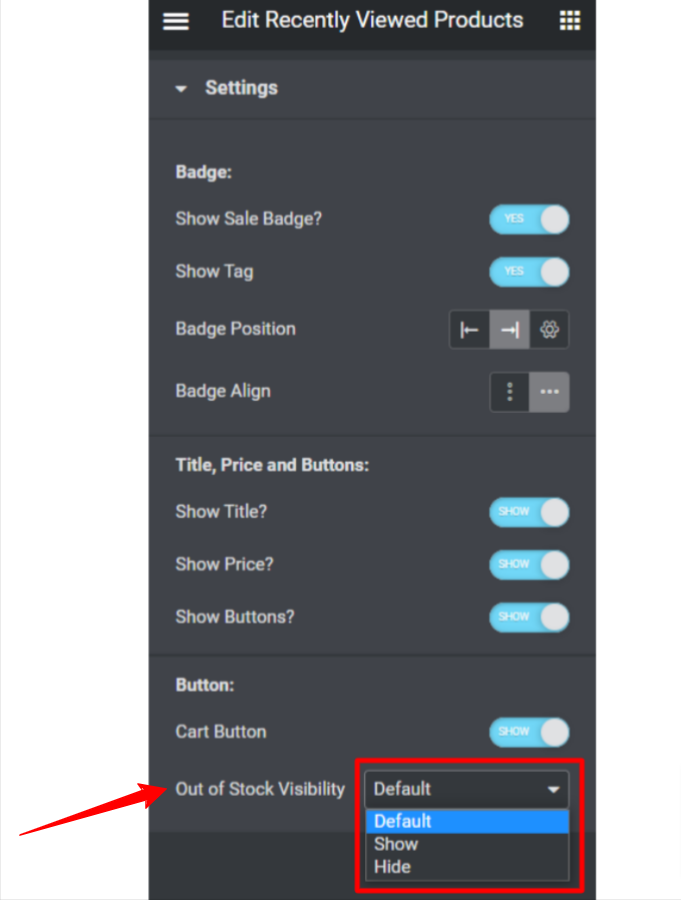
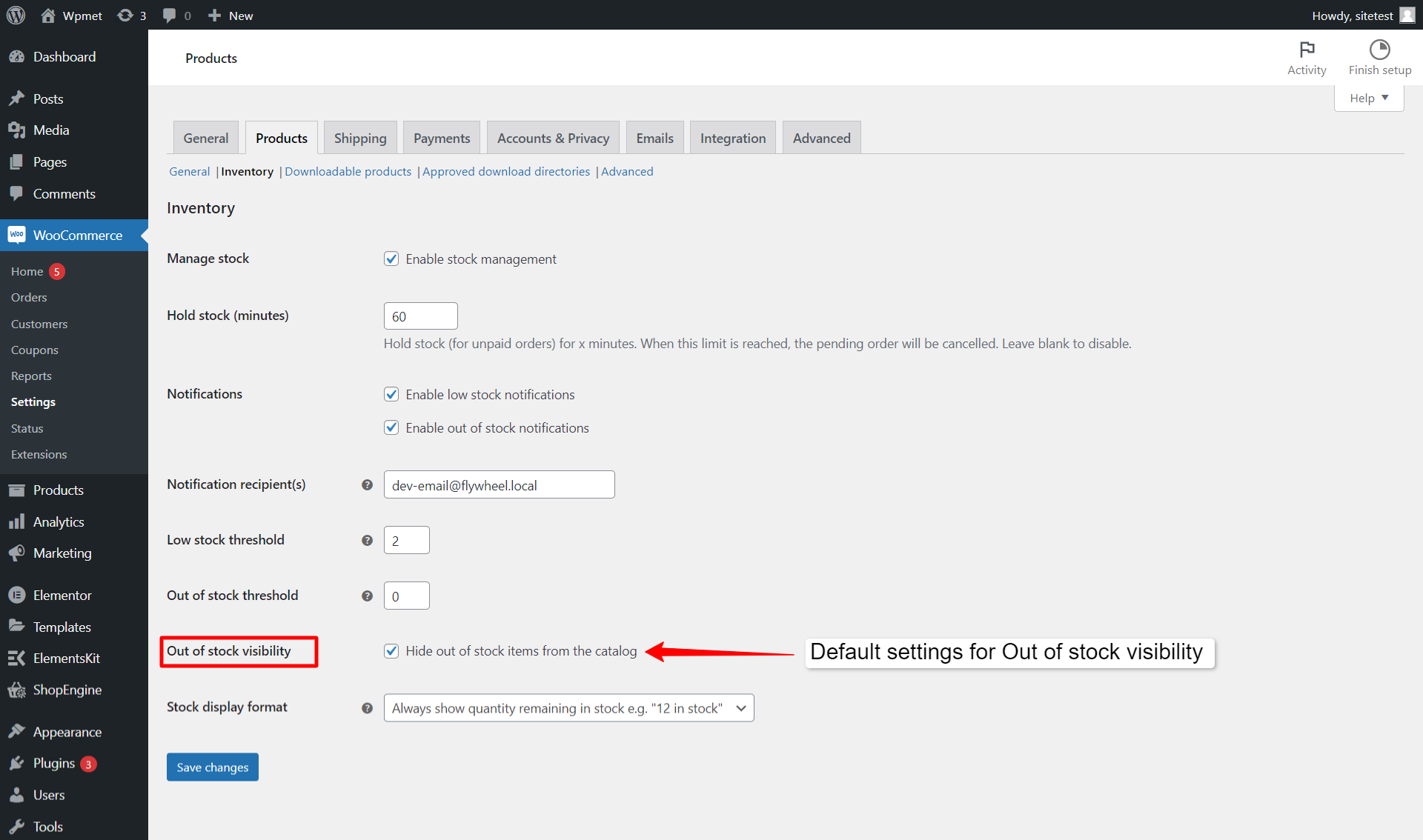
Visibilità personalizzata di prodotti esauriti:
Con ShopEngine Pro puoi personalizzare la visibilità dei prodotti esauriti nell'elenco dei prodotti visualizzati di recente. Nella sezione Impostazioni, trova il file Visibilità esaurito funzione e impostarla su Spettacolo O Nascondere O Predefinito.

Quando scegli Predefinito, la visibilità verrà impostata in base alle impostazioni del prodotto WooCommerce Visibilità esaurito da WooCommerce > Prodotti > Inventario. Altrimenti, selezionando Spettacolo O Nascondere sovrascriverà le impostazioni predefinite.

Dopo aver apportato tutte le modifiche alle impostazioni, fare clic su aggiornamento salvare.
Passaggio 4: impostazioni di stile dei prodotti visualizzati di recente #
Dopo aver finito con le impostazioni, puoi cambiare lo stile da contenuto > stile
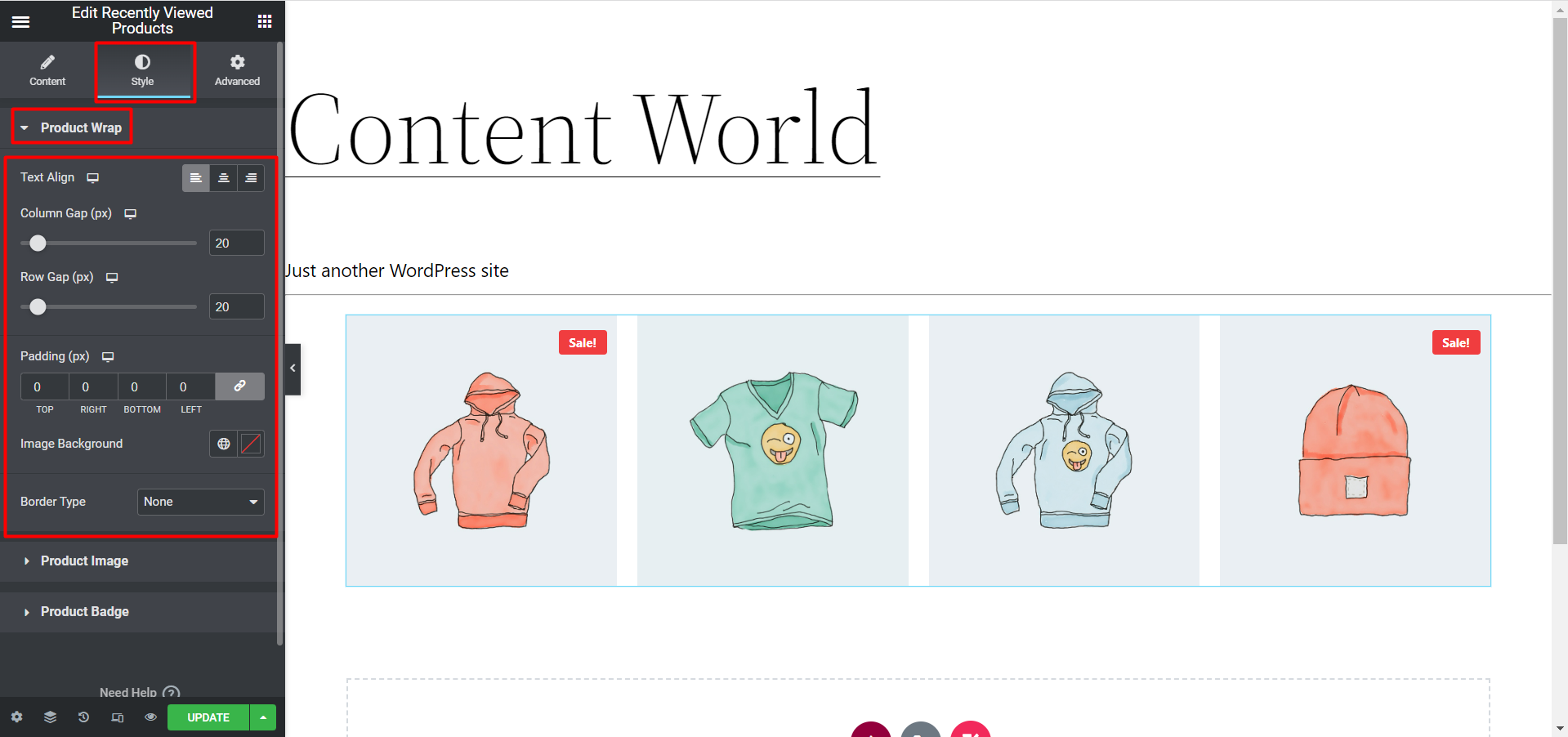
Espandi il Avvolgimento del prodotto opzione per modificare il seguente stile:

- Allinea testo: Puoi allineare il testo A sinistra, al centroRe Giusto.
- Spazio tra le colonne: Scegli lo spazio tra ciascuna colonna in pixel.
- Spazio tra righe: Inserisci qui lo spazio desiderato tra ogni riga.
- Imbottitura: Imposta l'imbottitura superiore, sinistra, destra e inferiore.
- Sfondo dell'immagine: Scegli il colore dello sfondo
- Tipo di bordo: Seleziona il tipo di bordo che desideri attorno a ciascuna sezione del prodotto.
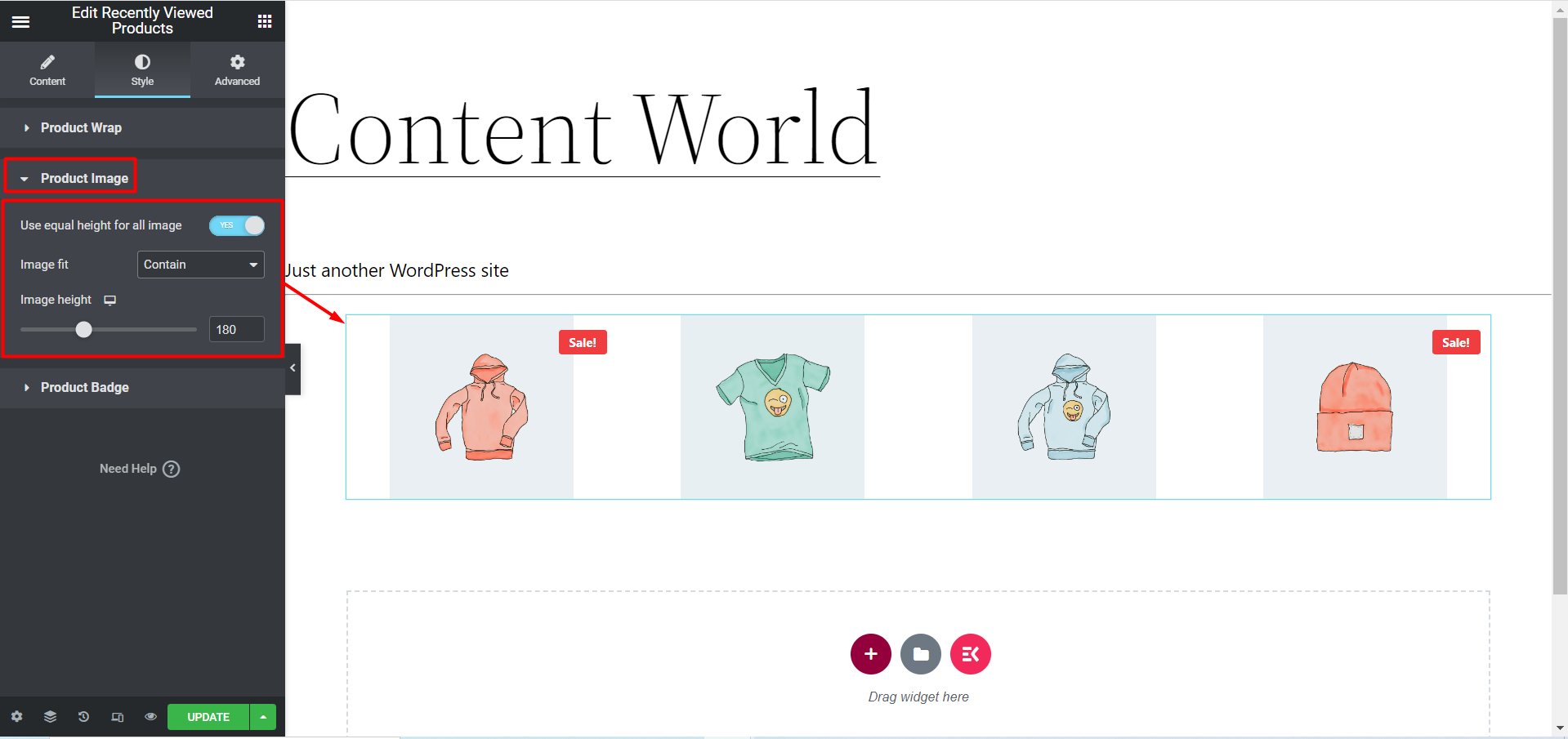
Espandi il Immagine del prodotto opzione ora:
Qui, se clicchi SÌ per utilizzare la stessa altezza per tutte le immagini opzione che mostrerà Adattamento immagine e Altezza immagine opzioni. Quindi, puoi impostarli in base alle tue necessità.

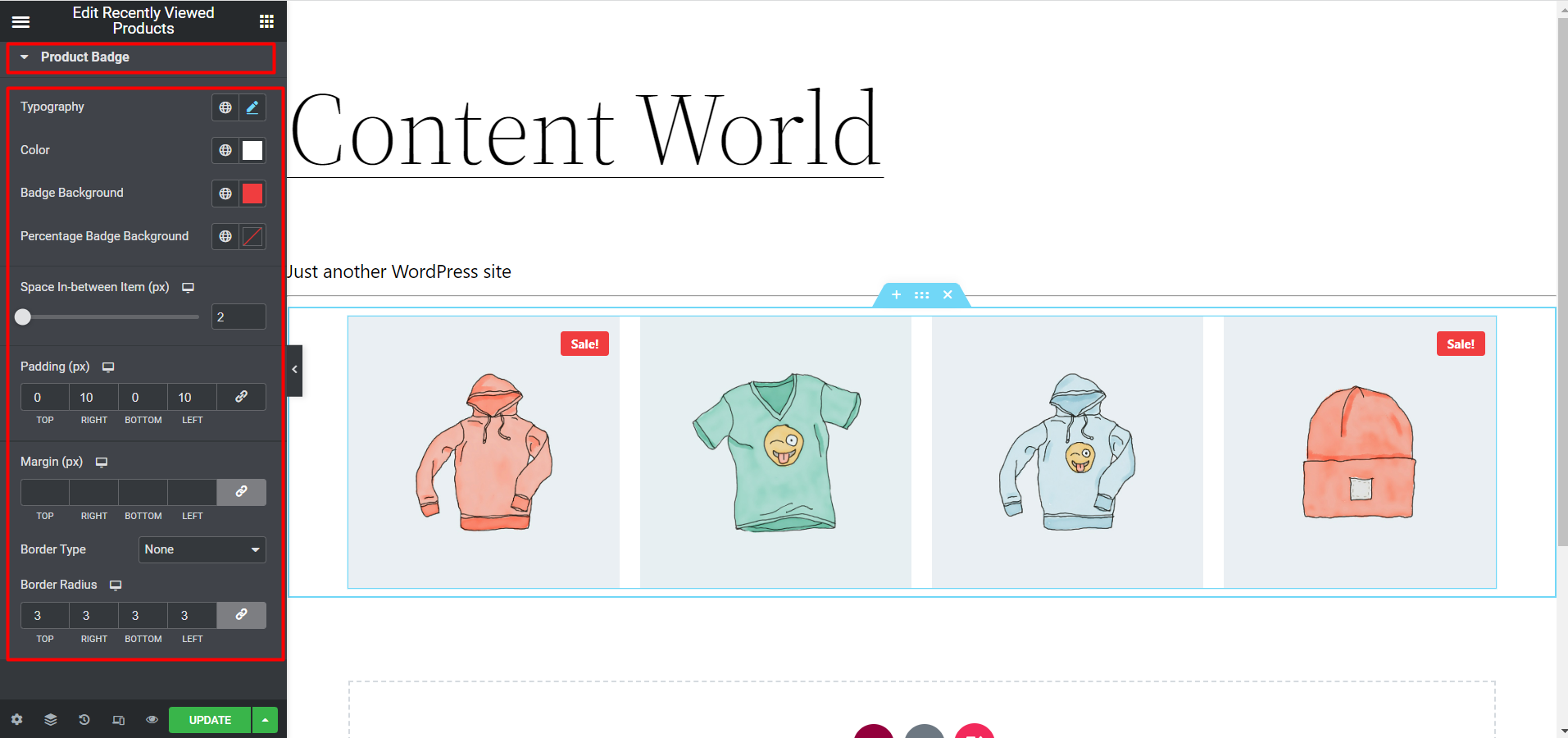
Espandi il Distintivo del prodotto opzione per modificare il seguente stile:

- Tipografia: Scegli la famiglia di caratteri, la dimensione del carattere, lo spessore, la trasformazione, l'altezza della linea e la spaziatura delle lettere per il badge di vendita.
- Colore: Cambia il colore del testo del badge.
- Sfondo del distintivo: Scegli lo sfondo del badge da questa opzione.
- Sfondo del badge percentuale: Seleziona il colore di sfondo per il badge percentuale.
- Spazio intermedio tra gli elementi (px): Scegli lo spazio che desideri tra gli elementi.
- Imbottitura: Scegli l'imbottitura superiore, destra, inferiore e sinistra attorno al badge.
- Margine: Seleziona il margine superiore, destro, inferiore e sinistro attorno al badge.
- Tipo di bordo: Puoi modificare il tipo di bordo qui.
- Raggio del confine: Qui puoi impostare il valore superiore, destro, inferiore e sinistro del raggio del bordo.
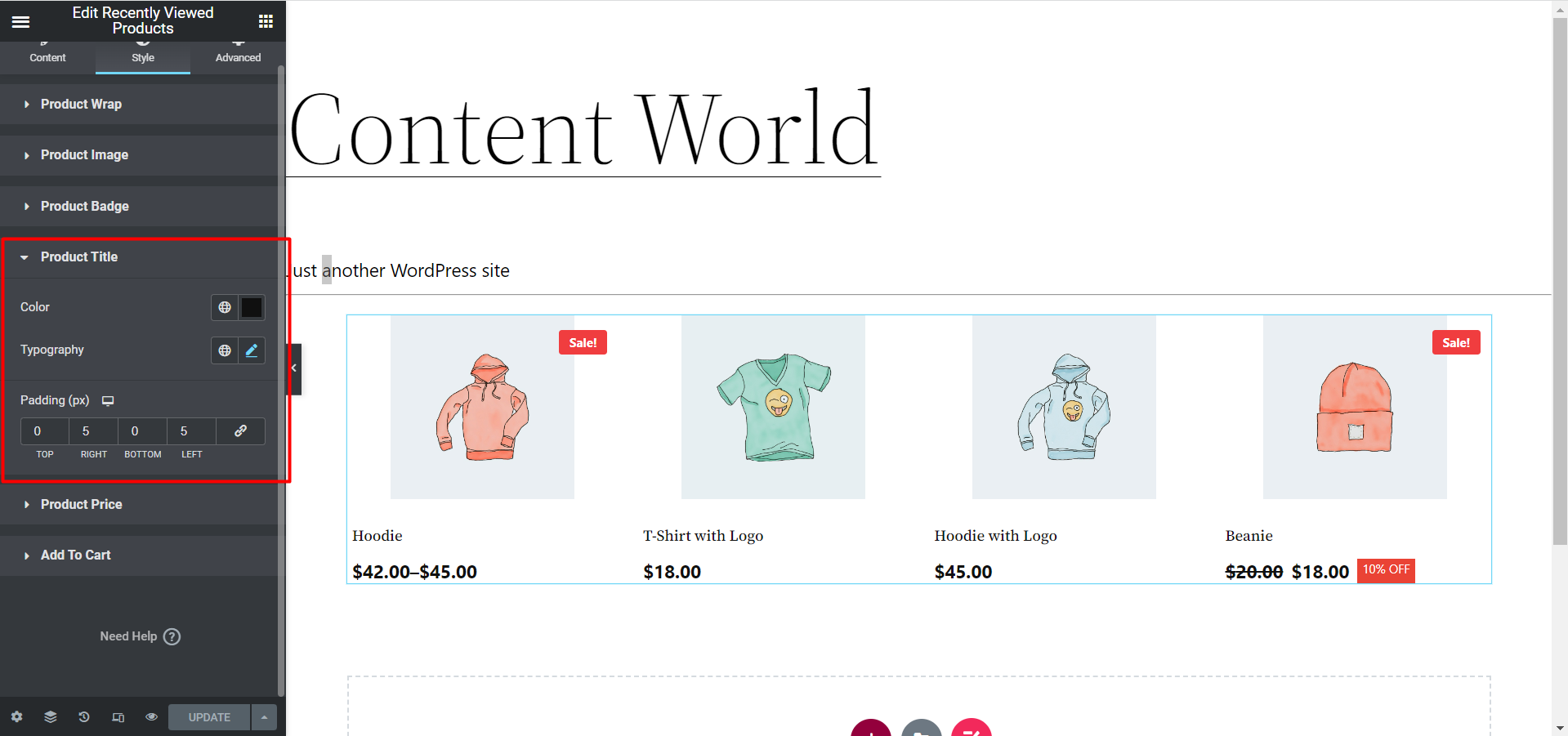
Ora fai clic Prodotto Titolo e modifica le opzioni:
Ci sono Colore, tipografia e imbottitura impostazioni per il titolo, quindi impostale di conseguenza.

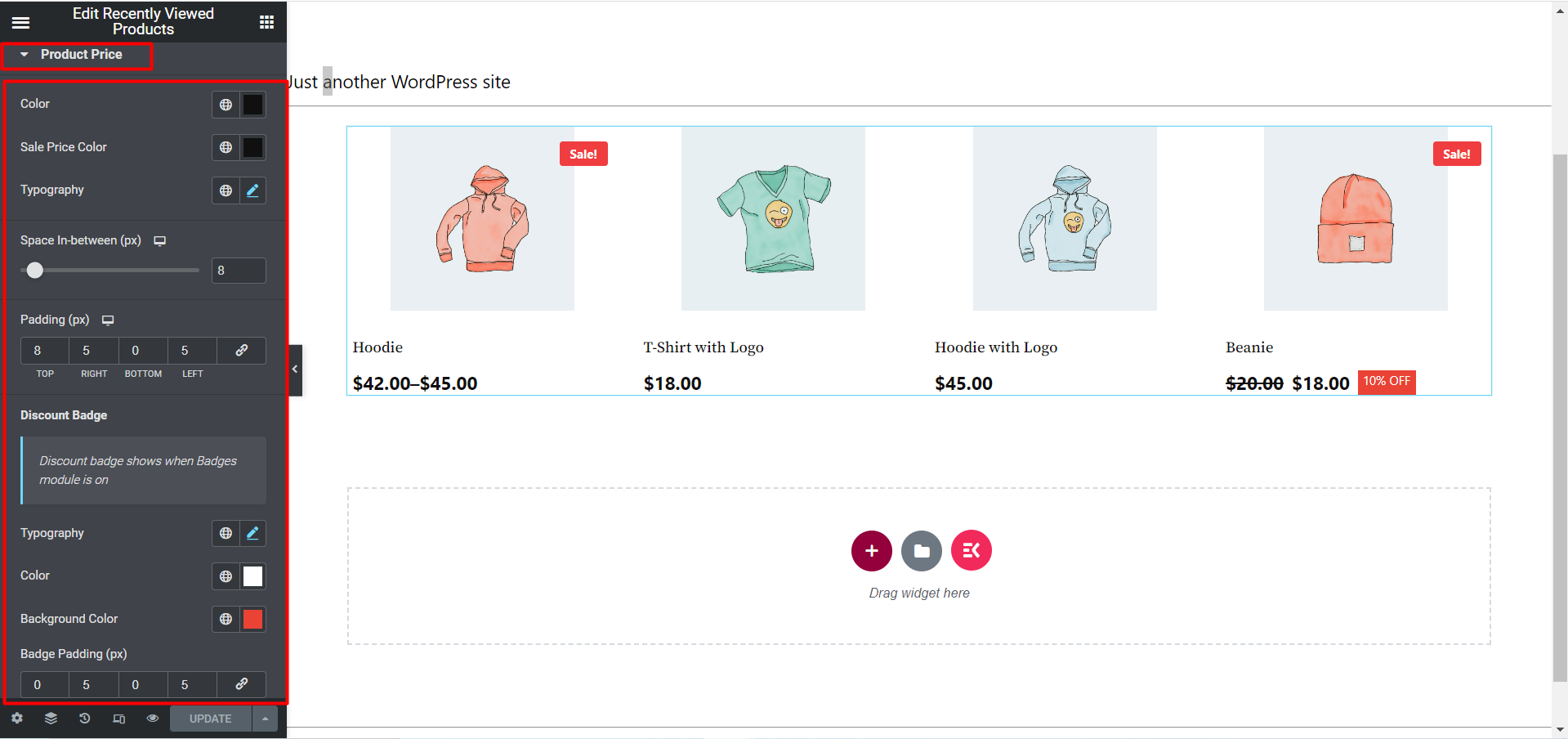
Ora fai clic Prodotto Prezzo e modifica le opzioni:
Qui, insieme a Opzioni di colore, tipografia e riempimento c'è anche un Distintivo di sconto opzione di impostazione. Se Voi attivare il modulo Badge Sconto quindi puoi modificare qui le opzioni di conseguenza.

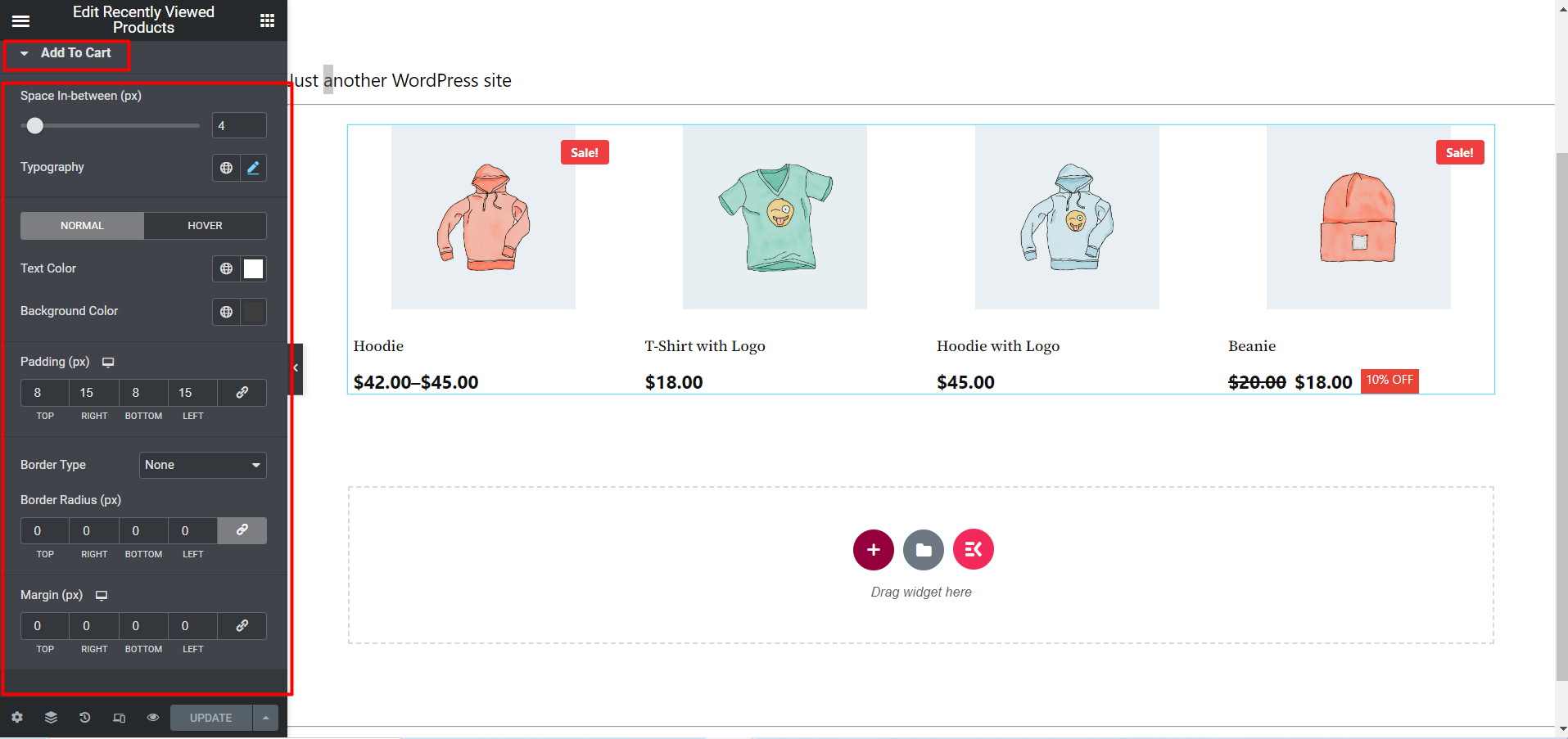
L'ultimo è Opzione Aggiungi al carrello:
Guarda l'immagine qui sotto, ci sono più opzioni per aggiungere prodotti e posizionarli. Puoi impostare lo spazio intermedio, la tipografia, il riempimento, il margine e così via.

Dopo aver apportato tutte le modifiche, fare clic su aggiornamento salvare. Ora, i prodotti visualizzati di recente dovrebbero essere visibili nella vetrina con tutta la personalizzazione e lo stile.
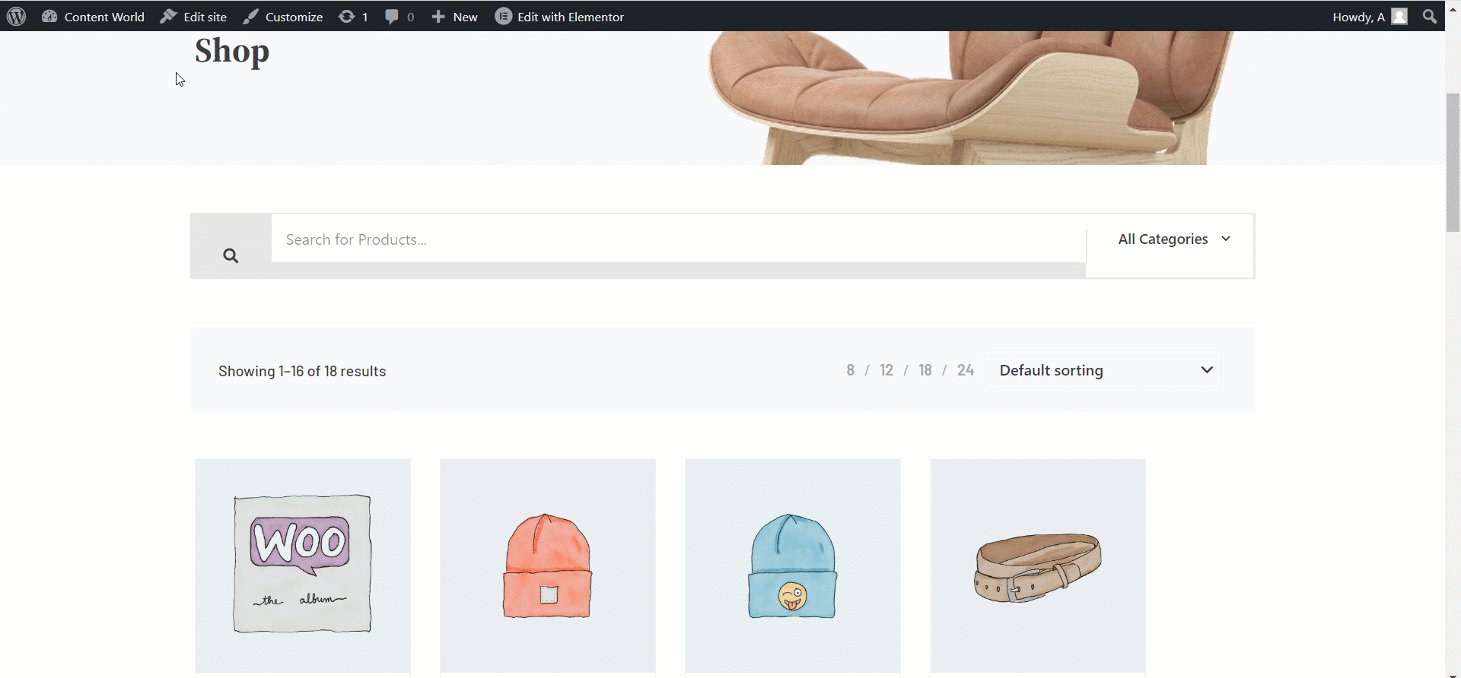
Ecco un'anteprima finale del widget Prodotti visualizzati di recente:

I clienti a volte dimenticano dove hanno lasciato il loro ultimo prodotto. Prodotti visualizzati di recente è la funzione che presenta facilmente ai clienti gli ultimi prodotti visualizzati o quelli visualizzati di recente. Puoi provare questo widget e aumentare le vendite in questo modo.




