Il sistema di pagamento degli ordini di pagamento WooCommerce è una funzionalità che consente ai clienti di completare l'acquisto inserendo il proprio informazioni sul pagamento parziale e confermando il loro ordine.
ShopEngine ha portato un Widget di pagamento dell'ordine di pagamento per te. Con il widget i tuoi clienti possono utilizzare diversi gateway di pagamento. Garantisce ai clienti un'esperienza di pagamento sicura e senza interruzioni.
📌 Il widget di pagamento dell'ordine di pagamento è fornito da ShopEngine Pro!
Impariamo il widget di pagamento degli ordini di Checkout..
Pagamento dell'ordine WooCommerce Checkout – Widget ShopEngine #
La procedura principale è divisa in due parti:
- Abilitazione del pagamento parziale
- Abilitazione del widget di pagamento degli ordini di Checkout
1. Abilitazione del pagamento parziale #
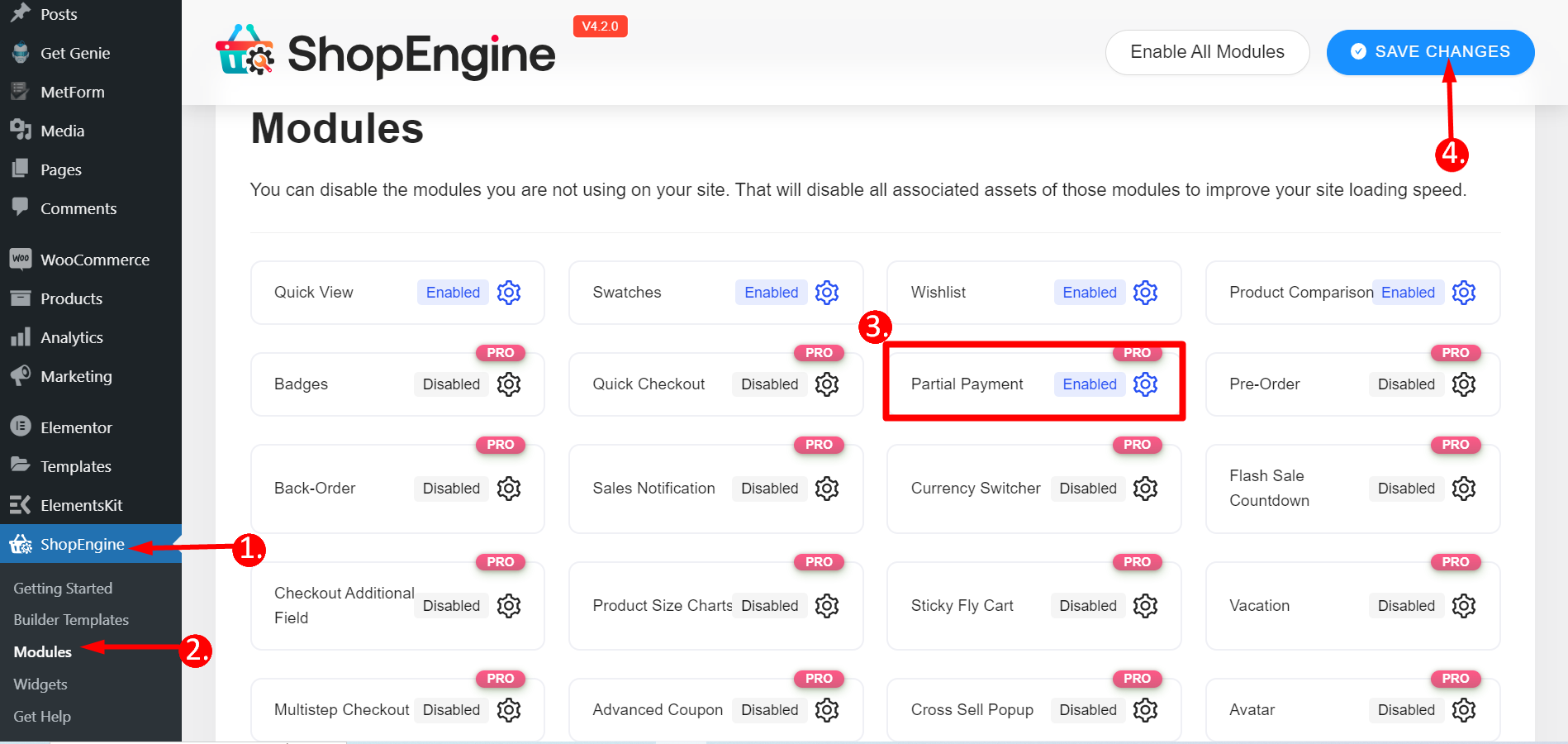
Accesso alla dashboard di WordPress => 1. ShopEngine => 2. Moduli => 3. Trovare Pagamento parziale E abilitarlo => 4. Clic Salvare le modifiche

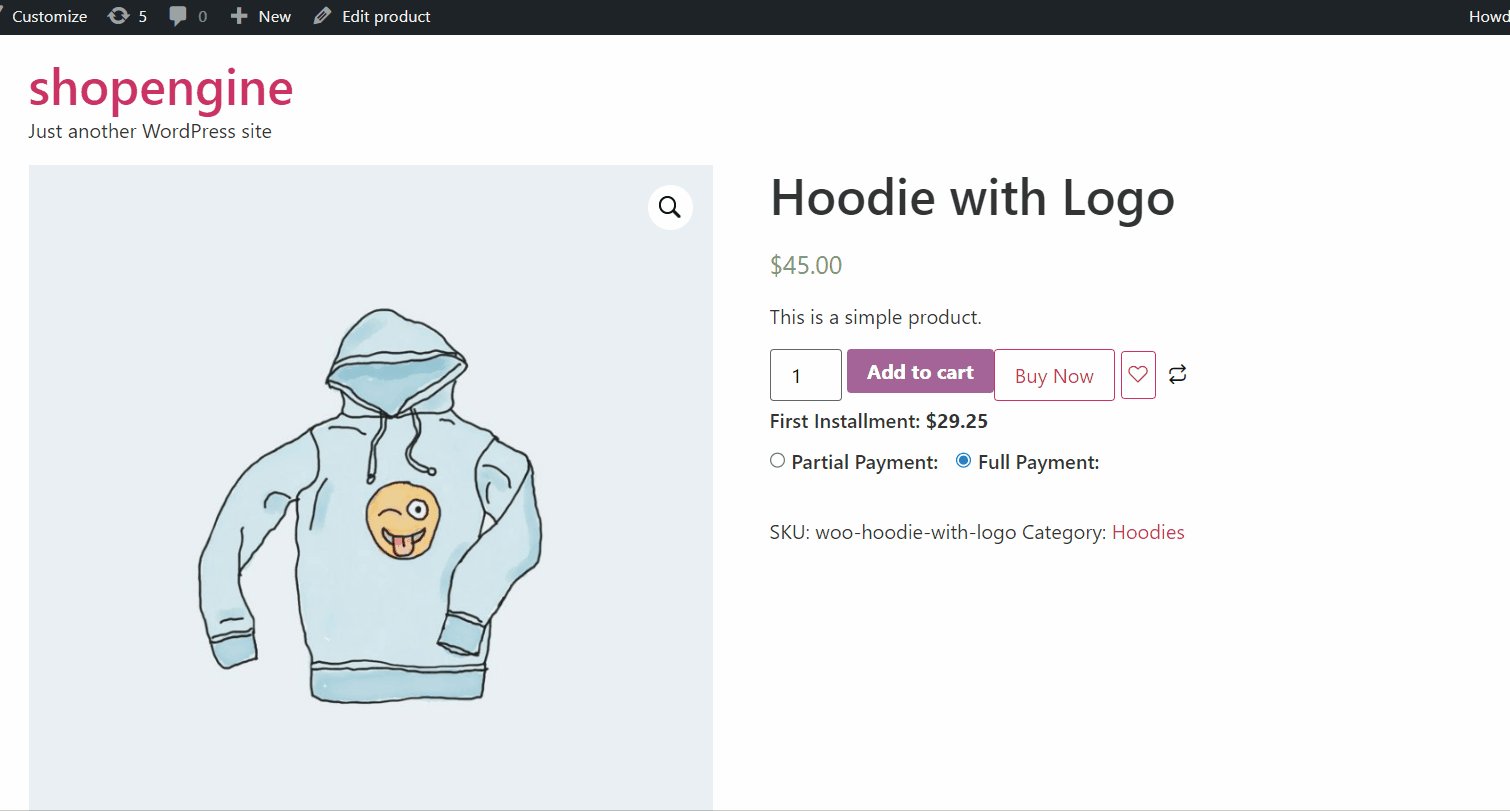
Adesso devi farlo modificare una pagina di prodotto per abilitare il pagamento parziale per il prodotto.
Ecco i dettagli per voi 👉 Pagamento parziale documentazione.
2. Abilitazione del widget di pagamento dell'ordine di pagamento #
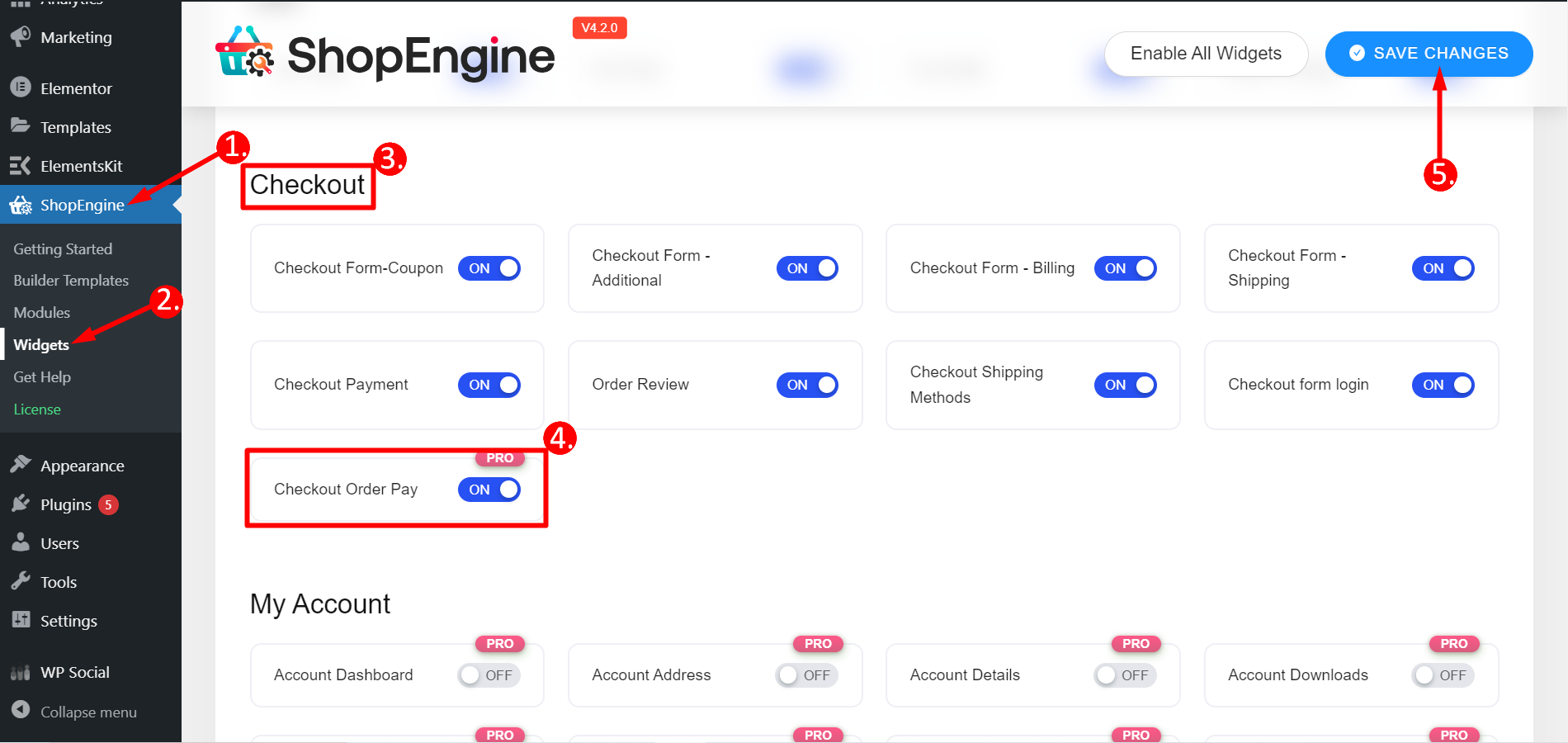
Dal tuo Pannello di controllo di WordPress => 1. ShopEngine => 2. Widget => 3. Vai a IL Guardare sezione => 4. Trovare Checkout Ordine Paga e girarlo SU => 5. Clic Salvare le modifiche

Creazione del modello di pagamento dell'ordine di pagamento #
Per ottenere il widget di pagamento dell'ordine di Checkout è necessario creare un modello per il pagamento dovuto.
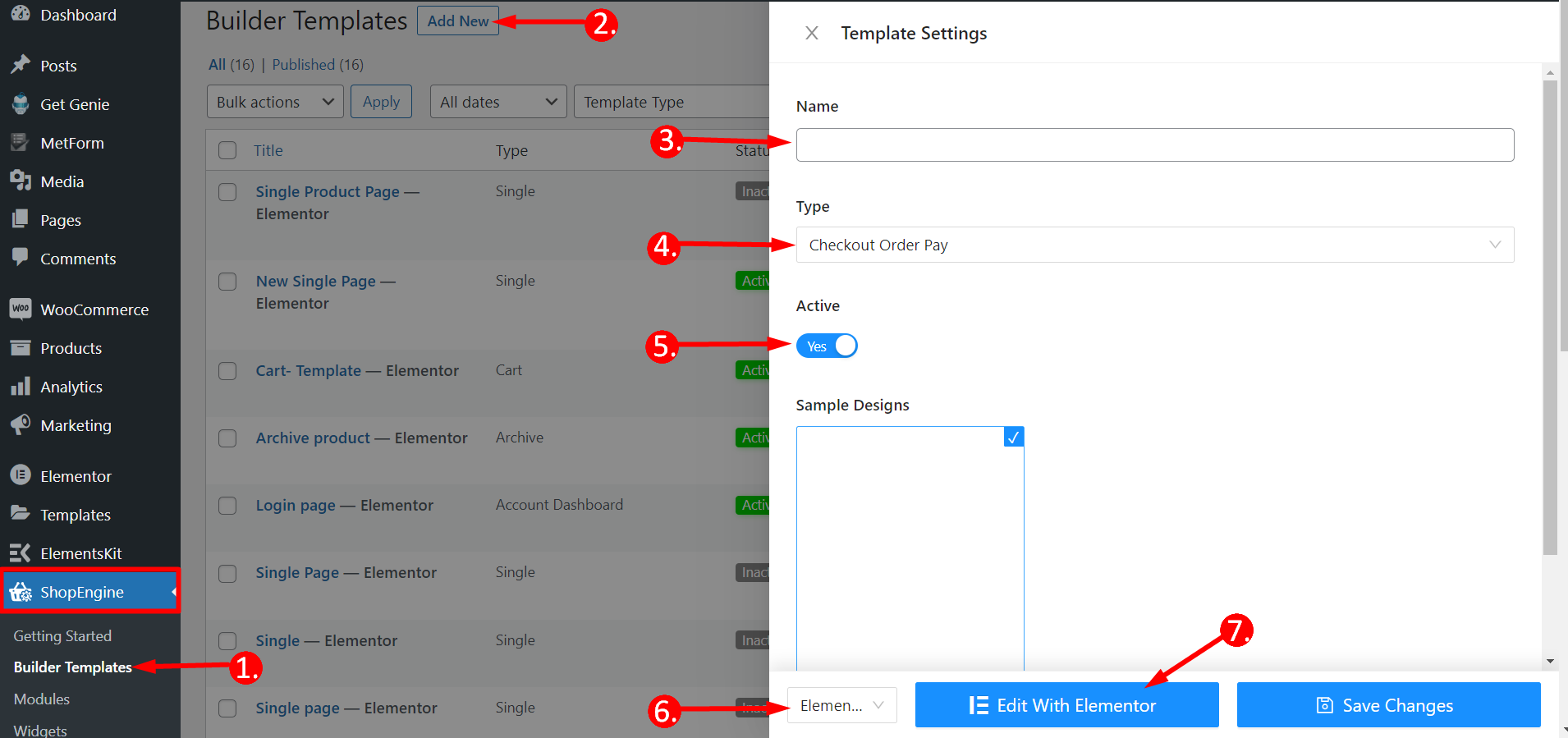
Quindi, vai a ShopEngine –
- Fai clic su Modelli di builder
- Clicca sul "Aggiungere nuova" nell'angolo in alto a sinistra.
- Nome: Inserisci un nome per il modello.
- Tipo: Checkout Ordine Paga.
- Attivare Il template.
- Seleziona l'editor (Elementor in questo caso).
- Clicca sul Modifica con Elementor.

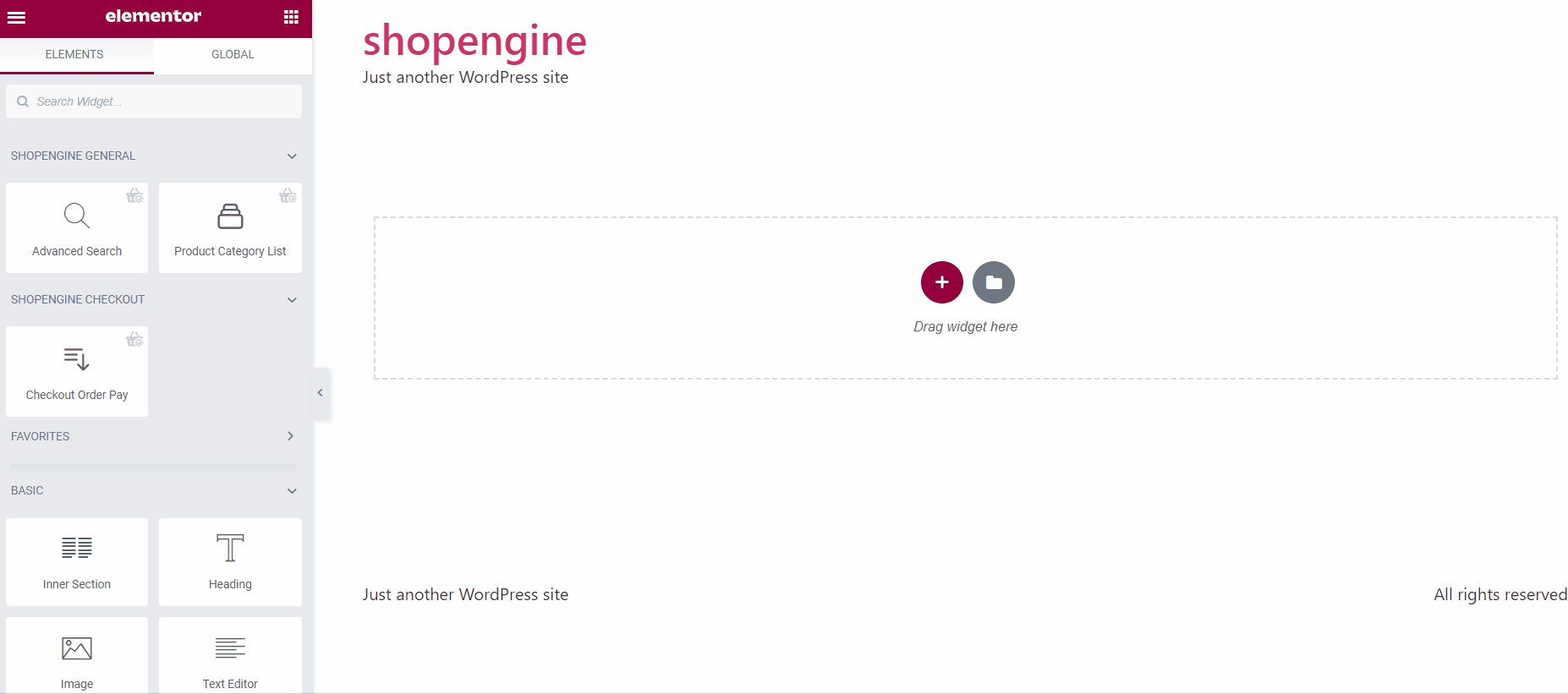
Utilizzo del widget #
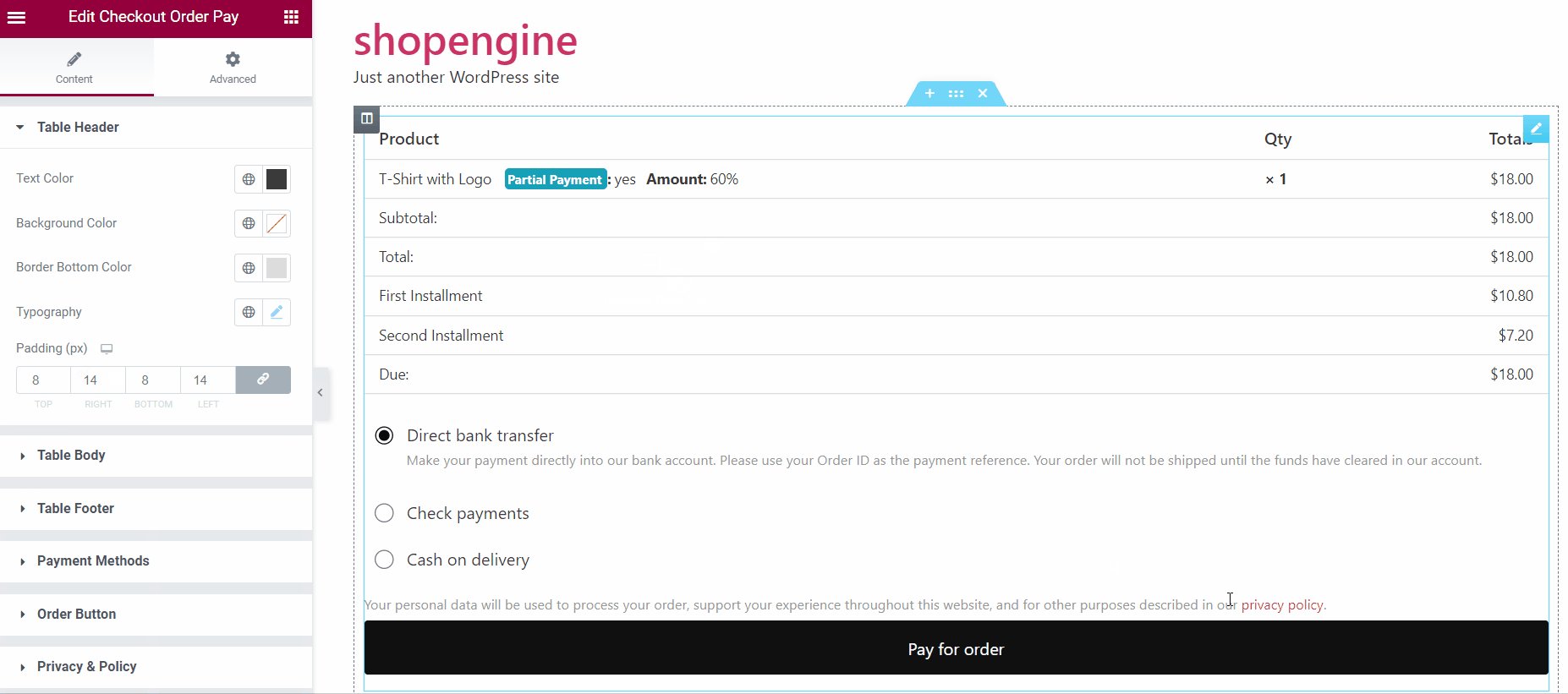
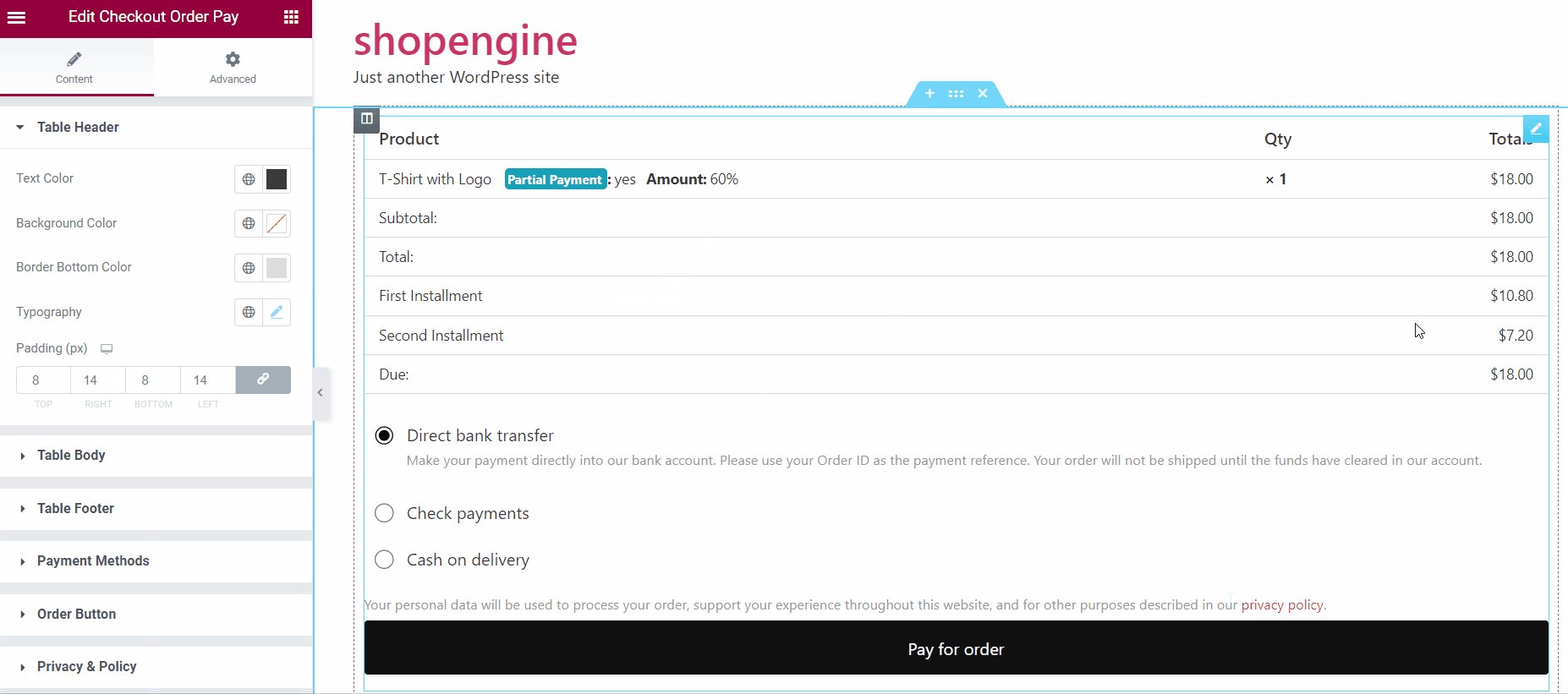
Ora devi cercare il file Widget di pagamento dell'ordine di pagamento E trascinare e rilasciare nell'area di progettazione. Qui puoi vedere i dettagli del pagamento dovuto del tuo ordine.

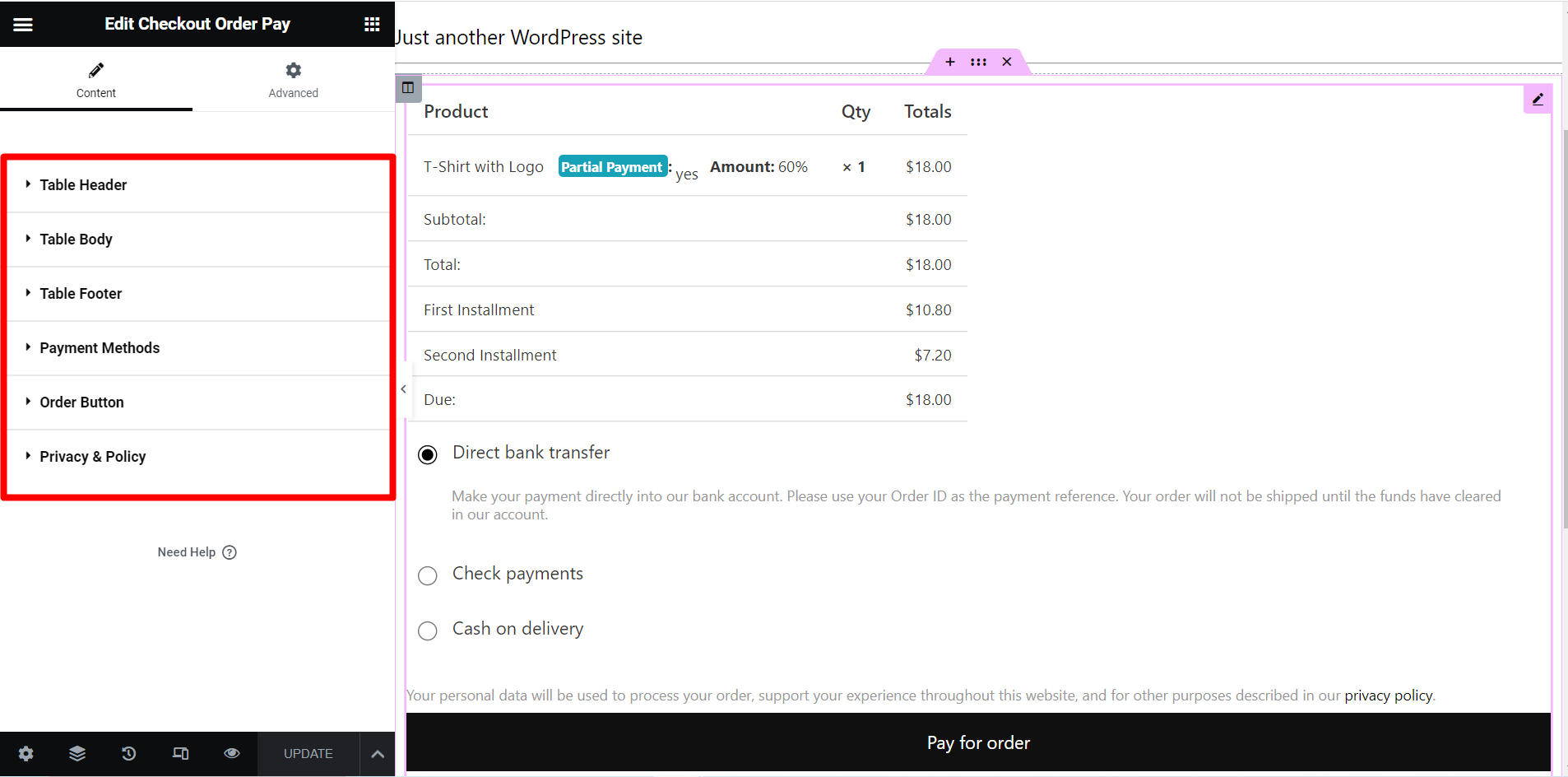
Le opzioni di personalizzazione che otterrai qui sono:
✓ Intestazione tabella – Puoi modificare il colore del testo, il colore dello sfondo, il colore del bordo inferiore, la tipografia e il riempimento della tabella.
✓ Corpo del tavolo – Qui otterrai le stesse opzioni dell'intestazione della tabella per modificare l'aspetto del corpo della tabella.
✓ Piè di pagina della tabella – Le opzioni sono tutte uguali qui, usale per rendere attraente il piè di pagina della tabella.
✓ Modalità di pagamento - Fornisce opzioni di progettazione di etichette, caselle di controllo e descrizioni come colore, spazio tra le etichette, riempimento, ecc.
✓ Pulsante Ordina – Questo campo offre inoltre le stesse opzioni dell'intestazione della tabella con una funzione di regolazione del margine.
✓ Politica sulla riservatezza – Puoi regolare il colore, il colore del collegamento, la tipografia e l'imbottitura

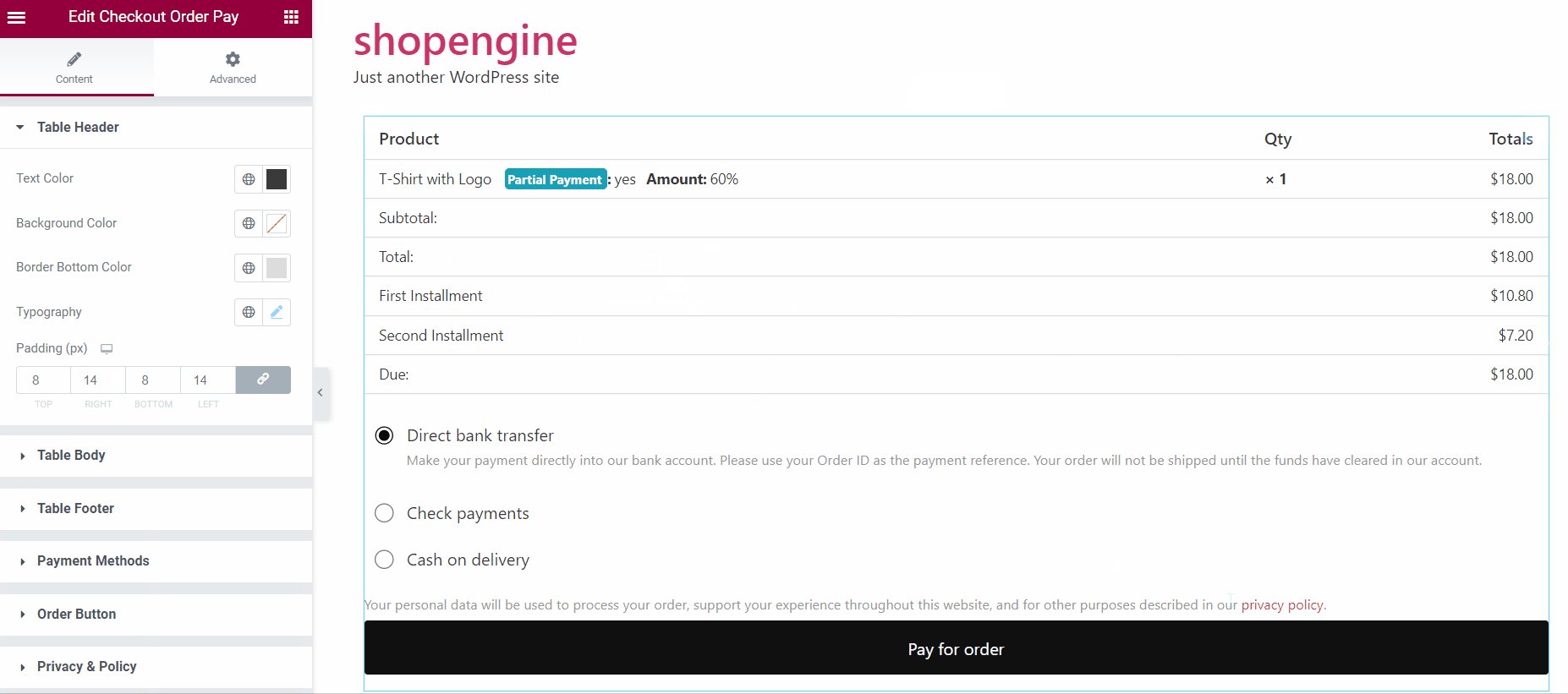
Risultato finale #
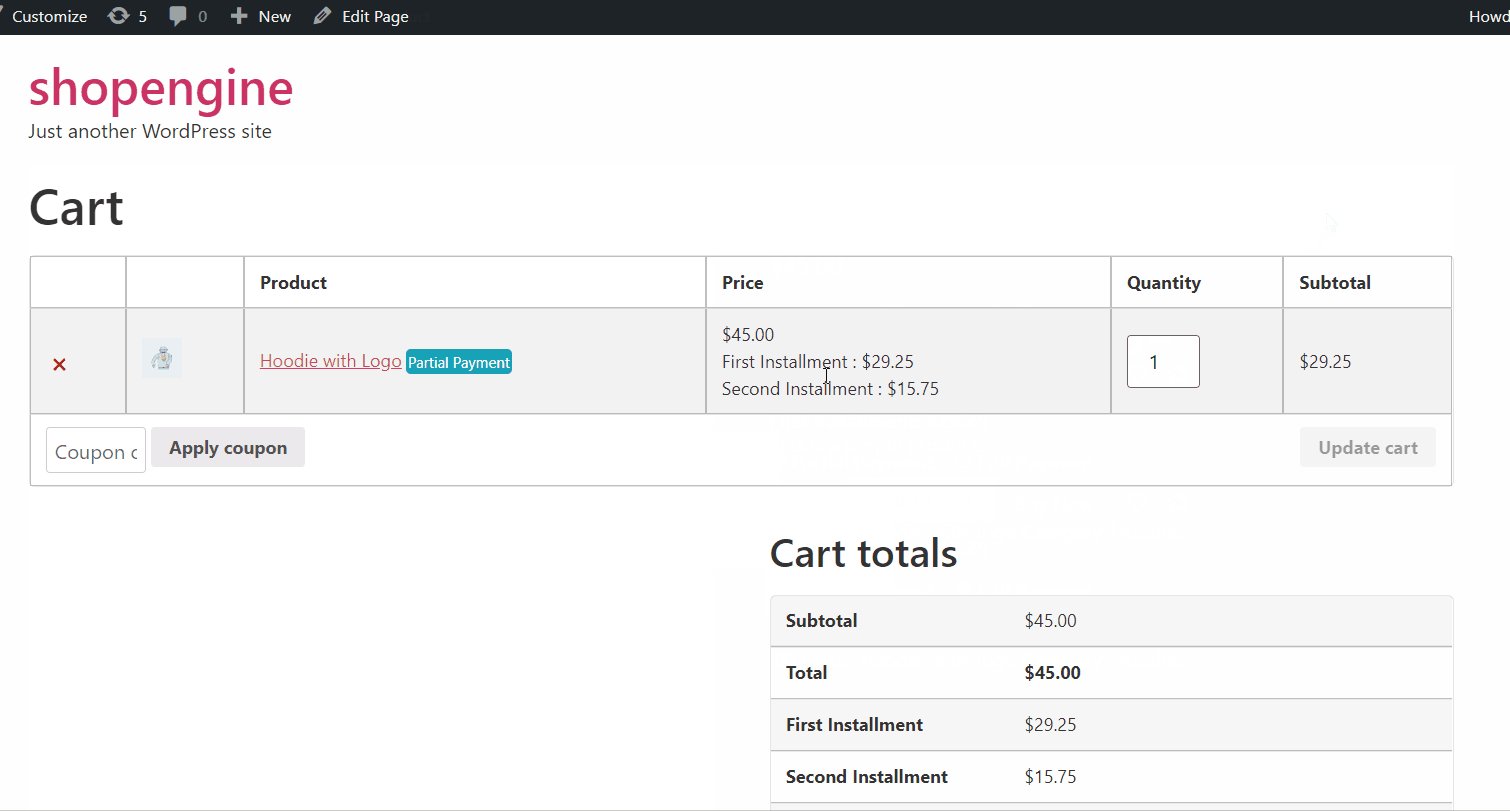
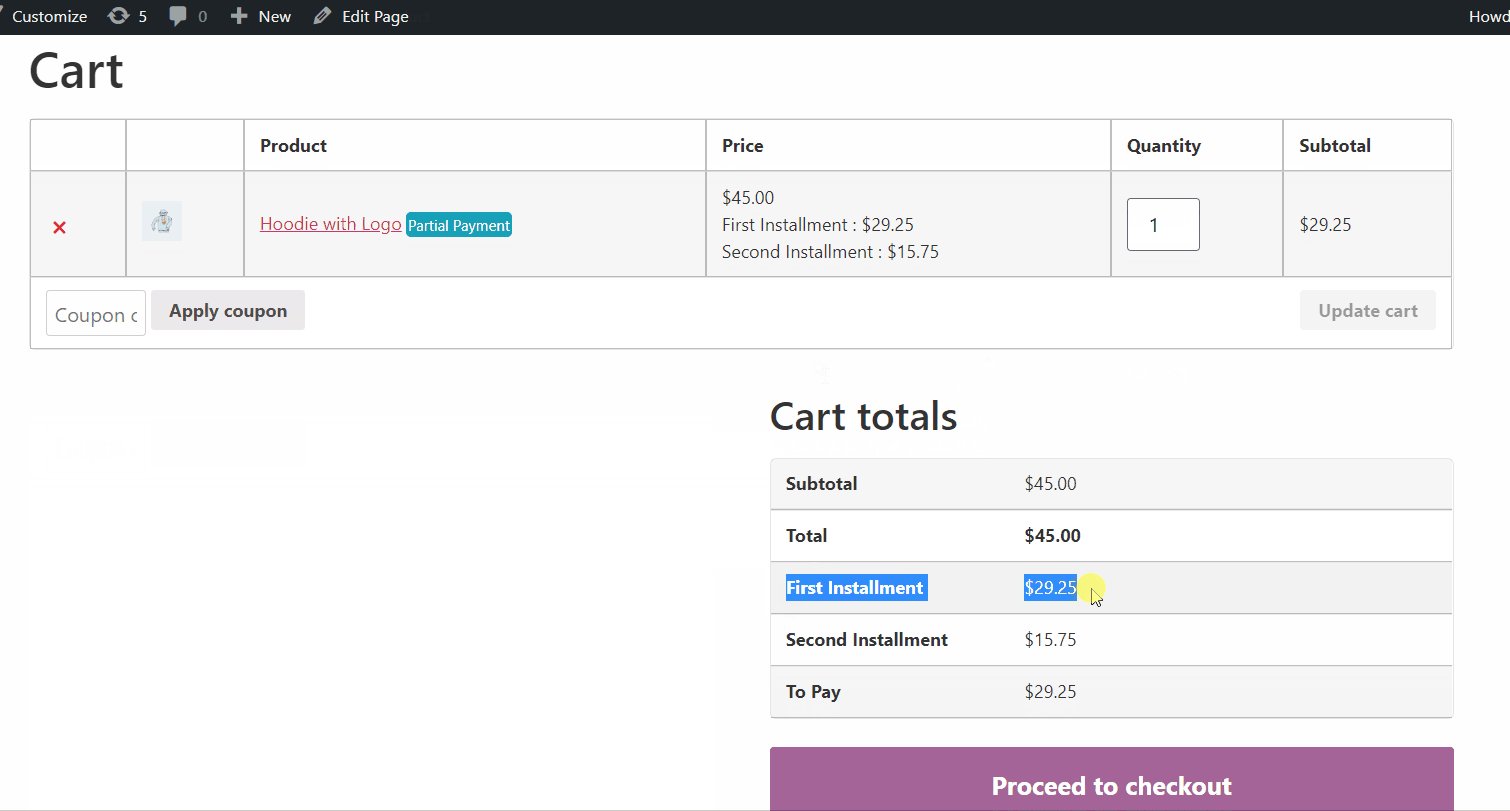
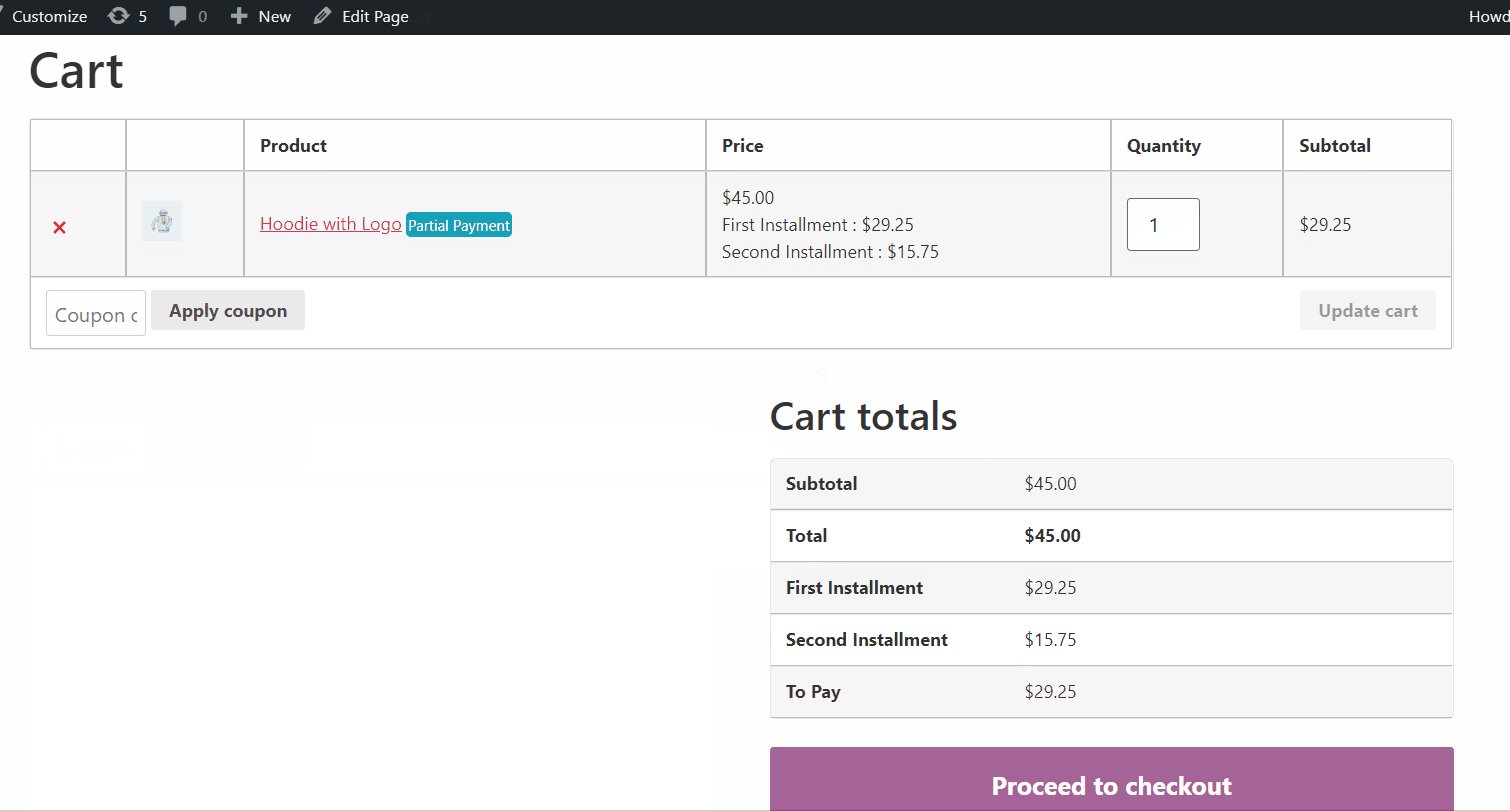
Ecco come funziona il widget ShopEngine per il pagamento parziale come pagamento di un ordine di pagamento WooCommerce-

Spero che la documentazione ti sia utile. Accedi ad altre aggiunte premium di ShopeEngine 👇 👇



