Il widget Informazioni Aggiuntive è pensato per essere utilizzato nella pagina del singolo prodotto.
Se desideri fornire agli acquirenti qualche informazione in più sul prodotto (come colore e taglia) a modo tuo, puoi utilizzare il widget aggiuntivo del prodotto di ShopEngine.
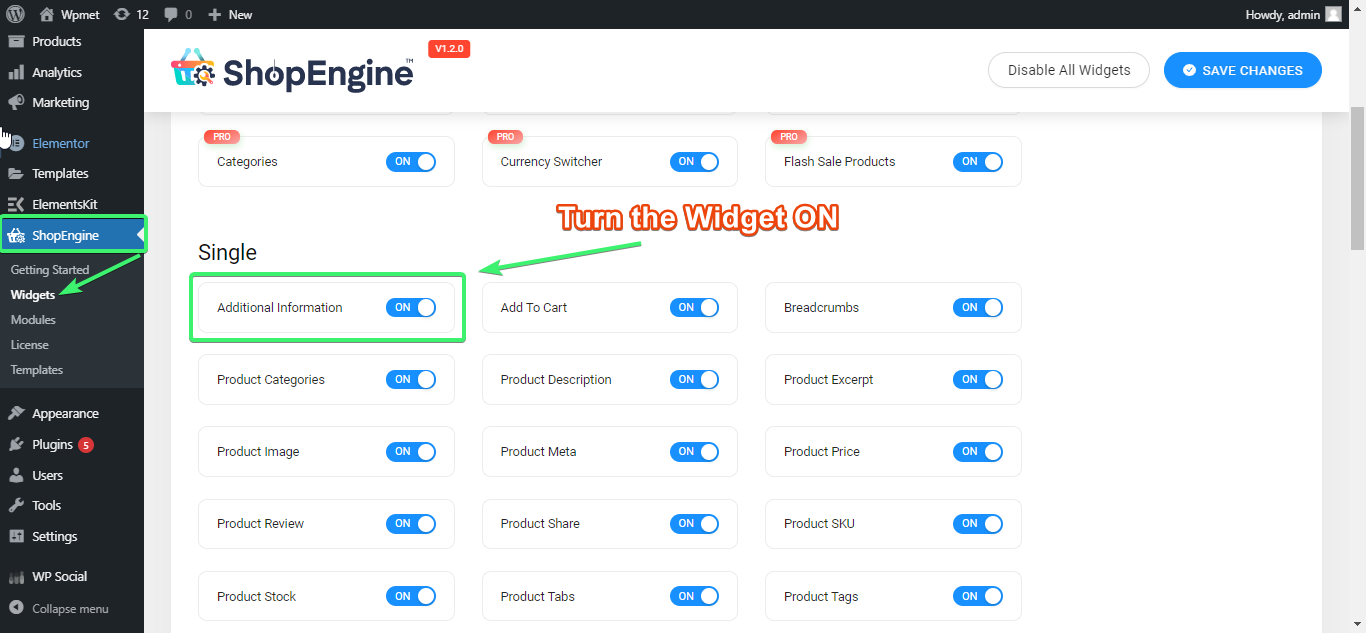
Attiva il widget Informazioni aggiuntive #
Dalla dashboard di amministrazione di WordPress, vai a ShopEngine > Widget. Dall'elenco dei widget a pagina singola, attiva il widget Informazioni aggiuntive SU.

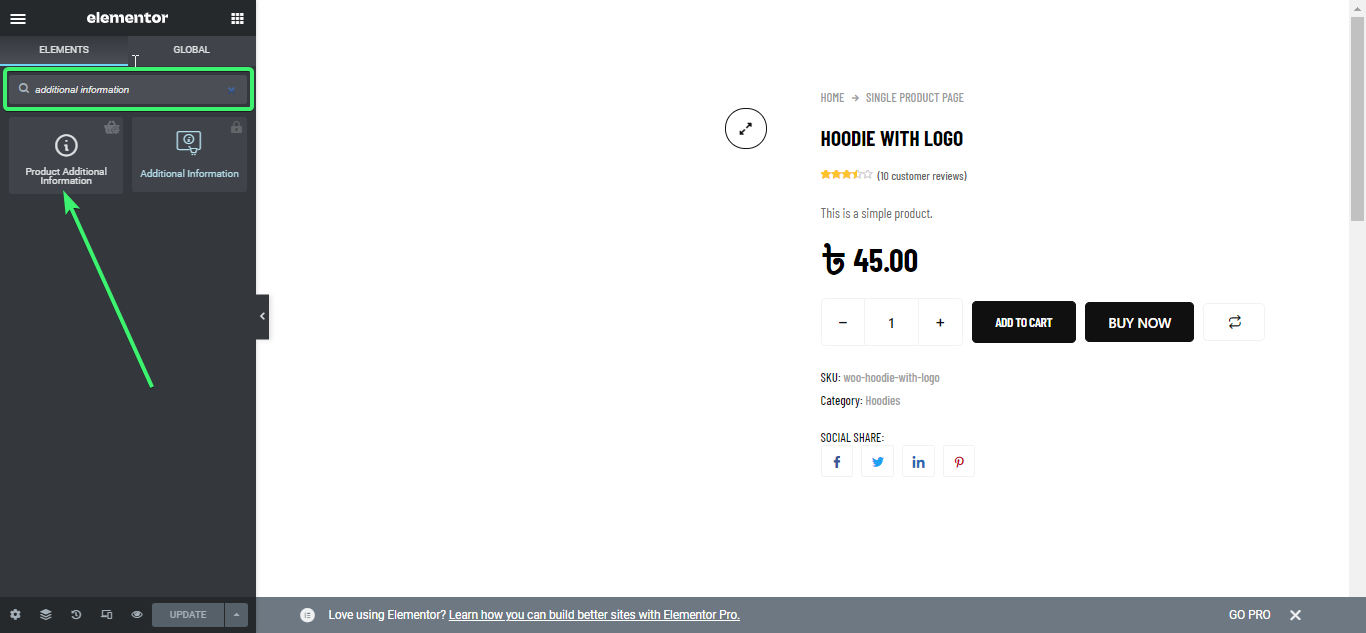
Utilizza il widget Informazioni aggiuntive #
Cerca il widget Informazioni aggiuntive nella scheda ELEMENTI di Elementor.

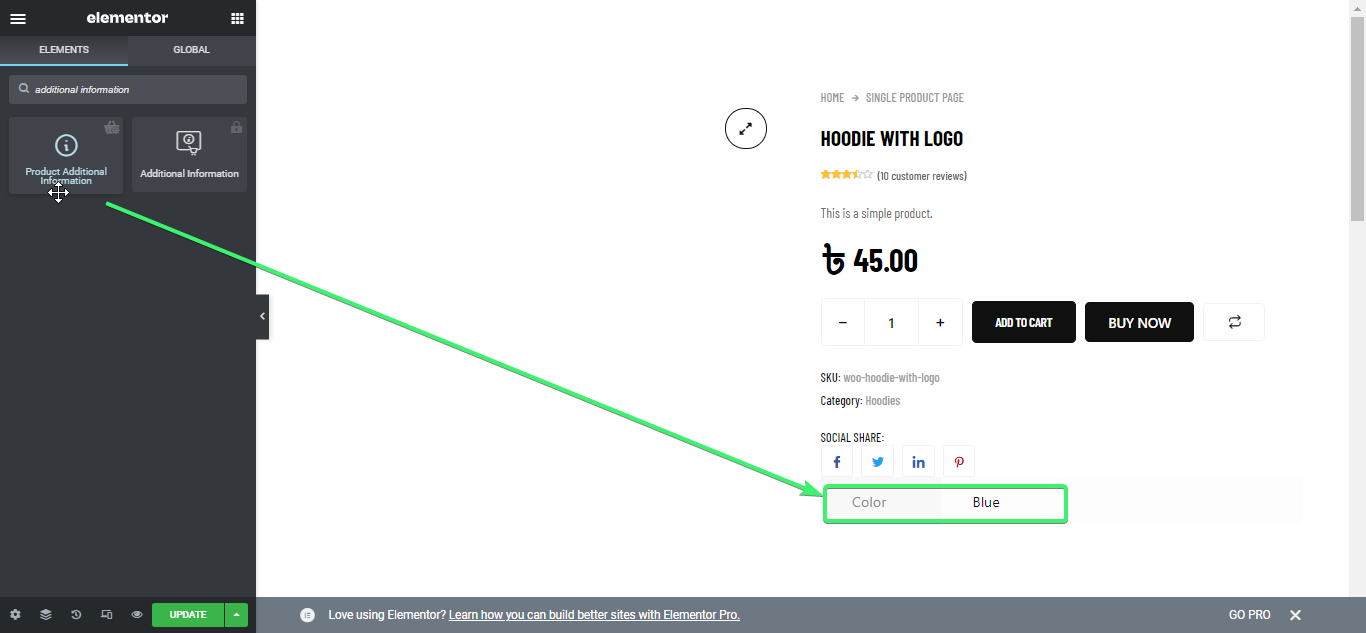
Trascina e rilascia il widget Informazioni aggiuntive da Elementor sulla pagina del singolo prodotto.

Personalizza il widget Informazioni aggiuntive #
Il widget aggiuntivo del prodotto per Elementor ti consentirà di personalizzare il stile comune, stile dell'etichetta, E stile di valore dalle impostazioni.

Stile comune #
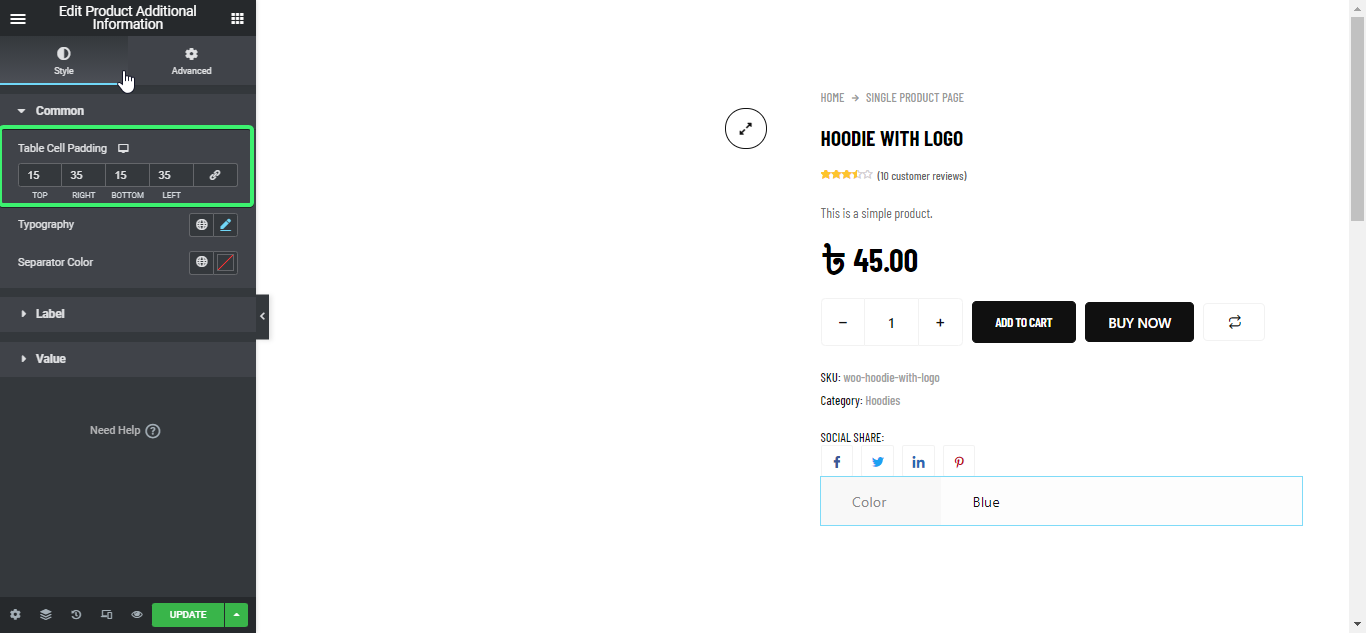
- 1. Seleziona il riempimento della cella della tabella superiore, destra, inferiore e sinistra.

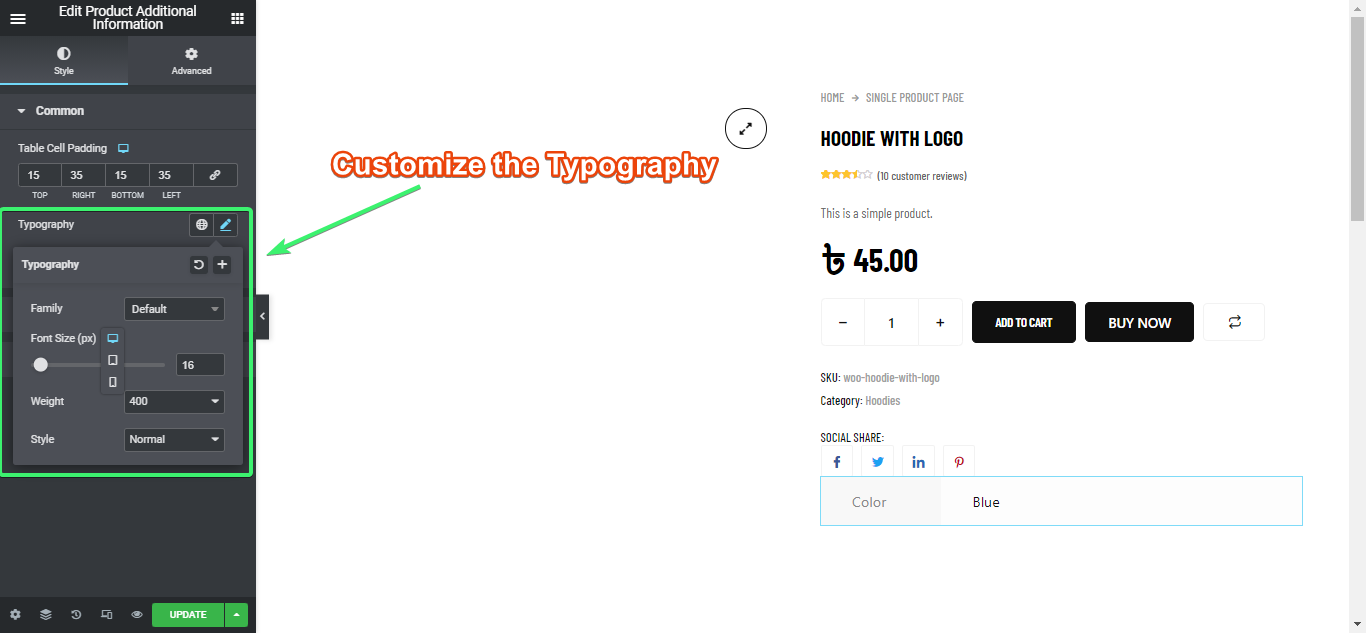
2. Scegli una famiglia tipografica, la dimensione del carattere per telefono, cellulare e tablet. Seleziona il peso tra 100 e 900, grassetto, normale e predefinito. Scegli lo stile tra predefinito, normale, corsivo e obliquo.

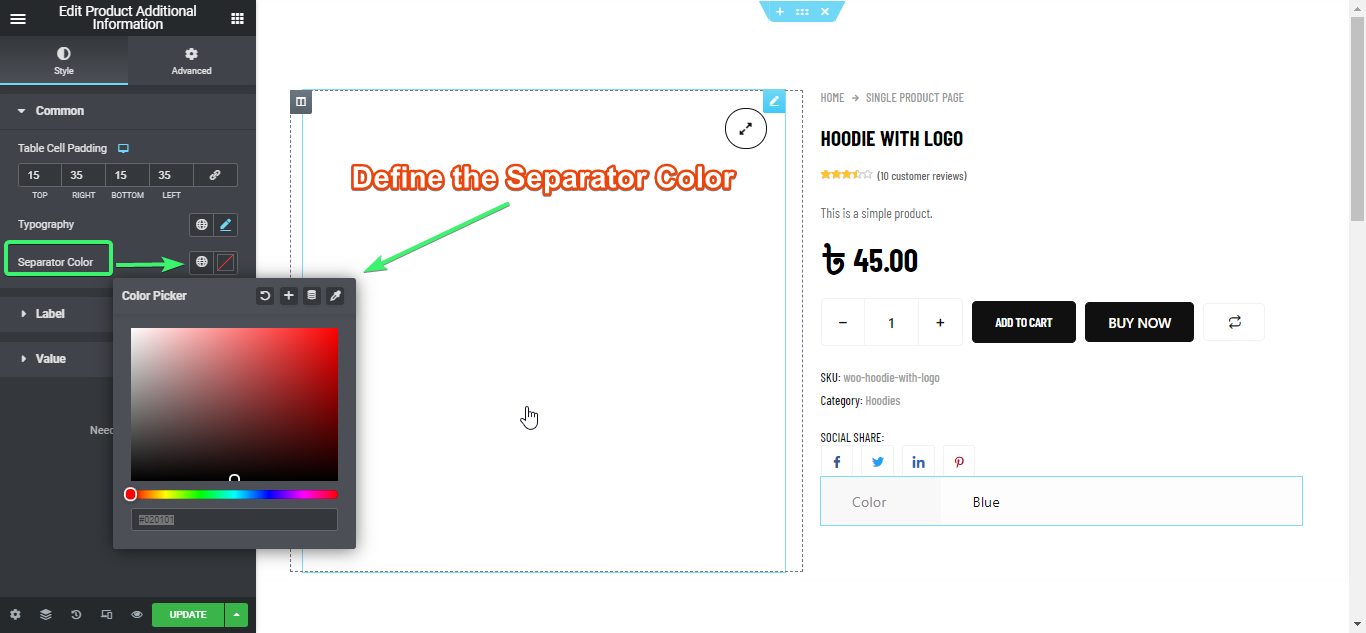
3. Definire il colore del separatore

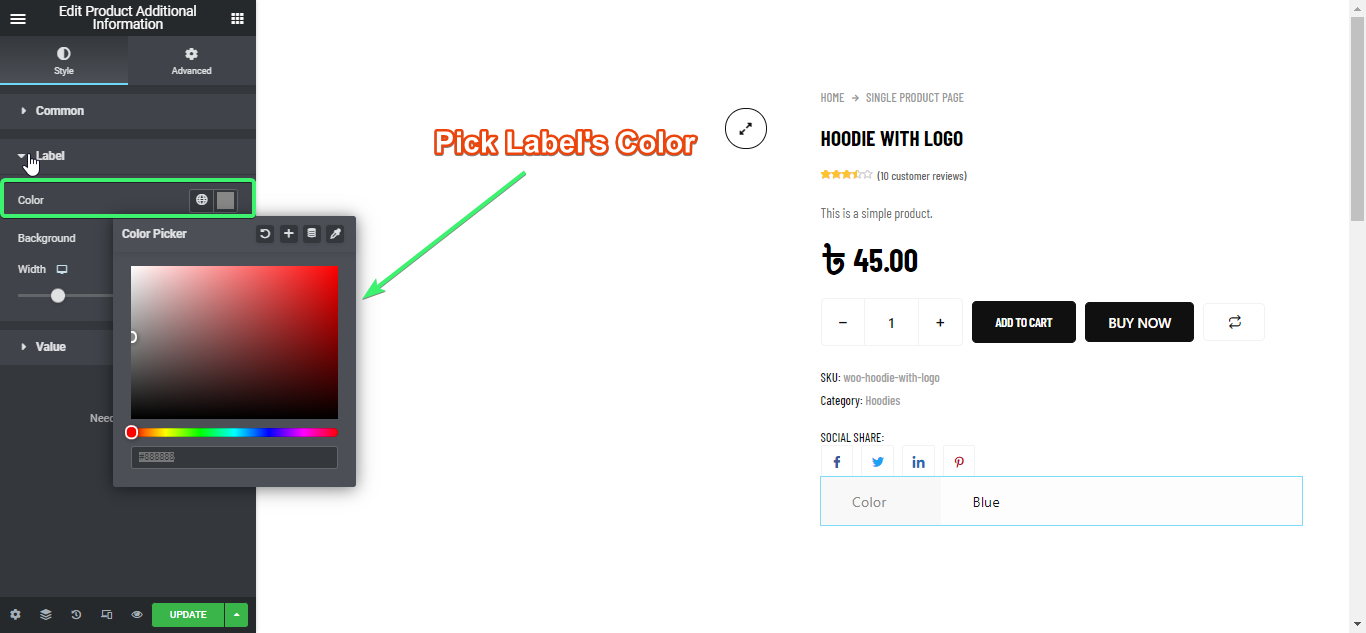
Stile etichetta #
- 1. Scegli il colore dell'etichetta

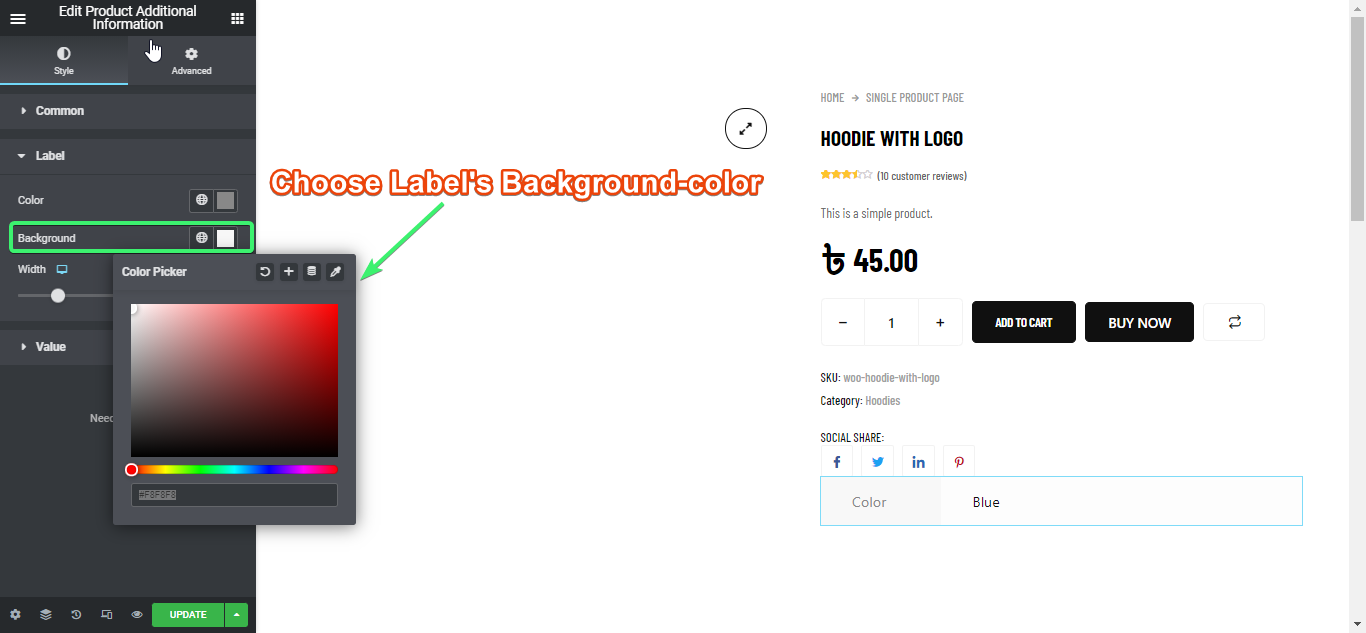
2. Scegli il colore di sfondo dell'etichetta

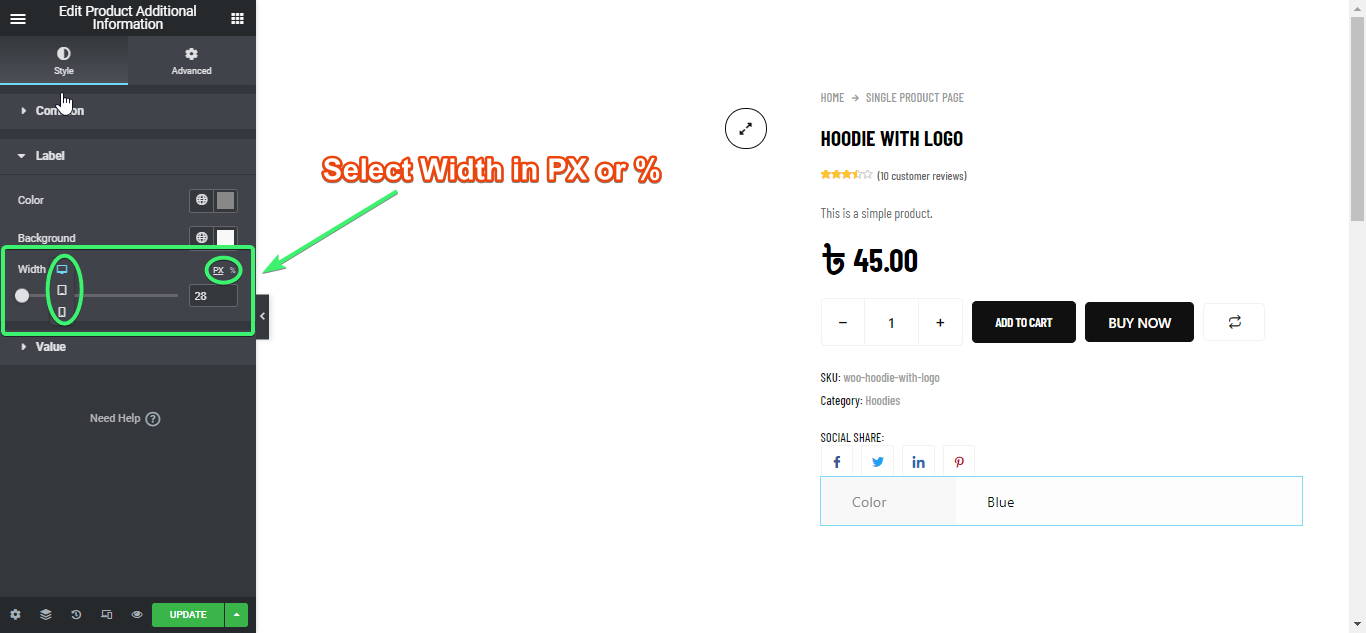
3. Seleziona Larghezza (in pixel o percentuale per dispositivi mobili, tablet e desktop)

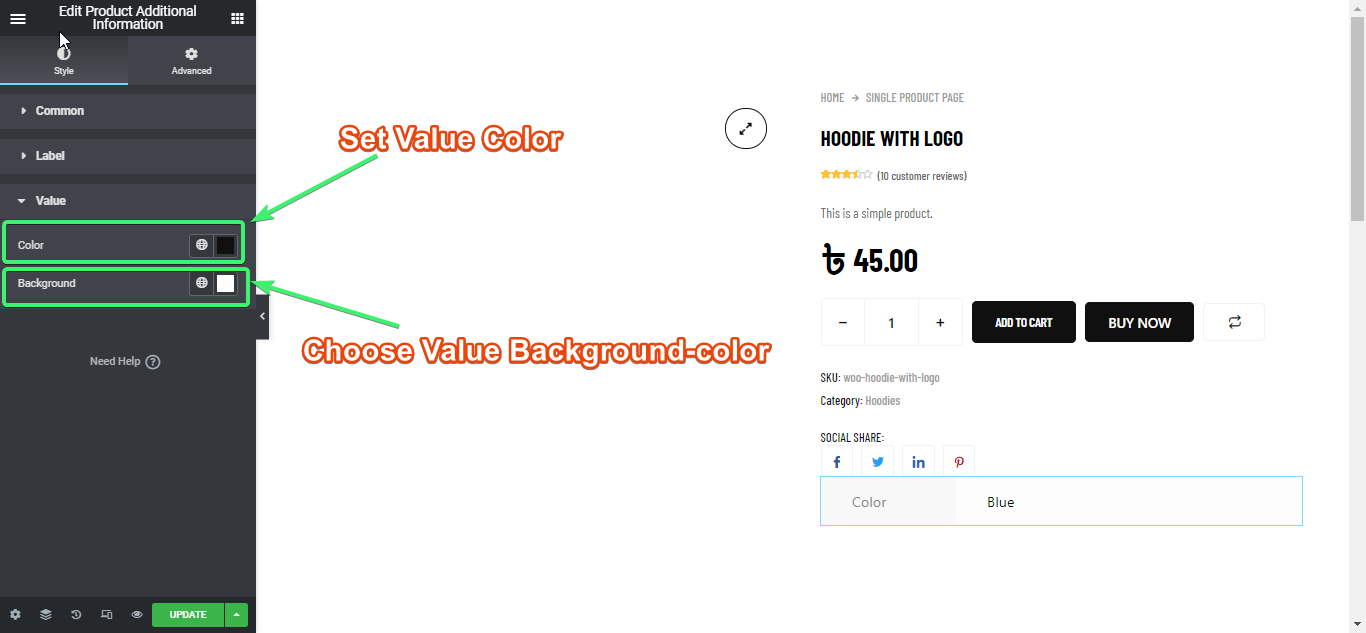
Stile di valore #
- 1. Scegli un colore per il valore e un colore di sfondo per il valore