Modulo di pagamento: Billing è un widget completo della pagina di pagamento di ShopEngine. Con questo widget puoi personalizzare senza limiti la pagina di pagamento della fatturazione.
Puoi alterare e regolare il carattere, il colore, lo sfondo, l'allineamento, ecc. dei diversi elementi presenti nel modulo. Il widget è così completo che puoi ottenere l'aspetto del modulo desiderato provando diverse combinazioni.
Come utilizzare il modulo di pagamento - Fatturazione? #
La creazione di un modulo di fatturazione Checkout prevede due passaggi principali. 1. Crea un modello e 2. Progetta il modulo di fatturazione su Elementor.
Crea un modello #
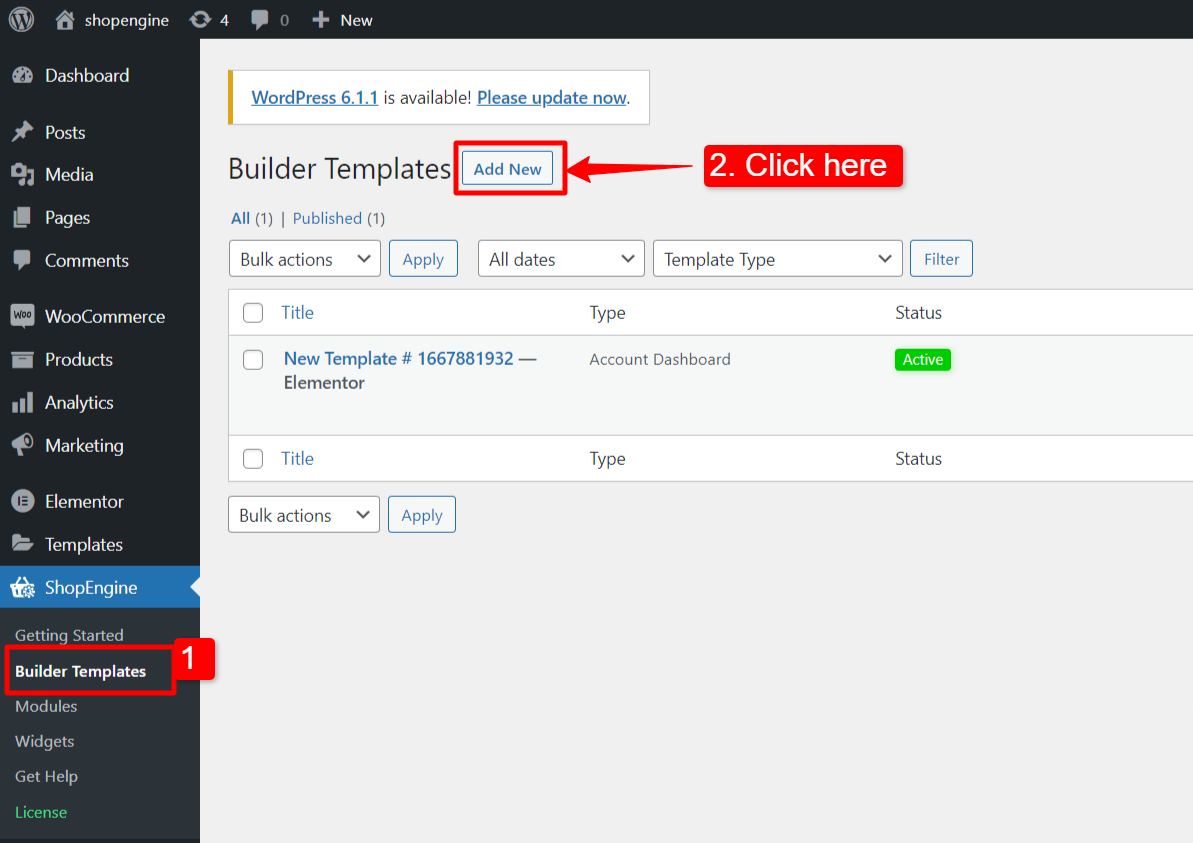
Prima di tutto, accedi alla dashboard di WordPress e vai a ShopEngine > Modelli di builder.
Quindi, fare clic su "Aggiungere nuova" nell'angolo in alto a destra.

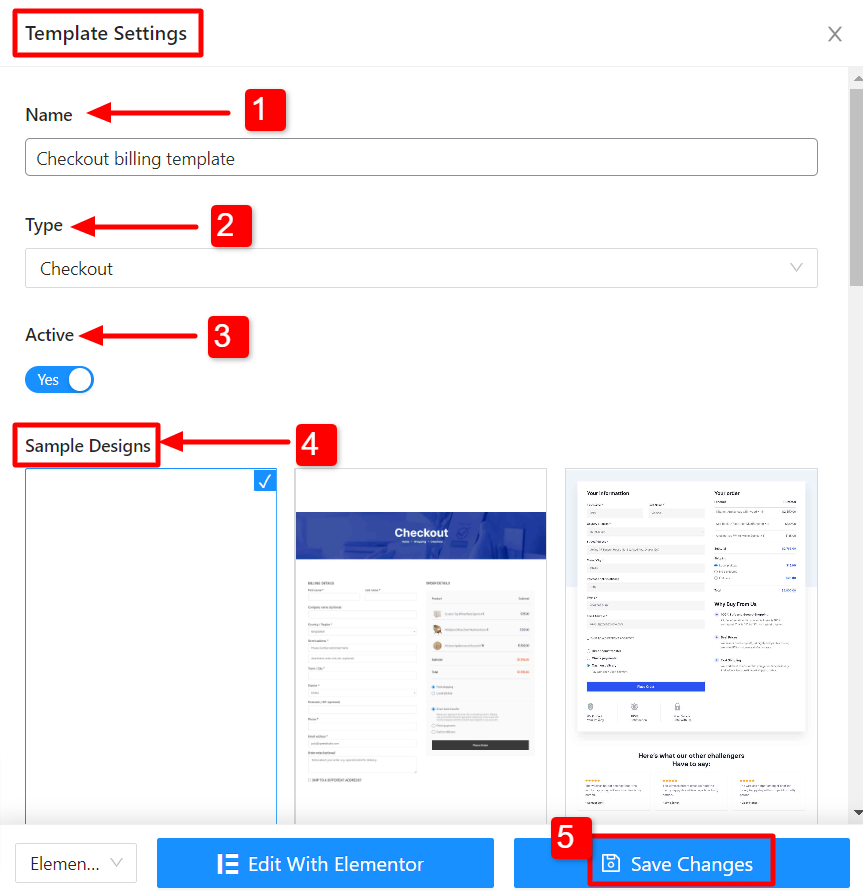
Subito dopo, verrà visualizzata una finestra popup per le impostazioni del modello. Nella finestra Impostazioni modello:
- Inserisci un modello Nome.
- Seleziona il modello Tipo: Guardare.
- Attivare Il template.
- Scegli un Progettazione del campione o iniziare a progettare da zero.
- Infine, premi il pulsante “Salvare le modifichepulsante ".

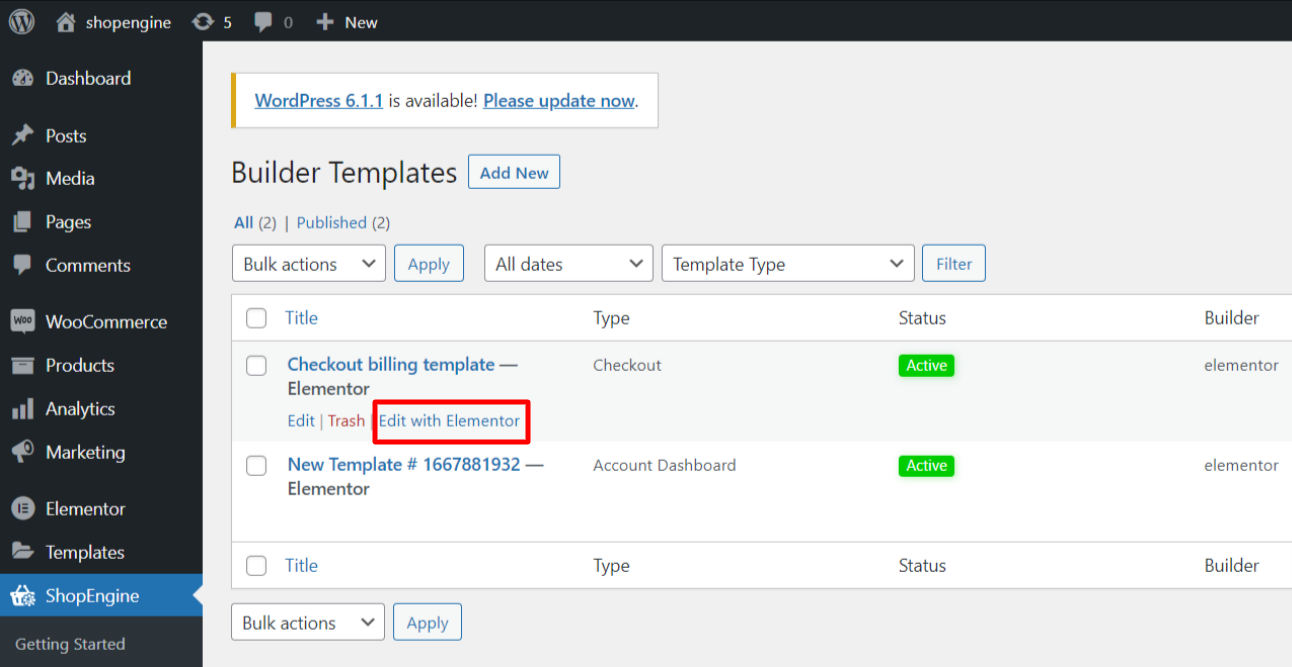
Il tuo modello è stato creato e puoi vederlo in cima all'elenco. Fare clic su "Modifica con Elementor" per passare alla finestra di Elementor.

Progetta il modulo di fatturazione su Elementor #
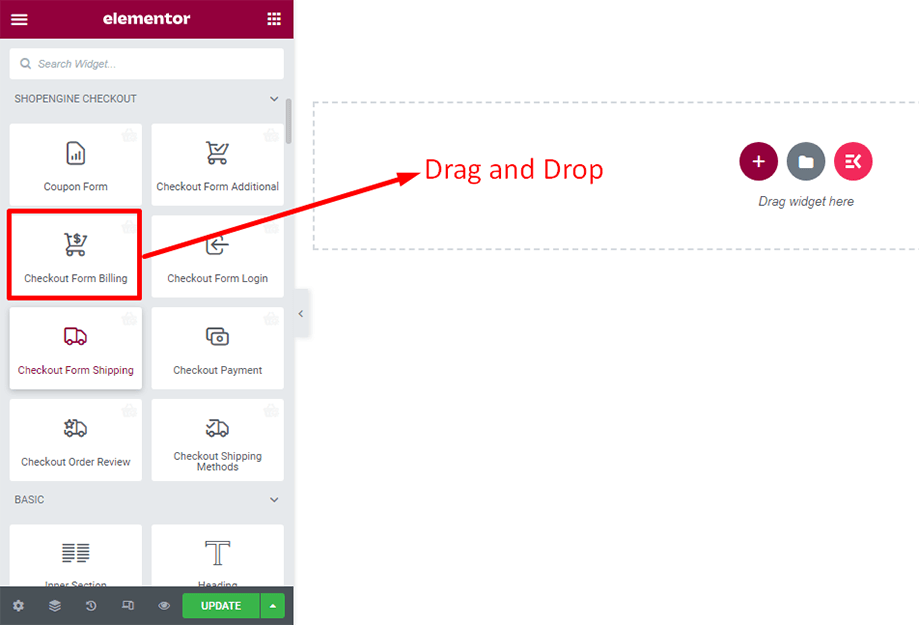
In questo passaggio, progetterai un modulo di fatturazione per la pagina di pagamento. Nell'editor di Elementor, trascina e rilascia il widget nell'area di progettazione.

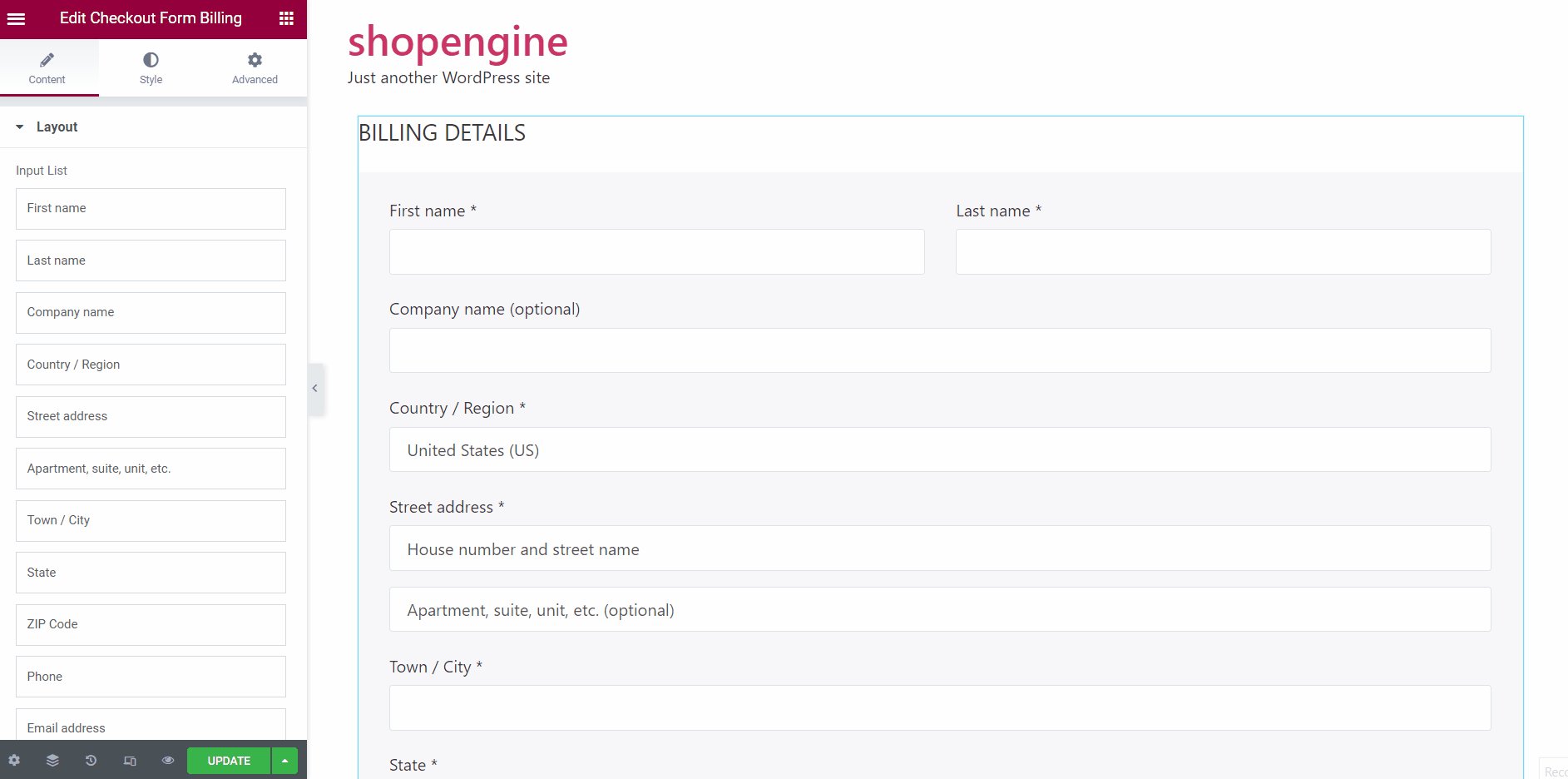
Il modulo di pagamento della fatturazione verrà visualizzato immediatamente dopo.
Nella scheda Contenuto
Puoi modificare il layout e il titolo del modulo di fatturazione del checkout.
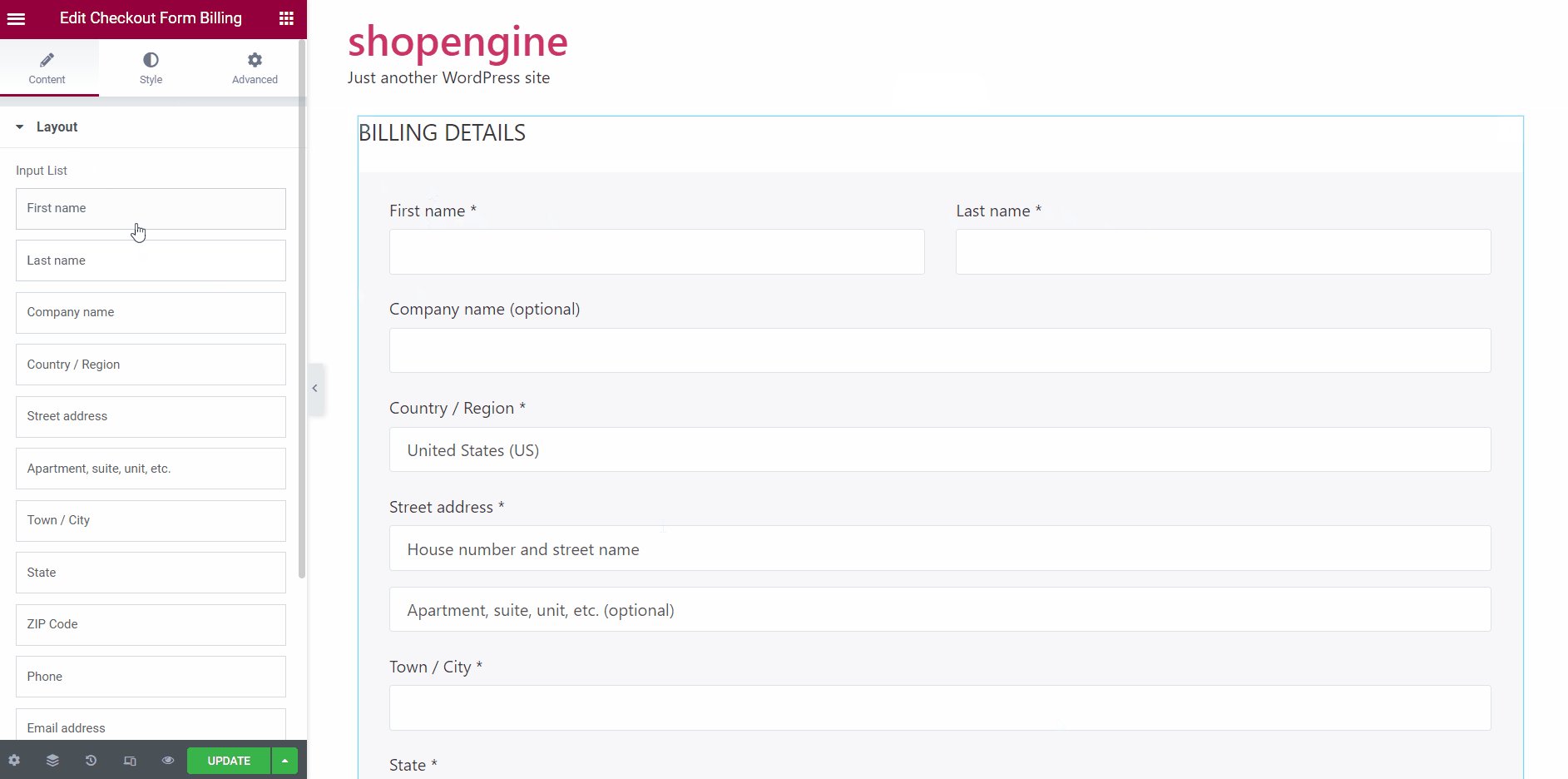
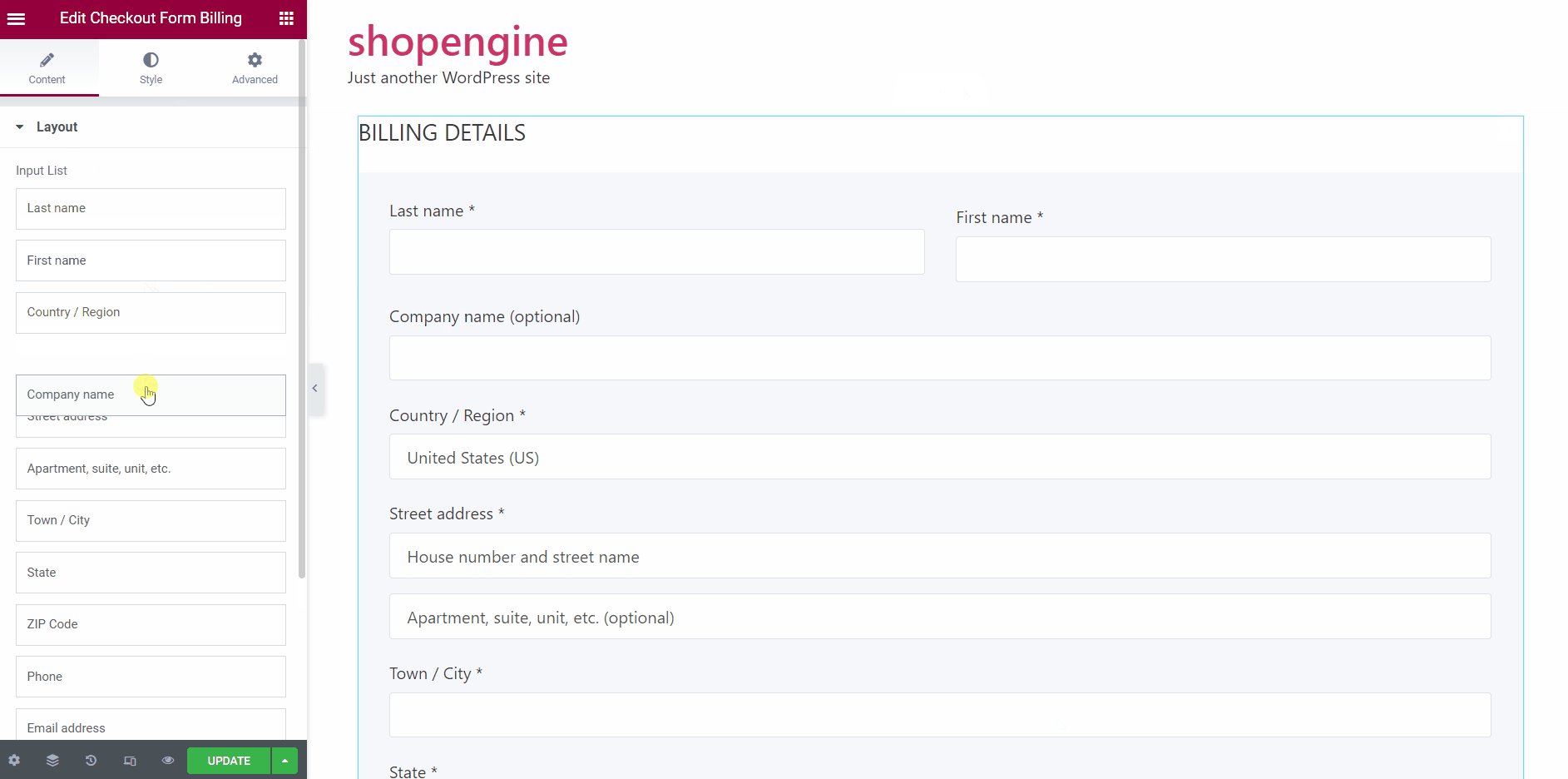
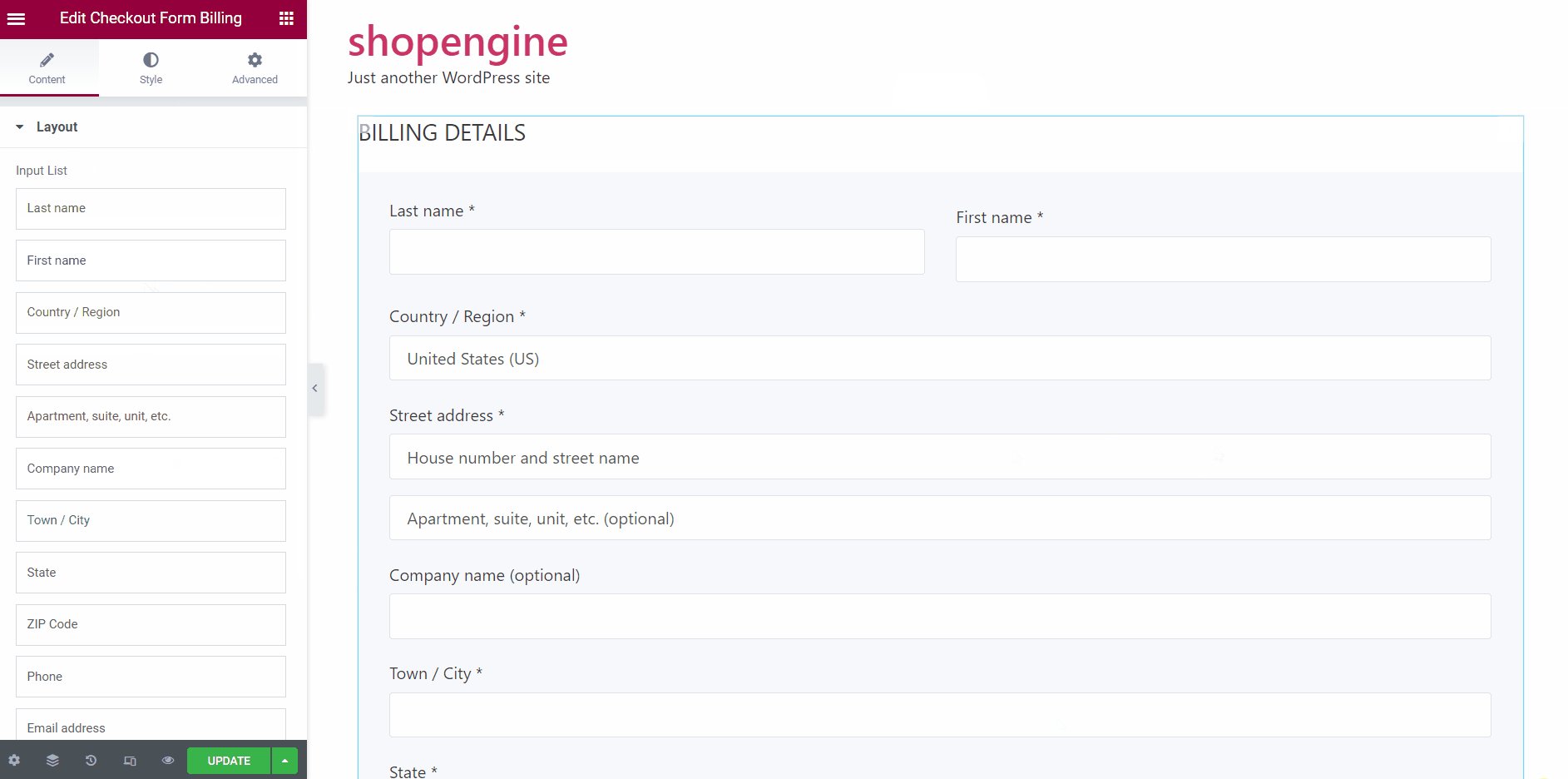
Nel Disposizione sezione, puoi ordinare il campo di input e modificare manualmente la sequenza dei campi.

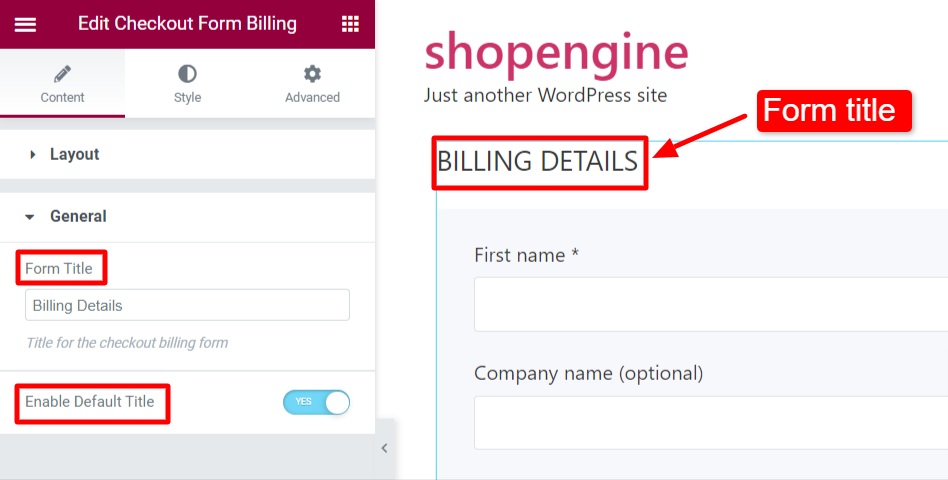
Nel Generale sezione, aggiungere a Titolo del modulo. Puoi anche abilitare Abilita titolo predefinito per il modulo.

Nella scheda Stile
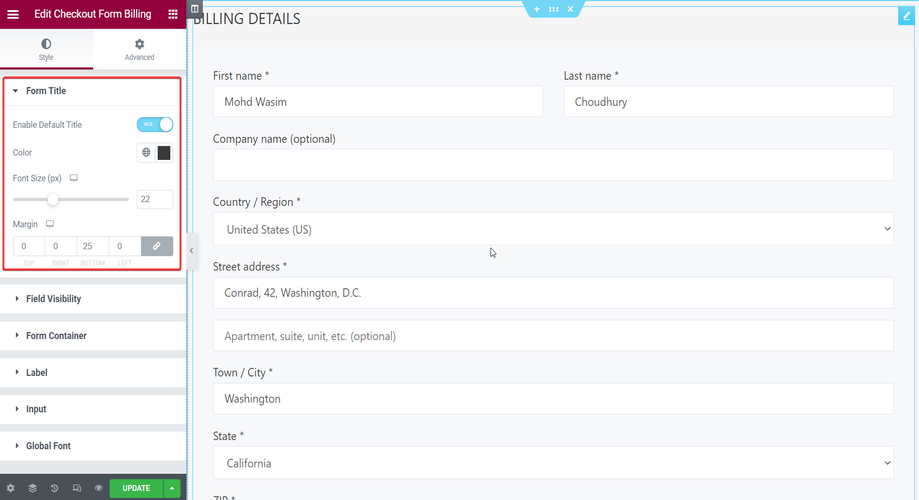
Puoi personalizzare il Titolo del modulo utilizzando parametri come margine, colore, dimensione del carattere, ecc.

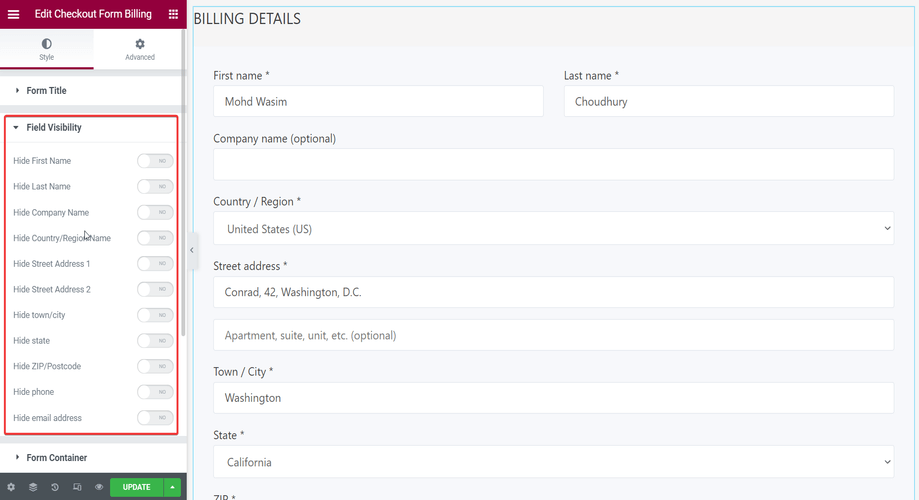
Puoi anche mostrare o nascondere diversi elementi nel modulo come nome, cognome, nome dell'azienda, indirizzo, ecc. attivando gli interruttori nella sezione Visibilità campo.

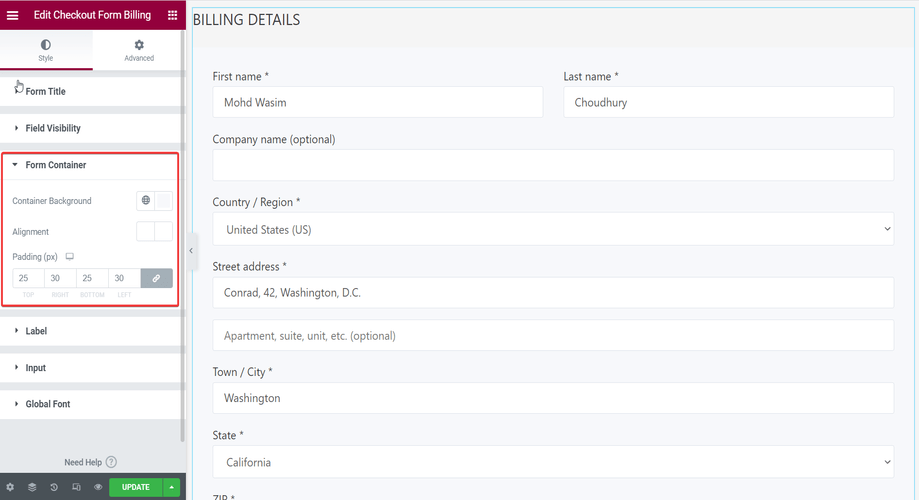
Nella sezione Contenitore modulo, puoi modificare il file sfondo, allineamento, E imbottitura dei contenitori del modulo.

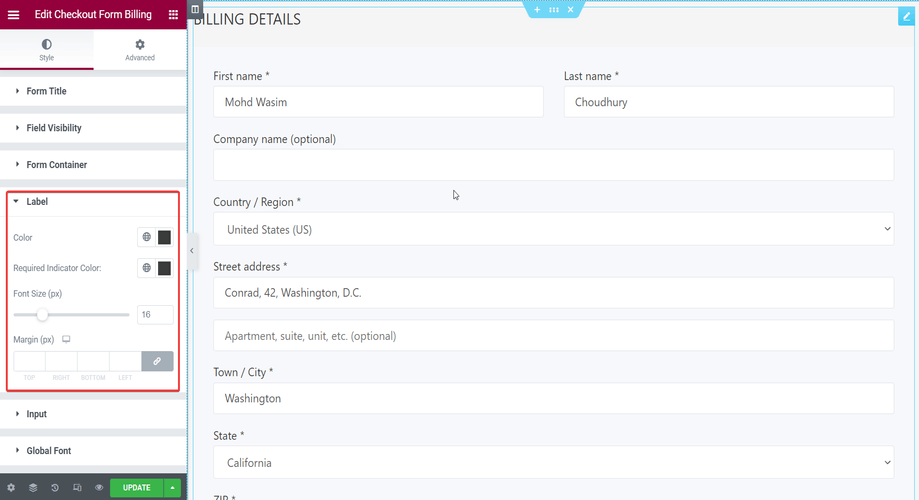
Puoi personalizzare il Etichetta del modulo di fatturazione utilizzando parametri come colore, dimensione del carattere e margine nella sezione Etichetta.

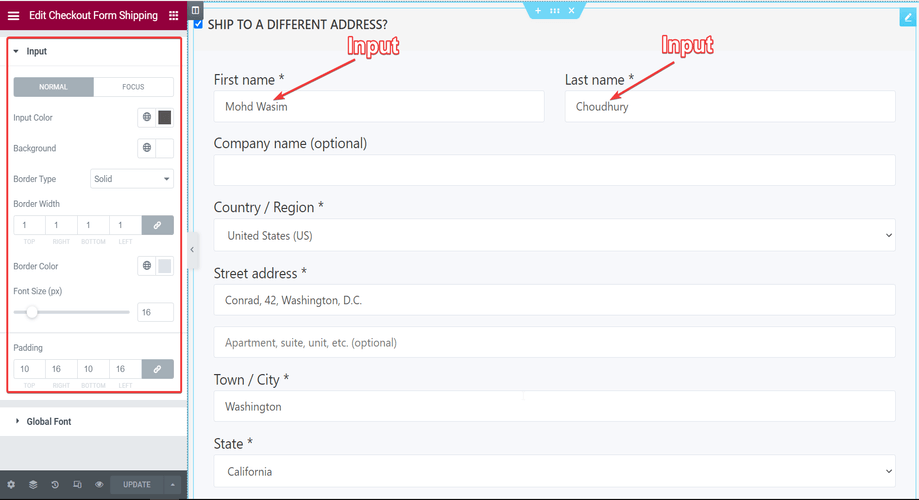
Puoi anche modificare gli input del campo da Ingresso sezione utilizzando parametri come colore di input, sfondo, dimensione del carattere, ecc.

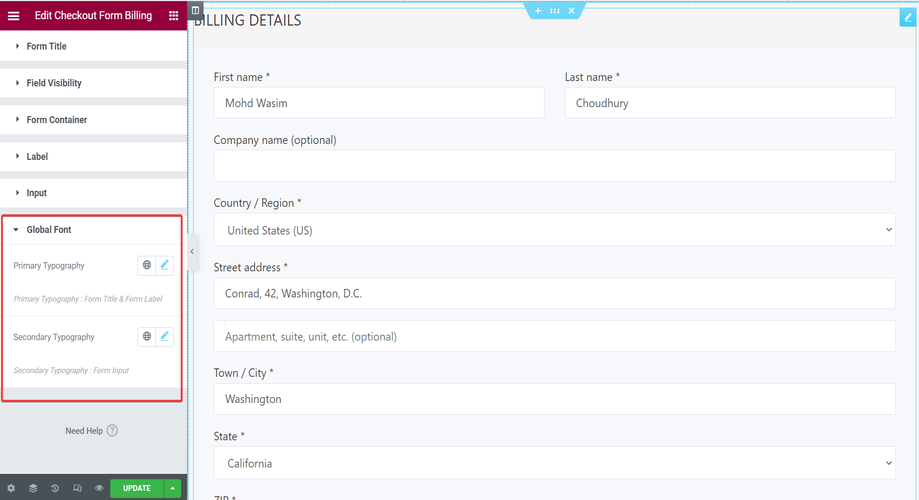
Con la sezione Carattere globale, puoi regolare la tipografia del testo dai parametri Tipografia primaria e secondaria.

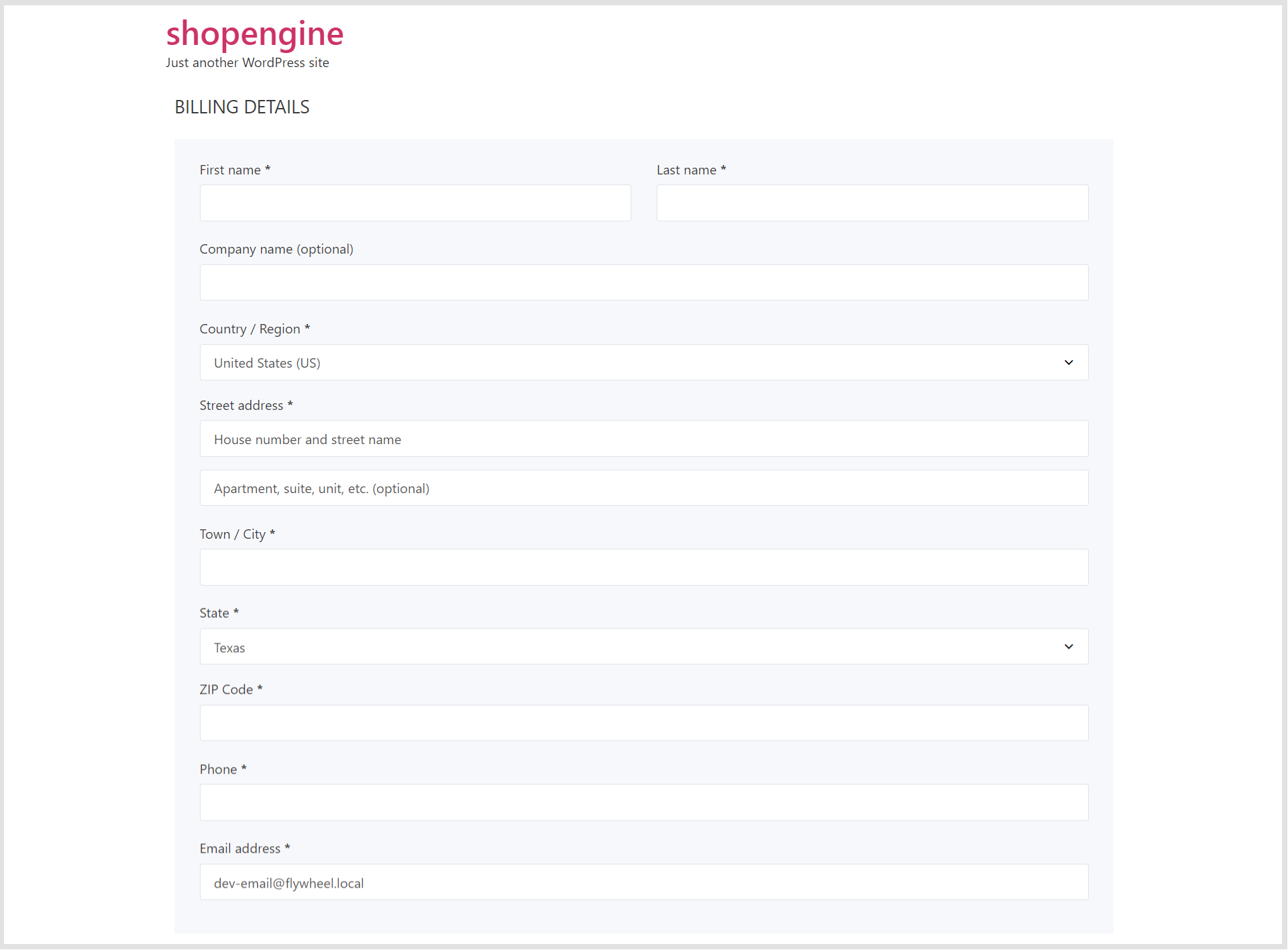
Infine, puoi visualizzare il modulo di pagamento per la fatturazione nella pagina di pagamento come visualizzato di seguito.

In questo modo, puoi facilmente utilizzare il widget Modulo di pagamento - Fatturazione e migliorare l'esperienza dei tuoi acquirenti.
Per accedere a campi aggiuntivi del checkout, abilita il modulo Campi aggiuntivi del checkout e dai un'occhiata ai campi aggiuntivi del checkout. Quindi, apporta le modifiche necessarie nei campi aggiuntivi.




