Come iniziare con il modulo Vacation di ShopEngine #
Con il modulo Vacation di ShopEngine puoi farlo affiggere un avviso (cioè non aperto per gli ordini) per il tuo Giorni di riposo settimanale ed eventuali giorni di riposo dovuti a ferie o motivi personali. in linea le opzioni di acquisto non saranno disponibili per i visitatori durante il periodo di tempo libero impostato tramite il modulo.
Mentre i consumatori possono navigare nel tuo sito web e vedere tutti i prodotti, loro non è possibile aggiungere prodotti al carrello e quindi non è possibile effettuare un ordine durante il periodo di vacanza.
E questa funzione settimanale di riposo è a funzione ricorsiva, il che significa che verrà applicata per ogni singola settimana finché non disattivi questa opzione.
Quick Overview
This documentation includes adding a vacation notice to your WooCommerce site using ShopEngine. ShopEngine offers a Vacation module and widget that facilitates displaying vacation notices without coding. Just enable the features and let your customers be aware of your vacation days ahead.
Here are the plugins you need to install and activate for this process:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
Next, follow the steps below to showcase vacation notice on WooCommerce:
✅ Activate Vacation module.
✅ Configure Vacation module.
✅ Enable Vacation module.
✅ Add Vacation widget and customize notice.
Come utilizzare il modulo vacanze di ShopEngine #
Learn how how to use ShopEngine’s WooCommerce store Vacanza Module. Using this module, you can add custom vacation notices in your WooCommerce sito in soli 8 passaggi.
Passaggio 1: attiva il modulo vacanze di ShopEngine #
First, you need to turn on the module of ShopEngine, a WooCommerce vacation mode plugin. To do so,
- vai a ShopEngine ⇒ Moduli ⇒ Vacanze.
- Fare clic sull'icona Impostazioni.
- Una volta aperto il popup delle impostazioni, attivare il pulsante di attivazione/disattivazione dell'opzione Abilita il modulo.

Nota: Devi selezionare il fuso orario per paese manualmente dalla scheda "Impostazioni". Evitare gli offset manuali poiché il modulo vacanze funzionerà con le opzioni di compensazione manuale.
Passaggio 2: imposta i giorni di riposo regolari #
Per impostare i giorni di riposo regolari settimanali. è necessario configurare le seguenti impostazioni:
- Giorni di riposo regolari: Scegli i giorni dal menu a discesa Giorni di riposo regolari. È possibile selezionare più giorni di riposo.
- Abilita i giorni di riposo regolari: Trasforma questa opzione nell'opzione per attivare i giorni feriali regolari. Una volta attivata questa opzione, vedrai le due opzioni seguenti.
- Ora di inizio: Imposta l'ora di inizio per i normali giorni feriali.
- Tempo scaduto: Imposta l'ora di fine per i normali giorni feriali.

Passaggio 3: imposta i giorni liberi casuali / Giorni di vacanza #
Oltre ai giorni di riposo settimanali, puoi aggiungere anche giorni di riposo professionale. Per quello,
- Clicca sul + Aggiungi nuovo pulsante
- Fornire un Titolo
- Scegli il Data di inizio e fine

Finalmente, fare clic su Salva modifiche per aggiornare.
Nota: Puoi aggiungere giorni di riposo settimanali o casuali o entrambi a seconda delle tue esigenze.
Passaggio 4: attiva il widget vacanze #
Vai a ShopEngine ⇒ Widget, attiva il widget Vacanze e infine fare clic su Salva modifiche per aggiornare.

Passaggio 5: aggiungi il widget Vacanze al modello ShopEngine #
Per rendere visibile l'avviso di ferie sul front-end, tu è necessario aggiungerlo al modello del negozio.
Per questo, Modifica Modello di negozio ShopEngine con Modifica con Elementor opzione. Una volta che sei in modalità editor, cercare Avviso ferie. Poi trascina e rilascia il widget sul modello.

Nota. Puoi anche aggiungere una nuova sezione e quindi trascinare e rilasciare il widget delle vacanze.
Passaggio 6: personalizza le impostazioni del contenuto del widget Avviso ferie #
Puoi personalizzare le seguenti opzioni di avviso di ferie che saranno visibili ai visitatori del tuo sito web.
- Titolo: Fornire un titolo per l'avviso di ferie.
- Messaggio per le vacanze: Qui puoi personalizzare il messaggio che vuoi che i tuoi visitatori conoscano.
- Titolo della vacanza: Qui puoi personalizzare il titolo che indicherà i giorni di riposo settimanali regolari.
- Titolo dell'emergenza: Puoi anche personalizzare i titoli di emergenza.
- Posta di emergenza: L'e-mail di emergenza che i tuoi clienti possono utilizzare per contattarti.
- Mostra giorni festivi: È possibile attivare/disattivare questa opzione per visualizzare/nascondere i dettagli dei giorni di riposo settimanali regolari.

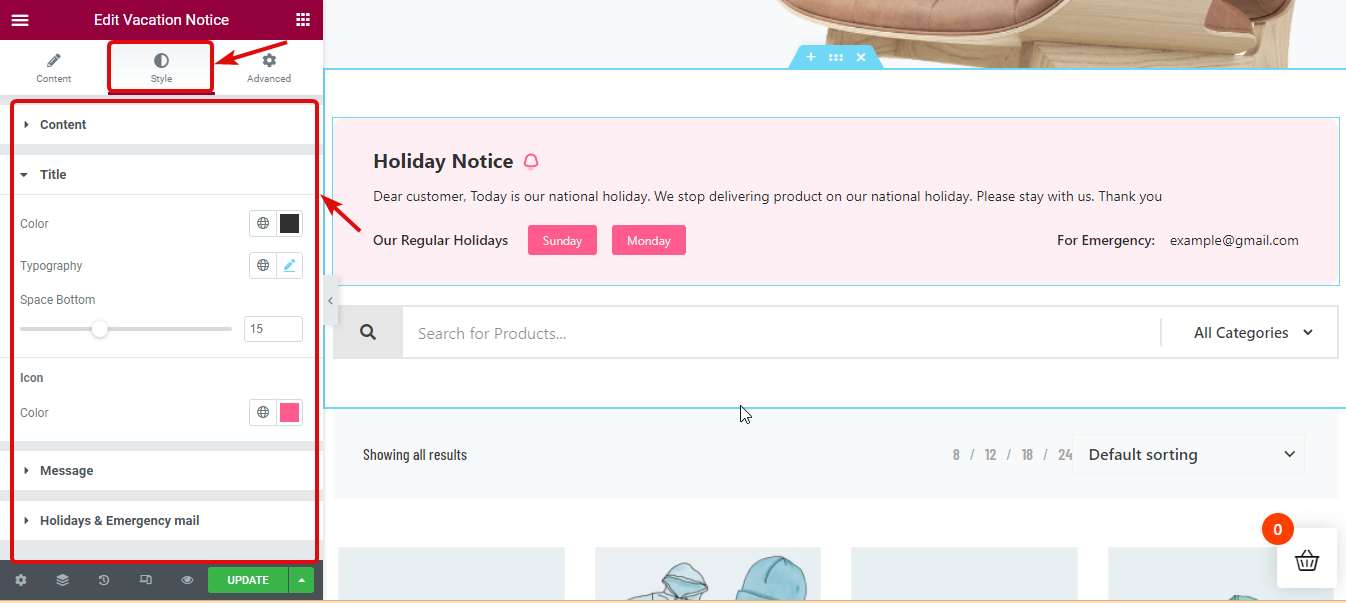
Passaggio 7: personalizza le impostazioni di stile del widget Avviso ferie #
Passa allo stile scheda per personalizzare le impostazioni relative allo stile di Contenuto, titolo, messaggio, festività ed e-mail di emergenza.

Passaggio 8: aggiorna e visualizza l'anteprima #
Ora fai clic su Aggiorna per salvare. Ora l'avviso di ferie dovrebbe essere visibile sul front-end come nell'anteprima qui sotto:





