Iniziare con il modulo di contenuto condizionale ElementsKit #
Modulo di contenuto condizionale ElementsKit ti consente di nascondere/visualizzare il contenuto di diverse parti della tua pagina in base a varie condizioni. Puoi rendere la visibilità del contenuto in base a Browser, Dispositivo, Stato di accesso, Ruolo utente, Data, Giorno e Ora.
Puoi impostare più condizioni per lo stesso contenuto. Puoi rendere visibile il contenuto se tutte le condizioni sono soddisfatte/vere o solo una di esse.
La cosa grandiosa di questo modulo è che puoi applicare condizioni a qualsiasi contenuto, sezione interna e widget.
Come utilizzare il modulo di contenuto condizionale ElementsKit #
Scopri come applicare la visibilità condizionale ai contenuti del tuo sito web in 3 passaggi utilizzando Modulo di contenuto condizionale ElementsKit .
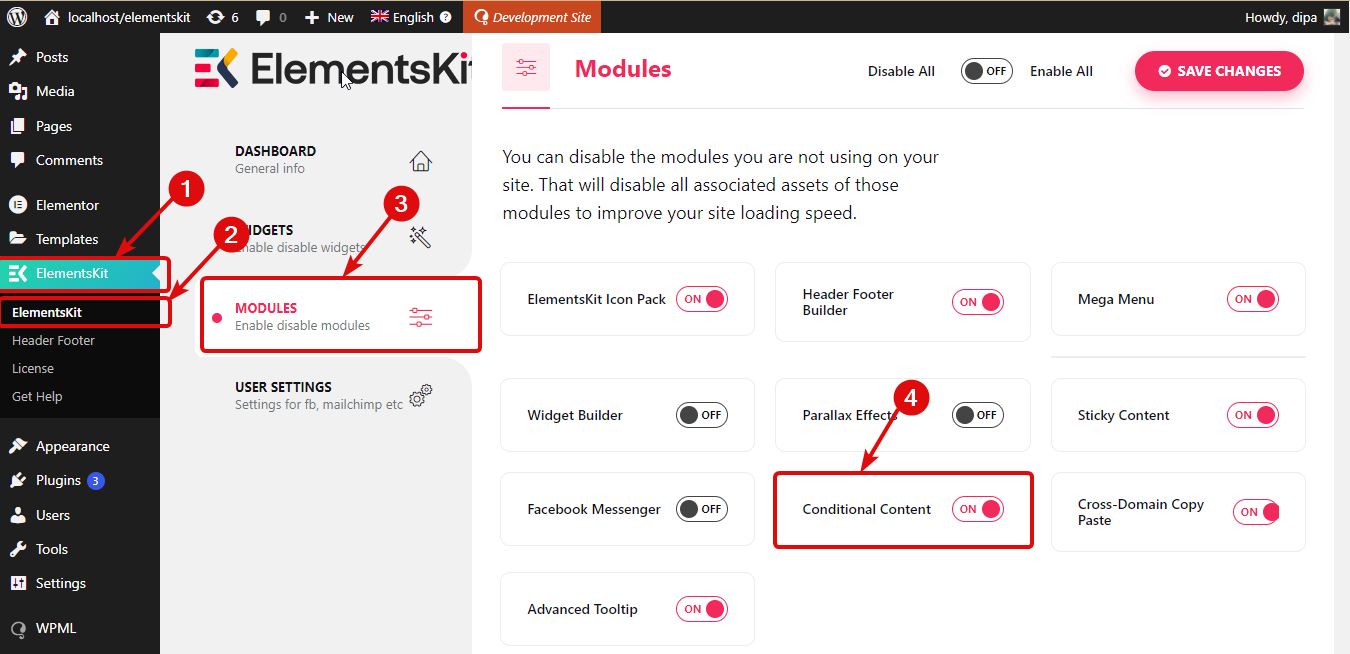
Passaggio 1: attiva il modulo Contenuti condizionali di ElementsKit #
Devi attivare il modulo Contenuto condizionale di ElementsKit prima di poterlo sfruttare sul tuo sito web.
Per accendere il modulo, vai su ElementsKit ⇒ Moduli ⇒ Contenuto condizionale. Assicurati che l'opzione di attivazione/disattivazione sia Il contenuto condizionale è attivato e fai clic su Salva modifiche to aggiornare lo stato.

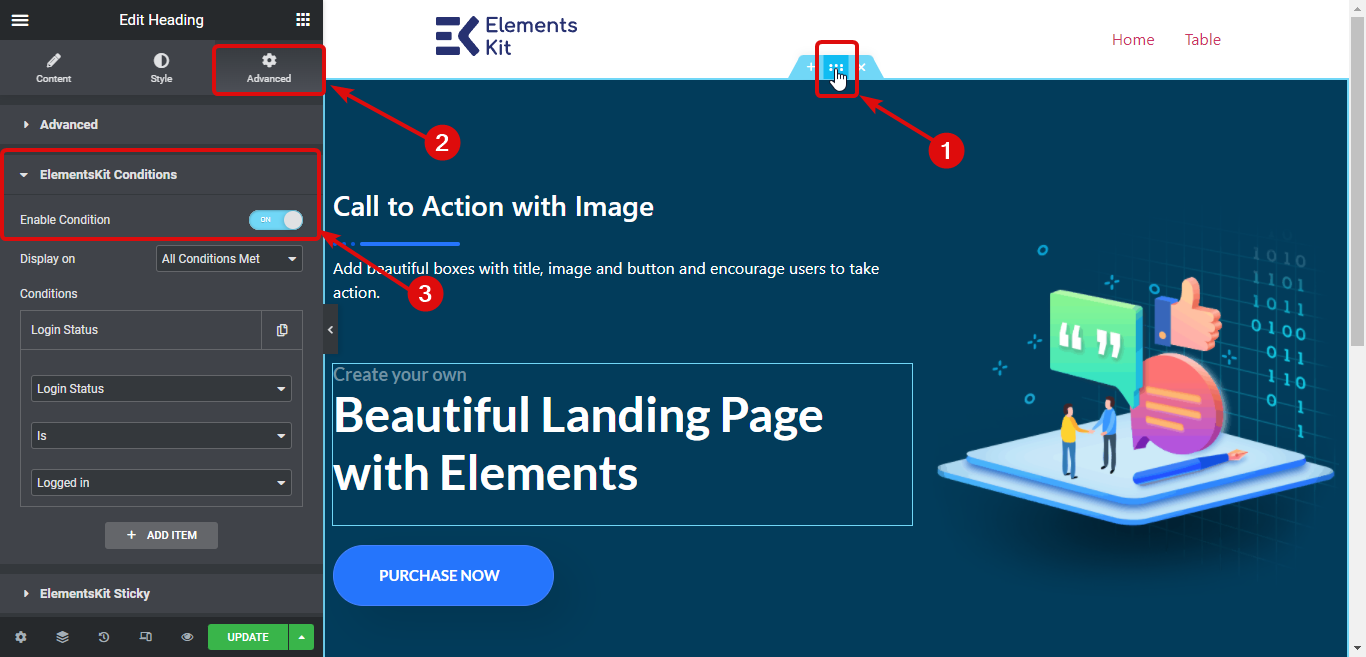
Passaggio 2: abilita il contenuto condizionale su ElementsKit #
Anche se puoi applicare questo contenuto a qualsiasi contenuto, immagine o widget di piccole dimensioni, per questo documento applicherò il contenuto condizionale a una sezione interna.
Per questo, fai clic sui sei punti per accedere alle impostazioni per quella sezione interna. Quindi spostati su Scheda Avanzate e scorri verso il basso fino a Condizioni ElementsKit sezione. Attiva l'opzione Abilita condizione.

Passaggio 3: applica le condizioni #
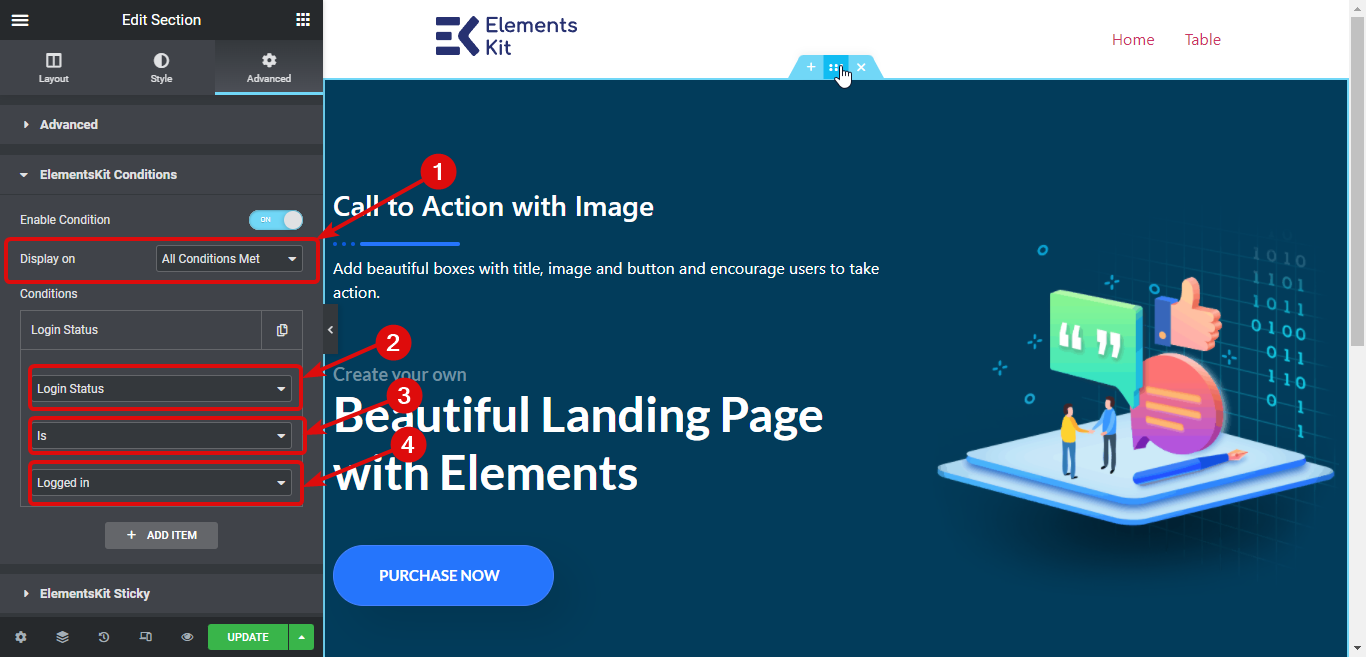
Dopo aver abilitato la condizione, troverai due opzioni; Visualizza e Condizioni.
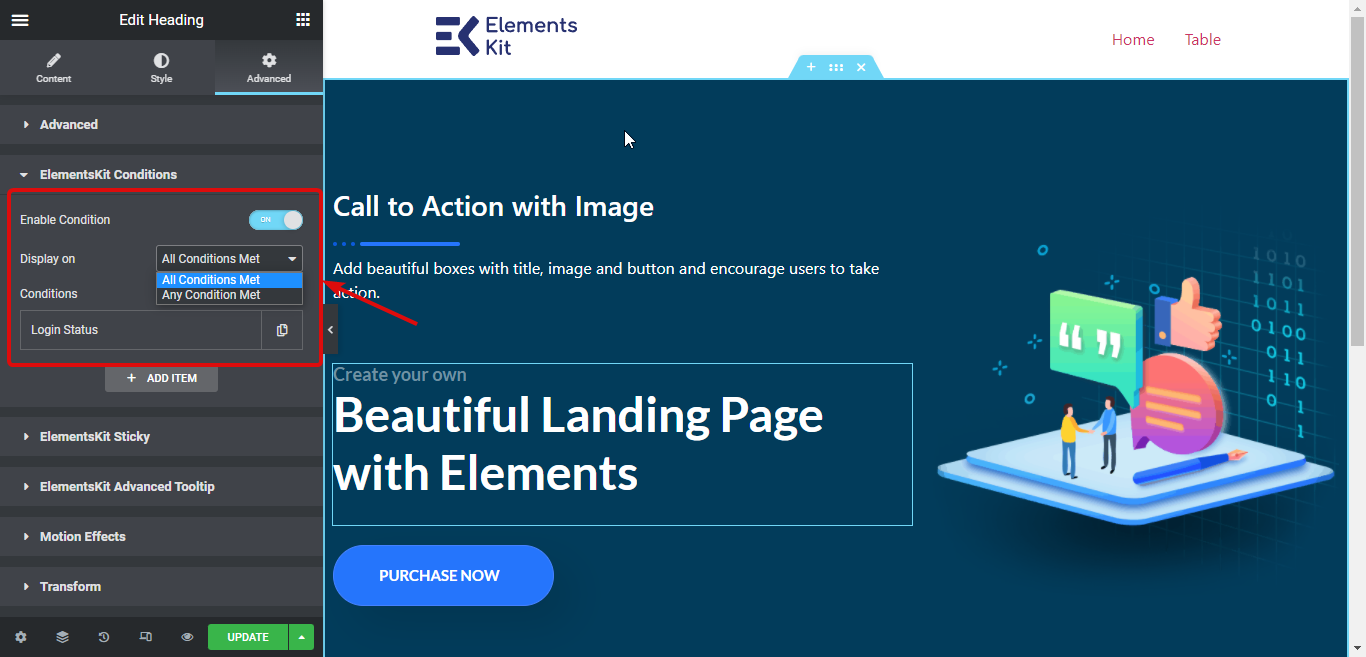
- Visualizza su: Scegli Tutte le condizioni soddisfatte se desideri che tutti i tuoi contenuti vengano visualizzati solo quando tutte le condizioni sono vere. D'altra parte, scegli Qualsiasi condizione soddisfatta se desideri che il tuo contenuto venga visualizzato quando una delle condizioni che hai aggiunto è vera.

- Condizioni: per scegliere una condizione è necessario impostare tre opzioni.
- Seleziona l'azione come stato di accesso, ruolo utente, browser, ecc.
- Scegli È/Non è.
- Nel terzo menu a discesa, devi farlo scegli il valore per l'azione. Troverai le opzioni di valore pertinenti all'azione che scegli dal primo menu a discesa.
Nota: Per aggiungere una nuova condizione, fare clic su + AGGIUNGI ARTICOLO. Puoi aggiungere tutti i contenuti che desideri.
Ad esempio, qui sceglierò un display attivo “Tutte le condizioni soddisfatte”. Quindi seleziona "Stato accesso" "È" "Connesso". Pertanto, il contenuto sarà visibile solo agli utenti che hanno effettuato l'accesso.

Passaggio 3: aggiornamento e anteprima #
Una volta impostate le condizioni, fare clic su Aggiorna per salvare tutte le modifiche. Ora dovresti vedere le condizioni che hai impostato in quella pagina.
Ecco una dimostrazione.