Il modulo Badge evidenzia il prezzo di vendita in percentuale. Insieme alla percentuale di sconto evidenziata, puoi anche aggiungere un badge con immagine personalizzata.
Puoi aggiungere più badge e anche personalizzare la posizione e l'allineamento dei badge. Inoltre puoi assegnare badge immagine ai prodotti tramite categorie e singoli prodotti.
Quick Overview
Highlighting selective products with discounts or sales is effective way to draw your customers attention. This guide will reveal the easiest method to do that with ShopEngine’s Badges module. But before that, you need to install and activate the following plugins first:
Needed plugins: Elementor (free), WooCommerce (free), ShopEngine (free & pro)
Then, following the below steps to effortlessly integrate WooCommerce badges:
- Style discount badges.
- Enable Badges module.
- Configure WooCommerce badges.
Come utilizzare il modulo badge ShopEngine #
Learn how to add WooCommerce sales badge with the image on the Elementor website using the ShopEngine Distintivo modulo.
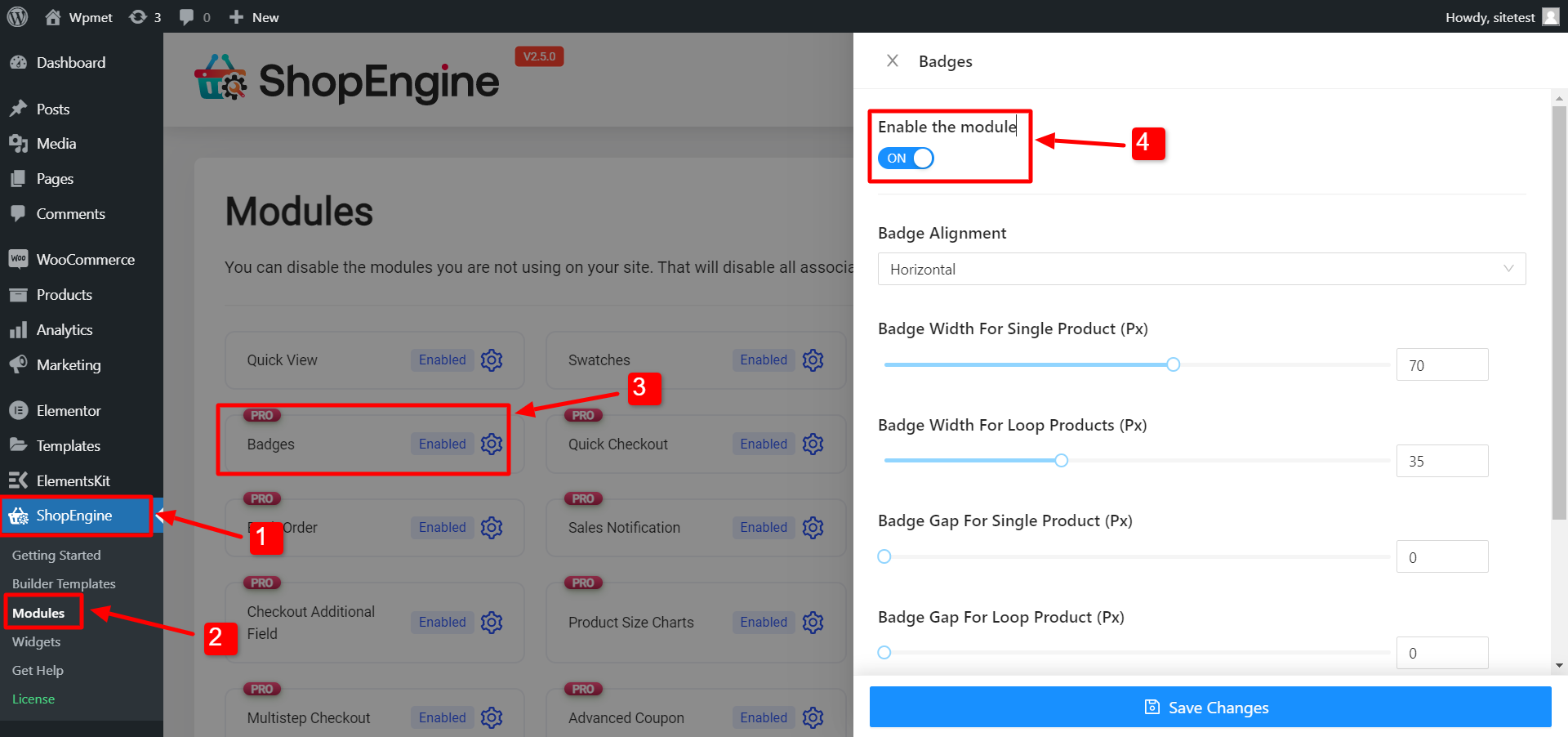
Passaggio 1: abilitare il modulo #
È necessario abilitare il modulo affinché si attivi. Per abilitare il modulo
- Vai a: ShopEngine ⇒ Moduli ⇒ Modulo Badge
- Fare clic sull'icona Impostazioni
- Attiva l'opzione Abilita il modulo.

Nota: Puoi anche abilitare tutti i moduli contemporaneamente. Scopri come puoi accendere tutti i moduli contemporaneamente.
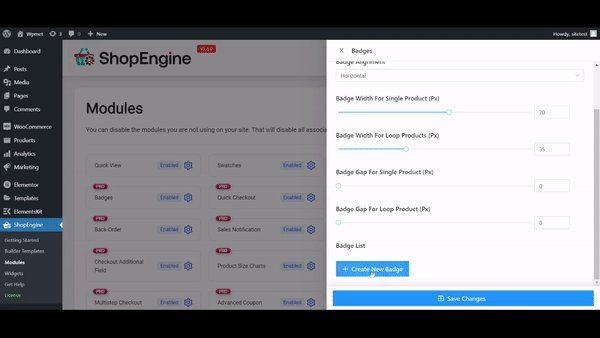
Passaggio 2: crea un nuovo badge #
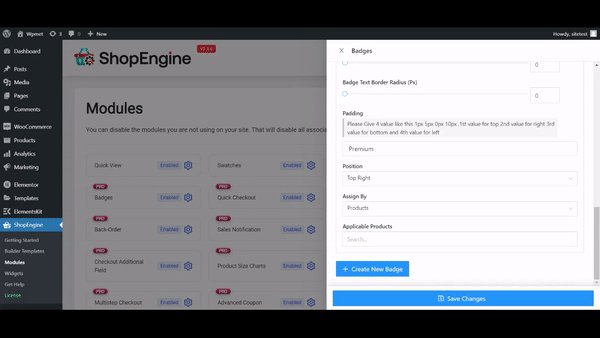
Clicca sul + Crea nuovo badge icona, quindi aggiungi quanto segue:
- Titolo: Inserisci un titolo.
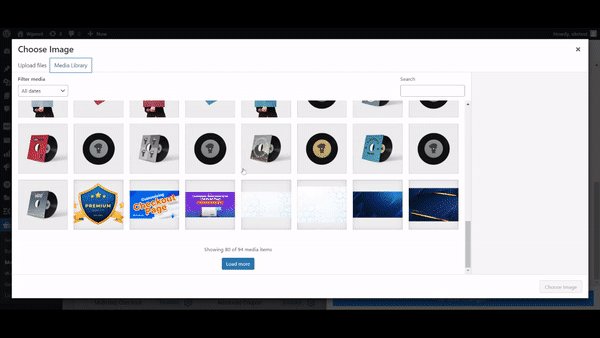
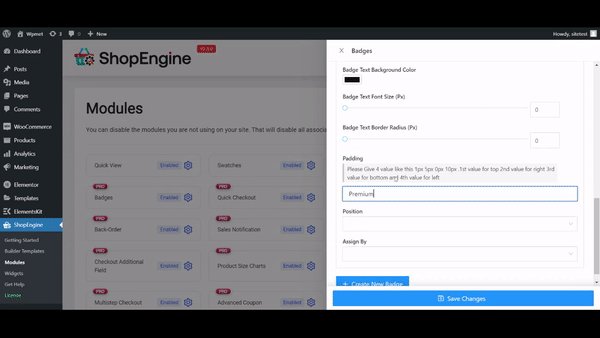
- Tipo di distintivo: Seleziona il Tipo di distintivo tra allegato e testo. Per Allegato seleziona un logo distintivo. Per Testo, Inserisci il Testo del distintivo, quindi scegli Colore testo badge, Colore sfondo testo, Dimensione carattere testo (Px), Raggio bordo testo (Px) e riempimento.
- Posizione: Scegli una posizione dal menu a discesa. Le opzioni sono In alto a destra, In alto a sinistra, In basso a destra e In basso a sinistra.
- Assegna per: Qui puoi scegliere se vuoi assegnare i badge per categorie o per prodotti.
- Categorie/prodotti applicabili: Qui puoi digitare l'iniziale della categoria/prodotto e scegliere tra i suggerimenti.

Una volta fornite tutte le informazioni, fare clic su Salva modifiche to display custom product badge for WooCommerce.
Nota: Puoi in qualsiasi momento modificare e aggiornare qualsiasi valore del badge. Nel caso tu voglia per eliminarlo, fare clic sull'icona X. E fai clic su Salva modifiche per aggiornare.
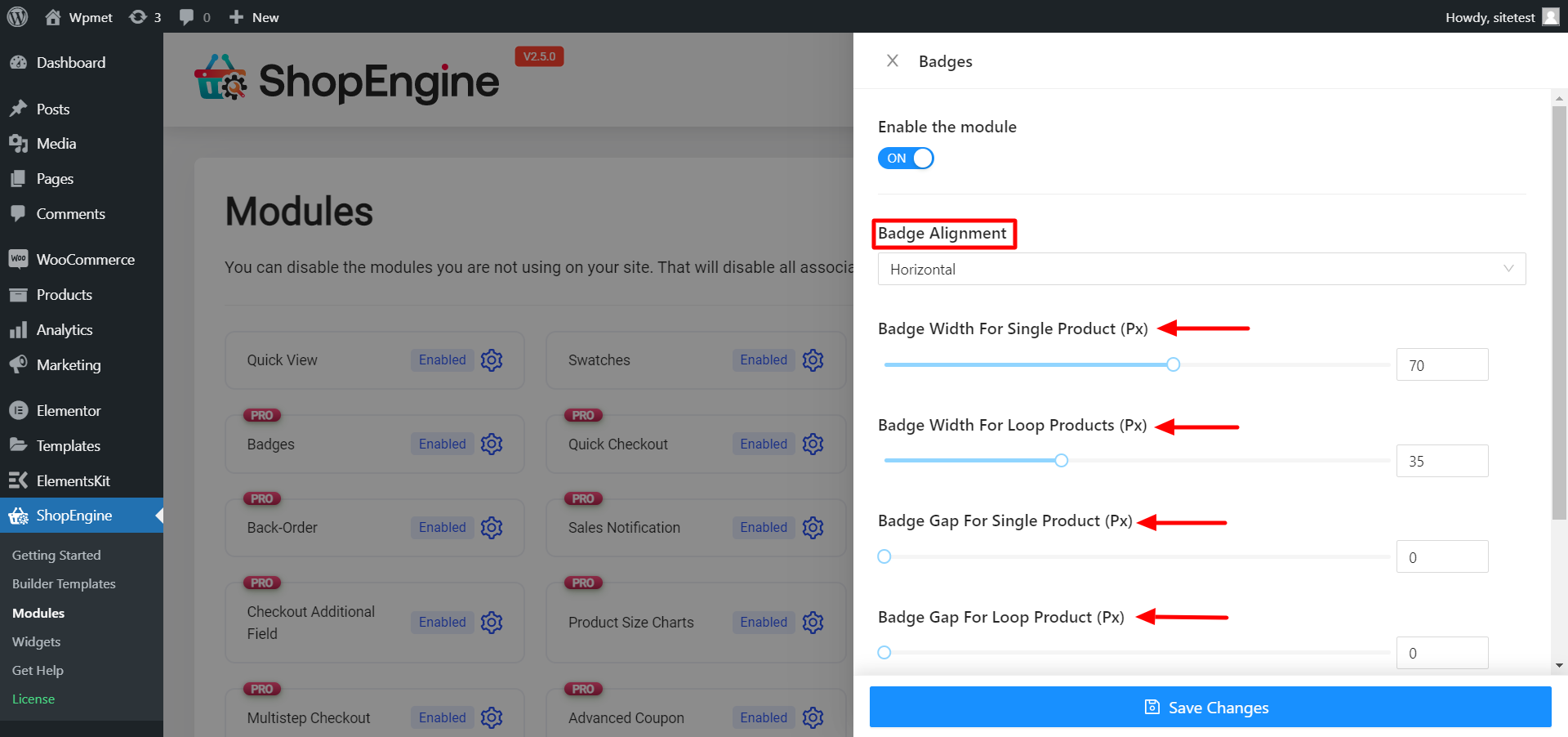
Passaggio 3: personalizza le impostazioni del badge #
Puoi seguire il passaggio 2 per creare più badge. E una volta aggiunti i widget, puoi impostare il file Allineamento del badge COME Orizzontale o verticale. Quindi regola Larghezza badge per prodotto singolo, Larghezza badge per prodotti ad anello, Spazio badge per prodotto singolo e Spazio badge per prodotto ad anello.

Questo è tutto. Ora i badge dovrebbero essere visibili sul front-end del tuo sito web WooCommerce.
Come personalizzare lo stile del modulo badge ShopEngine? #
Il modulo dei badge non dispone di un'opzione di stile diretta ma puoi modificare l'aspetto dei badge e il loro stile nelle impostazioni di stile di tutti i widget relativi al prodotto come l'elenco dei prodotti di archivio, le immagini dei prodotti, ecc.
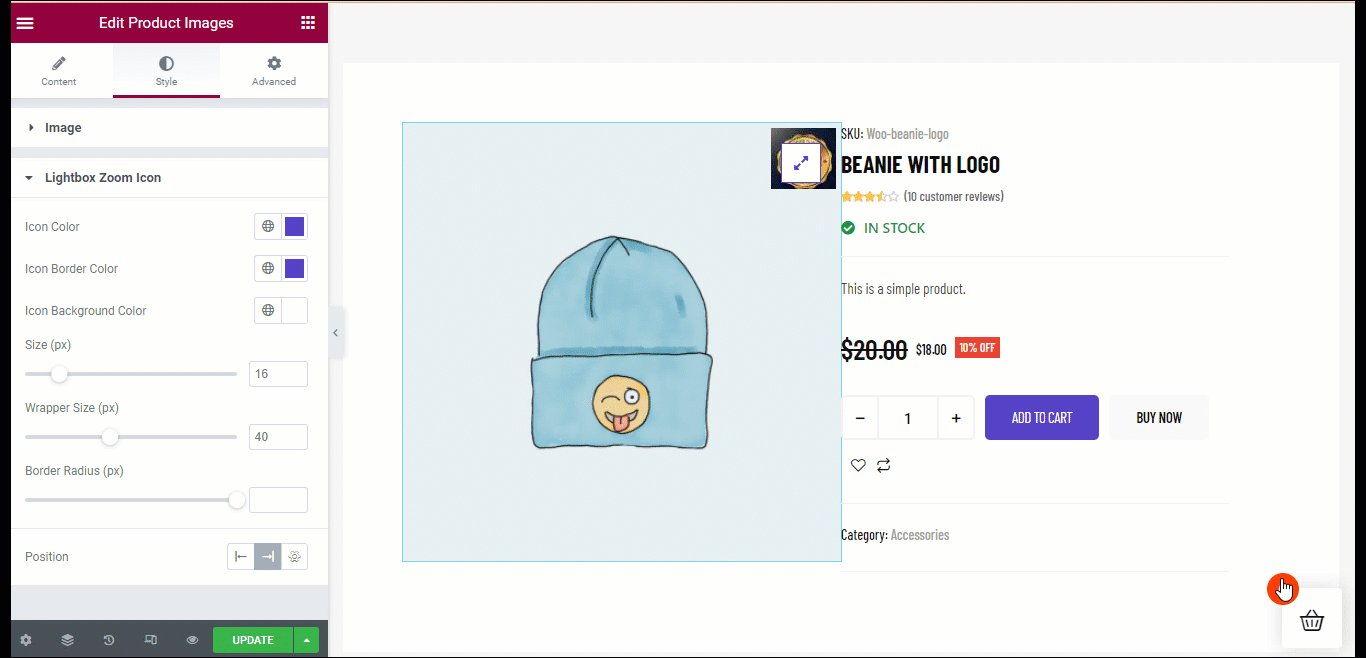
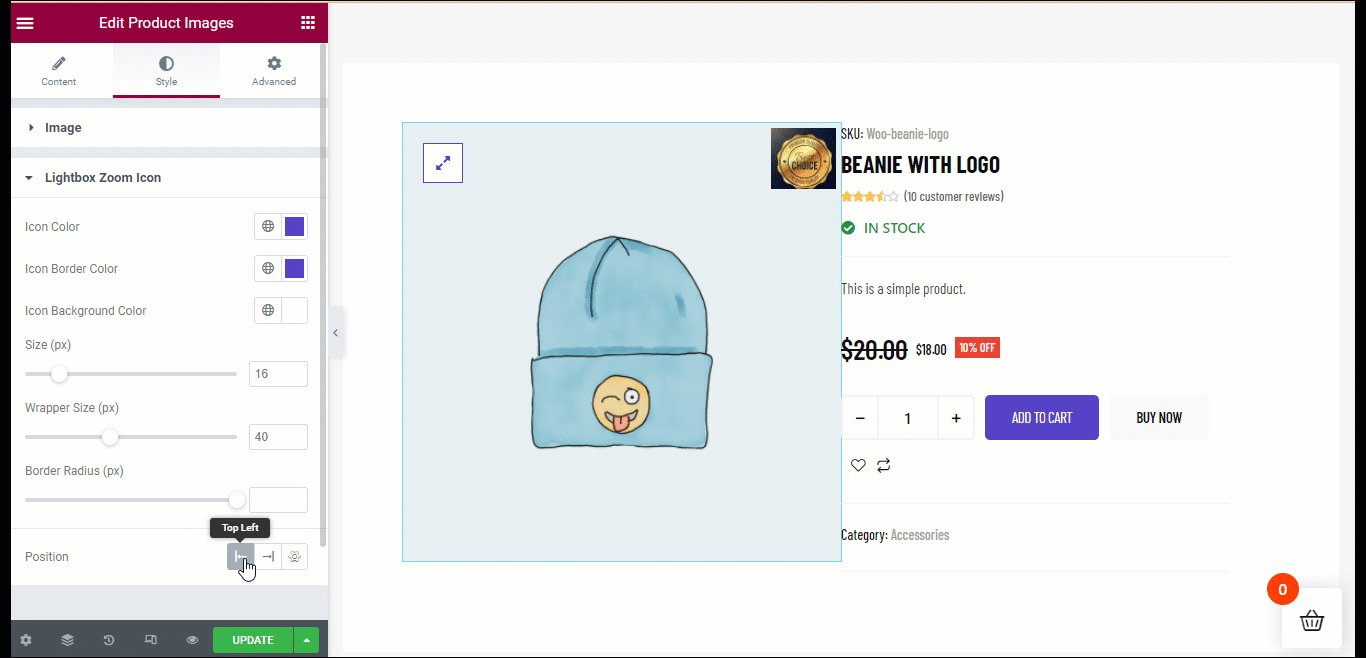
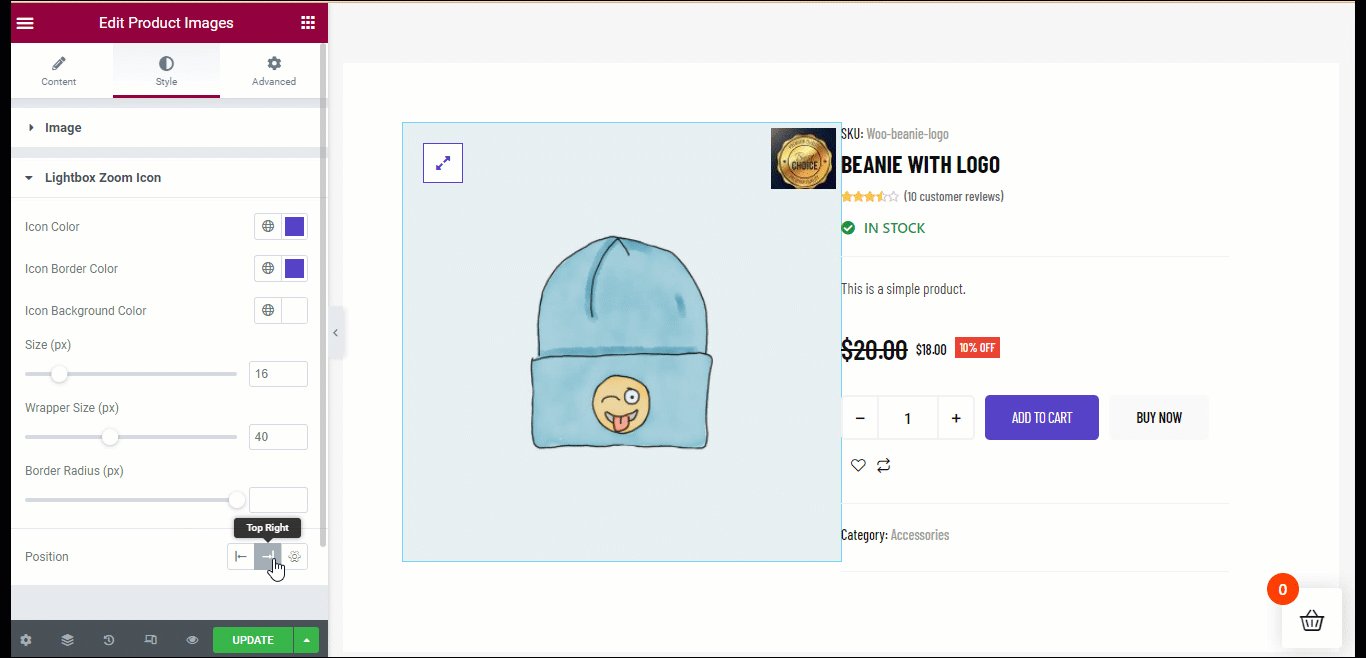
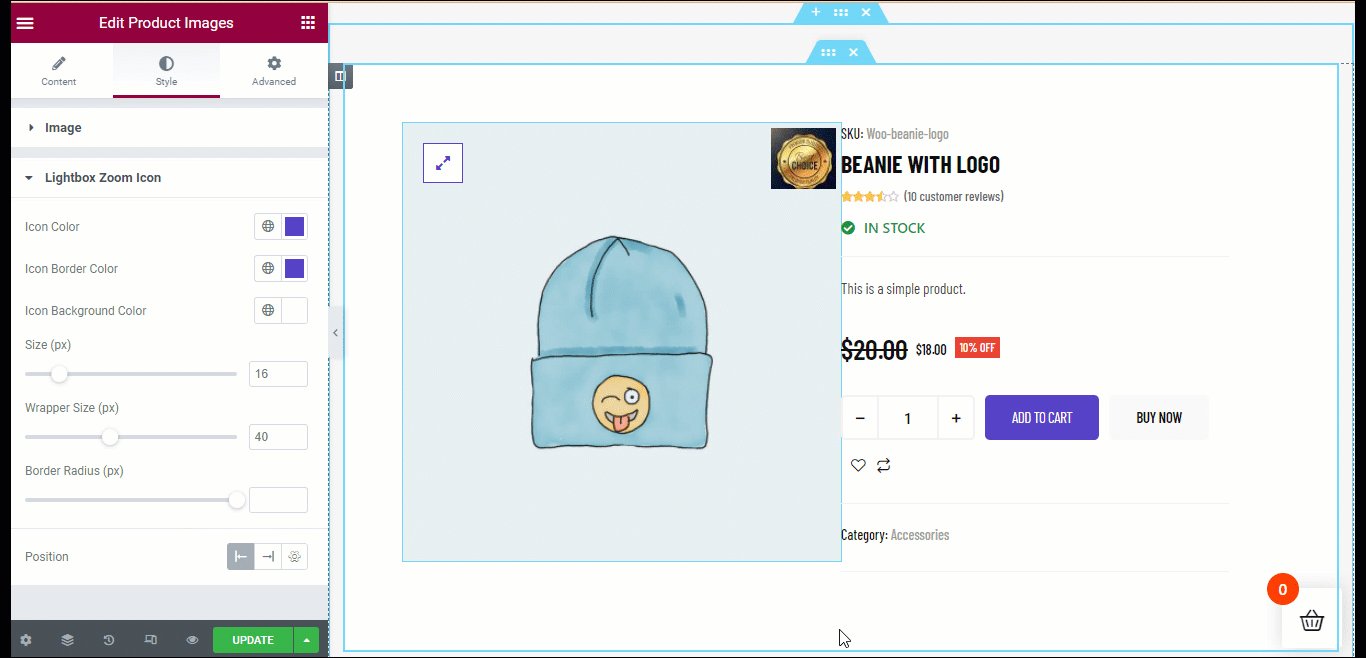
IL la posizione del tuo badge potrebbe sovrapporsi all'icona Zoom LightBox nella pagina del prodotto. Per risolverlo, modifica il widget Immagini prodotto sul modello Prodotto singolo.
Vai alla scheda Stile, espandi l'opzione Icona Zoom lightbox. Poi modificare il valore della posizione quindi non si sovrappone ai tuoi badge.

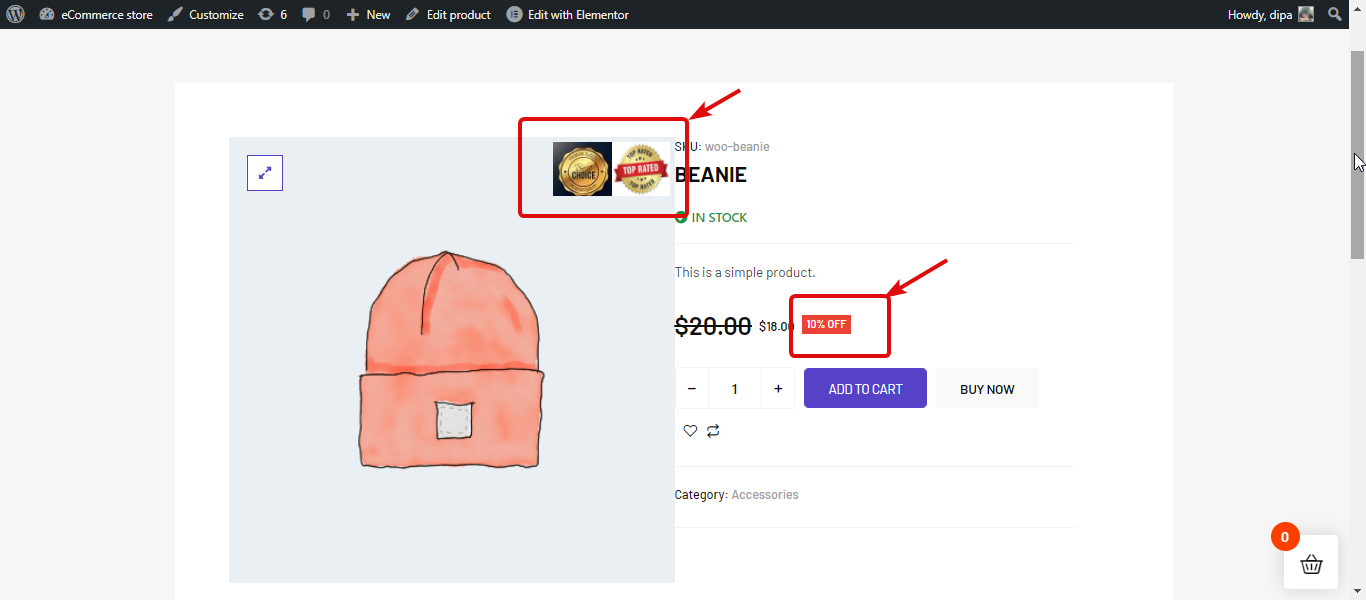
Ecco un anteprima di come funziona ShopEngine Badge appare il modulo nella pagina Singolo Prodotto:

Ecco un anteprima di come funziona il Badge ShopEngine appare il modulo nella pagina Negozio:





