Wishlist Module let customer save products they wish to buy later in their wishlist under their account for future reference. Users can any time add or remove items from the wishlist.
Quick Overview
This guide will let you know in-depth about the process of integrating wishlist on your WooCommerce store. ShopEngine is a WooCommerce page builder that fulfills all the requirement of your eCommerce store. It offers a dedicated Wishlist module which only needs to be enabled and set up for wishlist integration.
Besides ShopEngine, you will need WooCommerce and Elementor free version for this guide.
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
Here are the steps to follow for adding wishlist to your WordPress site:
✅ Turn on Wishlist module.
✅ Wishlist module configuration.
Benefits of adding wishlist option to WooCommerce #
Here are the benefits that wishlist module serves to WooCommerce stores:
- Customers can easily add products to the cart from wishlist and make immediate purchase.
- It cut down the browsing hassle and shopping time.
- WooCommerce wishlist can boost overall sales and revenue.
- It can improve customers’ shopping experience by displaying all wishlisted product in one place.
- This increases recurring customers of your eCommerce store.
- It can reduce cart abandonment rate.
- This creates opportunities for future marketing campaign through account creation or registration.
Let’s check how you can use this module on your site:
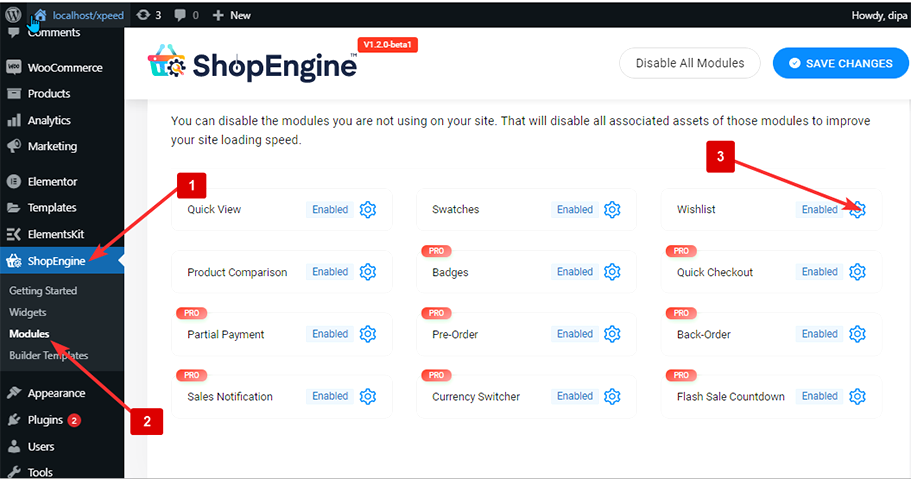
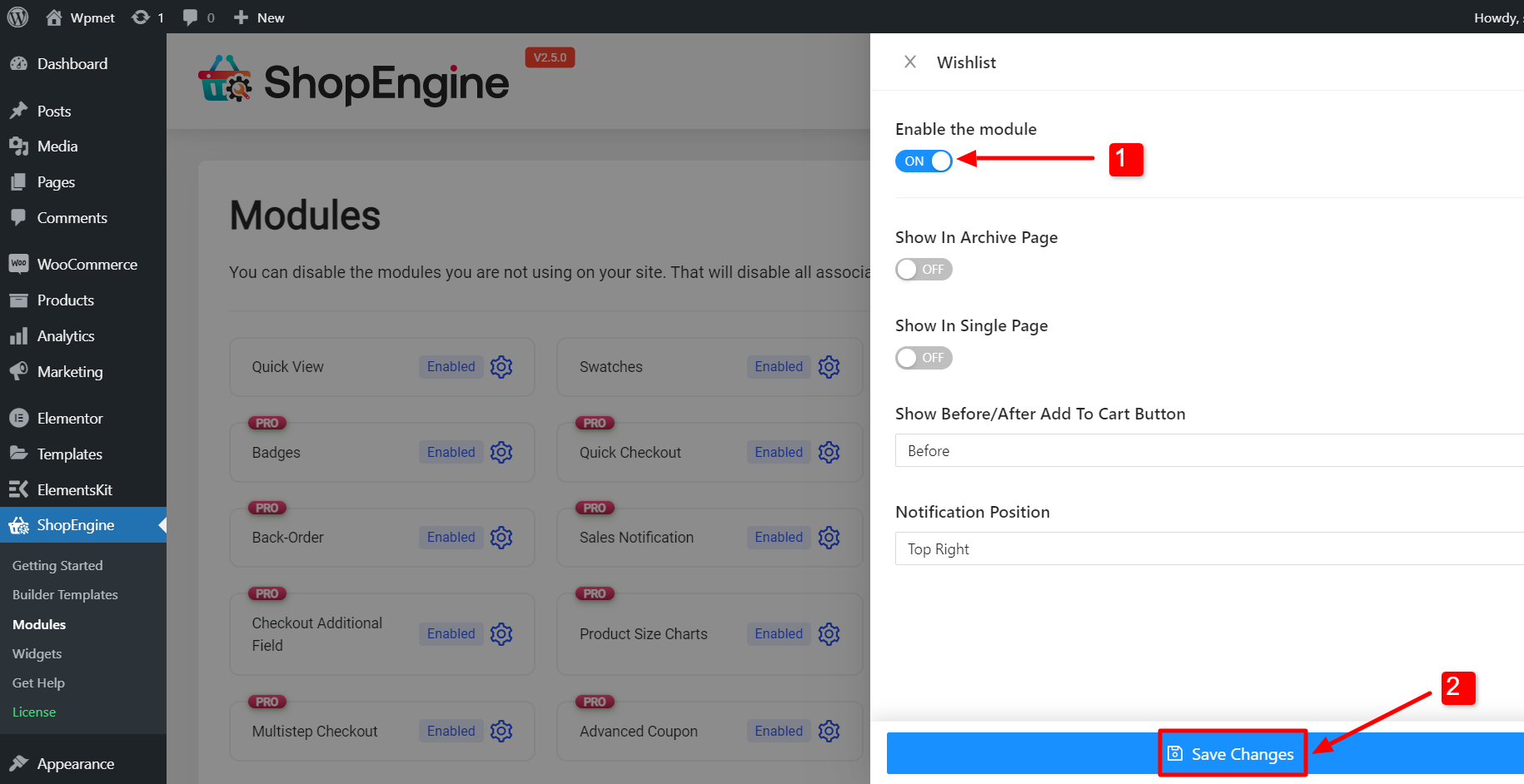
Step 1: Enable the WooCommerce Wishlist Module #
You need to first enable the WordPress Lista dei desideri module. To enable the module
- Navigare verso ShopEngine > Moduli.
- Trovare il Modulo lista dei desideri dall'elenco dei moduli.
- Clicca sul Icona Impostazioni.

- Accendi il Abilita il modulo toggle.
- Press the “Save Changes” button.

Nota: Puoi anche abilitare tutti i moduli contemporaneamente. Scopri come puoi accendere tutti i moduli contemporaneamente.
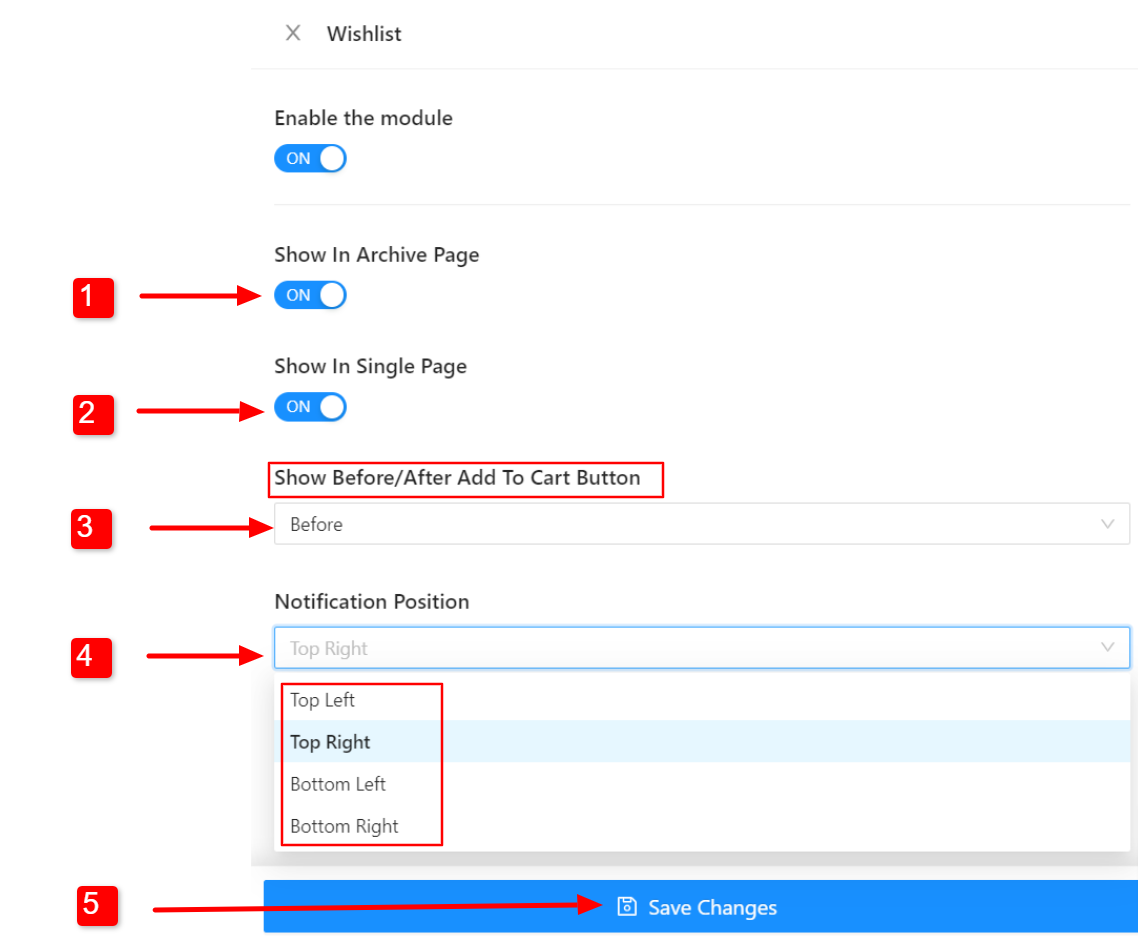
Passaggio 2: configura le impostazioni del modulo Lista dei desideri #
You can customize the following settings to show wishlist option on certain WooCommerce pages with ShopEngine, an WooCommerce wishlist plugin:

- Mostra nella pagina di archivio: Attiva questa opzione per mostrare l'opzione della lista dei desideri nella pagina Archivio.
- Mostra in pagina singola: Per mostrare la lista dei desideri sulla pagina del singolo prodotto, attiva questa opzione.
- Mostra prima/dopo il pulsante Aggiungi al carrello: Puoi scegliere di mostrare il pulsante della lista dei desideri prima del pulsante "Aggiungi al carrello" o dopo il pulsante.
- Posizione di notifica: Scegli la posizione della notifica popup che apparirà quando un prodotto viene aggiunto alla lista dei desideri.
Clic Salvare le modifiche button to update.
Controlla come funziona nel front-end #
Now Wishlist module should work on the front end of the website. To check how it works,
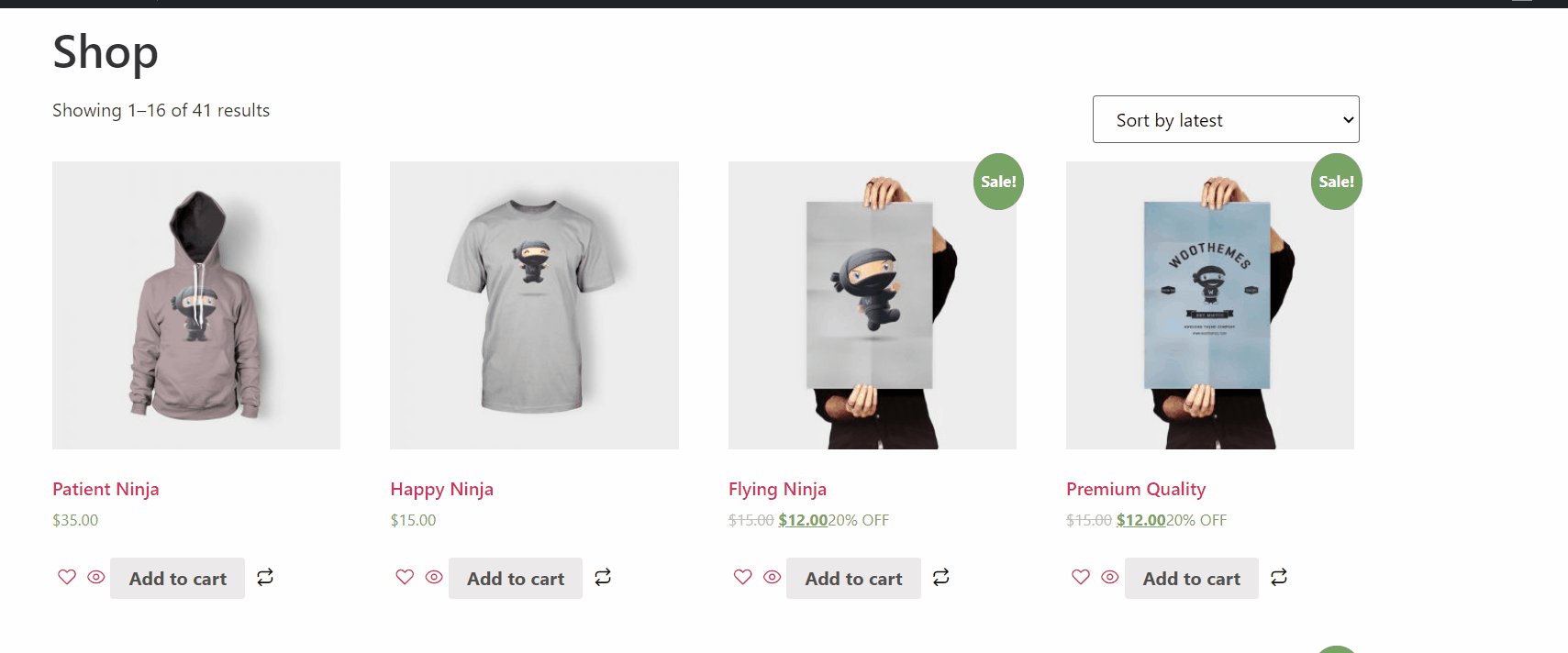
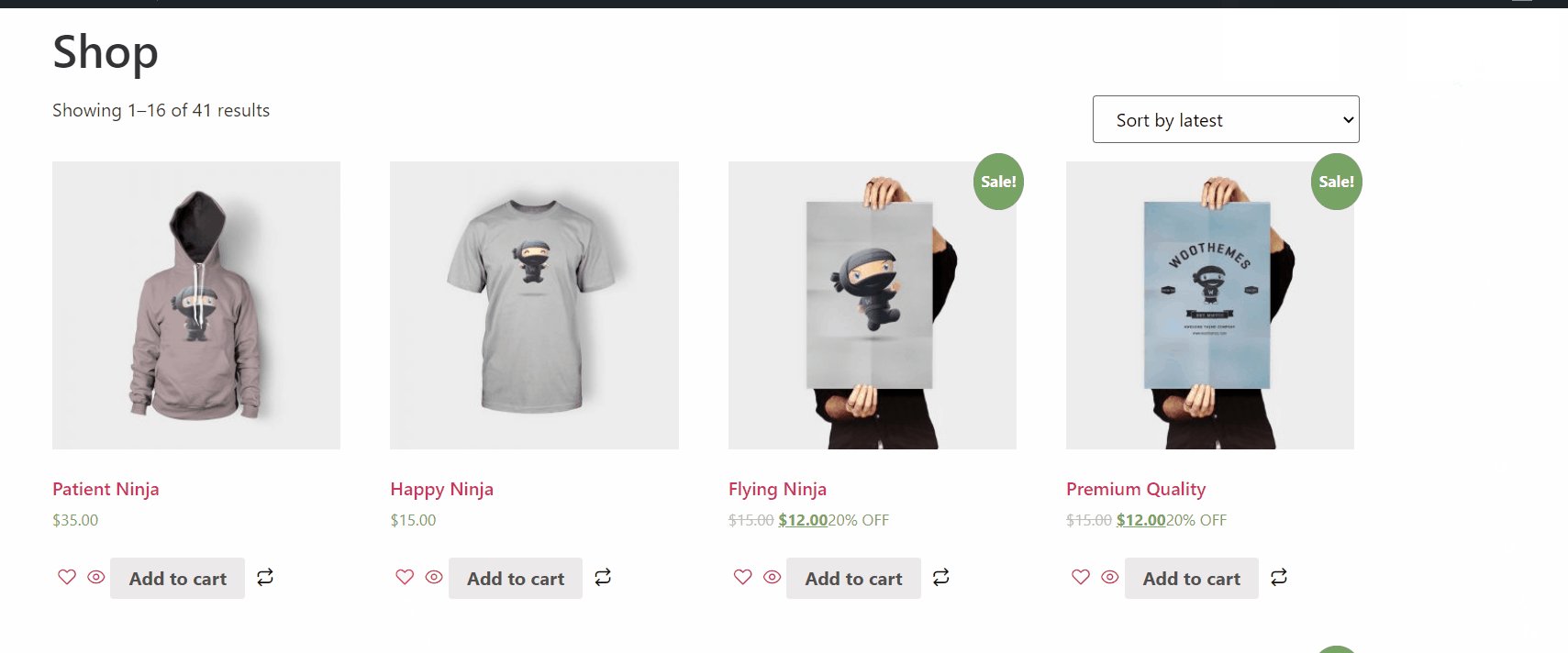
- Apri una pagina WooCommerce (Pagina Negozio, Pagina Singolo Prodotto, Pagina Archivio, ecc.).
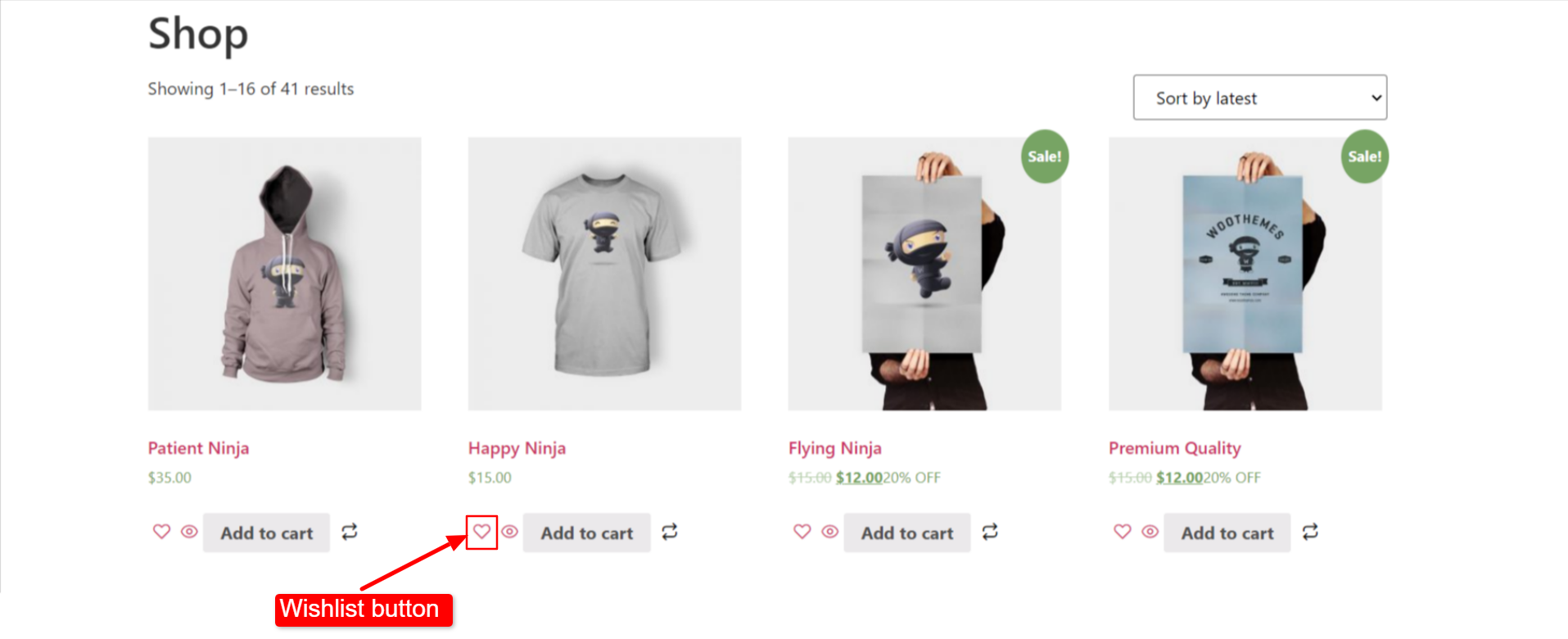
- C'è un Pulsante lista dei desideri con ogni prodotto.
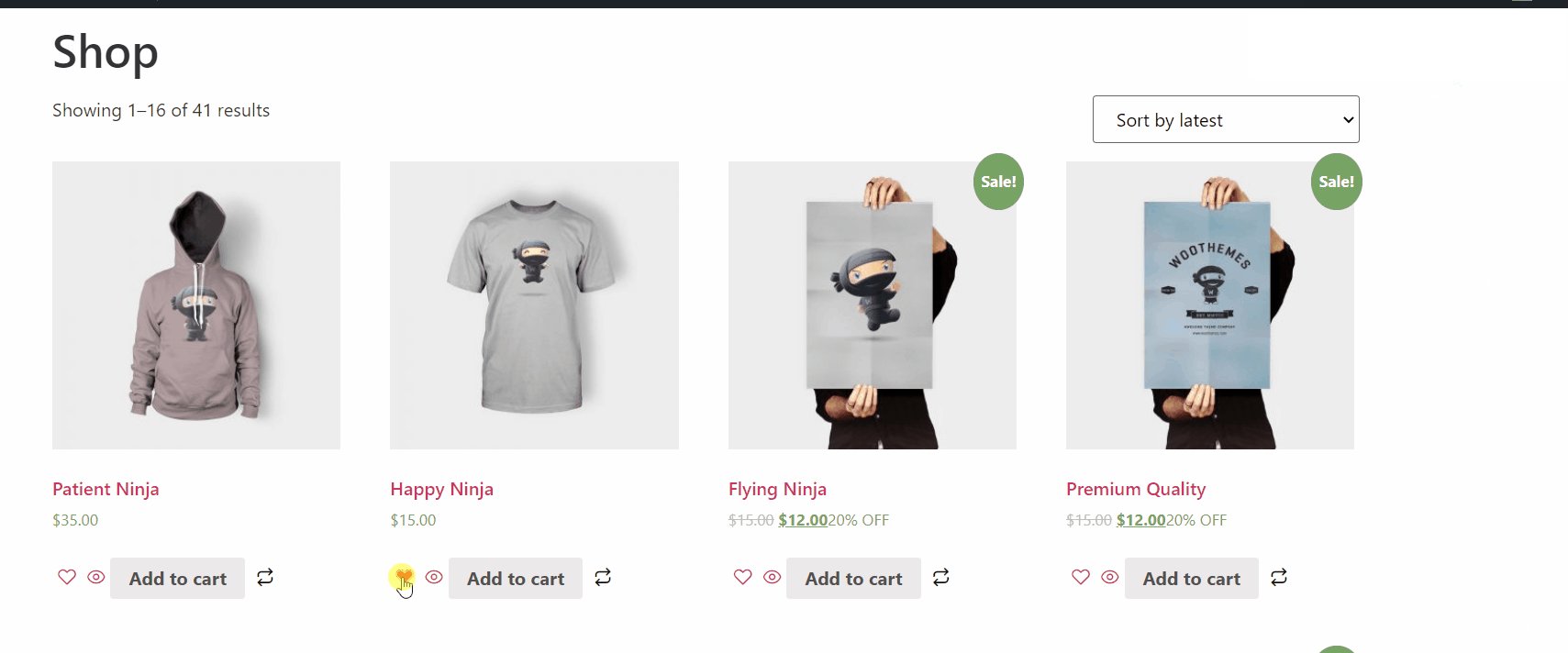
- Fare clic sul pulsante per aggiungere prodotti alla lista dei desideri.

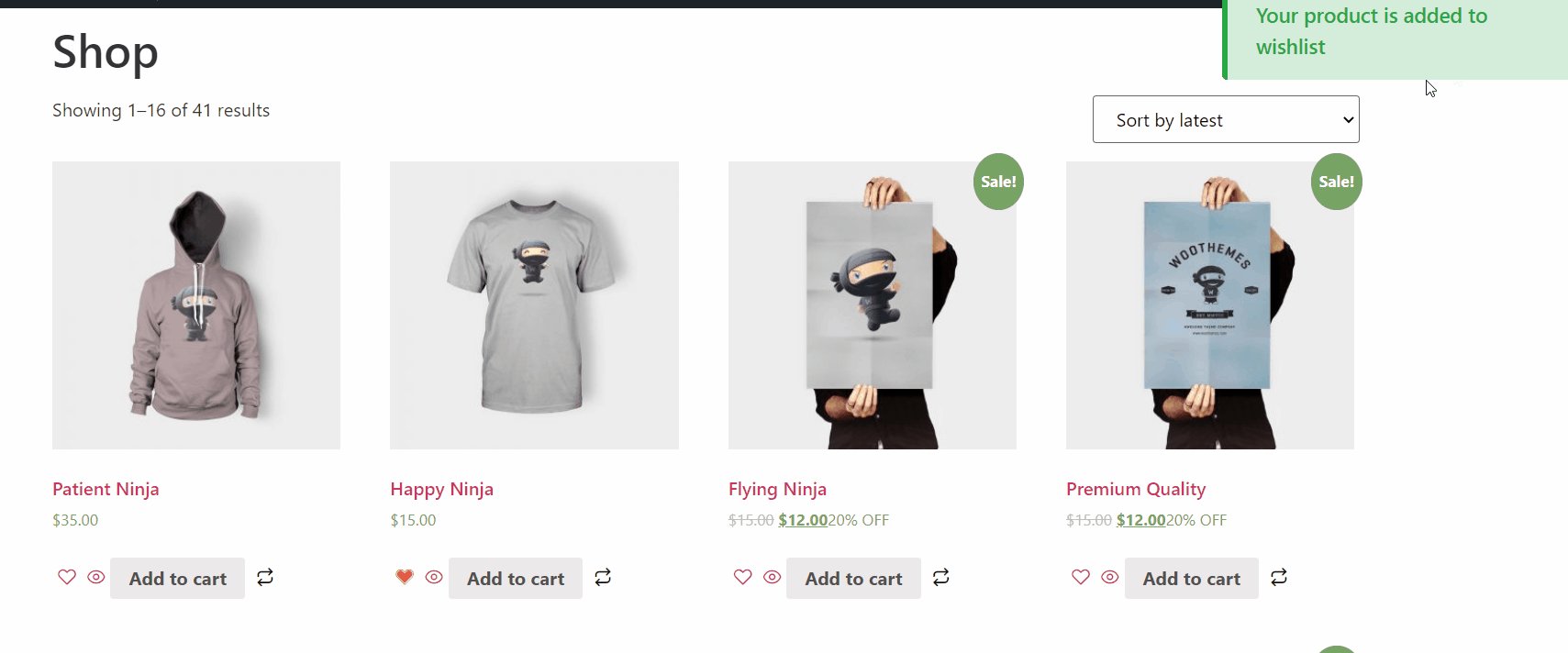
- Quando aggiungi un prodotto alla lista dei desideri, apparirà un popup che conferma l'inserimento del prodotto.
- You can also remove an already added product from the wishlist by clicking the same button.
- Quando rimuovi un prodotto dalla lista dei desideri, apparirà un popup che confermerà l'esclusione del prodotto.


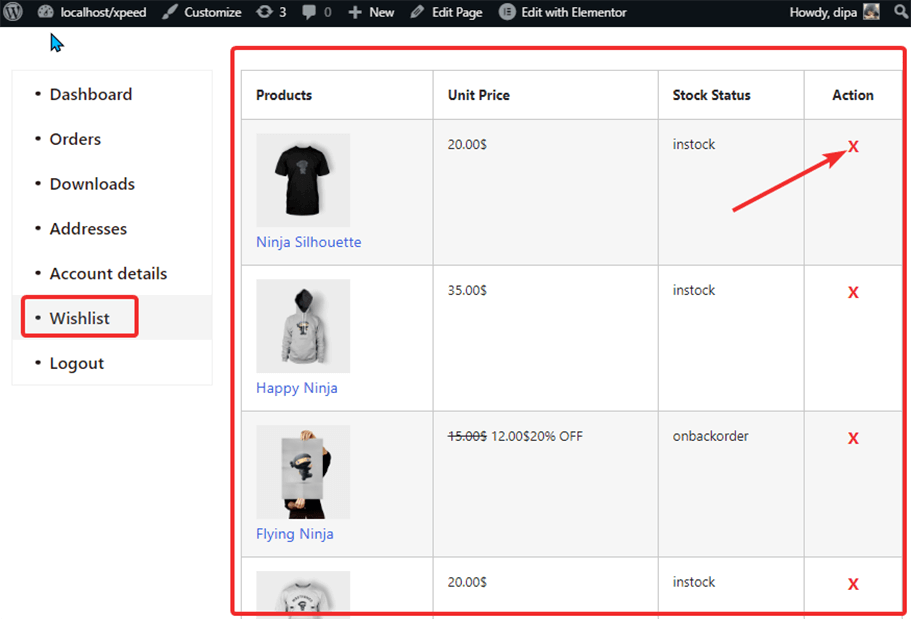
In che modo i clienti possono visualizzare la loro lista dei desideri? #
Diamo un'occhiata alla funzionalità per il WooCommerce store:
- Clienti è necessario effettuare l'accesso per aggiungere prodotti alla lista dei desideri. Se qualcuno non ha effettuato l'accesso, riceverà un messaggio che gli chiede di effettuare l'accesso.
- Vai su: Il mio account > Lista dei desideri
- Qui è possibile controllare la lista dei desideri salvata
- To remove any items from the wishlist you need to click on the cross button.