To add a WhatsApp button in Elementor, enable the WhatsApp widget In Widget ElementsKit and then drag and drop the WhatsApp Button/Chat widget into your Elementor layout where you want it to appear. After placing it, enter your WhatsApp number and customize titles, styles, and behavior so visitors can easily message you.
Steps to Add a WhatsApp Button:
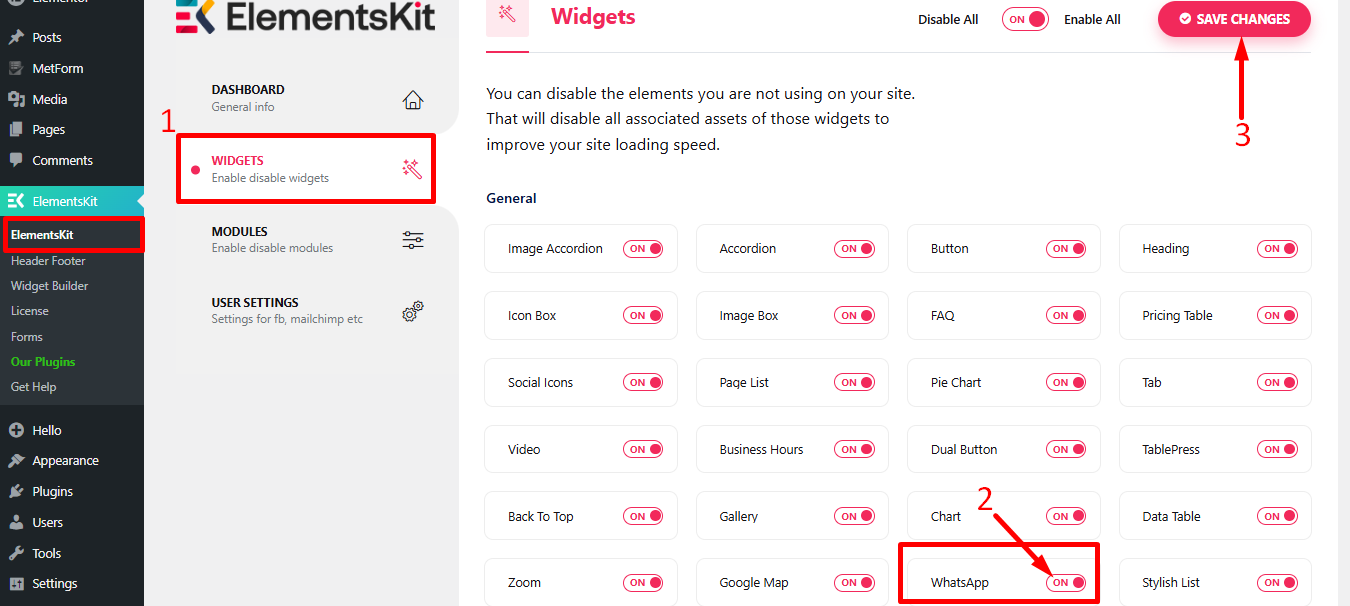
- Enable the Widget: Vai a ElementsKit → Widgets e accendere il WhatsApp widget, then save.
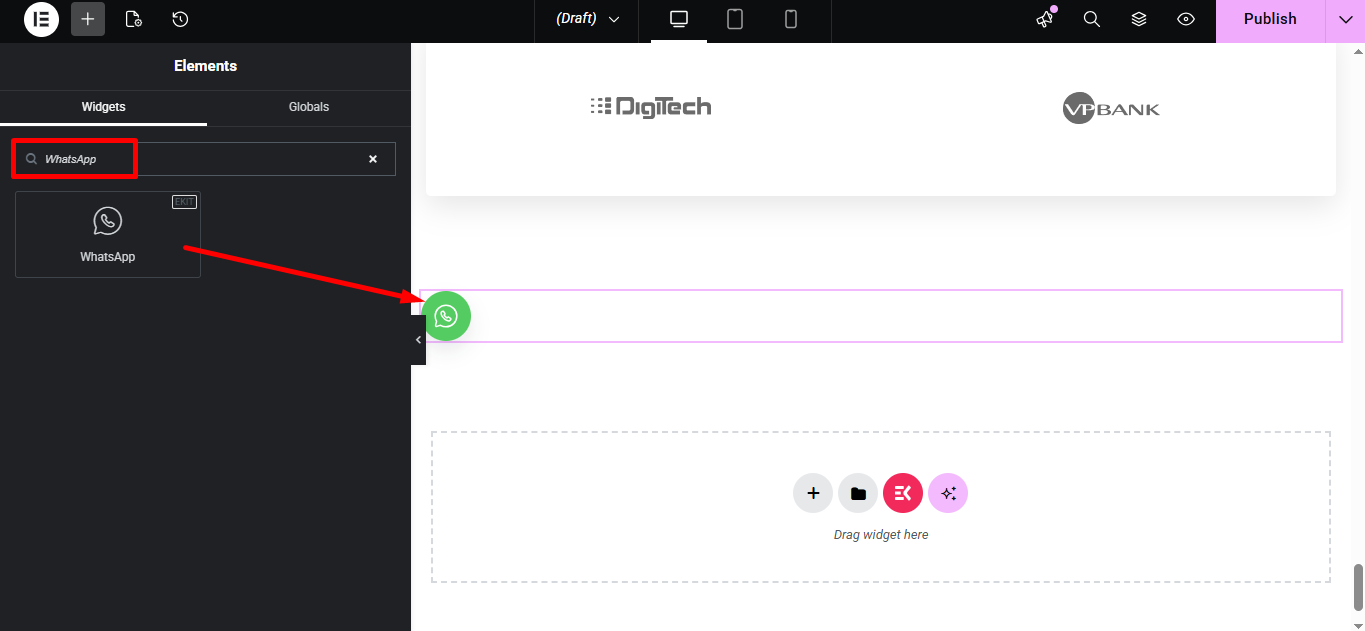
- Add to Page: Edit your page/template with Elementor and drag the WhatsApp Button/Chat widget into the design area.
- Enter Contact Info: In the widget settings, add your WhatsApp contact number so clicks open a chat.
- Configure the Chatbox: Set header text, default messages, and footer style (input/button/inner input) as needed.
- Style the Button: Use style options to adjust colors, size, position, icon, spacing, and typography.
Once published, your WhatsApp button will appear on the page and let visitors start chats directly with your chosen number.
Leggi questa documentazione per scoprire come utilizzare il widget del pulsante Elementor WhatsApp di ElementsKit.
Passaggio 1: ottieni il pulsante WhatsApp di Elementor sul sito Web - ElementsKit #
Per ottenere il pulsante WhatsApp sul tuo sito web, abilita innanzitutto il widget WhatsApp ElementsKit, quindi apri l'editor di Elementor e trascina e rilascia il widget nell'area di progettazione.
Abilita il widget WhatsApp: #
Per abilitare il widget:
- Navigare verso ElementsKit > Widget.
- Trovare il WhatsApp and abilitare il widget.
- Fare clic su SALVA MODIFICHE.

Trascina e rilascia il widget: #
Successivamente, trascina e rilascia il widget ElementsKit Content Ticker nell'area di progettazione dell'editor di Elementor.

Passaggio 2: configura il widget WhatsApp #
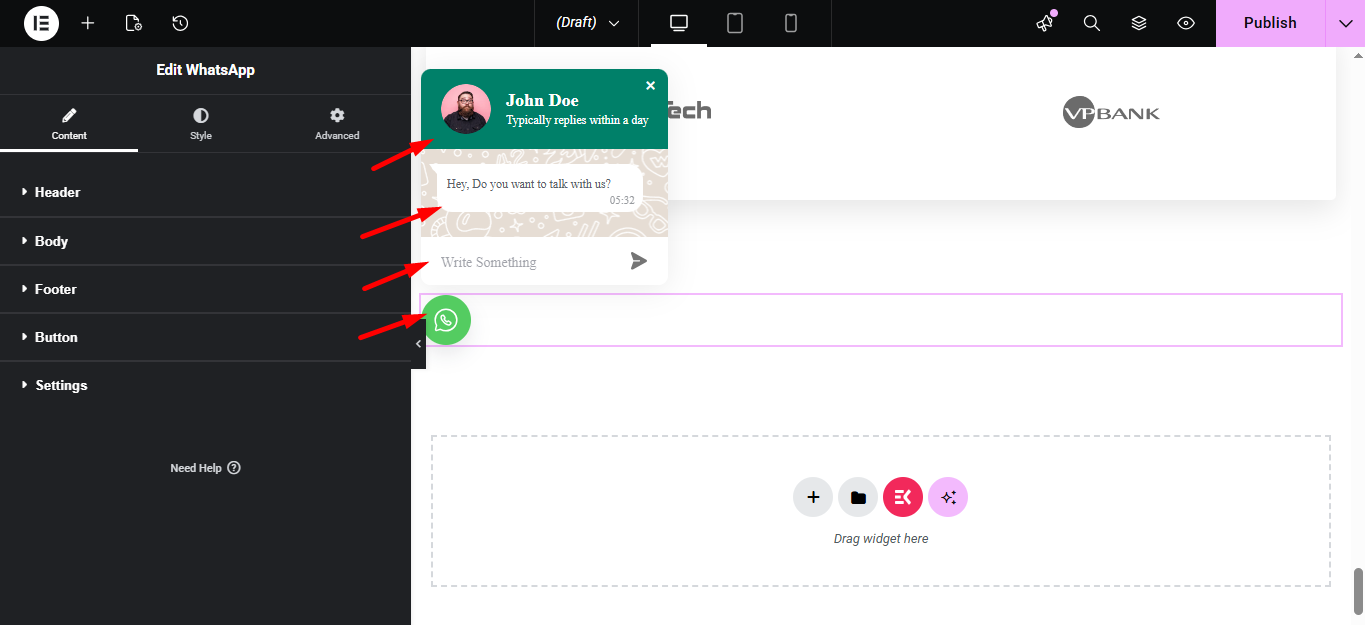
Puoi configurare l'intestazione, il corpo, il piè di pagina, il pulsante e le impostazioni del widget ElementsKit WhatsApp.

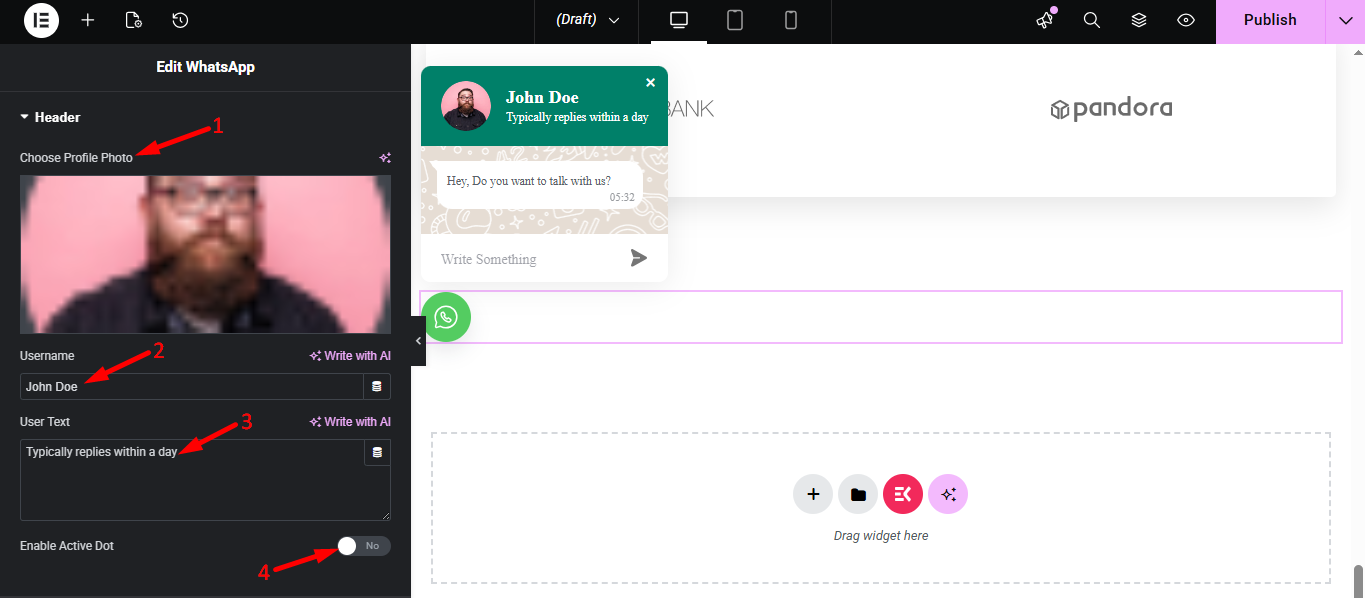
Intestazione #
- Scegli la foto del profilo: Puoi aggiungere una foto del profilo nella chat di WhatsApp. Carica una foto o scegline una dalla libreria multimediale di WordPress.
- Nome utente: Inserisci il tuo nome nel campo nome utente.
- Testo utente: Puoi inserire un breve testo che apparirà sotto il nome utente.
- Abilita punto attivo: Mostra il tuo stato attivo abilitando il punto attivo.

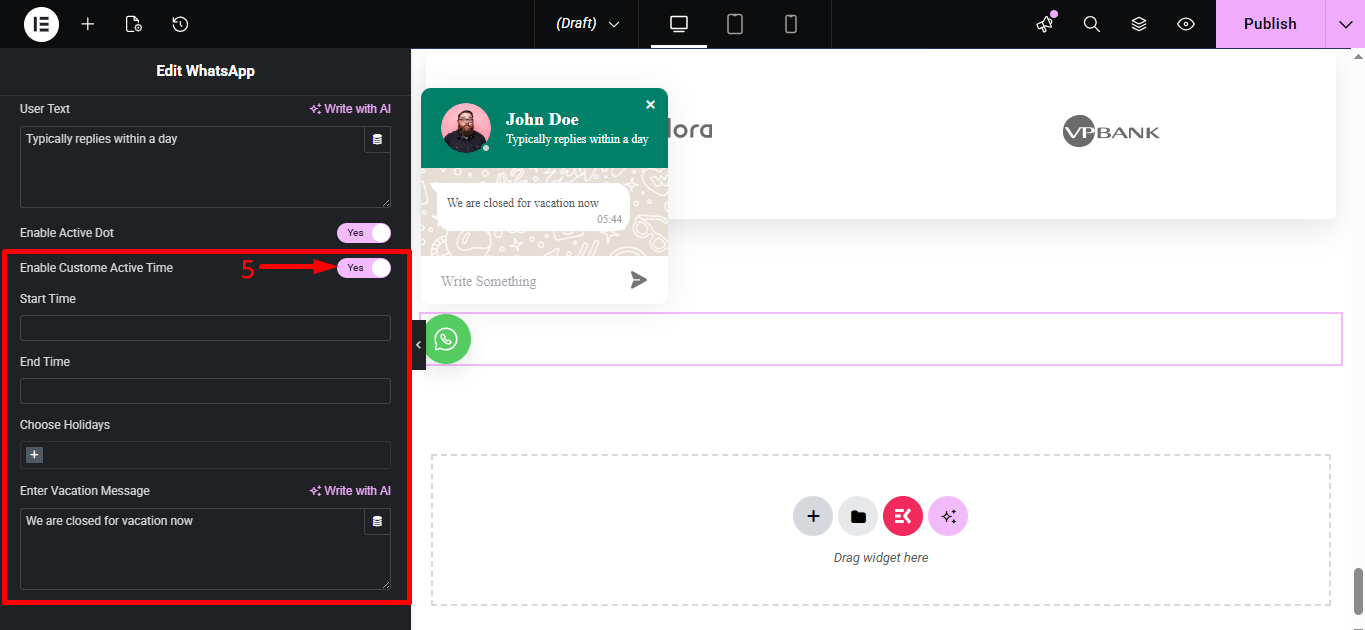
- Abilita tempo attivo personalizzato(Disponibile quando Active Dot è abilitato): Puoi mostrare lo stato attivo per una determinata ora del giorno abilitando questa funzione. Una volta abilitato, saranno disponibili le seguenti opzioni:
- Ora di inizio: Imposta un'ora del giorno in cui sarai online.
- Tempo scaduto: Imposta un'ora del giorno in cui non sarai più disponibile online.
- Scegli Festività: Scegli i giorni liberi.
- Inserisci il messaggio di vacanza: Puoi impostare un messaggio per i clienti quando sei in vacanza.

Corpo #
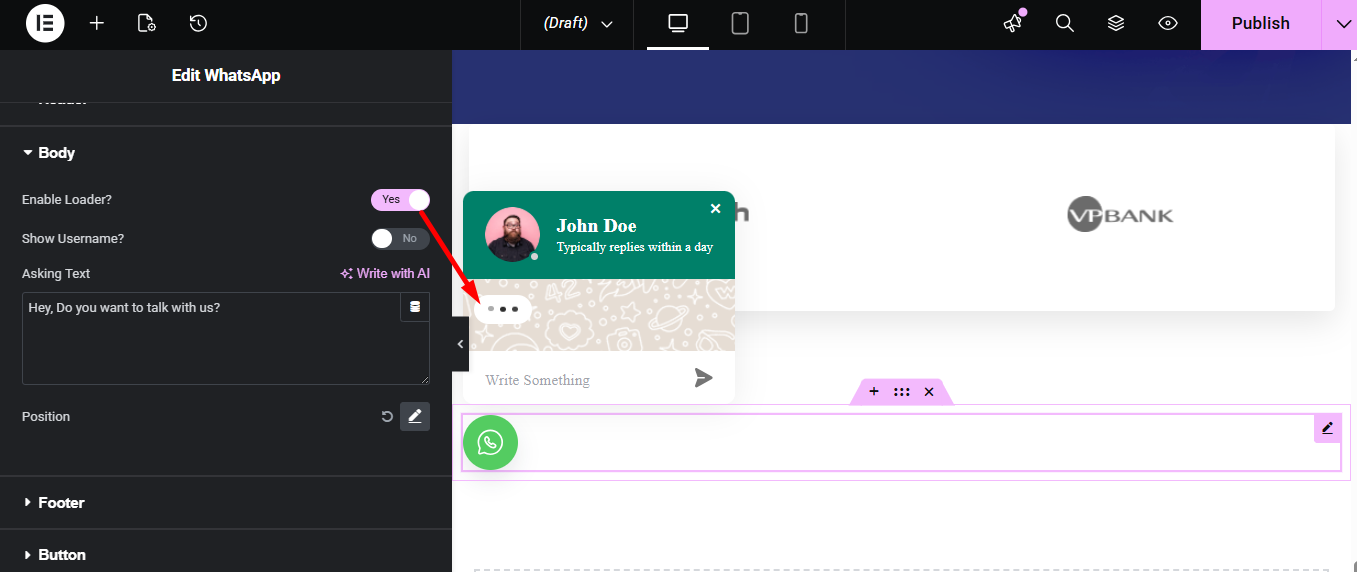
- Abilita caricatore: Se abilitato, sullo schermo dell'utente verrà visualizzata un'animazione di digitazione durante la digitazione.

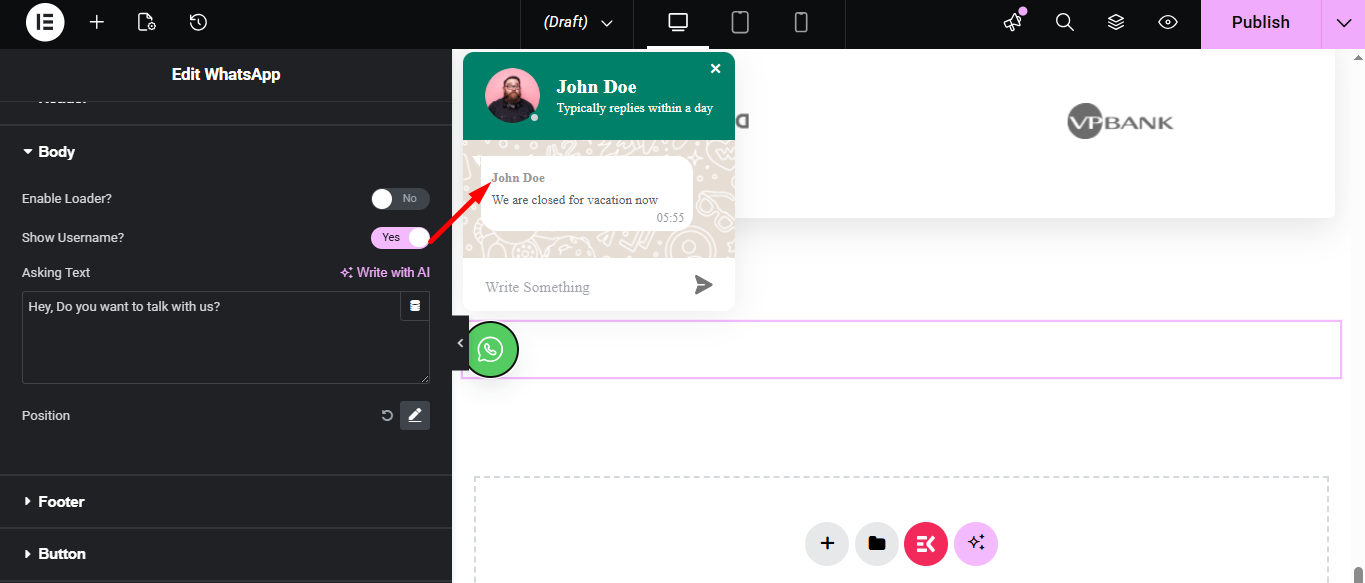
- Mostra nome utente: Puoi mostrare il nome utente con il messaggio se abiliti questa opzione.

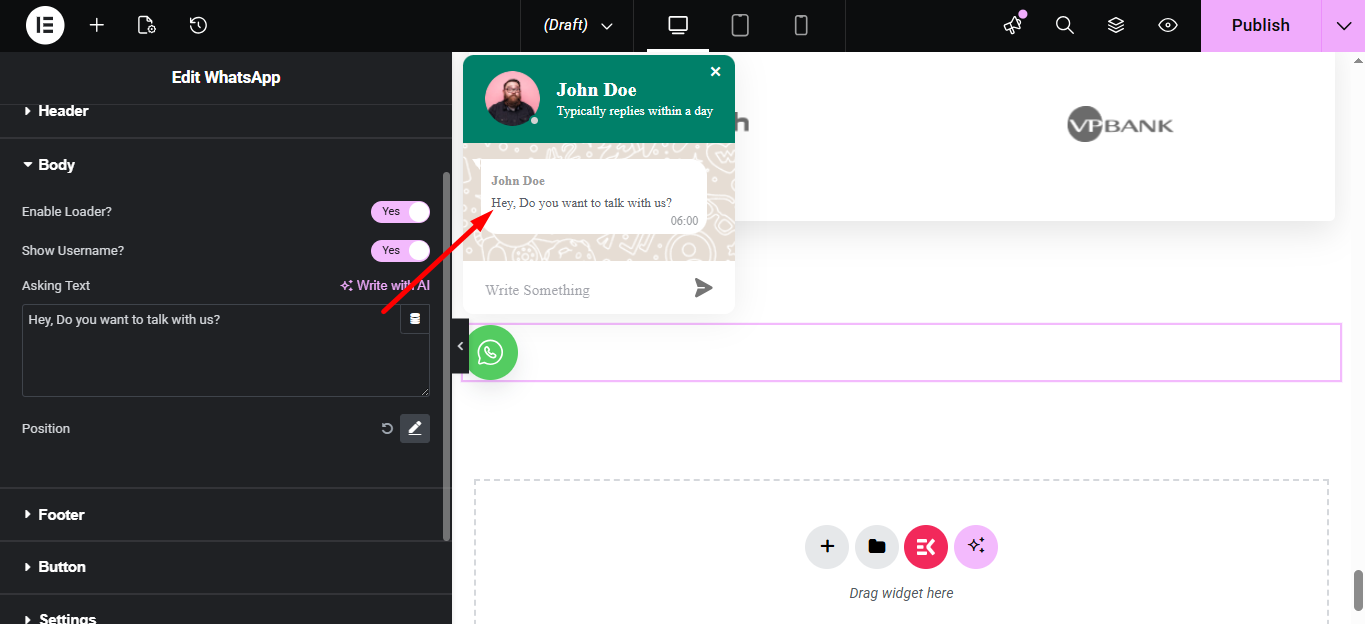
- Asking Text: This text will appear by default when a user clicks the WhatsApp button.
Nota: If you’ve set a closing text, the asking text will not be displayed.

Piè di pagina #
Il widget ElementsKit WhatsApp viene fornito con tre stili diversi per la sezione footer.
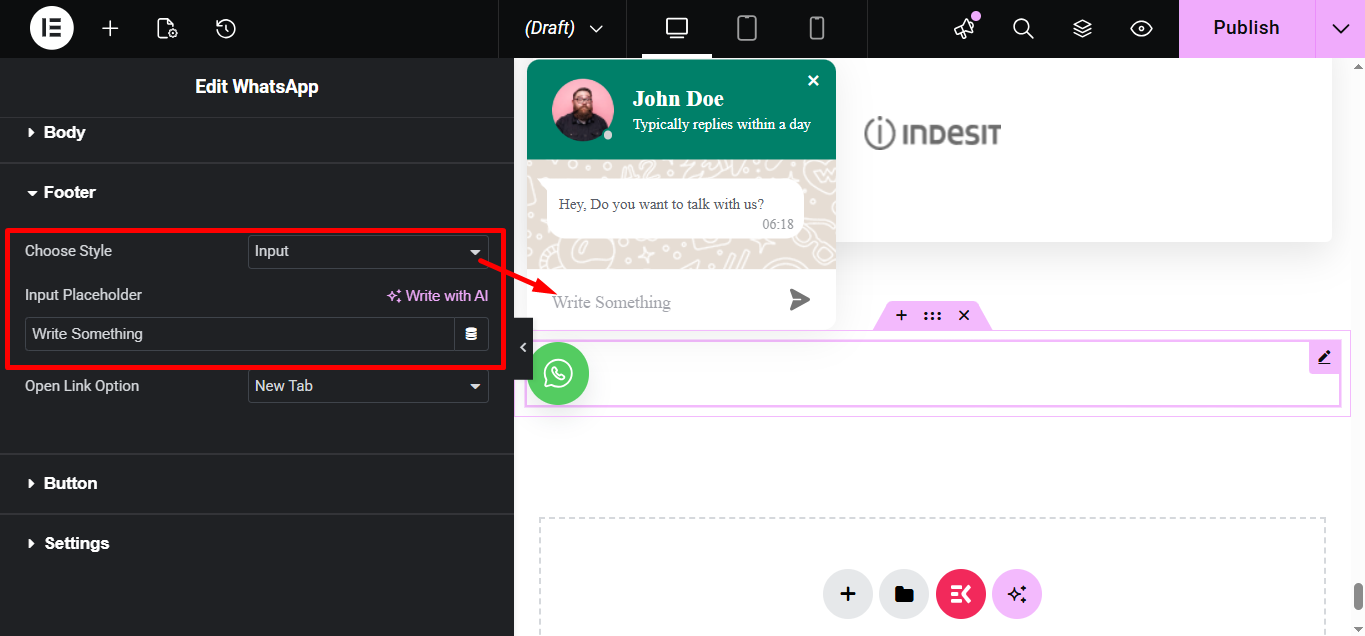
Stile: ingresso
Un semplice campo di chat in cui gli utenti possono scrivere un messaggio e inviarlo.
- Scegli lo stile: Seleziona lo stile “Ingresso".
- Segnaposto di input: Inserisci un testo segnaposto.
- Apri opzione collegamento: Quando l'utente fa clic sul pulsante di invio, seleziona dove verrà reindirizzato. Sono disponibili tre opzioni: 1. Stessa pagina, 2. Nuova scheda e 3. Popup.

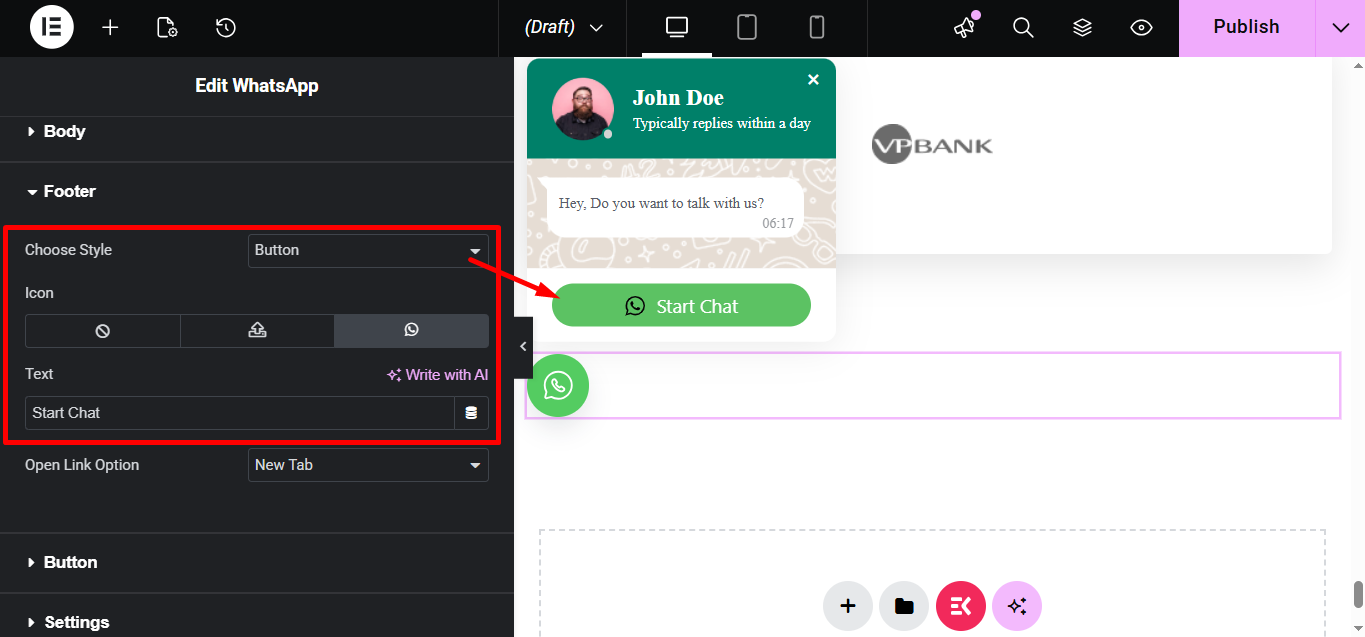
Stile: pulsante
In questo stile apparirà un pulsante. Facendo clic sul pulsante gli utenti possono inviarti messaggi utilizzando WhatsApp web.
- Scegli lo stile: Seleziona lo stile “Pulsante".
- Icona: È possibile aggiungere un'icona sul pulsante del messaggio. Carica un'icona come SVG o scegline una dalla libreria di icone di Elementor.
- Testo: Inserisci il testo del pulsante.
- Apri opzione collegamento: Quando l'utente fa clic sul pulsante di invio, gli utenti possono essere reindirizzati a uno dei seguenti: 1. Stessa pagina, 2. Nuova scheda e 3. Popup.

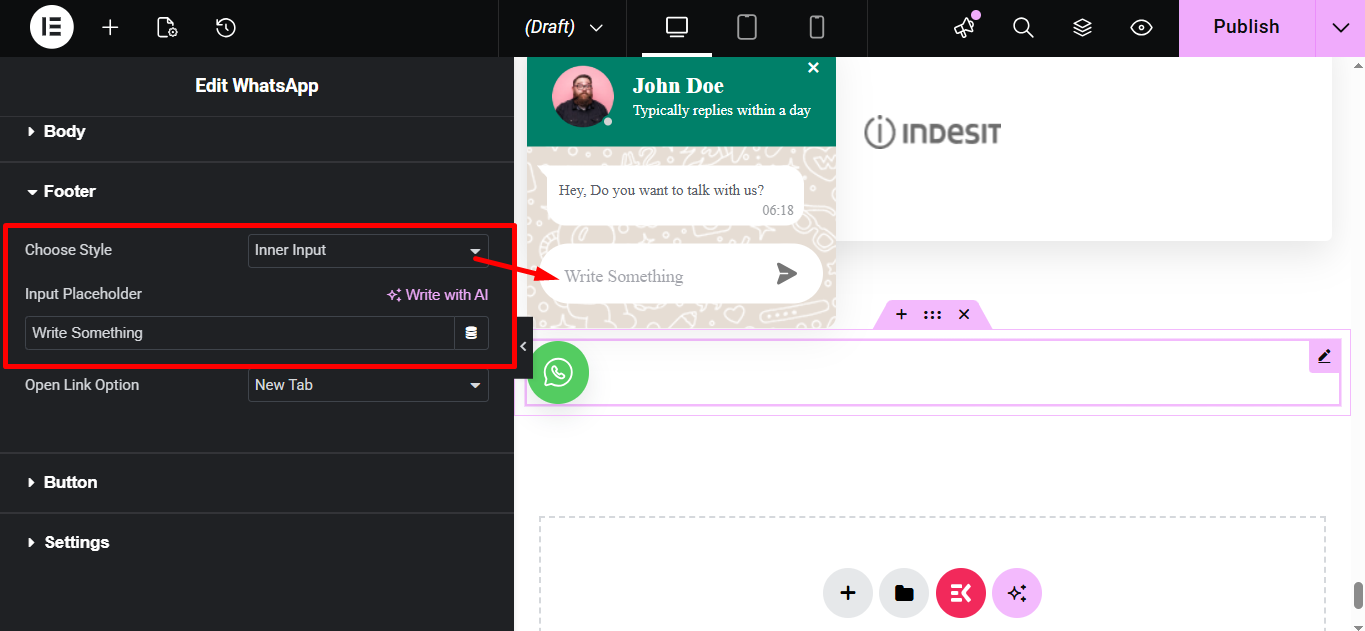
Stile: input interno
Un semplice campo di chat ma il campo è ripiegato all'interno della finestra di WhatsApp.
- Scegli lo stile: Seleziona lo stile “Ingresso interiore“.
- Segnaposto di input: Inserisci un testo segnaposto.
- Apri opzione collegamento: Quando l'utente fa clic sul pulsante di invio, seleziona dove verrà reindirizzato. Sono disponibili tre opzioni: 1. Stessa pagina, 2. Nuova scheda e 3. Popup.

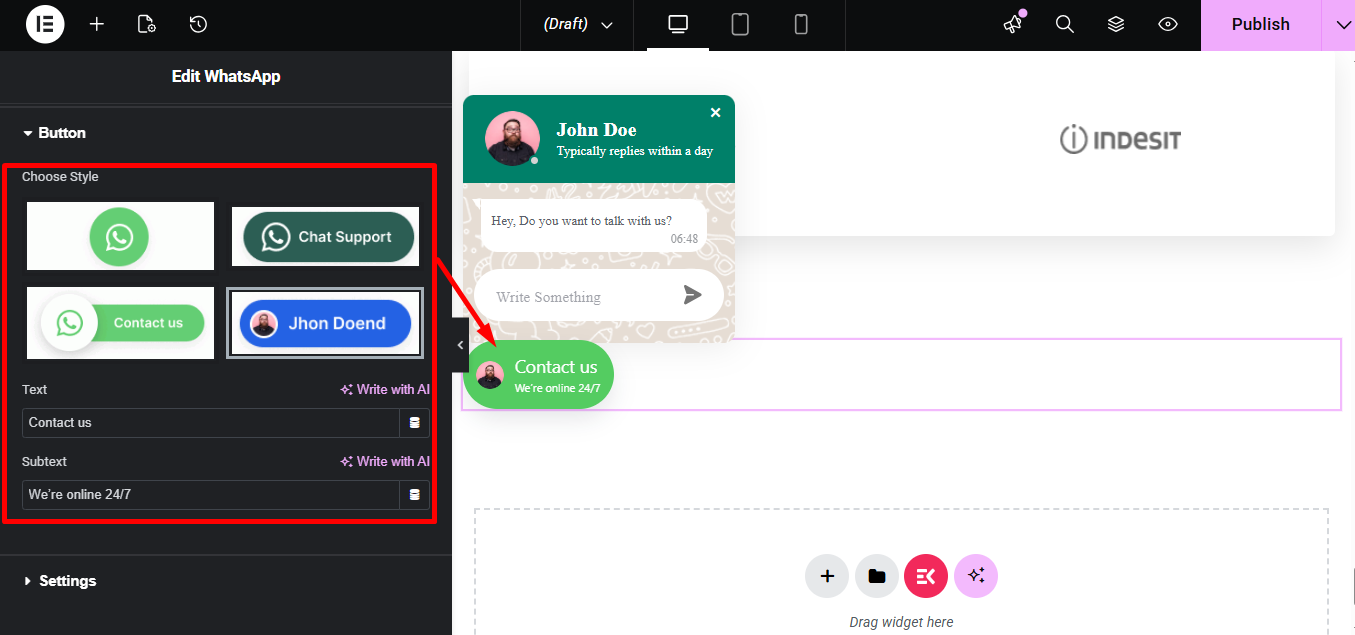
Pulsante #
- Scegli lo stile: Seleziona lo stile del pulsante dalle opzioni fornite.
- Icona: Puoi aggiungere un'icona per il pulsante WhatsApp di Elementor (se lo stile che scegli ha un'opzione icona disponibile).
- Testo: Aggiungi un testo sul pulsante (se lo stile che scegli ha un'opzione icona disponibile).
- Subtext: This is a short supporting line that appears below or alongside the main button text.

Impostazioni #
- Numero WhatsApp: Qui puoi inserire il numero di contatto del servizio WhatsApp. Questo è il numero per il quale hai impostato il widget WhatsApp per gli utenti.
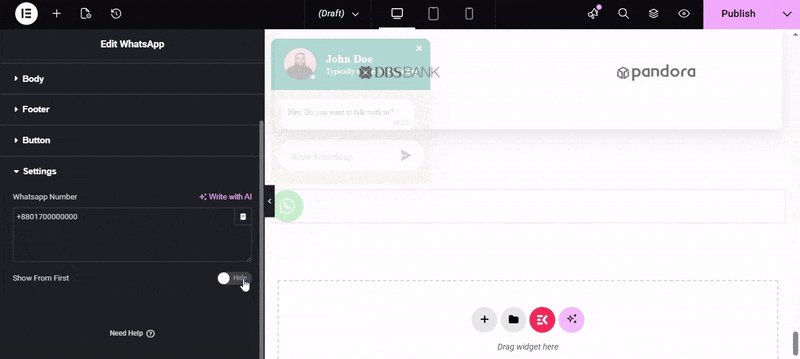
- Mostra dal primo: Se imposti Spettacolo quindi la casella di chat apparirà dall'inizio che un visitatore visita il tuo sito web. E se imposti Nascondere quindi vedranno solo l'icona e dovranno fare clic su di essa per avviare una chat.

Passaggio 3: personalizza il pulsante WhatsApp di Elementor #
Puoi modificare lo stile e l'aspetto del pulsante WhatsApp e della chat con ElementsKit.
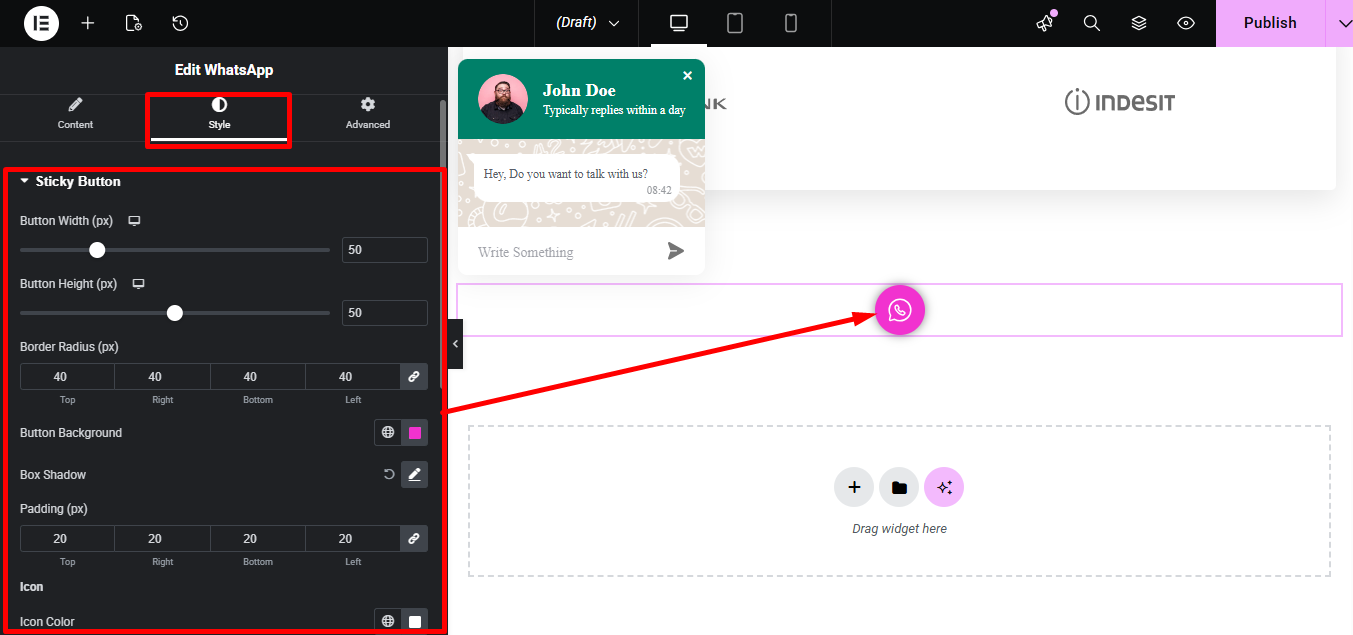
Pulsante adesivo #
- Larghezza pulsante: Puoi regolare la larghezza del pulsante di contatto di WhatsApp.
- Altezza del pulsante: Puoi anche regolare l'altezza del pulsante di contatto di WhatsApp.
- Raggio del confine: Cambia la forma del pulsante usando border-radius.
- Sfondo del pulsante: Scegli un colore per il pulsante WhatsApp.
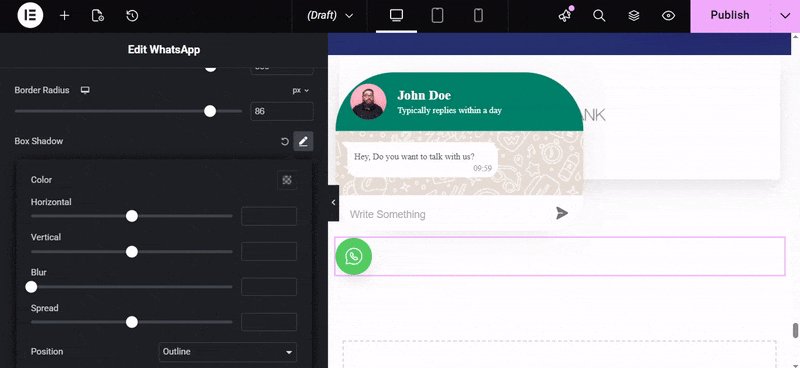
- Ombra della scatola: It adds a subtle shadow around the WhatsApp button to make it stand out from the background.
- Colore icona: Scegli un colore per l'icona di WhatsApp con il pulsante .
- Sfondo dell'icona: Scegli un colore di sfondo per l'icona.
- Dimensione dell'icona: Regola la dimensione dell'icona.
- Imbottitura delle icone: Puoi regolare la spaziatura dell'icona del pulsante.
- Colore del testo: Seleziona un colore per il testo del pulsante.
- Tipografia: Imposta la tipografia del testo del pulsante.
- Spazio tra: Regola lo spazio tra il testo del pulsante e l'icona.

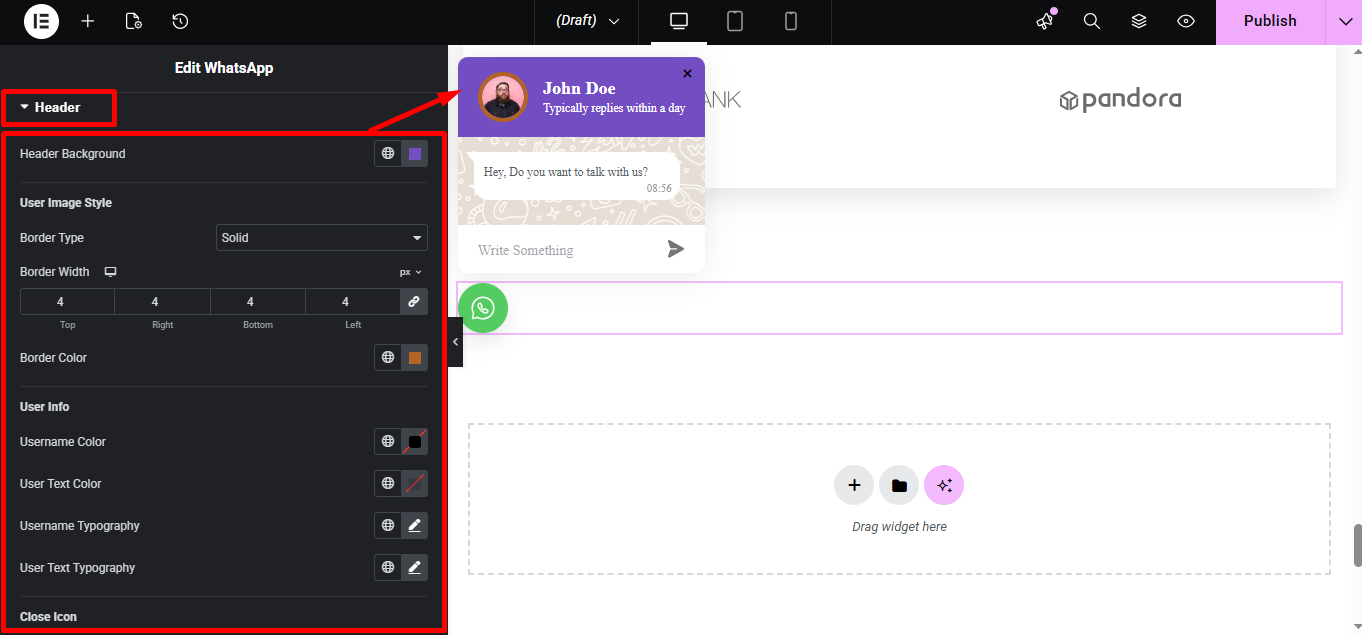
Intestazione #
- Sfondo dell'intestazione: Scegli un colore per lo sfondo dell'intestazione della chat di WhatsApp.
- Stile immagine utente: tipo di bordo, larghezza e colore: Puoi selezionare un tipo di bordo per l'immagine dell'utente, impostare la larghezza del bordo e scegliere un colore del bordo.
- Colore nome utente: Scegli un colore per il nome utente nell'intestazione.
- Colore testo utente: Scegli un colore per il testo sotto il nome utente.
- Tipografia utente: Imposta la tipografia per il nome utente nell'intestazione.
- Tipografia del testo dell'utente: Imposta la tipografia per il testo sotto il nome utente.
- Punto attivo/inattivo – Dimensioni: Regola la dimensione del punto attivo/inattivo.
- Punto attivo/inattivo – Colore bordo: Scegli un colore del bordo per il punto attivo/inattivo.
- Icona Chiudi – Colore: Imposta un colore per l'icona di chiusura della chat.
- Icona Chiudi – Colore al passaggio del mouse: Scegli un colore per l'icona di chiusura della chat quando ci si posiziona sopra.

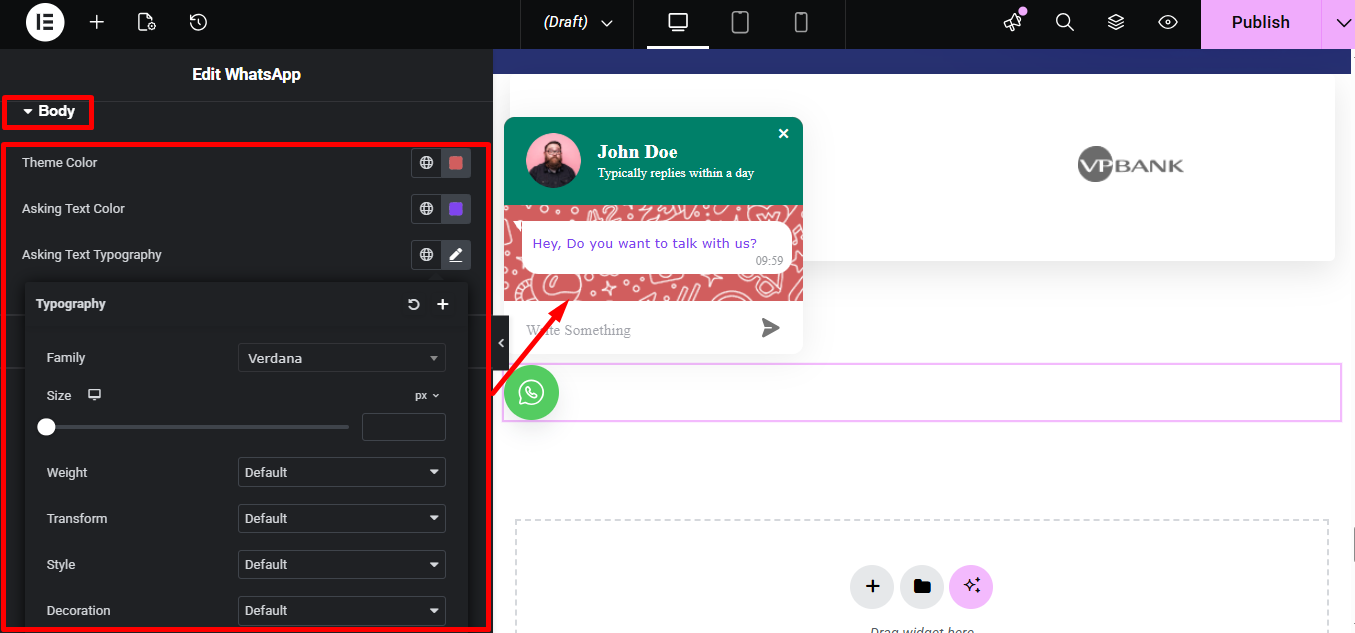
Corpo #
- Colore tema: Scegli un colore per la sezione del corpo.
- Chiedere il colore del testo: Seleziona un colore per il testo del messaggio.
- Chiedere la tipografia del testo: Imposta la tipografia del testo del messaggio.

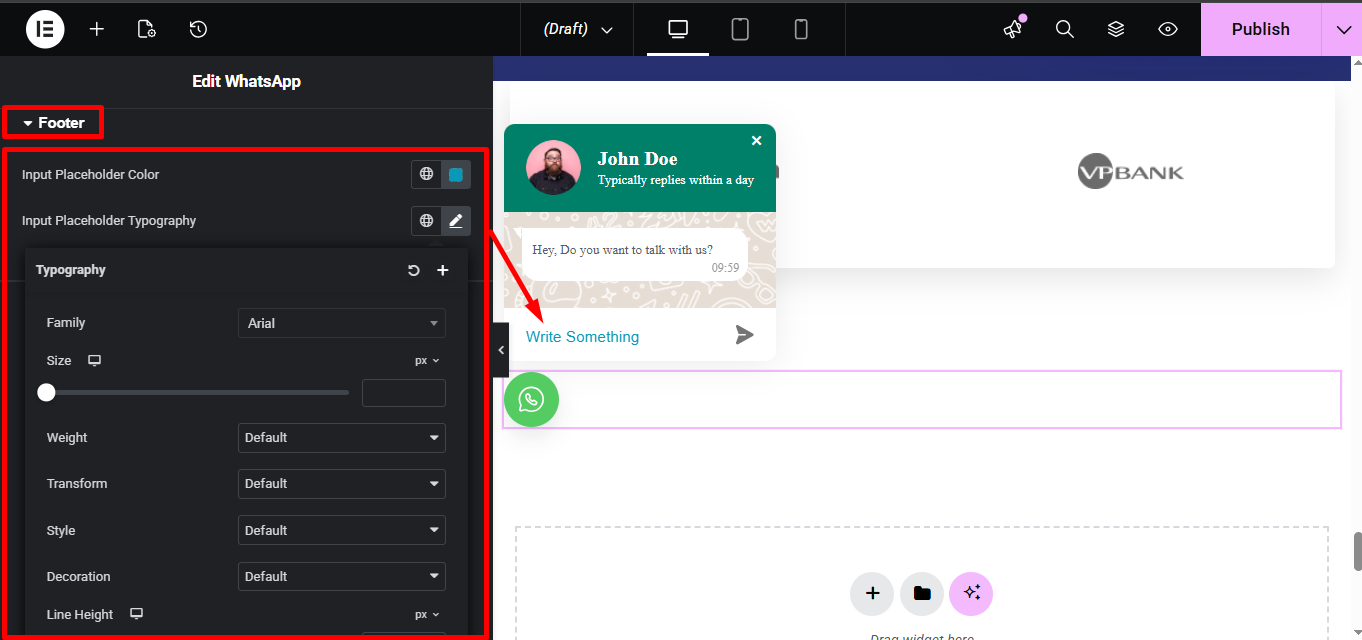
Piè di pagina #
- Colore segnaposto di input: Scegli un colore per il testo segnaposto del campo di input.
- Tipografia segnaposto di input: Imposta la tipografia per il testo segnaposto del campo di input.

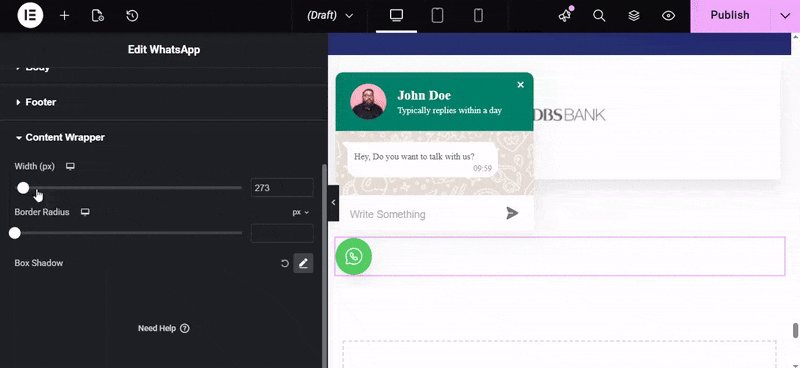
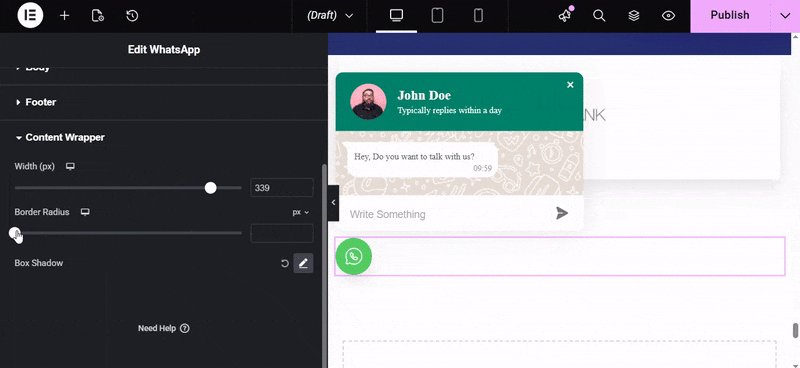
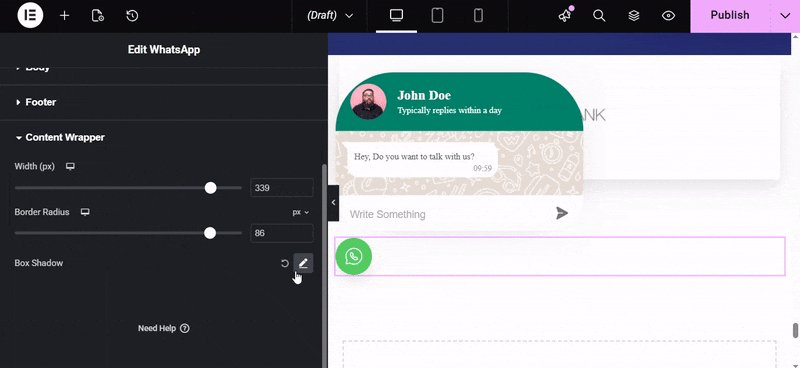
Involucro del contenuto #
In questa sezione è possibile regolare il larghezza della casella di chat di WhatsApp.

Come il widget WhatsApp, ElementsKit include centinaia di elementi avanzati per Elementor. Ottieni ElementsKit e utilizza questi elementi per creare siti Web WordPress ricchi di funzionalità.




