ShopEngine è una soluzione Woocommerce completa per Elementor. Non importa se si tratta di una singola pagina di prodotto, di una pagina di negozio, di una pagina di pagamento o di qualsiasi altra pagina, ShopEngine ti consente di sfruttare infinite opportunità di personalizzazione per tutti loro.
Il plugin è composto da oltre 10 moduli utili e oltre 50 widget robusti per rendere la creazione del tuo negozio Woocommerce più semplice che mai. Se stai cercando un plugin all-in-one con funzionalità estese e fluide, ShopEngine è la scelta perfetta per te.
Modulo Visualizzazione rapida: #
It’s the nature of shoppers to view products including all the details altogether without any distraction. With the Occhiata veloce module of ShopEngine, you can easily execute that. ShopEngine’s Quick View module will let you show your products to your clients altogether in a pop-up window with necessary details like product image, name, description, Add to Cart button, etc.
Come attivare e distribuire il modulo? #
Passaggio 1: seleziona i moduli dalla dashboard: #
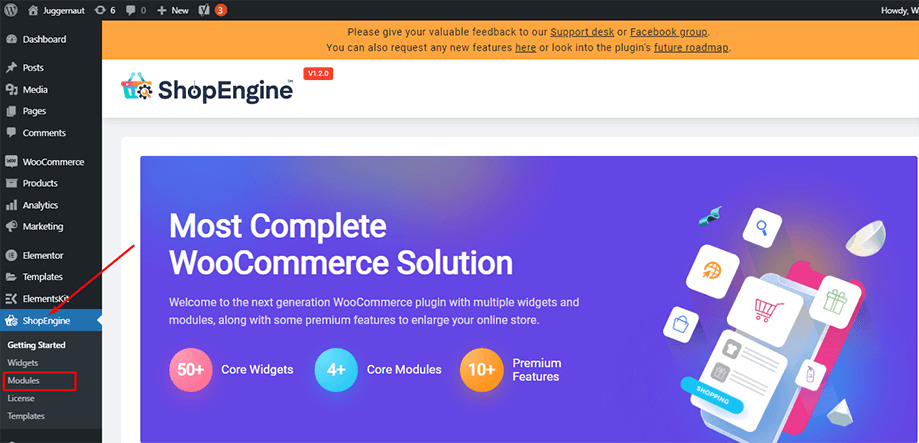
Per prima cosa, vai alla dashboard del tuo pannello di amministrazione e trova ShopEngine nella barra laterale. Clic ShopEngine e seleziona Moduli dall'elenco degli elementi.
Dashboard => ShopEngine => Moduli

Passaggio 2: abilitare il modulo Visualizzazione rapida: #
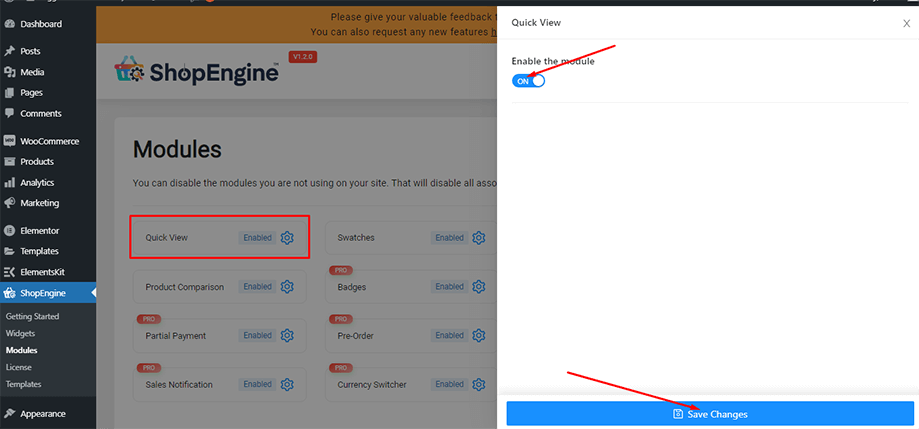
Ora, trova il modulo Quick View dalla raccolta di tutti i moduli disponibili di ShopEngine e fai clic sull'icona delle impostazioni visibile sul pulsante del modulo. Successivamente, abilita il file Occhiata veloce modulo dalla finestra popup e premere il pulsante “Salvare le modifichepulsante ".

Passaggio 3: crea un modello di visualizzazione rapida: #
Ora vai alla dashboard del tuo pannello di amministrazione e trova ShopEngine dall'elenco degli articoli. Dopo di che,
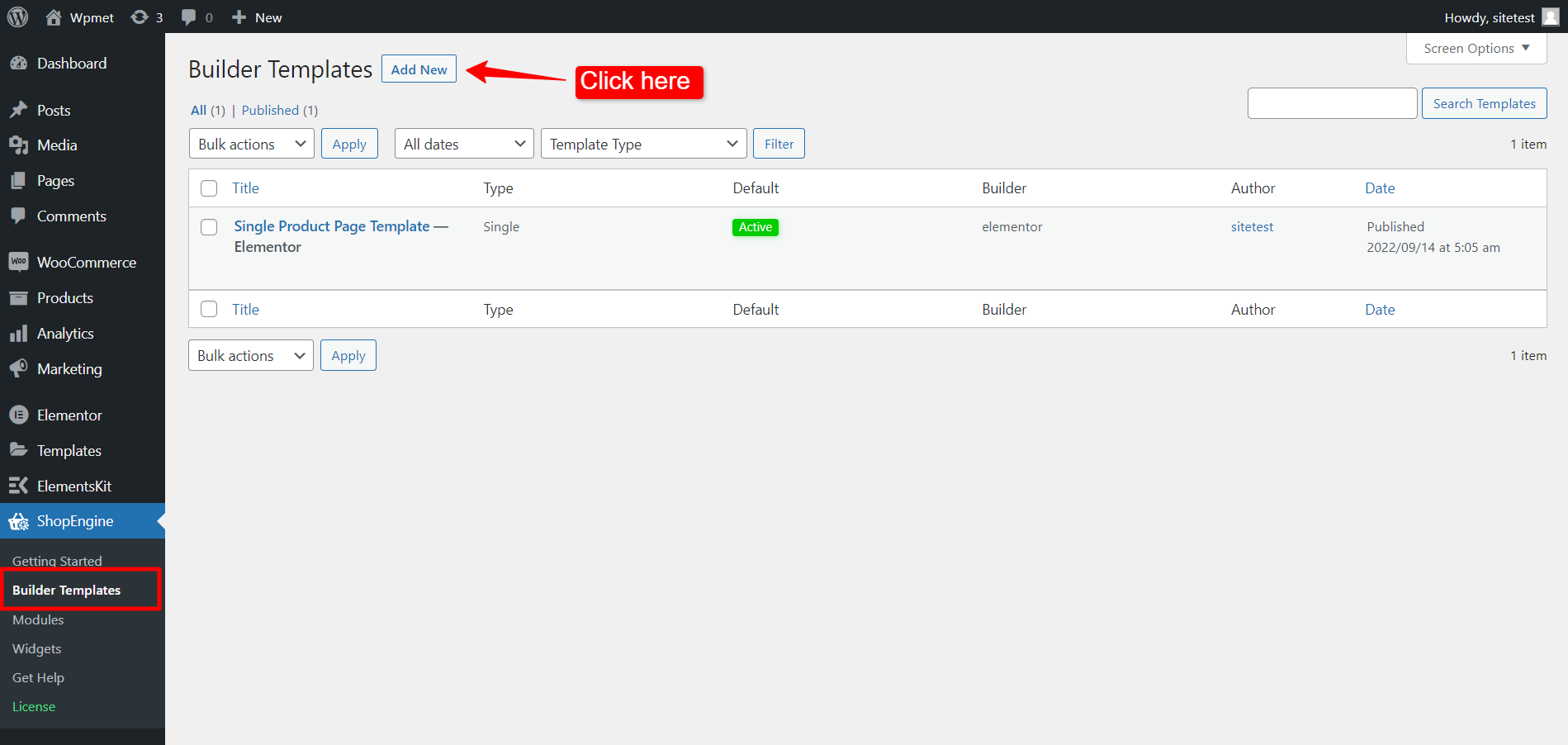
- Navigare verso ShopEngine > Builder Templates.
- Clicca il "Aggiungere nuova" pulsante nella parte superiore della pagina.

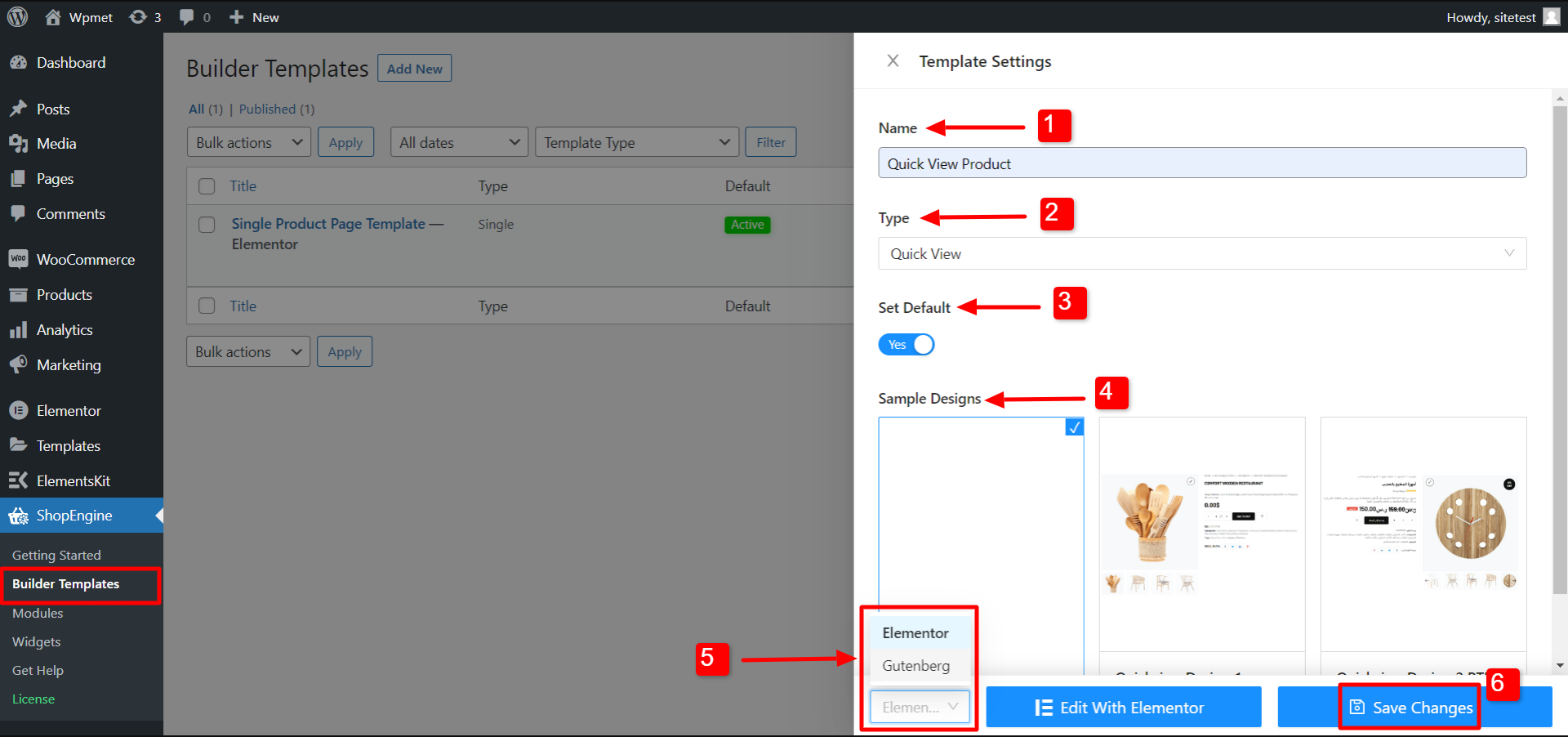
Subito dopo, verrà visualizzata una finestra fuori dallo schermo per le impostazioni del modello. Nelle Impostazioni del modello,
- Entrare in un Nome per il modello.
- Scegli la pagina Tipo COME "Occhiata veloce”.
- Abilitare Imposta default per impostare il modello come Predefinito.
- Seleziona un design dal modello disponibile o crea il tuo design. Mostreremo il modello creato da zero.
- Scegli quale editor desideri utilizzare per modificare il modello tra le opzioni fornite: Elementor E Gutenberg.
- Ora fai clic su Salvare le modifiche.

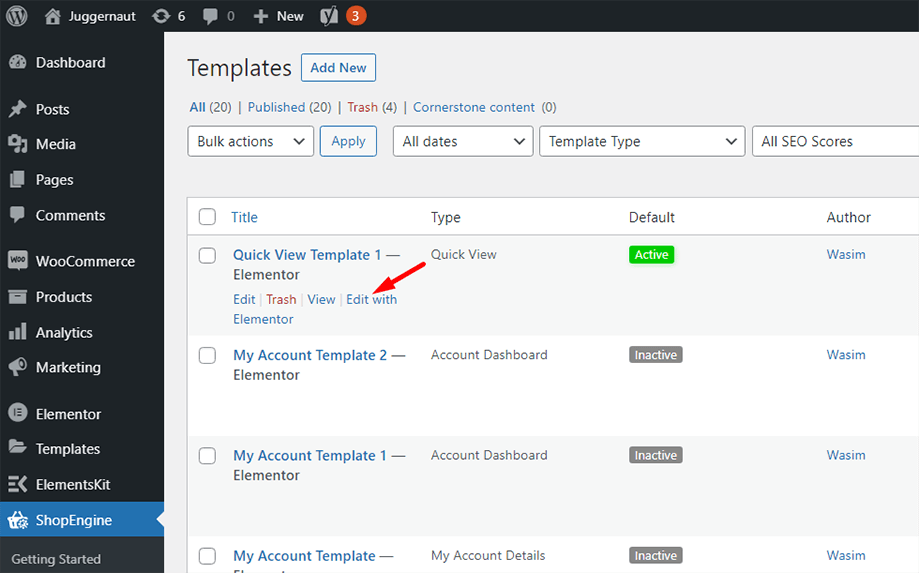
Il tuo modello è stato creato e puoi vederlo in cima all'elenco. Per modificare il modello, vedrai l'opzione di modifica con l'editor che scegli. Ad esempio, se scegli Elementor, vedrai un'opzione per Modifica con Elementor. Se scegli Gutenberg, vedrai un'opzione per Modifica con Gutenberg. Qui abbiamo scelto l'editor di Elementor.

Passaggio 4: modifica il modello in base al prodotto selezionato #
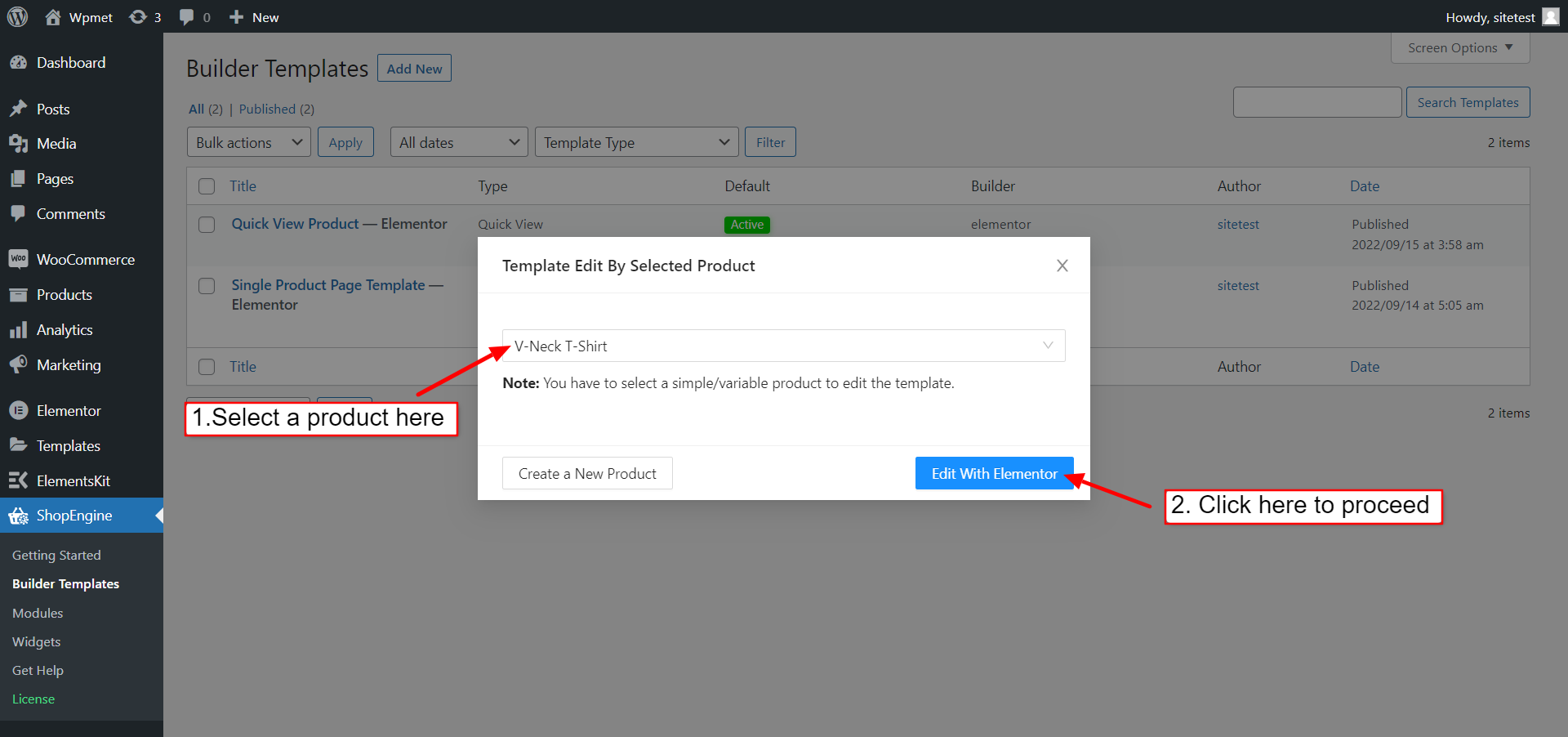
Questa è la caratteristica speciale di ShopEngine per WooCommerce. Ora puoi scegli un prodotto specifico per personalizzare il modello di pagina Visualizzazione rapida. Quando fai clic su "Modifica con Elementor" (o Modifica con Gutenberg), verrà visualizzato un popup dove puoi Modifica modello per prodotto selezionato. Nel popup,
- Seleziona un prodotto dall'elenco a discesa.
- Clicca su Modifica con Elementor per iniziare a modificare il modello.
- Inoltre, puoi Crea un nuovo prodotto per modificare il modello.

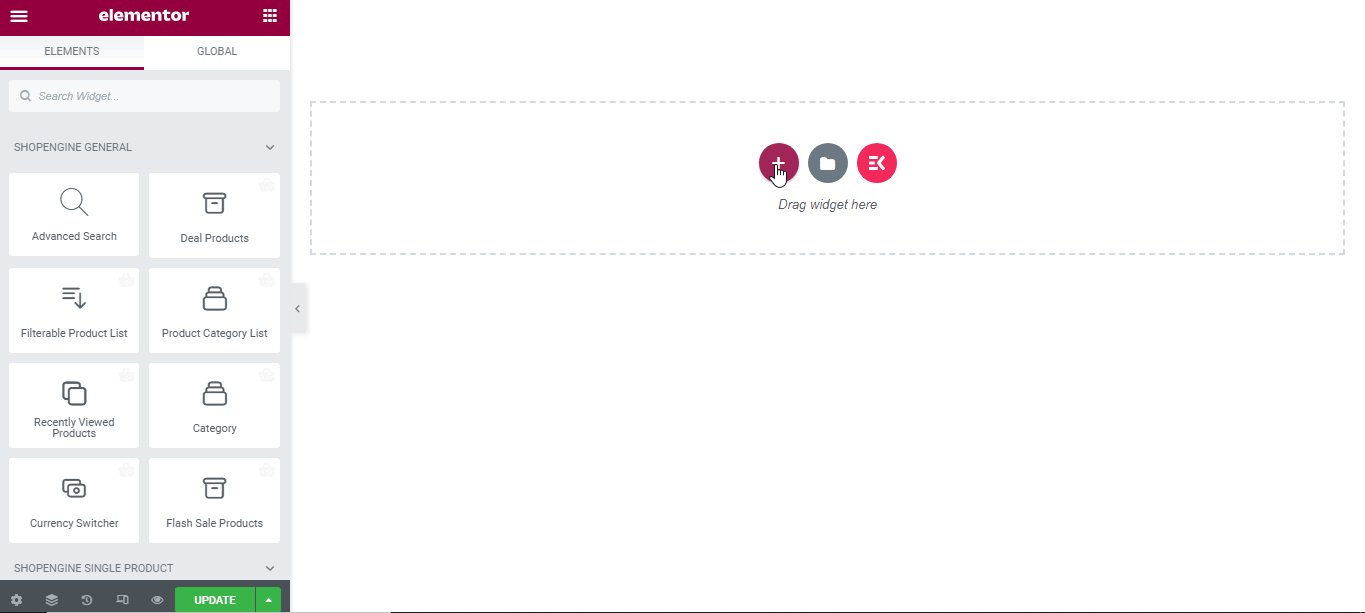
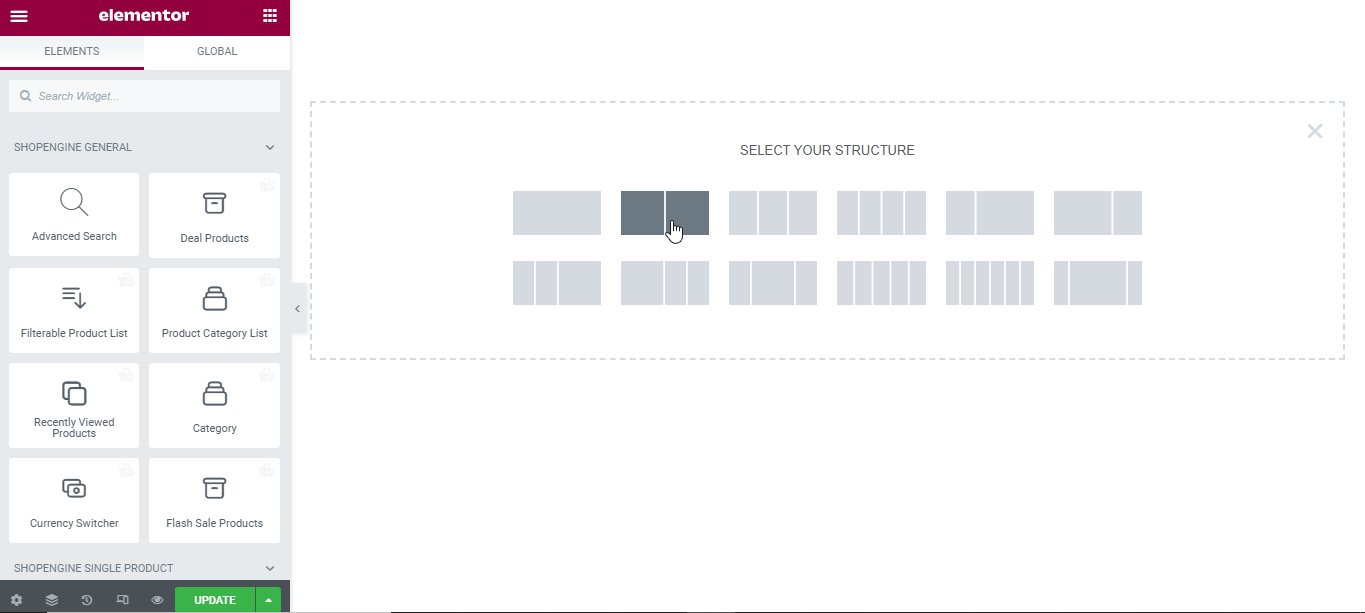
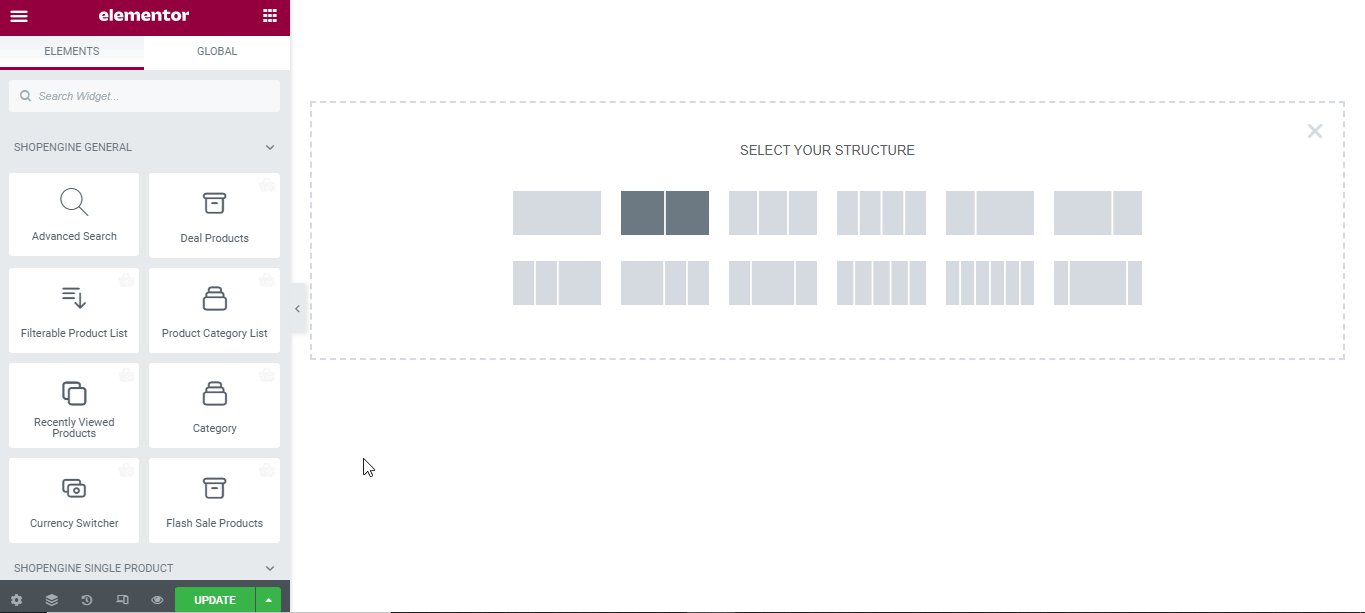
Passaggio 5: scegli una struttura e aggiungi una sezione: #
Ora, a seconda delle tue esigenze, aggiungi una sezione con la struttura necessaria sulla finestra.

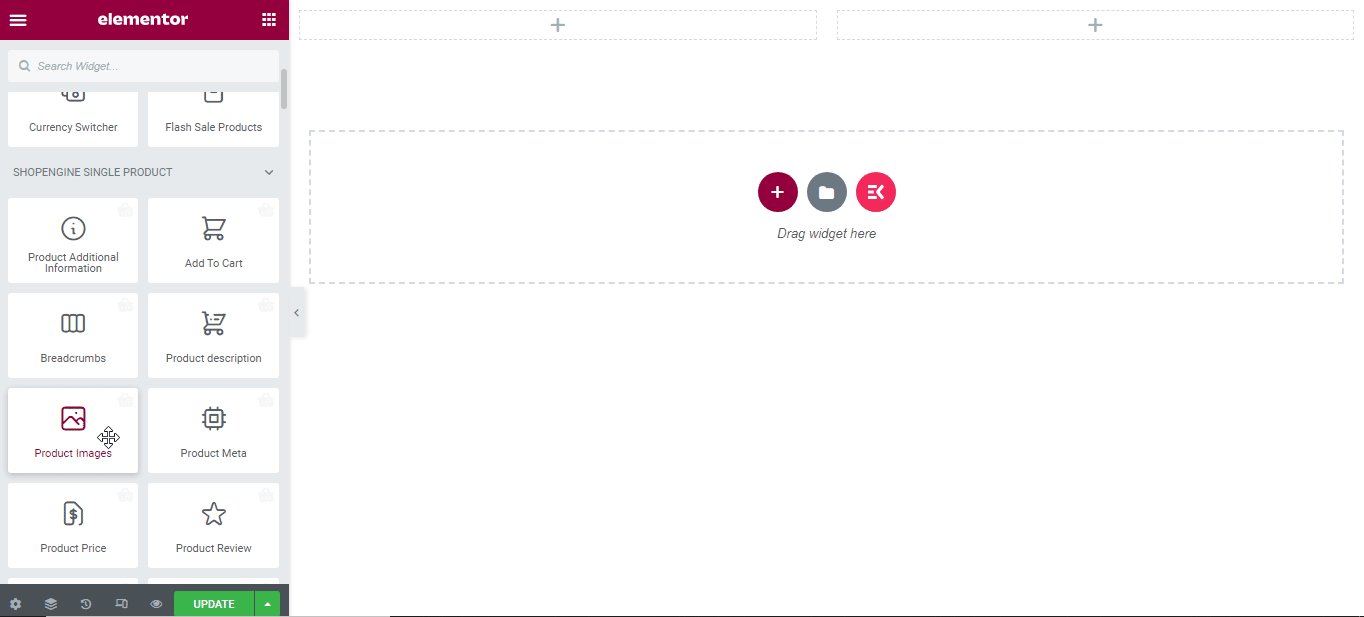
Passaggio 6: trascina e rilascia i widget necessari: #
In questo passaggio noterai una barra laterale sulla sinistra con un elenco di widget di ShopEngine.
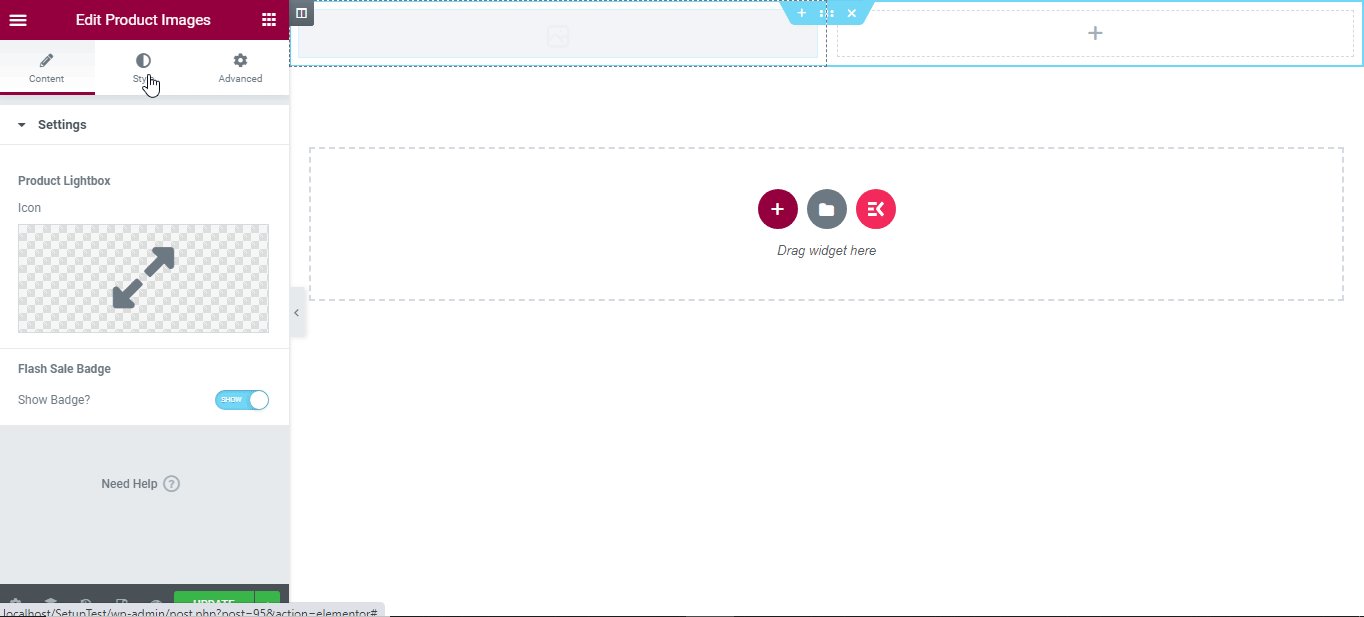
Trova il widget delle immagini del prodotto dalla sezione della pagina Prodotto singolo ShopEngine, quindi trascinalo nell'area designata.

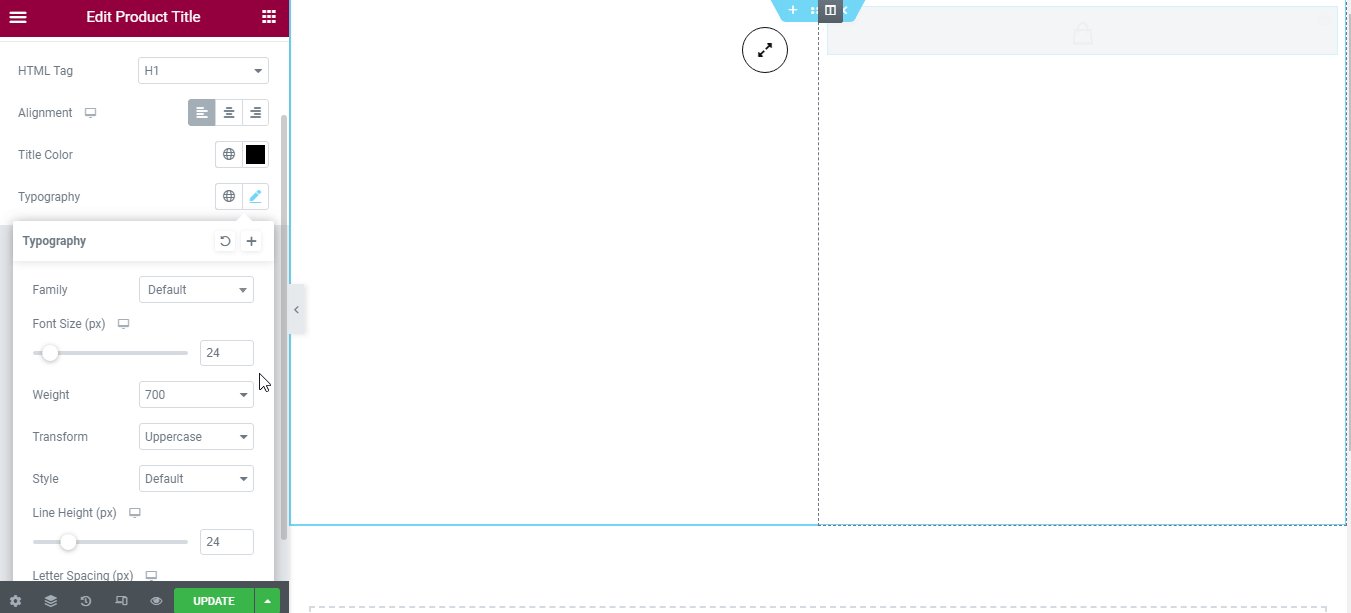
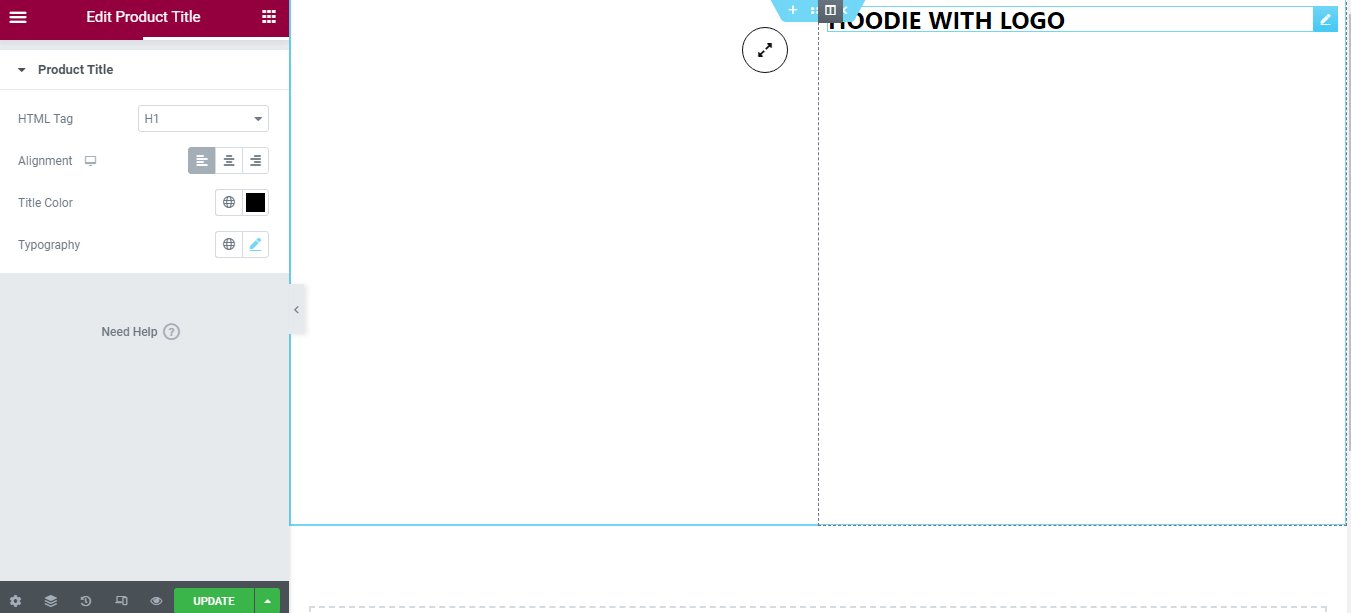
Ora trova il widget del titolo del prodotto dalla stessa sezione e quindi trascinalo nell'area designata.

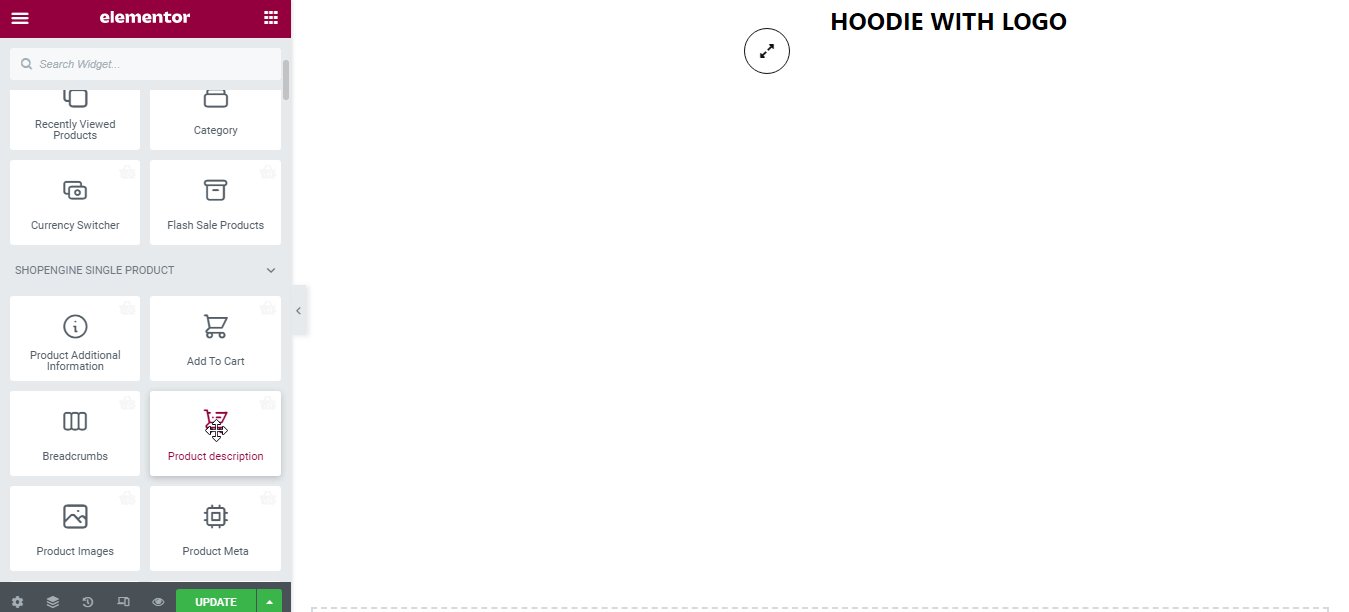
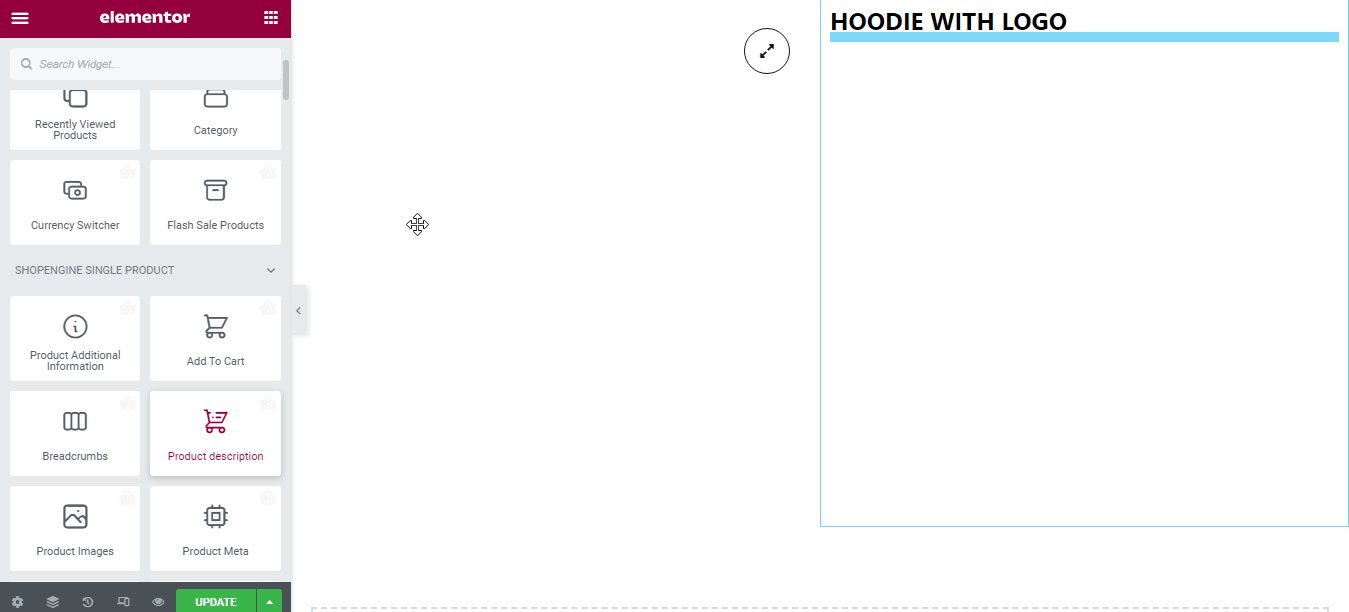
Allo stesso modo, trascina e rilascia anche il widget della descrizione del prodotto nell'area specificata.

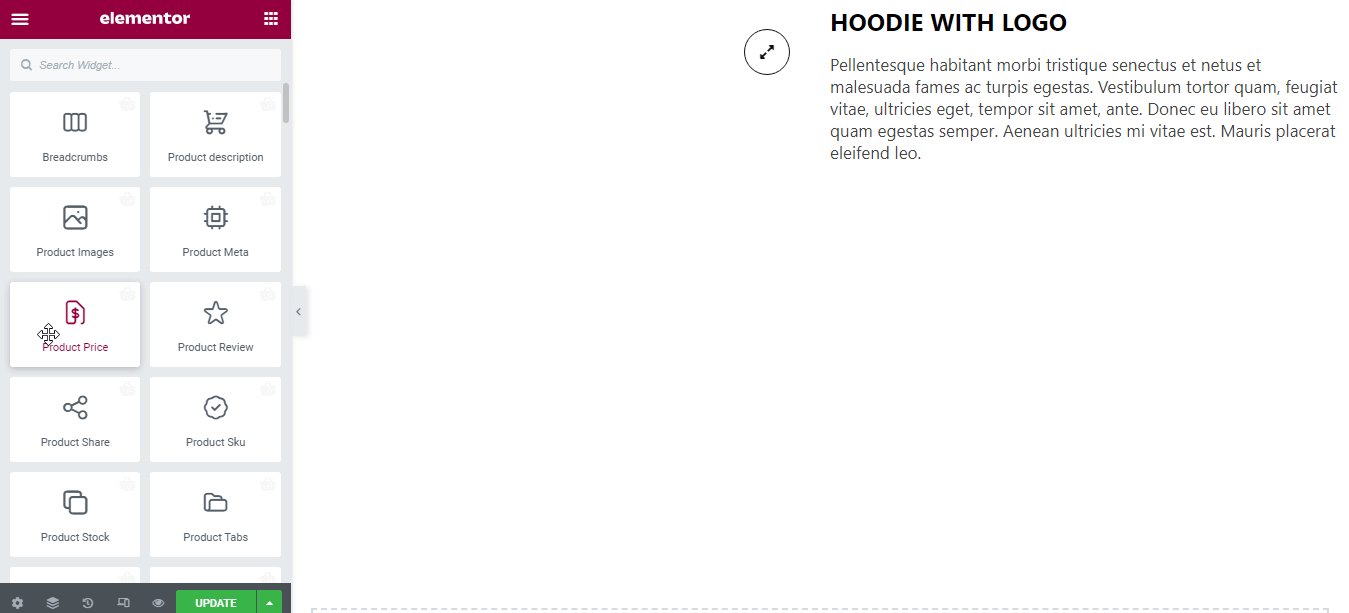
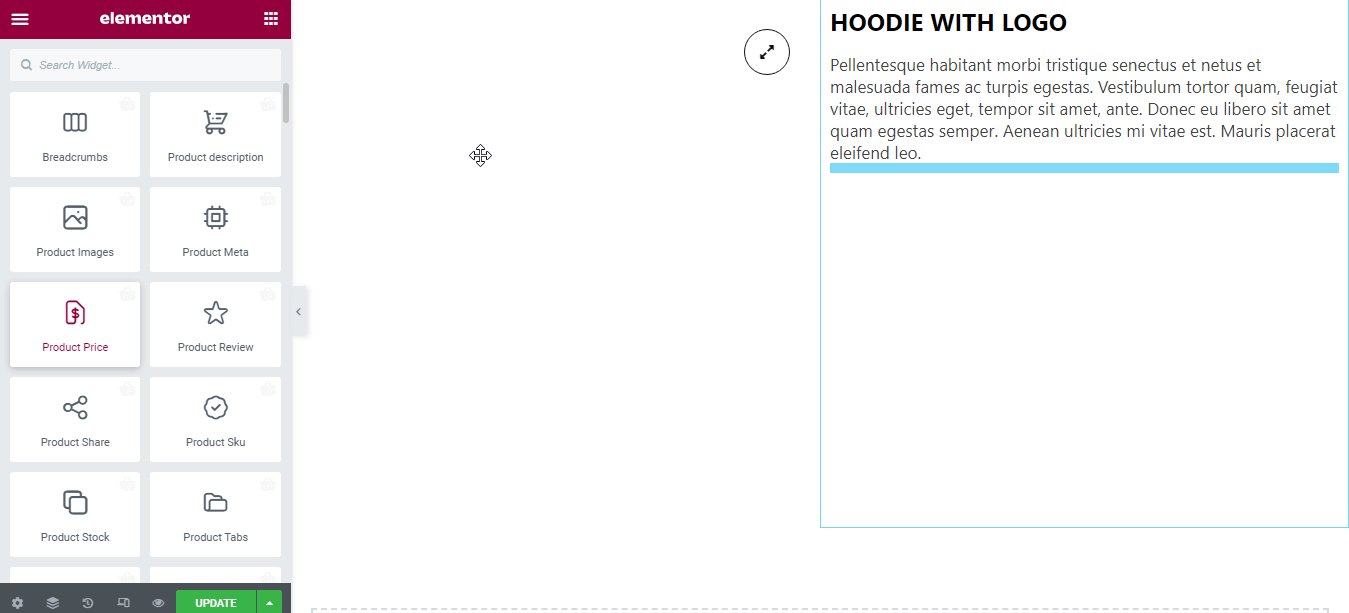
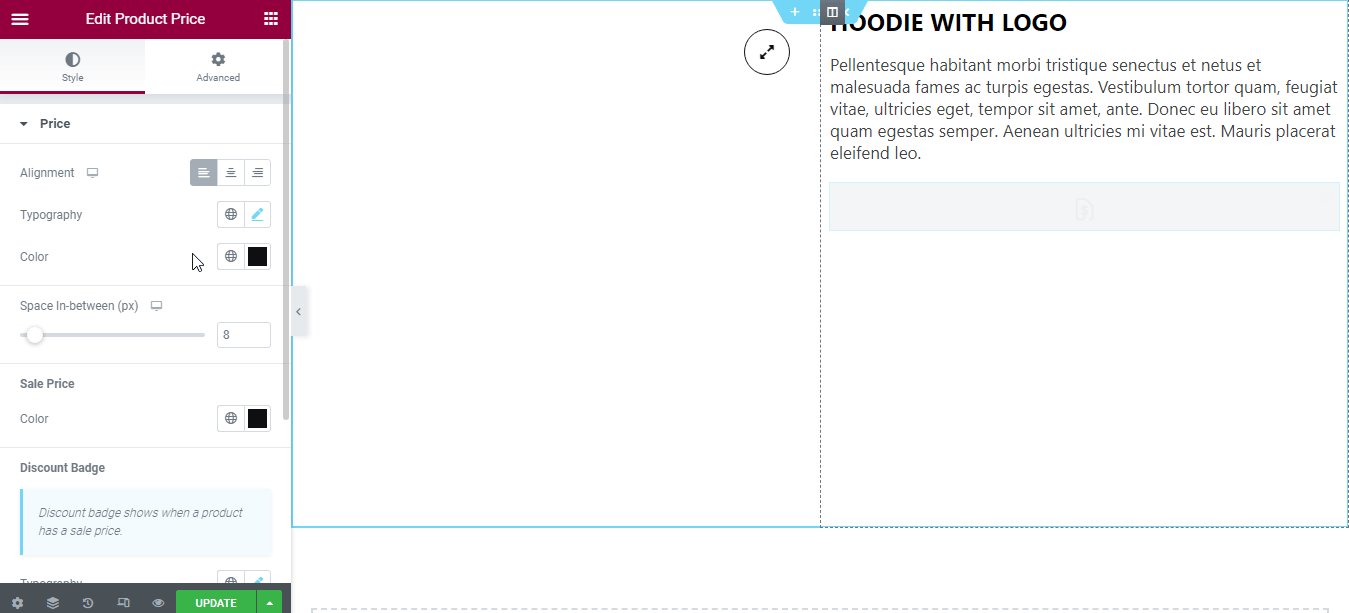
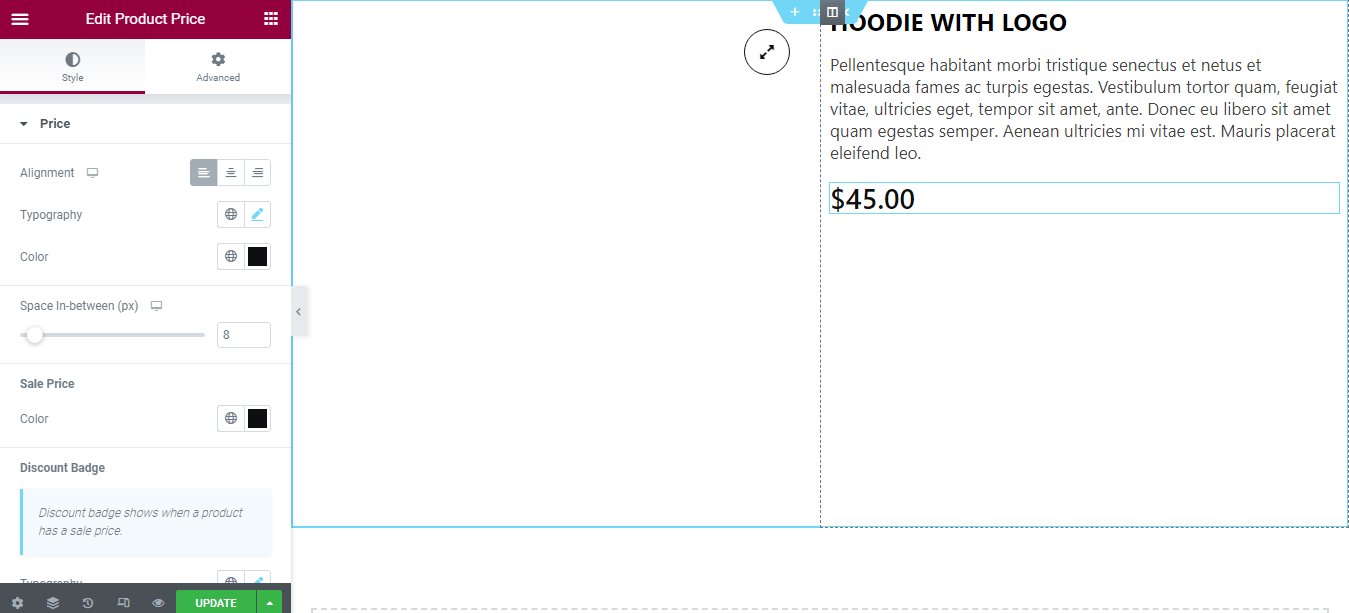
Successivamente, cerca il widget del prezzo del prodotto e trascinalo nell'area designata.

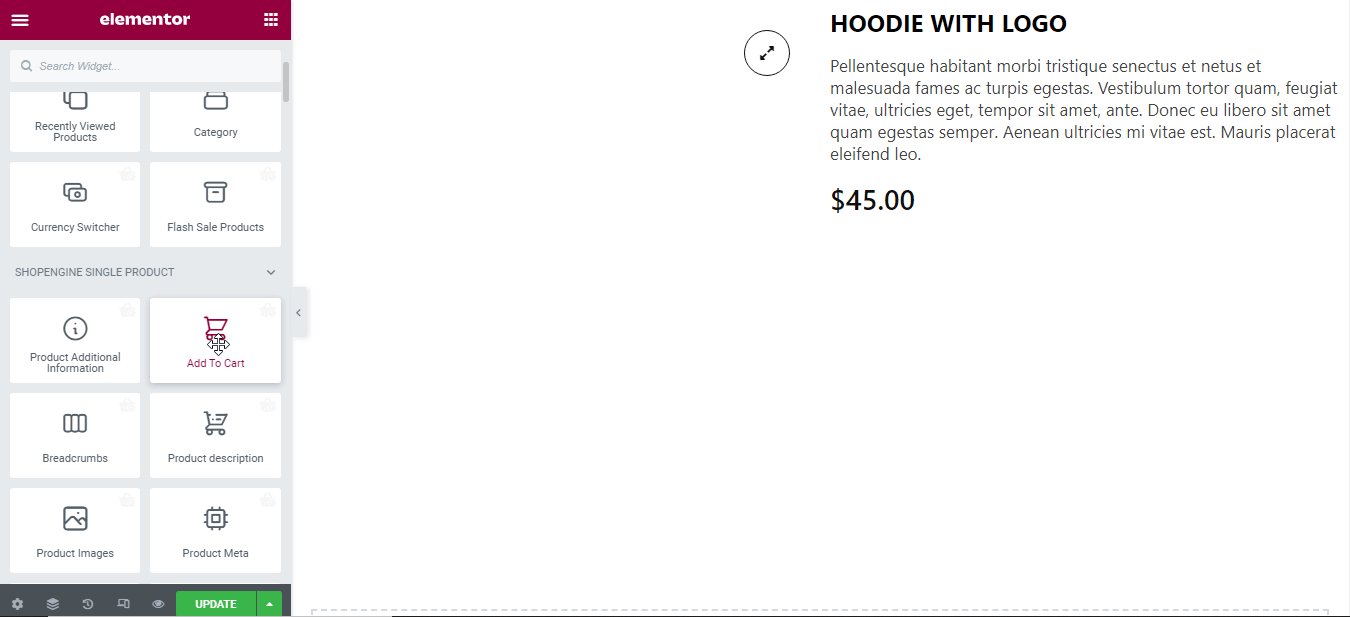
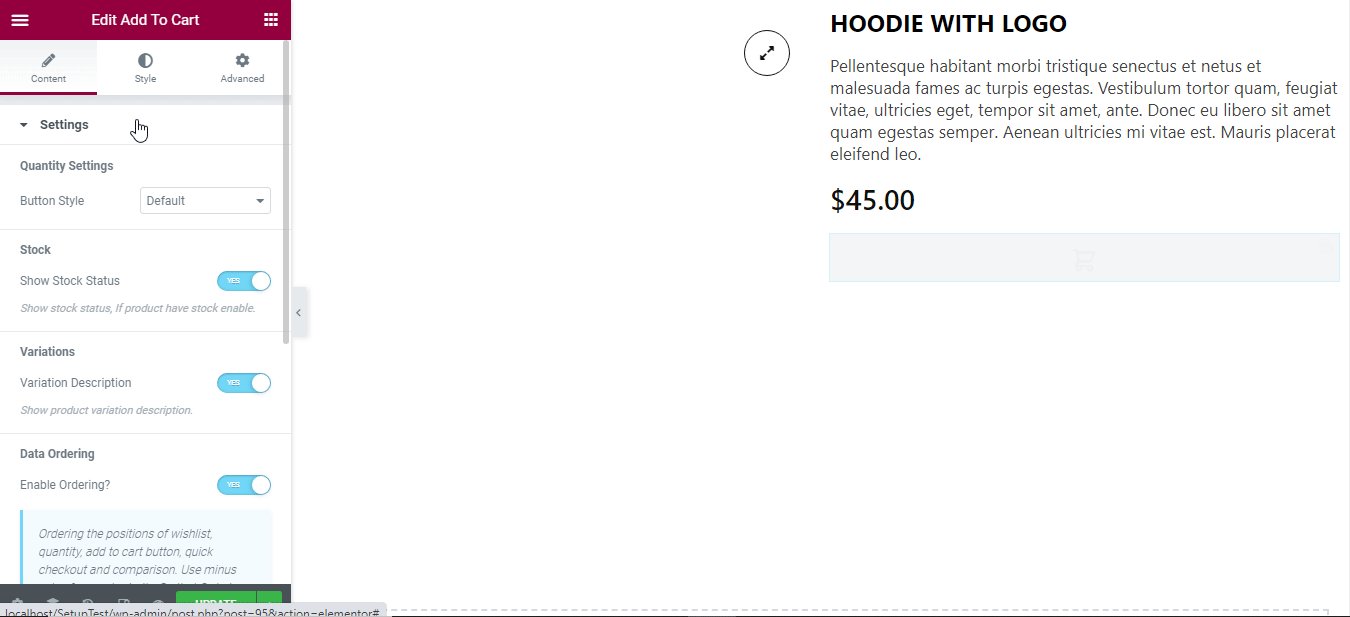
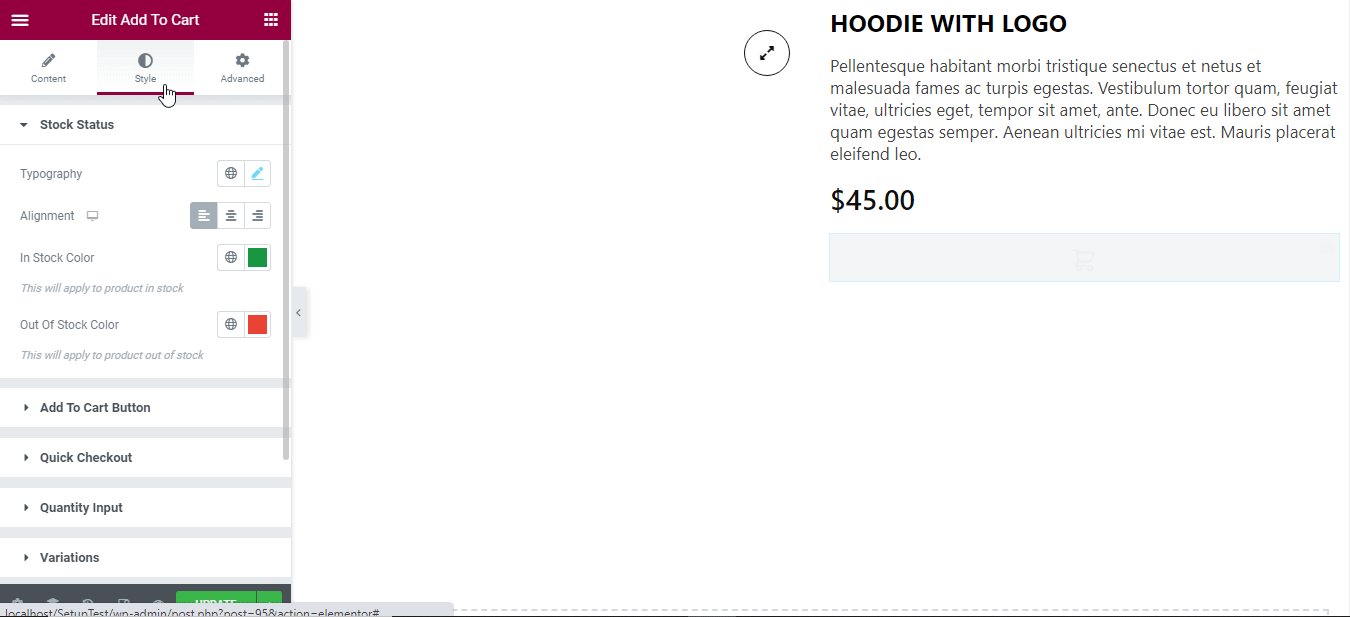
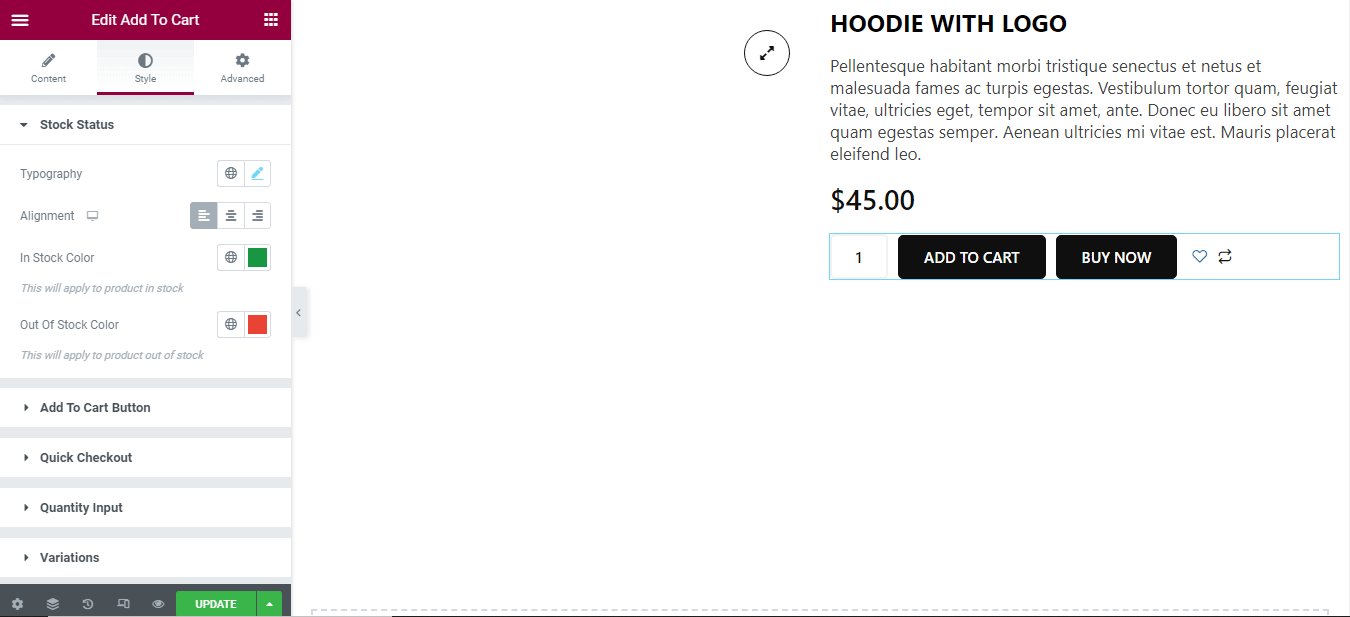
Successivamente, cerca il pulsante Aggiungi al carrello, quindi trascinalo nella stessa area.

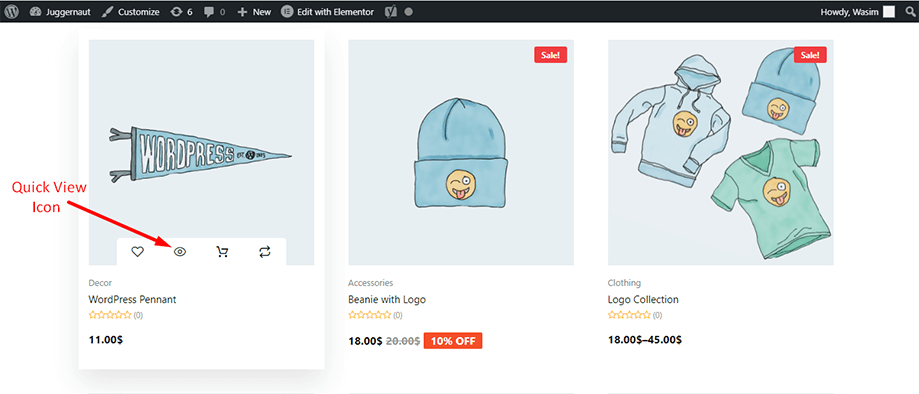
Passaggio 7: Anteprima dell'icona Visualizzazione rapida sulla pagina del negozio del sito Web: #
Ora vai alla pagina del negozio del tuo sito web e dai un'occhiata all'icona di visualizzazione rapida (simile a Eye) proprio sotto ogni prodotto. Puoi dare un'occhiata a tutti i dettagli del tuo prodotto preferito cliccando sull'icona.

Questo è tutto con la creazione di un modello di pagina Visualizzazione rapida. È piuttosto semplice e diretto. ShopEngine offre tutto ciò di cui hai bisogno per creare un modello di pagina di visualizzazione rapida per il tuo sito WooCommerce.




