Il widget dell'immagine del prodotto ti aiuterà a personalizzare le immagini del prodotto. Puoi personalizzare vari elementi come icone, badge di vendita flash, immagini, ecc. Questa personalizzazione aggiuntiva può convertire il tuo sito noioso in un sito accattivante. Ora, creare un sito accattivante sarà più semplice con il widget dell'immagine del prodotto di ShopEngine.
Perché utilizzare il widget Immagine prodotto? #
Il widget delle immagini del prodotto di ShopEngine è molto utile per interagire maggiormente con i tuoi clienti. Ecco i motivi principali per utilizzare questo widget:
- Ti aiuterà ad aumentare il tasso di conversione.
- Puoi aumentare il coinvolgimento del tuo sito aggiungendo badge di vendita flash.
- Il sito sarà più attraente per i tuoi clienti.
- La personalizzazione sarà più semplice con questo widget.
Passaggi per utilizzare il widget dell'immagine del prodotto: #
Segui i passaggi seguenti per utilizzare questo widget:
Passaggio 1: crea un nuovo modello. #
Innanzitutto, aggiungi un modello a pagina singola. Leggi la documentazione di creazione di un modello a pagina singola per aggiungerlo.
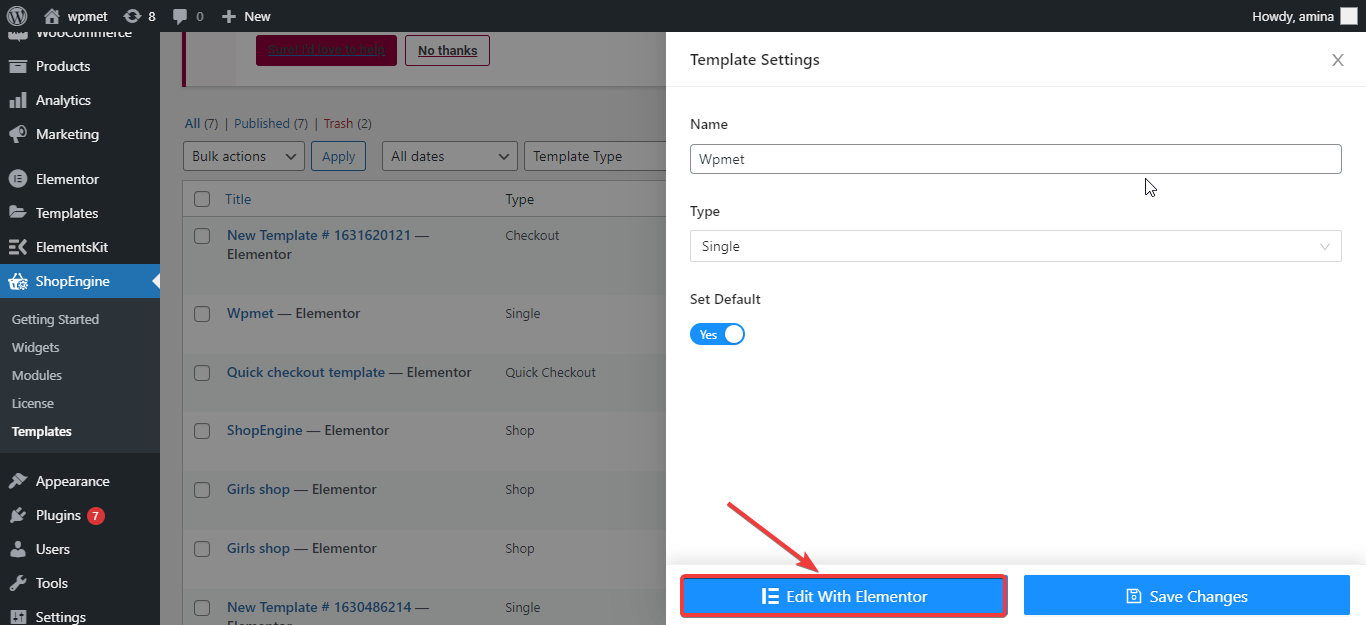
Passaggio 2: modifica il modello con Elementor. #
In questo passaggio, devi fare clic sul pulsante Modifica con Elementor.

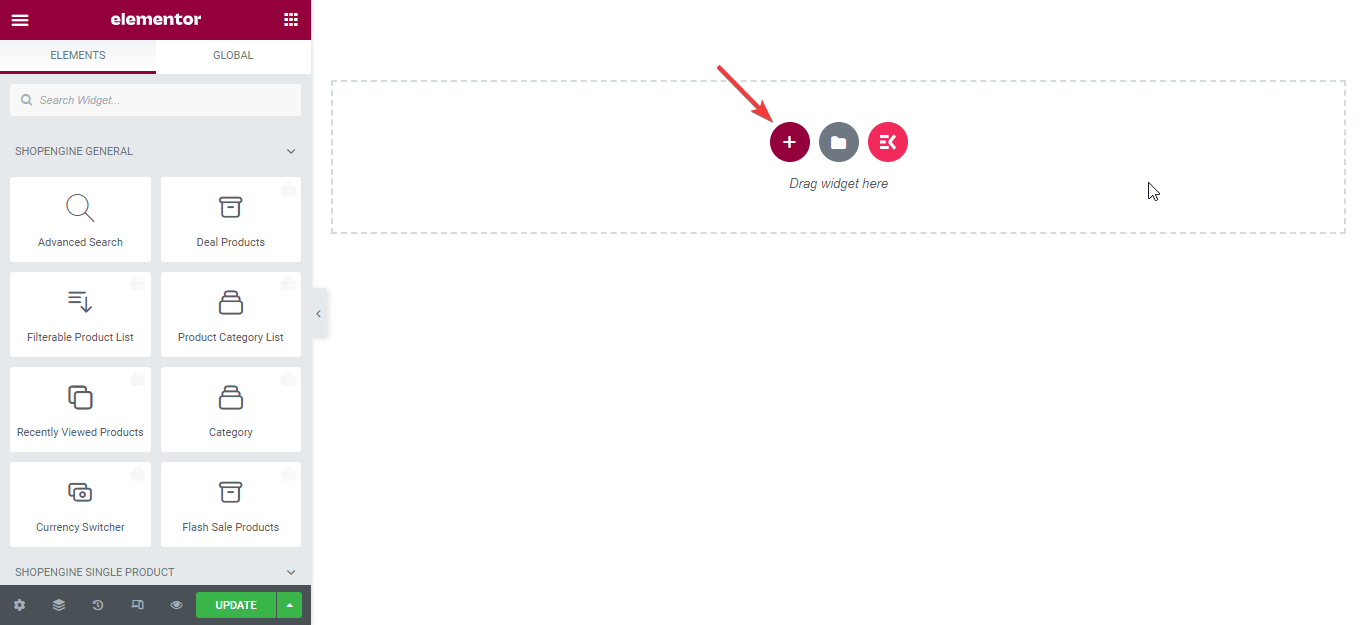
Successivamente, aggiungi una nuova sezione da qui.

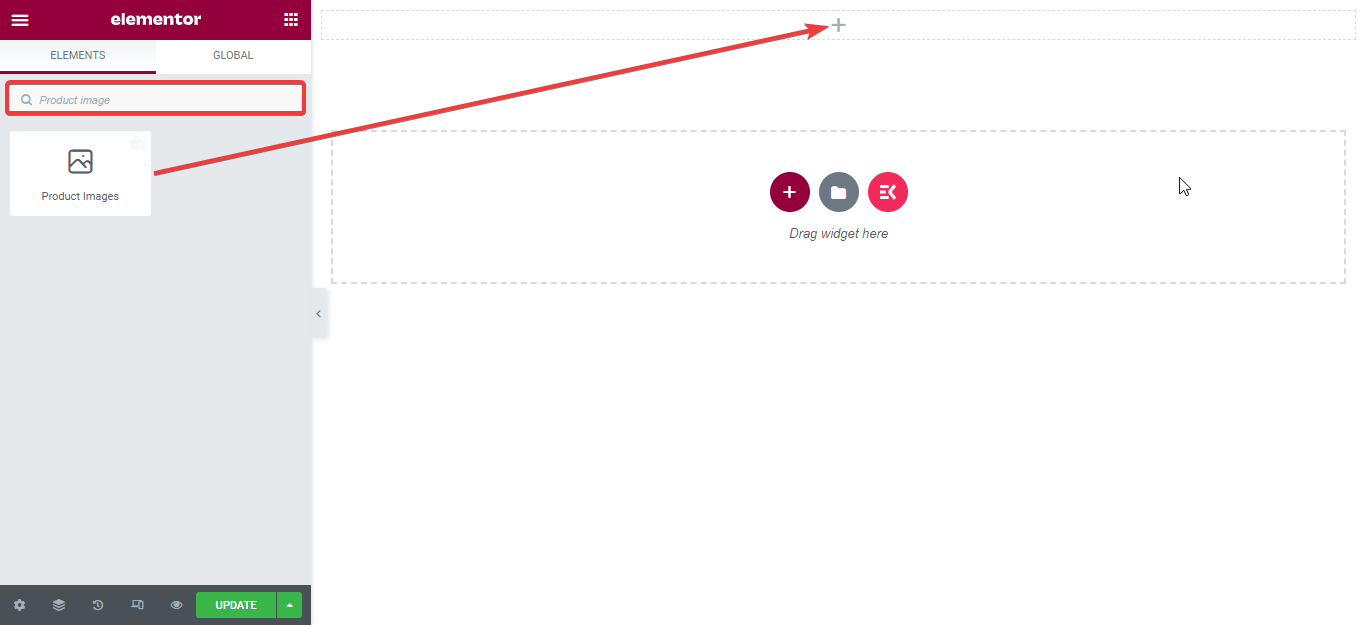
Ora cerca il widget nel campo del widget di ricerca e trascina e rilascia il widget nella sezione.

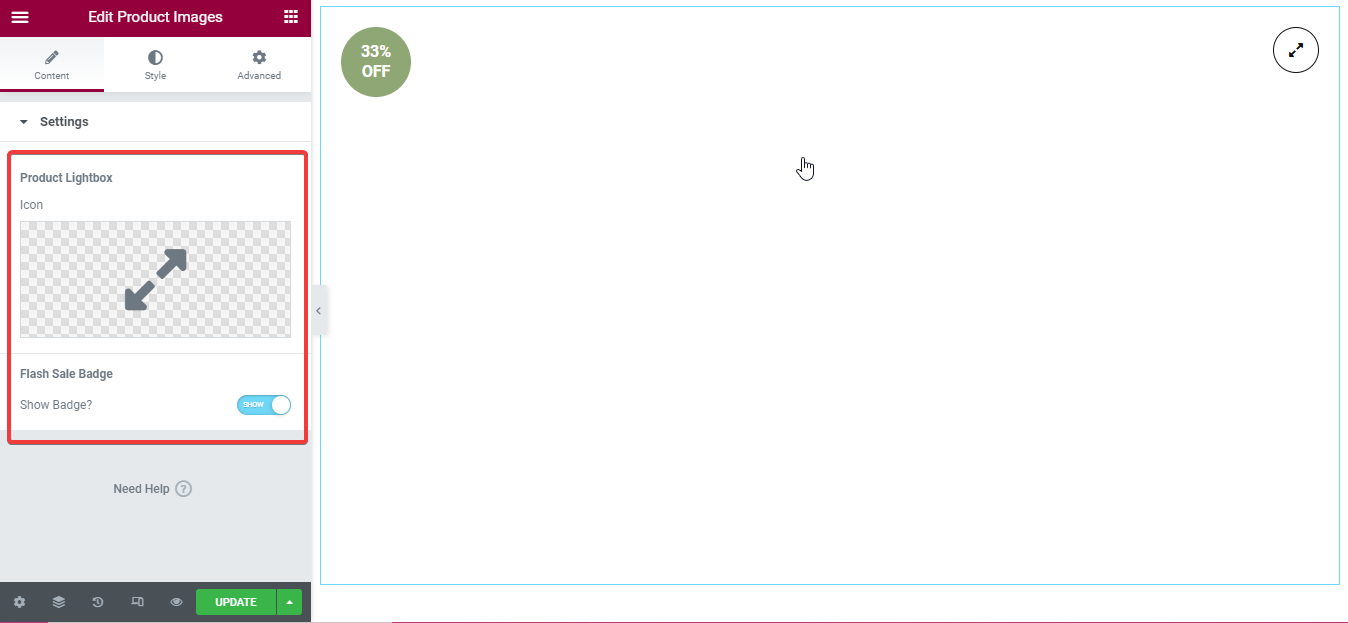
Passaggio 3: modifica il contenuto del widget. #
Qui inserisci l'icona per il campo lightbox del prodotto. Successivamente, nascondi o mostra il badge della vendita flash secondo le tue necessità.

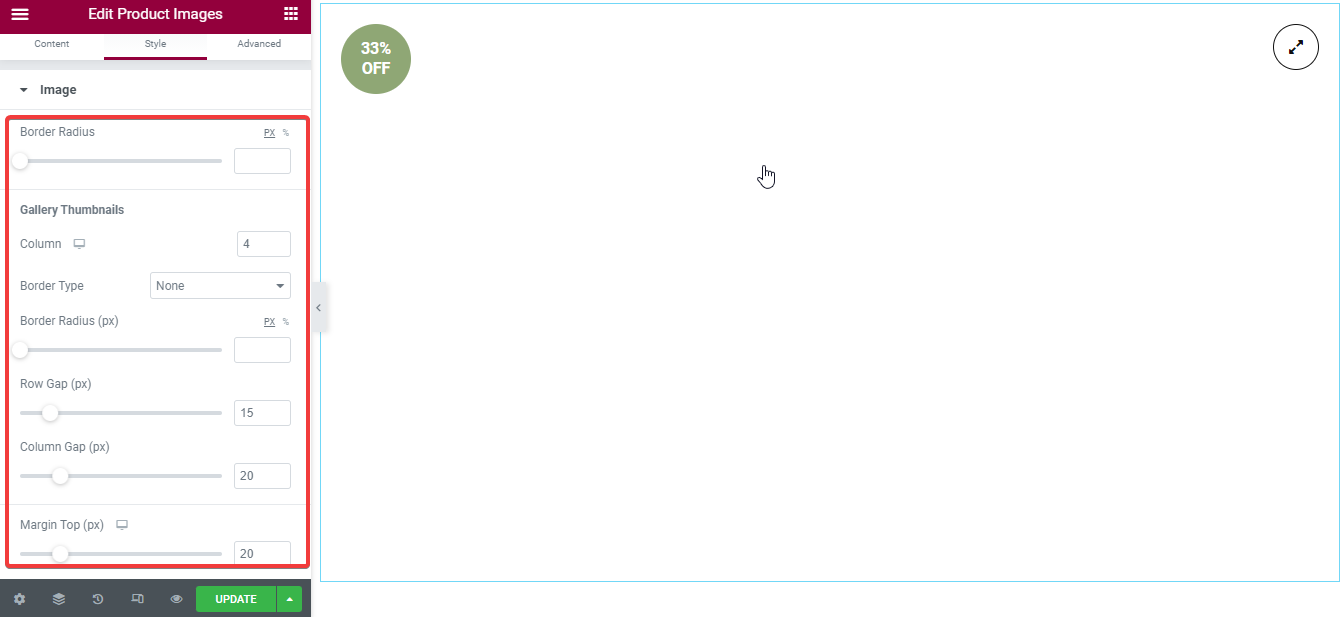
Passaggio 4: modifica lo stile del widget. #
In questo passaggio, personalizza la seguente opzione:
- Raggio del confine: seleziona il raggio del bordo per la tua immagine.
- Miniatura della galleria:
- Colonna: inserisci il numero di colonne che vuoi mostrare nella gallery.
- Tipo di confine: Scegli il tipo di bordo per la tua immagine.
- Larghezza: seleziona la larghezza qui.
- Colore del bordo: Scegli un colore per il bordo.
- Raggio del confine: Inserisci il raggio da qui.
- Divario grezzo: Puoi personalizzare lo spazio tra le righe da qui.
- Spazio tra le colonne: Personalizza lo spazio tra le colonne in base alle tue esigenze.
- Margine superiore: Da qui puoi aumentare o diminuire il margine superiore.

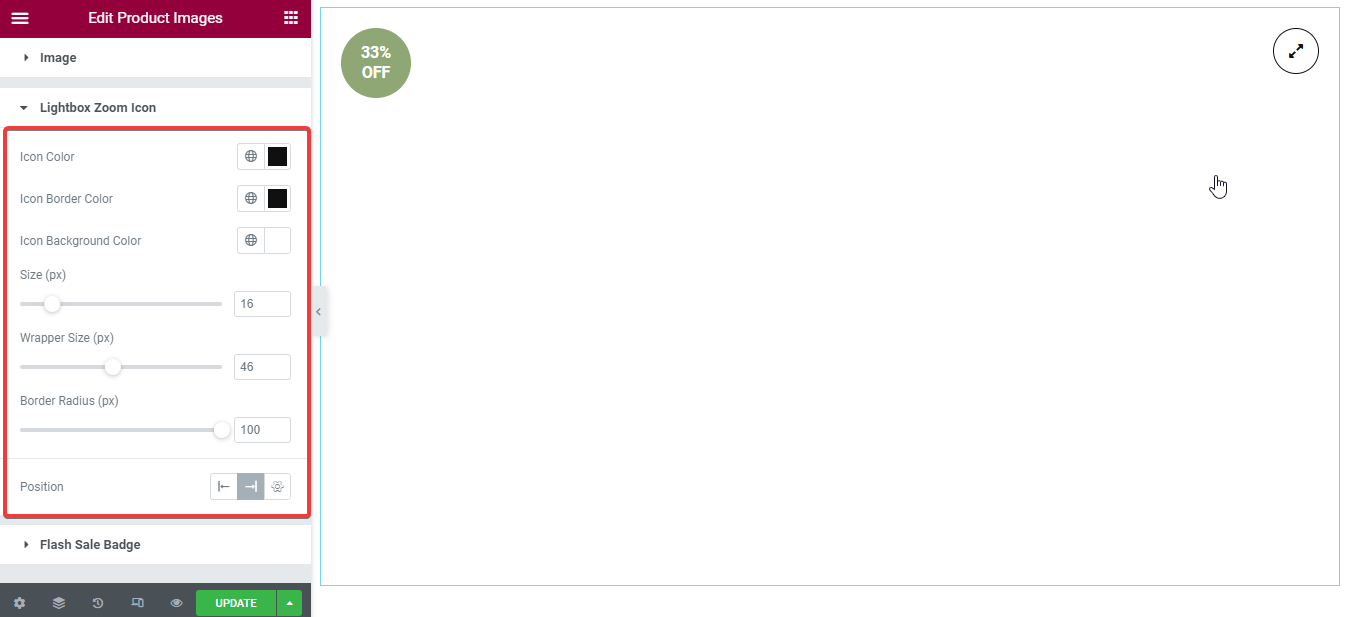
- Icona zoom lightbox: È necessario personalizzare i seguenti campi:
- Colore dell'icona: Seleziona il colore per la tua icona.
- Colore del bordo dell'icona: È necessario scegliere un colore per il bordo dell'icona.
- Colore sfondo icona: Scegli un colore di sfondo per l'icona.
- Misurare: Personalizza la dimensione dell'icona dello zoom della lightbox.
- Dimensioni dell'involucro: È possibile aumentare o diminuire la dimensione del wrapper.
- Raggio del confine: Inserisci qui il raggio del bordo che ti serve.
- Posizione: È possibile impostare l'icona dello zoom della lightbox sul lato sinistro o destro.

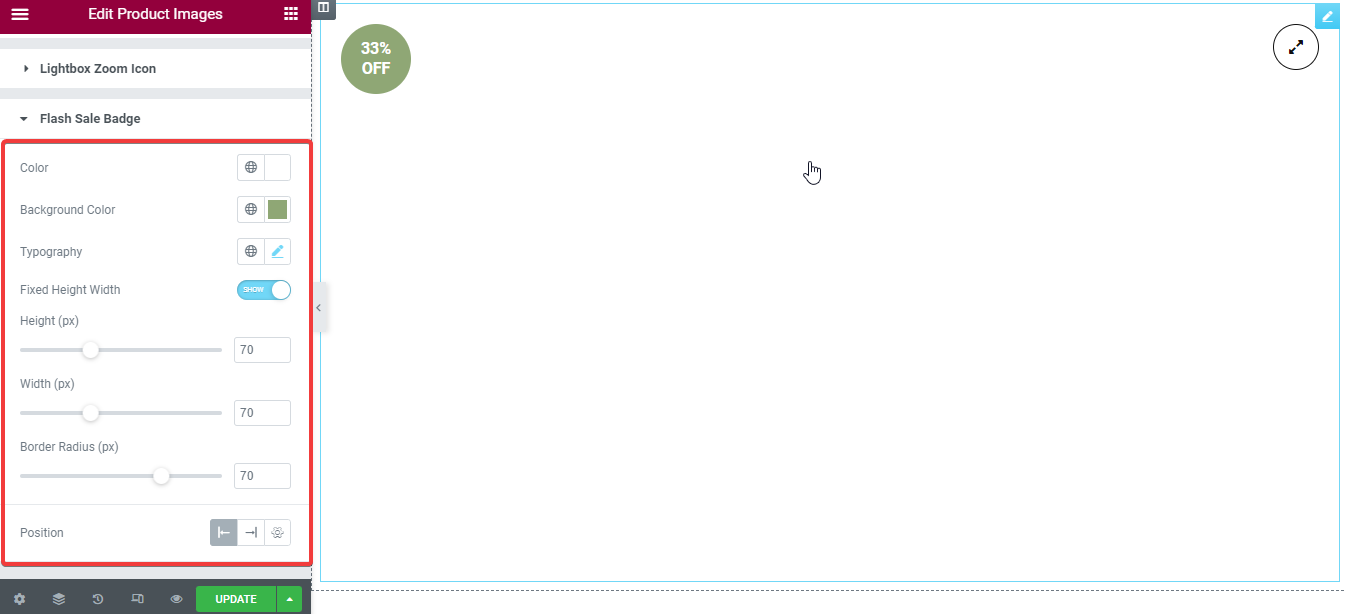
Distintivo di vendita flash: Modifica questo badge come hai modificato l'icona dello zoom della lightbox. È necessario personalizzare questi campi:
- Colore.
- Colore di sfondo.
- Tipografia.
- Larghezza ad altezza fissa.
- Altezza.
- Larghezza.
- Raggio del confine.
- Posizione.
Nota: Puoi anche effettuare personalizzazioni avanzate per ogni widget.

Infine, premi il pulsante Aggiorna o Pubblica.

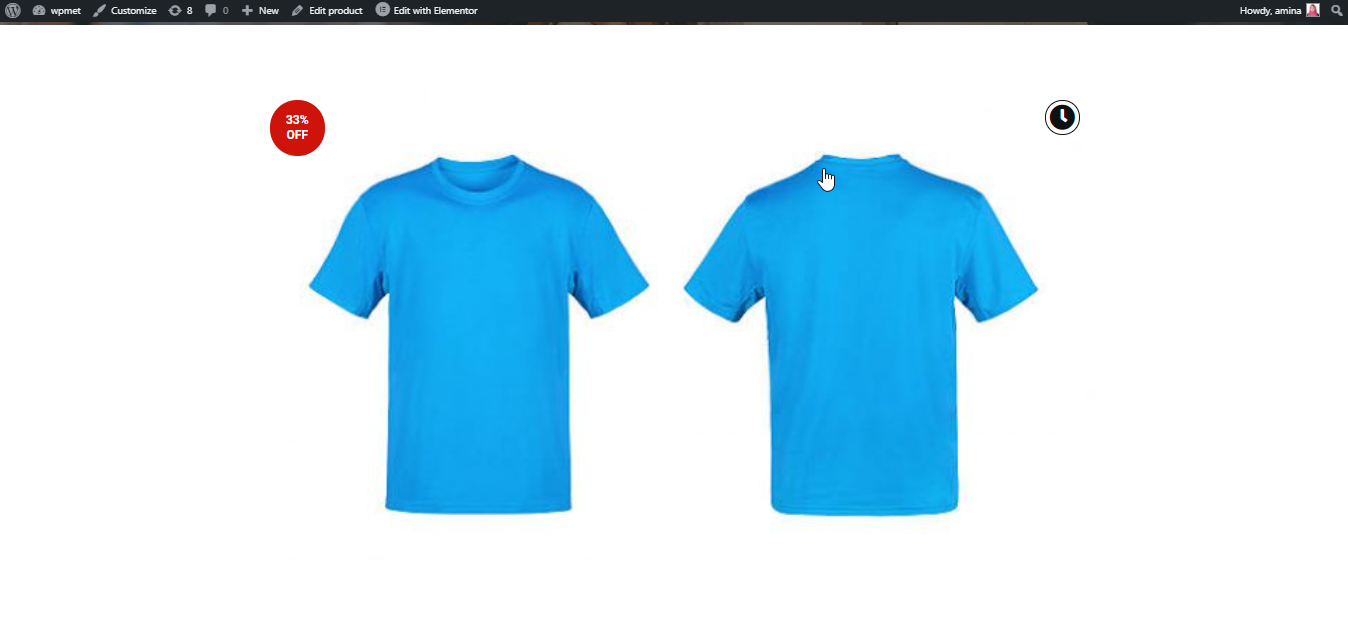
Ora, dopo la personalizzazione, ecco il risultato: