Per tenere traccia dei livelli delle scorte e organizzare l'inventario del tuo negozio o magazzino, devi disporre di un "unità di stock-keeping" o SKU. Ma aggiungere SKU per ogni prodotto sarà impegnativo e talvolta impossibile per i negozi più grandi.
ShopEngine offre il Widget SKU per consentirti di impostare uno SKU univoco per ogni articolo sul tuo sito web WooCommerce. Devi solo trascinare e rilasciare il widget come gli elementi di Elementor.
Inoltre, sfruttando questo widget, puoi modificare e personalizzare gli stili SKU secondo la tua scelta. Inoltre, puoi visualizzare/nascondere l'etichetta SKU del prodotto.
✨✨Plugin richiesti:
👉👉Motore Negozio: Scarica ShopEngine
👉👉Elementore: Scarica Elementor
👉👉WooCommerce: Scarica WooCommerce
3 passaggi per aggiungere lo SKU del prodotto tramite ShopEngine #
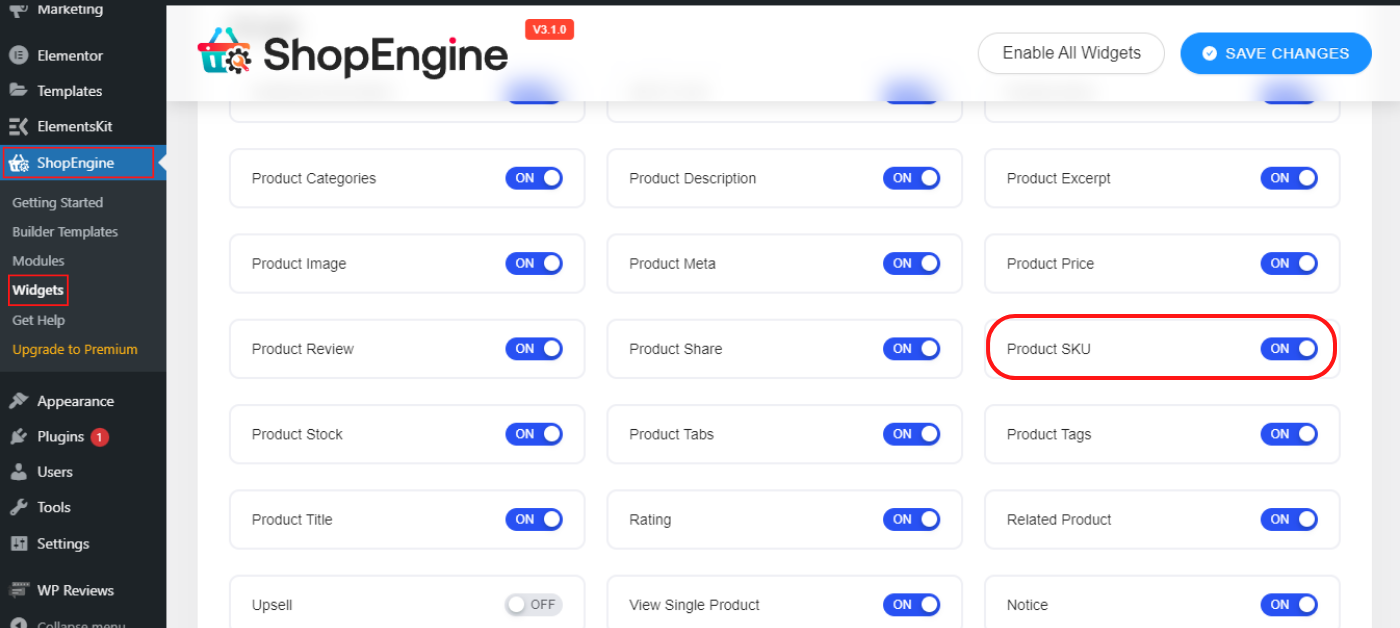
Passaggio 1: attiva il widget SKU del prodotto #
Prima di impostare il numero SKU del prodotto, è necessario attivare l'opzione da ShopEngine.
- Accedi al pannello di amministrazione di WordPress.
- Vai a ShopEngine > Widget.
- Attiva il widget SKU prodotto “SU" dall'elenco di widget a pagina singola.

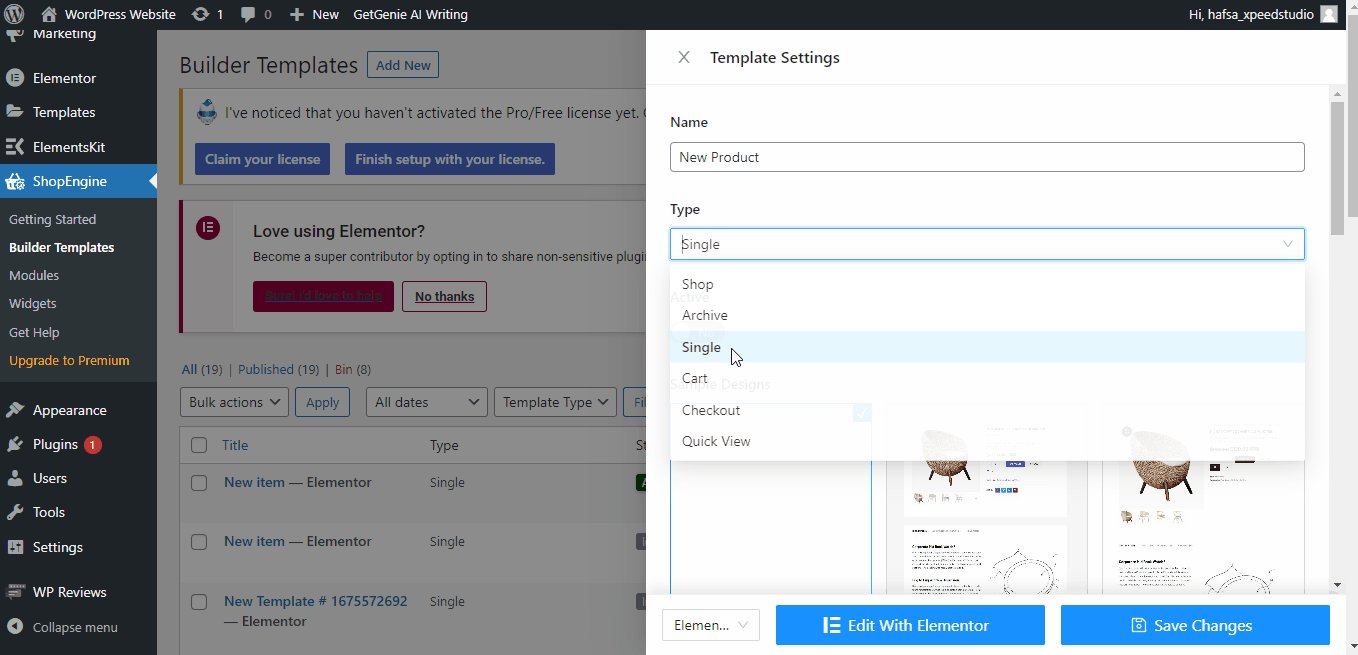
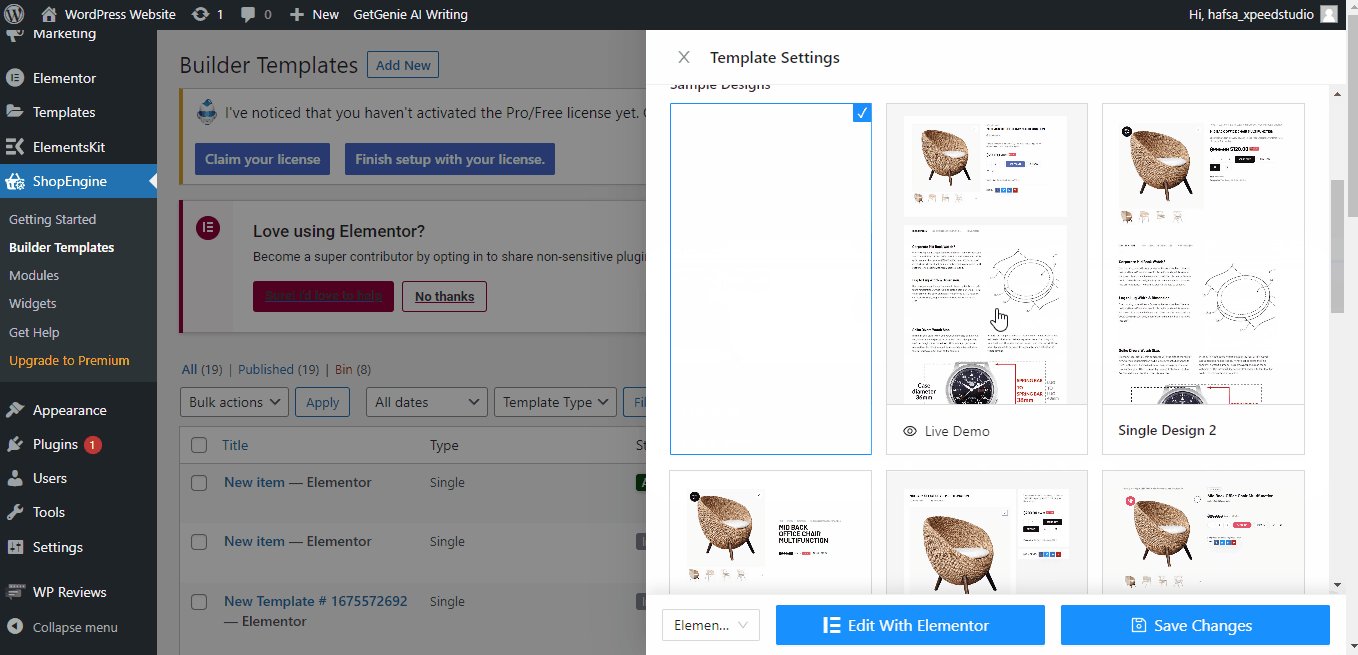
Passaggio 2: crea una singola pagina di prodotto #
- Vai a "Crea modelli" del plugin ShopEngine. Clicca su "Nuovo"
- Dai il nome, seleziona la pagina Tipo -> Singolo
- Accendi il "Attivo" pulsante
- Ora fai clic su “Modifica con Elementor”
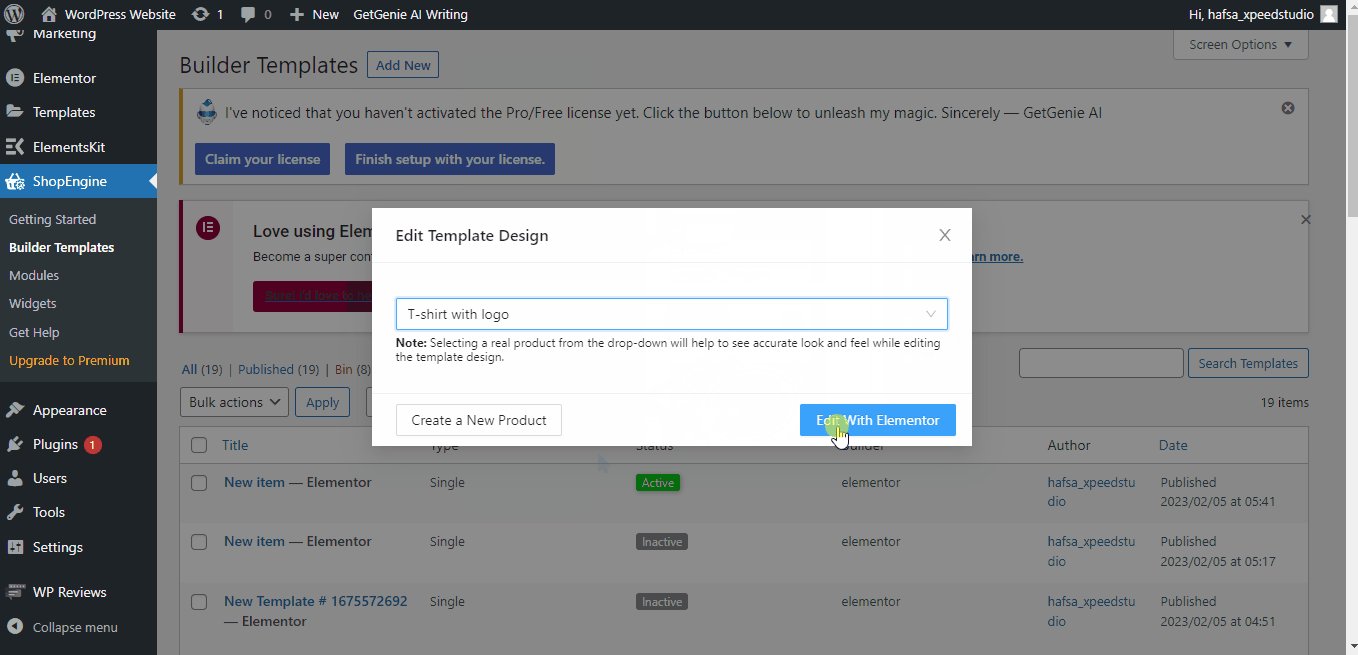
- Seleziona l'oggetto. Puoi anche creare un nuovo prodotto facendo clic “Crea nuovo prodotto”
- Clicca su “Modifica con Elementor”

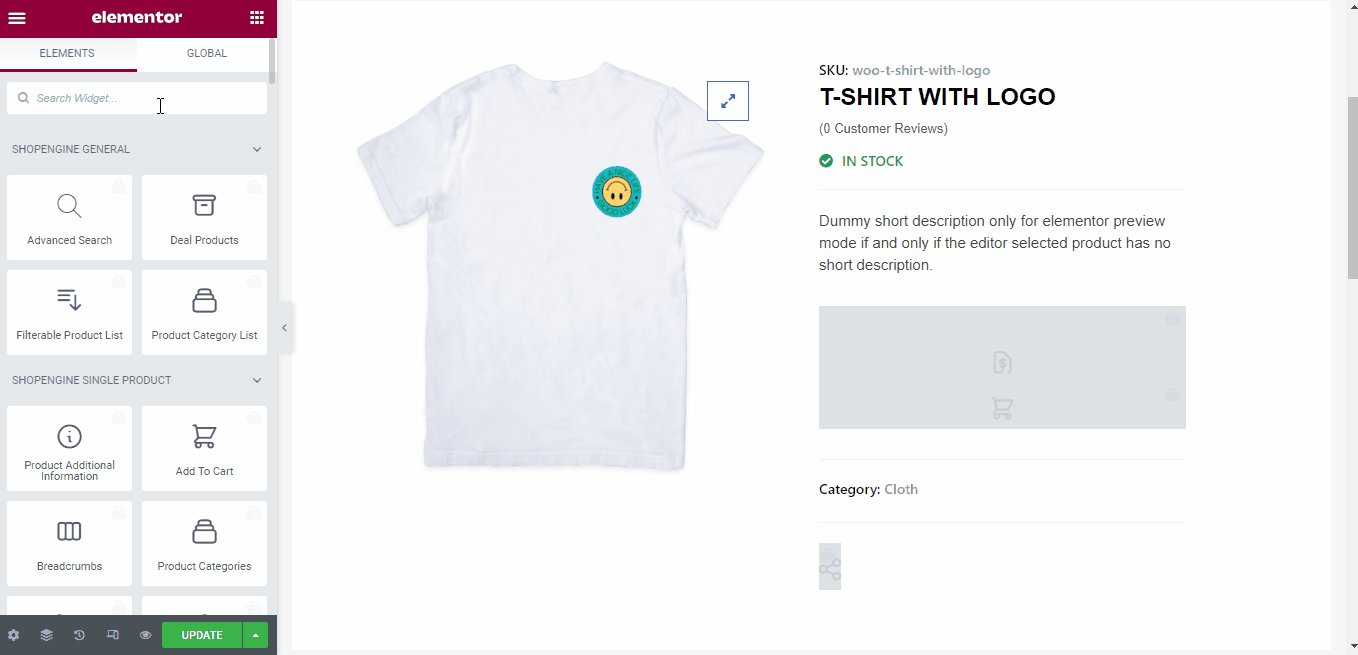
Passaggio 3: trascina e rilascia il widget SKU del prodotto #
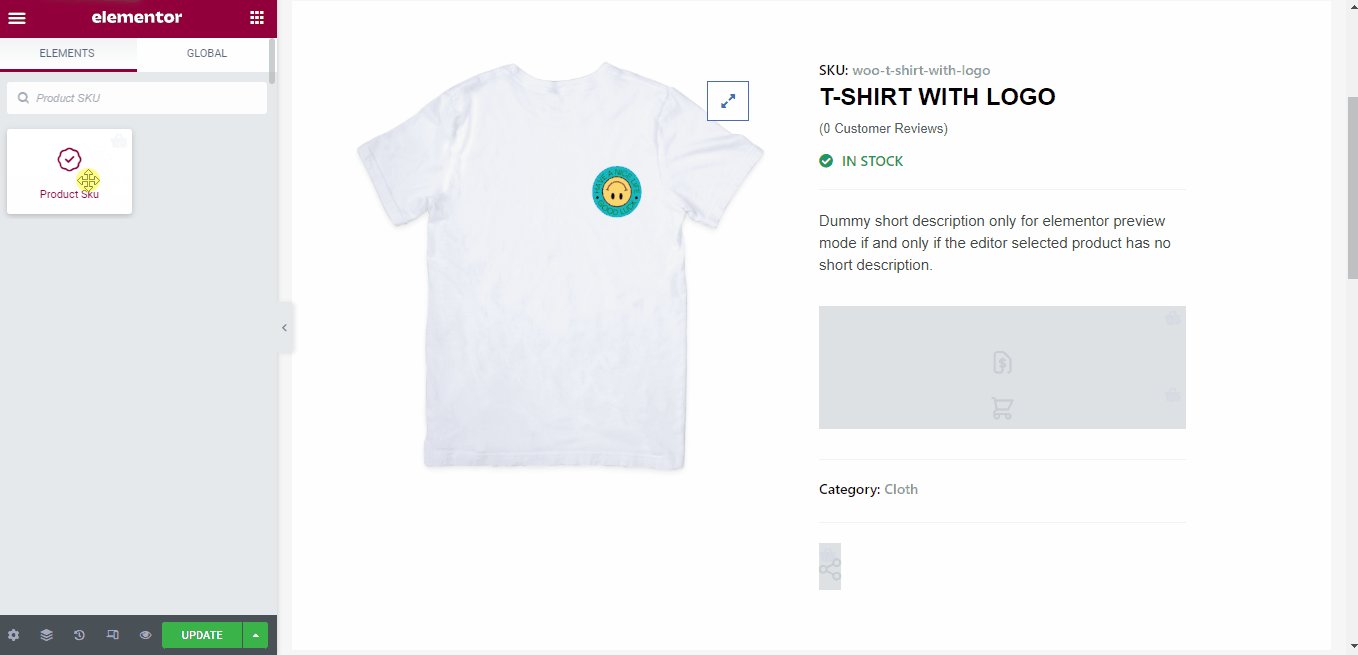
- Cerca il Widget SKU del prodotto sotto il "ELEMENTI" scheda di Elementor.
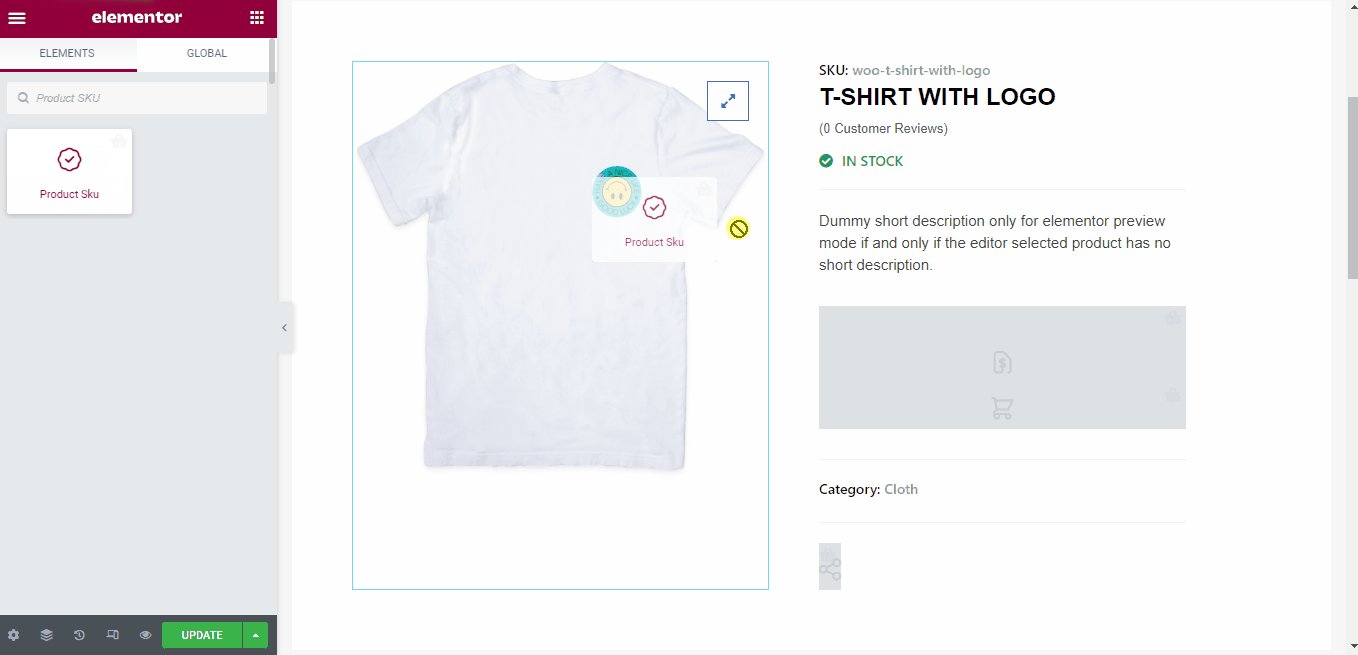
- Trascinare e rilasciare il widget SKU prodotto da Elementor sulla pagina del singolo prodotto.
- Clicca su "Aggiornamento"

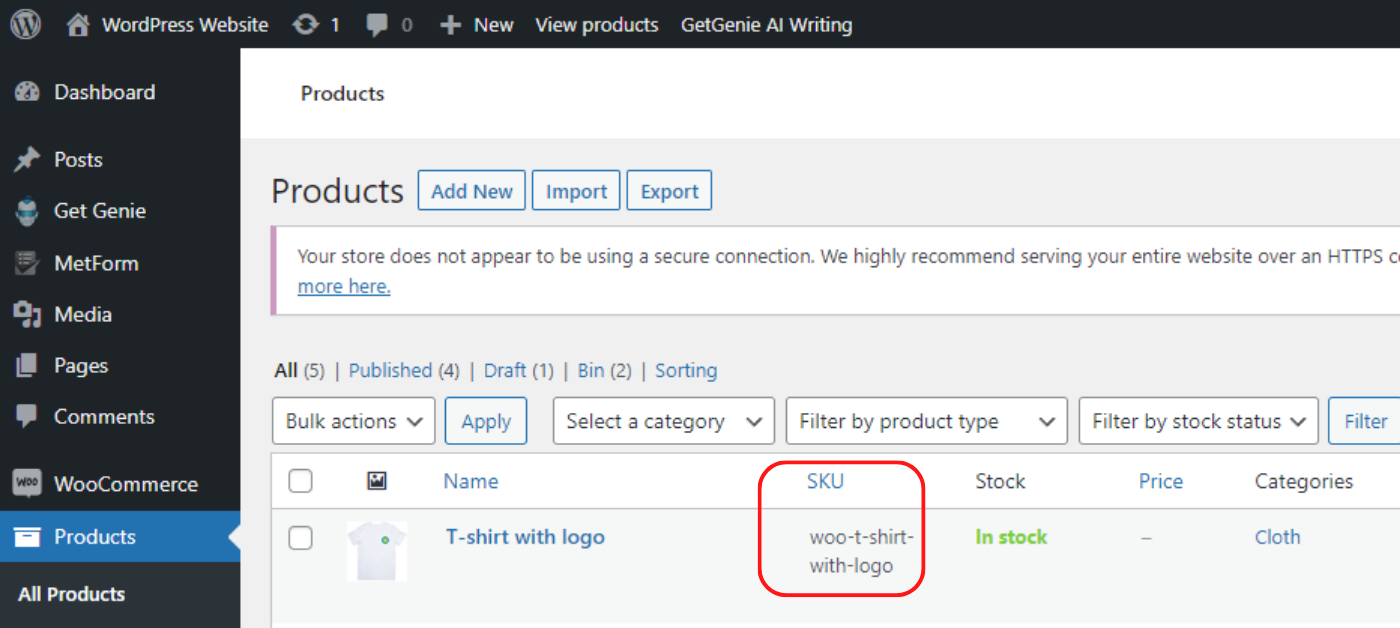
👉👉Nota importante: Assicurati di aver fornito lo SKU del prodotto durante la realizzazione dei prodotti in WooCommerce. Puoi impostare valori alfanumerici univoci per i tuoi prodotti.
E cerca di mantenerlo significativo per identificarlo facilmente. Ad esempio, puoi impostare lo SKU "woo-t-shirt-with-logo" per una maglietta contenente il design di un logo.

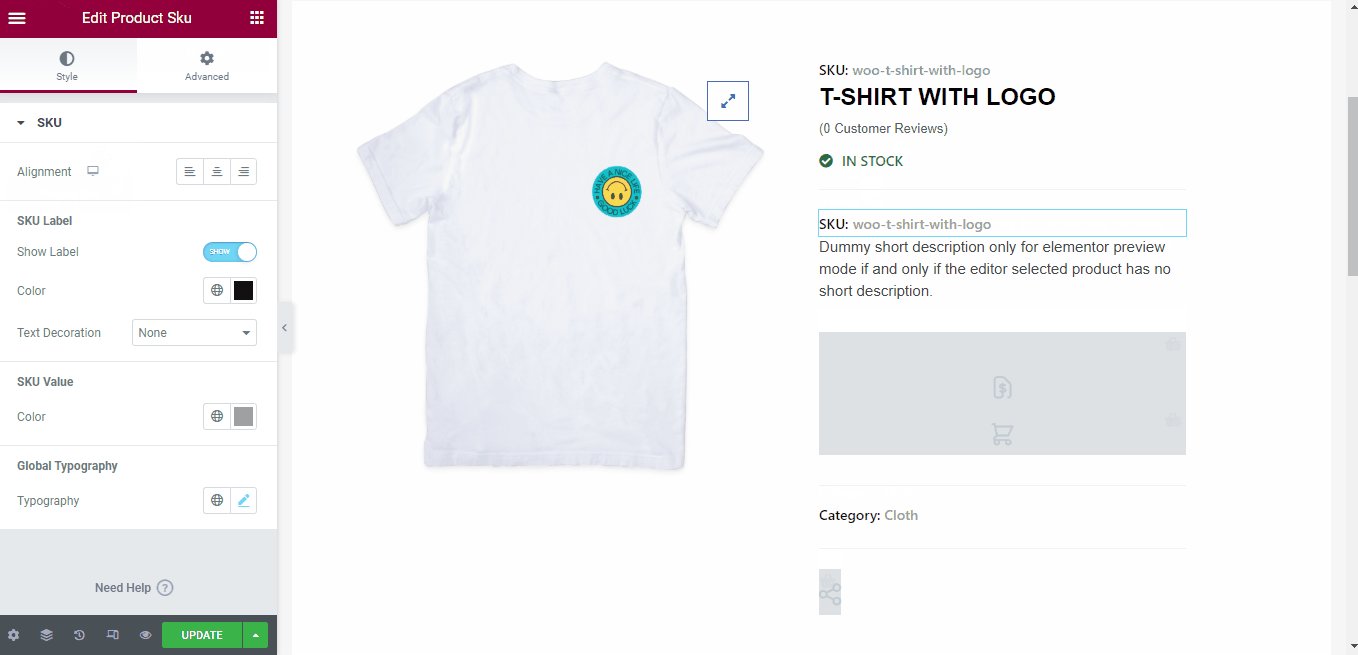
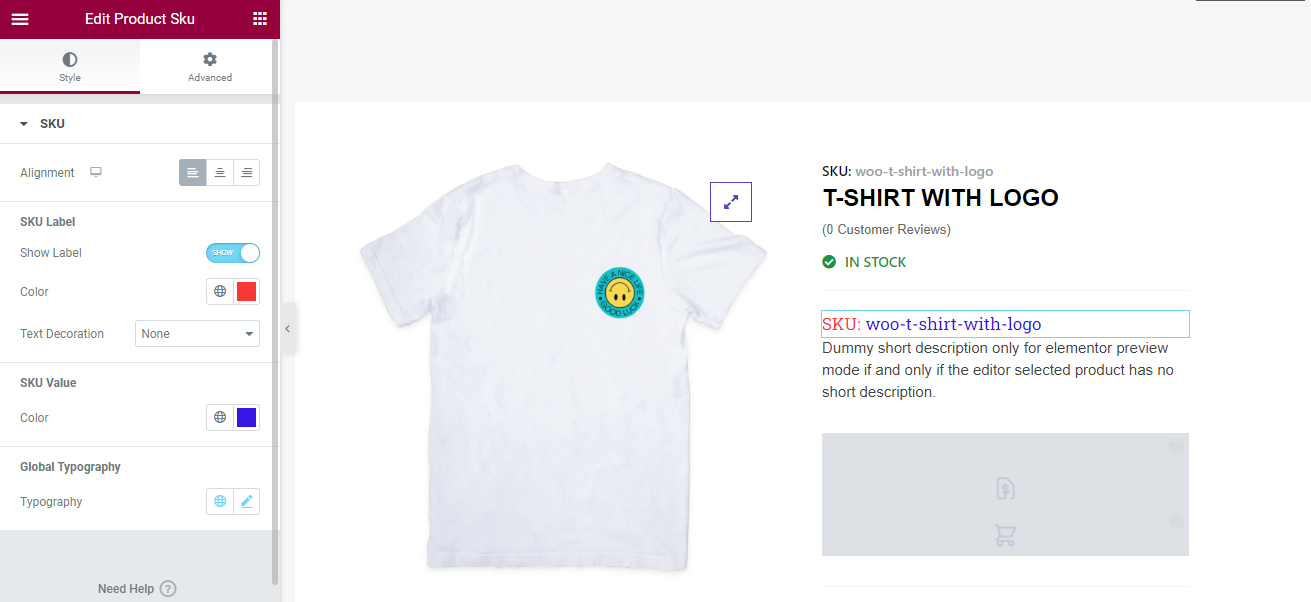
Come personalizzare il widget SKU del prodotto? #
Puoi anche personalizzare lo stile del widget SKU prodotto. Per personalizzare le proprietà del widget SKU prodotto, puoi vedere la scheda Stile nella barra laterale sinistra.
- È possibile modificare l'allineamento della PKU, ad esempio sinistra, destra o centro
- Mostra o nascondi l'etichetta SKU
- Personalizza il colore dell'etichetta PKU
- Imposta la decorazione del testo
- Personalizza il colore e la tipografia del valore SKU

Inoltre, puoi personalizzare lo sfondo, il margine, il riempimento, il bordo e molto altro dalle impostazioni avanzate.
Se tutto va bene, ora puoi impostare lo SKU del prodotto in pochi secondi sul tuo sito web WooCommerce e personalizzarlo quando necessario.




