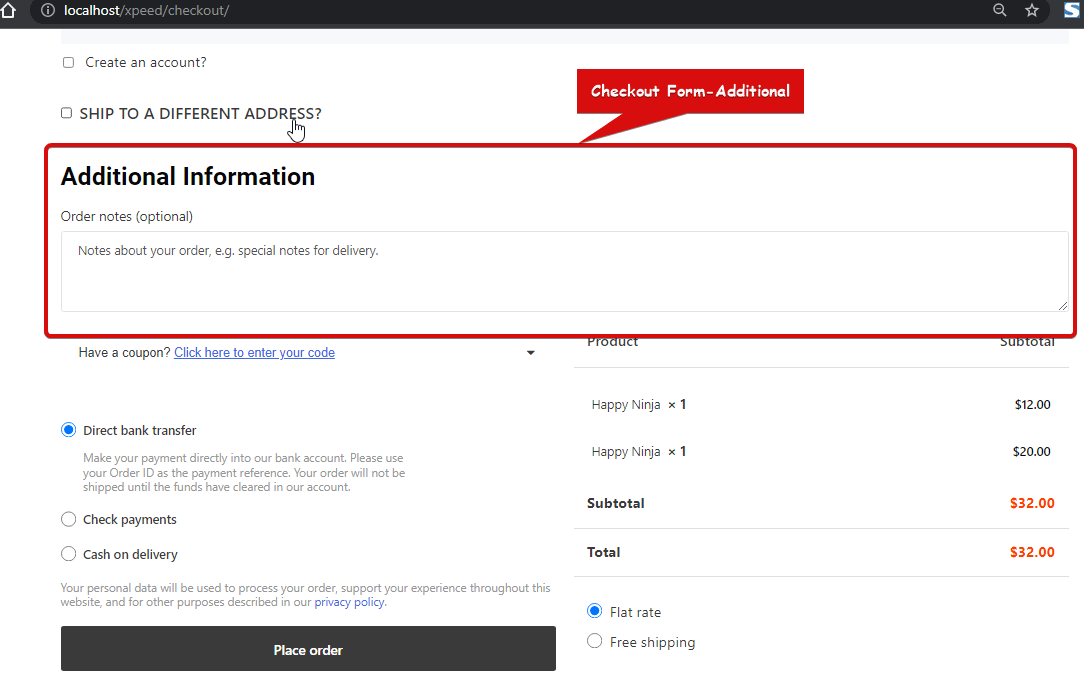
Il widget Modulo di pagamento aggiuntivo consente ai clienti di aggiungere eventuali note aggiuntive relative all'ordine o alla consegna durante il pagamento. Questo è un widget del modello di pagamento di ShopEngine.
Nota: Puoi aggiungere un campo di input personalizzato a questo widget utilizzando il file Acquista il modulo campo aggiuntivo.
Impariamo come utilizzare i widget aggiuntivi del modulo di pagamento sul tuo sito wooCommerce:
Passaggio 1: attiva il widget aggiuntivo del modulo di pagamento #
Prima di poter aggiungere il widget devi prima creare un modello di pagamento. Consulta la documentazione su come creare un modello di check-out.
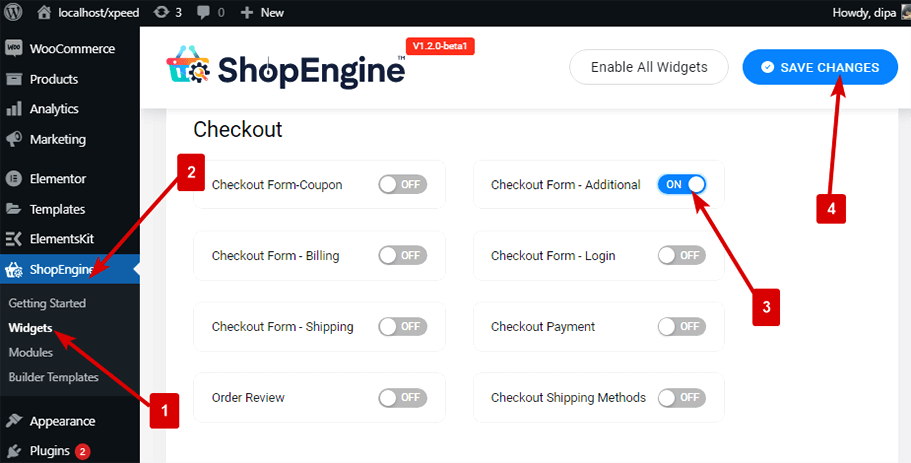
Per abilitare il widget:
- Vai a ShopEngine > Widgets > Checkout Form-Additional
- Accendere
- Salva i cambiamenti

Nota: You can also turn on Checkout Form-Additional with a global setting that turns on all the widgets of ShopEngine. Check out how you can accendere tutti i moduli contemporaneamente.
Passaggio 2: aggiungi widget aggiuntivo al modulo di pagamento #
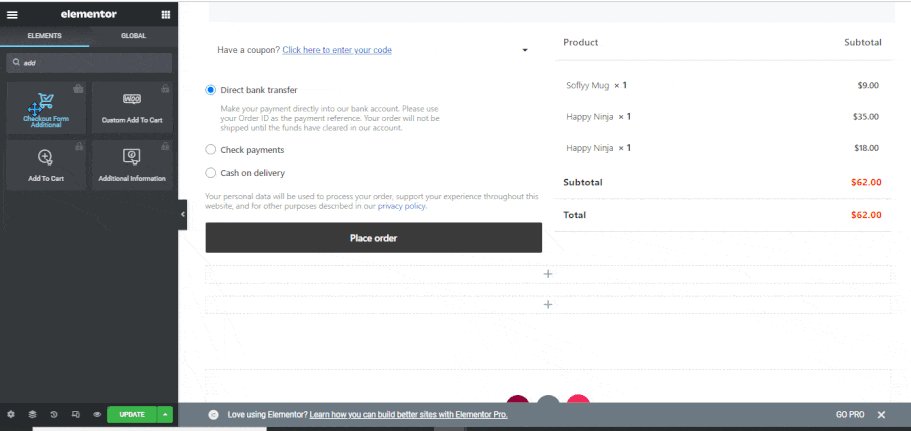
Aggiungere Modulo di pagamento aggiuntivo:
- Go to ShopEngine > Templates > Checkout Template
- Fai clic su Modifica con Elementor

- Ricerca per Modulo di pagamento aggiuntivo sull'opzione Ricerca elementi
- Trascinare e rilasciare il widget
Clicca su Aggiornamento per salvare le modifiche.

Passaggio 3: impostazioni di stile del modulo di pagamento aggiuntivo #
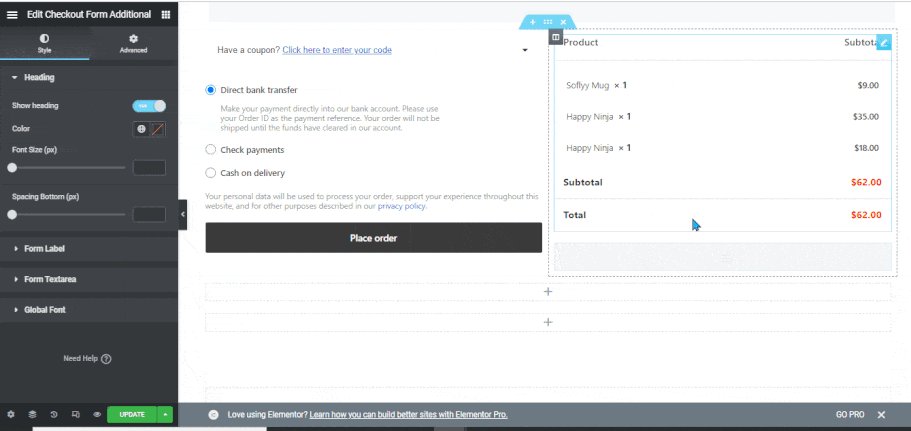
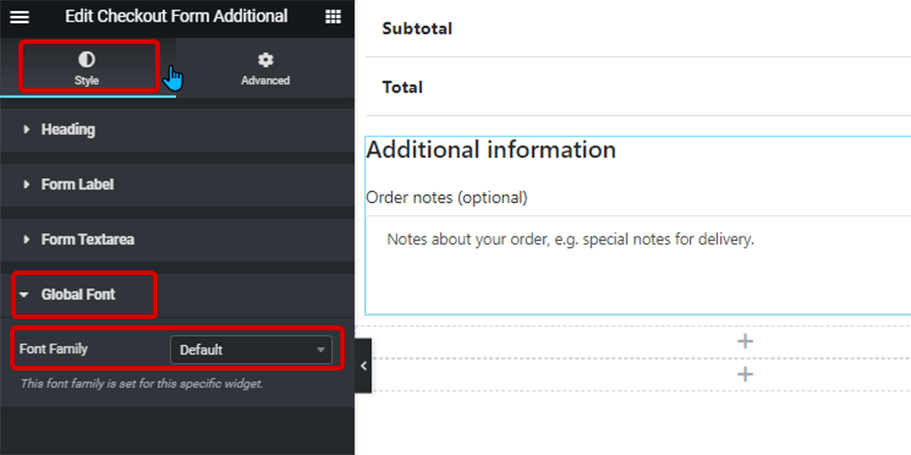
Clic sull'opzione di modifica per andare al Stile Scheda per personalizzare i seguenti stili di questo widget:
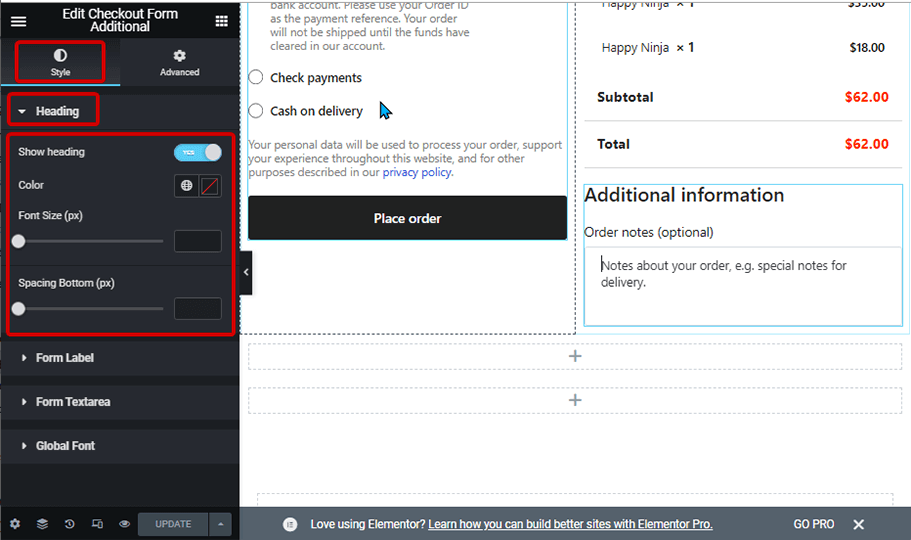
Intestazione: #
- Mostra intestazione: Attiva questa opzione per mostrare l'intestazione del widget.
- Colore: Scegli un colore per il titolo.
- Dimensione carattere (px): Modifica la dimensione del carattere del titolo.
- Spaziatura inferiore (px): Seleziona lo spazio inferiore che desideri per il titolo.

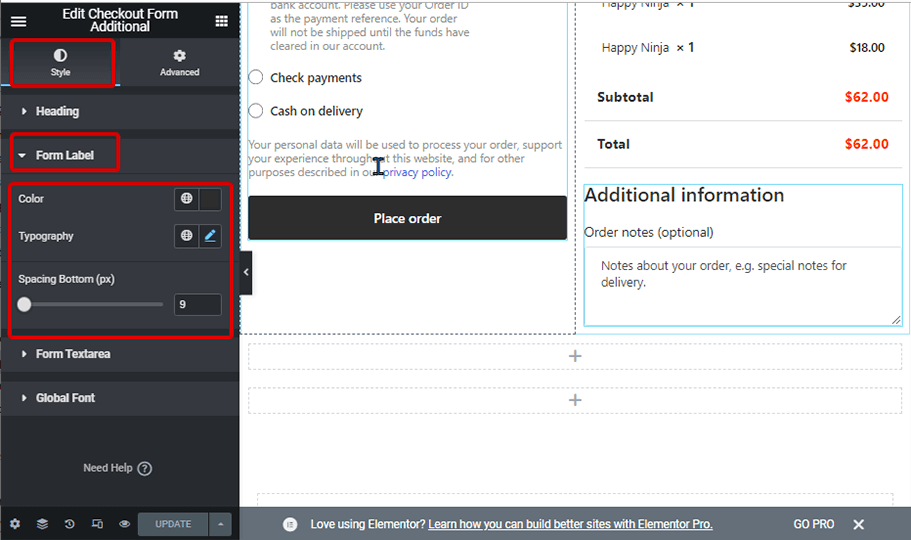
Etichetta modulo: #
- Colore: Scegli un colore per l'etichetta.
- Dimensione carattere (px): Modificare la dimensione del carattere dell'etichetta.
- Spaziatura inferiore (px): Seleziona lo spazio inferiore che desideri per l'etichetta.

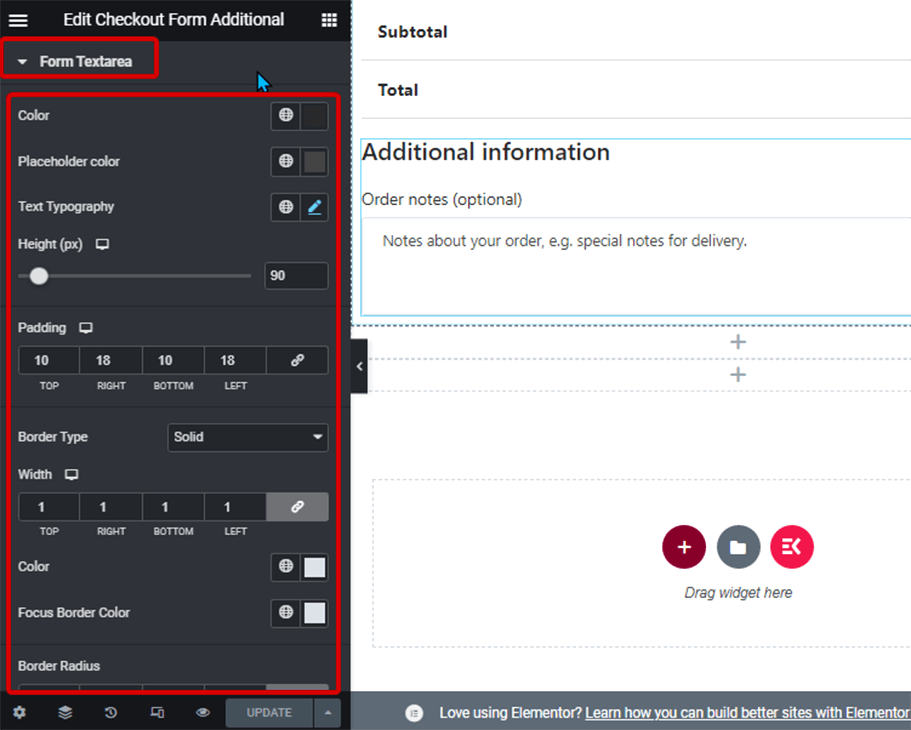
Area di testo del modulo: #
- Colore: Cambia il colore del testo inserito.
- Colore segnaposto: Qui puoi cambiare il colore del testo segnaposto.
- Tipografia del testo: Cambia la dimensione del carattere dell'area di testo del modulo.
- Altezza (px): Scegli l'altezza del campo modulo.
- Imbottitura: Regola l'imbottitura superiore, sinistra, destra e inferiore.
- Tipo di bordo: È possibile scegliere il tipo di bordo tra scanalatura continua, doppia, punteggiata o tratteggiata. Scegli nessuno se non vuoi alcun bordo.
- Colore: Scegli un colore per il bordo.
- Colore bordo messa a fuoco: Scegli un colore per il bordo quando qualcuno inizia a digitare o posiziona il cursore sull'area di testo.
- Raggio del confine: Regola i valori superiore, sinistro, destro e inferiore per il raggio del bordo.

Carattere globale: #
- Famiglia di font: Qui puoi modificare la famiglia di caratteri per l'intero widget.

Infine, fare clic su Aggiornamento per salvare tutte le modifiche.
Ecco come appare il widget Modulo di pagamento aggiuntivo nella pagina di pagamento: