L’uso del Morfismo del Vetro nel design è diventato sempre più popolare negli ultimi anni. Puoi utilizzare l'aspetto del vetro smerigliato per conferire agli elementi un aspetto interattivo. IL Modulo ElementsKit Morfismo del vetro ti consente di applicare facilmente lo stile del morfismo del vetro su qualsiasi pagina o sito Web basato su Elementor.
In questo post imparerai come aggiungere l'effetto morfismo Glass a qualsiasi widget Elementor.
Come aggiungere effetti di morfismo del vetro a qualsiasi widget Elementor #
Segui i passaggi seguenti per ottenere una procedura dettagliata completa per portare uno stile dall'aspetto di vetro sul tuo sito Web Elementor.
Passaggio 1: abilitare il modulo Morfismo del vetro #
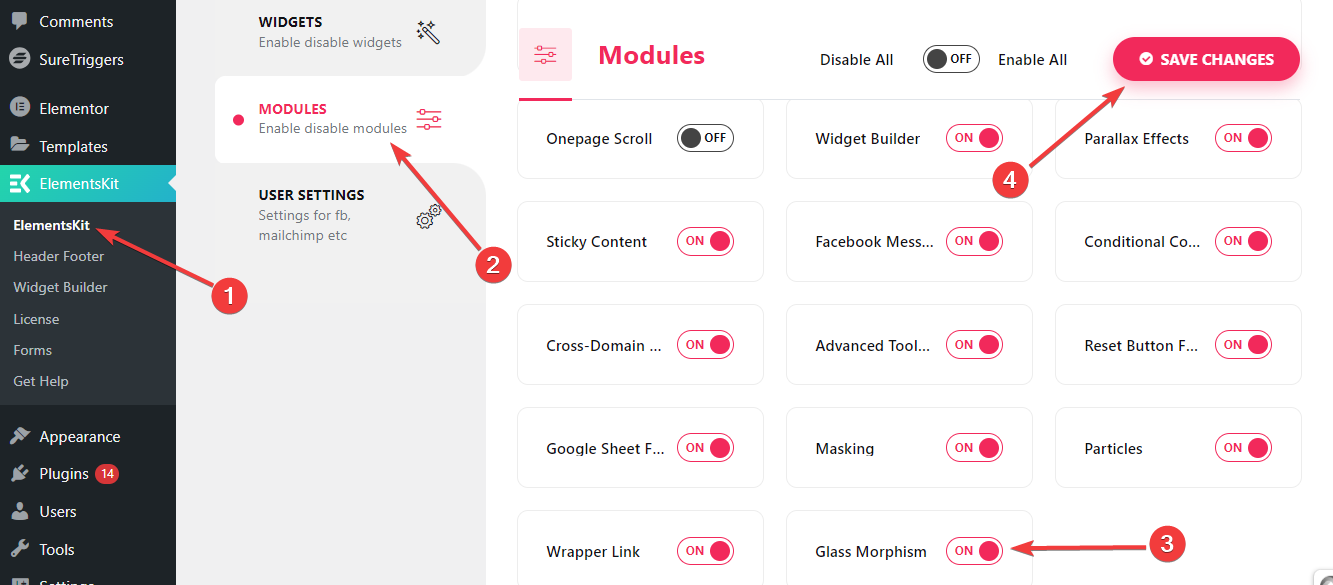
Per iniziare, è necessario abilitare manualmente il modulo Glass Morphism. Per questo, dalla dashboard di WordPress,

- Seguire ElementsKit > MODULI.
- Trovare il Morfismo del vetro modulo.
- Abilita il pulsante di attivazione/disattivazione accanto ad esso.
- Quindi, premi il pulsante "Salvare le modifiche" nell'angolo in alto a destra.
Ora vedrai la funzione Glass Morphism nella scheda avanzata di qualsiasi widget o colonna.
Passaggio 2: aggiungi l'effetto morfismo del vetro #
Puoi aggiungere effetti Glass Morphism per lo styling di articoli di prodotti, gallerie di immagini, sezioni sui prezzi, confronti e molto altro.
Per fare questo,
- Aggiungi qualsiasi pagina o post e modifica con Elementor.
- Quindi, inserisci una colonna o un widget.
- Ora vai alla scheda Impostazioni avanzate.
- E apri il "ElementsKit Morfismo del vetro" impostazioni.
- Fai clic sull'icona di modifica e rivelerà tutte le funzionalità dello stile Glass Morphism.
Vediamo come funziona questa funzionalità 👇
Sfocatura #

Definisci un valore di sfocatura a seconda di quanto sfocata è la superficie che desideri per il disegno. Gli effetti sfocati conferiscono un'estetica simile al vetro al tuo design aggiungendo strati colorati e trasparenti tra gli elementi di design. Pertanto, mostra un aspetto multistrato al design.
Luminosità #

Utilizza il dispositivo di scorrimento o aggiungi un valore personalizzato per regolare la luminosità del design del morfismo del vetro.
Contrasto #

Definire il grado di contrasto. Aiuterà a mantenere la gerarchia visiva utilizzando più elementi di progettazione contemporaneamente.
Saturazione #

Utilizza questo cursore o assegna un valore personalizzato per controllare il livello di grigio nel colore dell'elemento. Se aumenti il livello di saturazione, il tuo colore diventerà più vibrante. Al contrario, diminuendo la saturazione la tonalità del colore diventerà opaca.
Scala di grigi #

Da qui puoi applicare sfumature di grigio al tuo design. Decidi tu quanto chiaro o scuro sarà il disegno nei toni del grigio. La selezione di una gamma più alta porterà alla versione più scura del design. Invece, inserire un valore più basso porterà luminosità al tuo design.
Tinta #

Tonalità è un termine usato per descrivere l'intensità della fusione tra due colori. Qui, non stai cambiando il colore principale, stai solo regolando la sua luminosità rispetto al colore corrispondente.
Ad esempio, se aggiungi due colori come rosso e rosa, il tuo disegno avrà due tonalità. Inoltre, il cursore ti consentirà di modificare l'intensità di entrambi i colori.
Questa impostazione si basa su una ruota dei colori da 0 a 360. Qui,
- 0 si riferisce al rosso.
- 120 si riferisce al verde.
- 240 si riferisce al blu.
Ora è il tuo turno. Abbiamo mostrato come utilizzare tutte le funzionalità del morfismo del vetro di ElelmentsKit per creare un accattivante aspetto di vetro smerigliato ovunque sul sito Web di Elementor.




